・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年1月10日に投稿されました。)
皆さんはサイトのメニューをマウスでホバーしてみると、時間差で下から線が表示されるアニメーションを見たことがありますか?
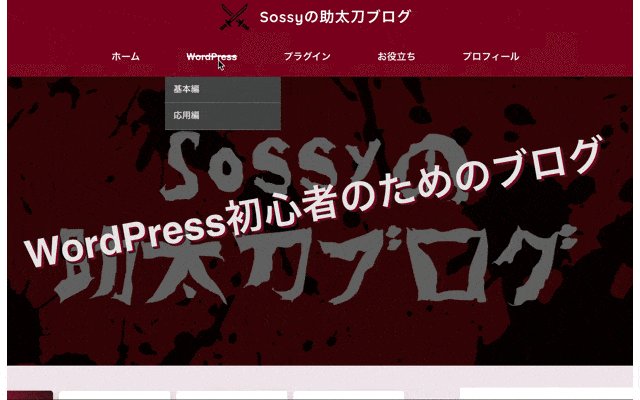
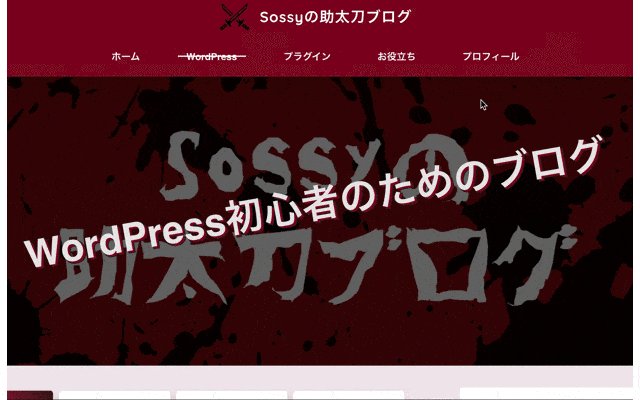
実は当サイトでも搭載されており、メニューにマウスを持っていくと、下記の画像のように下から線が時間差で表示されるようになっています。

このイベントはメニューだけでなく、テキストでしたらどこでも使用できるアニメーションになります。
そのため、「テキストの表示だけで少し物足りない!」と感じている人は、こちらのアニメーションをつけてみましょう。
また、このイベントを実装させるにはHTML、CSSのコードを追記する必要がありますが、少量のコードで実装できますので挑戦してみたい人はぜひこちらの記事をご参考下さい。
今回はホバー時にヒョイと線が伸びる方法について紹介していきます。
ホバー時にヒョイと線が伸びる方法
ここでは、ホバー時にヒョイと線が伸びる方法について紹介していきます。
まず、コードを書く前に下記の2つのファイルを用意する必要があります。
⚫︎ CSSファイル
下記のコードをそれぞれのファイルにコピーして貼り付けることで下記の画像のように作成することができます。

しかし、コピーして貼り付けるだけでなぜ動くか気になるかと思いますのでHTML、CSSのコードをそれぞれに分けて解説していきます。
HTMLの書き方
まずは、HTMLの書き方について紹介していきます。
ここでは分かりやすいようにファイル名を「example.html」とします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang = "ja"> <head> <meta http-equiv="Content-Type" content = "text/html; charset = utf-8"> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" type= "text/css" href="example.css"> </head> <body> <div class="title">要素をホバーすると線が表示される</div> <div class="list"> <p class= "border"> <span>おはようございます</span> </p> <p class= "border"> <span>ありがとうございました</span> </p> </div> </body> </html> |
- 9行目と19行目はPCやスマホの画面に表示する要素を記述している。
- 6行目は使用するCSSファイルをリンクさせている。
CSSの書き方
次に、CSSの書き方について紹介していきます。
ここでは分かりやすいようにファイル名を「example.css」とします。
作成した「example.css」は「example.html」と同じファイルに追加しましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .border span { position: relative; } .border span::after { content: ''; position: absolute; width: 100%; height: 3px; background: black; transition: all 0.5s; transform: scale(0,0); } .border span:hover::after { transform: scale(1,1); } |
- 4行目のクラスはホバーする前の線のアニメーションやデザイン
(「transition: all 0.5s;」で変化する時間を0.5秒に設定し、「transform: scale(0,0);」より、通常は縮小している) - 13行目のクラスはホバーした後の線のアニメーション
(「transform: scale(1,1)」でホバーした時に拡大している)
ホバー時にヒョイと線が伸びる方法のパターン
先ほどはホバー時にヒョイと線が伸びる方法を紹介しましたが、ここではホバー時にヒョイと線が伸びる方法のパターンについて紹介していきます。
パターンとしてはたくさんありますが、使用できるのは下記の3つになるかと思いますのでそれぞれ解説していきます。
⚫︎ 左から右にヒョイと線が伸びるパターン
⚫︎ 右から左にヒョイと線が伸びるパターン
真ん中から左右にヒョイと線が伸びるパターン
まずは真ん中から左右にヒョイと線が伸びるパターンです。
要素の中央かもしくは下からを設定することでおしゃれなアニメーションになりますので、その2パターンを紹介します。
要素の中央から線が伸びる場合(真ん中から左右)
要素の中央から線を伸ばすには、先ほどのhtmlファイルにある<body>内のコードを下記のように変更します。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 | <div class="title">要素をホバーすると要素の中央から線が伸びる</div> <div class="lists"> <p class= "list"> <span class= "center-border start-bottom">おはようございます</span> </p> <p class= "list"> <span class= "center-border start-bottom">ありがとうございました</span> </p> </div> |
また、CSSファイル内のコードを下記のように変更します。
⚫︎ example.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .list .center-border { position: relative; font-size: 25px; } .list .center-border::after { content: ''; width: 100%; height: 3px; background: black; transition: all 0.5s; transform: scale(0,1); transform-origin: center; } .list .center-border:hover::after { transform: scale(1,1); } .start-bottom::after { position: absolute; bottom: -30%; left: 0%; } |
● 実行結果

要素の下から線が伸びる場合(真ん中から左右)
要素の下から線を伸ばすには、先ほどのhtmlファイルにあるbodyタグ内のコードを下記のように変更します。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 | <div class="title">要素をホバーすると要素の下から線が伸びる</div> <div class="lists"> <p class= "list"> <span class= "center-border start-bottom">おはようございます</span> </p> <p class= "list"> <span class= "center-border start-bottom">ありがとうございました</span> </p> </div> |
また、CSSファイル内のコードを下記のように変更します。
⚫︎ example.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .list .center-border { position: relative; font-size: 25px; } .list .center-border::after { content: ''; width: 100%; height: 3px; background: black; transition: all 0.5s; transform: scale(0,1); transform-origin: center; } .list .center-border:hover::after { transform: scale(1,1); } .start-bottom::after { position: absolute; bottom: -30%; left: 0%; } |
● 実行結果

左から右にヒョイと線が伸びる方法のパターン
次は左から右にヒョイと線が伸びる方法のパターンです。
要素の上にマウスを重ねると、線が左から右へ伸びるようになります。
こちらも要素の中央かもしくは下からを設定することでおしゃれなアニメーションになりますので、その2パターンを紹介します。
要素の中央から線が伸びる場合(左から右)
要素の中央から線を伸ばすには、先ほどのhtmlファイルにある<body>内のコードを下記のように変更します。
⚫︎ example.html
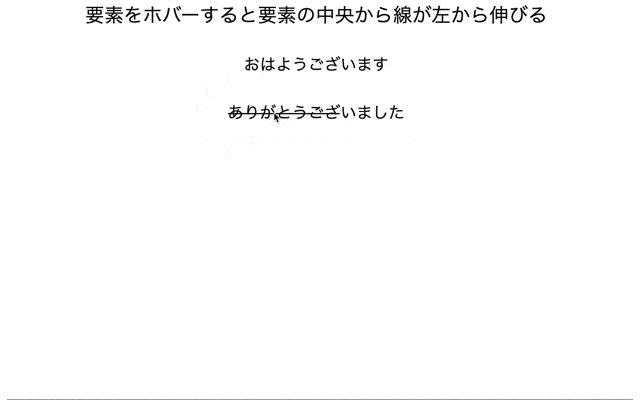
1 2 3 4 5 6 7 8 9 | <div class="title">要素をホバーすると要素の中央から線が左から伸びる</div> <div class="lists"> <p class= "list"> <span class= "left-border start-center">おはようございます</span> </p> <p class= "list"> <span class= "left-border start-center">ありがとうございました</span> </p> </div> |
また、CSSファイル内のコードを下記のように変更します。
⚫︎ example.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .list .left-border { position: relative; font-size: 25px; } .list .left-border::after { content: ''; width: 100%; height: 3px; background: black; transition: all 0.5s; transform: scale(0,0); transform-origin: left; } .list .left-border:hover::after { transform: scale(1,1); } .start-center::after { position: absolute; top: 50%; left: 0%; } |
● 実行結果

要素の下から線が伸びる場合(左から右)
要素の下から線を伸ばすには、先ほどのhtmlファイルにある<body>内のコードを下記のように変更します。
⚫︎ example.html
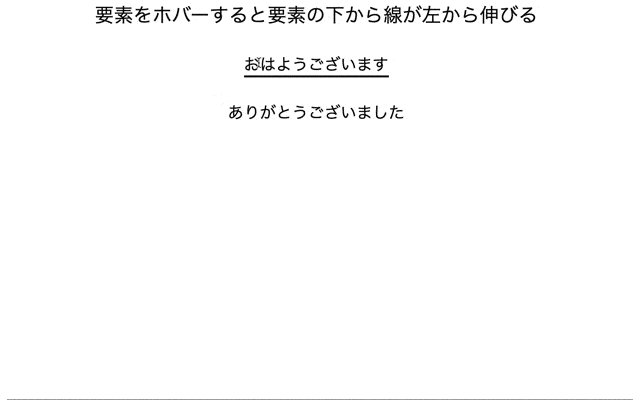
1 2 3 4 5 6 7 8 9 | <div class="title">要素をホバーすると要素の下から線が左から伸びる</div> <div class="lists"> <p class= "list"> <span class= "left-border start-bottom">おはようございます</span> </p> <p class= "list"> <span class= "left-border start-bottom">ありがとうございました</span> </p> </div> |
また、CSSファイル内のコードを下記のように変更します。
⚫︎ example.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .list .left-border { position: relative; font-size: 25px; } .list .left-border::after { content: ''; width: 100%; height: 3px; background: black; transition: all 0.5s; transform: scale(0,0); transform-origin: left; } .list .left-border:hover::after { transform: scale(1,1); } .start-bottom::after { position: absolute; bottom: -30%; left: 0%; } |
● 実行結果

右から左にヒョイと線が伸びる方法のパターン
最後は左から右にヒョイと線が伸びる方法のパターンです。
こちらも要素の中央かもしくは下からを設定することでおしゃれなアニメーションになりますので、その2パターンを紹介します。
要素の中央から線が伸びる場合(右から左)
要素の中央から線を伸ばすには、先ほどのhtmlファイルにあるbodyタグ内のコードを下記のように変更します。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 | <div class="title">要素をホバーすると要素の中央から線が右から伸びる</div> <div class="lists"> <p class= "list"> <span class= "right-border start-center">おはようございます</span> </p> <p class= "list"> <span class= "right-border start-center">ありがとうございました</span> </p> </div> |
また、CSSファイル内のコードを下記のように変更します。
⚫︎ example.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .list .right-border { position: relative; font-size: 25px; } .list .right-border::after { content: ''; width: 100%; height: 3px; background: black; transition: all 0.5s; transform: scale(0,0); transform-origin: right; } .list .right-border:hover::after { transform: scale(1,1); } .start-center::after { position: absolute; top: 50%; left: 0%; } |
● 実行結果

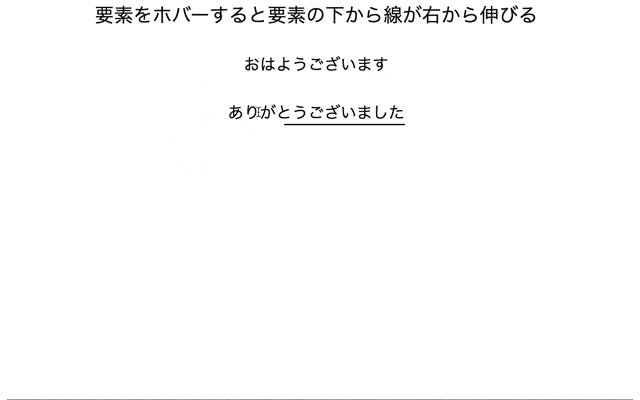
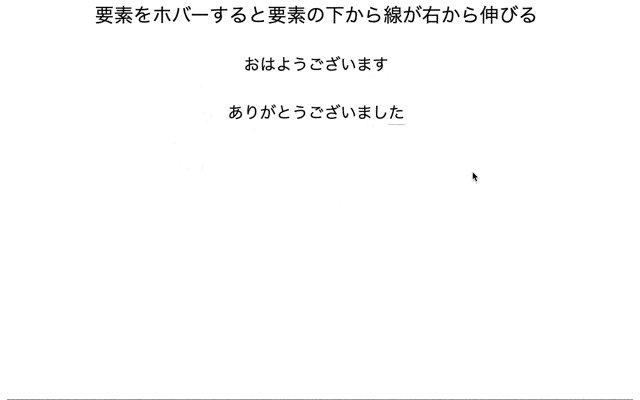
要素の下から線が伸びる場合(右から左)
要素の下から線を伸ばすには、先ほどのhtmlファイルにあるbodyタグ内のコードを下記のように変更します。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 | <div class="title">要素をホバーすると要素の下から線が右から伸びる</div> <div class="lists"> <p class= "list"> <span class= "right-border start-bottom">おはようございます</span> </p> <p class= "list"> <span class= "right-border start-bottom">ありがとうございました</span> </p> </div> |
また、CSSファイル内のコードを下記のように変更します。
⚫︎ example.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .list .right-border { position: relative; font-size: 25px; } .list .right-border::after { content: ''; width: 100%; height: 3px; background: black; transition: all 0.5s; transform: scale(0,0); transform-origin: right; } .list .right-border:hover::after { transform: scale(1,1); } .start-bottom::after { position: absolute; bottom: -30%; left: 0%; } |
● 実行結果

WordPressにホバー時にヒョイと線が伸びるアニメーションをつけて実装してみた
WordPressにホバー時にヒョイと線が伸びるアニメーションをつけて実装してみましたのでご紹介します。
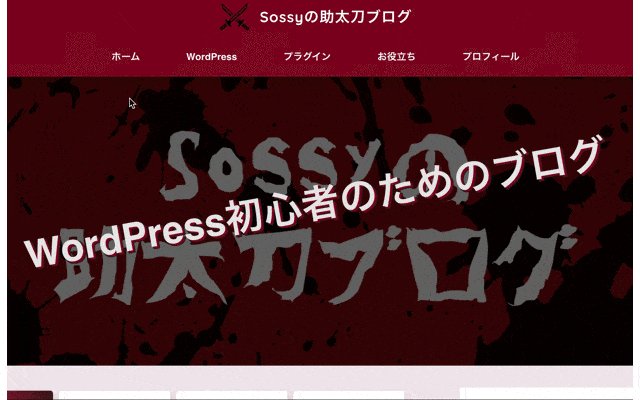
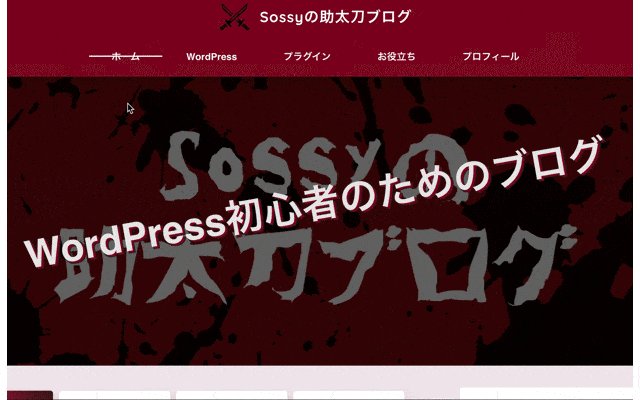
今回は当サイトのグローバルメニューのテキストアニメーションを変更してみます。
● 実行結果

左から右に線を引くアニメーションを、真ん中から左右に線を引くアニメーションへと変更しました。
まとめ
⚫︎ ホバー時にヒョイと線が伸びるようにするには、CSSを使用する
⚫︎ ホバー時にヒョイと線が伸びる方法のパターンは下記の3つである
・ 真ん中から左右にヒョイと線が伸びるパターン
・ 左から右にヒョイと線が伸びるパターン
・ 右から左にヒョイと線が伸びるパターン
 Sossyの助太刀ブログ
Sossyの助太刀ブログ