・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年11月13日に投稿されました。)
JavaScriptで日付や時間を取得する方法としてDateオブジェクトがあります。
Dateオブジェクトとは、日付や時間を取得するメソッドが入ったデータの集まりになります。
さまざまメソッドが入っているため自分の目的に合わせて日付や時間を取得することができます。
また、Dateオブジェクトで取得した日付や時間から足したり引いたりして計算した後の値を取得することもできます。
日付を使用してプログラムを制御することもあるので、もし、日付を使用したい場合は、Dateオブジェクトで取得するようにしましょう。
今回はJavaScriptのDateオブジェクトで日付や時間を取得する方法について紹介していきます。
・日付や時刻のタイムスタンプを取得したい場合
・日付や時刻を設定して取得したい場合
Dateオブジェクトとは
Dateオブジェクトとは、日付や時間などを扱うことができるメソッドが格納されたデータの集まりになります
日付や時間などを扱うことができるメソッドが格納されていることから、メソッドを呼び出すだけで時間や日付を取得することができます。
そもそも、オブジェクト型とはさまざまな値をデータとして格納できる一つの大枠みたいなものになります。
もし、オブジェクト型について詳しく知りたい場合は下記の記事をご参考ください。
また、Dateオブジェクトで取得した時間や日付を計算して取得することも可能です。
Dateオブジェクトの書き方
Dateオブジェクトの書き方は下記のようになります。
1 | const 変数名 = new Date(); |
変数の値に「new Date();」と指定することで、Dateオブジェクトを生成することができます。
そして、作成したDateオブジェクトの変数に対してメソッドを呼び出すと、日付や時間を取得することが可能になります。
Dateオブジェクトで日付や時間を取得するサンプルコード
Dateオブジェクトで日付や時間を取得するサンプルコードについてご紹介します。
ここでは下記の5つのパターンでDateオブジェクトを使用します。
- 西暦を取得する場合
- 月を取得する場合
- 日を取得する場合
- 曜日を取得する場合
- 時刻取得する場合
西暦を取得する場合
Dateオブジェクトで西暦を取得する場合は下記のメソッドを使用します。
- getFullYear()
getFullYear()は西暦を4桁で取得するメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Dateオブジェクトを作成'); const date = new Date(); console.log(date) console.log('● getFullYear()使用後'); const year = date.getFullYear(); console.log(year + '年'); |
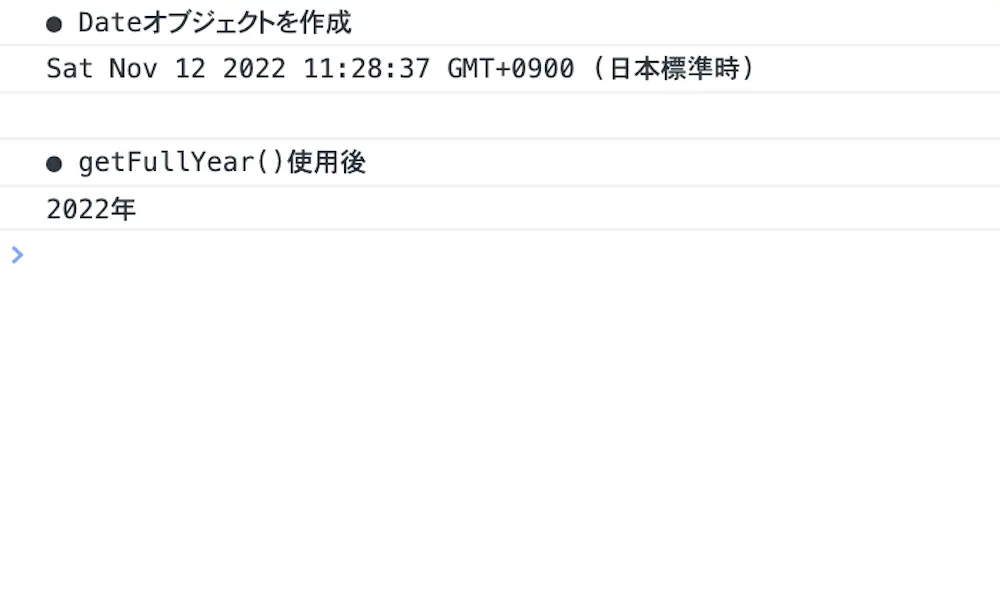
実行結果

getFullYear()によって西暦を取得しています。
そのため、「2022年」が表示されています。
月を取得する場合
Dateオブジェクトで月を取得する場合下記のメソッドを使用します。
- getMonth()
getMonth()は月を数値で取得するメソッドになります。
しかし、1月は「0」で12月は「11」として返ってくるため、画面に表示する場合は1を加算する必要があります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Dateオブジェクトを作成'); const date = new Date(); console.log(date) console.log('● getMonth()使用後'); const month = date.getMonth() + 1; console.log(month + '月'); |
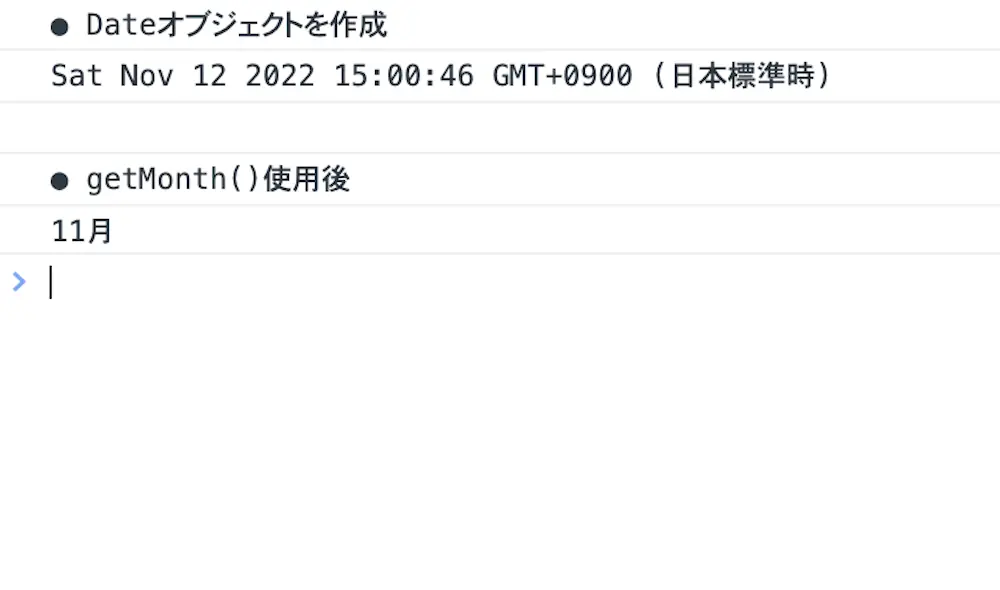
実行結果

getMonth()によって月を取得しています。
getMonth()は「月-1」を取得することから、「10+1」で「11月」が表示されています。
日にちを取得する場合
Dateオブジェクトで日にちを取得する場合は下記のメソッドを使用します。
- getDate()
getDate()は日にちを数値で取得するメソッドになります。
こちらは、日にちの数値がそのまま返ってくるので、画面に表示する場合でもそのまま使用することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Dateオブジェクトを作成'); const date = new Date(); console.log(date) console.log('● getDate()使用後'); const date1 = date.getDate(); console.log(date1 + '日'); |
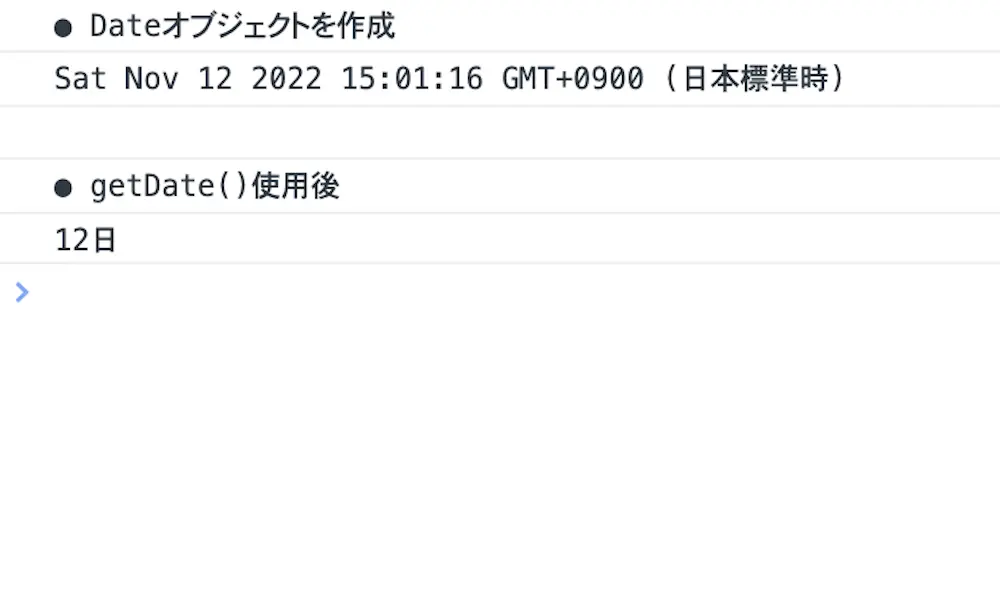
実行結果

getDate()によって日にちを取得しています。
そのため、「12日」が表示されています。
時刻を取得する場合
Dateオブジェクトで時刻を取得する場合は下記のメソッドを使用します。
- getHours()
- getMinutes()
- getSeconds()
- getMilliseconds()
getHours()は時間を数値で取得するメソッドであり、getMinutes()は分数を数値で取得するメソッドとなります。
そして、getSeconds()は秒数を数値で取得するメソッドであり、getMilliseconds()はミリ秒数を数値で取得するメソッドとなります。
どのメソッドもそのまま使用しても問題ありませんが、getHours()は24時の場合「0」が返ってくるので注意が必要です。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● Dateオブジェクトを作成'); const date = new Date(); console.log(date) console.log('● getHours()使用後'); const hours = date.getHours(); console.log(hours + '時'); console.log('● getMunute()使用後'); const minutes = date.getMinutes(); console.log(minutes + '分'); console.log('● getSeconds()使用後'); const seconds = date.getSeconds(); console.log(seconds + '秒'); console.log('● getMilliseconds()使用後'); const mseconds = date.getMilliseconds(); console.log(mseconds + 'ミリ秒'); |
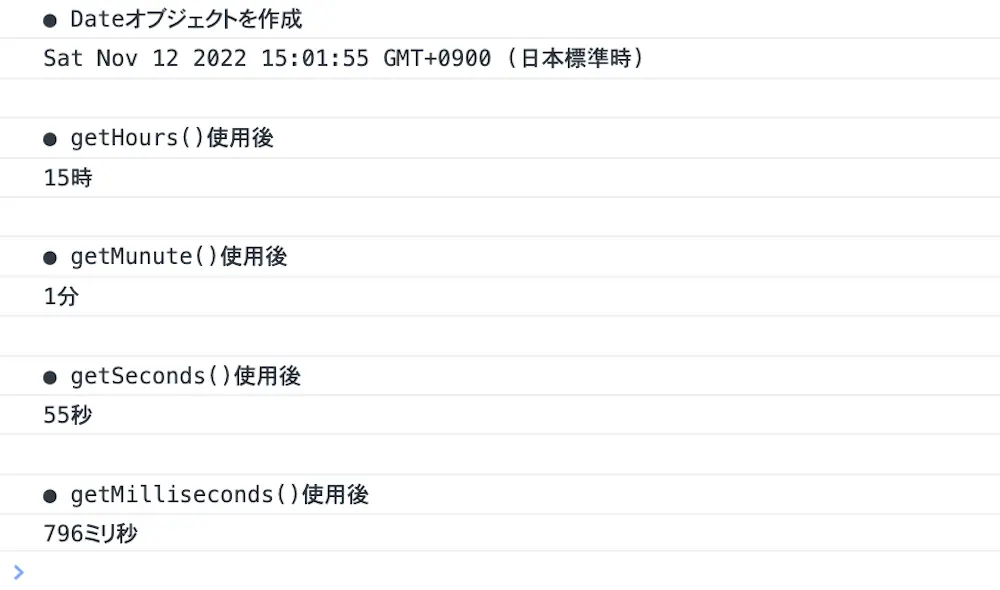
実行結果

getHours()によって時間を、getMinutes()によって分を、getSeconds()よって秒を、getMilliseconds()によってミリ秒を取得しています。
そのため、「15時」、「1分」、「55秒」、「796ミリ秒」が表示されています。
曜日を取得する場合
Dateオブジェクトで曜日を取得する場合は下記のメソッドを使用します。
- getDay()
getDay()は曜日を数値で取得するメソッドになります。
数値で取得するため画面に表示する場合はそのまま使用することができません。
そのため、返された数値を日本語の曜日に変換する必要があります。
数値は0から6の整数値が返されるようになり、「0」が「日曜日」で「6」が「土曜日」に対応します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 | console.log('● Dateオブジェクトを作成'); const date = new Date(); console.log(date) console.log('● getDay()使用後'); week = ['日', '月', '火', '水', '木', '金', '土'] const day = date.getDay(); console.log( week[day] + '曜日'); |
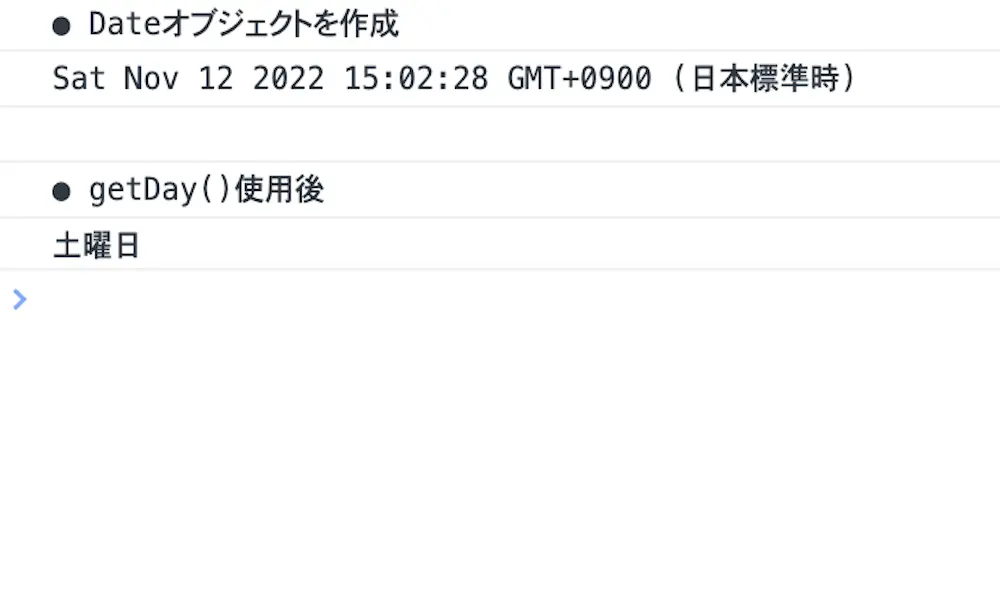
実行結果

getDay()によって曜日を取得しています。
getDay()は数値を返すため、曜日の配列を作成し、取り出すためのインデックスとして使用しています。
そのため、「土曜日」が表示されています。
時刻の表記を日本式で取得する場合
時刻の表記を日本式で取得する場合は、下記のメソッドを使用します。
そのため、ここでは時刻の表記を日本式で取得する場合についてご紹介します。
日付の文字列を日本式で取得する場合
日付の文字列を日本式で取得する場合は、下記のメソッドを使用します。
- toLocaleString()
toLocaleString()は日付を文字列で取得するメソッドになります。
取得する文字列のフォーマットは「年/ 月/ 日 時: 分: 秒」となります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Dateオブジェクトを作成'); const date = new Date(); console.log(date); console.log('● toLocaleString()使用後'); const l_date = date.toLocaleString(); console.log(l_date); |
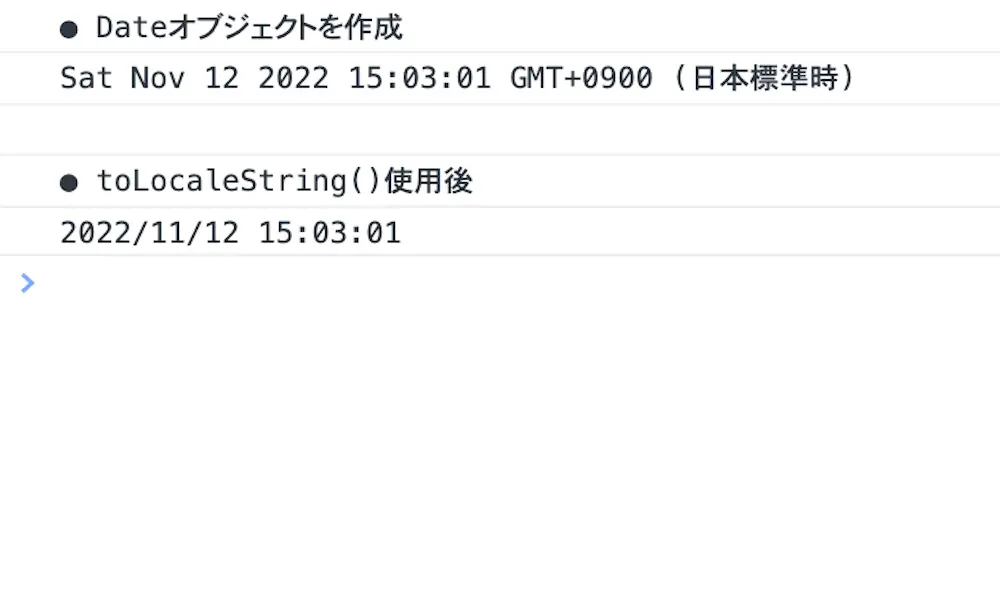
実行結果

toLocaleString()によって日付の文字列を日本式で取得しています。
そのため、「2022/11/12 15:03:01」が表示されています。
日にちの文字列を日本式で取得する場合
日にちの文字列を日本式で取得する場合は、下記のメソッドを使用します。
- toLocaleDateString()
toLocaleDateString()は日にちを文字列で取得するメソッドになります。
取得する文字列のフォーマットは「年/ 月/ 日」となります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Dateオブジェクトを作成'); const date = new Date(); console.log(date) console.log('● toLocaleDateString()使用後'); const l_date = date.toLocaleDateString(); console.log(l_date); |
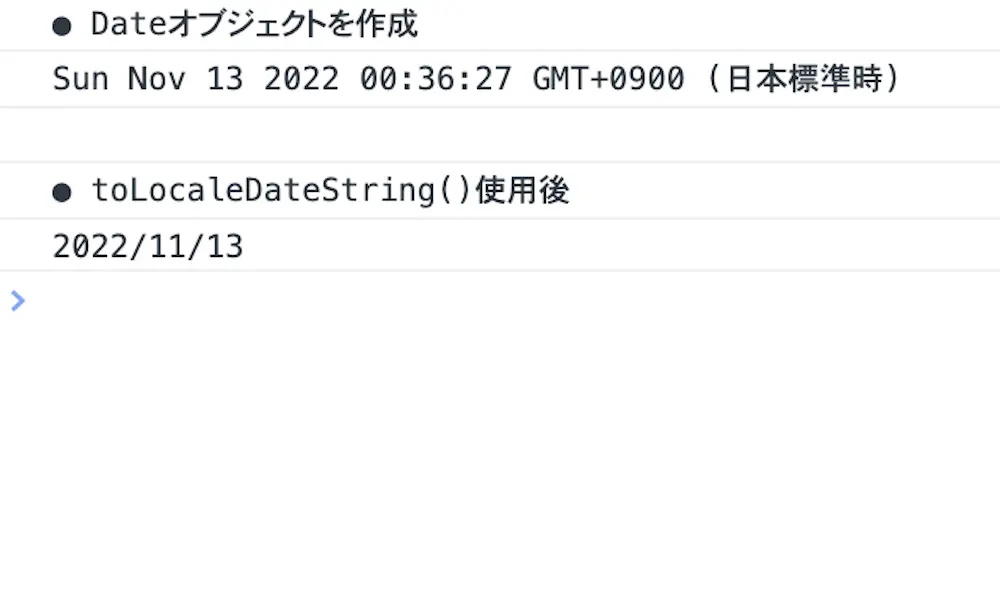
実行結果

toLocaleDateString()によって日にちの文字列を日本式で取得しています。
そのため、「2022/11/13」が表示されています。
時間の文字列を日本式で取得する場合
時間の文字列を日本式で取得する場合は、下記のメソッドを使用します。
- toLocaleTimeString()
toLocaleTimeString()は、時間を文字列で取得するメソッドとなります。
取得する文字列のフォーマットは「時: 分: 秒」となります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Dateオブジェクトを作成'); const date = new Date(); console.log(date) console.log('● toLocaleTimeString()使用後'); const l_time = date.toLocaleTimeString(); console.log(l_time); |
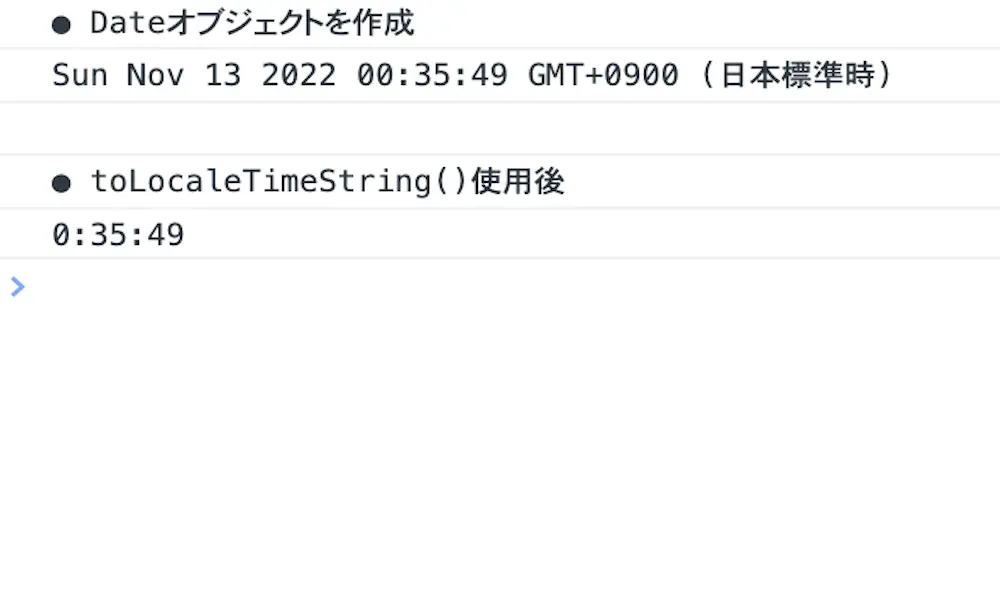
実行結果

toLocaleTimeString()によって時間の文字列を日本式で取得しています。
そのため、「0:35:49」が表示されています。
日付の文字列からタイムスタンプを取得する場合
日付の文字列からタイムスタンプを取得する場合は、下記のメソッドを使用します。
- Date.parse()
Date.parse()とは日付文字列からタイムスタンプの値を取得するメソッドになります。
そもそもタイムスタンプとは「1970年1月1日0時0分0秒」から現在までの経過時間となります。
ミリ秒で表示されており、プログラムで時間の計算を行う場合はタイムスタンプを基準として処理が行われます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Date.parse()使用後-1'); const timestamp1 = Date.parse('2020/06/20') console.log(timestamp1) console.log('● Date.parse()使用後-2'); const timestamp2 = Date.parse('2022/06/20') console.log(timestamp2) |
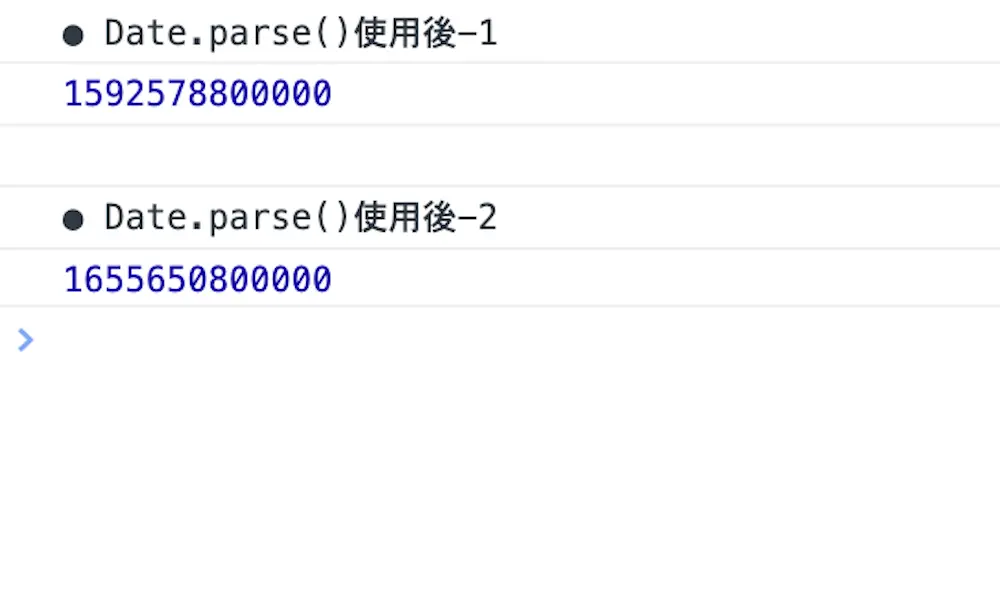
実行結果

Date.parse()によって日付文字列からタイムスタンプの値を取得しています。
そのため、「1592578800000」と「1655650800000」が表示されています。
Dateオブジェクトで別の日付を設定して取得する場合
Dateオブジェクトで別の日付を設定して取得するには下記の2つの方法があります。
- 引数で設定する場合
- メソッドで設定する場合
それぞれの方法についてご紹介します。
引数で設定する場合
引数で設定する場合は、下記のようにDateオブジェクトを作成します。
- const 変数名 = new Date(‘日付文字列’);
- const 変数名 = new Date(‘タイムスタンプ’);
作成したDateオブジェクトの引数に日付文字列を指定することで、別の日付を取得することができます。
また、日付の文字列だけでなく、タイムスタンプも指定することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Dateオブジェクトを作成-1'); const date1 = new Date('2022/02/20 20:19:50'); console.log(date1) console.log('● Dateオブジェクトを作成-2'); const date2 = new Date(1606039200000); console.log(date2); |
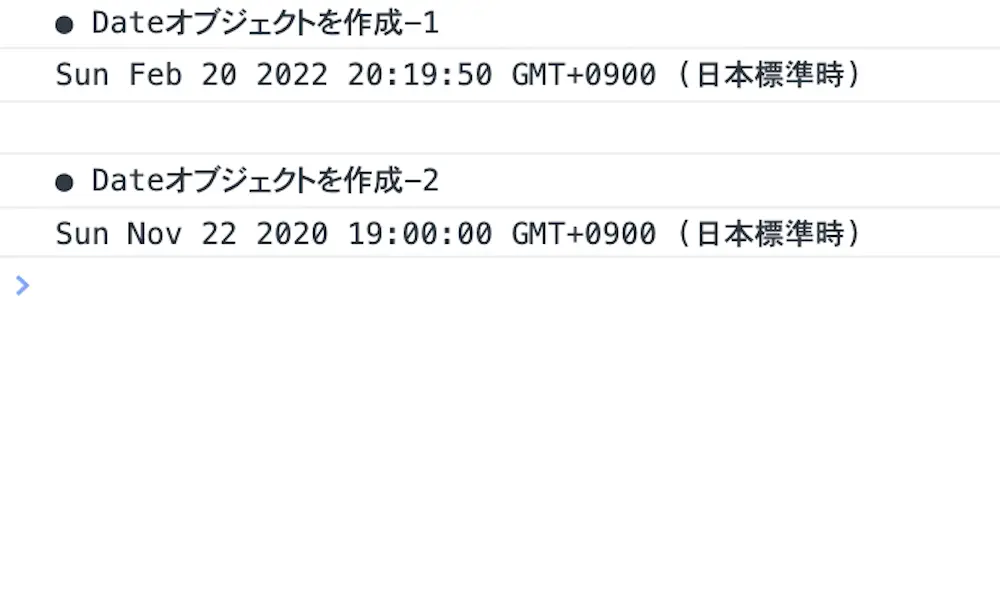
実行結果

Dateオブジェクトに引数を指定することで、別の日付を設定して取得しています。
そのため、「Sun Feb 20 2022 20:19:50」と「Sun Nov 22 2020 19:00:00」が表示されています。
メソッドで設定する場合
メソッドで設定する場合は、下記のようなメソッドを使用します。
- setFullYear(‘yyyy’)
- setMonth(‘mm’)
- setDate(‘dd’)
- setHours(‘hh’)
- setMinutes(‘mm’)
- setSeconds(‘ms’)
- setMilliseconds()
setXXX()とは、年や月、日、時、分、秒、ミリ秒を指定できるメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 | console.log('● Dateオブジェクトを作成'); const date = new Date(); console.log(date.toLocaleString()) console.log('● setXXX()使用後'); date.setFullYear('2000') date.setMonth('11') date.setDate('24') date.setHours('11') date.setMinutes('10') date.setSeconds('10') console.log(date.toLocaleString()) |
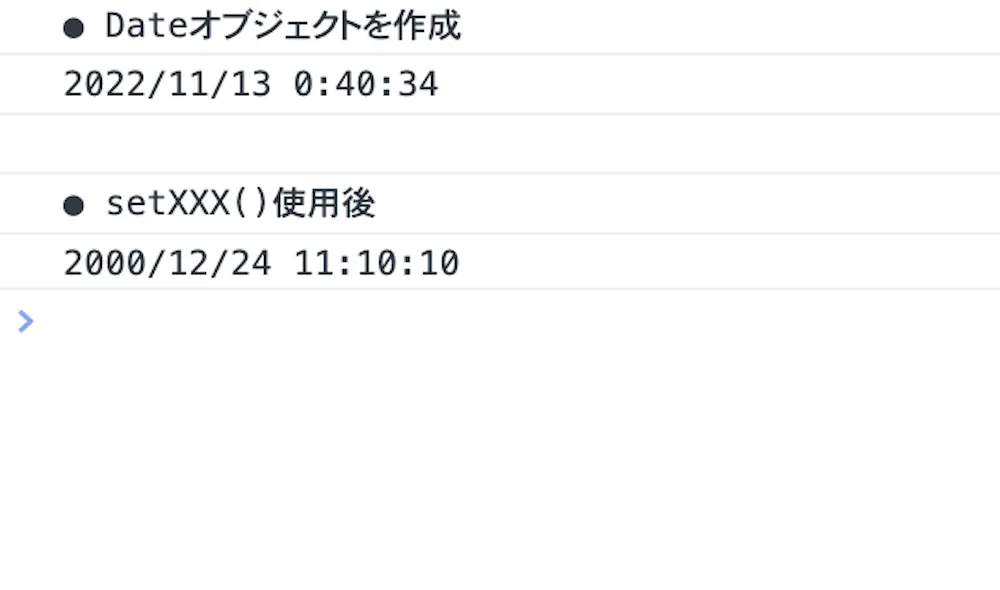
実行結果

DsetXXX()メソッドを使用することで、別の日付を設定して取得しています。
そのため「2022/11/13 0:40:34」から「2000/12/24 11:10:10」に変わって表示されています。
現在までの経過時間を取得する場合
現在までの経過時間を取得する場合は、下記のメソッドを使用します。
- Date.now()
Date.now()とは基準時から現在までの経過時間をミリ秒(タイムスタンプ)で取得するメソッドになります。
基準時は「1970年1月1日0時0分0秒」となります。
⚫︎ Main.js
1 2 3 | console.log('● Date.now()使用後'); const now = Date.now(); console.log(now); |
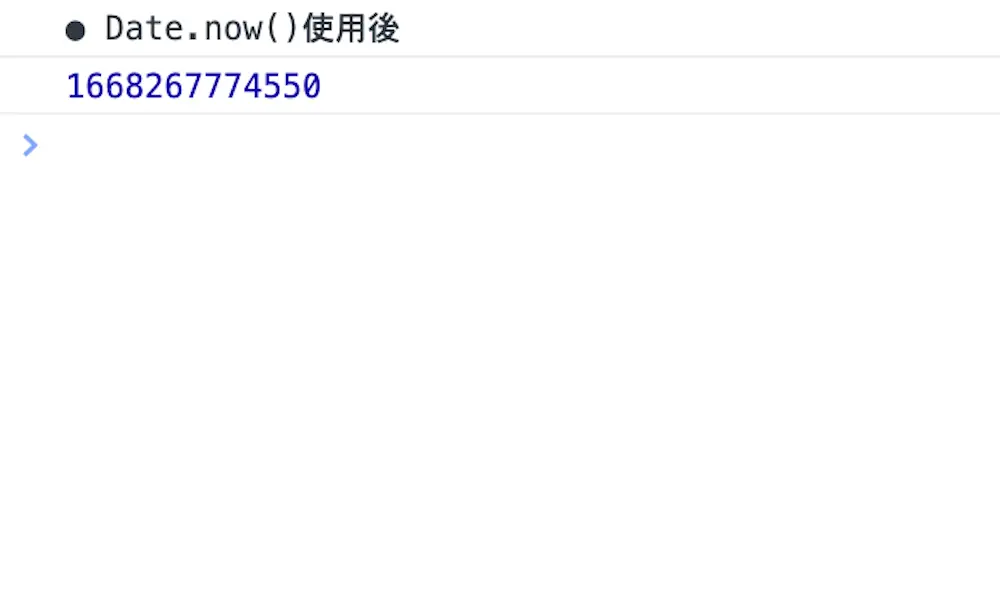
実行結果

Date.now()によって現在までの経過時間を取得しています。
そのため「1688267774550」が表示されています。
日付や時間を計算する場合
Dateオブジェクトで取得した日付や時間は計算することが可能です。
例えば、取得した日付から1ヶ月後の日付を取得できたり、時刻と時刻の差分を取得することができたります。
そのため、ここでは日付や時間を計算する場合についてご紹介します。
日付や時間の足し算を行う場合
日付や時間の足し算を行う場合は、「+演算子」を使用します。
足し算を行うことで、指定した日付から「数ヶ月後や数時間後の日付」を取得することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● Dateオブジェクトを作成'); const date = new Date(); console.log(date.toLocaleString()) console.log('● 1時間後'); date.setHours(date.getHours() + 1) console.log(date.toLocaleString()) console.log('● 3ヶ月後'); date.setMonth(date.getMonth() + 3) console.log(date.toLocaleString()) |
実行結果

+演算子によってDateオブジェクトで取得した日付や時間を計算しています。
そのため、1時間後の「2022/11/13 1:43:35」と3ヶ月後の「2022/2/13 1:43:35」が表示されています。
日付や時間の引き算を行う場合
日付や時間の引き算を行う場合は、「-演算子」を使用します。
引き算を行うことで、取得した日付から「数ヶ月前や数時間前の日付」を取得できたり、「指定した日付Aから指定した日付Bの差分」を取得することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | console.log('● Dateオブジェクトを作成'); const date = new Date(); console.log(date.toLocaleString()) console.log('● 2時間前'); date.setHours(date.getHours() - 2) console.log(date.toLocaleString()) console.log('● 3ヶ月前'); date.setMonth(date.getMonth() - 3) console.log(date.toLocaleString()) console.log('● 2022/11/12と2020/11/12との差分'); const date1_ts = Date.parse('2020/11/12') const date_ts = Date.parse('2022/11/12') const diff = date_ts - date1_ts; const diff_date = diff / (1000 * 60 * 60 * 24) console.log(diff_date) |
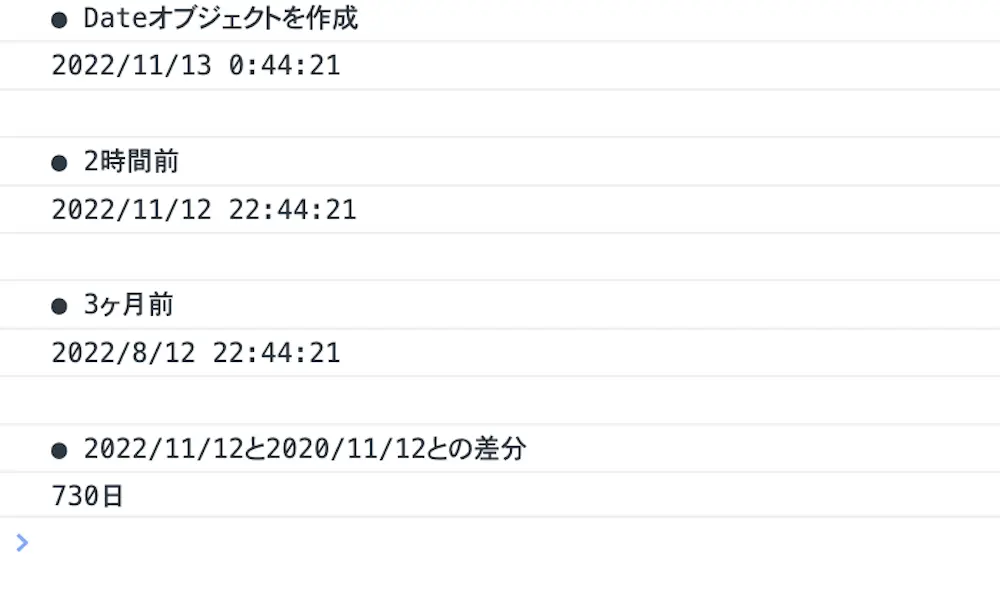
実行結果

-演算子によってDateオブジェクトで取得した日付や時間を計算しています。
そのため、2時間前の「2022/11/12 22:44:21」と3ヶ月前の「2022/8/12 22:44:21」、2022年11月12日と2020年11月12日の差分である「730日」が表示されています。
まとめ
⚫︎ Dateオブジェクトとは、日付や時間などを扱うことができるメソッドが格納されたデータの集まりである
⚫︎ Dateオブジェクトで西暦を取得するにはgetFullYear()を使用する
⚫︎ Dateオブジェクトで月を取得する場にはgetMonth()を使用する
⚫︎ Dateオブジェクトで日にちを取得するにはgetDate()を使用する
⚫︎ Dateオブジェクトで時刻を取得するにはgetHours()やgetMinutes()、getSeconds()、getMillisecond()を使用する
⚫︎ Dateオブジェクトで曜日を取得するにはgetDay()を使用する
⚫︎ Dateオブジェクトで日付の文字列を日本式で取得するにはtoLocaleString()を使用する
⚫︎ Dateオブジェクトで日にちの文字列を日本式で取得するにはtoLocaleDateString()を使用する
⚫︎ Dateオブジェクトで時間の文字列を日本式で取得するにはtoLocaleTimeString()を使用する
⚫︎ 日付の文字列からタイムスタンプを取得するにはDate.parse()を使用する
⚫︎ Dateオブジェクトで別の日付を設定するには以下の2つの方法がある
・引数に指定する
・setXXX()を使用する
⚫︎ 現在までの経過時間を取得するにはDate.now()を使用する
⚫︎ Dateオブジェクトで取得した日付や時間は、足し算や引き算を使って計算することができる
 Sossyの助太刀ブログ
Sossyの助太刀ブログ