・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年9月25日に投稿されました。)
JavaScriptで指定した配列に要素を追加する方法として、unshift()やpush()があります。
unshift()とは指定した配列の先頭に要素を追加するメソッドであり、push()とは指定した配列の末尾に要素を追加するメソッドになります。
両メソッドとも「要素が追加された配列の数」を返り値として返し、使用した後は指定した配列に要素が追加されるようになります。
また、unshift()やpush()はパラメータを1つ指定することで、指定した配列に要素を追加できますが、パラメータを2つ以上指定すると、追加したい要素を複数設定することが可能になります。
そして、unshift()やpush()は1次元の配列だけでなく、2次元や3次元のような多次元配列にも使用することができます。
「配列に要素を追加する」という処理は、プログラミングをする際にたくさん使用しますので、こちらの記事を見て学習しておきましょう。
今回はJavaScriptのunshift()やpush()で指定した配列に要素を追加する方法について紹介していきます。
・指定した連想配列に要素を追加したい人
unshift()とは
unshift()とは、指定した配列に要素を追加するメソッドになります。
追加した要素は指定した配列の先頭に追加されるようになります。
unshift()の書き方
unshift()の書き方は下記のようになります。
1 | 対象の配列.unshift(追加する要素 [,追加する要素n ,...] ); |
対象の配列の後ろにunshift()と追記し、パラメータを指定することで、対象の配列に指定した要素を追加することができます。
unshift()のパラメータ
unshift()のパラメータは下記のようになります。
- 追加する要素(必須):
指定した配列の先頭に追加したい要素を指定する - 追加する要素n(任意):
指定した配列の先頭に追加したいnつ目の要素を指定する
unshift()は必須なパラメータとして「追加する要素」を指定します。
そして、任意なパラメータとして「追加する要素n」を指定します。
unshift()の返り値
unshift()は「追加した後の配列の要素数」を返り値として返すようになります。
そして、unshift()を使用した後、対象の配列の先頭に要素が追加されるようになります。
push()とは
push()とは、こちらも指定した配列に要素を追加するメソッドになります。
しかし、unshift()とは違って指定した配列の末尾に追加されるようになります。
push()の書き方
push()の書き方は下記のようになります。
1 | 対象の配列.push(追加する要素 [,追加する要素n ,...] ); |
対象の配列の後ろにpush()と追記し、パラメータを指定することで、対象の配列に指定した要素を追加することができます。
push()のパラメータ
push()のパラメータは下記のようになります。
- 追加する要素(必須):
指定した配列の末尾に追加したい要素を指定する - 追加する要素n(任意):
指定した配列の末尾に追加したいnつ目の要素を指定する
push()は必須なパラメータとして「追加する要素」を指定します。
そして、任意なパラメータとして「追加する要素n」を指定します。
push()の返り値
push()は「追加した後の配列の要素数」を返り値として返すようになります。
そして、push()を使用した後、対象の配列の末尾に要素が追加されるようになります。
unshift()やpush()で配列の要素を追加するサンプルコード
unshift()やpush()で配列の要素を追加するサンプルコードについてご紹介します。
ここでは、下記の3つのパターンでunshift()とpush()を使用します。
- 指定した配列に要素が存在する場合
- 指定した配列に要素が存在しない場合
- 指定した配列に重複する要素が存在する場合
指定した配列に要素が存在する場合
指定した配列に要素が存在する場合に、unshift()やpush()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の配列') var daihatsu = ['ミラ', 'キャスト', 'ロッキー', 'ウェイク'] console.log(daihatsu) console.log('● unshift()使用後') var daihatsu_cnt1= daihatsu.unshift('タント') console.log(daihatsu) console.log('要素数: ' + daihatsu_cnt1) console.log('● push()使用後') var daihatsu_cnt2 = daihatsu.push('ムーブ') console.log(daihatsu) console.log('要素数: ' + daihatsu_cnt2) |
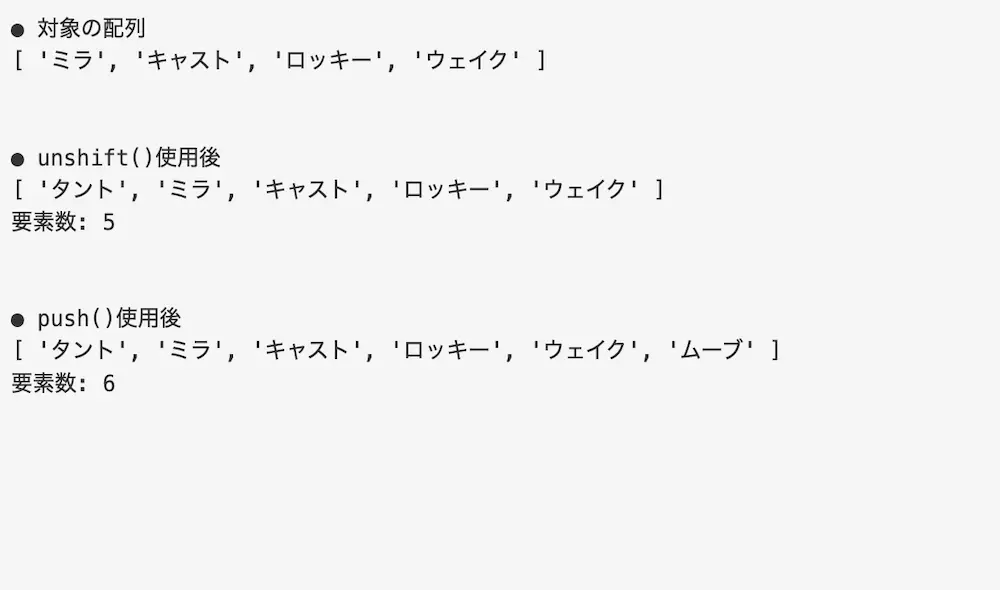
実行結果

unshift()やpush()によって指定した配列の先頭と末尾に要素が追加されています。
そのため、配列の先頭には「タント」が配列の末尾には「ムーブ」が追加されて表示されています。
指定した配列に要素が存在しない場合
指定した配列に要素が存在しない場合に、unshift()やpush()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の配列') var daihatsu = [] console.log(daihatsu) console.log('● unshift()使用後') var daihatsu_cnt1= daihatsu.unshift('キャスト') console.log(daihatsu) console.log('要素数: ' + daihatsu_cnt1) console.log('● push()使用後') var daihatsu_cnt2 = daihatsu.push('ロッキー') console.log(daihatsu) console.log('要素数: ' + daihatsu_cnt2) |
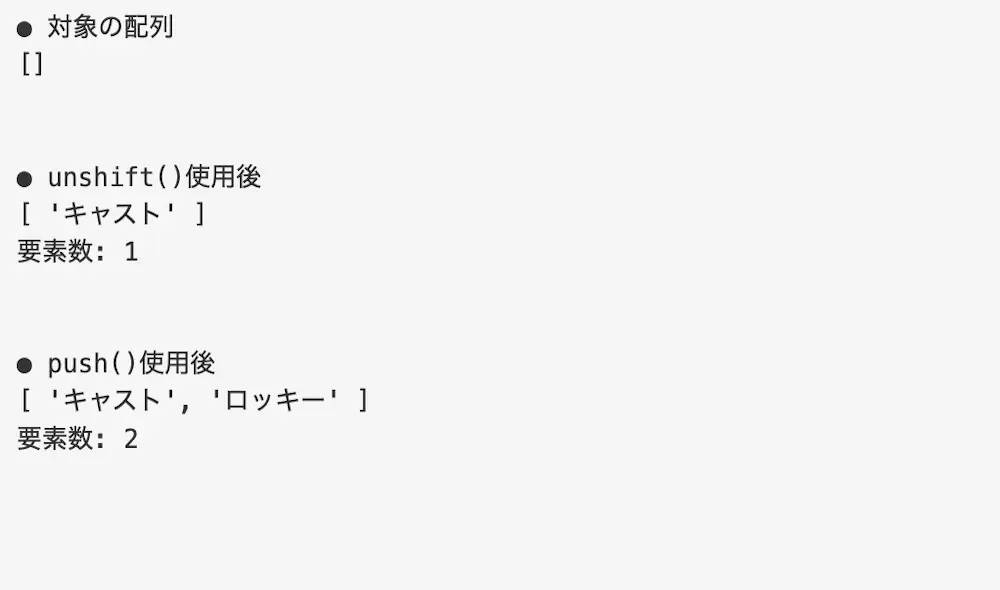
実行結果

配列に要素が存在しない場合でも、unshift()やpush()によって要素が追加されています。
そのため、unshift()によって「キャスト」が、push()によって「ロッキー」が追加されて表示されています。
指定した配列に重複する要素が存在する場合
指定した配列に重複する要素が存在する場合に、unshift()やpush()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の配列') var daihatsu = ['ミラ', 'キャスト', 'ロッキー', 'ウェイク'] console.log(daihatsu) console.log('● unshift()使用後') var daihatsu_cnt1= daihatsu.unshift('ミラ') console.log(daihatsu) console.log('要素数: ' + daihatsu_cnt1) console.log('● push()使用後') var daihatsu_cnt2 = daihatsu.push('ウェイク') console.log(daihatsu) console.log('要素数: ' + daihatsu_cnt2) |
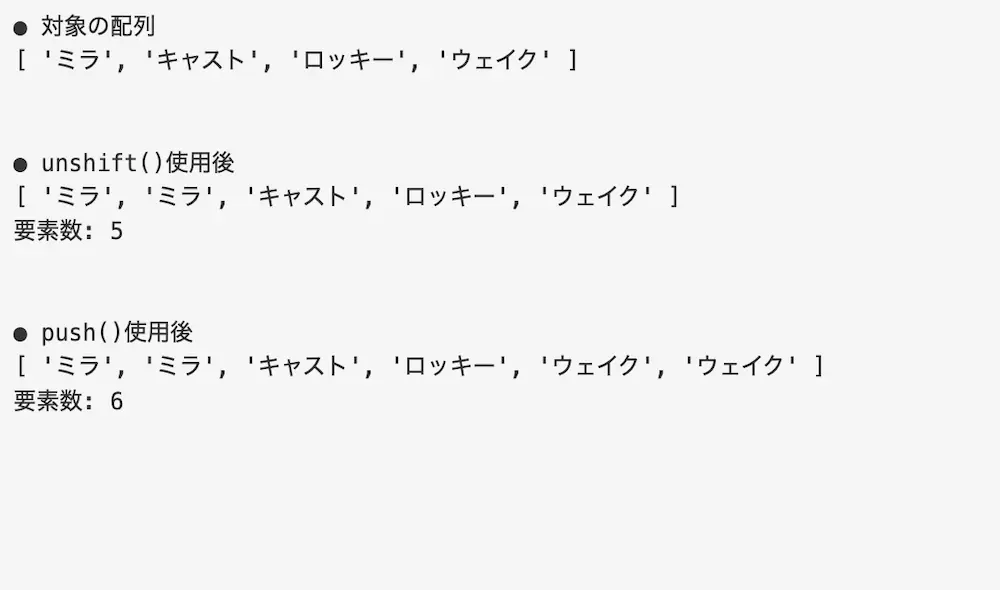
実行結果

指定した配列に重複する要素が存在する場合でも、unshift()やpush()によって要素が追加されています。
そのため、unshift()によって「ミラ」が、push()によって「ウェイク」が追加されて表示されています。
unshift()やpush()で複数の要素を一気に追加する場合
unshift()やpush()で複数の要素を一気に追加する場合は、パラメータである「追加する要素n」を指定します。
追加したい要素を「,」で区切って指定することで、2つ以上の要素を一度に追加することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の配列') var nissan = ['ジューク', 'ノート', 'セレナ', 'ルークス'] console.log(nissan) console.log('● unshift()使用後') var nissan_cnt1 = nissan.unshift('キックス', 'エクストレイル') console.log(nissan) console.log('要素数: ' + nissan_cnt1) console.log('● push()使用後') var nissan_cnt2 = nissan.push('シルビア', 'デイズ') console.log(nissan) console.log('要素数: ' + nissan_cnt2) |
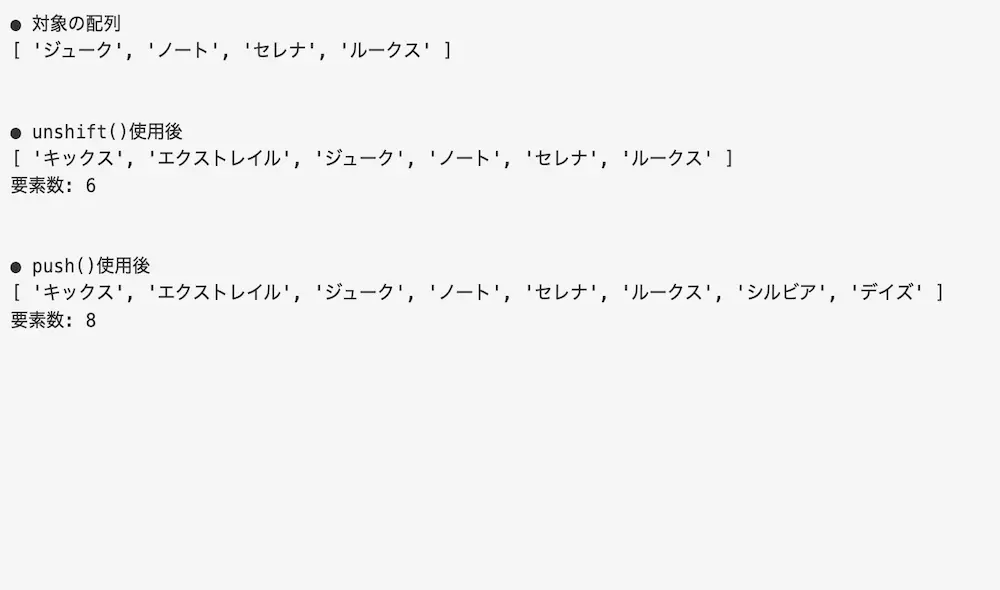
実行結果

unshift()やpush()のパラメータに要素を2つ以上指定することで、複数の要素を一気に追加しています。
そのため、unshift()によって「キックス」と「エクストレイル」が、push()によって「シルビア」と「デイズ」が追加されて表示されています。
unshift()やpush()で多次元配列に要素を追加する場合
unshift()やpush()で多次元配列に要素を追加してみます。
2次元配列の場合
2次元配列に、unshift()やpush()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | console.log('● 対象の配列') var toyota = [ ['プリウス', 'ヤリス', 'クラウン', 'カローラ'], ['ライズ', 'パッソ', 'アクア', 'シエンタ'] ] console.log(toyota) console.log('● unshift()使用後-1') var toyota_cnt1_1 = toyota.unshift('アルファード') console.log(toyota) console.log('要素数: ' + toyota_cnt1_1) console.log('● unshift()使用後-2') var toyota_cnt1_2 = toyota[1].unshift('ノア') console.log(toyota) console.log('要素数: ' + toyota_cnt1_2) console.log('● push()使用後-1') var toyota_cnt2_1 = toyota.push('ハイエース') console.log(toyota) console.log('要素数: ' + toyota_cnt2_1) console.log('● push()使用後-2') var toyota_cnt2_2 = toyota[2].push('ルーミー') console.log(toyota) console.log('要素数: ' + toyota_cnt2_2) |
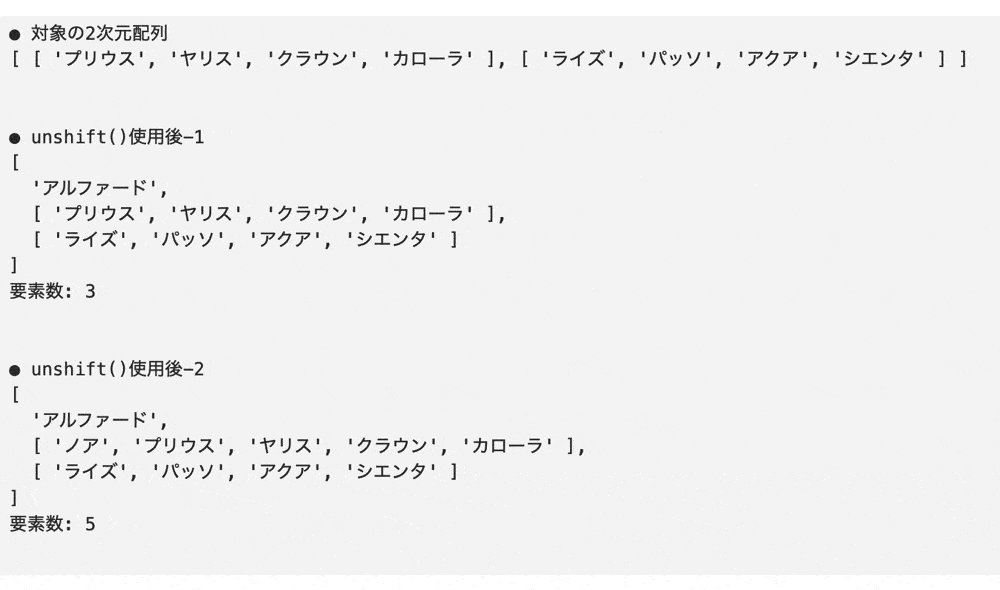
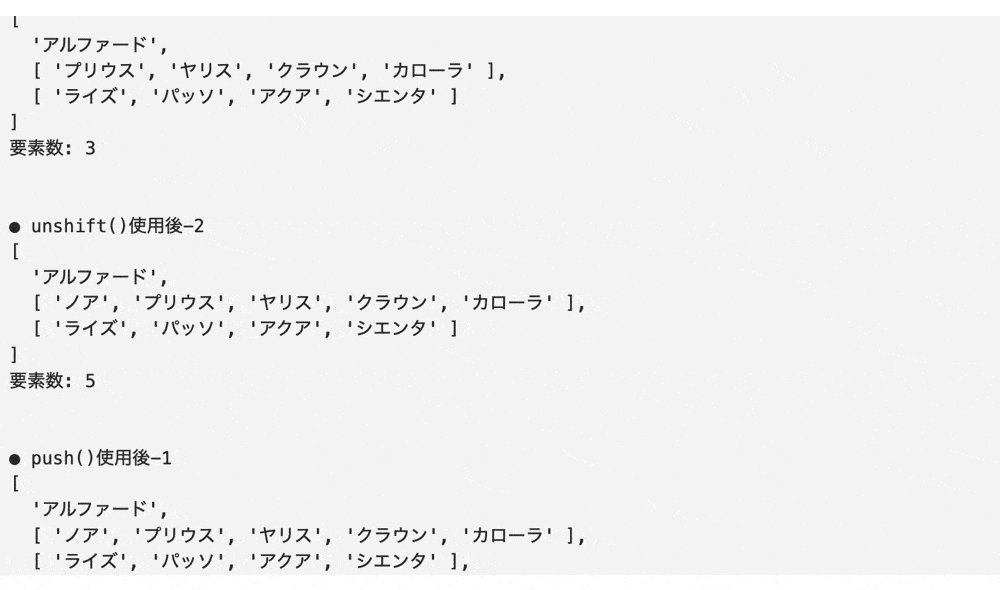
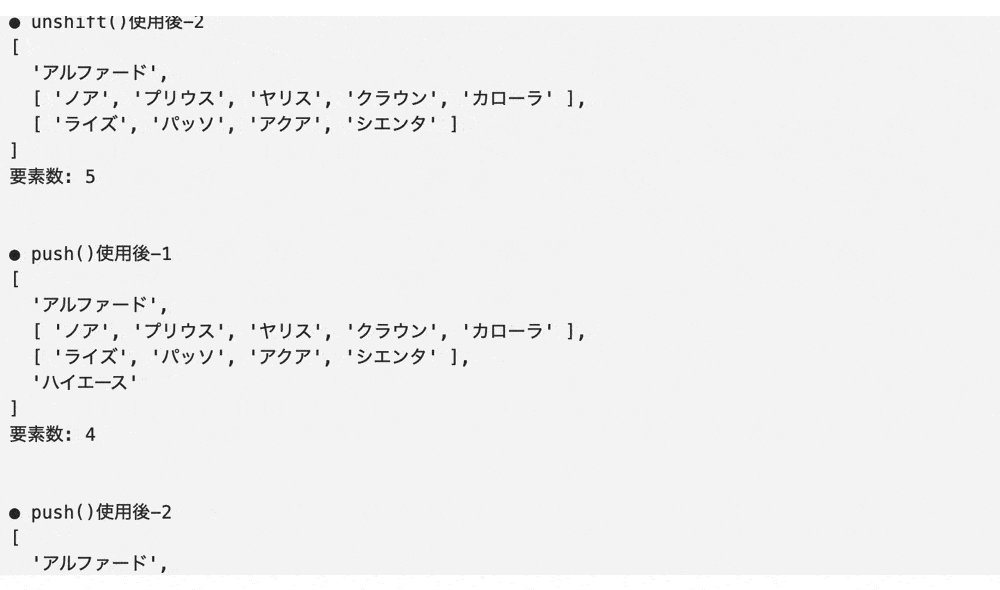
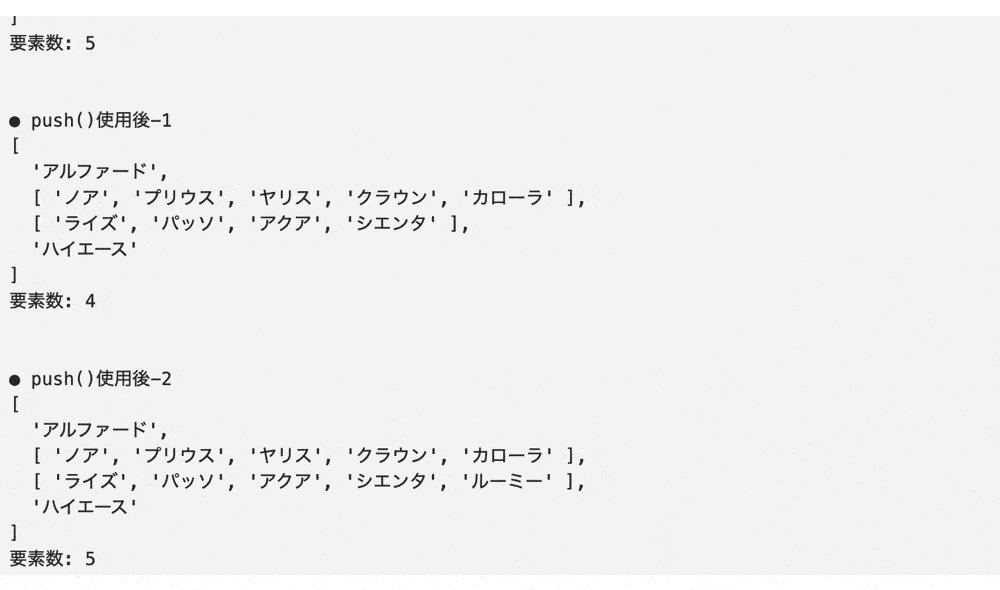
実行結果

unshift()やpush()によって指定した2次元配列の先頭と末尾に要素が追加されています。
また、配列の後ろにインデックスを指定することで、2次元配列内にある1次元配列に要素を追加することができます。
3次元配列の場合
3次元配列に、unshift()やpush()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | console.log('● 対象の3次元配列') var cars = [ [['プリウス', 'ヤリス'],['ライズ', 'パッソ']], [['レクサスRX', 'レクサスNX'],['レスサスUX', 'レクサスRC', 'レクサスIS']] ] console.log(cars) console.log('● unshift()使用後-1') var toyota_cnt1_1 = cars.unshift('ジューク') console.log(cars) console.log('要素数: ' + toyota_cnt1_1) console.log('● unshift()使用後-2') var toyota_cnt1_2 = cars[1].unshift('アルファード') console.log(cars) console.log('要素数: ' + toyota_cnt1_2) console.log('● unshift()使用後-3') var toyota_cnt1_3 = cars[2][0].unshift('レクサスLS') console.log(cars) console.log('要素数: ' + toyota_cnt1_3) console.log('● push()使用後-1') var toyota_cnt2_1 = cars.push('ハスラー') console.log(cars) console.log('要素数: ' + toyota_cnt2_1) console.log('● push()使用後-2') var toyota_cnt2_2 = cars[2].push('レクサスRZ') console.log(cars) console.log('要素数: ' + toyota_cnt2_2) console.log('● push()使用後-3') var toyota_cnt2_3 = cars[1][2].push('ヤリスクロス') console.log(cars) console.log('要素数: ' + toyota_cnt2_3) |
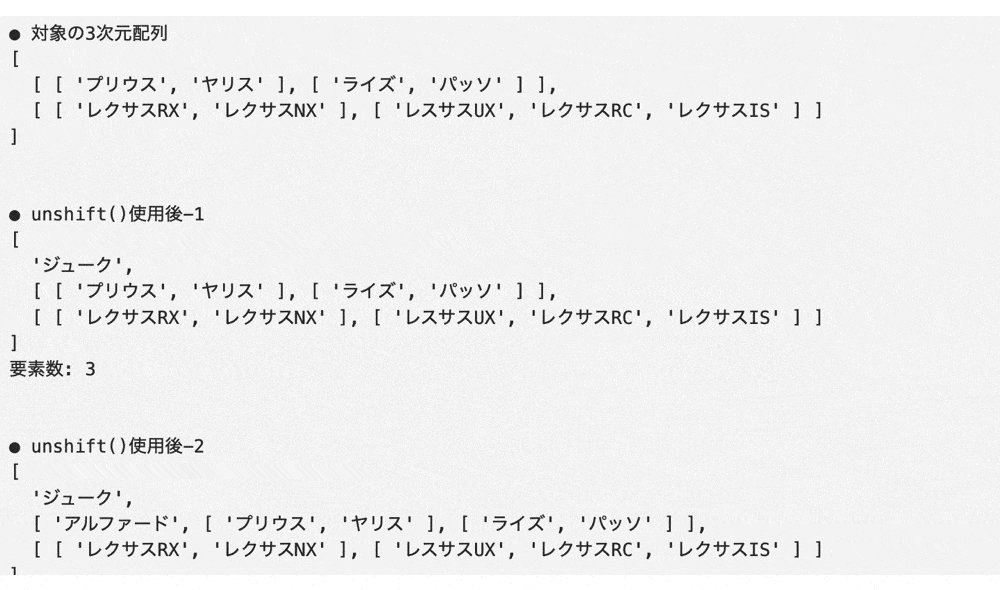
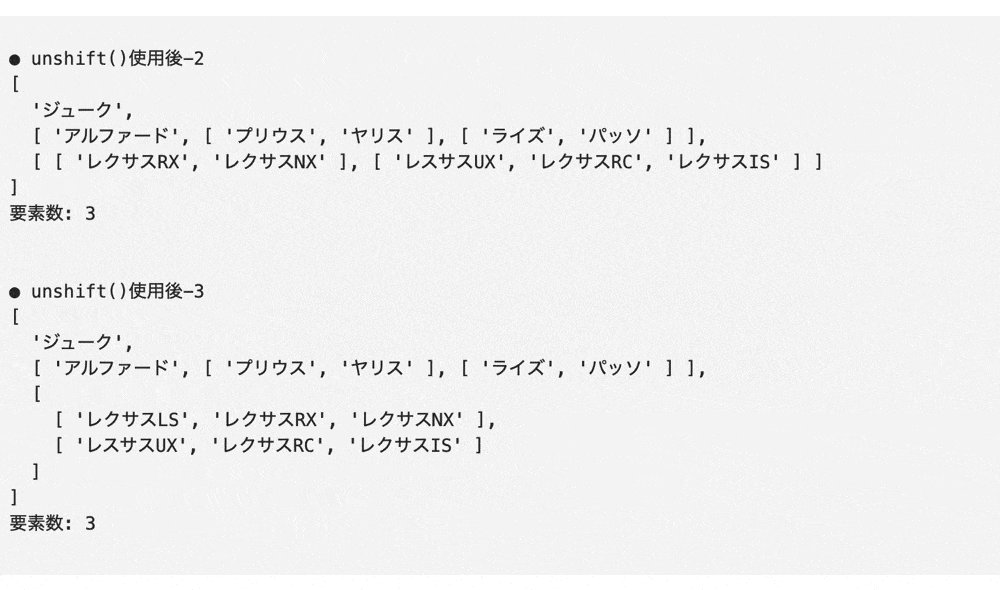
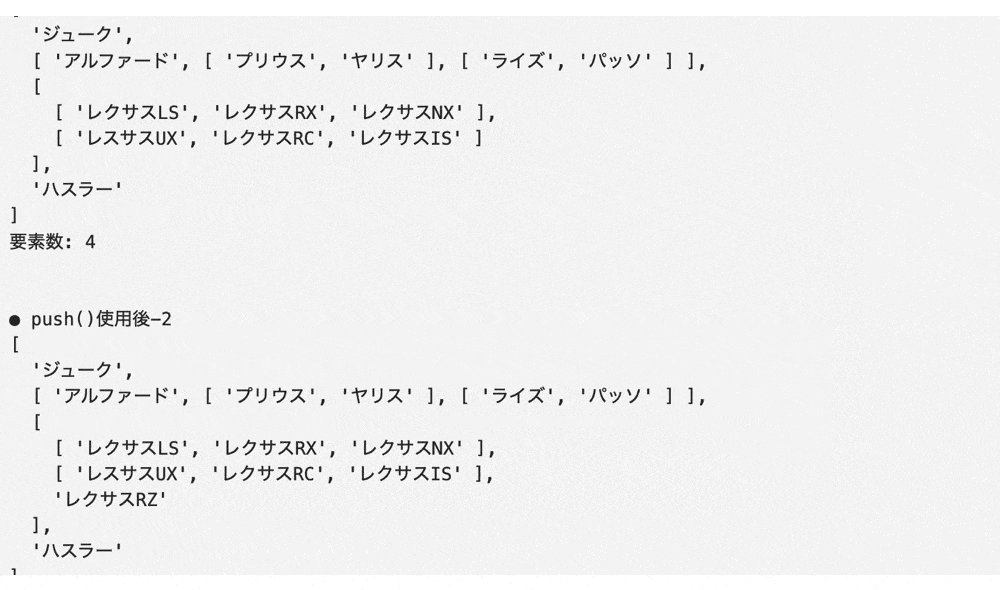
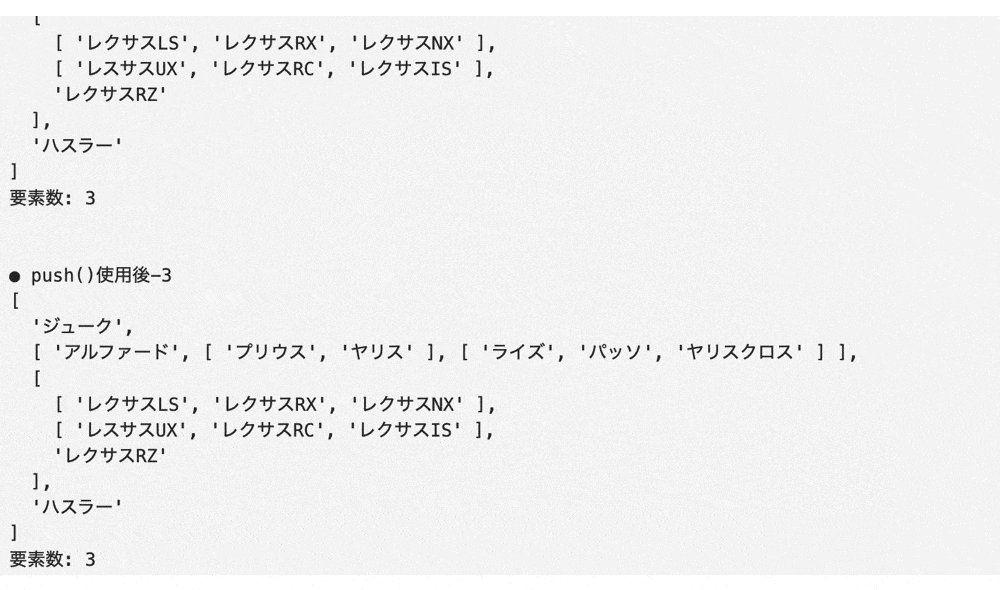
実行結果

unshift()やpush()によって指定した3次元配列の先頭と末尾に要素が追加されています。
また、配列の後ろにインデックスを指定することで、3次元配列内にある2次元配列や1次元配列に要素を追加することができます。
unshift()やpush()で連想配列の要素を追加する場合
結論から言うと、unshift()やpush()で連想配列の要素を追加することはできません。
しかし、キーと値をそれぞれ配列にして取りだすことで、unshift()やpush()で連想配列に要素を追加することが可能になります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | console.log('● 対象の連想配列') var toyota = { prius: 'プリウス', yaris: 'ヤリス', crown: 'クラウン', corolla: 'カローラ', rize: 'ライズ' } console.log(toyota) var toyota_keys = Object.keys(toyota); var toyota_values = Object.values(toyota); console.log('● unshift()使用後') toyota_keys.unshift('wish') toyota_values.unshift('ウィッシュ') var toyota_dic = arrayMarge(toyota_keys, toyota_values) console.log(toyota_dic) console.log('● push()使用後') toyota_keys.push('camry') toyota_values.push('カムリー') toyota_dic = arrayMarge(toyota_keys, toyota_values) console.log(toyota_dic) function arrayMarge (array1, array2) { var length = array1.length var array_dic = [] var key = '' var value = '' for(i = 0; i < length ; i++) { key = array1[i] value = array2[i] array_dic[key] = value } return array_dic } |
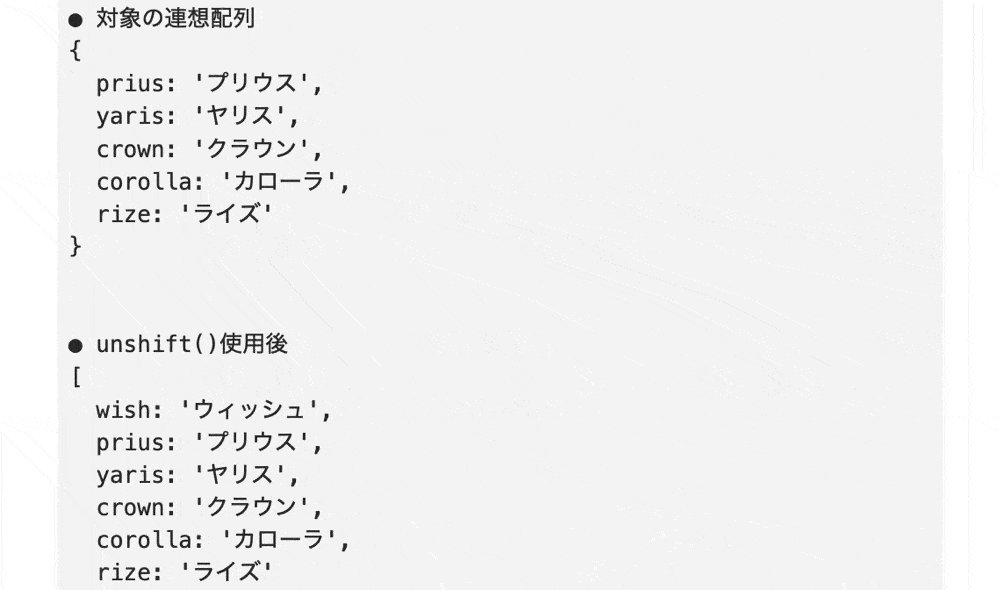
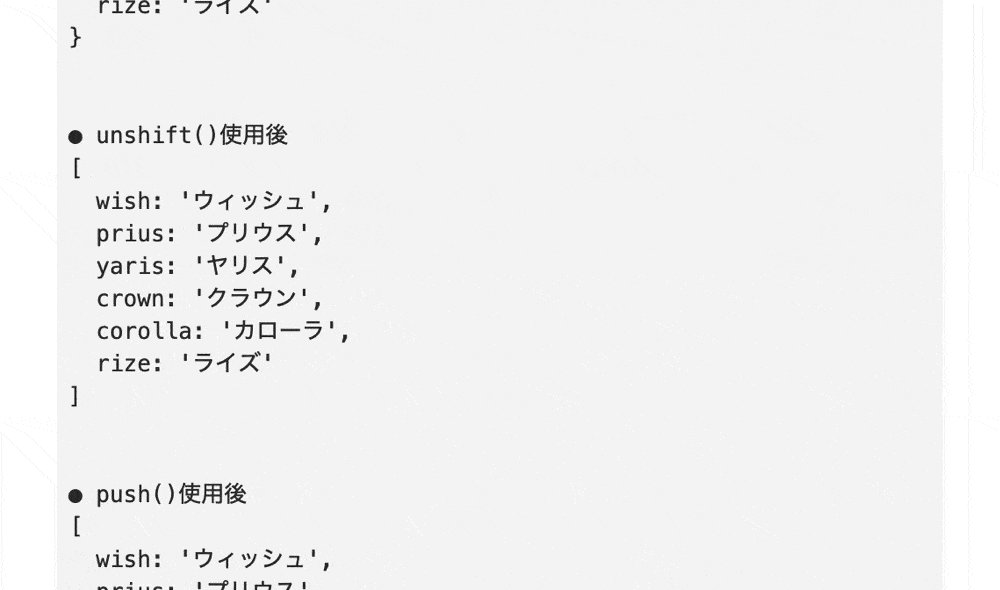
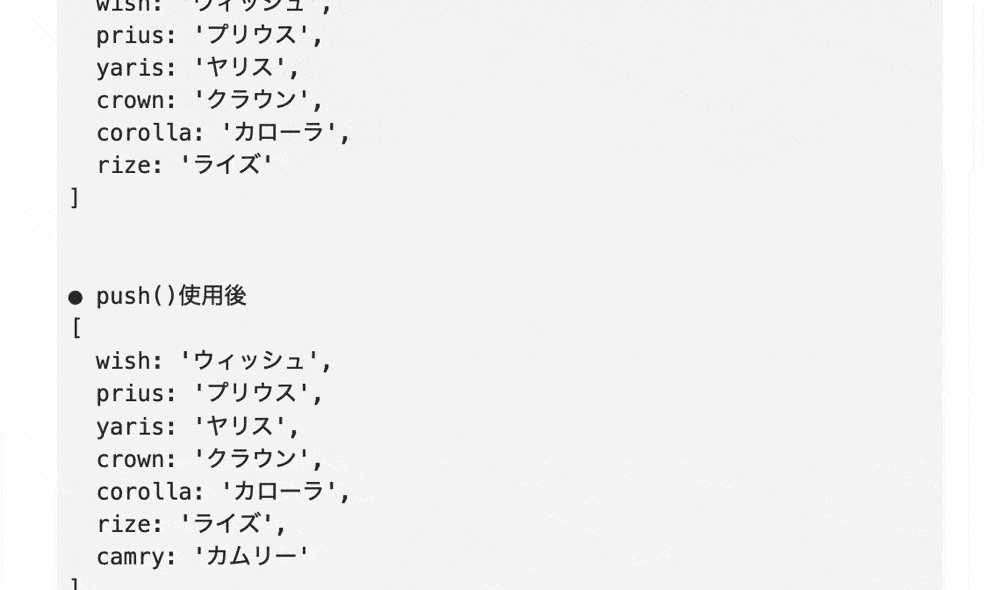
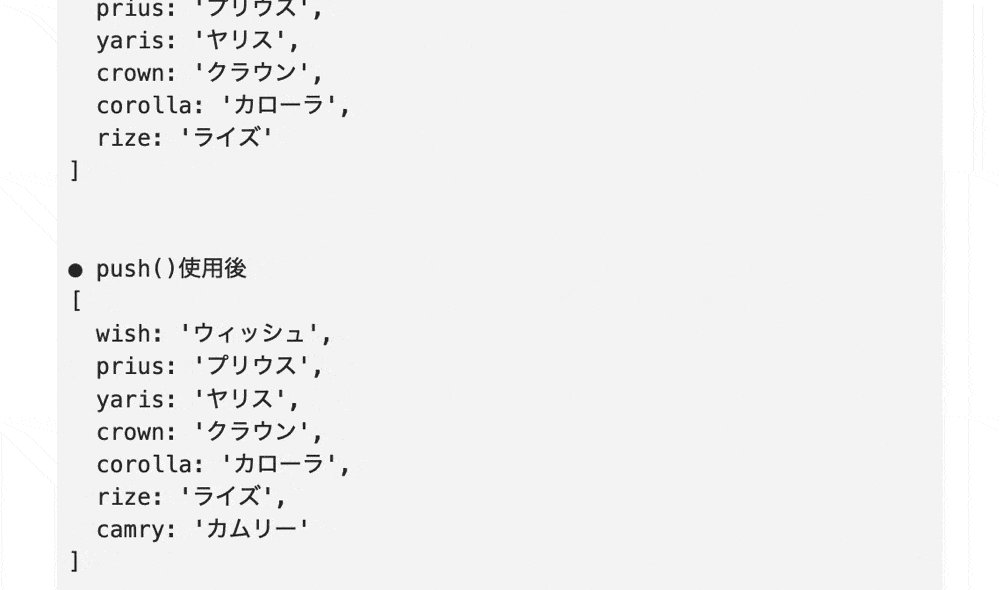
実行結果

unshift()やpush()によって指定した連想配列の先頭と末尾に要素が追加されています。
そのため、連想配列の先頭には「wish」をキーとした「ウィッシュ」が、末尾には「camry」をキーとした「カムリー」が表示されています。

unshift()やpush()は、連想配列に使用すると、遠回りになりますのであまりおすすめしません。
「配列.キー = 値」で直接した方が早いです。
指定した配列と別の配列を結合して要素を追加する場合
指定した配列と別の配列を結合して要素を追加する場合は、concat()を使用します。
concat()とは、指定した配列と別の配列を結合して1つの配列にするメソッドとなります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の配列') var daihatsu1 = ['ミラ', 'キャスト', 'ロッキー', 'ウェイク'] console.log(daihatsu1) console.log('● 追加あする配列') var daihatsu2 = ['タフト', 'ミライース', 'タント', 'ムーブ'] console.log(daihatsu2) console.log('● concat()使用後') var daihatsu_cct= daihatsu1.concat(daihatsu2) console.log(daihatsu_cct) |
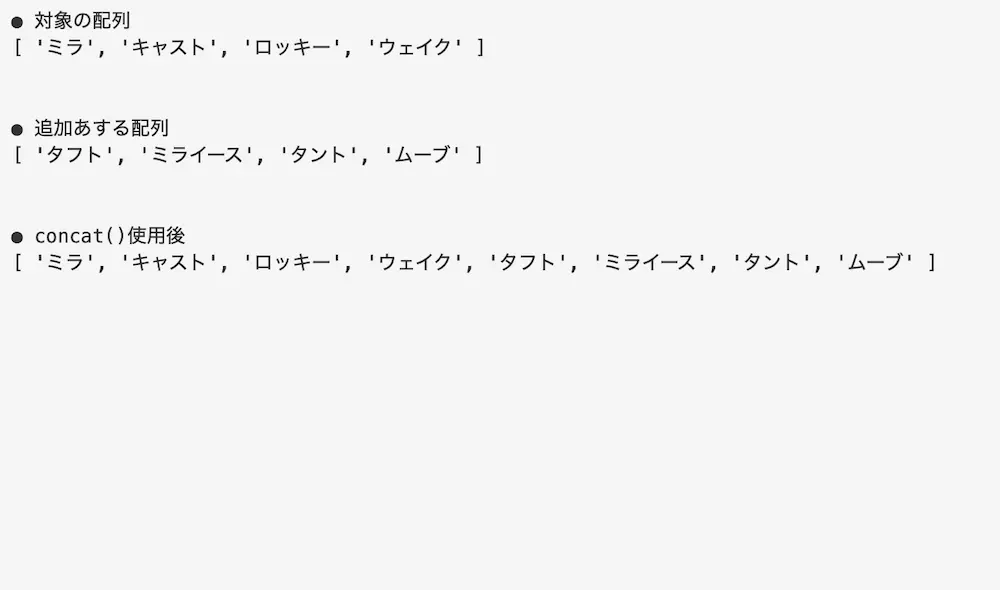
実行結果

concat()によって指定した配列と別の配列が結合して、要素が追加されています。
そのため、「daihatsu1」の配列と「daihatsu2」の配列が1つに合わさって表示されています。
指定した配列の要素を削除する場合
指定した配列の要素を削除する場合は、shift()やpop()を使用します。
shift()やpop()とは、指定した配列の要素を取り除くメソッドとなります。
shift()は指定した配列の先頭の要素を取り除き、pop()は指定した配列の末尾の要素を取り除きます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の配列') var suzuki = ['アルト', 'ソリオ', 'スイフト', 'ハスラー'] console.log(suzuki) console.log('● shift()使用後') var suzuki_sft = suzuki.shift() console.log(suzuki) console.log('取り除いた要素: ' + suzuki_sft) console.log('● pop()使用後') var suzuki_pop = suzuki.pop() console.log(suzuki) console.log('取り除いた要素: ' + suzuki_pop) |
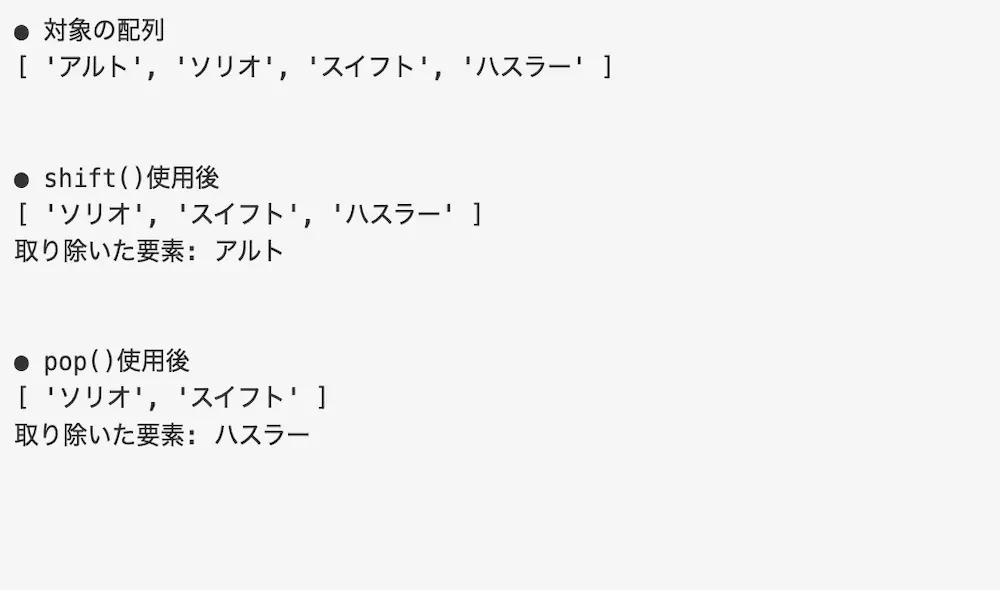
実行結果

shift()やpop()によって指定した配列の先頭と末尾の要素が削除されています。
そのため、shift()では「アルト」が、pop()では「ハスラー」が削除されて配列が表示されています。
もし、shift()やpop()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ unshift()とは指定した配列の先頭に要素を追加するメソッドである
⚫︎ push()とは指定した配列の末尾に要素を追加するメソッドである
⚫︎ unshift()やpush()を使用するには1つのパラメータが必須であり、最大で2つのパラメータを指定できる
・ 追加する要素(必須):
・ 追加する要素n(任意):
⚫︎ unshift()やpush()は「追加した後の配列の要素数」を返り値として返し、そのまま使用すると「要素が追加された後の配列」を返す
⚫︎ 指定した配列に要素が存在する場合に、unshift()やpush()を使用すると、指定した配列の先頭と末尾に要素を追加する
⚫︎ 指定した配列に要素が存在しない場合に、unshift()やpush()を使用すると、指定した配列に要素を追加する
⚫︎ 指定した配列に重複する要素が存在する場合に、unshift()やpush()を使用すると、指定した配列の先頭と末尾に要素を追加する
⚫︎ unshift()やpush()に「追加する要素n」を指定すると、複数の要素を一気に追加することができる
⚫︎ unshift()やpush()は、1次元配列だけでなく、多次元配列に要素を追加することができる
⚫︎ 指定した配列と別の配列を結合して要素を追加する場合は、concat()を使用する
⚫︎ unshift()やpush()は、連想配列に直接使用することはできない
(使用するには、キーと値をそれぞれ配列にする必要がある)
⚫︎ 指定した配列の要素を削除する場合は、shift()やpop()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ