・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年11月26日に投稿されました。)
JavaScriptで自分自身の要素を削除する方法としてremove()があります。
remove()とは、自分自身の要素を取り除くメソッドになります。
自分自身の要素を取り除くため、画面やコード上で削除されるようになります。
そのため、ボタンを押した時のイベント時に要素を削除する場合や、条件の結果次第で要素を削除したい場合に使用することができます。
また、remove()メソッドは指定した要素自身を削除することになるため、要素の中にある子要素もまとめて削除するようになります。
そのため、指定した要素の中身だけ削除したい場合や指定した子要素を削除したい場合はinnerHTMLやremoveChild()を使用するようにしましょう。
今回はJavaScriptのremove()で自分自身の要素を削除する方法について紹介していきます。
remove()とは
remove()とは自分自身の要素を取り除くメソッドとなります。
remove()を使用することで、画面から削除されますが、コード上でももちろん削除されるようになります。
remove()の書き方
remove()の書き方は下記のようになります。
1 | ノード.remove() |
ノード(削除したい要素)の後ろにremove()と追記することで使用することができます。
remove()のパラメータ
remove()にパラメータはありません。
remove()の返り値
remove()に返り値はありません。
remove()で自分自身の要素を削除するサンプルコード
remove()で自分自身の要素を削除するサンプルコードについてご紹介します。
ここでは、下記の3つのパターンでremove()を使用します。
- 指定した要素存在する場合
- 指定した要素存在しない場合
- 指定した要素に子要素が存在する場合
指定した要素が存在する場合
指定した要素が存在する場合にremove()を使用します。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>remove()を使用して自分自身の要素を削除</title> </head> <body> <div class = 'textArea'>この要素を削除します。</div> <button class="btn">削除ボタン</button> </body> </html> |
⚫︎ main.js
1 2 3 4 5 6 7 | var btn = document.querySelector('.btn') btn.addEventListener('click', removeElem) function removeElem() { var textArea = document.querySelector('.textArea') textArea.remove() } |
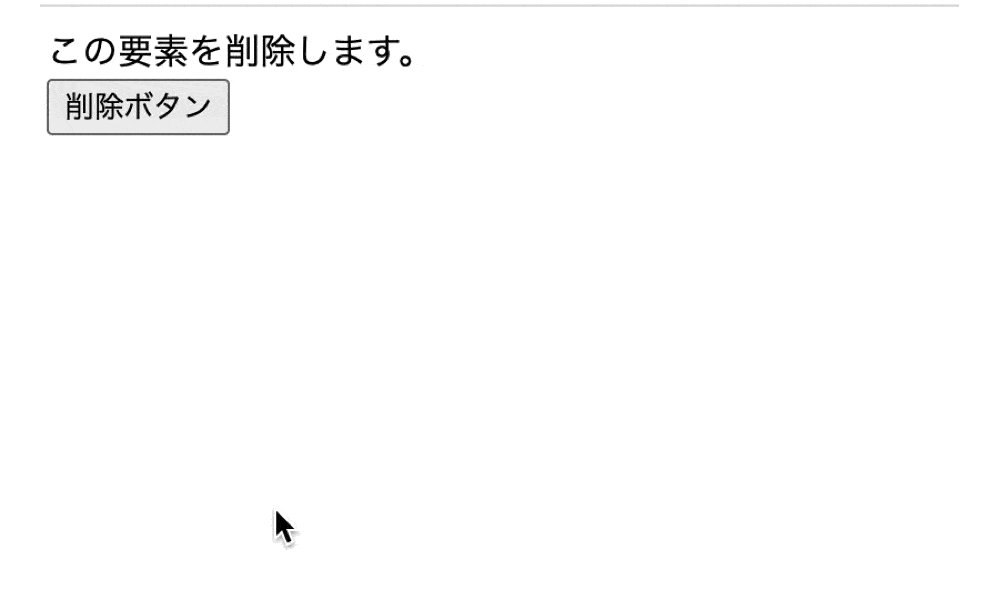
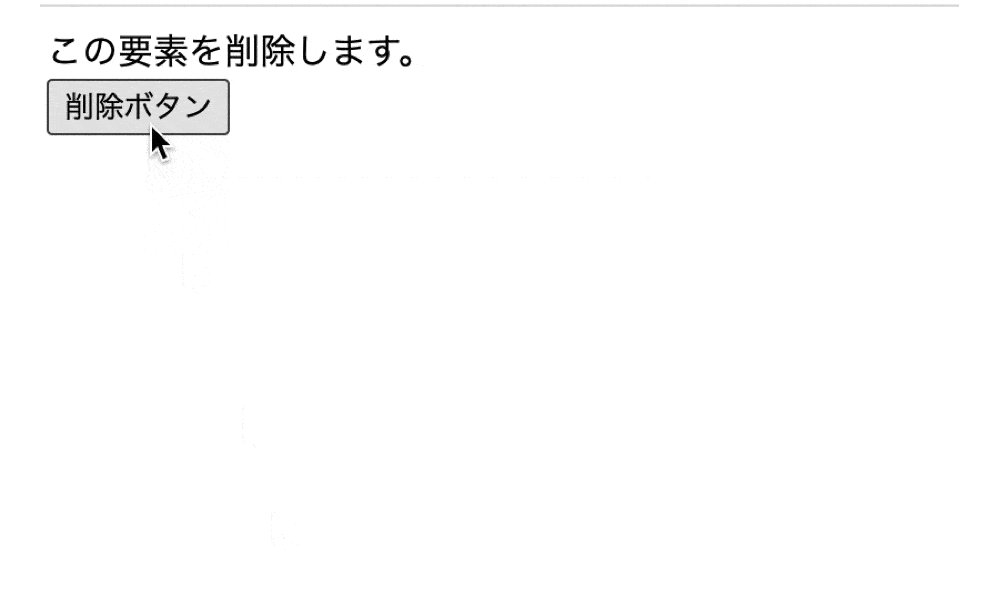
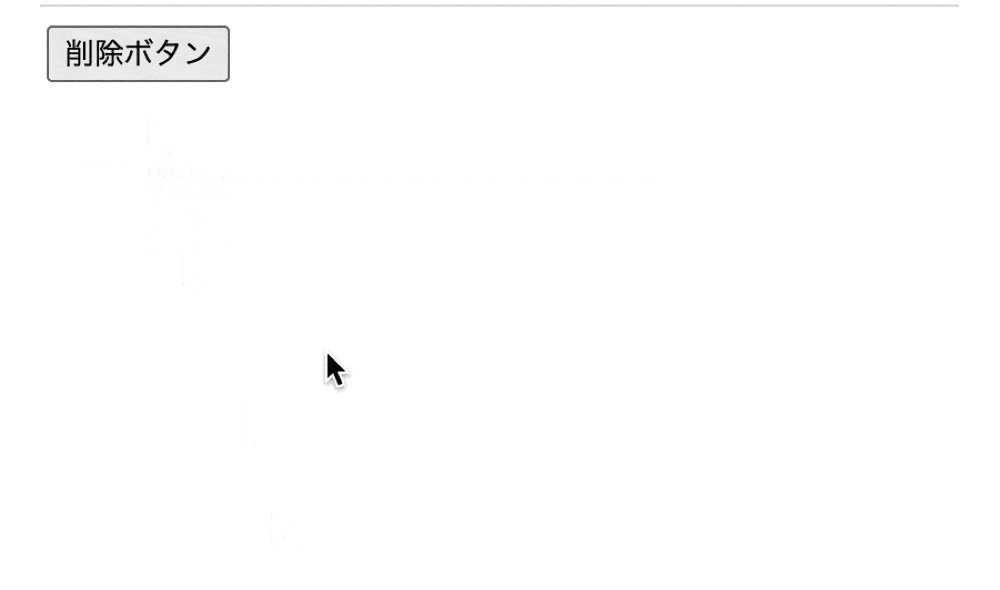
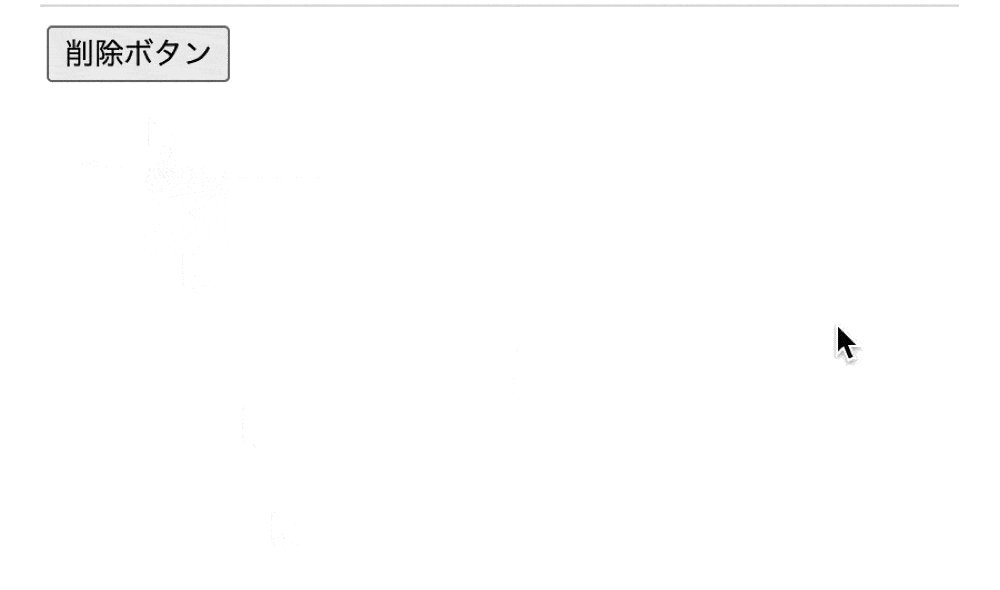
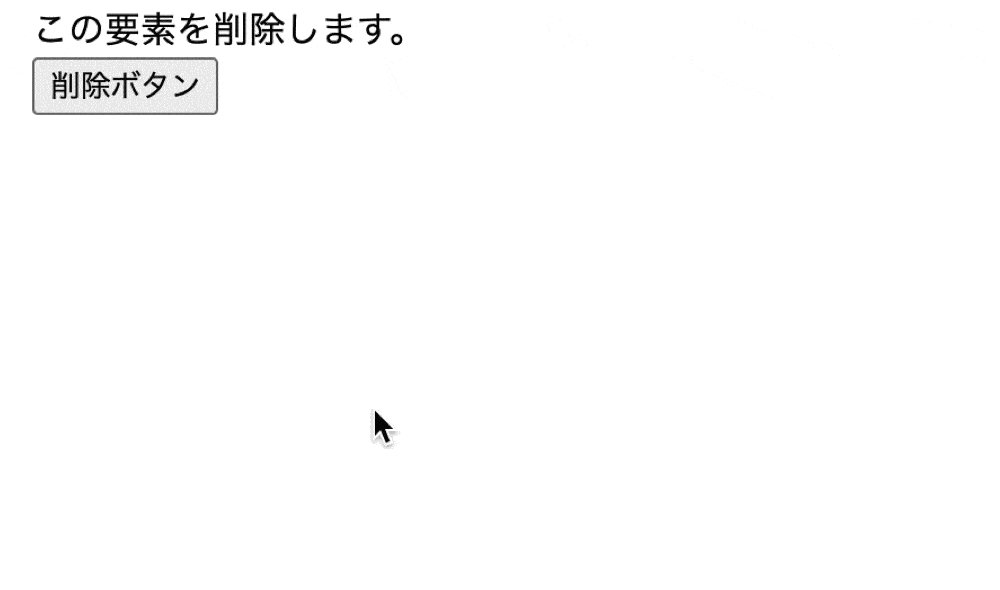
実行結果

remove()によって指定した自分自身の要素を削除しています。
そのため、ボタンをクリックすると「この要素を削除します。」という要素が削除されています。
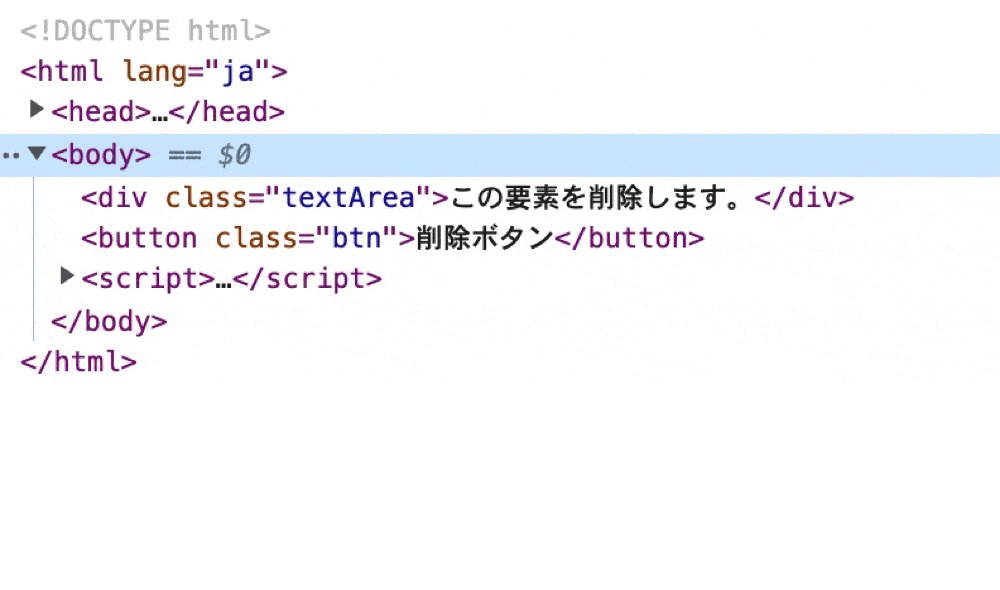
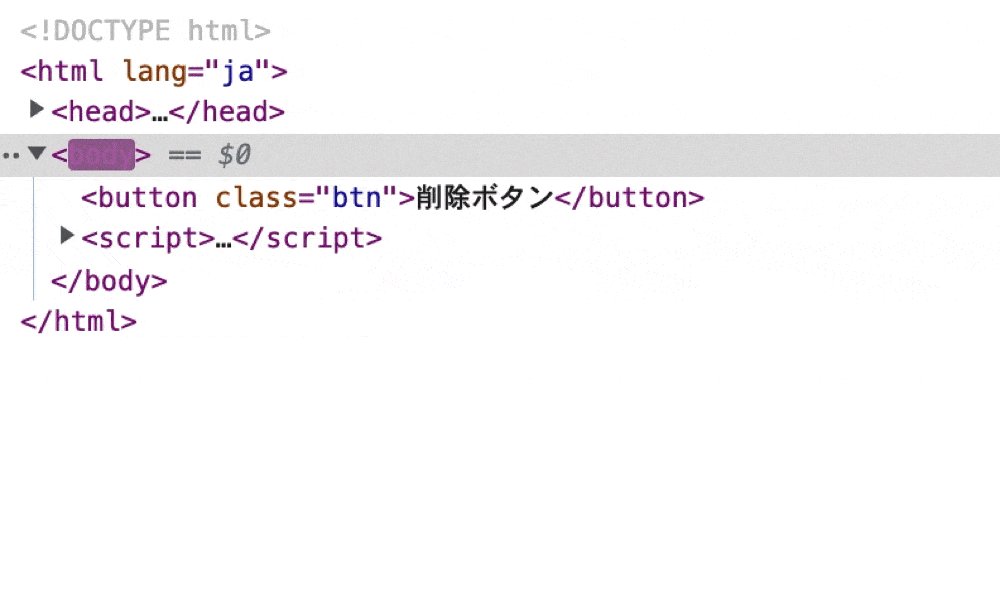
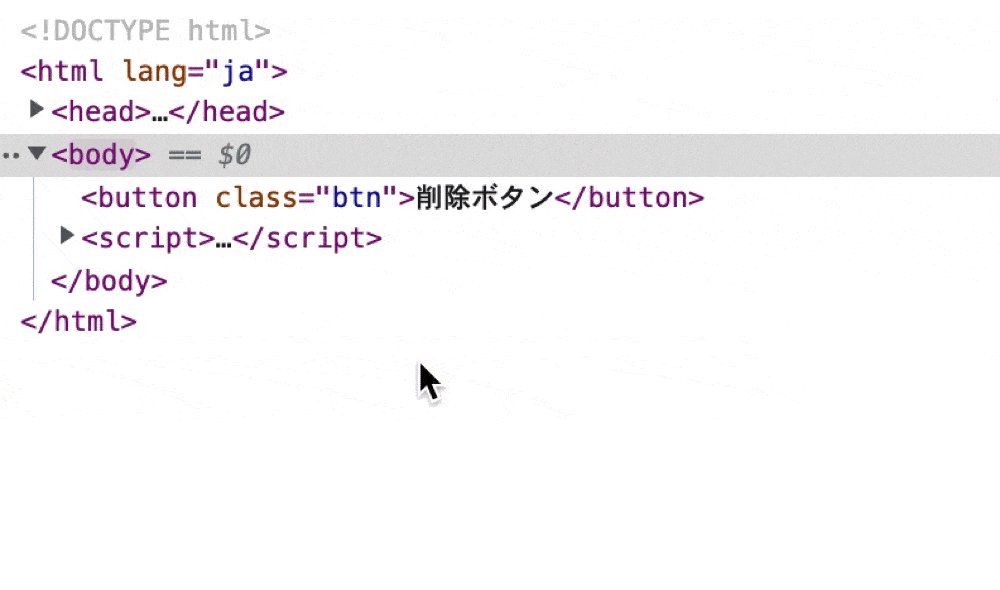
また、実際にコードを見てみると下記のようになります。
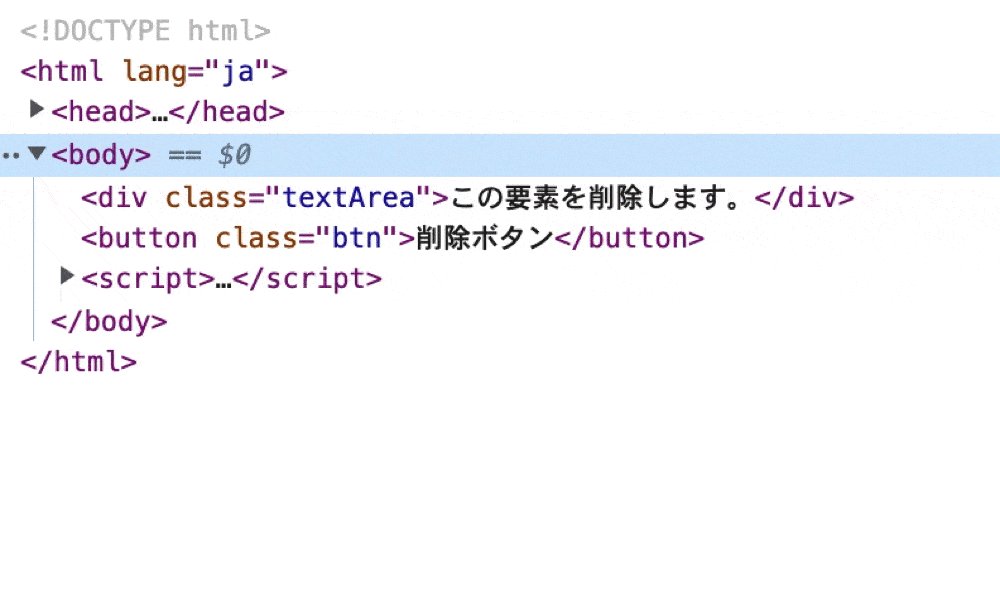
実行結果(コード)

コード上に指定した「textArea」クラスの要素が削除されていることがわかります。
指定した要素が存在しない場合
指定した要素が存在しない場合にremove()を使用します。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>remove()を使用して自分自身の要素を削除</title> </head> <body> <div class = 'textArea'>この要素を削除します。</div> <button class="btn">削除ボタン</button> </body> </html> |
⚫︎ main.js
1 2 3 4 5 6 7 | var btn = document.querySelector('.btn') btn.addEventListener('click', removeElem) function removeElem() { var hoge = document.querySelector('.hoge') hoge.remove() } |
実行結果

指定した要素が存在しない要素にremove()を使用すると、削除の処理が行われません。
そのため、ボタンをクリックしても要素が削除されていません。
指定した要素に子要素が存在する場合
指定した要素に子要素が存在する場合にremove()を使用します。
⚫︎ index.html
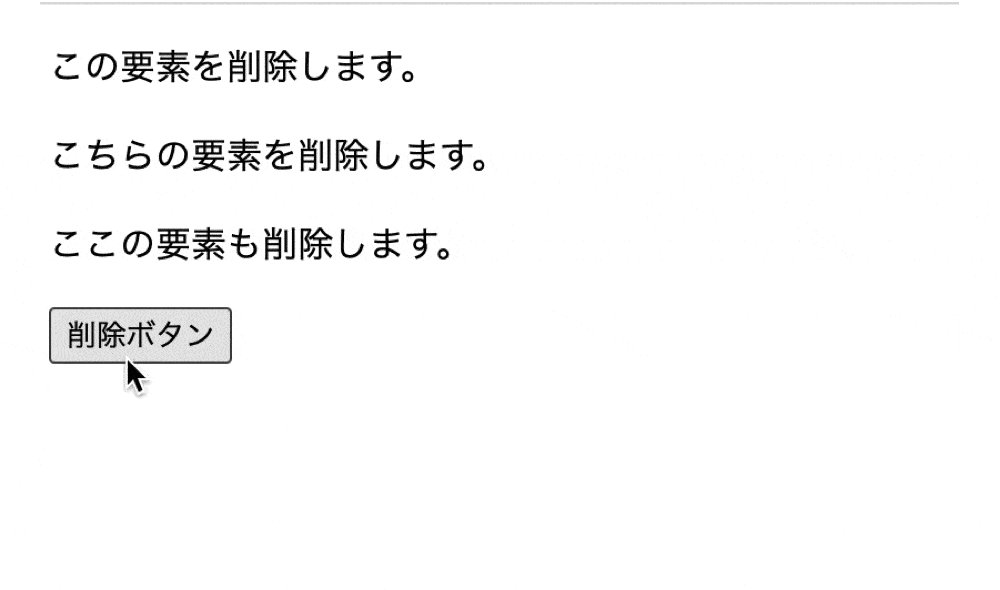
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>remove()を使用して自分自身の要素を削除</title> </head> <body> <div class = 'textArea'> <div> <p>この要素を削除します。</p> <p>こちらの要素を削除します。</p> </div> <p>ここの要素も削除します。</p> </div> <button class="btn">削除ボタン</button> </body> </html> |
⚫︎ main.js
1 2 3 4 5 6 7 | var btn = document.querySelector('.btn') btn.addEventListener('click', removeElem) function removeElem() { var textArea = document.querySelector('.textArea') textArea.remove() } |
実行結果

子要素が存在する要素にremove()を使用すると、指定した自分自身の要素はもちろん、要素内にある子要素も削除しています。
そのため、ボタンをクリックすると「textAreaクラス」と「textAreaクラス」内にある子要素全てが削除されています。
jQueryのremove()を使用して自分自身の要素を削除する場合
jQueryのremove()を使用して自分自身の要素を削除してみます。
jQueryとは、JavaScriptの処理を数行で実行できるようになるJavaScriptのライブラリになります。
jQueryのライブラリを読み込むために、今回はCDNを使用して自分自身の要素を削除する処理を実行します。
⚫︎ index.html
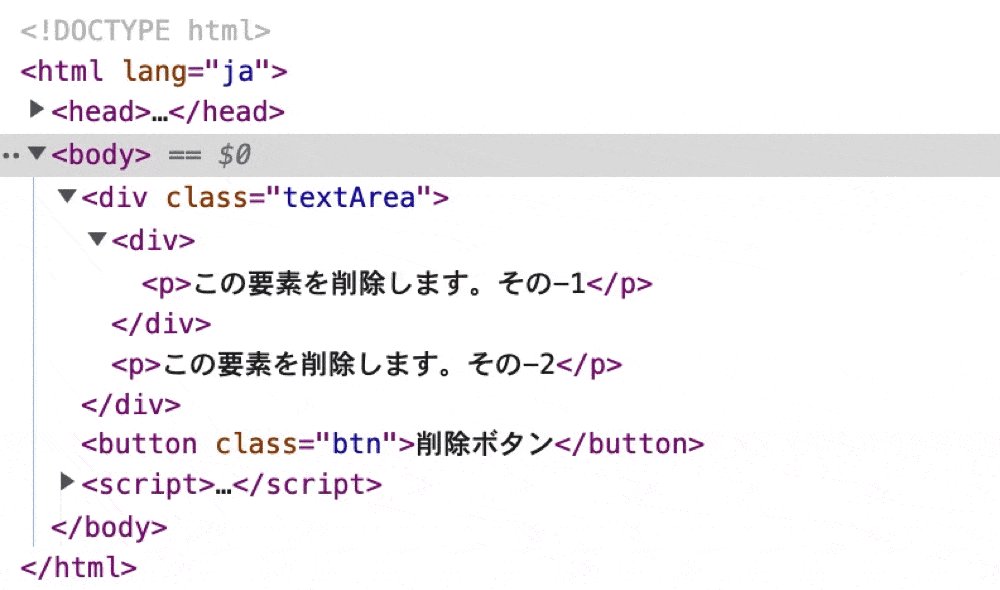
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>jQueryを使用して自分自身の要素を削除</title> </head> <body> <div class = 'textArea'> <div> <p>この要素を削除します。その-1</p> </div> <div> <p>この要素を削除します。その-2</p> </div> </div> <button class="btn">削除ボタン</button> </body> </html> |
⚫︎ main.js
1 2 3 4 5 | $(function(){ $('.btn').click(function(){ $('.textArea').remove() }) }) |
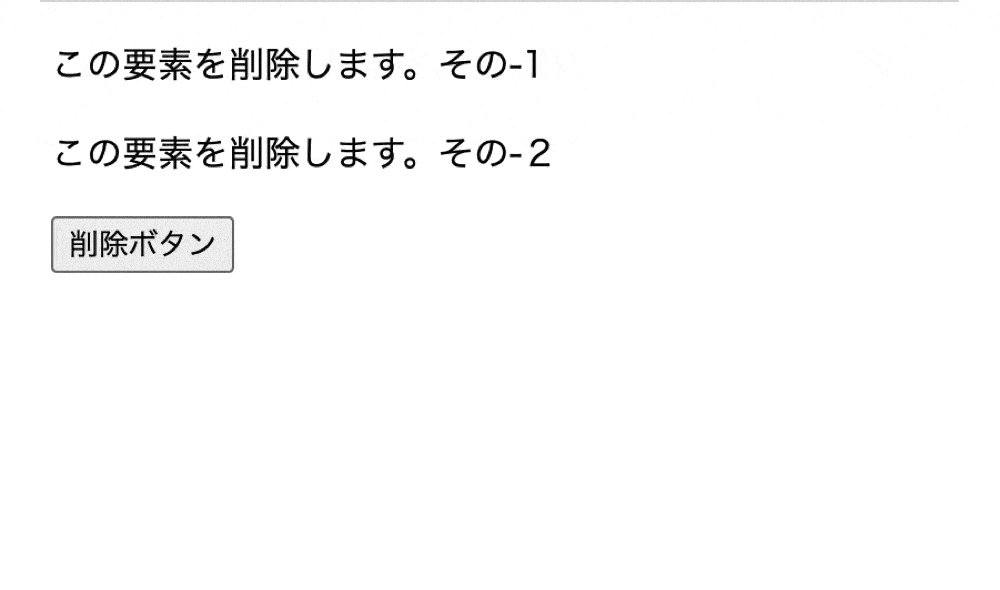
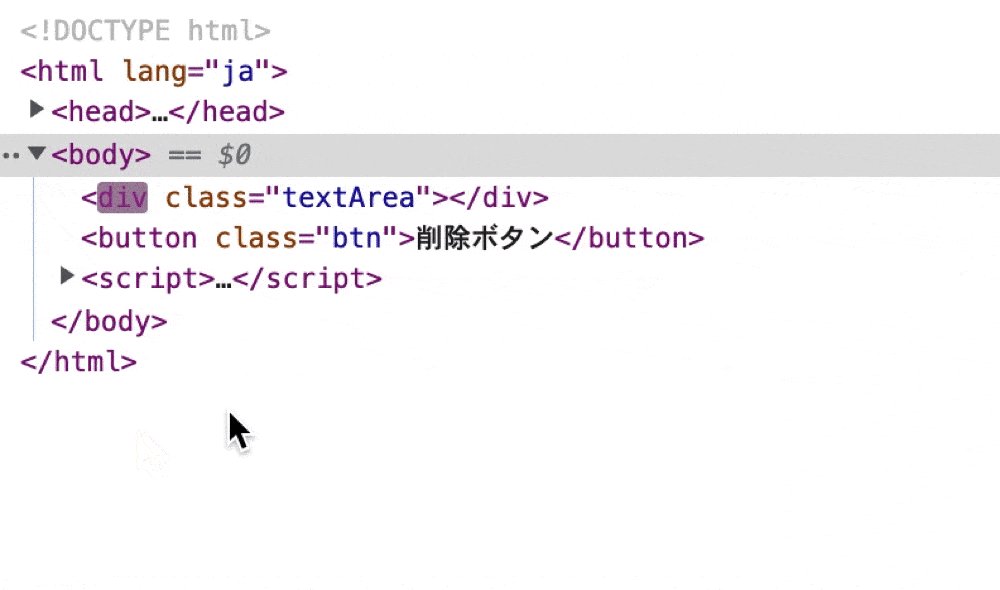
実行結果

jQueryのremove()によって、自分自身の要素を削除しています。
そのため、ボタンをクリックすると「この要素を削除します。その-1」と「この要素を削除します。その-2」が削除されています。
自分自身の要素の中身だけ削除する場合
指定した要素の子要素のみを削除する場合は、innerHTMLに空文字を指定します。
innerHTMLとは、HTML要素の中身を変更することができるプロパティになります。
つまり、innerHTMLに空文字を指定することで、自分自身の要素の中身だけ削除することができるようになります。
また、指定した要素全てを削除するremove()に比べて、innerHTMLは指定した要素のタグだけが残るようになります。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>jQueryを使用して自分自身の要素を削除</title> </head> <body> <div class = 'textArea'> <div> <p>この要素を削除します。その-1</p> </div> <p>この要素を削除します。その-2</p> </div> <button class="btn">削除ボタン</button> </body> </html> |
⚫︎ main.js
1 2 3 4 5 6 7 | var btn = document.querySelector('.btn') btn.addEventListener('click', removeElem) function removeElem() { var textArea = document.querySelector('.textArea') textArea.innerHTML = '' } |
実行結果

innerHTMLによって、自分自身の要素の中身だけを削除しています。
そのため、「この要素を削除します。その-1」と「この要素を削除します。その-2」が削除されています。
実際に画面で見ると、remove()と同じように見えるかと思いますが、実際にコードを見てみると下記のようになります。
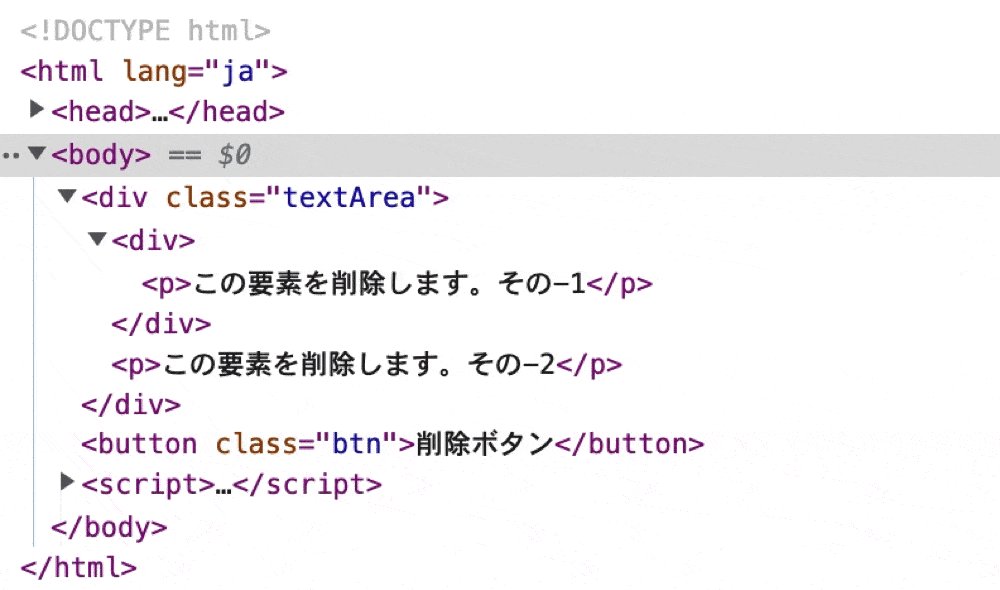
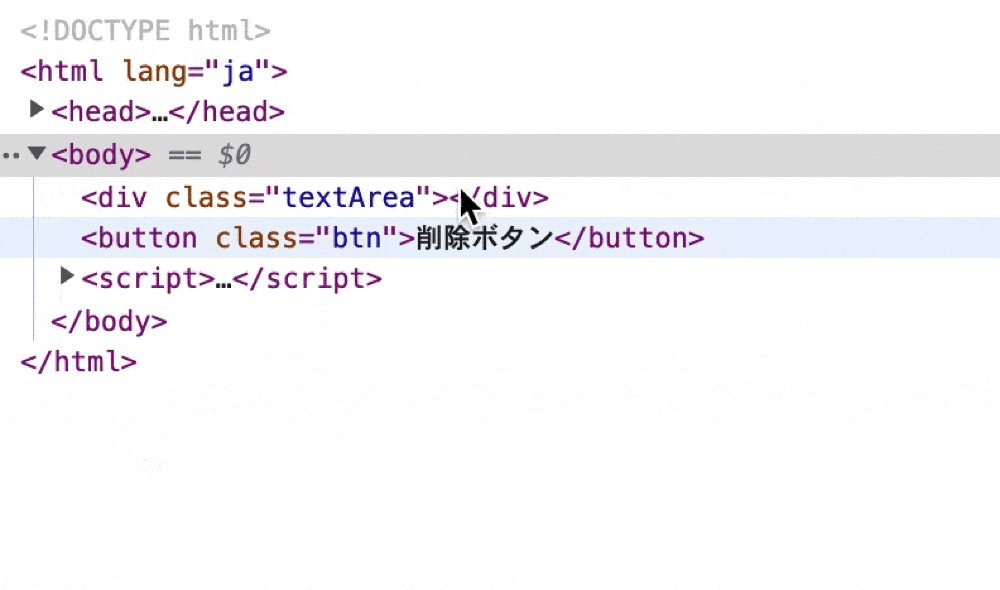
実行結果(コード)

textAreaクラス内にある子要素は削除されていますが、textAreaクラス自体は存在しています。
そのため、指定した自分自身の要素の中身だけ削除されたということになります。
要素内にある子要素を指定して削除する場合
要素内にある子要素を指定して削除する場合は、removeChild()を使用します。
removeChild()とは指定した要素の中にある子要素を削除するメソッドになります。
パラメータに削除したい子ノードを指定することで、親要素の中にある子要素を指定して削除することができます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>removeChild()で要素内にある子要素を指定して削除</title> </head> <body> <div class = 'textArea'> <div class= 'removeElement1'> <p>この要素を削除します。その-1</p> </div> <div class= 'removeElement1'> <p>この要素を削除します。その-2</p> </div> </div> <button class="btn">削除ボタン</button> </body> </html> |
⚫︎ main.js
1 2 3 4 5 6 7 8 | var btn = document.querySelector('.btn') btn.addEventListener('click', removeElem) function removeElem() { var textArea = document.querySelector('.textArea') var removeElement = document.querySelector('.removeElement1') textArea.removeChild(removeElement) } |
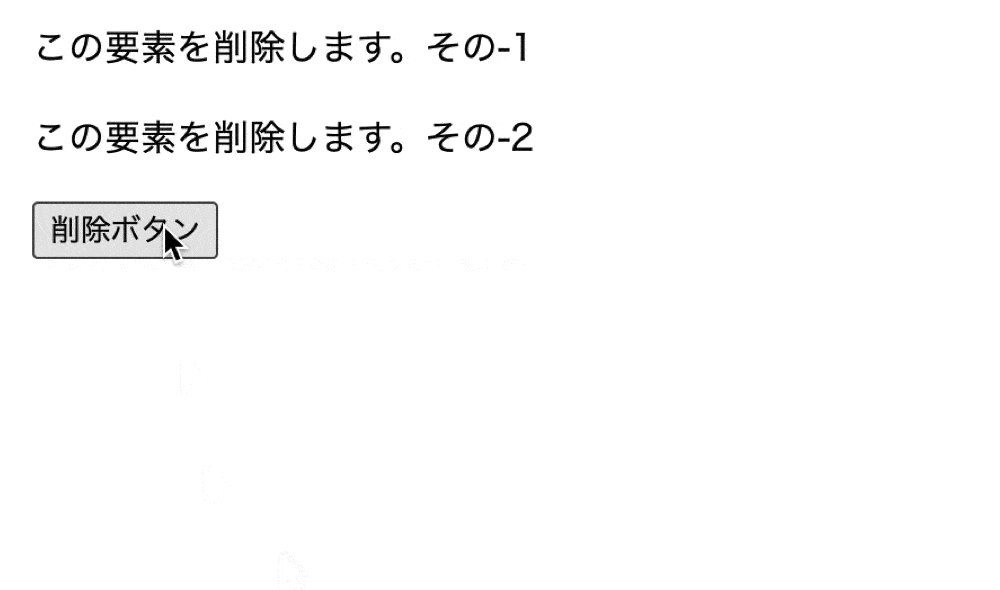
実行結果

removeChild()によって要素内にある子要素を指定して削除しています。
今回は、「removeElement1クラス」を指定したため、「この要素を削除します。その-1」が削除されています。
まとめ
⚫︎ remove()とは自分自身の要素を取り除くメソッドである
⚫︎ remove()にパラメータや返り値はない
⚫︎ 指定した要素が存在する場合にremove()を使用すると、指定した要素が削除される
⚫︎ 指定した要素が存在しない場合にremove()を使用すると、削除処理は行われない
⚫︎ 指定した要素に子要素が存在する場合にremove()を使用すると、指定した要素と指定した要素の子要素もまとめて削除される
⚫︎ jQueryのremove()を使用しても自分自身の要素を削除することができる
⚫︎ 自分自身の要素の中身だけ削除する場合は、innerHTMLに空文字を指定する
⚫︎ 要素内にある子要素を指定して削除する場合は、removeChild()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ