・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年5月28日に投稿されました。)
JavaScriptで配列の要素の格納位置を取得する方法として、indexOf()があります。
indexOf()とは対象のオブジェクトから指定した値の出現位置を取得するメソッドになります。
指定した値の出現位置を取得することから、配列に使用すると格納位置を取得することができるようになります。
そして、indexOf()引数を追加することで検索開始位置を指定することができるため、検索範囲を設定することができます。
また、1次元配列だけでなく多次元配列にも使用することができるので、配列内の指定した要素の格納位置を調べたい場合はindexOf()使用しましょう。
今回はJavaScriptのindexOf()で配列の指定した要素の格納位置を検索する方法について紹介していきます。
・配列に指定した要素が格納されているかどうか調べたい人
indexOf()とは
冒頭でも言いましたが、indexOf()とはオブジェクトの中から指定した値の出現する位置を検索するメソッドになります。
そのため、配列に使用すると配列の格納位置を検索するようになります。
書き方は文字列を検索する場合と同じになりますので、もしindexOf()の書き方について詳しく知りたい場合は下記の記事をご参考下さい。
indexOf()で配列の指定した要素の格納位置を検索するサンプルコード
indexOf()で配列の指定した要素の格納位置を検索するサンプルコードをご紹介します。
ここでは下記の3つの場合でindexOf()を使用します。
- 検索する要素が存在する場合
- 検索する要素が存在しない場合
- 検索する要素が重複して存在する場合
検索する要素が存在する場合
検索する要素が存在する場合にindexOf()を使用すると検索した要素のインデックスを返すようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log("● 対象の配列") let sns = ["LINE", "Instagram", "Twitter", "YouTube"] console.log(sns) console.log("● indexOf()使用後-1") let index1 = sns.indexOf("LINE") console.log(index1) console.log("● indexOf()使用後-2") let index2 = sns.indexOf("Twitter") console.log(index2) |
実行結果

indexOf()によって配列の指定した要素の格納位置を検索しています。
そのため、「LINE」の格納位置である「0」と「Twitter」の格納位置である「2」が表示されています。
検索する要素が存在しない場合
検索する要素が存在しない場合にindexOf()を使用すると「-1」を返すようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log("● 対象の配列") let sns = ["LINE", "Instagram", "Twitter", "YouTube"] console.log(sns) console.log("● indexOf()使用後-1") let index1 = sns.indexOf("mixi") console.log(index1) console.log("● indexOf()使用後-2") let index2 = sns.indexOf("TikTok") console.log(index2) |
実行結果

indexOf()によって配列の指定した要素の格納位置を検索しています。
配列内に検索した値がみつからないため、どちらも「-1」が表示されています。
検索する要素が重複して存在する場合
検索文字列が重複して存在する場合にindexOf()を使用すると、最初に格納されている要素のインデックスを取得します。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log("● 対象の配列") let sns = ["LINE", "Instagram", "Twitter", "YouTube", "LINE"] console.log(sns) console.log("● indexOf()使用後") let index = sns.indexOf("LINE") console.log(index) |
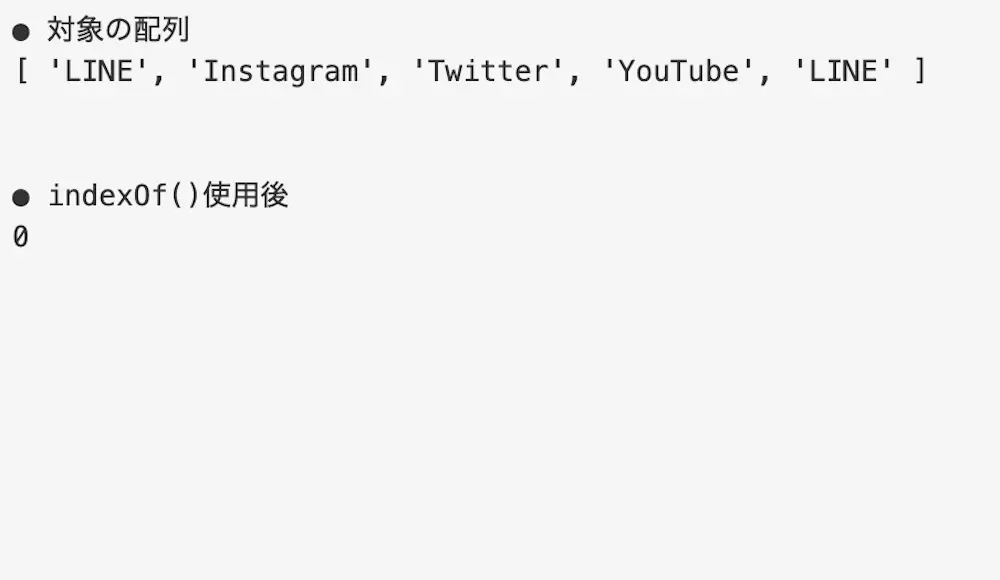
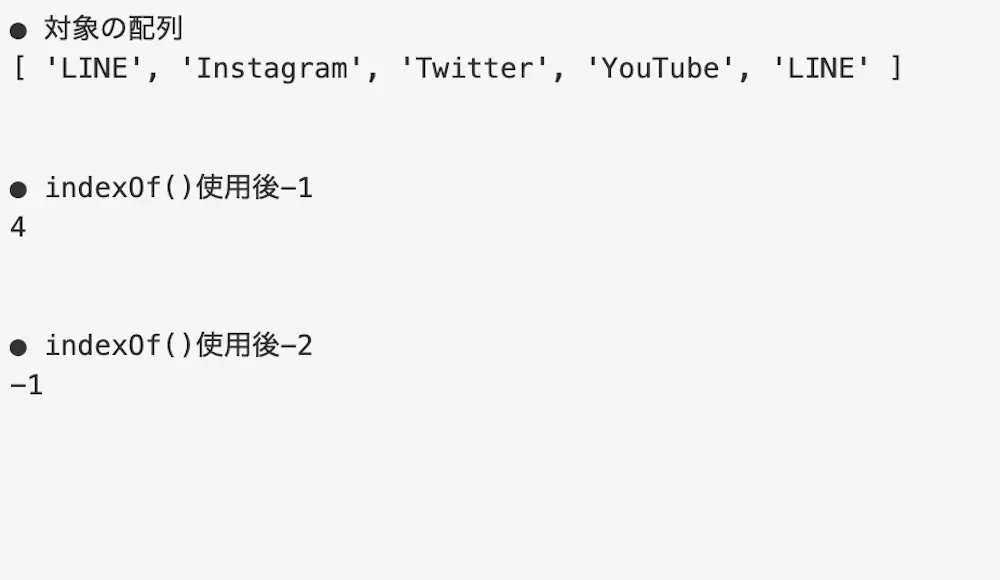
実行結果

indexOf()によって配列の指定した要素の格納位置を検索しています。
そのため、「LINE」の最初の格納位置である「0」が表示されています。
indexOf()で検索開始位置を設定して配列の要素の格納位置を検索する場合
indexOf()で検索開始位置を設定して配列の要素の格納位置を検索するには、2つ目のパラメータである検索開始位置を指定します。
検索を開始する位置を指定するので、検索開始位置よりも前に格納されている要素は検索の対象外となります。
そのため、ここでは下記の2つの場合でindexOf()を使用します。
- 検索開始位置に正の数を指定する場合
- 検索開始位置に負の数を指定する場合
検索開始位置に正の数を指定する場合
検索開始位置に正の数を指定してindexOf()を使用すると、配列の格納範囲を設定して要素の検索を行うようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log("● 対象の配列") let sns = ["LINE", "Instagram", "Twitter", "YouTube", "LINE"] console.log(sns) console.log("● indexOf()使用後-1") let index1 = sns.indexOf("LINE", 2) console.log(index1) console.log("● indexOf()使用後-2") let index2 = sns.indexOf("Instagram", 2) console.log(index2) |
実行結果

indexOf()に検索開始位置を指定して、配列の指定した要素の格納位置を検索しています。
今回は「LINE」が検索範囲内であることから、5番目に格納されている「4」が表示されています。
しかし、「Instagram」は検索範囲外であることから、見つからず「-1」が表示されています。
検索開始位置に負の数を指定する場合
検索開始位置に負の数を指定してindexOf()を使用すると、配列の格納範囲を後ろから数えた格納位置を検索開始位置として要素の検索を行うようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log("● 対象の配列") let sns = ["LINE", "Instagram", "Twitter", "YouTube", "TikTok"] console.log(sns) console.log("● indexOf()使用後-1") let index1 = sns.indexOf("TikTok", -3) console.log(index1) console.log("● indexOf()使用後-2") let index2 = sns.indexOf("Instagram", -1) console.log(index2) |
実行結果

indexOf()に検索開始位置を指定して、配列の指定した要素の格納位置を検索しています。
今回は「TikTok」が検索範囲内であることから格納位置である「4」が表示されています。
しかし、「Instagram」は検索範囲外になることから「-1」が表示されています。
indexOf()で多次元配列の要素の格納位置を検索するサンプルコード
indexOf()で多次元配列の要素の格納位置を検索するサンプルコードをご紹介します。
2次元配列の場合
2次元配列の場合にindexOf()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log("● 対象の2次元配列") let sns = [ ["LINE", "Instagram", "Twitter", "YouTube"], ["TikTok", 'LinkedIn', 'WhatsApp', 'Pinterest'], ['Snapchat', 'Clubhouse', 'mixi', "YOUTRUST"] ] console.log(sns) console.log('⚫︎ indexOf()使用後-1') let index1 = sns[1].indexOf("LinkedIn") console.log(index1) console.log('⚫︎ indexOf()使用後-2') let index2 =sns[2].indexOf("YouTube") console.log(index2) console.log('⚫︎ indexOf()使用後-3') let index3 =sns.indexOf("LINE") console.log(index3) |
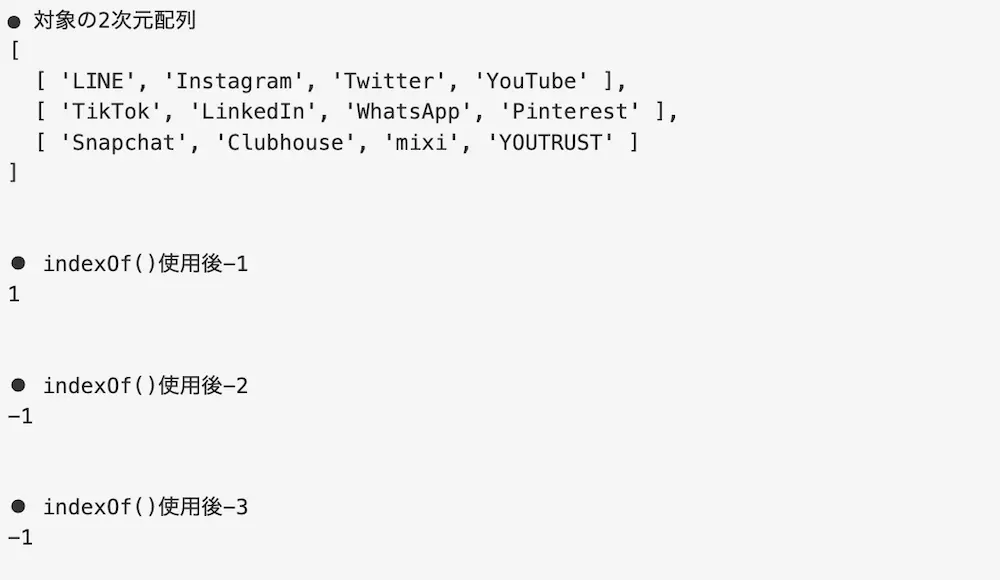
実行結果

indexOf()で2次元配列の要素の格納位置を検索しています。
今回は「LinkedIn」は2番目の配列内から検索しているため、格納位置である「1」が表示されています。
また、「YouTube」は3番目の配列内から検索しており、「LINE」は2次元配列内から検索しているため、見つからず「-1」が表示されています。
3次元配列の場合
3次元配列の場合にindexOf()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | console.log("● 対象の3次元配列") let sns = [ [["LINE", "Instagram", "Twitter"],["YouTube", "TikTok", 'LinkedIn']], [['WhatsApp', 'Pinterest', 'Snapchat'],['Clubhouse', 'mixi', "YOUTRUST"]] ] console.log(sns) console.log('⚫︎ indexOf()使用後-1') let index1 = sns[1][0].indexOf("Pinterest") console.log(index1) console.log('⚫︎ indexOf()使用後-2') let index2 =sns[0][0].indexOf("YouTube") console.log(index2) console.log('⚫︎ indexOf()使用後-3') let index3 =sns[0].indexOf("LINE") console.log(index3) console.log('● indexOf()使用後-4') let index4 = sns.indexOf('mixi') console.log(index4) |
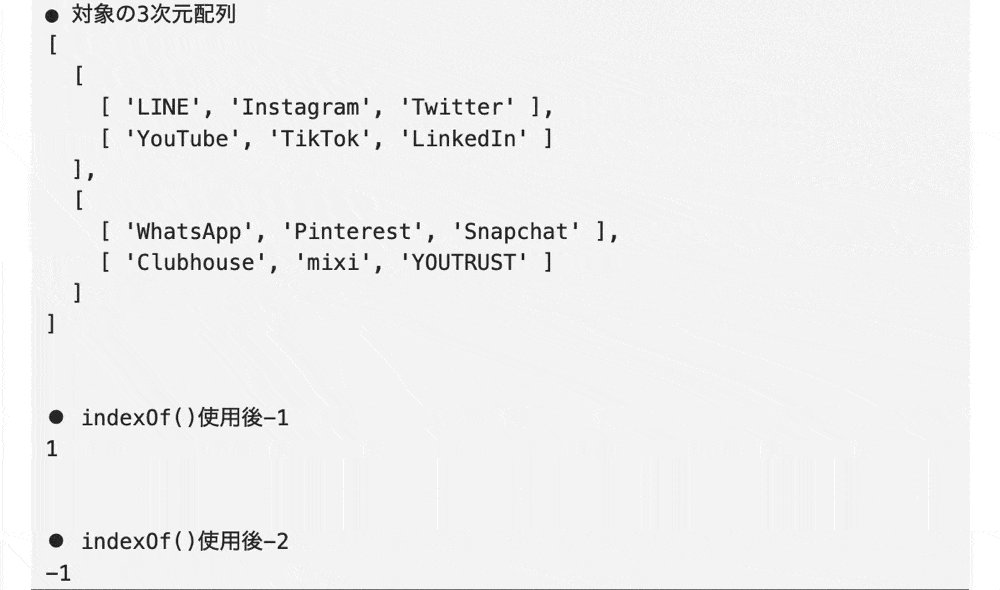
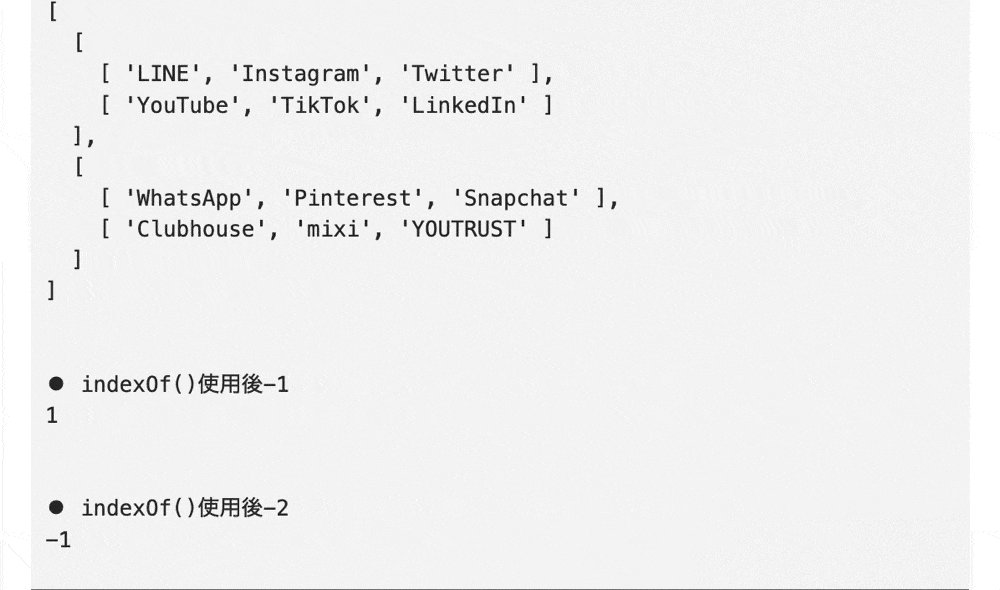
実行結果

indexOf()で3次元配列の要素の格納位置を検索しています。
今回は「Pinterest」は2番目の2次元配列内の1番目の配列内から検索しているため、格納位置である「1」が表示されています。
また、「YouTube」は1番目の2次元配列内の2番目の配列内から検索しているため、見つからず「-1」が表示されています。
また、「LINE」は1番目の2次元配列内から検索しており、「mixi」は3次元配列内から検索しているため、見つからず「-1」が表示されています。
indexOf()で多次元配列内にある要素すべてを対象として要素の格納位置を検索する方法
先ほど、多次元配列にindexOf()を使用しましたが、多次元配列内の要素には使用できないため、インデックスを直接指定していました。
しかし、indexOf()で多次元配列内にある要素すべてを対象として要素が含まれているかを調べる方法があります。
for-of文で各要素に対して使用する
まず1つ目は、for-of文で各要素に対して使用する方法です。
for-of文は、配列などのイテレータ内の値に対して順番に処理を行うことができるメソッドとなります。
そのため、for-of文の中でindexOf()を使用すると多次元配列内にある要素すべてを検索の対象にすることができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | console.log("● 対象の2次元配列") let sns = [ ["LINE", "Instagram", "Twitter", "YouTube"], ["TikTok", 'LinkedIn', 'WhatsApp', 'Pinterest'], ['Snapchat', 'Clubhouse', 'mixi', "YOUTRUST"] ] console.log(sns) console.log("● indexOf()使用後-1") let index1 = findIndex("Pinterest") console.log("● indexOf()使用後-2") let index2 = findIndex("GREE") function findIndex(value) { let cnt = 0 let index = -1 for(let snsArr of sns) { index = snsArr.indexOf(value) if(index == -1) { cnt = cnt + 1 continue; } else { let dimIndex = new Array(0) dimIndex.push(cnt) dimIndex.push(index) console.log(dimIndex) break; } } if(index == -1) { console.log(index) } } |
実行結果

for-of文内にindexOf()を使用することで、多次元配列内にある要素をすべてを対象として検索しています。
今回は「Pinterest」が存在するため格納位置である「[1,3]」を、「GREE」は見つからないため「-1」が表示されています。
flat()で階層を統一する
そして、2つ目はflat()で階層を統一する方法です。
flat()指定した配列の階層を統一することができるメソッドになります。
そのため、flat()で階層を統一した配列に対してindexOf()を使用すると、こちらでも多次元配列内にある要素すべてを検索の対象にすることができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象の3次元配列") let sns = [ [["LINE", "Instagram", "Twitter"],["YouTube", "TikTok", 'LinkedIn']], [['WhatsApp', 'Pinterest', 'Snapchat'],['Clubhouse', 'mixi', "YOUTRUST"]] ] console.log(sns) let flt_arr = sns.flat(3) console.log("● indexOf()使用後-1") let index1 = flt_arr.indexOf("Clubhouse") console.log(index1) console.log("● indexOf()使用後-2") let index2 = flt_arr.indexOf("GREE") console.log(index2) |
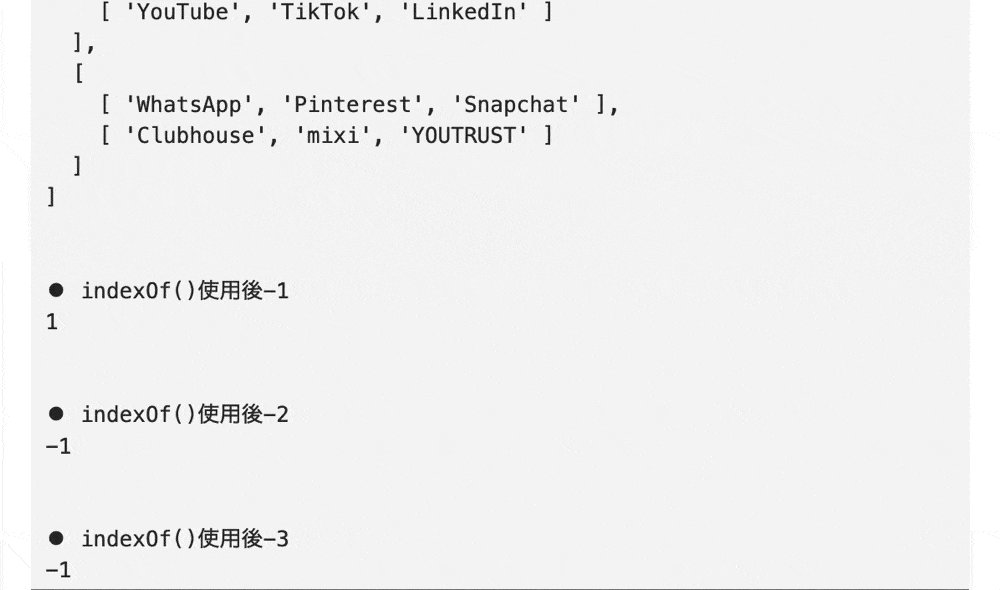
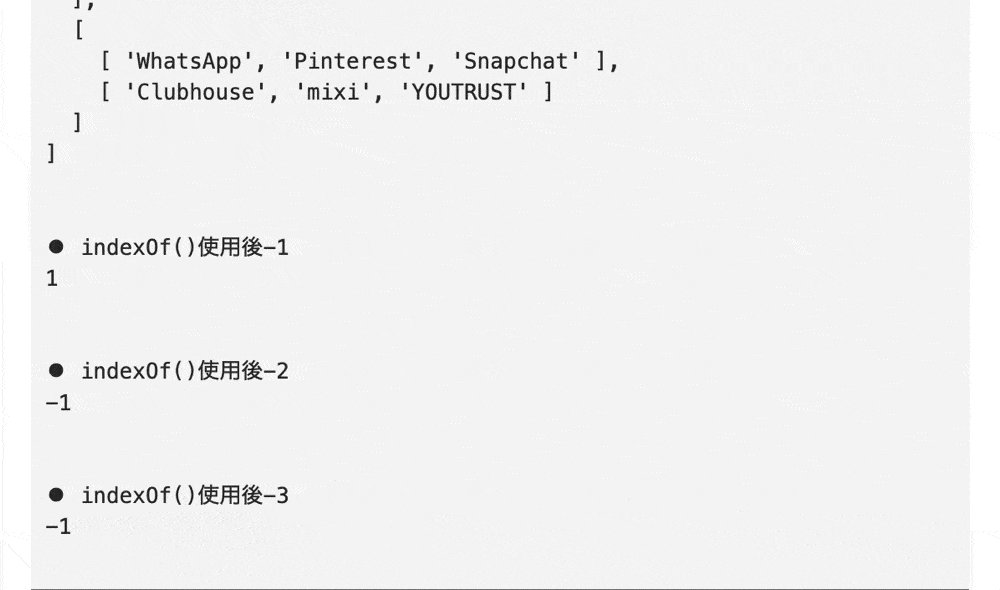
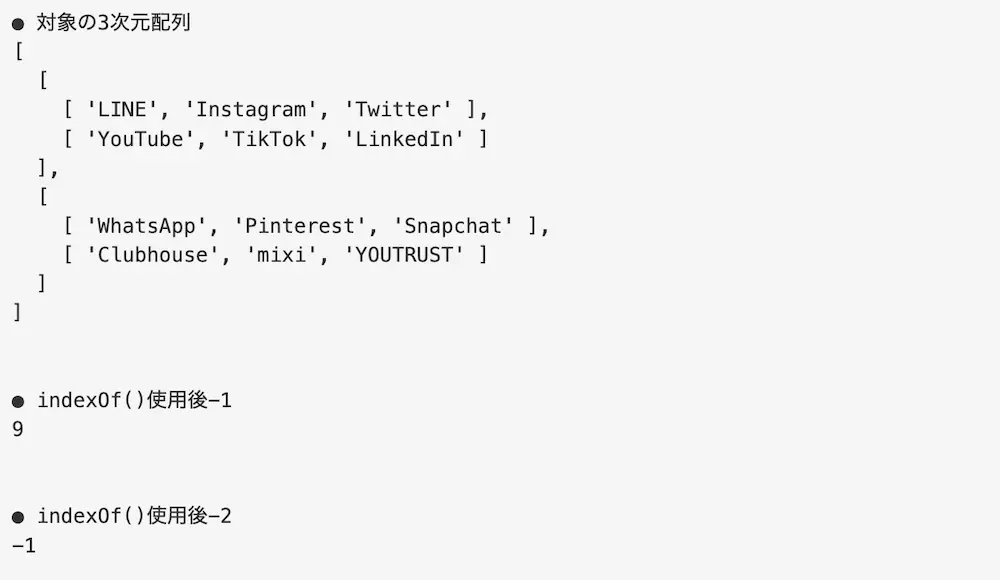
実行結果

flat()内でindexOf()を使用することで、多次元配列内にある要素をすべてを対象として検索しています。
今回は「Clubhouse」が存在するため、1次元配列内の格納位置である「9」を、「GREE」は見つからないため「-1」が表示されています。
indexOf()で配列の要素の格納位置を複数検索する場合
indexOf()は単純に使用すると、見つけたインデックスを1つだけ返して処理を終了します。
しかし、下記のように設定することで、配列の要素の格納位置を複数検索することが可能になります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | console.log('⚫︎ 対象の配列') var sns = ["LINE", "Twitter", "Instagram", "YouTube", "TikTok", "Twitter"]; console.log(sns) console.log('⚫︎ indexOf()使用後') var searchVal = "Twitter"; var index = findIndexFull(sns, searchVal); console.log(index) function findIndexFull(sns, searchVal) { var fullIndex = []; var index = sns.indexOf(searchVal); while (index !== -1) { fullIndex.push(index); index = sns.indexOf(searchVal, index + 1); } return fullIndex; } |
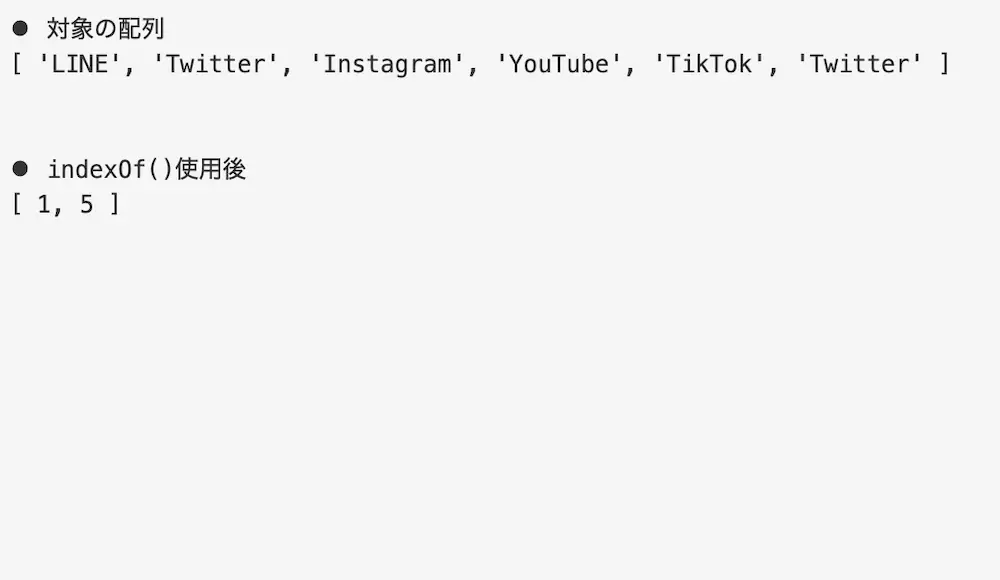
実行結果

indexOf()で配列の要素の格納位置を複数検索しています。
今回は「Twitter」を検索すると2番目と6番目に格納されているため、「1」と「5」が表示されています。
indexOf()を実際に使用したケース
indexOf()を実際に使用したケースについてご紹介します。
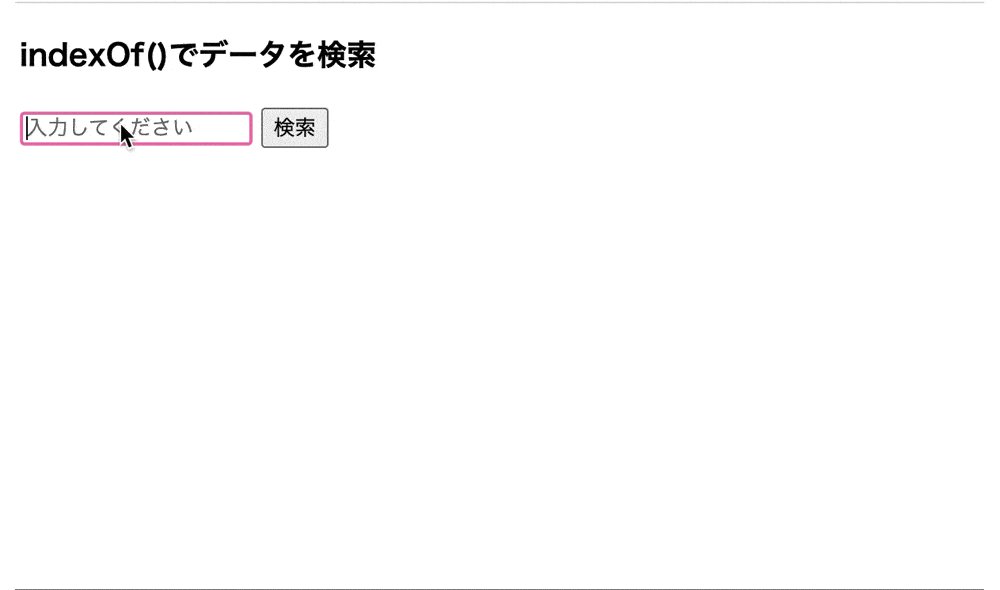
例えば、検索するための文字列を入力し、入力した値に一致するデータを画面に表示するような画面を作成します。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src = "main.js"></script> <title>innerHTML使用</title> </head> <body> <h3>indexOf()でデータを検索</h3> <div class= "divArea"> <input id="inp" type="text" placeholder="入力してください"> <button id="searchBtn">検索</button> </div> <div class= "resultArea"></div> </body> </html> |
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | let data = [ ["LINE", "Twitter", "TikTok", "YouTube", "Instagram", "ClubHouse"], ["GREE", "Mobage", "mixi", "Facebook"] ] window.addEventListener("load", function() { let searchBtn = document.querySelector("#searchBtn") let input = document.querySelector("#inp") let resultArea = document.querySelector(".resultArea") searchBtn.addEventListener("click", function() { resultArea.innerHTML = "" let val = input.value let data_flt = data.flat(1) console.log(data_flt) let index = data_flt.indexOf(val) let ret = makeHtml(index, data_flt) }) function makeHtml(index, data_flt) { if(index == -1) { alert("検索した名前は見つかりませんでした。") return false } let html = document.createElement("p") html.className = "data" html.textContent = data_flt[index] resultArea.appendChild(html) return true } }) |
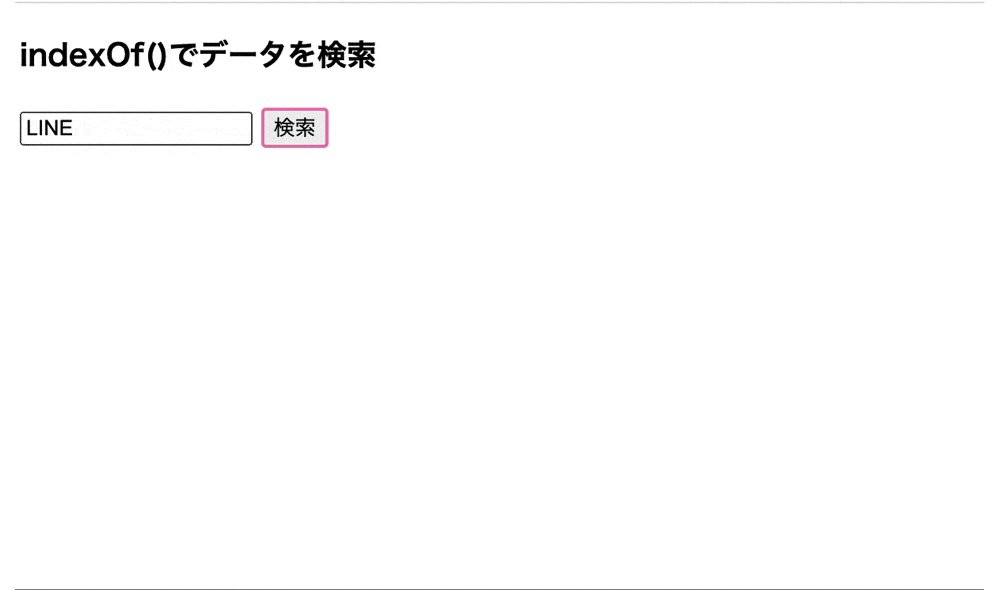
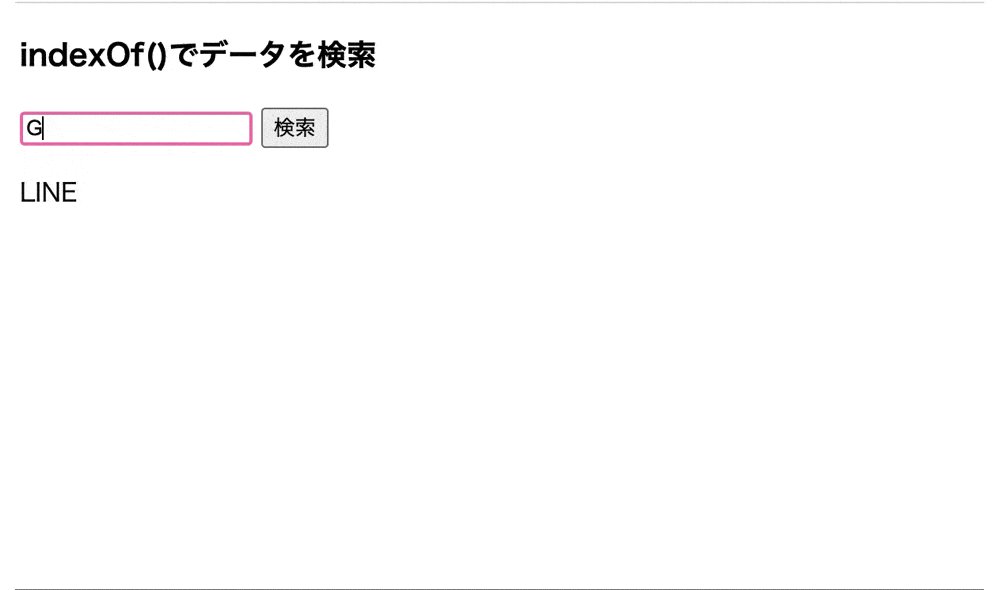
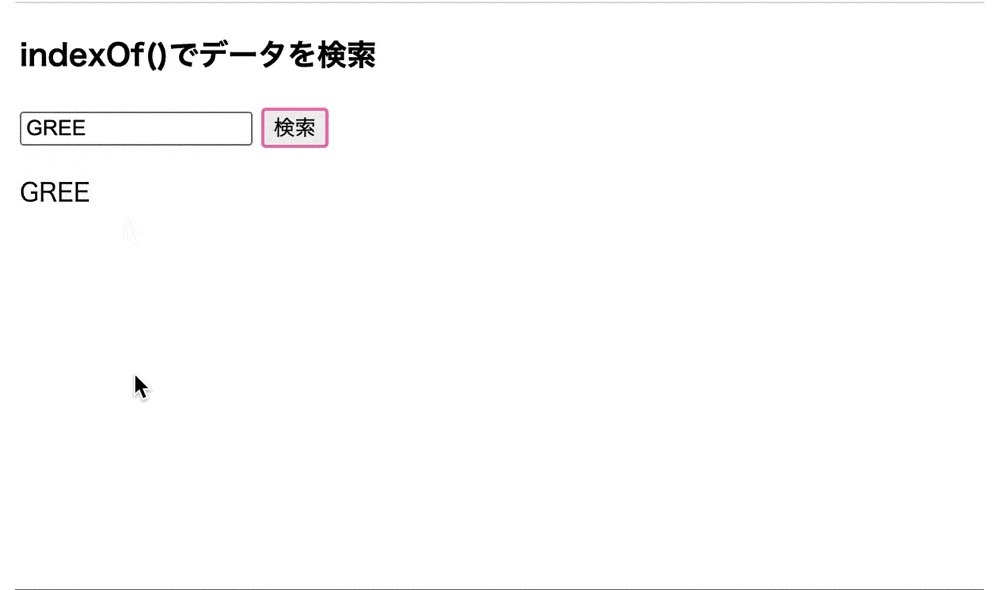
実行結果

実行結果(検索失敗時)

indexOf()によって検索した値に一致するデータを画面に表示しています。
そのため、「LINE」や「GREE」と検索するとデータが見つかることから「LINE」や「GREE」が画面に表示されています。
しかし、検索してもみつからなかった場合はアラートでメッセージが表示されます。
配列の要素の最後の格納位置を検索する場合
配列の要素の最後の格納位置を検索する場合はlastIndexOf()メソッドを使用します。
lastIndexOf()はオブジェクトから指定された値が最後に出現する位置を検索するメソッドとなります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log("● 対象の配列") let sns = ["LINE", "YouTube", "Twitter", "YouTube", "TikTok", "Instagram"] console.log(sns) console.log("● lastIndexOf()使用後-1") let result1 = sns.lastIndexOf("YouTube") console.log(result1) console.log("● lastIndexOf()使用後-2") let result2 = sns.lastIndexOf("mixi") console.log(result2) |
実行結果

lastIndexOf()で配列の要素の最後の格納位置を検索しています。
そのため、「YouTube」を検索すると最後に格納されている「3」が、「mixi」を検索すると「-1」が表示されています。
配列の指定した要素の格納位置を検索することができるメソッドの一覧
配列の指定した要素の格納位置を検索することができるメソッドはindexOf()以外にも存在します。
ここでは、配列の指定した要素の格納位置を検索することができるメソッドの一覧をご紹介します。
includes()
includes()は特定の値が文字列やイテレータに含まれているかどうかを判別するメソッドになります。
そのため、下記のようにすることで配列の指定した要素の格納位置を検索することができるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | let snsArr = ["LINE", "Instagram", "Twitter", "YouTube", "TikTok"] console.log(snsArr) console.log("● includes()使用後-1") let result1 = indexSearch(snsArr, "Instagram") console.log(result1) console.log("● includes()使用後-2") let result2 = indexSearch(snsArr, "mixi") console.log(result2) function indexSearch(sns, word) { let index = 0 for(i = 0; i < sns.length; i++) { let bool = sns[i].includes(word) if(bool) { index = i break; } else { index = -1 continue; } } return index } |
実行結果

includes()によって配列内から指定した要素のインデックスを取得しています。
そのため、「Instagram」を検索した場合は「1」が「mixi」を検索した場合は「-1」が表示されています。
もし、includes()について詳しく知りたい場合は下記の記事をご参考ください。
findIndex()
findIndex()は配列内から指定した要素のインデックスを取得するメソッドとなります。
そのため、こちらのメソッドもindexOf()と同様に見つかった要素の格納位置を取得することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | console.log("● 対象の配列") let sns = ["LINE", "Instagram", "Twitter", "YouTube", "TikTok"] console.log(sns) console.log("● findIndex()使用後-1") let result1 = indexSearch("Instagram") console.log(result1) console.log("● findIndex()使用後-2") let result2 = indexSearch("mixi") console.log(result2) function indexSearch(word) { let index = sns.findIndex(function(value, index) { return value === word }) return index } |
実行結果

findIndex()によって配列内から指定した要素のインデックスを取得しています。
そのため、「Instagram」を検索した場合は「1」が「mixi」を検索した場合は「-1」が表示されています。
まとめ
⚫︎ indexOf()とはオブジェクトから指定した値の位置を検索するメソッドである
⚫︎ indexOf()を使用するには1つのパラメータが必須であり、最大で2つのパラメータを指定できる
・ 検索する値(必須)
・ 検索開始位置(任意)
⚫︎ 検索する要素が存在する場合にindexOf()を使用すると、格納されている要素のインデックスを返す
⚫︎ 検索する要素が存在しない場合にindexOf()を使用すると、「-1」を返す
⚫︎ 検索する要素が重複して存在する場合にindexOf()を使用すると、最初に格納されている要素のインデックスを取得します。
⚫︎ indexOf()のパラメータに「検索開始位置」を指定することで、検索開始位置を設定して指定した文字列の位置を検索することができる
(正の数の場合は先頭から、負の数の場合は末尾から検索範囲を設定する)
⚫︎ indexOf()は1次元配列だけでなく、多次元配列の要素の格納位置を検索することもできる
⚫︎ indexOf()で多次元配列の全ての要素の格納位置を検索するには下記の方法がある
・forEach()で各要素に対して使用する
・flat()で階層を統一する
⚫︎ indexOf()をカスタマイズすることで、配列の要素の格納位置を複数検索することもできる
⚫︎ 配列の要素の最後の格納位置を検索するにはlastIndexOf()を使用する
⚫︎ 配列の指定した要素の格納位置を検索することができるメソッドはindexOf()以外にも下記のようなメソッドがある
・includes()
・findIndex()
 Sossyの助太刀ブログ
Sossyの助太刀ブログ