・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年03月25日に投稿されました。)
JavaScriptで文字列を小数の数値に変換する方法として、parseFloat()があります。
parseFloat()とは、指定した文字列を浮動小数点数の数値型に変換することができるメソッドになります。 浮動小数点数の数値型に変換するため、string型の値をnumber型の値に変換されて返すようになります。
プログラム上、1つの型だけで作成するとバグが発生するため、型変換を変換して値を操作していく必要があります。
そのため、文字列から浮動小数点数の数値型に変換したい場合はparseFloat()を使用するようにしましょう。
今回はJavaScriptのparseFloat()で文字列を浮動小数点数の数値に変換する方法について紹介していきます。
parseFloat()とは
parseFloat()とは指定した文字列を浮動小数点数の数値に変換するメソッドになります。
文字列を数値に変換するため、string型からnumber型へ変換されます。
parseFloat()の書き方
parseFloat()の書き方は下記のようになります。
1 | parseFloat(文字列) |
parseFloat()と記載し、括弧の中に引数を1つ指定することで使用することができます。
parseFloat()の引数
parseFloat()の引数は下記のようになります。
- 文字列(必須):
数値に変換したい文字列を指定する
parseFloat()は必須な引数として「文字列」を指定します。
parseFloat()の返り値
parseFloat()の返り値は文字列を変換した浮動小数点数の数値型となります。
parseFloat()で文字列を浮動小数点数の数値に変換するサンプルコード
parseFloat()で文字列を浮動小数点数の数値に変換するサンプルコードをご紹介します。
ここでは下記の5パターンでparseFloat()を使用します。
- 文字列が小数の数値である場合
- 文字列が整数の数値である場合
- 文字列が0xから始まる数値である場合
- 文字列が数値 + 文字の場合
- 文字列が数値以外の場合
文字列が小数の数値である場合
文字列が小数の数値である場合にparseFloat()を使用します。
文字列が小数だと小数の数値型へ変換しますが、小数の値が0だと整数の数値型へ変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の文字列-1') var str1 = '15.987' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● parseFloat()使用後-1') var str1Parse = parseFloat(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) console.log('● 対象の文字列-2') var str2 = '-15.000' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● parseFloat()使用後-2') var str2Parse = parseFloat(str2) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) |
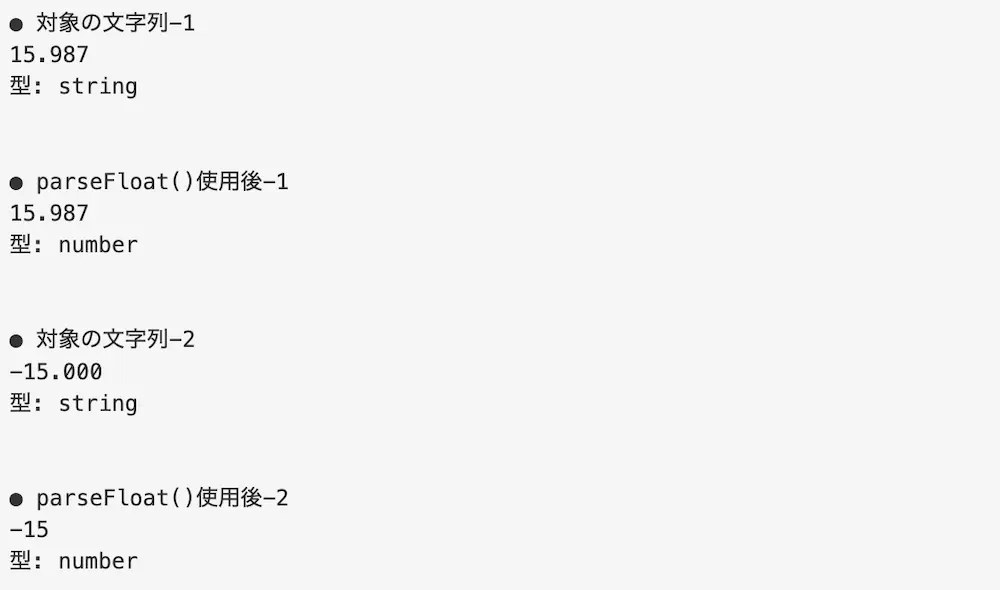
実行結果

parseFloat()で浮動小数点数の数値である文字列に対して処理を行っています。
そのため、文字列型の「15.987」は数値型の「15.987」に変換していますが、文字列の「-15.00-」は数値型の「15」にそれぞれ変換して表示されています。
文字列が整数の数値である場合
文字列が整数の数値である場合にparseFloat()を使用します。
文字列が整数だと、整数の数値型に変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の文字列') var str1 = '15' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● parseFloat()使用後-1') var str1Parse = parseFloat(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) |
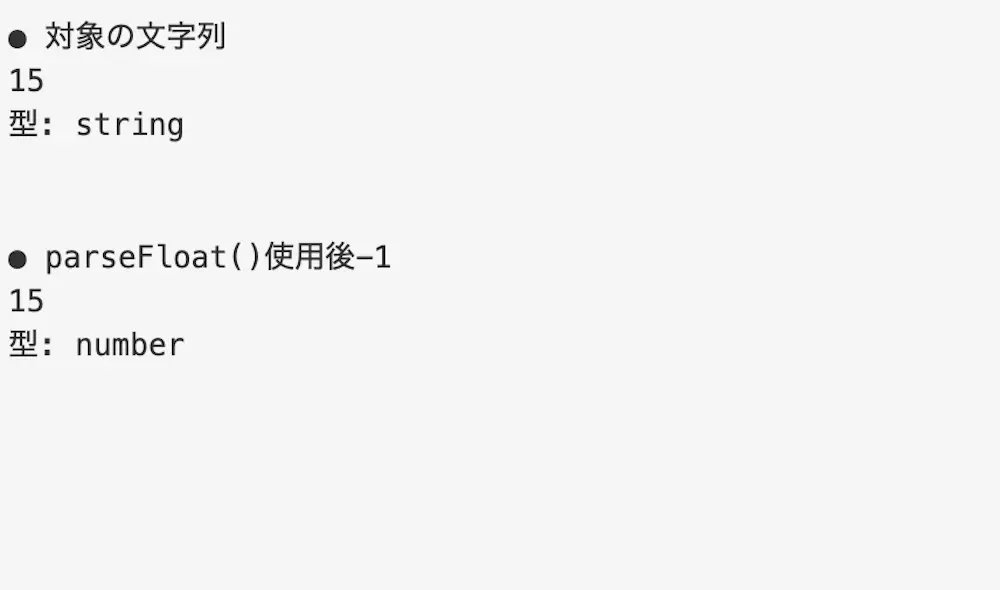
実行結果

parseFloat()で整数の数値である文字列に対して処理を行っています。
そのため、文字列型の「15」が数値型の「15」に変換して表示されています。
文字列が0xから始まる数値の場合
文字列が0xから始まる数値の場合にparseFloat()を使用します。
0xから始まる数値に使用すると、小数の数値型に変換されずに「0」が返されるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の文字列-1') var str1 = '0x16' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● parseFloat()使用後-1') var str1Parse = parseFloat(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) console.log('● 対象の文字列-2') var str2 = '0xD' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● parseFloat()使用後-2') var str2Parse = parseFloat(str2) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) |
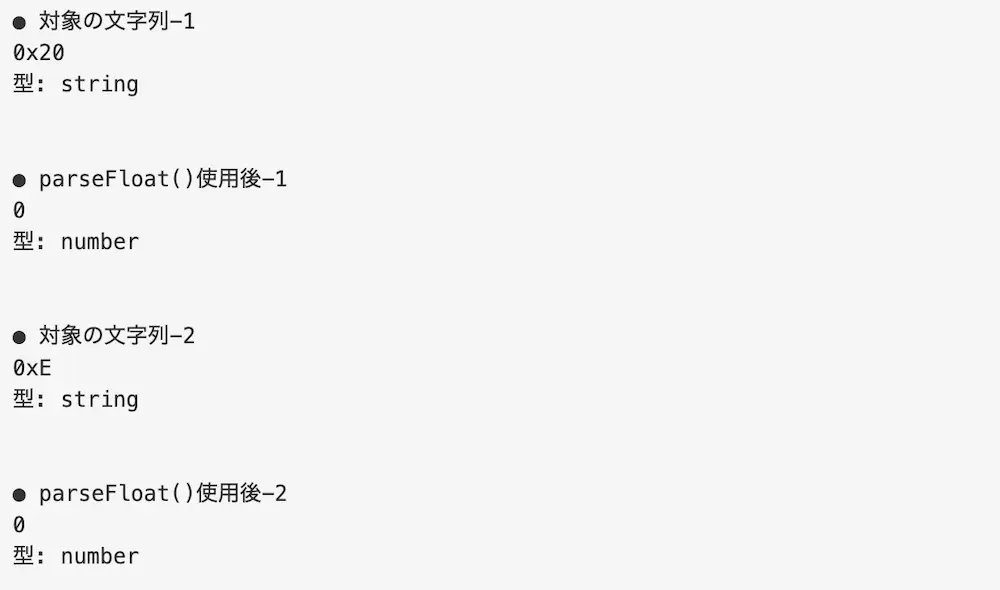
実行結果

parseFloat()で0xから始まる数値の文字列に対して処理を行っています、
そのため、文字列型の「0x16」と「0xD」が数値型の「0」に変換して表示されています。
文字列が「数値 + 文字」の場合
文字列が「数値 + 文字」の場合にparseFloat()を使用します。
文字列が「数値 + 文字」だと先頭が数値の場合は後ろの文字を切り捨てて、数値型に変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の文字列-1') var str1 = '390.876SW' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● parseFloat()使用後-1') var str1Parse = parseFloat(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) console.log('● 対象の文字列-2') var str2 = 'SW390.145' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● parseFloat()使用後-2') var str2Parse = parseFloat(str2) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) |
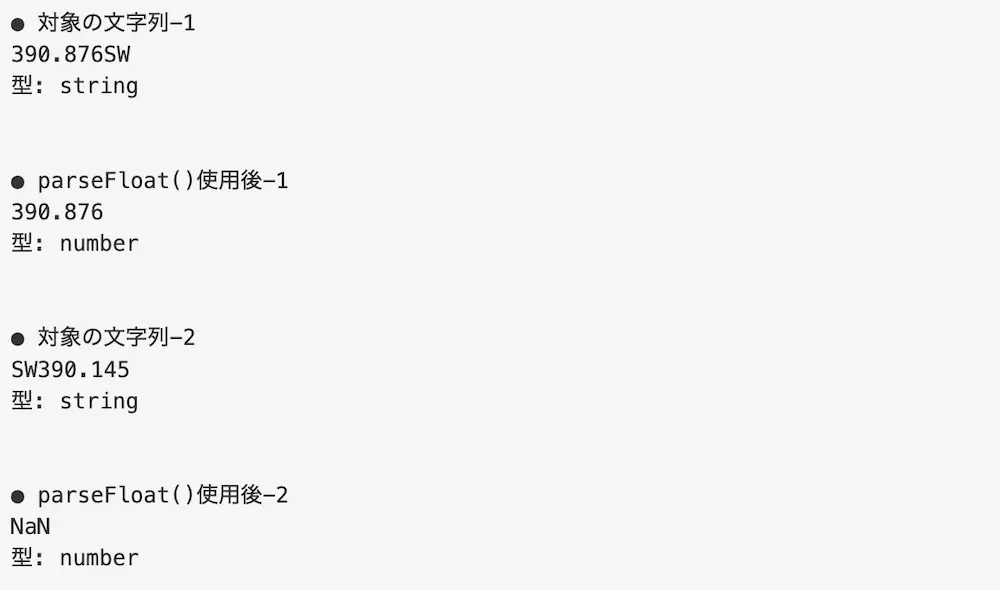
実行結果

parseFloat()で「数値+文字」の文字列に対して処理を行っています、
そのため、文字列型の「390.876SW」は数値型の「390.876」に変換され、文字列型の「SW390.145」は数値に変換できないため、「NaN」に変換されています。
文字列が数値以外の場合
文字列が数値以外の場合にparseFloat()を使用します。
数値以外の場合は変換できないことから非数を返すようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の文字列-1') var str1 = 'abcdefg' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● parseFloat()使用後-1') var str1Parse = parseFloat(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) console.log('● 対象の文字列-2') var str2 = 'アイウエオ' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● parseFloat()使用後-2') var str2Parse = parseFloat(str2) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) |
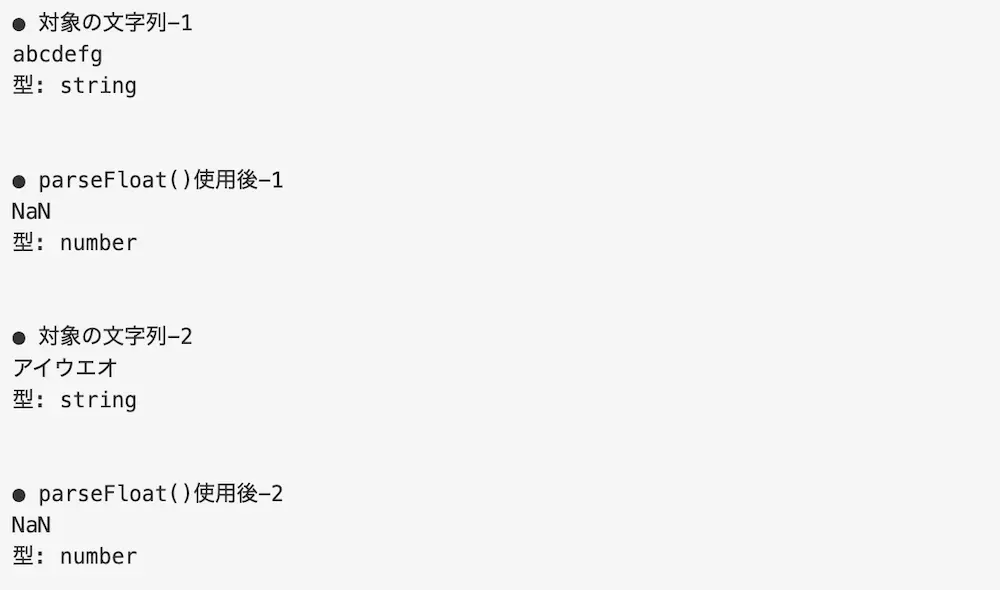
実行結果

parseFloat()で数値以外の文字列に対して処理を行っています、
「ABCDEFG」や「あいうえお」の文字列は数値に変換できないため、「NaN」に変換されています。
parseFloat()で文字列以外のデータ型を指定して浮動小数点数の数値に変換する場合
先ほどまではparseFloat()で文字列を数浮動小数点数の数値に変換していましたが、文字列以外のデータ型も指定することができます。
そのため、ここでは文字列以外の下記の4つパターンのデータ型を指定して浮動小数点数の数値による変換を行います。
- オブジェクトを数値に変換する場合
- 真偽値を浮動小数点数の数値に変換する場合
- nullを浮動小数点数の数値に変換する場合
- 非数を浮動小数点数の数値に変換する場合
オブジェクトを浮動小数点数の数値に変換する場合
parseFloat()でオブジェクトを浮動小数点数の数値に変換します。
オブジェクトの場合、文字列に数値の文字が含まれていると「文字列から数値」に変換されますが、文字列に数値ではない文字が含まれていると「NaN」に変換されます。
また、オブジェクトの値が複数存在する場合は先頭の値が文字列から浮動小数点数の数値へ変換されるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | console.log('● 対象のオブジェクト-1') var obj1 = [ {"data" : ['1.490', '34.67']} ] console.log(obj1[0].data) console.log('型: ' + typeof(obj1[0].data)) console.log('● parseFloat()使用後-1') var obj1Parse = parseFloat(obj1[0].data) console.log(obj1Parse) console.log('型: ' + typeof(obj1Parse)) console.log('● 対象のオブジェクト-2') var obj2 = [ {'data': ['ASGH, 16.567']} ] console.log(obj2[0].data) console.log('型: ' + typeof(obj2[0].data)) console.log('● parseFloat()使用後-2') var obj2Parse = parseFloat(obj2[0].data) console.log(obj2Parse) console.log('型: ' + typeof(obj2Parse)) |
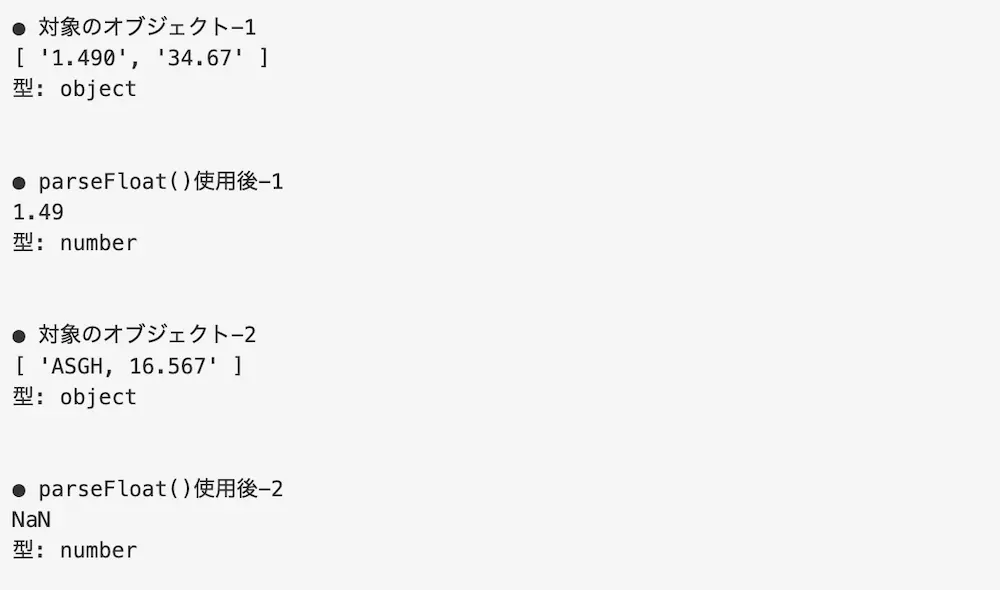
実行結果

parseFloat()でオブジェクトに対して処理を行っています。
そのため、[‘1.490’, ‘34.67’]の場合は「1.49」の数値型に、[‘ASGH, 16.567’]の場合は「NaN」に変換されて表示されています。
真偽値を数値に変換する場合
parseFloat()で真偽値を数値に変換します。
真偽値の場合、trueとfalseのどちらも「NaN」に変換されるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の真偽値-1') var bool1 = true console.log(bool1) console.log('型: ' + typeof(bool1)) console.log('● parseFloat()使用後-1') var bool1Parse = parseFloat(bool1) console.log(bool1Parse) console.log('型: ' + typeof(bool1Parse)) console.log('● 対象の真偽値-2') var bool2 = false console.log(bool2) console.log('型: ' + typeof(bool2)) console.log('● parseFloat()使用後-2') var bool2Parse = parseFloat(bool2) console.log(bool2Parse) console.log('型: ' + typeof(bool2Parse)) |
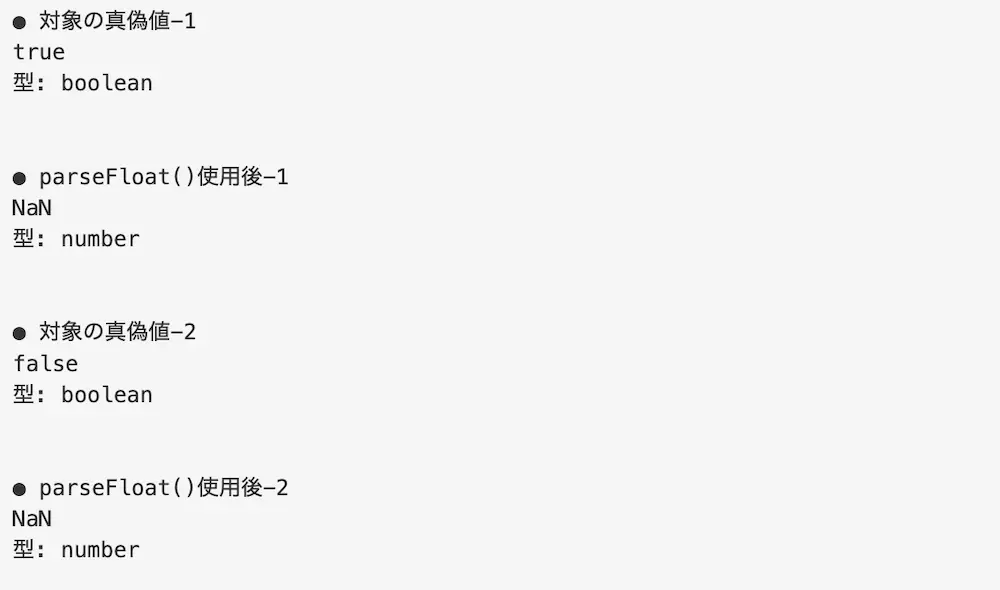
実行結果

parseFloat()で真偽値に対して処理を行っています。
真偽値を浮動小数点数の数値に変換することができないことから「NaN」が表示されています。
nullを数値に変換する場合
parseFloat()でnullを数値に変換します。
nullの場合、浮動小数点数の数値に変換できないことから「NaN」に変換されるようになります。
● main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の文字列') var nul = null console.log(nul) console.log('型: ' + typeof(nul)) console.log('● parseFloat()使用後') var nulParse = parseFloat(nul) console.log(nulParse) console.log('型: ' + typeof(nulParse)) |
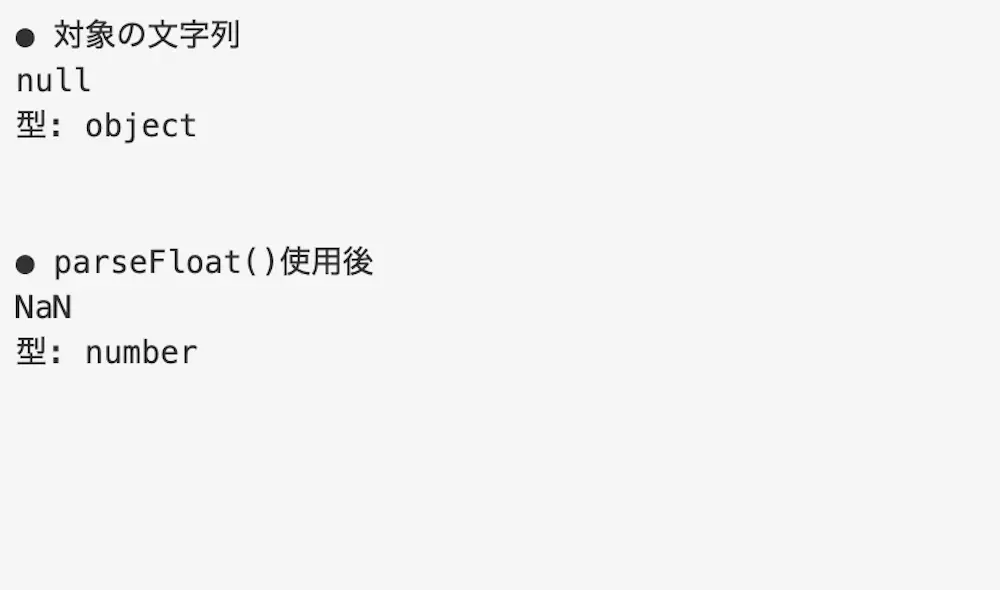
実行結果

parseFloat()で小数の数値である文字列に対して処理を行っています。
nullであるため、浮動小数点数の数値に変換することができないことから「NaN」が表示されています。
非数を数値に変換する場合
parseFloat()で非数を数値に変換します。
非数の場合も浮動小数点数の数値に変換できないことから「NaN」に変換されるようになります。
● main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の文字列') var nan = NaN console.log(nan) console.log('型: ' + typeof(nan)) console.log('● parseFloat()使用後') var nanParse = parseFloat(nan) console.log(nanParse) console.log('型: ' + typeof(nanParse)) |
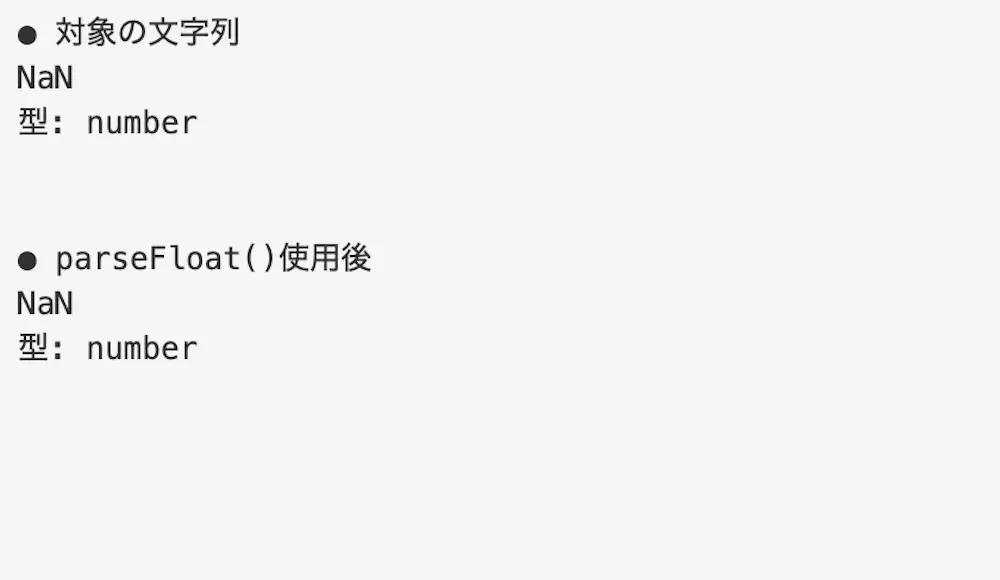
実行結果

parseFloat()で非数に対して処理を行っています。
こちらは非数であるため、そのままの数値である「NaN」が表示されています。
parseFloat()を使用した実際のケース
parseFloat()を使用した実際のケースについてご紹介します。
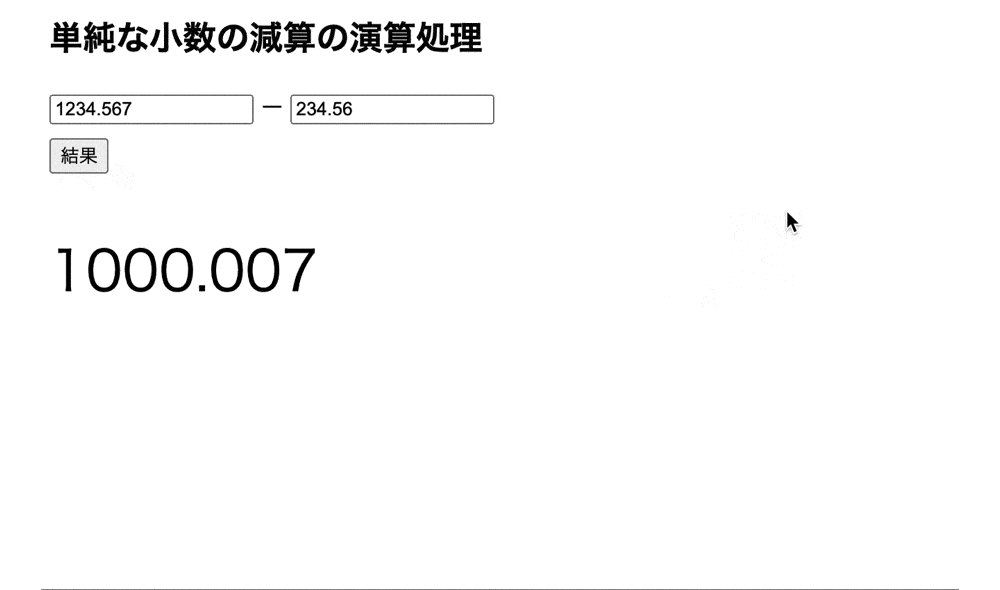
例えば、JavaScriptで入力した値で引き算を行い、計算した結果を表示するような単純な画面を作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>parseFloat()使用例</title> </head> <body> <h2>単純な引き算の演算処理</h2> <div class = "calcArea"> <div class = "inBlo leftArea"> <input type="text" id="calc1"> </div> <div class = "inBlo centerArea"> <span>ー</span> </div> <div class = "inBlo RightArea"> <input type="text" id="calc2"> </div> </div> <button class= "btn">結果</button> <div class = "answerArea"> <p class = "ansText"></p> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .calcArea { width: 500px; height: auto; } .btn { margin-top: 10px; } .inBlo { display: inline-block; } .ansText { font-size: 40px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | const calc1 = document.querySelector("#calc1") const calc2 = document.querySelector("#calc2") const btn = document.querySelector(".btn") const ansText = document.querySelector(".ansText") function calculate () { var val1 = calc1.value var val2 = calc2.value var val1Parse = parseFloat(val1) var val2Parse = parseFloat(val2) var answer = ((val1Parse * 10) - (val2Parse * 10)) / 10; ansText.textContent = answer } |
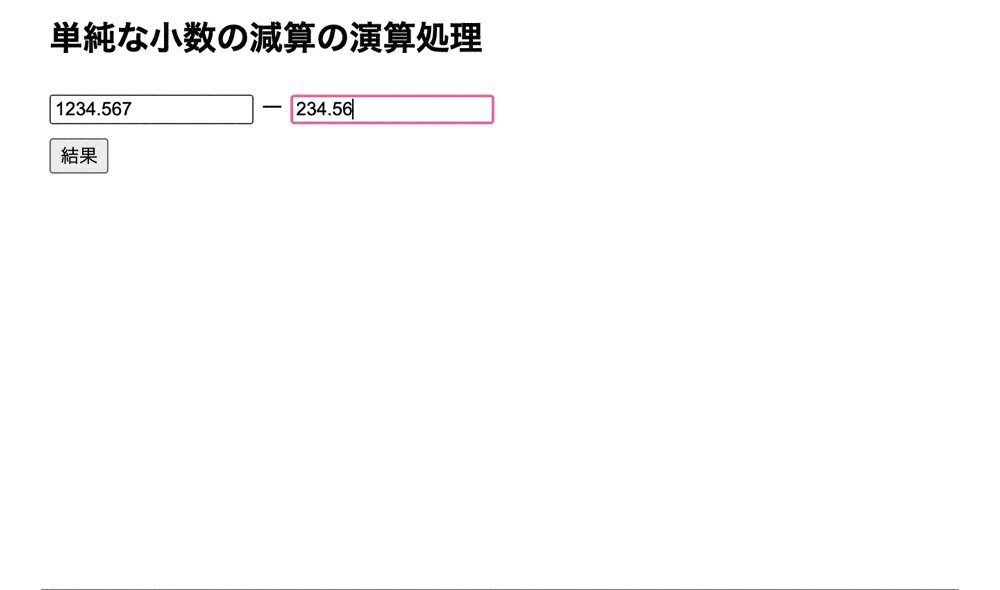
実行結果

parseFloat()を使用して、入力した値の引き算を行った結果を表示しています。
そのため、「1234.567」と「234.56」を入力し、「1000.007」が画面に表示されています。
文字列を数値に変換するメソッドの一覧
parseFloat()のように文字列を数値に変換するメソッドは他にも存在します。
そのため、ここでは文字列を数値に変換するメソッドの一覧についてご紹介します。
文字列を整数の数値に変換する場合
文字列を整数の数値に変換するにはparseInt()を使用します。
parseInt()とは、指定した文字列を整数の数値型に変換するメソッドになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の文字列-1') var str1 = '1234' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● parseFloat()使用後-1') var str1Parse = parseFloat(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) console.log('● 対象の文字列-2') var str2 = '-1234' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● parseFloat()使用後-2') var str2Parse = parseFloat(str2) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) |
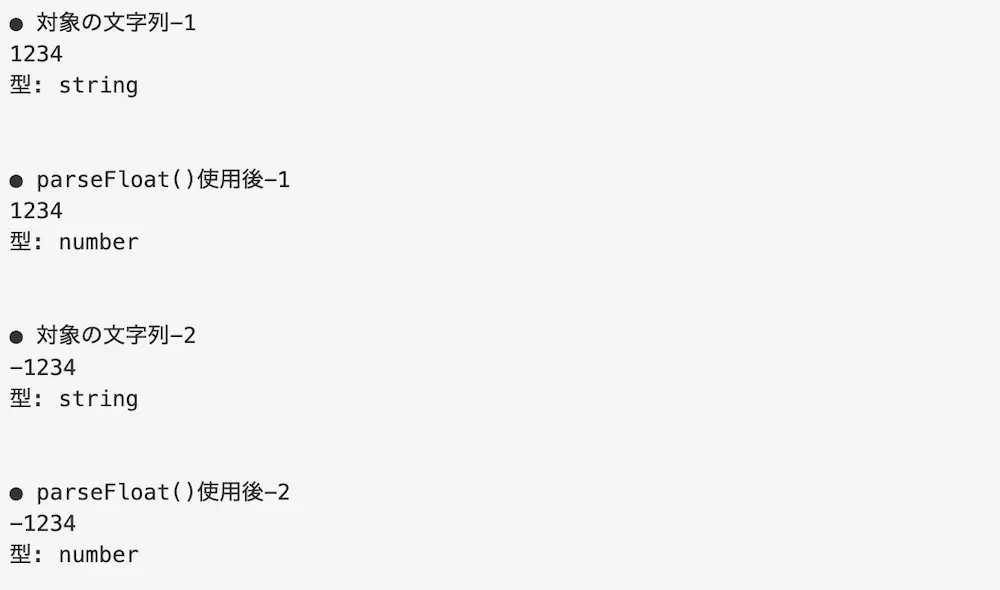
実行結果

parseInt()で指定した文字列を整数の数値型に変換しています。
そのため、文字列型の「1234」や「-1234」がそれぞれ数値型に変換して表示されています。
もし、parseInt()について詳しく知りたい場合は下記の記事をご参考ください。
文字列をそのままの数値に変換する
文字列をそのままの数値に変換するにはNumber()を使用します。
Number()とは指定した文字列の値をそのまま数値型へ変換するメソッドとなります。
そのまま数値型へ変換するため、文字列が整数の数値だと整数の数値型に、文字列が小数の数値だと小数の数値型へ変更するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の文字列-1') var str1 = '5678' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● Number()使用後-1') var str1Parse = Number(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) console.log('● 対象の文字列-2') var str2 = '5678.1234' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● Number()使用後-2') var str2Parse = Number(str2) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) |
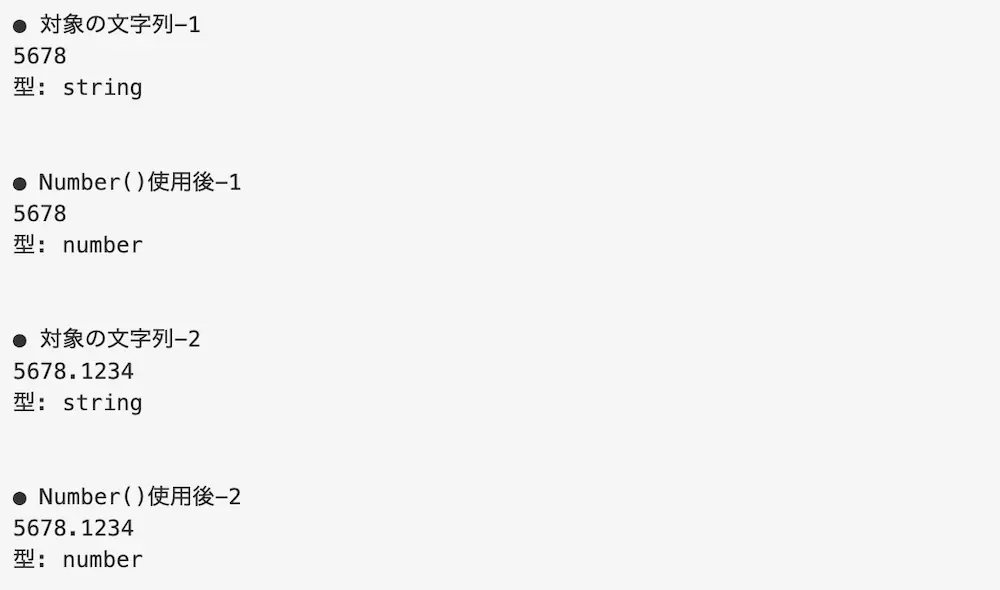
実行結果

Number()によって指定した文字列を数値型に変換しています。
そのため、文字列型の「5678」が数値型の「5678」に変換し、文字列型の「5678.1234」が数値型の「5678.1234」に変換して表示されています。
型変換できるメソッドの一覧
JavaScriptで型変換できるメソッドは文字列から数値に変換するメソッド以外にも存在します。
そのため、ここでは型変換するメソッドの一覧を文字列型から数値型以外でご紹介します。
String()
String()とは指定した値を文字列型へ変換するメソッドになります。
文字列型へ変換するため、どのような値でもString型へ変換されるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の数値') var num = 234.567 console.log(num) console.log('型: ' + typeof(num)) console.log('● String()使用後-1') var numParse = String(num) console.log(numParse) console.log('型: ' + typeof(numParse)) console.log('● 対象の真偽値-2') var bool = false console.log(bool) console.log('型: ' + typeof(bool)) console.log('● String()使用後-2') var boolParse = String(bool) console.log(boolParse) console.log('型: ' + typeof(boolParse)) |
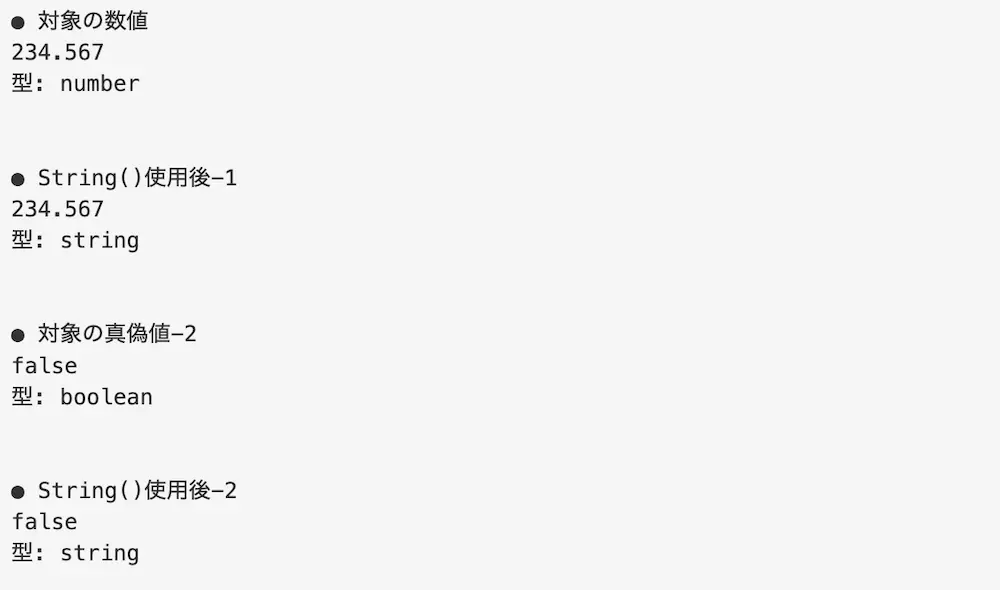
実行結果

String()によって指定した値を文字列型に変換しています。
そのため、数値型の「234.567」が文字列型の「234.567」に、真偽値型の「false」が文字列型の「false」に変換して表示されています。
Boolean()
Boolean()とは指定した値を真偽値型へ変換するメソッドとなります。
真偽値型へ変換するため、どのような値でもBoolean型へ変換されるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の数値') var num = 0 console.log(num) console.log('型: ' + typeof(num)) console.log('● Boolean()使用後-1') var numParse = Boolean(num) console.log(numParse) console.log('型: ' + typeof(numParse)) console.log('● 対象の真偽値-2') var str = 1 console.log(str) console.log('型: ' + typeof(str)) console.log('● Boolean()使用後-2') var strParse = Boolean(str) console.log(strParse) console.log('型: ' + typeof(strParse)) |
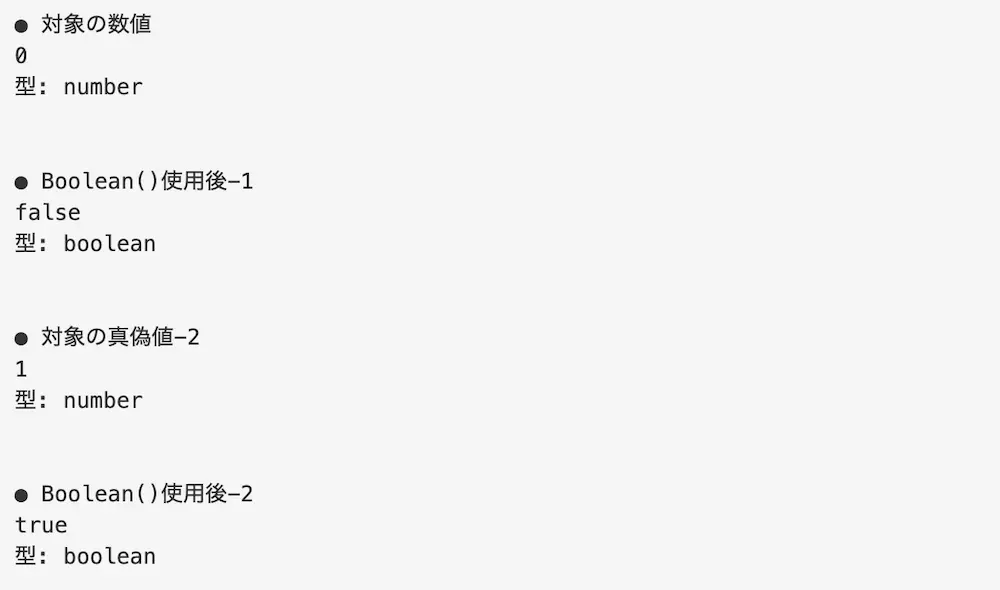
実行結果

Boolean()によって指定した値を真偽値型へ変換しています。
そのため、数値型の「0」が「false」に、数値型の「1」が「true」に変換して表示されています。
まとめ
⚫︎ parseFloat()とは、指定した文字列を浮動小数点数の数値型に変換するメソッドである
⚫︎ parseFloat()は下記のような引数を指定して使用する
・文字列(必須)
⚫︎ 小数の数値である文字列に対してparseFloat()を使用すると、文字列から数値型に変換される
(小数点以下が全て0の場合は整数となる)
⚫︎ 整数の数値である文字列に対してparseFloat()を使用すると、文字列から数値型に変換される
⚫︎ 0xから始まる数値の文字列に対してparseFloat()を使用すると、「0」に変換される
⚫︎ 「数値 + 文字」の文字列に対してparseFloat()を使用すると、先頭が数値の場合は数値型に変換されるが、先頭が文字だと「NaN」に変換される
⚫︎ 数値以外の文字列に対してparseFloat()を使用すると、「NaN」に変換される
⚫︎ parseFloat()でオブジェクトを数値に変換すると、場合によっては「文字列から数値」や「NaN」に変換される
(数値の文字が含まれていると「文字列から数値」に変換されるが、数値ではない文字が含まれていると「NaN」に変換される)
⚫︎ parseFloat()で真偽値を数値に変換すると、「NaN」に変換される
⚫︎ parseFloat()でnullを数値に変換すると、「NaN」に変換される
⚫︎ parseFloat()で非数を数値に変換すると、そのまま「NaN」が返される
⚫︎ 文字列を数値型へ変換するメソッドはparseFloat()以外にも下記のメソッドがある
・parseInt()
・Number()
⚫︎ 型変換するメソッドは文字列を数値型に変換するメソッド以外にも下記のメソッドがある
・String()
(指定した値を文字列型(string型)へ変換)
・Boolean()
(指定した値を真偽値型(boolean型)へ変換)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ 


