・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年04月25日に投稿されました。)
JavaScriptでデータをJSON形式に変換する方法として、JSON.stringify()があります。
JSON.stringify()とは、JavaScriptのデータをJSON形式にエンコードするメソッドになります。
そのため、エンコードされたJavaScriptのデータはすべてJSONの文字列となって返されるようになります。
また、JSON.stringify()は最大で3つの引数を指定することができ、JSONデータとして変換するデータをカスタマイズすることができます。
そのため、こちらの関数はJSONを扱う際に必須になりますので、JavaScriptで作成したデータをJSON形式に変換したいと思った場合はJSON.stringify()を使用するようにしましょう。
今回はJavaScriptのJSON.stringify()でJavaScriptのデータをJSON形式に変換する方法について紹介していきます。
・JavaScriptで作成・取得したデータをカスタマイズし、JSONデータとして変換したい場合
JSON.stringify()とは
JSON.stringify()とはJavaScriptのデータをJSON形式にエンコードするメソッドになります。
エンコードするため、JavaScriptで作成したオブジェクトや値をJSONの文字列に変換することができるようになります。
そもそもJSONとは「JavaScript Object Notation」というものであり、さまざまな情報をやり取りするためのコンパクトな形式となります。
JSON.stringify()の書き方
JSON.stringify()の書き方は下記のようになります。
1 | JSON.stringify(データ [, 関数, 値]) |
JSONの後ろにstringify()と追記し、括弧の中に必須な引数を指定します。
また、任意の引数をもう2つ指定することでも使用することができるようになります。
JSON.stringify()の引数
JSON.stringify()の引数は下記のようになります。
- データ(必須):
JSON形式のデータに変換したい対象のデータを指定する - 関数(任意):
データをカスタマイズするためのリプレイサー(関数)を指定する - 値(任意):
データの前に挿入するための値を指定する
JSON.stringify()は、必須パラメータとして「データ」を指定します。
また、任意なパラメータとして「関数」や「値」を指定することができます。
JSON.stringify()の返り値
JSON.stringify()の返り値は変換されたJSON形式の文字列となります。
JSON.stringify()でJavaScriptのデータをJSON形式に変換するサンプルコード
JSON.stringify()でJavaScriptのデータをJSON形式に変換するサンプルコードをご紹介します。
ここでは下記の4パターンでJSON.stringify()を使用します。
- データがプリミティブ型である場合
- データが配列である場合
- データが関数である場合
- データがオブジェクトである場合
データがプリミティブ型である場合
データがプリミティブ型である場合は、指定した値をJSON形式へ変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | console.log('● 対象の文字列') var text = "JavaScriptのstringigy()" console.log(text) console.log('● JSON.stringify()使用後-1') var text_json = JSON.stringify(text) console.log(text_json) console.log('● 対象の数値') var num = 1920230424; console.log(num) console.log('● JSON.stringify()使用後-2') var num_json = JSON.stringify(num) console.log(num_json) console.log('● 対象のブーリアン') var bool = false; console.log(bool) console.log('● JSON.stringify()使用後-3') var bool_json = JSON.stringify(bool) console.log(bool_json) |
実行結果

JSON.stringify()でJavaScriptのプリミティブ型のデータをJSON形式に変換しています。
多少変わりはありませんが、文字列、数値、真偽値の値がJSON形式にとなって表示されています。
データが配列である場合
データが配列である場合は、配列全体をJSON形式へ変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の1次元配列') var array1 = ['String', 'Number', 'parseInt'] console.log(array1) console.log('● JSON.stringify()使用後-1') var array1_json = JSON.stringify(array1) console.log(array1_json) console.log('● 対象の多次元配列') var array2 = [ ['map', 'filter', 'reduce'], ['foreach', 'sort', 'find'], ['indexOf', 'search', 'includes'] ] console.log(array2) console.log('● JSON.stringify()使用後-2') var array2_json = JSON.stringify(array2) console.log(array2_json) |
実行結果

JSON.stringify()でJavaScriptの配列のデータをJSON形式に変換しています。
そのため、配列が横一列のJSON形式となって表示されています。
データが関数である場合
データが関数である場合は、関数で処理を行った後の値をJSON形式へ変換するようになります。
しかし、オリジナルで作成した関数はJSON形式に変換することができず空になります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log('● 対象の関数-1') var mtd1 = { 'method':function(){ console.log("JavaScriptでログを表示!") } } console.log(mtd1) console.log('● JSON.stringify()使用後-1') var mtd1_json = JSON.stringify(mtd1) console.log(mtd1_json) console.log('● 対象の関数-2') var mtd2 = { 'method': Math.random()* 100 } console.log(mtd2) console.log('● JSON.stringify()使用後-2') var mtd2_json = JSON.stringify(mtd2) console.log(mtd2_json) |
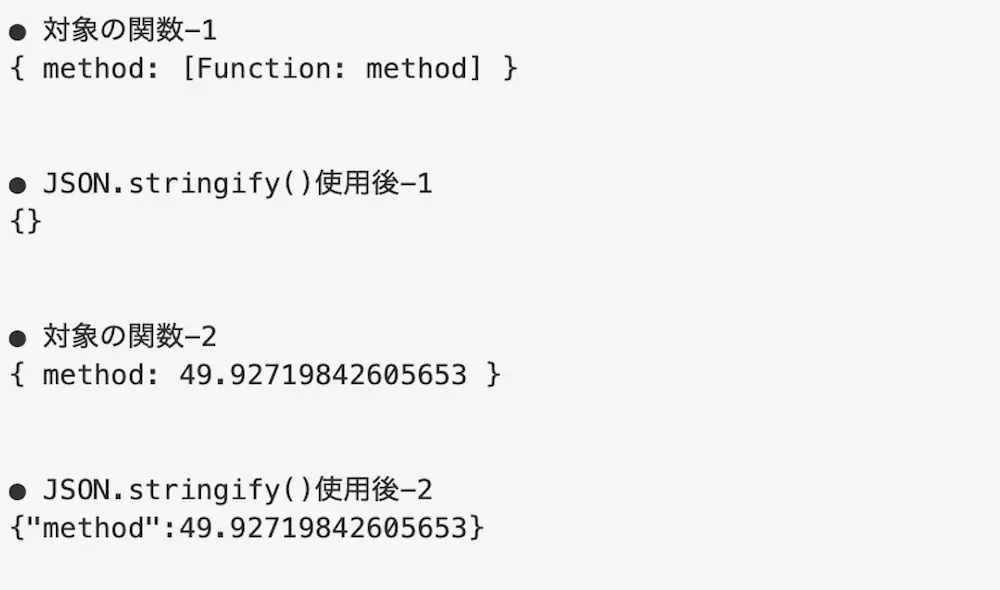
実行結果

JSON.stringify()でJavaScriptの関数のデータをJSON形式に変換しています。
そのため、関数で処理を行った後の値がJSON形式として表示されています。
また、オリジナルの関数は処理が行われないため、空が表示されています。
データがオブジェクトである場合
データがオブジェクトである場合は、オブジェクト全体をJSON形式へ変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | console.log('● 対象のオブジェクト-1') var obj1 = { string: 'JavaScript', array: ['React', 'Ajax', 'jQuery', 'Node'], method: function(){ console.log("JavaScriptでログを表示!") } } console.log(obj1) console.log('● JSON.stringify()使用後-1') var obj1_json = JSON.stringify(obj1) console.log(obj1_json) console.log('● 対象のオブジェクト-2') var obj2 = { string: 'JavaScript', array: ['React', 'Ajax', 'jQuery', 'Node'], method: parseInt(678.945) } console.log(obj2) console.log('● JSON.stringify()使用後-2') var obj2_json = JSON.stringify(obj2) console.log(obj2_json) |
実行結果

JSON.stringify()でJavaScriptのオブジェクトのデータをJSON形式に変換しています。
そのため、オブジェクトが横一列のJSON形式として表示されています。
JSON.stringify()でデータをカスタマイズしてJSON形式に変換する場合
JSON.stringify()でデータをカスタマイズしてJSON形式に変換する場合は2つ目の引数に「関数」を指定します。
関数を指定することで、一部のデータを変更することができます。
そのため、先ほどJSONデータとして変換できなかったオリジナルの関数もJSONデータとして変換することができるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | console.log('● 対象のデータ-1') var obj = { string: 'JavaScript', array: ['React', 'jQuery', 'Node'], method: function(){console.log("ログを表示")} } console.log(obj) console.log('● JSON.stringify()使用後-1') var obj_json = JSON.stringify(obj, function(key, value) { strValue = String(value) if(strValue.indexOf('console') > -1) { return strValue } return value }) console.log(obj_json) console.log('● 対象のデータ-2') var keyArray = {'date': 20230425, 'lang': 'JS', 'FW': 'Vue'} console.log(keyArray) console.log('● JSON.stringify()使用後-2') var keyArray_json = JSON.stringify(keyArray, typeCheck) console.log(keyArray_json) function typeCheck(key, value) { if(typeof value != 'number') { return value } return undefined } |
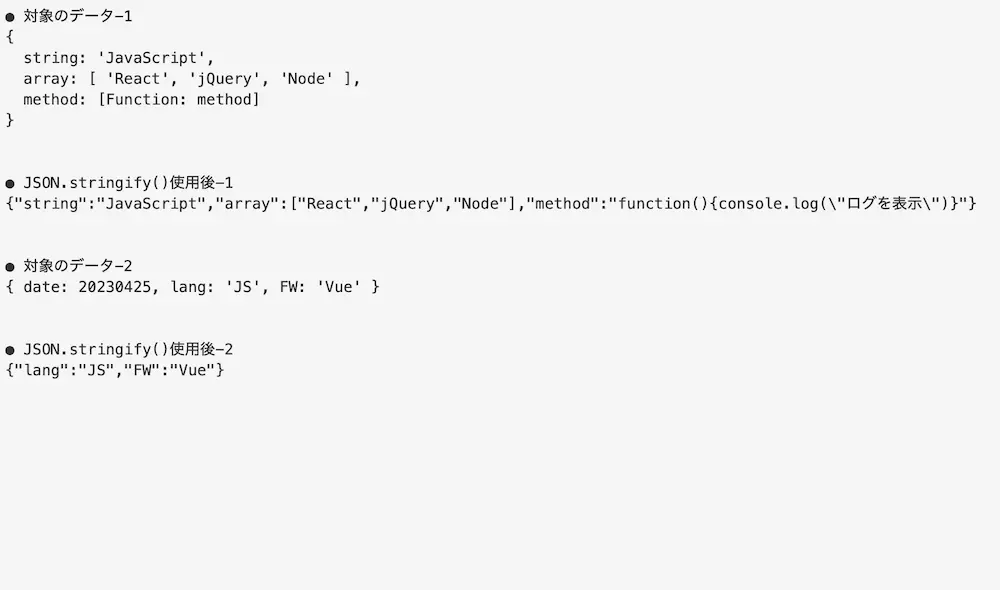
実行結果

JSON.stringify()でデータをカスタマイズしてJSON形式に変換しています。
そのため、条件にあう値がJSON形式として表示されています。
また、「undefined」を指定したため、対象のデータをJSON形式に変換しないようにしています。
JSON.stringify()でデータの前に値を挿入してJSON形式に変換する場合
JSON.stringify()でデータの前に値を挿入してJSON形式に変換する場合は、3つ目の引数に「値」を指定します。
値を指定することで、データの前に値を追加した状態でJSON形式として変換するようになります。
また、数値を指定すると、数値の数だけスペースが追加されるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象のデータ-1') var array = ['String', 'Number', 'parseInt'] console.log(array) console.log('● JSON.stringify()使用後-1') var array_json = JSON.stringify(array, null, 'method: ') console.log(array_json) console.log('● 対象のデータ-2') var obj = { lang: 'JavaScript', FW: 'React', VC: 'BAT' } console.log(obj) console.log('● JSON.stringify()使用後-2') var obj_json = JSON.stringify(obj, null, 5) console.log(obj_json) |
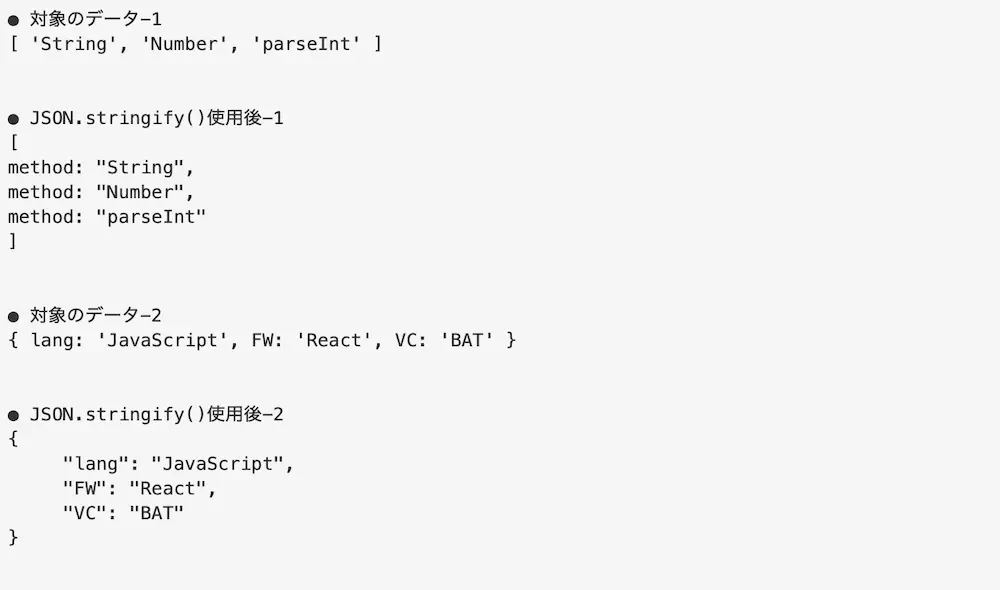
実行結果

JSON.stringify()でデータの前に値を挿入してJSON形式に変換しています。
今回は「method」という文字列を指定したため、「method」という値が入った状態のjSON形式が表示されています。
また、「5」を指定したため、スペースが5文字空けた状態のJSON形式が表示されています。
JSON.stringify()を実際に使用したケース
JSON.stringify()を実際に使用したケースについてご紹介します。
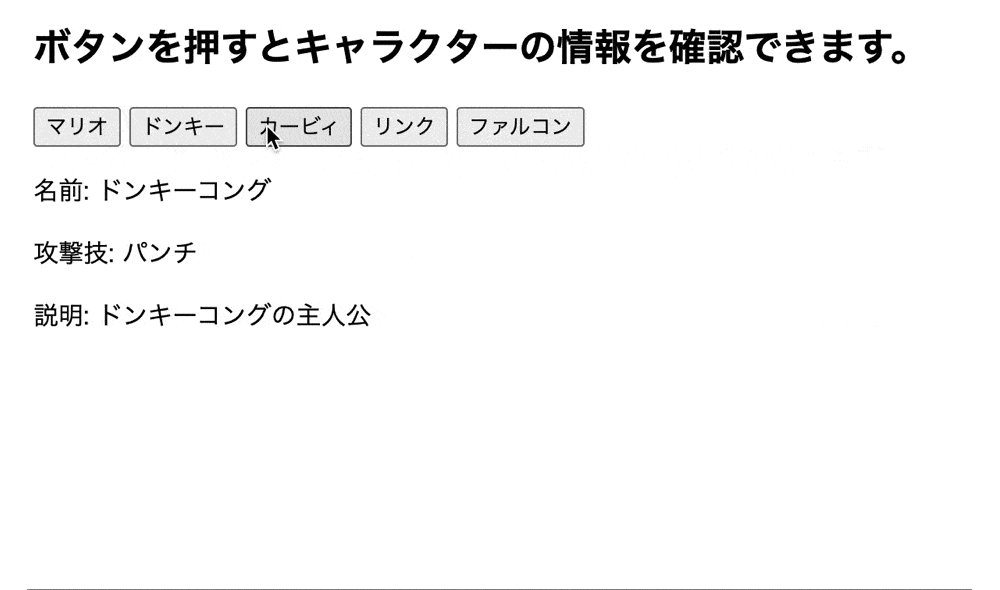
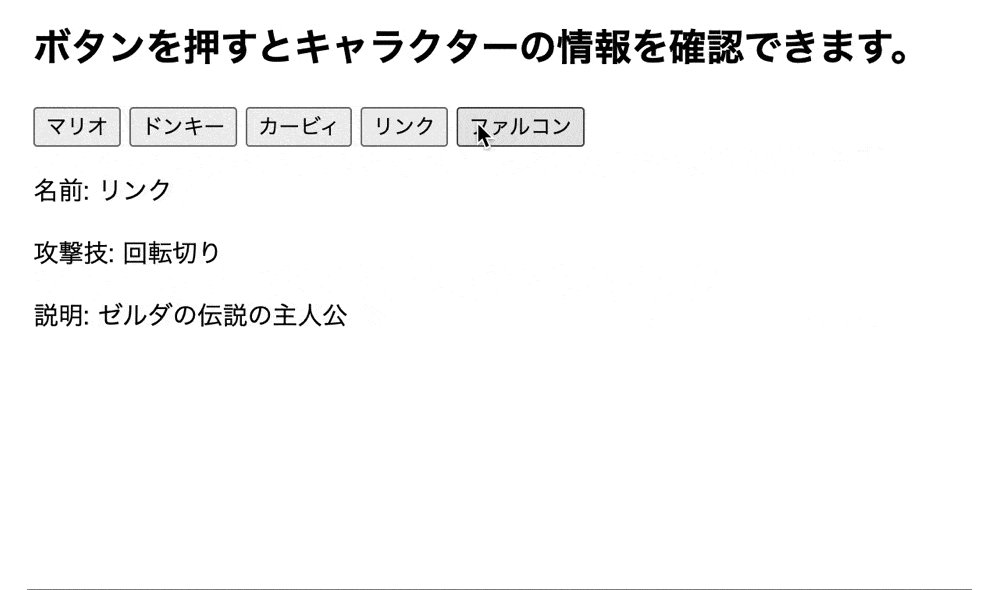
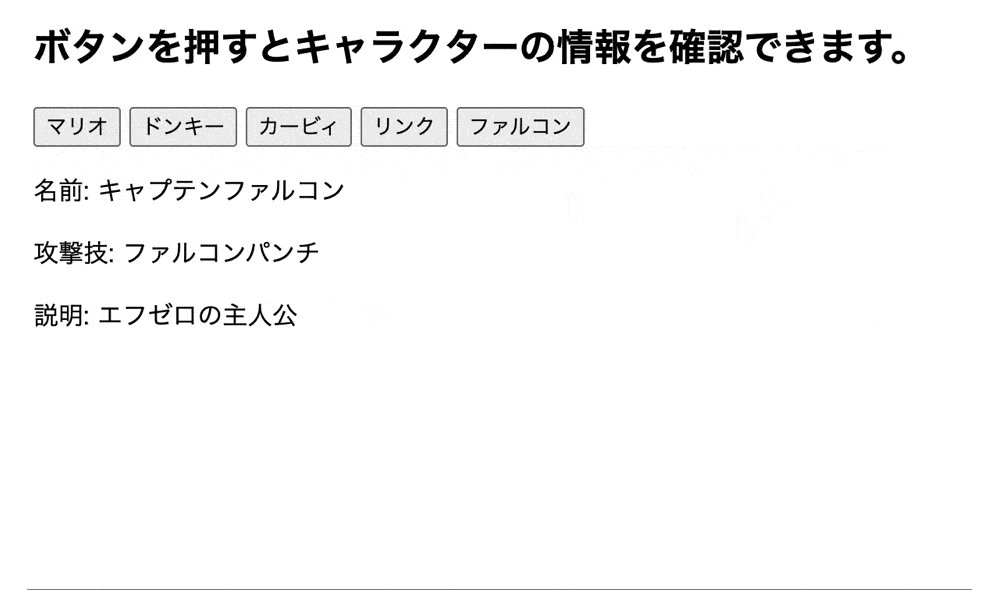
例えば、ボタンを押すことで、それぞれのボタンの項目にあったJSONデータを表示するような画面を作成します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <script src="https://code.jquery.com/jquery-3.6.4.js" integrity="sha256-a9jBBRygX1Bh5lt8GZjXDzyOB+bWve9EiO7tROUtj/E=" crossorigin="anonymous"></script> <title>スマブラキャラクターのデータを取得</title> </head> <body> <h2 id="msg">ボタンを押すとキャラクターの情報を確認できます。</h2> <div id="selectChar"> <button class= "btn">マリオ</button> <button class= "btn">ドンキー</button> <button class= "btn">カービィ</button> <button class= "btn">リンク</button> <button class= "btn">ファルコン</button> </div> <p>名前: <span class = "nam"></span></p> <p>攻撃技: <span class = "attack"></span></p> <p>説明: <span class = "summary"></span></p> </body> </html> |
● charactor.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | { { "mario": { "name": "マリオ", "attack": "ファイアーボール", "summary":"スーパーマリオシリーズの主人公" }, "donky": { "name": "ドンキーコング", "attack": "パンチ", "summary":"ドンキーコングの主人公" }, "carby": { "name": "カービィ", "attack": "吸い込み", "summary":"星のカービィの主人公" }, "link": { "name": "リンク", "attack": "回転切り", "summary":"ゼルダの伝説の主人公" }, "falcon": { "name": "キャプテンファルコン", "attack": "ファルコンパンチ", "summary":"エフゼロの主人公" } } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | window.onload = load; function load() { var btns = document.querySelectorAll(".btn") btns.forEach(function(btn) { var btnName = btn.textContent btn.addEventListener("click", {handleEvent: dispInfo}) }) } function dispInfo(event) { $.ajax({ url: 'character.json', type: 'GET', dataType: "json", }) .done(function (data) { var data_stringify = JSON.stringify(data) var data_json = JSON.parse(data_stringify) var btnName = event.target.innerText dataSet(data_json, btnName) }) .fail(function (data) { console.log('error'); }) } function dataSet(data_json, btnName) { var jsonData1 = "" var jsonData2 = "" var jsonData3 = "" switch(btnName) { case "マリオ": jsonData1 = data_json.mario.name jsonData2 = data_json.mario.attack jsonData3 = data_json.mario.summary break; case "ドンキー": jsonData1 = data_json.donky.name jsonData2 = data_json.donky.attack jsonData3 = data_json.donky.summary break; break; case "カービィ": jsonData1 = data_json.carby.name jsonData2 = data_json.carby.attack jsonData3 = data_json.carby.summary break; case "リンク": jsonData1 = data_json.link.name jsonData2 = data_json.link.attack jsonData3 = data_json.link.summary break; case "ファルコン": jsonData1 = data_json.falcon.name jsonData2 = data_json.falcon.attack jsonData3 = data_json.falcon.summary break; default: } textData(jsonData1, jsonData2, jsonData3) } function textData(json1, json2, json3) { var name = document.querySelector(".nam") var attack = document.querySelector(".attack") var summary = document.querySelector(".summary") name.textContent = json1 attack.textContent = json2 summary.textContent = json3 } |
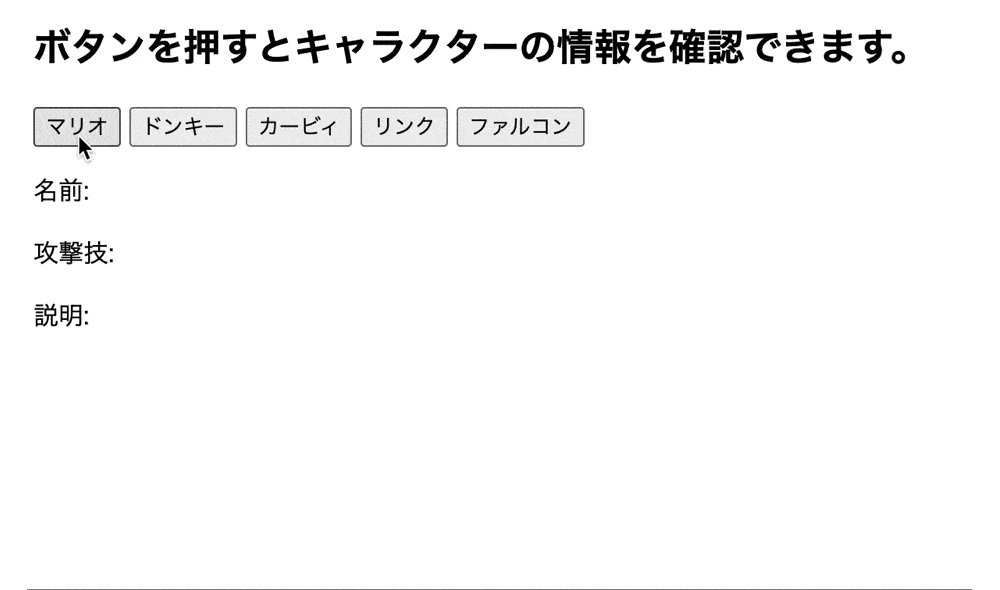
実行結果

JSON.stringify()によって取得したデータを画面用として一度JSON形式に変換しています。
そのため、それぞれのキャラクターのボタンをクリックすると、そのキャラクターの名前や攻撃技、説明が表示されていいます。

Ajaxの非同期通信で取得したデータはそのまま取得できますが、念のためローカルでもJSON形式へと変換しています。
そのため、JSON.stringify()でエンコードを行った後にJSON.parse()でデコードしています。
JSONを使用する際に便利なメソッド
先ほどまで、JSON.stringify()で日付情報をJSONデータに変換してきましたが、他にもJSONデータを扱うためのメソッドが存在します。
そのため、ここではJSONを使用する際に便利なメソッドについてご紹介します。
JSON.parse()
JSON.parse()とはJSONデータをデコードするメソッドとなります。
こちらのメソッドを使用することで、変換されたJSONデータを取得することができるようになります。
● sample.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | console.log('● 対象JSONデータ'); var pgLangs = [ {"lang": 'Java',"fw": 'Spring'}, {"lang": 'Python',"fw": 'tkinter'}, {"lang": 'PHP',"fw": 'Leravel'} ]; var jsonPgLangs = JSON.stringify(pgLangs); console.log(jsonPgLangs); console.log('● JSON.parse()使用後-1'); var pgLangs1 = JSON.parse(jsonPgLangs) console.log(pgLangs1[2]) console.log('● JSON.parse()使用後-2'); var pgLangs2 = JSON.parse(jsonPgLangs) pgLangs2.forEach(function(pgLang) { console.log(pgLang) }) |
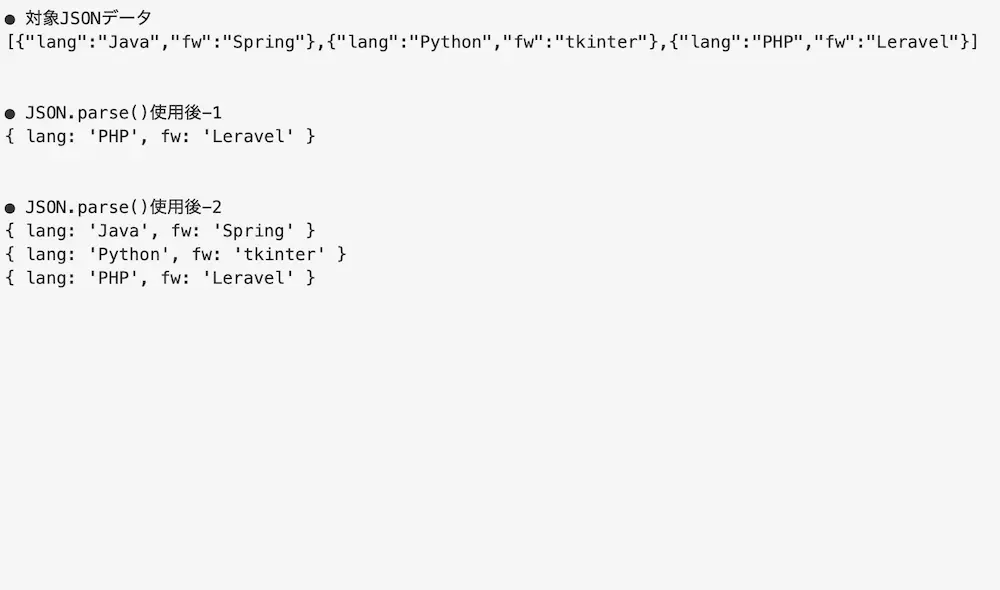
実行結果

JSON.parse()によって、JSONデータをデコードして取得しています。
今回は3番目のデータを指定したため、{“lang”: ‘PHP’,”fw”: ‘Leravel’}」というデータが表示されています。
また、繰り返し処理を使用することで、オブジェクト内にあるすべてのデータが表示されています。
toJSON()
toJSON()とは日付情報をJSON形式のデータに変換するメソッドとなります。
こちらのメソッドを使用することで、タイムスタンプや日付のData型データをJSONデータに変換することができます。
● sample.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 日付情報'); var date = new Date('1991-02-04:22:15:18') console.log(date) console.log(typeof(date)) console.log('● toJSON()使用後'); var jsonDate = date.toJSON() console.log(jsonDate); console.log(typeof(jsonDate)) console.log('● 日付情報'); var date = new Date(1990868908070) console.log(date) console.log('● toJSON()使用後'); var jsonDate = date.toJSON() console.log(jsonDate); |
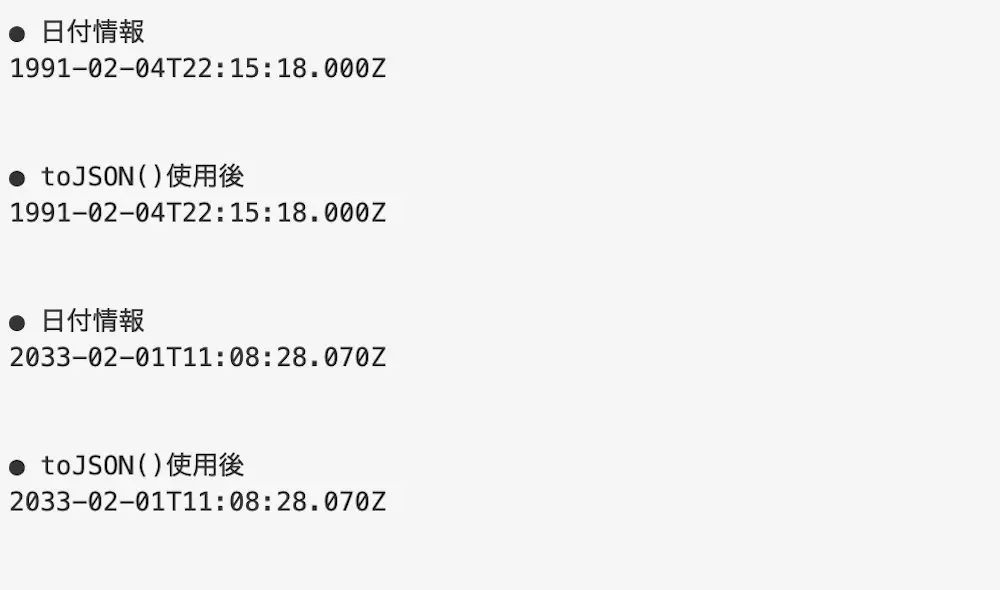
実行結果

toJSON()によって日付情報をJSONデータに変換しています。
そのため、日付形式やタイムスタンプで作成した日付情報がJSONデータに変換されて表示されています。
もし、toJSON()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ JSON.stringify()とはJavaScriptのデータをJSON形式にエンコードするメソッドである
⚫︎ JSON.stringify()は下記の引数を指定して使用する
・データ(必須)
・関数(任意)
・値(任意)
⚫︎ データがプリミティブ型である場合にJSON.stringify()を使用すると問題なくJSON形式に変換することができる
⚫︎ データが配列である場合にJSON.stringify()を使用すると問題なくJSON形式に変換することができる
⚫︎ データが関数である場合にJSON.stringify()を使用するとJavaScriptで準備されている関数はJSON形式に変換することができる
(オリジナルの関数はJSON形式に変換することができない)
⚫︎ データがオブジェクトである場合にJSON.stringify()を使用すると問題なくJSON形式に変換することができる
⚫︎ JSON.stringify()の第2引数を指定することで、データをカスタマイズしてJSON形式に変換することができる
⚫︎ JSON.stringify()の第3引数を指定することで、データの前に値を挿入してJSON形式に変換することができる
⚫︎ 日付情報をJSONデータに変換するにはtoJSON()を使用する
⚫︎ エンコードされたJSONデータを取得するにはJSON.parse()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ