・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年10月12日に投稿されました。)
jQueryで対象要素の一番上に要素を追加する方法としてprependTo()があります。
prependTo()とは要素を対象要素の先頭に追加するメソッドになります。
そのため、指定した要素を対象要素の内の一番上に差し込むような形になります。
また、prependTo()はセレクタに既存の要素を指定することで、対象要素の先頭に移動することもできます。
そして、prependTo()とよく似たprepend()というメソッドがありますが、使い方に違いがありますので注意して使用するようにしましょう。
今回はjQueryのprependTo()で要素を対象要素の先頭に追加する方法について紹介していきます。
要素を対象要素の一番上に追加したい場合
prependTo()とは
prependTo()とは要素を対象の要素内の先頭に追加するメソッドになります。
そのため、
prependTo()の書き方
prependTo()の書き方は下記のようになります。
1 | $(追加する要素).prependTo(対象要素); |
セレクタの後ろにprependTo()と追記し、必須の引数を1つ指定して使用します。
prependTo()の引数
prependTo()の引数は下記のようになります。
- 対象要素:(必須)
先頭に追加する対象要素のセレクタを指定する
(テキストやオブジェクトでも可能)
prependTo()は必須な引数として「対象要素」を指定します。
prependTo()の返り値
prependTo()の返り値は追加した要素のjQueryオブジェクトとなります。
prependTo()で要素を対象要素の先頭に追加するサンプルコード
prependTo()で要素を対象要素の先頭に追加するサンプルコードをご紹介します。
ここでは下記の3パターンでprependTo()を使用します。
- 対象要素が存在する場合
- 対象要素が複数存在する場合
- 対象要素が存在しない場合
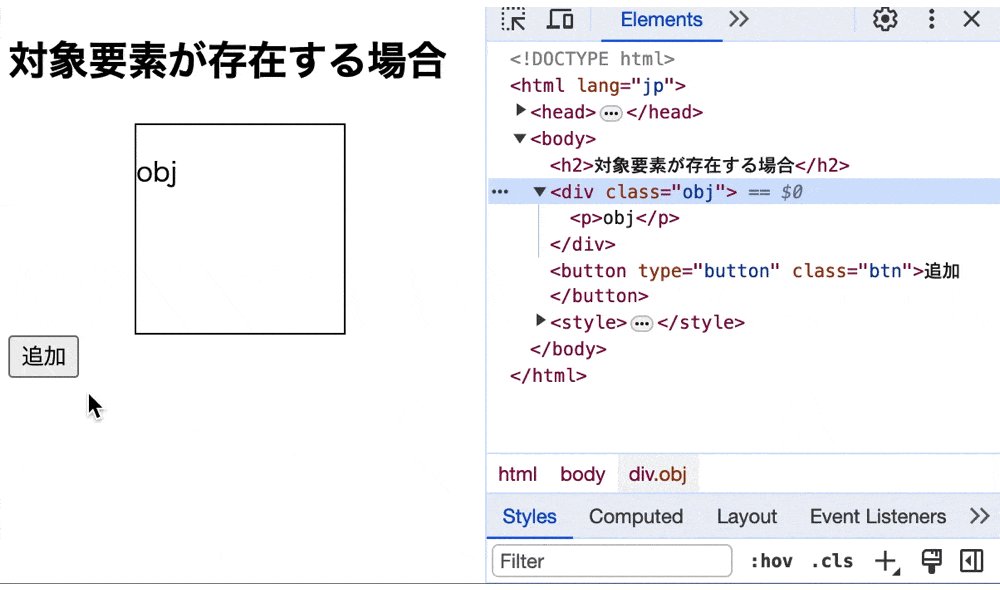
対象要素が存在する場合
対象要素が存在する場合にprependTo()を使用すると、対象要素の先頭に要素を追加します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prependTo()で要素を対象要素の先頭に追加する</title> </head> <body> <h2>対象要素が存在する場合</h2> <div class = "obj"><p>obj</p></div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .obj { width: 125px; height: 125px; border: 1px solid black; margin: auto; } .obj-prefto { background: tomato; border: 1px solid black; width: 45%; height: 45%; margin: auto; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let addHtml = '<p class ="obj-preto">preTo</p>' $(addHtml).prependTo('.obj') }) }) |
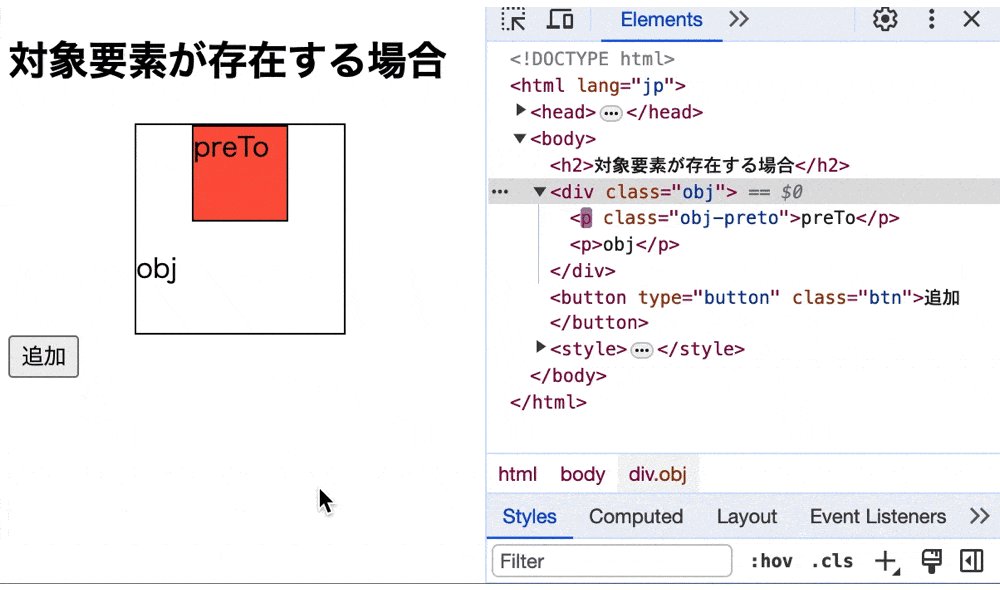
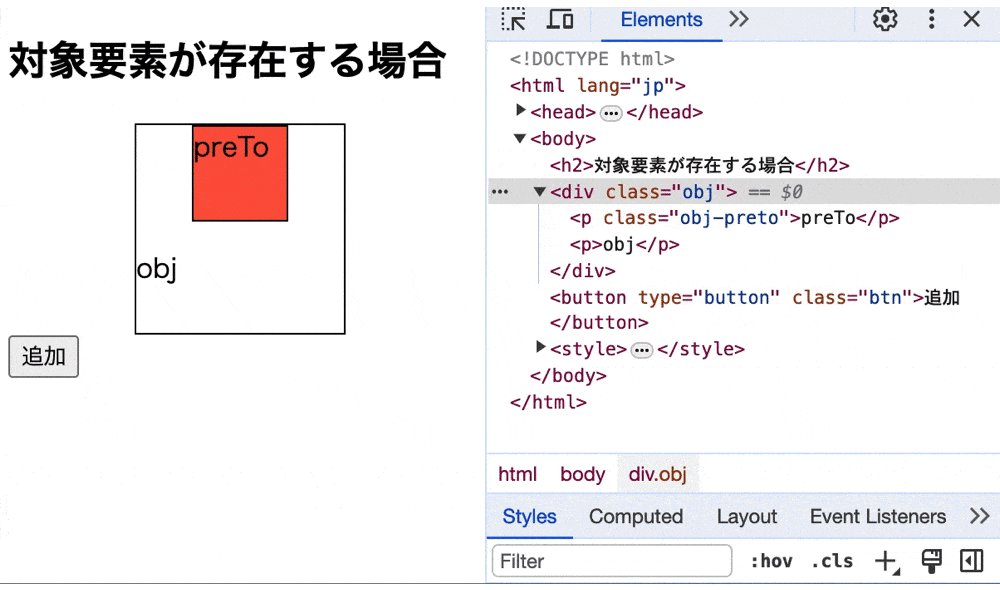
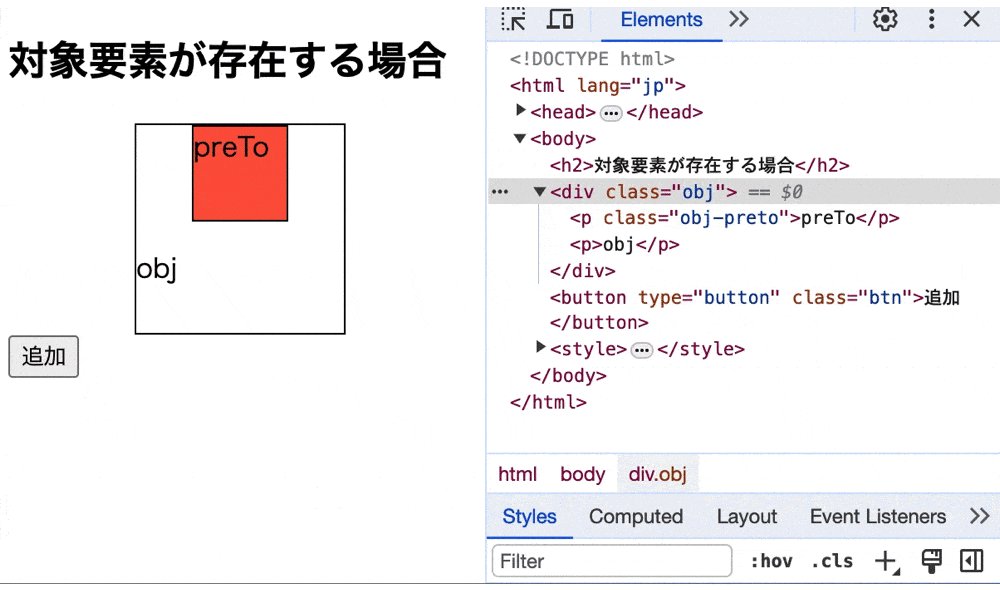
実行結果

prependTo()で要素を対象の要素内の先頭に追加しています。
そのため、「追加」ボタンをクリックすると「preTo」と書かれた要素が対象要素の上に表示されています。
また、ソースコードを見ると「obj-preto」クラス要素が「obj」クラス要素の先頭に追加されています。
対象要素が複数存在する場合
対象要素が複数存在する場合にprependTo()を使用すると、マッチした全ての対象要素の先頭に要素を挿入します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prependTo()で要素を対象要素の先頭に追加する</title> </head> <body> <h2>対象要素が複数存在する場合</h2> <div class ="flex-area"> <div class = "obj obj1"><p>obj</p></div> <div class = "obj obj2"><p>obj</p></div> <div class = "obj obj3"><p>obj</p></div> </div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .flex-area { display: flex; } .obj { width: 110px; height: 110px; border: 1px solid black; margin: auto; } .obj-preto { background: tomato; border: 1px solid black; width: 45%; height: 45%; margin: auto; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let addHtml = '<p class ="obj-preto">preTo</p>' $(addHtml).prependTo('.obj') }) }) |
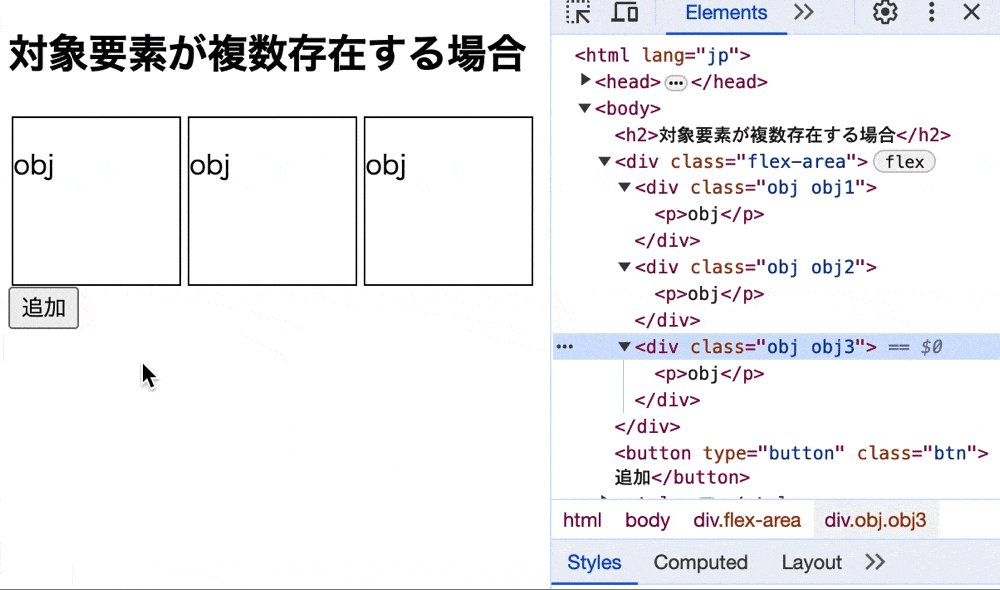
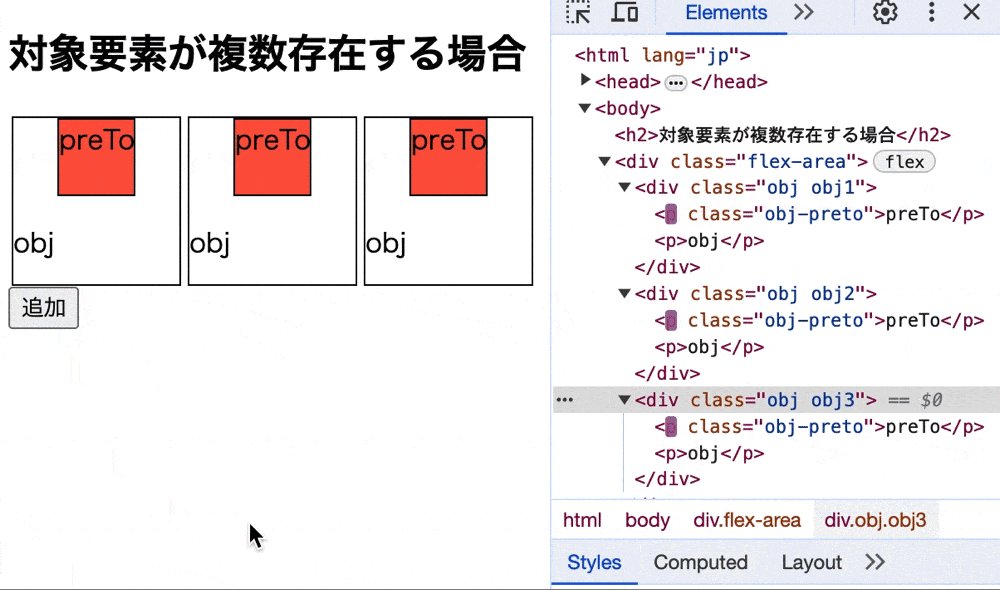
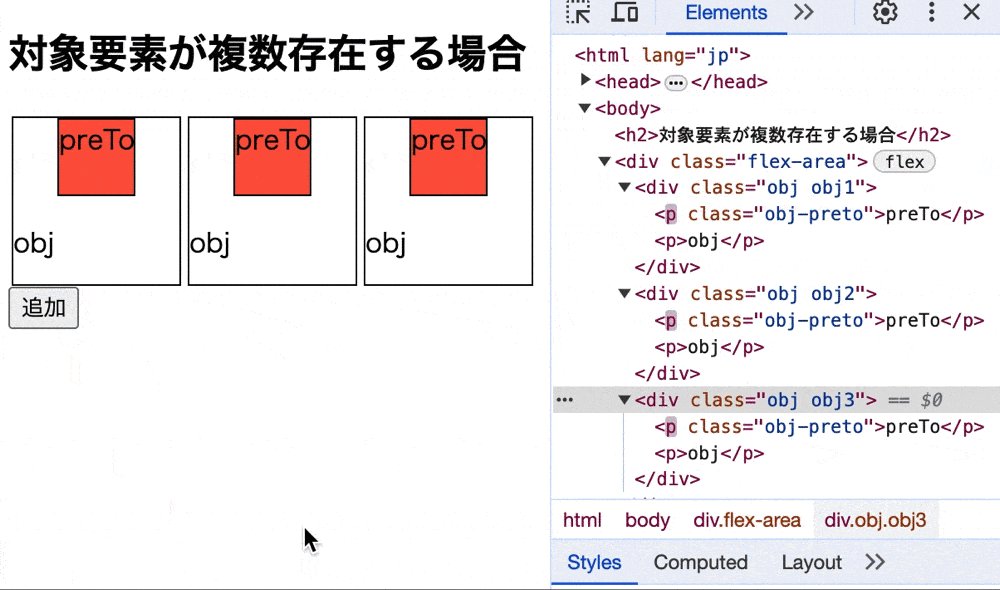
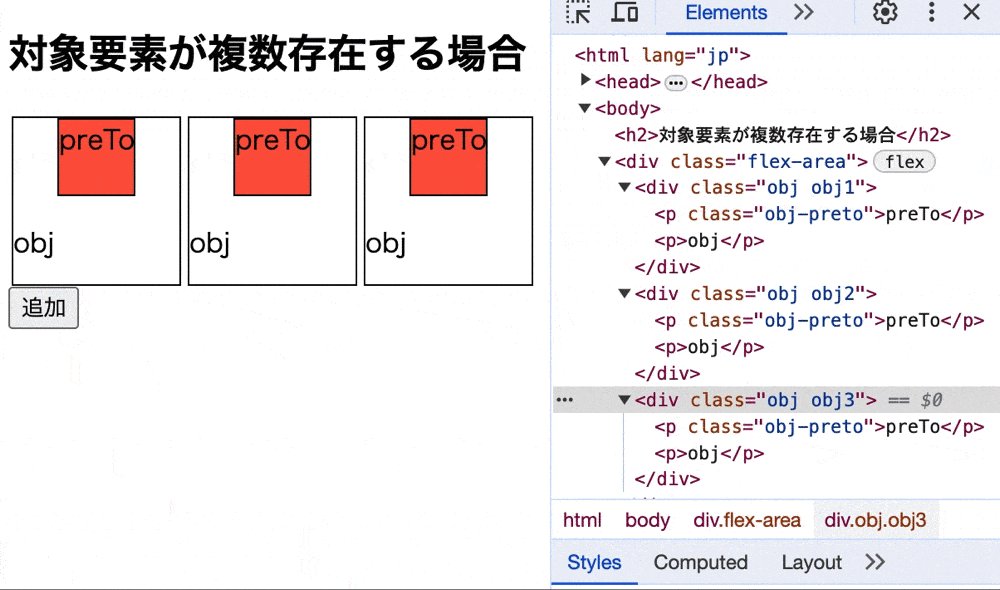
実行結果

prependTo()で要素を対象要素の先頭に追加しています。
そのため、「追加」ボタンをクリックすると「preTo」と書かれた要素が対象要素たちの下に表示されています。
また、ソースコードを見ると「obj-preto」クラス要素が「obj」クラス要素たちの先頭に追加されています。
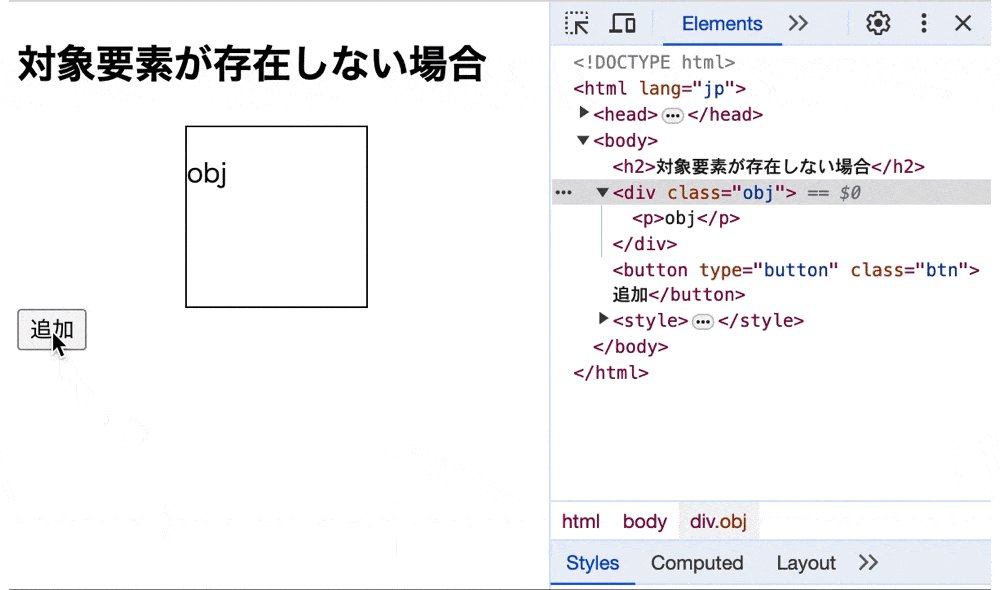
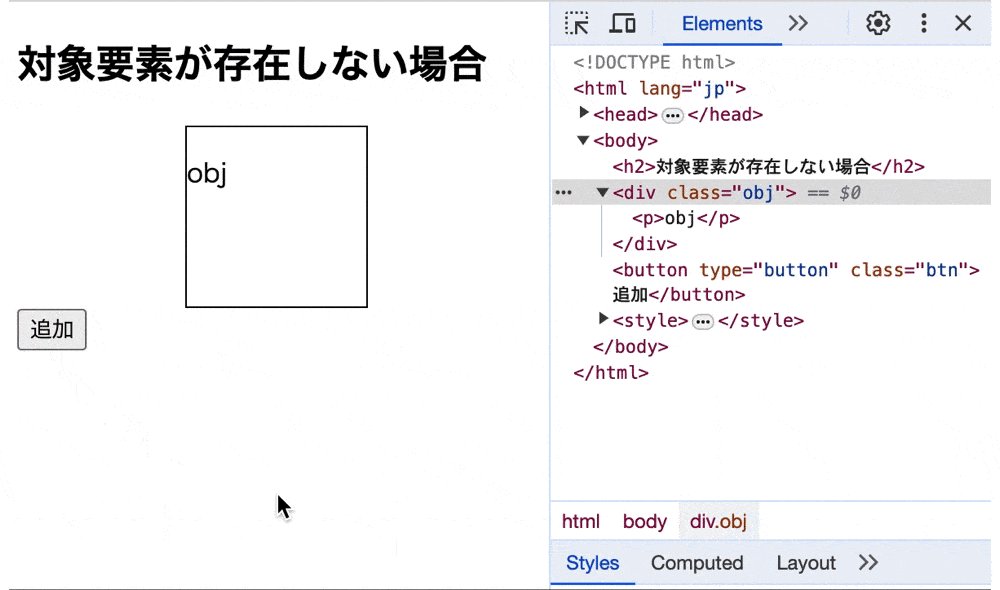
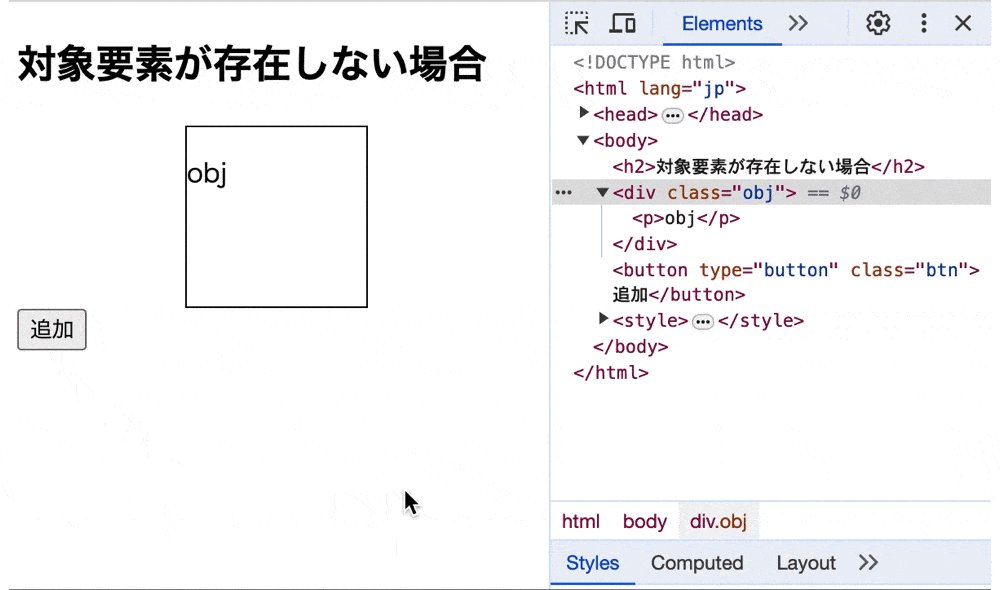
対象要素が存在しない場合
対象要素が存在しない場合にprependTo()を使用すると、要素の追加は行われません。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prependTo()で要素を対象要素の先頭に追加する</title> </head> <body> <h2>対象要素が存在しない場合</h2> <div class= "obj"><p>obj</p></div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .obj { width: 110px; height: 110px; border: 1px solid black; margin: auto; } .obj-preto { background: tomato; border: 1px solid black; width: 45%; height: 45%; margin: auto; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let addHtml = '<div class ="obj-preto">preTo</div>' $(addHtml).prependTo('.obj4') }) }) |
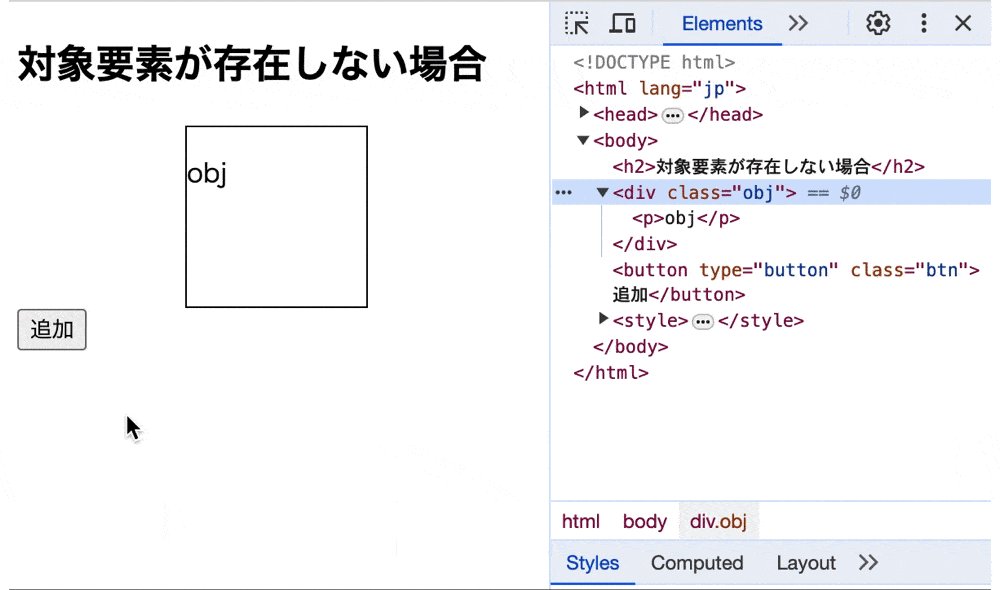
実行結果

prependTo()で要素を対象要素の先頭に追加しています。
対象要素が存在しないため、今回は「追加」ボタンをクリックしても何も起きません。
また、ソースコードを見ると何も変化が起きていません。
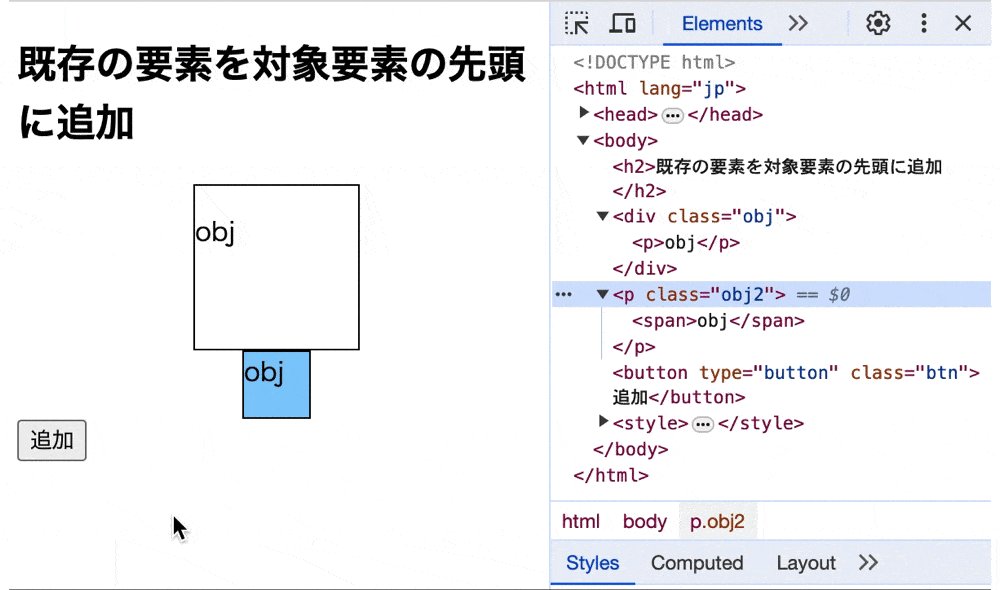
prependTo()で既存の要素を対象要素の先頭に追加する場合
prependTo()で既存の要素を対象要素の先頭に追加するには、セレクタに「既存要素」を指定します。
そのため、既存の要素が対象要素の先頭に移動するようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prependTo()で要素を対象要素の先頭に追加する</title> </head> <body> <h2>既存の要素を対象要素の先頭に追加</h2> <div class ="flex-area"> <div class = "obj obj1"><p>obj</p></div> <div class = "obj obj2"><p>obj</p></div> </div> <p class = "obj3"><span>obj</span></p> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .flex-area { display: flex; } .obj { width: 100px; height: 100px; border: 1px solid black; margin: auto; } .obj3 { background: lightskyblue; border: 1px solid black; width: 40px; height: 40px; margin: auto; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('.btn').click(function() { $('.obj3').prependTo('.obj') }) }) |
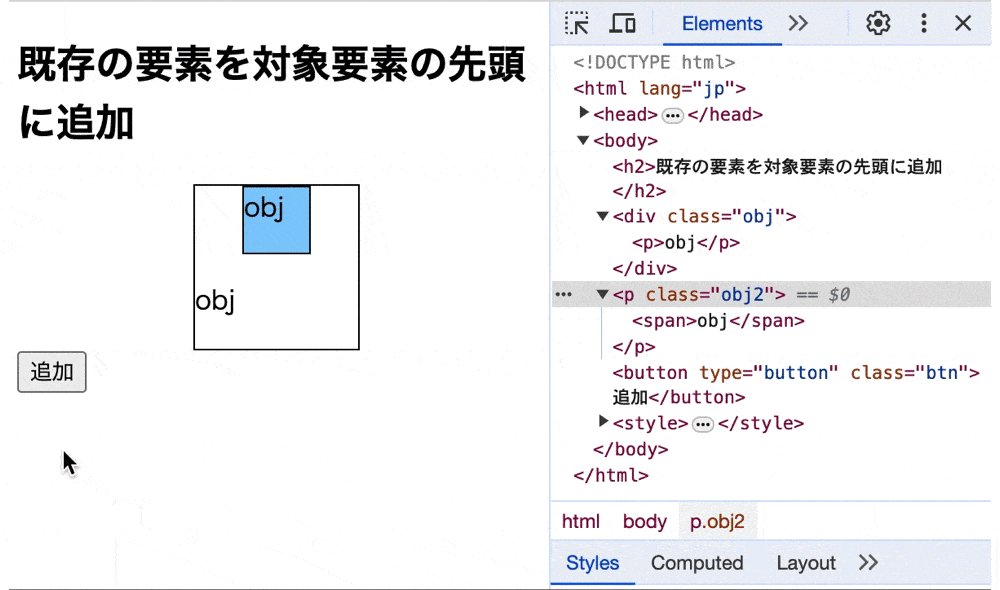
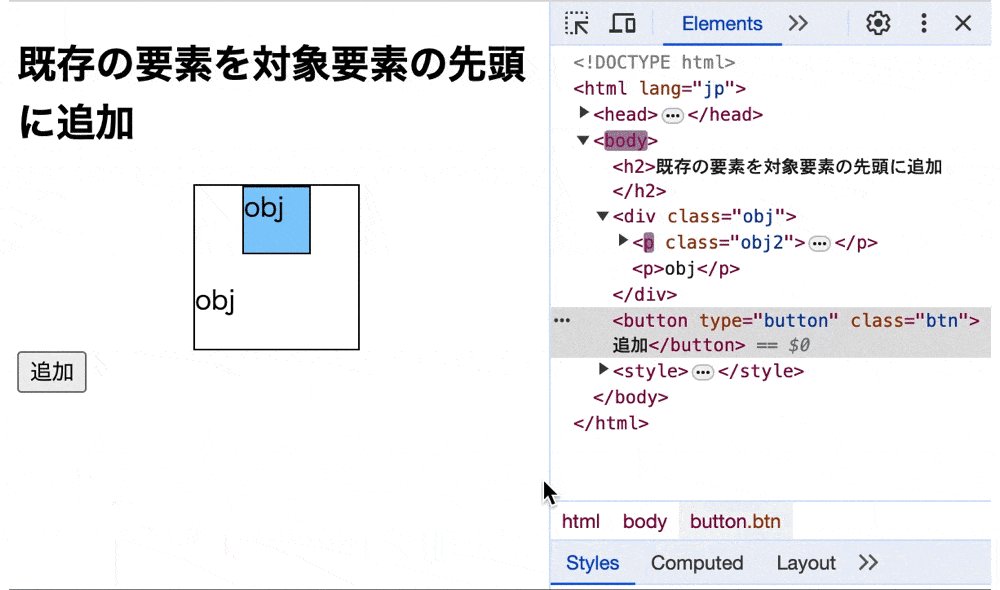
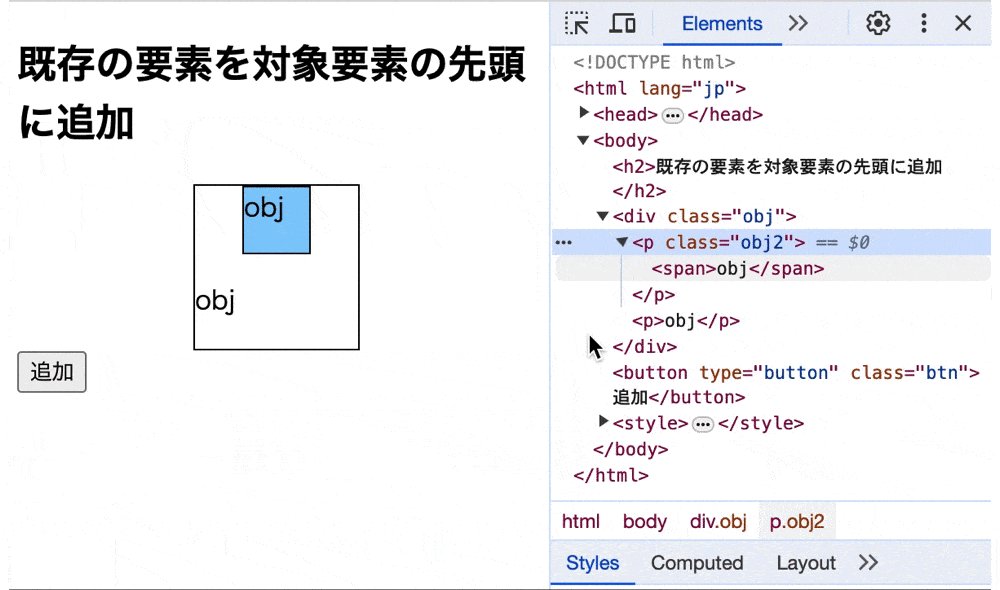
実行結果

prependTo()で既存の要素を対象要素の先頭に追加しています。
そのため、「追加」ボタンをクリックすると「obj」と書かれた要素が対象要素の上に表示されています。
また、ソースコードを見ると「obj3」クラス要素が「obj」クラス要素の先頭に追加されています。
prependTo()で要素を特定の対象要素の先頭に追加する場合
prependTo()で要素を特定の対象要素の先頭に追加するには、eq()を使用します。
eq()とはマッチしたセレクタをインデックスで指定することができるメソッドになります。
そのため、マッチした対象要素にeq()を使用することで、特定の対象要素の先頭のみに追加することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prependTo()で要素を対象要素の先頭に追加する</title> </head> <body> <h2>要素を特定の対象要素先頭のみに追加する場合</h2> <div class= "flex-area"> <div class = "obj obj1"><p>obj</p></div> <div class = "obj obj2"><p>obj</p></div> <div class = "obj obj3"><p>obj</p></div> <div class = "obj obj2"><p>obj</p></div> <div class = "obj obj3"><p>obj</p></div> </div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .flex-area { display: flex; } .obj { width: 110px; height: 110px; border: 1px solid black; margin: auto; } .obj-preto { background: lightgreen; width: 45%; height: 45%; border: 1px solid black; margin: auto; } |
● main.js
1 2 3 4 5 6 7 | $(window).on('load', function() { $('.btn').click(function() { let addHtml = '<p class ="obj-preto">preTo</p>' let theObj = $('.obj').eq(3) $(addHtml).prependTo(theObj) }) }) |
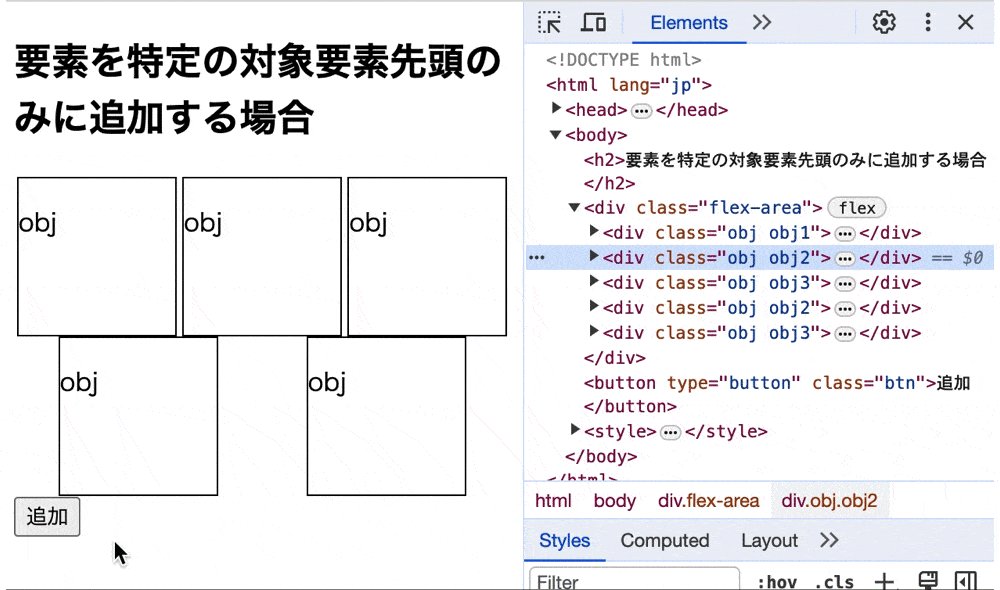
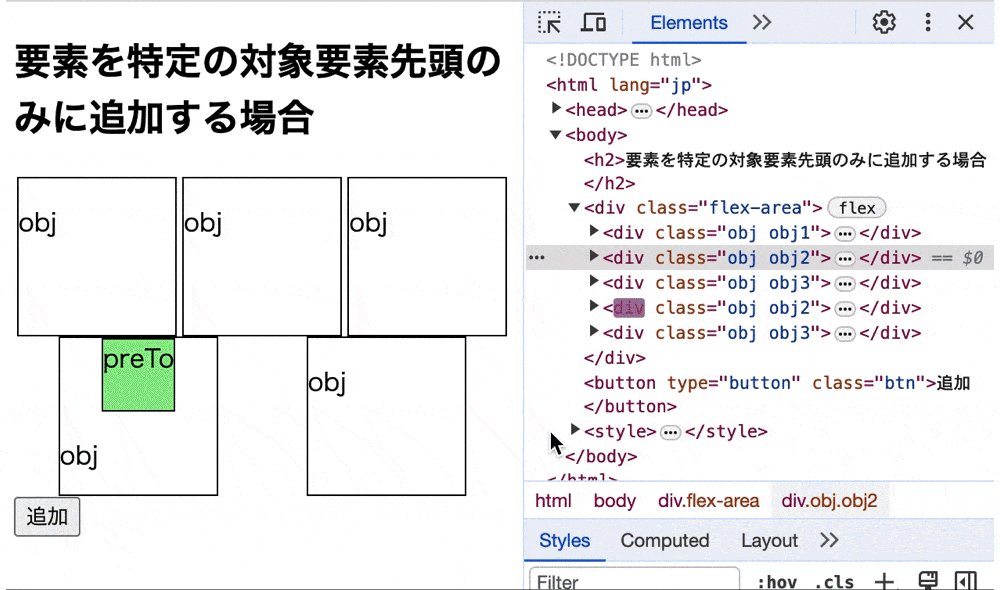
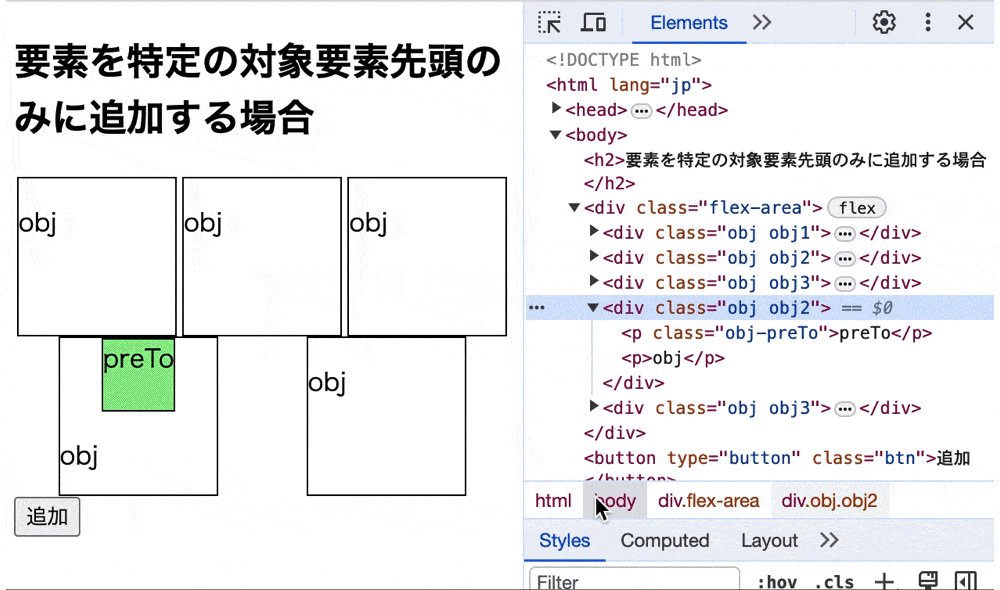
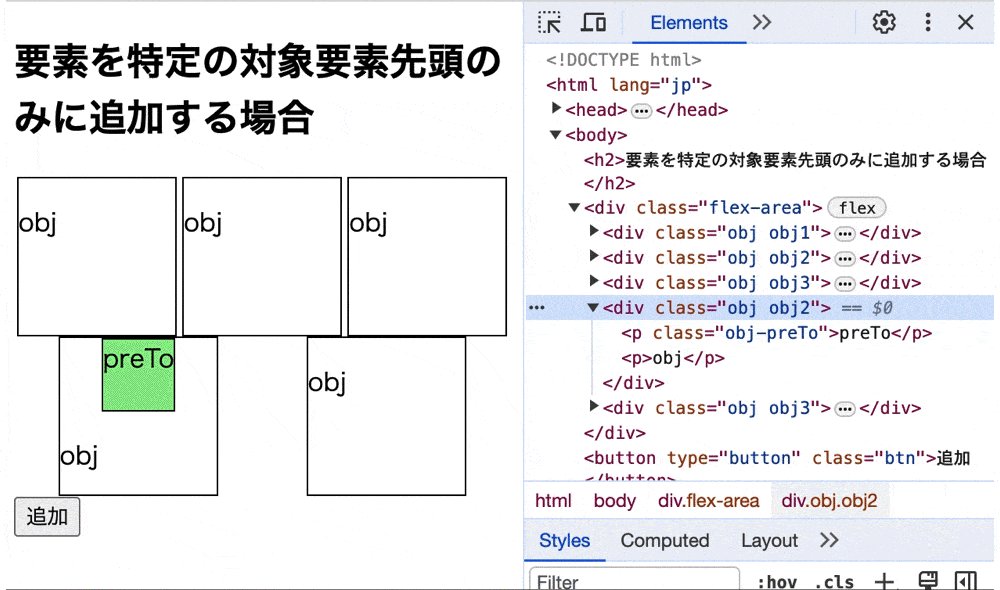
実行結果

prependTo()とeq()で要素を特定の対象要素の先頭に追加しています。
そのため、「追加」ボタンをクリックすると特定の「appTo」と書かれた要素が特定の対象要素の下に表示されています。
また、ソースコードを見ると「obj-appTo」クラス要素が2番目にマッチした「obj」クラス要素の先頭に追加されています。
もし、eq()について詳しく知りたい場合は下記の記事をご参照ください。
prependTo()を使用した実際のケース
prependTo()を使用した実際のケースをご紹介します。
例えば、prependTo()を使用してオーバーレイのメニューの項目が右から差し込まれるコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prependTo()で要素を対象要素の先頭に追加する</title> </head> <body> <div class= "overlay"> <ul class= "menus"></ul> <div class= "btn cancel"> <span>ー</span> </div> </div> <div class= "btn plus"> <span>+</span> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | .overlay { display: none; width: 100%; height: 100vh; background: lightcoral; } .active { position: absolute; display: block; top: 0; left: 0; } .menus{ text-align: center; list-style: none; padding-left: 0; } .menus > li{ margin: 20px 0; font-size: 20px; } .btn { border: 2px solid black; font-size: 20px; border-radius: 50%; width: 50px; height: 50px; text-align: center; margin: auto; } .btn span { display: block; margin: 10px 0; } .animeActive{ animation: slide 1.6s; } @keyframes slide { 0% { opacity: 0; transform: translateX(64px); } 100% { opacity: 1; transform: translateX(0); } } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $(window).on('load', function() { $('.plus').click(function() { $('.overlay').addClass('active') let timer = setTimeout(function() { $('<li class ="menu5 animeActive">RECRUIT</li>').prependTo('.menus') $('<li class ="menu4 animeActive">CONTACT</li>').prependTo('.menus') $('<li class ="menu3 animeActive">INFO</li>').prependTo('.menus') $('<li class ="menu2 animeActive">ABOUT</li>').prependTo('.menus') $('<li class ="menu1 animeActive">TOP</li>').prependTo('.menus') }, 200) }) $('.cancel').click(function() { $('.overlay').removeClass('active') $('.menu1').remove(); $('.menu2').remove(); $('.menu3').remove(); $('.menu4').remove(); $('.menu5').remove(); }) }) |
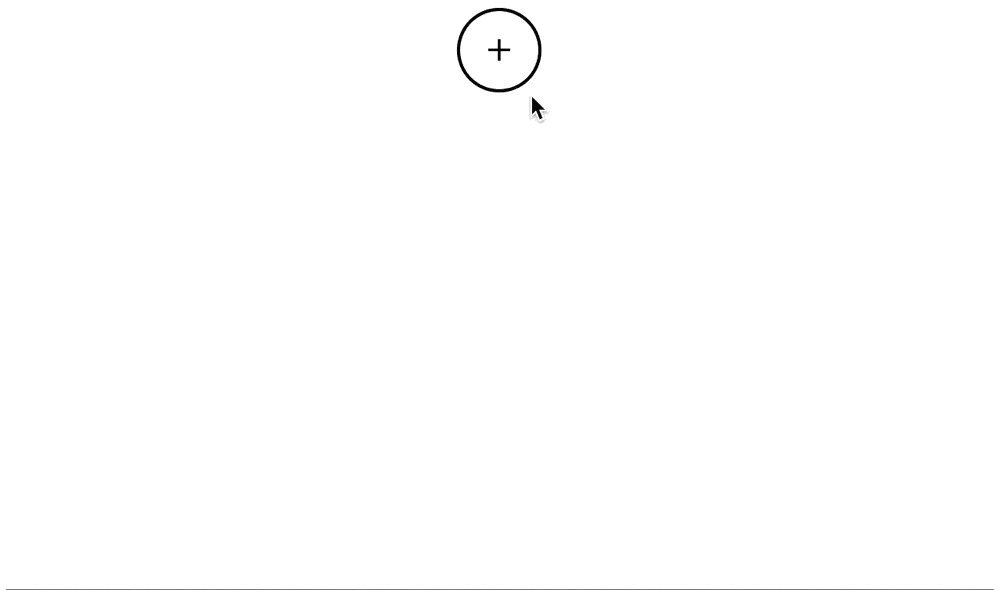
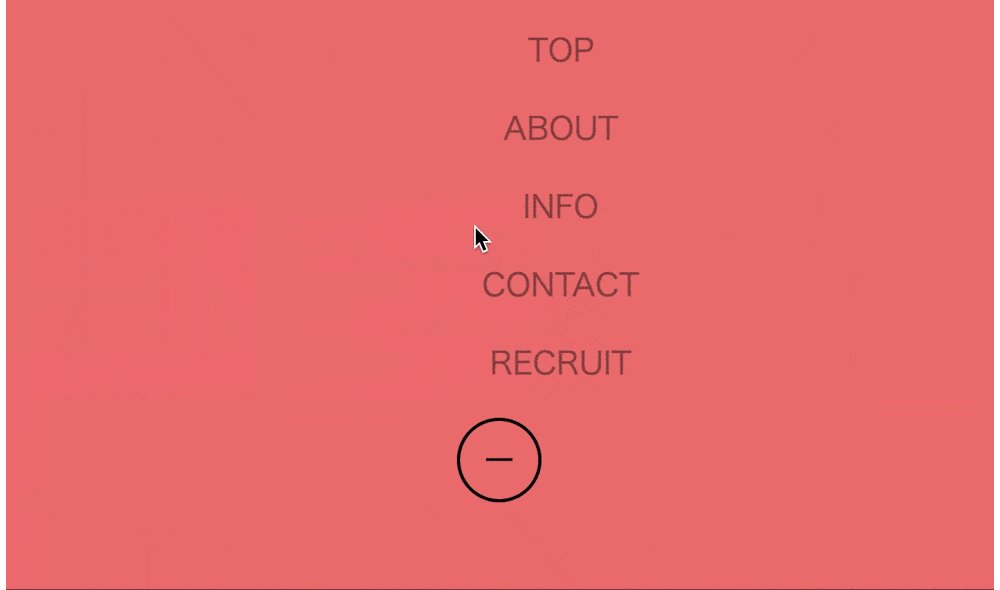
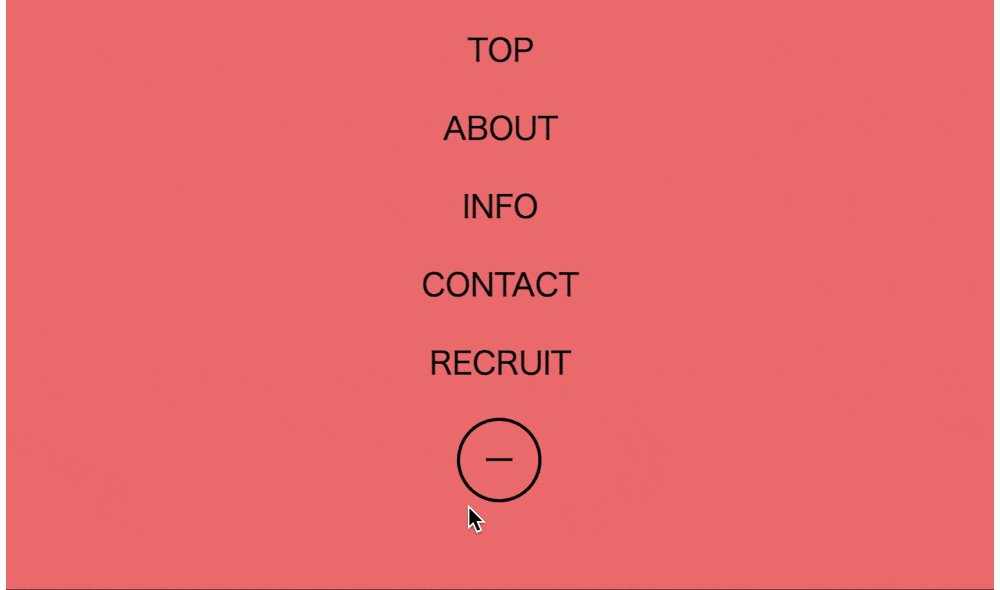
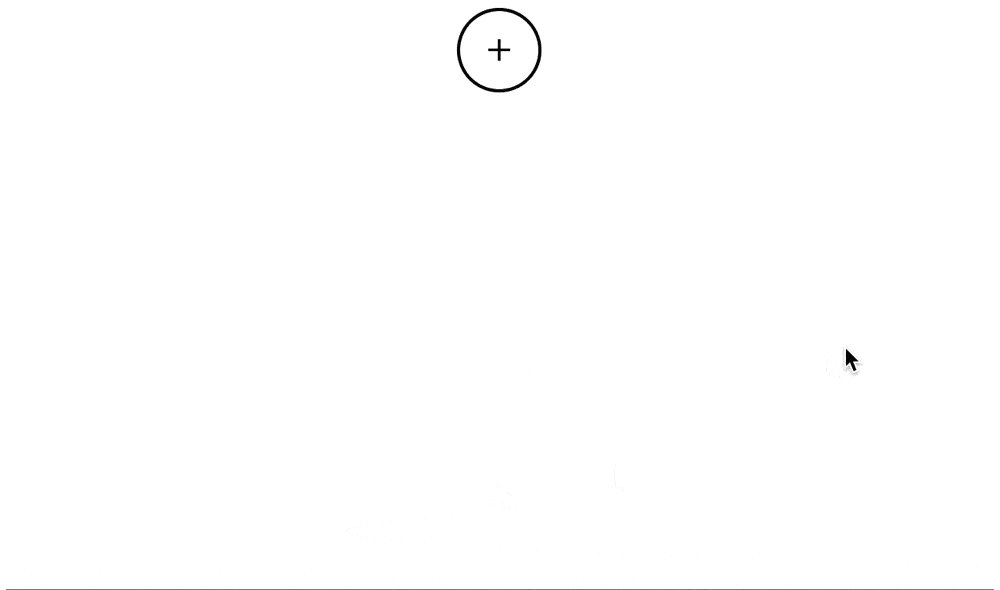
実行結果

prependTo()でオーバーレイのメニューの項目が右から差し込まれるコードを作成しています。
今回はオーバーレイを行った際にprependTo()でメニューの項目をスライドアニメーションで追加するようにしています。
そのため、「+」ボタンをクリックすると、赤色の背景が表示され、右からメニューが割り込んで表示されています。
prependTo()とprepend()の違い
jQueryでは対象要素の先頭にノードを挿入することができるprepend()というprependTo()とよく似たメソッドがあります。
対象要素の先頭に追加することから同じメソッドのように思えますが、両メソッドには違いがあるため、使用する際には注意が必要です。
そのため、ここではprependTo()とprepend()の違いについてご紹介します。
もし、prepend()について先に知りたい場合は下記の記事をご参照ください。

prependTo()とprepend()は類似したメソッドになりますが、使用する際に違いがあるので、
引数とセレクタの指定が逆であるという認識で使用しないようにしましょう。
引数が異なる
1つ目の違いは引数が異なるということです。
prependTo()は「対象の要素」が引数となりますが、prepend()は「挿入するノード」が引数となります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prependTo()で要素を対象要素の先頭に追加する</title> </head> <body> <h2>prependTo() vs prepend()</h2> <div class=" flex-area"> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> </div> <button type="button" class="btn">結果</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .flex-area { display: flex; } .obj { width: 110px; height: 110px; border: 1px solid black; margin: auto; } .pre, .preto { width: 45px; height: 45px; border: 1px solid black; background: lightpink; margin: auto; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { $('<div class= "preto">preTo</div>').prependTo('.obj1') $('.obj2').prepend('<div class= "pre">pre</div>') }) }) |
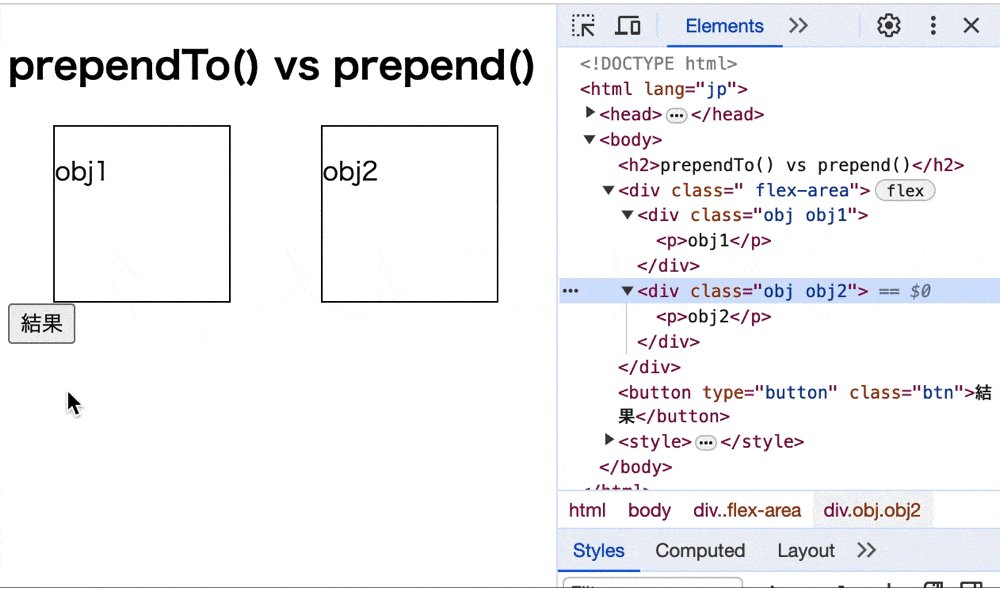
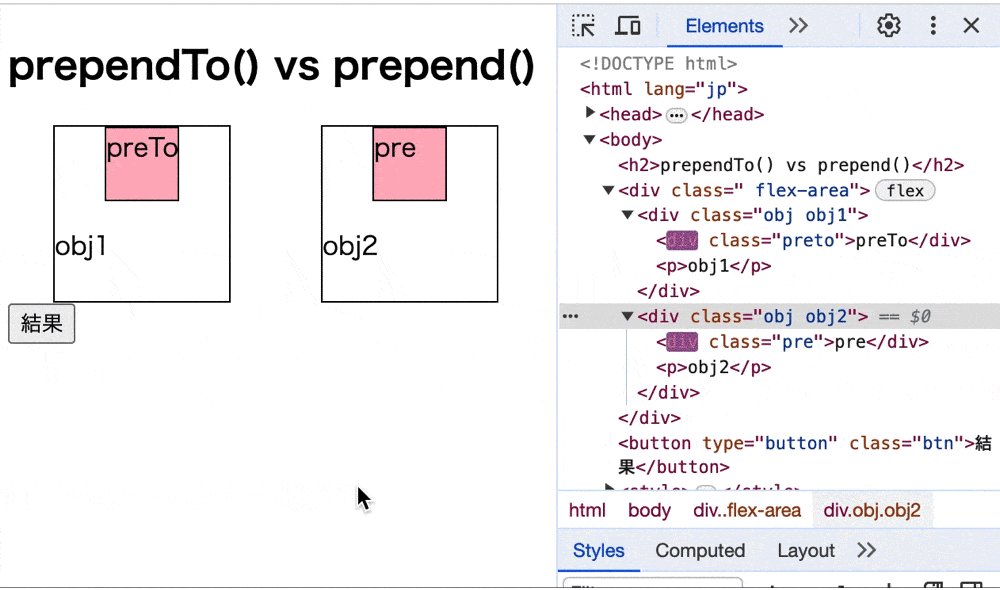
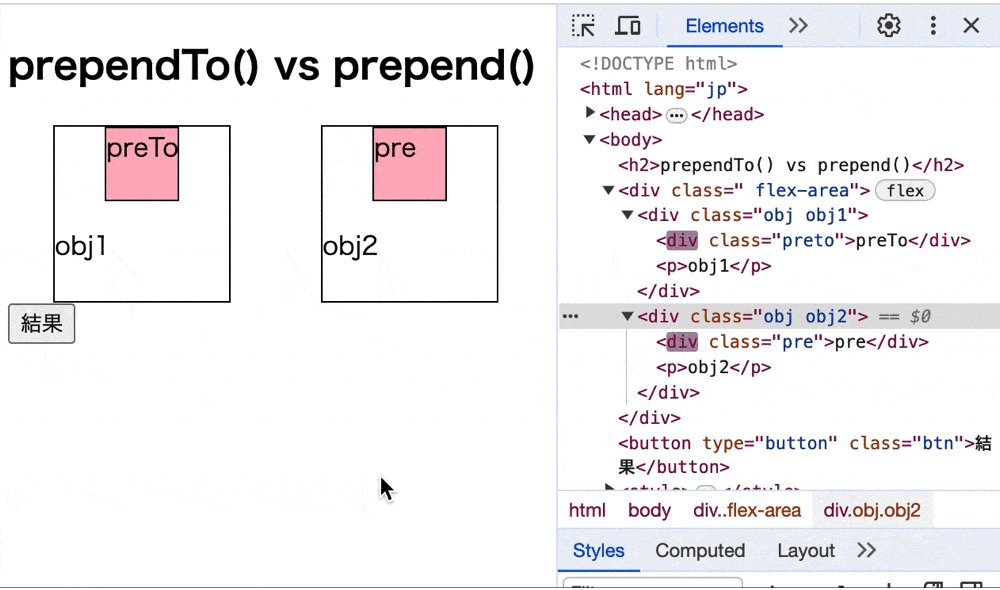
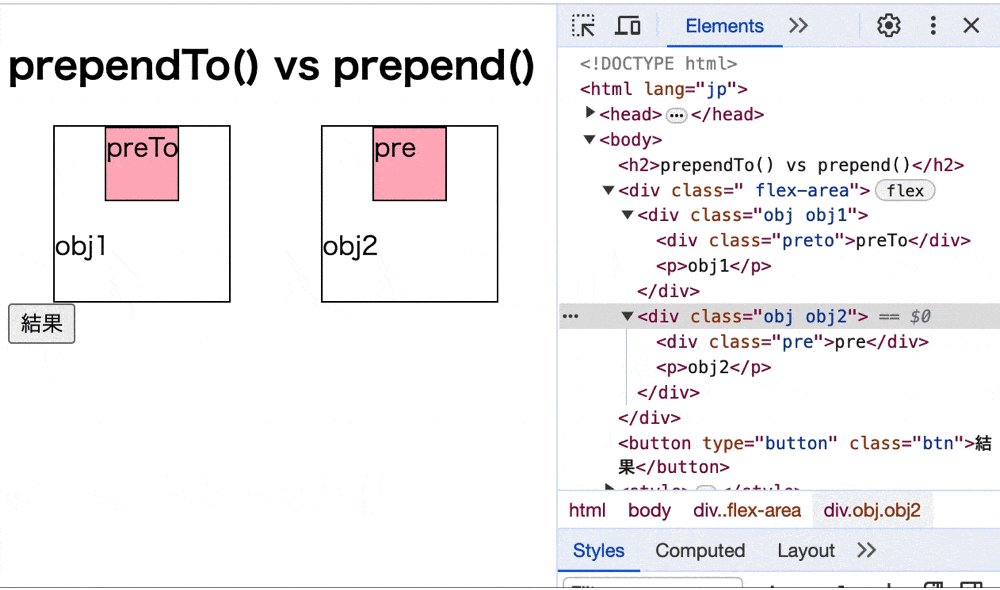
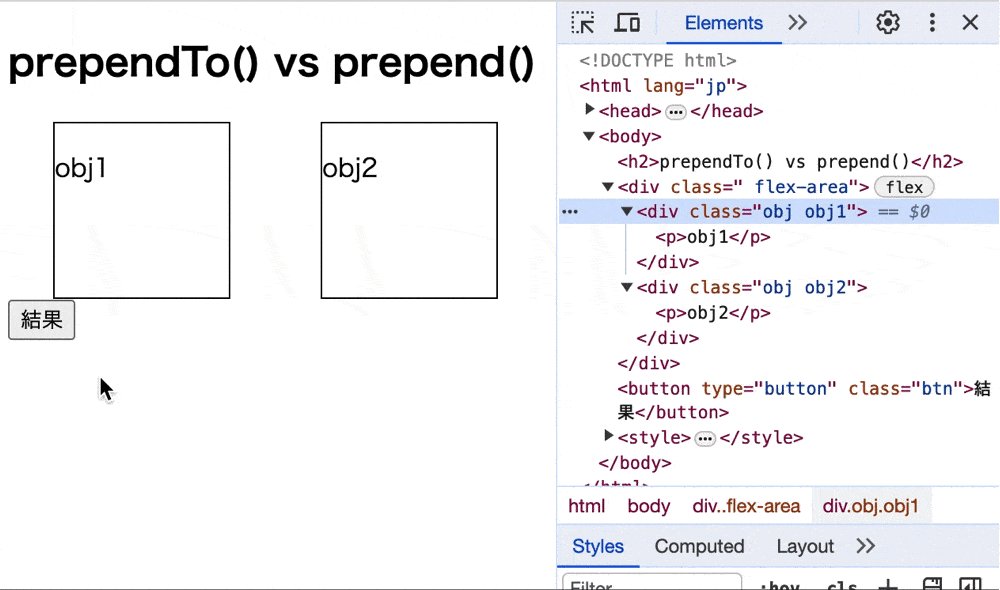
実行結果

prependTo()とprepend()で要素を対象要素の先頭に追加しています。
そのため、「結果」ボタンをクリックすると「obj1」と書かれた要素には「preTo」と書かれた要素が、「obj2」と書かれた要素には「pre」と書かれた要素が表示されています。
また、ソースコードを見ると「preTo」クラス要素が「obj1」クラス要素の先頭に追加され、「pre」クラス要素が「obj2」クラス要素の先頭に追加されています。

「BにAを追加する」というprependTo()のイメージに対して、prepend()は「AにBを挿入する」というイメージになります。
テキストを追加できない
2つ目の違いはテキストを追加できないということです。
prependTo()は要素は追加できますが、テキストを追加することができません。
しかし、prepend()の引数は要素だけでなくテキストも追加することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prependTo()で要素を対象要素の先頭に追加する</title> </head> <body> <h2>prependTo() vs prepend()</h2> <div class=" flex-area"> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> </div> <button type="button" class="btn">結果</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .flex-area { display: flex; } .obj { width: 110px; height: 110px; border: 1px solid black; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('.btn').click(function() { let pre = 'テキストを追加' let preTo = 'テキストを追加' $(pre).prependTo('.obj1') $('.obj2').prepend(preTo) }) }) |
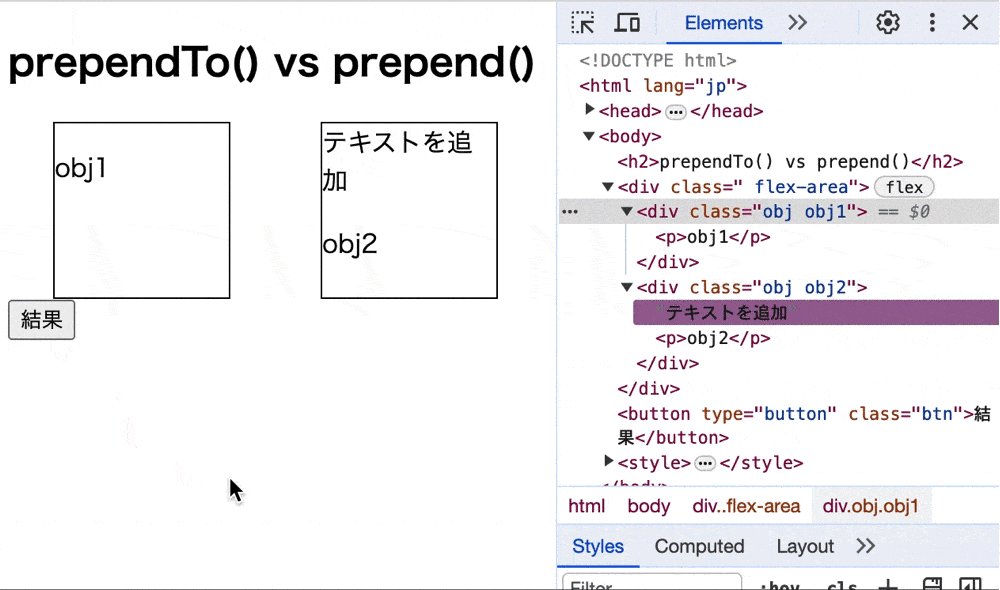
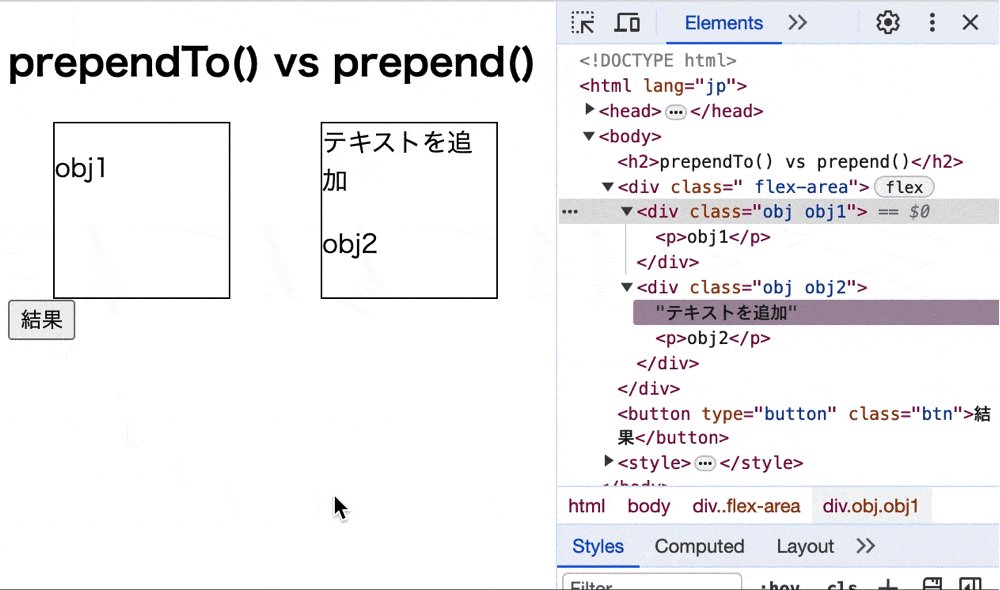
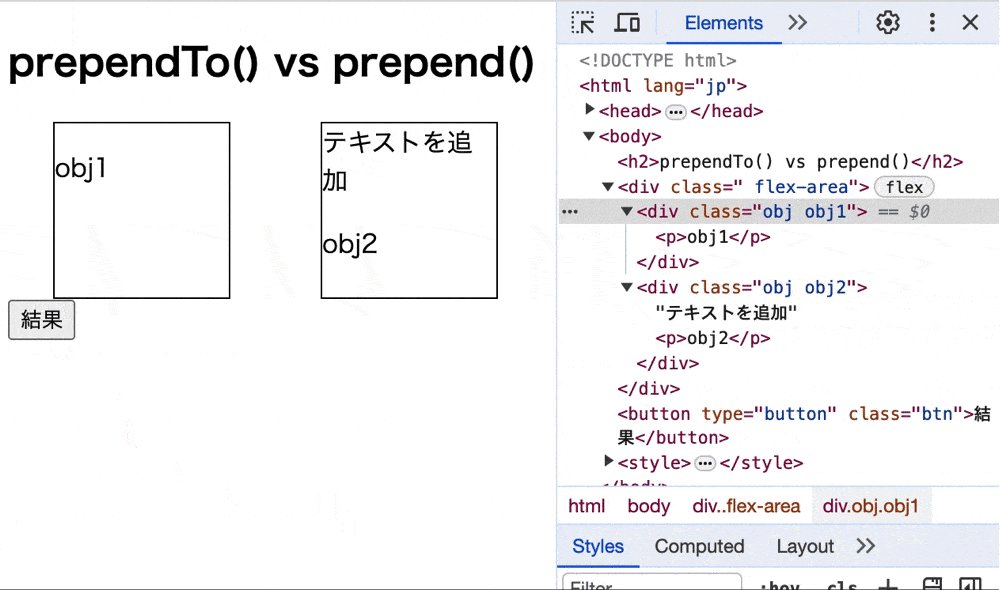
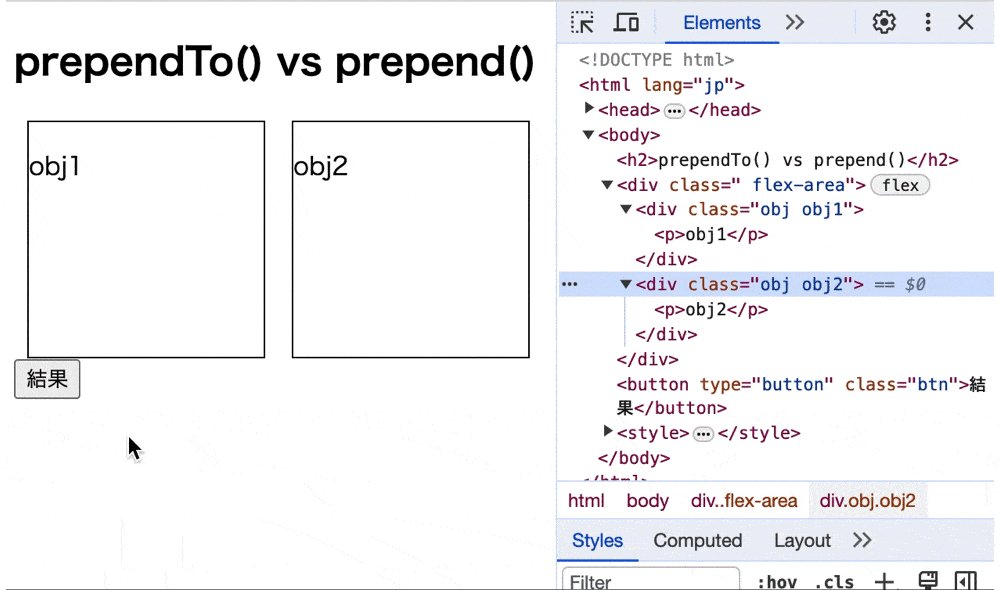
実行結果

prependTo()とprepend()でテキストを対象要素の先頭に追加しています。
そのため、「結果」ボタンをクリックすると「obj1」と書かれた要素には何も起こっていませんが、「obj2」と書かれた要素には「テキストを追加」と書かれたテキストが表示されています。
また、ソースコードを見ると「テキストを追加」というテキストが「obj1」クラス要素の先頭に追加されていませんが、「obj2」クラス要素の先頭に追加されています。
複数の要素を追加できない
3つ目の違いは複数の要素を追加できないということです。
prependTo()は追加する要素がセレクタとなるため、複数要素の指定ができません。
しかし、prependTo()は挿入する要素が引数となるため、カンマで区切ることで複数の要素を追加することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prependTo()で要素を対象要素の先頭に追加する</title> </head> <body> <h2>prependTo() vs prepend()</h2> <div class=" flex-area"> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> </div> <button type="button" class="btn">結果</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .flex-area { display: flex; } .obj { width: 150px; height: 150px; border: 1px solid black; margin: auto; } .pre, .preTo { width: 45px; height: 45px; border: 1px solid black; background: lightpink; margin: auto; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { $('<div class= "preTo preTo-1">preTo</div>','<div class= "preTo preTo-2">preTo</div>').prependTo('.obj1') $('.obj2').prepend('<div class= "pre pre-1">pre</div>','<div class= "pre pre-2">pre</div>') }) }) |
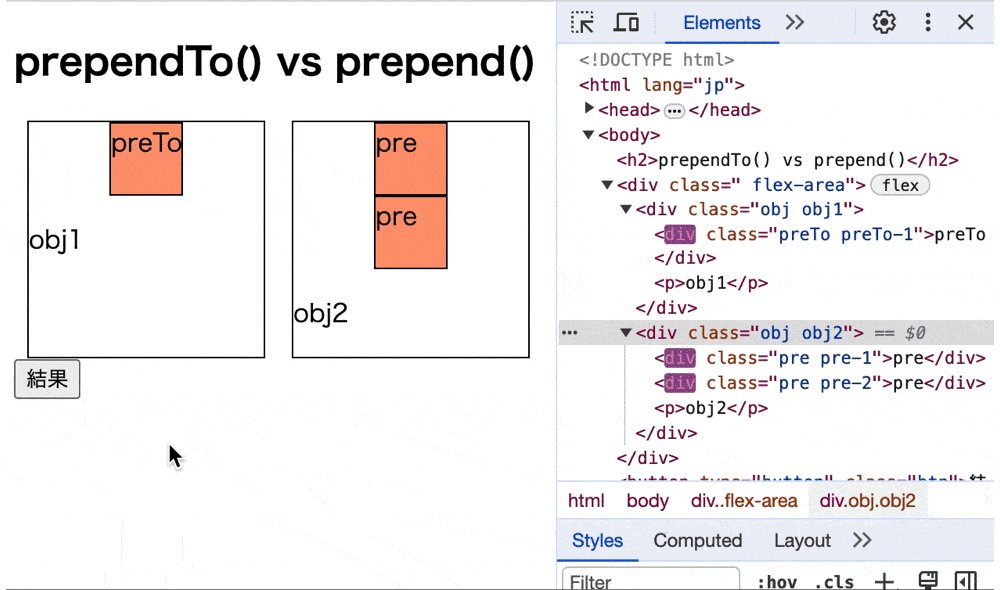
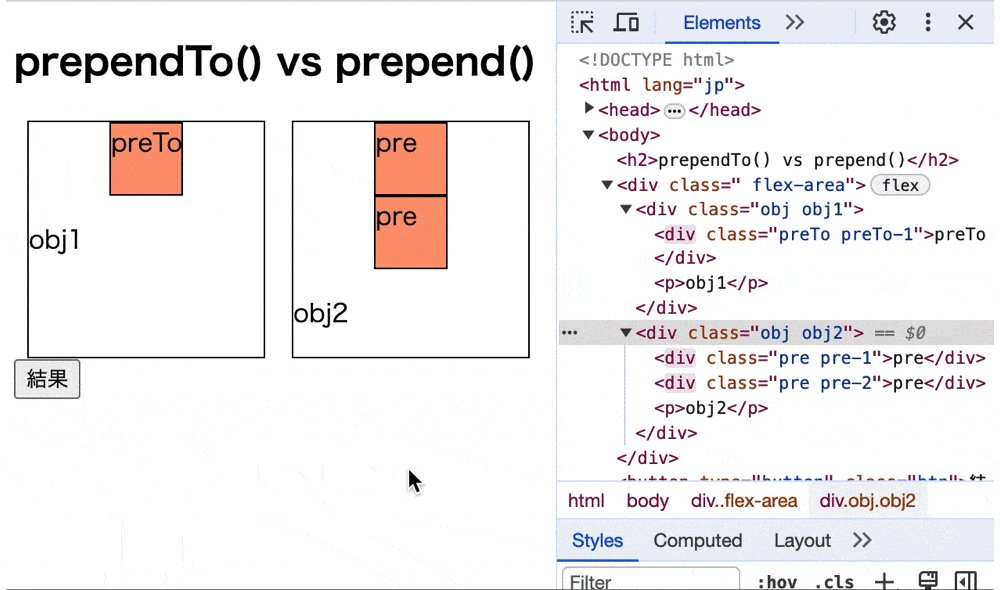
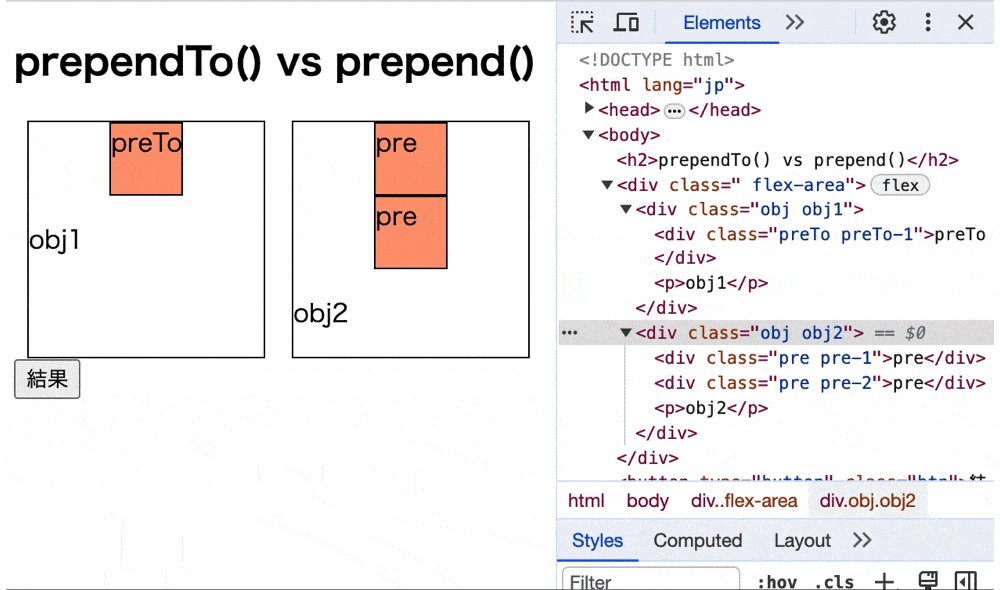
実行結果

prependTo()とprepend()で複数の要素を対象要素の先頭に追加しています。
そのため、「結果」ボタンをクリックすると「obj1」と書かれた要素には「preTo」と書かれた要素が1つ表示され、「obj2」と書かれた要素には「pre」と書かれた要素が2つ表示されています。
また、ソースコードを見ると「preTo-1」クラス要素が「obj1」クラス要素の先頭に追加され、「preTo-1」と「preTo-2」クラス要素が「obj2」クラス要素の先頭に追加されています。

prepend()は引数をカンマで区切ることで複数の要素を追加することができますが、
prependTo()の場合はセレクタをカンマで区切ることができないため、複数の要素を追加することができません。
JavaScriptで対象要素の先頭に要素を追加する場合
JavaScriptで要素を対象要素の先頭に追加するには、insertBefore()を使用します。
insertBefore()とは指定したセレクタの子ノードを操作するプロパティになります。
そのためinsertBefore()を使用することで、対象要素の先頭に要素を挿入することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prependTo()で要素を対象要素の先頭に追加する</title> </head> <body> <h2>insertBefore()で要素を対象要素の先頭に追加</h2> <div class = "obj"><p class= "obj-text">obj</p></div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .obj { width: 115px; height: 115px; border: 1px solid black; margin: auto; } .insert { width: 55px; height: 55px; border: 1px solid black; background: lavender; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') let obj = document.querySelector('.obj') let text = document.querySelector('.obj-text') btn.addEventListener('click', function() { let html = document.createElement('div') html.textContent = 'insBef' html.className = 'insert' obj.insertBefore(html, text) }) }) |
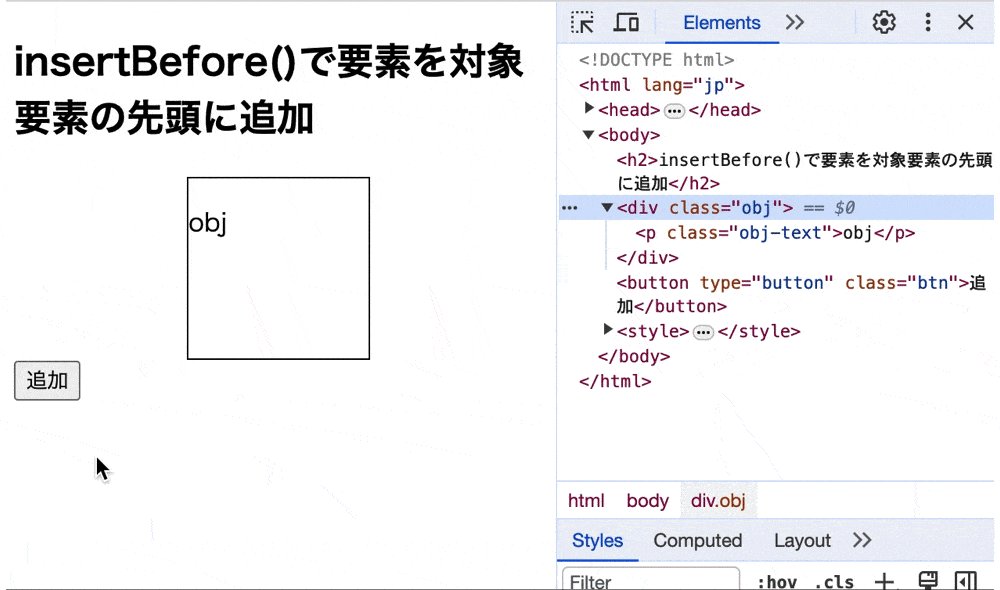
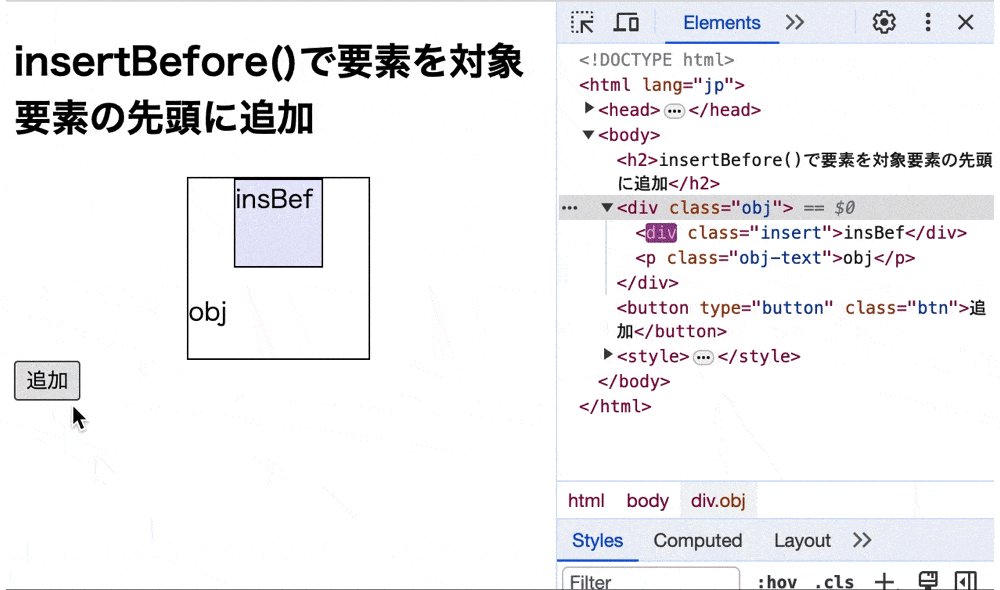
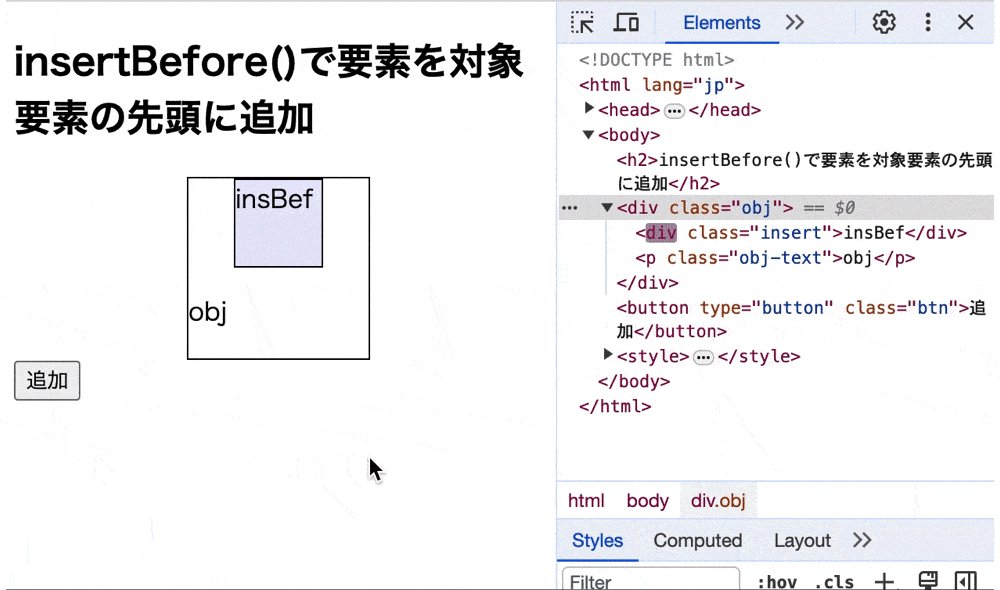
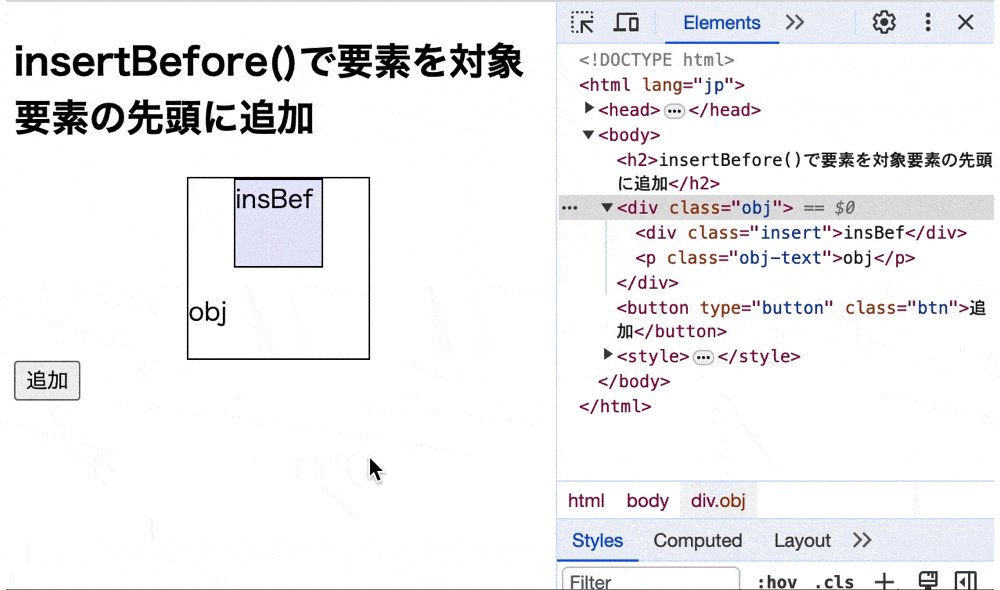
実行結果

insertBefore()で要素を対象要素の先頭に追加しています。
そのため、「追加」ボタンをクリックすると「pre」と書かれた要素が「obj」と書かれた要素に表示されています。
また、ソースコードを見ると「pre」クラス要素が「obj」クラス要素の先頭に追加されています。
もし、insertBefore()について詳しく知りたい場合は下記の記事をご参考下さい。
要素を対象要素の末尾に追加する場合
要素を対象要素の末尾に追加するにはappendTo()を使用します。
appendTo()は、要素を対象要素の先頭に追加するメソッドになります。
そのため、今回のprependTo()とは、対になるメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prependTo()で要素を対象要素の先頭に追加する</title> </head> <body> <h2>appendTo()で要素を対象要素の先頭に追加</h2> <div class = "obj"><p>obj</p></div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .obj { width: 100px; height: 100px; border: 1px solid black; margin: auto; } .obj-appTo { width: 45%; height: 45%; border: 1px solid black; background: lightseagreen; margin: auto; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('.btn').click(function() { $('<div class ="obj-appTo">appTo</div>').appendTo('.obj') }) }) |
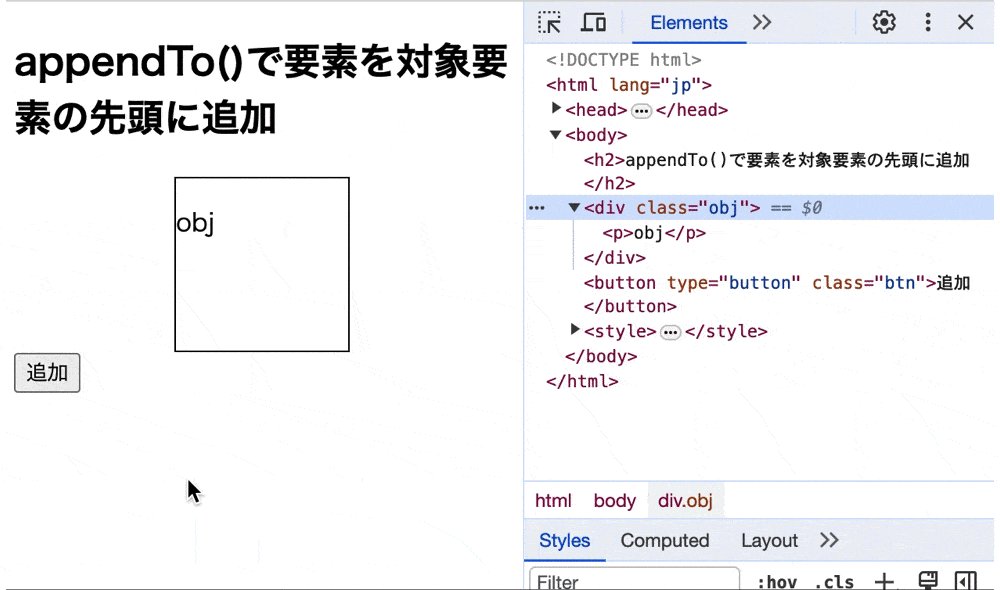
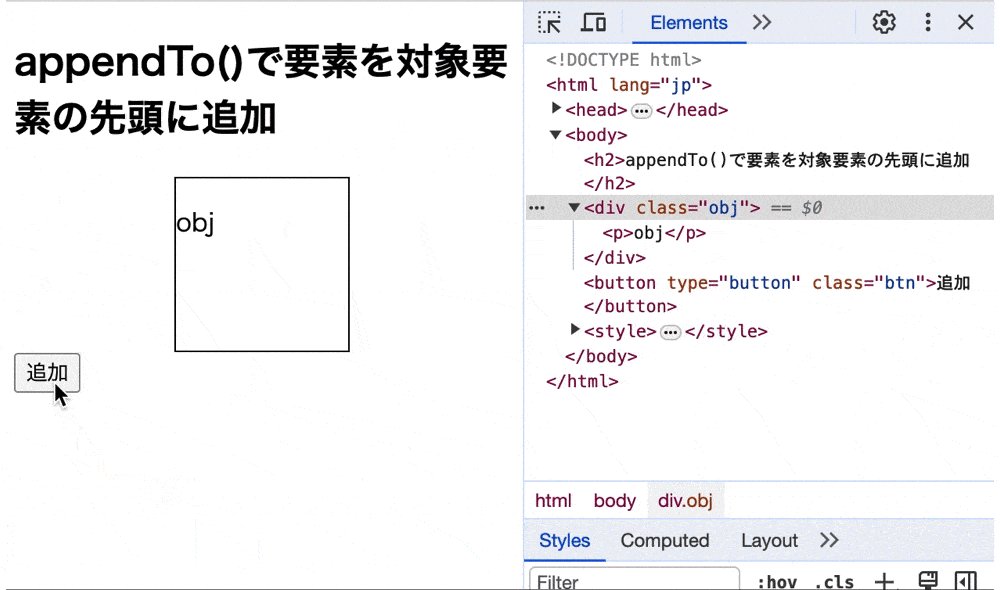
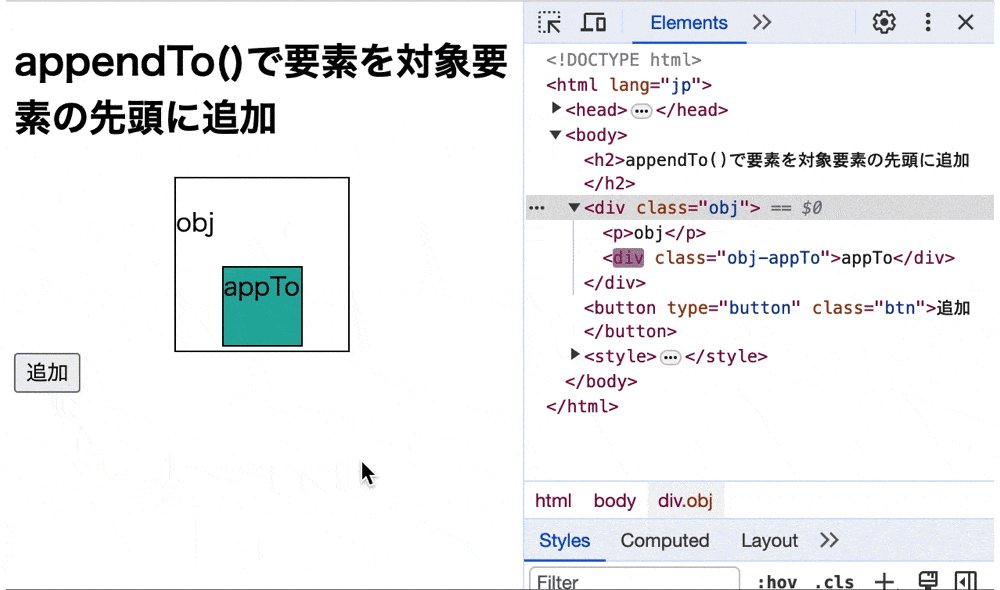
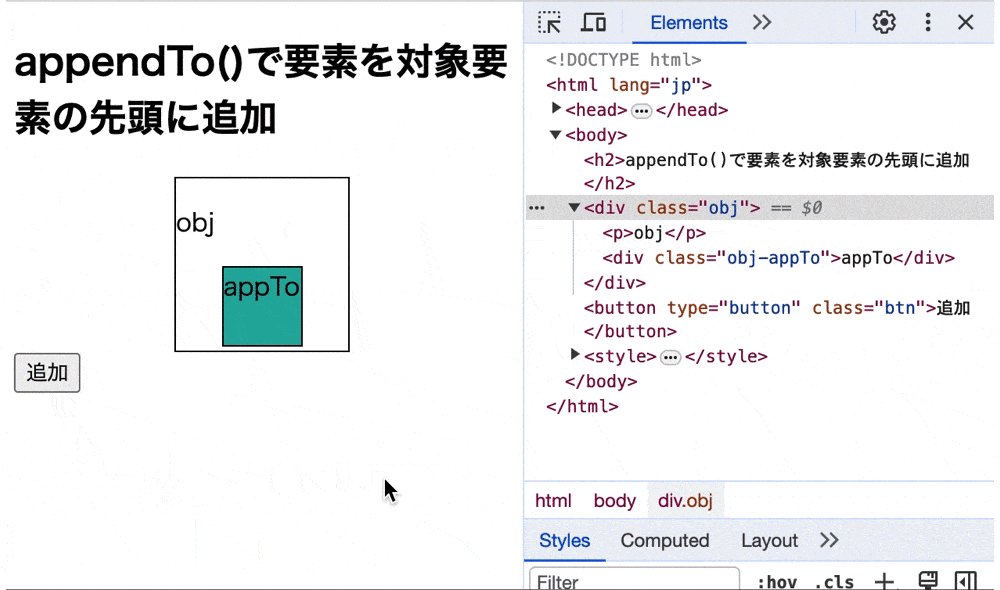
実行結果

appendTo()で要素を対象要素の先頭に追加しています。
そのため、「追加」ボタンをクリックすると「preTo」と書かれた要素が「obj」と書かれた要素に表示されています。
また、ソースコードを見ると「obj-preto」クラス要素が「obj」クラス要素の中の一番上に追加されています。
もし、appendTo()について詳しく知りたい場合は下記の記事をご参考下さい。
まとめ
⚫︎ prependTo()とは要素を対象要素の先頭に追加するメソッドである。
⚫︎ prependTo()は下記の引数を指定して使用する
・対象の要素(必須)
⚫︎ 対象要素が存在する場合にprependTo()を使用すると、指定した要素を対象要素の先頭に追加する。
⚫︎ 対象要素が複数存在する場合にprependTo()を使用すると、指定した要素を対象要素全ての先頭に追加する。
⚫︎ 対象要素が存在しない場合にprependTo()を使用すると、要素の追加は行われない。
⚫︎ セレクタに既存の要素を指定してprependTo()を使用すると、既存要素を対象要素の先頭に移動することができる。
⚫︎ prependTo()で要素を特定した対象要素の先頭に追加するにはeq()を組み合わせて使用する。
⚫︎ prependTo()とprepend()には下記のような違いがある
・引数が異なる。
・テキストを追加することができない。
・複数の要素を追加することができない。
⚫︎ Javascriptで要素を対象要素の先頭に追加するにはinsertBefore()を使用する。
⚫︎ 要素を対象要素の末尾に追加するにはappendTo()を使用する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ