・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年02月27日に投稿されました。)
JavaScriptで数値を小数点以下を自分の好きな桁数に指定する方法として、toFixed()があります。
toFixed()とは、指定した数値の小数値以下n桁に指定することができるメソッドになります。
指定した数値が自分の設定した桁数に調整され、調整された数値は文字列となって返されるようになります。
そのため、指定されている桁数で取得しなければならないケースなどでとても役に立ちます。
また、指定した数値よりも設定した桁数が多い場合は足りない位を0で埋めて返すようになります。
数値が整数だろうと小数だろうと関係なく、自分が求めている桁数に調整してくれるため、数値の小数点以下をn桁にしたい場合はtoFixed()を使用するようにしましょう。
今回はJavaScriptのtoFixed()で数値の小数点以下をn桁にする方法について紹介していきます。
toFixed()とは
toFexed()とは指定した数値の小数値以下n桁に指定することができるメソッドになります。
小数点以下をn桁にするため、小数値の桁数を自分の好みで調整し、調整後に取得したり表示したりすることができます。
toFixed()の書き方
toFixed()の書き方は下記のようになります。
1 | 数値.toFixed([桁数]) |
数値の後にtoFixed()を追記することで、使用することができます。
また、括弧の中に引数を指定することでも使用することができます。
toFixed()の引数
toFixed()の引数は下記のようになります。
- 桁数(任意):
指定した数値の小数点以下の桁数を指定する
toFiexed()は任意な引数として「桁数」を指定することができます。
toFixed()の返り値
toFixed()の返り値は桁数を調整した数値の文字列となります。
そして、桁数は四捨五入を行って調整するようになります。
toFixed()で数値を小数点以下n桁にするサンプルコード
toFixed()で数値を小数点以下n桁にするサンプルコードをご紹介します。
ここでは下記の3パターンでtoFixed()を使用します。
- 数値が小数である場合
- 数値が整数である場合
- 数値がnullである場合
数値が小数である場合
数値が小数である場合にtoFixed()を使用します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var pi1 = 3.14159265359 console.log(pi1) console.log('● toFixed()使用後-1') console.log(pi1.toFixed()) console.log('● 対象の数値-2') var pi2 = -3.14159265359 console.log(pi2) console.log('● toFixed()使用後-2') console.log(pi2.toFixed()) |
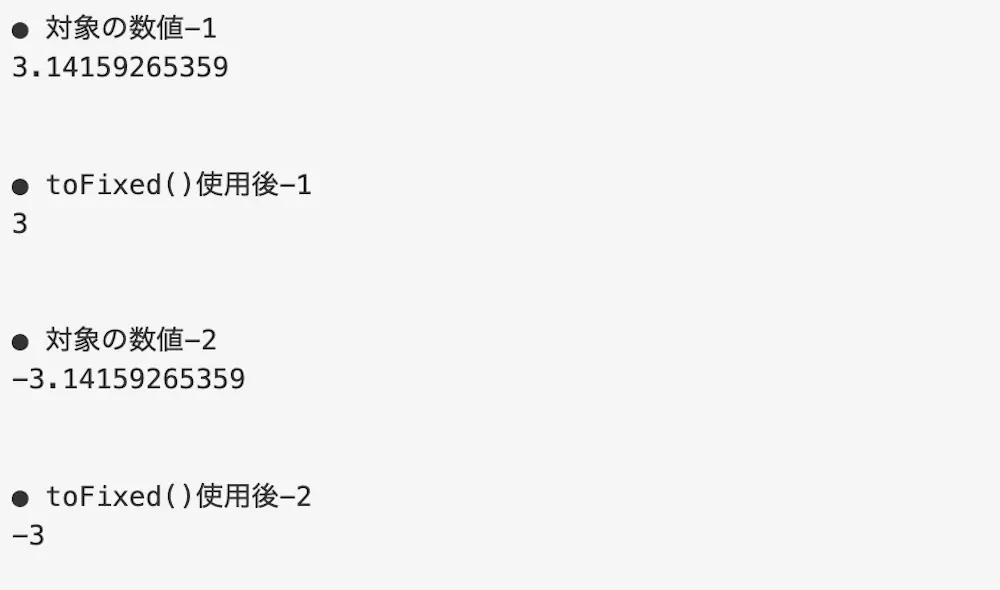
実行結果

toFixed()で小数に対して処理を行っています。
小数点以下の数値が調整され、「3.14159265359」が「3」となり、「-3.14159265359」が「-3」となって表示されています。
数値が整数である場合
数値が整数である場合にtoFixed()を使用します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var pi1 = 3 console.log(pi1) console.log('● toFixed()使用後-1') console.log(pi1.toFixed()) console.log('● 対象の数値-2') var pi2 = -3 console.log(pi2) console.log('● toFixed()使用後-2') console.log(pi2.toFixed()) |
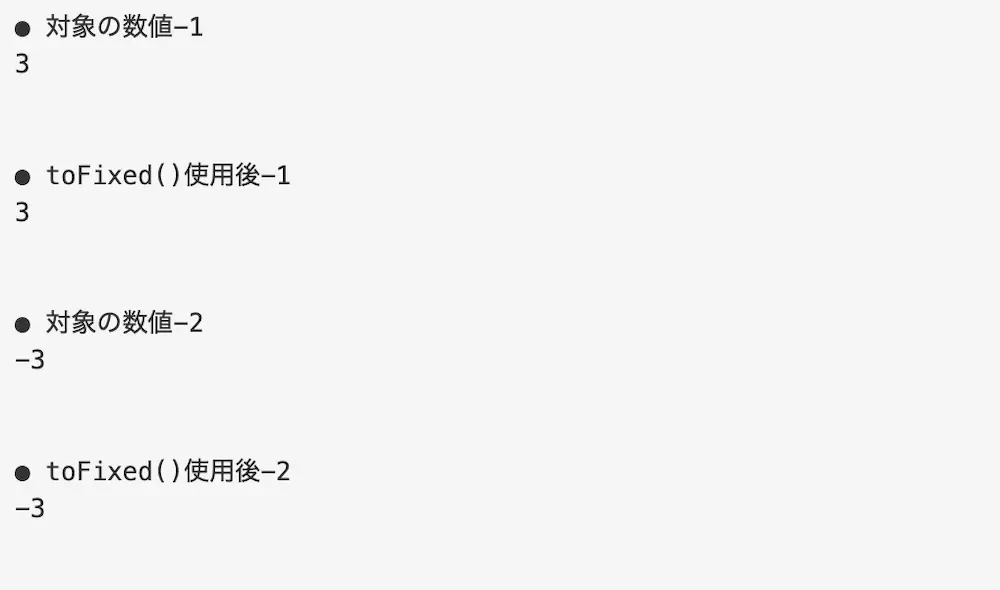
実行結果

toFixed()で整数に対して処理を行っています、
整数だと小数が存在しないため、整数のそのままの数値が表示されています。
数値がnullである場合
数値がnullである場合にtoFixed()を使用します。
● main.js
1 2 3 4 5 6 | console.log('● 対象の数値') var pi = null console.log(pi) console.log('● toFixed()使用後') console.log(pi.toFixed()) |
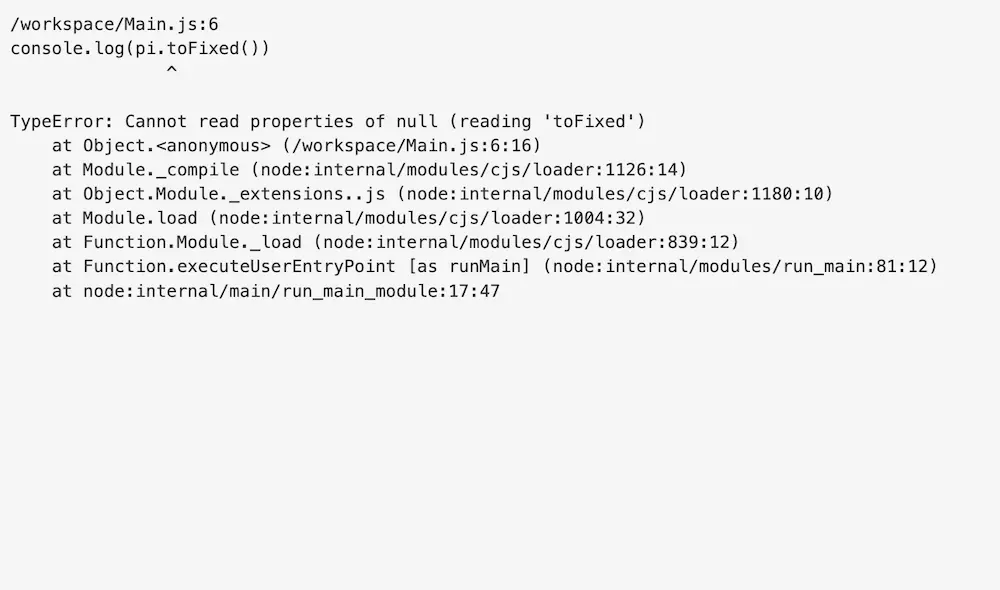
実行結果

toFixed()で数値がnullである場合に処理を行っています、
nullだと数値ではないことから小数点以下の桁数を調整できず、エラーが発生しています。
toFixed()で桁数を指定して数値を小数点以下n桁にする場合
toFixed()で桁数を指定して数値を小数点以下n桁にする場合は、引数に「桁数」を指定します。
桁数を指定することで、小数点以下の桁数を自分で調整することができます。
そのため、ここでは下記の4つのパターンでtoFixed()を使用します。
- 桁数が正の整数である場合
- 桁数が0である場合
- 桁数が負の整数である場合
- 桁数が小数である場合
桁数が正の整数である場合
桁数が正の整数である場合にtoFixed()を使用します。
桁数に正の整数を指定すると、数値の小数点以下を指定した桁数で調整が行われます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var pi1 = 3.14159265359 console.log(pi1) console.log('● toFixed()使用後-1') console.log(pi1.toFixed(4)) console.log('● 対象の数値-2') var pi2 = -3.14159265359 console.log(pi2) console.log('● toFixed()使用後-2') console.log(pi2.toFixed(3)) |
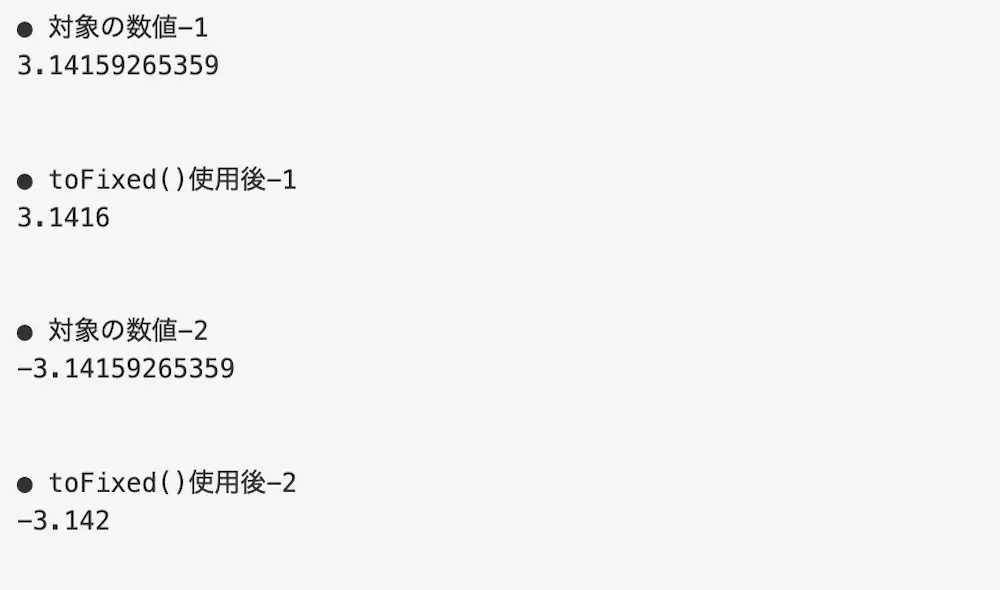
実行結果

桁数に正の整数を指定してtoFixed()で処理を行っています、
小数点以下の桁数が4桁であるため、「3.14159265359」が「3.1416」となり、小数点以下の桁数が3桁であるため、「-3.14159265359」が「-3.142」となって表示されています。
桁数が0である場合
桁数が0である場合にtoFixed()を使用します。
桁数に0を指定すると、指定した数値の小数第1位の数値を四捨五入して調整するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var pi1 = 3.14159265359 console.log(pi1) console.log('● toFixed()使用後-1') console.log(pi1.toFixed(0)) console.log('● 対象の数値-2') var pi2 = -3.14159265359 console.log(pi2) console.log('● toFixed()使用後-2') console.log(pi2.toFixed(0)) |
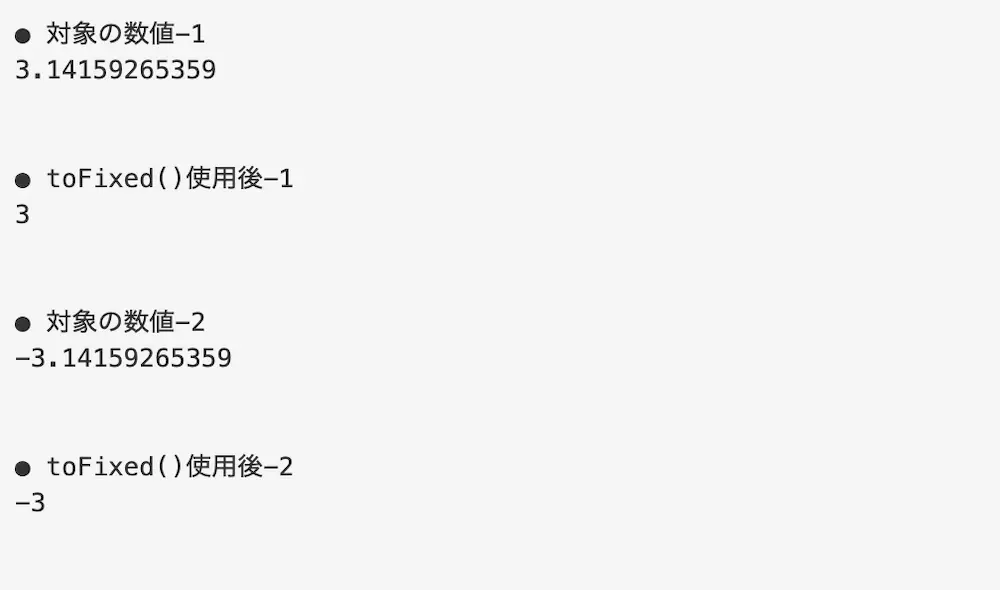
実行結果

桁数に0を指定してtoFixed()で処理を行っています、
小数点以下の桁数が0桁ため、「3.14159265359」が「3」となり、「-3.14159265359」が「-3」となって表示されています。

桁数に0を指定して使用すると、引数に桁数を指定しない状態で使用したパターンと同じ処理になります。
桁数が負の整数である場合
桁数が負の整数である場合にtoFixed()を使用します。
桁数に負の整数を指定するとエラーが発生します。
● main.js
1 2 3 4 5 6 | console.log('● 対象の数値-1') var pi = 3.14159265359 console.log(pi) console.log('● toFixed()使用後-1') console.log(pi.toFixed(-4)) |
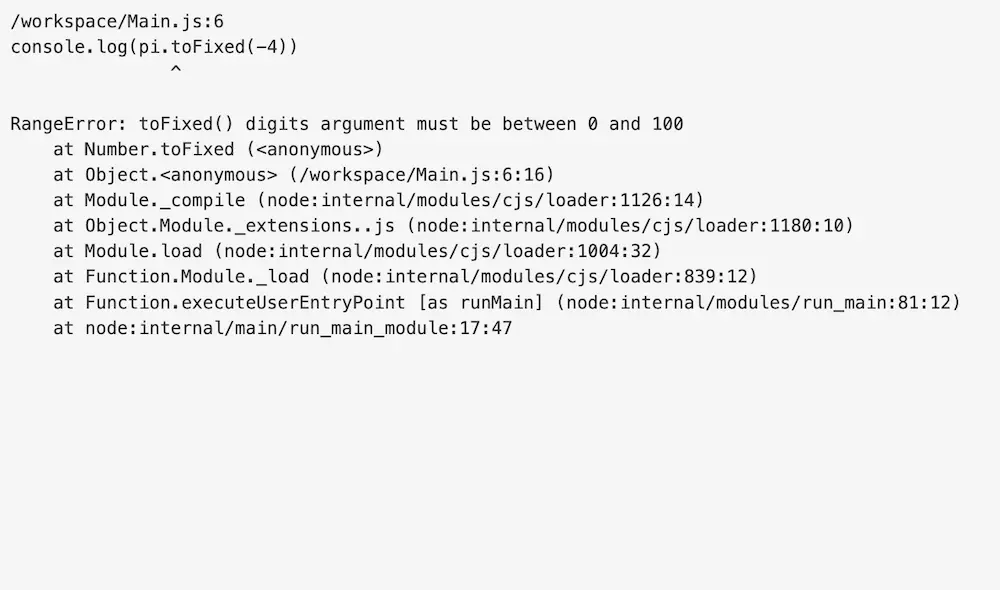
実行結果

桁数に負の整数を指定してtoFixed()で処理を行っています、
桁数は「0以上100以下」の数値でないといけないため、エラーが発生しています。
桁数が小数である場合
桁数が小数である場合にtoFixed()を使用します。
桁数に小数を指定すると、小数を切り捨てた数値の桁数で調整が行われます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var pi1 = 3.14159265359 console.log(pi1) console.log('● toFixed()使用後-1') console.log(pi1.toFixed(4.3)) console.log('● 対象の数値-2') var pi2 = -3.14159265359 console.log(pi2) console.log('● toFixed()使用後-2') console.log(pi2.toFixed(4.57)) |
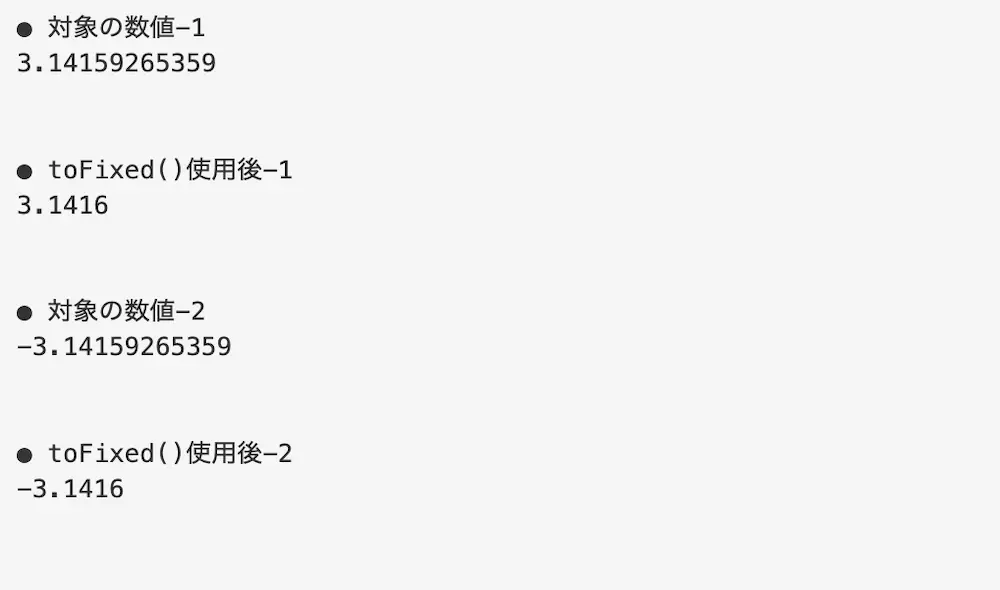
実行結果

桁数に小数を指定してtoFixed()で処理を行っています、
そのため、桁数が「4.3」は4桁になるため「3.1416」となり、「4.57」の場合はこちらも4桁になるため「-3.1416」となって表示されています。
toFixed()で小数点以下の桁数が足りない場合
小数点以下の桁数が足りない場合にtoFixed()を使用すると、足りない桁数は「0」で埋めて表示するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var pi1 = 3.14159265359 console.log(pi1) console.log('● toFixed()使用後-1') console.log(pi1.toFixed(15)) console.log('● 対象の数値-2') var pi2 = -3.14159265359 console.log(pi2) console.log('● toFixed()使用後-2') console.log(pi2.toFixed(13)) |
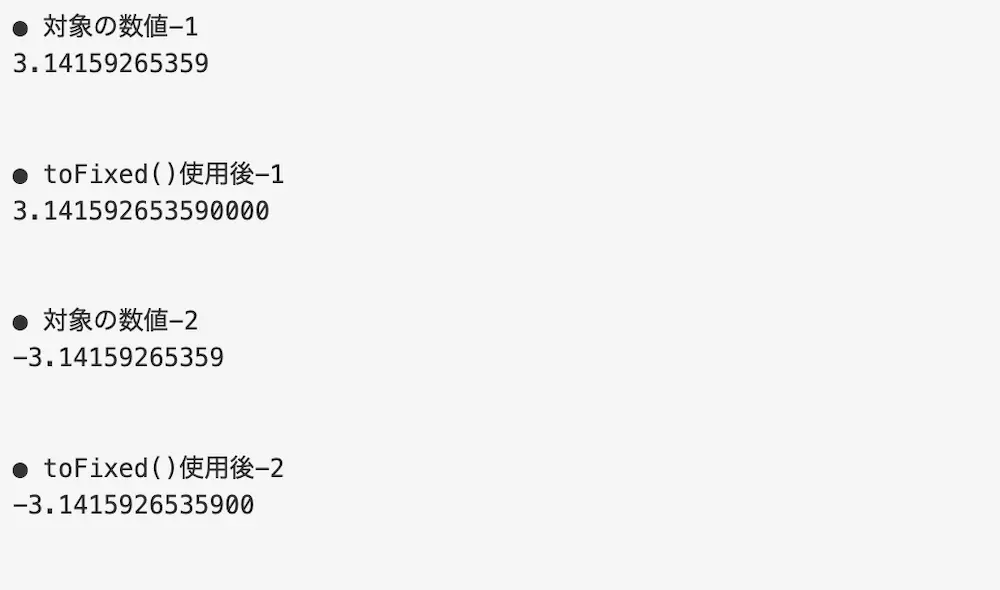
実行結果

toFixed()で小数点以下の桁数が足りない数値に対して処理を行っています。
そのため、「3.14159265359」が「3.141592653590000」となり、「-3.14159265359」が「-3.1415926535900」となって表示されています。
toFixed()を使用した実際のケース
toFixed()を使用した実際のケースについてご紹介します。
例えば、ミリ秒まで表示されたカウントダウン処理の画面を作成してみます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>toFixed()使用例</title> </head> <body> <div class = "timerArea"> <p class= "timer">5.0</p> </div> <button class= "btn">START</button> </body> </html> <p class="blog-text" style = "font-weight: bold;">● main.js</p> <pre class="lang:default decode: true" title = "main.js"> .timerArea { width: 150px; height: auto; background: lightgray; } .timer { width: 100%; font-size: 50px; text-align: center; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | var timer = document.querySelector(".timer") var btn = document.querySelector(".btn") var second = "3.0" timer.textContent = second btn.addEventListener('click', function() { var count = setInterval(function() { second = second - 0.01 timer.textContent = second secondFixed = second.toFixed(2) timer.textContent = secondFixed if(secondFixed == "0.00") { clearInterval(count) } }, 10) }) |
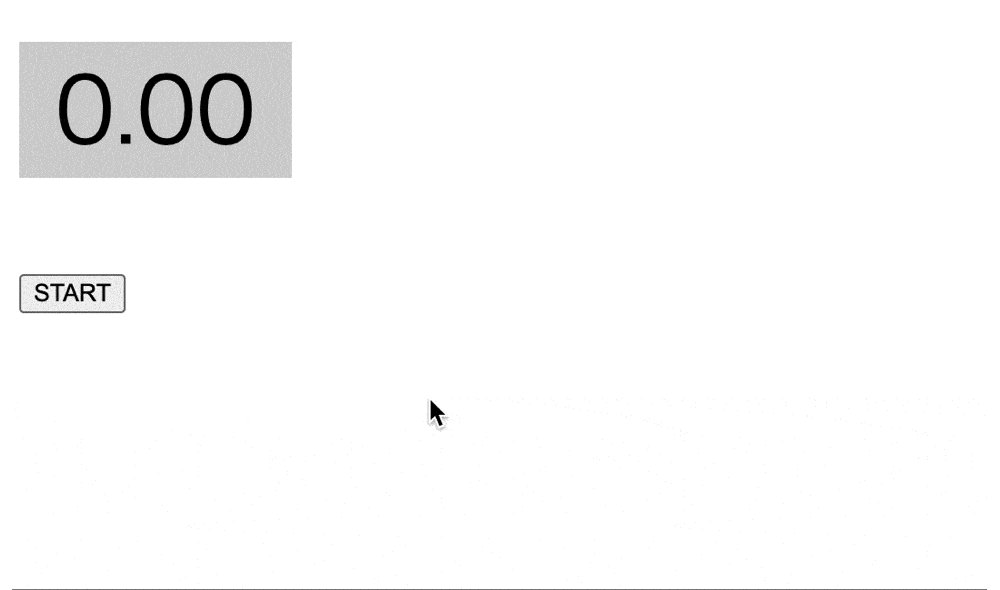
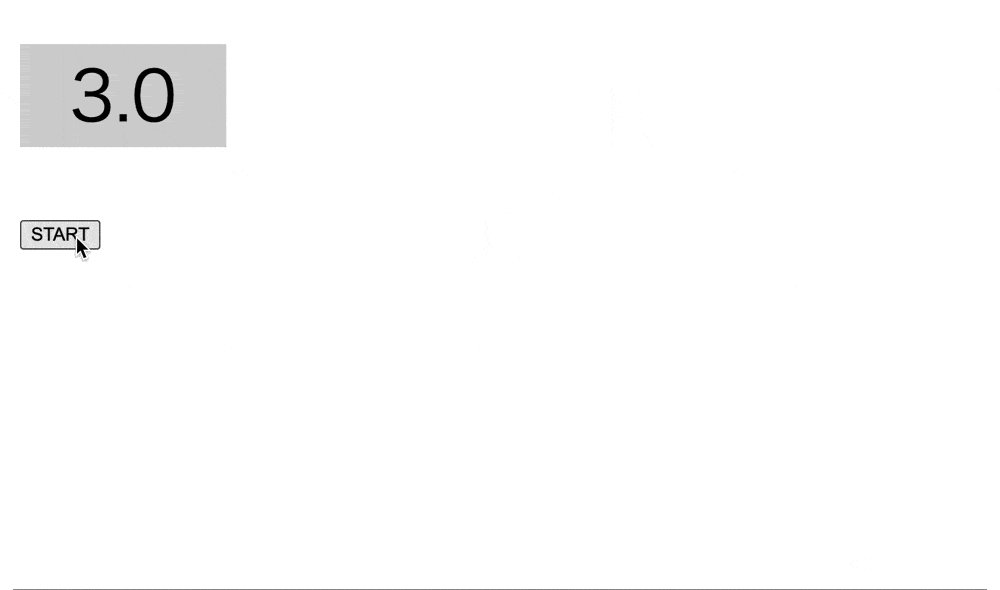
実行結果

toFixed()を使用してミリ秒まで表示したカウントダウン処理の画面を作成しています。
しかし、toFixed()を使用しなくてもこちらの処理は実現できるのではないかと考える人もいるかと思います。
例えば、toFixed()を使用しないで作成したカウントダウン処理の画面が下記のようになります。
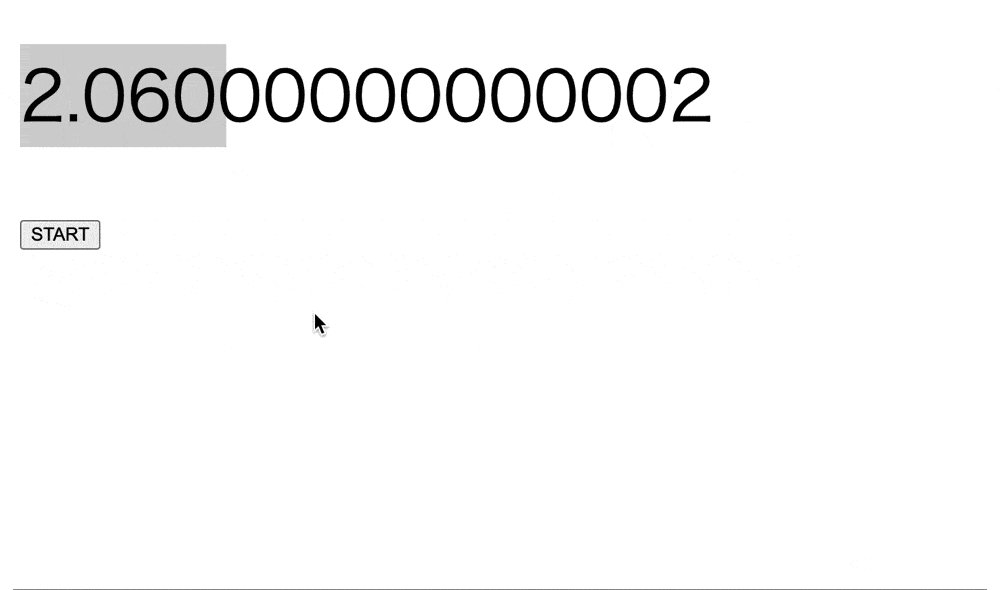
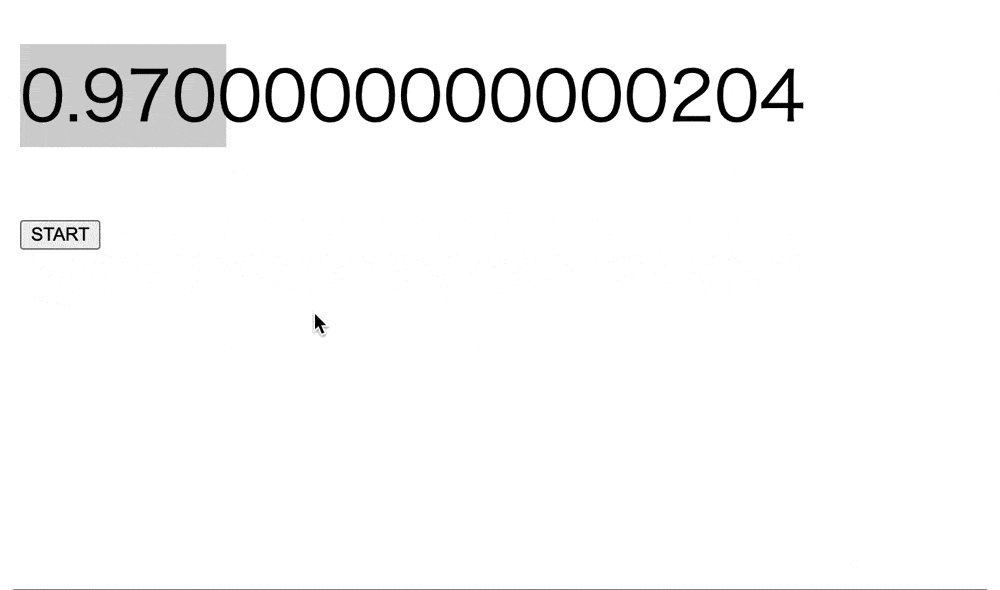
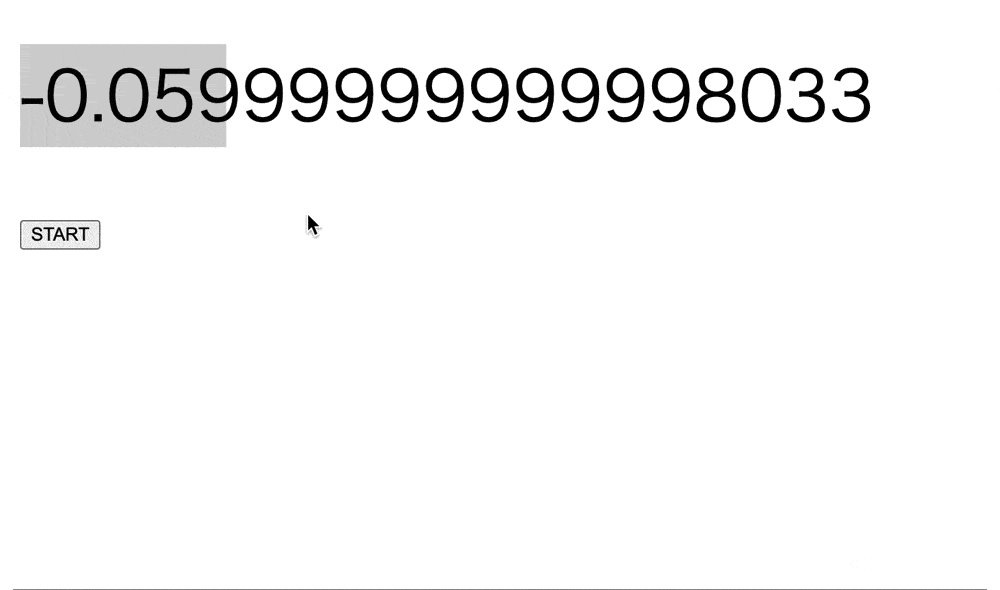
実行結果(toFixed()不使用)

プログラムの処理によって端数が表示されてしまい、桁数が溢れ出してしまいます。
つまり、toFixed()を使用することで端数の対策になり、プログラム上によるバグを阻止することができます。
数値全体の桁数を指定する場合
数値全体の桁数を指定する場合はtoPrecision()を使用します。
toPrecision()とは、数値の桁数を指定するメソッドになります。
数値の桁数であるため、数値全体の桁数を調整するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var pi1 = 3.14159265359 console.log(pi1) console.log('● toPrecision()使用後-1') console.log(pi1.toPrecision(3)) console.log('● 対象の数値-2') var pi2 = -3.14159265359 console.log(pi2) console.log('● toPrecision()使用後-2') console.log(pi2.toPrecision(13)) |
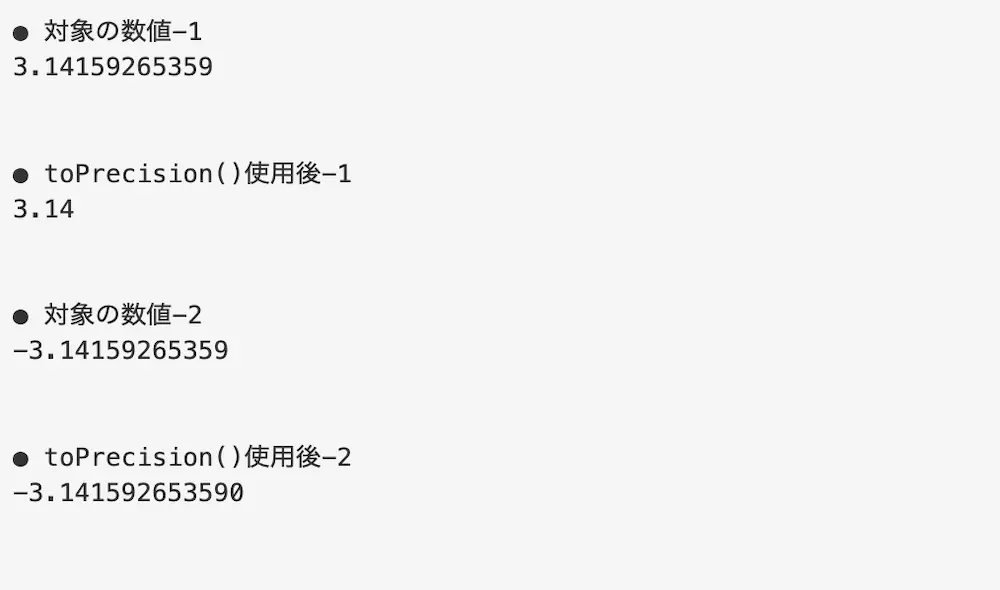
実行結果

toPrecision()で数値全体の桁数を指定しています。
そのため、「3.14159265359」が「3.14」となり、「-3.14159265359」が「-3.141592653590」となって表示されています。
もし、toPrecision()について詳しく知りたい場合は下記の記事をご参考ください。
小数点以下の数値を調整する場合
小数点以下の数値を調整するにはもちろんtoFixed()が使用できますが、他の方法も存在します。
しかも、toFixed()に比べて桁数を指定しなくても良いのでとても便利です。
そのため、ここでは小数点以下の一番後ろの数値を調整する方法を下記の3パターンでご紹介します。
- 小数点以下を四捨五入する場合
- 小数点以下を切り上げる場合
- 小数点以下を切り捨てる場合
小数点以下の数値を四捨五入する場合
小数点以下の数値を四捨五入する場合はMath.round()を使用します。
Math.round()とは指定した数値を四捨五入するメソッドとなります。
小数第1位の数値の四捨五入を行うことで、小数から整数へ変換します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var rout2 = 1.41421356 console.log(rout2) console.log('● Math.round()使用後-1') console.log(Math.round(rout2)) console.log('● 対象の数値-2') var rout3 = 1.7320508 console.log(rout3) console.log('● Math.round()使用後-2') console.log(Math.round(rout3)) |
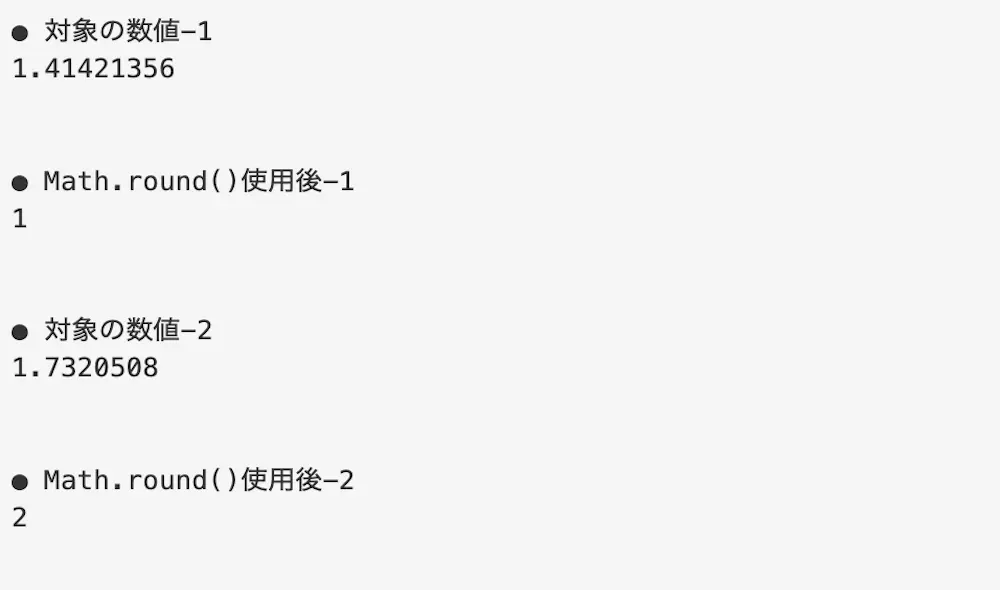
実行結果

Math.round()によって小数点以下の数値の四捨五入を行っています。
そのため、「1.41421356」が「1」となり、「1.7320508」が「2」となって表示されています。
もし、Math.round()について詳しく知りたい場合は下記の記事をご参考ください。
小数点以下の数値を切り上げる場合
小数点以下の数値を切り上げる場合はMath.cell()を使用します。
Math.cell()とは指定した数値を切り上げるメソッドとなります。
小数第1位の数値の切り上げを行うことで、小数から整数へ変換します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var rout2 = 1.41421356 console.log(rout2) console.log('● Math.ceil()使用後-1') console.log(Math.ceil(rout2)) console.log('● 対象の数値-2') var rout3 = 1.7320508 console.log(rout3) console.log('● Math.ceil()使用後-2') console.log(Math.ceil(rout3)) |
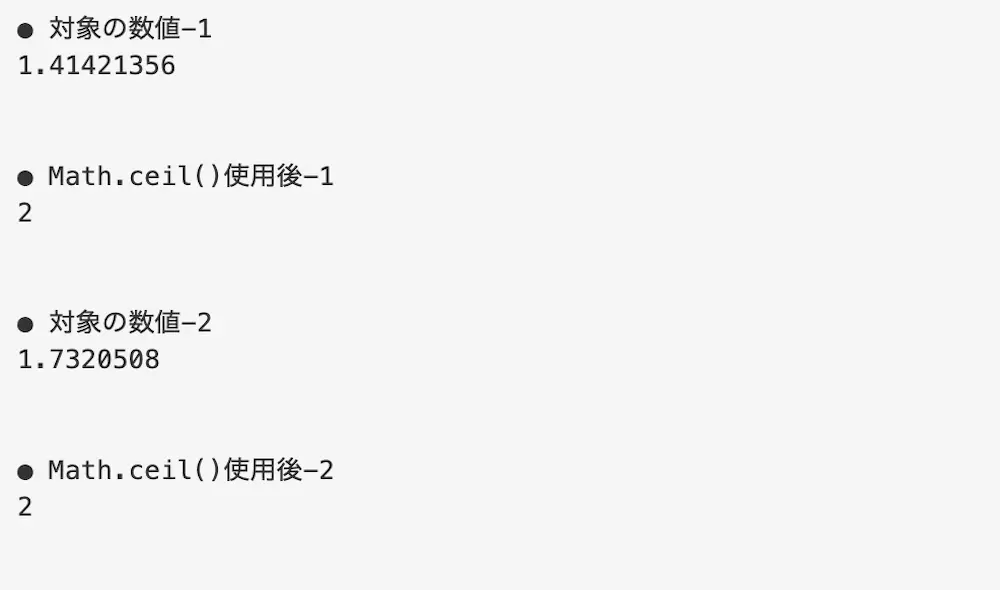
実行結果

Math.ceil()によって小数点以下の数値の切り上げを行っています。
そのため、「1.41421356」と「1.7320508」が互いに「2」となって表示されています。
小数点以下の数値を切り捨てる場合
小数点以下の数値を切り捨てる場合はMath.floor()を使用します。
Math.floor()とは指定した数値を切り捨てるメソッドとなります。
小数第1位の数値の切り捨てを行うことで、小数から整数へ変換します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var rout2 = 1.41421356 console.log(rout2) console.log('● Math.floor()使用後-1') console.log(Math.floor(rout2)) console.log('● 対象の数値-2') var rout3 = 1.7320508 console.log(rout3) console.log('● Math.floor()使用後-2') console.log(Math.floor(rout3)) |
実行結果

Math.floor()によって小数点以下の数値の切り捨てを行っています。
そのため、「1.41421356」と「1.7320508」が互いに「1」となって表示されています。
まとめ
⚫︎ toFixed()とは、指定した数値の小数値以下n桁に指定することができるメソッドである
⚫︎ toFixed()は下記のようなパラメータを指定して使用する
・桁数(任意)
⚫︎ 整数に対してtoFixed()を使用すると数値は変わらない
⚫︎ nullに対してtoFixed()を使用するとエラーが発生する
⚫︎ 桁数に正の整数を指定して、toFixed()を使用すると数値の小数点以下を指定した桁数で調整が行われる
⚫︎ 桁数に0を指定して、toFixed()を使用すると数値の小数第1位の数値を四捨五入して調整が行われる
⚫︎ 桁数に負の整数を指定して、toFixed()を使用するとエラーが発生する
⚫︎ 桁数に小数を指定して、toFixed()を使用すると小数を切り捨てた数値の桁数で調整が行われる
⚫︎ 小数点以下の桁数が足りない場合にtoFixed()を使用すると、足りない桁数は「0」で埋められる
⚫︎ 数値全体の桁数を指定する場合はtoPrecision()を使用する
⚫︎ 小数点以下の数値を四捨五入する場合はMath.round()を使用する
⚫︎ 小数点以下の数値を切り上げる場合はMath.cell()を使用する
⚫︎ 小数点以下の数値を切り捨てる場合はMath.floor()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ