・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年08月29日に投稿されました。)
jQueryで要素にイベント処理を1回だけ実行するよう設定するにはone()を使用します。
one()とはセレクタにイベント処理を1回だけ紐づけるメソッドであり、ボタンなどをクリックした際に一度だけ処理を発生させることができます。
1回だけイベントを発生させることができることから、2回目は発生しませんのでご注意ください。
また、one()はイベント発生時にイベント情報の受け渡しやセレクタのフィルタリング、オブジェクトデータの受け渡しなど様々な機能があるため、利便性がとても高いです。
1回だけに制限することは2重のイベント発生の防止に繋がるため、もしjQueryで要素にイベントを1回だけ実行させたい場合にはone()を使用するようにしましょう。
今回は、jQueryのone()で要素にイベント処理を1回だけ実行するよう設定する方法について紹介していきます。
要素へのイベント発生の回数を1回に制限したい場合
要素にイベント処理を設定したい場合
one()とは
one()とはセレクタにイベント後の処理を一度だけ紐づけるメソッドとなります。
一度だけ紐づけるため、2回目以降のイベント処理は実行されなくなります。
one()の書き方
one()の書き方は下記となります。
1 | $(セレクタ).one(イベント名 [,セレクタ] [,オブジェクトデータ], イベントハンドラ); |
セレクタの後ろにone()を追記し、必須な引数を2つを指定して使用します。
また、任意な引数を2つ追加して指定することができ、合計4つの引数を指定して使用することができます。
one()の引数
one()の引数は下記のようになります。
- イベント:(必須)
イベント名を指定する
(clickやloadなど) - セレクタ(任意)
イベントを割り当てたいセレクタを指定する
(フィルタリングする) - オブジェクトデータ(任意)
イベントオブジェクトに渡すデータをオブジェクトで指定する - イベントハンドラ:(必須)
イベント発生後の処理を関数で指定する:
one()は、必須な引数として「イベント」や「イベントハンドラ」を指定します。
また、任意な引数として「セレクタ」や「オブジェクトデータ」を指定することができます。
one()で要素にイベント処理を1回だけ実行するよう設定するサンプルコード
one()で要素にイベント処理を1回だけ実行するよう設定するサンプルコードをご紹介します。
イベントの種類はたくさんありますが、ここでは厳選した下記の2パターンでone()を使用します。
- イベントを1つだけ設定する場合
- イベントを複数設定する場合
イベントを1つだけ設定する場合
one()でイベントを1つだけ設定するには引数にイベントを指定します。
イベントを設定することで、発動するトリガーを指定することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>one()で要素にイベント処理を1回だけ実行するよう設定する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>one()でイベント処理を1回だけ実行する</h2> <div class= "ret ret1"></div> <p class= "log">発動回数:<span class= "cnt"></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .ret { width: 100px; height: 100px; margin-top: 20px; border: 2px solid black; } .log { font-size: 16px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 | $(window).on("load",function(){ let cnt = 0 $('.ret').one('click', clickEvent) function clickEvent() { cnt = cnt + 1 $('.ret').css('background', 'red') $('.cnt').text(cnt) } }) |
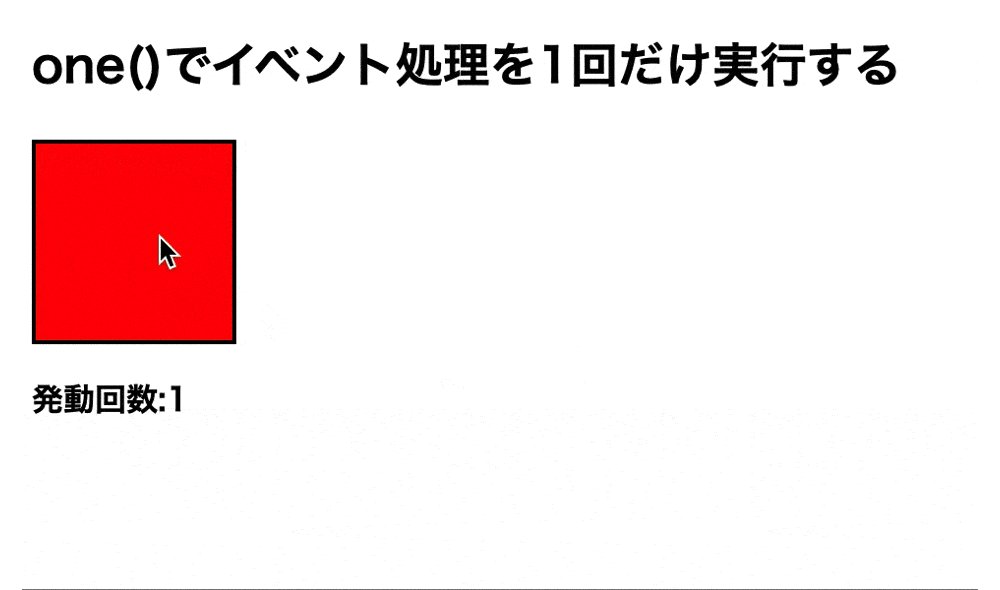
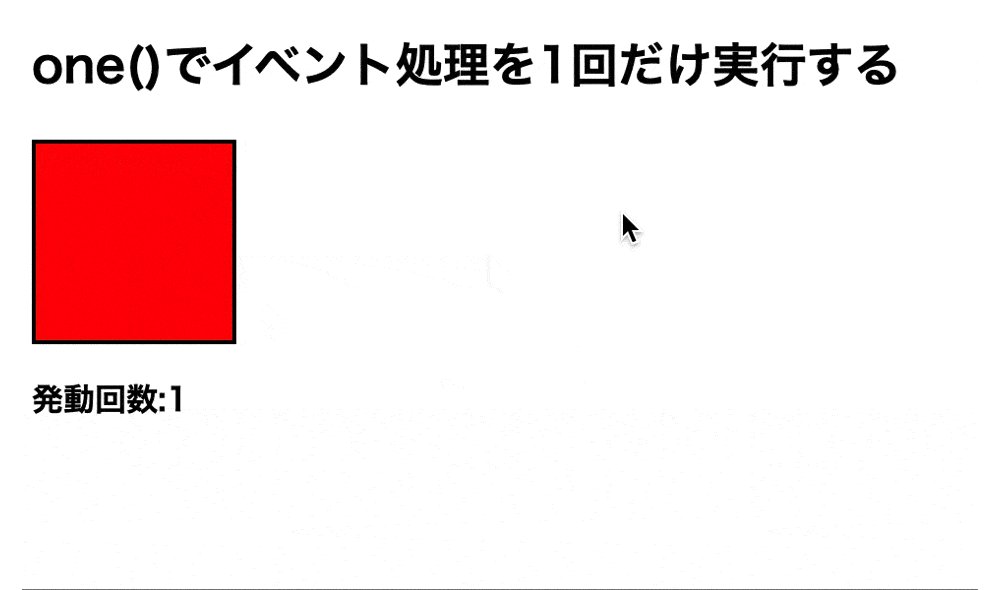
実行結果

one()によって要素にイベント処理を1回だけ実行するよう設定しています。
そのため、要素をクリックすると背景の色が変化し、カウントされますが、2回目以降はカウントされません。
イベントを複数設定する場合
イベントを複数設定して要素にイベント処理の設定を行うにはone()のイベントに半角空白を空けてイベント名を指定します。
こちらは複数のイベントから1回ではなく、1度ずつそれぞれのイベントを実行することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>one()で要素にイベント処理を1回だけ実行するよう設定する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>one()でイベント処理を1回だけ実行する</h2> <div class= "ret"></div> <p class= "log">発動回数:<span class= "cnt"></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .ret { width: 100px; height: 100px; margin-top: 20px; border: 2px solid black; } .log { font-size: 16px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | $(window).on("load",function(){ let cnt = 0 let bNum = 255 $('.ret').one('dblclick mouseleave', function() { cnt = cnt + 1 let color = "rgb(0 ,6 ," + bNum + ")"; $(this).css('background', color) $('.cnt').text(cnt) bNum = bNum - 254 }) }); |
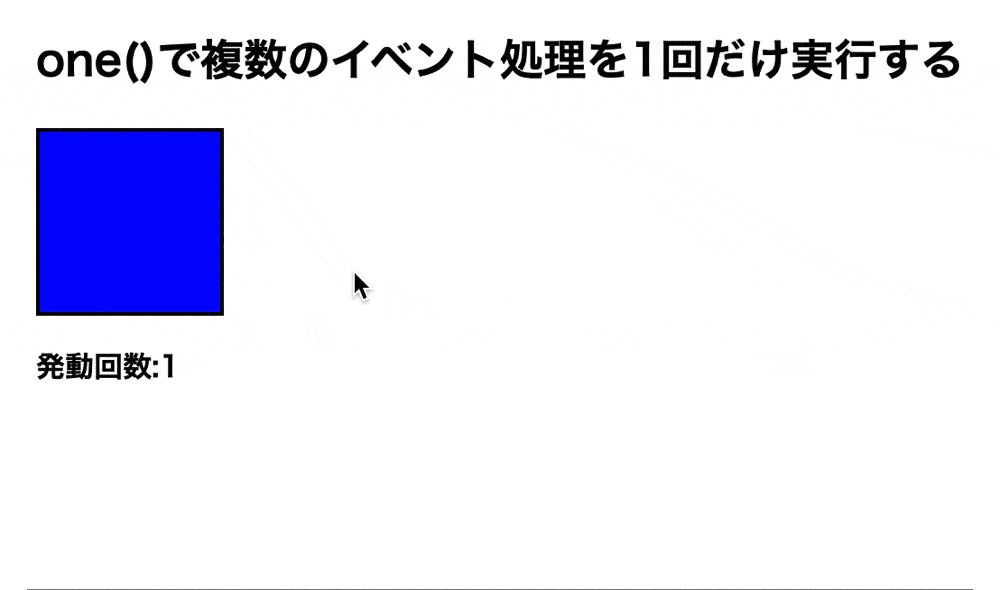
実行結果

one()によって要素に複数のイベント処理を1回だけ実行するよう設定しています。
そのため、要素をクリックすると背景の色が変化し、カウントされますが、2回目以降はカウントされていません。
one()のイベントハンドラに引数を指定する場合
one()のイベントハンドラに引数を指定することで、処理中にイベント情報を渡すことができます。
イベント情報とは、実際に行われたイベント名やオブジェクト名などが記載されたデータであり、オブジェクト形式として渡されます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>one()で要素にイベント処理を1回だけ実行するよう設定する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>one()でイベントハンドラに引数を指定して処理を行う</h2> <div class= "ret"></div> <p class= "log event"></p> <p class= "log ts"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { border: 2px solid black; width: 100px; height: 100px; } .log { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | $(window).one("load", function(){ $(".ret").one("click mouseenter", function(e){ let event = e.type let ts = e.timeStamp if(event == "click") { $(".ret").css("background", "red"); } if(event == "mouseenter") { $(".ret").css("background", "green"); } $('.event').text(event + "が発生しました。") $('.ts').text("タイムススタンプ: " + ts) }); }); |
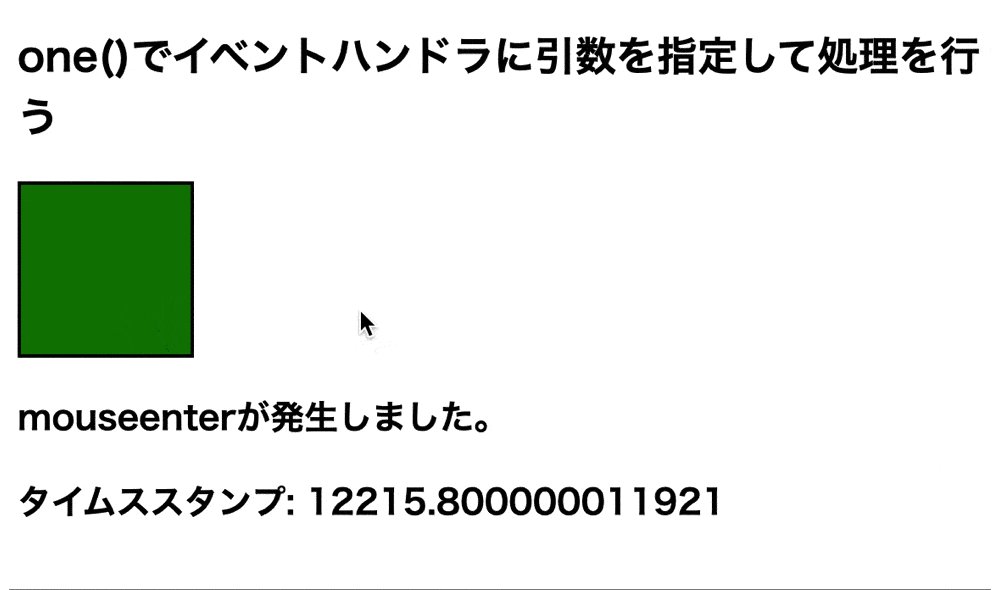
実行結果

one()でイベントハンドラに引数を指定してイベント発生時に処理を行っています。
そのため、要素をクリックしたりマウスが入ると色が変化し、そのタイミングでイベント情報であるイベント名やタイムスタンプが表示されています。
one()でセレクタのフィルタリングを行ってイベント処理を1回だけ実行するよう設定する場合
one()でセレクタのフィルタリングを行って要素にイベント処理の設定を行うには、one()に「セレクタ」を指定します。
セレクタを指定することで、イベント発生の対象オブジェクトを厳選することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>one()で要素にイベント処理を1回だけ実行するよう設定する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>one()でフィルタリングをして処理を行う</h2> <div class= "rets"> <div class= "ret ret1"></div> <div class= "ret ret2"></div> <div class= "ret ret3"></div> </div> <p class= "log log1">イベント名: <span></span></p> <p class= "log log2">デリゲートクラス: <span></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .ret { width: 100px; height: 100px; margin: 5px; border: 2px solid black; } .rets { display: flex; } .log { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 | $(window).one("load",function(){ $('.rets').one('click', ".ret2", function(e){ $(this).css("background", "brown"); let target = e.delegateTarget.className let event = e.type $(".log1 span").text(event) $(".log2 span").text(target) }); }) |
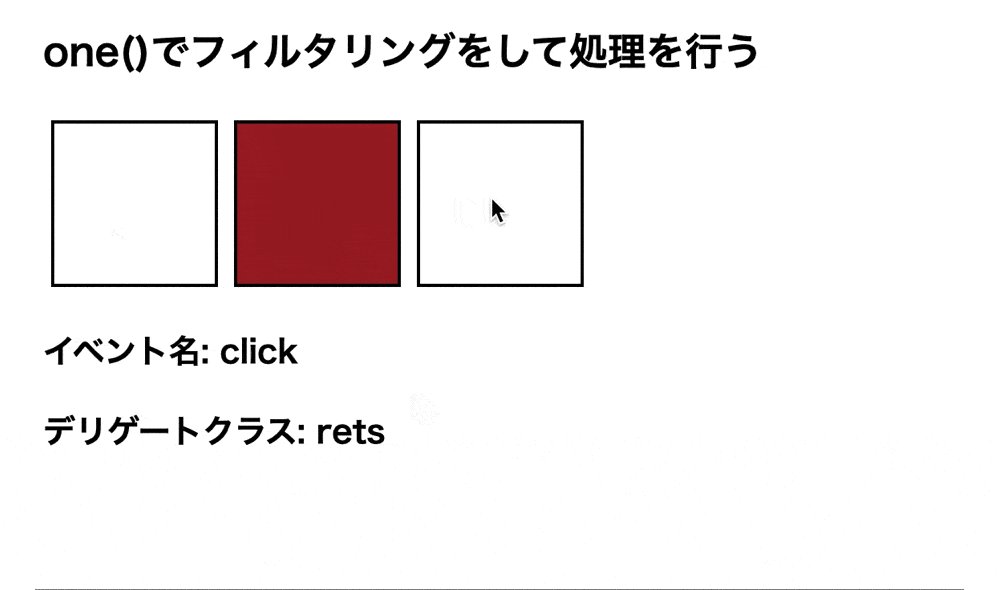
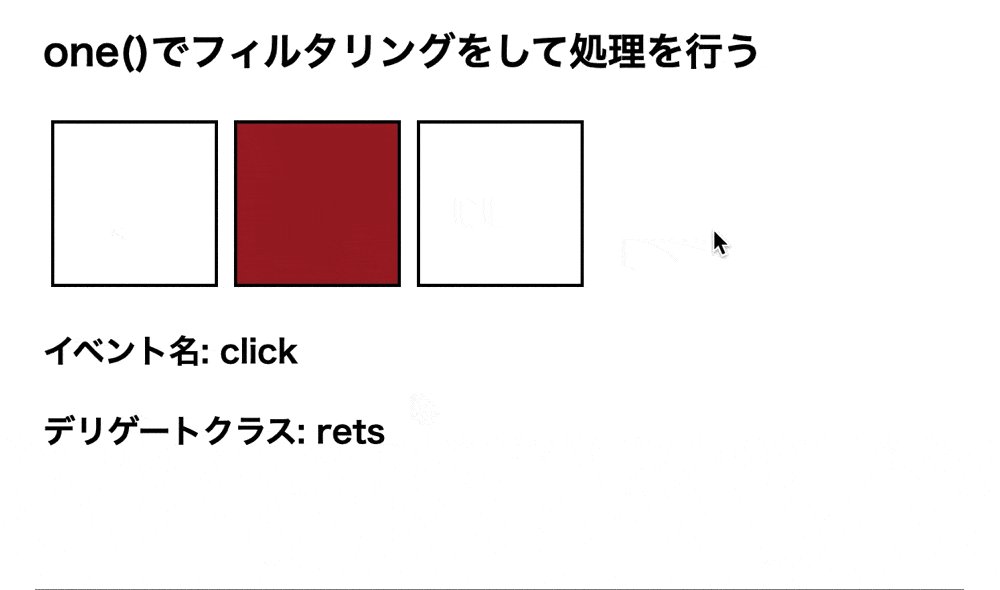
実行結果

one()でフィルタリングを行ってイベント発生時に処理を行っています。
そのため、「ret1」と「ret2」と「ret3」の要素にマウスをかぶせると「ret2」クラスの要素のみ要素の色が変化しています。
one()でデータの受け渡しを行ってイベント処理を1回だけ実行するよう設定する場合
one()ででデータの受け渡しを行ってイベント処理を1回だけ実行するよう設定するには引数に「オブジェクトデータ」を指定します。
オブジェクトデータを指定することで、指定したオブジェクトデータをイベント発生のタイミングで受け渡すことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>one()で要素にイベント処理を1回だけ実行するよう設定する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>one()でデータの受け渡しを行って処理を行う</h2> <div class= "ret"></div> <p class= "out out1"></p> <p class= "out out2"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .ret { width: 100px; height: 100px; margin-top: 20px; border: 2px solid black; } .out { font-size: 16px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | let objData = {name: "山田", old: 28} let val = "イベント発生" $(window).one("load",function(){ $('.ret').one('dblclick',{objData1: objData.name, objData2: val}, function(event){ $(this).css("background", "skyblue"); let objData1 = event.data.objData1 let objData2 = event.data.objData2 objData1 = objData1 + "太郎" objData2 = event.type + objData2 $(".out1").text(objData1); $(".out2").text(objData2); }); }); |
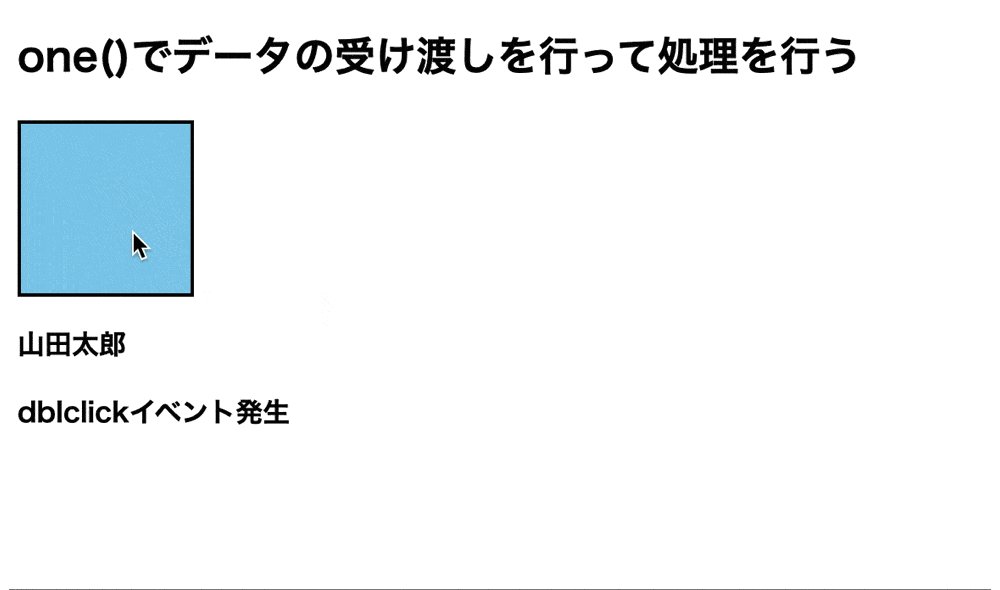
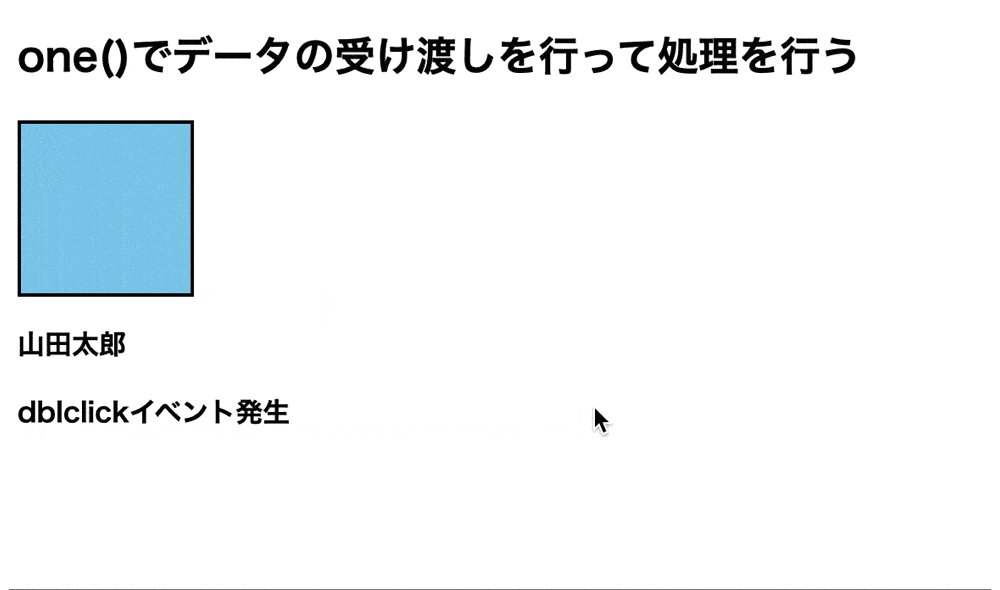
実行結果

one()でデータの受け渡しを行ってイベント発生時に処理を行っています。
そのため、要素をダブルクリックすると、オブジェクトの値である「山田太郎」と「dblclickイベント発生」という文字列が画面に表示されています。
one()を使用した実際のケース
one()を使用した実際のケースについてご紹介します。
例えば、フォームの送信ボタンをダブルクリックすると、リクエストが何度も飛んでしまうことがあるため、それを防止するようなコードを作成します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>one()で要素にイベント処理を1回だけ実行するよう設定する</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>お問合せ</h2> <form method="POST" action="./result.html"> <p>お名前:<input type="text" name="NAME"></p> <button type="button" class= "btn">送信</button> </form> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $(window).on("load",function(){ let toggle = true $('.btn').one('click', function(event) { toggle = false let timer = setTimeout(() => { $('form').submit() }, 3000); if(!toggle) { $('.btn').click(function(event) { alert('送信中です。ボタンを押さないでください。') }) } }) }) |
● result.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>one()で要素にイベント処理を1回だけ実行するよう設定する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>送信結果</h2> <p>送信が完了しました。</p> <p>担当者からの連絡まで少々お待ちください。</p> </body> </html> |
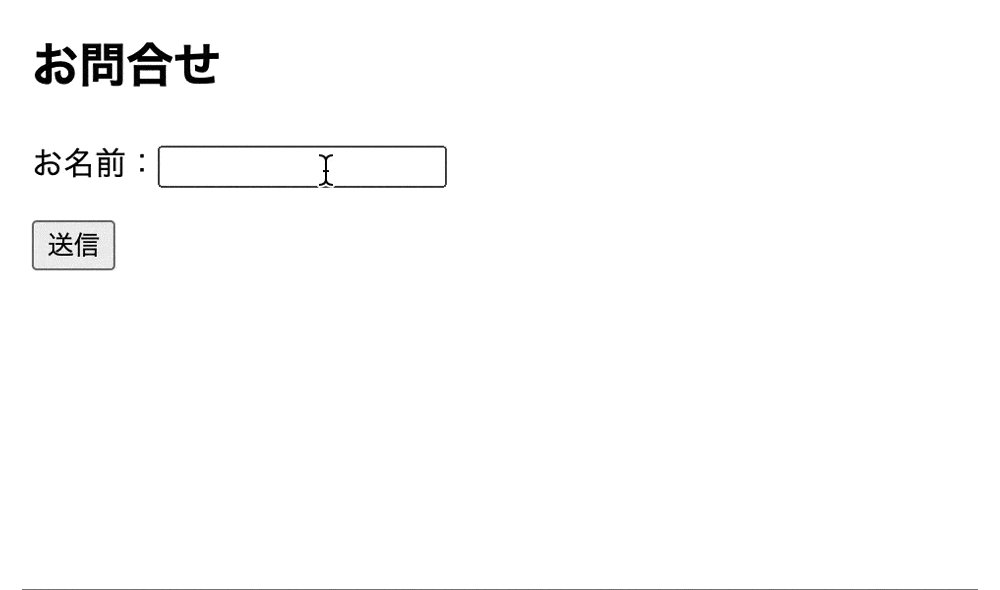
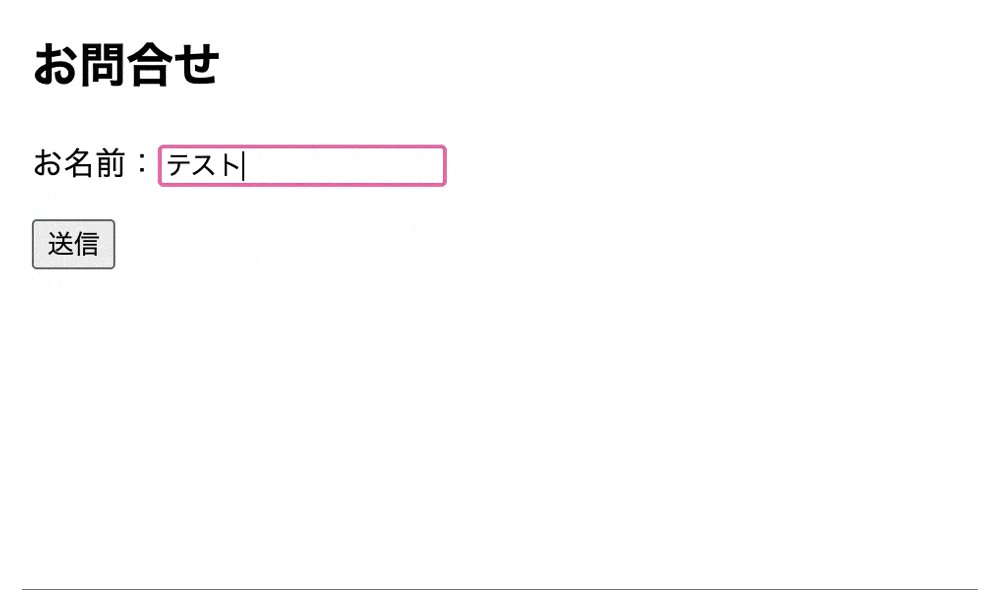
実行結果

one()でフォームの送信ボタンの二重クリックを防止しています。
そのため、ボタンを一度押すとフォームが送信されますが、送信中にボタンを押すとアラートが表示されています。
JavaScriptで要素にイベント処理を1回だけ実行するよう設定する場合
JavaScriptでイベント処理の設定を行う場合はaddEventListener()にonceを指定して使用します。
addEventListener()とは、イベントが発生した際に処理を実行するよう設定できるメソッドになります。
そして、onceとは、イベントの発動を一回のみにするかしないかを設定するオプションになります。
そのため、onceをtrueに指定することでイベント処理を一度だけに設定することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>one()で要素にイベント処理を1回だけ実行するよう設定する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>addEventLister()でイベント処理1回だけ実行する</h2> <div class= "ret"></div> <p class= "log">発動回数:<span class= "cnt"></span></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .ret { width: 100px; height: 100px; margin-top: 20px; border: 2px solid black; } .log { font-size: 16px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | window.addEventListener('load', function() { let cnt = 0 let ret = document.querySelector('.ret') ret.addEventListener('click', colorChange, {once: true}) function colorChange(e) { cnt = cnt + 1 let log = document.querySelector('.cnt') let rndR = Math.floor(Math.random() * 256); let rndB = Math.floor(Math.random() * 256); let rndG = Math.floor(Math.random() * 256); let rnd_color = "rgb(" + rndR + ", " + rndB + ", " + rndG + ")"; ret.style.backgroundColor = rnd_color; log.textContent = cnt } }) |
実行結果

addEventListener()でイベント発生時に処理を行っています。
そのため、マウスが要素内で移動すると要素の色がランダムで変化しています。
もし、addEventListener()について詳しく知りたい場合は下記の記事をご参考ください。
jQueryで要素にイベント処理を設定するメソッドの一覧
jQueryで要素にイベント処理を設定するメソッドの一覧についてご紹介します。
on()
on()とは、セレクタにイベント後の処理を紐づけるメソッドとなります。
on()の引き数である「イベント」を設定することでイベント処理の設定を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>one()で要素にイベント処理を1回だけ実行するよう設定する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>on()で要素にイベント処理を紐づける</h2> <div class= "ret"></div> <p class= "log">発動回数:<span class= "cnt"></span></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 | .ret { width: 200px; height: 200px; margin-top: 20px; border: 2px solid black; background: yellow; } .log { font-size: 16px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | $(window).on("load",function(){ let cnt = 0 let width = 200 let height = 200 $('.ret').on('click', function() { width = width - 15 height = height - 15 cnt = cnt + 1 $(this).css('width', width + "px") $(this).css('height', height + "px") $('.cnt').text(cnt) }) }); |
実行結果

on()でイベント発生時に処理を行っています。
そのため、要素をクリックするとサイズが小さくなってきます。
もし、on()について詳しく知りたい場合は下記の記事をご参考ください。
bind()
bind()とは、要素にイベントを紐づけるメソッドになります。
bind()の引き数である「イベント」を設定することでイベント処理の設定を行うことができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>one()で要素にイベント処理を1回だけ実行するよう設定する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>bind()で要素にイベント処理を紐づける</h2> <div class= "ret"></div> <p class= "log">発動回数:<span class= "cnt"></span></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 | .ret { width: 100px; height: 100px; margin-top: 20px; border: 2px solid black; background: green; } .log { font-size: 16px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | $(window).on("load",function(){ let cnt = 0 let width = 100 let height = 100 $('.ret').bind('click', function() { width = width + 50 height = height + 50 cnt = cnt + 1 $(this).css('width', width + "px") $(this).css('height', height + "px") $('.cnt').text(cnt) }) }); |
実行結果

bind()でイベント発生時に処理を行っています。
そのため、要素をクリックすると要素のサイズが大きくなっています。
もし、bind()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ one()とはセレクタにイベント後の処理を紐づけるメソッドである。
⚫︎ one()は下記の引数を指定して使用する
・イベント(必須)
・セレクタ(任意)
・オブジェクトデータ(任意)
・イベントハンドラ(必須)
⚫︎ イベントを複数設定してイベント処理の設定を行うにはone()のイベントに半角空白を空けてイベント名を指定する。
⚫︎ one()のイベントハンドラに引数を指定するとイベント情報のデータをオブジェクトで引き渡される。
⚫︎ one()でセレクタのフィルタリングを行ってイベント処理の設定を行うには引数にセレクタを指定する。
⚫︎ one()でデータの受け渡しを行ってイベント処理の設定を行うには引数にオブジェクトデータを指定する。
⚫︎ JavaScriptで要素のクリック時に処理を行うにはaddEventListener()にonceを指定して使用する。
⚫︎ jQueryで要素のイベント処理の設定を行うメソッドはone()以外にも下記のメソッドがある。
・on()
・bind()
 Sossyの助太刀ブログ
Sossyの助太刀ブログ