今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2022年5月10日に投稿されました。)
WordPresssで記事についているタグを表示するにはget_the_tags()を使用します。
get_the_tags()とはそのページで取得したタグを文字列として表示する関数になります。
しかし、こちらの関数だけコードを書いたとしてもタグの文字列が表示されませんので注意してください。
こちらの関数はタグを配列の形式で取り出すため、ループを使って表示する必要があります。
配列で取り出すことができることから、そのページで取得できるタグを全て表示したり、1つだけ取り出して表示したりするなど、タグを取り出す操作が可能になります。
また、取り出した際に、HTMLタグと一緒に表示するとリンク付きやリスト化などさまざまな文字列として表示することができるのでカスタマイズする際にはとても便利です。
今回はWordPressでタグを文字列で表示することができるget_the_tags()について紹介していきます。
get_the_tags()とは
get_the_tags()とは投稿でつけたタグを配列の形式で返す関数となります。
また、配列として返すのでget_the_tags()を呼び出した後に中身を取り出してあげるコードが必要となります。
もし、タグについてあまり知らないという場合は、下記の記事をご参考ください。
get_the_tags()の書き方
get_the_tags()の書き方は下記のようになります。
1 | <?php $tags = get_the_tags('id'); ?> |
get_the_tags()のままでもついているタグを表示することができますが、パラメーターを指定することでタグを表示する記事を指定することができます。
また、get_the_tags()は下記のようにしてタグを取り出します。
1 2 3 4 5 | <?php $tags = get_the_tags(); foreach ( $tags as $tag ) { echo $tag->name; } ?> |
get_the_tags()を使用すると、記事についているタグを配列形式で取り出すようになります。
そして、取り出した配列のタグに対してforeach文を使用することで、タグを一つずつ取り出すようにしています。
get_the_tags()のパラメータ
get_the_tags()のパラメータについて紹介します。
タグを取得する記事を指定する
the_tags()は最大で1つのパラメータをつけることができます。
1番目のパラメータである「id」はタグを表示する投稿記事を指定することができます。
get_the_tags()でタグを文字列で表示
get_the_tags()を使って実際にタグを文字列で表示してみます。
記事についているタグを表示する
まずは、記事についているタグを表示してみます。
記事についているタグを表示するにはget_the_tags()をそのまま使用します。
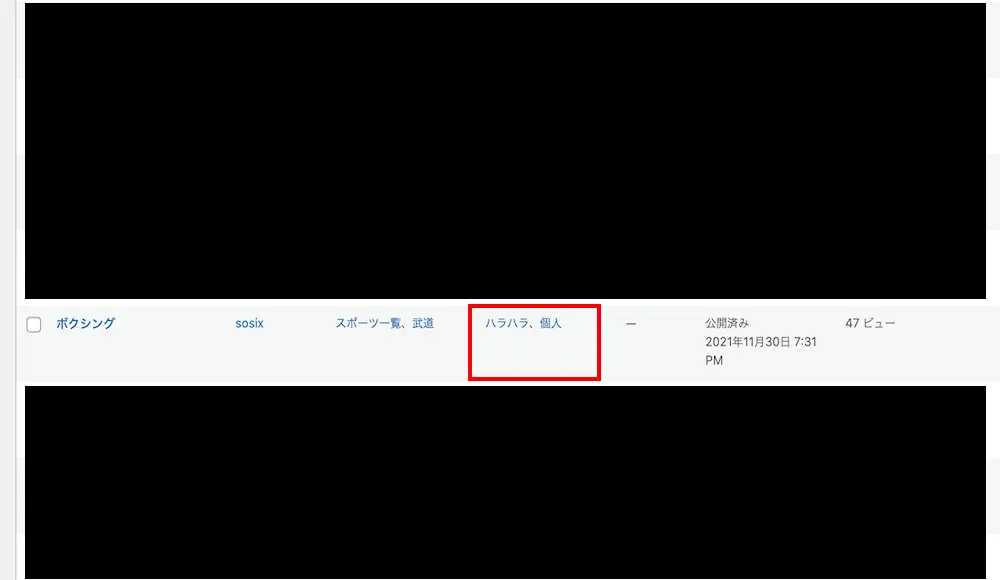
試しに、「ボクシング」のページを表示してみます。

⚫︎ single.php
1 2 3 4 5 6 7 8 9 10 | <?php $posttags1 = get_the_tags(); if ( $posttags1 ) { foreach ( $posttags1 as $tag1 ) { echo $tag1->name; echo ' '; } } ?> |
実行結果

ボクシングの記事についているタグが全て文字列として表示されています。

「$tag1->name;」だけだとタグが繋がって表示されますので、「echo ‘ ‘;」を使うことで空白を空けて表示しています。
指定した記事についているタグを表示する
続いて、指定した記事についているタグを表示してみます。
指定した記事についているタグを表示するにはget_the_tags()のパラメータにid名を指定して使用します。
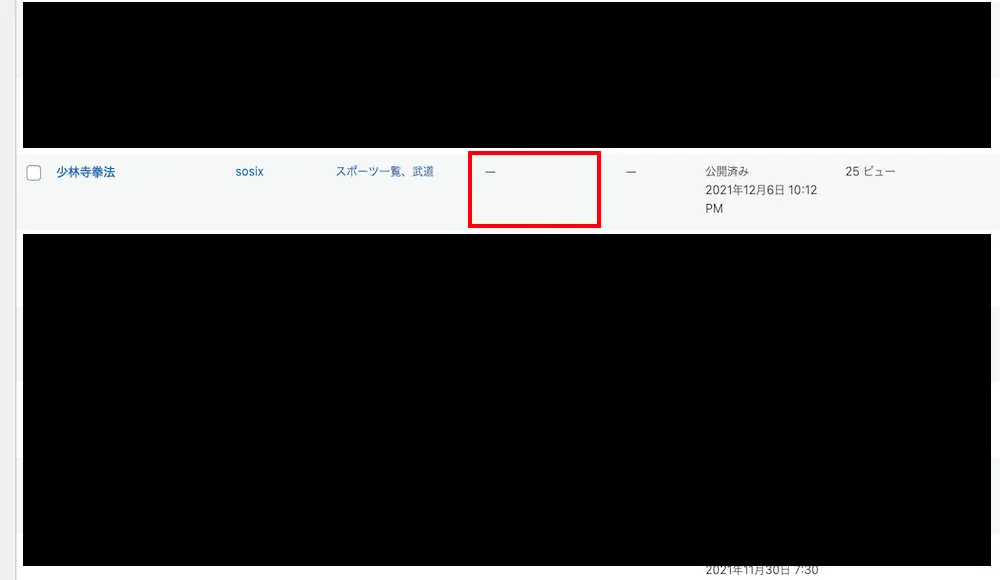
試しに、idが116である記事のタグを「少林寺拳法」のページで表示してみます。

⚫︎ single.php
1 2 3 4 5 6 7 8 9 | <?php $posttags2 = get_the_tags(116); if ( $posttags2 ) { foreach ( $posttags2 as $tag2 ) { echo $tag2->name; echo ' '; } } ?> |
実行結果

「少林寺拳法」には何もタグはついていないので普通に使用すると表示はされません。
しかし、id名を指定しているのでタグがついていない「少林寺拳法」のページにも116の記事についているタグが表示されています。
記事についている最初のタグのみを表示する場合
get_the_tags()では記事についている全てのタグを文字列で表示しますが、最初のタグのみを表示することもできます。
その方法とは、取得した変数の後ろに番号で指定してあげるという方法になります。
冒頭でも言ったようにget_the_tags()はタグを配列形式で取り出して表示するので、配列の0番目のみを指定すると最初のタグだけ表示することが可能になります。
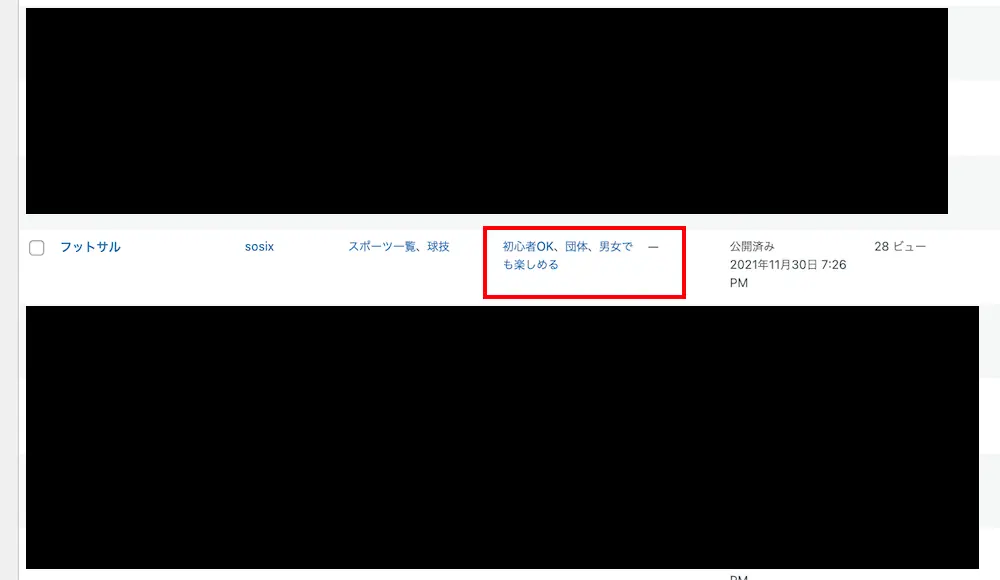
試しに「フットサル」の1番目のタグのみを表示してみます。

⚫︎ single.php
1 2 3 4 5 6 7 | <?php $posttags3 = get_the_tags(); if ( $posttags3 ) { echo $posttags3[0]->name; echo ' '; } ?> |
実行結果

変数に[0]を指定することで、1番最初のタグだけを表示することができます。
そのため、フットサルには複数のタグがついていますが「初心者」のみ表示されています。

「[0]」を指定すると1番目のタグを表示するので、「[1]」を指定すると2番目のタグを表示することができます。
get_the_tags()の具体的な使用ケース
get_the_tags()の具体的な使用ケースについてご紹介していきます。
今回は下記の2つのケースについてご紹介していきます。
- タグをアーカイブページのリンク付きで表示する
- タグのドロップダウンメニューを表示する
タグをアーカイブページのリンク付きで表示する
タグをアーカイブページのリンク付きで表示するなら下記のようにコードを入力します。
1 2 3 4 5 6 7 8 9 10 | <?php $posttags4 = get_the_tags(); if ( $posttags4 ) { foreach( $posttags4 as $tag) { echo '<span><a href="'. get_tag_link($tag->term_id) .'">'; echo $tag->name; echo '</a></span>'; } } ?> |
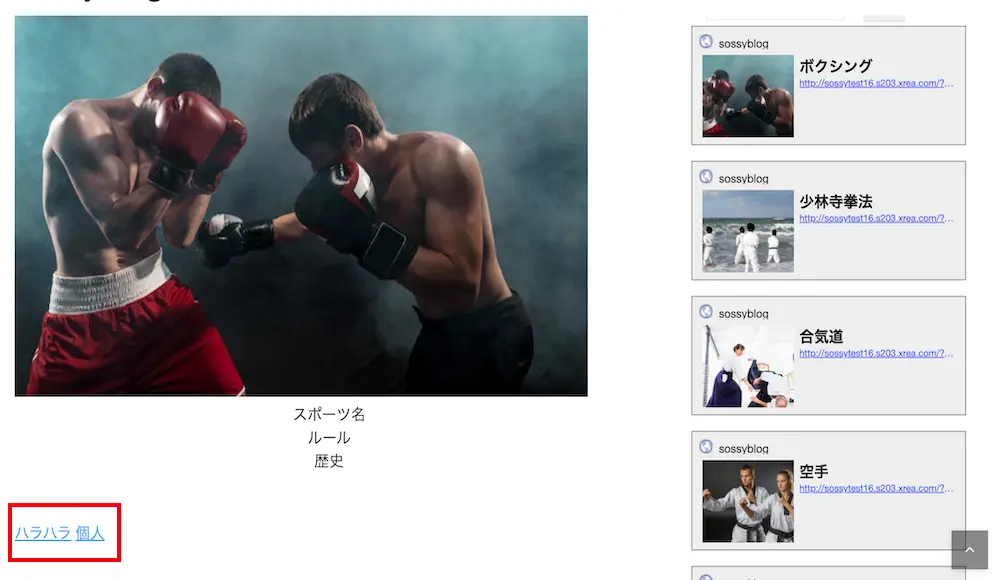
実行結果

タグを押すと、タグのアーカイブページに飛べるようリンクがついて表示されています。
しかし、こちらの方法はthe_tags()を使用することでも実現することが可能となります。
もし、the_tags()について詳しくりたい場合は、下記の記事をご参考ください。
タグのドロップダウンメニューを表示する
タグのドロップダウンメニューを表示するなら下記のようにコードを入力します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class= "tagdrop"> <?php $posttags5 = get_the_tags(); if ( $posttags5 ): ?> <select name="menutag" id='menutag'> <option value="" selected="selected">キーワードを選択</option> <?php foreach ( $posttags5 as $tag ): ?> <option value="<?php echo esc_html( $tag->slug); ?>"> <?php echo esc_html( $tag->name ); ?> </option> // foeachの終わり <?php endforeach; ?> </select> <?php endif; ?> </div> |
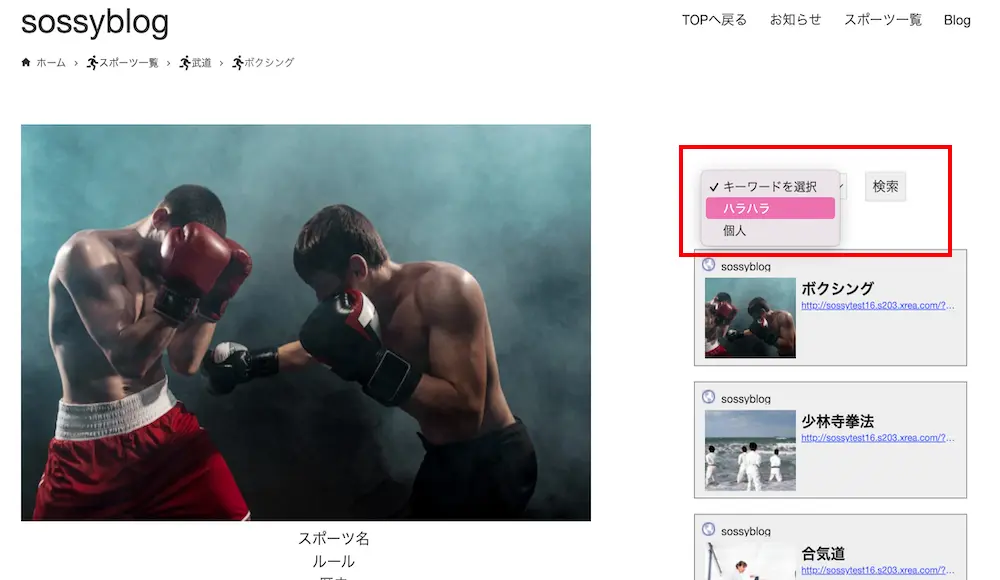
実行結果

サイドバーにタグのドロップダウンメニューが表示されています。
しかし、それぞれ記事についているタグをドロップダウンメニューとして表示しているのでページによって表示されるメニューが変わります。
まとめ
⚫︎ get_the_tags()とは投稿でつけたタグを配列の形式で返す関数である
⚫︎ get_the_tags()のパラメータは下記の1つである
・id
⚫︎ 記事についているタグを表示するにはget_the_tags()をそのまま使用する。
⚫︎ 指定した記事についているタグを表示するにはget_the_tags()のパラメータにid名を指定して使用する。
⚫︎ 記事についている最初のタグのみを表示する場合は取り出した配列の変数に「[0]」をつける
⚫︎ get_the_tags()の具体的な使用ケースとして下記の2つがある
・ タグをアーカイブページのリンク付きで表示する
・ タグのドロップダウンメニューを表示する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ