・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年11月02日に投稿されました。)
JavaScriptで配列から条件を満たす新たな配列を作成する方法としてオブジェクト型を使用します。
オブジェクト型とは、複数のプロパティ(キーと値の組み合わせ)を持つことができるデータ型になります。
そのため、数値や文字列、配列、オブジェクト、関数などさまざまな種類のデータを値として格納することができます。
また、作成したオブジェクト型は値の更新、削除 、追加など、配列のように操作することが可能です。
APIのデータもオブジェクト型で取得することが多いため、この記事を見てオブジェクト型について学習しておきましょう。
今回はJavaScriptのオブジェクト型で複数のデータを保持する方法について紹介していきます。
・さまざなまデータを1つのオブジェクトのデータとしてまとめたい場合
オブジェクト型とは
オブジェクト型とは、複数のプロパティ(キーと値の組み合わせ)を持つことができるデータ型になります。
複数のプロパティを持つことができるため、文字列や数値、配列など様々なデータを一度に格納することができます。
配列は複数の値をデータとして格納しますが、オブジェクト型は値だけでなく、配列や関数などもデータとして格納することができます。
オブジェクト型の書き方
オブジェクト型の書き方は下記のようになります。
⚫︎ 値をデータとして格納する場合
1 2 3 4 | const 変数名 = { キー1: 値1, キー2: 値2 }; |
⚫︎ 配列をデータとして格納する場合
1 2 3 | const 変数名 = { キー:['要素1', '要素2',...] }; |
⚫︎ オブジェクトをデータとして格納する場合
1 2 3 4 | const 変数名 = { {キー1: 値1, キー2: 値2}, {キー1: 値3, キー2: 値4} } |
⚫︎ 関数をデータとして格納する場合
1 2 3 4 5 6 7 8 9 10 | const 変数名 = { キー:function() { // 処理内容 } }; const 変数名 = { キー: () => { // 処理内容 } }; |
変数名を定義し、「{}(波括弧)」を追記します。
そして、波括弧の中に「キーと値」を追記することでオブジェクトを作成することができます。
すると、上記のように値や配列、オブジェクト、関数など様々なデータを値として格納することができます。

他にもDate型やBoolean型、Math、RegularなどJavaScriptの殆どの値を格納することができます。
オブジェクト型で複数のデータを保持するサンプルコード
オブジェクト型で複数のデータを保持するサンプルコードをご紹介します。
ここでは、下記の4つのパターンでオブジェクト型を使用します。
- 値をデータとして保持する場合
- 配列をデータとして保持する場合
- オブジェクトをデータとして保持する場合
- 関数をデータとして保持する場合
値をデータとして保持する場合
値をデータとして保持するためにオブジェクト型を作成します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象のオブジェクト'); const obj = { one: 'Uno', two: 'Dos', three: 'Tres', four: 'Quatro', five: 'Cinco' }; console.log(obj) console.log('● オブジェクトのデータを表示') var data = obj.one console.log(data) |
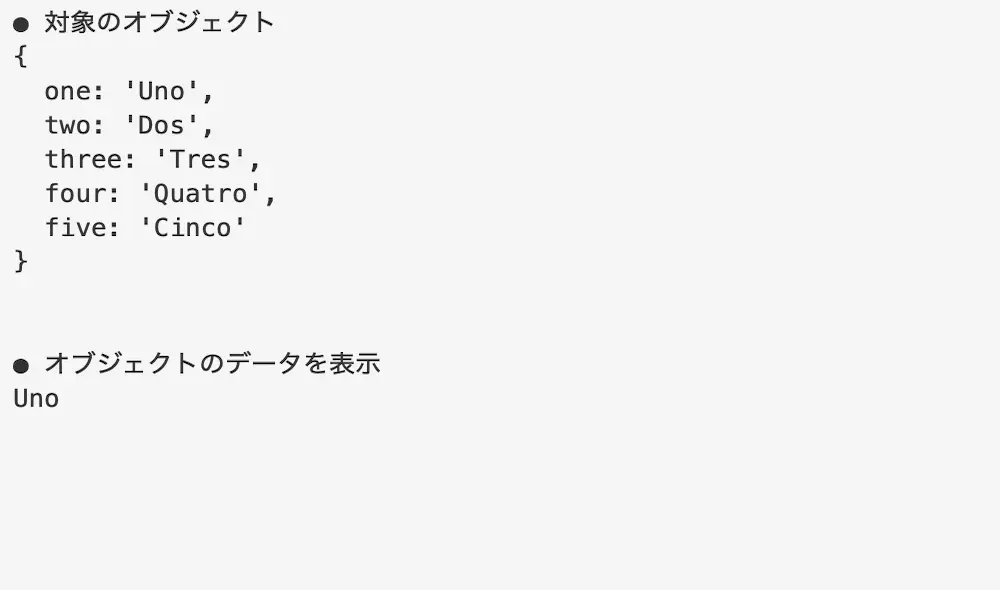
実行結果

オブジェクト型によって値がデータとして格納しています。
今回は、「one」のキーを指定しているため、「Uno」が表示されています。
配列をデータとして保持する場合
配列をデータとして保持するためにオブジェクト型を作成します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | console.log('● 対象のオブジェクト'); const obj = { data1: ['Uno','Dos, Tres', 'Quatro', 'Cinco'], data2: ['Seis','Siete', 'Ocho', 'Nueve', 'Diez'] }; console.log(obj) console.log('● オブジェクトのデータを表示-1') var obj_data1 = obj.data1 console.log(obj_data1) console.log('● オブジェクトのデータを表示-2') var obj_data2 = obj.data1[3] console.log(obj_data2) |
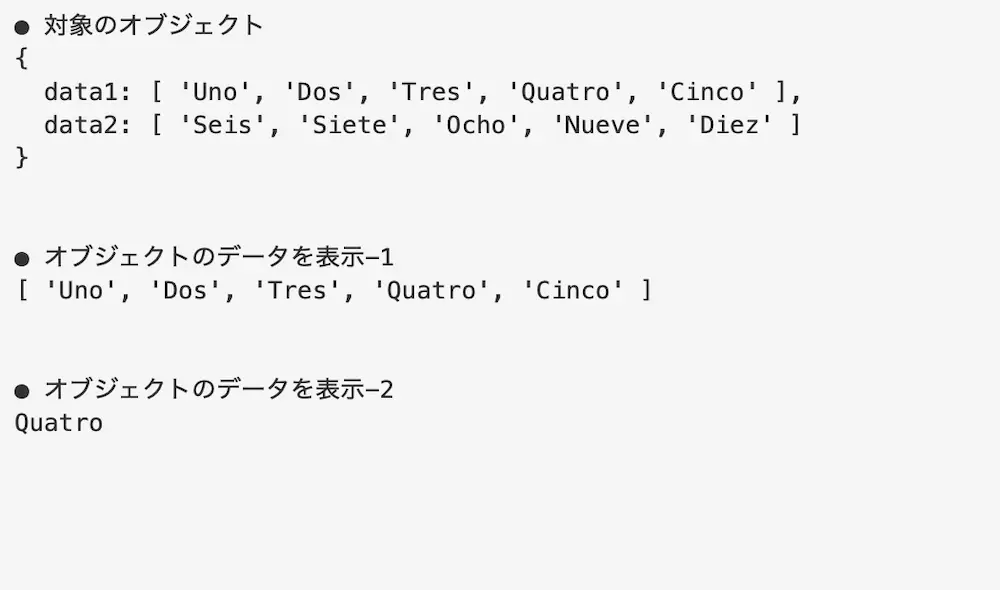
実行結果

オブジェクト型によって配列がデータとして格納しています。
そのため、数値が格納されている配列には偶数の値を、格納している配列が表示されています。
オブジェクトをデータとして保持する場合
オブジェクトをデータとして保持するためにオブジェクト型を作成します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | console.log('● 対象のオブジェクト'); const obj = { data1: {one: 'Uno', two: 'Dos', three: 'Tres', fpur: 'Quatro', five: 'Cinco'}, data2: {six: 'Seis',seven: 'Siete', eight: 'Ocho', nine: 'Nueve', ten: 'Diez'} }; console.log(obj) console.log('● オブジェクトのデータを表示-1') var obj_data1 = obj.data1 console.log(obj_data1) console.log('● オブジェクトのデータを表示-2') var obj_data2 = obj.data2.eight console.log(obj_data2) |
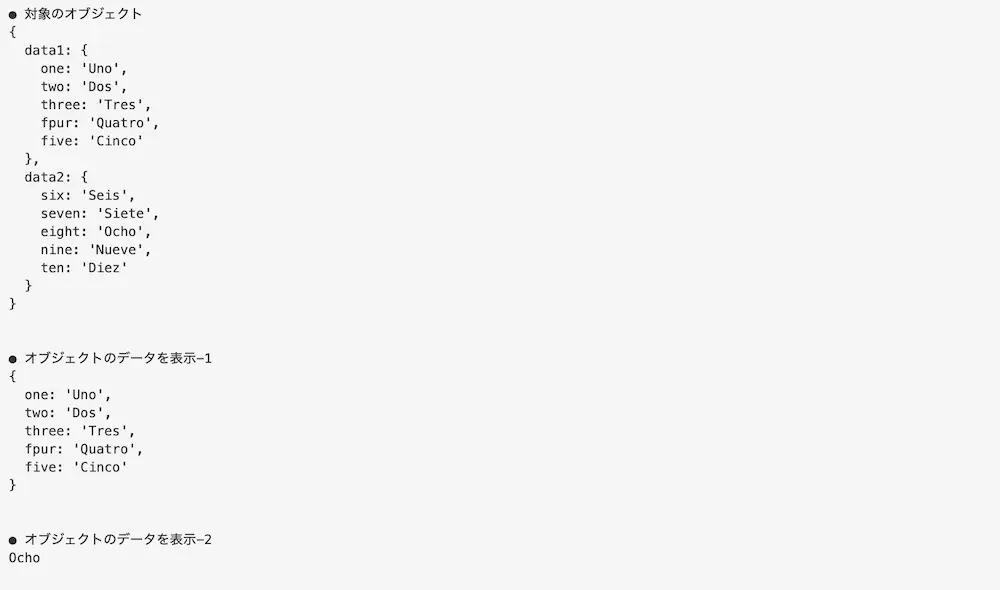
実行結果

オブジェクト型によってオブジェクトがデータとして格納しています。
そのため、数値が格納されている配列には偶数の値を、格納している配列が表示されています。
関数をデータとして保持する場合
関数をデータとして保持するためにオブジェクト型を作成します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | console.log('● 対象のオブジェクト-1'); const obj1 = { data: () => { console.log('この関数が実行された') } }; console.log(obj1) console.log('● オブジェクトのデータを表示-1') obj1.data() console.log('● 対象のオブジェクト-2'); const obj2 = { data1: 'Uno', data2: function (param) { console.log(param + 'によりこの関数が実行された') } }; console.log(obj2) console.log('● オブジェクトのデータを表示-2') obj2.data2(obj2.data1) |
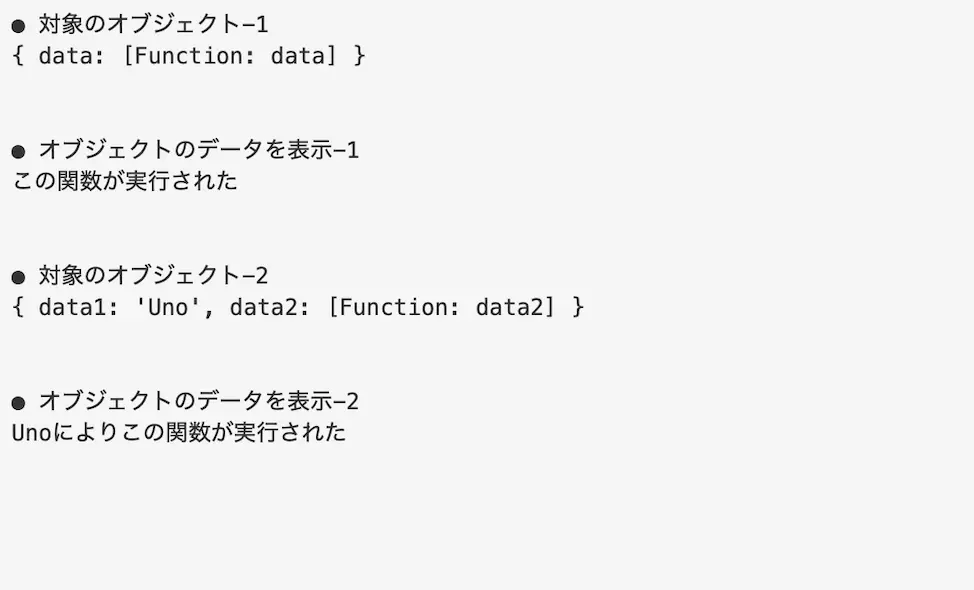
実行結果

オブジェクト型によって関数がデータとして格納しています。
そのため、キーを指定して呼び出すことで関数の処理内容が表示されています。
オブジェクト型のデータを操作する方法の一覧
オブジェクト型を作成できたのは良いですが、値の変更をするなど、オブジェクトを操作したいかと思います。
そのためここでは、オブジェクト型のデータを操作する方法の一覧をご紹介します。
オブジェクト型のデータを更新する場合
オブジェクト型のデータを更新する場合は下記のように指定します。
- オブジェクト名.キー名 = 値
オブジェクト名とキーを指定し、値を代入することで変更することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | console.log('● 対象のオブジェクト'); var obj = { one: 'Uno', two: 'Dos', three: 'Tres', four: 'Quatro', five: 'Cinco' }; console.log(obj) console.log('● オブジェクトのデータを更新') obj.one = '壱' obj.five = ['5', '伍'] console.log(obj) |
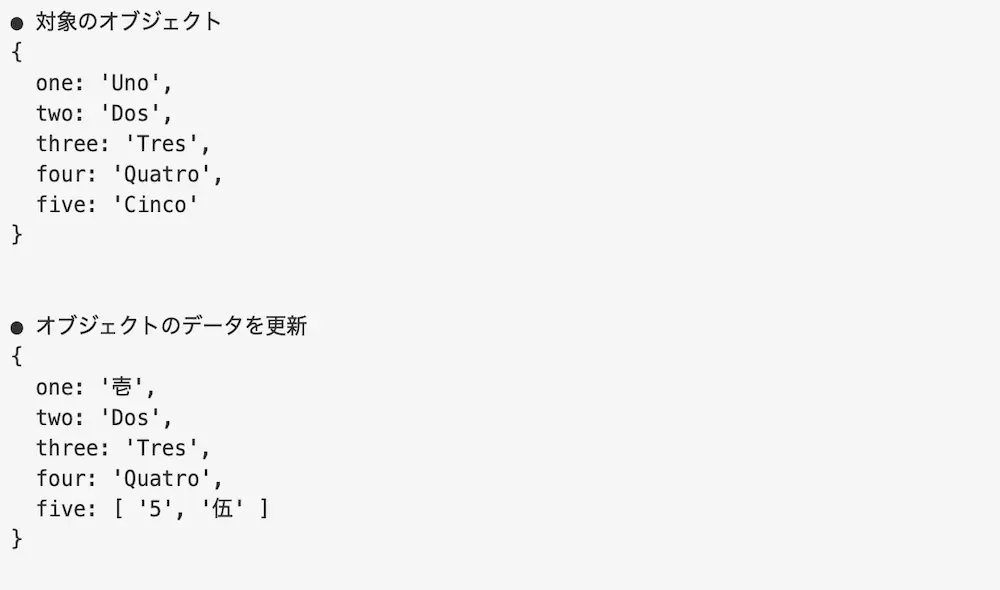
実行結果

オブジェクトの値が更新されています。
今回は、「one」のキーを「壱」に、「five」のキーを「5」と「伍」の配列に更新して表示しています。
オブジェクト型のデータを削除する場合
オブジェクト型のデータを削除する場合は下記のように指定します。
- delete オブジェクト.キー名
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | console.log('● 対象のオブジェクト'); var obj = { one: 'Uno', two: 'Dos', three: 'Tres', four: 'Quatro', five: 'Cinco' }; console.log(obj) console.log('● オブジェクトのデータを削除') delete obj.one delete obj.five console.log(obj) |
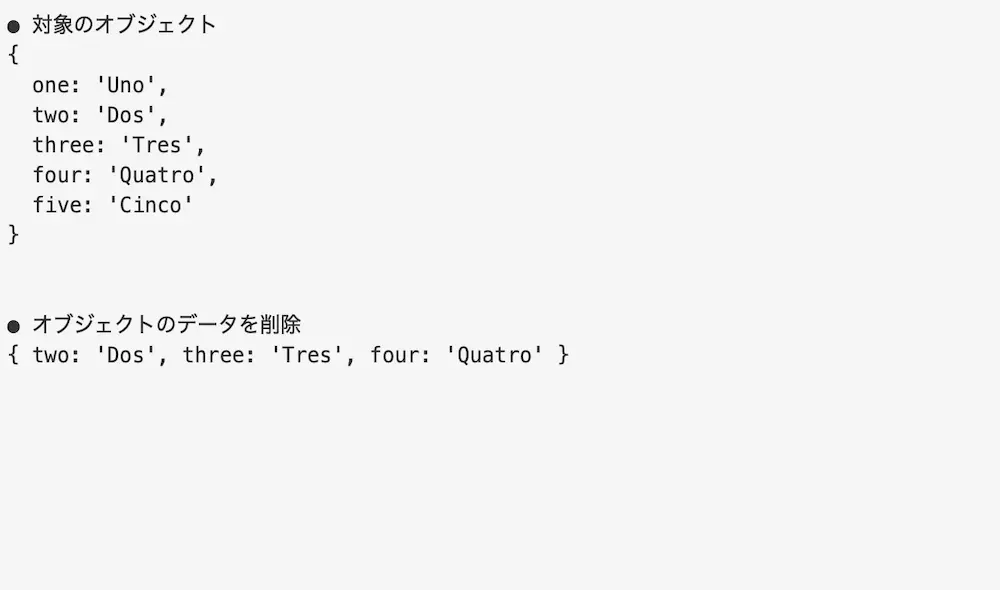
実行結果

オブジェクトの値が削除されています。
今回は、「one」のキーと値、「five」のキーと値を削除して表示しています。
オブジェクト型のデータを追加する場合
オブジェクト型のデータを追加する場合は下記のように指定します。
- オブジェクト名.新しいキー名 = 値
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | console.log('● 対象のオブジェクト'); var obj = { one: 'Uno', two: 'Dos', three: 'Tres', four: 'Quatro', five: 'Cinco' }; console.log(obj) console.log('● オブジェクトのデータを追加') obj.six = 'Seis' obj.seven = ['Siete', '7', '七'] console.log(obj) |
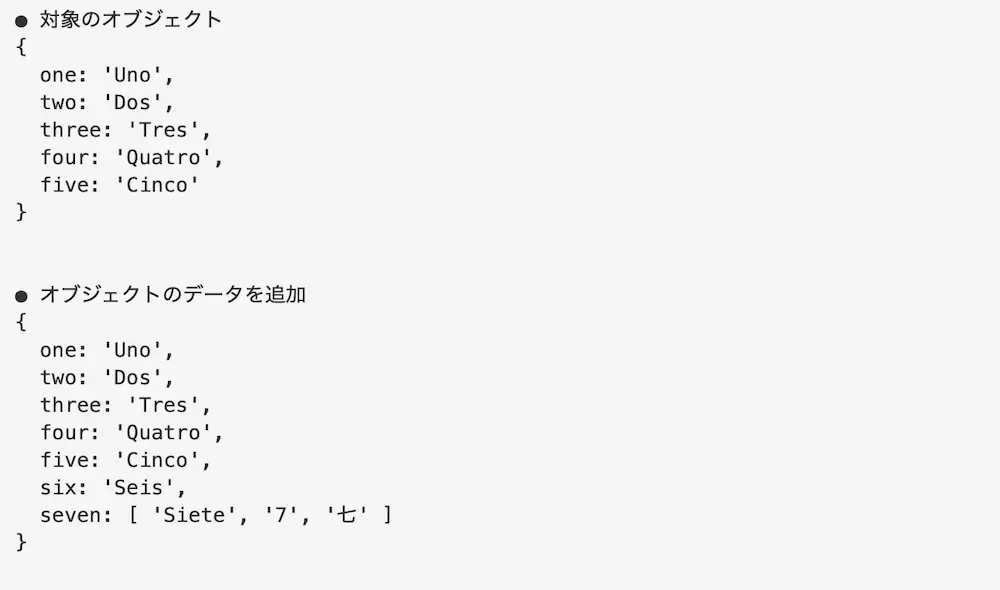
実行結果

オブジェクトに値が追加されています。
今回は、「six」のキーに「Seis」を、「seven」のキーに「Siete」と「7」と「七」の配列を追加して表示しています。
オブジェクト型のデータを初期化する場合
オブジェクト型のデータを初期化する場合は下記のように指定します。
- 変数名 = {}
- 変数名 = {新しいキー名: 新しい値, …}
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | console.log('● 対象のオブジェクト'); var obj = { one: 'Uno', two: 'Dos', three: 'Tres', four: 'Quatro', five: 'Cinco' }; console.log(obj) console.log('● オブジェクトのデータを初期化-1') obj = {} console.log(obj) console.log('● オブジェクトのデータを初期化-2') obj = { six: 'Seis', seven: 'Siete', eight: 'Ocho', nine: 'Nueve', ten: 'Diez' } console.log(obj) |
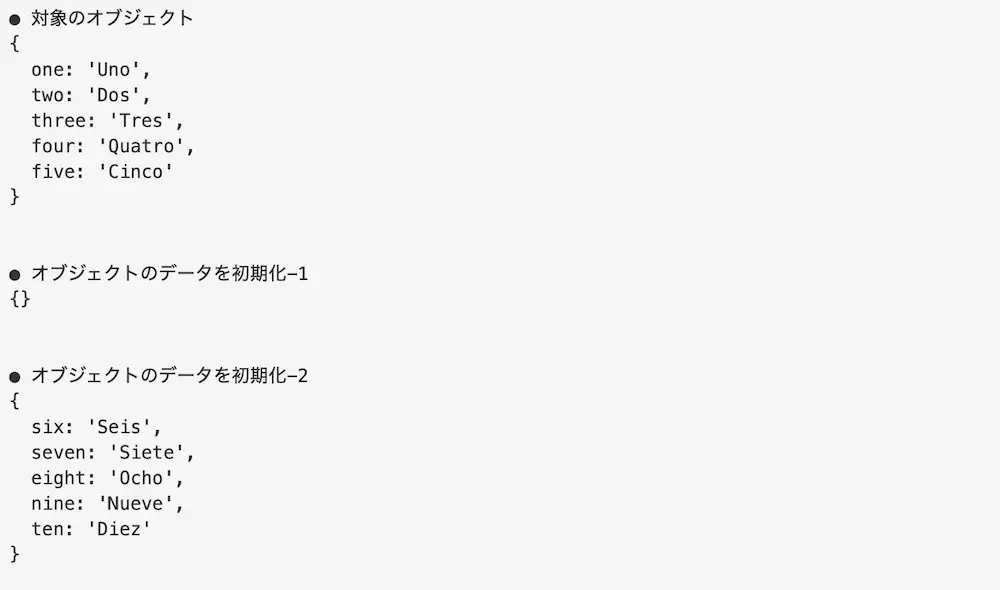
実行結果

オブジェクトの値が初期化されています。
そのため、オブジェクトに格納していたデータが無くなり、空のオブジェクトと新たなデータを格納して表示されています。
オブジェクト型にデータが存在するか調べる場合
オブジェクト型にデータが存在するか調べる場合はhasOwnProperty()を使用します。
hasOwnProperty()とは、指定したオブジェクト型に値が存在するかしないかを調べるメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象のオブジェクト'); const obj = { one: 'Uno', two: 'Dos', three: 'Tres', four: 'Quatro', five: 'Cinco' }; console.log(obj) console.log('● hasOwnProperty()使用後-1') var obj_hop1 = obj.hasOwnProperty('one') console.log(obj_hop1) console.log('● hasOwnProperty()使用後-2') var obj_hop2 = obj.hasOwnProperty('six') console.log(obj_hop2) |
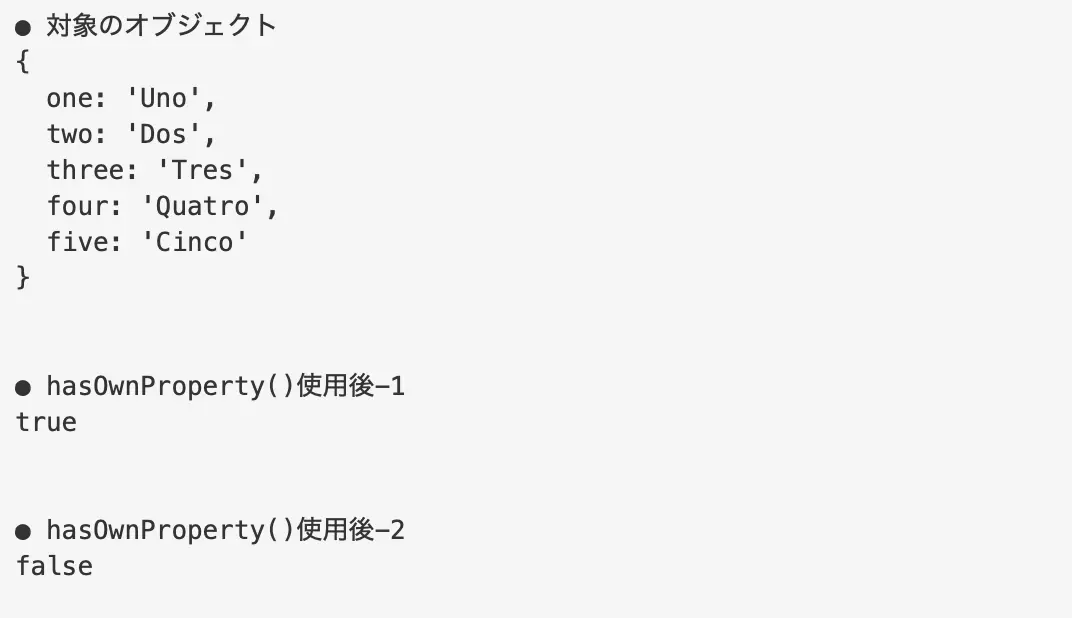
実行結果

hasOwnProperty()によって指定したオブジェクト型にデータが存在するかどうかを調べています。
そのため、オブジェクトに「one」があることから「true」を、「six」はないことから「false」を表示しています。
オブジェクト型のデータをコピーする場合
オブジェクト型のデータをコピーする場合は2つの方法があります。
まず、1つ目はObject.assign()を使用する方法です。
Object.assign()とは、指定したオブジェクト型を複製するメソッドになります。
そして2つ目は「{…オブジェクト名}」を使用する方法です。
変数の値に「{…オブジェクト名}」を代入することで、オブジェクト型のデータを複製することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象のオブジェクト'); const obj = { one: 'Uno', two: 'Dos', three: 'Tres', four: 'Quatro', five: 'Cinco' }; console.log(obj) console.log('● Object.assign()使用後') var obj_copy1 = Object.assign(obj) console.log(obj_copy1) console.log('● {…オブジェクト名}使用後') var obj_copy2 = {...obj} console.log(obj_copy2) |
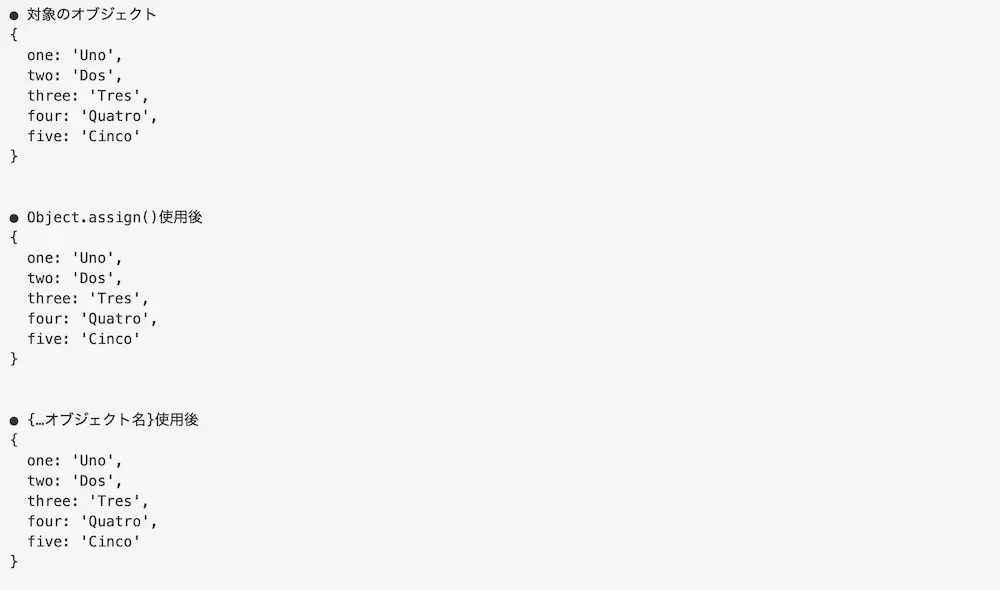
実行結果

上記の2つの方法によって指定したオブジェクト型のデータをコピーしています。
そのため、「obj」で格納されたデータが、「obj_copy1」と「obj_copy2」に格納されています。
オブジェクト型のデータを編集不可にする場合
オブジェクトのデータを編集不可にする場合は、「Object.freeze()」を使用します。
Object.freeze()とは、オブジェクト型のデータを編集不可(イミュータブル)にするメソッドになります。
そのため、オブジェクトに格納されているデータを操作しようとしても変更はされません。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log('● 対象のオブジェクト'); const obj = { one: 'Uno', two: 'Dos', three: 'Tres', four: 'Quatro', five: 'Cinco' }; console.log(obj) console.log('● Object.freeze()使用後') var obj_freeze = Object.freeze(obj) console.log(obj_freeze) console.log('● 編集不可かどうか') var type = Object.isFrozen(obj) console.log(type) console.log('● オブジェクト修正後') obj.one = '1' console.log(obj) |
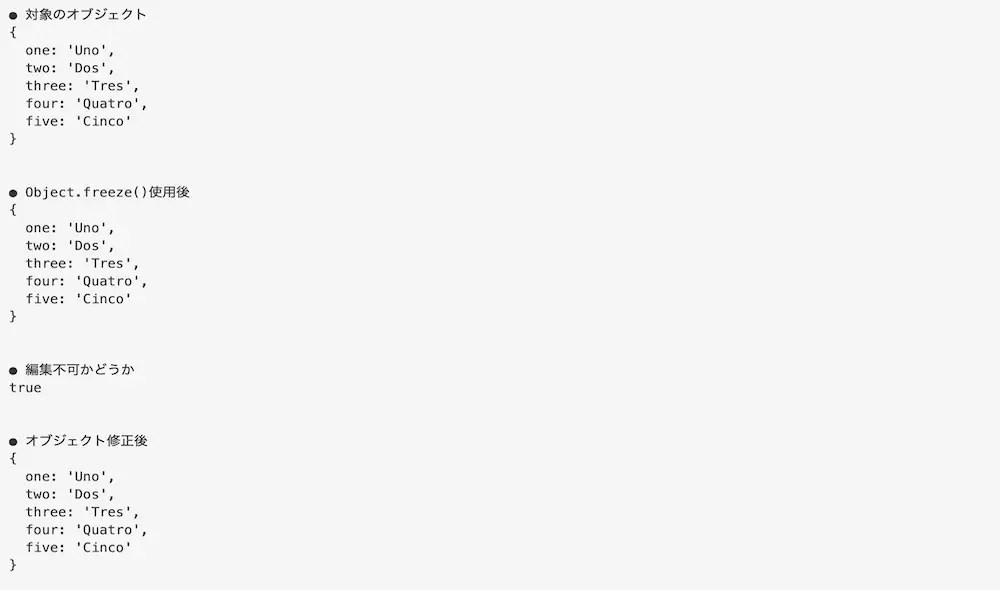
実行結果

Object.freeze()によって、指定したオブジェクト型のデータを編集不可にしています。
また、Object.isFrozen()によってイミュータブルであるかどうかを調べることができます。
そのため、キーである「one」の値を変更しましたが、変更されておらず、オブジェクトが表示されています。
オブジェクト型の各値について処理を行う場合
オブジェクト型の各値について処理を行う場合はObject.keys()やObect.values()、Object.entries()を使用します。
Object.keys()とは、指定したオブジェクトのキーを配列で取得するメソッドであり、Object.values()とは、指定したオブジェクトの値を配列で取得するメソッドになります。
そして、Object.entries()とは、指定したオブジェクトのプロパティ(キーと値)を配列で取得するメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log('● 対象のオブジェクト'); const obj = { one: 'Uno', two: 'Dos', three: 'Tres', four: 'Quatro', five: 'Cinco' }; console.log(obj) console.log('● Object.keys()使用後') var obj_keys = Object.keys(obj) console.log(obj_keys) console.log('● Object.keys()使用後') var obj_values = Object.values(obj) console.log(obj_values) console.log('● Object.entries()使用後') var obj_entries = Object.entries(obj) console.log(obj_entries) |
実行結果

Object.keys()によって指定したオブジェクト型のキーを取得し、Object.values()によって指定したオブジェクト型の値を取得しています。
また、Object.entries()によって指定したオブジェクト型のプロパティを取得しています。
そのため、objの「31」より大きい値を格納した新たな配列が表示されています。
オブジェクト型にまとめて値を代入する場合
オブジェクト型にまとめて値を代入する場合は、「分割代入」を使用します。
分割代入とは配列や値、オブジェクトなどからキーや値を取り出して別々の変数に代入する方法になります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象のオブジェクト'); const obj = { one: 'Uno', two: 'Dos', three: 'Tres', four: 'Quatro', five: 'Cinco' }; console.log(obj) console.log('● 分割代入使用後') var {one, two, three, four, five} = obj console.log(one) console.log(two) console.log(three) console.log(four) console.log(five) |
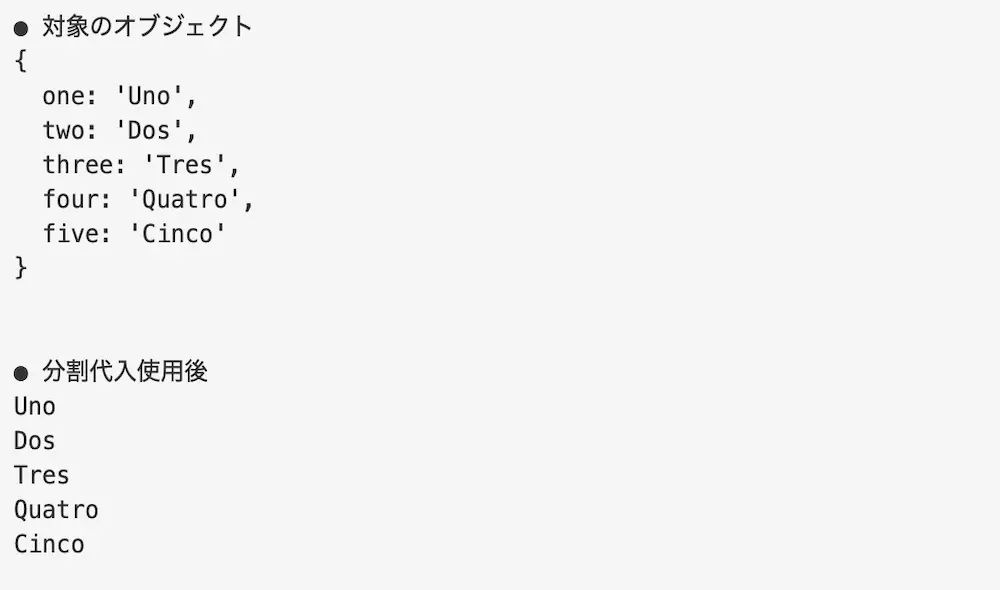
実行結果

分割代入によって指定したオブジェクト型のキーを取得し、Object.values()によって指定したオブジェク型の値を取得しています。
また、Object.entries()によって指定したオブジェクト型のプロパティを取得しています。
まとめ
⚫︎ オブジェクト型とは複数のプロパティ(キーと値の組み合わせ)を持つことができるデータ型である
⚫︎ オブジェクト型はJavaScriptの殆どのデータを一度に格納することができる
⚫︎ オブジェクト型のデータを更新する場合は、「オブジェクト名.キー名 = 値」を使用する
⚫︎ オブジェクト型のデータを削除する場合は、「delete オブジェクト.キー名」」を使用する
⚫︎ オブジェクト型のデータを追加する場合は、「オブジェクト名.新しいキー名 = 値」を使用する
⚫︎ オブジェクト型のデータを初期化する場合は、「変数名 = {}」や「変数名 = {新しいキー名: 新しい値, …}」を使用する
⚫︎ オブジェクト型にデータが存在するか調べる場合は、「hasOwnProperty()」を使用する
⚫︎ オブジェクト型のデータをコピーする場合は「Object.assign()」や「{…オブジェクト名}」を使用する
⚫︎ オブジェクト型のデータを編集不可にする場合は「Object.freeze()」を使用する
⚫︎ オブジェクトの各値について処理を行う場合は、「Object.keys()」や「Object.values()」、「Object.entries()」を使用する
⚫︎ オブジェクトにまとめて値を代入する場合は分割代入を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ