・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年1月5日に投稿されました。)
皆さんは他のサイトの見ていると、「自分のこのようなデザインにしたいなぁ〜。」と思ったことはありませんか?
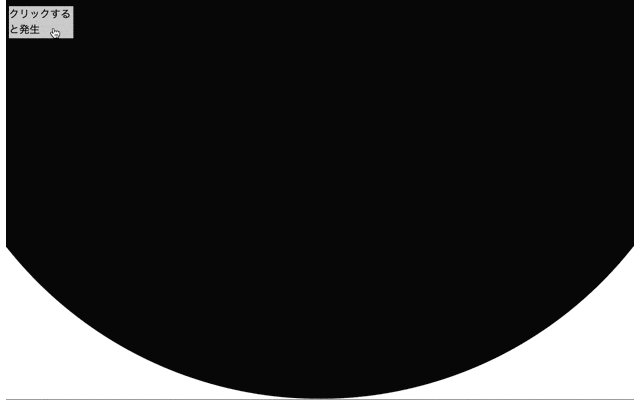
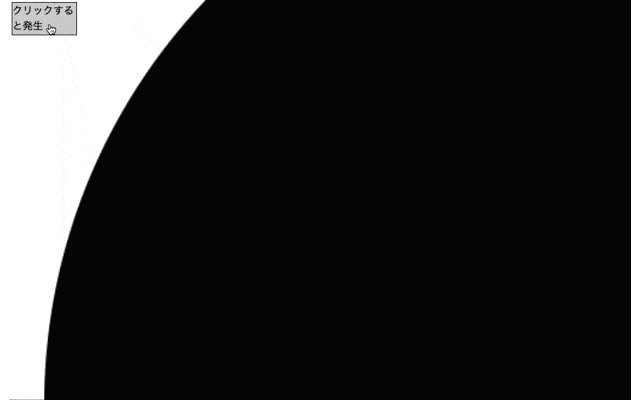
ここで紹介するのはボタンを押すと、水の波紋のように背景をふわっと円形に表示させるイベントになります。
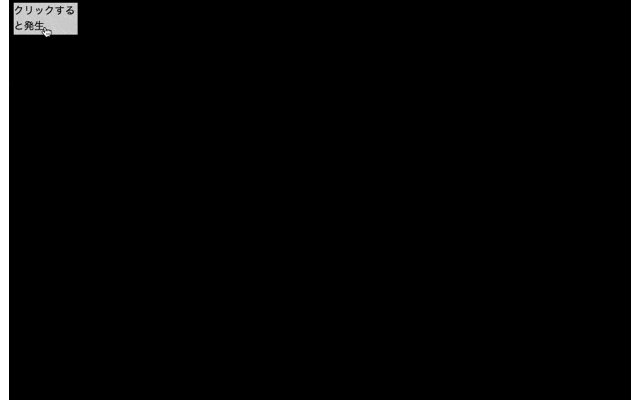
イメージは下記の画像のようになります。

とてもおしゃれですよね。
このイベントはスマホのグローバルメニューを表示する時に利用できます。
例えば、ハンバーガーメニューをクリックすると背景が水の波紋のように拡大されメインメニューが表示され、再びクリックすると背景が波紋のように縮小されるようになります。
そして、開始位置を変更すると、上下左右、右上右下、左上左下、真ん中からイベントを表示することができます。
このイベントを実装させるにはHTML、CSS、JavaScriptのコードを追記する必要がありますが、初心者の人にも分かりやすく紹介していきますので挑戦してみたい人はぜひこちらの記事をご参考下さい。
今回はクリック後に背景を円形に拡大表示させる方法について紹介していきます。
クリック後に背景をふわっと円形に表示させる方法
ここでは、クリック後に背景をふわっと円形に表示させる方法について紹介していきます。
まず、コードを書く前に下記の3つのファイルを用意する必要があります。
⚫︎ CSSファイル
⚫︎ JavaScriptファイル
下記のコードをそれぞれのファイルにコピーして貼り付けることで下記の画像のように作成することができます。

しかし、コピーして貼り付けるだけでなぜ動くか気になるかと思いますのでHTML、CSS、JavaScriptのコードをそれぞれに分けて解説していきます。
HTMLの書き方
まずは、HTMLの書き方について紹介していきます。
ここでは分かりやすいようにファイル名を「example.html」とします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang = "ja"> <head> <meta http-equiv="Content-Type" content = "text/html; charset = utf-8"> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" type= "text/css" href="example.css"> </head> <div class="btn">クリックすると発生</div> <div class="bg-circle"></div> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="crossorigin="anonymous"> </script> <script src="example.js"></script> </body> </html> |
- 9行目と10行目はPCやスマホの画面に表示する要素を記述している。
- 11行目と12行目はJavaScriptのファイルとjQueryのCNDをリンクさせている。
- 6行目は使用するCSSファイルをリンクさせている。
CSSの書き方
次に、CSSの書き方について紹介していきます。
ここでは分かりやすいようにファイル名を「example.css」とします。
作成した「example.css」は「example.html」と同じファイルに追加しましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .btn { position: fixed; z-index: 9999; cursor: pointer; width: 100px; height: 50px; background: lightgray; border: 1px solid; } .bg-circle { position: fixed; z-index: 3; width: 100px; height: 100px; border-radius: 50%; background: black; transform: scale(0); transition: all 0.5s; } .bg-circle.bg-circleactive { transform: scale(50); } |
- ボタン(btnクラス)のデザインと、円形に表示される背景(bg-circlクラス)のデザインを装飾している。
- 「bg-circleactive」クラスにtransformプロパティのscaleを使用することで要素を拡大・縮小表示するようにしている。
JasvaScriptの書き方
最後にJasvaScriptの書き方について紹介していきます。
ここでは分かりやすいようにファイル名を「example.js」とします。
作成した「example.js」は「example.html」や「example.js」と同じファイルに追加しましょう。
1 2 3 | $(".btn").click(function() { $(".bg-circle").toggleClass('bg-circleactive'); }); |
- ボタンをクリックした時に、円形の背景(bg-circleクラス)には「.bg-circleactive」が追加される。
- そして、再びクリックすると追加したクラスが解除される。
クリック後に背景をふわっと円形に表示させるパターン集
先ほどのようにコードをコピペするとクリック後に背景をふわっと円形に表示させるイベントを発生させることができます。
そしてイベントを開始する位置を指定すると、ふわっと円形に表示させる背景の開始位置を変更することができるので、パターン化が可能です。
ここではクリック後に背景をふわっと円形に表示させるパターン集について紹介していきます。
上から背景をふわっと円形に表示させるパターン
まずは、上から背景をふわっと円形に表示させるパターンです。
先ほどのCSSファイルにbg-topクラスを追記し、bg-circleクラスに引き当てることで、背景を上からふわっと円形に表示させることができます。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang = "ja"> <head> <meta http-equiv="Content-Type" content = "text/html; charset = utf-8"> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" type= "text/css" href="example.css"> </head> <div class= "btn">クリックすると発生</div> <div class= "bg-circle bg-top"></div> <body> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="crossorigin="anonymous"> </script> <script src="examnple.js"></script> </body> </html> |
⚫︎ example.css
1 2 3 4 | .bg-top { top: -50px; left: calc(50% - 50px); } |
● 実行結果

円形に表示される背景が上から発生しています。
下から背景をふわっと円形に表示させるパターン
続いて、下から背景をふわっと円形に表示させるパターンです。
先ほどのCSSファイルにbg-bottomクラスを追記し、bg-circleクラスに引き当てることで、背景を下からふわっと円形に表示させることができます。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang = "ja"> <head> <meta http-equiv="Content-Type" content = "text/html; charset = utf-8"> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" type= "text/css" href="example.css"> </head> <div class= "btn">クリックすると発生</div> <div class= "bg-circle bg-bottom"></div> <body> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="crossorigin="anonymous"> </script> <script src="examnple.js"></script> </body> </html> |
⚫︎ example.css
1 2 3 4 | .bg-bottom { bottom: -50px; left: calc(50% - 50px); } |
● 実行結果

円形に表示される背景が下から発生しています。
右から背景をふわっと円形に表示させるパターン
続いて、右から背景をふわっと円形に表示させるパターンです。
先ほどのCSSファイルにbg-rightクラスを追記し、bg-circleクラスに引き当てることで、背景を右からふわっと円形に表示させることができます。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang = "ja"> <head> <meta http-equiv="Content-Type" content = "text/html; charset = utf-8"> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" type= "text/css" href="example.css"> </head> <div class= "btn">クリックすると発生</div> <div class= "bg-circle bg-right"></div> <body> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="crossorigin="anonymous"> </script> <script src="examnple.js"></script> </body> </html> |
⚫︎ example.css
1 2 3 4 | .bg-right { right: -50px; top: calc(50% - 50px); } |
● 実行結果

円形に表示される背景が右から発生しています。
左から背景をふわっと円形に表示させるパターン
続いて、左から背景をふわっと円形に表示させるパターンです。
先ほどのCSSファイルにbg-leftクラスを追記し、bg-circleクラスに引き当てることで、背景を左からふわっと円形に表示させることができます。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang = "ja"> <head> <meta http-equiv="Content-Type" content = "text/html; charset = utf-8"> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" type= "text/css" href="example.css"> </head> <div class= "btn">クリックすると発生</div> <div class= "bg-circle bg-left"></div> <body> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="crossorigin="anonymous"> </script> <script src="examnple.js"></script> </body> </html> |
⚫︎ example.css
1 2 3 4 | .bg-left { left: -50px; top: calc(50% - 50px); } |
● 実行結果

円形に表示される背景が左から発生しています。
右上から背景をふわっと円形に表示させるパターン
続いて、右上から背景をふわっと円形に表示させるパターンです。
先ほどのCSSファイルにbg-right-topクラスを追記し、bg-circleクラスに引き当てることで、背景を右上からふわっと円形に表示させることができます。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang = "ja"> <head> <meta http-equiv="Content-Type" content = "text/html; charset = utf-8"> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" type= "text/css" href="example.css"> </head> <div class= "btn">クリックすると発生</div> <div class= "bg-circle bg-right-top"></div> <body> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="crossorigin="anonymous"> </script> <script src="examnple.js"></script> </body> </html> |
⚫︎ example.css
1 2 3 4 | .bg-right-top { right: -50px; top: -50px; } |
● 実行結果

円形に表示される背景が右上から発生しています。
右下から背景をふわっと円形に表示させるパターン
続いて、右下から背景をふわっと円形に表示させるパターンです。
先ほどのCSSファイルにbg-right-bottomクラスを追記し、bg-circleクラスに引き当てることで、背景を右下からふわっと円形に表示させることができます。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang = "ja"> <head> <meta http-equiv="Content-Type" content = "text/html; charset = utf-8"> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" type= "text/css" href="example.css"> </head> <div class= "btn">クリックすると発生</div> <div class= "bg-circle bg-right-bottom"></div> <body> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="crossorigin="anonymous"> </script> <script src="examnple.js"></script> </body> </html> |
⚫︎ example.css
1 2 3 4 | .bg-right-bottom { right: -50px; bottom: -50px; } |
● 実行結果

円形に表示される背景が右下から発生しています。
左上から背景をふわっと円形に表示させるパターン
続いて、左上から背景をふわっと円形に表示させるパターンです。
先ほどのCSSファイルにbg-left-topクラスを追記し、bg-circleクラスに引き当てることで、背景を左上からふわっと円形に表示させることができます。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang = "ja"> <head> <meta http-equiv="Content-Type" content = "text/html; charset = utf-8"> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" type= "text/css" href="example.css"> </head> <div class= "btn">クリックすると発生</div> <div class= "bg-circle bg-left-top"></div> <body> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="crossorigin="anonymous"> </script> <script src="examnple.js"></script> </body> </html> |
⚫︎ example.css
1 2 3 4 | .bg-left-top { left: -50px; top: -50px; } |
● 実行結果

円形に表示される背景が左上から発生しています。
左下から背景をふわっと円形に表示させるパターン
続いて、左下から背景をふわっと円形に表示させるパターンです。
先ほどのCSSファイルにbg-left-bottomクラスを追記し、bg-circleクラスに引き当てることで、背景を左下からふわっと円形に表示させることができます。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang = "ja"> <head> <meta http-equiv="Content-Type" content = "text/html; charset = utf-8"> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" type= "text/css" href="example.css"> </head> <div class= "btn">クリックすると発生</div> <div class= "bg-circle bg-left-bottom"></div> <body> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="crossorigin="anonymous"> </script> <script src="examnple.js"></script> </body> </html> |
⚫︎ example.css
1 2 3 4 | .bg-left-bottom{ left: -50px; bottom: -50px; } |
● 実行結果

円形に表示される背景が左下から発生しています。
中央から背景をふわっと円形に表示させるパターン
最後に、真ん中から背景をふわっと円形に表示させるパターンです。
先ほどのCSSファイルにbg-centerクラスを追記し、bg-circleクラスに引き当てることで、背景を真ん中からふわっと円形に表示させることができます。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang = "ja"> <head> <meta http-equiv="Content-Type" content = "text/html; charset = utf-8"> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" type= "text/css" href="example.css"> </head> <div class= "btn">クリックすると発生</div> <div class= "bg-circle bg-center"></div> <body> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="crossorigin="anonymous"> </script> <script src="examnple.js"></script> </body> </html> |
⚫︎ example.css
1 2 3 4 | .bg-center { top: calc(50% - 50px); left: calc(50% - 50px); } |
● 実行結果

円形に表示される背景が真ん中から発生しています。
グローバルメニューに背景をふわっと円形に表示させるイベントを使用してみた
こちらのイベントは冒頭でもご紹介しましたようにスマホのグローバルメニューを表示する場合に使用することができます。
そのため、ここではグローバルメニューに背景をふわっと円形に表示させるイベントを使用してみたのでご紹介していきます。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html> <html lang = "ja"> <head> <meta http-equiv="Content-Type" content = "text/html; charset = utf-8"> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" type= "text/css" href="example.css"> </head> <div class= "menubtn"><span class= "one"></span><span class= two></span><span class= "three"></span></div> <nav id="gnav"> <div id="gnav-list"> <ul> <li><a href="#top">Top</a></li> <li><a href="#about">About</a></li> <li><a href="#service">Service</a></li> <li><a href="#contact">Contact</a></li> </ui> </div> </nav> <div class= "circle-bg"></div> <body> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="crossorigin="anonymous"> </script> <script src="example.js"></script> </body> </html> |
⚫︎ example.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 | /* デフォルトの状態で付与されるクラス */ .menubtn { position: fixed; bottom: 10px; left: 20px; z-index: 9999; cursor: pointer; width: 50px; height: 50px; background: lightgray; border-radius: 50%; border: 1px solid; } .menubtn span{ display: inline-block; transition:all 1s; position: absolute; left: 9px; height: 3px; border-radius: 2px; background-color: #666; width: 45%; } .menubtn .one { top: 15px; width: 70%; } .menubtn .two { top: 23px; width: 55%; } .menubtn .three { top: 31px; } .circle-bg { position: fixed; z-index: 3; width: 100px; height: 100px; border-radius: 50%; background: lightpink; transform: scale(0); left: 0; top: 0; transition: all 0.8s; } /* ボタンをクリックした時に付与されるクラス */ .menubtn.active .one { top:18px; left:18px; transform: translateY(6px) rotate(-45deg); width: 30%; } .menubtn.active .two { opacity: 0; } .menubtn.active .three { top:30px; left:18px; transform: translateY(-6px) rotate(45deg); width: 30%; } #gnav.gnavactive { z-index: 999; position: fixed; top: 0; width: 100%; height: 100vh; } #gnav #gnav-list { display: none;; z-index: 999; height: 100vh; overflow: auto; -webkit-overflow-scrolling:touch; } #gnav.gnavactive #gnav-list { display: block; } #gnav ui { opacity: 0; position: absolute; z-index: 999; top: 50%; left: 50%; transform: translate(-50%,-50%); } #gnav.gnavactive ul { opacity: 1; padding: 0; } .circle-bg.circleactive { transform: scale(50); } /* ナビゲーションメニュー */ nav ul { list-style: none; text-align: center; } nav ul li a { display: inline-block; text-decoration: none; color: #000; padding: 10px; font-size: 30px; } |
⚫︎ example.js
1 2 3 4 5 6 7 8 9 10 11 | $(".menubtn").click(function() { // ハンバーガーメニューを押した時に発生する関数 $(this).toggleClass('active'); $("#gnav").toggleClass('gnavictive'); $(".circle-bg").toggleClass('circleactive'); }); $("#gnav a").click(function () { // グローバルメニューを押した時に発生する関数 $(".menubtn").removeClass('active'); $("#g-nav").removeClass('gnavictive'); $(".circle-bg").removeClass('circleactive'); }); |
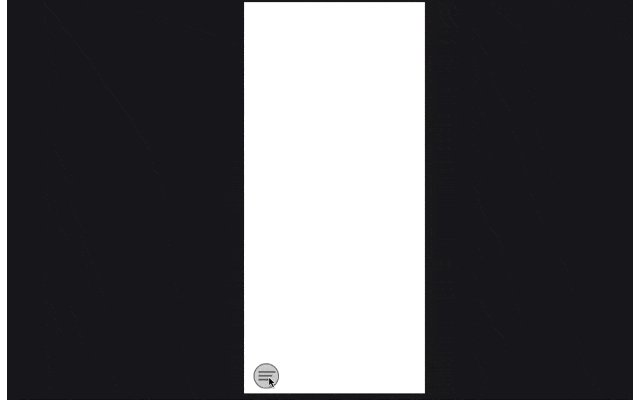
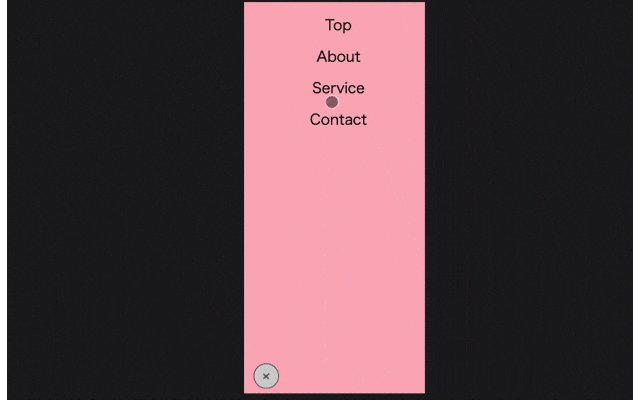
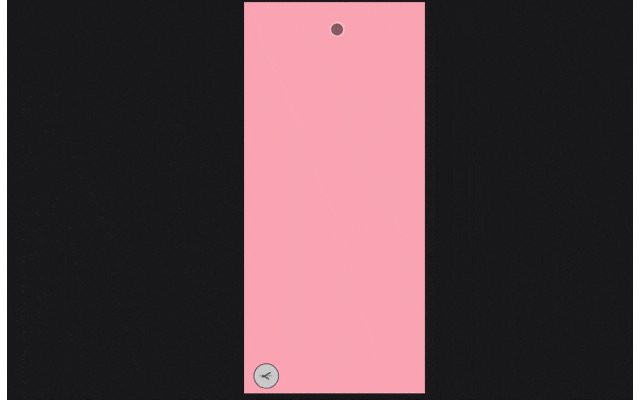
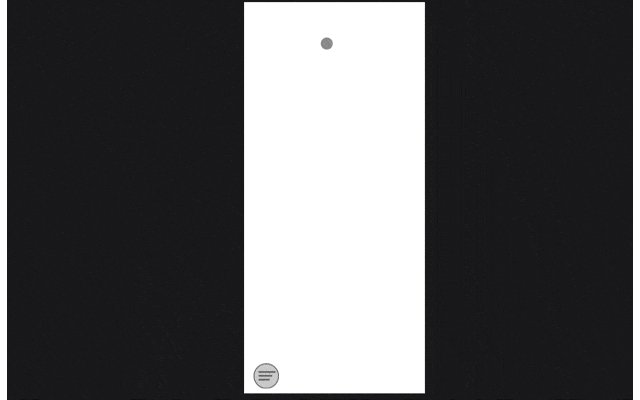
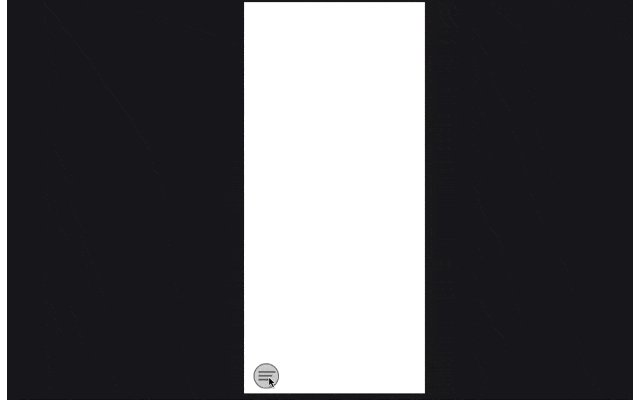
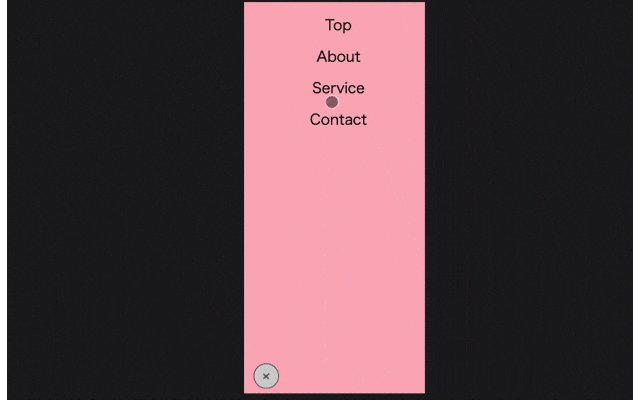
● 実行結果

左下にハンバーガーメニューを設置しており、クリックすると左下から背景が円形で表示され、グローバルメニューが表示されています。
また、ハンバーガーメニューを左上や右上に設置して、そこからグローバルメニューを表示させることも可能です。
まとめ
⚫︎ クリック後に背景をふわっと円形に表示させるにはCSSとjQueryを使用する
⚫︎ クリック後に表示する背景の位置を指定することで、様々なパターンで背景をふわっと円形に表示させることができる
⚫︎ クリック後に背景をふわっと円形に表示させるイベントはスマホ画面のグローバルメニューを表示させる場合に使用できる
 Sossyの助太刀ブログ
Sossyの助太刀ブログ