・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年11月30日に投稿されました。)
JavaScriptでHTML要素を取得する方法としてgetElementById()があります。
getElementById()とは、指定したid名のHTML要素を取得するメソッドになります。
指定したid名があるかないかを検索し、マッチする場合は要素の開始タグから終了タグまでを返し、マッチしない場合はnullが返されるようになります。
そして、子要素が含まれてるHTML要素に対して使用すると、子要素もまとめて取得するようになります。
そのため、指定したid名のHTML要素に対して「イベントを発生させたい」場合や「値を変更して表示させたい」場合はgetElementById()を使用しましょう。
今回はJavaScriptのgetElementById()で指定したid名のHTML要素を取得する方法について紹介していきます。
・指定したHTML要素を操作したい場合
getElementById()とは
getElementById()とは、指定したid名のHTML要素を取得するメソッドになります。
指定したid名のHTML要素を1つだけ取得します。
getElementById()の書き方
getElementById()の書き方は下記のようになります。
1 | document.getElementById('id名') |
documentの後ろにgetElementById()と追記し、括弧の中にパラメータを指定することで使用することができます。
getElementById()のパラメータ
getElementById()のパラメータは、下記のようになります。
- id名(必須):
取得したいHTML要素のid名を指定する
setTimeout()は必須パラメータとして、id名を指定します。
getElementById()の返り値
getElementById()の返り値は、「指定したid名の要素(HTMLの開始タグから終了タグまで)」となります。
getElementById()で指定したid名の要素を取得するサンプルコード
getElementById()で指定したid名のHTML要素を取得するサンプルコードをご紹介します。
ここでは、下記の3つのパターンでgetElementById()を使用します。
- 指定するid名のHTML要素が存在する場合
- 指定するid名のHTML要素が存在しない場合
- 指定するid名のHTML要素に子要素が存在する場合
指定するid名のHTML要素が存在する場合
指定するid名のHTML要素が存在する場合にgetElementById()を使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>sample</title> </head> <body> <div id = 'element'>この要素を取得する</div> </body> </html> |
● main.js
1 2 | var element = document.getElementById('element') console.log(element) |
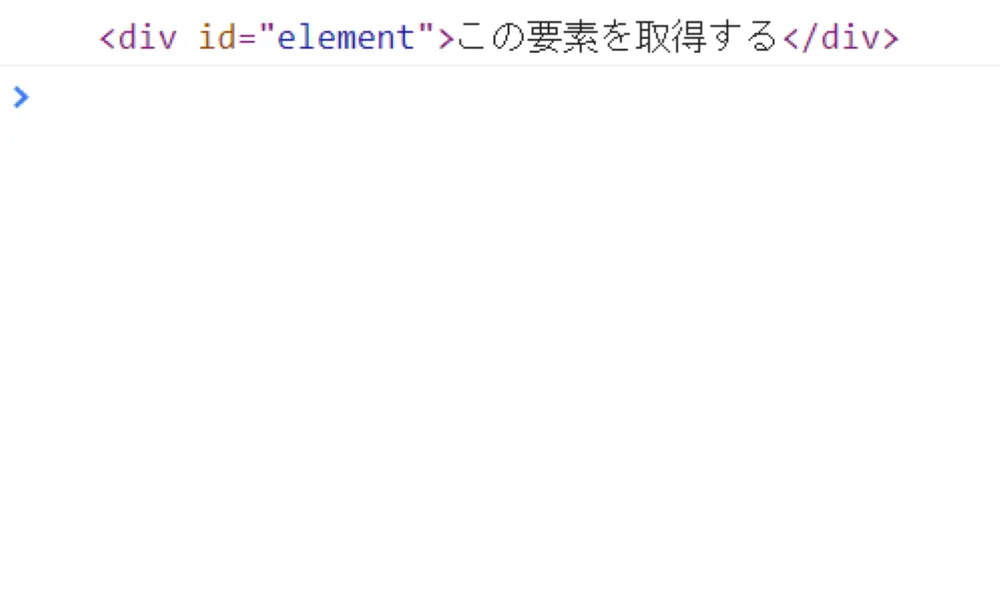
実行結果

getElementById()によって指定したid名のHTML要素を取得しています。
そのため、「element」と名付けられたid名の要素が表示されています。
指定するid名のHTML要素がしない場合
指定するid名のHTML要素が存在しない場合にgetElementById()を使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>sample</title> </head> <body> <div id = 'element'>この要素を取得する</div> </body> </html> |
● main.js
1 2 | var element = document.getElementById('hoge') console.log(element) |
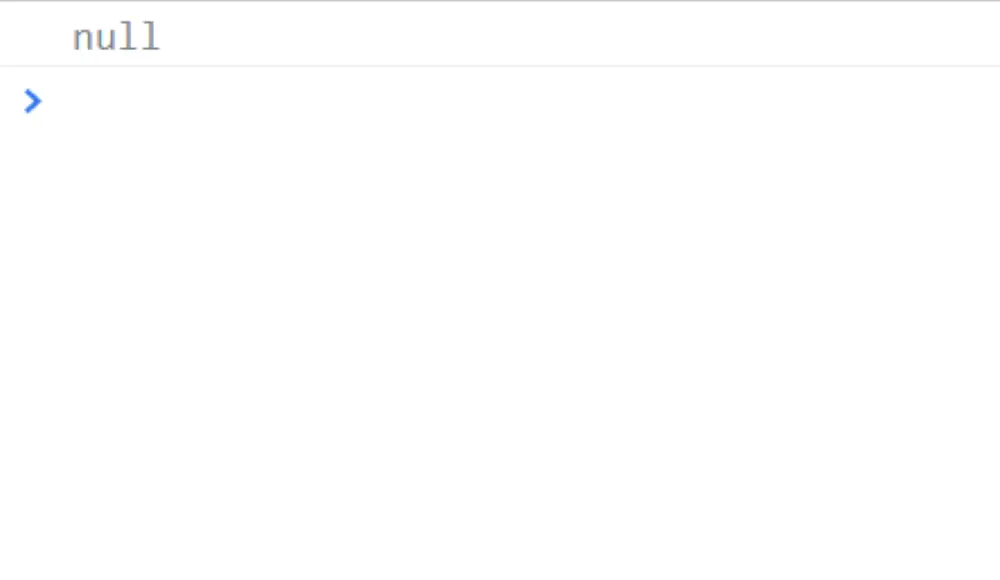
実行結果

指定したid名のが存在しない場合にgetElementById()を使用すると、HTML要素を取得することができません。
そのため、「null」が表示されています。
指定するid名のHTML要素に子要素が含まれている場合
指定するid名のHTML要素に子要素が含まれている場合にgetElementById()を使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src = "main.js"></script> <title>sample</title> </head> <body> <div id = 'element'>この要素を取得する <div id = "element1">この要素も取得する-1</div> <div id = "element2">この要素も取得する-2</div> </div> </body> </html> |
● main.js
1 2 | var element = document.getElementById('element') console.log(element) |
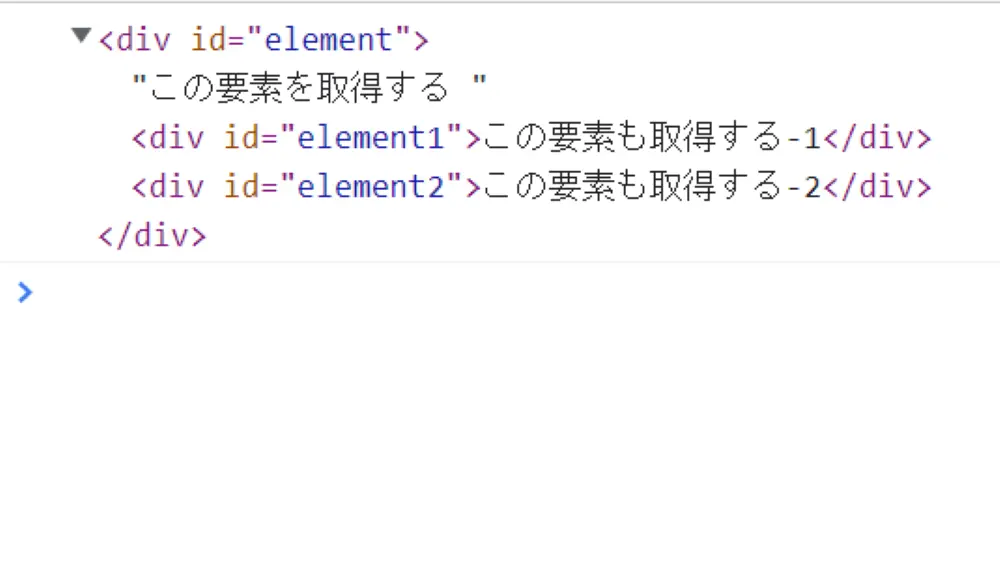
実行結果

getElementById()によって指定したid名の要素から子要素までを含むHTML要素を取得しています。
そのため、「element」と名付けられたid名の要素と「element1」や「element2」と名付けられたid名の要素がまとめて表示されています。
getElementById()を使用する際の注意点
先ほどgetElementById()で指定したid名の要素を取得することができました。
しかし、getElementById()の仕様上、注意しておかなければならない点があります。
そのため、ここではgetElementById()を使用する際に注意すべき下記の2点についてご紹介します。
- 指定したid名とマッチした一番最初の要素を取得する
- id名は正確に指定する
指定するid名とマッチした一番最初のHTML要素を取得する
まず1つ目は、指定するid名とマッチした一番最初のHTML要素を取得することです。
例えば、id名が重複する要素に対してgetElementById()を使用した場合、「1番最初に出現する方の要素」を取得するようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src = "main.js"></script> <title>sample</title> </head> <body> <div id = 'element'> <p>取得する要素A</p> <div id = "elementA-1">取得する要素A-1</div> <div id = "elementA-2">取得する要素A-2</div> </div> <div id = 'element'> <p>取得する要素B</p> <div id = "elementB-1">取得する要素B-1</div> <div id = "elementB-2">取得する要素B-2</div> </div> </body> </html> |
● main.js
1 2 | var element = document.getElementById('element') console.log(element) |
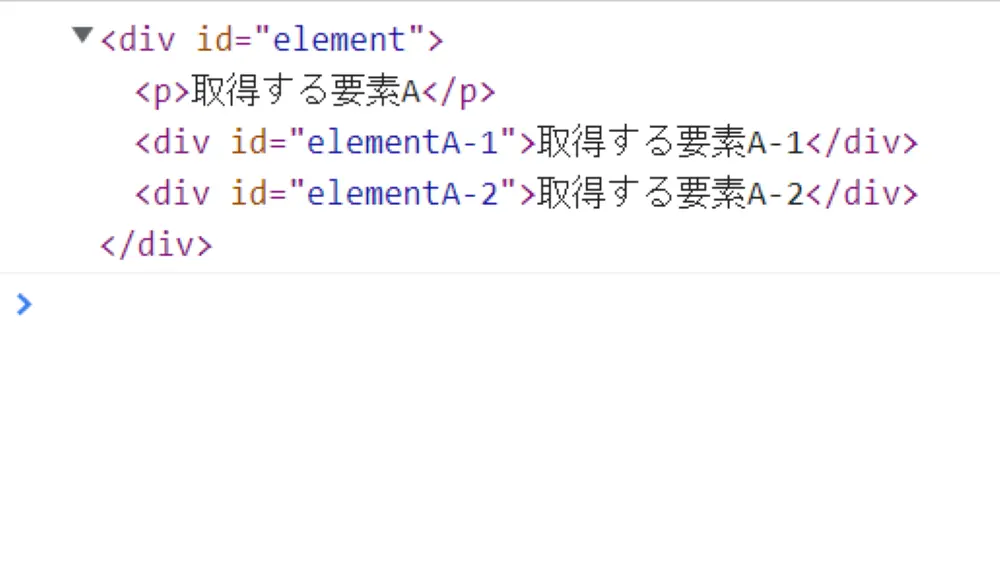
実行結果

指定したid名が重複していますが、要素は1つだけ取得しています。
そのため、「取得する要素A」の要素が表示されています。
id名を正確に指定する
そして2つ目は、id名を正確に指定するということです。
例えば、id名を大文字小文字関係なく指定してgetElementById()を使用すると「null」が返されるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src = "main.js"></script> <title>大文字小文字を区別しないでid名を指定</title> </head> <body> <div id = 'element'> <p>取得する要素A</p> <div id = "elementA-1">取得する要素A-1</div> <div id = "elementA-2">取得する要素A-2</div> </div> </body> </html> |
● main.js
1 2 | var element = document.getElementById('Element') console.log(element) |
実行結果

id名の文字列は同じですが、頭文字が大文字になっているため取得することができません。
そのため、同じid名であったとしても大文字と小文字は区別されるようになります。
getElementById()を使用する実際のケース
getElementById()を使用する実際のケースについてご紹介します。
ここでは下記の基本的な2つのケースについてご紹介します。
- HTML要素にイベントを発生させる場合
- HTML要素の値を変更する場合
HTML要素にイベントを発生させる場合
getElementById()を使用して、HTML要素にイベントを発生させることができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src = "main.js"></script> <link rel="stylesheet" href="style.css"> <title>大文字小文字を区別しないでid名を指定</title> </head> <body> <div id = "element">アラートボタン</div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 | #element { border: 1px solid black; display: inline-block; background-color: lightgray; padding: 5px; border-radius: 8px; box-shadow: 0 3px 4px rgb(0 0 0 / 32%); } |
● main.js
1 2 3 4 5 6 7 8 | var element = document.getElementById('element') element.addEventListener('click', alertDis) function alertDis() { setTimeout(function() { alert('アラートが表示された') }, 2000) } |
実行結果

getElementById()によって指定したid名のHMTL要素にイベントを付与しています。
そのため、要素をクリックすると3秒権にアラートが表示されます。
HTML要素の値を変更する場合
getElementById()を使用して、HTML要素の値を変更することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src = "main.js"></script> <title>getElementById()でHTML要素の値を変更</title> </head> <body> <div id = "element_1">取得する要素-1</div> <div id = "element_2">取得する要素-2</div> </body> </html> |
● main.js
1 2 3 4 | var element1 = document.getElementById('element_1') element1.textContent = '要素の値が変更された。-1' var element2 = document.getElementById('element_2') element2.textContent = '要素の値が変更された。-2' |
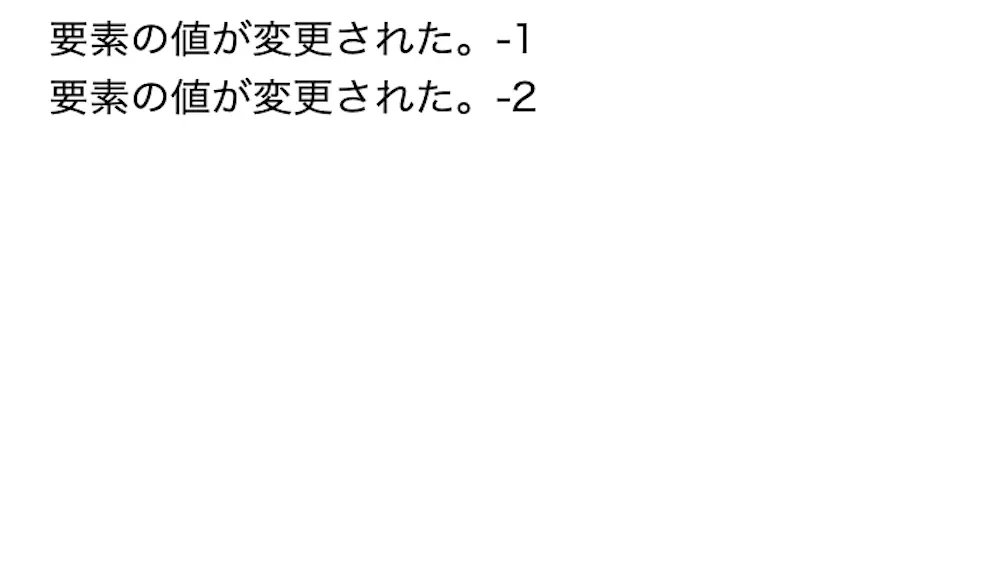
実行結果

getElementById()によって指定したid名のHMTL要素の値を変更しています。
そのため、ページをロードすると値が「要素の値が変更された。」に変わって表示されます。
クラス名を指定してHTML要素を取得する場合
クラス名を指定してHTML要素を取得する場合は、getElementsByNameClass()を使用します。
getElementsByNameClass()とは、指定したクラス名のHTML要素をオブジェクトとして取得するメソッドになります。
そのため、オブジェクトからHTML要素を取り出すことが可能になります。
そもそもオブジェクトとは、複数のデータが集まった一つのデータになります。
もし、オブジェクトについて詳しく知りたい場合は下記の記事をご参考ください。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src = "main.js"></script> <title>getElementByNameClass()使用</title> </head> <body> <div class = 'element'> <p>取得する要素A</p> <div id = "elementA-1">取得する要素A-1</div> <div id = "elementA-2">取得する要素A-2</div> </div> </body> </html> |
● main.js
1 2 3 4 5 6 | console.log("・getElementsByClassName()使用後") var element = document.getElementsByClassName('element') console.log(element) console.log("・getElementsByClassName()で要素を取得") console.log(element.item(0)) |
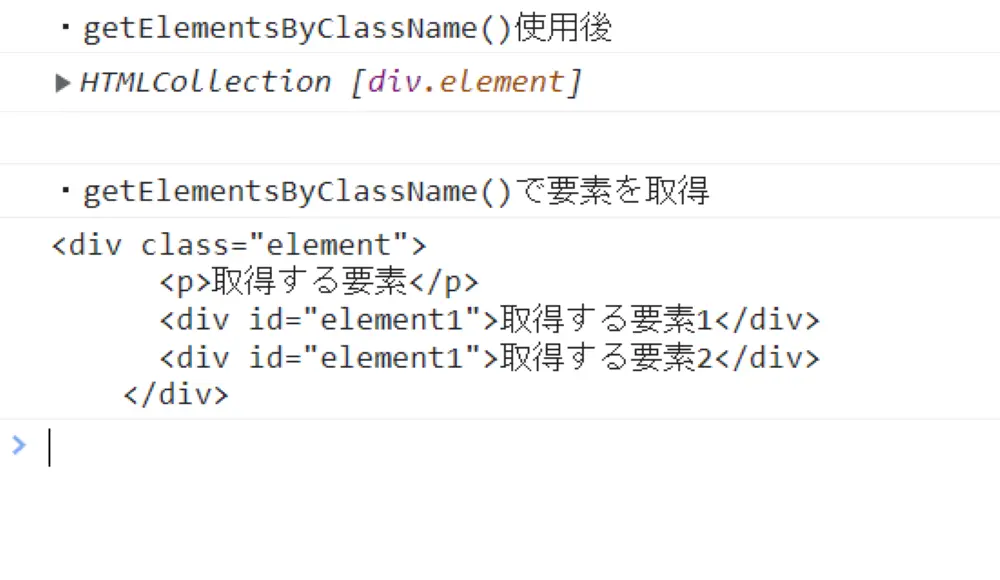
実行結果

getElementsByClassName()によって指定したクラスのHTML要素を取得しています。
そのため、「element」と名付けられたクラス名の要素が表示されています。
タグ名を指定してHTML要素を取得する場合
タグ名を指定してHTML要素を取得する場合は、getElementsByTagName()を使用します。
getElementsByTagName()とは、指定したタグ名のHTML要素をオブジェクトとして取得するメソッドになります。
そのため、こちらもオブジェクトからHTML要素を取り出すことが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src = "main.js"></script> <title>sample</title> </head> <body> <div>この要素を取得1 <p>この要素を取得1-1</p> <p>この要素を取得1-2</p> </div> <p>この要素を取得-2</p> </body> </html> |
● main.js
1 2 3 4 5 6 | console.log("・getElementsByTagName()使用後-1") var element_tag1 = document.getElementsByTagName("div") console.log(element_tag1.item(0)) console.log("・getElementsByTagName()使用後-2") var element_tag2 = document.getElementsByTagName("p") console.log(element_tag2.item(2)) |
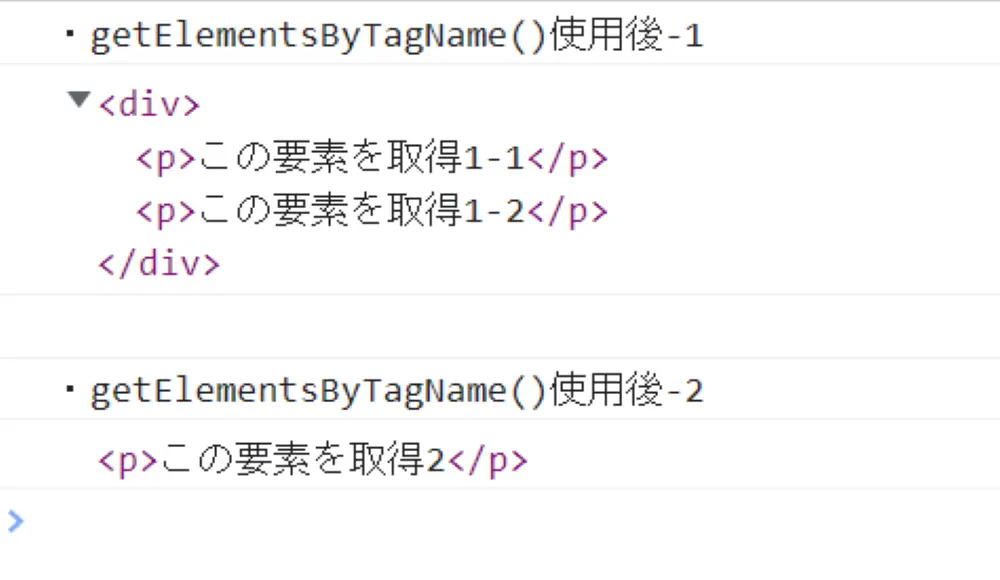
実行結果

getElementsByTagName()によって指定したタグのHTML要素を取得しています。
そのため「divタグ」や「pタグ」の要素がそれぞれ表示されています。
もし、getElementsByTagName()について詳しく知りたい場合は下記の記事をご参考ください。
セレクターを指定してHTML要素を取得する場合
セレクターを指定してHTML要素を取得する場合は、querySelector()を使用します。
querySelector()とは、指定したHTML要素をセレクターとして取得することができるメソッドになります。
こちらのメソッドは「タグ名」や「クラス名」、「id名」のどれを指定しても問題ありません。
つまり、querySelector()を使用することでどのHTML要素でも取得することが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src = "main.js"></script> <title>querySelector()使用</title> </head> <body> <div class = 'element_class'> <p>取得する要素(id名)</p> </div> <div id = 'element_id'> <p>取得する要素(クラス)</p> </div> <p>取得する要素(タグ)</p> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log("・querySlector()使用後-1") var element_class = document.querySelector(".element_class") console.log(element_class) console.log("・querySlector()使用後-2") var element_id = document.querySelector("#element_id") console.log(element_id) console.log("・querySlector()使用後-3") var element_tag = document.querySelector("div") console.log(element_tag) |
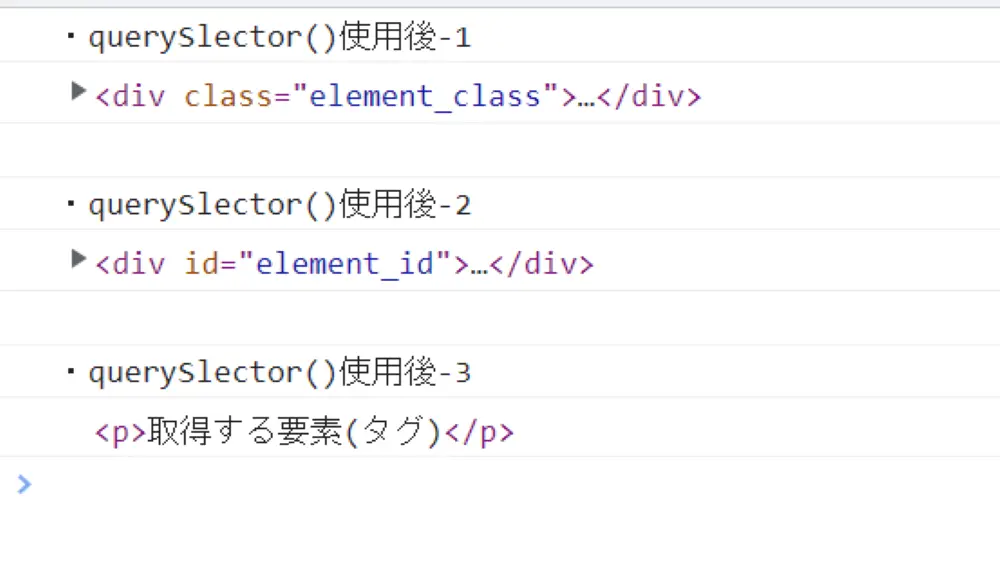
実行結果

querySelector()によって指定したをセレクターのHTML要素を取得しています
そのため「element_class」のクラス名が付与された要素、「element_id」のid名が付与された要素、「pタグ」の要素がそれぞれ表示されています。
もし、querySelector()について詳しく知りたい場合は下記の記事をご参考ください。

querySelector()はタグ名やクラス名、id名のどれを指定してもHTML要素を取得することができるのでとても便利なメソッドです。
しかし、他のメソッドに比べて処理が遅いというデメリットがあります。
まとめ
⚫︎ getElementById()とは指定したid名のHTML要素を取得するメソッドである
⚫︎ getElementById()は下記のパラメータを使用する
・id名(必須)
⚫︎ 指定するid名のHTML要素が存在する場合にgetElementById()を使用すると、指定したid名の要素を返す
⚫︎ 指定するid名のHTML要素が存在しない場合にgetElementById()を使用すると、nullを返す
⚫︎ 指定するid名のHTML要素に子要素が含まれている場合にetElementById()を使用すると、子要素を含む指定したid名の要素を返す
⚫︎ getElementById()は下記のような注意すべき点がある
・指定するid名とマッチした1番最初に出現する要素を取得する
(指定したid名が重複したとしても取得するのは上に定義されている要素)
・パラメータのid名は正確に指定する
(大文字と小文字は区別されるため取得することができない)
⚫︎ getElementById()は下記ようなケースで使用することができる
・HTML要素にイベントを発生させる場合
・HTML要素の値を変更する場合
⚫︎ クラス名を指定してHTML要素を取得する場合は、getElementsByNameClass()を使用する
⚫︎ タグを指定してHTML要素を取得する場合は、getElementsByNameClass()を使用する
⚫︎ セレクターを指定してHTML要素を取得する場合は、querySelector()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ