・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年12月04日に投稿されました。)
JavaScriptで指定したHTML要素を取得する方法としてquerySelector()があります。
querySelector()とは、指定したセレクタのHTML要素にアクセスするメソッドになります。
セレクタを指定するため、タグだけでなく、id名やclass名などの属性を指定して取得することが可能です。
また、HTML要素の中にある子要素や孫要素にアクセスしてその要素のみを取得することもできます。
そのためこちらのメソッドは、要素を取得する際にとても便利ですので、HTML要素を取得したい場合はquerySelector()を使用するようにしましょう。
今回はJavaScriptのquerySelector()でセレクタを使用してHTML要素を取得する方法について紹介していきます。
・指定したセレクタのHTML要素にアクセスしたい場合
querySelector()とは
querySelector()とは指定したセレクタのHTML要素にアクセスするメソッドになります。
指定したセレクタのHTML要素にアクセスできるのは1つとなります。
querySelector()の書き方
querySelector()の書き方は下記のようになります。
1 | document.querySelector(CSSセレクタ) |
documentの後ろにquerySelector()と追記し、括弧の中にパラメータを指定することで使用することができます。
querySelector()のパラメータ
querySelector()のパラメータは、下記のようになります。
- CSSセレクタ(必須):
アクセスしたいHTML要素をCSSセレクタとして指定する
querySelector()は必須パラメータとして、CSSセレクタを指定します。
querySelector()の返り値
querySelector()の返り値は、「CSSセレクタとマッチした要素」となります。
querySelector()でセレクタを使用してHTML要素を取得するサンプルコード
querySelector()でセレクタを使用してHTML要素を取得するサンプルコードをご紹介します。
ここでは、下記の2つのパターンでquerySelector()を使用します。
- 指定するHTML要素が存在する場合
- 指定するHTML要素が存在しない場合
指定するHTML要素が存在する場合
指定するHTML要素が存在する場合にquerySelector()を使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>querySelector()使用</title> </head> <body> <div>東京メトロ</div> <p>東京メトロ丸の内線</p> </body> </html> |
● main.js
1 2 3 | console.log('● querySelector()使用後') var metro = document.querySelector("p") console.log(metro) |
実行結果

querySelector()によって指定したセレクタのHTML要素を取得しています。
そのため、pタグの「東京メトロ丸の内線」が表示されています。
指定するHTML要素が存在しない場合
指定するHTML要素が存在しない場合にquerySelector()を使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>querySelector()使用</title> </head> <body> <div>東京メトロ</div> <p>東京メトロ丸の内線</p> </body> </html> |
● main.js
1 2 3 | console.log('● querySelector()使用後') var metro = document.querySelector('li') console.log(metro) |
実行結果

指定するHTML要素が存在しない場合にquerySelector()を使用すると要素を取得することができません。
そのため、「null」が表示されています。
属性を指定してquerySelector()でHTML要素を取得する場合
querySelector()はタグ名だけでなく、属性を指定することでもHTML要素を取得することができます。
そのため、ここでは下記の4つの属性を指定してHTML要素を取得する方法についてご紹介します。
- id属性を指定してHTML要素を取得する場合
- クラス属性を指定してHTML要素を取得する場合
- value属性を指定してHTML要素を取得する場合
- name属性を指定してHTML要素を取得する場合
id属性を指定してHTML要素を取得する場合
id属性を指定してHTML要素を取得するには、querySelector()のCSSセレクタに「#id名」を指定します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>querySelector()使用</title> </head> <body> <div>東京メトロ</div> <p id = "metro1">東京メトロ銀座線</p> <p id = "metro2">東京メトロ日比谷線</p> </body> </html> |
● main.js
1 2 3 | console.log('● querySelector()使用後') var metro = document.querySelector("#metro1") console.log(metro) |
実行結果

querySelector()によってid属性を指定して、HTML要素を取得しています。
そのため、idが「metro1」である「東京メトロ銀座線」が表示されています。
また、JavaScriptではgetElementById()メソッドを使用することでもid属性でHTML要素を取得することができます。
もし、getElementById()について詳しく知りたい場合は下記の記事をご参考ください。
class属性を指定してHTML要素を取得する場合
class属性を指定してHTML要素を取得するには、querySelector()のCSSセレクタに「.class名」を指定します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>querySelector()使用</title> </head> <body> <div>東京メトロ</div> <p class = "metro1">東京メトロ銀座線</p> <p class = "metro2">東京メトロ日比谷線</p> </body> </html> |
● main.js
1 2 3 | console.log('● querySelector()使用後') var metro = document.querySelector(".metro2") console.log(metro) |
実行結果

querySelector()によってclass属性を指定して、HTML要素を取得しています。
そのため、classが「metro2」である「東京メトロ銀座線」が表示されています。
name属性を指定してHTML要素を取得する場合
name属性を指定してHTML要素を取得するには、querySelector()のCSSセレクタに「タグ[name=’属性値’]」を指定します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>querySelector()使用</title> </head> <body> <div>東京メトロ</div> <input type="text" name = "metro1" value = "東京メトロ千代田線"> <input type="text" name = "metro2" value = "東京メトロ半蔵門線"> </body> </html> |
● main.js
1 2 3 | console.log('● querySelector()使用後') var metro = document.querySelector("input[name = 'metro1']") console.log(metro) |
実行結果

querySelector()によってname属性を指定して、HTML要素を取得しています。
そのため、nameが「metro1」である「東京メトロ千代田線」が表示されています。
value属性を指定してHTML要素を取得する場合
value属性を指定してHTML要素を取得するには、querySelector()のCSSセレクタに「タグ[value=’属性値’]」を指定します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>querySelector()使用</title> </head> <body> <div>東京メトロ</div> <input type="radio" name = "metro" value = "東京メトロ千代田線">東京メトロ千代田線 <input type="radio" name = "metro" value = "東京メトロ半蔵門線" checked>東京メトロ半蔵門線 <input type="radio" name = "metro" value = "東京メトロ有楽町線">東京メトロ有楽町線 </body> </html> |
● main.js
1 2 3 | console.log('● querySelector()使用後') var metro = document.querySelector("input") console.log(metro) |
実行結果

querySelector()によってvalue属性を指定して、HTML要素を取得しています。
そのため、「東京メトロ有楽町線」が表示されています。
querySelector()で指定したセレクタのHTML要素の子要素や孫要素のみを取得する場合
querySelector()は、指定したセレクタのHTML要素の子要素や孫要素のみを取得することができます。
そのため、ここではquerySelector()で指定したHTML要素の子要素や孫要素のみを取得できる方法を下記の3つご紹介します。
- CSSセレクタで子要素や孫要素まで指定する
- CSSセレクタに不等号(>)を使用する
- ノードに親要素を指定する
CSSセレクタで子要素や孫要素まで指定する
まず、1つ目はCSSセレクタで子要素や孫要素まで指定する方法です。
CSSセレクタに「親要素 子要素」や「親要素 子要素 孫要素」と指定することで、子要素や孫要素のみを取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>querySelector()使用</title> </head> <body> <div class="metro1">東京メトロ <p class= "line1_1">東京メトロ丸の内線</p> <p class= "line1_2">東京メトロ千代田線</p> </div> <div class="metro2">東京メトロ <div class= "line1_1">東京メトロ銀座線 <p class= "station1_1">虎ノ門</p> <p class= "station1_2">外苑前</p> </div> </div> </body> </html> |
● main.js
1 2 3 4 5 6 7 | console.log('● querySelector()使用後-1') var line = document.querySelector(".metro1 .line1_1") console.log(line) console.log('● querySelector()使用後-2') var station = document.querySelector(".metro2 .line1_1 .station1_2") console.log(station) |
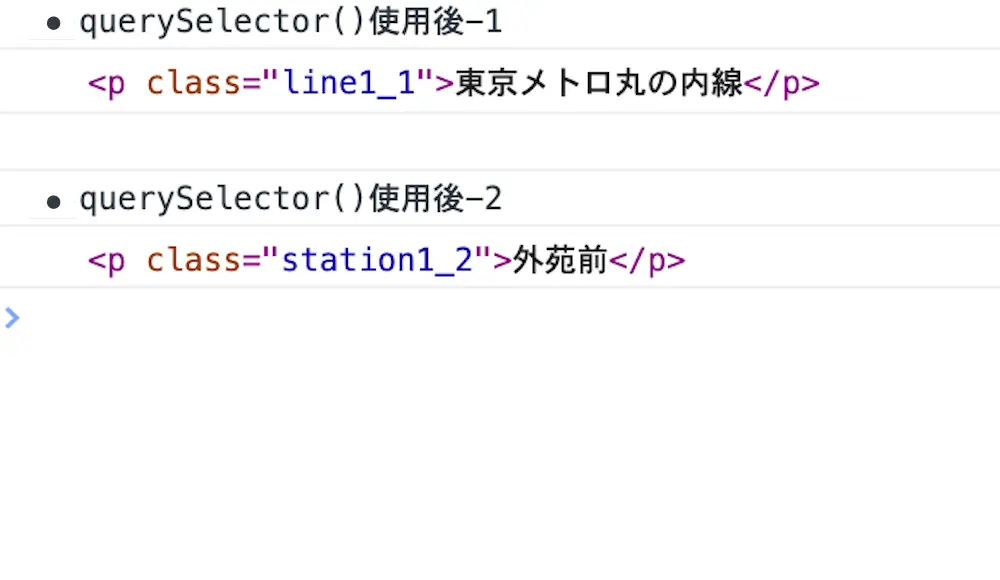
実行結果

CSSセレクタで子要素や孫要素まで指定することで、指定したHTML要素の子要素や孫要素のみを取得しています。
そのため、子要素である「東京メトロ丸の内線」と孫要素である「外苑前」が表示されています。
CSSセレクタに不等号(>)を使用する
そして、2つ目はCSSセレクタに不等号(>)を使用する方法です。
不等号(>)は、要素の直下にある要素を表しており、「A > B」とすることでAの直下にあるBを表しています。
そのため、CSSセレクタに「親要素 > 子要素」や「親要素 > 子要素 > 孫要素」と指定することで、子要素や孫要素のみを取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>querySelector()使用</title> </head> <body> <div class="metro2">東京メトロ <div class= "line1_1">東京メトロ銀座線 <p class= "station1_1">虎ノ門</p> <p class= "station1_2">外苑前</p> </div> </div> </body> </html> |
● main.js
1 2 3 4 5 6 7 | console.log('● querySelector()使用後-1') var line = document.querySelector(".metro1 > .line1_2") console.log(line) console.log('● querySelector()使用後-2') var station = document.querySelector(".metro2 > .line1_1 > .station1_1") console.log(station) |
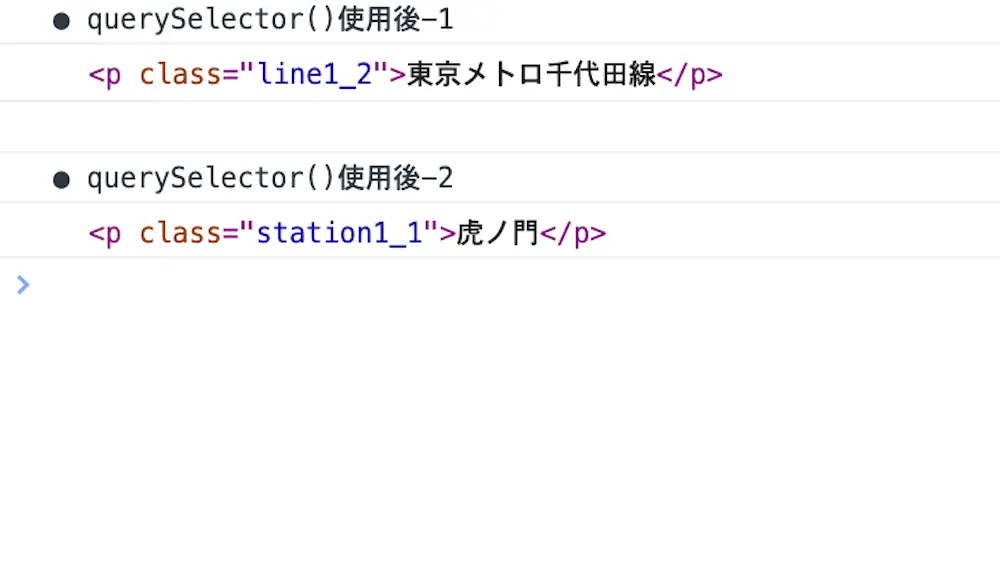
実行結果

CSSセレクタで子要素や孫要素まで指定することで、指定したHTML要素の子要素や孫要素のみを取得しています。
そのため、子要素である「東京メトロ丸の内線」と孫要素である「外苑前」が表示されています。
ノードに親要素を指定する
3つ目はノードに親要素を指定する方法です。
今までノードは「document」を指定していましたが、「親要素」に指定することでアクセスする要素の範囲を特定することができます。
そのため、「親ノード.querySelector(子要素)」や「子ノード.querySelector(孫要素)」とすることで、子要素や孫要素のみを取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>querySelector()使用</title> </head> <body> <div class="metro1">東京メトロ <p class= "line1_1">東京メトロ銀座線</p> <p class= "line1_2">東京メトロ千代田線</p> </div> <div class="metro2">東京メトロ <div class= "line1_1">東京メトロ丸の内線 <p class= "station1_1">新宿</p> <p class= "station1_2">国会議事堂</p> </div> </div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 | console.log('● querySelector()使用後-1') var metro1 = document.querySelector('.metro1') var line1 = metro1.querySelector(".line1_1") console.log(line1) console.log('● querySelector()使用後-2') var metro2 = document.querySelector(".metro2") var line2 = metro2.querySelector(".line1_1") var station2 = line2.querySelector(".station1_2") console.log(station2) |
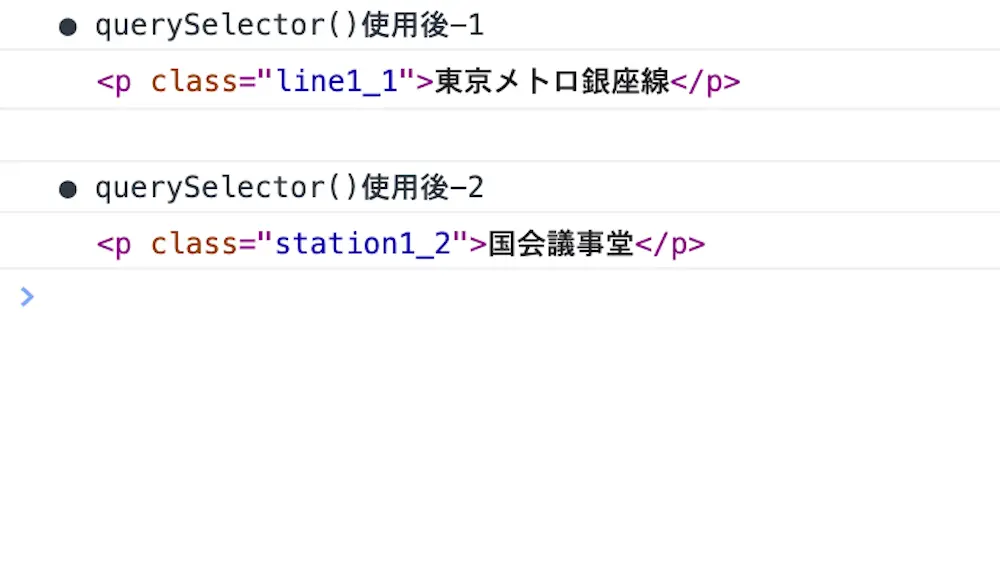
実行結果

ノードに親要素を指定することで、指定したHTML要素の子要素や孫要素のみを取得しています。
そのため、子要素である「東京メトロ銀座線」と孫要素である「国会議事堂」が表示されています。
querySelector()を使用する際の注意点
querySelector()はCSSセレクターにタグだけでなく、id名やclass名などの属性を指定して取得することができるのでとても便利なメソッドです。
しかし、こちらのメソッドを使用する際には注意点があります。
ここでは、下記の2つの注意点についてご紹介します。
- 1番最初にセレクタとマッチした要素を取得する
- 擬似要素を取得することができない
1番最初にセレクタとマッチした要素を取得する
まず、1点目は1番最初にセレクタとマッチした要素を取得するということです。
例えば、CSSセレクタに指定したクラス名が重複している場合にquerySelector()を使用すると、階層関係なく一番最初にマッチした要素を取得するようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>querySelector()使用</title> </head> <body> <div class="metro">東京メトロ <p class= "line">東京メトロ半蔵門線</p> <p class= "line">東京メトロ銀座線</p> <p class= "line">東京メトロ千代田線</p> </div> <p class= "line">東京メトロ丸の内線</p> </body> </html> |
● main.js
1 2 3 | console.log('● querySelector()使用後') var line = document.querySelector('.line') console.log(line) |
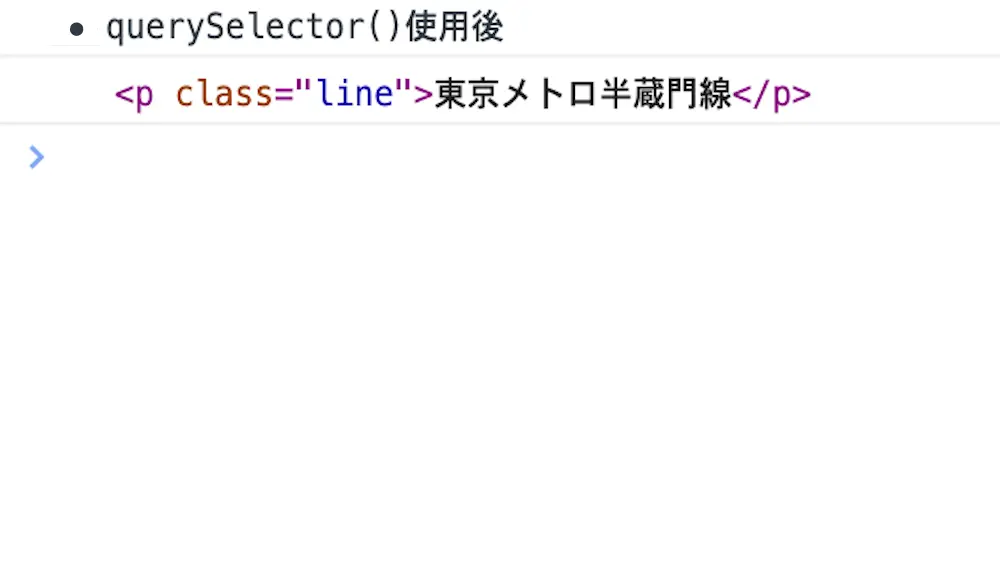
実行結果

「line」クラスが複数存在していますが、「東京メトロ半蔵門線」が表示されていることからquerySelector()は1番最初にセレクタとマッチした要素を取得していることがわかります。
擬似要素を取得することができない
そして、2点目は擬似要素を取得することができないということです。
擬似要素とは、「::before」や「::after」など、要素ではない部分を指定するためのセレクタになります。
例えば、「.class名::before」をCSSセレクタに指定してquerySelector()を使用しても取得することができないため、「null」が返されるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>querySelector()使用</title> </head> <body> <div class="metro">東京メトロ <p class= "line1">東京メトロ半蔵門線</p> <p class= "line2">東京メトロ銀座線</p> <p class= "line3">東京メトロ千代田線</p> </div> </body> <style> .line2::after { content: "(オレンジ)" } </style> </html> |
● main.js
1 2 3 | console.log('● querySelector()使用後') var line = document.querySelector('.metro .line2::after') console.log(line) |
実行結果

CSSセレクタに「::after」まで指定していますが、「null」が表示されていることからquerySelector()は擬似要素まで取得できないことが分かります。
querySelector()を使用したケース
querySelector()を使用したケースについてご紹介します。
querySelector()を使用することで要素にイベントを発生させることができたり、要素の値を変更したりすることができます。
例えば、ボタンを押すことで東京メトロの路線が変わるような画面を参考に解説します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>東京メトロ路線変更</title> </head> <body> <div class="metro center"> <div class = "initArea center"> <div class= "initial center">G</div> </div> </div> <div class= "btn">路線を変更</div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .metro { width: 250px; height: 250px; background: red; border-radius: 125px; } .initArea { width: 175px; height: 175px; background: white; border-radius: 87.5px; } .initial { font-size: 80px; font-weight: bold; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .btn { display: block; width: 150px; height: 50px; margin: 200px auto; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | var metro = document.querySelector(".metro") var initial = document.querySelector(".initial") var btn = document.querySelector(".btn") btn.addEventListener('click',lineChange) var flag = 1 function lineChange() { switch(flag) { case 0: metro.style.backgroundColor = 'orange' initial.textContent = 'G' flag = 1 break; case 1: metro.style.backgroundColor = 'red' initial.textContent = 'M' flag = 2 break; case 2: metro.style.backgroundColor = 'green' initial.textContent = 'C' flag = 0 break; default: } } |
実行結果

querySelector()によって、東京メトロの路線が変わって表示されています。
また、querySelector()は今回、下記の3つに使用されています。
- querySelector()で「btn」クラスの要素にアクセスし、クリックイベントを指定している
- querySelector()で「metro」クラスの要素にアクセスし、背景色を変化させている
- querySelector()で「initial」クラスの要素にアクセスし、要素の値を変更している
つまり、querySelector()はイベントを発生させたり、要素の属性や値を変更することができます。
セレクタと一致するすべてのHTML要素を取得する場合
セレクタと一致するすべてのHTML要素を取得する場合は、querySelectorAll()を使用します。
querySelectorAll()とは、指定したセレクタの全てのHTML要素にアクセスするメソッドになります。
全てのHTML要素にアクセスするため、返り値は配列となります。
そのため、HTML要素を取得するにはforEach文を使用したり、インデックスを指定したりする必要があります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>querySelectorAll()使用</title> </head> <body> <div class="metro">東京メトロ <p class= "line">東京メトロ半蔵門線</p> <p class= "line">東京メトロ銀座線</p> <p class= "line">東京メトロ千代田線</p> <p class= "line">東京メトロ有楽町線</p> <p class= "line">東京メトロ日比谷線</p> </div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 | console.log('● querySelectorAll()使用後-1') var lines = document.querySelectorAll('.metro .line') console.log(lines[2]) console.log('● querySelectorAll()使用後-2') var lines = document.querySelectorAll('.metro .line') lines.forEach(element => { console.log(element) }); |
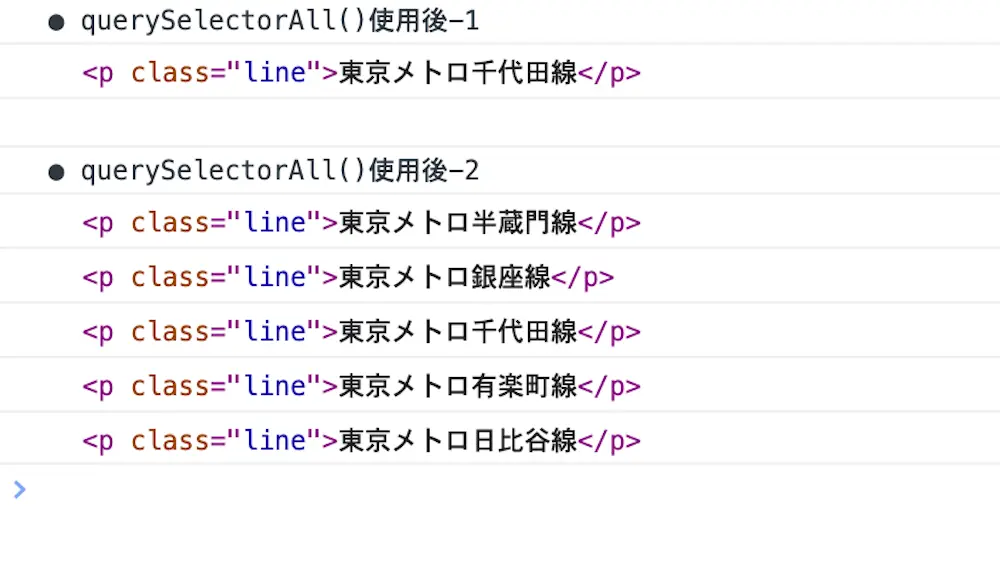
実行結果

querySelectorAll()によってセレクタと一致するすべてのHTML要素を取得しています。
今回は、インデックスを「2」に指定しているため「東京メトロ千代田線」が表示されています。
また、forEach文を使用することで、全てのHTML要素が表示されています。
まとめ
⚫︎ querySelector()とは指定したセレクタのHTML要素にアクセスするメソッドである
⚫︎ querySelector()を指定するには下記のパラメータを指定する
・CSSセレクタ(必須)
⚫︎ 指定するHTML要素が存在する場合にquerySelector()を使用すると、「指定した要素」を返す
⚫︎ 指定するHTML要素が存在しない場合にquerySelector()を使用すると、「null」を返す
⚫︎ id属性を指定してHTML要素を取得するには、querySelector()のCSSセレクタに「”#id名”」を指定する
⚫︎ class属性を指定してHTML要素を取得するには、querySelector()のCSSセレクタに「”.class名”」を指定する
⚫︎ name属性を指定してHTML要素を取得するには、querySelector()のCSSセレクタに「”タグ[name=’属性値’]”」を指定する
⚫︎ value属性を指定してHTML要素を取得するには、querySelector()のCSSセレクタに「”タグ[value=’属性値’]”」を指定する
⚫︎ querySelector()で指定したセレクタのHTML要素の子要素や孫要素のみを取得するには下記の3つの方法がある
・CSSセレクタで子要素や孫要素まで指定する
・CSSセレクタに不等号(>)を使用する
・ノードに親要素を指定する
⚫︎ querySelector()を使用する際に下記の2つの注意点がある
・1番最初にセレクタとマッチした要素を取得する
・擬似要素を取得することができない
⚫︎ セレクタと一致するすべてのHTML要素を取得するには、querySelectorAll()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ