・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年10月08日に投稿されました。)
jQueryで対象要素の一番下に要素を追加する方法としてappendTo()があります。
appendTo()とは要素を対象要素の末尾に追加するメソッドになります。
そのため、指定した要素を対象要素の内の一番下に差し込むような形になります。
また、appendTo()はセレクタに既存の要素を指定することで、対象要素の末尾に移動することもできます。
そして、appendTo()とよく似たappend()というメソッドがありますが、使い方に違いがありますので注意して使用するようにしましょう。
今回はjQueryのappendTo()で要素を対象要素の末尾に追加する方法について紹介していきます。
要素を対象要素の一番下に追加したい場合
appendTo()とは
appendTo()とは要素を対象の要素内の末尾に追加するメソッドになります。
そのため、
appendTo()の書き方
appendTo()の書き方は下記のようになります。
1 | $(追加する要素).appendTo(対象要素); |
セレクタの後ろにappendTo()と追記し、必須の引数を1つ指定して使用します。
appendTo()の引数
appendTo()の引数は下記のようになります。
- 対象要素:(必須)
末尾に追加する対象要素のセレクタを指定する
(テキストやオブジェクトでも可能)
appendTo()は必須な引数として「対象要素」を指定します。
appendTo()の返り値
appendTo()の返り値は追加した要素のjQueryオブジェクトとなります。
appendTo()で要素を対象要素の末尾に追加するサンプルコード
appendTo()で要素を対象要素の末尾に追加するサンプルコードをご紹介します。
ここでは下記の3パターンでappendTo()を使用します。
- 対象要素が存在する場合
- 対象要素が複数存在する場合
- 対象要素が存在しない場合
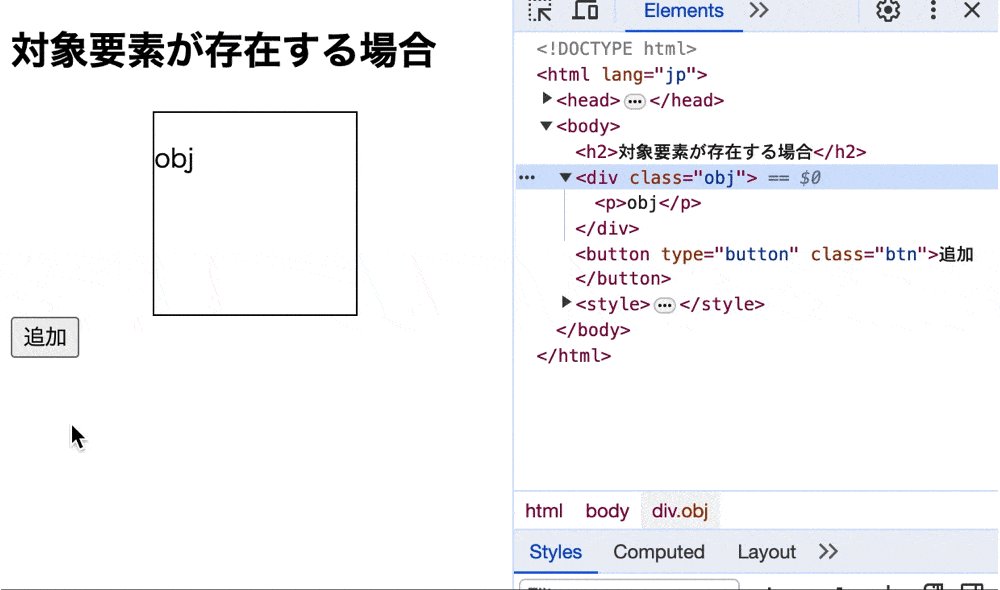
対象要素が存在する場合
対象要素が存在する場合にappendTo()を使用すると、対象要素の末尾に要素を追加します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>appendTo()で要素を対象要素の末尾に追加する</title> </head> <body> <h2>対象要素が存在する場合</h2> <div class = "obj"><p>obj</p></div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .obj { width: 125px; height: 125px; border: 1px solid black; margin: auto; } .obj-appto { background: tomato; border: 1px solid black; width: 45%; height: 45%; margin: auto; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let addHtml = '<div class ="obj-appto">appTo</div>' $(addHtml).appendTo('.obj') }) }) |
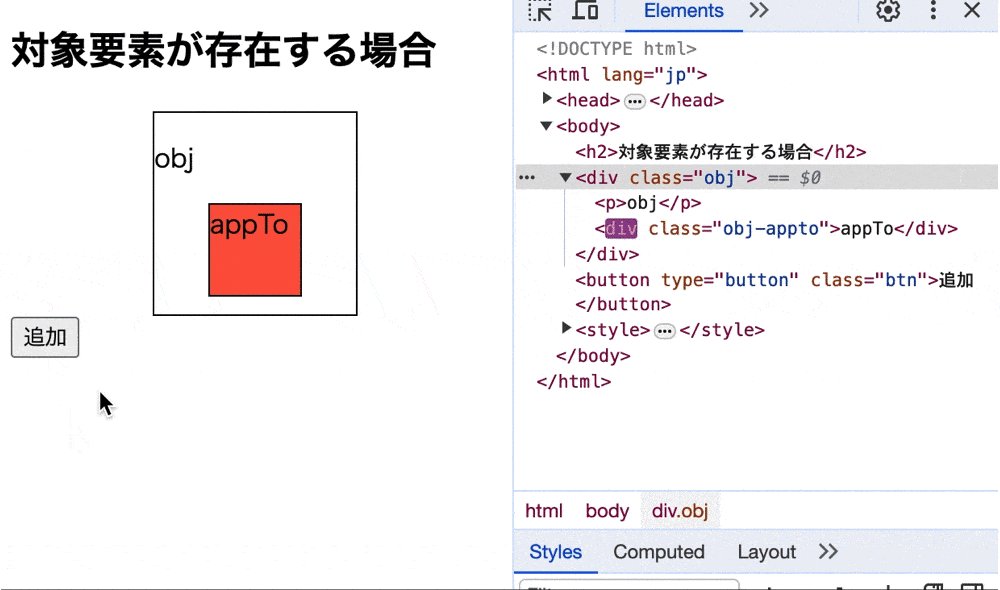
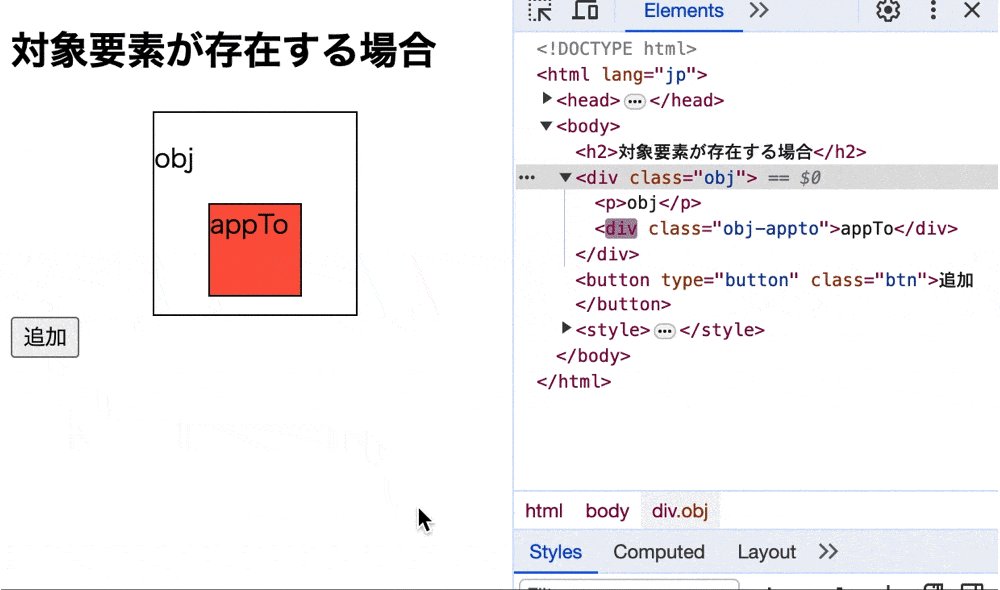
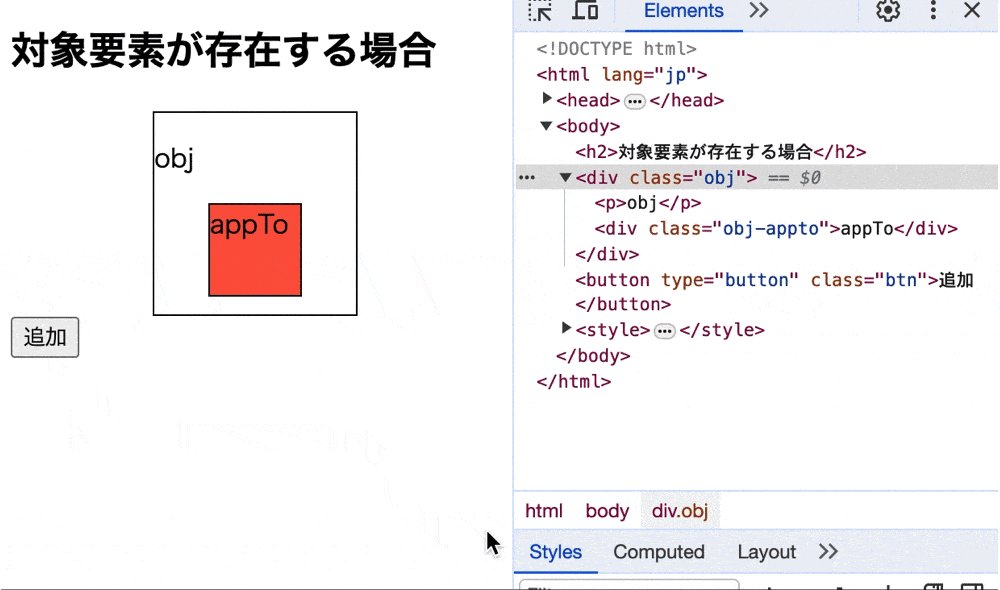
実行結果

appendTo()で要素を対象の要素内の末尾に追加しています。
そのため、「追加」ボタンをクリックすると「appTo」と書かれた要素が対象要素の上に表示されています。
また、ソースコードを見ると「obj-appto」クラス要素が「obj」クラス要素の末尾に追加されています。
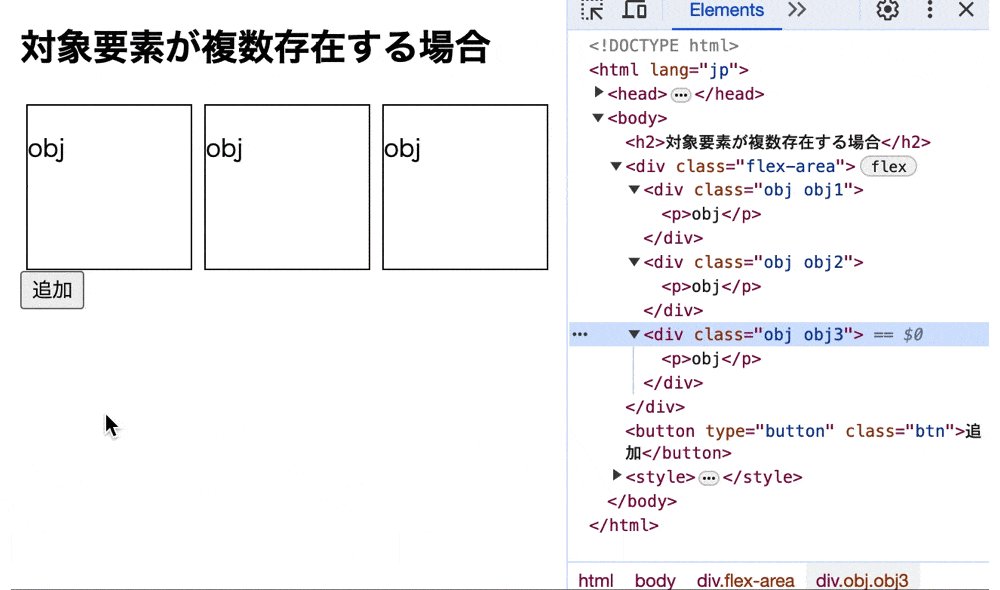
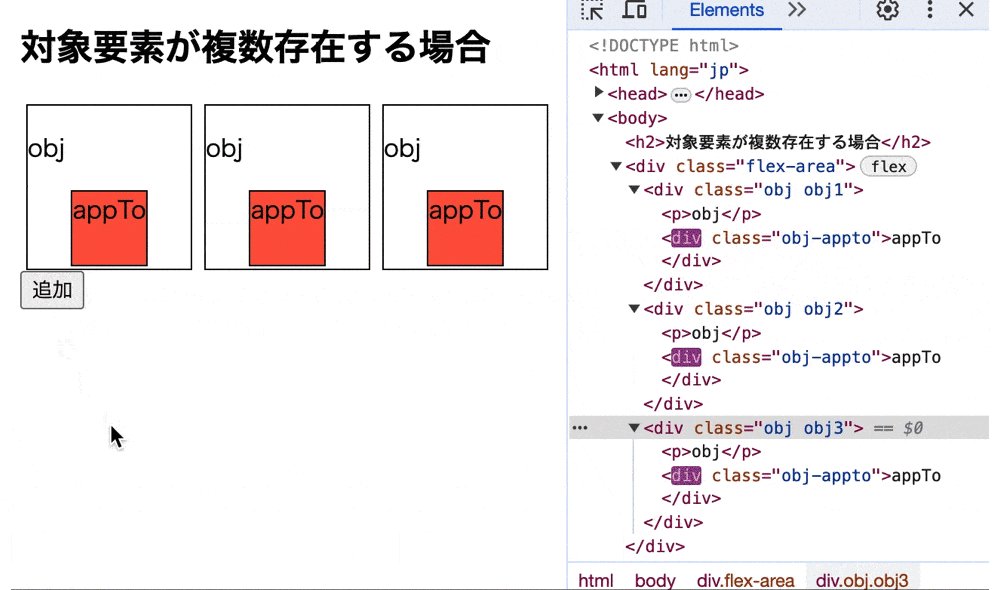
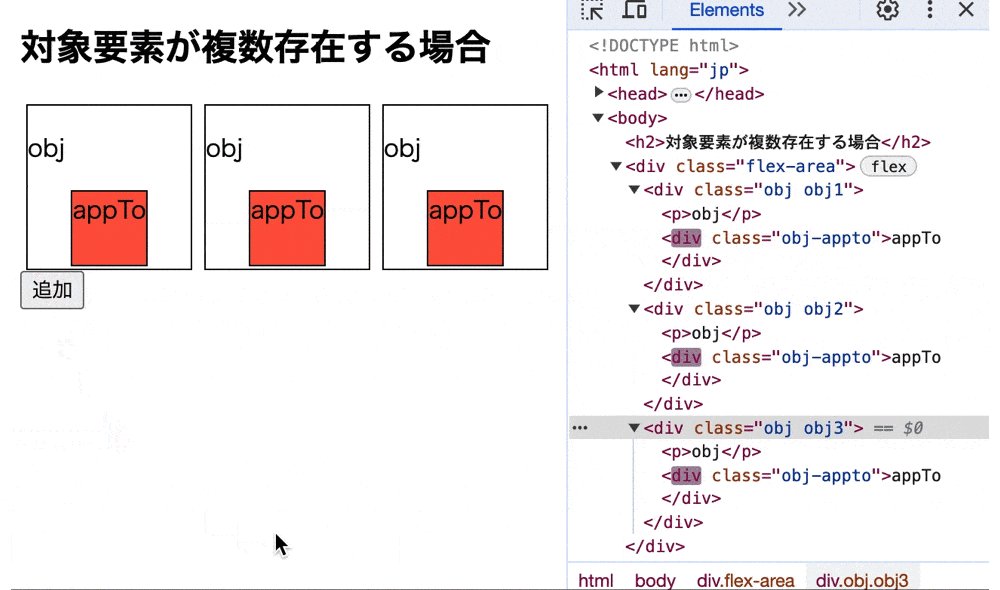
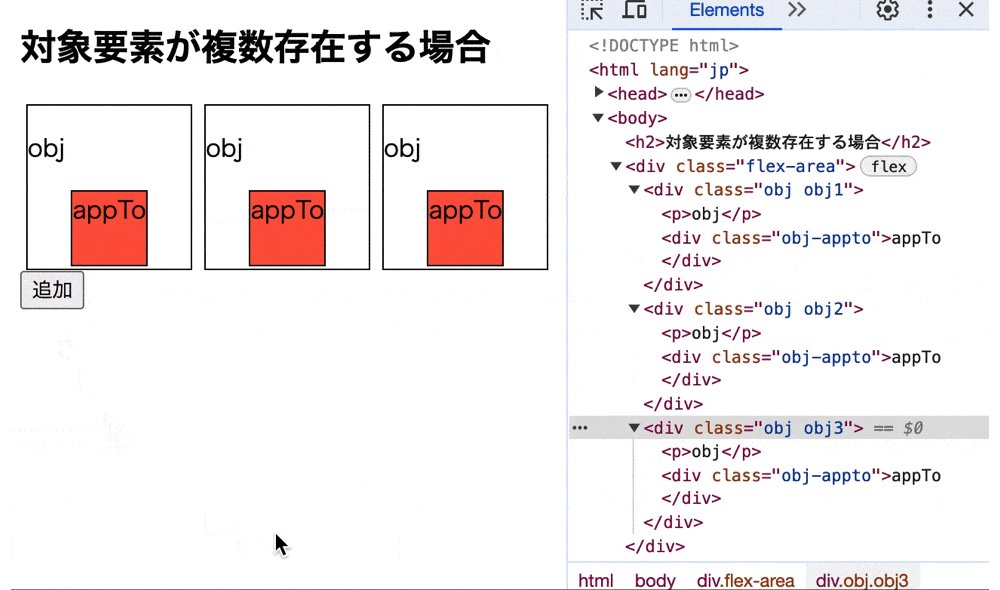
対象要素が複数存在する場合
対象要素が複数存在する場合にappendTo()を使用すると、マッチした全ての対象要素の末尾に要素を挿入します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>appendTo()で要素を対象要素の末尾に追加する</title> </head> <body> <h2>対象要素が複数存在する場合</h2> <div class ="flex-area"> <div class = "obj obj1"><p>obj</p></div> <div class = "obj obj2"><p>obj</p></div> <div class = "obj obj3"><p>obj</p></div> </div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .flex-area { display: flex; } .obj { width: 110px; height: 110px; border: 1px solid black; margin: auto; } .obj-appto { background: tomato; border: 1px solid black; width: 45%; height: 45%; margin: auto; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let addHtml = '<div class ="obj-appto">appTo</div>' $(addHtml).appendTo('.obj') }) }) |
実行結果

appendTo()で要素を対象要素の末尾に追加しています。
そのため、「追加」ボタンをクリックすると「appTo」と書かれた要素が対象要素たちの下に表示されています。
また、ソースコードを見ると「obj-appto」クラス要素が「obj」クラス要素たちの末尾に追加されています。
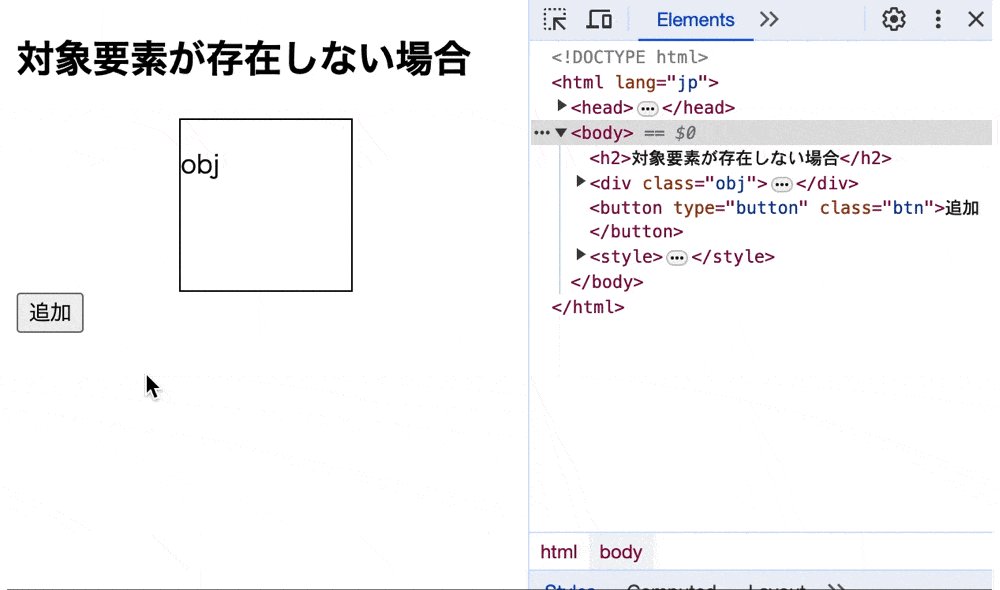
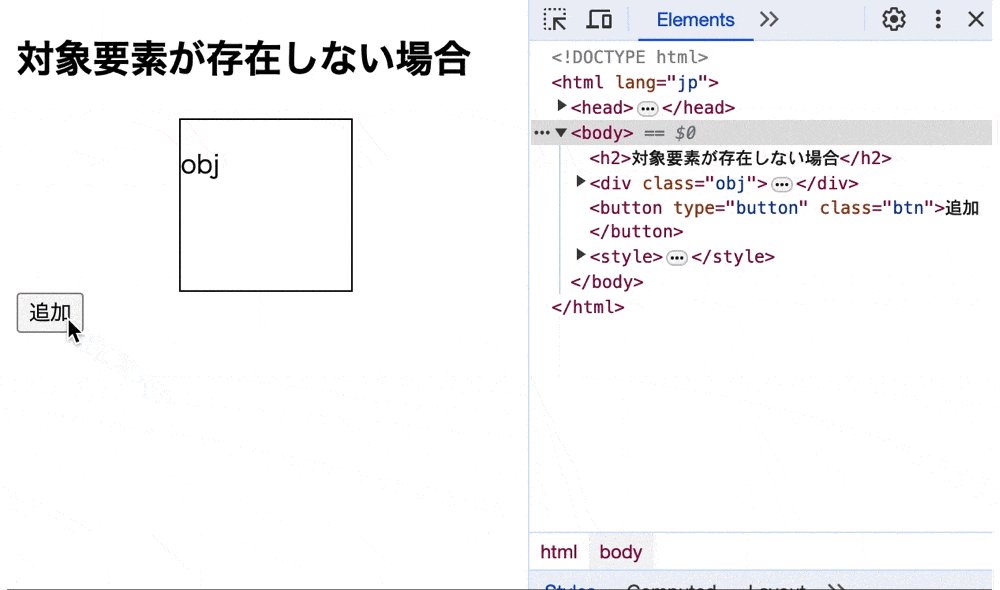
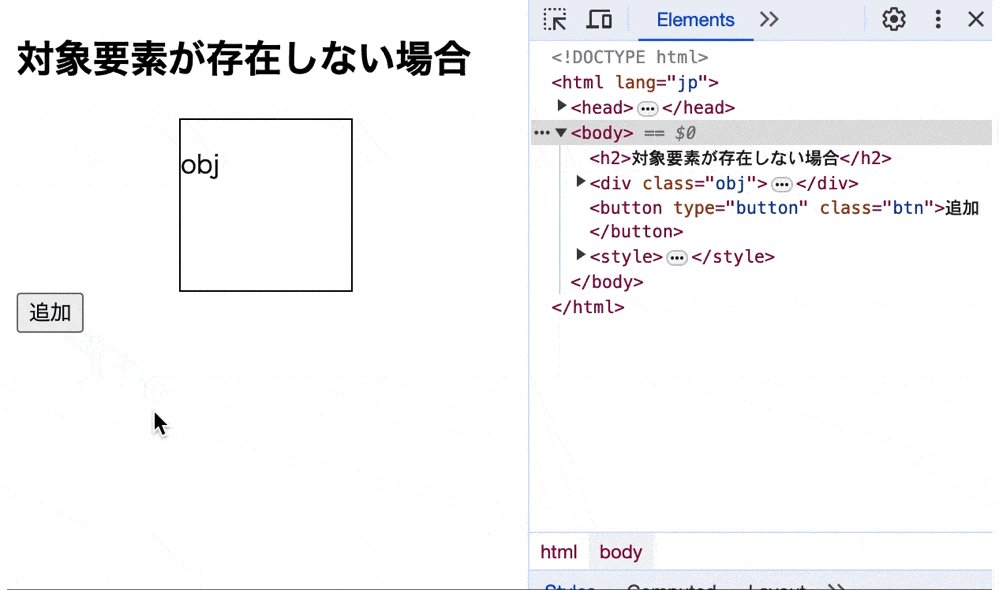
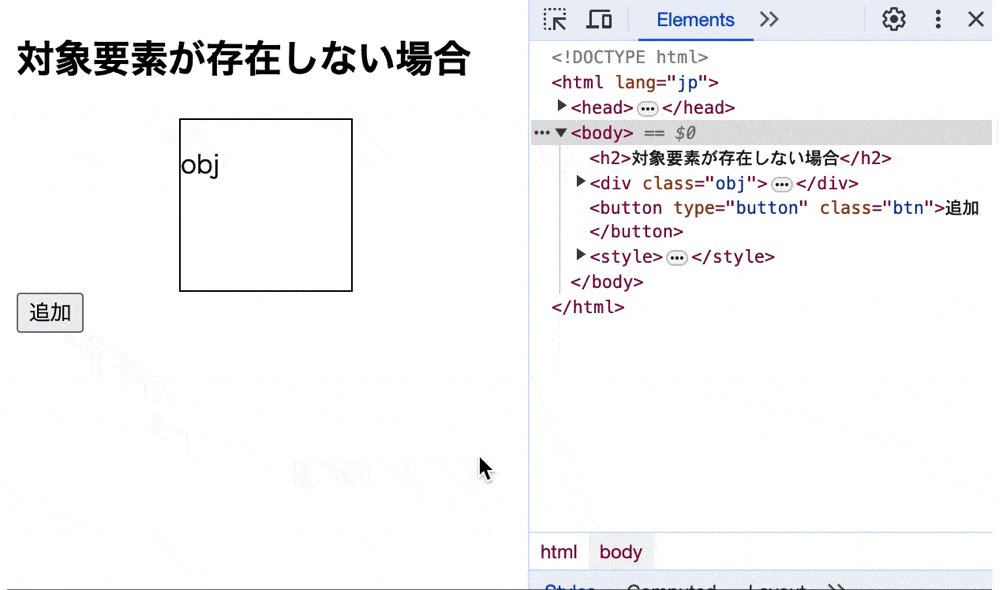
対象要素が存在しない場合
対象要素が存在しない場合にappendTo()を使用すると、要素の追加は行われません。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>appendTo()で要素を対象要素の末尾に追加する</title> </head> <body> <h2>対象要素が存在しない場合</h2> <div class = "obj"><p>obj</p></div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .flex-area { display: flex; } .obj { width: 110px; height: 110px; border: 1px solid black; margin: auto; } .obj-appto { background: tomato; border: 1px solid black; width: 45%; height: 45%; margin: auto; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let addHtml = '<div class ="obj-appto">appTo</div>' $(addHtml).appendTo('.obj6') }) }) |
実行結果

appendTo()で要素を対象要素の末尾に追加しています。
今回は「追加」ボタンをクリックしても何も起きません。
また、ソースコードを見ると何も変化が起きていません。
appendTo()で既存の要素を対象要素の末尾に追加する場合
appendTo()で既存の要素を対象要素の末尾に追加するには、セレクタに「既存要素」を指定します。
そのため、既存の要素が対象要素の末尾に移動するようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>appendTo()で要素を対象要素の末尾に追加する</title> </head> <body> <h2>既存の要素を対象要素の末尾に追加</h2> <div class ="flex-area"> <div class = "obj obj1"><p>obj</p></div> <div class = "obj obj2"><p>obj</p></div> </div> <div class = "obj3"><p>obj</p></div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .flex-area { display: flex; } .obj { width: 100px; height: 100px; border: 1px solid black; margin: auto; } .obj3 { background: lightskyblue; border: 1px solid black; width: 40px; height: 40px; margin: auto; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('.btn').click(function() { $('.obj3').appendTo('.obj') }) }) |
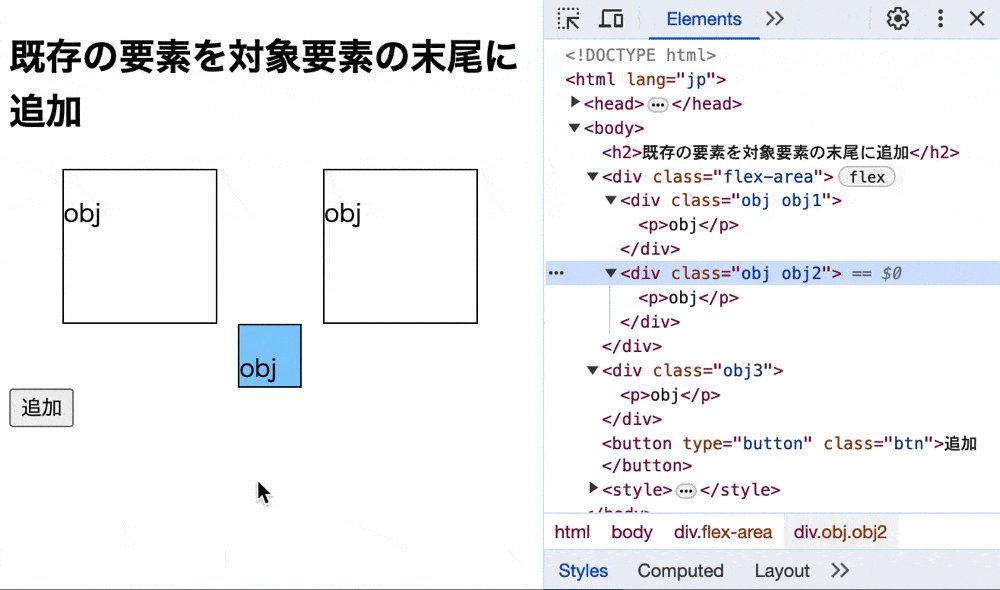
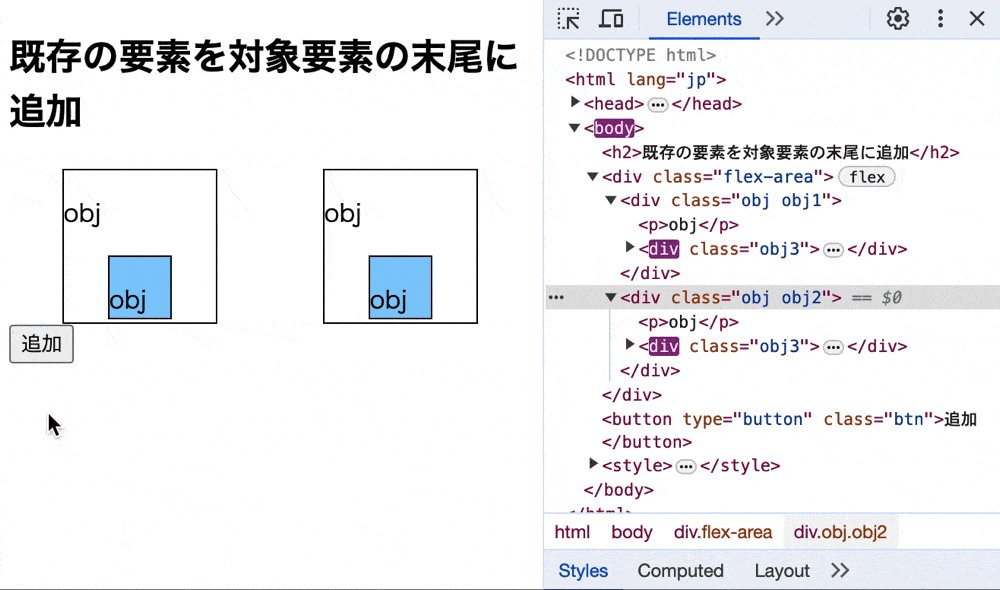
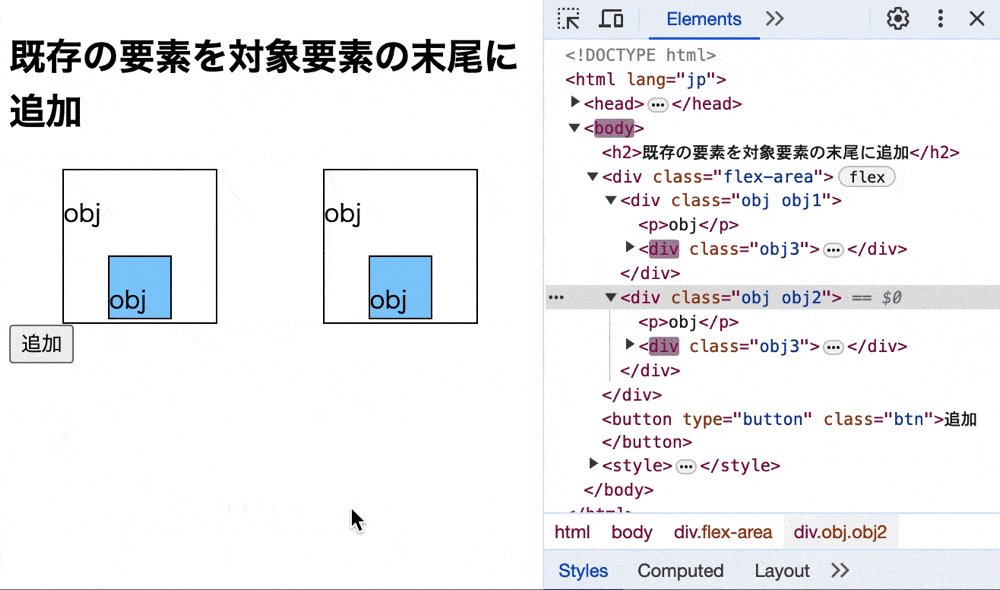
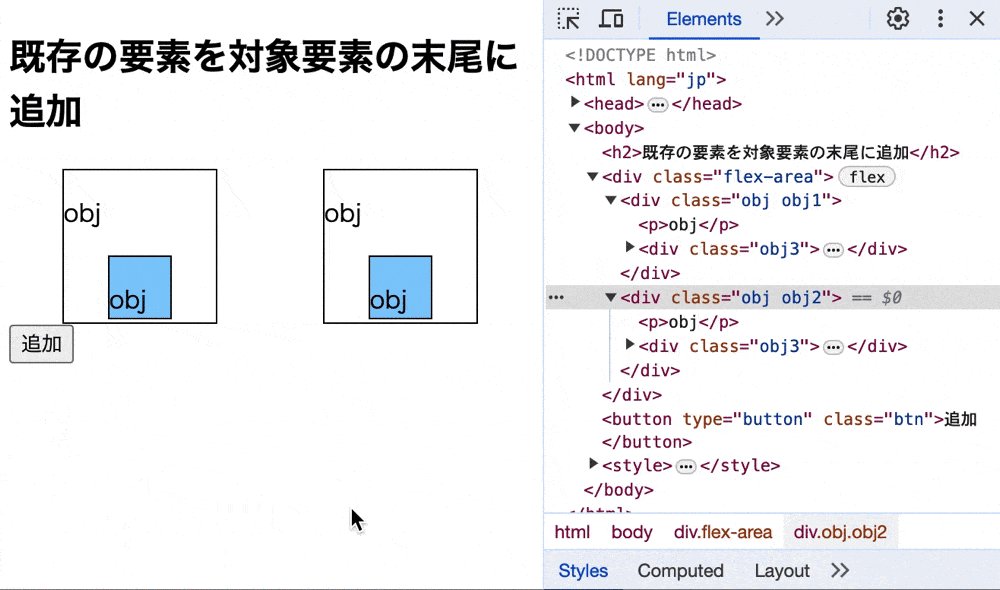
実行結果

appendTo()で既存の要素を対象要素の末尾に追加しています。
そのため、「追加」ボタンをクリックすると「obj」と書かれた要素が対象要素たちの下に表示されています。
また、ソースコードを見ると「obj3」クラス要素が「obj」クラス要素たちの末尾に追加されています。
appendTo()で要素を特定の対象要素の末尾に追加する場合
appendTo()で要素を特定の対象要素の末尾に追加するには、eq()を使用します。
eq()とはマッチしたセレクタをインデックスで指定することができるメソッドになります。
そのため、マッチした対象要素にeq()を使用することで、特定の対象要素の末尾のみに追加することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>appendTo()で要素を対象要素の末尾に追加する</title> </head> <body> <h2>要素を特定の対象要素末尾のみに追加する場合</h2> <div class= "flex-area"> <div class = "obj obj1"><p>obj</p></div> <div class = "obj obj2"><p>obj</p></div> <div class = "obj obj3"><p>obj</p></div> </div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .flex-area { display: flex; } .obj { width: 110px; height: 110px; border: 1px solid black; margin: auto; } .obj-appTo { background: lightgreen; width: 45%; height: 45%; border: 1px solid black; margin: auto; } |
● main.js
1 2 3 4 5 6 7 | $(window).on('load', function() { $('.btn').click(function() { let addHtml = '<div class ="obj-appTo">appTo</div>' let theObj = $('.obj').eq(1) $(addHtml).appendTo(theObj) }) }) |
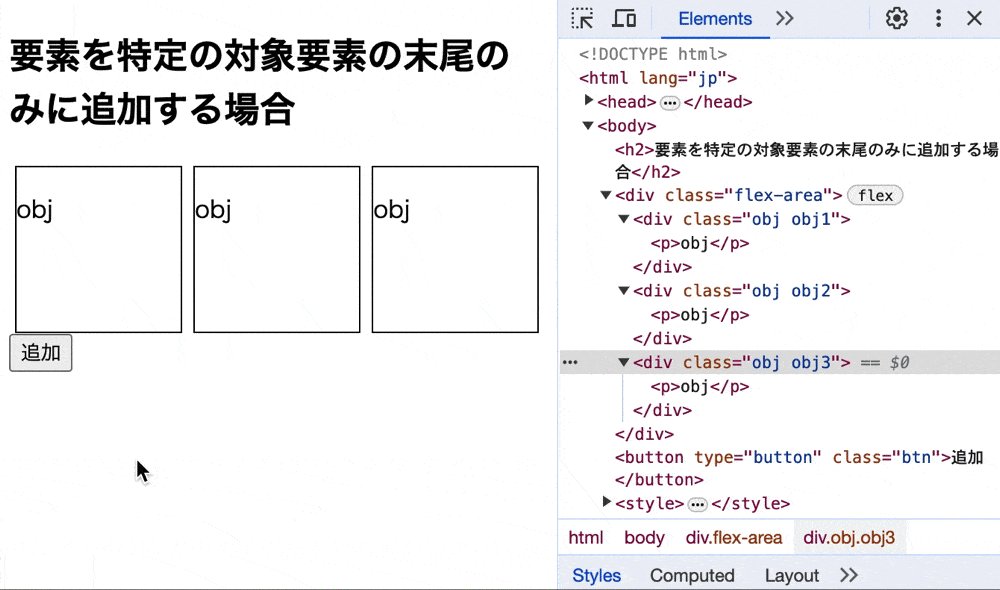
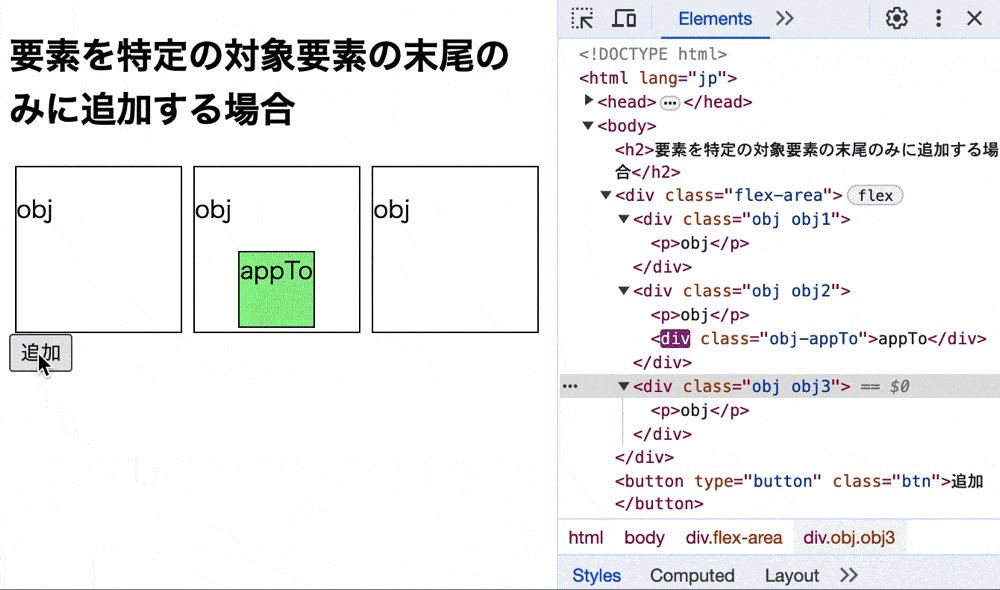
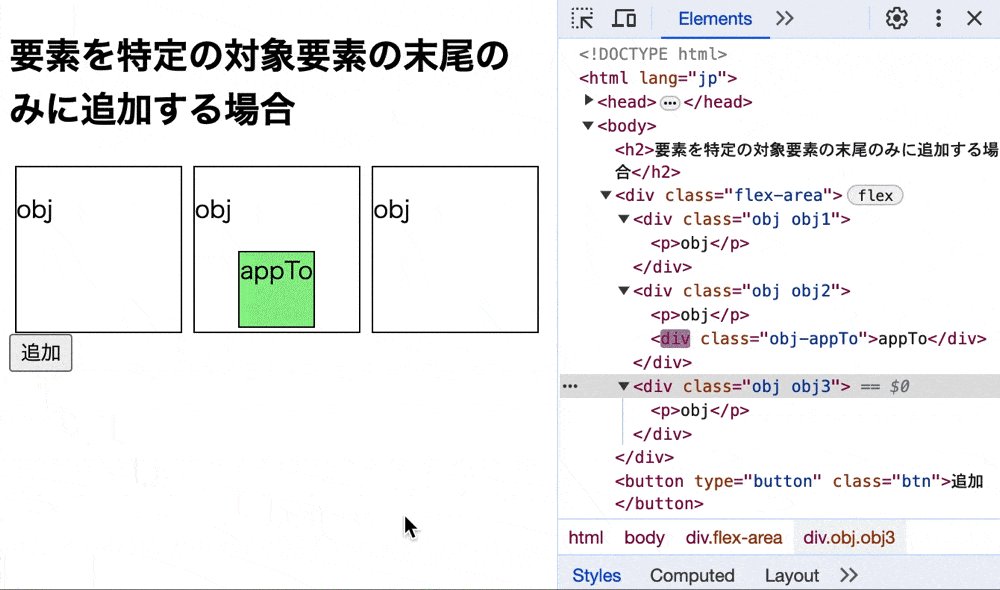
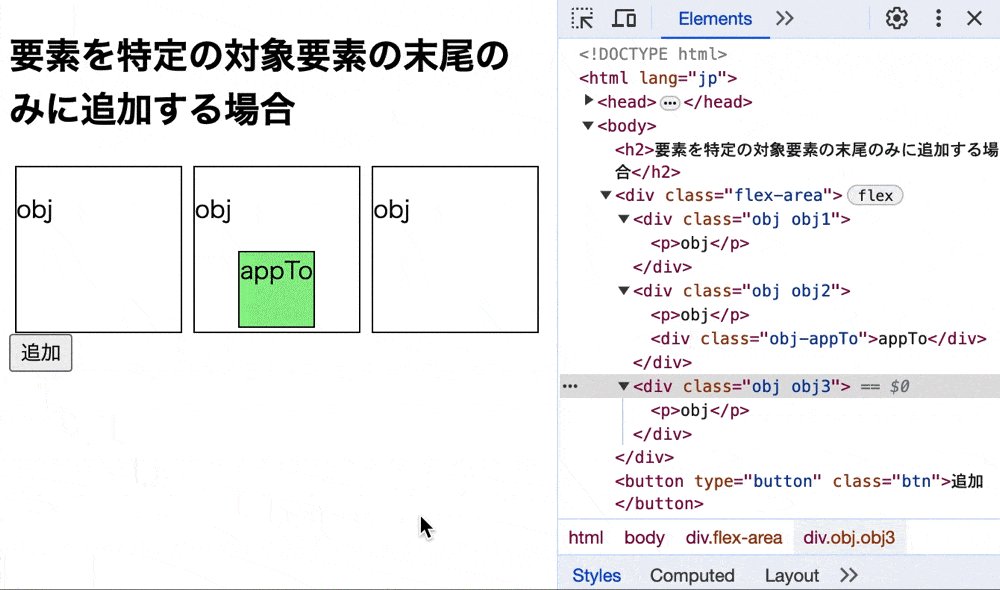
実行結果

appendTo()とeq()で要素を特定の対象要素の末尾に追加しています。
そのため、「追加」ボタンをクリックすると特定の「appTo」と書かれた要素が特定の対象要素の下に表示されています。
また、ソースコードを見ると「obj-appTo」クラス要素が2番目にマッチした「obj」クラス要素の末尾に追加されています。
もし、eq()について詳しく知りたい場合は下記の記事をご参照ください。
appendTo()を使用した実際のケース
appendTo()を使用した実際のケースをご紹介します。
例えば、appendTo()を使用してスクロール時に画像を表示するようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>appendTo()で要素を対象要素の末尾に追加する</title> </head> <body> <div class = "article div-area1"> <div class="content-1"> <div class="content text1"> <p>Sossyの助太刀ブログ</p> <p>WordPressやプログラミング</p> <p>について書かれています。</p> </div> <div class="content image1"></div> </div> </div> <div class = "article div-area2"> <div class="content-2"> <div class="content text2"> <p>この人はSossy</p> <p>エンジニア × マーケティング</p> <p>の2足の草鞋で活動中</p> </div> <div class="content image2"></div> </div> </div> <div class = "article div-area3"> <div class="content-3"> <div class="content text3"> <p>SNSもやっています。</p> <p>気になる方は</p> <p>ぜひフォローお願いします!</p> </div> <div class="content image3"></div> </div> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | .article { width: 95%; height: 300px; border: 1px solid lightgray; margin: 20px auto; } .content { width: 45%; height: 100%; margin: 20px auto; text-align: center; line-height: 65px; } .content-1, .content-2, .content-3 { display: flex; } img { width: 100%; height: 260px; } .animeActive{ animation: slide 1.6s; } @keyframes slide { 0% { opacity: 0; transform: translateX(64px); } 100% { opacity: 1; transform: translateX(0); } } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | $(window).on('load', function() { let cnt1 = 0 let cnt2 = 0 let cnt3 = 0 let img1 = 'https://sossy-blog.com/wp-content/uploads/2021/11/cropped-blog_logo.webp' let img2 = 'https://sossy-blog.com/wp-content/uploads/2021/11/sossy.webp' let img3 = 'https://p.potaufeu.asahi.com/ea1e-p/picture/27737214/e9f9606066d76dcd60d9d2bcf206d795_640px.jpg' $(document).scroll(function() { if($(window).scrollTop() > 0 && (cnt1 == 0)) { let image1 = '<img class= "animeActive" src=' + img1 + '>' $(image1).appendTo('.image1') cnt1 = 1 } if($(window).scrollTop() > 260 && (cnt2 == 0)) { let image2 = '<img class= "animeActive" src=' + img2 + '>' $(image2).appendTo('.image2') cnt2 = 1 } if($(window).scrollTop() > 340 && (cnt3 == 0)) { let image3 = '<img class= "animeActive" src=' + img3 + '>' $(image3).appendTo('.image3') cnt3 = 1 } }) }) |
実行結果

appendTo()でスクロール時に画像をスライドして表示しています。
今回はスクロールしたタイミングで、appendTo()で画像要素をスライドアニメーションで追加するようにしています。
そのため、スクロールしたタイミングで画像が横からスライドして表示されています。
appendTo()とappend()の違い
jQueryでは対象要素の末尾にノードを挿入することができるappend()というappendTo()とよく似たメソッドがあります。
対象要素の末尾に追加することから同じメソッドのように思えますが、両メソッドには違いがあるため、使用する際には注意が必要です。
そのため、ここではappendTo()とappend()の違いについてご紹介します。
もし、append()について先に知りたい場合は下記の記事をご参照ください。

appendTo()とappend()は類似したメソッドになりますが、使用する際に違いがあるので、
引数とセレクタの指定が逆であるという認識で使用しないようにしましょう。
引数が異なる
1つ目の違いは引数が異なるということです。
appendTo()は「対象の要素」が引数となりますが、append()は「挿入するノード」が引数となります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>appendTo()で要素を対象要素の末尾に追加する</title> </head> <body> <h2>appendTo() vs append()</h2> <div class=" flex-area"> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> </div> <button type="button" class="btn">結果</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .flex-area { display: flex; } .obj { width: 110px; height: 110px; border: 1px solid black; margin: auto; } .app { width: 45px; height: 45px; border: 1px solid black; background: lightsalmon; margin: auto; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { $('<div class= "app">appTo</div>').appendTo('.obj1') $('.obj2').append('<div class= "app">app</div>') }) }) |
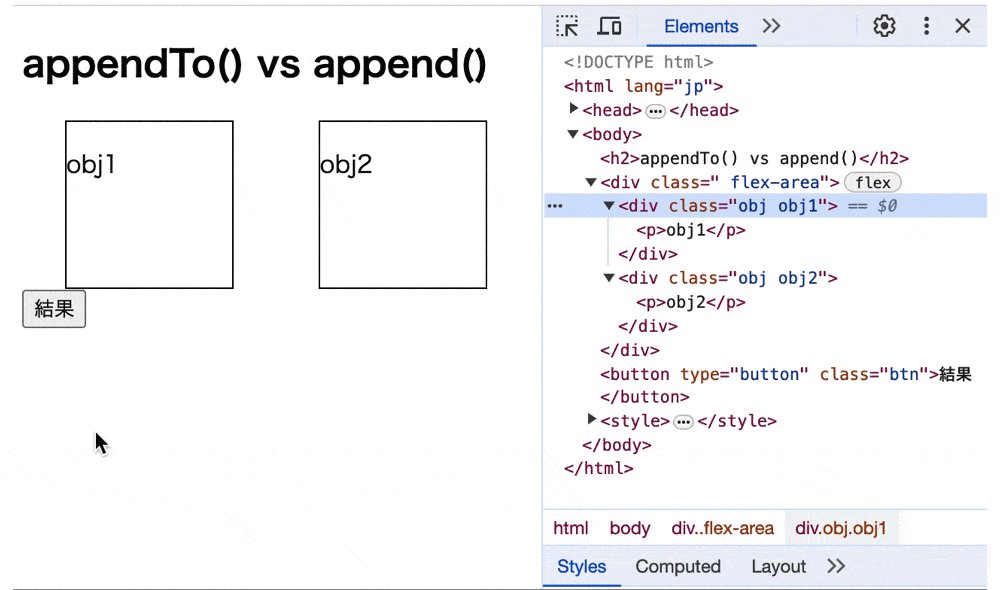
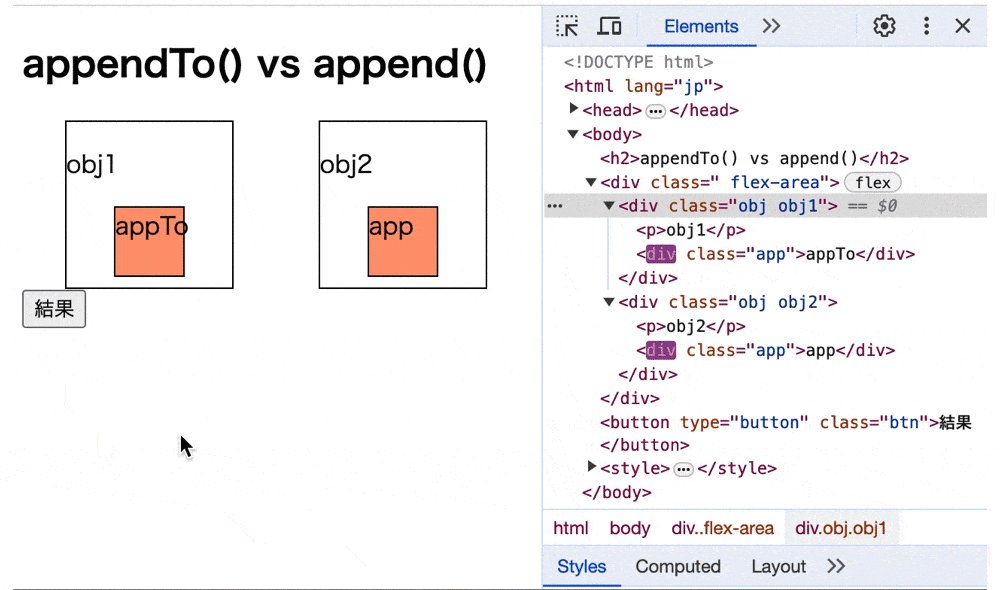
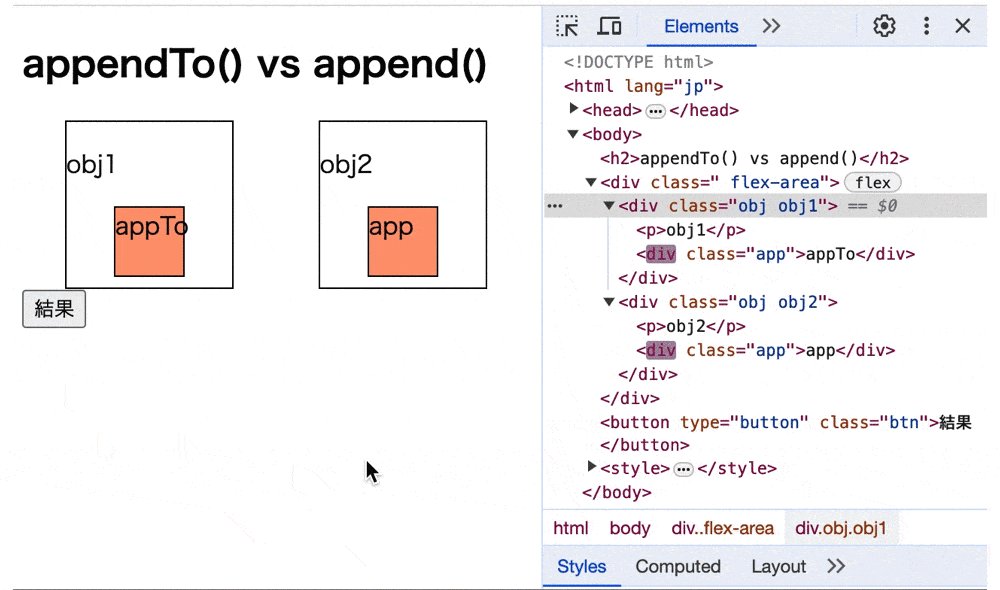
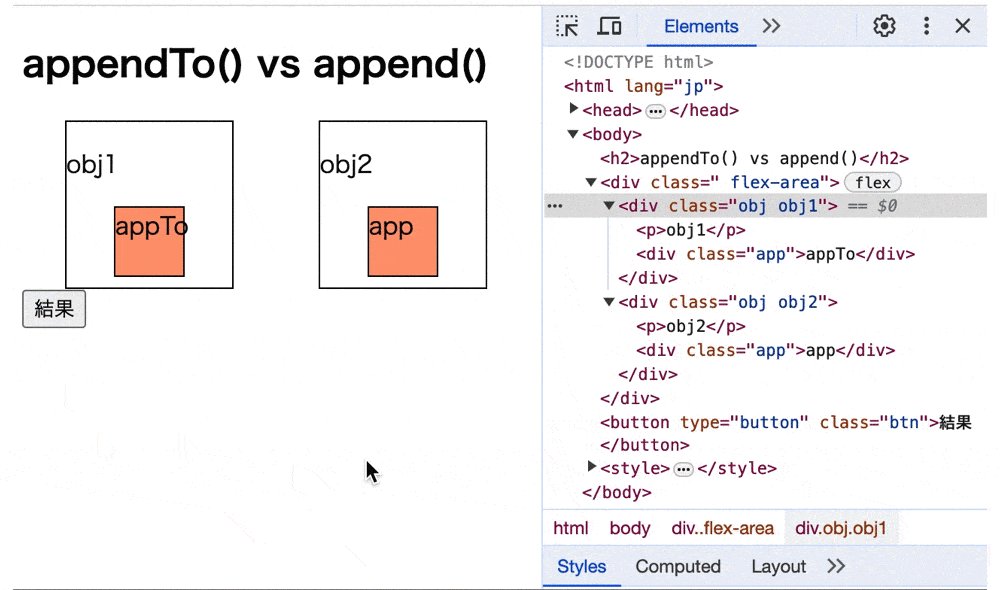
実行結果

appendTo()とappend()で要素を対象要素の末尾に追加しています。
そのため、「結果」ボタンをクリックすると「obj1」と書かれた要素には「appTo」と書かれた要素が、「obj2」と書かれた要素には「app」と書かれた要素が表示されています。
また、ソースコードを見ると「appTo」クラス要素が「obj1」クラス要素の末尾に追加され、「app」クラス要素が「obj2」クラス要素の末尾に追加されています。

「BにAを追加する」というappendTo()のイメージに対して、appendTo()は「AにBを挿入する」というイメージになります。
テキストを追加できない
2つ目の違いはテキストを追加できないということです。
appendTo()は要素のみが追加可能ですが、append()の引数は要素だけでなく、テキストも追加することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>appendTo()で要素を対象要素の末尾に追加する</title> </head> <body> <h2>appendTo() vs append()</h2> <div class=" flex-area"> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> </div> <button type="button" class="btn">結果</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .flex-area { display: flex; } .obj { width: 110px; height: 110px; border: 1px solid black; margin: auto; } .app { width: 45px; height: 45px; border: 1px solid black; background: lightsalmon; margin: auto; } |
● main.js
1 2 3 4 5 6 7 | $(window).on('load', function() { $('.btn').click(function() { let obj = 'テキストを追加' $(obj).appendTo('.obj1') $('.obj2').append(obj) }) }) |
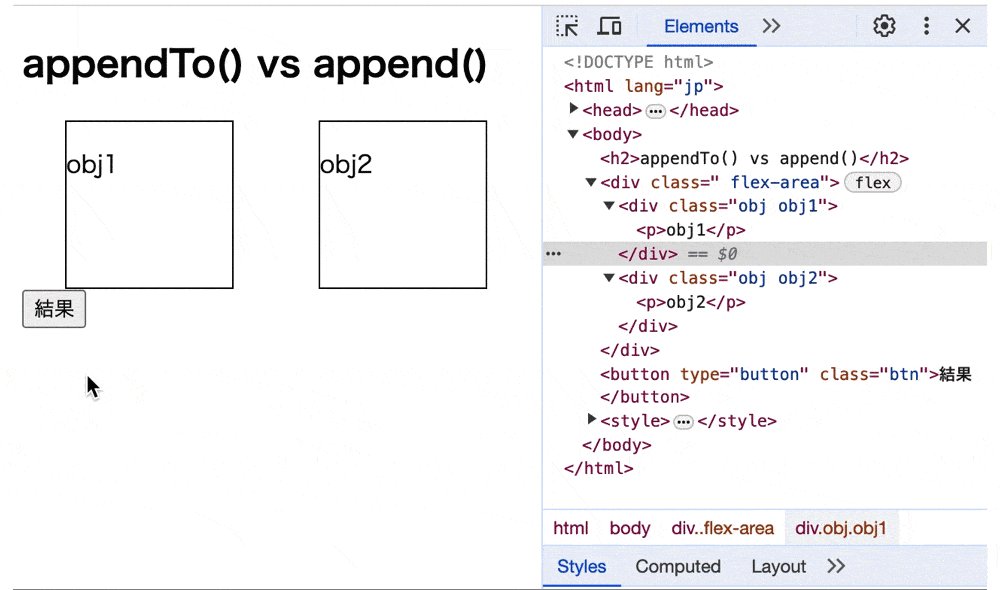
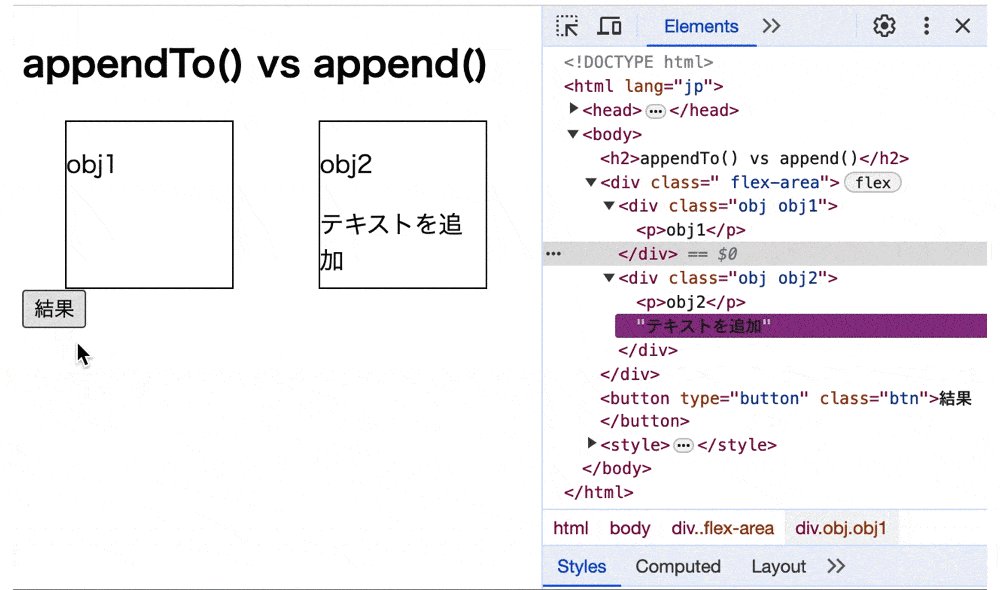
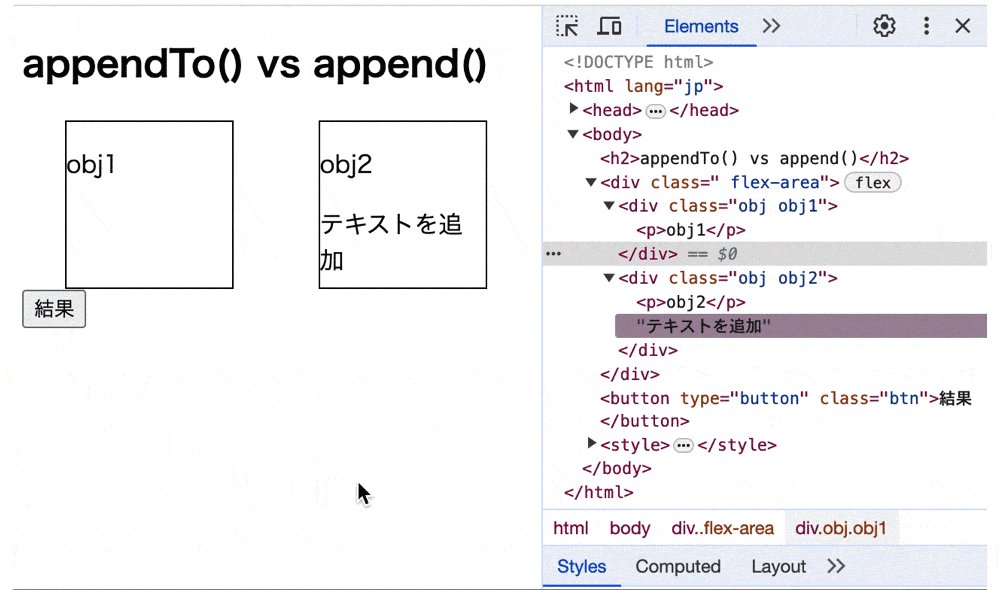
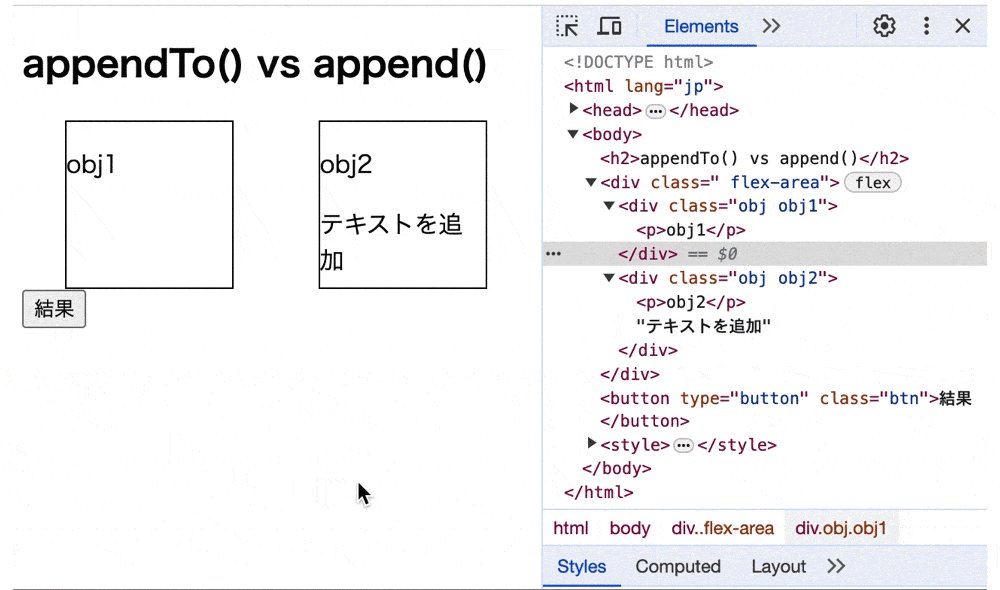
実行結果

appendTo()とappend()でテキストを対象要素の末尾に追加しています。
そのため、「結果」ボタンをクリックすると「obj1」と書かれた要素には何も起こっていませんが、「obj2」と書かれた要素には「テキストを追加」と書かれたテキストが表示されています。
また、ソースコードを見ると「テキストを追加」というテキストが「obj1」クラス要素の末尾には追加されていませんが、「obj2」クラス要素の末尾には追加されています。
複数の要素を追加できない
3つ目の違いは複数の要素を追加できないということです。
appendTo()は追加する要素がセレクタとなるため、複数要素の指定ができません。
しかし、appendTo()は挿入する要素が引数となるため、カンマで区切ることで複数の要素を追加することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>appendTo()で要素を対象要素の末尾に追加する</title> </head> <body> <h2>appendTo() vs append()</h2> <div class=" flex-area"> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> </div> <button type="button" class="btn">結果</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .flex-area { display: flex; } .obj { width: 150px; height: 150px; border: 1px solid black; margin: auto; } .app, .appTo { width: 45px; height: 45px; border: 1px solid black; background: lightsalmon; margin: auto; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { $('<div class= "appTo appTo-1">appTo</div>','<div class= "appTo appTo-2">appTo</div>').appendTo('.obj1') $('.obj2').append('<div class= "app app-1">app</div>','<div class= "app app-2">app</div>') }) }) |
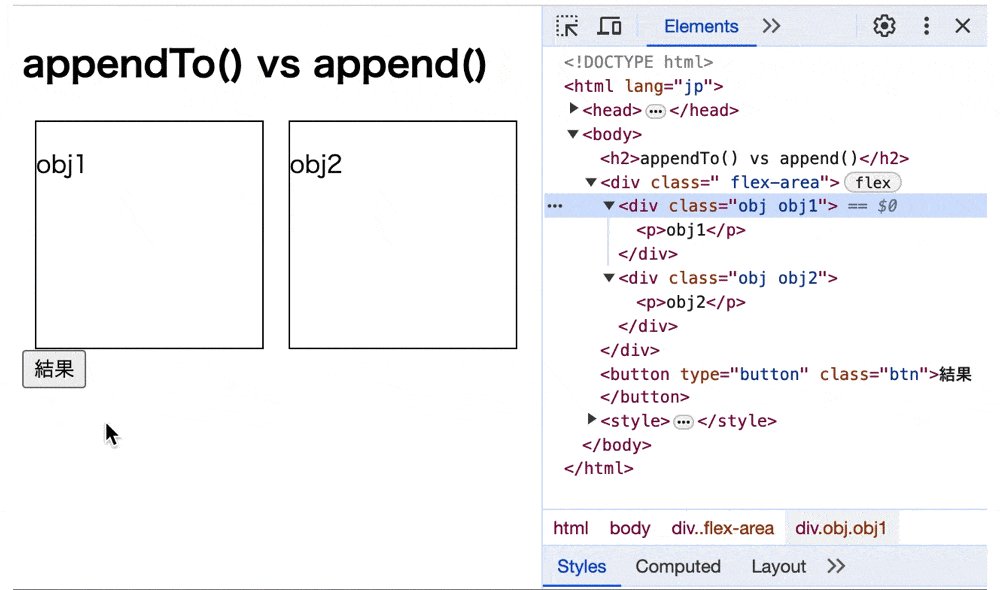
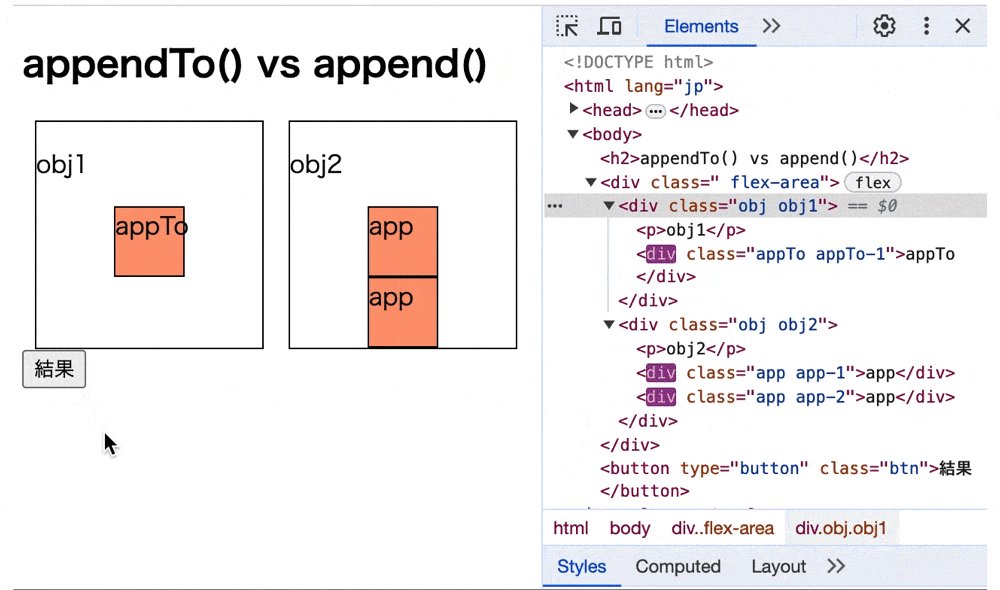
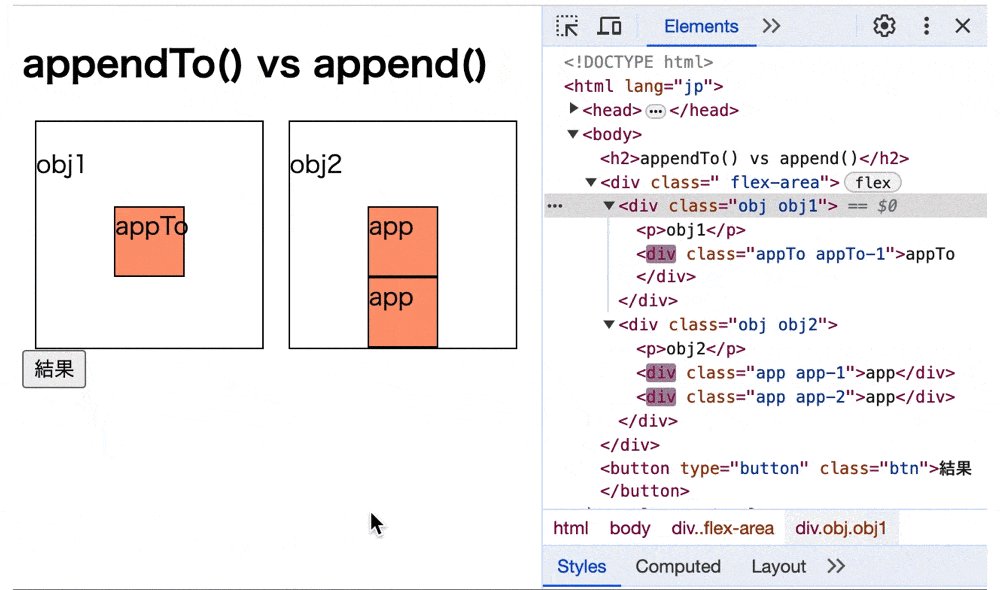
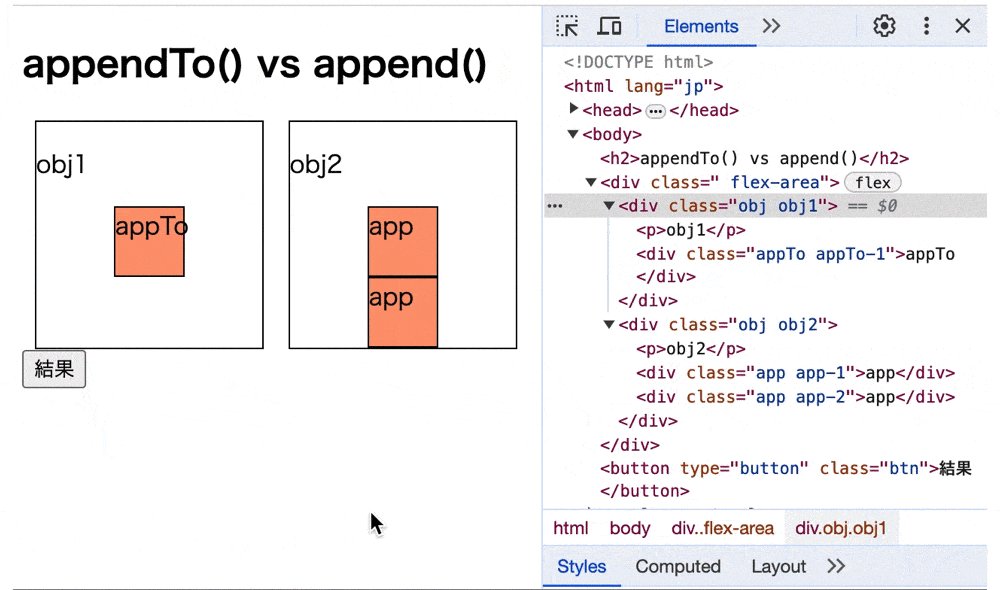
実行結果

appendTo()とappend()で複数の要素を対象要素の末尾に追加しています。
そのため、「結果」ボタンをクリックすると「obj1」と書かれた要素には「appTo」と書かれた要素が1つ表示され、「obj2」と書かれた要素には「app」と書かれた要素が2つ表示されています。
また、ソースコードを見ると「appTo-1」クラス要素が「obj1」クラス要素の末尾に追加され、「appTo-1」と「appTo-2」クラス要素が「obj2」クラス要素の末尾に追加されています。

append()は引数をカンマで区切ることで複数の要素を追加することができますが、
appendTo()の場合はセレクタをカンマで区切ることができないため、複数の要素を追加することができません。
JavaScriptで対象要素の末尾に要素を追加する場合
JavaScriptで要素を対象要素の末尾に追加するには、appendChild()を使用します。
appendChild()とは指定したセレクタの子ノードを操作するプロパティになります。
そのためappendChild()を使用することで、対象要素の末尾に要素を挿入することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>appendTo()で要素を対象要素の末尾に追加する</title> </head> <body> <h2>appendChild()で要素を対象要素の末尾に追加</h2> <div class = "obj"><p>obj</p></div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .flex-area { display: flex; } .obj { width: 115px; height: 115px; border: 1px solid black; margin: auto; } .app { width: 55px; height: 55px; border: 1px solid black; background: lavender; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') let obj = document.querySelector('.obj') btn.addEventListener('click', function() { let html = document.createElement('div') html.textContent = 'appCld' html.className = 'app' obj.appendChild(html) }) }) |
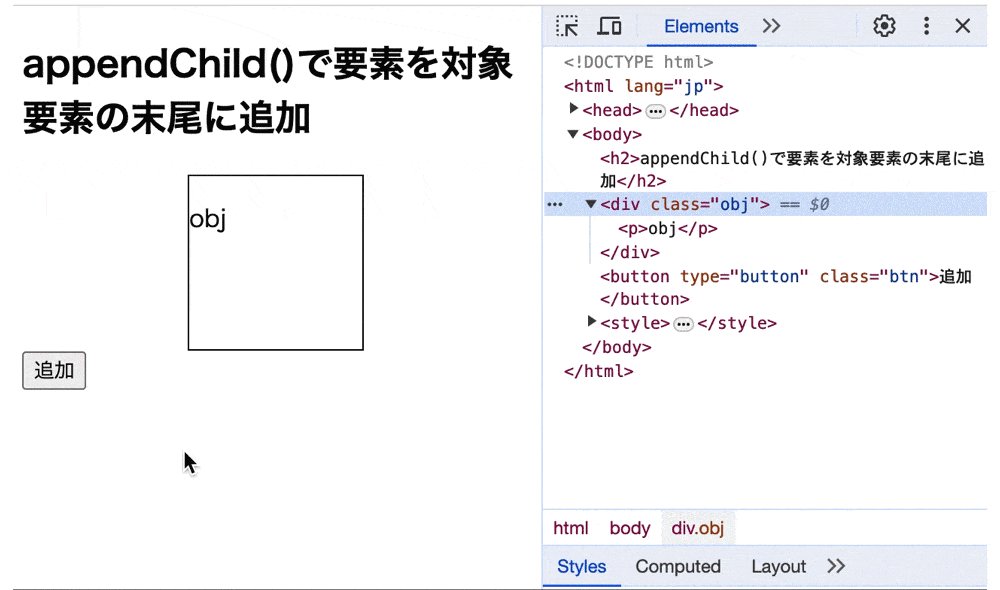
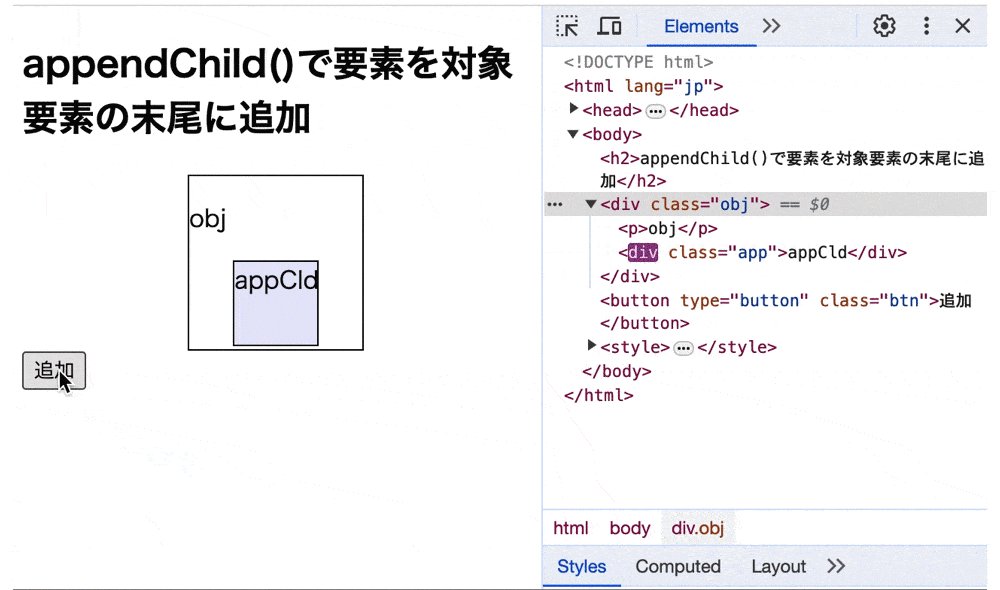
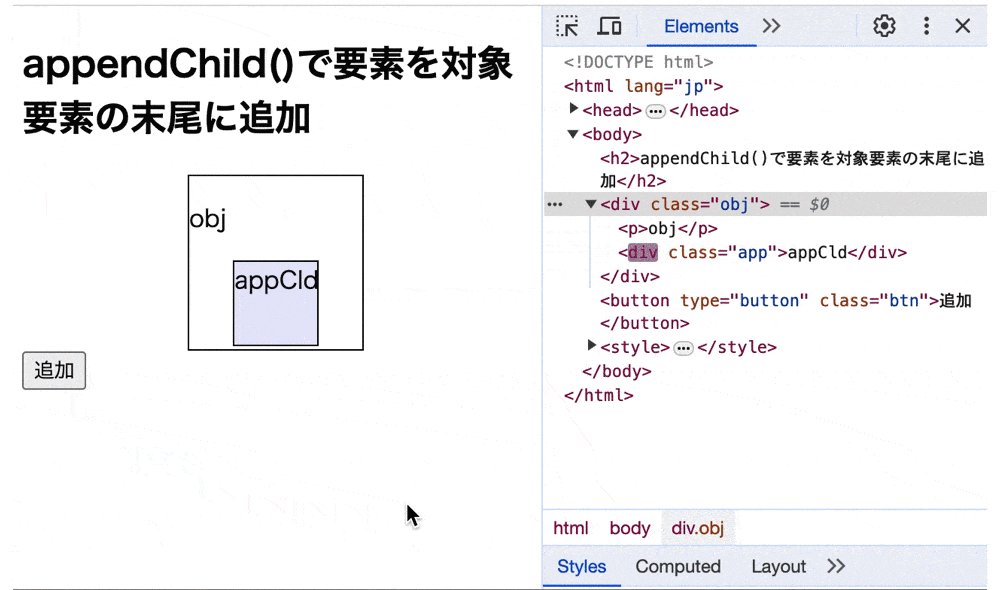
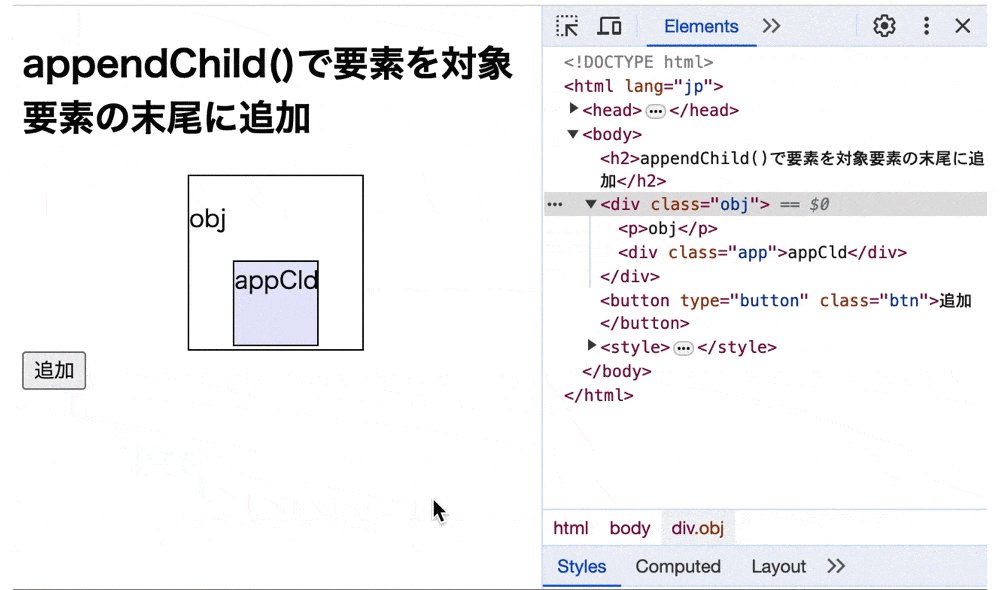
実行結果

appendChild()で要素を対象要素の末尾に追加しています。
そのため、「追加」ボタンをクリックすると「app」と書かれた要素が「obj」と書かれた要素に表示されています。
また、ソースコードを見ると「app」クラス要素が「obj」クラス要素の末尾に追加されています。
もし、appendChild()について詳しく知りたい場合は下記の記事をご参考下さい。
要素を対象要素の先頭に追加する場合
要素を対象要素の先頭に追加するにはprependTo()を使用します。
prependTo()は、要素を対象要素の先頭に追加するメソッドになります。
そのため、今回のappendTo()とは、対になるメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>appendTo()で要素を対象要素の末尾に追加する</title> </head> <body> <h2>prependTo()で要素を対象要素の先頭に追加</h2> <div class = "obj"><p>obj</p></div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .obj { width: 100px; height: 100px; border: 1px solid black; margin: auto; } . obj-preto { width: 45%; height: 45%; border: 1px solid black; background: lightseagreen; margin: auto; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('.btn').click(function() { $('<div class ="obj-preto">preTo</div>').prependTo('.obj') }) }) |
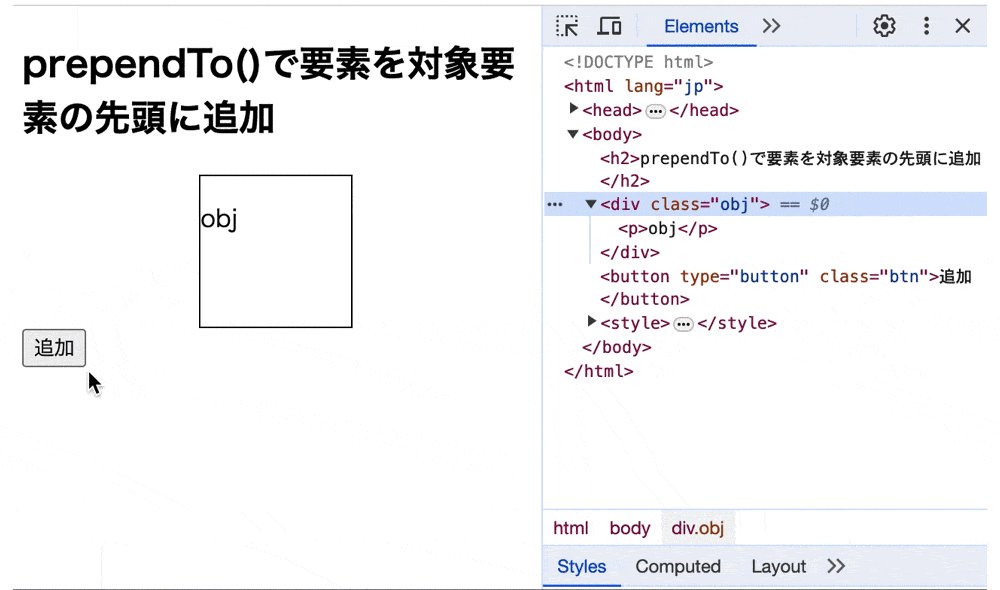
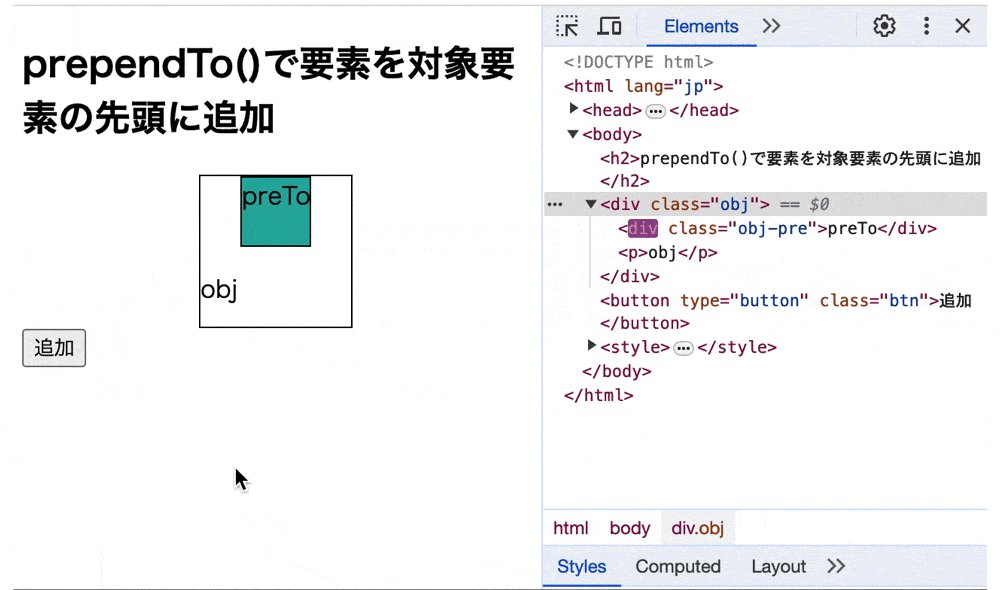
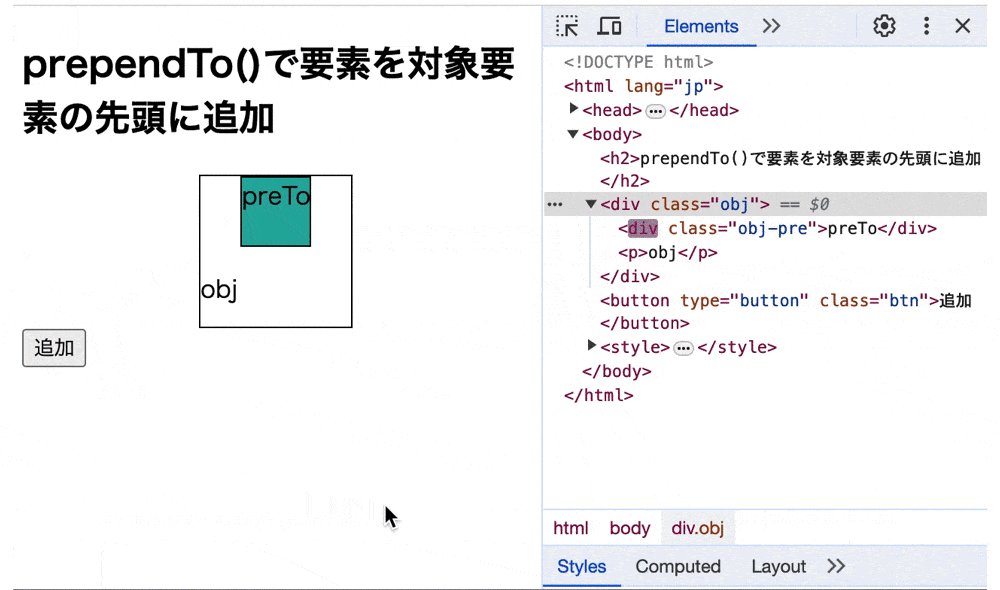
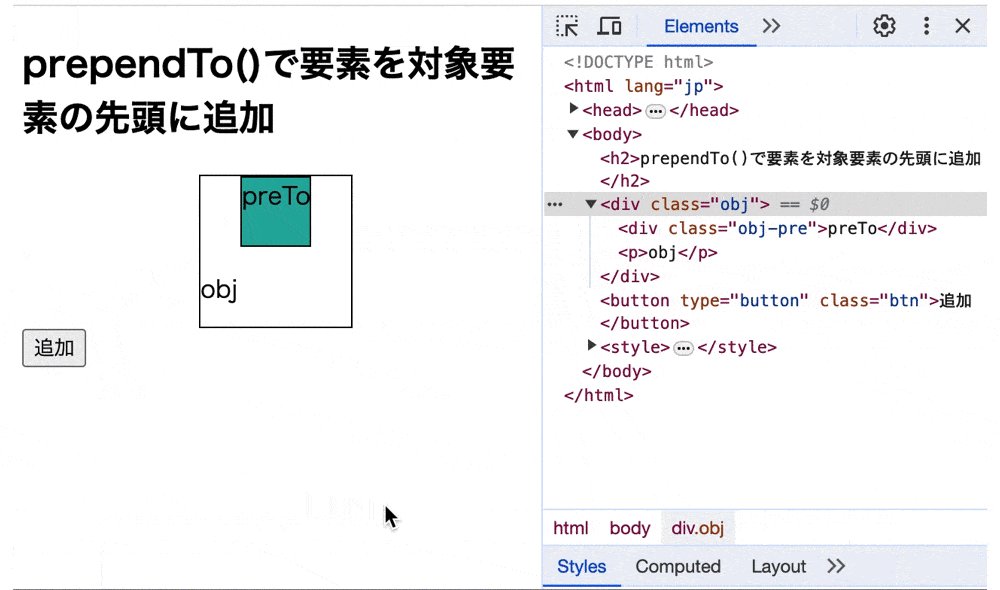
実行結果

prependTo()で要素を対象要素の先頭に追加しています。
そのため、「追加」ボタンをクリックすると「preTo」と書かれた要素が「obj」と書かれた要素に表示されています。
また、ソースコードを見ると「obj-preto」クラス要素が「obj」クラス要素の中の一番下に追加されています。
もし、prependTo()について詳しく知りたい場合は下記の記事をご参考下さい。
まとめ
⚫︎ appendTo()とは要素を対象要素の末尾に追加するメソッドである。
⚫︎ appendTo()は下記の引数を指定して使用する
・対象の要素(必須)
⚫︎ 対象要素が存在する場合にappendTo()を使用すると、指定した要素を対象要素の末尾に追加する。
⚫︎ 対象要素が複数存在する場合にappendTo()を使用すると、指定した要素を対象要素全ての末尾に追加する。
⚫︎ 対象要素が存在しない場合にappendTo()を使用すると、要素の追加は行われない。
⚫︎ セレクタに既存の要素を指定してappendTo()を使用すると、既存要素を対象要素の末尾に移動することができる。
⚫︎ appendTo()で要素を特定した対象要素の末尾に追加するにはeq()を組み合わせて使用する。
⚫︎ appendTo()とappend()には下記のような違いがある
・引数が異なる。
・テキストを追加することができない。
・複数の要素を追加することができない。
⚫︎ Javascriptで要素を対象要素の末尾に追加するにはappendchild()を使用する。
⚫︎ 要素を対象要素の末尾に追加するにはprependTo()を使用する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ 


