・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年10月07日に投稿されました。)
jQueryでインデックスを指定して要素を取得するにはeq()を使用します。
eq()とはマッチした要素からセレクタをインデックス番号で取得するメソッドになります。
そのため、マッチした複数の要素からインデックの番号でマッチした要素をセレクタとして指定することができます。
また、for文と組み合わせて使用することでインデックスの条件に一致する要素だけ指定することもできます。
そのため、同じ要素がたくさん存在するテーブル要素などで使用するととても便利で、ソースコードも見やすくなります。
今回はjQueryのeq()でインデックスを指定して対象要素を取得する方法について紹介していきます。
eqとは()
eq()とはマッチしたセレクタのインデックスを取得するメソッドとなります。
セレクタをマッチした順番に0からの番号を割り振るようになります。

eq()の書き方
eq()の書き方は下記のようになります。
1 | $(セレクタ).eq(インデックス) |
セレクタの後ろにeq()と追記し、括弧の中に必須な引数を指定することで使用します。
また、eq()は下記のようにも書くことができます。
1 | $(セレクタ:eq(インデックス)) |
セレクタの中にjQueryセレクタとして追記することで使用することができます。
eq()の引数
eq()の引数は下記のようになります。
- インデックス:(必須)
マッチした要素の番号をインデックスを指定する
(0から指定可能)
eq()は必須な引数であるインデックスを指定します。
eq()の返り値
eq()の返り値はインデックスで指定したセレクタのjQueryオブジェクトとなります。
eq()でインデックスを指定して対象要素を取得するサンプルコード
eq()で対象要素をインデックス指定するサンプルコードをご紹介します。
ここでは、下記の3つのパターンでeq()を使用します。
- インデックスに0を指定する場合
- インデックスに正の数を指定する場合
- インデックスに負の数を指定する場合
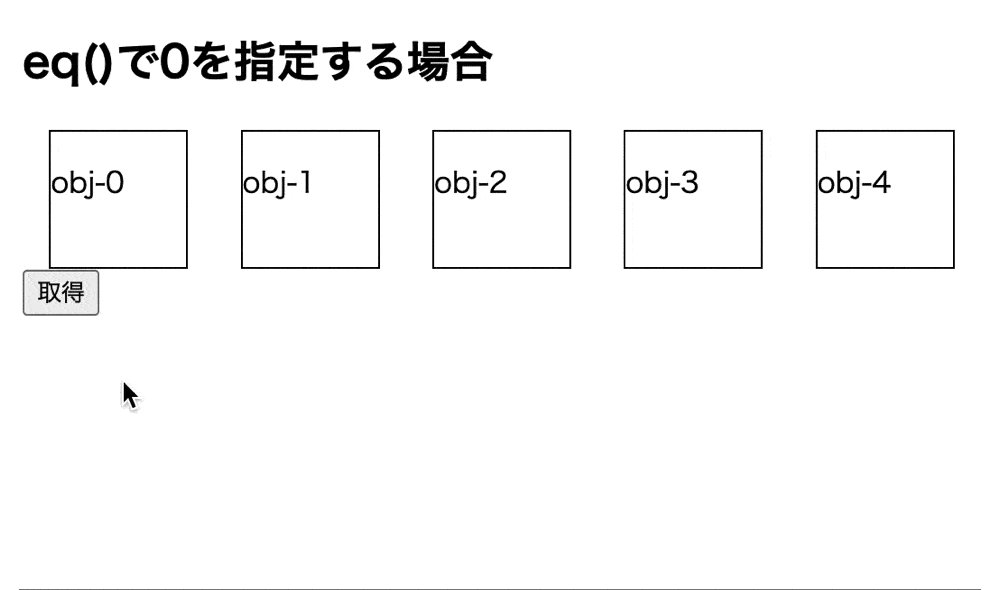
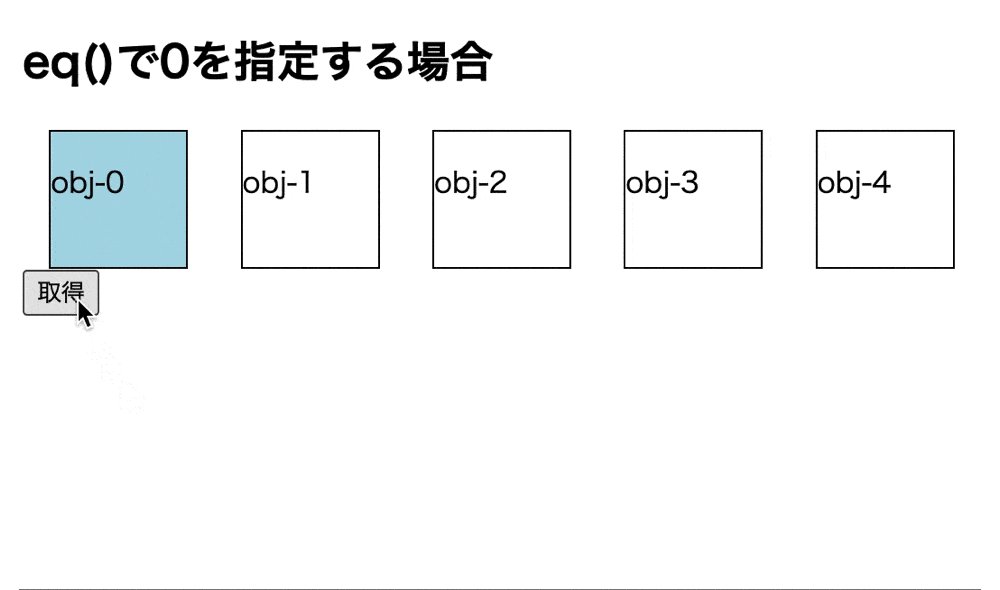
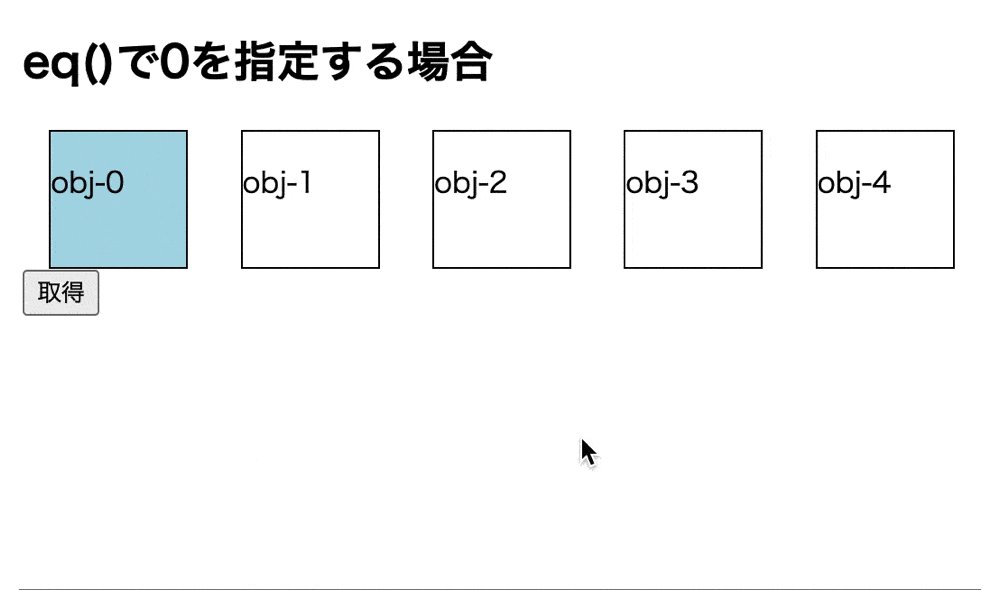
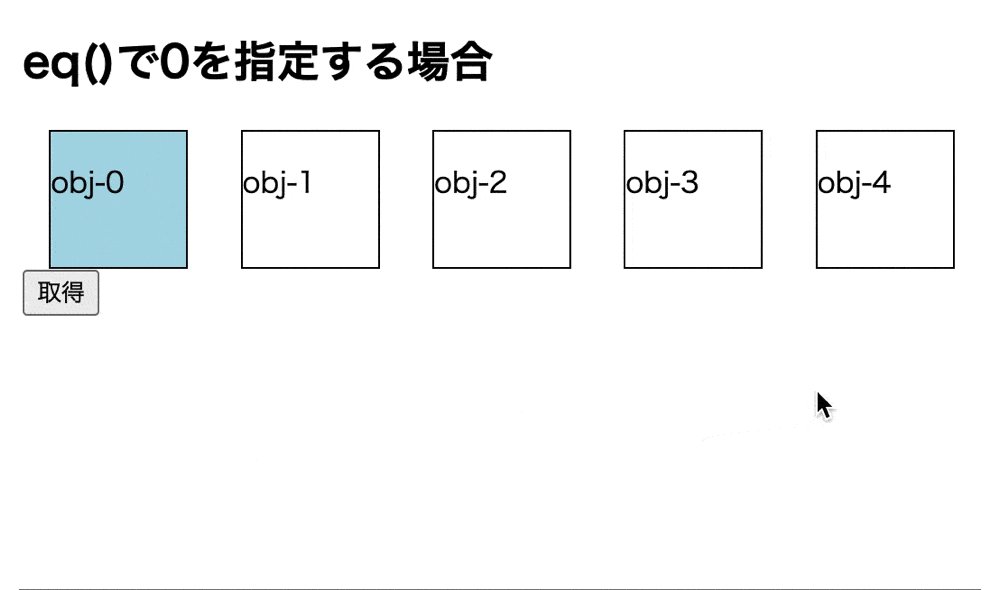
インデックスに0を指定する場合
eq()のインデックスに0を指定すると、最初にマッチした要素をセレクタとして指定します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>eq()でインデックスを指定して対象要素を取得する</title> </head> <body> <h2>eq()で0を指定する場合</h2> <div class= "flex-area"> <div class = "obj"><p>obj-0</p></div> <div class = "obj"><p>obj-1</p></div> <div class = "obj"><p>obj-2</p></div> <div class = "obj"><p>obj-3</p></div> <div class = "obj"><p>obj-4</p></div> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .flex-area { display: flex; } .obj { width: 75px; height: 75px; border: 1px solid black; margin: auto; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('.btn').click(function() { $('.obj').eq(0).css('background', 'lightblue') }) }) |
実行結果

eq()に0を指定して対象要素のインデックス指定を行っています。
そのため、取得ボタンをクリックすると、「obj-0」が書かれた要素の色が変化しています。
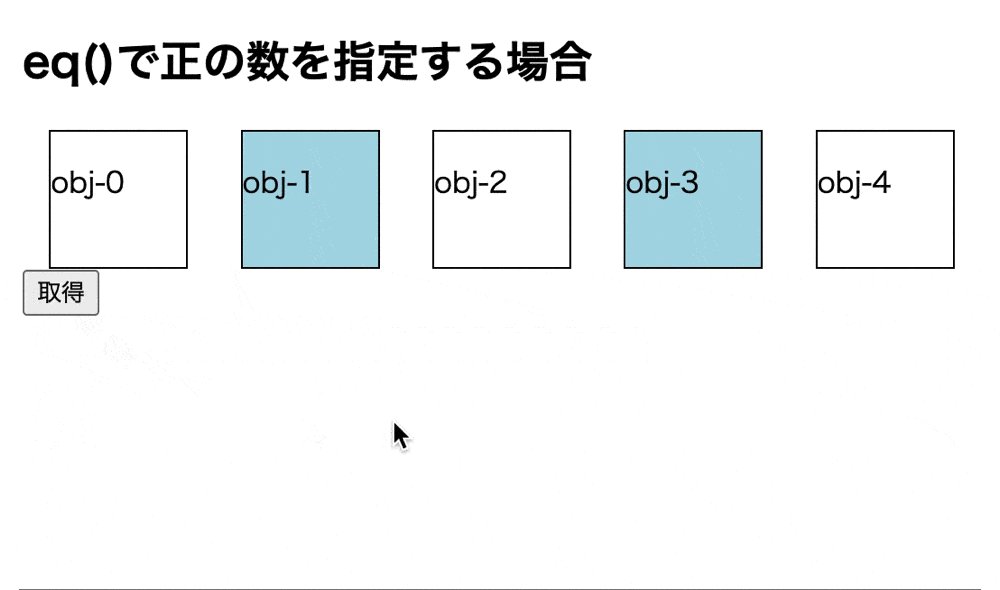
インデックスに正の数を指定する場合
eq()のインデックスに正の数を指定すると、「インデックス + 1」番目にマッチした要素をセレクタとして指定します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>eq()でインデックスを指定して対象要素を取得する</title> </head> <body> <h2>eq()で正の数を指定する場合</h2> <div class= "flex-area"> <div class = "obj"><p>obj-0</p></div> <div class = "obj"><p>obj-1</p></div> <div class = "obj"><p>obj-2</p></div> <div class = "obj"><p>obj-3</p></div> <div class = "obj"><p>obj-4</p></div> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .flex-area { display: flex; } .obj { width: 75px; height: 75px; border: 1px solid black; margin: auto; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { $('.obj').eq(3).css('background', 'lightblue') $('.obj:eq(1)').css('background', 'lightblue') }) }) |
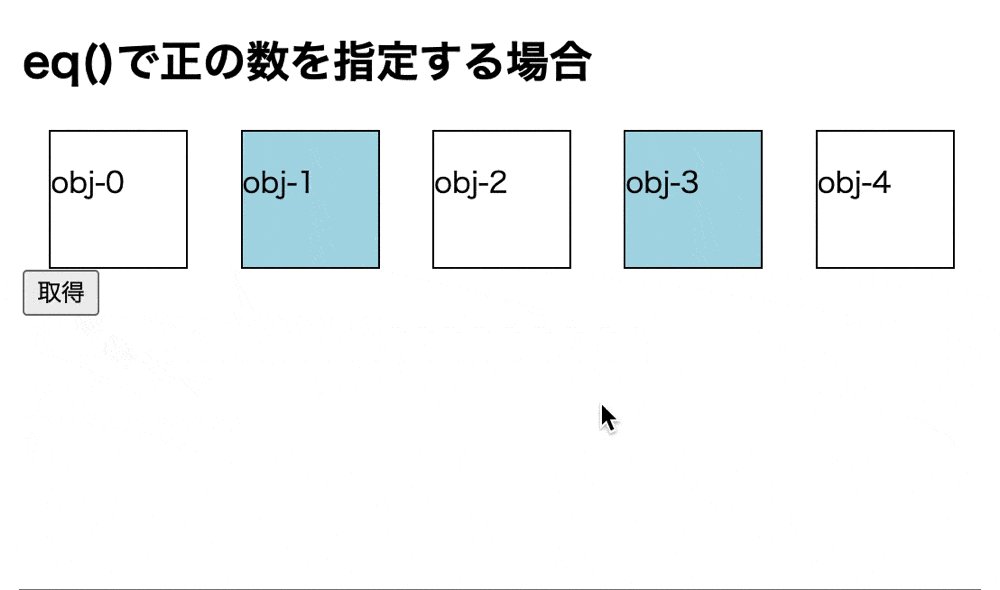
実行結果

eq()に正の数を指定して対象要素のインデックス指定を行っています。
そのため、取得ボタンをクリックすると、「obj-1」と「obj-3」が書かれた要素の色が変化しています。
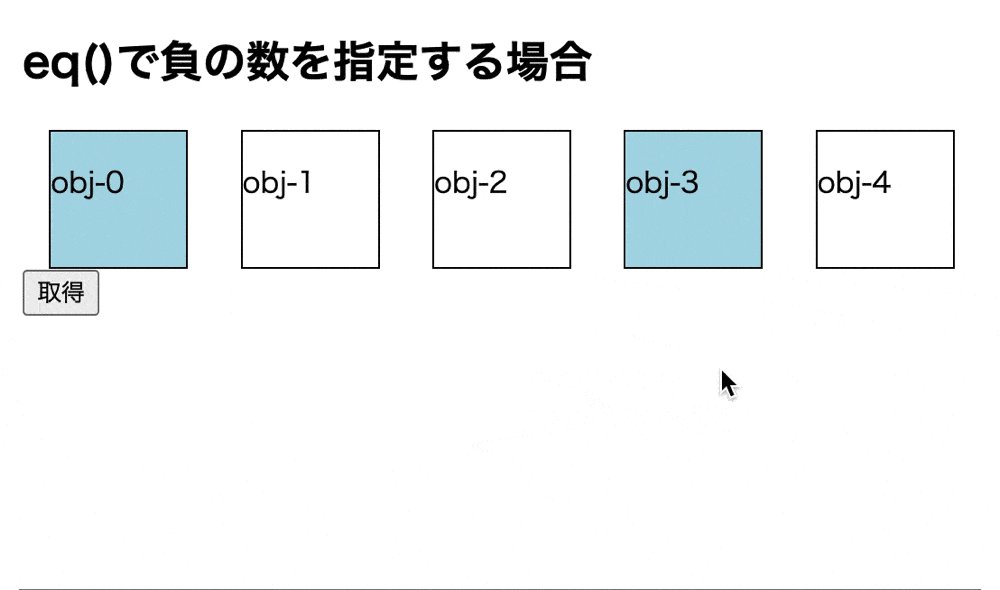
インデックスに負の数を指定する場合
eq()のインデックスに負の数を指定すると、「最大インデックス – (インデックス – 1)」番目の要素をセレクタとして指定します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>eq()でインデックスを指定して対象要素を取得する</title> </head> <body> <h2>eq()で負の数を指定する場合</h2> <div class= "flex-area"> <div class = "obj"><p>obj-0</p></div> <div class = "obj"><p>obj-1</p></div> <div class = "obj"><p>obj-2</p></div> <div class = "obj"><p>obj-3</p></div> <div class = "obj"><p>obj-4</p></div> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .flex-area { display: flex; } .obj { width: 75px; height: 75px; border: 1px solid black; margin: auto; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { $('.obj').eq(-2).css('background', 'lightblue') $('.obj:ep(-5)').css('background', 'lightblue') }) }) |
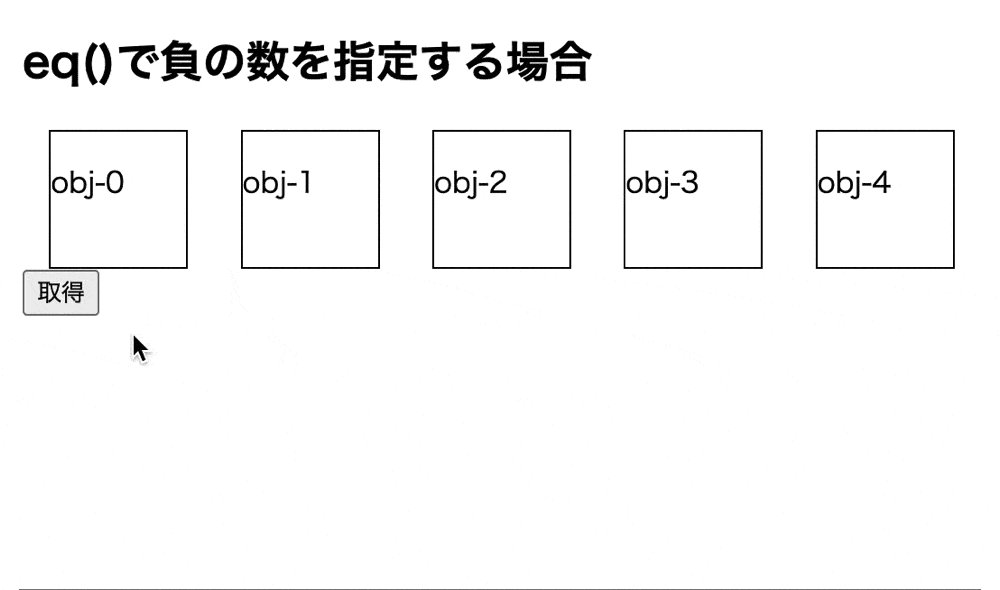
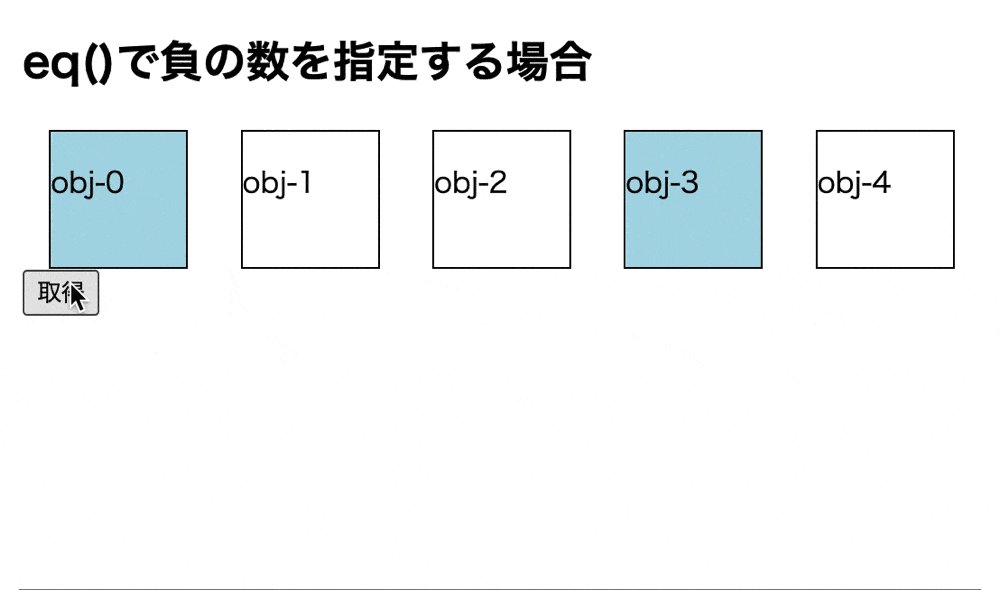
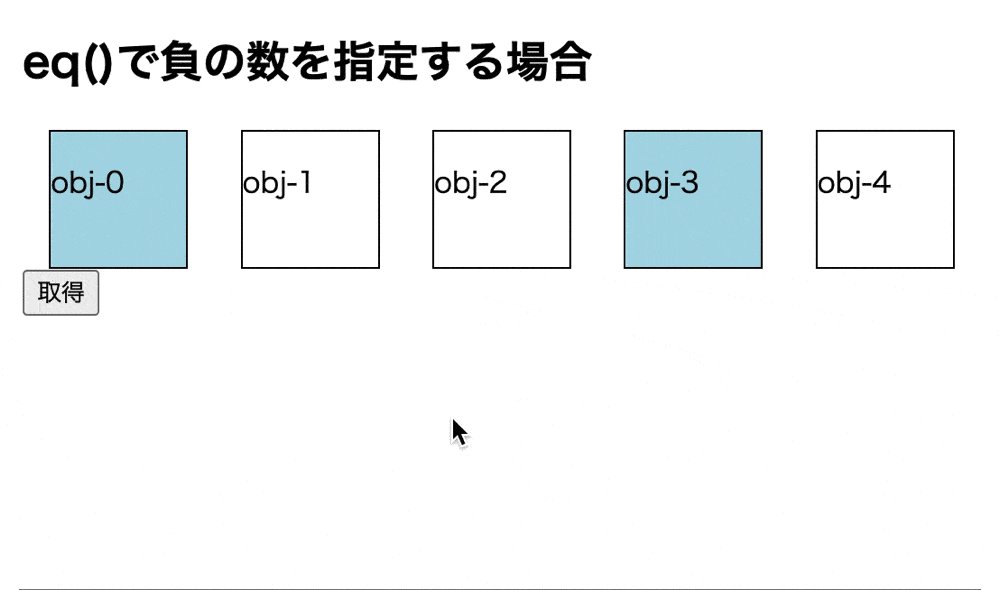
実行結果

eq()に負の数を指定して対象要素のインデックス指定を行っています。
そのため、取得ボタンをクリックすると、「obj-0」と「obj-3」が書かれた要素の色が変化しています。
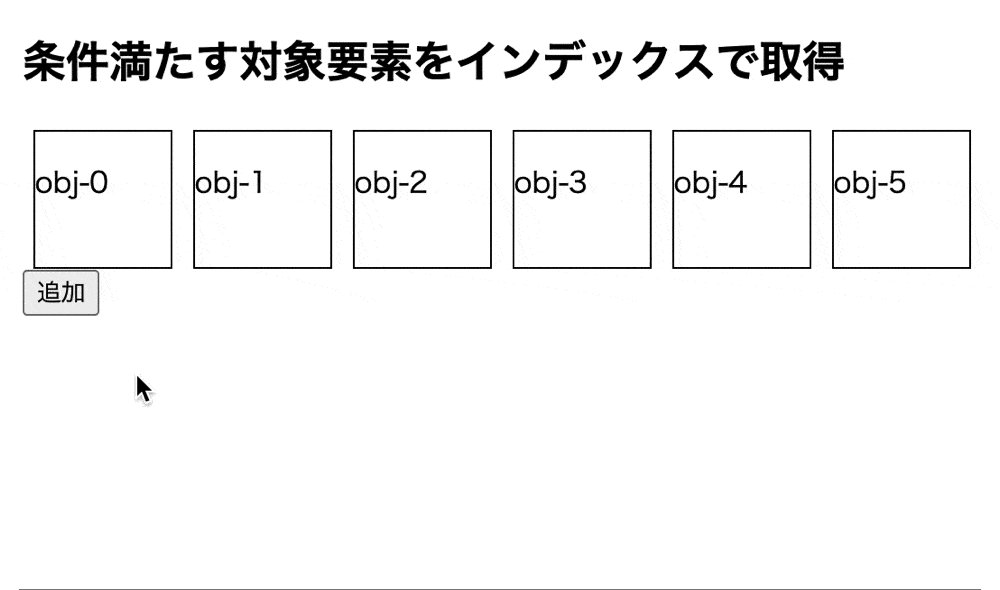
eq()で条件を満たすインデックスを指定して対象要素を取得する方法
eq()で条件を満たすインデックスを指定して対象要素を取得するには、for文を使用します。
for文とは指定した回数分、繰り返し処理を行う文法になります。
そのため、マッチした要素数分繰り返し処理を行い、条件を指定することでマッチした要素を複数のインデックスで取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>eq()でインデックスを指定して対象要素を取得する</title> </head> <body> <h2>条件満たす対象要素をインデックスで取得</h2> <div class= "flex-area"> <div class = "obj"><p>obj-0</p></div> <div class = "obj"><p>obj-1</p></div> <div class = "obj"><p>obj-2</p></div> <div class = "obj"><p>obj-3</p></div> <div class = "obj"><p>obj-4</p></div> <div class = "obj"><p>obj-5</p></div> </div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .flex-area { display: flex; } .obj { width: 75px; height: 75px; border: 1px solid black; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 9 | $(window).on('load', function() { $('.btn').click(function() { for(i = 0; i < $('.obj').length; i++) { if(i > 2) { $('.obj').eq(i).css('background', 'red') } } }) }) |
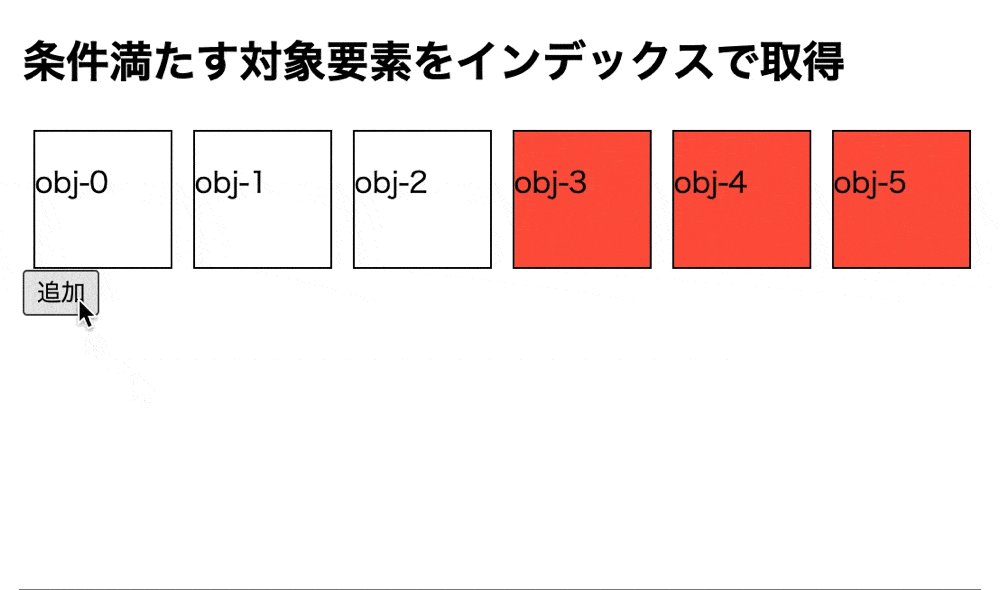
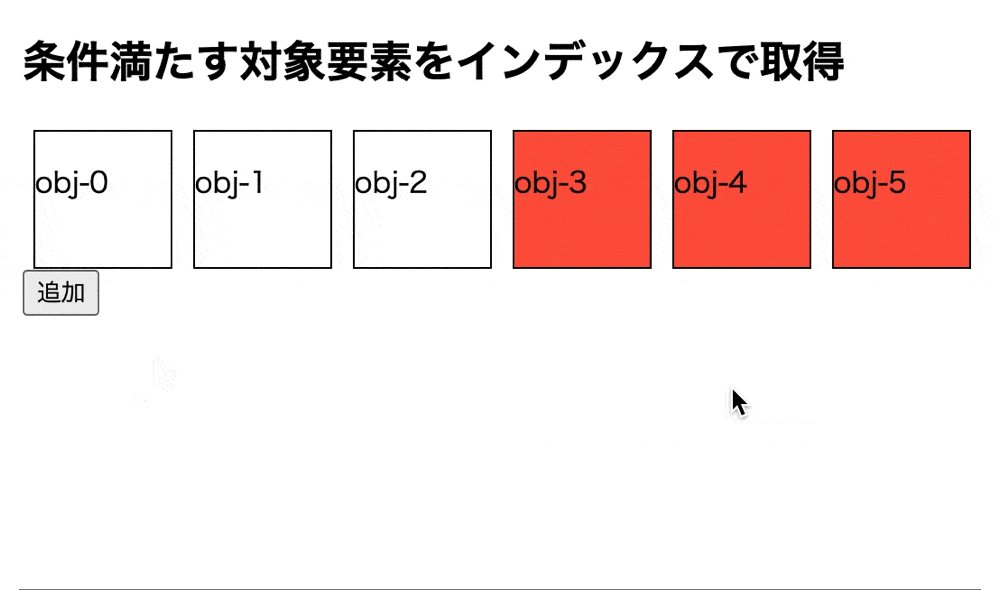
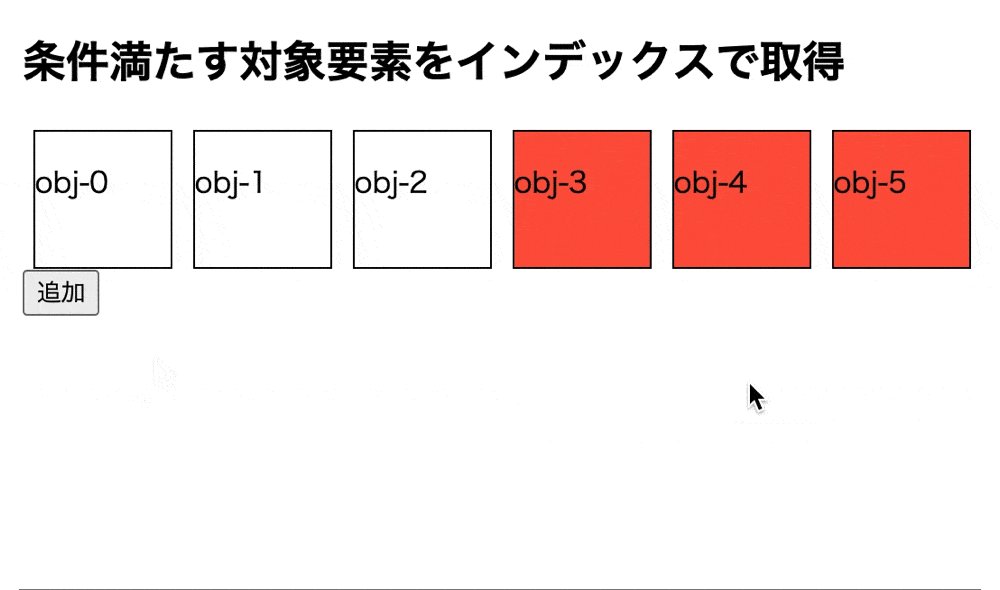
実行結果

eq()で条件を満たす対象要素のインデックス指定を行っています。
今回は、2より大きい数値を条件として eq()で対象要素のインデックス指定を行っています。
そのため、取得ボタンをクリックすると、「obj-3」と「obj-4」と「obj-5」が書かれた要素の色が変化しています。
もし、for文について詳しく知りたい場合は下記の記事をご参考ください。
eq()でインデックスの範囲を指定して対象要素を取得する方法
eq()でインデックスの範囲を指定して対象要素を取得するには、nextUntil()と組み合わせて使用します。
nextUntil()とは、対象要素の兄弟要素で、指定したセレクターに一致する要素が出てくるまで選択するメソッドになります。
そのため、nextUntil()の引数にeq()のjQueryセレクタとして指定することで、インデックス指定の範囲を設定することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>eq()でインデックスを指定して対象要素を取得する</title> </head> <body> <h2>範囲を指定して対象要素をインデックスで取得</h2> <div class= "flex-area"> <div class = "obj"><p>obj-0</p></div> <div class = "obj"><p>obj-1</p></div> <div class = "obj"><p>obj-2</p></div> <div class = "obj"><p>obj-3</p></div> <div class = "obj"><p>obj-4</p></div> <div class = "obj"><p>obj-5</p></div> </div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .flex-area { display: flex; } .obj { width: 75px; height: 75px; border: 1px solid black; margin: auto; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('.btn').click(function() { $('.obj').eq(0).nextUntil('.obj:eq(4)').css('background', 'lightgreen') }) }) |
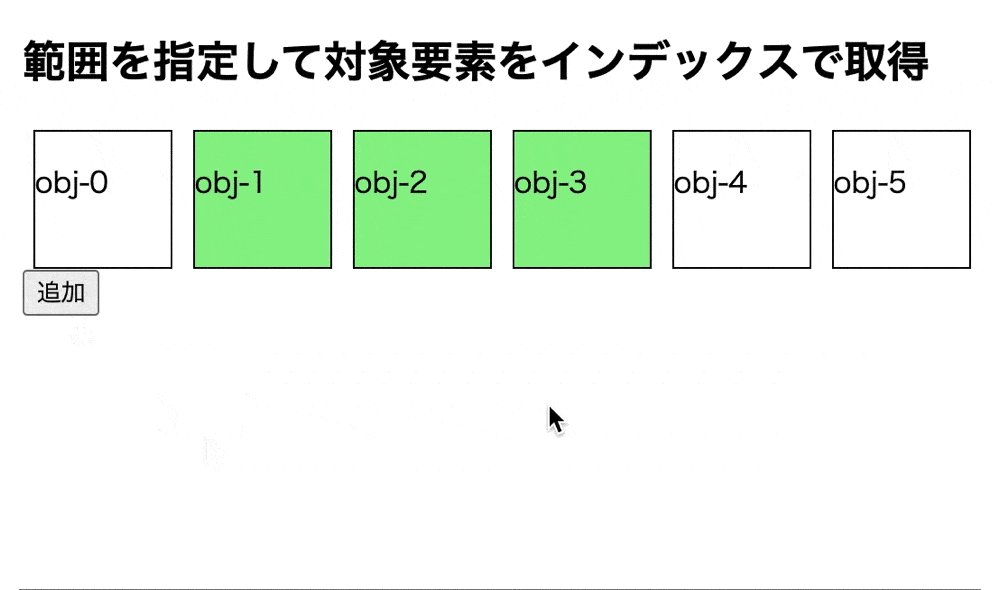
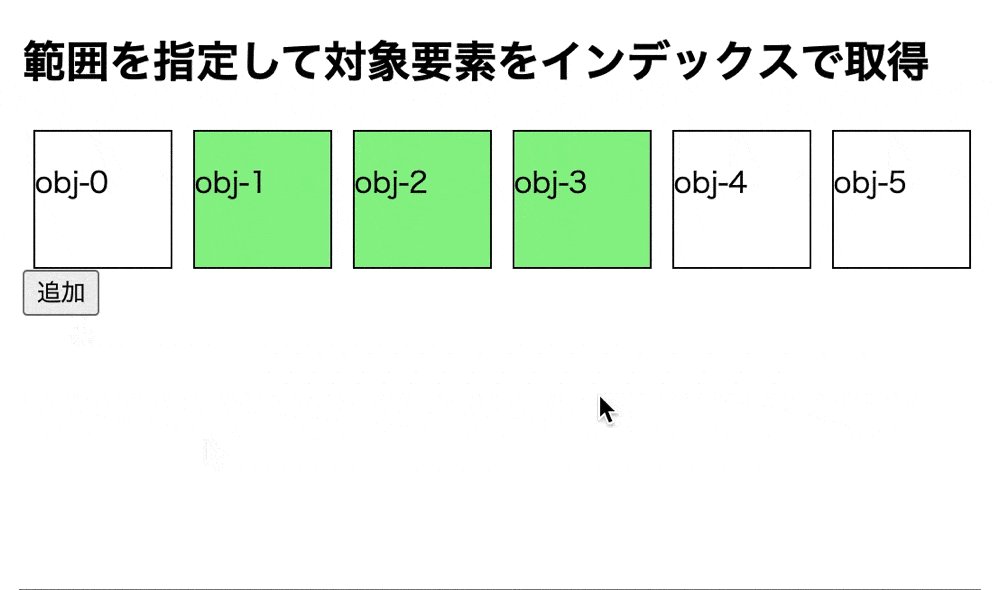
実行結果

範囲を指定してeq()で対象要素のインデックス指定を行っています。
今回は、2番目から4番目にマッチした要素をセレクタとして指定しています。
そのため、取得ボタンをクリックすると、「obj-1」と書かれた要素から「obj-3」と書かれた要素までの色が変化しています。
eq()を実際に使用したケース
eq()を実際に使用したケースをご紹介します。
ここでは、eq()を使用してそれぞれの株のページにリンクするようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>eq()でインデックスを指定して対象要素を取得する</title> </head> <body> <h2>それぞれの株価情報</h2> <table border="1"> <tr> <th>証券コード</th> <th>名前</th> </tr> <tr> <td class= "code">2914</td> <td class= "name">JT</td> </tr> <tr> <td class= "code">7203</td> <td class= "name">トヨタ自動車(株)</td> </tr> <tr> <td class= "code">8306</td> <td class= "name">(株)三菱UFJフィナンシャル・グループ</td> </tr> <tr> <td class= "code">9613</td> <td class= "name">(株)NTTデータグループ</td> </tr> <tr> <td class= "code">7974</td> <td class= "name">任天堂(株)</td> </tr> </table> </body> </html> |
● style.css
1 2 3 4 | .name { color: tomato; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 | $(window).on('load', function() { for(i = 0; i < $('.name').length; i++) { let code = $('.code').eq(i).text() $('.name').eq(i).click(function() { let url = 'https://finance.yahoo.co.jp/quote/' + code + '.T' window.open(url) }) } }) |
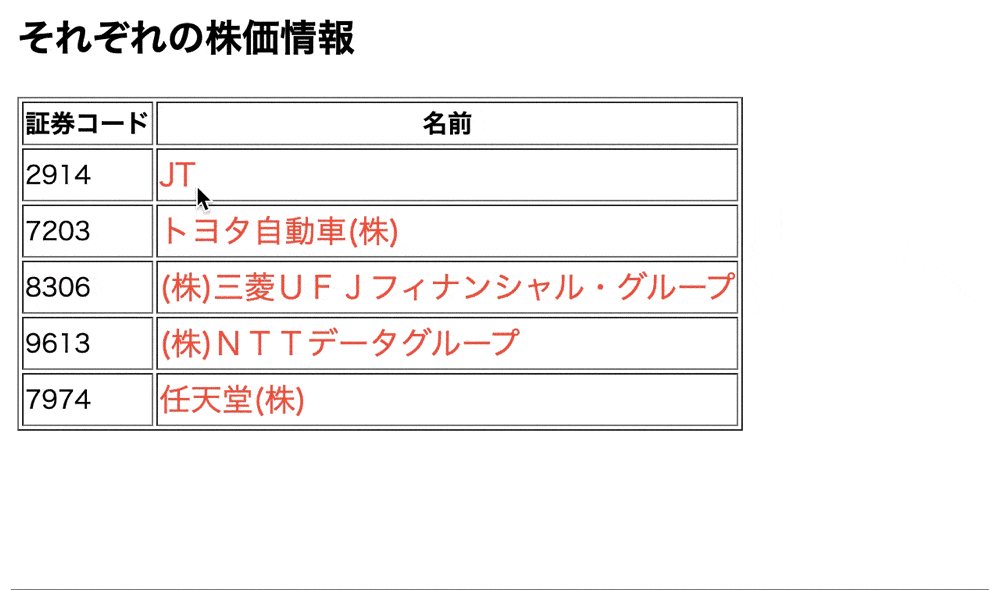
実行結果

eq()を使用して株名について書かれた情報ページにリンクするようなコードを作成しています。
今回は、eq()を下記のように使用しています。
・テーブルから証券コードをそれぞれ取得する
・取得した証券コードのURLに連結し、クリックイベントでそのURLにリンクするようそれぞれの会社名に設定する
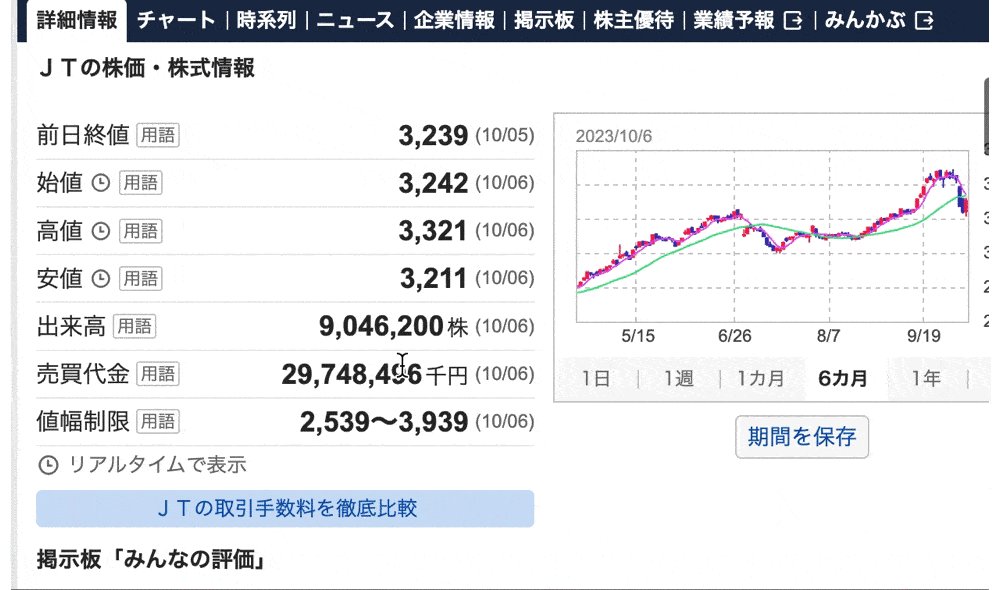
そのため、会社名をクリックするとYahooファイナンスのそれぞれの株のページが表示されています。
JavaScriptでインデックスを指定して対象要素を取得する場合
JavaScriptでインデックスを指定して対象要素を取得するには、querySelectorAll()とindexOf()を使用します。
querySeclectorAll()とは、マッチした全ての要素をセレクタとして取得するメソッドになります。
そして、indexOf()とは、対象のオブジェクトから指定した値の出現位置を取得するメソッドになります。
そのため、querySeclectorAll()でマッチする要素を全て取得し、indexOf()でインデックスを指定することでeq()と同様な処理が可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>eq()でインデックスを指定して対象要素を取得する</title> </head> <body> <h2>avaScriptでマッチした要素をインデックスで取得</h2> <div class= "flex-area"> <div class = "obj"><p>obj-0</p></div> <div class = "obj"><p>obj-1</p></div> <div class = "obj"><p>obj-2</p></div> <div class = "obj"><p>obj-3</p></div> <div class = "obj"><p>obj-4</p></div> <div class = "obj"><p>obj-5</p></div> </div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .flex-area { display: flex; flex-wrap: wrap; } .obj { width: 75px; height: 75px; border: 1px solid black; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let arr = []; let obj = document.querySelectorAll('.obj') obj.forEach(function(val, index) { arr.push(index) }) let index1 = arr.indexOf(1) let index2 = arr.indexOf(3) obj[index1].style.background = 'yellow' obj[index2].style.background = 'yellow' }) }) |
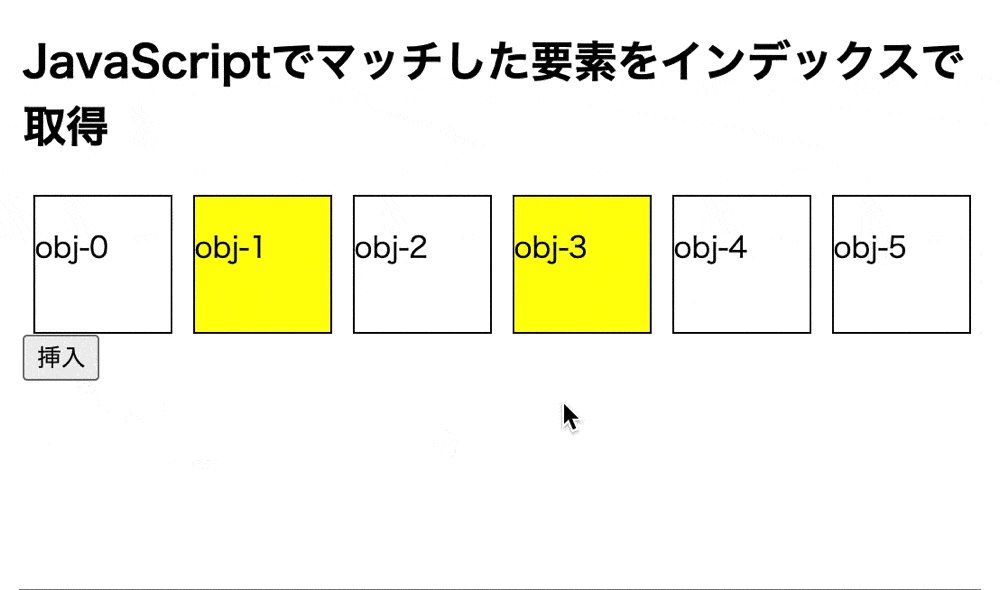
実行結果

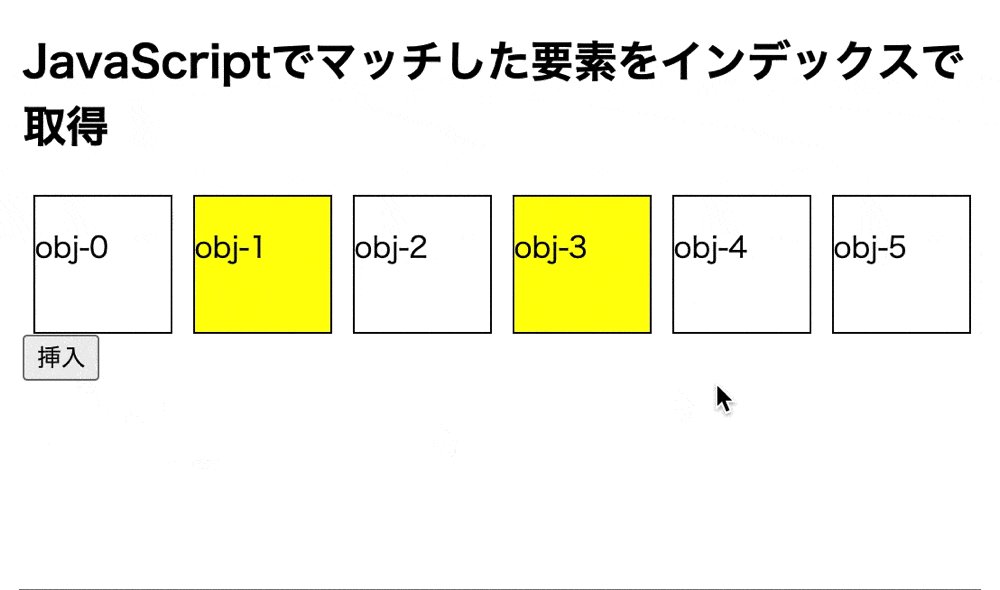
JavaScriptで対象要素のインデックス指定を行っています。
今回はquerySelectorAll()でマッチしたセレクタのインデックスを配列として取得し、その配列からindexOf()でインデックス指定するための数値を取得しています。
そのため、取得ボタンをクリックすると、「obj-1」や「obj-3」が書かれた要素の色が変化しています。
もし、indexOf()について詳しく知りたい場合は下記の記事をご参考ください。
eq()以外でインデックスを指定して対象要素を取得する方法
ここでは、eq()以外でインデックスを指定して対象要素を取得する方法についてご紹介します。
インデックス指定を偶数のみ行う場合
インデックス指定を偶数のみ行うにはセレクタに「:even」を付与します。
:evenとは、インデックス番号が偶数番目の要素を選択するjQueryのセレクタになります。
そのため、セレクタに使用することで、対象要素のインデックス指定を偶数のみ行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>eq()でインデックスを指定して対象要素を取得する</title> </head> <body> <h2>:evenでインデックス指定を偶数のみ行う</h2> <div class= "flex-area"> <div class = "obj"><p>obj-0</p></div> <div class = "obj"><p>obj-1</p></div> <div class = "obj"><p>obj-2</p></div> <div class = "obj"><p>obj-3</p></div> <div class = "obj"><p>obj-4</p></div> <div class = "obj"><p>obj-5</p></div> <div class = "obj"><p>obj-6</p></div> <div class = "obj"><p>obj-7</p></div> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .flex-area { display: flex; flex-wrap: wrap; } .obj { width: 100px; height: 100px; border: 1px solid black; margin: auto; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('.btn').click(function() { $('.obj:even').css('background', 'lightgreen') }) }) |
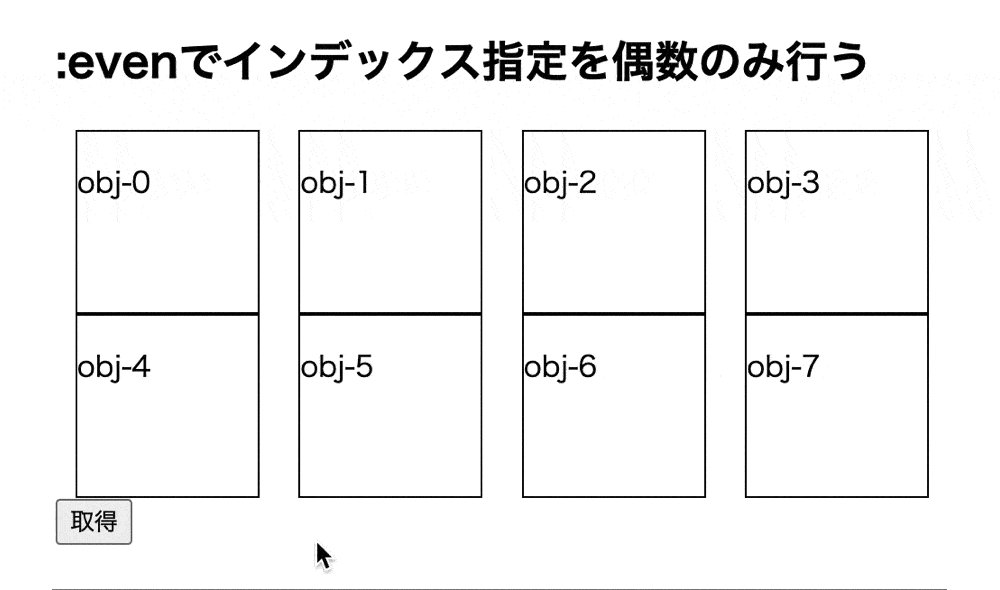
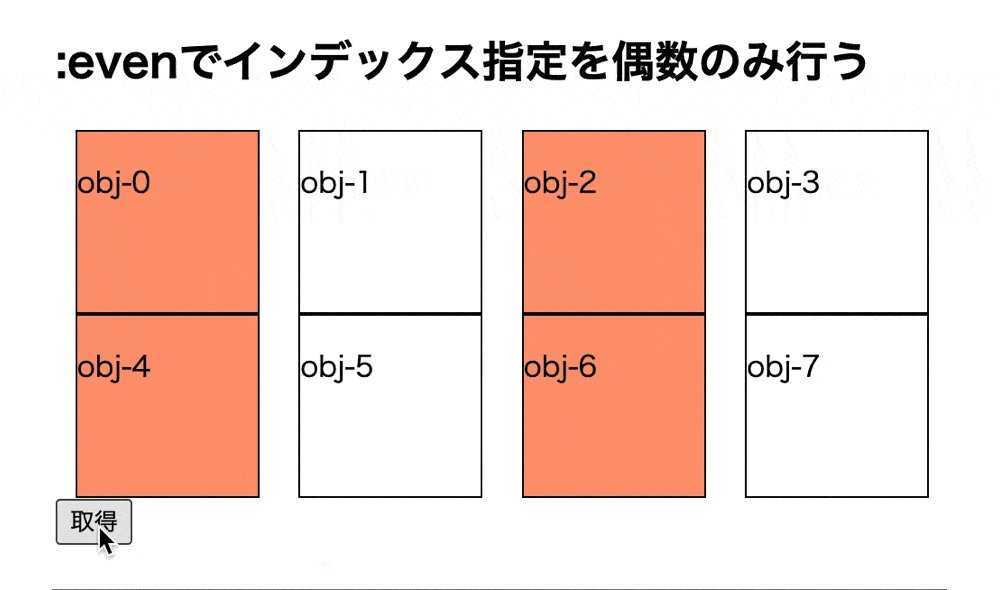
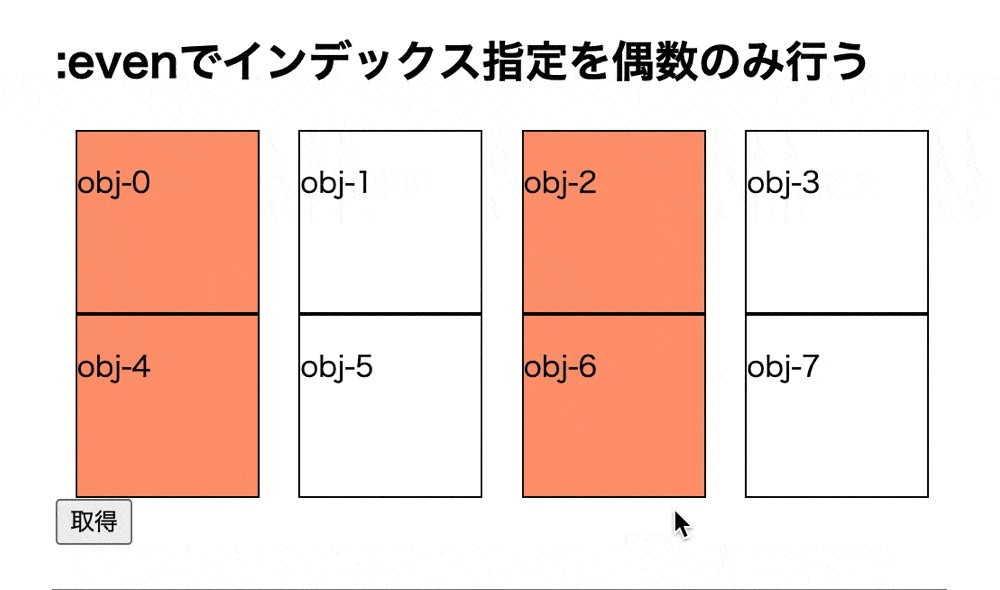
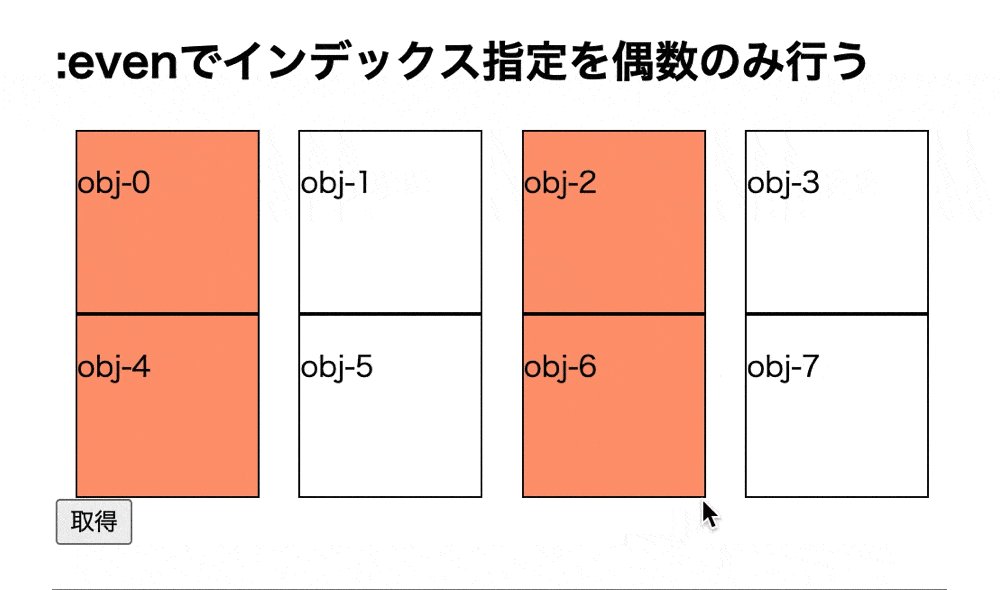
実行結果

「:even」で対象要素のインデックス指定を偶数のみ行っています。
そのため、取得ボタンをクリックすると、奇数番号でマッチした要素の色が変化しています。
インデックス指定を奇数のみ行う場合
インデックス指定を奇数のみ行うにはセレクタに「:odd」を付与します。
:oddとは、インデックス番号が奇数番目の要素を選択するjQueryのセレクタになります。
そのため、セレクタに付与することで、対象要素のインデックス指定を奇数のみ行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>eq()でインデックスを指定して対象要素を取得する</title> </head> <body> <h2>:oddでインデックス指定を奇数のみ行う</h2> <div class= "flex-area"> <div class = "obj"><p>obj-0</p></div> <div class = "obj"><p>obj-1</p></div> <div class = "obj"><p>obj-2</p></div> <div class = "obj"><p>obj-3</p></div> <div class = "obj"><p>obj-4</p></div> <div class = "obj"><p>obj-5</p></div> <div class = "obj"><p>obj-6</p></div> <div class = "obj"><p>obj-7</p></div> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .flex-area { display: flex; flex-wrap: wrap; } .obj { width: 100px; height: 100px; border: 1px solid black; margin: auto; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('.btn').click(function() { $('.obj:odd').css('background', 'lightpink') }) }) |
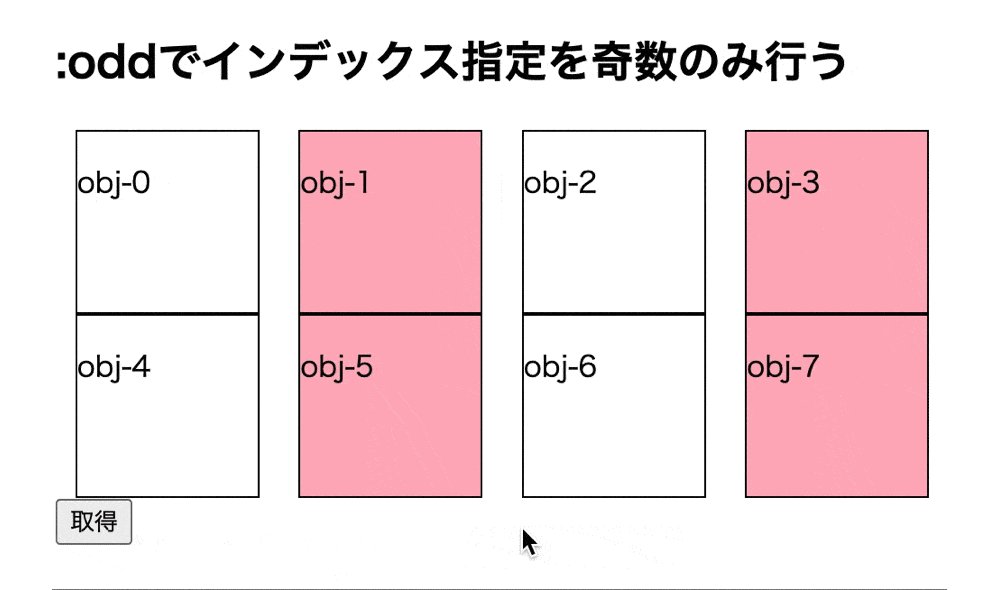
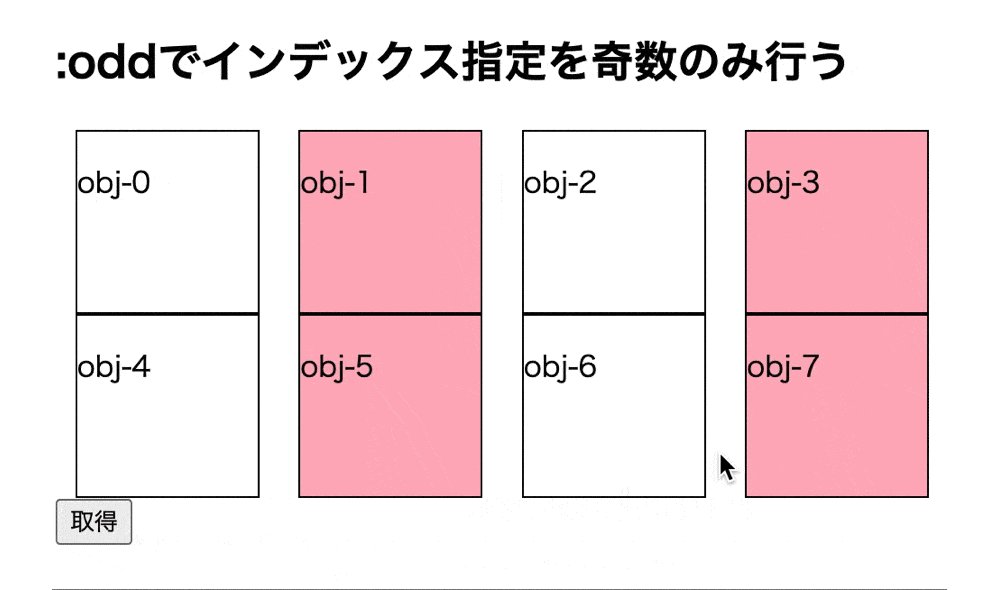
実行結果

「:odd」で対象要素のインデックス指定を奇数のみ行っています。
そのため、取得ボタンをクリックすると、偶数番号でマッチした要素の色が変化しています。
まとめ
⚫︎ eq()とは対象要素の末尾にノードを追加するメソッドである。
⚫︎ eq()は下記の引数を指定して使用する
・インデックス(必須)
⚫︎ インデックスに0を指定する場合にeq()を使用すると、1番目にマッチした要素をセレクタとして取得する。
⚫︎ インデックスに正の数を指定する場合にeq()を使用すると、n + 1番目にマッチした要素をセレクタとして取得する。
⚫︎ インデックスに負の数を指定する場合にeq()を使用すると、「最大n – (n – 1)」番目にマッチした要素をセレクタとして取得する。
⚫︎ eq()で対象要素のインデックス指定を複数行うには、for文を使用する。
⚫︎ eq()でインデックスの範囲を指定して対象要素を取得するにはnextUtil()と組み合わせて使用する。
⚫︎ JavaScriptでインデックスを指定して対象要素を取得するにはquerySelectorAll()とindexOf()を使用する。
⚫︎ 対象要素のインデックス指定を偶数のみ行うにはセレクタに「:even」を付与して使用する。
⚫︎ 対象要素のインデックス指定を奇数のみ行うにはセレクタに「:odd」を付与して使用する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ