・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年07月15日に投稿されました。)
JavaScriptで要素にクラスを付与したり削除したりする方法として、toggle()があります。
toggle()とは、クラスの有無の切り替えを行うメソッドになります。
クラスの有無の切り替えることから、「Webサイトで表示されている要素のONとOFFを切り替える」際に使用することができます。
また、ボタンを押して切り替えを行う静的処理だけでなく、条件に合わせてクラスの有無を切り替える動的処理も行うこともできます。
クラスの有無を切り替えるケースは多々あるかと思いますので、もし要素のONとOFFを切り替えたいと思った場合はtoggle()を使用しましょう。
今回はJavaScriptのtoggle()でクラスの有無の切り替えを行う方法について解説していきます。
toggle()とは
toggle()とは指定した要素にクラスの追加と削除の切り替えを行うことができるメソッドとなります。

そもそもtoggle(トグル)とは、OFFとONを相互に切り替える機能を意味します。
toggle()の書き方
toggle()の書き方は下記のようになります。
1 | 要素.classList.toggle(クラス名 [,強制フラグ]) |
要素の後ろにclassList.toggle()と追記し、必須の引数を1つ指定することで使用することができます。
また、追加で任意の引数を1つ指定することができ、合計2つの引数を指定することができます。
toggle()の引数
toggle()の引数は下記のようになります。
- クラス名(必須):
要素に付与、剥奪するクラス名を指定する - 強制フラグ(任意):
クラス名を付与したままにするか剥奪したままにするかを真偽値で指定する
toggle()は必須な引数として「クラス名」を指定することができます。
また、任意な引数として「強制フラグ」を指定することができます。
toggle()の返り値
toggle()の返り値はありません。
toggle()でクラスの有無の切り替えを行うサンプルコード
toggle()でクラスの有無の切り替えを行うサンプルコードをご紹介します。
存在するクラス名を指定する場合
存在するクラス名を指定してtoggle()を使用すると、クラスの有無の切り替えを行うようになります。
クラスの有無の切り替えを行うため、要素のスタイルも変化します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>toggle()でクラスの有無の切り替え</title> </head> <body> <p>toggle()でクラスの有無の切り替え</p> <div class="ele">クリック</div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .ele { width: 75px; height: 75px; border: 3px solid black; } .ele-red { background: red; width: 200px; height: 200px; } |
● main.js
1 2 3 4 5 6 | window.addEventListener('load', function() { let ele = document.querySelector('.ele') ele.addEventListener('click', function() { ele.classList.toggle('ele-red'); }) }) |
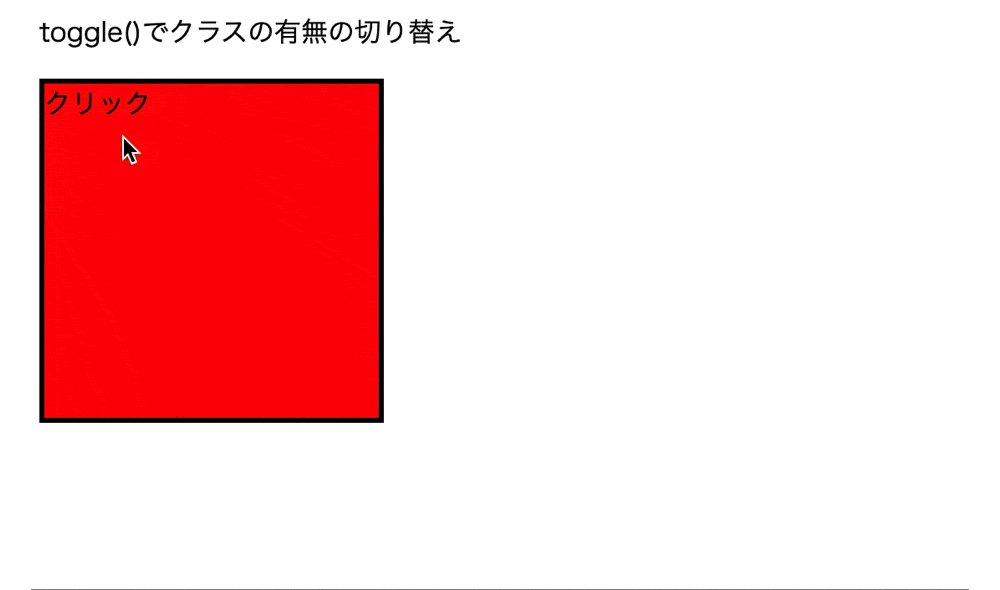
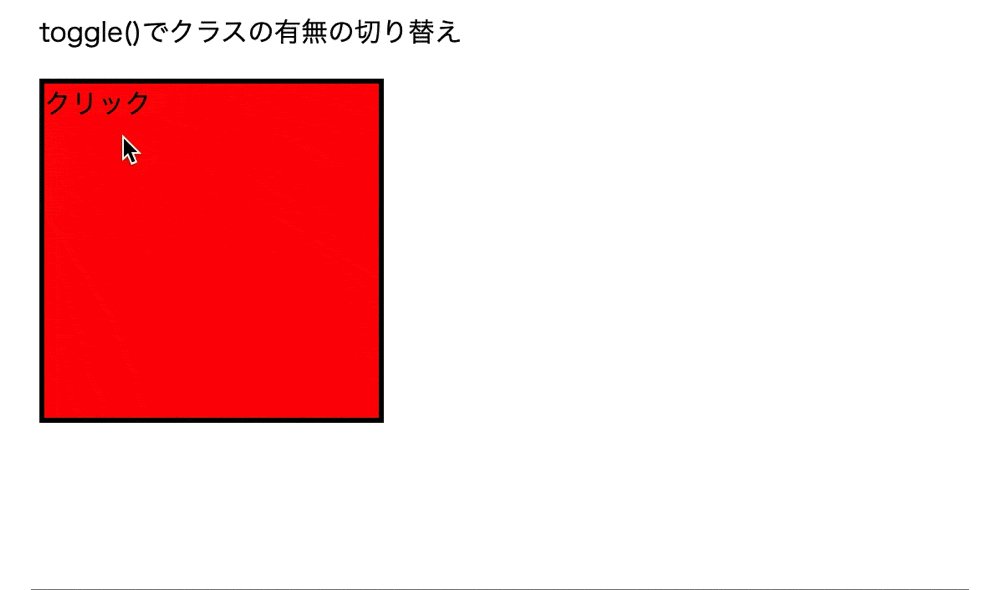
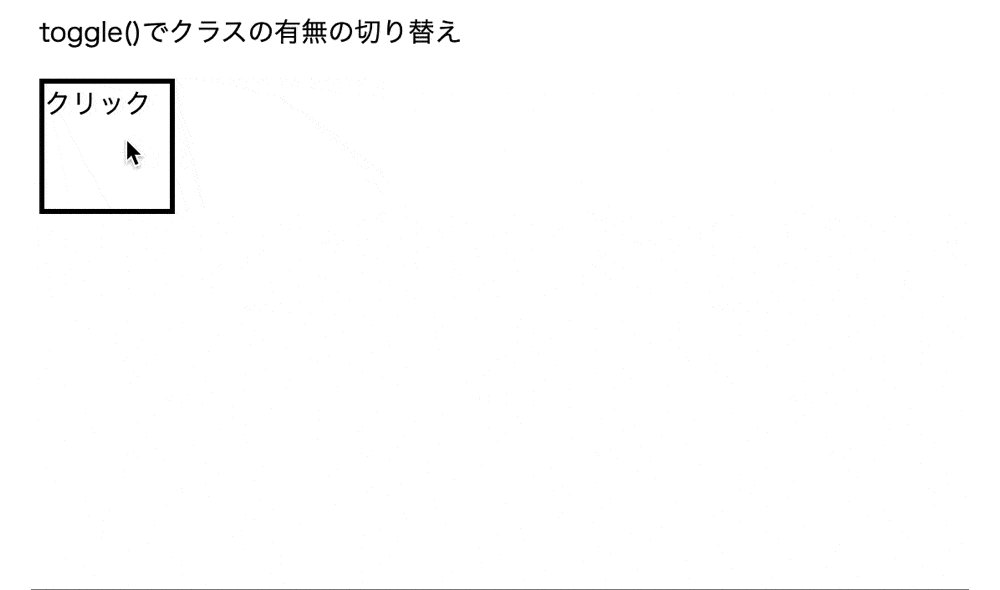
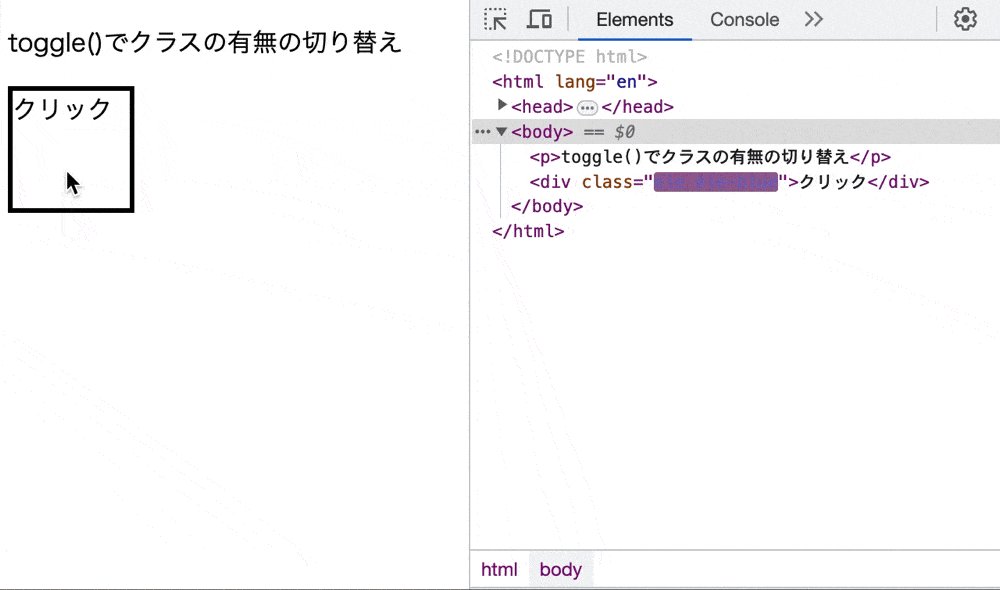
実行結果

toggle()によってクラスの有無の切り替えを行っています。
そのため、要素をクリックすると赤くなり、もう一度クリックすると元に戻ります。
存在しないクラス名を指定する場合
存在しないクラス名を指定してtoggle()を使用すると、こちらもクラスの有無の切り替えを行うようになります。
しかし、存在しないクラスため、クラスの有無の切り替えだけがただただ行われるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>toggle()でクラスの有無の切り替え</title> </head> <body> <p>toggle()でクラスの有無の切り替え</p> <div class="ele">クリック</div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .ele { width: 75px; height: 75px; border: 3px solid black; } .ele-red { background: red; width: 200px; height: 200px; } |
● main.js
1 2 3 4 5 6 | window.addEventListener('load', function() { let ele = document.querySelector('.ele') ele.addEventListener('click', function() { ele.classList.toggle('ele-blue'); }) }) |
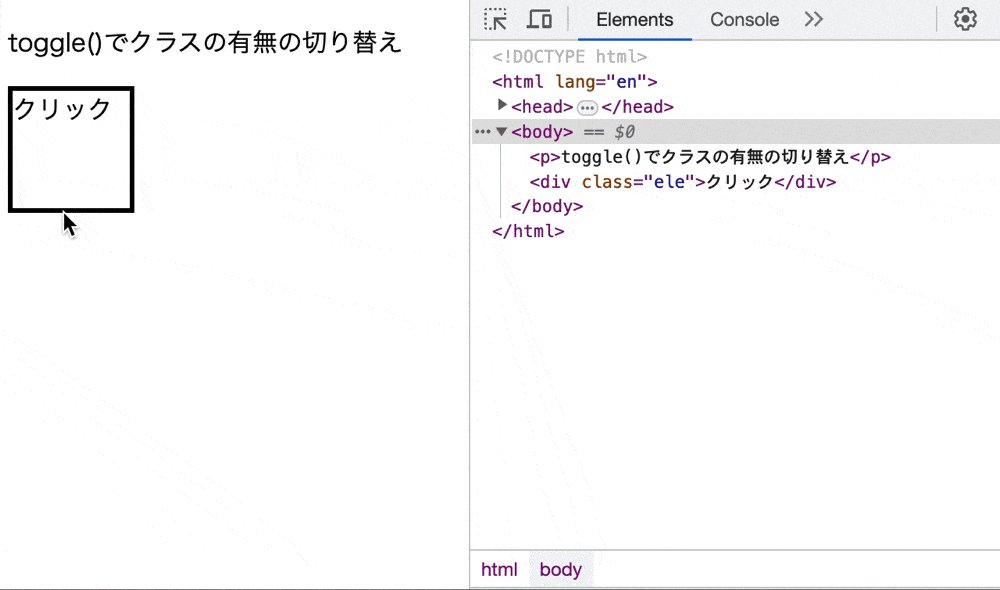
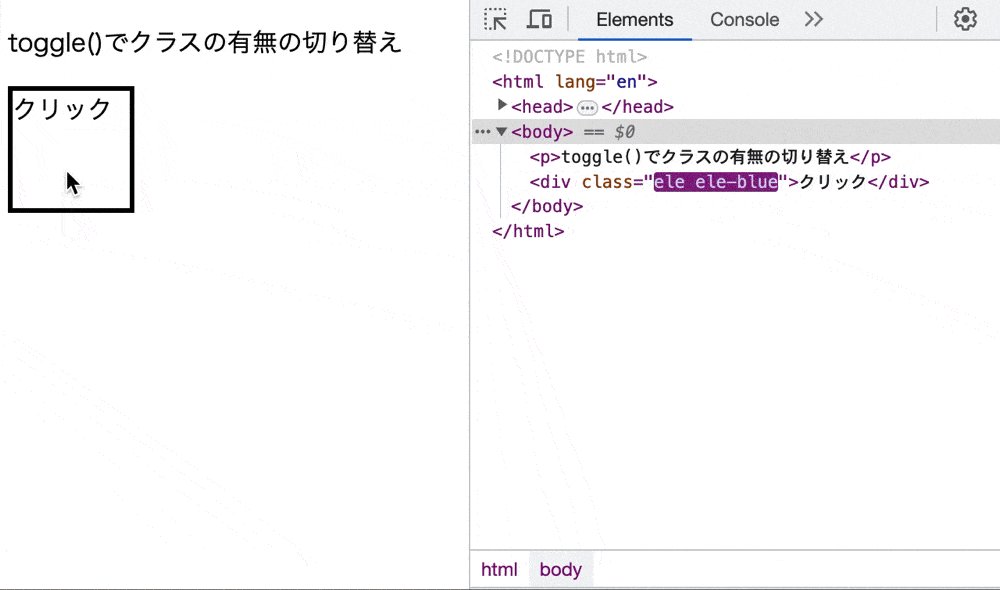
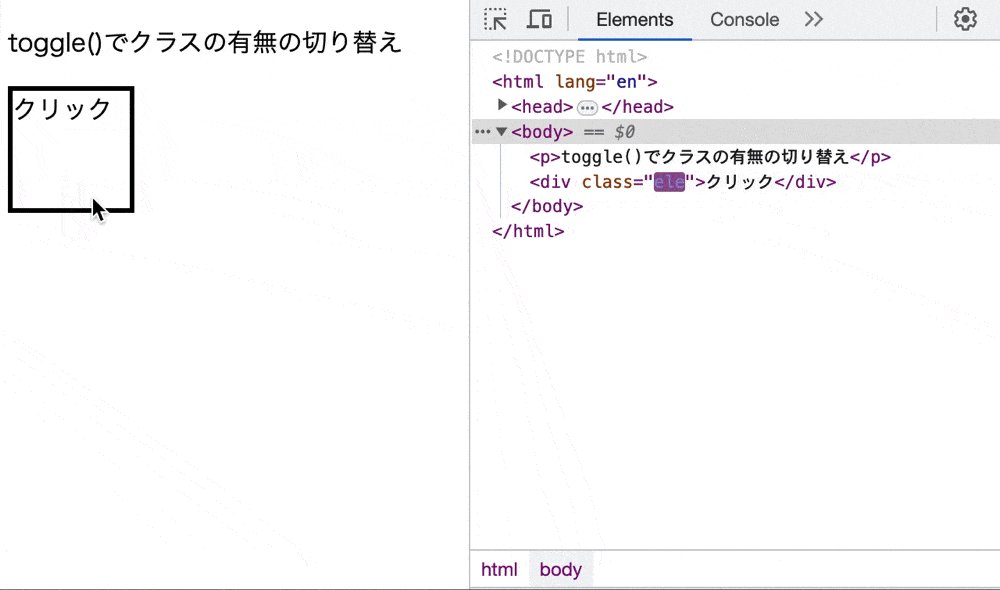
実行結果

toggle()によってクラスの有無の切り替えを行っています。
今回は存在しないクラスを指定しているため、要素をクリックしても変化は起きません。
また、ソースコードを見ると、要素に変化はありませんがクラスの有無が切り替わっています。
toggle()でクラスの有無を切り替えたままにする場合
toggle()でクラスの有無を切り替えたままにするには、引き数に「強制フラグ」を指定します。
「強制フラグ」を指定することで、クラスの有無を強制的に設定することができます。
強制フラグがtrueの場合、クラスを付与して剥奪は行われませんが、falseの場合、クラスを剥奪して追加は行わなくなります。
また、強制フラグに条件式を指定することで強制的なクラス有無を動的に設定することもできます。
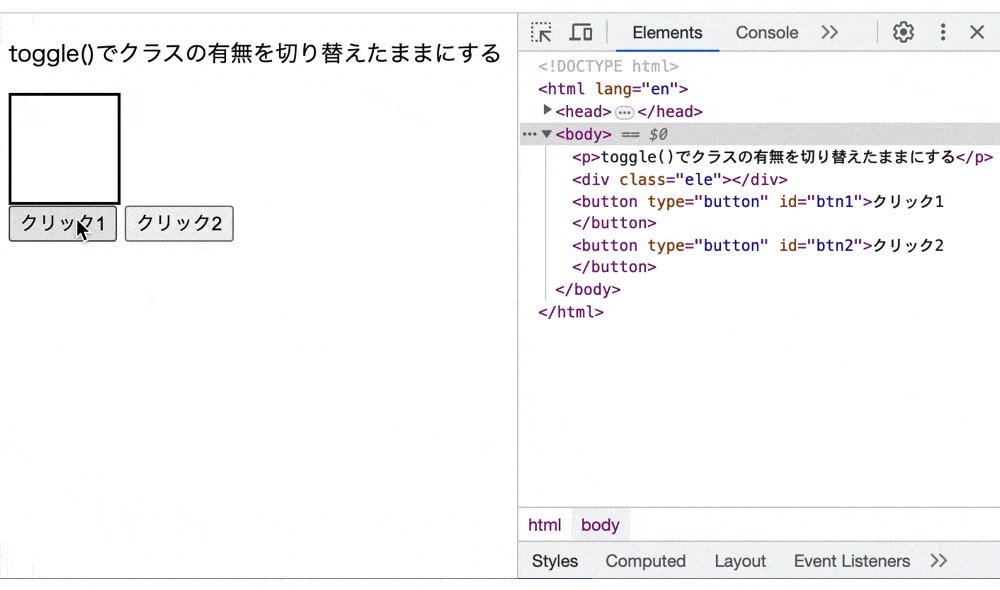
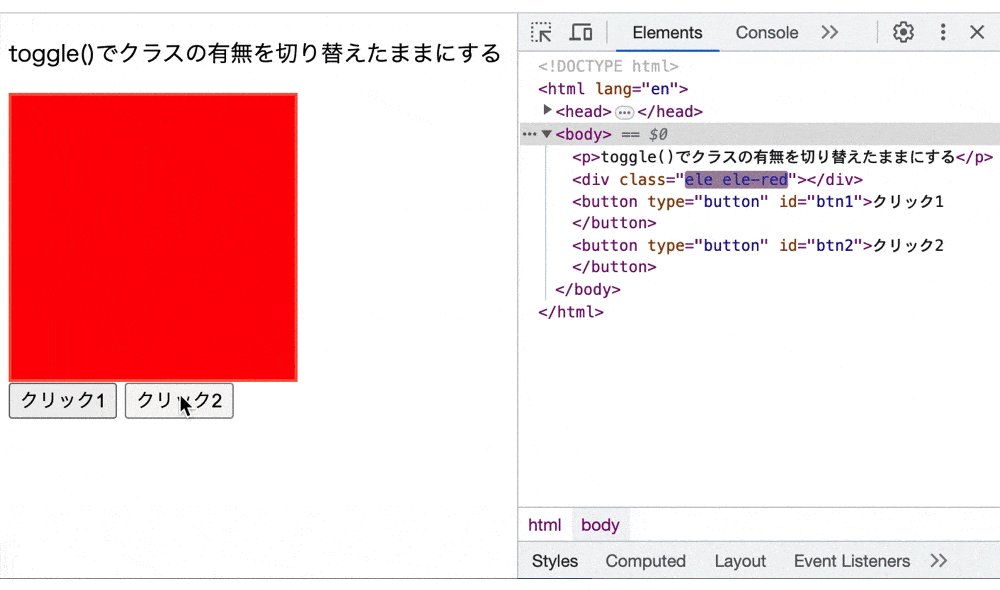
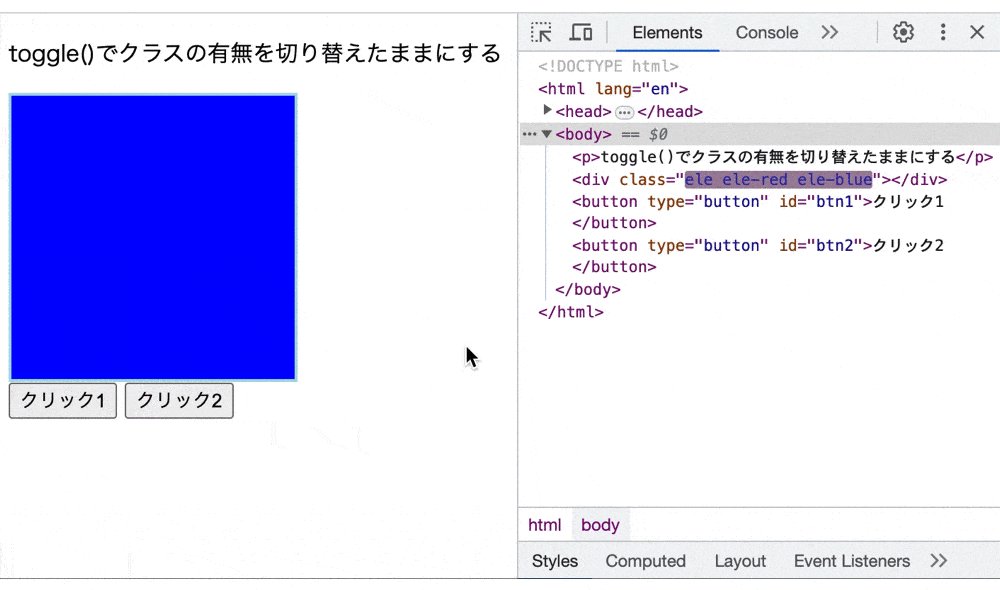
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>toggle()でクラスの有無の切り替え</title> </head> <body> <p>toggle()でクラスの有無を切り替えたままにする</p> <div class="ele"></div> <button type="button" id= btn1>クリック1</button> <button type="button" id= btn2>クリック2</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .ele { width: 75px; height: 75px; border: 2px solid black; } .ele-red { background: red; border: 2px solid tomato; width: 200px; height: 200px; } .ele-blue { background: blue; border: 2px solid lightblue; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let btn1 = document.querySelector('#btn1') let btn2 = document.querySelector('#btn2') let ele = document.querySelector('.ele') btn1.addEventListener('click', function() { ele.classList.toggle('ele-red', true); }) btn2.addEventListener('click', function() { ele.classList.toggle('ele-blue', ele.clientWidth > 100); }) }) |
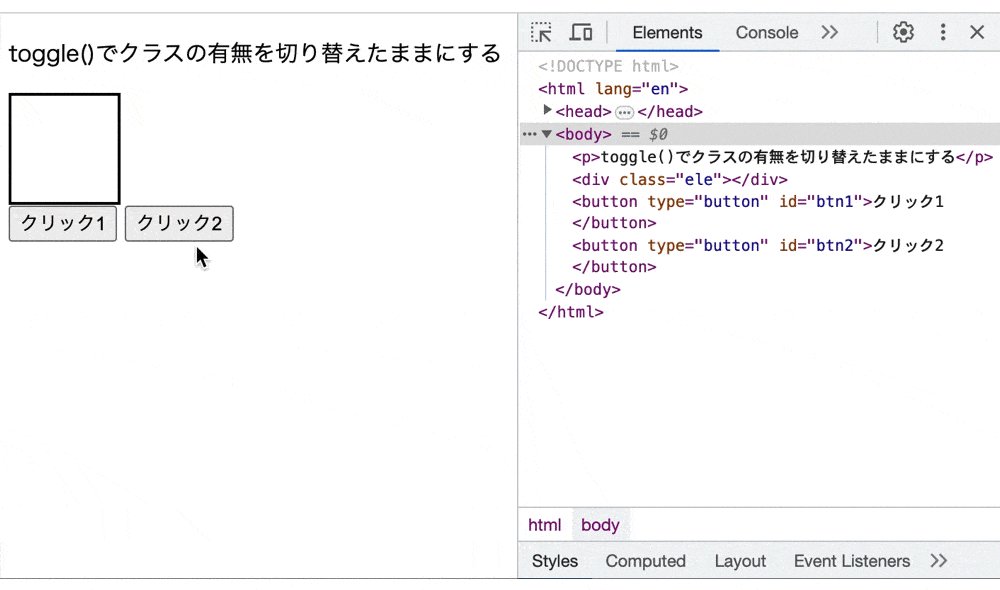
実行結果

toggle()によってクラスの有無を切り替えたままにしています。
今回は、強制フラグに「true」と「要素の幅が100pxである場合」という条件式を設定しています。
そのため、「クリック1」を押すと要素の色が変化したままになります。
そして、「クリック2」を先にクリックすると何も起きませんが、「クリック1」の後に押すと要素の色が変化したままになります。
toggle()でクラスの有無の切り替える目的の一覧
toggle()はクラスの有無を切り替えるメソッドだとはわかりましたが、どのような目的で使用するのかイメージがつかないかと思います。
そのため、ここではtoggle()でクラスの有無の切り替える目的を下記の4つでご紹介します。
- 表示と非表示を切り替える場合
- クラスの付与と剥奪を切り替える場合
- スタイルを切り替える場合
- ステータスを切り替える場合
表示と非表示を切り替える場合
toggle()を使用することで要素の表示と非表示を切り替えることができます。
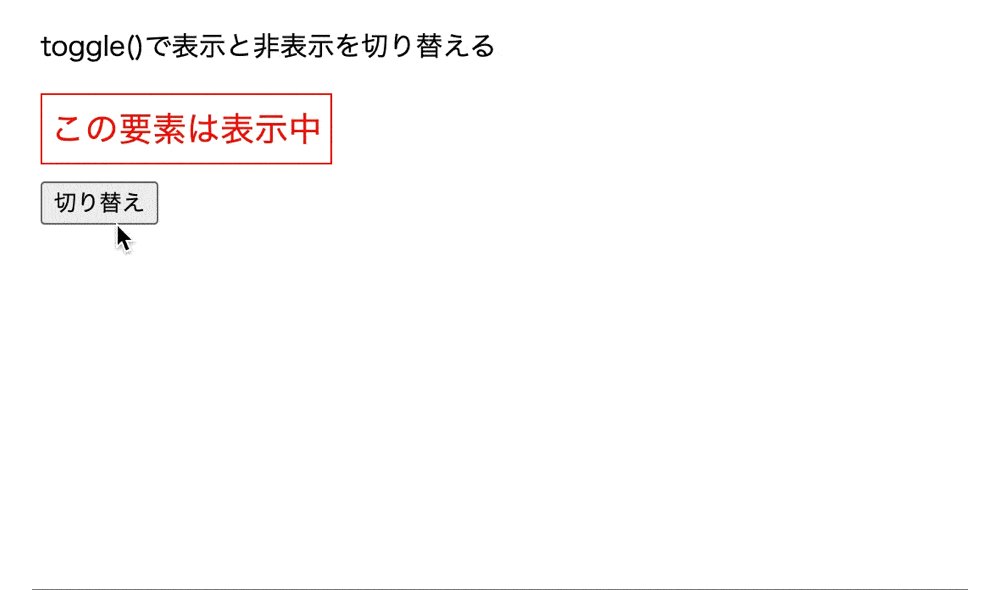
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>toggle()でクラスの有無の切り替え</title> </head> <body> <p>toggle()で表示と非表示を切り替える</p> <div class="ele-visible">この要素は表示中</div> <button type="button" class="btn">切り替え</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .btn { margin-top: 10px; } .ele-visible { border: 1px solid red; color: red; padding: 5px; font-size: 20px; width: fit-content; } .ele-hidden { display: none; } |
● main.js
1 2 3 4 5 6 7 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let square = document.querySelector('.ele-visible') square.classList.toggle('ele-hidden') }) }) |
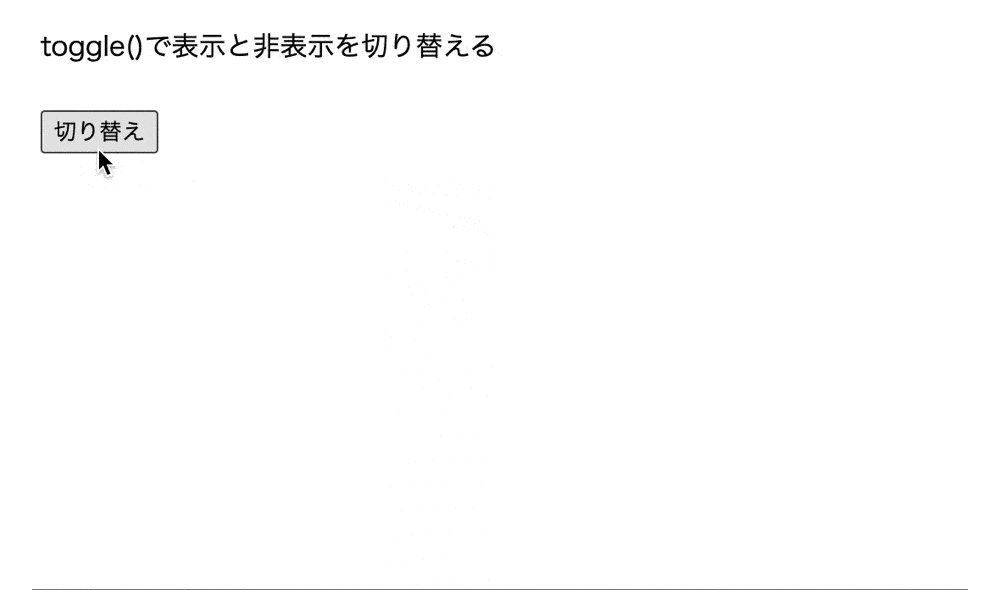
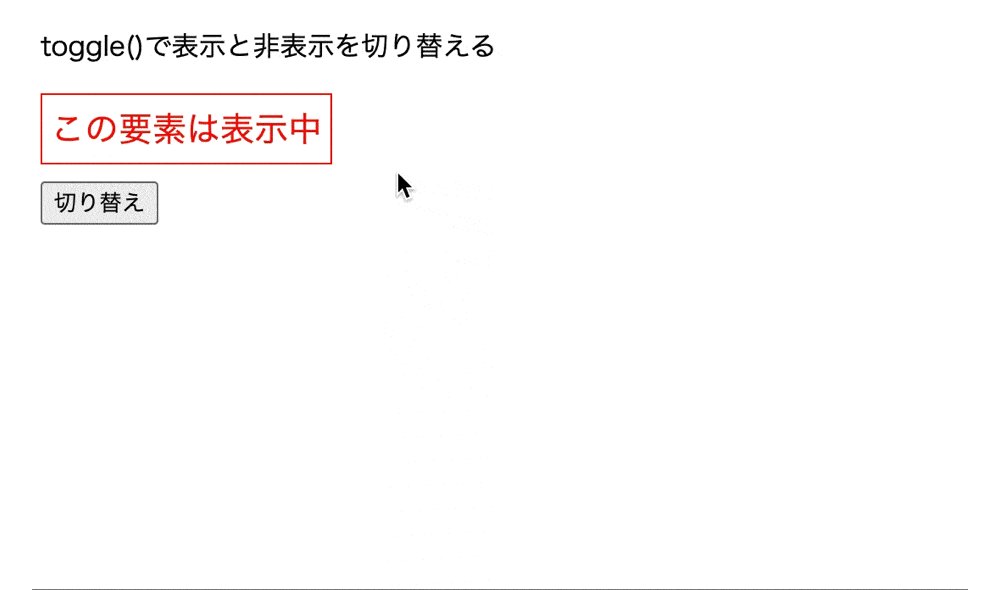
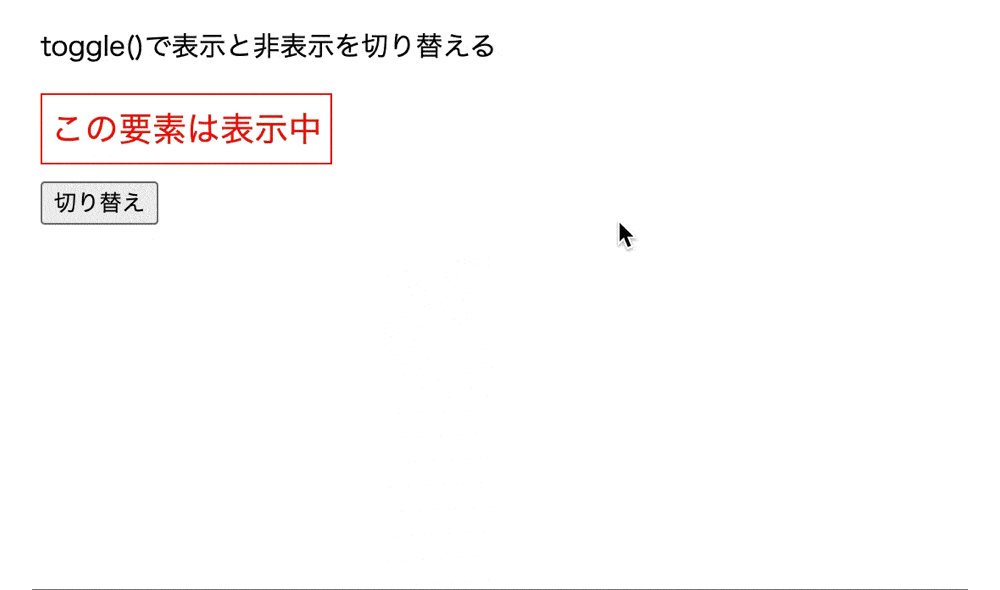
実行結果

toggle()によって表示と非表示の切り替えを行っています。
そのため、ボタンを押すと要素が画面から消え、もう一度クリックすると画面に表示されます。
クラスの付与と剥奪を切り替える場合
toggle()を使用することでクラスの付与と剥奪を切り替えることができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>toggle()でクラスの有無の切り替え</title> </head> <body> <p>toggle()でクラスの付与と剥奪を切り替える</p> <div class= "ele">この要素にクラスを与える</div> <button type="button" class="btn">切り替え</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .btn { margin-top: 10px; } .toggle { font-family: Arial, Helvetica, sans-serif; font-size: 30px; color: tomato; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let square = document.querySelector('.ele') square.classList.toggle('toggle') }) }) |
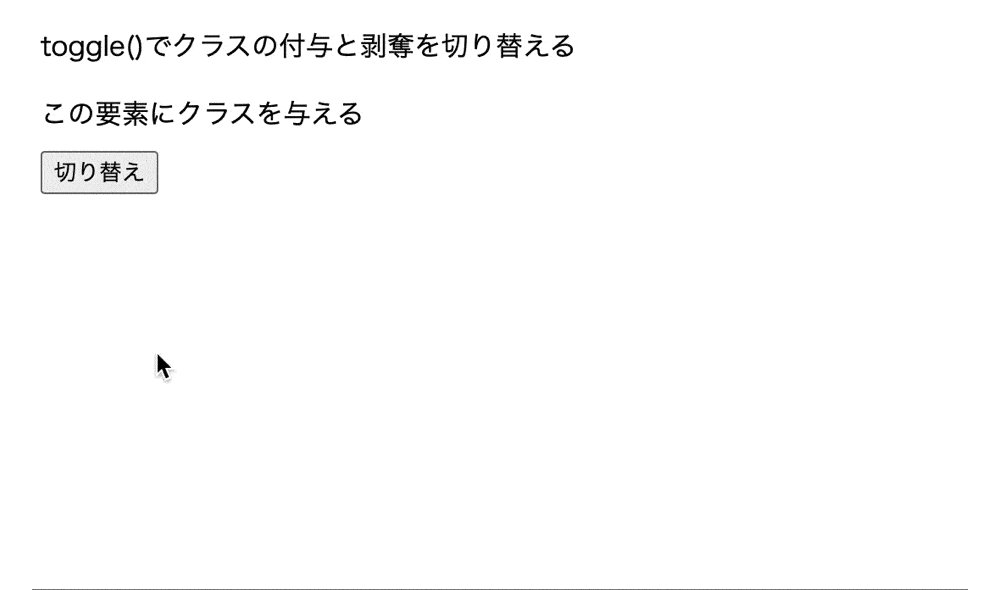
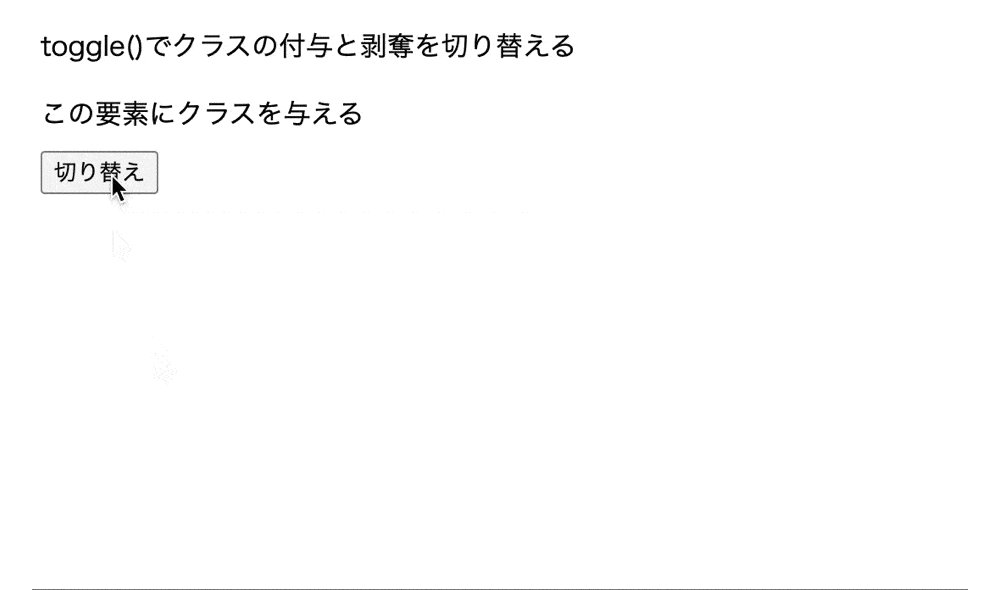
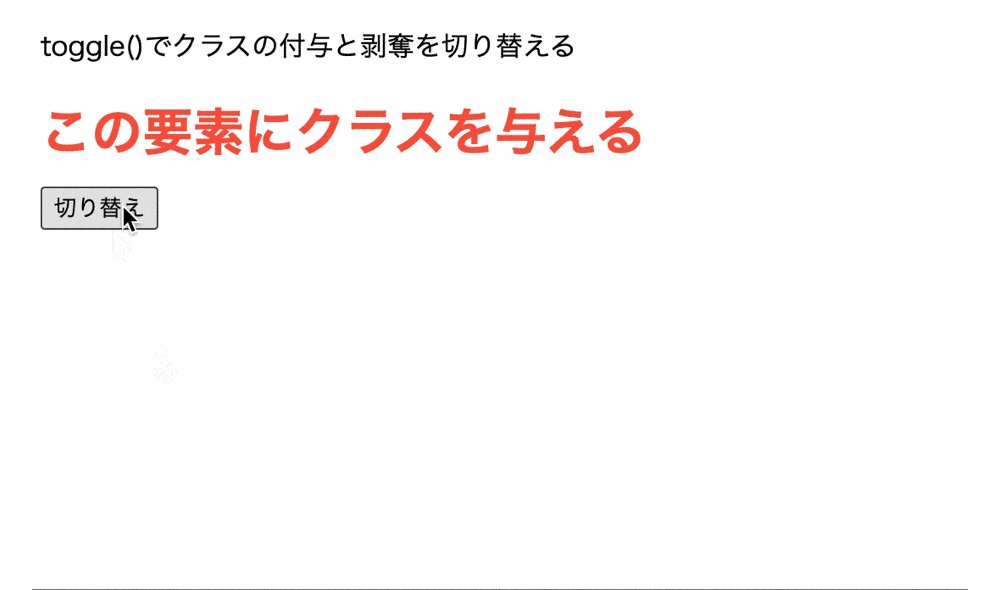
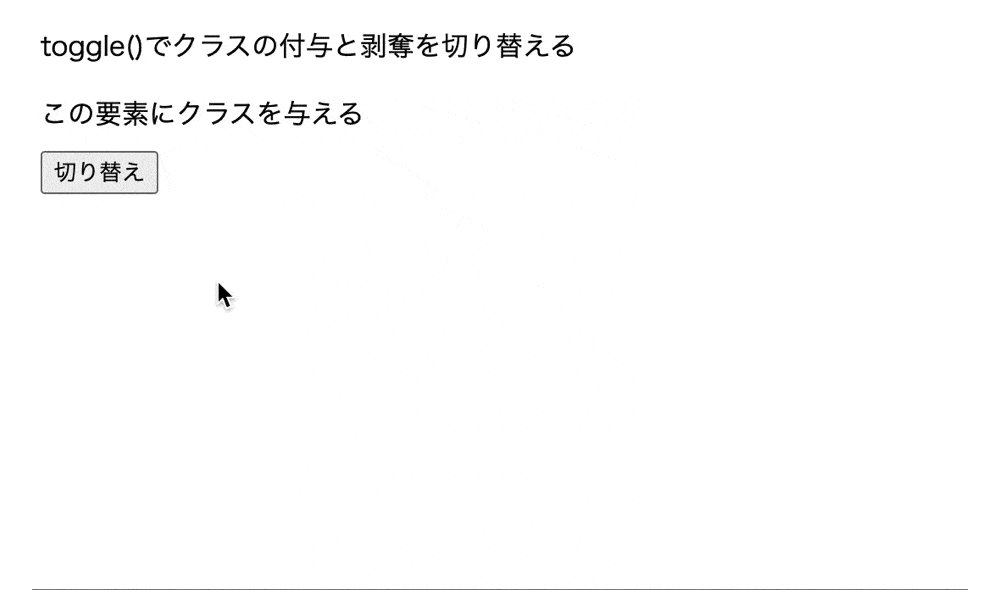
実行結果

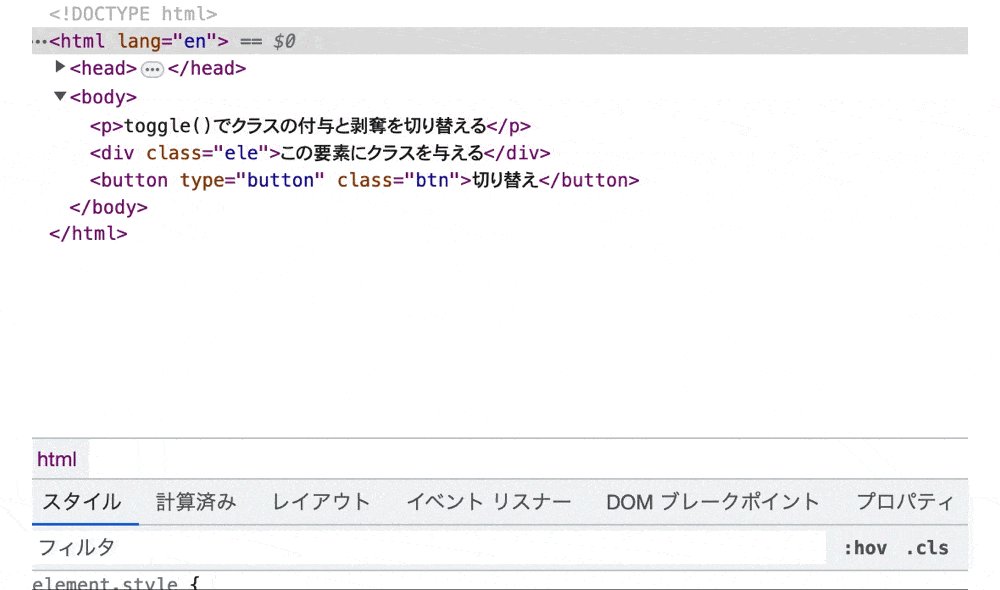
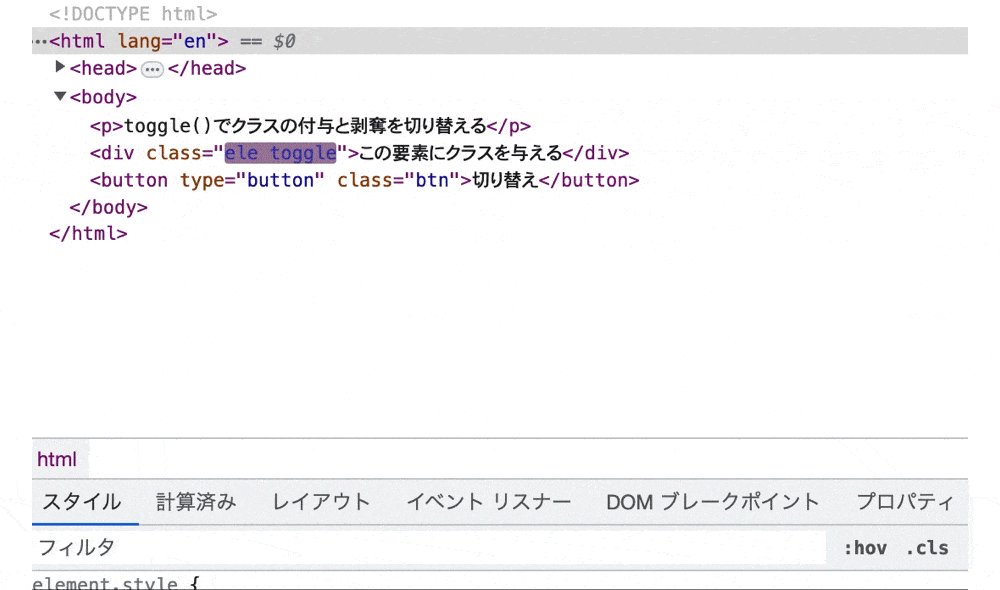
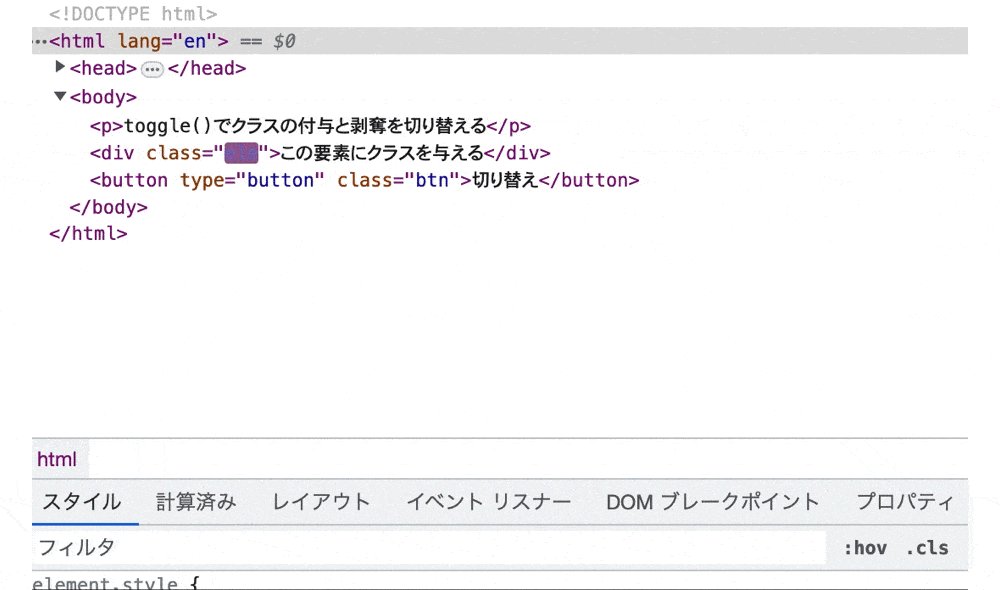
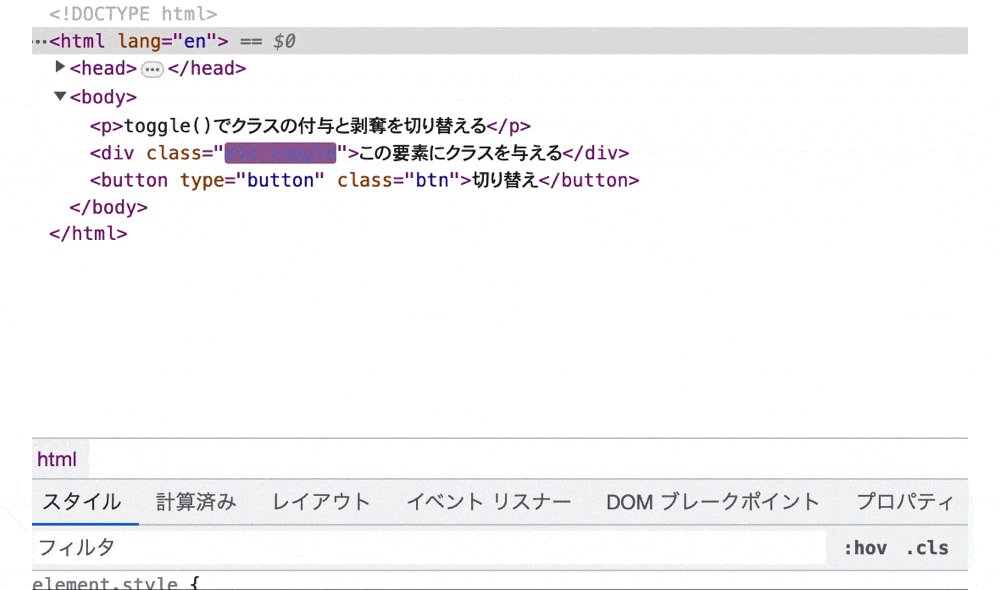
実行結果(ソースコード)

toggle()によって>クラスの付与と剥奪を切り替えを行っています。
そのため、ボタンをクリックすると「toggle」クラスが付与され、もう一度クリックすると「toggle」クラスが剥奪されています。
スタイルを切り替える場合
toggle()を使用することで、要素のスタイルを切り替えることができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>toggle()でクラスの有無の切り替え</title> </head> <body> <p>toggle()でスタイルを切り替える</p> <div class="square">この要素のスタイルを変更</div> <button type="button" class="btn">切り替え</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .btn { margin-top: 10px; } .square { background: red; font-size: 15px; width: 200px; height: 100px; } .square-toggle { background: blue; font-size: 30px; color: white; width: 400px; height: 200px; } |
● main.js
1 2 3 4 5 6 7 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let square = document.querySelector('.square') square.classList.toggle('square-toggle') }) }) |
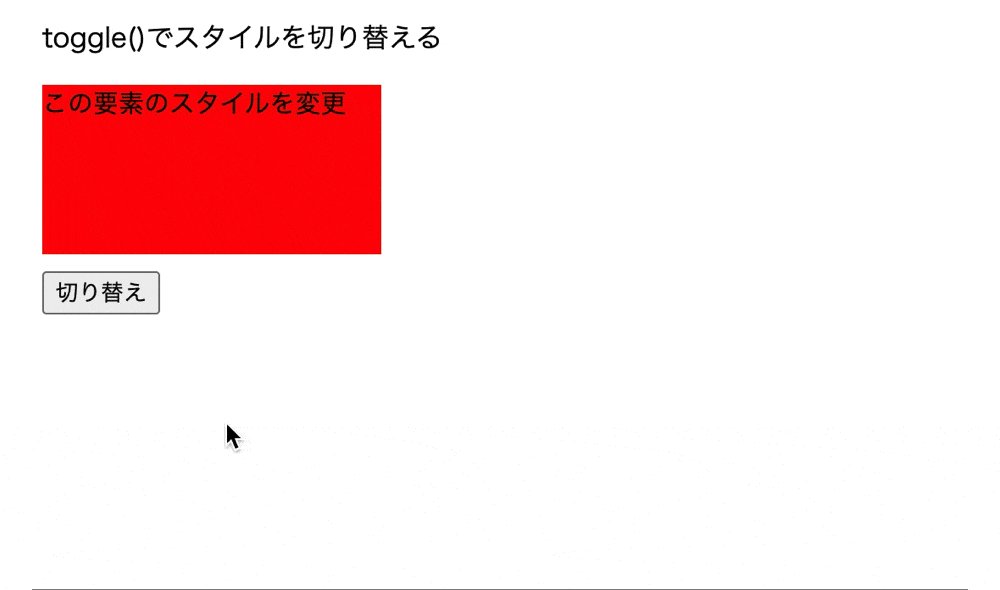
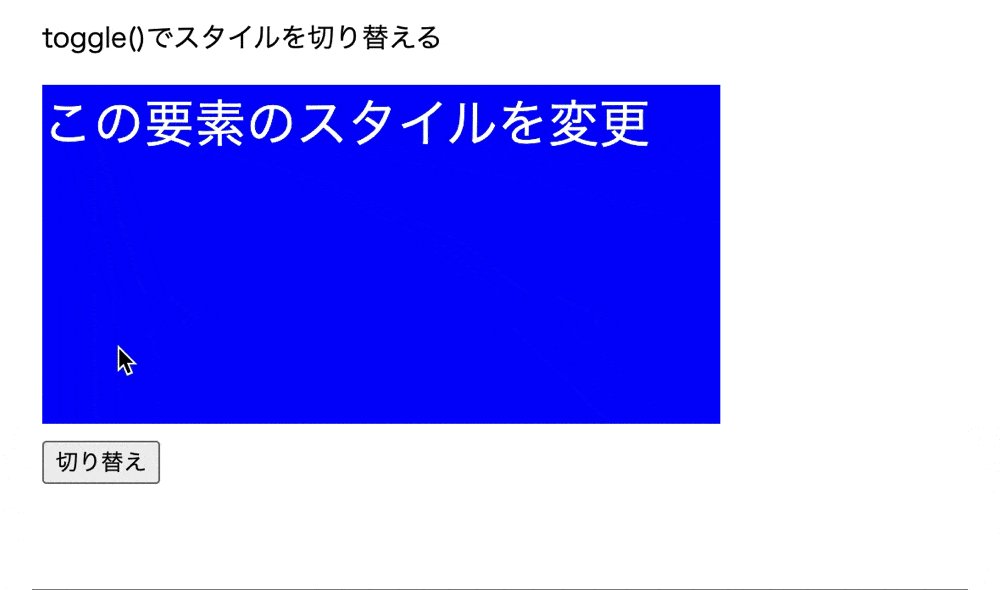
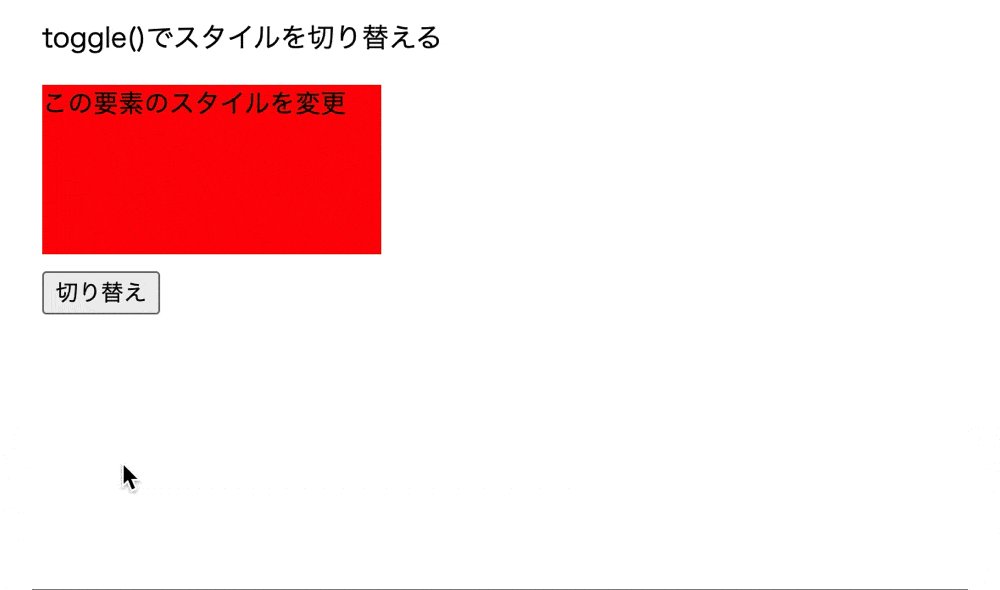
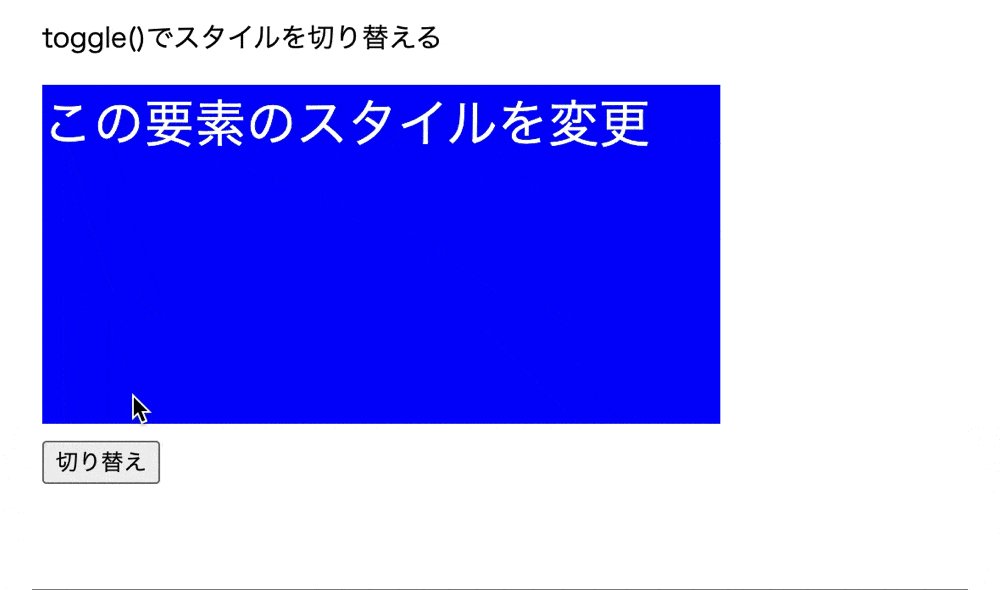
実行結果

toggle()によってスタイルを切り替えを行っています。
そのため、ボタンをクリックすると要素の色が赤色から青色に変化し、要素と文字のサイズが2倍になっています。
ステータスを切り替える場合
toggle()を使用することで、要素のステータスを切り替えることができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>toggle()でクラスの有無の切り替え</title> </head> <body> <p>toggle()でステータスを切り替える</p> <div class ="task"> <div class= "task-name">要素のステータス</div> <div class="status"></div> </div> <button type="button" class="btn">切り替え</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .btn { margin-top: 10px; } .task { background: white; display: flex; font-size: 20px; } .status { border: 1px solid red; color: red; } .status::before { content: "NO"; } .ok { border: 1px solid blue; color: blue; } .ok::before { content: "OK"; } |
● main.js
1 2 3 4 5 6 7 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let square = document.querySelector('.status') square.classList.toggle('ok') }) }) |
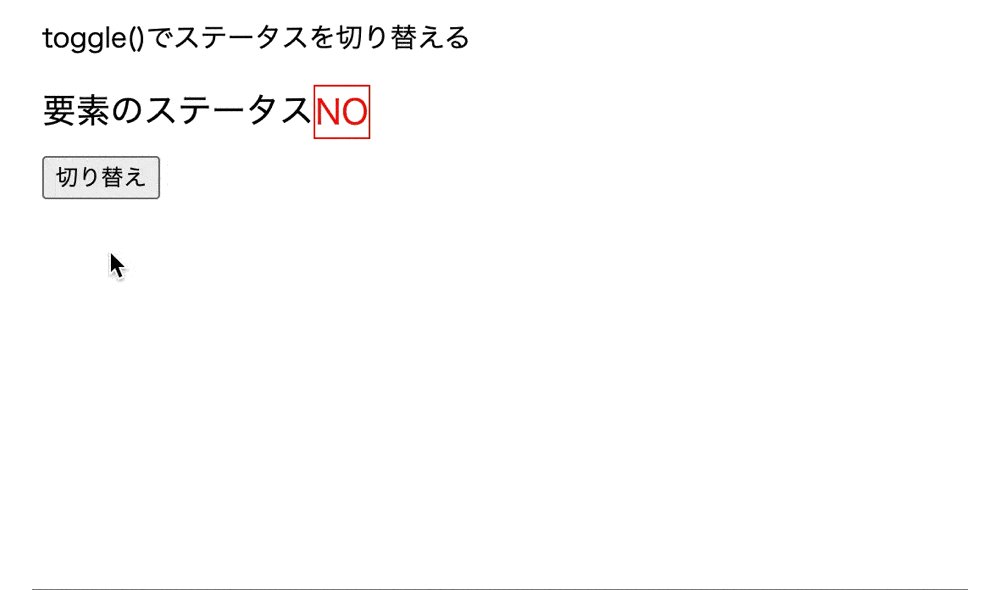
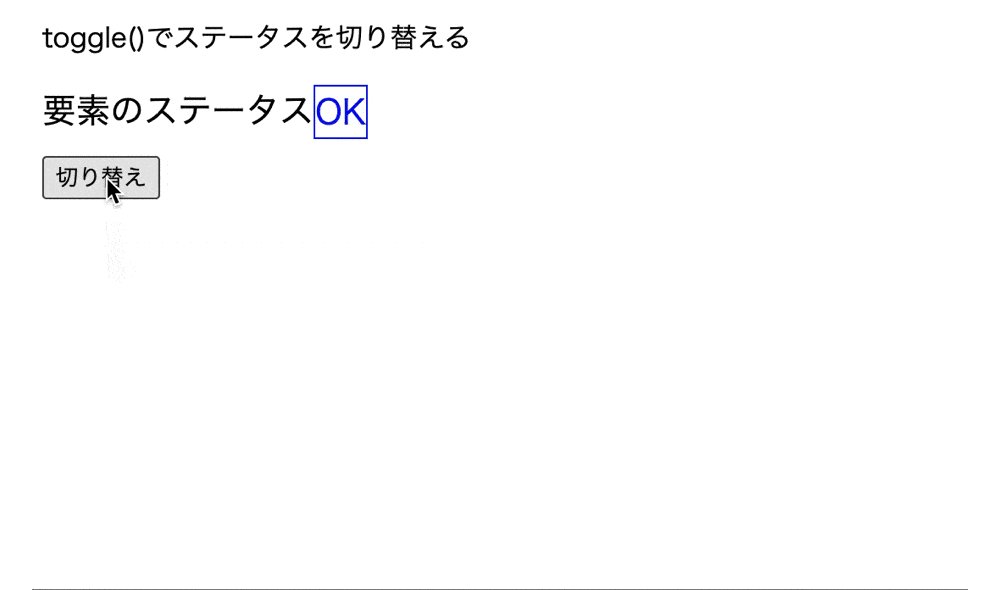
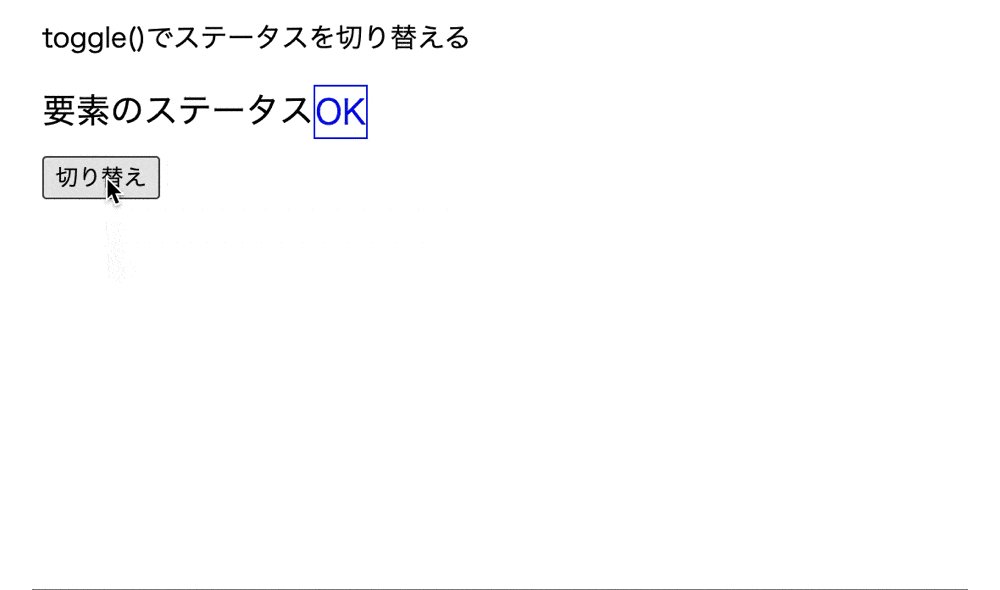
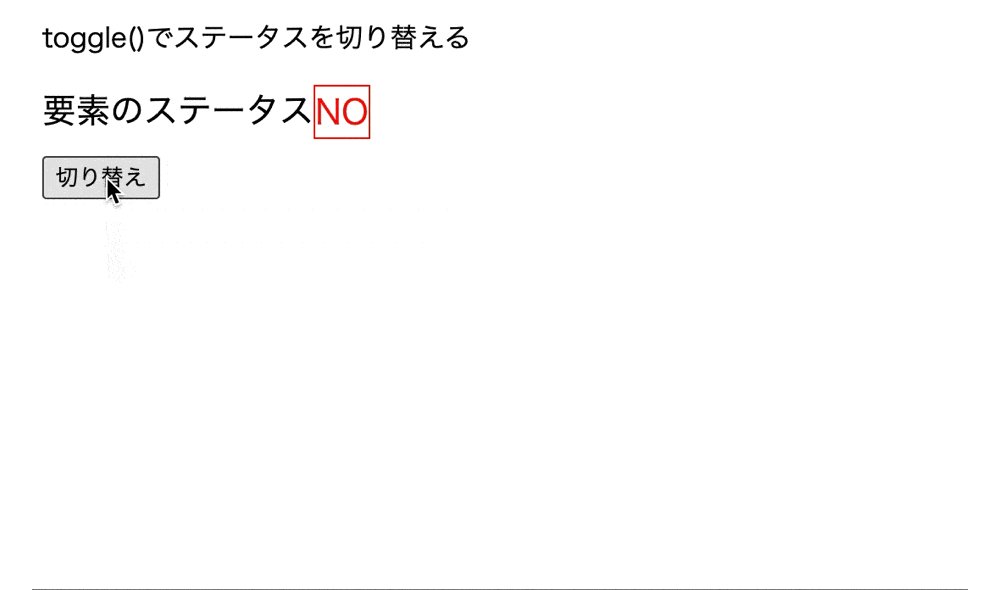
実行結果

toggle()によって要素のステータスを切り替えを行っています。
そのため、ボタンをクリックすると「NO」から「OK」に変化しています。
toggle()を使用した実際のケース
toggle()を使用した実際のケースをご紹介します。
要素を自動で変更する
toggle()を使用することで要素を自動で変更することができます。
例えば、秒数間隔で色が点滅するようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>toggle()で秒数によって要素の色を変える</title> </head> <body> <div class ="ele"></div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .ele { display: flex; flex-wrap:wrap; } .obj { background: black; width: 100px; height: 100px; } .obj-even { background: red; } .obj-odd { background: blue; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | window.addEventListener('load', function() { let ele = document.querySelector('.ele'); makeEle(ele); let timer1 = setInterval(() => colorChangeEven(), 500) let timer2 = setInterval (() => colorChangeOdd(), 500) }) function makeEle(ele) { for(i= 0; i< 10; i++) { let newEle = document.createElement('div') newEle.className = "obj" ele.appendChild(newEle) } } function colorChangeEven () { let eleEven = document.querySelectorAll('.obj:nth-child(2n)') eleEven.forEach(function(ele) { ele.classList.toggle('obj-even') }) } function colorChangeOdd () { let eleOdd = document.querySelectorAll(".obj:nth-child(2n-1)") eleOdd.forEach(function(ele) { ele.classList.toggle('obj-odd') }) } |
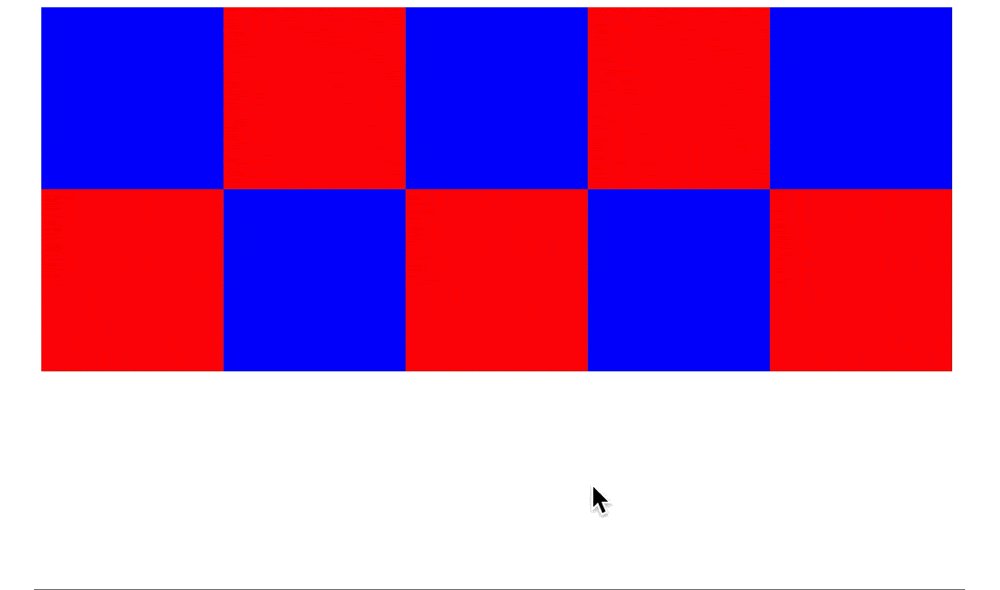
実行結果

setInterval()内でtoggle()を使用することで、秒数間隔で要素を自動で変更しています。
そのため、0.5秒の間隔で要素が赤色や青色に変化しています。
もし、setInterval()について詳しく知りたい場合は下記の記事をご参考ください。
アコーディオン要素を作成する
toggle()を使用することで、アコーディオン要素を作成することができます。
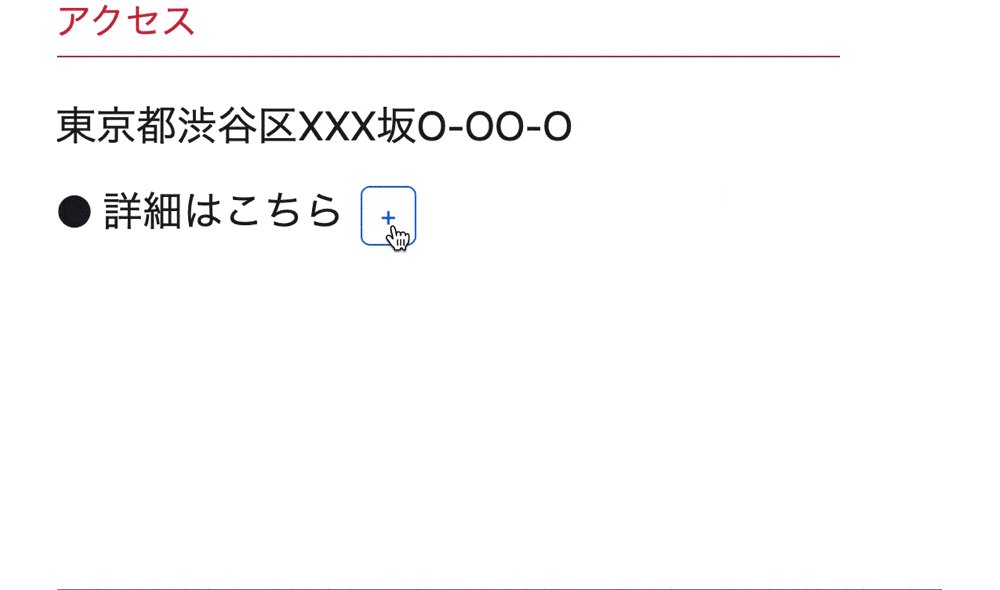
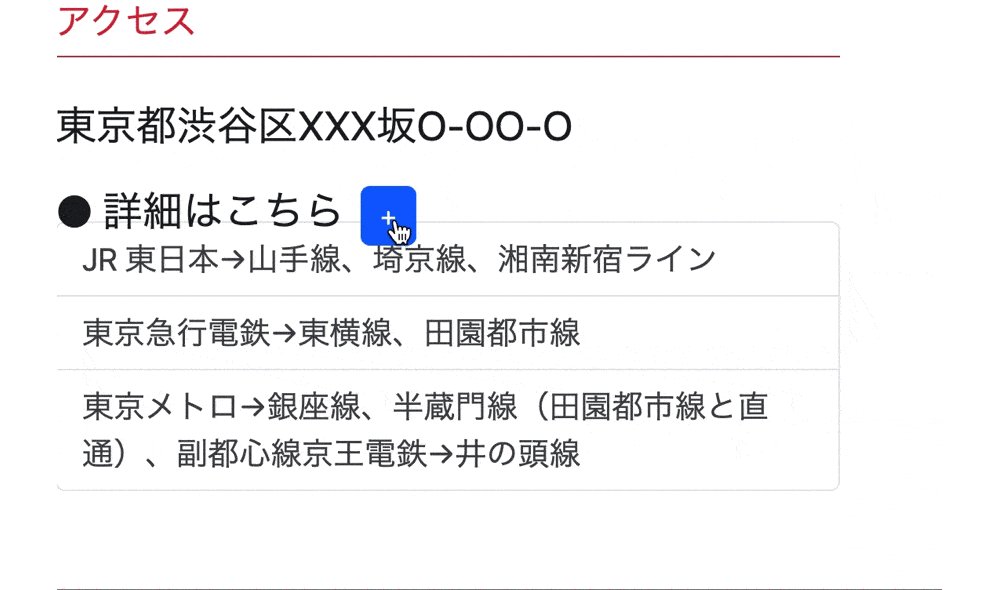
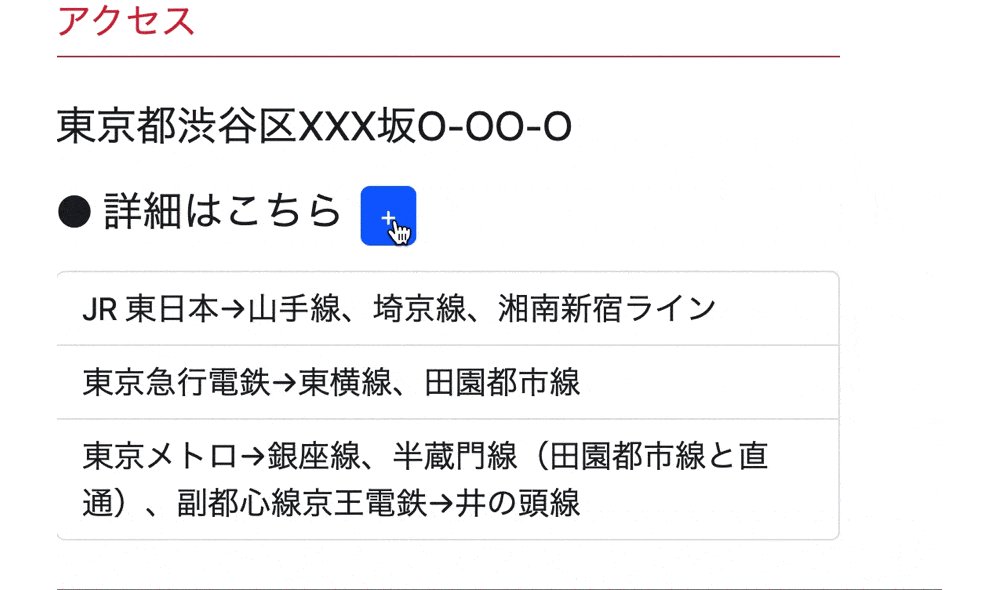
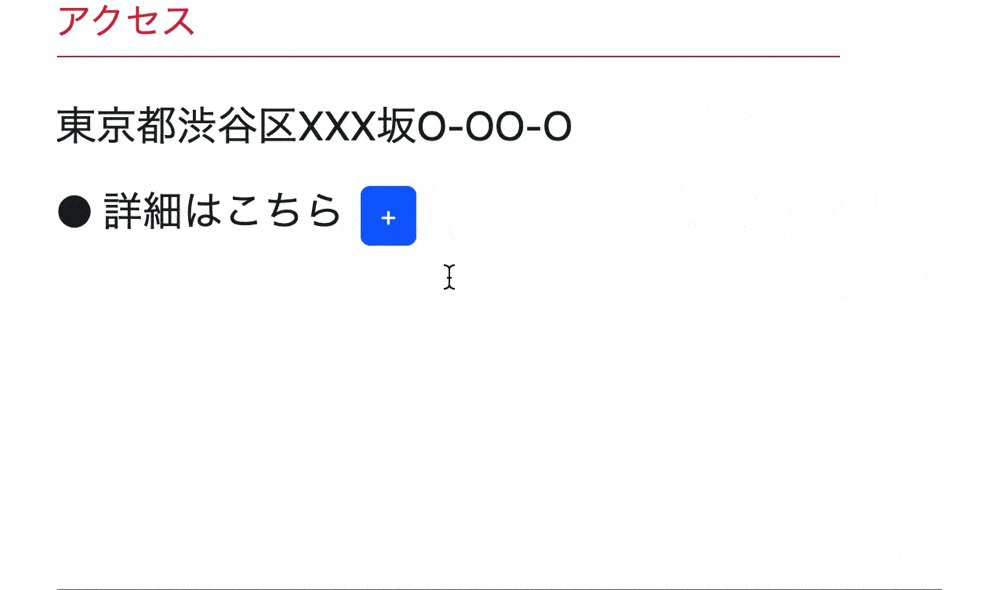
例えば、Webサイトでよく見かける「+ボタン」を押すと、詳細の一覧が表示されるコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous"> <title>toggle()で詳細情報を表示する</title> </head> <body> <div class ="access-area"> <h3 class= "h4 pb-2 mb-4 text-danger border-bottom border-danger">アクセス</h3> <p class="fs-3">東京都渋谷区XXX坂O-OO-O</p> <p class= "fs-3 title">● 詳細はこちら<button type="button" class="btn btn-outline-primary">+</button></p> <ul class="detail-area list-group"> <li class="list-group-item fs-5">JR 東日本→山手線、埼京線、湘南新宿ライン</li> <li class="list-group-item fs-5">東京急行電鉄→東横線、田園都市線</li> <li class="list-group-item fs-5">東京メトロ→銀座線、半蔵門線(田園都市線と直通)、副都心線京王電鉄→井の頭線</li> </ul> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .access-area { width: 500px; } .detail-area { opacity: 0; z-index: 1; position: relative; margin: -160px 0px 0px 0px; transition: 1s; } .detail-area.open { opacity: 1; margin: 0px; } .title { position: relative; z-index: 5; } .btn { margin-left: 10px; } |
● main.js
1 2 3 4 5 6 7 8 9 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', display) }) function display() { let detail = document.querySelector('.detail-area') detail.classList.toggle('open') } |
実行結果

toggle()によってアコーディオン要素を作成しています。
そのため、+ボタンを押すと交通の詳細情報が表示されています。
スイッチの切り替え
toggle()を使用することでスイッチの切り替えを行うことができます。
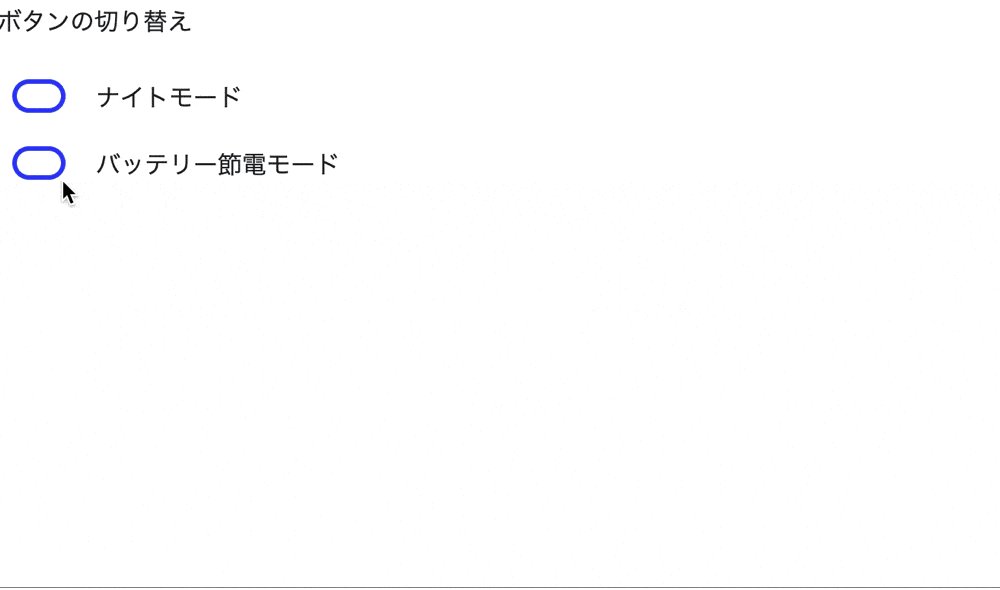
例えば、スイッチを押すとONとOFFで切り替わるようコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous"> <title>toggle()でクラスの有無を切り替え</title> </head> <body> <p>ボタンの切り替え</p> <div class="item item1"> <div class="switch switch1"></div> <p class="name">ナイトモード</p> </div> <div class="item item2"> <div class="switch switch2"></div> <p class="name">バッテリー節電モード</p> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .switch { display: inline-block; width: 25px; height: 12px; padding: 5px; margin: 5px 0; border: 3px solid rgb(54, 81, 254); float: left; border-radius: 12px; } .name { display: inline-block; margin: 10px 10px; } .active { background:rgb(54, 81, 254); } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | window.addEventListener('load', function() { let switch1 = document.querySelector('.switch1') switch1.addEventListener('click', toggle1) let switch2 = document.querySelector('.switch2') switch2.addEventListener('click', toggle2) }) function toggle1() { let switch1 = document.querySelector('.switch1') let ret = window.confirm("こちらを変更すると少し時間がかかります。よろしいですか?"); if(ret) { switch1.classList.toggle('active') } } function toggle2() { let switch2 = document.querySelector('.switch2') switch2.classList.toggle('active') } |
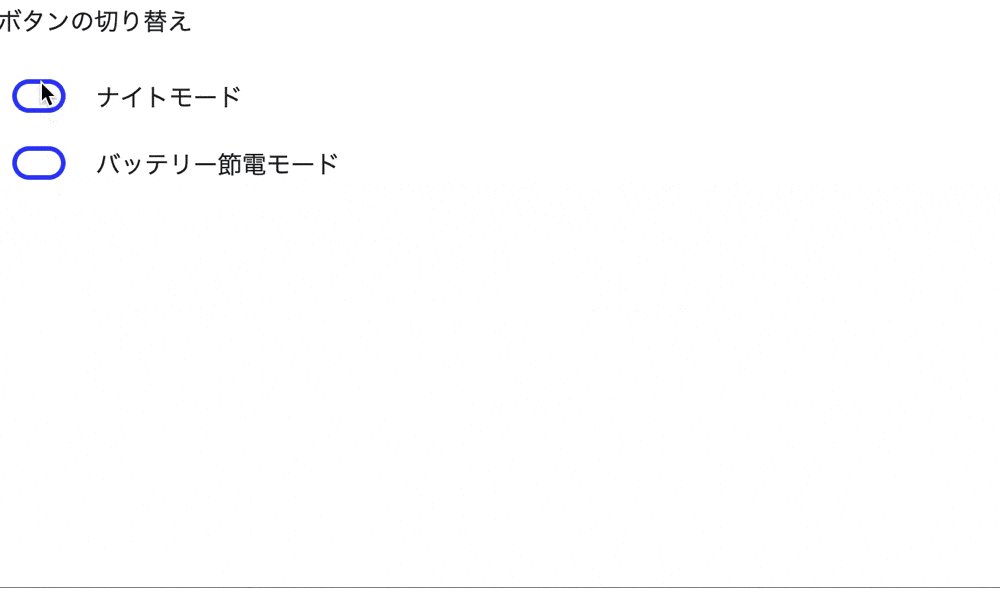
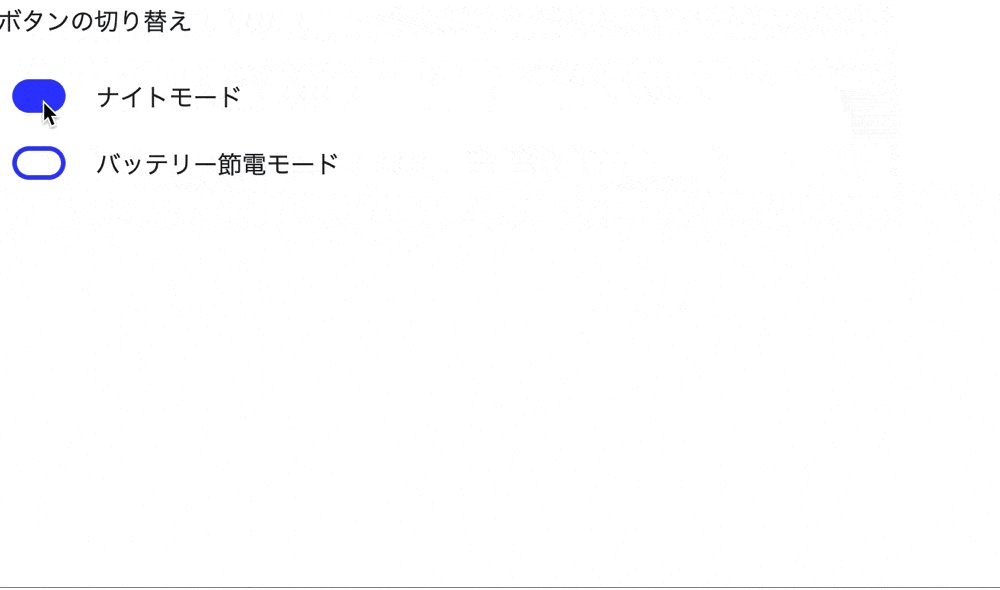
実行結果

toggle()を使用することでスイッチの切り替えを行っています。
そのため、スイッチを押すと白色から青色に変化しています。
また、「ナイトモード」のスイッチを押すとダイヤログ画面が表示され、「はい」を押すと白色から青色に変化しています。
jQueryを使用してクラスの有無の切り替えを行う場合
jQueryを使用してクラスの有無の切り替えを行う場合はtoggleClass()を使用します。
toggleClass()とは要素のクラスを切り替えるjQueryのメソッドとなります。
そのため、toggleClass()を使用することでtoggle()のようにクラスの有無を切り替えることができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://code.jquery.com/jquery-3.7.0.min.js" integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g=" crossorigin="anonymous"></script> <script src="main.js"></script> <title>toggle()でクラスの有無の切り替え</title> </head> <body> <p>toggleClass()でクラスの有無の切り替え</p> <div class="ele"></div> <button type="button" class="btn">切り替え</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .ele { width: 200px; height: 200px; border: 2px solid black; } .ele-red { background: red; width: 200px; height: 200px; } .btn { margin-top: 10px; } |
● main.js
1 2 3 4 5 | $(window).on("load", function(){ $(".btn").click(function() { $(".ele").toggleClass("ele-red"); }); }); |
実行結果

toggleClass()によってクラスの有無の切り替えを行っています。
そのため、ボタンをクリックすると赤色に変化し、もう一度クリックすると元に戻ります。
classListで使用できるメソッドの一覧
classListにはtoggle()以外にも使用できるメソッドが存在します。
そのため、ここではclassListで使用できるメソッドの一覧について一部ですがご紹介します。
もし、classListで使用できるメソッドについて全て知りたい場合は下記の記事をご参考ください。
要素にクラスを追加する:add()
add()とは要素にクラスを付与するメソッドとなります。
要素に対して指定したクラスを追加することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>add()でクラスを追加</title> </head> <body> <p>add()でクラスを追加</p> <div class="square">クラス追加</div> <button type="button" class="btn btn1">クラス追加1</button> <button type="button" class="btn btn2">クラス追加2</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .square { width: 250px; width: 250px; padding: 10px; border: 2px solid black; } .btn { margin-top: 10px; } .weight-size { font-weight: bold; font-size: 20px; border: 5px solid black; } .color { color: white; background: red; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | window.addEventListener('load', function() { let btn1 = document.querySelector('.btn1') btn1.addEventListener('click', addClass1) let btn2 = document.querySelector('.btn2') btn2.addEventListener('click', addClass2) }) function addClass1() { let square = document.querySelector('.square') square.classList.add('weight-size') } function addClass2() { let square = document.querySelector('.square') square.classList.add('color') } |
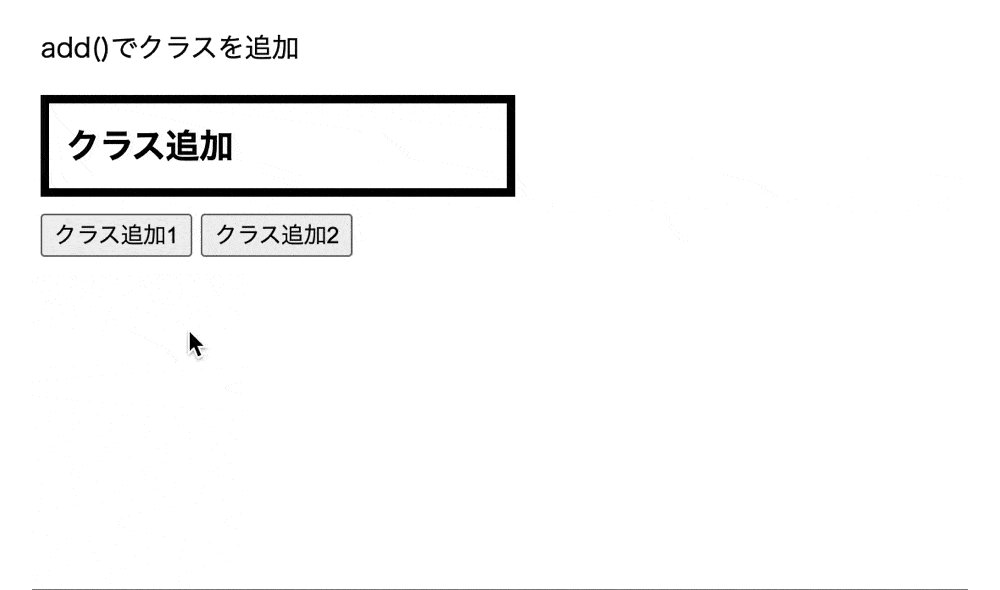
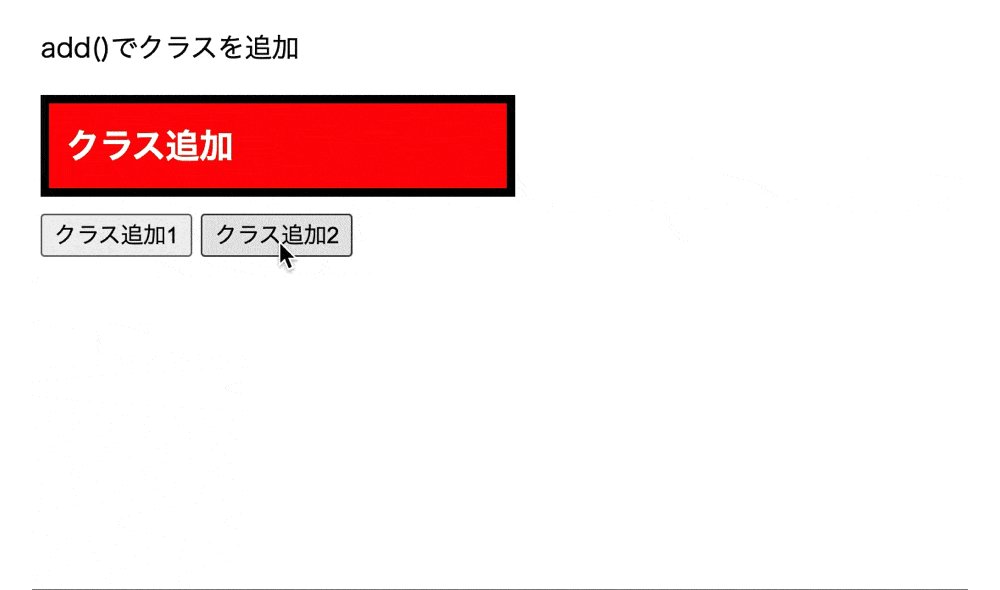
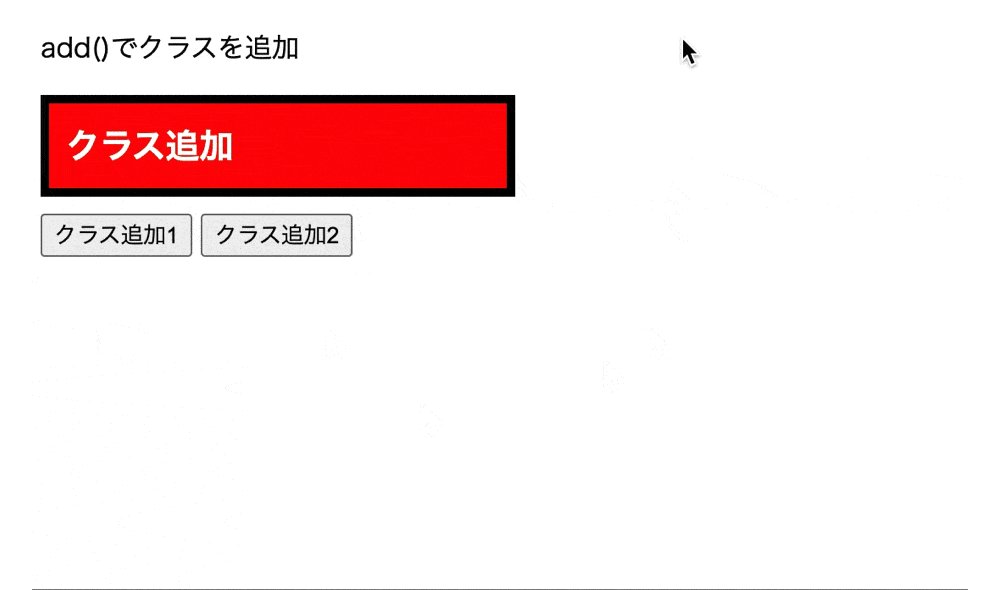
実行結果

add()によって要素にクラスを追加しています。
そのため「クラス追加1」ボタンを押すと「weight-size」クラスが付与され、枠線と文字が太字に変化しています。
また「クラス追加2」ボタンを押すと「color」クラスが付与され、背景が赤色、文字が白色に変化しています。
もし、add()について詳しく知りたい場合は下記の記事をご参考ください。
要素のクラスを取り除く: remove()
remove()とは要素に付与されているクラスを取り除くメソッドとなります。
こちらは要素から指定したクラスを取り除くことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>contain()でクラスの存在確認</title> </head> <body> <p>remove()でクラスを削除</p> <div class="square weight-size color">クラス追加</div> <button type="button" class=" btn btn1">クラス削除1</button> <button type="button" class="btn btn2">クラス削除2</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .square { width: 250px; width: 250px; padding: 10px; border: 2px solid black; } .btn { margin-top: 10px; } .weight-size { font-weight: bold; font-size: 20px; border: 5px solid black; } .color { color: white; background: red; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | window.addEventListener('load', function() { let btn1 = document.querySelector('.btn1') btn1.addEventListener('click', addClass1) let btn2 = document.querySelector('.btn2') btn2.addEventListener('click', addClass2) }) function addClass1() { let square = document.querySelector('.square') square.classList.remove('weight-size') } function addClass2() { let square = document.querySelector('.square') square.classList.remove('color') } |
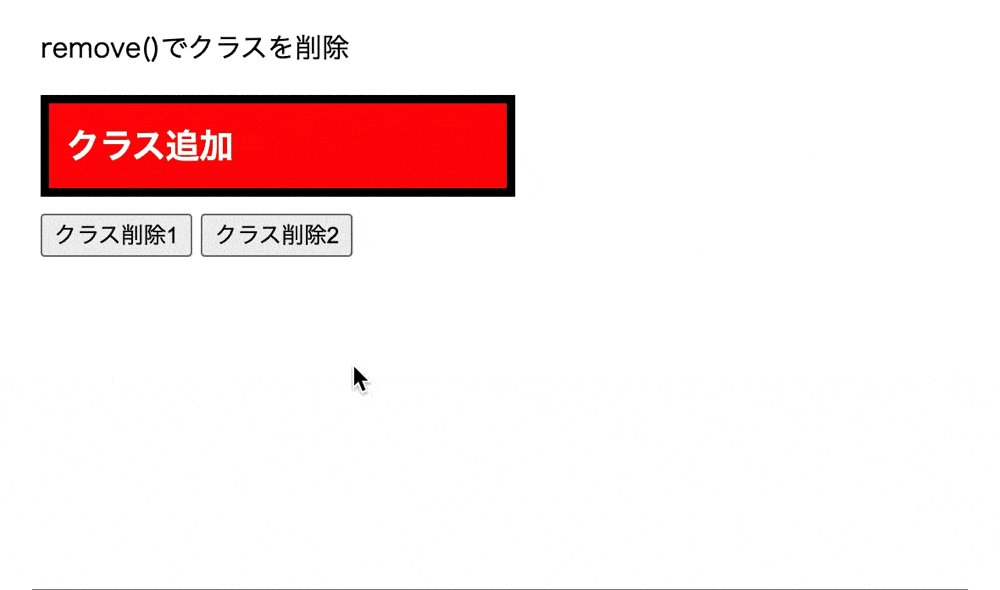
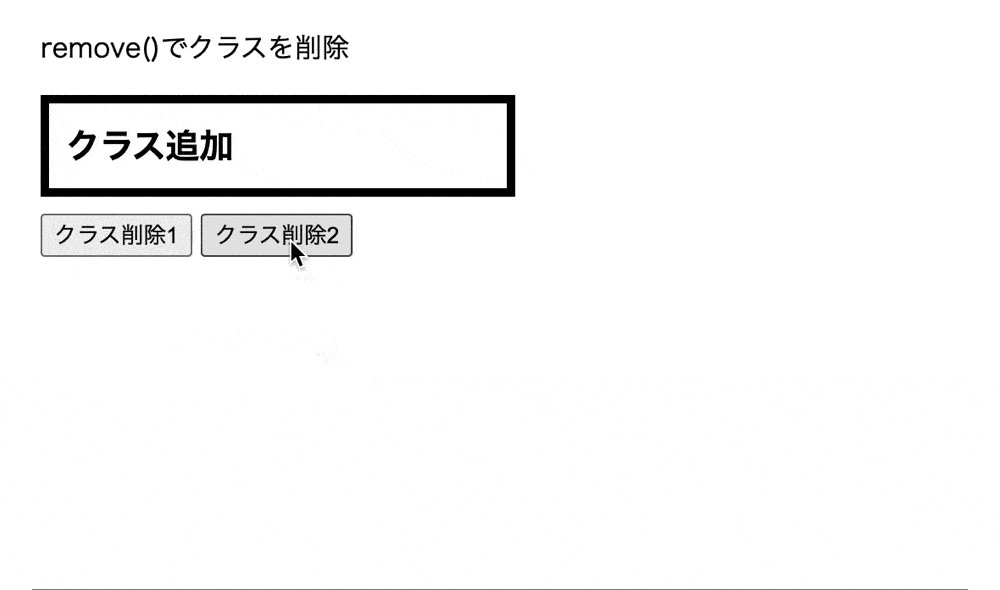
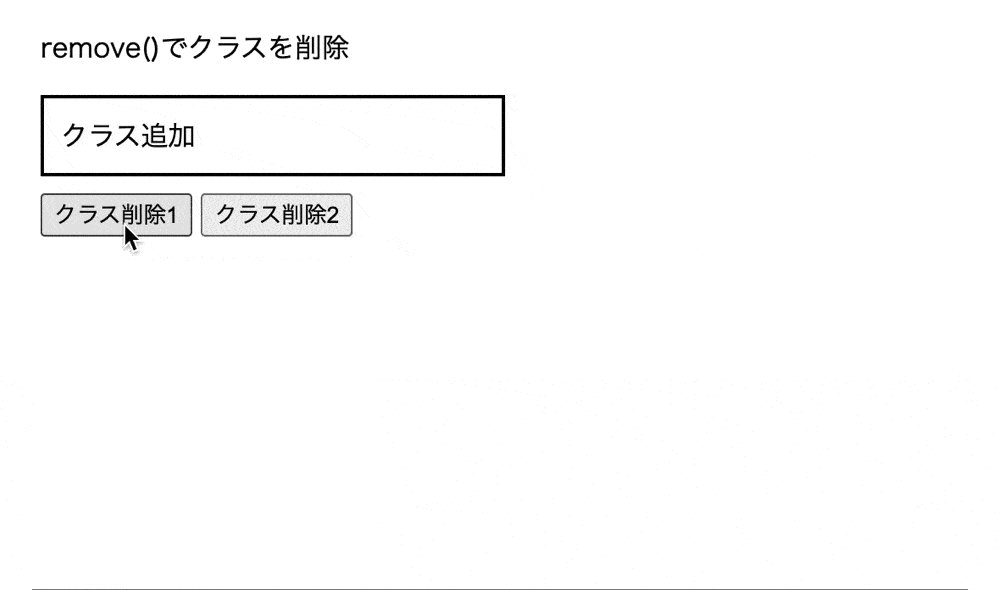
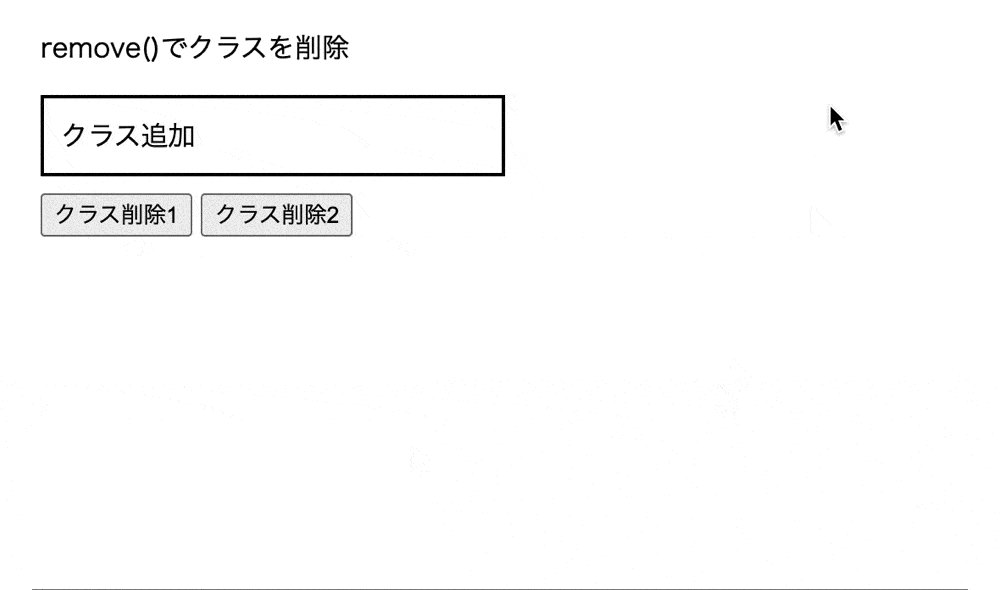
実行結果

remove()によって要素のクラスを取り除いています。
そのため「クラス追加1」ボタンを押すと「weight-size」クラスが取り除かれています。
また「クラス追加2」ボタンを押すと「color」クラスが取り除かれています。
もし、remove()について詳しく知りい場合は下記の記事をご参考ください。
クラスの存在確認を行う:contains()
contains()とは要素に指定したクラスが付与されているかどうかを確認するメソッドとなります。
そのため、付与されている場合はtrue、付与されていない場合はfalseを返すようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>contains()でクラスの存在確認</title> </head> <body> <p>contains()でクラスの存在確認</p> <div class="square">クラスの存在確認</div> <button type="button" class=" btn btn1">クラス追加1</button> <button type="button" class="btn btn2">クラス追加2</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .square { width: 250px; width: 250px; padding: 10px; border: 2px solid black; } .btn { margin-top: 10px; } .weight-size { font-weight: bold; font-size: 20px; border: 5px solid black; } .color { color: white; background: red; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | window.addEventListener('load', function() { let btn1 = document.querySelector('.btn1') btn1.addEventListener('click', addClass1) let btn2 = document.querySelector('.btn2') btn2.addEventListener('click', addClass2) }) function addClass1() { let square = document.querySelector('.square') square.classList.add('weight-size') } function addClass2() { let square = document.querySelector('.square') if(square.classList.contains('weight-size')) { square.classList.add('color') } else { alert("先にweight-sizeクラスを付与して下さい。") } } |
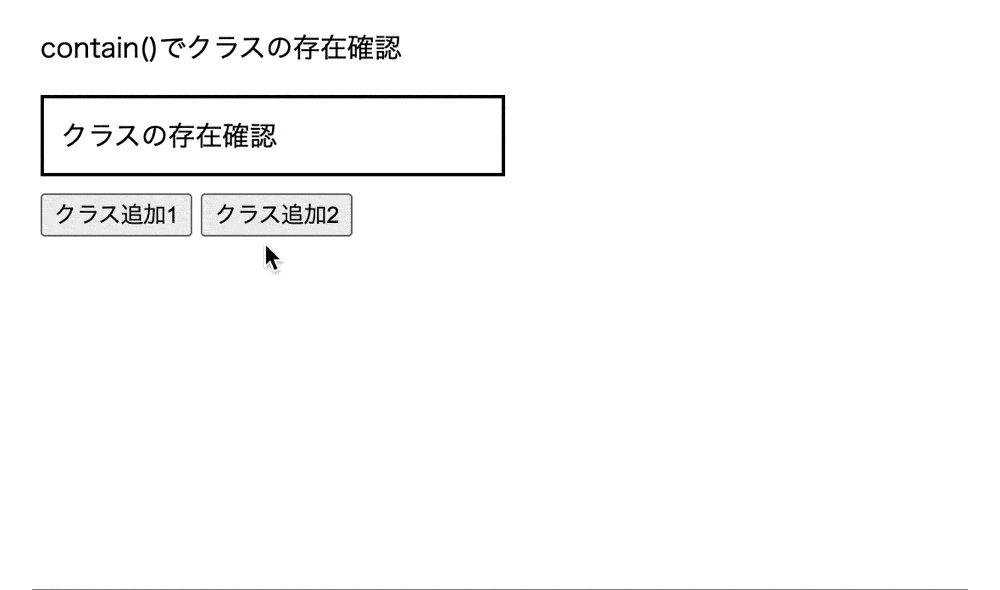
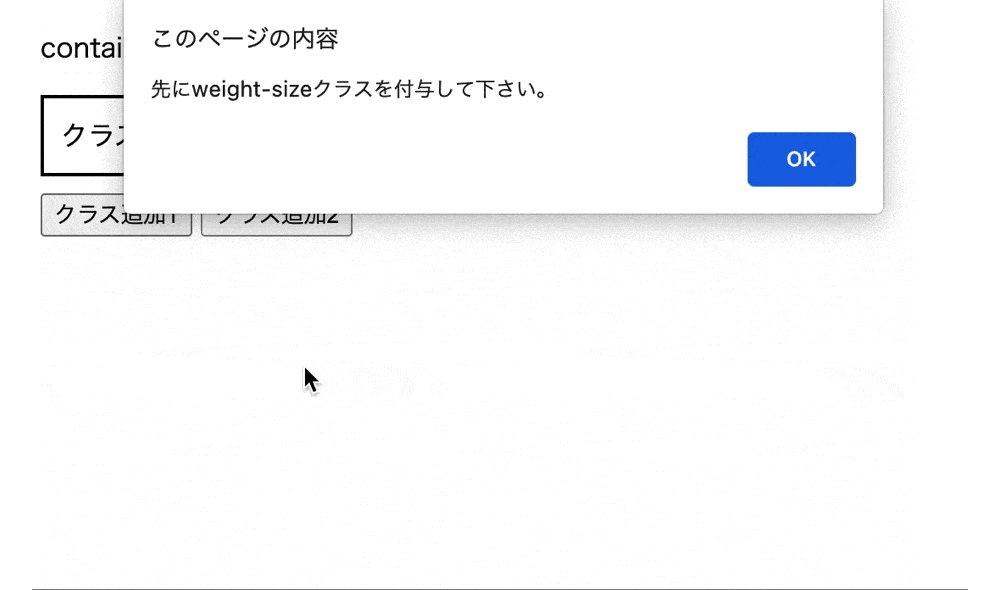
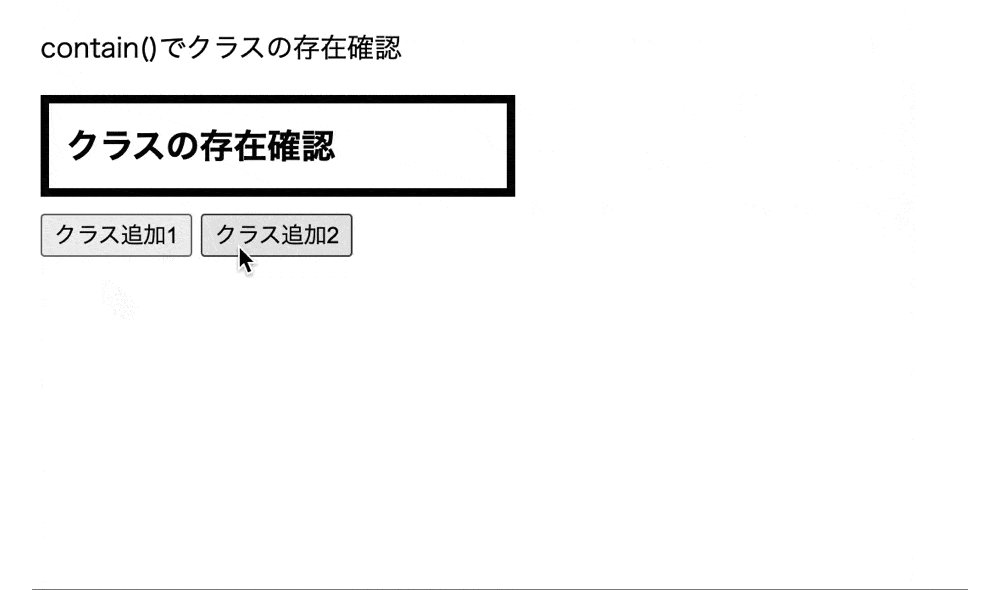
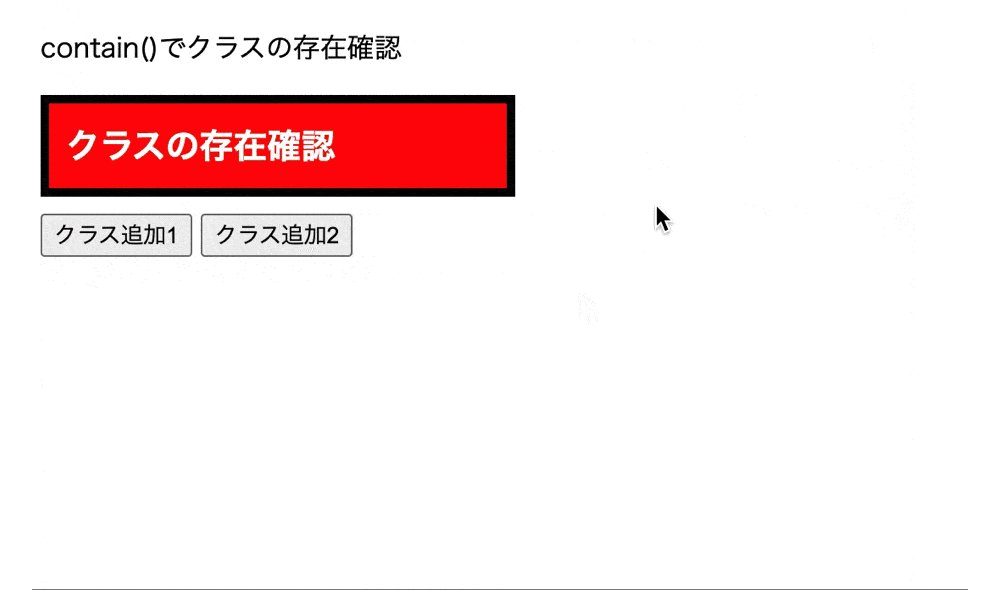
実行結果

contains()によってクラスの存在確認を行っています。
そのため、「クラス追加1」ボタンを押して「クラス追加2」ボタンを押すとクラスが付与されます。
しかし、先に「クラス追加2」ボタンを押すと「weight-size」クラスの存在が確認できないことからアラートが表示されます。
まとめ
⚫︎ toggle()とは要素に指定したクラスを追加したり、削除したりするclassListプロパティのメソッドである。
⚫︎ toggle()を使用するには下記の引数を指定する。
・クラス名(必須)
⚫︎ toggle()でクラスの有無を切り替えたままにするには、引き数に「強制フラグ」を指定する。
(条件式を直接指定しても可能)
⚫︎ toggle()は下記のような目的で使用される。
・表示と非表示を切り替える場合
・クラスの付与と剥奪を切り替える場合
・スタイルを切り替える場合
・ステータスを切り替える場合
⚫︎ jQueryのtoggleClass()を使用することでもクラスの有無の切り替えを行うことができる。
⚫︎ classListプロパティにはtoggle()以外にも下記のメソッドを使用できる。
・add()
(クラスを追加するメソッド)
・remove()
(クラスを取り除くメソッド)
・contains()
(クラスが付与されえているかどうか確認するメソッド)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ