・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年9月2日に投稿されました。)
JavaScriptで文字列や配列の長さをカウントする方法として、lengthがあります。
lengthとは指定した文字列や配列の長さを取得するプロパティになります。
例えば、「あかさたな」という文字列にlengthを使用すると、「5」というように、半角全角関係なく1文字を1カウントとして数えるようになります。
また、配列の長さを取得する場合にもlengthを使用することはできますが、文字列とは書き方が異なりますので注意が必要です。
そして、lengthは1次元配列だけでなく、2次元配列や3次元配列のような多次元配列にも使用できたりします。
文字列や配列の長さをカウントする処理は、プログラミングをしていく上で必要な処理になってきますので、どこで、どのように使用するのかここで覚えておきましょう。
今回はJavaScriptのlengthで指定した文字列や配列の長さを取得する方法について紹介していきます。
・JavaScripで配列の長さを測りたい人
lengthとは
lengthとは、指定したオブジェクトの長さをカウントすることができるプロパティになります。
lengthの書き方
lengthの書き方は下記のようになります。
⚫︎ 文字列の場合
1 | オブジェクト.length; |
⚫︎ 配列の場合
1 | Array.from(オブジェクト).length; |
オブジェクト(文字列や配列)の後ろにlength()を指定することで、指定したオブジェクトの長さを取得するとができます。
また、配列に場合はそのまま指定するとエラーになるため、「Array.from()」の()に配列を指定して使用するようにします。
lengthのパラメータ
lengthはプロパティになるため、パラメータはございません。
lengthの返り値
lengthは文字列に含まれるひとつひとつの文字の文字コードの数の合計を返すことから、返り値として対象の文字列の文字の数を返します。
また、配列の場合は、指定した配列の大きさを返します。
lengthで指定した文字列の長さを取得するサンプルコード
lengthで指定した文字列の長さを取得するサンプルコードをご紹介します。
ここでは、下記の2つのパターンでlengthを使用します。
- 指定する文字列が半角文字列である場合
- 指定する文字列が全角文字列である場合
- 指定する文字列が空文字である場合
指定する文字列が半角文字列である場合
指定する文字列が半角文字列である場合にlengthを使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('⚫︎ 対象の文字列') const name = 'DEMON SLATER!'; console.log(name) console.log('⚫︎ length使用後') const name_len = name.length console.log(name_len) |
実行結果

文字列が半角文字列である場合にlengthを使用すると、1文字1カウントで数えられるようになります。
そのため「DEMON SLATER!」は13文字であることから、「13」が返されています。
指定する文字列が全角文字列である場合
指定する文字列が全角文字列である場合にlengthを使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('⚫︎ 対象の文字列') const name = '鬼滅の刃!'; console.log(name) console.log('⚫︎ length使用後') const name_len = name.length console.log(name_len) |
実行結果

文字列が全角文字列である場合にlengthを使用すると、こちらも1文字1カウントで数えられるようになります。
そのため「鬼滅の刃!」は5文字であることから、「5」が返されています。
指定する文字列が空文字である場合
指定する文字列が空文字である場合にlengthを使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('⚫︎ 対象の文字列') const name = ''; console.log(name) console.log('⚫︎ length使用後') const name_len = name.length console.log(name_len) |
実行結果

文字列が空文字である場合にlengthを使用すると、「0」が返されます。
lengthで指定した配列の大きさを取得するサンプルコード
lengthで指定した配列の大きさを取得するサンプルコードについてご紹介します。
ここでは、下記の2つのパターンでlengthを使用します。
- 1次元配列の場合
- 2次元配列の場合
1次元配列の場合
1次元配列の場合にlengthを使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('⚫︎ 対象の配列') const anime = ['ONE PEICE', 'BLEACH', 'ナルト', '僕らのヒーローアカデミア', 'ドラゴンボール']; console.log(anime) console.log('⚫︎ length使用後') const anime_len = Array.from(anime).length console.log(anime_len) |
実行結果

lengthによって1次元配列の大きさを取得することができます。
そのため、配列の中には要素が5つあることから、「5」が表示されています。
2次元配列の場合
2次元配列の場合にlengthを使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('⚫︎ 対象の配列') const anime = [ ['ONE PEICE', 'BLEACH', 'ナルト', '銀魂', 'ドラゴンボール'], ['トリコ', '僕らのヒーローアカデミア', 'ワールドトリガー', 'HUNTER × HUNTER', 'ハイキュー'], ['呪術廻戦', 'アオのハコ', '高校生家族', 'Dr.stone', '鬼滅の刃'] ]; console.log(anime) console.log('⚫︎ length使用後-1') const anime_len1 = Array.from(anime).length console.log(anime_len1) console.log('⚫︎ length使用後-2') const anime_len2 = Array.from(anime[1]).length console.log(anime_len2) |
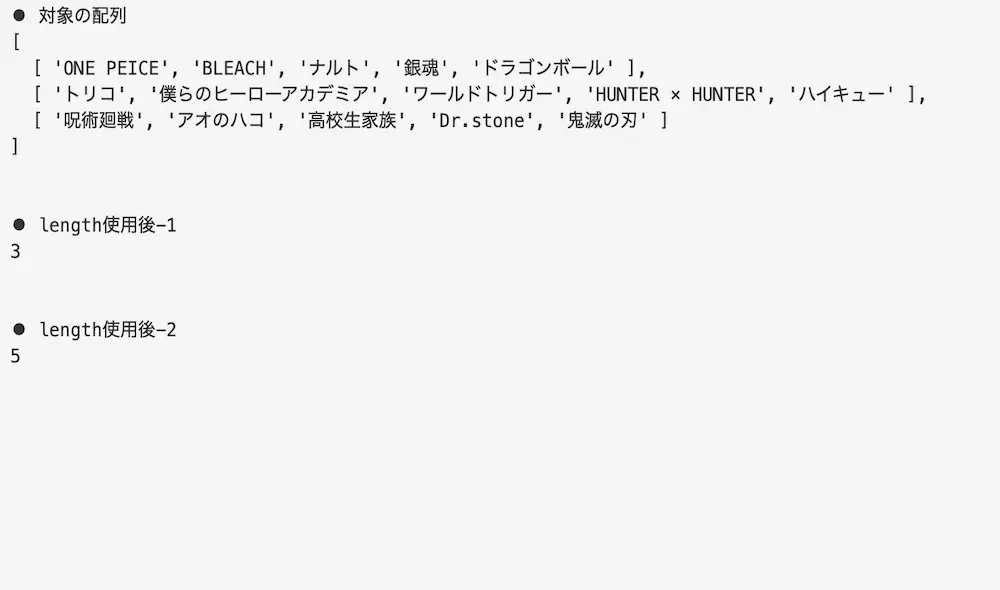
実行結果

lengthによって2次元配列の大きさを取得することができます。
また、配列の後ろにインデックスを1つ指定することで、2次元配列にある1次元配列の大きさを取得することができます。
そのため、2次元配列の中には要素が3つあることから「3」が、指定した1次元配列の中には要素が5つあることから「5」が表示されています。
lengthを実際に使用することができるケース
lengthの使い方は理解したものの、どこでどのように使用するのか気になるかと思います。
そのため、ここではlengthを実際に使用することができるケースについてご紹介していきます。
入力する文字列の長さに制限をかける場合
lengthを使用することで、入力する文字列の長さに制限をかけることができます。
例えば、入力する文字列に対して、10文字以上かどうかを判断する処理を付けたいとします。
すると、下記のようなコードになります。
⚫︎ Main.js
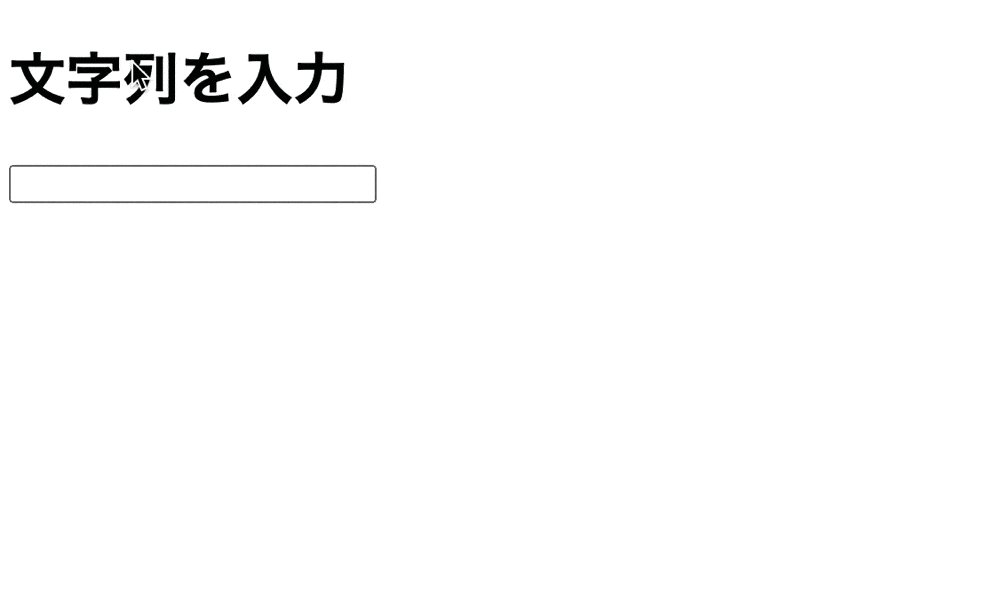
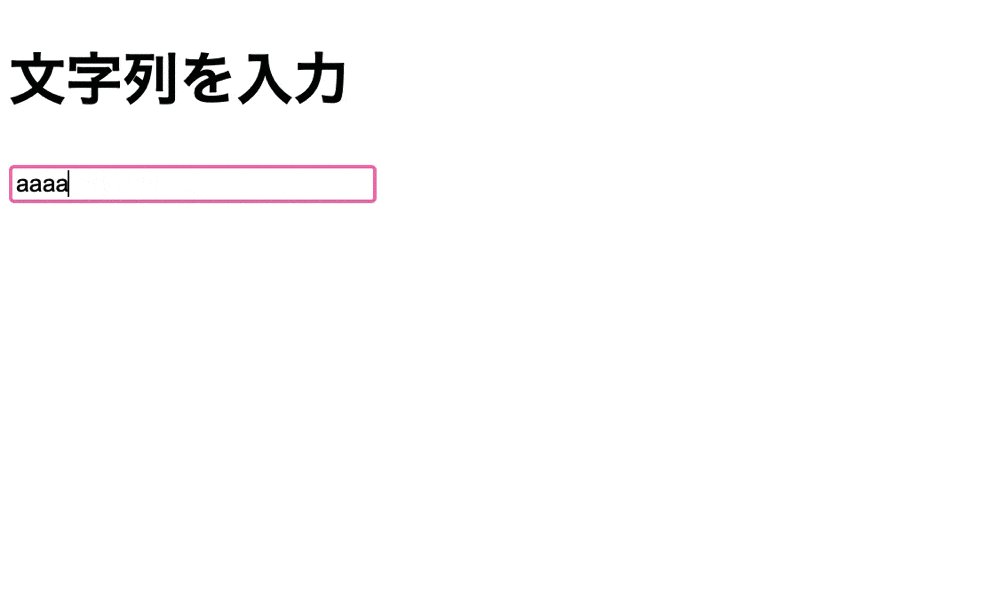
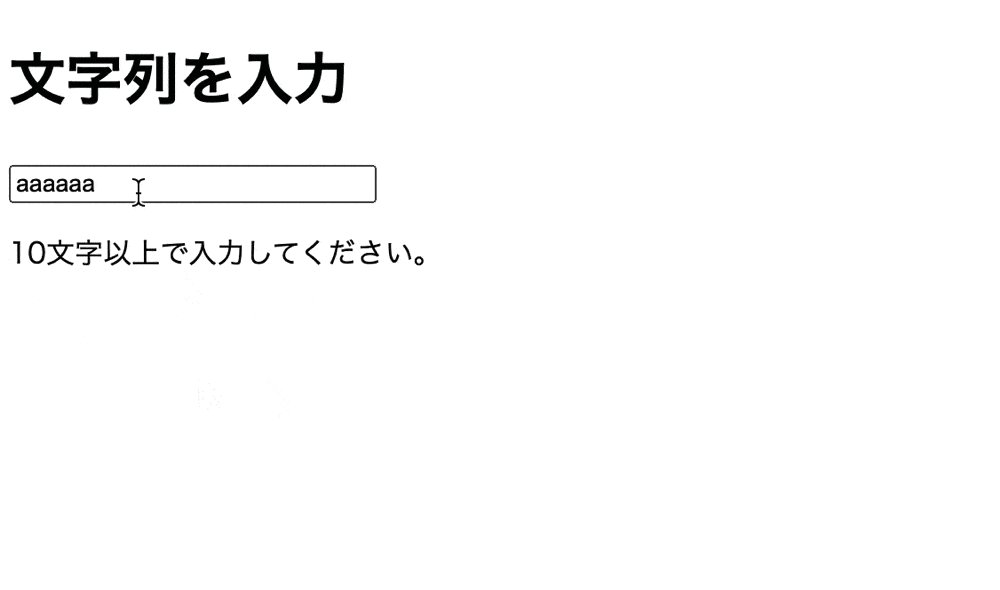
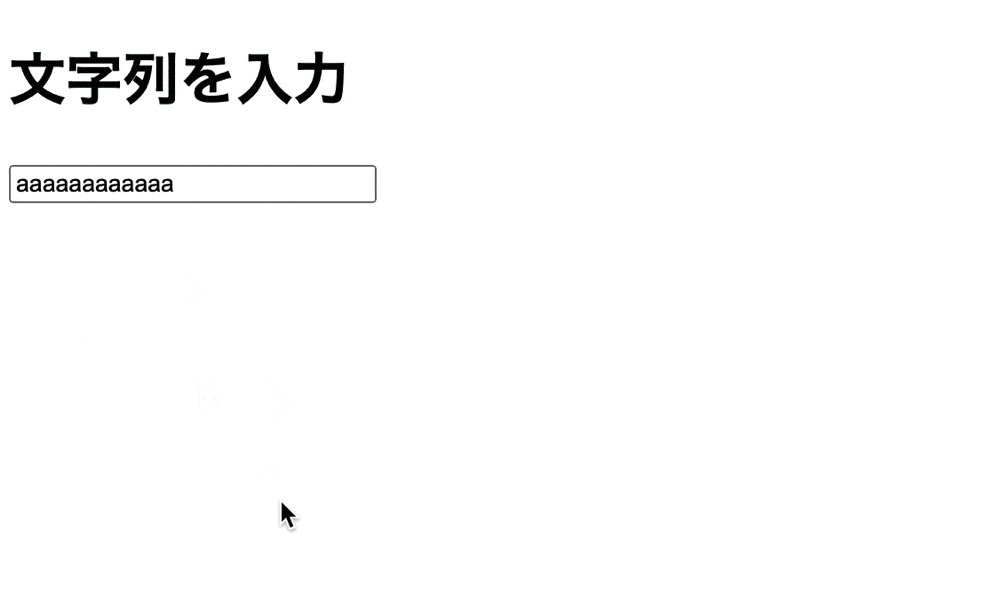
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>文字列チェック</title> </head> <body> <h1>文字列を入力</h1> <input type="text" id="val" name="name" size="29"> <p class= "msg"></p> <script> var text = document.querySelector("#val"); text.addEventListener(`blur`, () => { var val = text.value; var msg = document.querySelector('.msg'); if(val.length < 10) { msg.textContent = '10文字以上で入力してください。'; } if(val.length >= 10) { msg.textContent = ''; } }); </script> </body> </html> |
実行結果

lengthを使用することで、入力した値の長さを測定し、その長さが10文字未満か以上かを判別しています。
そのため、10文字未満の文字列を入力するとエラーメッセージが表示され、10文字以上の文字列を入力するとメッセージが無くなります。

「blur」は要素のフォーカスを外した時にイベントを発動させる動きになります。
そのため、入力した後にカーソルを外したタイミングでメッセージが流れています。
配列に対して繰り返し処理を行う場合
配列に対して繰り返し処理を行う場合に、lengthを使用することができます。
例えば、配列の要素全てに対して10より大きいか小さいかを比較する処理を行いたいとします。
すると、下記のようなコードになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('⚫︎ 対象の配列') const nums = [1, 5, 12, 8, 4, 10, 4.6, 9.9, 100, 11]; console.log(numns) console.log('⚫︎ lengthで配列に対して繰り返し処理を行う') for(i = 0; i < Array.from(nums).length - 1; i++) { if(nums[i] < 10) { console.log(nums[i] + 'は10より小さい') } else { console.log(nums[i] + 'は10より大きい') } } |
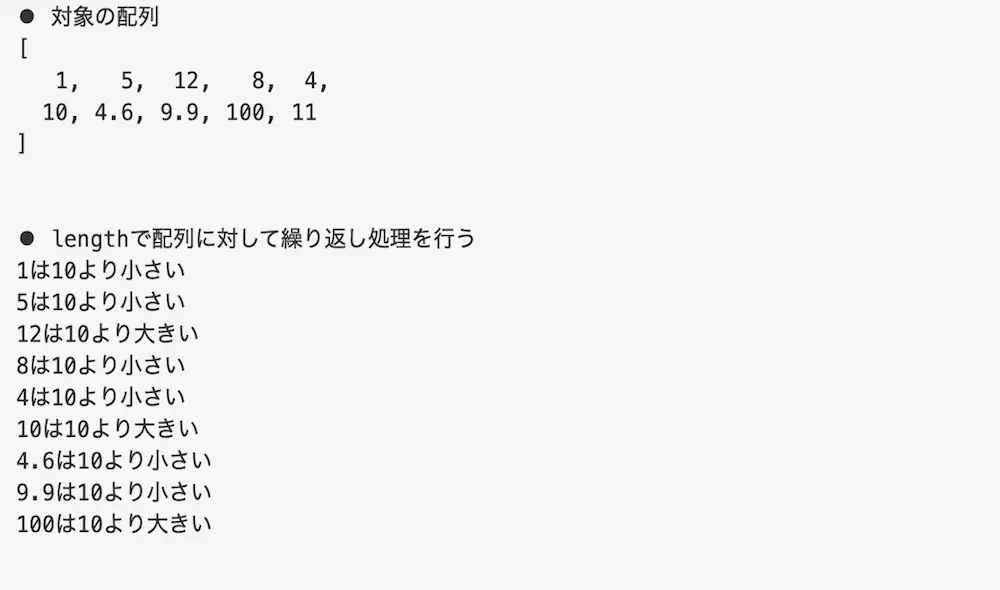
実行結果

for文の条件式に「配列の長さ – 1」を指定することで、配列の大きさ分の繰り返し処理が行われるようになります。
そのため、それぞれの要素に「10より大きいか小さいか」のメッセージが表示されています。
まとめ
⚫︎ lengthとは、指定したオブジェクトの長さをカウントすることができるプロパティである
⚫︎ lengthにはパラメータはない
⚫︎ lengthは返り値として、文字列の場合は文字の数を、配列の場合は指定した配列の大きさを返す
⚫︎ lengthは半角や全角関係なく、1文字1カウントとして数える
⚫︎ lengthは文字列が空文字である場合は、0を返す
⚫︎ 配列に複数の要素が存在する場合にreverse()を使用すると、逆順になって配列が返される
⚫︎ 配列に要素が1つだけ存在する場合にreverse()を使用すると、配列がそのまま返される
⚫︎ 配列に要素が存在しない場合にreverse()を使用すると、空の配列が返される
⚫︎ reverse()で連想配列の要素の並びを逆順にすることができる
(直接使用できないため、値とキーで分ける必要がある)
⚫︎ lengthは実際に下記のようなケースで使用することができる
・ 入力する文字列の長さに制限をかける場合
・ 配列に対して繰り返し処理を行う場合
 Sossyの助太刀ブログ
Sossyの助太刀ブログ