・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年9月11日に投稿されました。)
JavaScsiptで数値を四捨五入する方法として、Math.round()があります。
Math.round()とは指定した数値を四捨五入するメソッドであり、小数第1位を四捨五入した数値を返り値として返します。
そのため、税込の数値を計算する場合に使用することができます。
また、Math.round()は小数第1位を四捨五入しますがが、位置を設定することはできません。
しかし、10倍や100倍をして小数点をずらすことで四捨五入の位置を変更することができます。
今回はJavaScriptのMath.round()でで指定した数値の四捨五入を行う方法について紹介していきます。
Math.round()とは
Math.round()とは指定した数値を四捨五入するメソッドとなります。
そして、四捨五入する位置は「小数第1位」となります。
Math.round()の書き方
Math.round()の書き方は下記のようになります。
1 | Math.round(対象の数値); |
Mathクラスを呼び出した後にround()を指定することで使用することができます。
Math.round()のパラメータ
Math.round()のパラメータは下記のようになります。
- 対象の数値(必須):
四捨五入したい数値を指定する
Math.round()は必須なパラメータとして「対象の数値」を指定します。
Math.round()の返り値
Math.round()の返り値は「四捨五入した数値」になります。
Math.round()で指定した数値の四捨五入を行うサンプルコード
Math.round()で指定した数値の四捨五入を行うサンプルコードについてご紹介します。
ここでは下記の3つのパターンでMath.round()を使用します。
- 対象の数値に正の数を指定する場合
- 対象の数値に負の数を指定する場合
- 対象の数値に数値以外の値を指定する場合
対象の数値に正の数を指定する場合
対象の数値に正の数を指定して、Math.round()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Math.round()使用後-1') const rnd1 = Math.round(6.7) console.log(rnd1) console.log('● Math.round()使用後-2') const rnd2 = Math.round(3.1424) console.log(rnd2) |
実行結果

Math.round()によって指定された正の数が四捨五入されて表示されています。
そのため、「6.7」が「7」になり、「3.1424」が「3」になって表示されています。
対象の数値に負の数を指定する場合
対象の数値に負の数を指定して、Math.round()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Math.round()使用後-1') const rnd1 = Math.round(-6.7) console.log(rnd1) console.log('● Math.round()使用後-2') const rnd2 = Math.round(-3.1424) console.log(rnd2) |
実行結果

Math.round()によって指定された負の数が四捨五入されて表示されています。
そのため、「-6.7」が「-7」になり、「-3.1424」が「-3」になって表示されています。
対象の数値に数値以外の値を指定する場合
対象の数値に数値以外の値を指定して、Math.round()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Math.round()使用後-1') const rnd1 = Math.round('富士山麓') console.log(rnd1) console.log('● Math.round()使用後-2') const rnd2 = Math.round(true) console.log(rnd2) |
実行結果

Math.round()を文字列に対して使用すると非数を返すようになります。
また、真偽値に対して使用すると、「1」や「0」を返すようになります。
そのため、「NAN」や「1」が表示されています。
Math.round()で四捨五入する位置を変更する場合
Math.round()だけでは四捨五入する位置を変更することはできません。
しかし、下記のようにすることで四捨五入する位置を変更することが可能になります。
- 指定した数値にn倍する
- n倍した数値に対してnで割る
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Math.trunc()使用後-1') const rnd1 = Math.round(56.746 * 10) console.log(rnd1 / 10) console.log('● Math.trunc()使用後-2') const rnd2 = Math.round(56.789 * 100) console.log(rnd2 / 100) |
実行結果

指定した数値にn倍することで小数第1位の位置をずらし、四捨五入した数値をnで割ることで元に戻しています。
そのため、指定した数値が四捨五入され「56.746」が「56.7」となり、「56.789」が「56.79」になって表示されています。
Math.round()を実際に使用できるケース
Math.round()を実際に使用できるケースについて紹介します。
例えば、入力した数値の合計を税込で表示するアプリを作成する場合にMath.round()を実際に使用することができます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>税込価格計算</title> </head> <body> <div class = "kingakuArea"> <p class = "kingakuTitle" style = "font-size: 30px;">金額を入力</p> <input type="text" class="input_kingaku" name="name" size="30"> <button id="btn">決定</button> </div> <div class = "output_kingaku"> </div> <button id="btnSum">合計金額(税込)</button> <div class = "sumArea"> <p style = "font-size: 30px;">合計値段</p> <p class = "gokei" style = "font-size: 30px;"></p> </div> <script> var btn = document.querySelector("#btn"); var inItem = document.querySelector(".input_kingaku"); var outItem = document.querySelector(".output_kingaku"); btn.addEventListener(`click`, onClickBtn1); var cnt = 0 var items = [] var btnSum = document.querySelector("#btnSum"); var gokei = document.querySelector(".gokei"); btnSum.addEventListener(`click`, onClickBtn2); function onClickBtn1() { var kingaku_val = inItem.value; var kingakuList = document.createElement('p'); cnt = cnt + 1; kingakuList.className = 'kingaku_list' + cnt; outItem.appendChild(kingakuList); kingakuList.textContent = kingaku_val; items.push(kingaku_val); inItem.value = ''; } function onClickBtn2() { var sum = 0 for (const item of items) { var itemInt = parseFloat(item); itemInt = itemInt * 1.08; sum = sum + itemInt; } var itemTax = Math.round(sum); gokei.textContent = itemTax + '円(税込)'; } </script> <style> .kingakuArea { margin-bottom: 20px; } .kingakuArea, .sumArea { background-color: lightgray; } </style> </body> </html> |
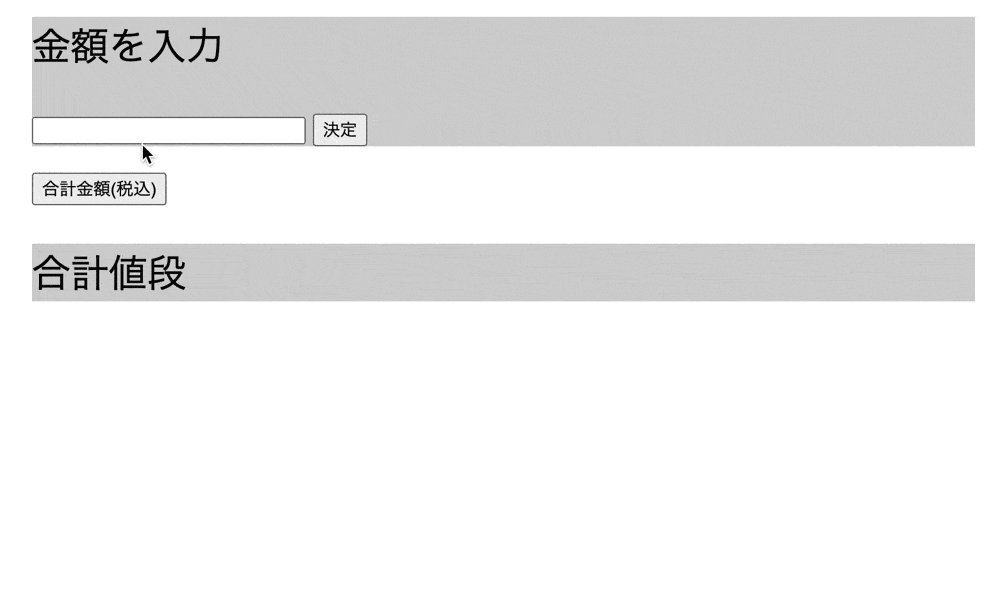
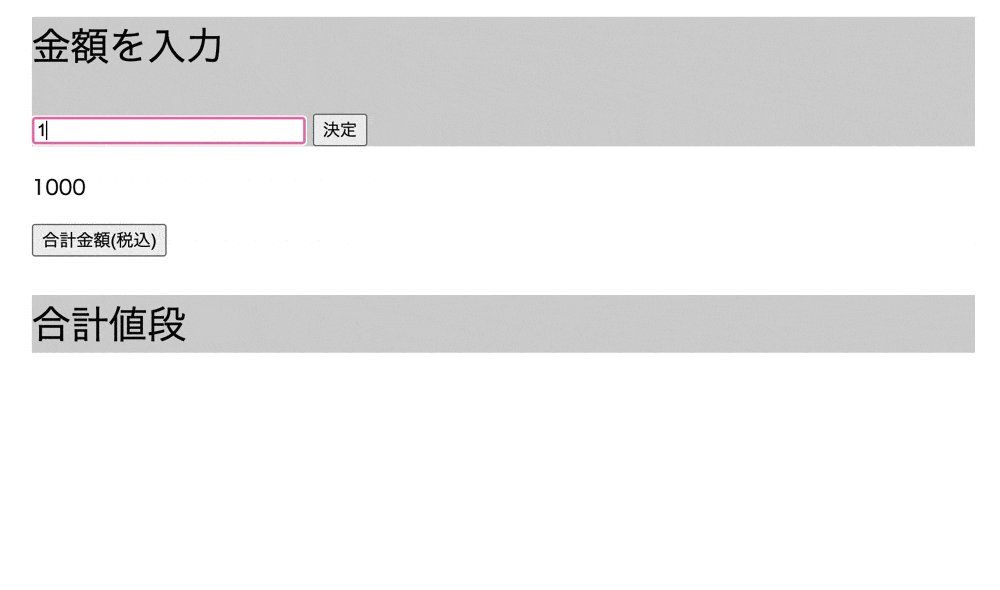
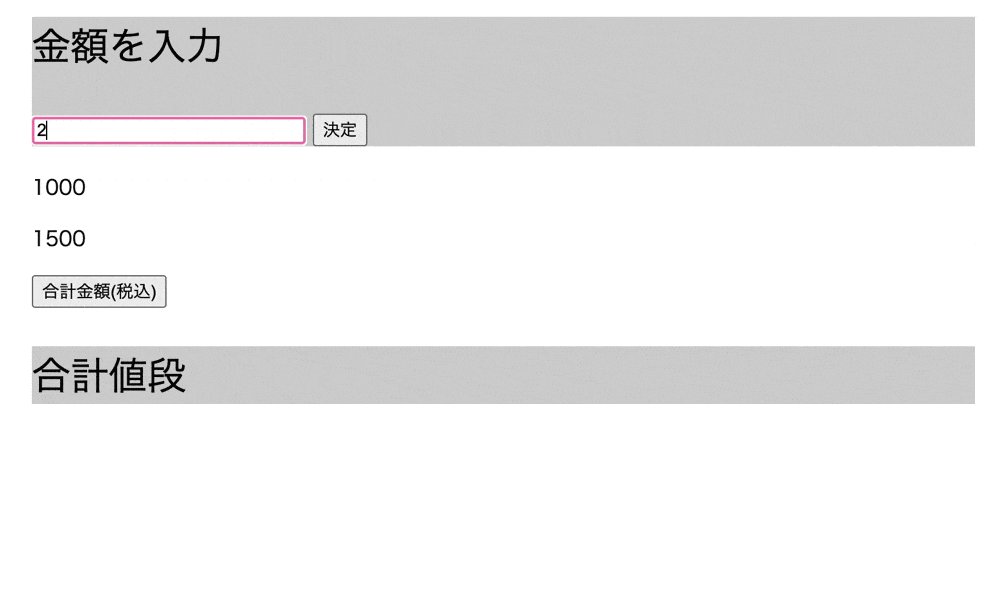
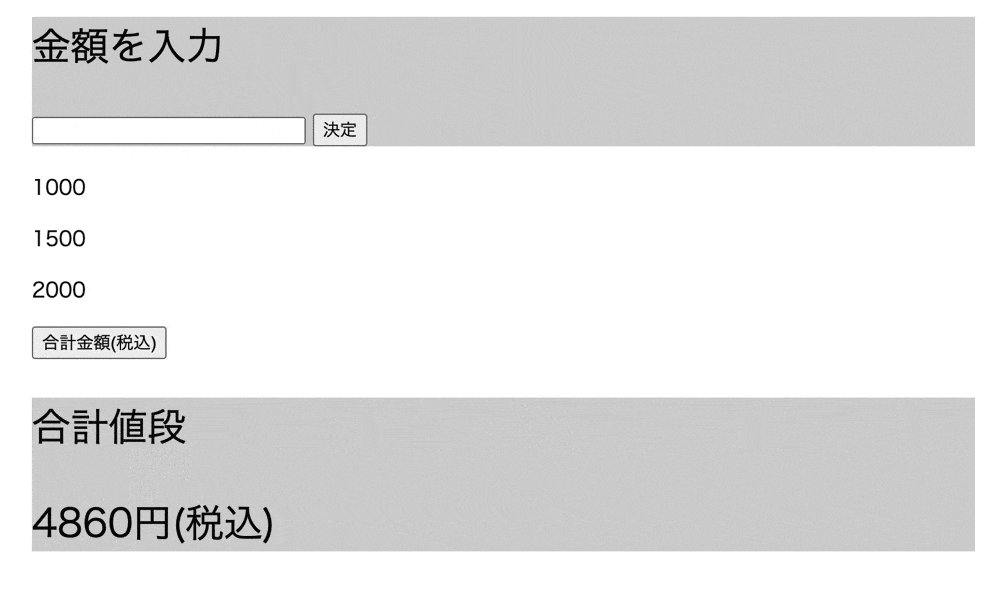
実行結果

Math.round()によって入力された数値の合計を税込で表示するアプリを作成しています。
そのため、「1000」や「1500」、「2000」が合計されて「4500」となり、税込価格である「4860」円になって表示されています。
また、今回はcreateElement()を使用してpタグの要素を作成しています。
もし、createElement()について詳しく知りたい場合は下記の記事をご参考ください。
指定した数値を切り上げて取得する場合
指定した数値を切り上げて取得する場合はMath.ceil()を使用します。
Math.ceil()とは指定した数値の小数を切り上げるメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Math.ceil()使用後-1') const rnd1 = Math.ceil(3.866) console.log(rnd1) console.log('● Math.ceil()使用後-2') const rnd2 = Math.ceil(3.248) console.log(rnd2) |
実行結果

Math.ceil()によって指定した数値の小数を切り上げられています。
そのため、「3.866」や「3.248」が「4」となって表示されています。
指定した数値を切り捨てて取得する場合
指定した数値を切り捨てて取得する場合はMath.floor()を使用します。
Math.floor()とは指定した数値の小数を切り捨てるメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Math.floor()使用後-1') const rnd1 = Math.floor(3.866) console.log(rnd1) console.log('● Math.floor()使用後-2') const rnd2 = Math.floor(3.248) console.log(rnd2) |
実行結果

Math.floor()によって指定した数値の小数を切り捨てられています。
そのため、「3.866」や「3.248」が「3」となって表示されています。
指定した数値の整数のみを取得する場合
指定した数値の整数のみを取得する場合はMath.trunc()を使用します。
Math.trunc()とは指定した数値の整数部分のみ取得するメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Math.trunc()使用後-1') const rnd1 = Math.trunc(56.89) console.log(rnd1) console.log('● Math.trunc()使用後-2') const rnd2 = Math.trunc(99.248) console.log(rnd2) |
実行結果

Math.trunc()によって指定した数値の整数部分のみ取得しています。
そのため、「56.89」が「56」となり、「99.248」が「99」となって表示されています。
まとめ
⚫︎ Math.round()とは指定した数値を四捨五入するメソッドである
⚫︎ Math.round()の必須パラメータとして「数値」を指定する
⚫︎ 対象の数値に正の数を指定してMath.round()を使用すると正の数で四捨五入が行われる
⚫︎ 対象の数値に負の数を指定してMath.round()を使用すると、負の数で四捨五入が行われる
⚫︎ 対象の数値に数値以外の数を指定してMath.round()を使用すると、非数や数値を返す
(文字列の場合はNaN、真偽値の場合は0や1を返す)
⚫︎ Math.round()で四捨五入する位置を変更するには下記のようにする
・指定した数値にn倍する
・n倍した数値に対してnで割る
⚫︎ 指定した数値を切り上げて取得する場合はMath.ceil()を使用する
⚫︎ 指定した数値を切り捨てて取得する場合はMath.floor()を使用する
⚫︎ 指定した数値の整数部分のみ取得する場合はMath.trunc()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ