・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年8月30日に投稿されました。)
JavaScriptで配列の要素の並び替える関数として、reverse()があります。
reverse()とは指定した配列の要素の順番を逆に並び替えるメソッドになります。
例えば、「[1, 2, 3, 4]」という配列に使用すると、「[4, 3, 2, 1]」というように、配列の要素を逆にして並び替えることができます。
要素を逆にして並び替えることから、空配列や1つしかない配列に対して使用すると、そのままの配列が返されるようになります。
こちらの関数は、どのような配列にも使用できると思いがちですが、連想配列に直接使用することはできませんので注意してください。
しかし、どうしても並び替えたい場合は、キーと値を配列にそれぞれ取り出してからreverse()を使用するようにしましょう。
また、reverse()は1次元配列だけでなく、2次元配列や3次元配列のような多次元配列にも使用できたりします。
今回はJavaScriptのreverse()で配列や連想配列の並び順を逆順にする方法について紹介していきます。
・連想配列の並びを逆順にしたい人
reverse()とは
冒頭でも言いましたが、reverse()とは指定した配列の要素の順番を逆に並び替えるメソッドになります。
逆順になるため、一番右が先頭で一番左が最後尾になるよう並び替えられます。
reverse()の書き方
JavaScriptのreverse()の書き方は下記のようになります。
1 | 配列名.reverse(); |
配列名の後ろにreverse()を指定することで、指定した配列の要素の並び順を逆順にすることができます。
reverse()のパラメータ
reverse()にパラメータはありません。
reverse()の返り値
reverse()の返り値は「逆順になった後の配列」となります。
reverse()で配列の要素を逆順にするサンプルコード
reverse()で配列の要素を逆順にするサンプルコードをご紹介します。
ここでは下記の3つの場合でreverse()を使用します。
- 配列に複数の要素が存在する場合
- 配列に要素が1つだけ存在する場合
- 配列に要素が存在しない場合
配列に複数の要素が存在する場合
配列に複数の要素が存在する場合にreverse()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('⚫︎ 対象の配列') const langs = ['JavaScript', 'PHP', 'Java', 'C#', 'Kotlin', 'Swift']; console.log(langs) console.log('⚫︎ reverse()使用後') const langs_rev = langs.reverse() console.log(langs_rev) |
実行結果

複数の要素が存在するため、reverse()によって配列の要素の並び順が逆順に並び替えられます。
そのため、配列の先頭が「JavaScript」から「Swift」へと並び替えられて表示されています。
配列に要素が1つだけ存在する場合
配列に要素が1つだけ存在する場合にreverse()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('⚫︎ 対象の配列') const langs = ['JavaScript']; console.log(langs) console.log('⚫︎ reverse()使用後') const langs_rev = langs.reverse() console.log(langs_rev) |
実行結果

配列に要素が1つしかないため、reverse()を使用しても逆順に並び替えられません。
そのため、「JavaScript」のみの配列が表示されています。
配列に要素が存在しない場合
配列に要素が存在しない場合にreverse()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('⚫︎ 対象の配列') const langs = []; console.log(langs) console.log('⚫︎ reverse()使用後') const langs_rev = langs.reverse() console.log(langs_rev) |
実行結果

配列に要素が存在しないため、こちらもreverse()を使用しても逆順に並び替えられません。
そのため、空の配列が表示されています。
reverse()で連想配列の要素を逆順にするサンプルコード
reverse()で連想配列の要素を逆順にするサンプルコードをご紹介します。
結論からいうと、reverse()は連想配列に使用することができません。
しかし、値やキーのみを配列形式で取り出すと、使用することができます。
そのため、今回は値やキーのみを取り出した配列に対してreverse()を使用します。
連想配列の値を逆順にする場合
連想配列の値を逆順にする場合にreverse()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('⚫︎ 対象の連想配列') const langs = { JavaScript: 'React', Java: 'Spring', C: 'Treefrog', Swift: 'Flutter' }; console.log(langs) console.log('⚫︎ 値を配列で表示') var langs_val = Object.values(langs) console.log(langs_val) console.log('⚫︎ reverse()使用後') var langs_val_rev = reverse() console.log(langs_val_rev) |
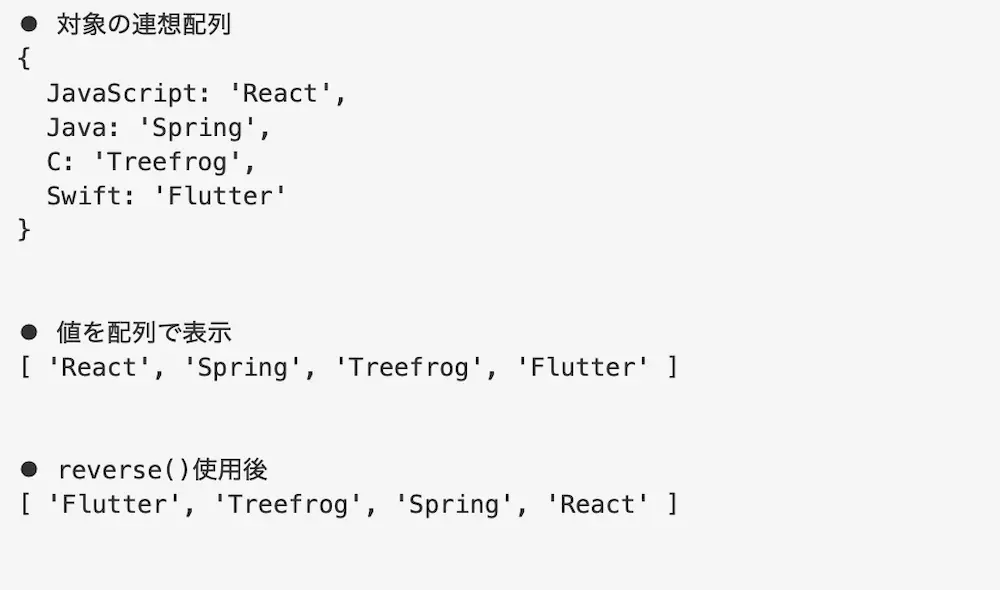
実行結果

reverse()によって連想配列の値の配列の要素の並び順を逆順に並び替えています。
また、Object.values()によって連想配列の値を配列にしています。
そのため、配列の先頭が「React」から「Flutter」へと並び替えられて表示されています。
連想配列のキーを逆順にする場合
連想配列のキーを逆順にする場合にreverse()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('⚫︎ 対象の連想配列') const ary = { JavaScript: 'React', Java: 'Spring', C: 'Treefrog', Swift: 'Flutter' }; console.log(langs) console.log('⚫︎ キーを配列で表示') var langs_key = Object.keys(langs) console.log(langs_key) console.log('⚫︎ reverse()使用後') var langs_key_rev = langs_key.reverse() console.log(langs_key_rev) |
実行結果

reverse()によって連想配列の値の配列の要素の並び順を逆順に並び替えています。
また、Object.keys()によって連想配列のキーを配列にしています。
そのため、配列の先頭が「JavaScript」から「Swift」へと並び替えられて表示されています。
reverse()で多次元配列の要素を逆順にするサンプルコード
reverse()で多次元配列の要素を逆順にするサンプルコードをご紹介します。
2次元配列に使用する場合
2次元配列にreverse()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | console.log('⚫︎ 対象の配列') const langs = [ ['JavaScript', 'PHP', 'Java', 'C#'], ['Kotlin', 'Swift', 'Ruby', 'Cobol'] ] console.log(langs) console.log('⚫︎ reverse()使用後-1') var langs_rev1 = langs.reverse() console.log(langs_rev1) console.log('⚫︎ reverse()使用後-2') var langs_rev2 = langs[0].reverse() console.log(langs_rev2) |
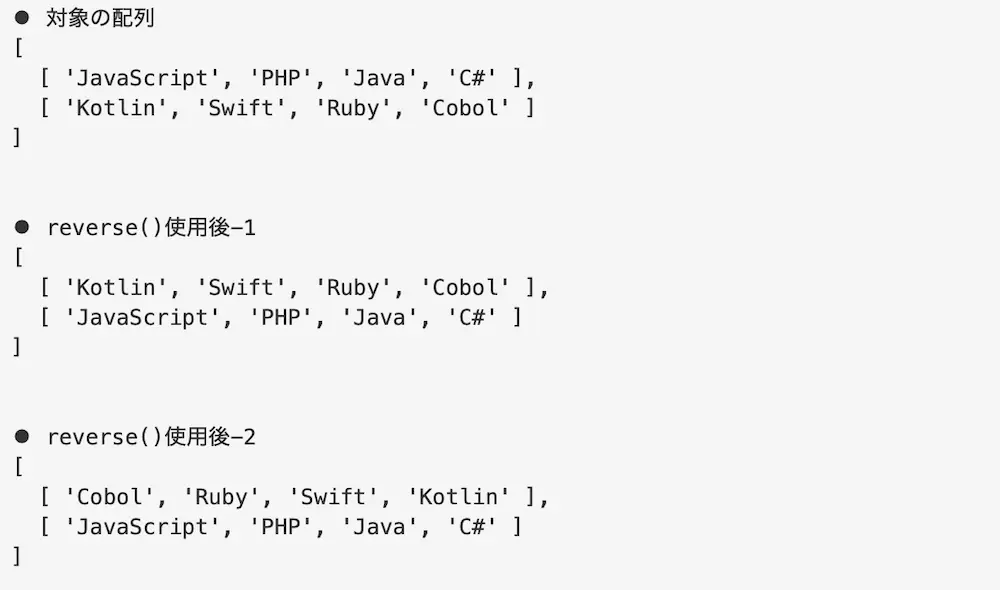
実行結果

reverse()によって2次元配列の要素が逆順に並び替えられています。
また、配列の後ろにインデックスを1つ指定することで、2次元配列の中にある1次元配列の要素を逆順に並び替えることができます。
3次元配列に使用する場合
3次元配列にreverse()を使用してみます。
⚫︎ Main.js
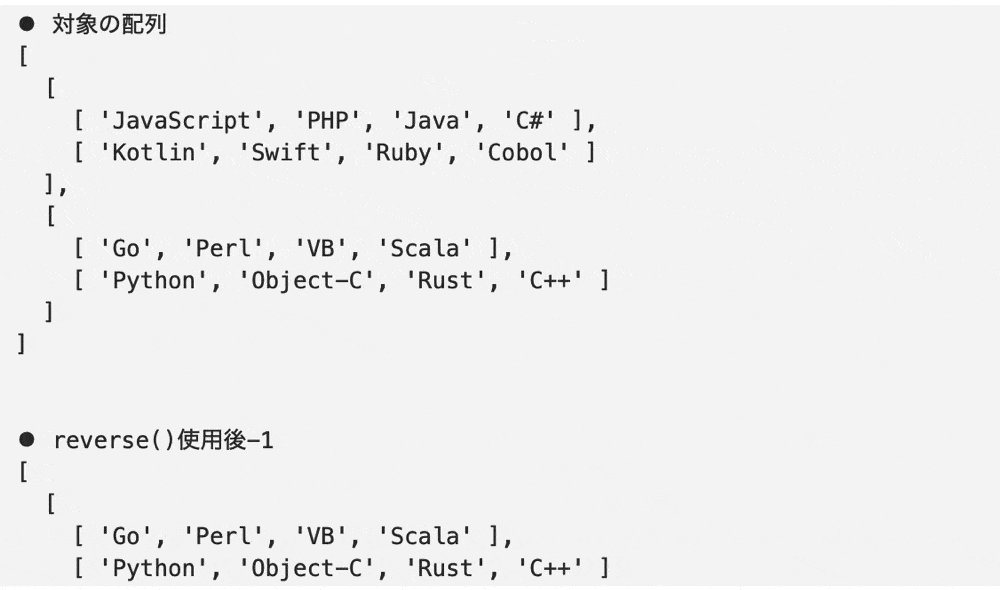
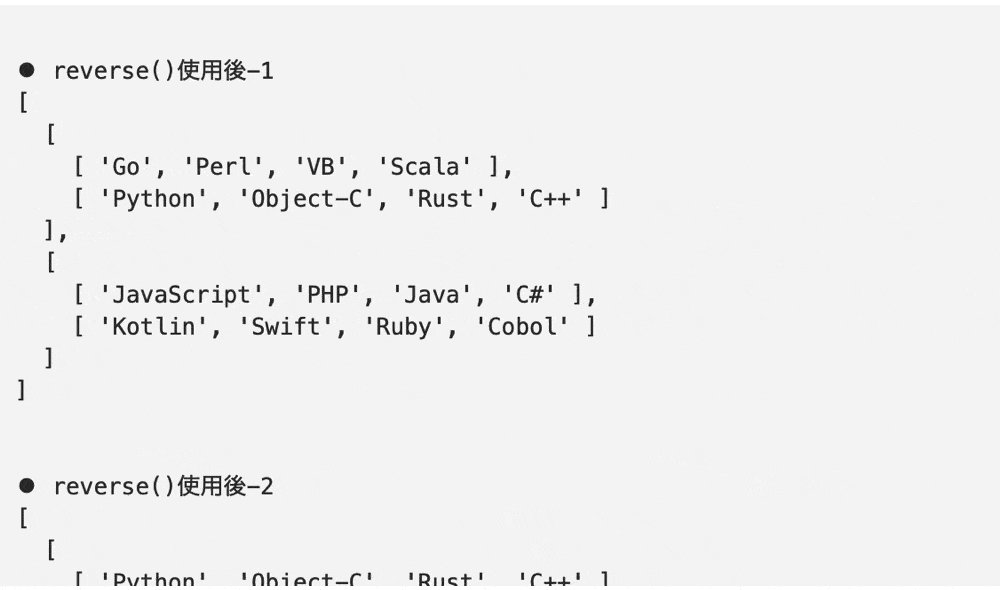
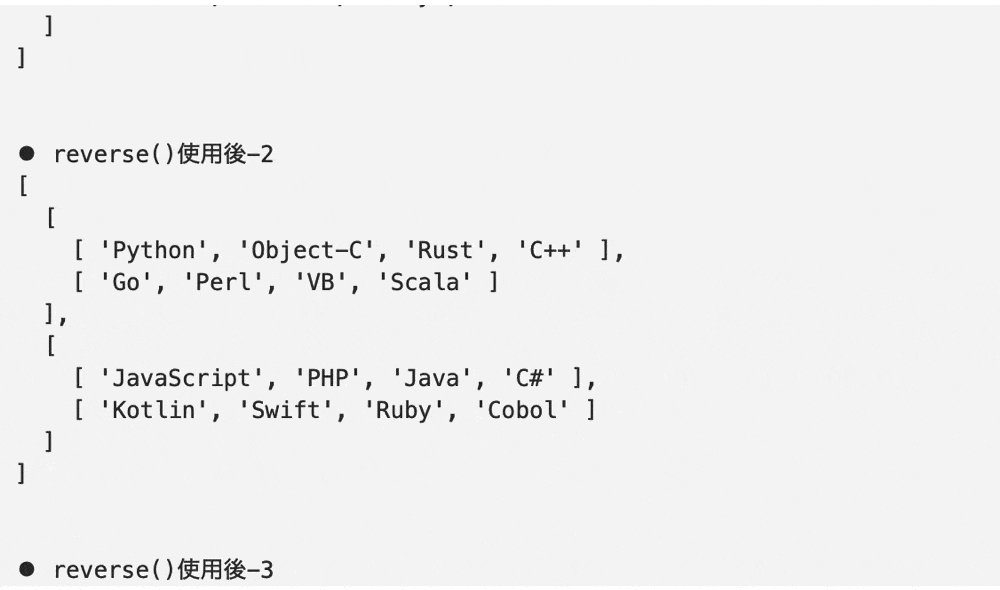
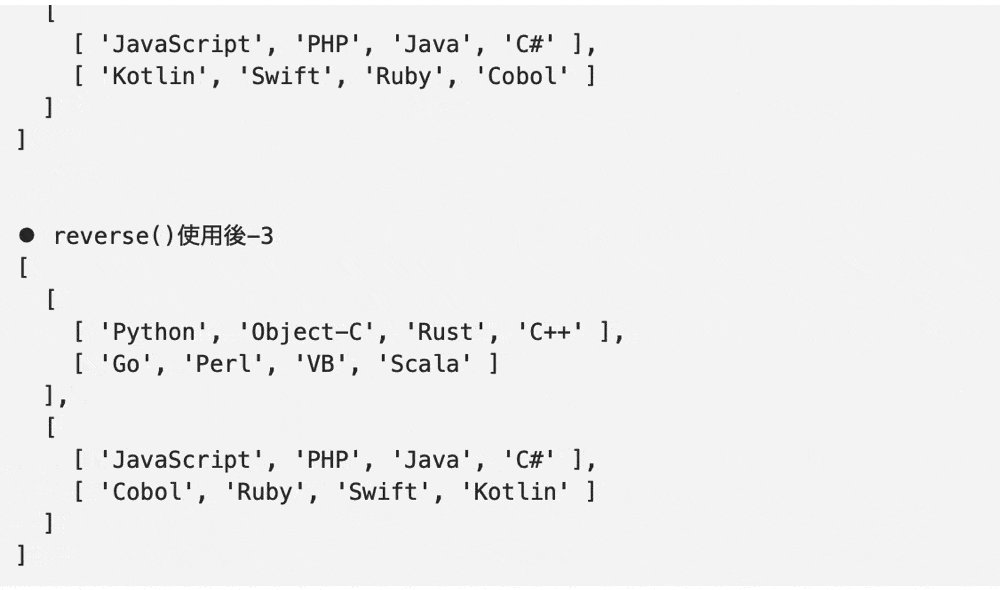
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | console.log('⚫︎ 対象の配列') const langs = [ [['JavaScript', 'PHP', 'Java', 'C#'],['Kotlin', 'Swift', 'Ruby', 'Cobol']], [['Go', 'Perl', 'VB', 'Scala'],['Python', 'Object-C', 'Rust', 'C++']] ] console.log(langs) console.log('⚫︎ reverse()使用後-1') var langs_rev1 = langs.reverse() console.log(var langs_rev1) console.log('⚫︎ reverse()使用後-2') var langs_rev2 = langs[0].reverse() console.log(langs_rev2) console.log('⚫︎ reverse()使用後-3') var langs_rev3 = langs[1][1].reverse() console.log(langs_rev3) |
実行結果

reverse()によって3次元配列の要素が逆順に並び替えられています。
そして、配列の後ろにインデックスを1つ指定することで、3次元配列の中にある2次元配列の要素を逆順に並び替えることができます。
また、配列の後ろにインデックスを2つ指定することで、3次元配列の中にある1次元配列の要素を逆順に並び替えることができます。
配列の要素を昇順や降順で並び替える場合
配列の要素を昇順や降順で並び替える場合は、sort()を使用します。
sort()とは配列を比較関数に従って、並び替えることができるメソッドになります。
比較関数によって並び替える基準を設定することができるので、昇順、降順に並び替えることが可能になります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('⚫︎ 対象の配列') const langs = ['JavaScript', 'PHP', 'Java', 'C#', 'Kotlin', 'Swift']; console.log(langs) console.log('⚫︎ sort()使用後(昇順)') var langs_sort1 = langs.sort(); console.log(langs_sort1); console.log('⚫︎ sort()使用後(降順)') var langs_sort2 = langs.sort(function (a, b) { if (a > b) return -1; else if (b > a) return 1; else return 0; }); console.log(langs_sort2); |
実行結果

sort()によって配列の要素が昇順や降順で並び替えられています。
もし、sort()について詳しく知りたい場合は下記の記事をご参考下さい。
まとめ
⚫︎ reverse()とは指定した配列の要素の順番を逆に並び替えるメソッドである
⚫︎ reverse()にはパラメータはない
⚫︎ reverse()は、逆順になった後の配列を返り値として返す
⚫︎ 配列に複数の要素が存在する場合にreverse()を使用すると、逆順になって配列が返される
⚫︎ 配列に要素が1つだけ存在する場合にreverse()を使用すると、配列がそのまま返される
⚫︎ 配列に要素が存在しない場合にreverse()を使用すると、空の配列が返される
⚫︎ reverse()で連想配列の要素の並びを逆順にすることができる
(直接使用できないため、値とキーで分ける必要がある)
⚫︎ reverse()は多次元配列の要素の並びを逆順にすることができる
⚫︎ 配列の要素を昇順や降順で並び替える場合は、sort()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ