・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年9月26日に投稿されました。)
JavaScriptで指定した配列の要素を削除する方法として、shift()やpop()があります。
shift()とは指定した配列の先頭の要素を取り除くメソッドであり、pop()とは指定した配列の末尾の要素を取り除くメソッドになります。
指定した配列の要素を取り除くことから、両メソッドとも「取り除いた要素」を返り値として返し、使用した後、指定した配列の要素が削除されるようになります。
また、shift()やpop()は1次元配列だけでなく、2次元や3次元のような多次元配列の要素を取り除くことができます。
しかし、キーと値が設定されている連想配列には直線使用することができませんので注意して下さい。
配列を追加する処理が必要なら、削除する処理も必要なのでもし、配列の要素の削除について詳しく知りたいならこの記事を見て学習しましょう。
今回はJavaScriptのshift()やpop()で指定した配列の要素を削除する方法について紹介していきます。
shift()とは
shift()とは、指定した配列の要素を削除するメソッドになります。
削除する要素は指定できませんが、指定した配列の先頭にある要素を削除するようになります。
shift()の書き方
shift()の書き方は下記のようになります。
1 | 対象の配列.shift(); |
対象の配列の後ろにshift()を指定するだけで、使用することができます。
shift()のパラメータ
shift()にパラメータはありません。
shift()の返り値
shift()は「取り除いた要素」を返り値として返すようになります。
また、shift()を使用した後、対象の配列の先頭の要素が取り除かれるようになります。
pop()とは
pop()とは、こちらも指定した配列の要素を削除するメソッドになります。
こちらも、削除する要素は指定できませんが、指定した配列の末尾にある要素を削除するようになります。
pop()の書き方
pop()の書き方は下記のようになります。
1 | 対象の配列.pop(); |
対象の配列の後ろにpop()を指定するだけで、使用することができます。
pop()のパラメータ
pop()にパラメータはありません。
pop()の返り値
pop()も「取り除いた要素」を返り値として返すようになります。
また、pop()を使用した後、対象の配列の末尾の要素が取り除かれるようになります。
shift()やpop()で配列の要素を削除するサンプルコード
shift()やpop()で配列の要素を削除するサンプルコードについてご紹介します。
ここでは、下記の2つのパターンでshift()やpop()を使用します。
- 指定した配列に要素が存在する場合
- 指定した配列に要素が存在しない場合
指定した配列に要素が存在する場合
指定した配列に要素が存在する場合に、shift()やpop()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の配列') var honda = ['フィット', 'ヴェゼル', 'Nボックス', 'シヴィック'] console.log(honda) console.log('● shift()使用後') var honda_sft = honda.shift() console.log(honda) console.log('削除した要素: ' + honda_sft) console.log('● pop()使用後') var honda_pop = honda.pop() console.log(honda) console.log('削除した要素: ' + honda_pop) |
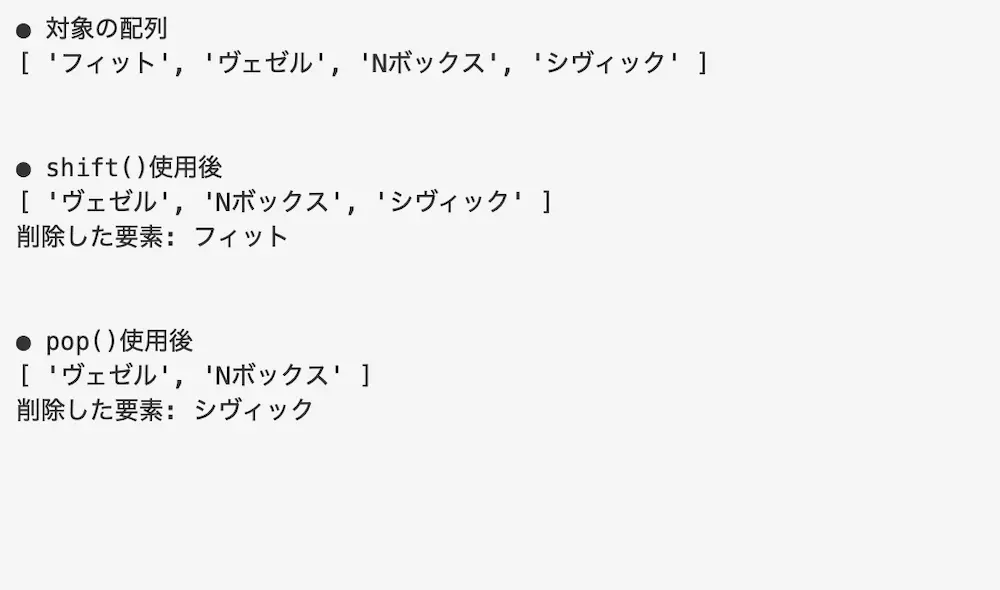
実行結果

shift()によって指定した配列の先頭の要素が削除されています。
そして、pop()によって指定した配列の先頭の要素が削除されています。
そのため、「フィット」と「シヴィック」が取り除かれた状態の配列が表示されています。
指定した配列に要素が存在しない場合
指定した配列に要素が存在しない場合に、shift()やpop()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の配列') var honda = [] console.log(honda) console.log('● shift()使用後') var honda_sft = honda.shift() console.log(honda) console.log('削除した要素: ' + honda_sft) console.log('● pop()使用後') var honda_pop = honda.pop() console.log(honda) console.log('削除した要素: ' + honda_pop) |
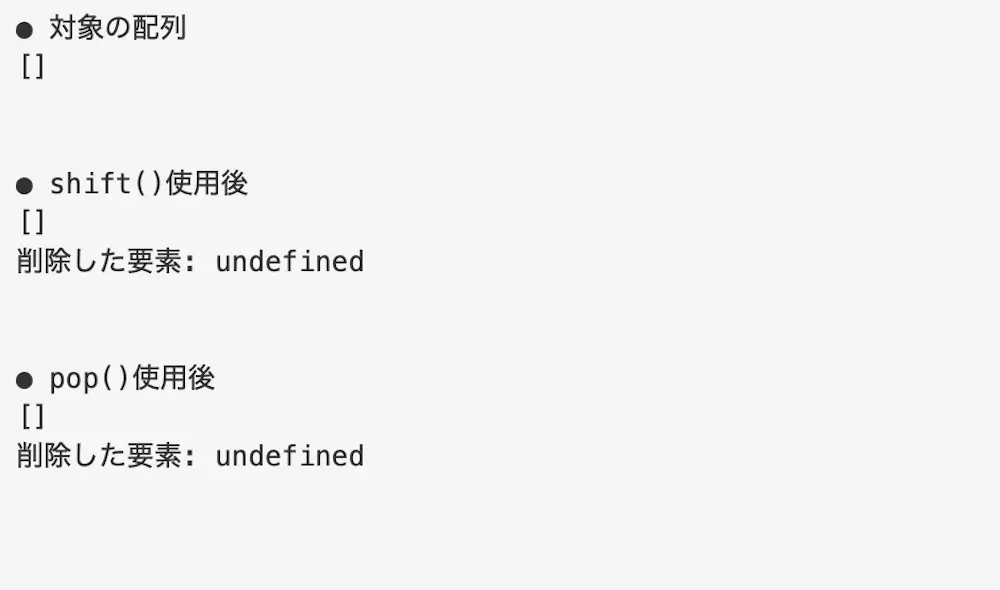
実行結果

要素が存在しない配列にshift()やpop()を使用すると要素を取り除くことはできません。
そのため、空の配列が表示され、何も削除できないことから「undefined」が表示されています。
shift()やpop()で多次元配列の要素を削除する場合
多次元配列の要素を削除する場合にshift()やpop()を使用します。
2次元配列の場合
2次元配列に、shift()やpop()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | console.log('● 対象の2次元配列') var honda = [ ['フィット', 'ヴェゼル', 'Nボックス', 'シヴィック'], ['CR-Z', 'シャトル', 'グレイス', 'フリード'], ['クロスロード', 'ステップワゴン', 'オデッセイ', 'MDX'] ] console.log(honda) console.log('● shift()使用後-1') var honda_sft1 = honda.shift() console.log(honda) console.log('削除した配列: ' + honda_sft1) console.log('● shift()使用後-2') var honda_sft2 = honda[0].shift() console.log(honda) console.log('削除した配列: ' + honda_sft2) console.log('● pop()使用後-1') var honda_pop1 = honda.pop() console.log(honda) console.log('削除した配列: ' + honda_pop1) console.log('● pop()使用後-2') var honda_pop2 = honda[0].pop() console.log(honda) console.log('削除した配列: ' + honda_pop2) |
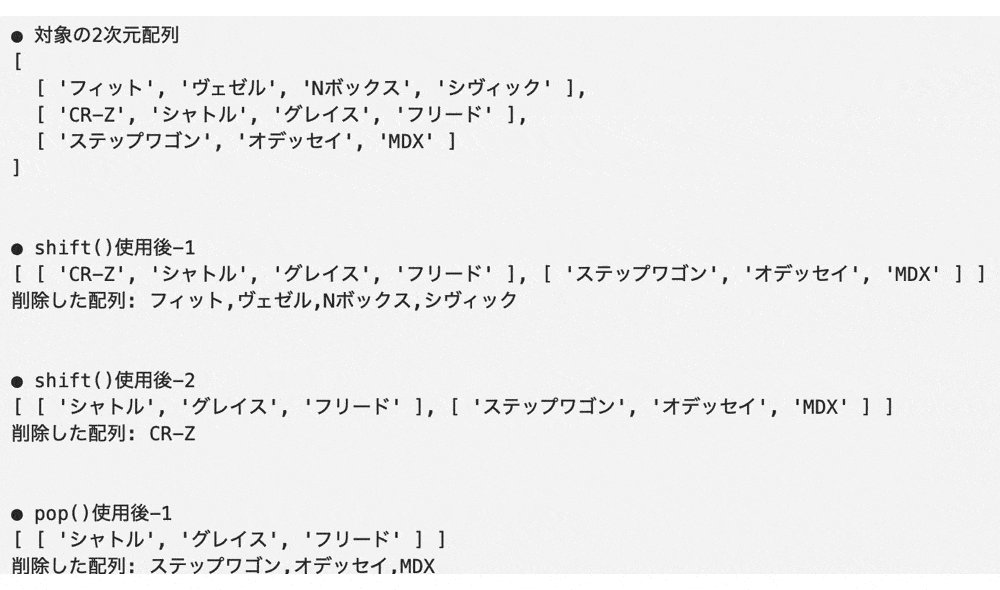
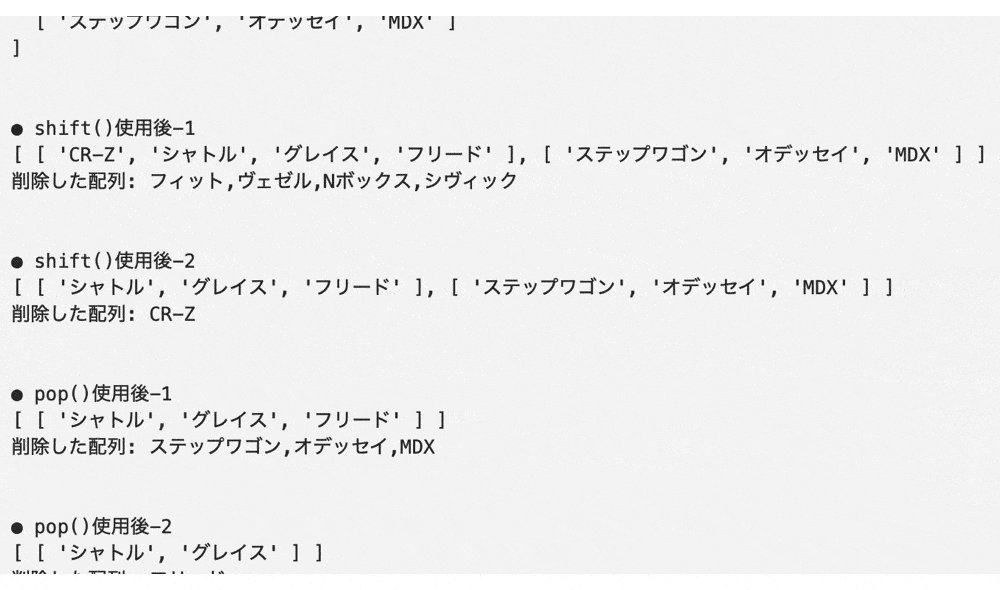
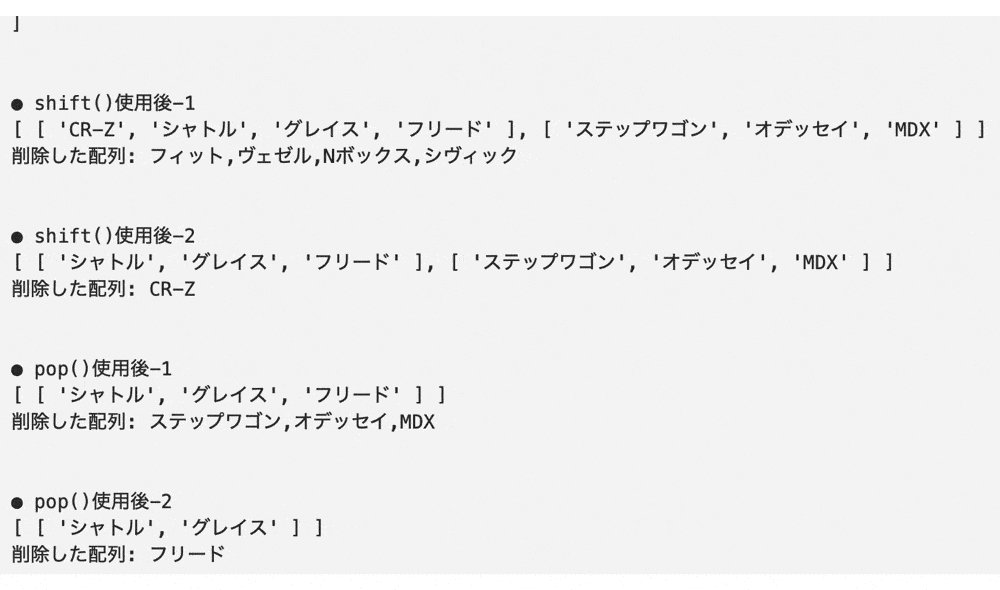
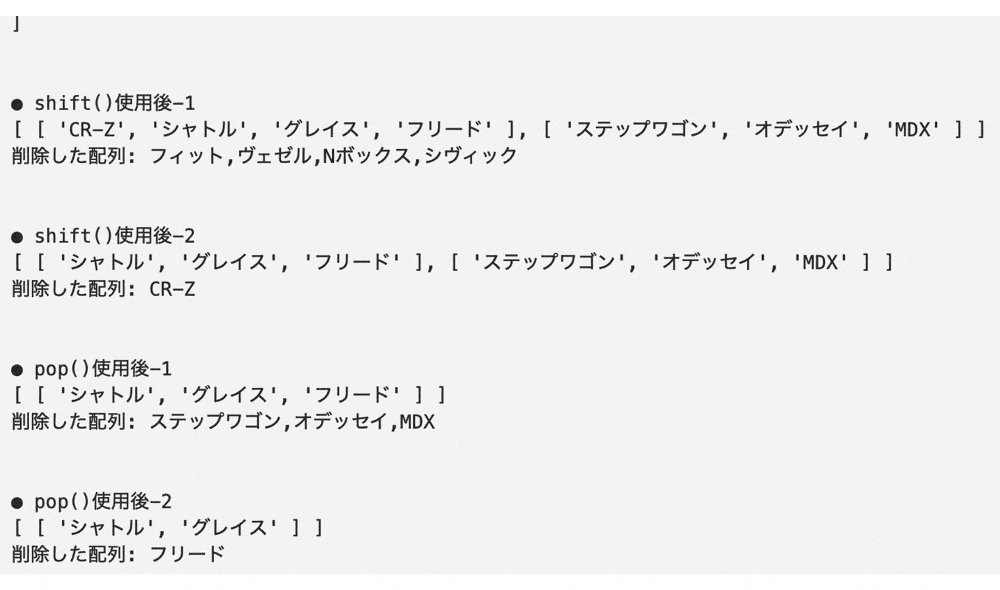
実行結果

shift()やpop()によって指定した2次元配列の先頭や末尾の要素が削除されています。
また、配列の後ろにインデックスを指定することで、2次元配列内にある1次元配列の先頭や末尾の要素を削除することができます。
3次元配列の場合
3次元配列に、shift()やpop()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | console.log('● 対象の3次元配列') var cars = [ [['フィット', 'ヴェゼル', 'Nボックス'],['CR-Z', 'シャトル', 'グレイス'],['ステップワゴン', 'オデッセイ', 'MDX']], [['プリウス', 'ヤリス', 'カローラ'],['CH-R', 'ヴィッツ', 'アクア'],['ライズ', 'パッソ', 'ステップワゴン']], [['CX-3', 'CX-5', 'CX-8'],['CX-20', 'デミオ', 'アクセラ'],['プレマシー', 'アテンザ', 'フレア']], ] console.log(cars) console.log('● shift()使用後-1') var cars_sft1 = cars.shift() console.log(cars) console.log('削除した配列: ' + cars_sft1) console.log('● shift()使用後-2') var cars_sft2 = cars[0].shift() console.log(cars) console.log('削除した配列: ' + cars_sft2) console.log('● shift()使用後-3') var cars_sft3 = cars[0][1].shift() console.log(cars) console.log('削除した配列: ' + cars_sft3) console.log('● pop()使用後-1') var cars_pop1 = cars.pop() console.log(cars) console.log('削除した配列: ' + cars_pop1) console.log('● pop()使用後-2') var cars_pop2 = cars[0].pop() console.log(cars) console.log('削除した配列: ' + cars_pop2) console.log('● pop()使用後-3') var cars_pop3 = cars[0][0].pop() console.log(cars) console.log('削除した配列: ' + cars_pop3) |
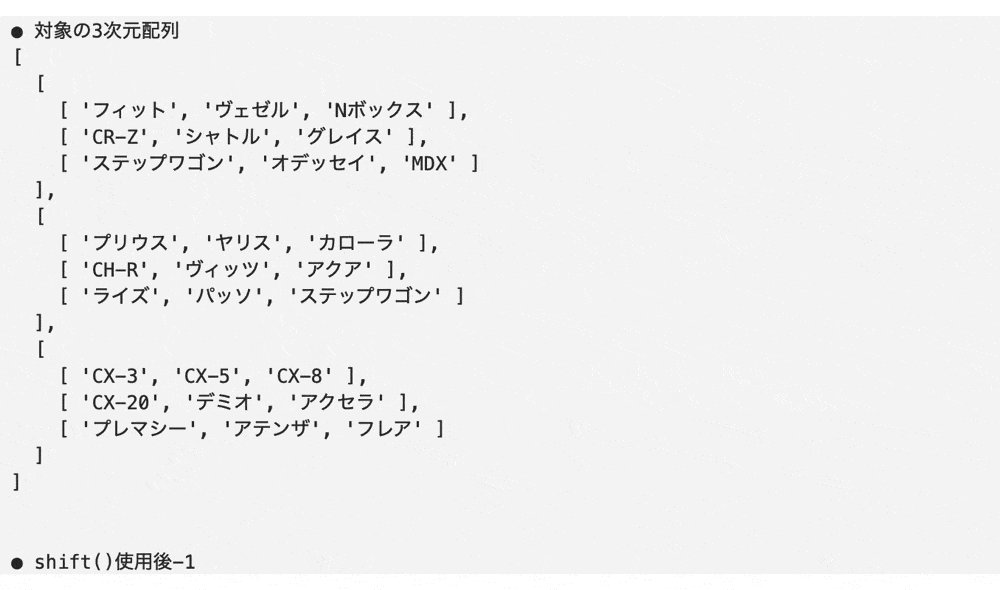
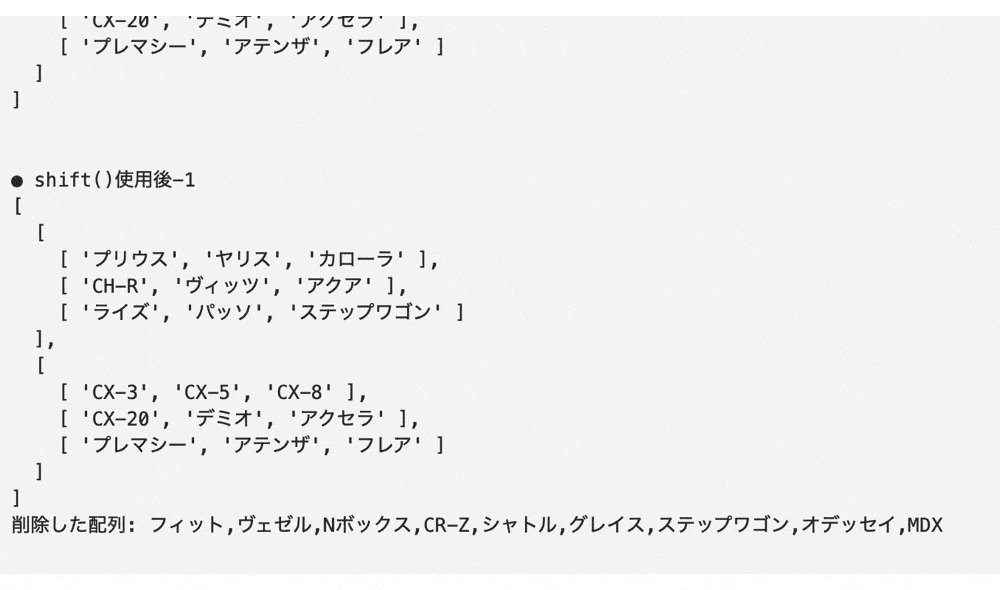
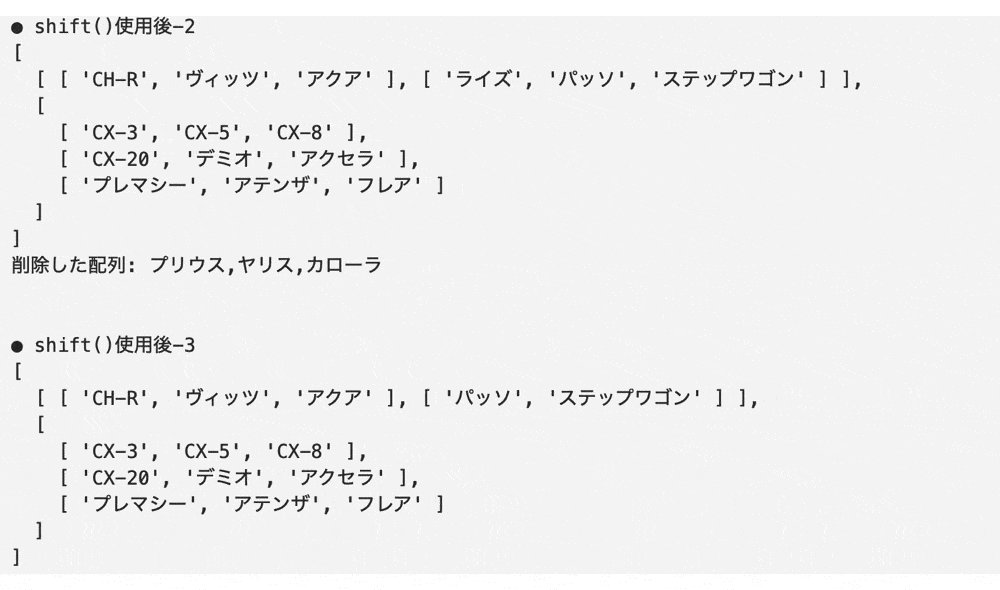
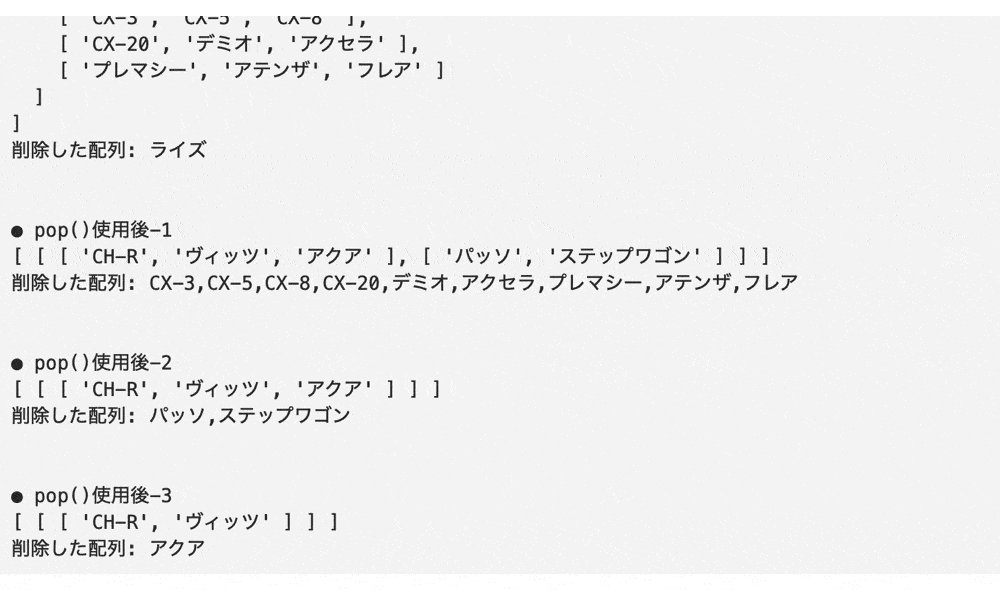
実行結果

shift()やpop()によって指定した3次元配列の先頭や末尾の要素が削除されています。
また、配列の後ろにインデックスを指定することで、3次元配列内にある2次元配列や1次元配列の先頭や末尾の要素を削除することができます。
shift()やpop()で連想配列の要素を削除する場合
結論を言うと、shift()やpop()で連想配列の要素を削除することはできません。
しかし、連想配列のキーと値をそれぞれ配列にすることで、shift()やpop()で連想配列の要素を削除することが可能になります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | console.log('● 対象の連想配列') var honda = { fit: 'フィット', vezel: 'ヴェゼル', shuttle: 'シャトル', stepwagon: 'ステップワゴン', odyssey: 'オデッセイ', grace: 'グレイス' } console.log(honda) var honda_keys = Object.keys(honda); var honda_values = Object.values(honda); console.log('● shift()使用後') honda_keys.shift() honda_values.shift() var honda_dic1 = arrayMarge(honda_keys, honda_values) console.log(honda_dic1) console.log('● pop()使用後') honda_keys.pop() honda_values.pop() var honda_dic2 = arrayMarge(honda_keys, honda_values) console.log(honda_dic2) function arrayMarge (array1, array2) { var length = array1.length var array_dic = [] var key = '' var value = '' for(i = 0; i < length ; i++) { key = array1[i] value = array2[i] array_dic[key] = value } return array_dic } |
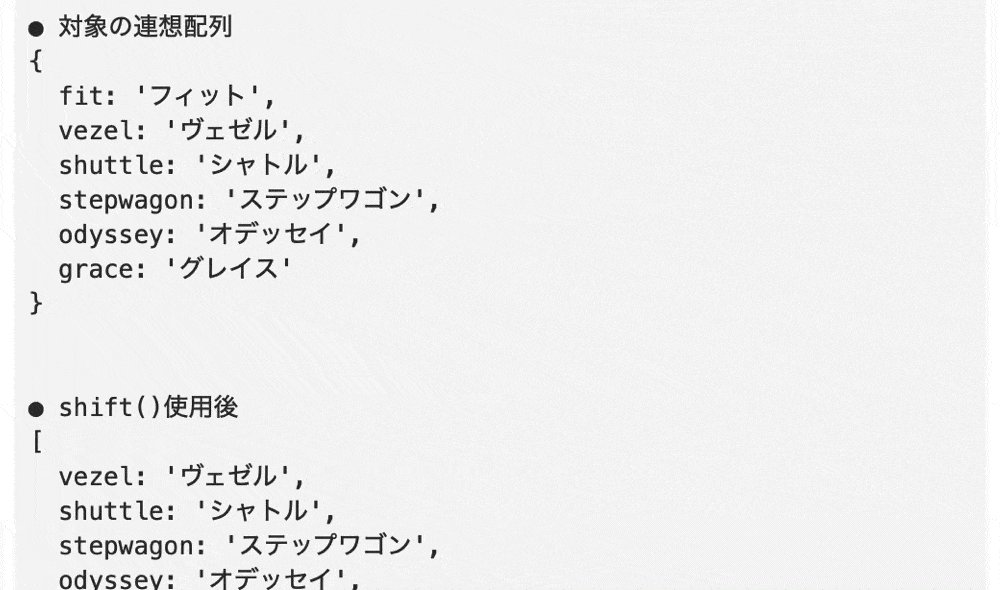
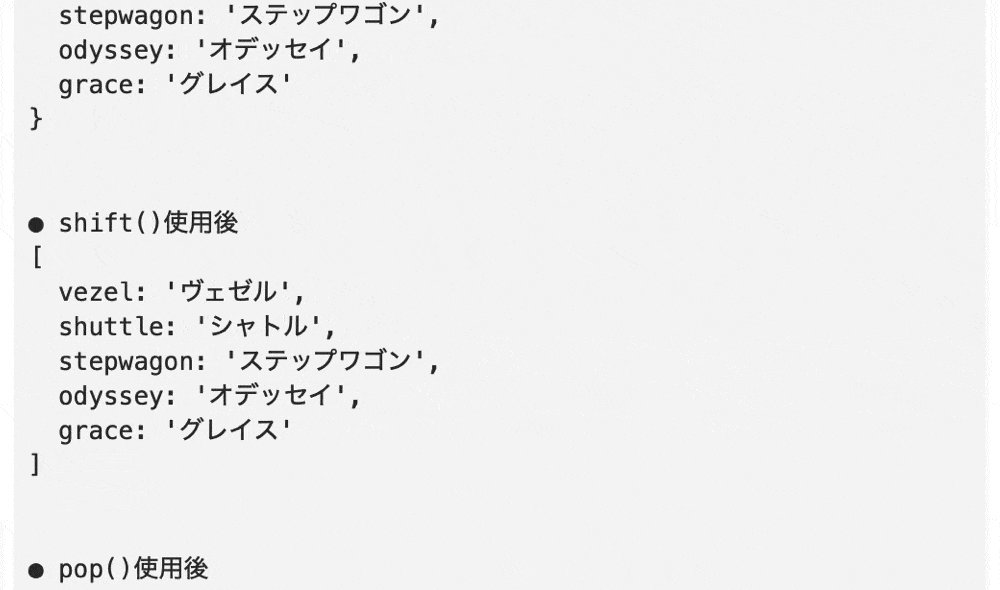
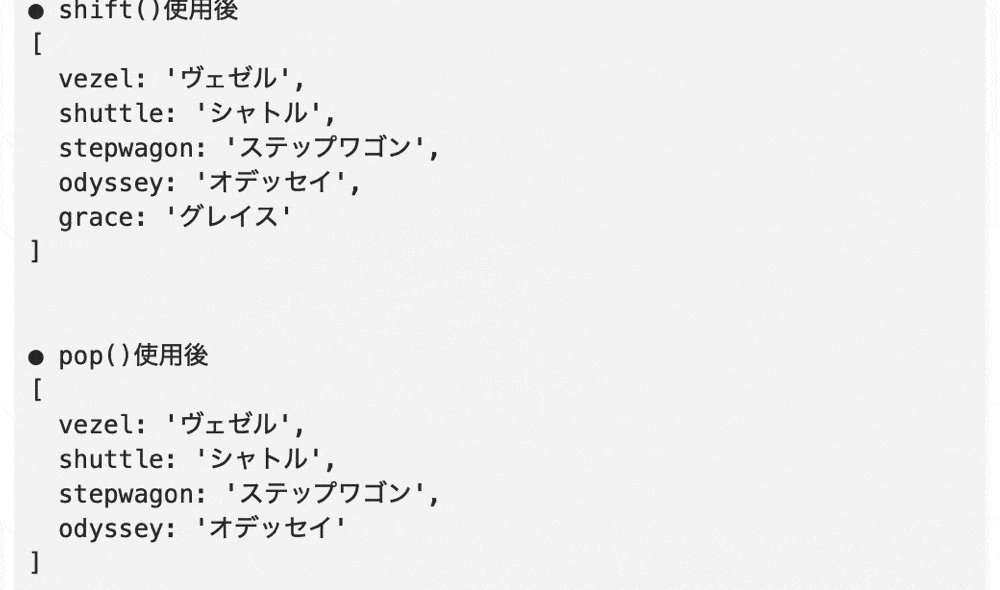
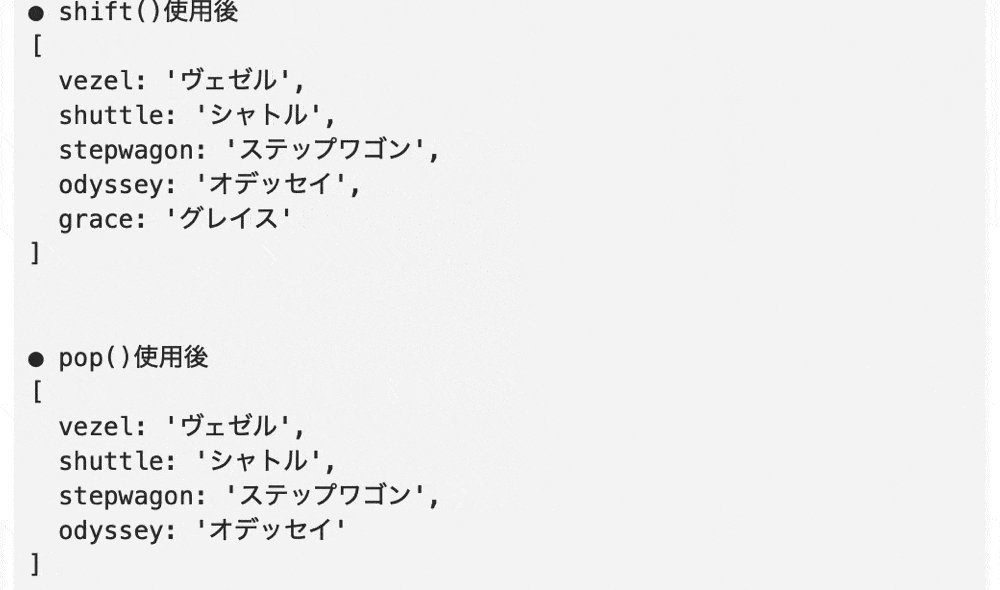
実行結果

shift()やpop()によって指定した連想配列の先頭と末尾の要素が削除されています。
そのため、連想配列の先頭にある「fit」をキーとした「ウィッシュ」が削除され、末尾にある「grace」をキーとした「グレイス」が削除されています。

こちらの方法だと遠回りになってしまうので、連想配列にshift()やpop()を使用することはあまりおすすめしません。
そのため、連想配列で要素を削除したい場合は「delete」を使用するようにしましょう。
指定した配列に要素を追加する場合
指定した配列に要素を追加する場合は、unshift()やpush()を使用します。
unshift()やpush()とは、指定した配列に要素を追加するメソッドとなります。
unshift()は指定した配列の先頭に要素が追加され、push()は指定した配列の末尾に要素が追加されるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の配列') var honda = ['フィット', 'ヴェゼル', 'Nボックス', 'シヴィック'] console.log(honda) console.log('● unshift()使用後') var honda_usft = honda.unshift('フリード') console.log(honda) console.log('要素数: ' + honda_usft) console.log('● push()使用後') var honda_psh = honda.push('オデッセイ') console.log(honda) console.log('要素数: ' + honda_psh) |
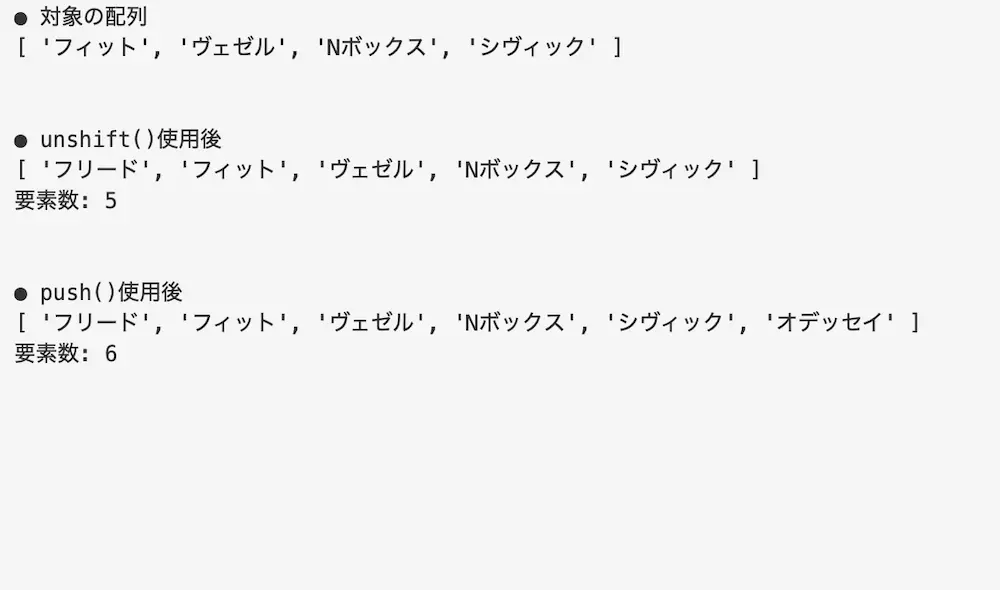
実行結果

unshift()によって指定した配列の先頭に要素が追加されています。
そして、push()によって指定した配列の末尾に要素が追加されています。
そのため、「フリード」が先頭に、「オデッセイ」が末尾に格納された配列が表示されています。
もし、unshift()やpush()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ shift()とは指定した配列の先頭の要素を取り除くメソッドである
⚫︎ pop()とは指定した配列の末尾の要素を取り除くメソッドである
⚫︎ shift()やpop()を使用する際にパラメータを指定する必要はない
⚫︎ 要素が存在する配列にshift()やpop()を使用すると先頭や末尾の要素を削除する
⚫︎ 要素が存在しない配列にshift()やpop()を使用すると何も起きない
⚫︎ shift()やpop()は1次元配列だけでなく、多次元配列の要素を削除することができる
⚫︎ shift()やpop()は、連想配列に直接使用することはできない
(連想配列の要素を削除するならdeleteを使用した方が良い)
⚫︎ 指定した配列に要素を追加する場合は、unshift()やpush()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ