・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年09月10日に投稿されました。)
jQueryで要素にイベント処理を設定するにはon()がありますが、他にもpbind()というものがあります。
bind()とは、セレクタにイベント後の処理を紐づけるメソッドになります。
そのため、要素にイベント処理を紐づけ、要素にそのイベントが発動した時に処理を行うよう設定することが可能になります。
また、イベントとは単体だけでなく複数のイベントを指定することができ、複数のイベントに同じ処理を設定したり、それぞれ違う処理を設定したりすることができます。
イベント処理はjQueryでは必須な内容になってくるため、要素にイベント処理を紐付けたいと思った場合はbind()を使用するようにしましょう。
今回は、jQueryのbind()で要素にイベント処理の紐付けを行う方法について紹介していきます。
セレクタにイベント処理を紐付けたい場合
bind()とは
bind()とは、セレクタにイベント処理を紐づけるメソッドになります。
イベント処理を紐づけるため、「A」というセレクタに対して「B」というイベントが発生すると「C」の処理を行うよう設定することができます。
bind()の書き方
bind()の書き方は下記のようになります。
1 | $(セレクタ).bind(イベント[,オブジェクトデータ] , イベントハンドラ); |
セレクタの後ろにon()を追記し、必須な引数を2つを指定して使用します。
また、任意な引数を1つ追加して指定することができ、合計3つの引数を指定して使用することができます。
bind()の引数
bind()の引数は下記のようになります。
- イベント(必須)
イベント名を指定する
(clickやloadなど) - オブジェクトデータ(任意)
イベントオブジェクトに渡すデータをオブジェクトで指定する - イベントハンドラ:(必須)
イベント発生後の処理を関数で指定する
bind()は、必須な引数として、「イベント」や「、イベントハンドラ」を指定します。
また、任意な引数として、「オブジェクトデータ」を指定することができます。
bind()で要素にイベント処理の紐付けを行うサンプルコード
bind()で要素にイベント処理の紐付けを行うサンプルコードをご紹介します。
ここでは下記の2のパターンでbind()を使用します。
- イベントを設定してイベント処理を紐付ける場合
- イベントを設定しないでイベント処理を紐付ける場合
イベントを設定してイベント処理を紐付ける場合
bind()でイベントを設定してイベント処理を紐付けると、要素へのイベント処理の紐付きが行われます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>bind()で要素にイベント処理の紐付けを行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>bind()でイベント処理の紐付ける</h2> <div class= "obj"></div> <button type="button">クリック</button> </body> </html> |
● style.css
1 2 3 4 5 | .obj { border: 2px solid black; width: 100px; height: 100px; } |
● main.js
1 2 3 4 5 | $(window).bind("load", function(){ $('button').bind('click', function() { $('.obj').css('background', 'red') }) }); |
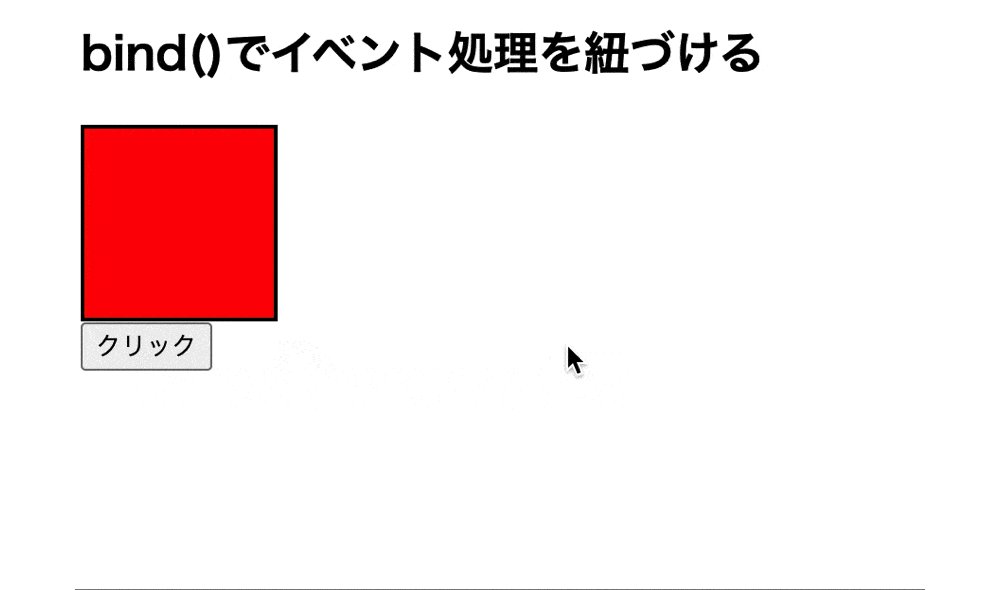
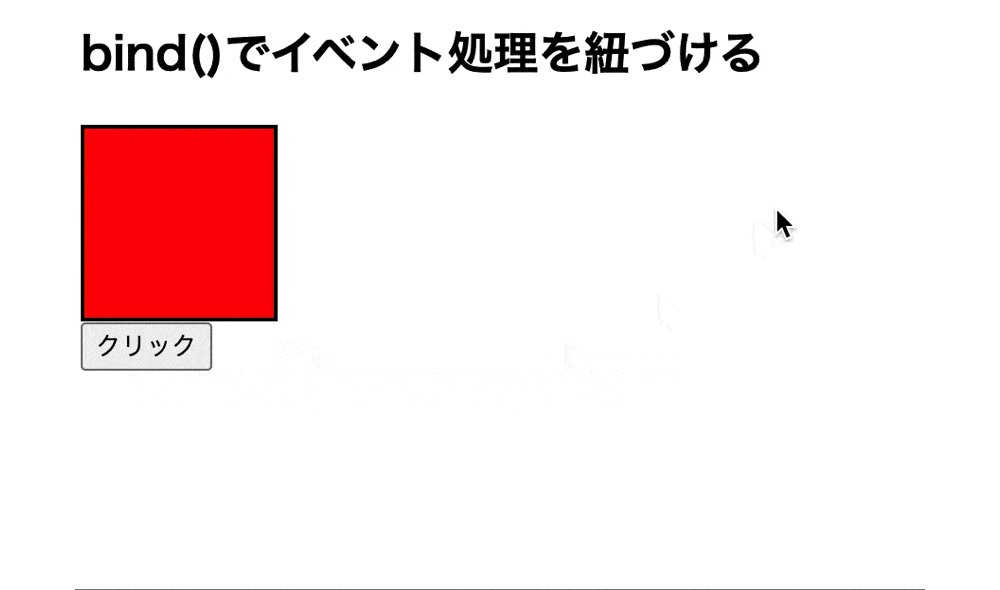
実行結果

bind()で要素にイベント処理の紐付けを行っています。
そのため、ボタンをクリックすると、要素の色が変化しています。
イベントを設定しないでイベント処理を紐付ける場合
bind()でイベントを設定しないでイベント処理を紐付けると、要素へのイベント処理の紐付きが行われません。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>bind()で要素にイベント処理の紐付けを行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>bind()でイベント処理の紐付ける</h2> <div class= "obj"></div> <button type="button">クリック</button> </body> </html> |
● style.css
1 2 3 4 5 | .obj { border: 2px solid black; width: 100px; height: 100px; } |
● main.js
1 2 3 4 5 | $(window).bind("load", function(){ $('button').bind('', function() { $('.obj').css('background', 'red') }) }); |
実行結果

bind()で要素にイベント処理の紐付けを行っています。
今回はイベントを設定していないため、ボタンをクリックしても何も変化は起きません。
bind()で要素に複数のイベント処理の紐付けを行う方法
bind()は、単体のイベント処理だけでなく複数のイベント処理を要素に紐付けることができます。
そのため、ここではbind()で要素に複数のイベント処理の紐付けを行う方法についてご紹介します。
複数のイベントに同じイベント処理を紐付ける場合
bind()で複数のイベントに同じイベント処理を紐付けるには、イベントに半角空白を空けてイベント名を指定します。
複数のイベントに同じイベント処理を紐付けることから、「A」や「B」のイベントが行われると、「C」の処理を行うというように設定することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>bind()で要素にイベント処理の紐付けを行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>bind()で複数のイベント処理の紐づける</h2> <div class= "obj"></div> </body> </html> |
● style.css
1 2 3 4 5 | .obj { border: 2px solid black; width: 200px; height: 2000px; } |
● main.js
1 2 3 4 5 | $(window).bind("load", function(){ $(window).bind('scroll resize', function() { $('.obj').css('background', 'blue') }) }); |
実行結果

bind()で複数のイベントに同じイベント処理を紐付けています。
そのため、画面をスクロールしたり、ウィンドウのサイズを変えたりすると要素の色が変化しています。
複数のイベントに異なるイベント処理を紐付ける場合
bind()で複数のイベントに異なるイベント処理を紐付けるには、引数をオブジェクトで指定します。
複数のイベントに異なるイベント処理を紐付けることから、「A」のイベントが発生すると「B」の処理を行い、「C」のイベントが発生すると「D」のイベントが行うというように設定することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>bind()で要素にイベント処理の紐付けを行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>bind()で複数のイベント処理の紐づける</h2> <div class= "obj"></div> <p class= "log">イベント:<span></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .obj { border: 2px solid black; width: 200px; height: 200px; } .log { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | $(window).bind("load", function(){ $('.obj').bind({ click:function(e) { $(this).css("height", "300px") $('span').text(e.type) }, dblclick: function(e) { $(this).css("width", "300px") $('span').text(e.type) }, mouseleave: function(e) { $(this).css("background", "purple") $('span').text(e.type) } }) }) |
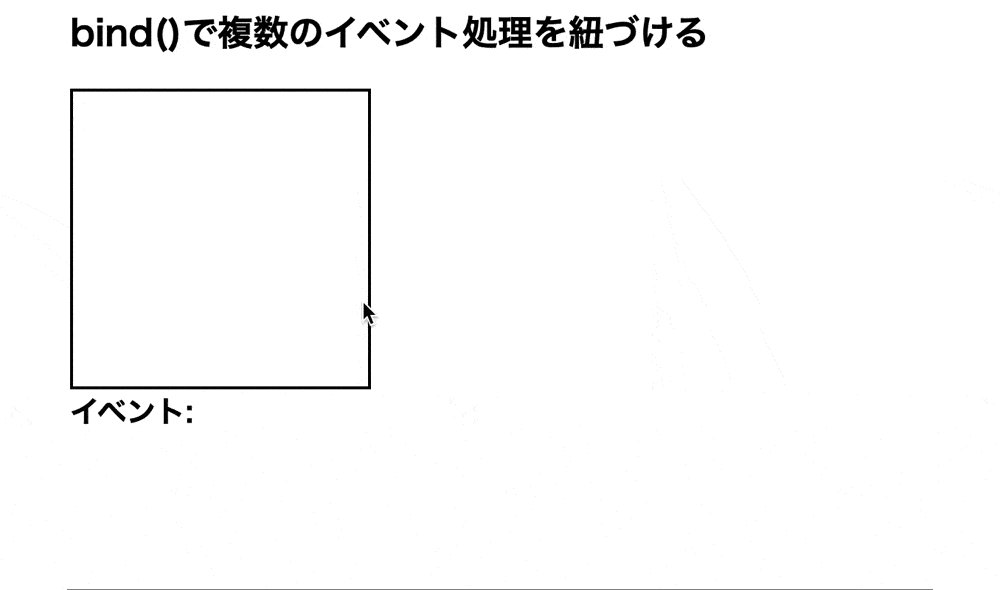
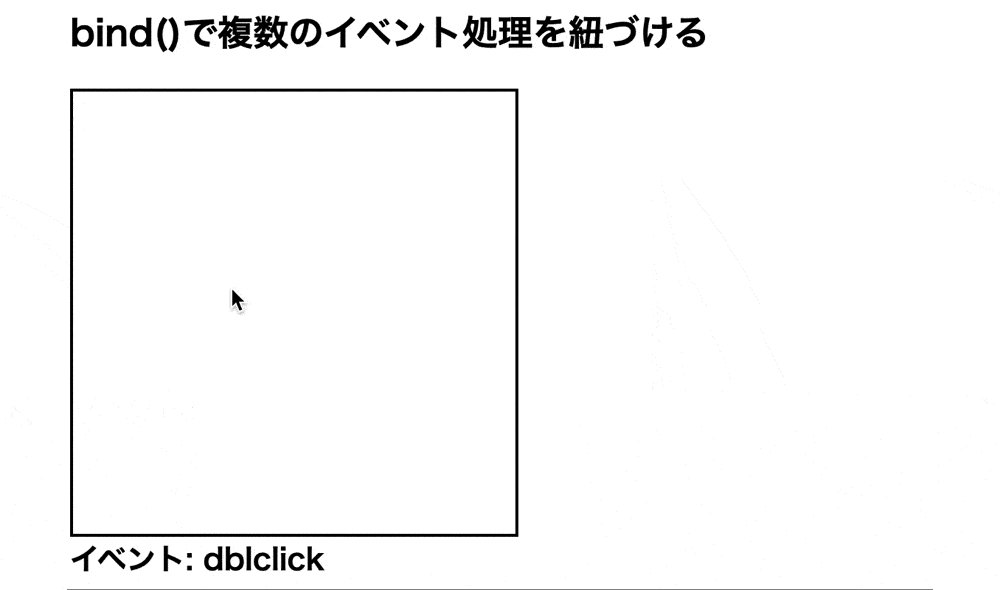
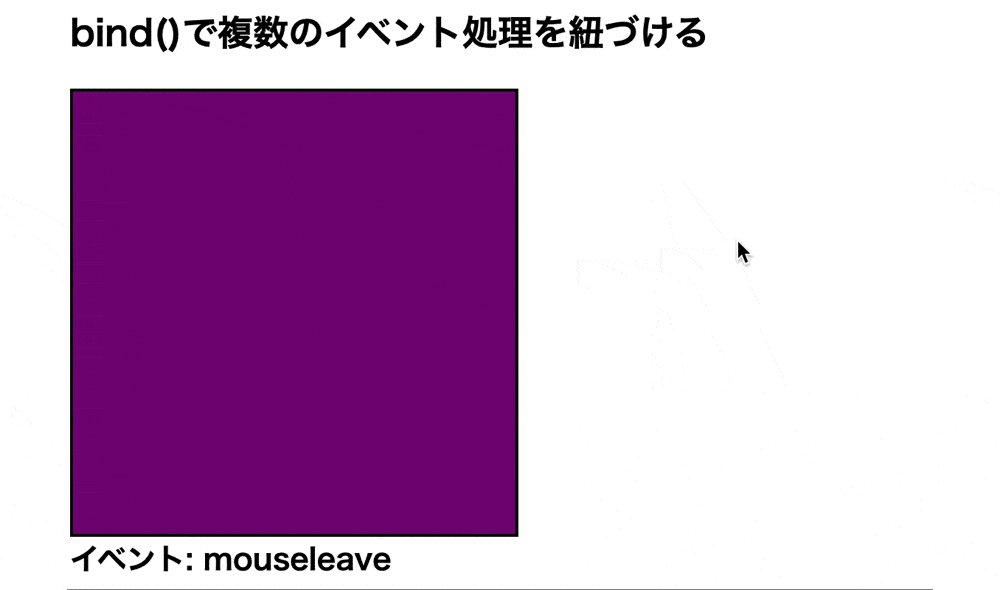
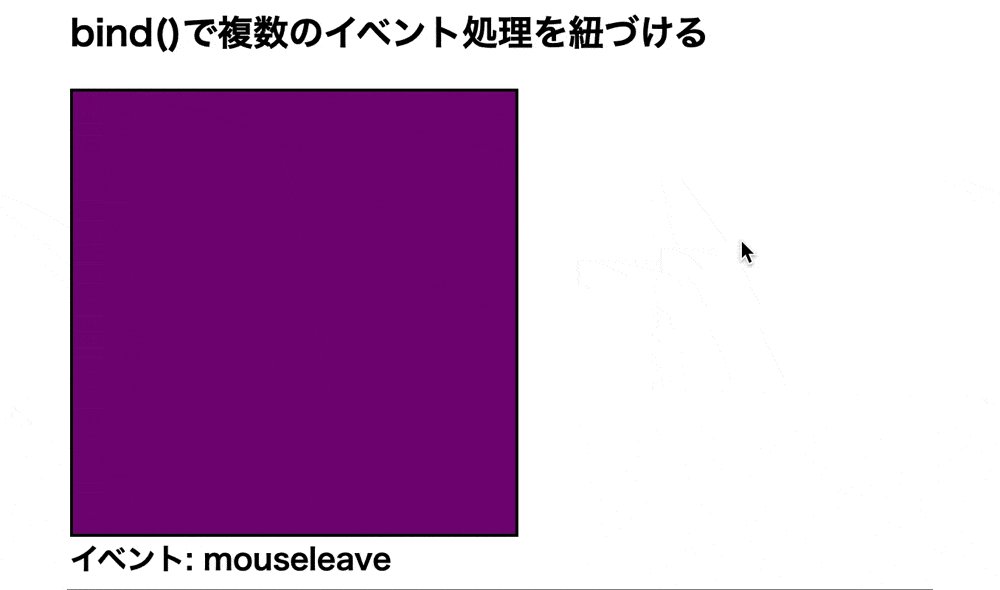
実行結果

bind()で複数のイベントに異なるイベント処理を紐付けています。
そのため、要素をクリックすると要素の高さが、ダブルクリックすると要素の幅が、マウスを要素から外すと要素の色が変化しています。
bind()で紐付けるイベント情報をイベントデータとして受け取る場合
bind()で紐付けたイベント情報をイベントデータとして受け取るには、イベントハンドラに>引数を指定します。
イベントデータとは紐づけているイベント名やオブジェクト名などが記載されたデータであり、オブジェクト形式として渡されます。
そのため、bind()によって紐付けたイベント情報をイベントデータとして受け取ることができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>bind()で要素にイベント処理の紐付けを行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>bind()でイベント情報をイベントデータとして受け取る</h2> <div class= "obj"></div> <p class= "log1">イベント:<span></span></p> <p class= "log2">対象のクラス:<span></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .obj { border: 2px solid black; width: 200px; height: 200px; } .log1, .log2 { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 | $(window).bind("load", function(){ $('.obj').bind('click', function(e) { $(this).css('background', 'yellowgreen') $('.log1 span').text(e.type) $('.log2 span').text(e.currentTarget.className) }) }) |
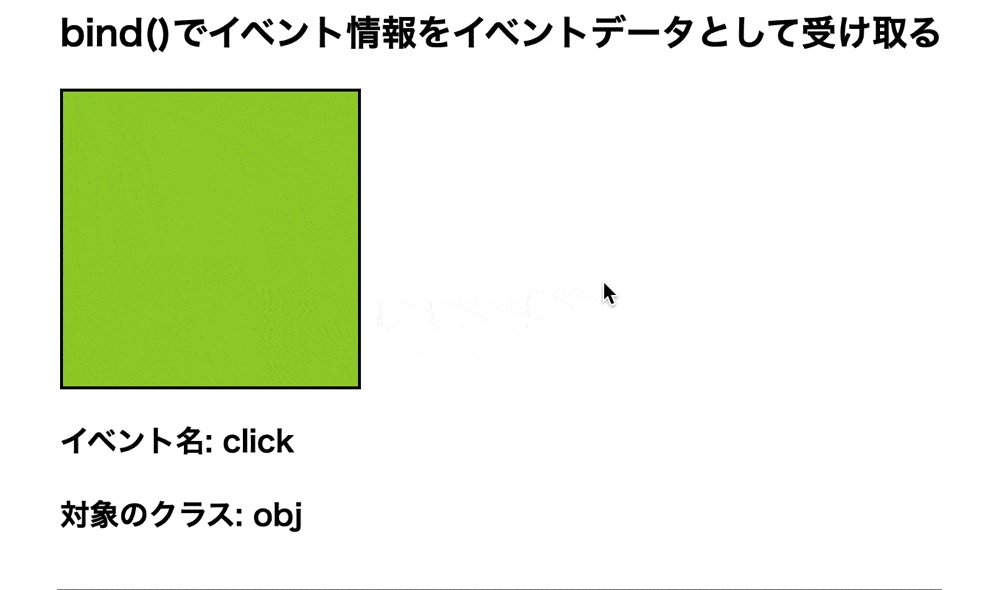
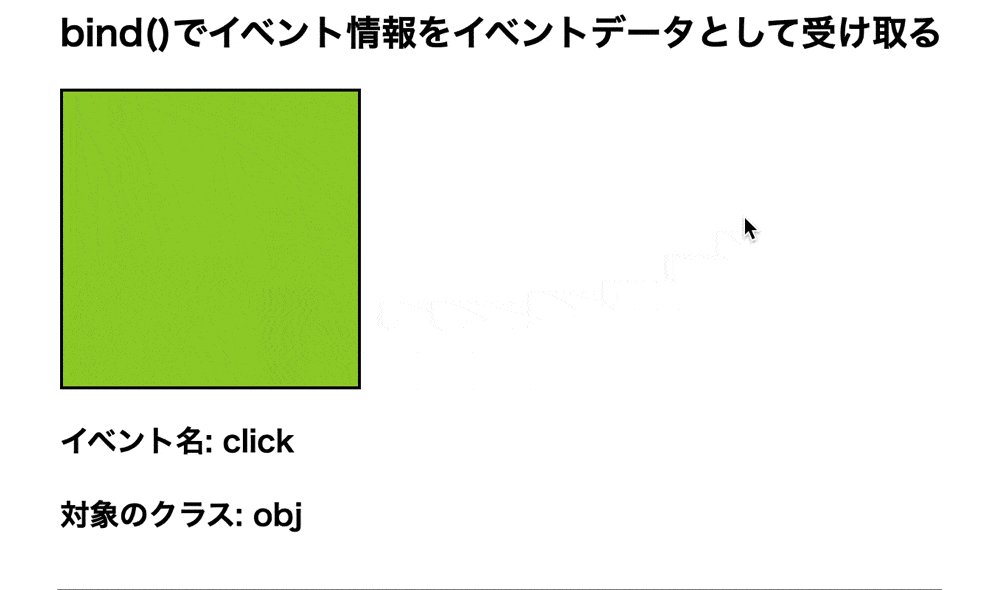
実行結果

bind()で紐付けるイベント情報をイベントデータとして受け取っています。
そのため、要素をクリックすると、要素の色が変化し、イベント名やイベントが発生したクラス名が画面に表示されています。
bind()でデータの受け渡しを行って要素にイベント処理を紐付ける場合
bind()でデータの受け渡しを行って要素にイベント処理を紐付けるには引数にオブジェクトデータを指定します。
オブジェクトデータとは、自分で作成したオブジェクトやプリミティブのデータになります。
そのため、データをイベント処理内で受け取り、設定したオブジェクトデータをイベント発生のタイミングで受け渡すことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>bind()で要素にイベント処理の紐付けを行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>bind()でイベント処理を紐付ける際にオブジェクトデータを渡す</h2> <textarea></textarea> <div class= "obj"></div> <p class= "log">オブジェクトデータ:<span></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .obj { border: 2px solid black; width: 200px; height: 200px; } .log { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | $(window).bind("load", function(){ let val = '' $('textarea').bind('blur', function() { val = $('textarea').val() console.log(val) }) $('.obj').bind('click', function(e) { $(this).css('background', 'lightgray') $('.log span').text(val) }) }) |
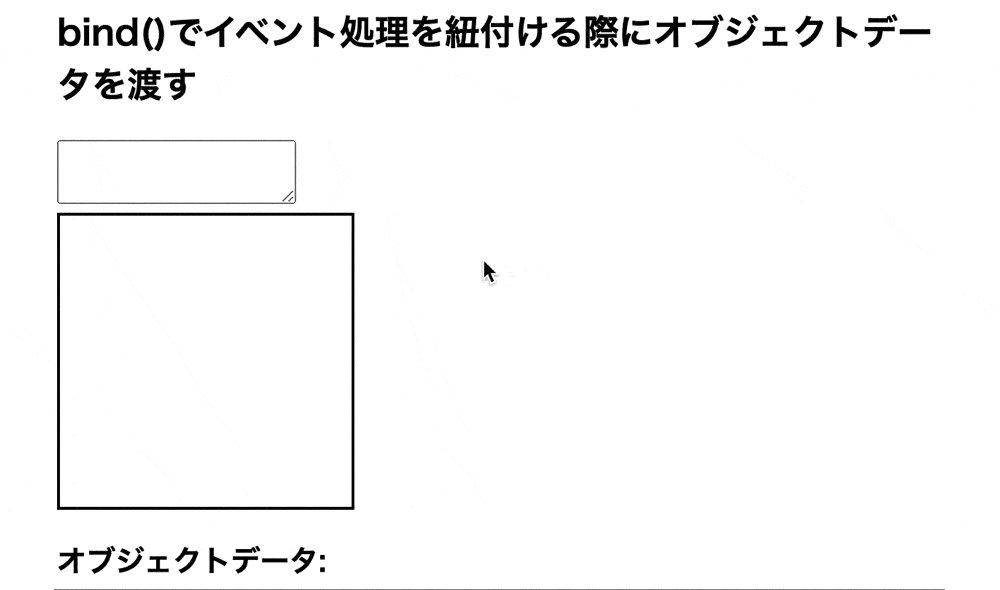
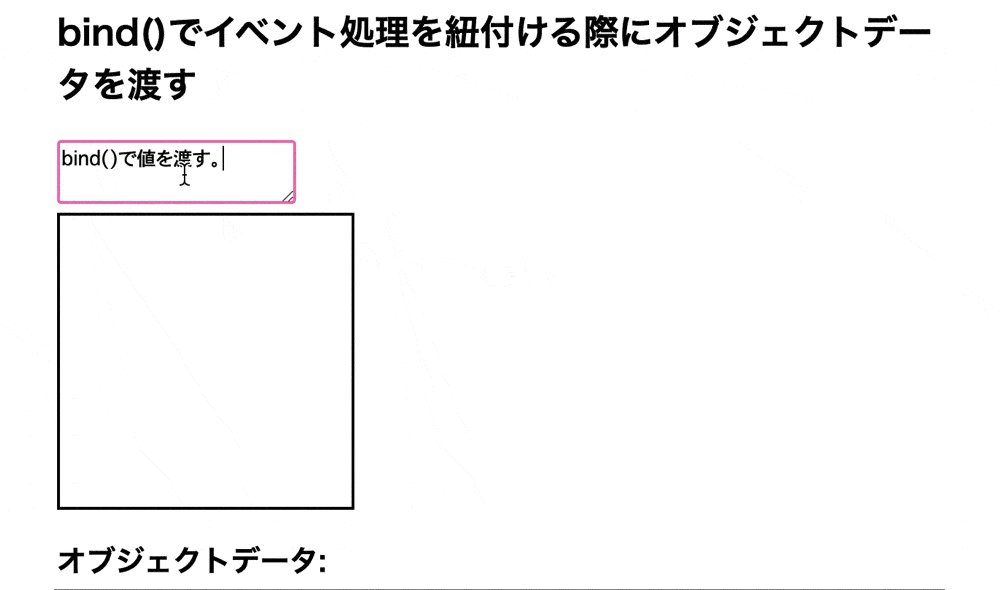
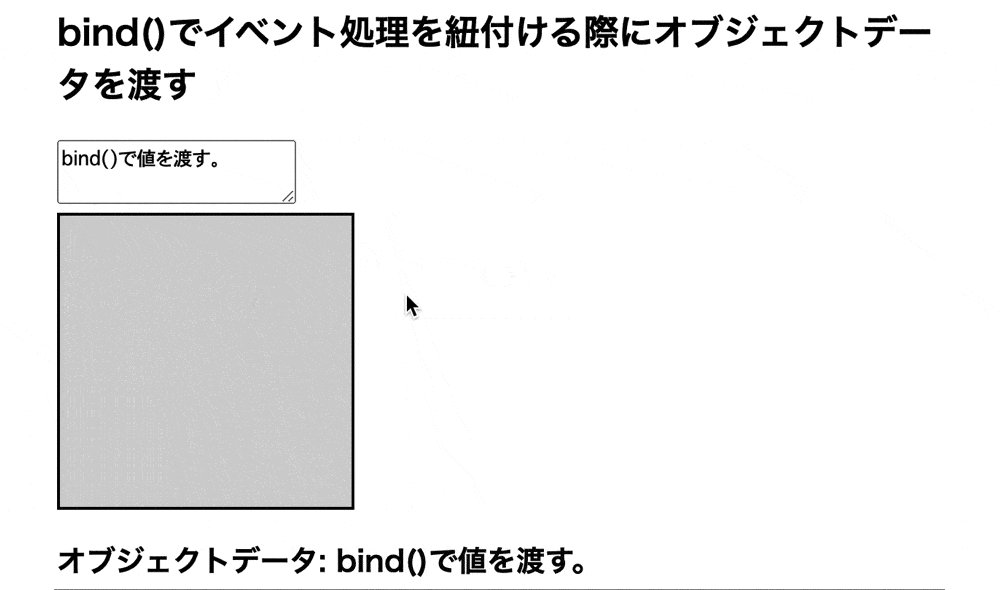
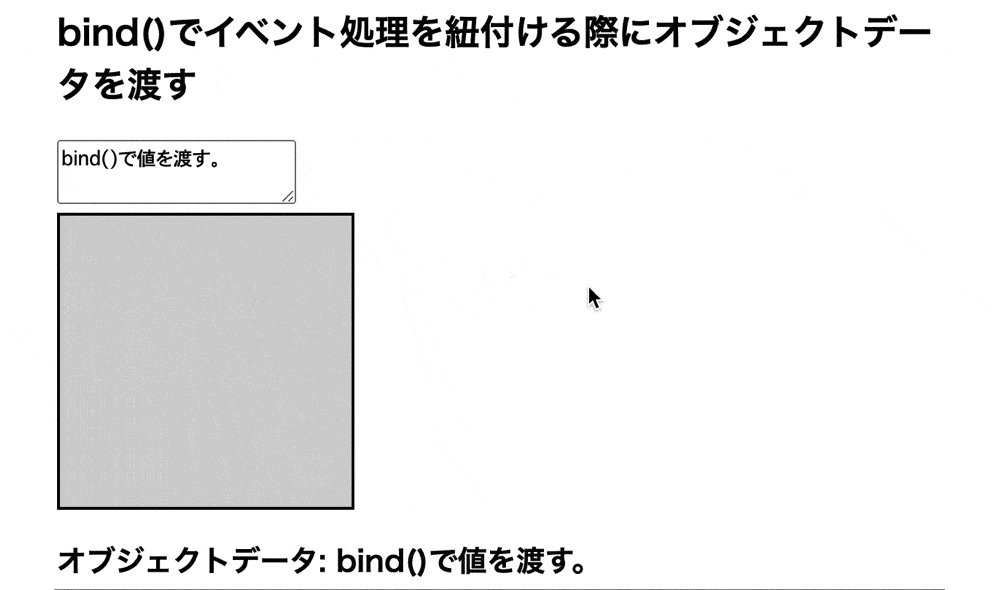
実行結果

bind()でデータの受け渡しを行って要素にイベント処理を紐付けています。
そのため要素をクリックすると、要素の色が変化し、テキストエリアで入力した値が画面に表示されています。
bind()を実際に使用したケース
bind()を実際に使用したケースをご紹介します。
例えば、bind()を使用して写真をホバーした際にズームのアニメーションが発生するようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>bind()で要素にイベント処理の紐付けを行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <div class= "flex-Box"> <img src= "https://sossy-blog.com/wp-content/uploads/2021/11/sossy.webp"> <img src= "https://sossy-blog.com/wp-content/uploads/2021/11/sossy.webp"> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .flex-Box { display: flex; } img { width: 100%; height: 100%; transition: 0.5s; } .img-Box { width: 200px; height: 200px; border-radius: 50%; overflow: hidden; margin: 10px; } .active { transform: scale(1.3); } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | $(window).on("load", function(){ let wrapHtml = '<div class= "img-Box"></div>' $('img').wrap(wrapHtml) $('.img-Box').bind('mouseover', function() { $(this).find('img').attr('class', 'active') }) $('.img-Box').bind('mouseleave', function() { $(this).find('img').attr('class', '') }) }) |
実行結果

bind()で写真をホバーした際にズームのアニメーションが発生するようなコードを作成しています。
今回はwrap()を使用してimg要素を動的に「img-Box」クラスの要素で囲っています。
そして、find()でimg要素をセレクタとして取得し、イベント発生時にattr()でズームするクラスを付与したり取り除いたりしています。
そのため、マウスを写真に被せると写真がズームするアニメーションが発生し、マウスが写真から離れるとズームのアニメーションが解除されます。
もし、wrap()やfind()について詳しく知りたい場合は下記の記事をご参考ください。
bind()とon()との違い
冒頭でも説明しましたが、jQueryにはイベント処理を紐づけるメソッドとしてbind()以外にもon()が存在します。
on()とは、セレクタにイベント処理を設定するメソッドであり、要素にイベント処理を設定する場合に使用されます。
そのため、bind()ととても類似したメソッドになりますが、両メソッドには違いがあります。
そのため、ここではbind()とon()との違いについてご紹介します。
もし、on()について詳しく知りたい場合は先に下記の記事をご参考ください。
フィルタリングしたセレクタにイベント処理の紐付けができない
まず1つ目は、フィルタリングしたセレクタにイベント処理の紐付けができないということです。
on()の場合は取得したセレクタからフィルタリングすることで、特定のセレクタにイベント処理の紐付けることができます。
しかし、bind()の場合はフィルタリングしたセレクタにイベント処理の紐付けることができません。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>bind()で要素にイベント処理の紐付けを行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>bind()とon()でイベント処理を紐づける</h2> <div class= "flexbox"> <div class= "obj obj-bind">bind()</div> <div class= "obj obj-on">on()</div> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .flexbox { display: flex; } .obj { width: 150px; height: 150px; border: 2px solid black; margin: auto; text-align: center; } .color-orange { background:orange; border: 2px solid lightsalmon; } .color-pink { background:pink; border: 2px solid lightpink; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).bind("load", function(){ $(document).bind('click', '.obj-bind', function() { $(this).addClass('color-orange') }) $(document).on('click', '.obj-on', function() { $(this).addClass('color-pink') }) }) |
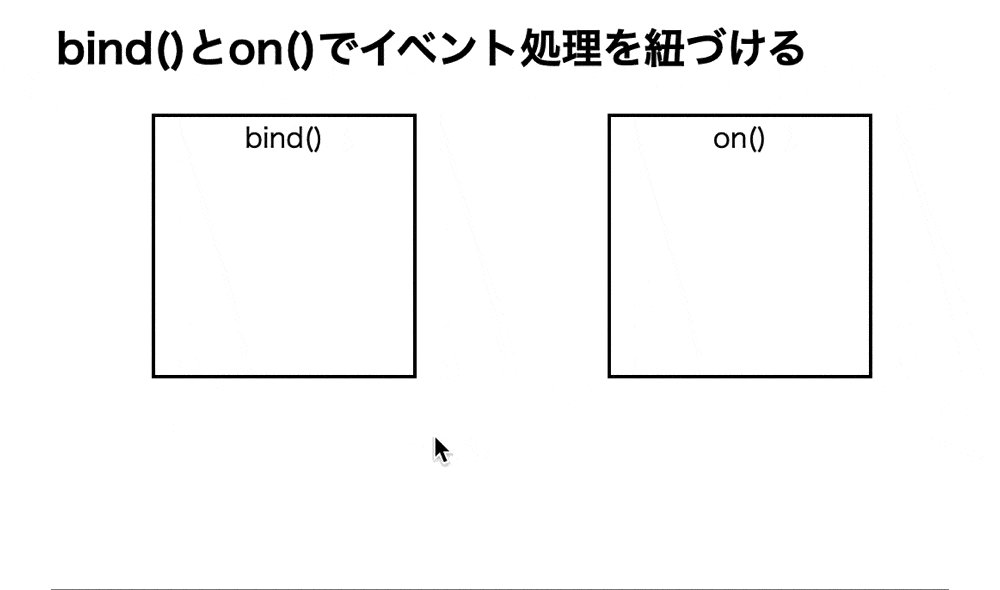
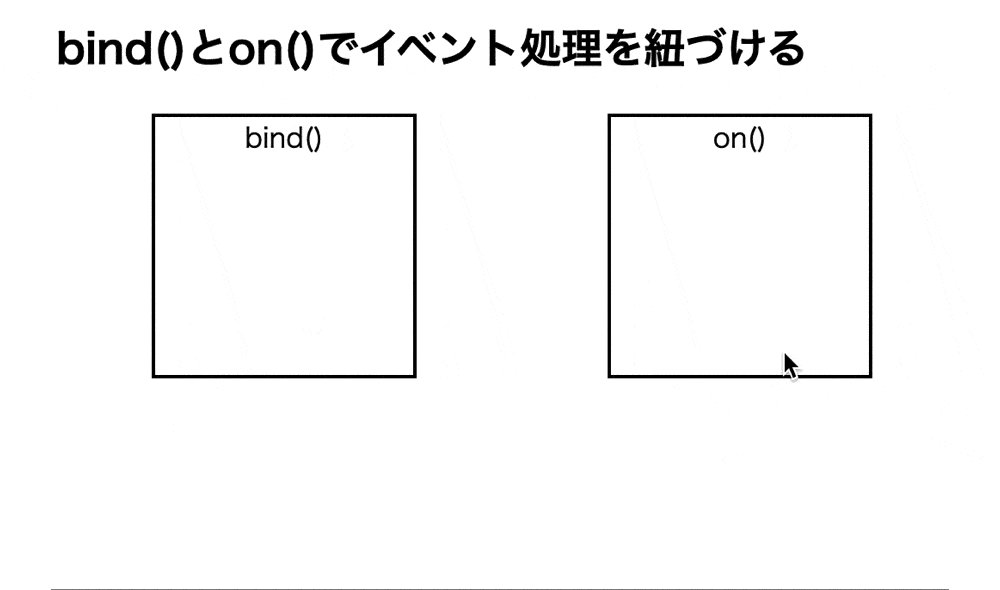
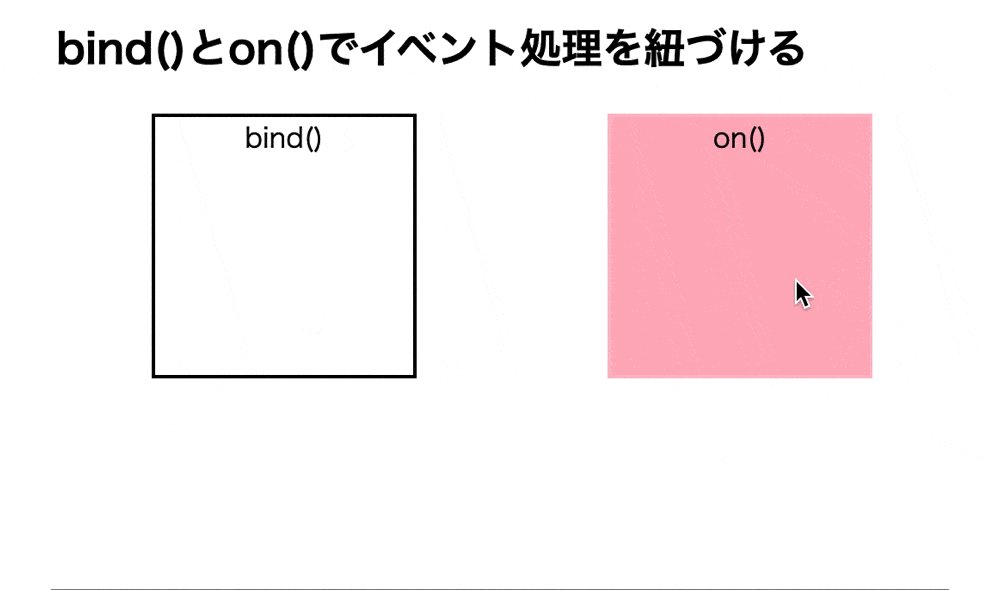
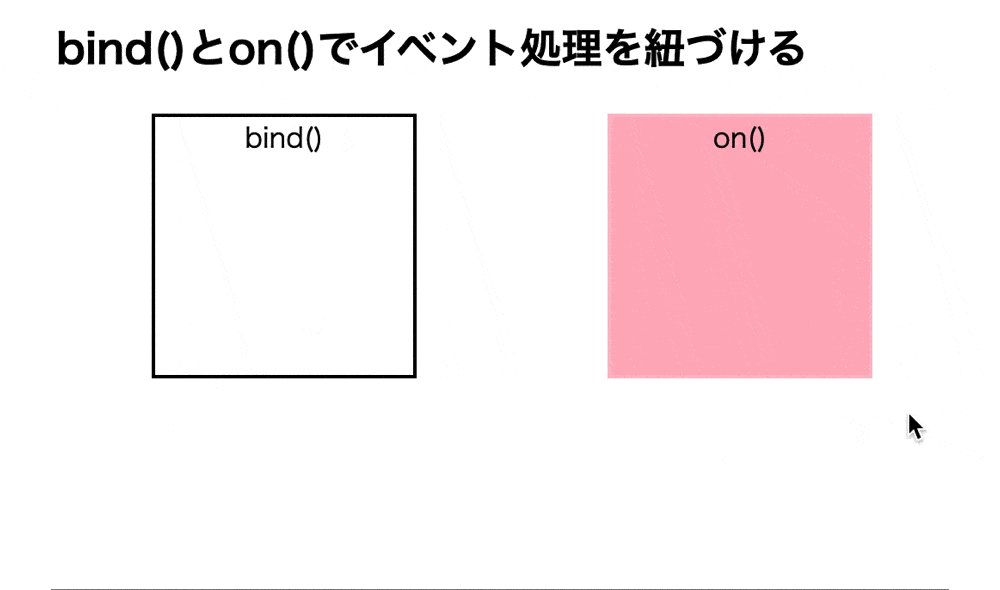
実行結果

on()とbind()を使用してフィルタリングしたセレクタにイベント処理の紐付けています。
今回は、addClass()を使用して要素をクリックすると色が変化するクラスを付与するようにしています。
そのため、on()の場合は要素の色が変化していますが、bind()の場合は要素の色が変化していません。
もし、addClass()について詳しく知りたい場合は下記の記事をご参考ください。
動的に作成された要素に対してイベント処理の紐付けができない
2つ目は動的に作成された要素に対してイベント処理の紐付けができないということです。
on()の場合は動的に作成された要素に対してイベントを紐付けることができます。
しかし、bind()の場合は動的に作成された要素に対してイベントを紐付けることができません。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>bind()で要素にイベント処理の紐付けを行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>bind()とon()でイベント処理を紐づける</h2> <div class= "flexbox-bind"> <div class= "obj obj-bind color-yellow">bind()</div> </div> <div class= "flexbox-on"> <div class= "obj obj-on color-pink">on()</div> </div> <button type="button">クリック</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .flexbox-bind, .flexbox-on { display: flex; margin: 10px 0; } .obj { width: 75px; height: 75px; border: 2px solid black; margin: auto; text-align: center; } .color-yellow { background:yellow; border: 2px solid gold; } .color-pink { background:pink; border: 2px solid lightpink; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | $(window).bind("load", function(){ $('button').bind('click', function() { $('.flexbox-bind').append('<div class="obj obj-bind color-yellow">bind()</div>') $('.flexbox-on').append('<div class="obj obj-on color-pink">on()</div>') }) $('.obj-bind').bind('mouseover', function() { $(this).removeClass('color-yellow') }) $(document).on('mouseover', '.obj-on', function() { $(this).removeClass('color-pink') }) }) |
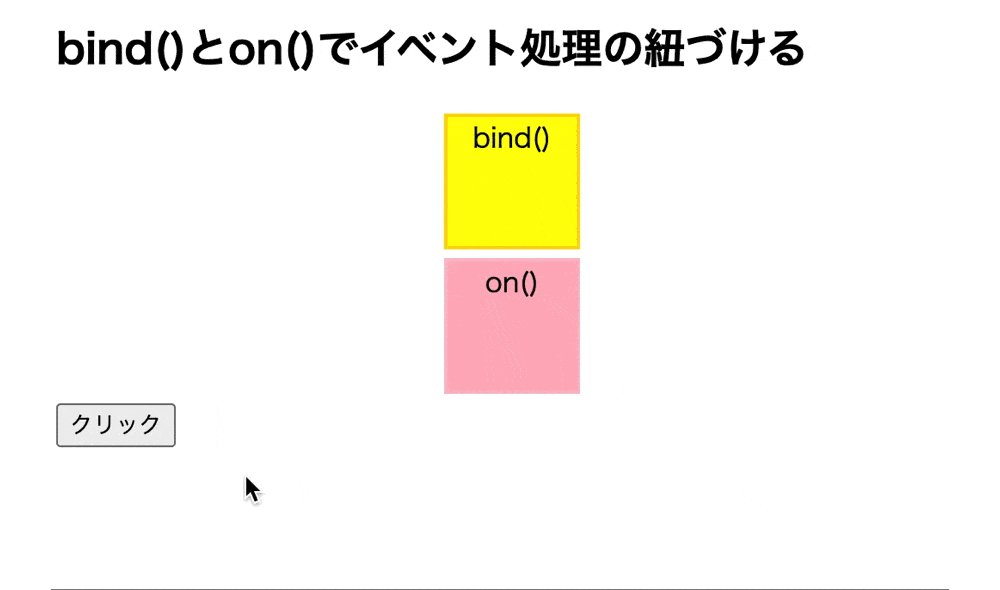
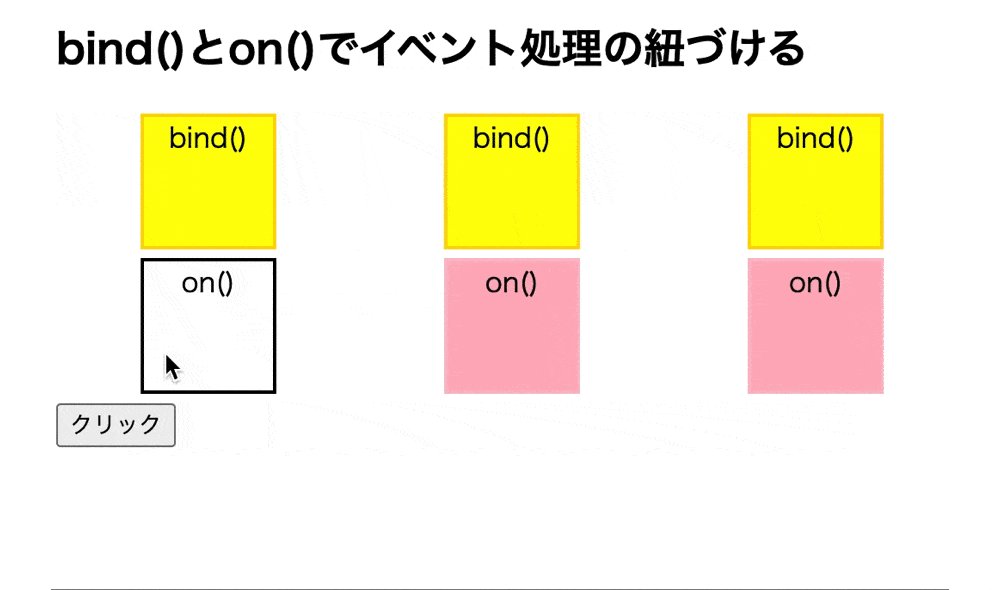
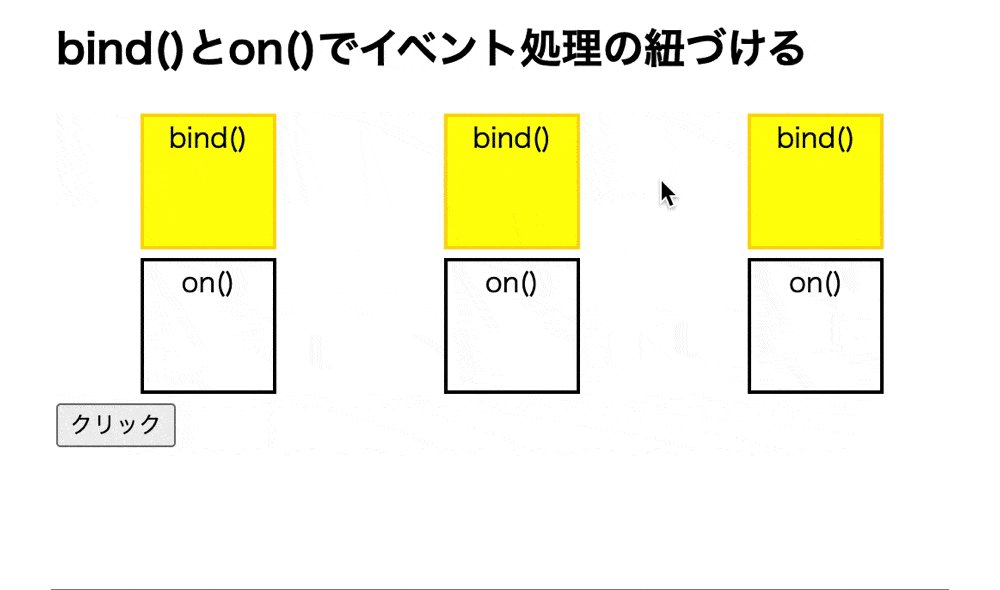
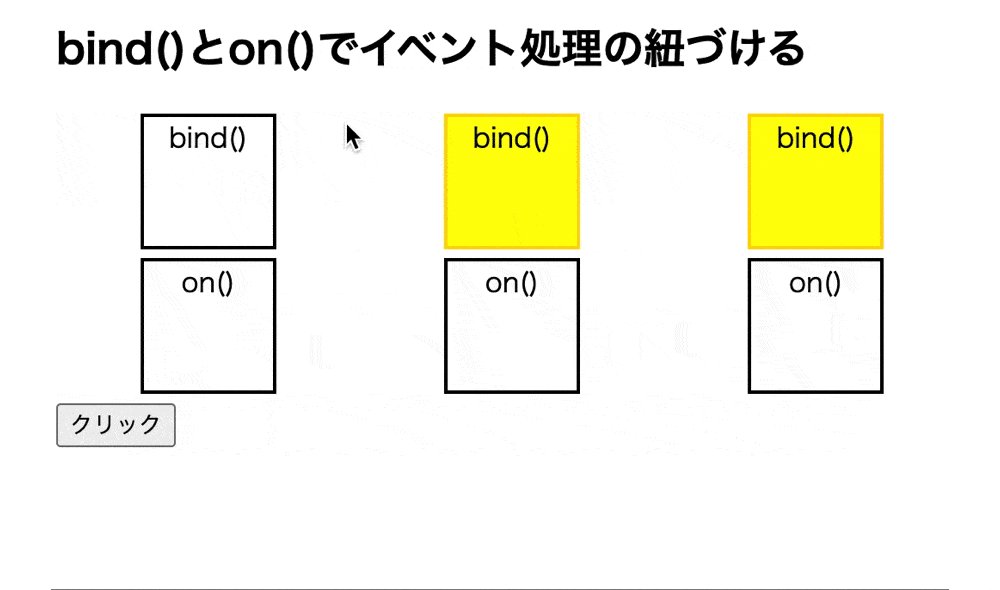
実行結果

on()とbind()を使用して動的に作成された要素に対してイベントを紐付けています。
今回は、removeClass()を使用して要素にマウスをかぶせると色が付くクラスを取り除くようにしています。
そのため、on()の場合は新たに作成された要素の色が取り除かれていますが、bind()の場合は新たに作成された要素の色が取り除かれていません。
もし、removeClass()について詳しく知りたい場合は下記の記事をご参考下さい。
JavaScriptで要素にイベント処理の紐付けを行う場合
JavaScriptで要素にイベント処理の紐付けを行うにはaddEventListener()を使用します。
addEventListener()とは、要素にイベント処理を設定することができるメソッドになります。
そのため、addEventListener()を使用することで要素にイベント処理を紐付けることができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>bind()で要素にイベント処理の紐付けを行う</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>outerHTMLで対象の要素を指定した要素で囲む</h2> <p class= "obj"></p> <p class= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .obj { border: 2px solid black; width: 100px; height: 100px; background: lightseagreen; } .log { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') obj.addEventListener('click', function(e) { let log = document.querySelector('.log') let height = Math.floor(Math.random() * 300); let width = Math.floor(Math.random() * 300); obj.style.height = height + 'px' obj.style.width = width + 'px' log.textContent = e.type + 'イベントが発生しました。' }) }) |
実行結果

addEventListener()で要素にイベント処理の紐付けを行っています。
そのため、要素をクリックすると、要素の幅や高さがランダムで変化しています。
もし、>addEventListener()について詳しく知りたい場合は下記の記事をご参考下さい。
まとめ
⚫︎ bind()とはセレクタにイベント後の処理を紐づけるメソッドである。
⚫︎ bind()は下記の引数を指定して使用する
・イベント(必須)
・オブジェクトデータ(任意)
・イベントハンドラ(必須)
⚫︎ bind()でイベントを設定して処理を行うと、指定した要素にイベント処理を紐付けることができる。
⚫︎ bind()でイベントを設定しないで処理を行うと、指定した要素にイベント処理を紐付けることができない。
⚫︎ bind()で複数のイベントに同じイベント処理を紐付けるには、イベントに半角空白を空けてイベント名を指定する。
⚫︎ bind()で複数のイベントに異なるイベント処理を紐付けるには、引数をオブジェクトで指定する。
⚫︎ bind()で紐付けたイベント情報をイベントデータとして受け取るには、イベントハンドラに引数を指定する。
⚫︎ bind()でータの受け渡しを行ってイベント発生時に処理を行うには引数にオブジェクトデータを指定する。
⚫︎ bind()とon()との違いは下記となる
・フィルタリングしたセレクタにイベント処理の紐付けができない
・動的に作成された要素に対してイベント処理の紐付けができない
⚫︎ JavaScriptで要素にイベント処理の紐付けを行うにはaddEventListener()を使用する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ