・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年12月23日に投稿されました。)
Javascriptで作成した新しいHTML要素を追加する方法としてappendChild()があります。
appendChild()とは指定した親要素内の末尾に子要素として挿入するメソッドであり、指定したノードの子ノードとして追加されるようになります。
子ノードとして追加されるため、存在しない親ノードを指定するとエラーになってしまうので注意してください。
また、for文のような繰り返し処理やを使用することで一気に複数のHTML要素を追加することができます。
そのため、「このタイミングでのこの場所にHTML要素を追加したい」と思った場合はappendChild()を使用しましょう。
今回はJavaScriptのappendChild()で指定した親要素の末尾にHTML要素を追加する方法について紹介していきます。
・既存のHTML要素を別の場所に移動させたい場合
appendChild()とは
appendChild()とは指定した要素内の末尾に子要素として挿入するメソッドになります。
指定したノードの子ノードとして追加されます。
appendChild()の書き方
appendChild()の書き方は下記のようになります。
1 | 親ノード.appendChild(子ノード) |
親ノードの後ろにappendChild()と追記し、括弧の中にパラメータを指定することで使用することができます。
appendChild()のパラメータ
appendChild()のパラメータは下記のようになります。
- 子ノード(必須):
挿入したいHTML要素を子ノードとして指定する
appendChild()は必須パラメータとして、子ノードを指定します。
appendChild()の返り値
appendChild()の返り値は「追加したHTML要素」になります。
appendChild()で指定した親要素の末尾にHTML要素を追加するサンプルコード
appendChild()で指定した親要素の末尾にHTML要素を追加するサンプルコードについてご紹介します。
ここでは、下記の2つのパターンでappendChild()を使用します。
- 指定する子ノードが存在する場合
- 指定する子ノードが存在しない場合
指定する子ノードが存在する場合
指定する子ノードが存在する場合にappendChild()を使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>appendCihld()使用</title> </head> <body> <h3>appendCihld()でHTML要素を追加</h3> <div class= "divArea"> <p class ="title">divエリア</p> </div> </body> </html> |
● main.js
1 2 3 4 5 | var divArea = document.querySelector('.divArea') var new_element = document.createElement('p') new_element.className = 'apndCld' new_element.textContent = '新規要素' divArea.appendChild(new_element) |
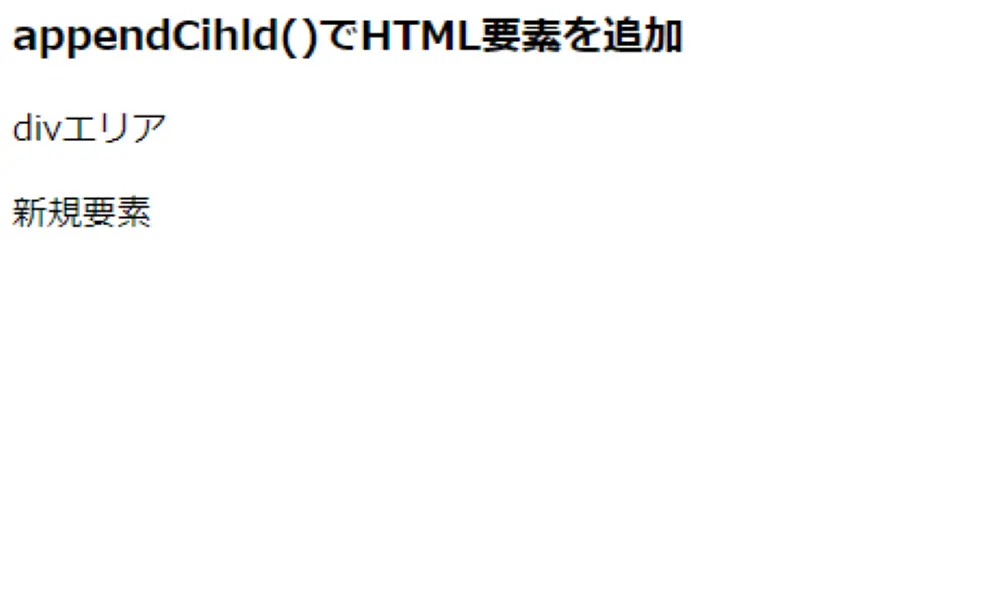
実行結果

appendChild()によって指定した要素内の末尾に子要素として挿入されています。
そのため、「divエリア」の下に「新規要素」が表示されています。
指定する子ノードが存在しない場合
指定する子ノードが存在しない場合にappendChild()を使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>appendCihld()使用</title> </head> <body> <h3>appendCihld()でHTML要素を追加</h3> <div class= "divArea"> <p class ="title">divエリア</p> </div> </body> </html> |
● main.js
1 2 | var divArea = document.querySelector('.divArea') divArea.appendChild(new_element) |
実行結果

指定する子ノードが存在しない場合はappendChild()でHTML要素を追加することができません。
また、ログを確認するとエラーが発生しています。
ログ結果

子ノードとして指定している「new_element」が存在していないため、エラーとなっています。
appendChild()で複数のHTML要素を一気に追加する方法
appendChild()でHTML要素を追加しますが、ひとつずつ挿入するのではなく、一気にまとめて追加したい時があるかと思います。
そのため、ここではappendChild()で複数の要素を一気に追加する下記の2つ方法をご紹介します。
- for文を使用する
- createDocumentFragment()を使用する
for文を使用する
1つ目はfor文を使用する方法です。
for文とは繰り返し処理を行う文法となります。
そのため、for文の中にappendChild()を使用することでHTML要素を一気にまとめて追加することができるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>appendCihld()使用</title> </head> <body> <h3>for文とappendCihld()でHTML要素を一気に追加</h3> <div class= "divArea"></div> </body> </html> |
● main.js
1 2 3 4 5 6 7 | var divArea = document.querySelector('.divArea') for(var i = 0; i <= 10; i++) { var new_element = document.createElement('p') new_element.className = 'apndCld' + i new_element.textContent = '新規要素' + i divArea.appendChild(new_element) } |
実行結果

for文よってappendChild()の処理を繰り返し行い、複数の要素を一気に追加しています。
そのため、「新規要素 + 数値」が連続で表示されています。
createDocumentFragment()を使用する
そして、2つ目はcreateDocumentFragment()を使用する方法です。
createDocumentFragment()とは、別のDOMツリー上を作成することができるメソッドになります。
createDocumentFragment()はブラウザによって表示されているDOMツリーとは切り離されたDOMツリーを作成します。
そのため、切り離されたDOMツリーに要素を追加することで、HTML要素を一気にまとめて追加することができるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>appendCihld()使用</title> </head> <body> <h3>createDocumentFragment()とappendCihld()でHTML要素を一気に追加</h3> <div class= "divArea"></div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | var cdf = document.createDocumentFragment(); var new_element1 = document.createElement('p') new_element1.textContent = '新規要素1' cdf.appendChild(new_element1) var new_element2 = document.createElement('p') new_element2.textContent = '新規要素2' cdf.appendChild(new_element2) var new_element3 = document.createElement('p') new_element3.textContent = '新規要素3' cdf.appendChild(new_element3) var new_element4 = document.createElement('p') new_element4.textContent = '新規要素4' cdf.appendChild(new_element4) var new_element5 = document.createElement('p') new_element5.textContent = '新規要素5' cdf.appendChild(new_element5) var divArea = document.querySelector('.divArea') divArea.appendChild(cdf) |
実行結果

createDocumentFragment()で作成した要素をappendChild()で追加することで、複数の要素を一気に追加しています。
そのため、「新規要素」が5つ表示されています。
appendChild()で既存のHTML要素を別の位置に移動する場合
appendChild()は新しいHTML要素を追加するだけでなく、既存のHTML要素を別の位置に移動することもできます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>appendCihld()使用</title> </head> <body> <h3>appendCihld()で既存のHTML要素を追加</h3> <div class= "divArea1"> <p class ="title">divエリア1</p> <p class= "element">既存要素</p> </div> <div class= "divArea2"> <p class ="title">divエリア2</p> </div> </body> </html> |
● main.js
1 2 3 | var divArea2 = document.querySelector('.divArea2') var element = document.querySelector('.divArea1 .element') divArea2.appendChild(element) |
実行結果

appendChild()によって既存のHTML要素が別の位置に移動しています。
そのため、「divエリア1」にいた「既存要素」が「divエリア2」に移動して表示されています。
appendChild()を使用した実際のケース
appendChild()を使用した実際のケースについてご紹介します。
例えば、appendChild()を使用してラップ機能のあるストップウォッチを作成してみます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>ストップウォッチのラップを作成</title> </head> <body> <p class = "time"></p> <button type="button" class = 'btn' onclick="rapTime()">ラップ</button> <div class = 'outputArea'></div> </body> </html> |
● style.css
1 2 3 | .time { font-size: 25px;; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | var rapBtn = document.querySelector('.btn') var outputArea = document.querySelector('.outputArea') var timeLabel = document.querySelector('.time') var num = 1 timer() function timer() { let time = 0; setInterval( ()=>{ time += 0.01; timeLabel.textContent = time.toFixed(2) }, 10 ); } function rapTime() { var newElement = document.createElement('p') var title = 'ラップ' + num + ': '; newElement.textContent = title + timeLabel.textContent outputArea.appendChild(newElement) num = num + 1 } |
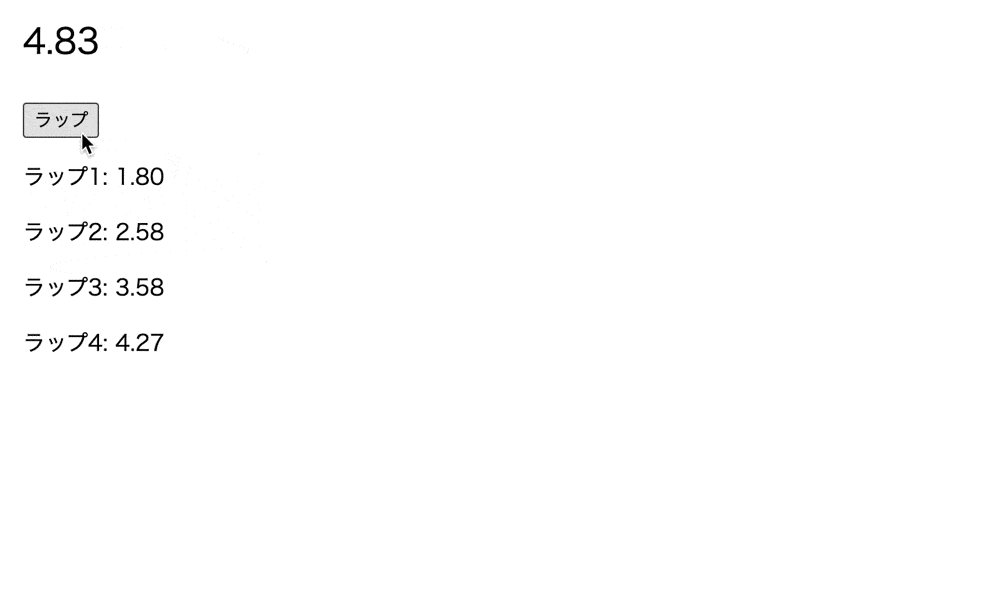
実行結果

appendChild()を使用することでストップウォッチにラップ機能が追加されています。
そのため、ラップボタンを押すと押した瞬間のタイムがラップとして画面に表示されています。
jQueryで指定した要素の末尾にHTML要素を追加する場合
jQueryで指定した要素の末尾にHTML要素を追加する場合はappend()を使用します。
こちらはjQueryのメソッドであるため、jQueryファイルを呼び出す必要があります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>append()使用</title> </head> <body> <h3>append()でHTML要素を追加</h3> <div class= "divArea"> <p class ="title">divエリア</p> </div> </body> </html> |
● main.js
1 2 | let element = "<p class= 'apd_ele'>新規要素</p>"; $(".divArea").append(element); |
実行結果

append()によって指定する要素の前にHTML要素を挿入しています。
そのため、「新規要素」が追加されて表示されています。
HTML要素を指定した位置に追加するメソッドの一覧
JavaScriptではappendChild()以外にもHTML要素を指定した位置に追加するメソッドが存在します。
そのため、ここではHTML要素を指定した位置に追加するメソッドの一覧についてご紹介します。
insertBefore()
insertBefore()とは、指定した親要素内の先頭に子要素として挿入するメソッドになります
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>insertBefore()使用</title> </head> <body> <h3>insertBefore()でHTML要素を追加</h3> <div class= "divArea"> <p class ="title">divエリア</p> </div> </body> </html> |
● main.js
1 2 3 4 5 6 | var divArea = document.querySelector('.divArea') var titile = document.querySelector('.title') var new_element = document.createElement('p') new_element.className = 'insrtBfr' new_element.textContent = '新規要素' divArea.insertBefore(new_element, titile) |
実行結果

insertBefore()によって指定した親要素内の先頭に子要素として追加されています。
そのため、「新規要素」が「divエリア」の上に表示されています。
もし、insertBefore()について詳しく知りたい場合は下記の記事をご参考ください。
before()
before()とは、指定した要素の前に別のHTML要素を挿入するメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>before()使用</title> </head> <body> <h3>before()でHTML要素を追加</h3> <div class= "divArea"> <p class ="title">divエリア</p> </div> </body> </html> |
● main.js
1 2 3 4 5 | var titile = document.querySelector('.title') var new_element = document.createElement('p') new_element.className = 'before' new_element.textContent = '新規要素' titile.before(new_element) |
実行結果

before()によって指定した要素の前に別のHTML要素が追加されています。
そのため、「新規要素」が「divエリア」の上に表示されています。
after()
after()とは、指定した要素の後ろに別のHTML要素を挿入するメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>after()使用</title> </head> <body> <h3>after()でHTML要素を追加</h3> <div class= "divArea"> <p class ="title">divエリア</p> </div> </body> </html> |
● main.js
1 2 3 4 5 | var titile = document.querySelector('.title') var new_element = document.createElement('p') new_element.className = 'after' new_element.textContent = '新規要素' titile.after(new_element) |
実行結果

after()によって指定した要素の後ろに別のHTML要素が追加されています。
そのため、「新規要素」が「divエリア」の下に表示されています。
insertAdjacentHTML()
insertAdjacentHTML()とは文字列を要素として挿入するメソッドとなります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>isertAdjacentHTML()使用</title> </head> <body> <h3>isertAdjacentHTML()でHTML要素を追加</h3> <div class= "divArea"> <p class ="title">divエリア</p> </div> </body> </html> |
● main.js
1 2 3 4 5 6 | var titile = document.querySelector('.title') var new_element1 = "<p class= 'apd_ele'>新規要素1</p>"; titile.insertAdjacentHTML("beforebegin", new_element1) var new_element2 = "<p class= 'apd_ele'>新規要素2</p>"; titile.insertAdjacentHTML("afterend", new_element2) |
実行結果

insertAdjacentHTML()によって文字列がHTML要素として追加されています。
そのため「新規要素1」が「divエリア」の上に、「新規要素2」が「divエリア」の下に表示されています。
まとめ
⚫︎ appendChild()とは指定した要素内の末尾に子要素として挿入するメソッドである
⚫︎ appendChild()は下記のパラメータを指定して使用する
・子ノード(必須)
⚫︎ 子ノードが存在する場合にappendChild()を指定すると、指定した要素の子要素として追加される
⚫︎ 子ノードに存在しない場合にappendChild()を指定すると、要素の追加は行われない
⚫︎ appendChild()は既存のHTML要素を指定した場所に移動することができる
⚫︎ appendChild()で複数の要素を一気に追加する方法として下記の2つがある
・for文を使用する
・createDocumentFragment()を使用する
⚫︎ jQueryで指定した要素の末尾にHTML要素を追加するにはappend()を使用する
⚫︎ HTML要素を指定した位置に追加するメソッドはappendChild()以外にも下記のようなメソッドがある
・insertBefore()
(指定した親要素内の先頭に子要素として挿入するメソッド)
・before()
(指定した要素の前に別のHTML要素を挿入するメソッド)
・after()
(指定した要素の後ろに別のHTML要素を挿入するメソッド)
・insertAdjacentHTML()
(文字列を要素として挿入するメソッド)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ