・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年04月23日に投稿されました。)
JavaScriptで日付情報をJSON形式に変換する方法として、toJSON()があります。
toJSON()とは、指定した日付情報をJSONデータに変換することができるメソッドになります。
そのため、変換された日付情報はDate型から文字列型となって返されるようになります。
変換される日付情報はインスタンス化した日付により変化するので、現在時間や指定した時間などをJSONデータに変換することができます。
しかし、日付情報に変換できない値を指定した場合はJSONデータに変換できませんので注意してください。
JSONデータはコンパクトで汎用性のあるとても便利なデータになりますので、日付情報をJSON形式に変換したいと思った場合はtoJSON()を使用するようにしましょう。
今回はJavaScriptのtoJSON()で日付情報をJSON形式に変換する方法について紹介していきます。
・取得した日付情報をJSONデータに設定したい場合
toJSON()とは
toJSON()とは日付情報をJSONデータとして変換するメソッドとなります。
JSONデータに変換するため、タイムスタンプで取得した日付をJSONデータとして格納することができます。
そもそもJSONとは「JavaScript Object Notation」というものであり、さまざまな情報をやり取りするためのコンパクトな形式となります。
toJSON()の書き方
toJSON()の書き方は下記のようになります。
1 | Date型の値.toJSON() |
Date型の値の後ろにtoJSON()と追記すると、使用することができるようになります。
toJSON()の引数
toJSON()の引数はありません。
toJSON()の返り値
toJSON()の返り値は変換された日付情報の文字列となります。
toJSON()で日付情報をJSON形式に変換するサンプルコード
toJSON()で日付情報をJSON形式に変換するサンプルコードをご紹介します。
ここでは下記の3パターンでtoJSON()を使用します。
- 日付情報の形式が指定されている場合
- 日付情報の形式が指定されていない場合
- 日付情報以外の形式が指定されている場合
日付情報の形式が指定されている場合
日付情報の形式が指定されている場合は、指定された日付情報をJSON形式に変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 | console.log('● 日付情報'); var date = new Date('1991-02-04:22:15:18') console.log(date) console.log(typeof(date)) console.log('● toJSON()使用後'); var jsonDate = date.toJSON() console.log(jsonDate); console.log(typeof(jsonDate)) |
実行結果

toJSON()によって日付情報の形式が指定されているデータをJSON形式に変換しています。
今回は日付情報の形式が指定されていなかったため、現在時刻の日付情報が表示されています。
日付情報の形式は下記のようになります。
1 | yyyy-mm-ddTHH:MM:SS.sssZ |
また、日付情報の変数名や説明は下記のようになります。
| 変数名 | 説明 |
|---|---|
| yyyy | 西暦年(4桁) |
| mm | 月(2桁) |
| dd | 日付(2桁) |
| T | 時刻データの先頭 |
| HH | 時(2桁の24時間形式) |
| MM | 分(2桁) |
| SS | 秒(2桁) |
| sss | ミリ秒(3桁) |
| Z | 時刻データの末尾 |
日付情報の形式が指定されていない場合
日付情報の形式が指定されていない場合は、現在の日付情報をJSON形式として変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 | console.log('● 日付情報'); var date = new Date() console.log(date) console.log(typeof(date)) console.log('● toJSON()使用後'); var jsonDate = date.toJSON() console.log(jsonDate); console.log(typeof(jsonDate)) |
実行結果

toJSON()によって日付情報の形式が指定されていないデータをJSON形式に変換しています。
今回は日付情報の形式が指定されていなかったため、現在時刻の日付情報が表示されています。
日付情報以外の形式が指定されている場合
日付情報以外の形式が指定されている場合は、指定された日付情報をnullに変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 | console.log('● 日付情報'); var date = new Date('1234567890') console.log(date) console.log(typeof(date)) console.log('● toJSON()使用後'); var jsonDate = date.toJSON() console.log(jsonDate); console.log(typeof(jsonDate)) |
実行結果

toJSON()によって日付情報以外の形式が指定されているデータをJSON形式に変換しています。
今回は日付情報以外の形式が指定されていたため、変換することができず、nullが表示されています。
toJSON()で計算された日付情報をJSON形式に変換する場合
toJSON()は計算した日付情報のデータをJSON形式に変換することもできます。
例えば、現在の時刻から2年6ヵ月前と後の日付情報のデータをJSON形式に変換します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | console.log('● 日付情報-1'); var dt1 = new Date() console.log(dt1) console.log('● 2年6ヵ月前の日付情報'); var date1 = dt1 date1.setFullYear(date1.getFullYear() - 2); date1.setMonth(date1.getMonth() - 6); console.log(date1) console.log('● toJSON()使用後-1'); var jsonDate1 = date1.toJSON() console.log(jsonDate1); console.log('● 日付情報-2'); var dt2 = new Date() console.log(dt2) console.log('● 2年6ヵ月後の日付情報'); var date2 = dt2 date2.setFullYear(date2.getFullYear() + 2); date2.setMonth(date2.getMonth() + 6); console.log(date2) console.log('● toJSON()使用後-2'); var jsonDate2 = date2.toJSON() console.log(jsonDate2); |
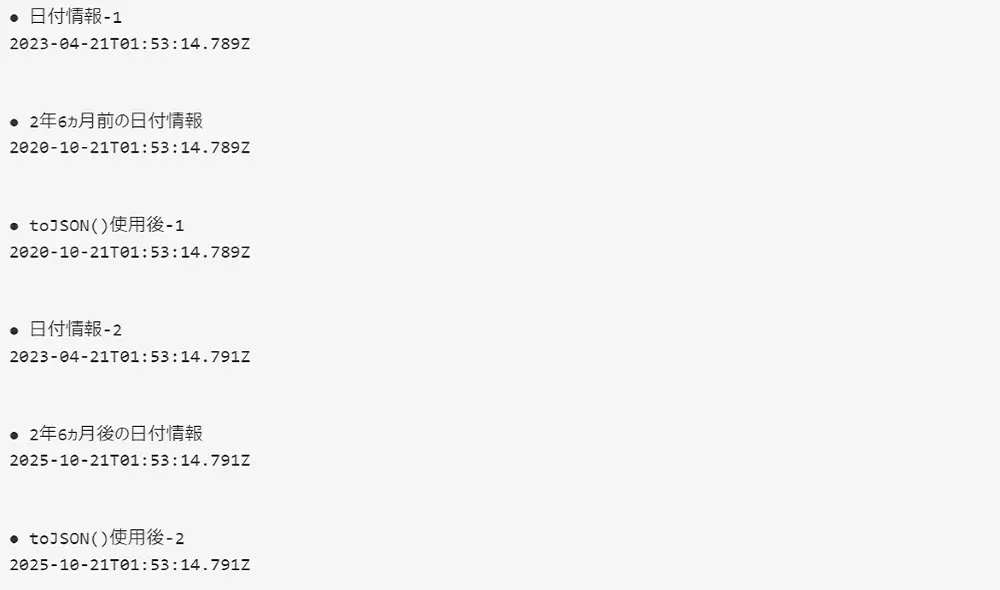
実行結果

toJSON()によって、計算を行った後の日付情報のデータをJSON形式に変換しています。
そのため、現在時刻から2年6か月前の「2020-10-23T10:07:25.687Z」と2年6か月後の「2025-10-23T10:07:25.689Z」が表示されています。
toJSON()でタイムスタンプの日付情報をJSON形式に変換する場合
toJSON()はタイムスタンプの日付情報のデータをJSON形式に変換することもできます。
● main.js
1 2 3 4 5 6 7 | console.log('● 日付情報'); var date = new Date(1990868908070) console.log(date) console.log('● toJSON()使用後'); var jsonDate = date.toJSON() console.log(jsonDate); |
実行結果

toJSON()によって、タイムスタンプの日付情報をJSON形式に変換しています。
そのため、「1990868908070」のタイムスタンプが「2033-02-01T11:08:28.070Z」に変換されて表示されています。
toJSON()を実際に使用したケース
toJSON()を実際に使用したケースについてご紹介します。
例えば、ページを更新するときにtoJSON()で日付情報とJSONデータを渡し、現在の時刻によって条件が変化するような画面を作成します。
*こちらはローカルでは実行することはできません。
そのため、ネットワーク環境のある場所で実行してください。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>キャラクターのデータを取得</title> </head> <body> <div id="result">JSONデータを取得中</div> <div id="outputArea"></div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | let requestURL = "sample.json";//jsonへのパス let request = new XMLHttpRequest(); request.open("GET", requestURL); request.responseType = "json"; request.send(); request.onload = function () { var data = request.response regDateJson() data = JSON.parse(JSON.stringify(data)); console.log(data); formatJSON(data); } function regDateJson(){ var dattg = new Date() dattg.setTime(dattg.getTime() + 1000*60*60*9) const jsonDate = dattg.toJSON(); data.date = jsonDate; } function formatJSON(data){ try { var outArea = document.querySelectorAll("#outputArea") var hour = data.date.substr(11,2) var minutes = data.date.substr(14,2) minutesNum = Number(minutes) if(minutesNum %2 == 0) { for(let member of data.kanoe){ var html = document.createElement("p") html.textContent = member } } else { for(let member of data.hashira){ var html = document.createElement("p") html.textContent = member } } outArea.appendChild(html) } catch(e) { console.log(e) } } |
● sample.json
1 2 3 4 5 6 7 8 9 10 11 12 13 | { "Date": "", "Kanoe":[ {"name": "竈門","breath": "日"}, {"name": "我妻","breath": "雷"}, {"name": "嘴平","breath": "獣"} ], "Hashira":[ {"name": "煉獄","breath": "炎"}, {"name": "宇随","breath": "音"}, {"name": "時透","breath": "霞"} ] } |
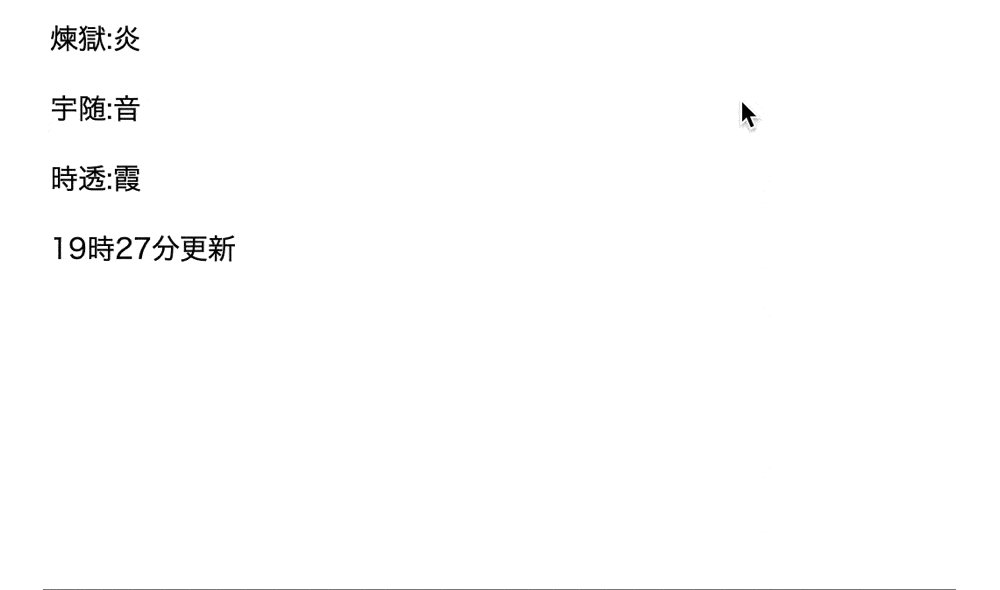
実行結果

toJSON()によってページを更新するときに日付情報とJSONデータを渡しています。
そのため、JSONデータで渡した日付情報の分の部分が偶数の場合は、「kanoe」のデータが表示され、奇数の場合は「hashira」のデータが表示されており、更新した時間帯によって表示するHTML要素が変わっています。
JSONを使用する際に便利なメソッド
先ほどまでtoJSON()で日付情報をJSONデータに変換してきましたが、JSONデータに変換した日付情報をどのようにとってくるかなどが疑問になってくるかと思います。
そのため、ここではJSONを使用する際に便利なメソッドについてご紹介します。
JSON.stringify()
JSON.stringify()とはオブジェクトデータをJSONデータにエンコードするメソッドとなります。
こちらのメソッドを使用することで、さまざまな値をJSONデータにすることができます。
● sample.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象のデータ-1'); var characters = [ {"name": '竈門',"breath": '日'}, {"name": '我妻',"breath": '雷'}, {"name": '嘴平',"breath": '獣'} ]; console.log(characters); console.log('● JSON.stringify()使用後-1'); var jsonChars = JSON.stringify(characters); console.log(jsonChars); console.log('● 対象のデータ-2'); var data = "鬼滅の刃" console.log(data); console.log('● JSON.stringify()使用後-2'); var jsonData = JSON.stringify(data); console.log(jsonData); |
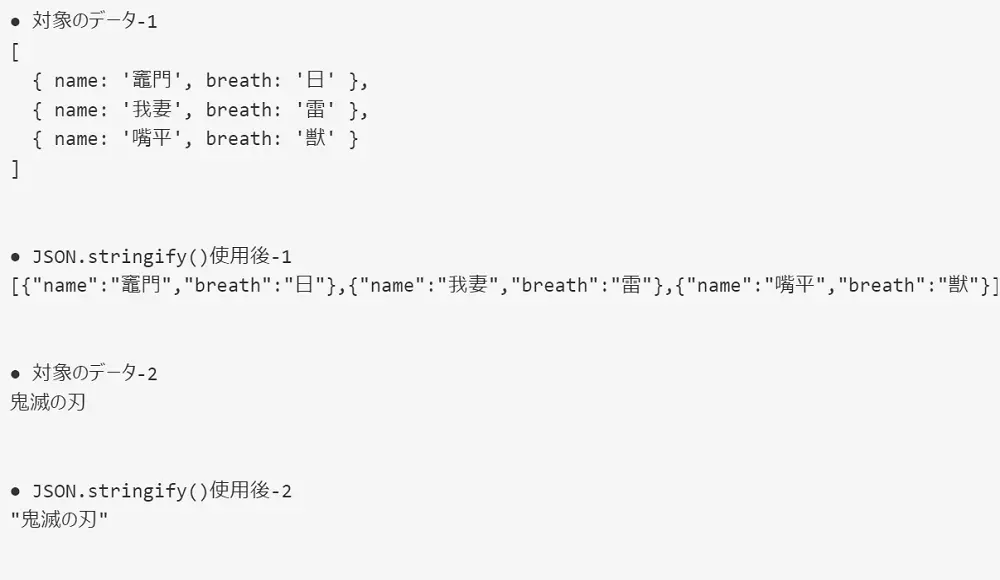
実行結果

JSON.stringify()によって指定した値をJSONデータに変換しています。
そのため、指定したオブジェクトや文字列がJSONデータに変換されて表示されています。
もし、JSON.stringify()について詳しく知りたい場合は下記の記事をご参考ください。
JSON.parse()
JSON.parse()とはJSONデータをデコードするメソッドとなります。
JSON形式に変換されたデータはエンコード(JSON形式に変換)されているため、うまく取得することができません。
そのため、こちらのメソッドを使用することで、変換されたJSONデータを取得することができるようになります。
● sample.json
1 2 3 4 5 6 7 8 9 10 11 12 | console.log('● 対象のJSONデータ'); var characters = [ {"name": '煉獄',"breath": '炎'}, {"name": '宇随',"breath": '音'}, {"name": '時透',"breath": '霞'} ]; var jsonChars = JSON.stringify(characters); console.log(jsonChars); console.log('● JSON.parse()使用後'); var character = JSON.parse(jsonChars) console.log(character[2]) |
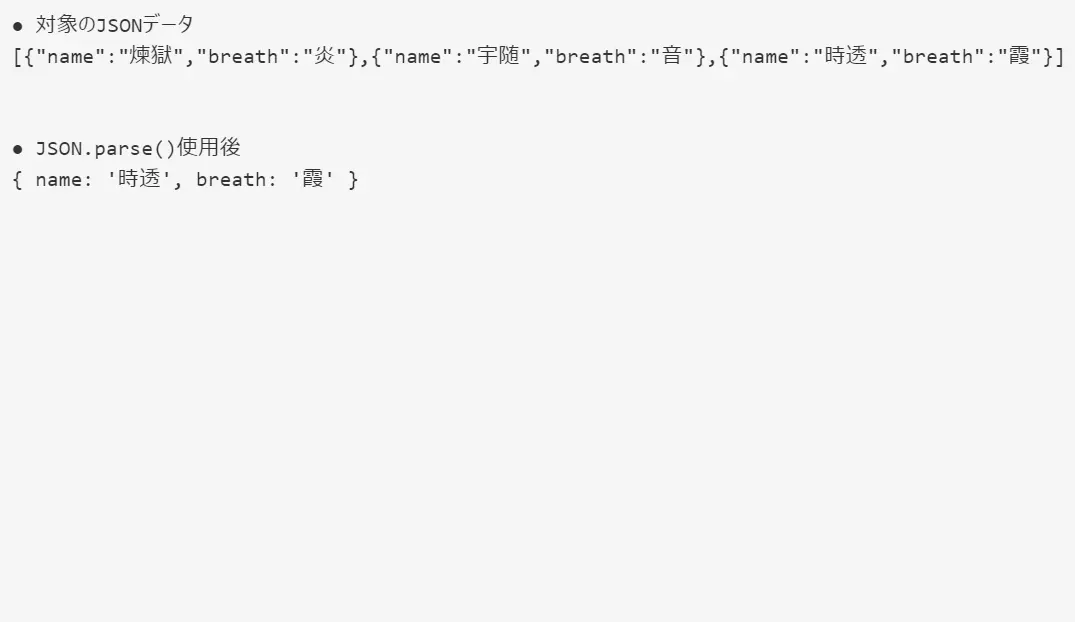
実行結果

JSON.parse()を使用することで、変換されたJSONデータを取得しています。
そのため、「name: ‘時透’,breath: ‘霞’」というデータが表示されています。

JSONデータをデコードしないで取得すると、正確にデータを取得することができませんので注意してください。
まとめ
⚫︎ toJSON()とは日付情報をJSON形式に変換するメソッドである
⚫︎ 日付情報の形式が指定されている場合にtoJSON()を使用すると指定された日付情報を文字列で返す
⚫︎ 日付情報の形式が指定されていない場合にtoJSON()を使用すると現在の日付情報を文字列で返す
⚫︎ 条件に一致する要素が存在しない場合にtoJSON()を使用するとnullを返す
⚫︎ toJSON()は計算した日付情報をJSON形式に変換することができる
⚫︎ 指定した値をJSONデータに変換するにはJSON.stringify()を使用する
(JSONデータとして表示する際に便利)
⚫︎ 変換されたJSONデータを取得するにはJSON.parse()を使用する
(JSONデータを取得する際に便利)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ