・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年11月03日に投稿されました。)
JavaScriptで配列や連想配列から条件を満たす要素を取り出す方法としてfind()があります。
find()とは、指定した配列から条件を満たす要素を取得するメソッドになります。
要素を取得することから、「条件に合う配列の要素」を返り値として返すようになります。
また、条件は直接指定することもできますが、他のオブジェクトのデータを条件の材料として利用することができます。
そして、パラメータである関数の引数を変更することができるので、利便性が高くなります。
また、多次元配列やオブジェクトにも使用することができるので、条件に合う要素を取得したい場合はfind()を使用しましょう。
今回はJavaScriptのfind()で配列や連想配列から条件を満たす要素を取得する方法について紹介していきます。
・オブジェクトの中から特定のデータ情報を取得したい場合
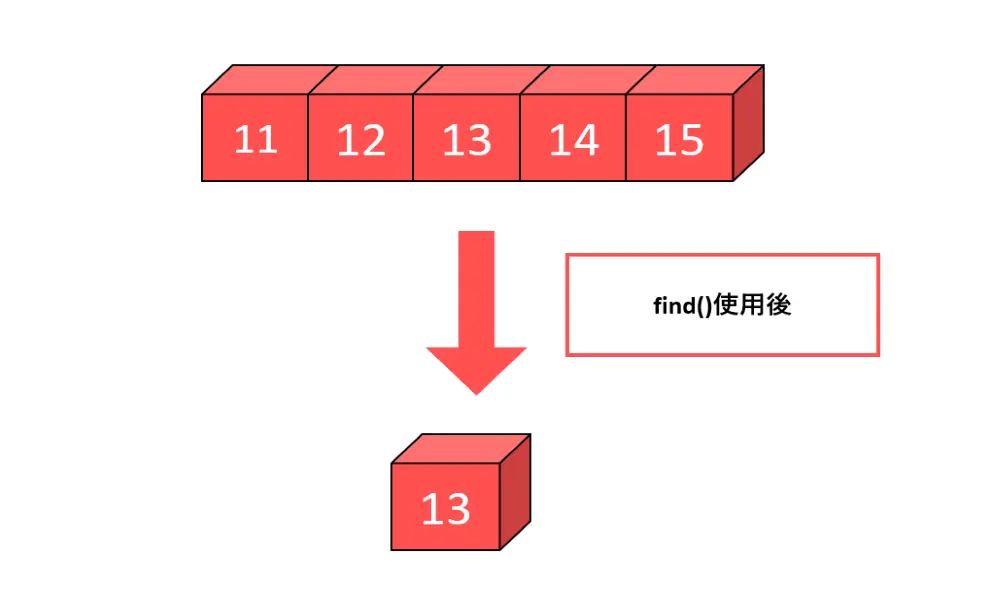
find()とは
find()とは、配列の中から条件に合う要素を取り出すメソッドになります。
取り出すことができる要素数は1つとなります。

find()の書き方
find()の書き方は下記のようになります。
1 | 対象の配列.find(コールバック関数, [オブジェクト]); |
対象の配列の後ろにfind()を追記し、()の中にパラメータを指定します。
find()のパラメータ
find()のパラメータは下記のようになります。
- コールバック関数(必須):
条件に合う要素を取り出す処理を関数で指定する - オブジェクト(任意):
別のオブジェクトを指定する
find()は必須パラメータとして、コールバック関数を指定します。
また、任意パラメータとして、オブジェクトを指定することができます。
find()の返り値
find()の返り値は「条件に合う配列の要素」となります。
find()で配列から条件を満たす要素を取得するサンプルコード
find()で配列から条件を満たす要素を取得するサンプルコードをご紹介します。
ここでは、下記の3つのパターンでfind()を使用します。
- 配列に条件を満たす要素が存在する場合
- 配列に条件を満たす要素が存在しない場合
- 配列に条件を満たす要素が重複して存在する場合
配列に条件を満たす要素が存在する場合
配列に条件を満たす要素が存在する場合にfind()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の配列') var pg_lang = ['Java', 'JavaScript', 'Python', 'Swift', 'C#'] console.log(pg_lang) console.log('● find()使用後') var pg_lang_find = pg_lang.find(function(value) { return value == 'Python' }) console.log(pg_lang_find) |
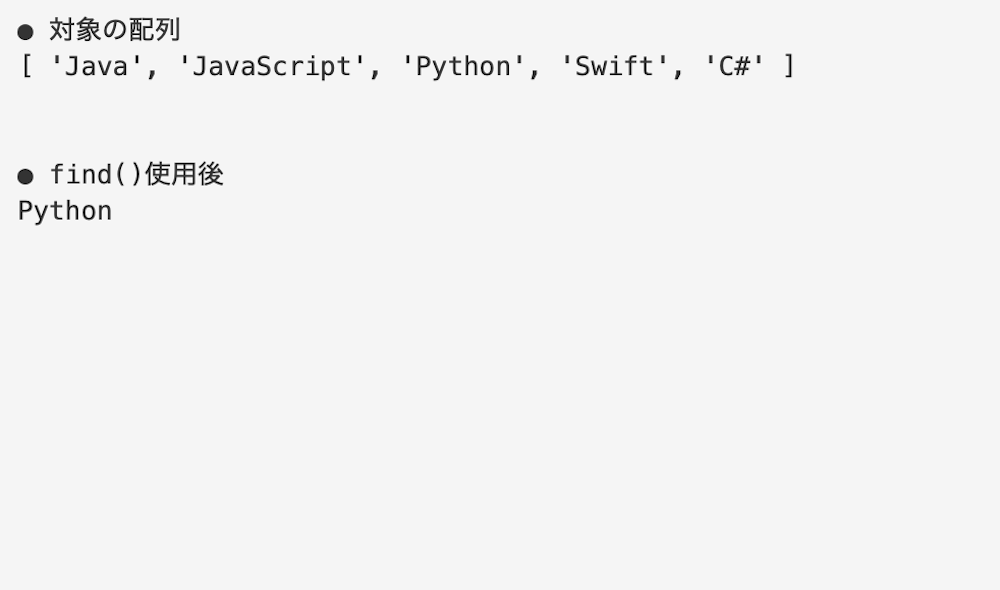
実行結果

find()によって条件に合う要素を取得しています。
そのため配列の中にある「Python」が表示されています。
配列に条件を満たす要素が存在しない場合
配列に条件を満たす要素が存在しない場合にfind()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の配列') var pg_lang = ['Java', 'JavaScript', 'Python', 'Swift', 'C#'] console.log(pg_lang) console.log('● find()使用後') var pg_lang_find = pg_lang.find(function(value) { return value == 'PHP' }) console.log(pg_lang_find) |
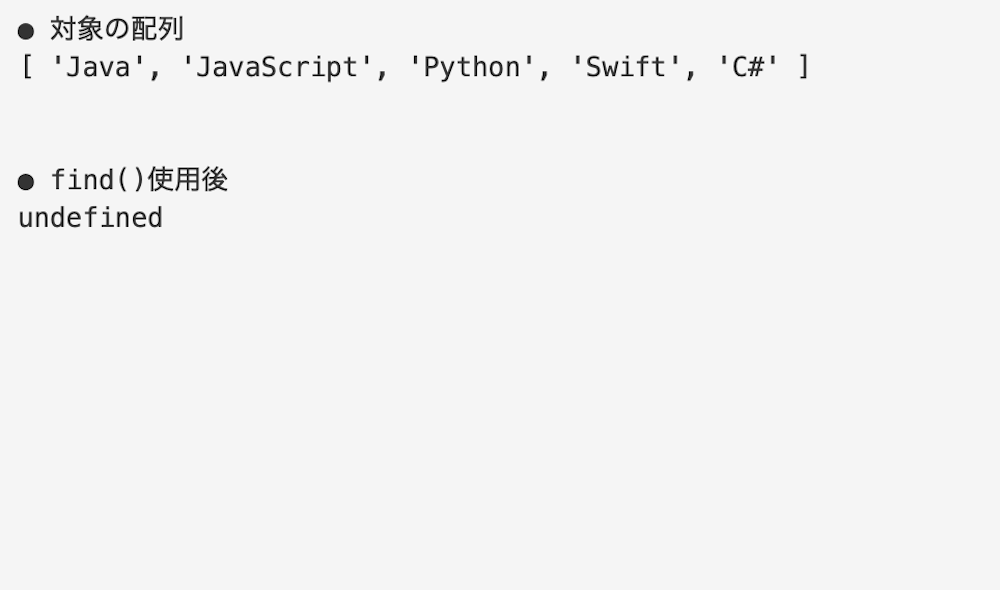
実行結果

条件に合う要素が存在しない場合は何も取得することができません。
そのため「undefined」が表示されています。
配列に条件を満たす要素が重複して存在する場合
配列に条件を満たす要素が重複して存在する場合にfind()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 | console.log('● 対象の配列') var pg_lang = ['Java', 'JavaScript', 'Python', 'Swift', 'Python'] console.log(pg_lang) console.log('● find()使用後') var index = 0 var pg_lang_find = pg_lang.find(function(value) { index = index + 1 return value == 'Python' }) console.log(pg_lang_find) console.log(index + '番目') |
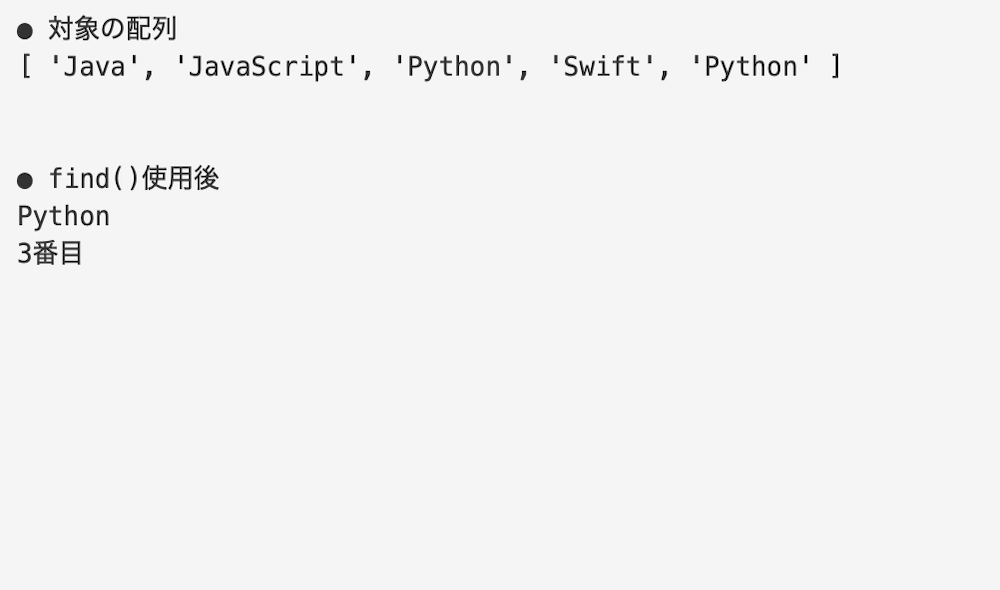
実行結果

条件に合う要素が重複して存在する場合は条件に合う最初の要素を取得します。
今回は、3番目と5番目に「Python」が格納されていますが、3番目の要素が表示されています。
find()で連想配列から条件を満たす要素を取得するサンプルコード
find()で連想配列から条件を満たす要素を取得するサンプルコードをご紹介します。
find()は、連想配列に直接使用することができません。
そのため、キーと値を配列に分けてそれぞれを要素として使用する必要があります。
連想配列から条件を満たすキーを取得する場合
連想配列から条件を満たすキーを取得する場合にfind()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の連想配列'); var pg = { 'Java':'ジャバ', 'JavaScript': 'ジャバスクリプト', 'Python': 'パイソン', 'Swift': 'スイフト', 'Ruby': 'ルビィ' } console.log(pg); console.log('● 連想配列のキーを取得'); var pg_keys = Object.keys(pg) console.log(pg_keys); console.log('● find()使用後'); var pg_keys_find = pg_keys.find(function(value) { return value == 'Swift' }) console.log(pg_keys_find); |
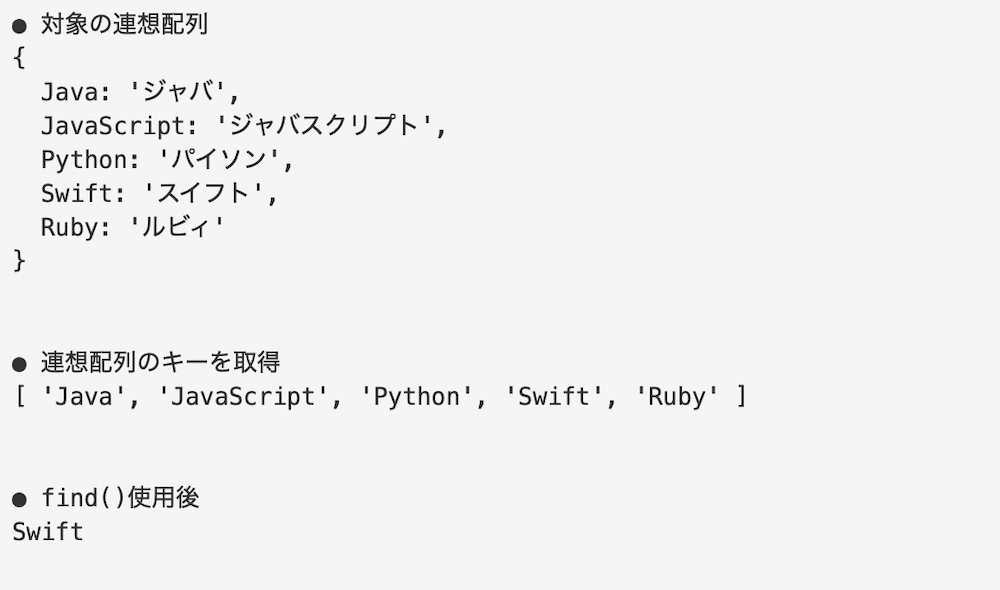
実行結果

find()によって連想配列から条件を満たすキーを要素として取得しています。
そのため、連想配列のキーである「Swift」が表示されています。
連想配列から条件を満たす値を取得する場合
連想配列から条件を満たす値を取得する場合にfind()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の連想配列'); var pg = { 'Java':'ジャバ', 'JavaScript': 'ジャバスクリプト', 'Python': 'パイソン', 'Swift': 'スイフト', 'Ruby': 'ルビィ' } console.log(pg); console.log('● 連想配列の値を取得'); var pg_values = Object.values(pg) console.log(pg_values); console.log('● find()使用後'); var pg_values_find = pg_values.find(function(value) { return value == 'ルビィ' }) console.log(pg_values_find); |
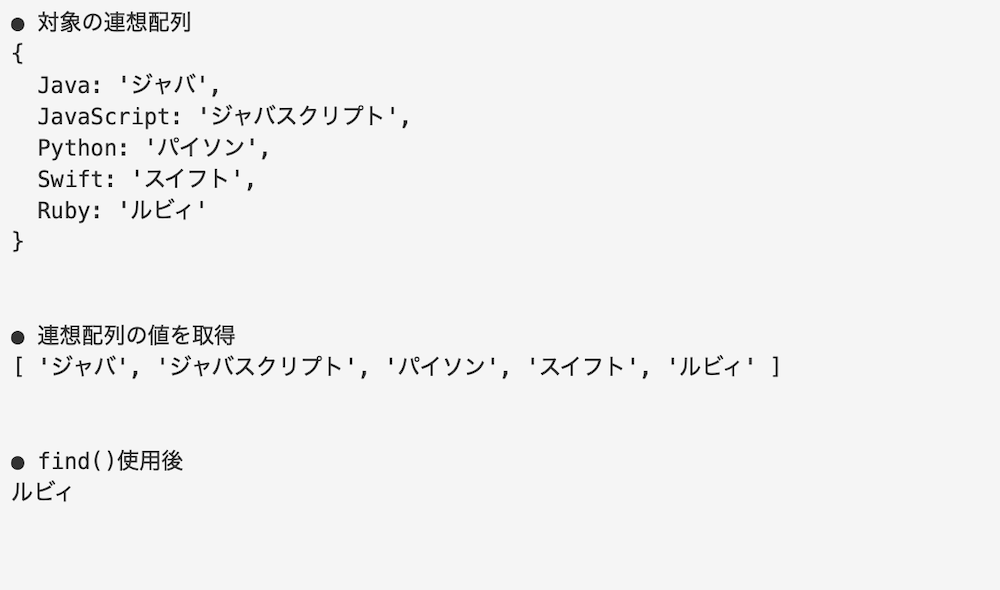
実行結果

find()によって連想配列から条件を満たす値を要素として取得しています。
そのため、連想配列の値である「ルビィ」が表示されています。
find()で他の要素と比較して条件を満たす値を取得する場合
find()で他の要素と比較して条件を満たす値を取得する場合は、find()のパラメータである「オブジェクト」を指定します。
オブジェクトを指定することで、他の値や配列などを条件の材料として使用することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | console.log('● 対象の配列'); var pg = ['Java', 'JavaScript','Swift', 'Ruby', 'PHP', 'C#'] console.log(pg); console.log('● find()使用後'); var obj = ['C++', 'Go', 'VBA', 'Kotlin', 'C', 'C#'] var index = 0 var pg_find = pg.find(function(value) { if(value == obj[index]) { return value } index = index + 1 }, obj) console.log(pg_find); |
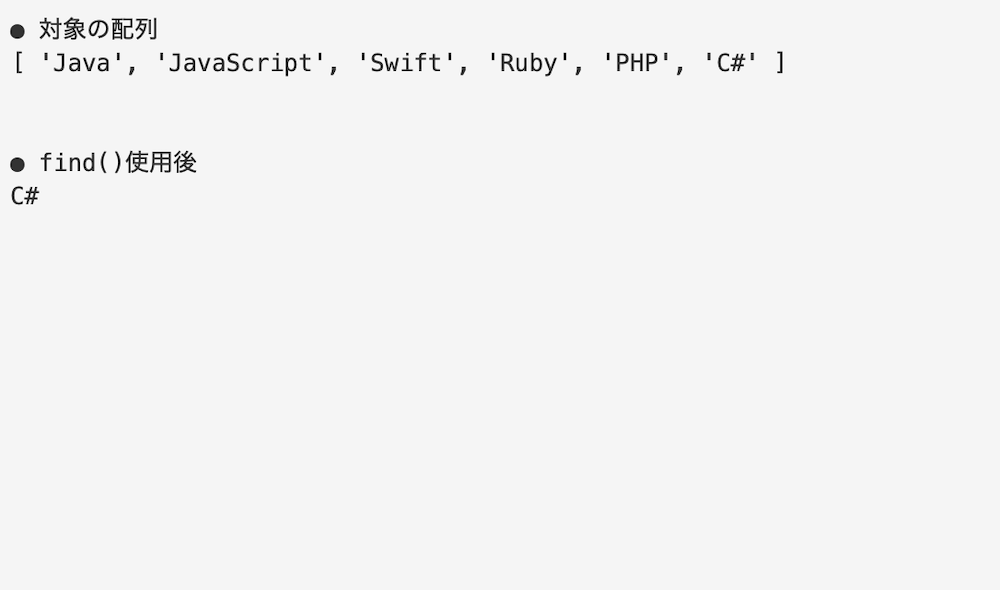
実行結果

find()によって指定した配列と他の配列を比較して、同じ番号に同じ要素が入っている要素を取得しています。
そのため、4番目の配列が同じ要素であることから「C#」が表示されています。
find()のコールバック関数の引数を変更する場合
find()のコールバック関数は引数を変更することができます。
先程までは、引数を1つだけ指定してしましたが、最大で3つまで指定することができます。
引数が2つの場合
コールバック関数に引数を2つ指定してfind()を使用すると、対象の配列のインデックスを指定することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 | console.log('● 対象の配列'); var pg = ['PHP', 'Go', 'GAS', 'VBA', 'VB', 'C++'] console.log(pg); console.log('● find()使用後'); var obj = ['Perl', 'R', 'GAS', 'C', 'Kotlin', 'D'] var pg_find = pg.find(function(value, index) { if(value == obj[index]) { return value } }, obj) console.log(pg_find); |
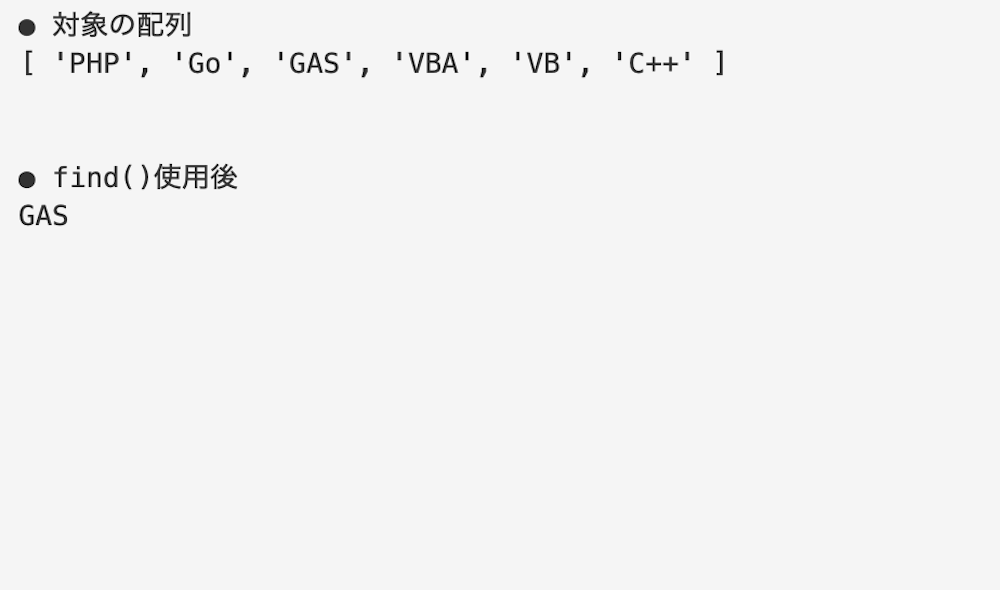
実行結果

find()のコールバック関数の引数を2つ指定することで、インデックスを指定しながら、条件に合う要素を取得することができます。
そのため、同じ番号に同じ要素が入っている「GAS」が表示されています。
引数が3つの場合
コールバック関数に引数を3つ指定してfind()を使用すると、対象の配列を指定することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の配列'); var pg = ['PHP', 'Go', 'GAS', 'VBA', 'VB', 'C++'] console.log(pg); console.log('● find()使用後'); var pg_find = pg.find(function(value, index, array) { if(value.includes('VB')) { array[index] = 'Ruby' return value } }) console.log(pg_find); console.log('● 元の配列') console.log(pg) |
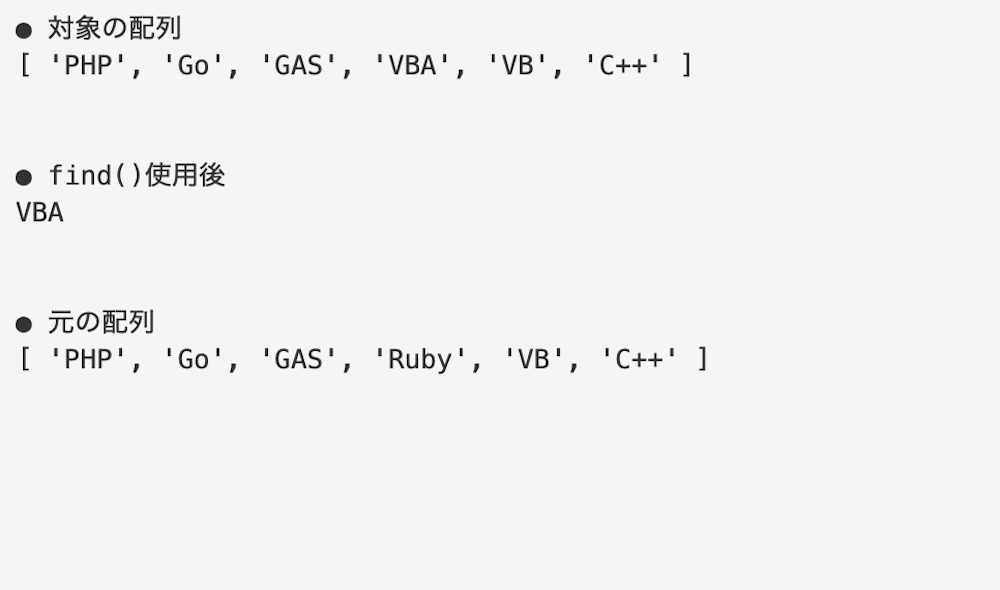
実行結果

find()のコールバック関数の引数を3つ指定することで、条件に合う要素を取得しながら元の配列を操作することができます。
そのため、配列の中にある「VBA」が取り出され、指定した配列の「VBA」が「Ruby」に変わって表示されています。
find()で多次元配列から条件を満たす要素を取得する場合
find()で多次元配列から条件を満たす要素を取得します。
2次元配列の場合
2次元配列の場合にfind()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log('● 対象の2次元配列'); var pg = [ ['Java', 'JavaScript', 'Python', 'Swift'], ['C#', 'PHP', 'Ruby', 'Go'] ] console.log(pg); console.log('● find()使用後-1'); var pg_find1 = pg[0].find(function(value) { return value == 'swift' }) console.log(pg_find1) console.log('● find()使用後-2'); var pg_find2 = pg.map(function(value1) { var pg_find2i = value1.find(function(value2) { return value2 == 'Swift' || value2 == 'Go' }) return pg_find2i }) console.log(pg_find2) |
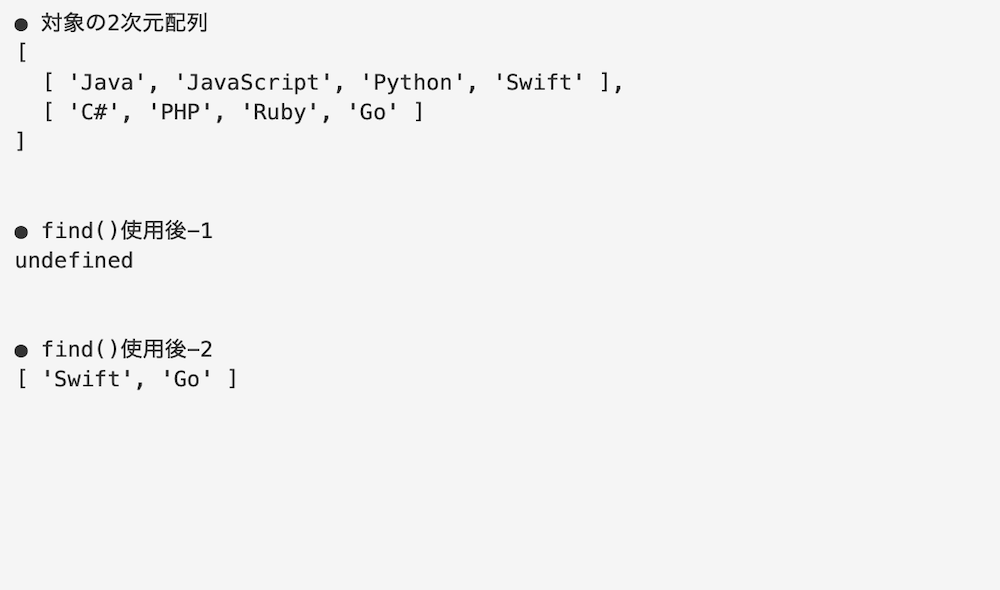
実行結果

find()によって2次元配列から条件を満たす要素を取得しています。
そのため、配列の後ろにインデックスを1つ指定して、2次元配列内にある1次元配列から条件を満たす要素を取得しています。
しかし、map()を使用すると2次元配列全体を範囲として条件を満たす要素を取得することができます。
3次元配列の場合
3次元配列の場合にfind()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | console.log('● 対象の3次元配列'); var pg = [ [['Java', 'JavaScript', 'Python', 'Swift'],['C#', 'PHP', 'Ruby', 'Go']], [['C', 'C++', 'Cobol'], ['Perl', 'TypeScript', 'Scala']] ] console.log(pg); console.log('● find()使用後-1'); var pg_find1 = pg[0][1].find(function(value) { return value == 'Go' }) console.log(pg_find1) console.log('● find()使用後-2'); var pg_find2 = pg[0].map(function(value1) { var pg_find2i = value1.find(function(value2) { return value2 == 'Java' || value2 == 'PHP' }) return pg_find2i }) console.log(pg_find2) console.log('● find()使用後-3'); var pg_find3 = pg.map(function(value1) { var pg_find3i = value1.map(function(value2) { var pg_find3j = value2.find(function(value3) { return value3 == 'JavaScript' || value3 == 'Ruby' || value3 == 'C' || value3 == 'Perl' }) return pg_find3j }) return pg_find3i }) console.log(pg_find3) |
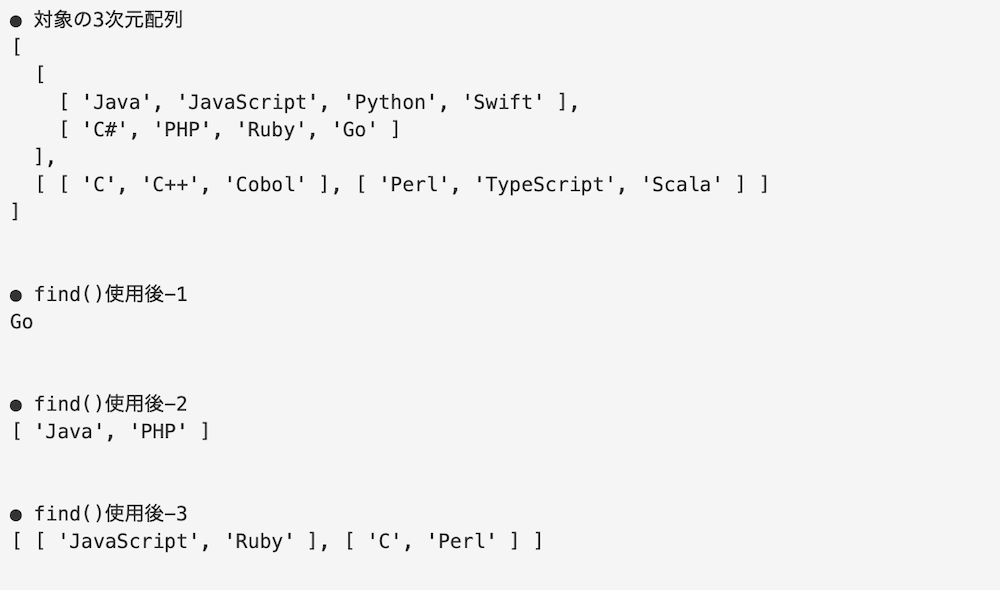
実行結果

find()によって3次元配列から条件を満たす要素を取得しています。
そのため、配列の後ろにインデックスを2つ指定して、3次元配列内にある1次元配列から条件を満たす要素を取得しています。
しかし、map()を使用すると3次元配列全体や2次元配列を範囲として条件を満たす要素を取得することができます。
find()でオブジェクトから条件を満たす要素を取得する場合
オブジェクトから条件を満たす要素を取得する場合にfind()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | console.log('● 対象のオブジェクト'); var pg = [ {name: 'Java', fw: 'Spring Framework'}, {name: 'JavaScript', fw: 'AngularJS'}, {name: 'Swift', fw: 'perfect'}, {name: 'Ruby', fw: 'Ruby on Rails'}, {name: 'PHP', fw: 'Laravel'}, {name: 'C#', fw: 'ASP.net'}, ] console.log(pg); console.log('● find()使用後'); var pg_find = pg.find(function(value) { return value.name == 'Swift' }) console.log(pg_find); |
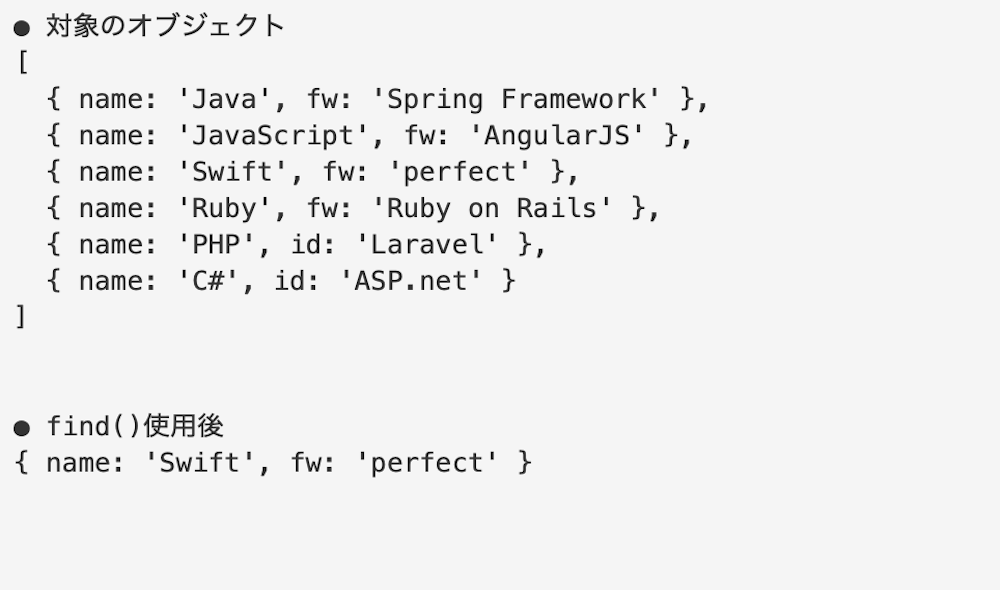
実行結果

find()によってオブジェクトから条件を満たす要素を取得しています。
そのため、「Swift」のデータである「name: ‘Swift’, fw: ‘perfect’」が表示されています。
もし、オブジェクトについて詳しく知りたい場合は下記の記事をご参考ください。
find()を実際に使用したケース
find()を実際に使用したケースについてご紹介します。
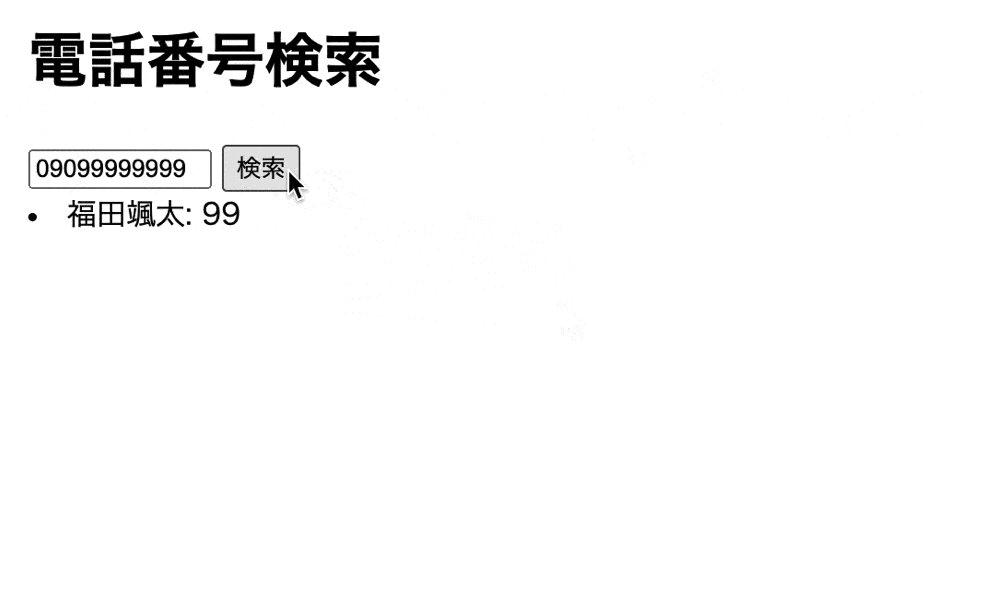
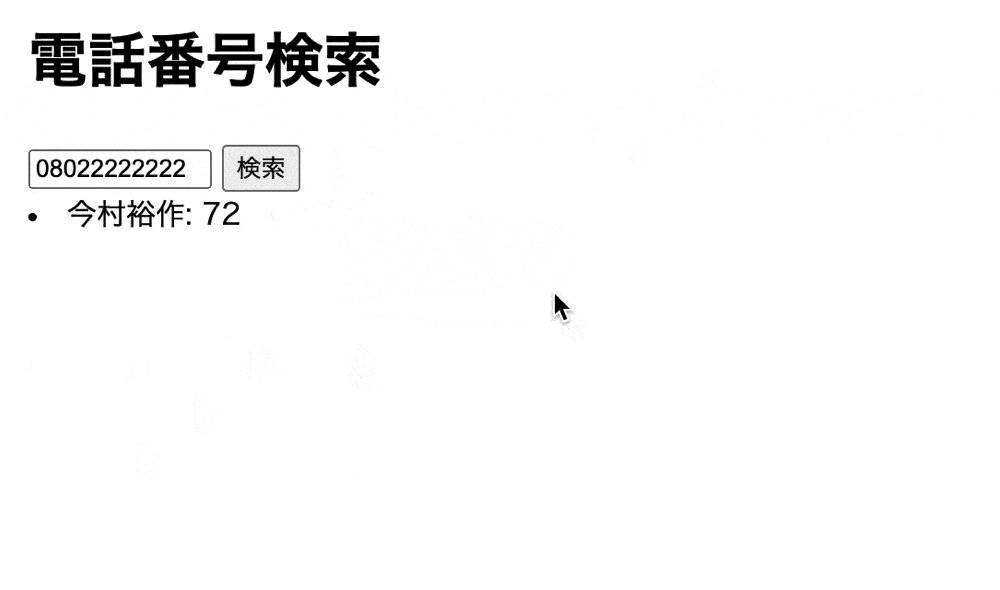
例えば、電話番号を入力し、検索ボタンを押すと入力した電話番号と紐付く「名前」と「ID」を画面に表示してみます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <title>sort</title> </head> <body> <h1>電話番号検索</h1> <input type="text" id="name" name="name" maxlength="11" size="10"> <button class= 'btn'>検索</button> <div class = "resultArea"></div> </body> </html> |
⚫︎ main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | var obj = [ {name: '田中大地', id: 13, phone: 08099999999}, {name: '山本孝史', id: 17, phone: 08011111111}, {name: '今村裕作', id: 72, phone: 08022222222}, {name: '鈴木あかり', id: 100, phone: 08033333333}, {name: '福田颯太', id: 99, phone: 09099999999}, {name: '田辺敏明', id: 87, phone: 09012345678}, {name: '木村芳美', id: 34, phone: 09098765432}, ] var btn = document.querySelector('.btn') var divArea = document.querySelector('.resultArea') var input = document.querySelector('#name') btn.addEventListener('click', function() { var input_text = input.value console.log(input_text) var obj_list = obj.find(function(value) { return value.phone == input_text }) filterList(obj_list) }) function filterList(ele) { areaReset() var id = 'listEle' var new_element = document.createElement('li'); new_element.setAttribute('id', id); new_element.textContent = ele.name + ': ' + ele.id divArea.appendChild(new_element) } function areaReset() { divArea.innerHTML = '' } |
実行結果

find()によって、電話番号に紐づく名前とIDを検索することができます。
そのため、電話番号を入力して検索を押すと、画面に「名前」と「ID」が表示されています。
また、今回はcreateElement()を使用してliタグの要素を作成しています。
もし、createElement()について詳しく知りたい場合は下記の記事をご参考ください。
配列や連想配列から条件を満たす要素のインデックスを取得する場合
配列や連想配列から条件を満たす要素のインデックスを取得する場合は、findIndex()を使用します。
findIndex()とは、配列の中から条件に合う要素のインデックスを取り出すメソッドとなります。
⚫︎ Main.js
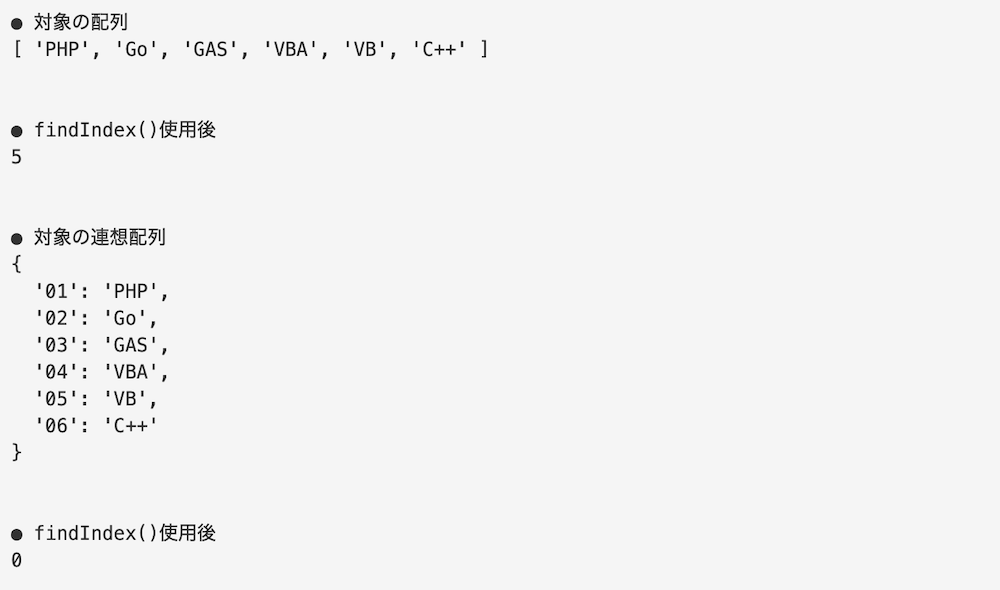
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | console.log('● 対象の配列'); var pg1 = ['PHP', 'Go', 'GAS', 'VBA', 'VB','C++'] console.log(pg1); console.log('● findIndex()使用後'); var pg1_findIdx = pg1.findIndex(function(value) { return value == 'C++' }) console.log(pg1_findIdx); console.log('● 対象の連想配列'); var pg2 = { '01': 'PHP', '02': 'Go', '03': 'GAS', '04': 'VBA', '05': 'VB', '06': 'C++' } console.log(pg2); console.log('● findIndex()使用後') var pg2_values = Object.values(pg2) var pg2_findIdx = pg2_values.findIndex(function(value) { return value == 'PHP' }) console.log(pg2_findIdx); |
実行結果

findIndex()によって、配列の中から条件に合う要素のインデックスを取得しています。
そのため、「C++」は5番目であることから「4」が表示され、「PHP」は1番目であることから「0」が表示されています。
コールバック関数を使用したメソッドの一覧
find()の他にも、コールバック関数を使用したメソッドが複数存在します。
そのため、ここではコールバック関数を使用したメソッドの一覧についてご紹介します。
map()
map()とは、配列から新しい配列を作成するメソッドになります。
⚫︎ Main.js
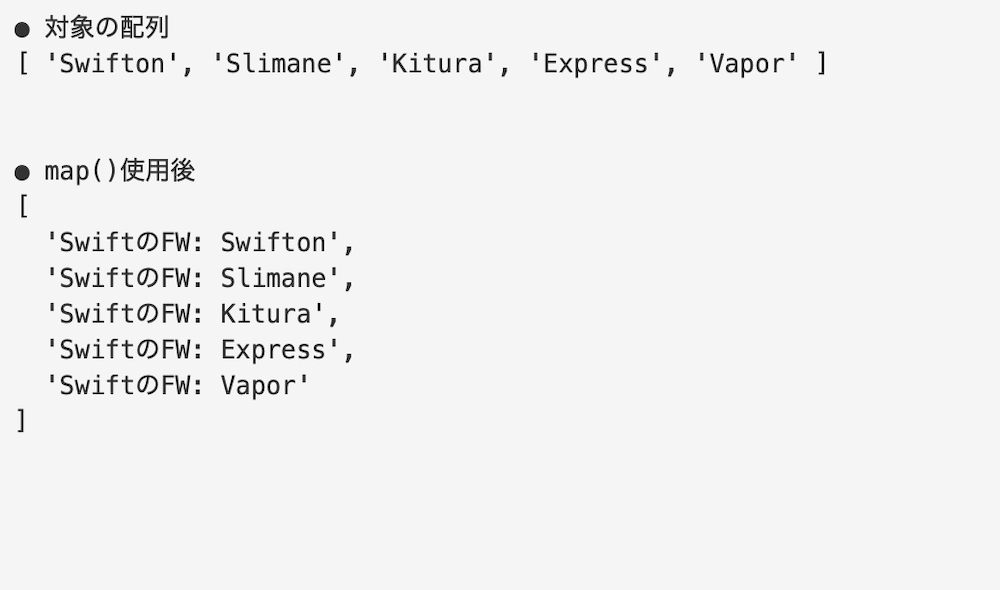
1 2 3 4 5 6 7 8 9 | console.log('● 対象の配列') var fw = ['Swifton', 'Slimane', 'Kitura', 'Express', 'Vapor'] console.log(fw); console.log('● map()使用後'); var fw_map = fw.map(function(value) { return 'SwiftのFW: ' + value }) console.log(fw_map); |
実行結果

map()によって配列から新たな配列が作成されています。
そのため、配列の値にそれぞれ「SwiftのFW:」を結合した値が配列に格納して表示されています。
もし、map()について詳しく知りたい場合は下記の記事をご参考ください。
filter()
filter()とは、配列から条件を満たす値のみを抽出し、新しい配列を作成するメソッドになります。
⚫︎ Main.js
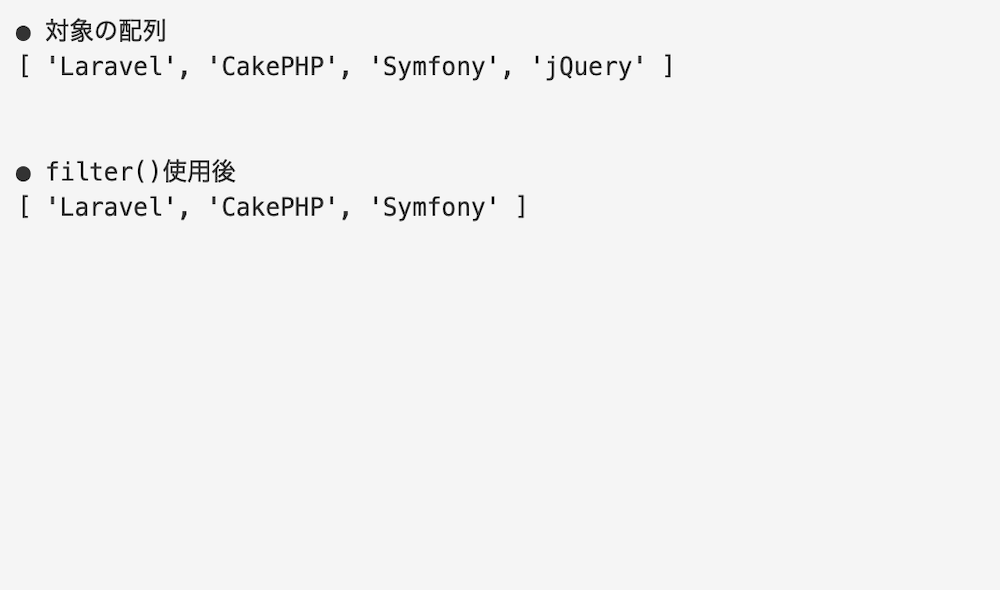
1 2 3 4 5 6 7 8 9 10 11 12 | console.log('● 対象の配列'); var fw = ['Laravel', 'CakePHP', 'Symfony', 'jQuery'] console.log(fw); console.log('● filter()使用後'); var obj = ['Laravel', 'CakePHP', 'Symfony', 'CodeIgniter'] var fw_filter = fw.filter(function(value) { if(obj.includes(value)) { return value } }, obj) console.log(fw_filter); |
実行結果

filter()によって配列から条件を満たす値のみを抽出して新しい配列を作成しています。
条件は「パラメータで指定した配列の値を含むかどうか」のため、新しい配列には「Laravel」と「CakePHP」と「Symfony」が格納されています。
もし、filter()について詳しく知りたい場合は下記の記事をご参考ください。
reduce()
reduce()とは、配列の中身を単一の値にするメソッドになります。
例えば、「配列に格納されている値を1つずつ足していき、合計値を求める」ということができます。
⚫︎ Main.js
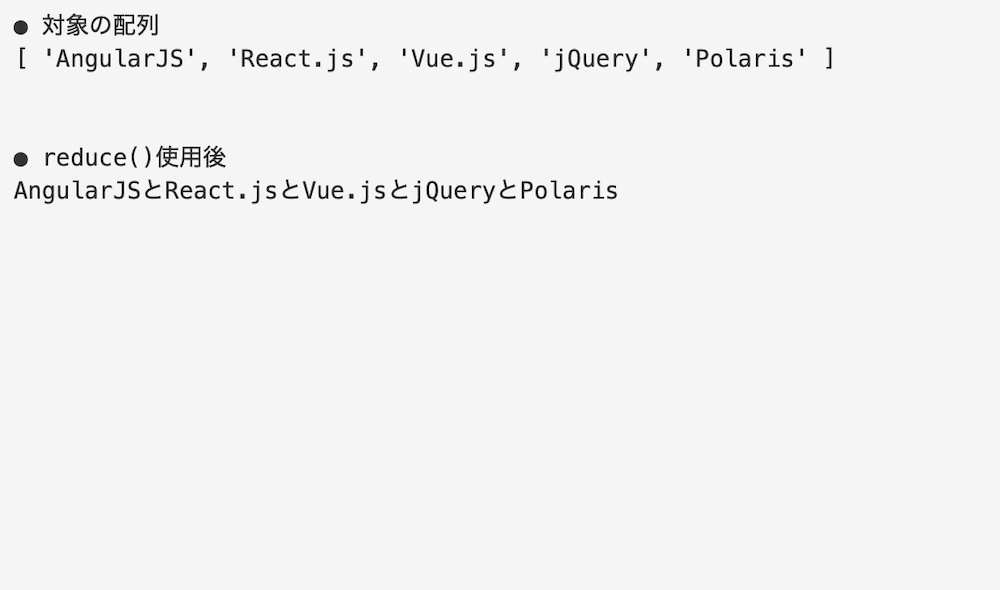
1 2 3 4 5 6 7 8 9 | console.log('● 対象の配列'); var fw = ['AngularJS', 'React.js', 'Vue.js', 'jQuery', 'Polaris'] console.log(fw); console.log('● reduce()使用後'); var fw_reduce = fw.reduce(function(value1, value2) { return value1 + 'と' + value2 }) console.log(fw_reduce) |
実行結果

reduce()によって、指定した配列の値を単一の値にしています。
そのため、「配列内のすべての要素」が1つの値として表示されています。
もし、reduce()について詳しく知りたい場合は下記の記事をご参考ください。
sort()
sort()とは、配列の値を並び替えるメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の配列'); var fw = ['Ramaze', 'Camping', 'Goliath', 'Grape', 'Volt'] console.log(fw); console.log('● sort()使用後'); var fw_sort = fw.sort(function(value1, value2) { return value1.length - value2.length }) console.log(fw_sort); |
実行結果

sort()メソッドによって、配列の値を並び替えています。
今回は、文字数順に設定しているため、文字数が少ない順に並び替わっています。
もし、sort()について詳しく知りたい場合は下記の記事をご参考下さい。
まとめ
● find()とは配列の中から条件に合う要素を取り出すメソッドである
● find()は下記のパラメータを指定して使用する
・コールバック関数(必須)
・オブジェクト(任意)
⚫︎ 配列に条件を満たす要素が存在する場合にfind()を使用すると、「条件に合う配列の値」を返す
⚫︎ 配列に条件を満たす要素が存在しない場合にfind()を使用すると「undefined」を返す
⚫︎ 配列に条件を満たす要素が重複して存在する場合にfind()を使用すると「条件に合う配列の最初の値」を返す
⚫︎ find()は指定した連想配列から条件に合う要素のみを取り出すことができる
(キーと値のどちらでも可能)
⚫︎ find()で他の値と比較して条件を満たす値を取得する場合は、find()に「オブジェクト」を指定する
⚫︎ find()のコールバック関数の引数を2つ指定すると、条件に合う要素を取り出しながら配列のインデックスを指定できる
⚫︎ find()のコールバック関数の引数を3つ指定すると、条件に合う要素を取り出しながら指定した配列の値を操作できる
⚫︎ find()は指定した多次元配列から条件に合う値のみを取り出すことができる
⚫︎ 配列や連想配列から条件を満たす要素のインデックスを取得する場合は、findIndex()を使用する
⚫︎ 指定した配列から新しい配列を作成するにはmap()を使用する
⚫︎ 指定した配列から条件を満たす値のみを抽出し、新しい配列を作成するにはfilter()を使用する
⚫︎ 指定した配列の中身を単一の値にするにはreduce()を使用する
⚫︎ 指定した配列の値を並び替えるにはsort()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ