・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年04月10日に投稿されました。)
JavaScriptで数値全体の桁数を指定する方法として、toPrecision()があります。
toPrecision()とは、指定した数値全体の桁数を指定することができるメソッドになります。
指定した数値が自分の設定した桁数に調整され、調整された数値は数値型から文字列型となって返されるようになります。
そして、引数に桁数を指定することで指定した数値を自分の好きな桁数に調整することができます。
しかし、指定した引数や数値によって調整するパターンが変わってきますので、使用する際は注意してください。
また、数値が整数だけでなく小数だったとしても自分が求めている桁数に調整してくれるため、数値全体の桁数を調整したいと思った場合はtoPrecision()を使用するようにしましょう。
今回はJavaScriptのtoPrecision()で数値の桁数を指定する方法について紹介していきます。
toPrecision()とは
toPrecision()とは指定した数値の桁数を指定することができるメソッドになります。
数値の桁数を指定するため、整数から小数にかけて桁数を設定するようになります。
toPrecision()の書き方
toPrecision()の書き方は下記のようになります。
1 | 数値.toPrecision([桁数]) |
数値の後にtoPrecision()を追記することで、使用することができます。
また、括弧の中に引数を指定することでも使用することができます。
toPrecision()の引数
toPrecision()の引数は下記のようになります。
- 有効桁数(任意):
指定した数値の有効桁数を指定する
toFiexed()は任意な引数として「桁数」を指定することができます。
toPrecision()の返り値
toPrecision()の返り値は桁数を丸めた数値の文字列となります。
そして、桁数は四捨五入を行って調整するようになります。
toPrecision()で数値の有効桁数を指定するサンプルコード
toPrecision()で数値の有効桁数を指定するサンプルコードをご紹介します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の数値-1') var pi1 = 3.14159265359 console.log(pi1) console.log('型: ' + typeof(pi1)) console.log('● toPrecision()使用後-1') var pi1_toPre = pi1.toPrecision() console.log(pi1_toPre) console.log('型: ' + typeof(pi1_toPre)) console.log('● 対象の数値-2') var pi2 = 314159265359 console.log(pi2) console.log('型: ' + typeof(pi2)) console.log('● toPrecision()使用後-2') var pi1_toPre = pi2.toPrecision() console.log(pi2_toPre) console.log('型: ' + typeof(pi2_toPre)) |
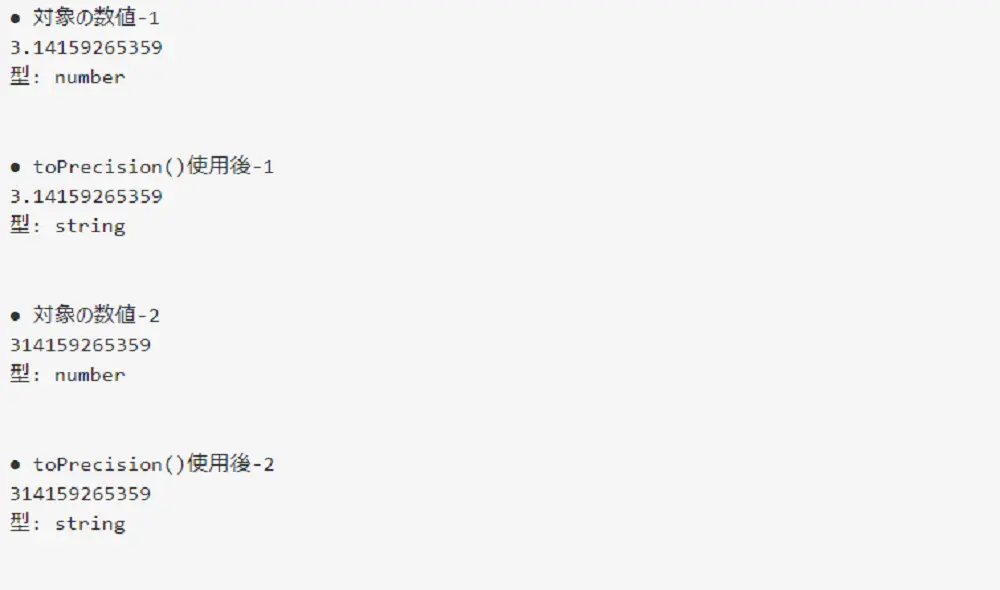
実行結果

toPrecision()で数値の有効桁数を指定しています。
今回は引数を指定していないため、そのままの数値が表示されています。
しかし、numberからstringに変わっていることから数値型から文字列型へ変換されています。
toPrecision()で桁数を指定して数値の有効桁数を指定する場合
toPrecision()で桁数を指定して数値の有効桁数を指定するには、引数に「桁数」を指定します。
桁数を指定することで、数値全体の有効桁数を自分で調整することができます。
そのため、ここでは下記の4つのパターンでtoPrecision()を使用します。
- 桁数が正の整数である場合
- 桁数が0である場合
- 桁数が負の整数である場合
- 桁数が小数である場合
桁数が正の整数である場合
桁数が正の整数である場合にtoPrecision()を使用します。
桁数に正の整数を指定すると、指定した数値の有効桁数の調整が行われるようになります。
● main.js
1 2 3 4 5 6 | console.log('● 対象の数値') var pi1 = 314159.265359 console.log(pi1) console.log('● toPrecision()使用後') console.log(pi1.toPrecision(9)) |
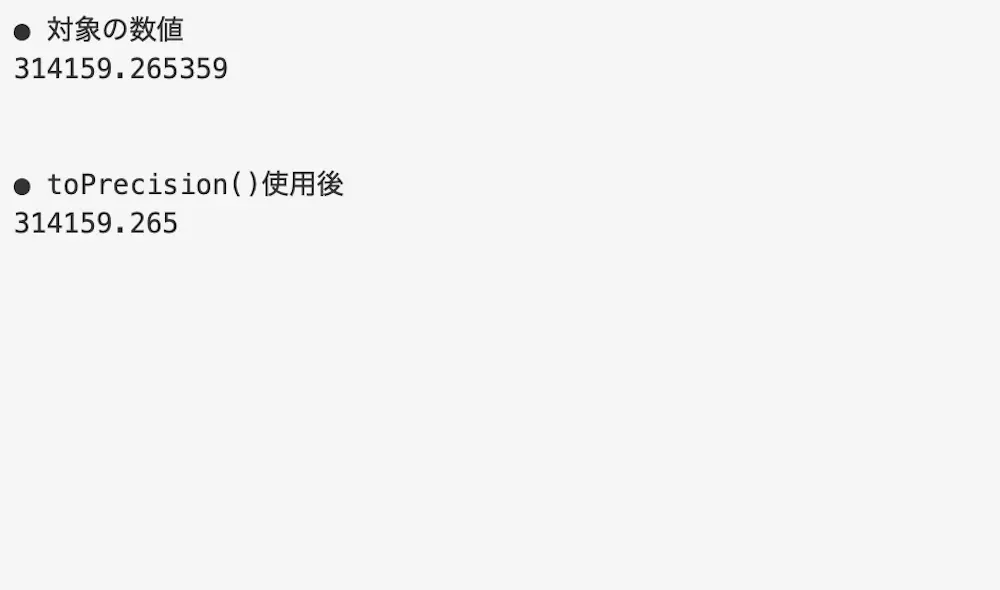
実行結果

桁数に正の整数を指定してtoPrecision()で処理を行っています、
今回は全体の数値を9桁に調整することから、「314159.265359」が「314159.265」となって表示されています。
桁数が0である場合
桁数が0である場合にtoPrecision()を使用します。
桁数に0を指定すると、指定した数値の有効桁数を調整できないためエラーが発生します。
● main.js
1 2 3 4 5 6 | console.log('● 対象の数値') var pi1 = 314159265359 console.log(pi1) console.log('● toPrecision()使用後') console.log(pi1.toPrecision(0)) |
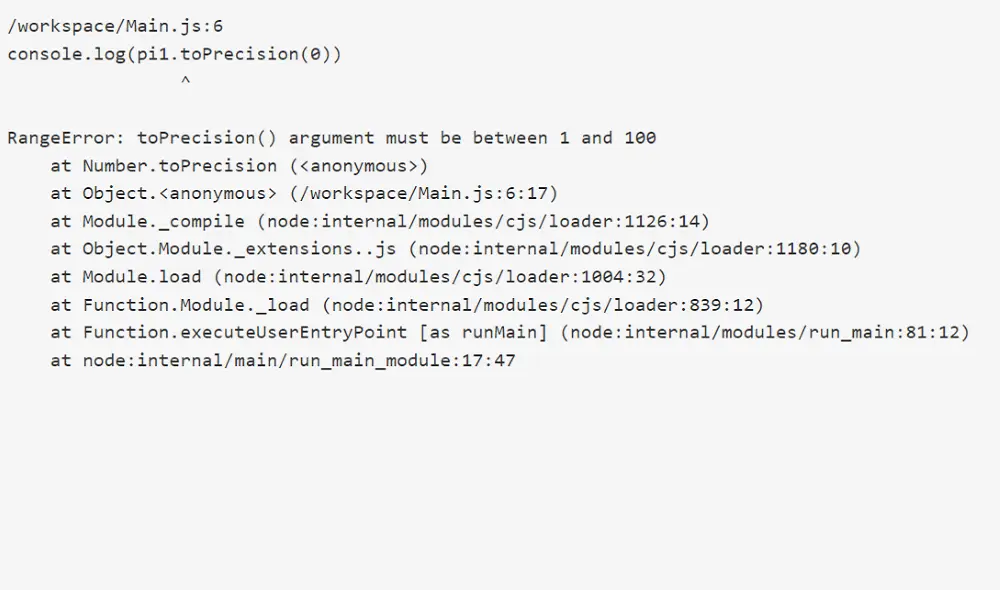
実行結果

桁数に0を指定してtoPrecision()で処理を行っています、
桁数は「1以上100以下」の数値でないといけないため、エラーが発生しています。
桁数が負の整数である場合
桁数が負の整数である場合にtoPrecision()を使用します。
桁数に負の整数を指定すると、こちらも指定した数値の有効桁数を調整できないためエラーが発生します。
● main.js
1 2 3 4 5 6 | console.log('● 対象の数値') var pi1 = 314159265359 console.log(pi1) console.log('● toPrecision()使用後') console.log(pi1.toPrecision(-5)) |
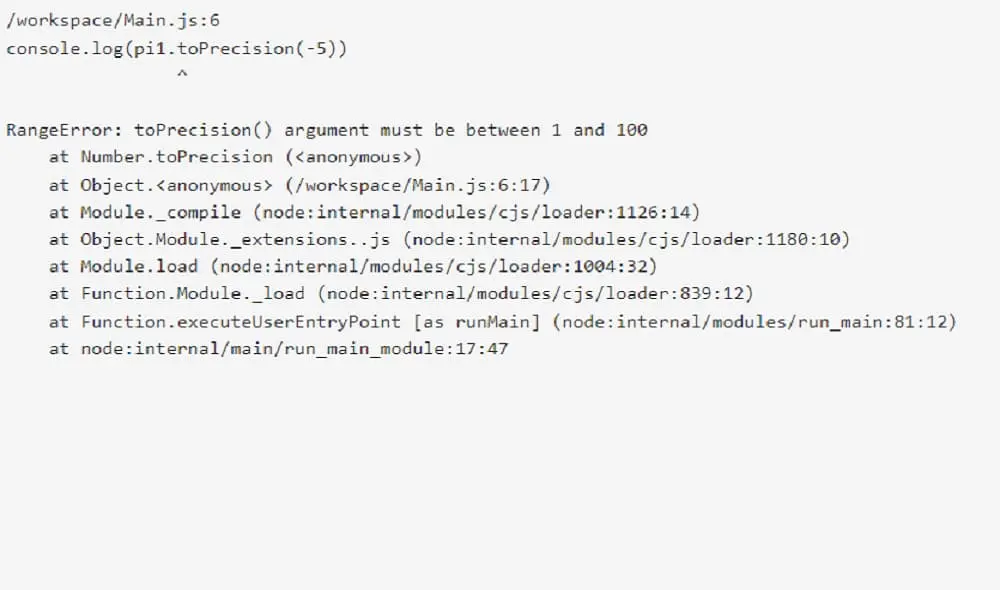
実行結果

桁数に負の整数を指定してtoPrecision()で処理を行っています、
桁数は「1以上100以下」の数値でないといけないため、こちらもエラーが発生しています。
桁数が小数である場合
桁数が小数である場合にtoPrecision()を使用します。
桁数に小数を指定すると、指定した数値全体の桁数が小数を切り捨てた数値の桁数で調整が行われます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var pi1 = 31.4159265359 console.log(pi1) console.log('● toPrecision()使用後-1') console.log(pi1.toPrecision(4.3)) console.log('● 対象の数値-2') var pi2 = 3.14159265359 console.log(pi2) console.log('● toPrecision()使用後-2') console.log(pi2.toPrecision(4.77)) |
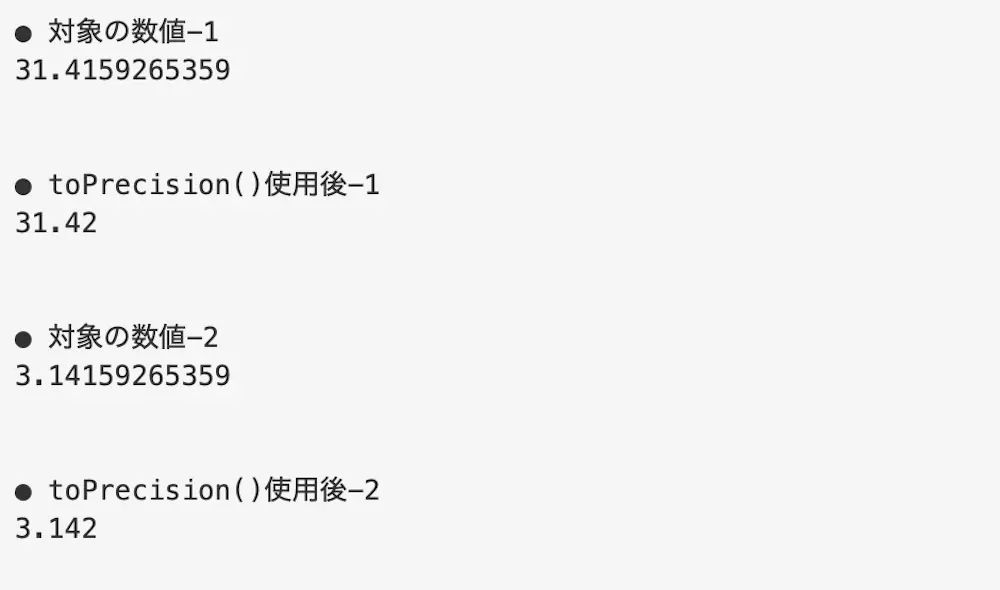
実行結果

桁数に小数を指定してtoPrecision()で処理を行っています、
そのため、桁数が「4.3」は4桁になるため「31.4159265359」が「31.42」となり、「4.77」の場合はこちらも4桁になるため「3.14159265359」が「3.142」となって表示されています。
toPrecision()で数値の有効桁数を指定したそれぞれのパターン
toPrecision()の数値の有効桁数を指定したそれぞれのパターンについてご紹介します。
ここでは、下記の5パターンについてご紹介します。
- 桁数が全体の数値(整数)の桁数よりも多い場合
- 桁数が全体の数値(整数)の桁数よりも少ない場合
- 桁数が全体の数値(小数)のの桁数よりも多い場合
- 桁数が全体の数値(小数)のの桁数よりも少ない場合
- 桁数が数値全体の桁数と等しい場合
桁数が全体の数値(整数)の桁数よりも多い場合
桁数が全体の数値(整数)の桁数よりも多い場合は不足している桁数を「0」で埋めて調整するようになります。
そして、足りない桁数は小数として埋めるようになります。
● main.js
1 2 3 4 5 6 | console.log('● 対象の数値') var pi = 314159265359 console.log(pi) console.log('● toPrecision()使用後') console.log(pi.toPrecision(15)) |
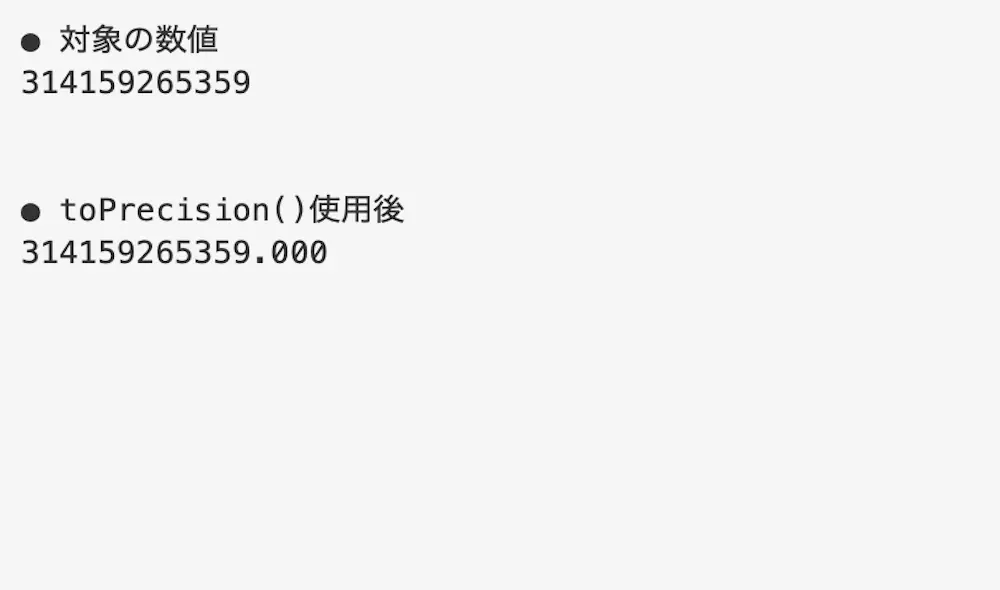
実行結果

toPrecision()で小数点以下の桁数が足りない数値に対して処理を行っています。
そのため、「314159265359」が「314159265359.000」となり、「3.14159265359」が「3.14159265359000」となって表示されています。
桁数が全体の数値(整数)の桁数よりも少ない場合
桁数が数値の整数の桁数よりも少ない場合は余った数値を丸めて調整するようになります。
また、調整された後の形式は指数形式となります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var pi1 = 314159265359 console.log(pi1) console.log('● toPrecision()使用後-1') console.log(pi1.toPrecision(8)) console.log('● 対象の数値-2') var pi2 = 314159.265359 console.log(pi2) console.log('● toPrecision()使用後-2') console.log(pi2.toPrecision(5)) |
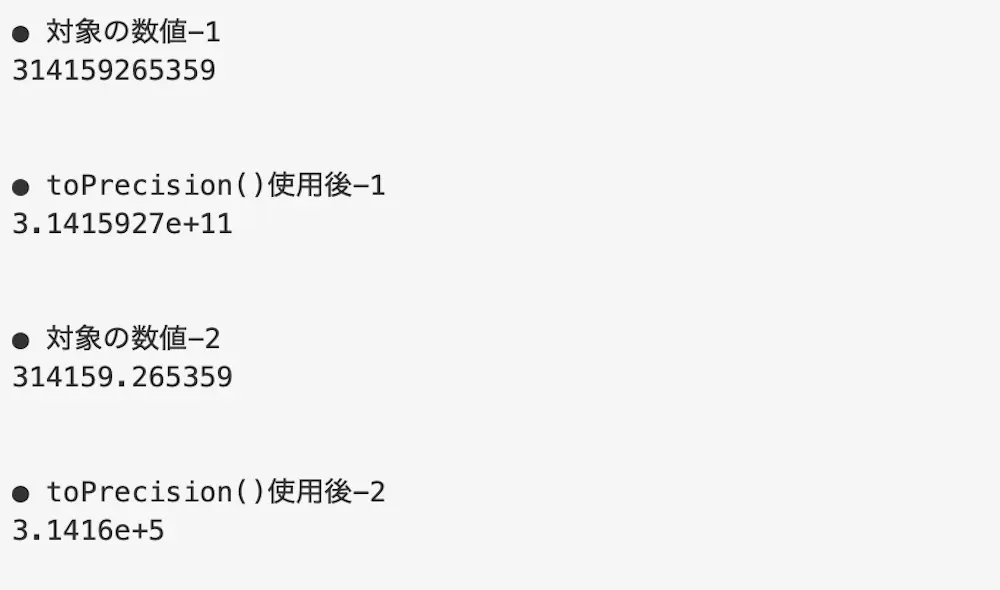
実行結果

toPrecision()で桁数が数値の整数の桁数よりも少ない場合に対して処理を行っています。
そのため、「314159265359」が「3.1415927e+11」となり、「314159.265359」が「3.1416e+5」となって表示されています。
桁数が全体の数値(小数)の桁数よりも多い場合
桁数が全体の数値(小数)の桁数よりも多い場合は不足している桁数を「0」で埋めて調整するようになります。
そして、足りない桁数は小数の一番後ろから埋めるようになります。
● main.js
1 2 3 4 5 6 | console.log('● 対象の数値') var pi = 3.14159265359 console.log(pi) console.log('● toPrecision()使用後') console.log(pi.toPrecision(15)) |
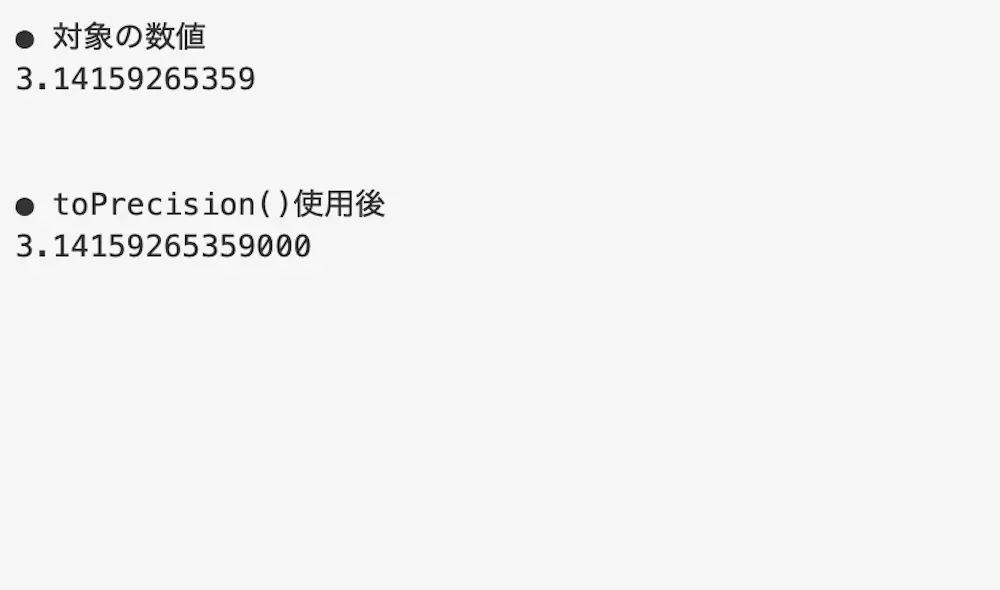
実行結果

toPrecision()で小数点以下の桁数が足りない数値に対して処理を行っています。
そのため、「3.14159265359」が「3.14159265359000」となって表示されています。
桁数が全体の数値(小数)の桁数よりも少ない場合
桁数が全体の数値(小数)の桁数よりも少ない場合は余った数値が四捨五入されて調整するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var pi1 = 3.14159265359 console.log(pi1) console.log('● toPrecision()使用後-1') console.log(pi1.toPrecision(8)) console.log('● 対象の数値-2') var pi2 = 3.14159265359 console.log(pi2) console.log('● toPrecision()使用後-2') console.log(pi2.toPrecision(6)) |
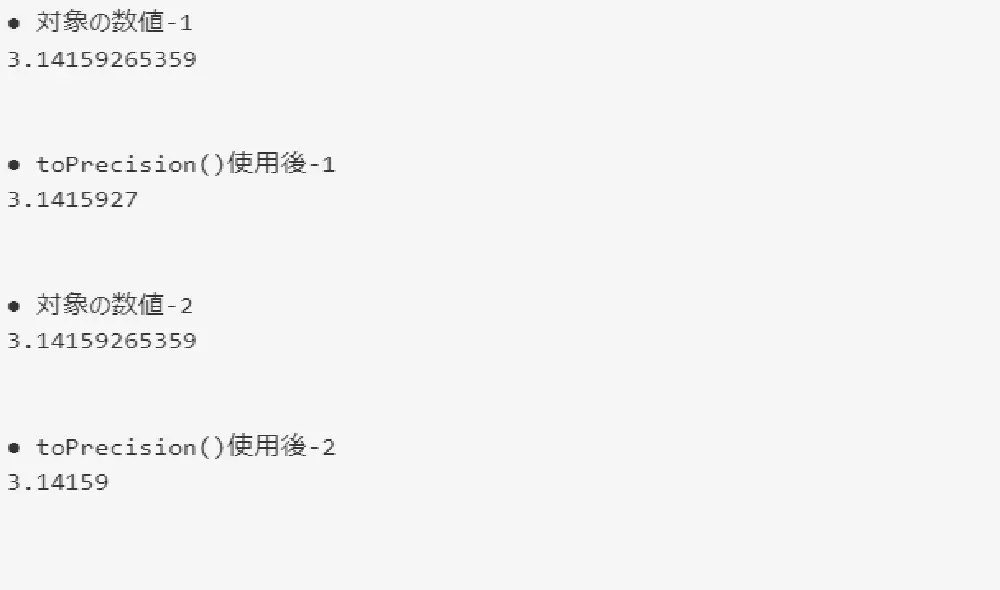
実行結果

toPrecision()で桁数が全体の数値(小数)の桁数よりも少ない場合に対して処理を行っています。
そのため、「3.14159265359」が「3.1415927」と「3.14159」になって表示されています。
桁数が数値全体の桁数と等しい場合
桁数が数値全体の桁数と等しい場合は調整は行われず、指定した数値のままとなります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var pi1 = 314159265359 console.log(pi1) console.log('● toPrecision()使用後-1') console.log(pi1.toPrecision(12)) console.log('● 対象の数値-2') var pi2 = 3.14159265359 console.log(pi2) console.log('● toPrecision()使用後-2') console.log(pi2.toPrecision(12)) |
実行結果

toPrecision()で桁数が数値全体の桁数と等しい場合に対して処理を行っています。
そのため、「314159265359」や「3.14159265359」がそのまま表示されています。
toPrecision()を使用した実際のケース
toPrecision()を使用した実際のケースについてご紹介します。
例えば、引き算を連続して計算し続けた結果の画面を作成してみます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script language="JavaScript" src="main.js"></script> <title>toPrecision()使用例</title> </head> <body> <h2>連続する引き算の演算処理</h2> <div class = "calcArea"> <div class = "inBlo leftArea"> 100 </div> <div class = "inBlo centerArea"> <span>ー</span> </div> <div class = "inBlo rightArea"> 3.33 </div> </div> <button class= "btn">結果</button> <div class = "answerArea"> <p class = "ansText"></p> </div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .calcArea { width: 500px; height: auto; } .btn { margin-top: 10px; } .inBlo { display: inline-block; } .ansText { font-size: 40px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | window.addEventListener('load', function() { const btn = document.querySelector(".btn") const ansText = document.querySelector(".ansText") btn.addEventListener('click', calculate) function calculate () { const left = document.querySelector(".leftArea") const right = document.querySelector(".rightArea") var val1Parse = Number(left.textContent) var val2Parse = Number(right.textContent) var answer = val1Parse - val2Parse if (answer >= 10 ) { ansText.textContent = answer.toPrecision(4) } if (answer < 10 ) { ansText.textContent = answer.toPrecision(3) } left.textContent = ansText.textContent } }) |
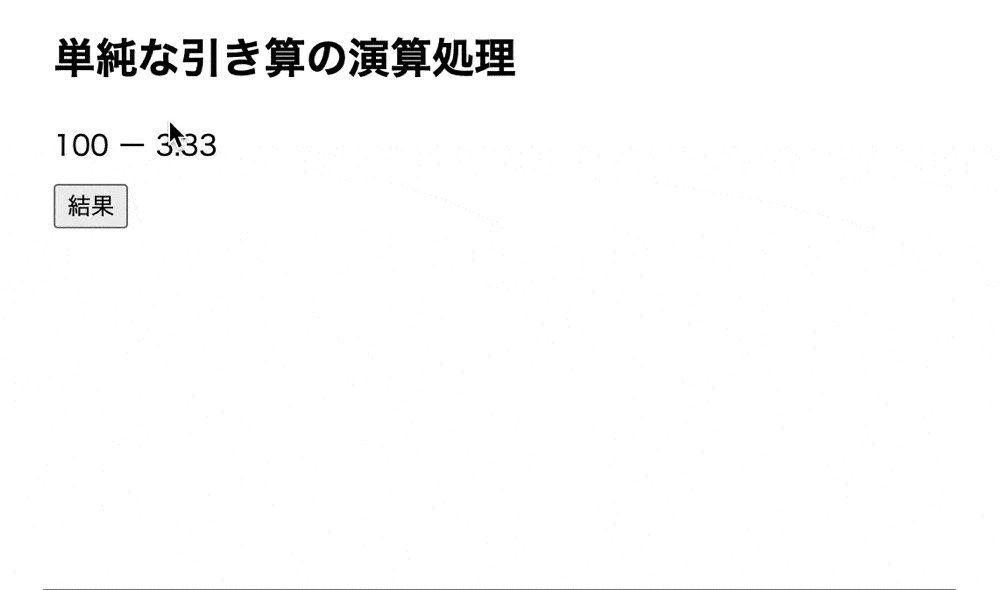
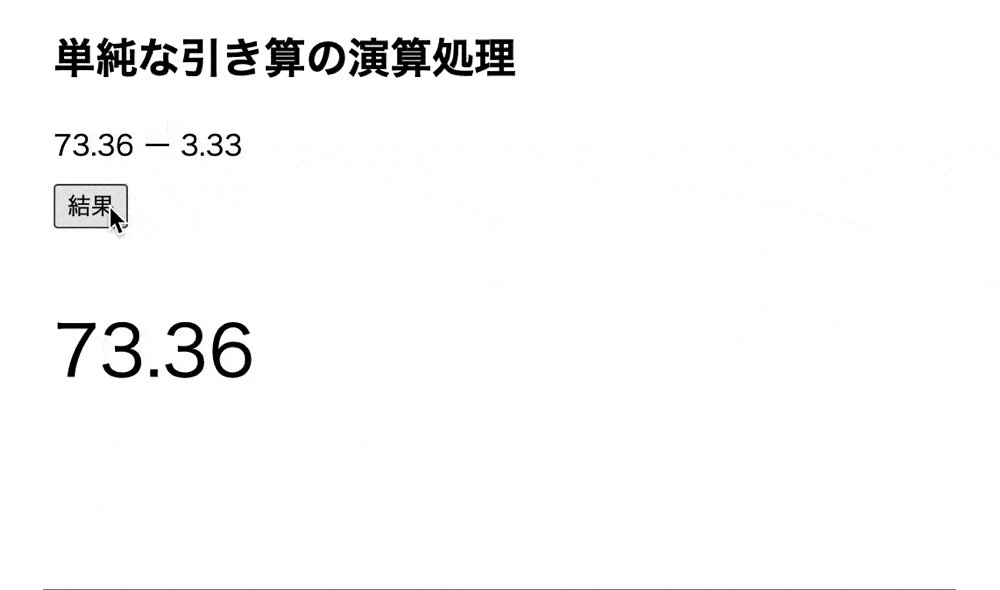
実行結果

toPrecision()を使用することで、有効桁数を指定して計算された結果が画面に表示されています。
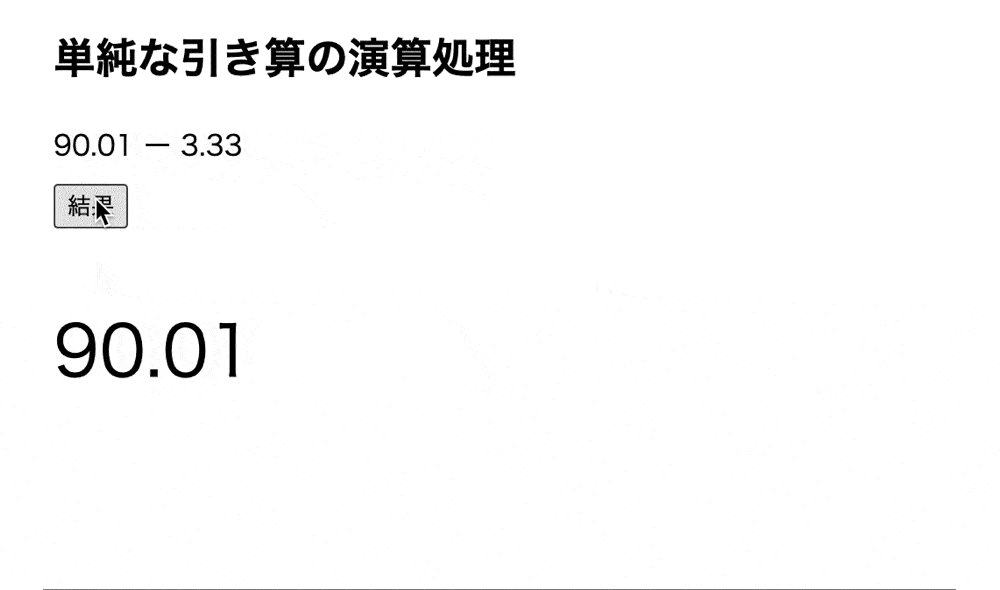
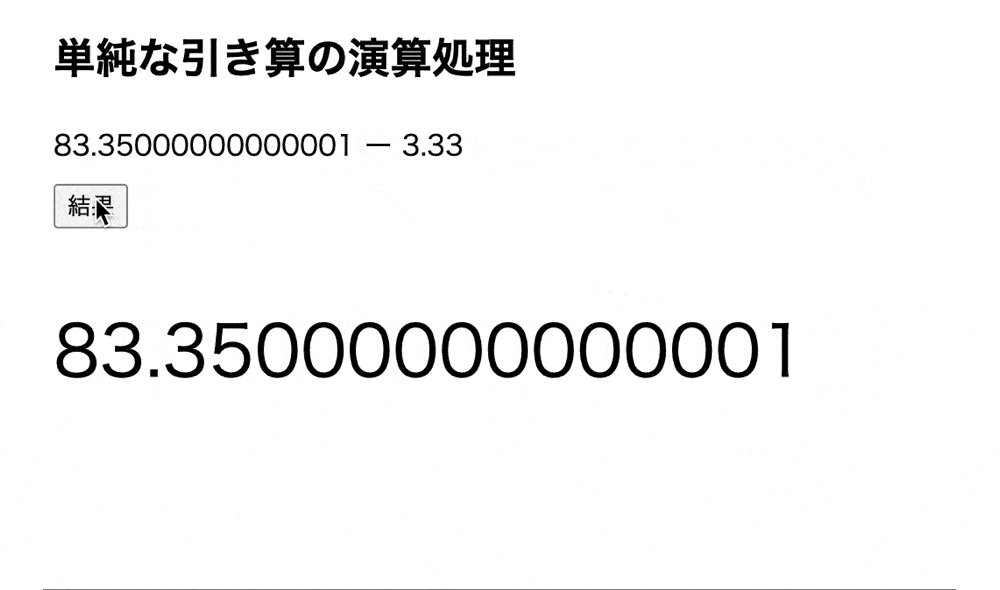
しかし、toPrecision()を使用しないで計算を行った結果の画面が下記のようになります。
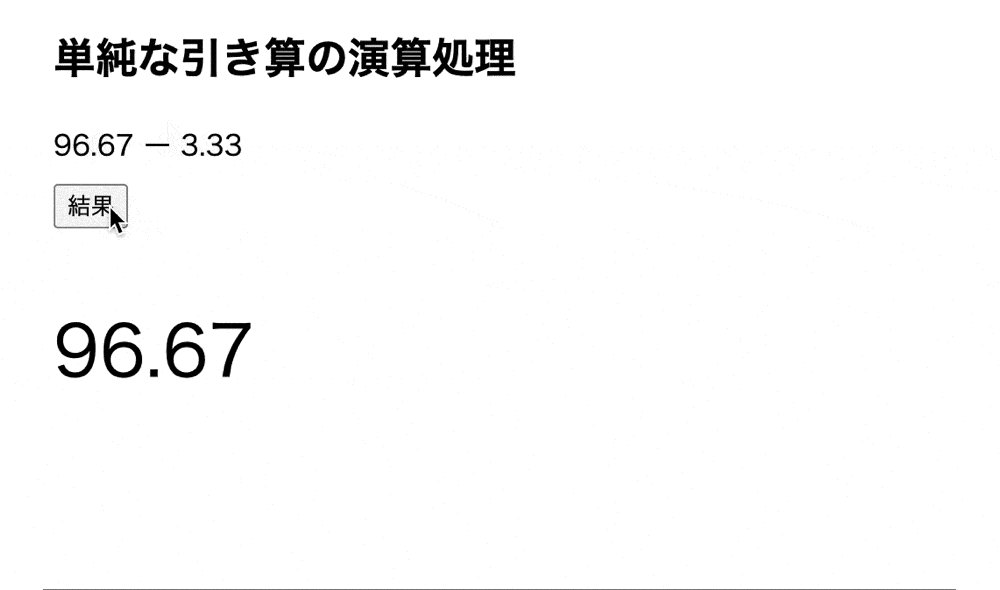
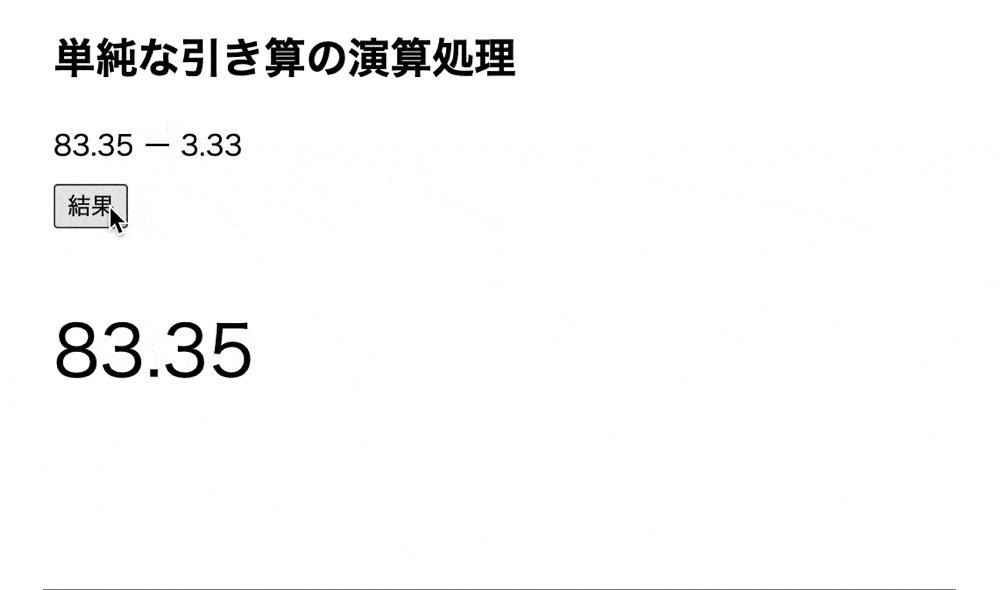
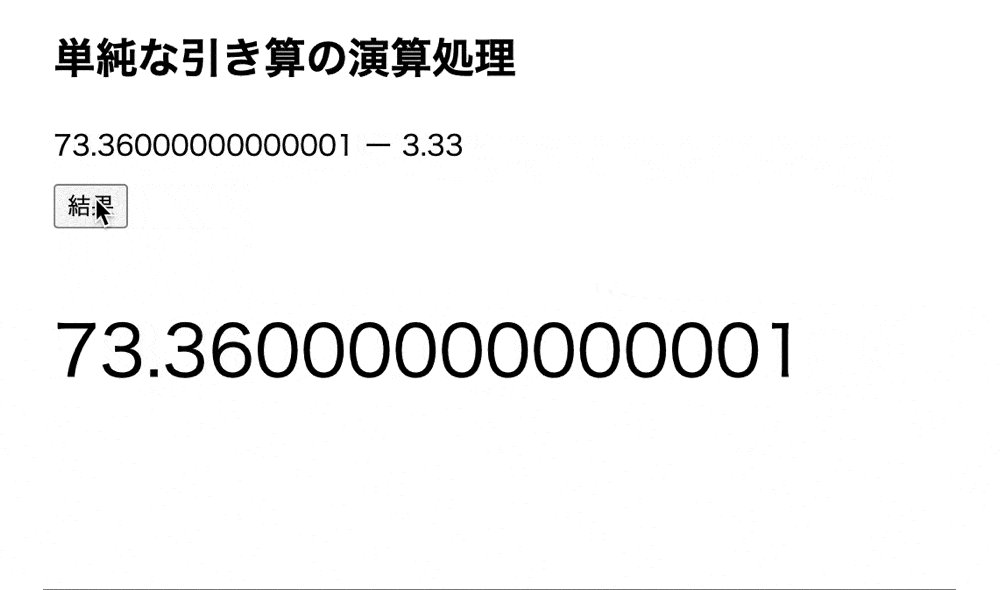
実行結果(toPrecision()不使用)

toPrecision()を使用しなかった場合、最初は変わりませんが途中からプログラムの処理による誤差が生まれ、桁数が溢れ出すことで予想していない数値が返ってきてしまいます。
つまり、toPrecision()を使用することで誤差の対策になり、プログラム上によるバグを阻止することができます。
数値の小数点以下の桁数を指定する場合
数値の小数点以下の桁数を指定するにはtoFixed()を使用します。
toFixed()とは、数値の小数点以下の桁数を指定するメソッドになります。
そのため、小数点以下の数値をn桁に設定したい場合などで使用することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の数値-1') var pi1 = 3.14159265359 console.log(pi1) console.log('● toFixed()使用後-1') console.log(pi1.toFixed(3)) console.log('● 対象の数値-2') var pi2 = -3.14159265359 console.log(pi2) console.log('● toFixed()使用後-2') console.log(pi2.toFixed(13)) |
実行結果

toFixed()で数値の小数点以下の桁数を指定しています。
そのため、「3.14159265359」が「3.14」となり、「-3.14159265359」が「-3.141592653590」となって表示されています。
もし、toFixed()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ toPrecision()とは指定した数値の桁数を指定することができるメソッドである
(数値型から文字列型に変換される)
⚫︎ toPrecision()は下記のような引数を指定して使用する
・桁数(任意)
⚫︎ 桁数に正の整数を指定して、toPrecision()を使用すると指定した桁数で数値全体の有効桁数が調整される
⚫︎ 桁数に0を指定して、toPrecision()を使用するとエラーが発生する
⚫︎ 桁数に負の整数を指定して、toPrecision()を使用するとエラーが発生する
⚫︎ 桁数に小数を指定して、toPrecision()を使用すると小数を切り捨てた数値の有効桁数で調整が行われる
⚫︎ 桁数が全体の数値(整数)の桁数よりも多い場合にtoPrecision()を使用すると不足している桁数を「0」で埋めて調整される
⚫︎ 桁数が全体の数値(整数)の桁数よりも少ない場合にtoPrecision()を使用すると余った数値が丸められて調整される
(表示形式は指数形式)
⚫︎ 桁数が全体の数値(小数)の桁数よりも多い場合にtoPrecision()を使用すると不足している桁数を「0」で埋めて調整される
⚫︎ 桁数が全体の数値(小数)の桁数よりも少ない場合にtoPrecision()を使用すると余った数値が四捨五入されて調整される
⚫︎ 桁数が数値全体の桁数と等しい場合にtoPrecision()を使用すると調整は行われず、指定した数値のままとなる
⚫︎ 数値の小数点以下の桁数を指定する場合はtoFixed()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ