・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年02月07日に投稿されました。)
JavaScriptで繰り返し処理を行う方法として、for文があります。
for文とは、設定した処理を指定した回数分行うことができる文法になります。
指定した回数分行うことができるため、何回も同じ処理を行いたい場合にはとても利便性が高いです。
そして、単体だけでなく多重で使用することも可能であり、繰り返し処理に対して繰り返し処理を行うこともできます。
また、文字列だけでなくオブジェクトのデータに対しても使用することができるので、繰り返し処理を行いたい場合はfor文を使用しましょう。
今回はJavaScriptのfor文で処理を繰り返して行う方法について基本から応用まで紹介していきます。
・オブジェクトのデータを取り出して表示したい場合
for文とは
for文とは処理を指定した回数分繰り返して行うことができる文法になります。
記載した処理を条件を満たすまで繰り返して行うようになります。
for文の書き方
for文の書き方は下記のようになります。
1 2 3 | for(初期化式; 条件式; 変化式) { // 処理内容 } |
for()と記述し、括弧の中に3つのパラメータを指定することで使用できるようになります。
for文のパラメータ
for文のパラメータは下記のようになります。
- 初期化式(必須):
繰り返し処理を開始するための式を指定する - 条件式(必須):
繰り返し処理を開始するための条件式を指定する - 変化式(必須):
処理完了後の変化式を指定する
for文は必須パラメータとして、「初期化式」、「条件式」、「変化式」を指定します。
for文で処理を繰り返して行うサンプルコード
for文で処理を繰り返して行うサンプルコードをご紹介します。
ここでは、下記の3つのパターンでfor文を使用します。
- パラメータをそれぞれ1つずつ指定する場合
- パラメータをそれぞれ複数指定する場合
- パラメータをそれぞれ省略する場合
パラメータをそれぞれ1つずつ指定する場合
パラメータをそれぞれ1つずつ指定してfor文を使用します。
● main.js
1 2 3 | for (var i = 1; i <= 10; i++) { console.log('繰り返し処理実行: ' + i + '回目') } |
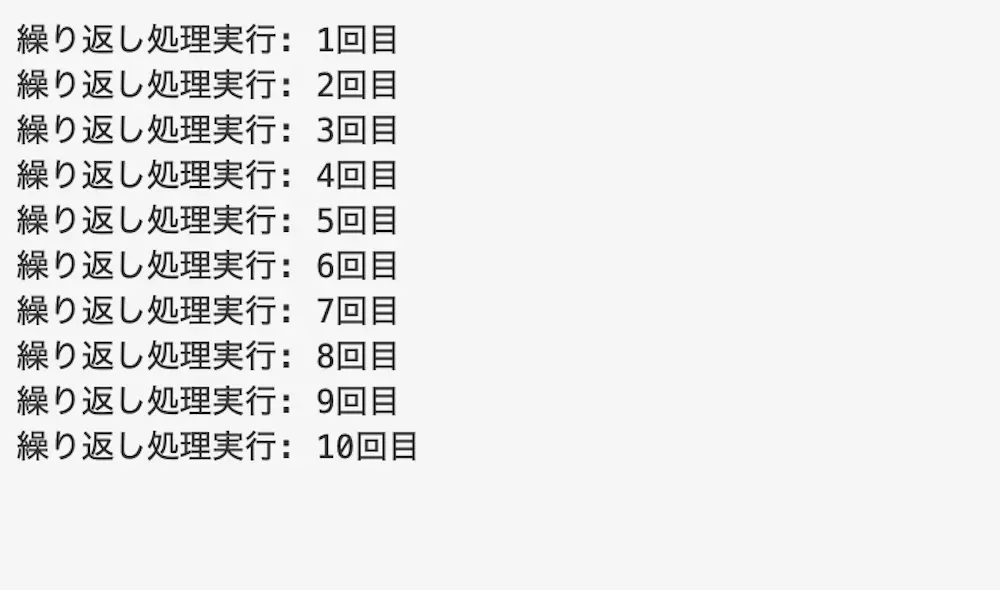
実行結果

for文によって処理が繰り返して行われています。
今回は「10以下」という条件式であるため、「繰り返し処理実行: n回目」という文字列が10個表示されています。
パラメータをそれぞれ複数指定する場合
パラメータをそれぞれ複数指定してfor文を使用します。
こちらは、「カンマ(,)」を使用することで複数のパラメータを指定することができるようになります。
● main.js
1 2 3 4 | for (i = 1, j = 1; i <= 10, j <= 5; i++, j++) { console.log('繰り返し処理実行-1: ' + i + '回目') console.log('繰り返し処理実行-2: ' + j + '回目') } |
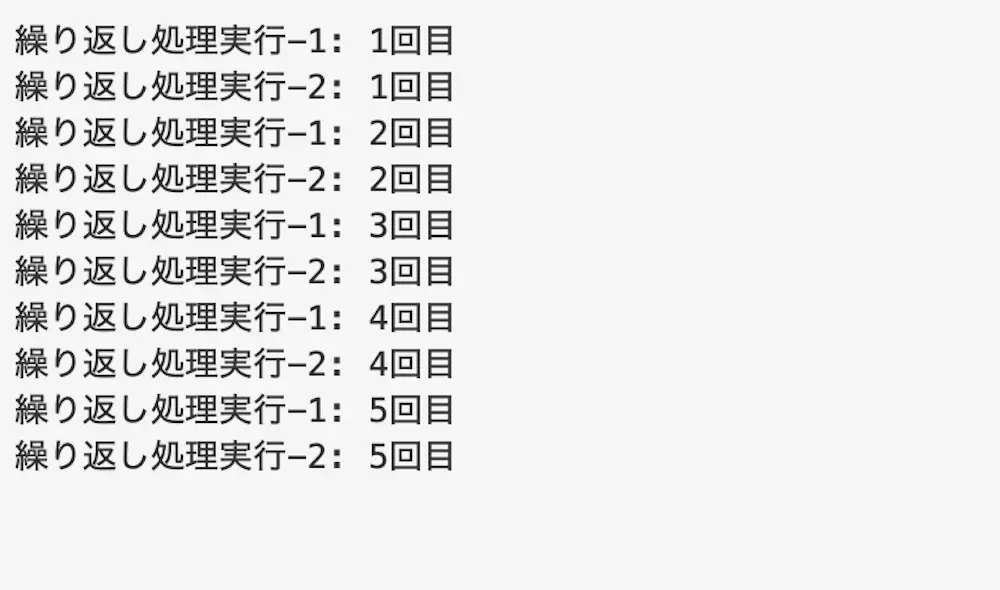
実行結果

for文によって処理が繰り返して行われています。
今回は「10以下」と「5以下」という条件式であるため、「繰り返し処理実行-1: n回目」と「繰り返し処理実行-2: n回目」いう文字列が5個ずつ表示されています。
パラメータをそれぞれ省略する場合
パラメータをそれぞれ省略してfor文を使用します。
こちらは、何も指定せず「;(セミコロン)」を指定することでパラメータを省略することができます。
しかし、こちらは無限ループが発動してしましますので使用する際には注意が必要です。
● main.js
1 2 3 | for (; ;) { console.log('繰り返し処理実行') } |
実行結果

for文によって処理が繰り返して行われています。
今回はパラメータが何もないため、「繰り返し処理実行」という文字列が無限に表示されています。
for文の基本的な使い方
for文の基本的な使い方についてご紹介します。
ここでは、下記の2つのパターンの使い方についてご紹介します。
- 同じ処理を指定した条件まで行う
- オブジェクトのデータを取り出す
同じ処理を指定した条件まで行う
まず1つ目は、同じ処理を指定した条件まで行う場合に使用することができます。
例えば、同じ処理を100回行う場合に毎回コードを記述すると同じコードが100行続くためとても時間がかかります。
しかし、for文を使用するとコード量が1回と変わらないため、時間をかけることなく簡単に実装することができるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | console.log('● 料金') let price = 120150 console.log(price + '円') console.log('● for文使用後') let hundred_coin = 0 for (price; price > 100; price = price - 100) { hundred_coin = hundred_coin + 1 } console.log('・100円玉: ' + hundred_coin + '枚') console.log('・余り: ' + price + '円') |
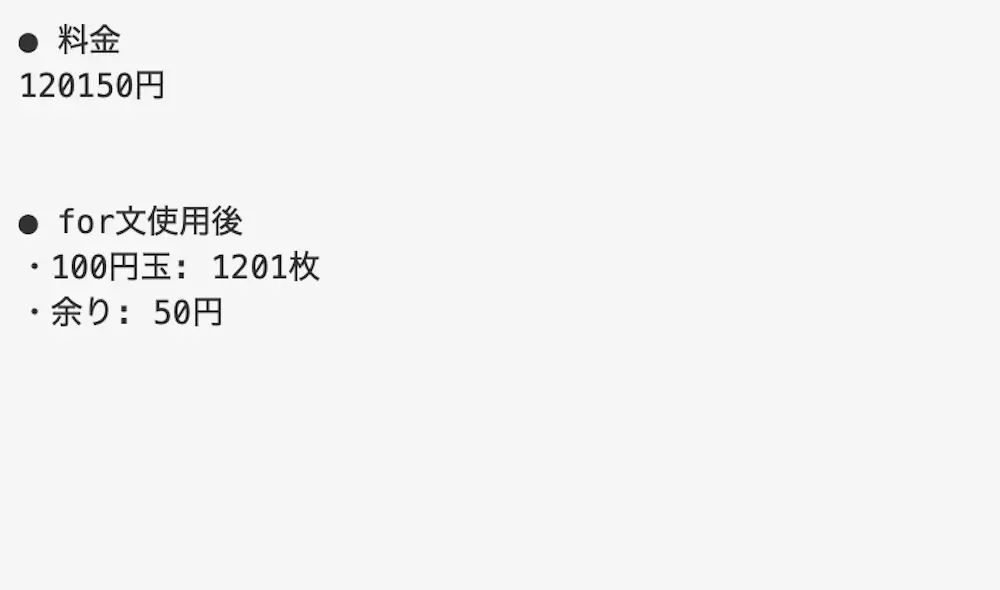
実行結果

for文によって100円玉だと何枚になり、余りがいくらになるのか繰り返し処理で計算しています。
そのため、100円玉が「1201枚」で余りが「50円」となって表示されています。
オブジェクトのデータを取り出す
2つ目はオブジェクトのデータを取り出す場合に使用することができます。
オブジェクトの値はそれぞれインデックスが割り振られており、取り出す際にそのインデックスを指定する必要があります。
そのため、for文を使用するとインデックスを処理中に増減することができるので、オブジェクトのデータをすべて取り出すことができるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 | console.log('● 対象のオブジェクト') var convenience = { name: ['ローソン', 'ファミマ', 'セブン', 'ミニストップ', 'デイリー'] } console.log(convenience) console.log('● for文使用後') for (var i = 0; i < convenience.name.length; i++) { console.log('コンビニ名: ' + convenience.name[i]) } |
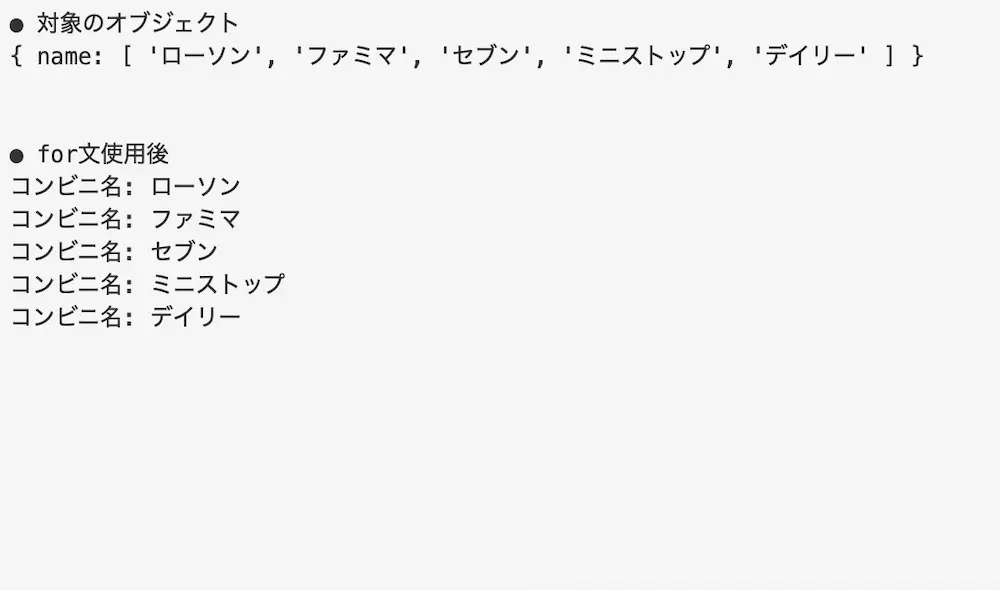
実行結果

for文によってオブジェクトのデータを取り出しています。
そのため、コンビニ名が書かれたオブジェクトのデータが表示されています。
for文の応用的な使い方
for文の応用的な使い方についてご紹介します。
ここでは下記の5つのパターンの使い方についてご紹介します。- 繰り返し処理中に条件分岐を行う
- 繰り返し処理中に多数の条件分岐を行う
- 繰り返し処理を途中で抜ける
- 繰り返し処理をスキップをする
繰り返し処理中に条件分岐を行う
繰り返し処理中に条件分岐を行うには、if文を使用します。
if文は条件を満たすか満たさないかで処理を分岐させる文法になります。
そのため、偶数回目はAの処理で奇数回目はBの処理などのように異なる処理を行うことができるようになります。
● main.js
1 2 3 4 5 6 7 8 9 | console.log('● for文使用後(if)') for (var i = 1; i <= 10; i++) { if(i % 2 == 0) { console.log('偶数回目の処理: ' + i + '回目') } else { console.log('奇数回目の処理: ' + i + '回目') } } |
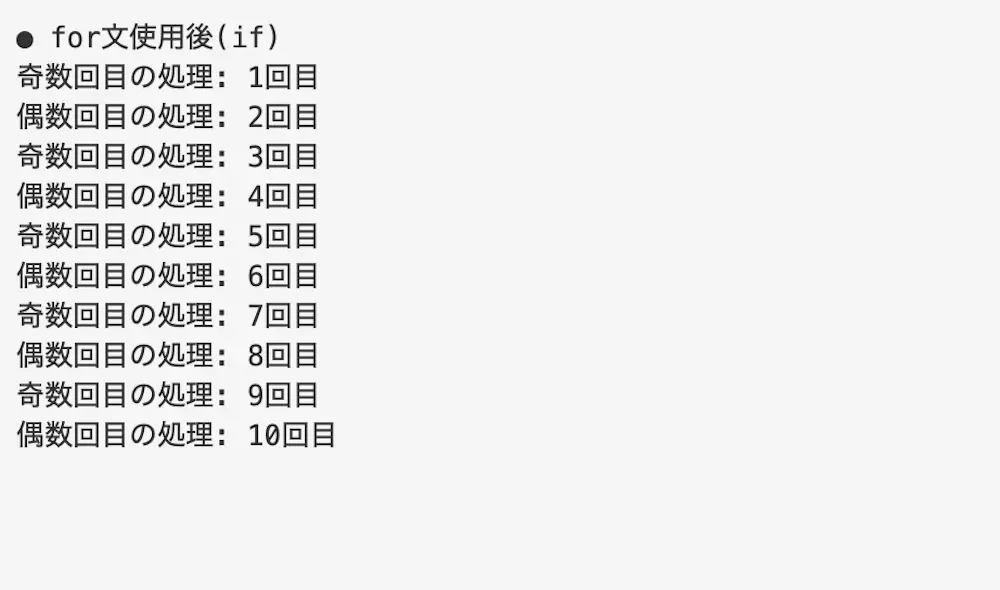
実行結果

for文中にif文を使用することで、繰り返し処理中に条件分岐を行っています。
そのため、カウントが偶数の場合と奇数の場合で文字列が異なって表示されています。
繰り返し処理中に多数の条件分岐を行う
繰り返し処理中に多数の条件分岐を行うには、switch文を使用します。
switch文とは、条件によって処理を多数に分岐させる文法になります。
そのため、1回目はAの処理、2回はBの処理、3回目はCの処理などのように値によって異なる処理を行うことができるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log('● for文使用後(switch)') for (var i = 1; i <= 10; i++) { switch(i) { case 1: console.log('1の場合の処理: ' + i + '回目') break; case 3: console.log('3の場合の処理: ' + i + '回目') break; case 6: console.log('6の場合の処理: ' + i + '回目') break; case 8: console.log('8の場合の処理: ' + i + '回目') break; default: console.log('その他の処理: ' + i + '回目') break; } } |
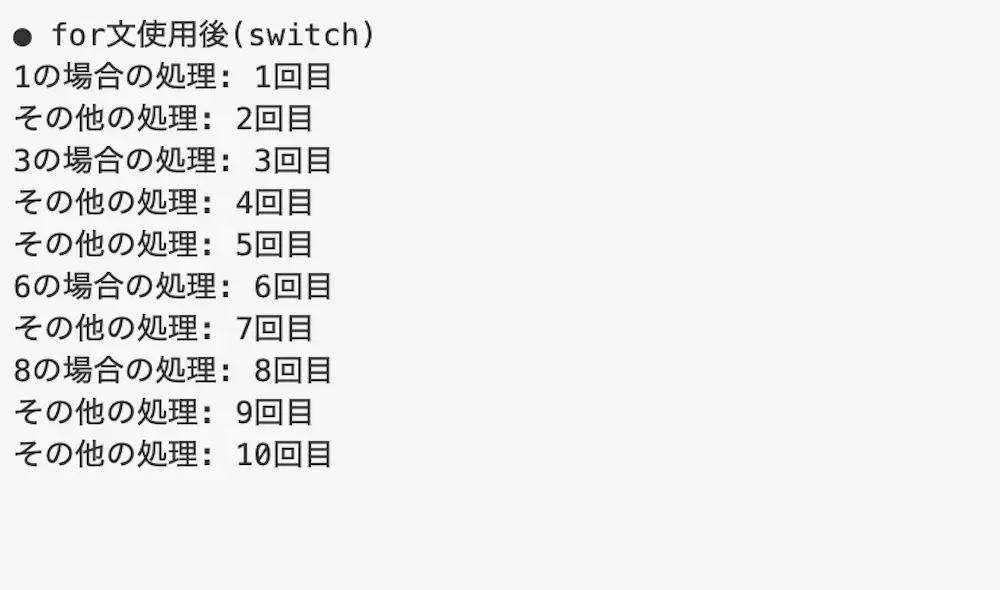
実行結果

for文中にswitch文を使用することで、処理を多数に分岐させています。
そのため、カウントが「1」、「3」、「6」、「8」の場合は指定した文字列が表示され、それ以外は別の文字列が表示されています。
繰り返し処理を途中で抜ける
繰り返し処理を途中で抜けるには、breakを使用します。
breakとは、プログラム内にある処理を中断し、次の処理に移す文法になります。
つまりbreakを使用すると、処理の途中であってもfor文の繰り返し処理を抜けるようになります。
● main.js
1 2 3 4 5 6 7 8 | console.log('● for文使用後(break)') for (var i = 1; i <= 10; i++) { if(i == 8) { console.log('処理終了: ' + i + '回目') break; } console.log('この処理が実行される: ' + i + '回目') } |
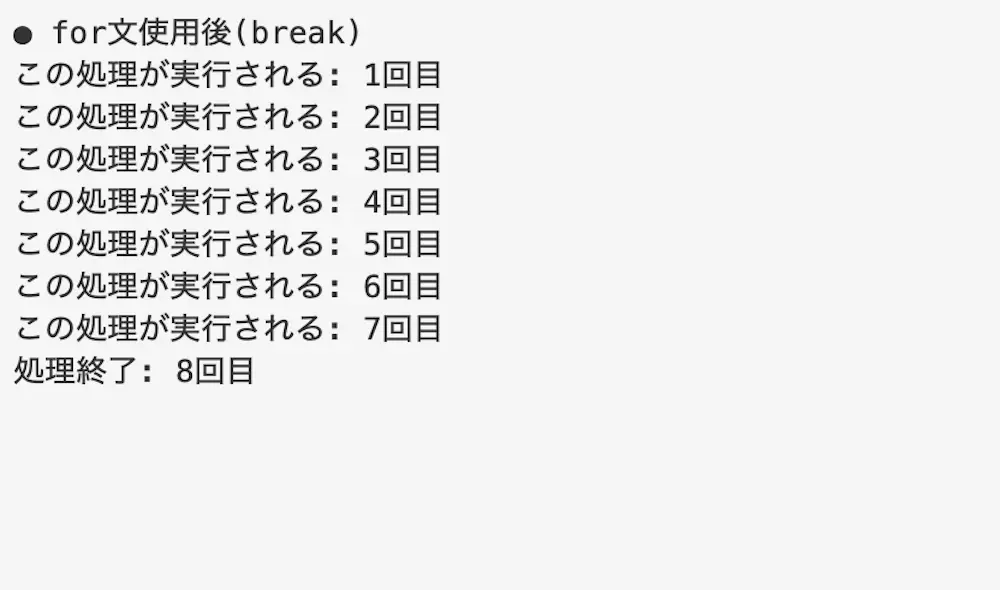
実行結果

for文中にbreakを使用することで繰り返し処理を途中で抜けています。
今回、break文を通るのは8回目のため、8回目の処理でfor文の処理を強制終了しています。
繰り返し処理をスキップをする
繰り返し処理をスキップをするには、continueを使用します。
continueとは、プログラム内にある処理を一時的にスキップして、次の処理を行う文法になります。
つまりcontinueを使用すると、for文の繰り返し処理を一時的にスキップして次の処理を行うようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● for文使用後(continue)') for (var i = 1; i <= 10; i++) { if(i % 3 == 0) { console.log('スキップ: ' + i + '回目') continue; } main(i) } function main(index) { console.log('この処理が実行される: ' + index + '回目') } |
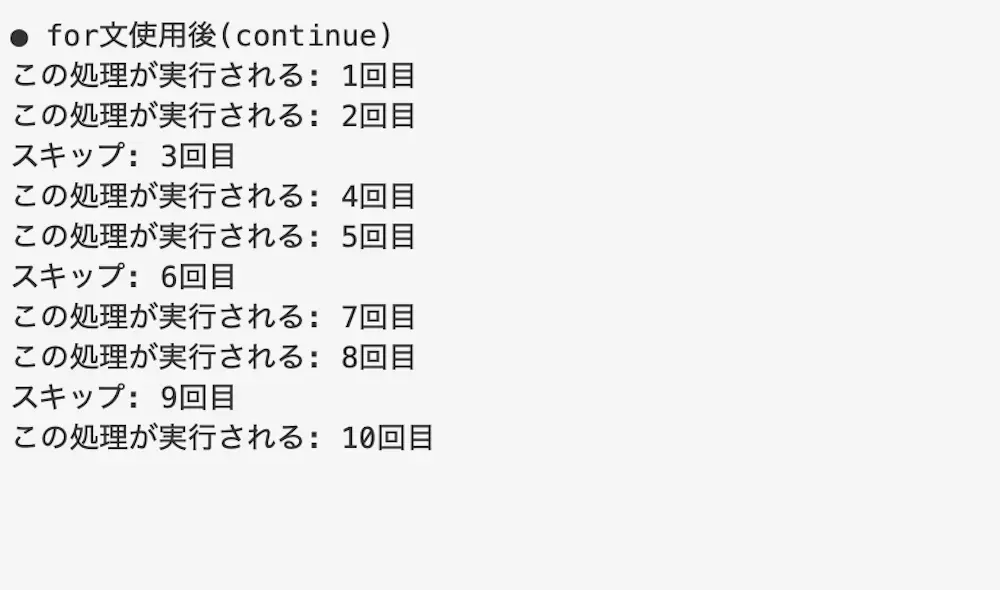
実行結果

for文中にcontinueを使用することで繰り返し処理をスキップしています。
今回、contiinueを通るのは3の倍数の回数であるため、3回目、6回目,9回目にはmain()の処理が行われていません。
多重のfor文で繰り返し処理を行う場合
for文は多重の繰り返し処理を行うことも可能です。
多重とは、、for文の中にfor文がある入れ子状態のことをいいます。
多重の繰り返し処理になることから、利便性は高くなりますが、単一の繰り返し処理と比べて内容が複雑になります。
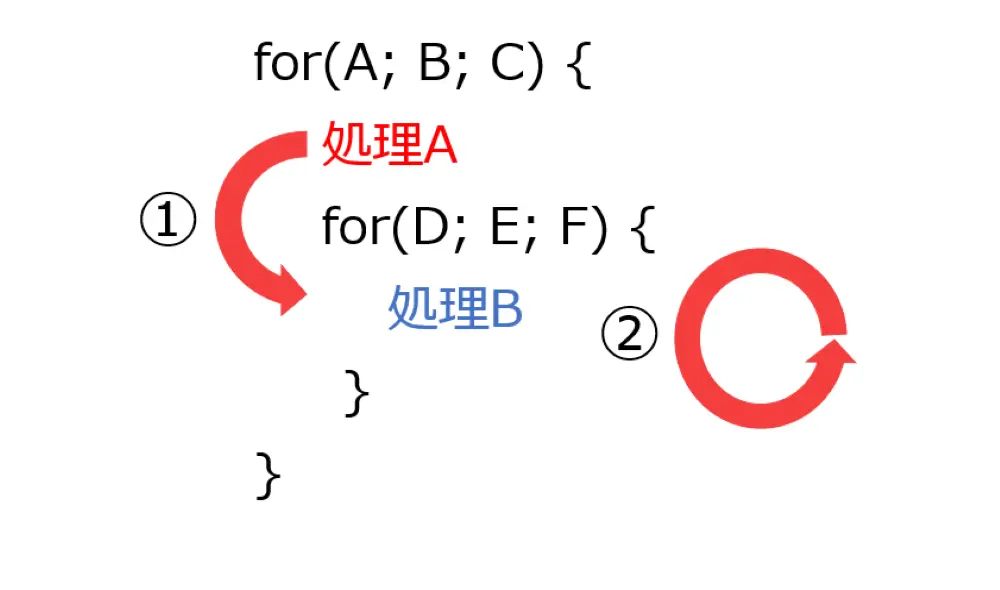
for文を2重にして使用する場合
for文を、2重にして使用します。
2重に使用すると、下記のようなイメージで処理が行われるようになります。

- 処理A(1回目)
- 処理B(1回目)
- 処理B(条件が満たなさくなるまで)
- 処理A(2回目)
- 処理B(1回目)
- 処理B(条件が満たなさくなるまで)
- …
- 処理A(条件を満たす最後のn回目)
- 処理B(1回目)
- 処理B(条件が満たなさくなるまで)
- 終了
● main.js
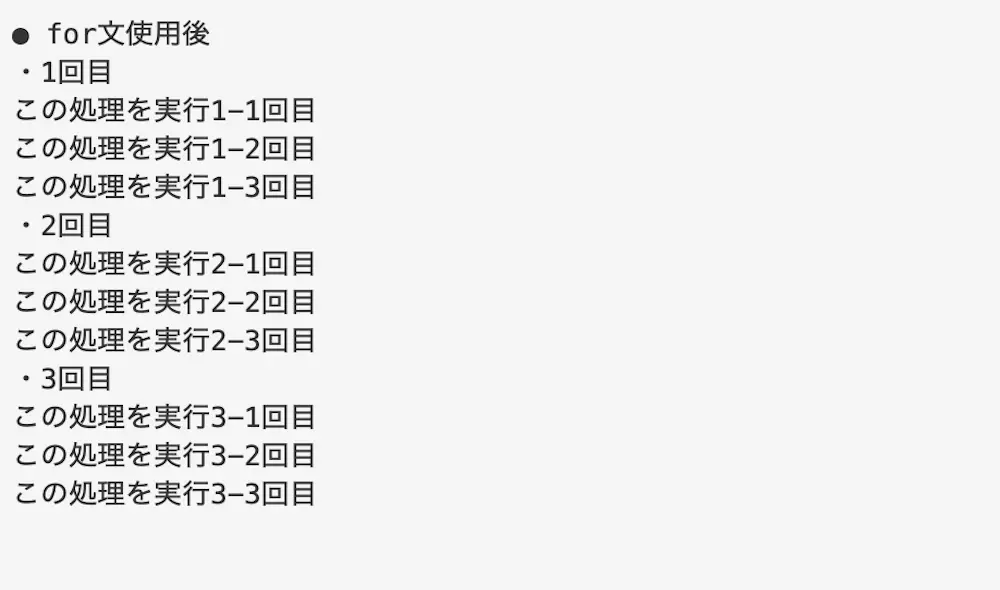
1 2 3 4 5 6 7 | console.log('● for文使用後') for (var i = 1; i <= 3; i++) { console.log('・' + i + '回目') for(var j = 1; j <=3; j++ ) { console.log('この処理を実行' + i + '-' + j + '回目') } } |
実行結果

for文を2重にして繰り返し処理を行っています。
そのため、「n回目」の文字列の後に「この処理を実行n-m回目」の文字列が繰り返して表示されています。
for文を3重にして使用する場合
for文を、3重にして使用します。
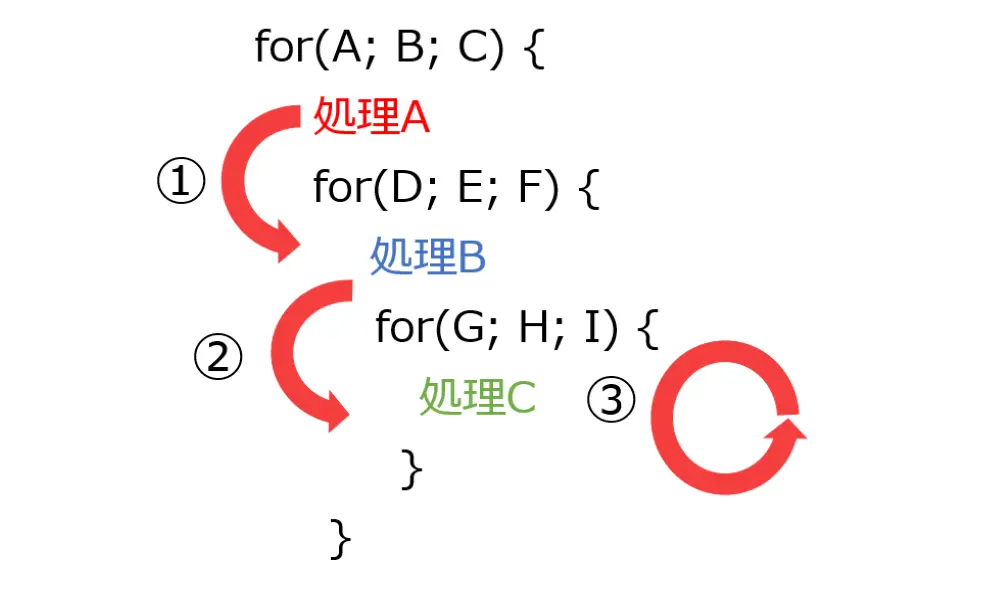
3重に使用すると、下記のようなイメージで処理が行われるようになります。

- 処理A(1回目)
- 処理B(1回目)
- 処理C(1回目)
- 処理C(条件が満たなさくなるまで)
- 処理B(2回目)
- 処理C(1回目)
- 処理C(条件が満たなさくなるまで)
- …
- 処理B(条件を満たす最後のn回目)
- 処理C(1回目)
- 処理C(条件が満たなさくなるまで)
- 処理A(2回目)
- …
- 処理A(条件を満たす最後のn回目)
- …
- 終了
● main.js
1 2 3 4 5 6 7 8 9 10 | console.log('● for文使用後') for (var i = 1; i <= 3; i++) { console.log('・' + i + '回目') for(var j = 1; j <=3; j++ ) { console.log('・' + i + '-' + j + '回目') for(var k = 1; k <= 3; k++) { console.log('この処理を実行' + i + '-' + j + '-' + k + '回目') } } } |
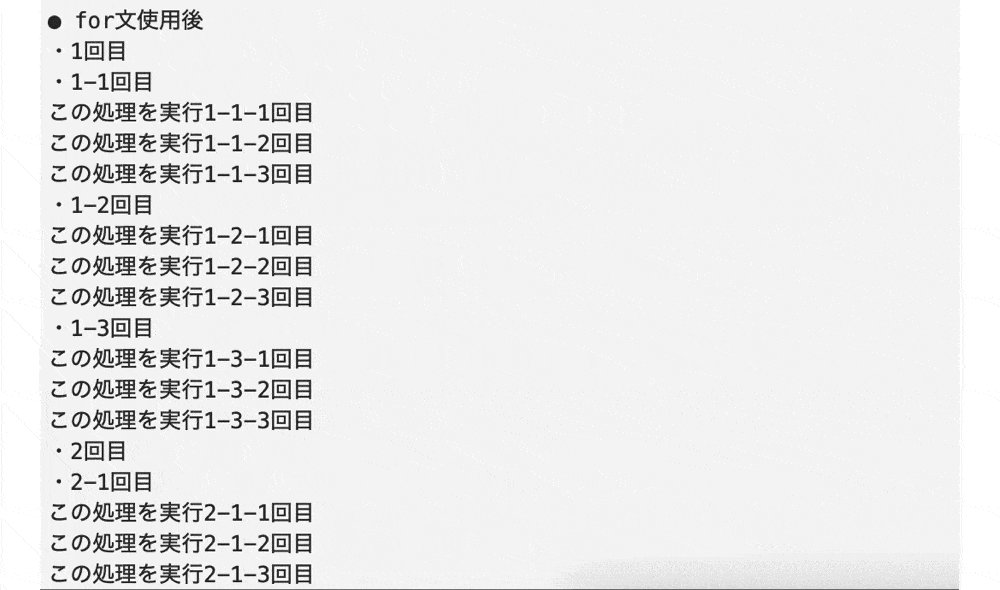
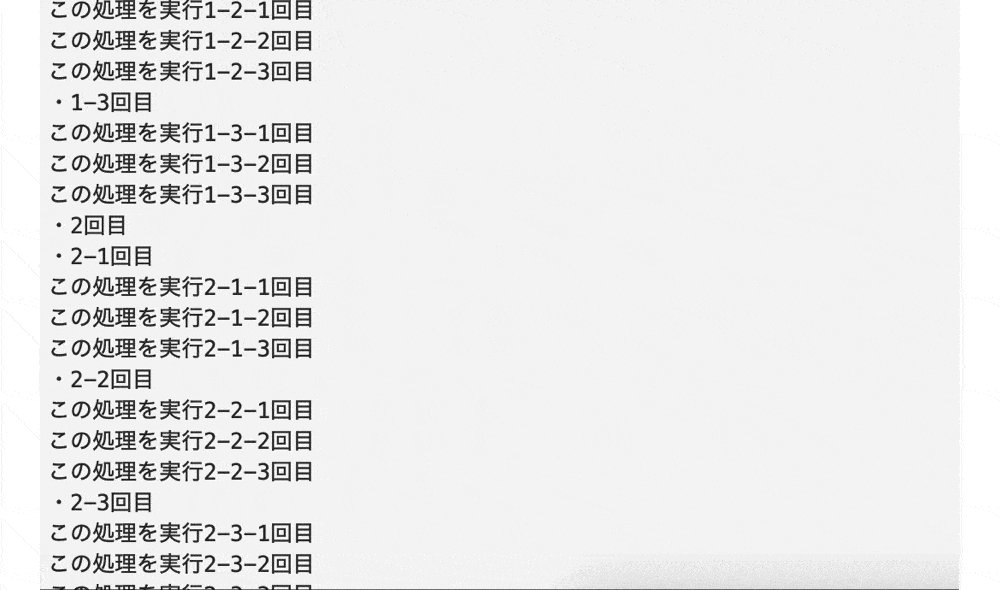
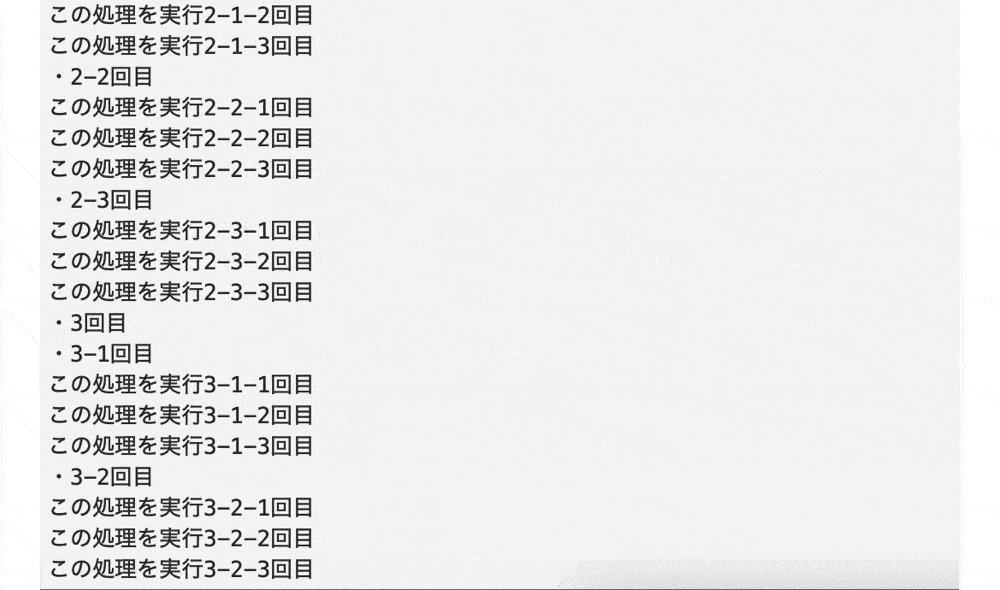
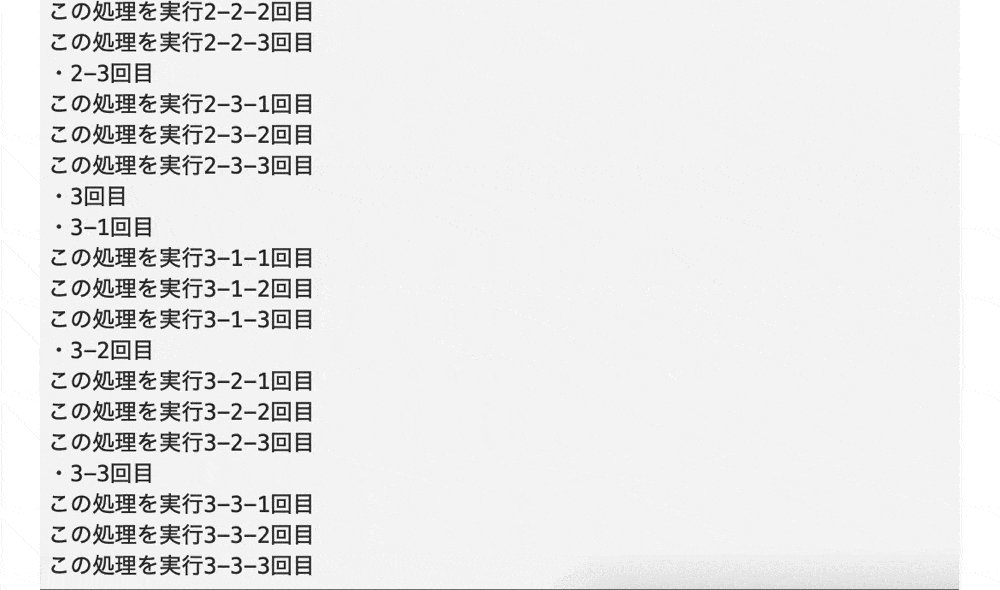
実行結果

for文を3重にして繰り返し処理を行っています。
そのため、「n回目」の文字列の後に「n-m回目」、その後に「この処理を実行n-m-o回目」の文字列が繰り返して表示されています。
for文と組み合わせて使用できる便利なメソッド
for文と組み合わせて使用できる便利なメソッドについてご紹介します。
substr() / substring()
substr()やsubstring()とは、指定した文字列から一部の文字列を取得するメソッドになります。
そのため、for文の中でsubstr()やsubstring()を使用することで、文字の一部を連続で取得することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | console.log('● 対象の文字列') var text = 'ここの文字列の一部を取得' console.log(text) console.log('● for文内でsubstr()使用後') var index = 0 for (var i = 0; i < text.length/3; i++) { var text_sstr = text.substr(index, 3) console.log(text_sstr) index = index + 3 } console.log('● for文内でsubstring()使用後') var startIndex = 0 var endIndex = 3 for (var i = 0; i < text.length/3; i++) { var text_sstr = text.substring(startIndex, endIndex) console.log(text_sstr) startIndex = startIndex + 3 endIndex = endIndex + 3 } |
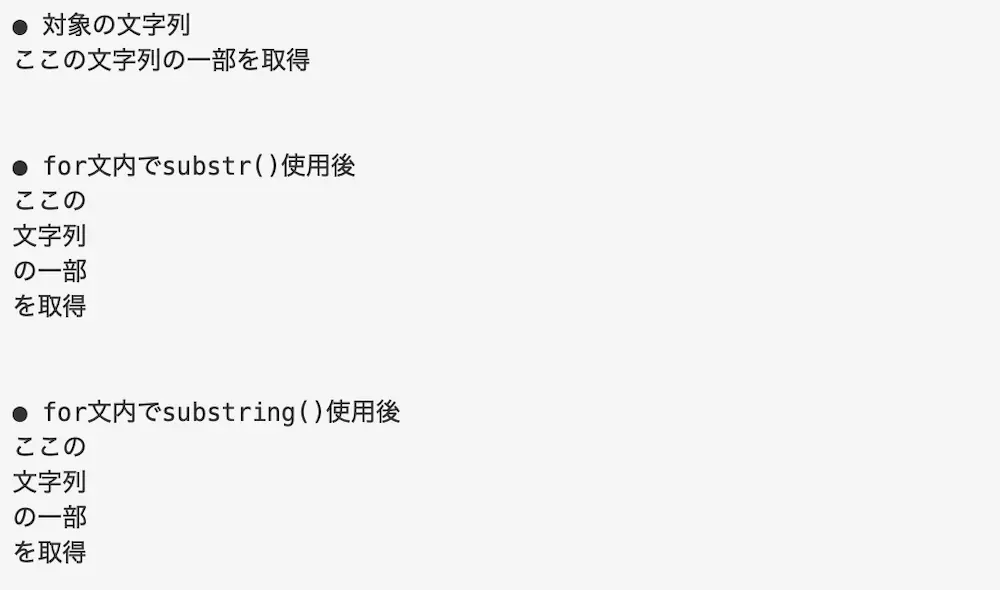
実行結果

for文にsubstr()やsubstring()を使用することで、指定した文字列の一部を連続で取得しています。
もし、、substr()やsubstring()について詳しく知りたい場合は下記の記事をご参考下さい。
replace()
replace()とは、文字列を指定した文字列に置換するメソッドになります。
そのため、for文の中でreplace()を使用することで、該当するすべての文字列を置き換えることができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の文字列') let text = 'ここのもじ列のもじを置き換える' console.log(text) let ex = /もじ/g; let arr = text.match(ex).length; console.log('● for文内でreplace()使用後') for(var i = 0; i < arr; ++i) { text = text.replace('もじ', '文字') } console.log(text) |
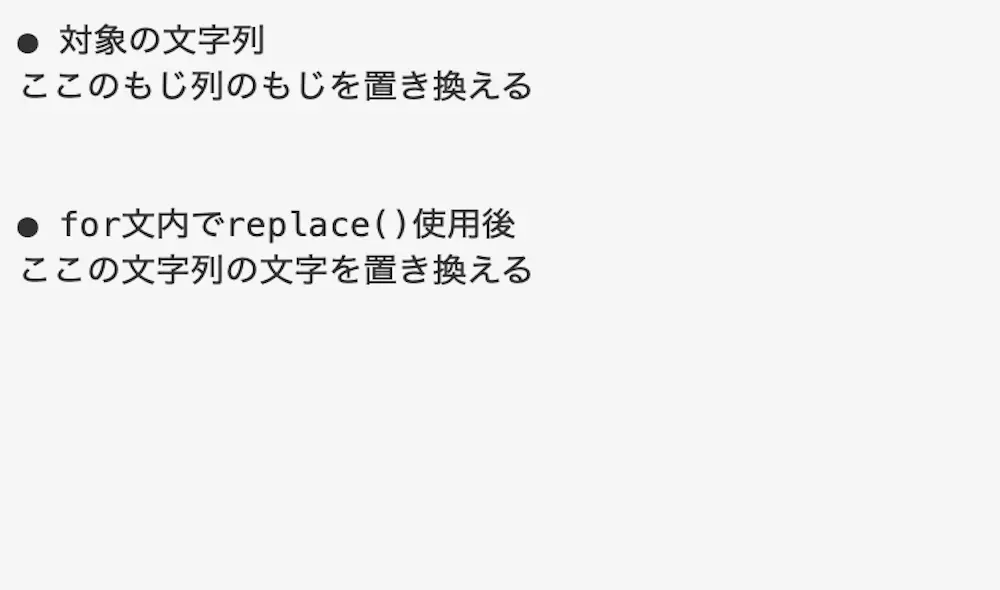
実行結果

for文にreplace()を使用することで、指定した文字列から「もじ」という文字列を「文字」に置き換えています。
もし、、replace()について詳しく知りたい場合は下記の記事をご参考下さい。
push() / unshift()
push()やunshift()とは、配列に指定した要素を追加するメソッドになります。
そのため、for文の中でpush()やunshift()を使用することで、配列に要素を連続で追加することができます。
● main.js
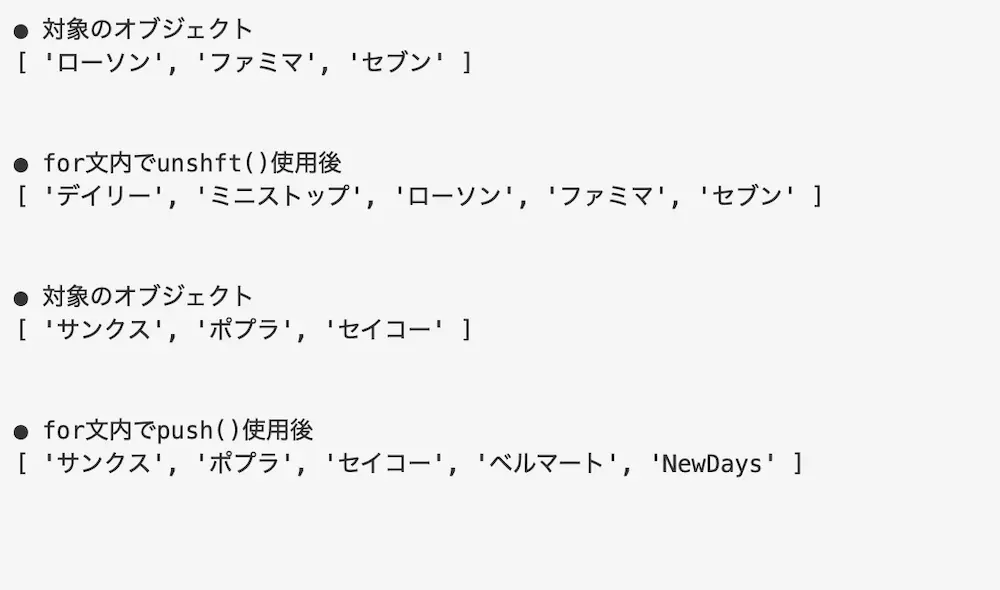
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log('● 対象のオブジェクト') let convenience1_1 = ['ローソン', 'ファミマ', 'セブン'] let convenience1_2 = ['ミニストップ', 'デイリー'] console.log(convenience1_1) console.log('● for文内でunshft()使用後') for (i = 0; i < convenience1_2.length; i++) { convenience1_1.unshift(convenience1_2[i]) } console.log(convenience1_1) console.log('● 対象のオブジェクト') let convenience2_1 = ['サンクス', 'ポプラ', 'セイコー'] let convenience2_2 = ['ベルマート', 'NewDays'] console.log(convenience2_1) console.log('● for文内でpush()使用後') for (i = 0; i < convenience2_2.length; i++) { convenience2_1.push(convenience2_2[i]) } console.log(convenience2_1) |
実行結果

for文にunshift()やpush()を使用することで、配列の要素が繰り返して追加されています。
もし、ush()やunshift()について詳しく知りたい場合は下記の記事をご参考下さい。
shift() / pop()
shift()やpop()とは配列に指定した要素を削除するメソッドになります。
for文の中でshift()やpop()を使用することで配列の要素を連続で削除することができます。
● main.js
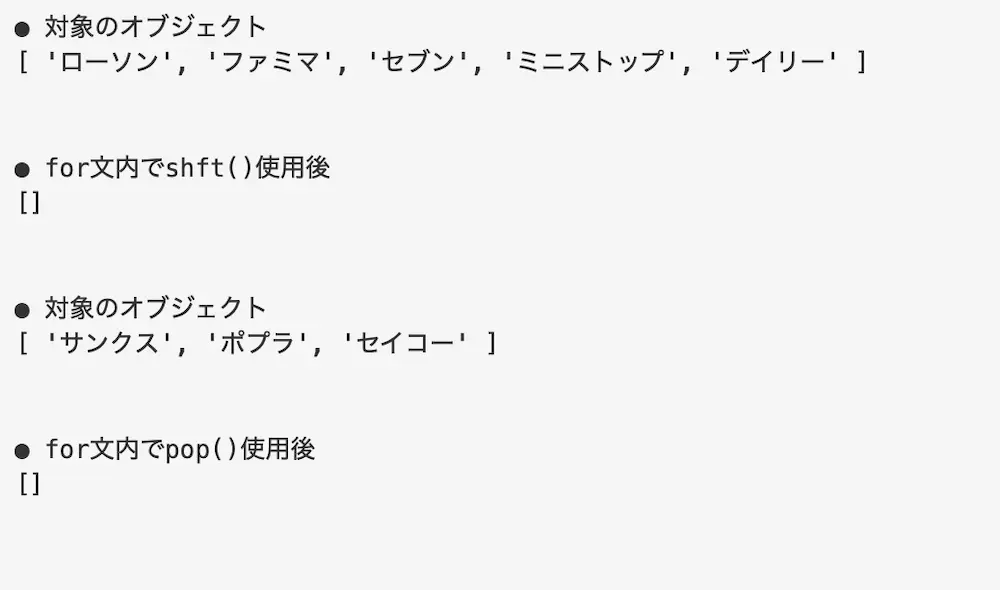
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log('● 対象のオブジェクト') let convenience1 = ['ローソン', 'ファミマ', 'セブン', 'ミニストップ', 'デイリー'] console.log(convenience1) console.log('● for文内でshft()使用後') length1 = convenience1.length for (i = 0; i < length1; i++) { convenience1.shift() } console.log(convenience1) console.log('● 対象のオブジェクト') let convenience2 = ['サンクス', 'ポプラ', 'セイコー'] console.log(convenience2) console.log('● for文内でpop()使用後') let length2 = convenience2.length for (j = 0; j < length2; j++) { convenience2.pop() } console.log(convenience2) |
実行結果

for文にshift()やpop()を使用することで、配列の要素が繰り返して削除されています。
もし、shift()やpop()について詳しく知りたい場合は下記の記事をご参考ください。
appendChild() / insertBefore()
appendChild()やinsertBefore()とは指定した要素をHTML要素として挿入するメソッドになります。
そのため、for文の中でappendChild()やinsertBefore()を使用することで、HTML要素を連続で挿入することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>HTML要素を連続で追加</title> </head> <body> <h3>for文内でappendChild()使用後</h3> <div class= "divArea1"> <p class ="title1">divエリア1</p> <p class ="ele1">既存要素1</p> </div> <h3>for文内でinsertBefore()使用後</h3> <div class= "divArea2"> <p class ="title2">divエリア2</p> <p class ="ele2">既存要素2</p> </div> </body> </html> |
● main.js
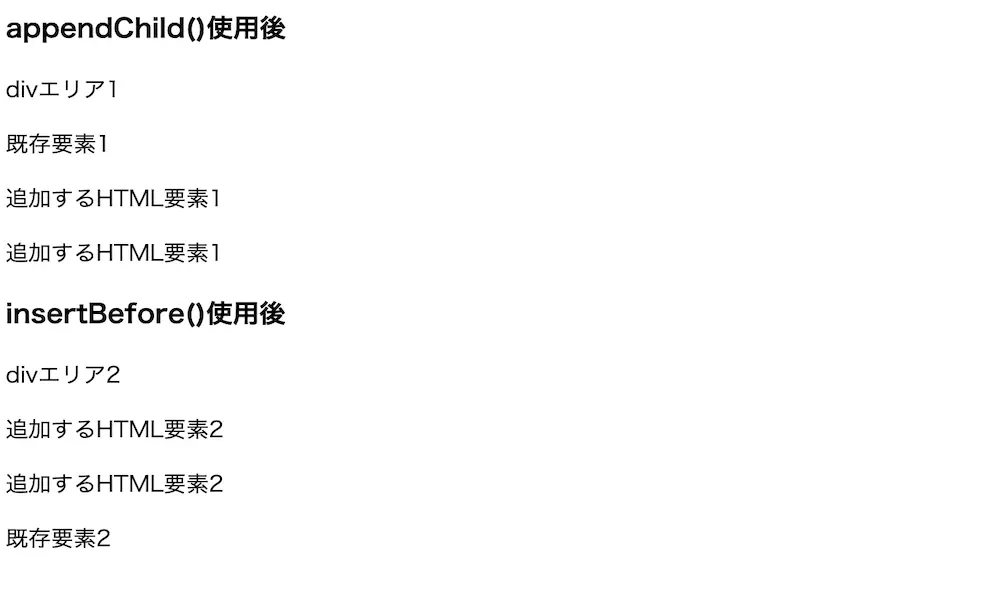
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | var divArea1 = document.querySelector('.divArea1') var ele1 = document.querySelector('.ele1') for(i = 1; i < 3; i++) { let new_element1 = document.createElement('p') new_element1.className = 'append' new_element1.textContent = '追加するHTML要素1' divArea1.appendChild(new_element1) } var divArea2 = document.querySelector('.divArea2') var ele2 = document.querySelector('.ele2') for(j = 1; j < 3; j++) { let new_element2 = document.createElement('p') new_element2.className = 'insert' new_element2.textContent = '追加するHTML要素2' divArea2.insertBefore(new_element2, ele2) } |
実行結果

for文にappendChild()やinsertBefore()を使用することで、HTML要素が連続で追加されています。
もし、appendChild()やinsertBefore()について詳しく知りたい場合は下記の記事をご参考ください。
for文の実践的な使い方
for文の実践的な使い方についてご紹介します。
オブジェクトのデータを表示する
例えば、for文で「名前」、「年齢」、「性別」が書かれたデータを画面に表示します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>オブジェクトデータの表示</title> </head> <body> <h1>オブジェクトデータの表示</h1> <table border="1"> <tr class= 'title'> <th>名前</th> <th>年齢</th> <th>メールアドレス</th> </tr> </table> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | var objData = [ {name: '田中', old: 26, address: 'xxxxx@example.com'}, {name: '鈴木', old: 43, address: 'yyyyy@example.com'}, {name: '山本', old: 65, address: 'zzzzz@example.com'}, {name: '池田', old: 55, address: 'aaaaa@example.com'}, {name: '佐々木', old: 16, address: 'bbbbb@example.com'} ] let title = document.querySelector('.title') var data = document.createElement('tr') data.className = 'data' title.after(data) var data_tr = document.querySelector('.data') for(var i = 0; i < objData.length; i++) { var data = document.createElement('tr') data.className = 'data' title.after(data) var data_tr = document.querySelector('.data') var name_th = document.createElement('th') name_th.textContent = objData[i].name data.appendChild(name_th) var old_th = document.createElement('th') old_th.textContent = objData[i].old data.appendChild(old_th) var address_th = document.createElement('th') address_th.textContent = objData[i].address data.appendChild(address_th) } |
実行結果

for文によってオブジェクトのデータが画面に表示されています。
そのため、オブジェクト内にある「名前」「年齢」「メールアドレス」がテーブルでそれぞれ表示されています。
ゲームのオブジェクトを作成する
例えば、for文でブロック崩しのブロックを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>オブジェクトの作成</title> </head> <body> <h1>オブジェクトの作成</h1> <div id="canvas-wrapper"> <canvas id="myCanvas" class="canvas-responsive"></canvas> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | canvas { background: rgb(0, 0, 0); } #canvas-wrapper { max-width:900px; margin:0 auto; } .canvas-responsive { width:100%; } |
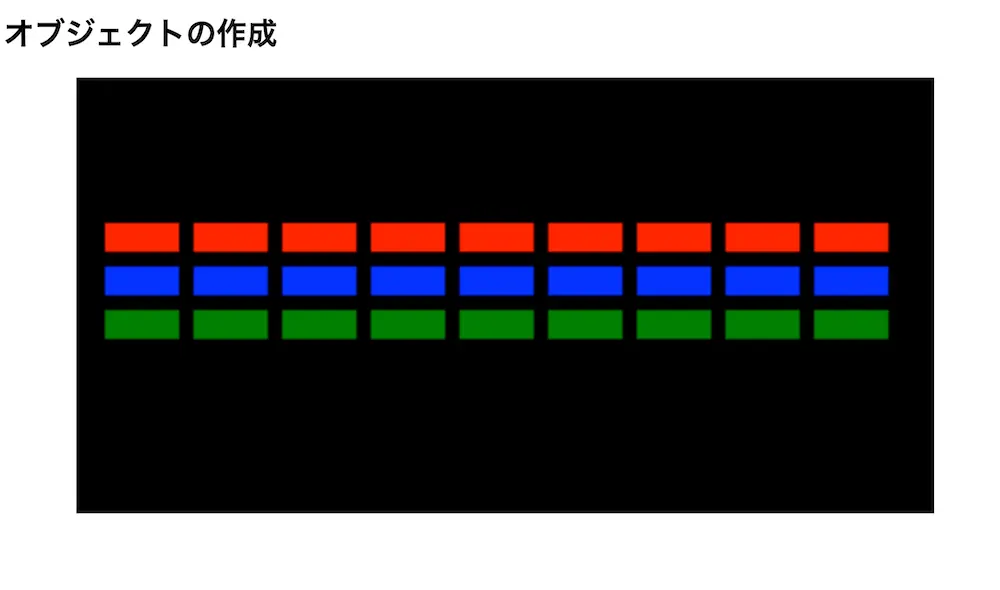
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d"); var blockRow = 9; var blockColumn = 3; var blockWidth = 26; var blockHeight = 10; var blockPadding = 5; var blockOffsetTop = 50; var blockOffsetLeft = 10; for(var c=0; c < blockColumn; c++) { switch (c) { case 0: ctx.fillStyle = "red"; break; case 1: ctx.fillStyle = "blue"; break; case 2: ctx.fillStyle = "green"; break; default: break; } for(var r=0; r < blockRow; r++) { var blockX = (r*(blockWidth + blockPadding))+blockOffsetLeft; var blockY = (c*(blockHeight + blockPadding))+blockOffsetTop; ctx.beginPath(); ctx.rect(blockX, blockY, blockWidth, blockHeight); ctx.closePath(); ctx.fill(); } } |
実行結果

for文によってオブジェクトが作成されています。
そのため、ブロック崩しのブロックが画面に表示されています。
繰り返し処理を行う方法の一覧
先ほどまでfor文で繰り返し処理を行ってきましたが、他にも繰り返し処理を行うことができる方法は存在します。
そのため、ここでは繰り返し処理を行う方法の一覧についてご紹介します。
while文
while文とは、for文と同様に繰り返し処理を行う文法になります。
しかし、for文と違って回数指定がなく、条件が一致しなくなるまでずっと処理を行い続けるようになります。
● main.js
1 2 3 4 5 6 | console.log('● while文使用後') var i = 1 while(i <= 10) { console.log('この処理を実行する: ' + i + '回目') i = i + 1; } |
実行結果

while文によって繰り返し処理が行われています。
今回は条件が10以下であるため「この処理を実行する: n回目」という文字列が10個表示されています。
do-while文
do-while文とはwhile文と同様に、繰り返し処理を回数指定することなく行う文法になります。
しかし、最後に条件を調べるため最低1回は繰り返し処理が行われるようになります。
● main.js
1 2 3 4 5 6 7 | console.log('● do-while文使用後') var i = 1 do { console.log('この処理を実行する: ' + i + '回目') i = i + 1; } while(i <= 10) |
実行結果

do-while文によって繰り返し処理が行われています。
今回は条件が10以下であるため「この処理を実行する: n回目」という文字列が10個表示されています。
for-in文
for-in文とはfor文と同様に繰り返し処理を行う文法になります。
しかし、オブジェクトに対して繰り返し処理を行い、キーや値を取得することができます。
● main.js
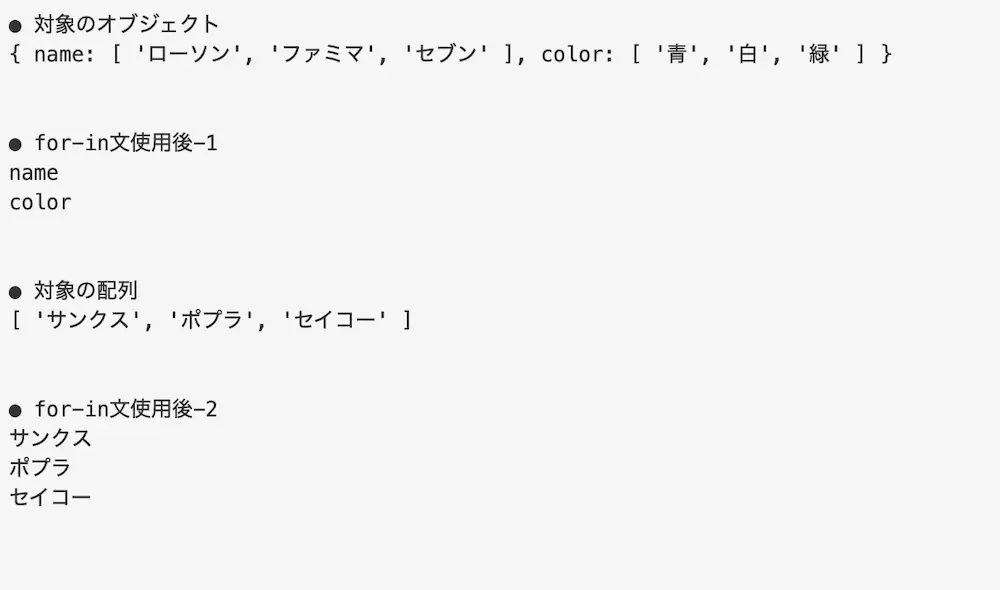
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | console.log('● 対象のオブジェクト') var obj = { name: ['ローソン', 'ファミマ', 'セブン'], color:['青', '白', '緑'] } console.log(obj) console.log('● for-in文使用後-1') for( var item in obj ) { console.log(item); } console.log('● 対象の配列') var convenience = ['サンクス', 'ポプラ', 'セイコー'] console.log(convenience) console.log('● for-in文使用後-2') for( var name in convenience ) { console.log(convenience[name]); } |
実行結果

for-in文によってオブジェクトに対して繰り返し処理が行われています。
そのため、オブジェクトに格納されているキーや配列内に格納されている値が表示されています。
for-of文
for-of文とはこちらもfor文と同様に繰り返し処理を行う文法になります。
しかし、配列の要素を取り出しながら、繰り返し処理を行うことができます。
● main.js
1 2 3 4 5 6 7 8 | console.log('● 対象の配列') var convenience = ['ローソン', 'ファミマ', 'セブン', 'ミニストップ'] console.log(convenience) console.log('● for-of文使用後') for( var value of convenience ) { console.log(value); } |
実行結果

for-of文によって配列に対して、繰り返し処理が行われています。
そのため、配列に格納されているコンビニ名の要素が表示されています。
forEach()
forEach()とは配列に格納されている要素に対して繰り返し処理を行うメソッドになります。
配列用のメソッドのため、配列の繰り返し処理の際に使用することができます。
● main.js
1 2 3 4 5 6 7 8 | console.log('● 対象の配列') var convenience = ['ローソン', 'ファミマ', 'セブン', 'ミニストップ', 'デイリー'] console.log(convenience) console.log('● forEach()使用後') convenience.forEach(function(value) { console.log(value) }) |
実行結果

forEach()によって配列の要素に対して繰り返し処理が行われています。
そのため、配列に格納されているコンビニ名の要素が表示されています。
もし、forEach()について詳しく知りたい場合は下記の記事をご参考ください。

配列に対して繰り返し処理を行う場合は、for文のインデックスを指定するよりもこちらのメソッドを使用した方が楽です。
まとめ
⚫︎ for文とは処理を指定した回数分繰り返して行うことができる文法である
⚫︎ for文を使用するには下記のパラメータを指定する
・初期化式(必須)
・条件式(必須)
・変化式(必須)
⚫︎ パラメータをそれぞれ1つずつ指定してfor文を使用すると、処理が指定した回数分行われる
⚫︎ パラメータをそれぞれ複数指定してfor文を使用すると、どちらかが条件を満たすと処理が終了する
⚫︎ パラメータを省略してfor文を使用すると、処理が無限に行われる
⚫︎ for文の基本的な使い方として下記のような方法がある
・同じ処理を指定した条件まで行う
・オブジェクトのデータを取り出す
⚫︎ for文の応用的な使い方として下記のような方法がある
・繰り返し処理中に条件分岐を行うにはif文を使用する
・繰り返し処理中に多数の条件分岐を行うにはswitch文を使用する
・繰り返し処理を途中で抜けるにはbreakを使用する
・繰り返し処理をスキップをするにはcontinueを使用する
⚫︎ for文は単体だけでなく、多重にして繰り返し処理を行うことができる
⚫︎ 下記のメソッドはfor文と組み合わせて使用すると便利である
・substr()やsubstring()
(文字列の一部を連続で取得することができる)
・replace()
(指定した文字列に連続で置き換えることができる)
・push()やunshift()
(指定した配列に要素を連続で追加することができる)
・shift()やpop()
(指定した配列の要素を連続で削除することができる)
・appendChild()やinsertBefore()
(指定した場所にHTML要素を連続で挿入することができる)
⚫︎ for文だけでなく下記のような方法でも繰り返し処理を行うことができる
・while文
・do-while文
・for-in文
・for-of文
・forEach()
 Sossyの助太刀ブログ
Sossyの助太刀ブログ