今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2021年10月21日に投稿されました。)
ブログを書いている際に、パンくずリストを設置していますか?
パンくずリストとは、現在閲覧しているページがWEBサイト内のどこのページなのかをユーザにわかりやすくするために、表示するリンク付きのリストになります。
ユーザにもわかりやすいということから、Googleによる評価の対象の一つになっています。
つまり、パンくずリストの設置はSEOにとても効果的になるので、上位表示を狙っている人はぜひ、パンくずリストを設置しましょう。
今回は、WordPressのパンくずリストを設置できるプラグイン、Breadcrumb NavXTの使い方について紹介していきます。
パンくずリストとは
パンくずリストとは、現在閲覧しているページがWEBサイト内のどのページなのかを分かりやすくするために、上の階層となるWEBページを階層順に表示されたリンク付きリストのことをいいます。
もともと、童話の「ヘンゼルとグレーテル」で帰り道が分かるようパンのかけらを落としたことからこのような名前がついたようです。

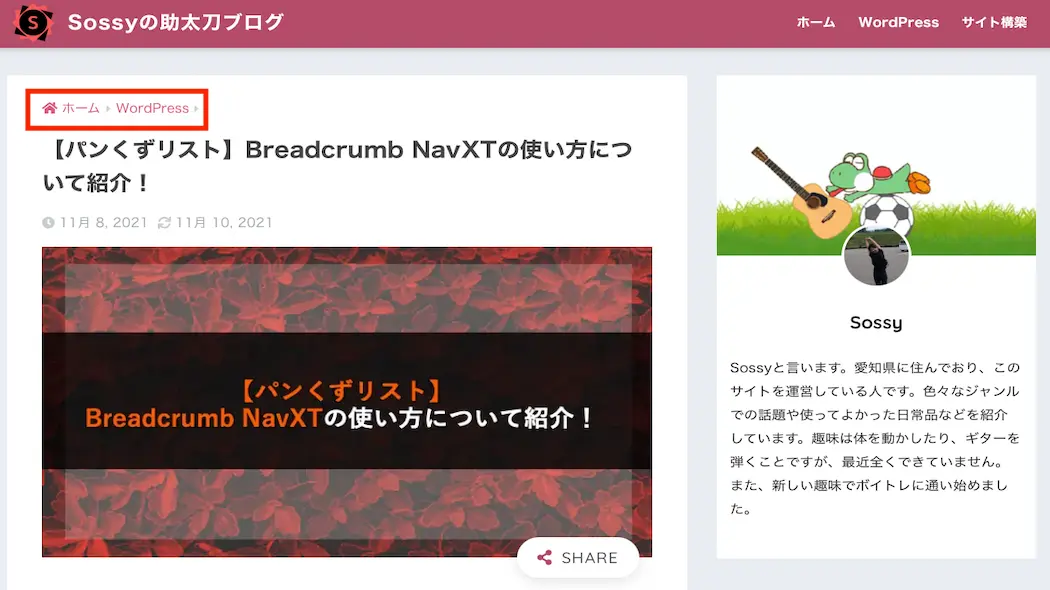
ちなみに当サイトにもパンくずリストを設置しております。

テーマによってはすでにパンくずリストが追加されていますので問題はないかと思いますが、もしパンくずリストが追加されていないテーマを使用している場合は必ず追加しておきましょう。
パンくずリストを設置することによるメリット
パンくずリストを設置することでどのようなメリットがあるのでしょうか?
それは、下記の2点が挙げられます。
・ サイトのユーザビリティが向上する
なぜ、そのようなメリットがあるのかそれぞれ詳しくご紹介していきます。
SEOに効果がある
まず、1つ目はSEOに効果があるということです。
パンくずリストを設置することで、クローラーがサイトを巡回しやすくなるので、SEO上の効果に期待ができます。
そして、Google Search Console(GSC)を見ると、「拡張」の項目に「パンくずリスト」があります。
詳しく見てみると、パンくずリストは有効なアイテムとして表示されるので、SEOにも効果があることがわかります。
また、パンくずリストを設置することによってインデックスされる記事が大幅に増えたという事例もあります。

僕も以前、パンくずリストを入れてない状態で運用していた時はなかなかインデックスされなくて困っていました。
しかし、パンくずリストを追加すると、クローラーが回って来やすくなり、インデックスされるまでの時間が短くなりました!
サイトのユーザビリティが向上する
2つ目はサイトのユーザビリティが向上するということです。
例えば、自分が今見ている記事だけでなく他の記事を見たい場合に、カテゴリーの一覧ページにすぐに移動できたら便利ですよね。
パンくずリストは、自分が辿ってきたページをリンク付きリストとして表示してくれますので、自分が見たいページにすぐ移動することができます。
つまり、パンくずリストはユーザーに対して、ナビゲーションにもなるということです。
以上のことから、パンくずリストを設置するとユーザビリティが向上することがわかります。
Breadcrumb NavXTとは
Breadcrumb NavXTとは、ブログにパンくずリストを追加するとができるWordPressのプラグインとなります。
設定方法はとても簡単で、専用のショートコードとURLを指定することで、好きな場所にパンくずリストを表示することができます。
Breadcrumb NavXTでパンくずリストを設置する手順
ここでは、Breadcrumb NavXTでパンくずリストを設置する手順についてご紹介します。
なんと、2ステップで設置することができます。
Breadcrumb NavXTをインストール
まずは、Breadcrumb NavXTをインストールします。
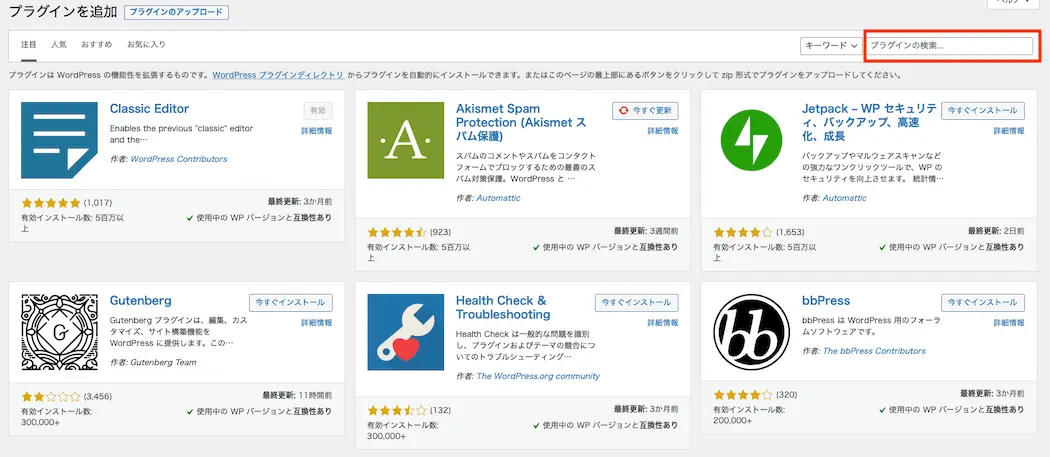
左側のメニューにある[プラグイン]をクリックします。
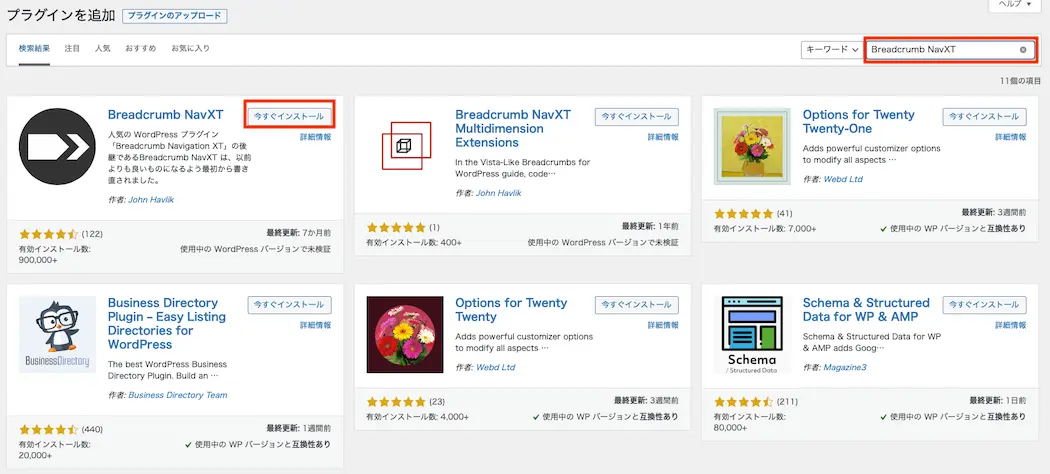
すると、プラグインの一覧画面が表示されますので検索バーから「Breadcrumb NavXT」と検索します。

検索しましたら「Breadcrumb NavXT」のプラグインが表示されますので[今すぐインストール]をクリックしてインストールしましょう。

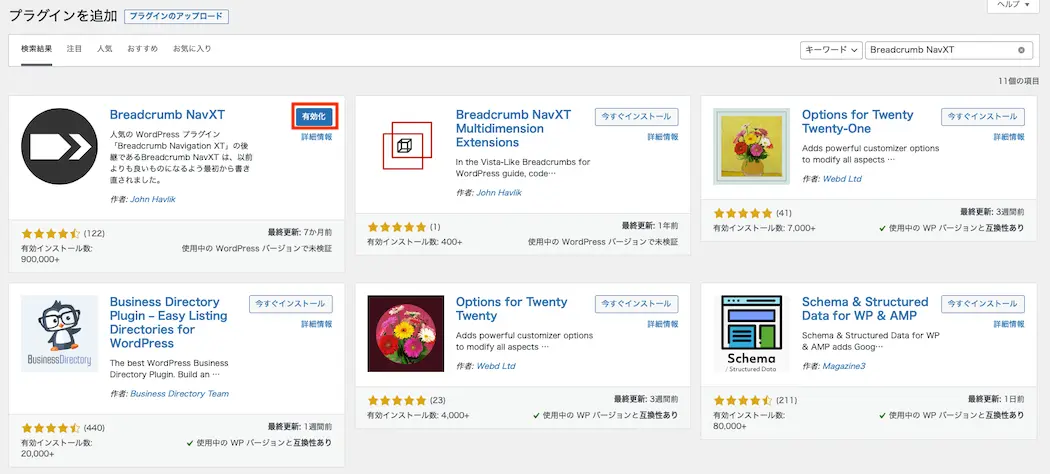
インストールが完了しましたら[有効化]ボタンをクリックします。

これでBreadcrumb NavXTのインストールは完了です。
パンくずリストを設置したい場所にコードを追記
インストールが完了しましたら、パンくずリストを設置したい場所にコードを追記していきます。
パンくずリストはヘッダー画像の下に設置するのが基本になります。
また、ユーザーのためにどのページにも表示する必要がありますで、常にファイルを読み込む「header.php」にコードを追記していきます。
テーマのPHPファイルにコードを追記する方法はFTPを使うか、テーマエディタを使用するかのどちらかがありますが、今回はテーマエディタの方法で開設していきます。
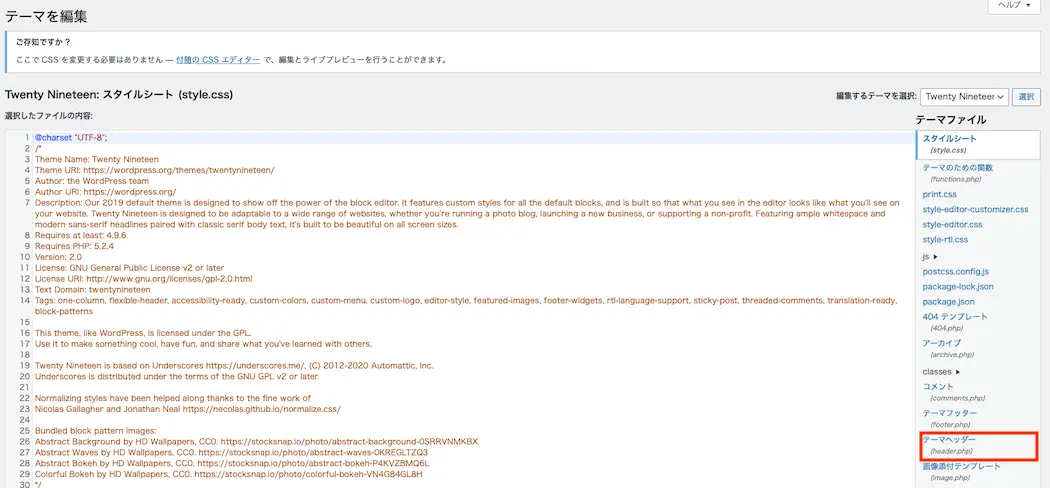
まずは、左メニューの[外観] → [テーマエディタ]を選択することでコードが書かれたページが表示されます。
テーマエディタ画面が表示できましたら、右側にテーマのファイルが一覧で表示されますので、そこから「heade.php」を選択します。
今回は、「Twenty Nineteen」というテーマで編集していますが、どのテーマにも「heade.php」はありますので確認してみてください。

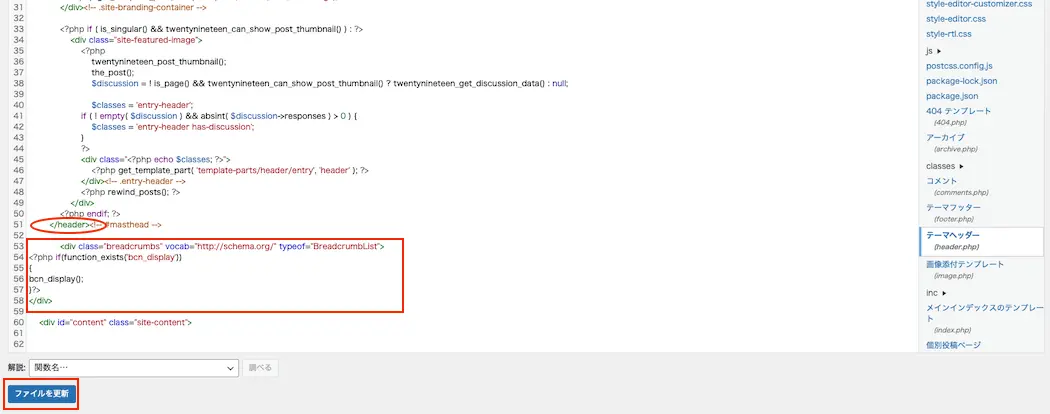
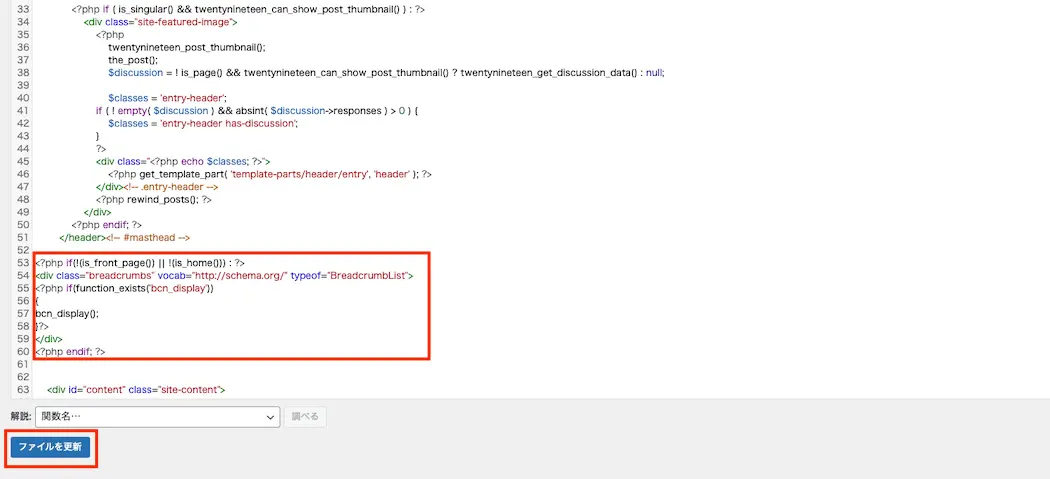
header.phpが開けましたら、「</header>(headerタグ)」の真下に下記のコードを追記し、[ファイルを更新]を選択します。

ソースコード
1 2 3 4 5 6 | <div class="breadcrumbs" vocab="https://schema.org/" typeof="BreadcrumbList"> <?php if(function_exists('bcn_display')) { bcn_display(); }?> </div> |
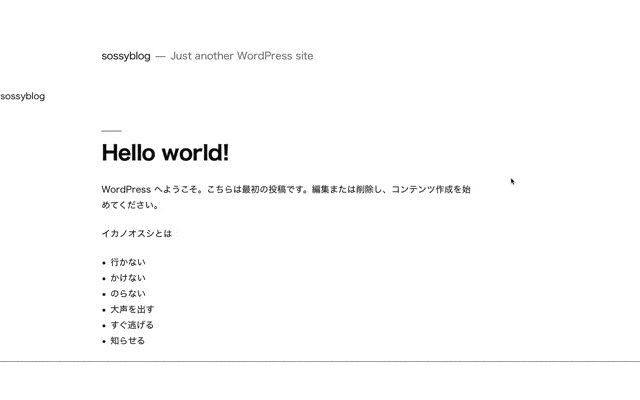
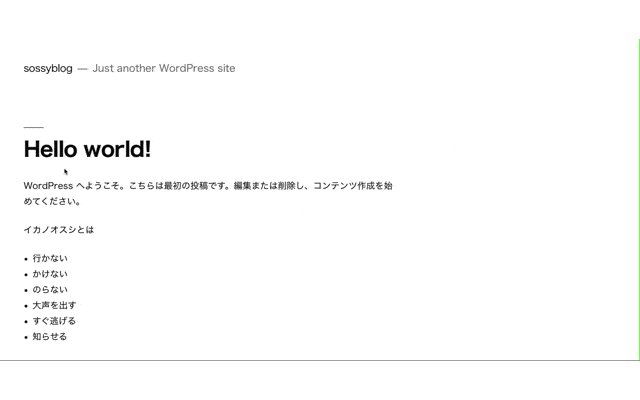
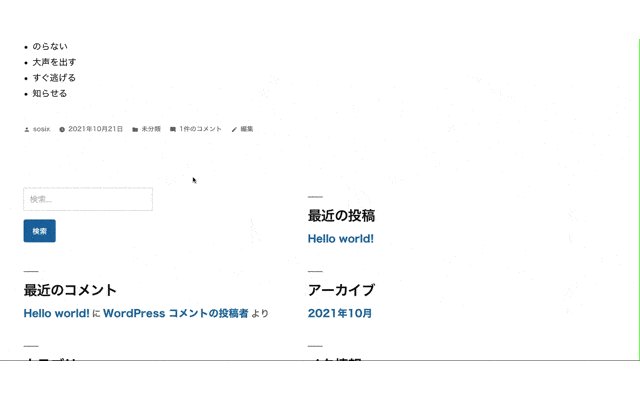
実行結果

すると、サイトの上の方にパンくずリストが表示されるようになります。
Breadcrumb NavXTで設置したパンくずリストのデザインを変える方法
先ほどパンくずリストを表示することができましたが、デザインがシンプルすぎますよね。
しかも左端に配置されており、バランスが悪いです。
そのためここでは、Breadcrumb NavXTで追加されたパンくずリストのデザインを変える方法についてご紹介します。
パンくずリストの位置を設定する方法
パンくずリストの位置を設定するには、「style.css」にソースコードを追記します。
今回は、パンくずリストの位置を真ん中に設定してみます。
まず、[外観]から[テーマエディタ]を選択します。
そして、「style.css」というファイルを選択し、一番下に下記のコードを追記します。
● style.css
1 2 3 | .breadcrumbs { text-align: center; } |
追記しできましたら、[ファイルを更新]をクリックして完了です。
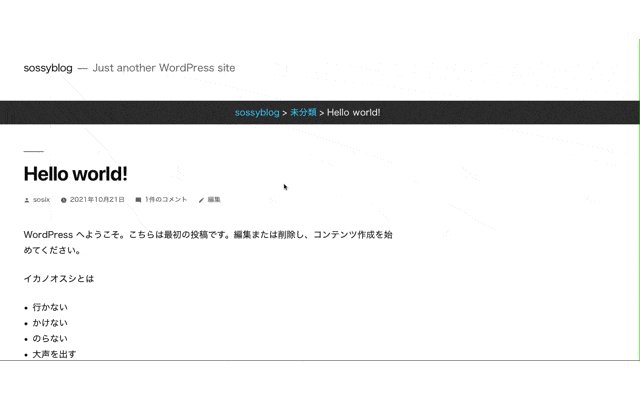
実行結果

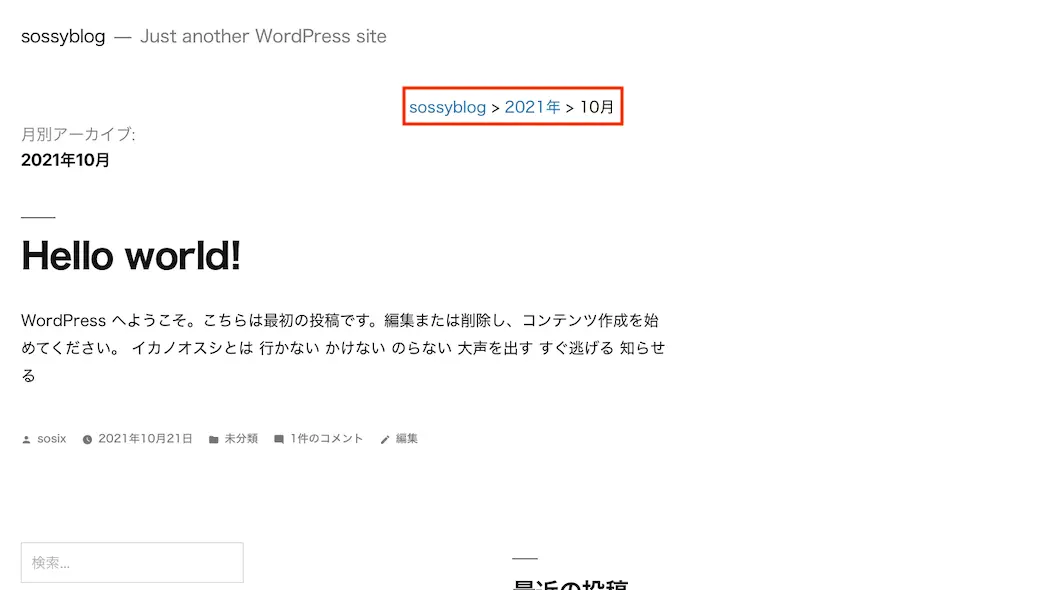
すると、左端にあったパンくずリストが真ん中に表示されています。
パンくずリストの文字色や背景色を変更する方法
パンくずリストの文字色や背景色を変更するにはこちらも同様に「style.css」にソースコードを追記します。
まず、[外観]から[テーマエディタ]を選択します。
そして、「style.css」というファイルを選択します。
先ほど、パンくずリストの配置を真ん中にした際に追記したコードがあるかと思いますが、そのコードを消して下記のコードを新たに追記します。
● style.css
1 2 3 4 5 6 7 8 9 10 11 | .breadcrumbs { text-align: center; background: #1e1e1ee6; /* パンくずリストの背景色を変更 */ padding: 10px; border-top: 1px solid; color: white; /*黒色の文字と「>」の色を変更 */ border-bottom: 1px solid; } .breadcrumbs span a { color: #2fd7ff; /* 水色の文字を変更 */ } |
追記できましたら、[ファイルを更新]をクリックして完了です。
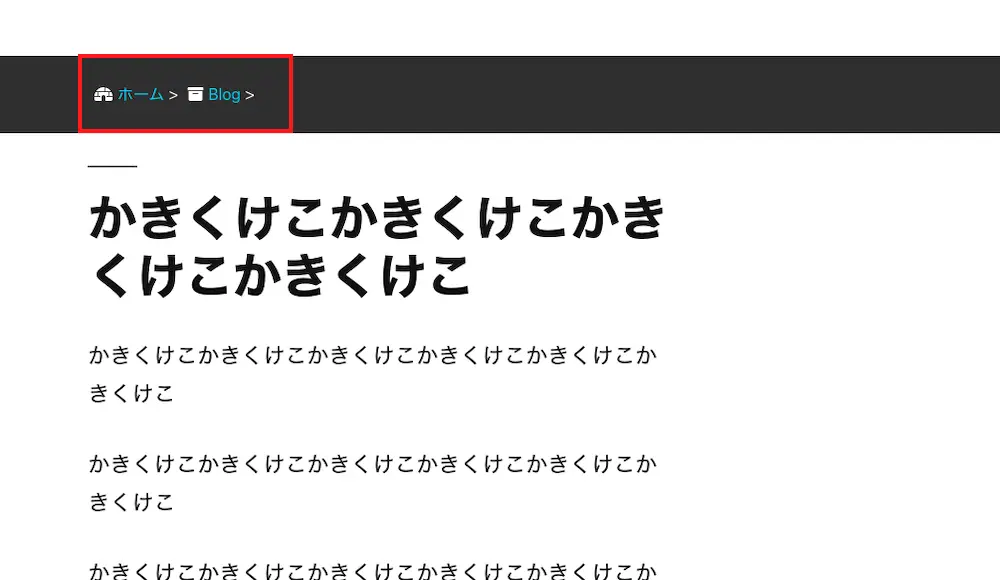
実行結果

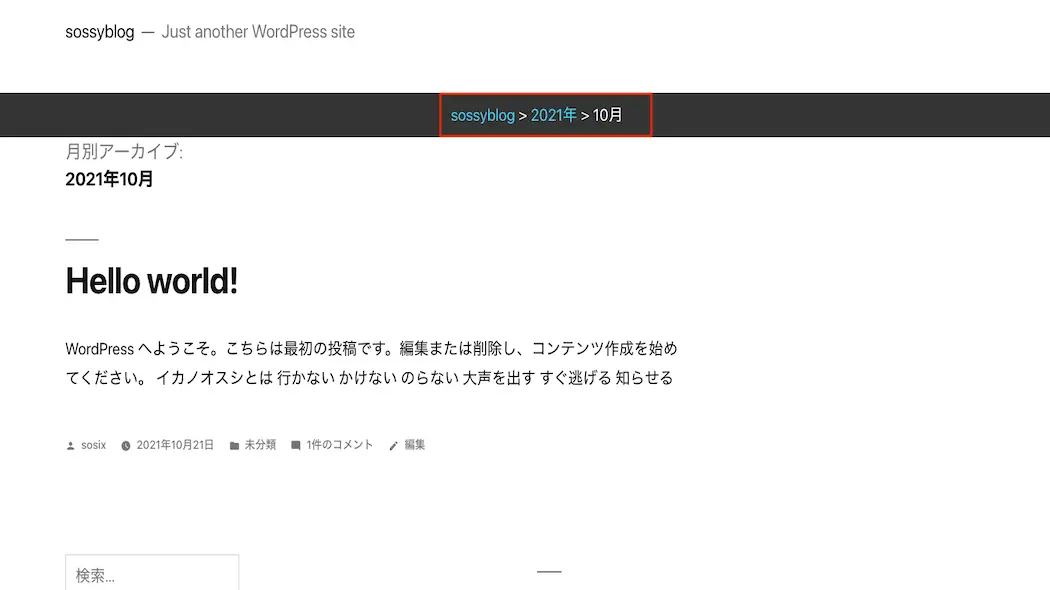
画像のようなデザインが変わったパンくずリストになります。

白黒から少し派手になったパンくずリストになりましたね。
もし、色を変更したい場合は、「#1e1e1ee6」のカラーコードや「white」などのカラー名を変更すると良いですよ。
Breadcrumb NavXTで設置したパンくずリストをカスタマイズする方法
Breadcrumb NavXTのプラグイン設定画面では、パンくずリストをもっとカスタマイズすることができます。
先ほどの設定で十分なのですが、もう少し細かく設定したい方はこちらも設定してみましょう。
パンくずリストの区切りを変更する方法
まず、1つ目はパンくずリストの区切りを変更する方法です。
パンくずリストの区切りは「>」がデフォルトですが、その区切りを変更することができます。
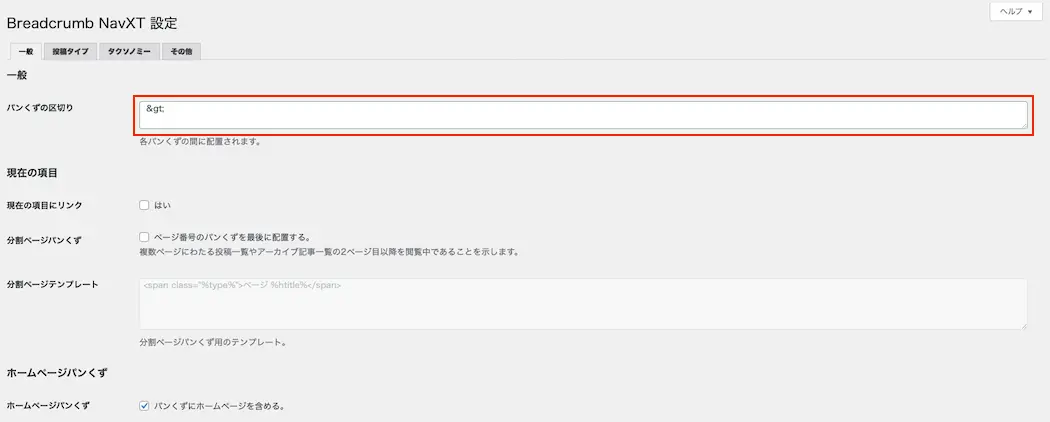
パンくずリストの区切りを変更するには[設定] → [Breadcrumb NavXT]をクリックします。
すると、「パンくずの区切り」という項目がありますので、そこに区切りたい文字や記号を入力することで変更することができます。

今回は、「|」に変更してみます。
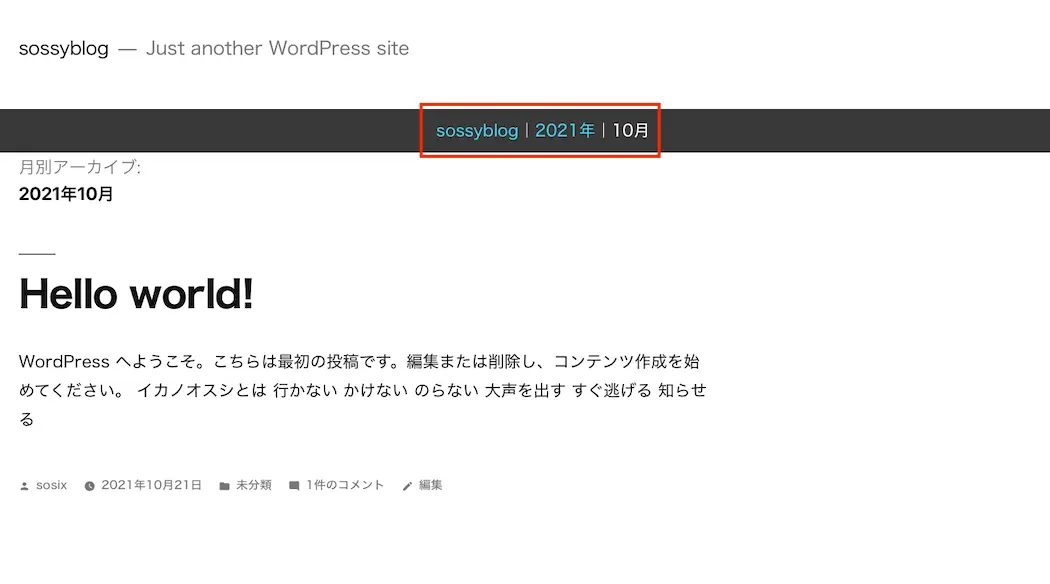
実行結果

パンくずリストの区切りが「>」から「|」に変更されて表示されています。
パンくずリストの現在のページにリンクを貼る方法
2つ目はパンくずリストの現在のページにリンクを貼る方法です。
パンくずリストは現在のページにリンクが貼られていないのがデフォルトですが、現在のページにもリンクを貼るよう設定することができます。
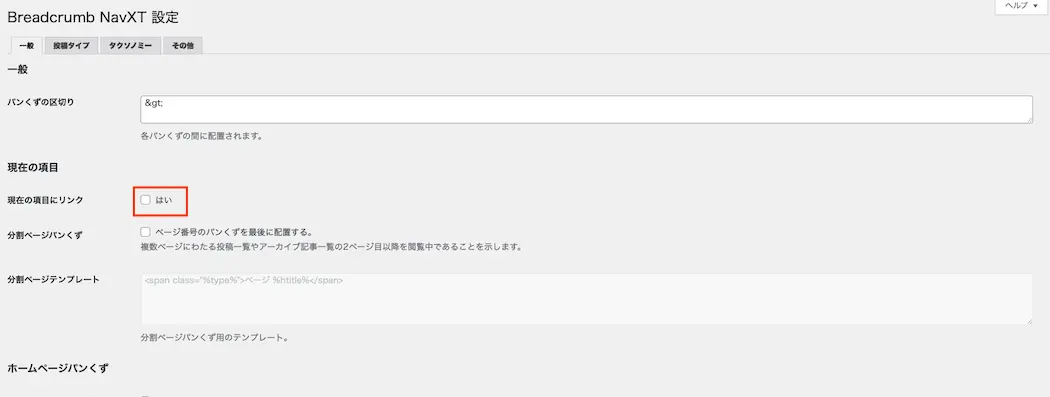
パンくずリストの現在のページにリンクをはるにはこちらも[設定]の[Breadcrumb NavXT]をクリックします。
すると、[現在の項目]に「現在の項目にリンク」がありますので、「はい」のところにチェックを入れます。

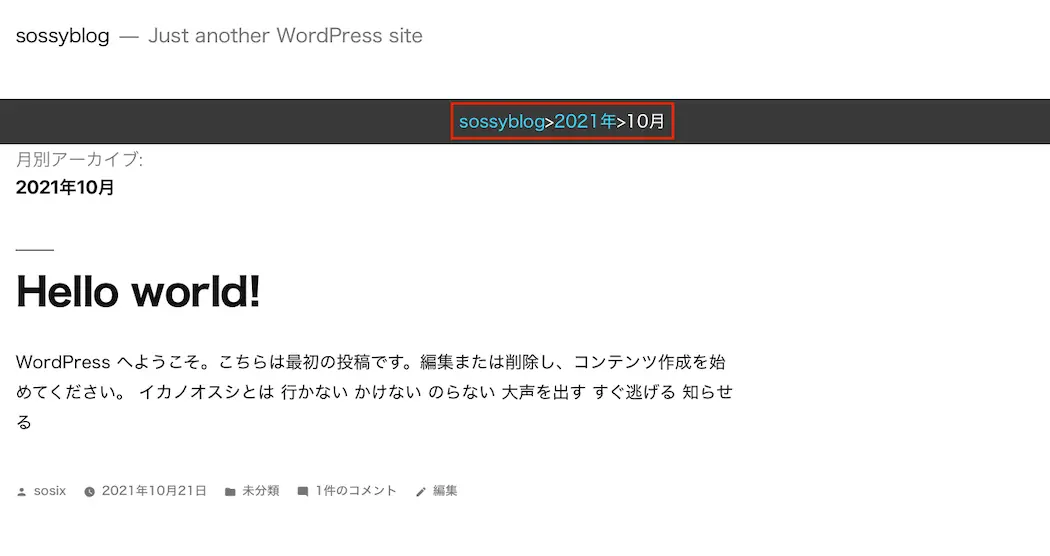
デフォルトではチェックが入っていませんが、チェックを付けるとパンくずリストの現在のページにリンクが付与されます。
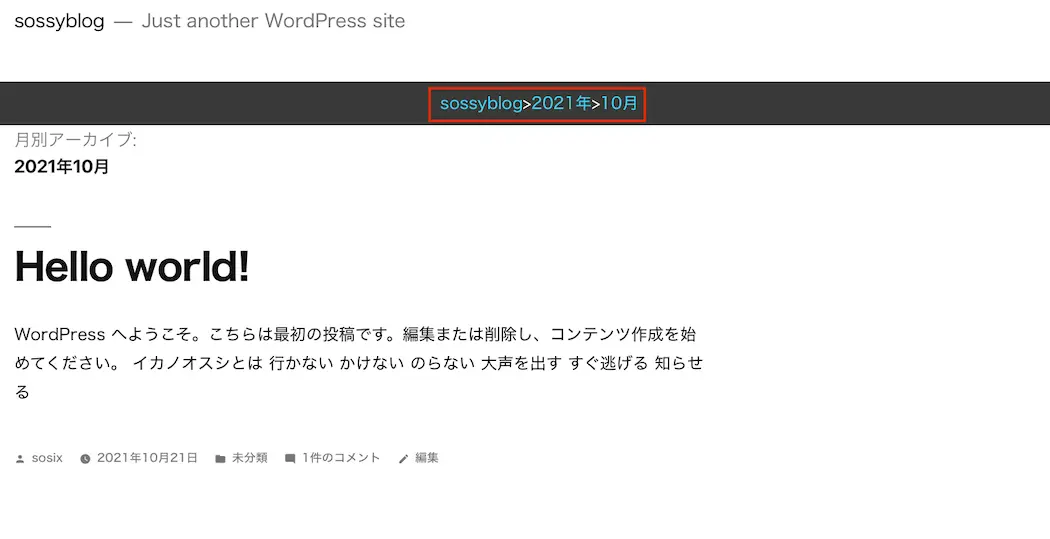
実行結果(チェックをつけた場合)

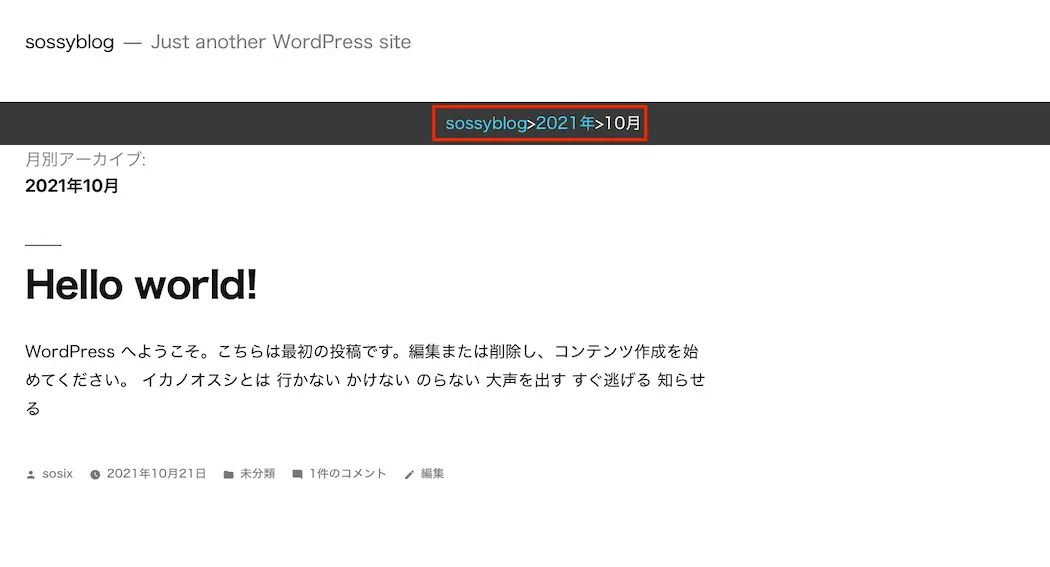
実行結果(チェックを外した場合)

チェックをつけると現在のページにリンクが表示され、チェックを外すと現在のページにリンクがつかずにパンくずリストが表示されています。
パンくずリストにTOPページを含めない方法
3つ目はパンくずリストにTOPページを含めない方法です。
パンくずリストを見ると、「ホーム」や「TOP」などTOPページが表示されていますが、TOPページをリストから外すことができます。
パンくずにTOPページを含めないようにするには[設定] → [Breadcrumb NavXT]をクリックします。
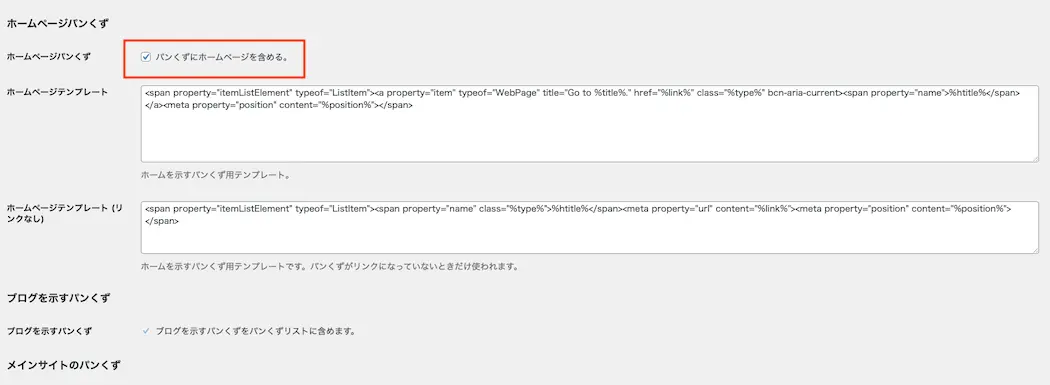
すると、「パンくずにホームページを含める」という項目がありますので、チェックを外します。

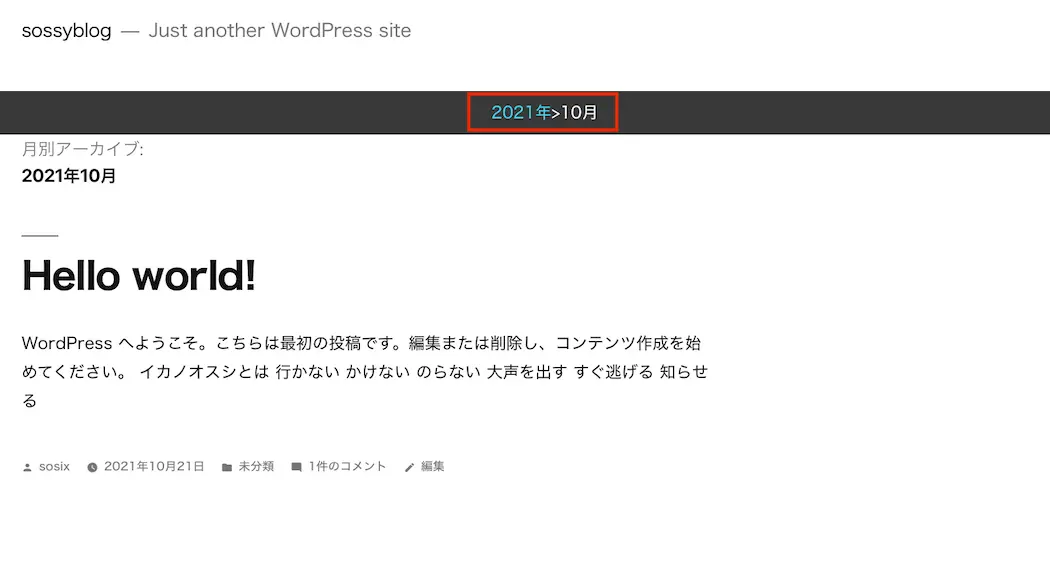
デフォルトではチェックが入っていますが、チェックを外すとTOPページの名前がパンくずリストに入らなくなります。
実行結果(チェックをつけた場合)

実行結果(チェックを外した場合)

パンくずリストの名前を変更する方法
パンくずリストの名前を変更するには、プラグインの設定画面から設定することができます。
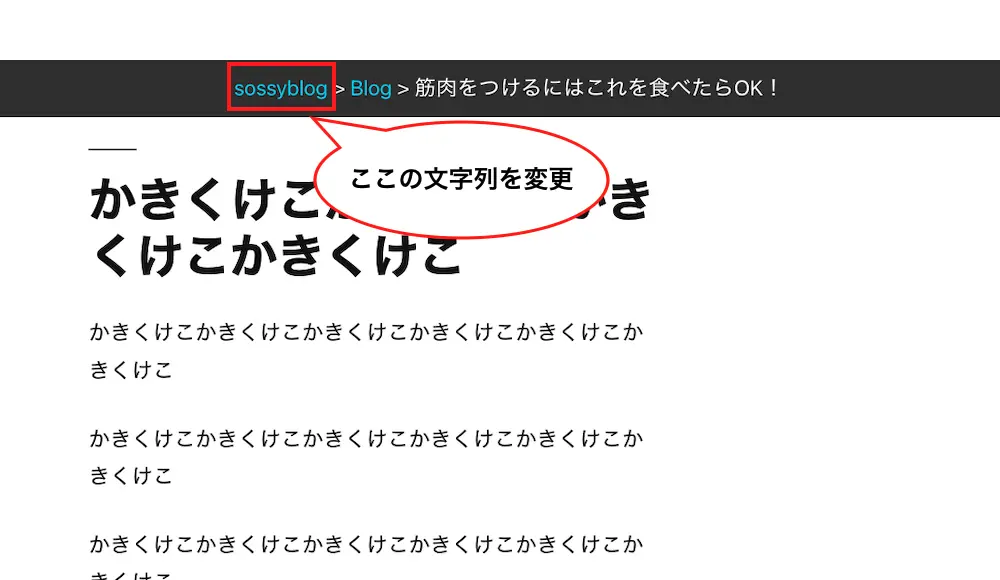
例えば、TOPページの名前がブログ名になっていますが、「ホーム」に変更してみます。

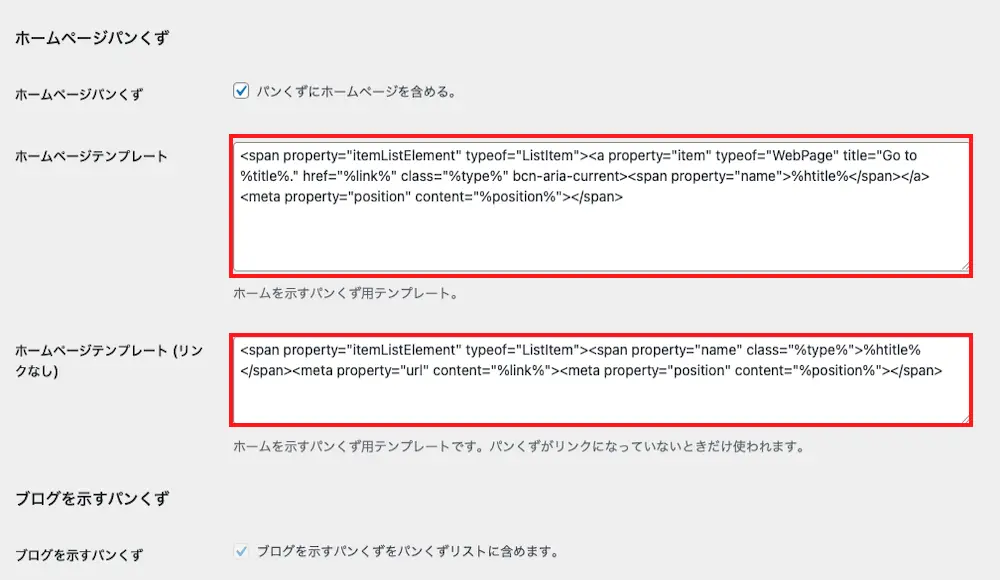
まず、Breadcrumb NavXTの設定画面を開き、「ホームページパンくず」の「ホームページテンプレート」と「ホームページテンプレート(リンクなし)」を変更します。

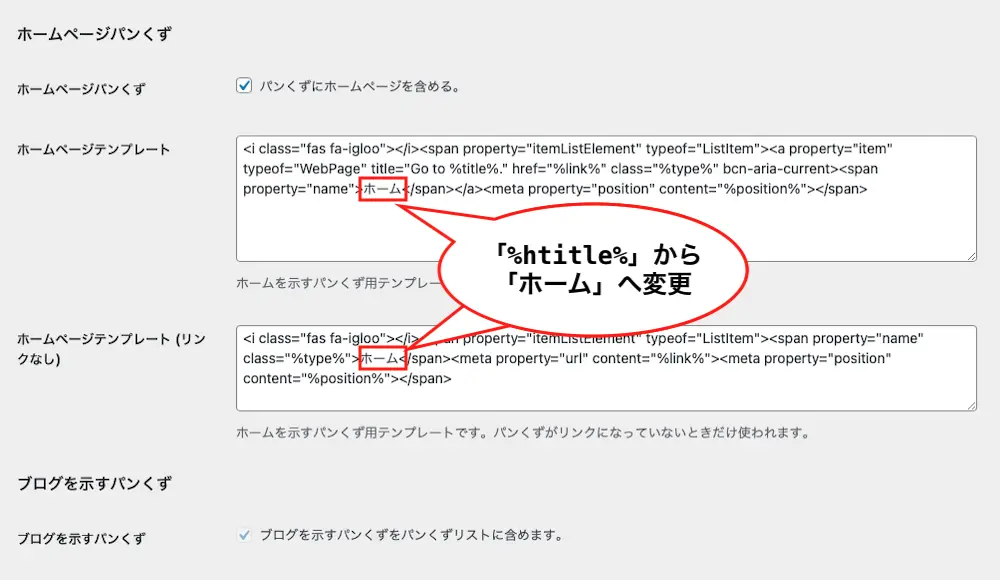
そこで、「%htitle%」という文字列がありますので、それを「ホーム」に変更して、[変更を保存]をクリックします。

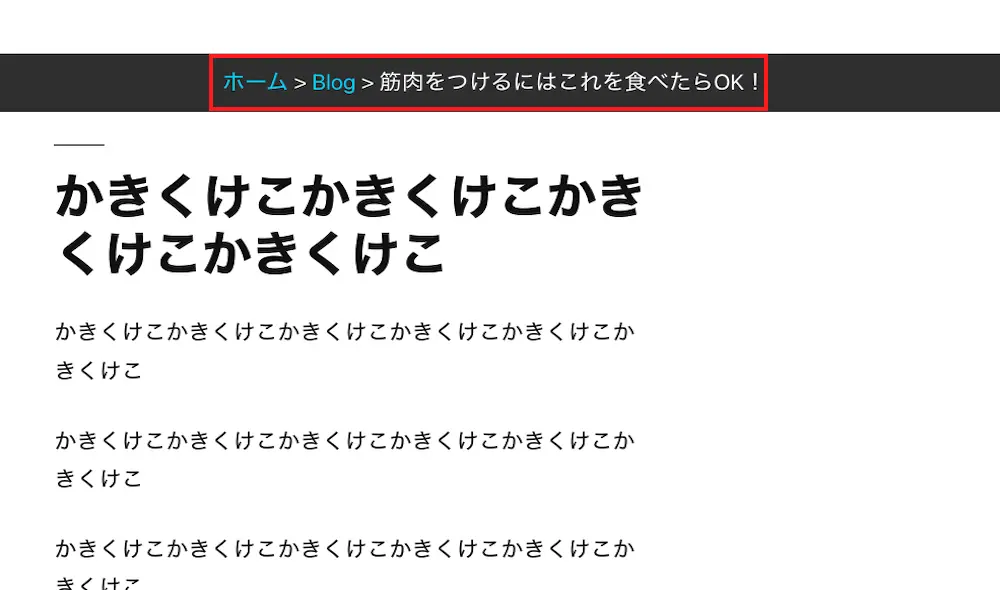
実行結果

すると、TOPページにもどるパンくずリストの名前がブログ名から「ホーム」に変更されています。

今回、紹介したのTOPページのみですが、カテゴリーページやタグページなども%htitle%」を変更すれば、パンくずリストの名前を変更することができます。
TOPページのみパンくずリストを表示させなくする方法
先ほどまでパンくずリストをカスタマイズしましたが、実際TOPページにパンくずリストって必要ないですよね?
パンくずリストはページの階層が深くなるにつれてどこを辿ってきたか分かるようにするためのものであり、サイトの一番上のページには設置する必要がありません。
そのため、TOPページ以外のページにパンくずリストを付けたいのが現実です。
結論から言うと、プラグインの設定上ではTOPページのみパンくずリストを外すことができません。
そのため、TOPページにパンくずリストを表示させたくない場合は、直接コードで修正する必要があります。
「直接コード触らないといけないの?」と思うかもしれませんが、とても簡単です。
まずは、[外観]から[テーマエディタ]を選択し、「header.php」を選択します。
そしてパンくずリストを追加した際に追記したコードを選択し、下記のコードに修正します。
ソースコード
1 2 3 4 5 6 7 8 | <?php if(!(is_front_page()) || !(is_home())) : ?> <div class="breadcrumbs" vocab="https://schema.org/" typeof="BreadcrumbList"> <?php if(function_exists('bcn_display')) { bcn_display(); }?> </div> <?php endif; ?> |
コードを追記できましたら、[ファイルを更新]をクリックして完了です。

実行結果

すると、TOPページにパンくずリストを表示させなくし、他のページでは表示するようになっています。

今まではどのページにもパンくずリストを表示するようにしていましたが、TOPページ以外のページにパンくずリストを表示するというように変更しました。
Breadcrumb NavXTで設置したパンくずリストをもっとおしゃれにするには
Breadcrumb NavXTで設置したパンくずリストをもっとおしゃれにするには本日紹介したカスタマイズを含めて、さまざまな方法があります。
その中で代表例として、「リストにアイコンをつける」ことでパンくずリストをもっとおしゃれに見せることができます。
試しにアイコンをつけてパンくずリストを表示させてみました。

アイコンをつけると、文字列だけのパンくずリストではなくなるのでとてもおしゃれに見えますよね。
そのため、パンくずリストをもっとおしゃれにしたい場合はアイコンをつけることをおすすめします。
もし、他にパンくずリストをおしゃれする方法について知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ パンくずリストとは、現在閲覧しているページがWEBサイト内のどのページなのかを分かりやすくするために、上の階層となるWEBページを階層順に表示されたリンク付きリスト
⚫︎ パンくずリストを設置することによるメリットは下記の2つである
・SEOに効果がある
・サイトのユーザビリティが向上する
⚫︎ Breadcrumb NavXTとは、ブログにパンくずリストを追加するとができるWordPressのプラグイン
⚫︎ Breadcrumb NavXTは2ステップでパンくずリストを設置することができる
⚫︎ Breadcrumb NavXTでパンくずリストを設置した場合は下記のようにデザインを設定する
・パンくずリストの位置を設定する
・パンくずリストの文字色や背景色を変更する
⚫︎ Breadcrumb NavXTでは下記のようにパンくずリストをカスタマイズすることができる
・パンくずリストの区切りを変更する方法
・パンくずリストの現在のページにリンクを貼る方法
・パンくずリストにTOPページを含めない方法
・パンくずリストの名前を変更する方法
⚫︎ TOPページのみパンくずリストを表示させなくするには、直接コードで修正する
⚫︎ Breadcrumb NavXTで設置したパンくずリストをもっとおしゃれにするにはアイコンをつける
(Font Awesomeをがおすすめ)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ