今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2023年09月16日に投稿されました。)
WordPressでは「Search & Filter」というプラグインを使用することでカテゴリ、タグなどを組み合わせて検索フォームとして表示することができます。
しかし、Search & Filterは、WordPress上で設定しているカテゴリーやタグが全て表示されてしまします。そのため、「画面上に表示したくないカテゴリー名やタグ名を非表示にすることができるのか」ということが疑問になります。
カテゴリーやタグを検索条件として残しておきたいけど、リスト上では表示させたくない項目もあるかと思います。
これは使用して分かったのですが、Search & Filterには、カテゴリーやタグを除外するようなオプションは存在せず、コードを直接修正する必要があります。
そのため、こちらのコードを追記し、セレクタ名を変換することで特定のカテゴリーやタグを簡単に非表示にすることができるので、もしSearch & Filterを使用している場合はこちらの記事をご参考ください。
今回はWordPressのSearch & Filterで特定のカテゴリーやタグを非表示にする方法についてご紹介します。
Search & Filterとは
Search & Filterとはシンプルな検索およびフィルタリングを行うことができるWordPress用のプラグインとなります。
カテゴリ、タグ、カスタム分類、投稿タイプ、投稿日、またはこれらの任意の組み合わせて簡単に検索することができ、ドロップダウン、チェックボックス、ラジオボタンなど様々なタイプのフィールドを設定することができます。
もし、Search & Filterについて詳しく知りたい場合は下記の記事をご参考ください。
Search & Filterで特定のカテゴリーやタグを非表示にする方法
Search & Filterで特定のカテゴリーやタグを非表示にするには、下記の方法があります。
- JavaScriptのclassList.add()を使用する
- JavaScriptのappendChild()を使用する
- jQueryのwrap()を使用する
JavaScriptのclassList.add()を使用する
JavaScriptのaclassList.addを使用することで特定のカテゴリーやタグを非表示することができます。
classList.add()とは、対象の要素に指定したクラスを付与するメソッドになります。
そのため、非表示のクラスを定義し、add()でクラスを付与することで特定のカテゴリーやタグを非表示にすることができます。
もし、classList.add()について詳しく知りたい場合は下記の記事をご参考ください。
JavaScriptのappendChildを使用する
JavaScriptのappendChildを使用することでも特定のカテゴリーやタグを非表示することができます。
appendChildとは、指定した要素内の末尾に子要素として挿入するメソッドになります。
そのため、非表示のクラスを持つHTML要素に挿入することで特定のカテゴリーやタグを非表示にすることができます。
もし、appendChild()について詳しく知りたい場合は下記の記事をご参考ください。
jQueryのwrap()を使用する
jQueryのwrap()を使用することでも特定のカテゴリーやタグを非表示することができます。
wrap()とは、対象の要素を指定した要素でラッピングするメソッドになります。
そのため、カテゴリーやタグのHTML要素に対して非表示のHTML要素でラッピングすることで、特定のカテゴリーやタグの要素を非表示にすることができます。
もし、wrap()について詳しく知りたい場合は下記の記事をご参考ください。
実際にSearch & Filterで特定のカテゴリーやタグを非表示にしてみた
実際にSearch & Filterで特定のカテゴリーやタグを非表示にしてみたのでご紹介します。
Search & Filterでは、下記の3つ形式に変更できるため、それぞれの場合で表示されるカテゴリーやタグを非表示にします。
- プルダウンメニュー形式の場合
- ラジオボタン形式の場合
- チェックリスト形式の場合
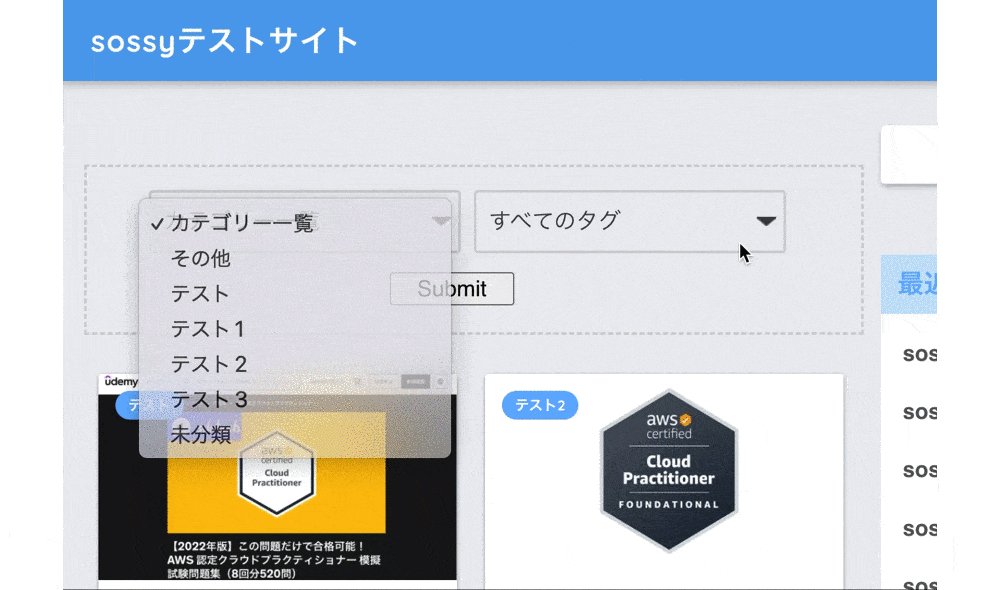
プルダウンメニュー形式の場合
プルダウンメニュー形式の場合に特定のカテゴリーやタグを非表示にします。
今回はclassList.add()を使用して、カテゴリの「未分類」とタグの「タグ3」を非表示にします。
● index.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <?php get_header(); ?> <main id="main_content"> <div class="sampleBody"> <?php echo do_shortcode('[searchandfilter fields="category,post_tag"]') ?> . . . . </main> <!-- このコードを追記 START --> <style> .hideItem { display: none; } </style> <script> window.addEventListener('load', function() { // ここはカテゴリー名によって異なる let itemCat = document.querySelector('.level-0[value="1"]') // ここはタグ名によって異なる let itemTag = document.querySelector('.level-0[value="12"]') itemCat.classList.add('hideItem') itemTag.classList.add('hideItem') }) </script> <!-- このコードを追記 END --> <?php get_footer(); ?> |
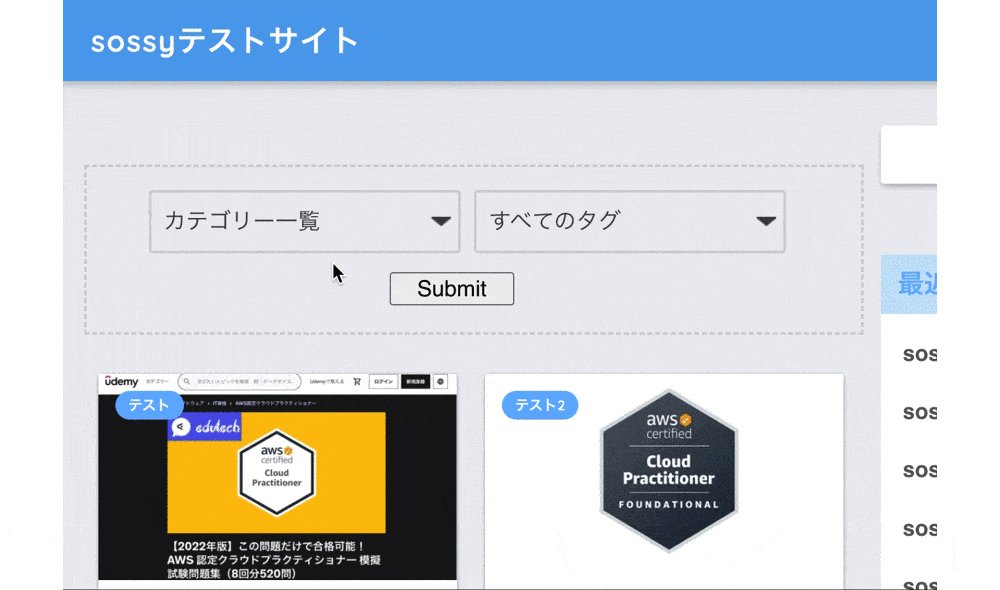
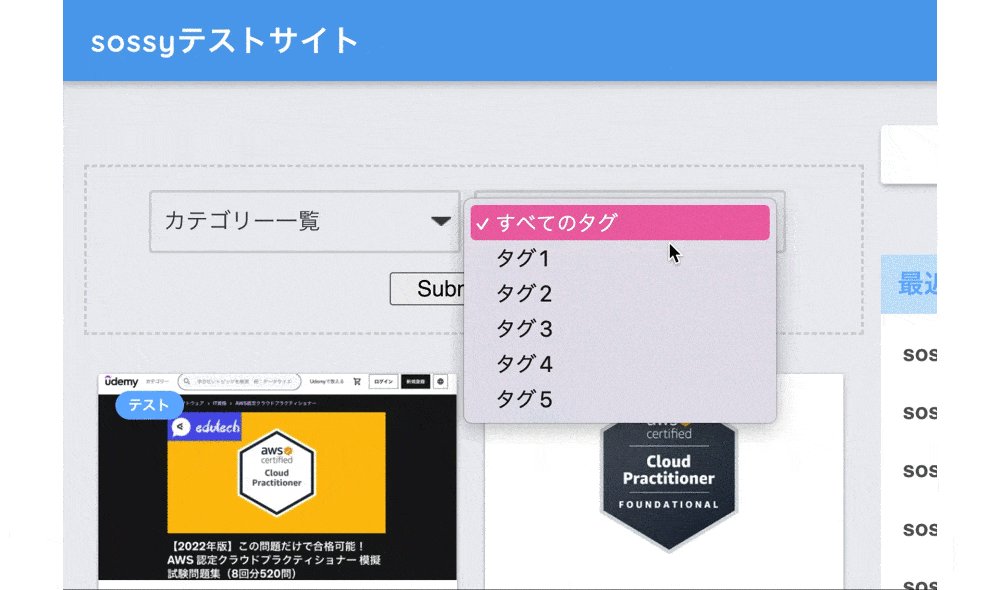
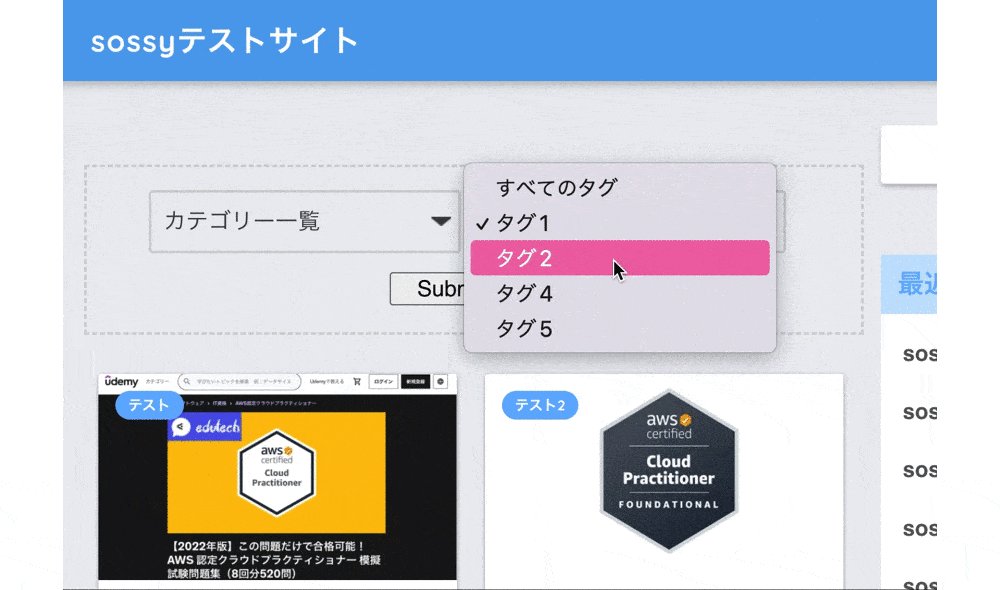
実行結果(非表示前)

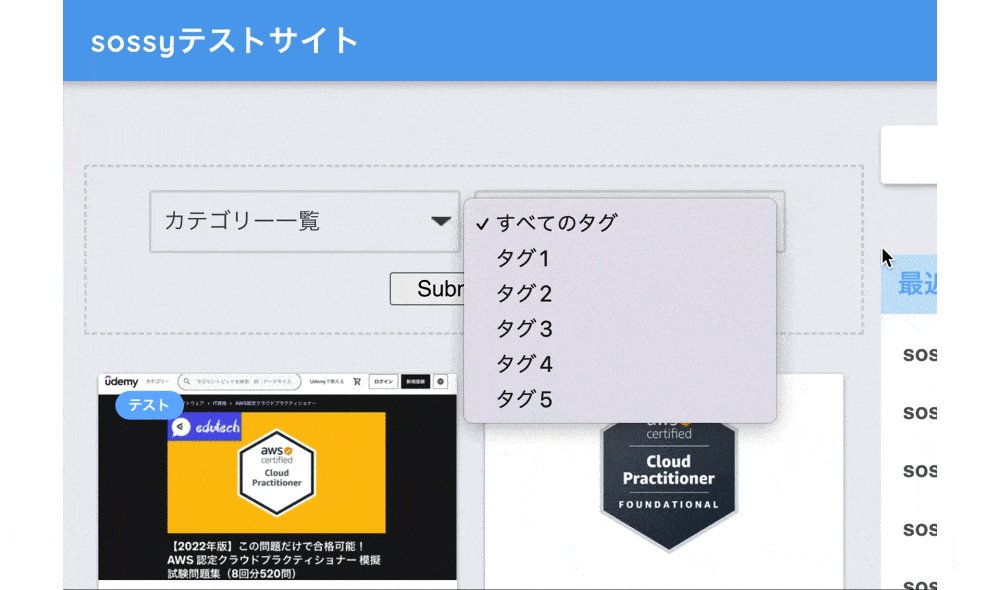
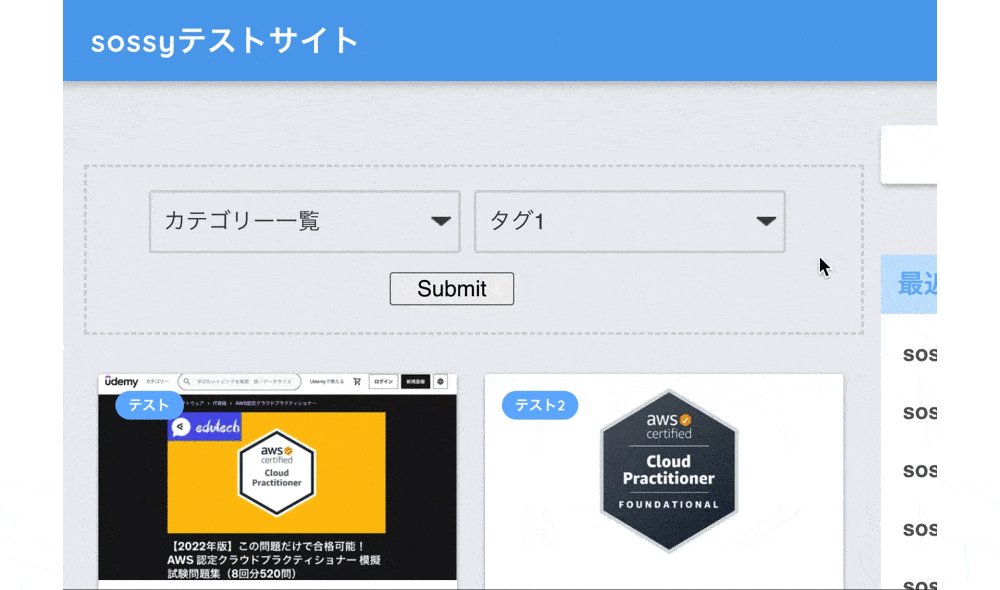
実行結果(非表示後)

classList.add()によってプルダウンメニュー形式のSearch & Filterの特定のカテゴリー名やタグ名を非表示にしています。
そのため、カテゴリー名の「未分類」、タグ名の「タグ3」が非表示になっています。
チェックリスト形式の場合
プルダウンメニュー形式の場合に特定のカテゴリーやタグを非表示にします。
今回はappendChild()を使用して、カテゴリーの「テスト2」とタグの「タグ2」を非表示にします。
● index.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <?php get_header(); ?> <main id="main_content"> <div class="sampleBody"> <?php echo do_shortcode('[searchandfilter fields="category,post_tag" types="checkbox, checkbox"]') ?> . . . . </main> <!-- このコードを追記 START --> <style> .hideItem { display: none; } </style> <script> window.addEventListener('load', function() { // ここはカテゴリー名によって異なる let itemCat = document.querySelector('.cat-item-2') // ここはタグ名によって異なる let itemTag = document.querySelector('.cat-item-11') let divHtml1 = document.createElement('div') divHtml1.className = 'hideItem' let divHtml2 = document.createElement('div') divHtml2.className = 'hideItem' let parentDivHtml1 = itemCat.parentNode parentDivHtml1.appendChild(divHtml1) divHtml1.appendChild(itemCat) let parentDivHtml2 = itemTag.parentNode parentDivHtml2.appendChild(divHtml2) divHtml2.appendChild(itemTag) }) </script> <!-- このコードを追記 END --> <?php get_footer(); ?> |
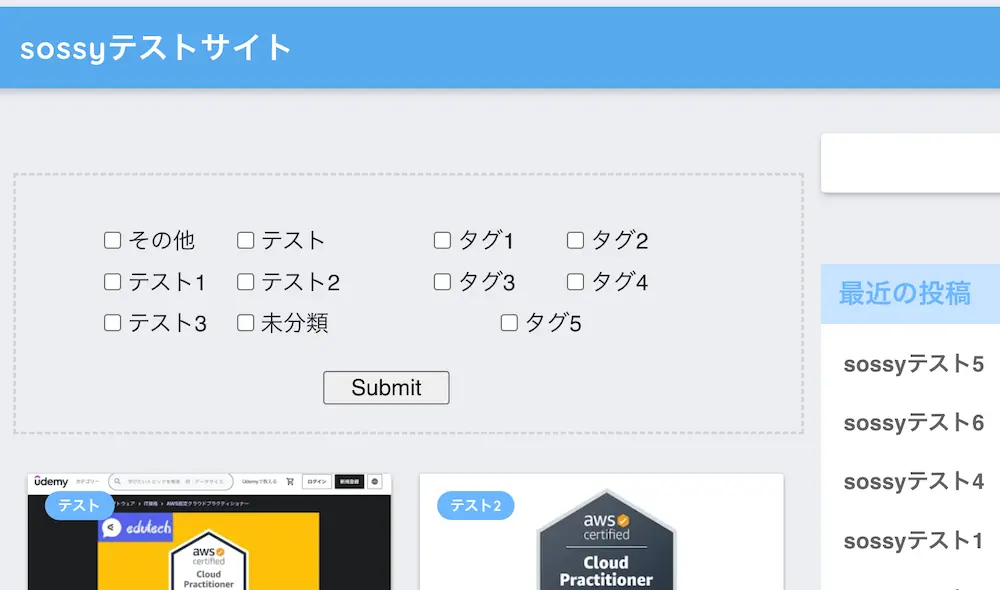
実行結果(非表示前)

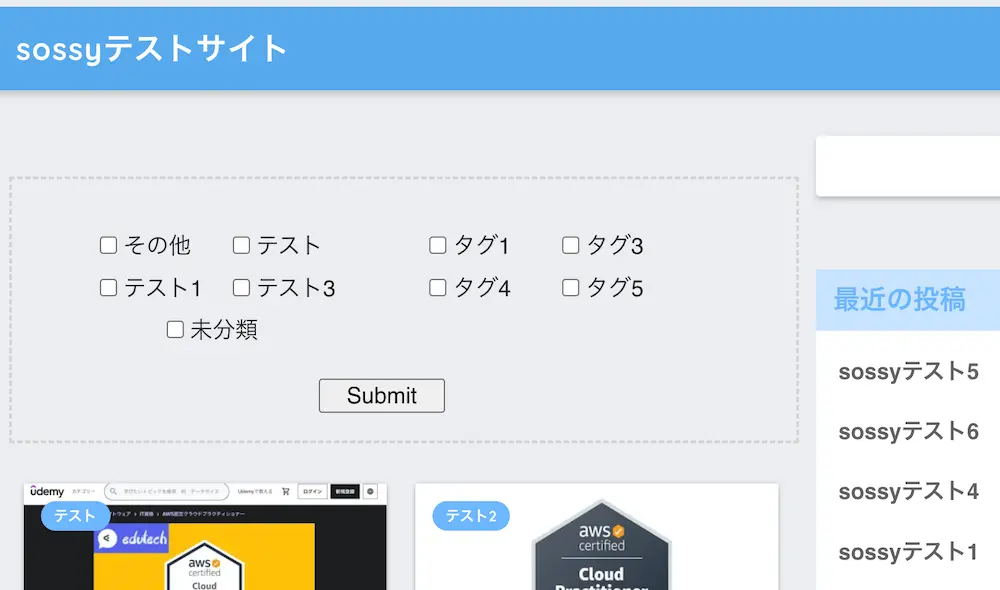
実行結果(非表示後)

appendChild()によってチェックリスト形式のSearch & Filterの特定のカテゴリー名やタグ名を非表示にしています。
そのため、カテゴリー名の「テスト2」、タグ名の「タグ2」が非表示になっています。
ラジオボタン形式の場合
ラジオボタン形式の場合に特定のカテゴリーやタグを非表示にします。
今回はwrap()を使用して、カテゴリの「カテゴリー一覧」とタグの「タグ4」を非表示にします。
● index.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <?php get_header(); ?> <main id="main_content"> <div class="sampleBody"> <?php ececho do_shortcode('[searchandfilter fields="category,post_tag" types="radio, radio"]') ?> . . . . </main> <!-- このコードを追記 START --> <style> .hideItem { display: none; } </style> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script> $(window).on('load', function() { // クラス名はカテゴリー名によって異なる let catHead = $('.cat-item-1').parent().find('li').eq(0) catHead.wrap('<div class="hideItem"></div>') // クラス名はタグ名によって異なる let tagHead = $('.cat-item-12').parent().find('li').eq(0) tagHead.wrap('<div class="hideItem"></div>') // ここはカテゴリー名によって異なる $('.cat-item-1').wrap('<div class="hideItem"></div>') // ここはタグ名によって異なる $('.cat-item-10').wrap('<div class="hideItem"></div>') }) </script> <!-- このコードを追記 END --> <?php get_footer(); ?> |
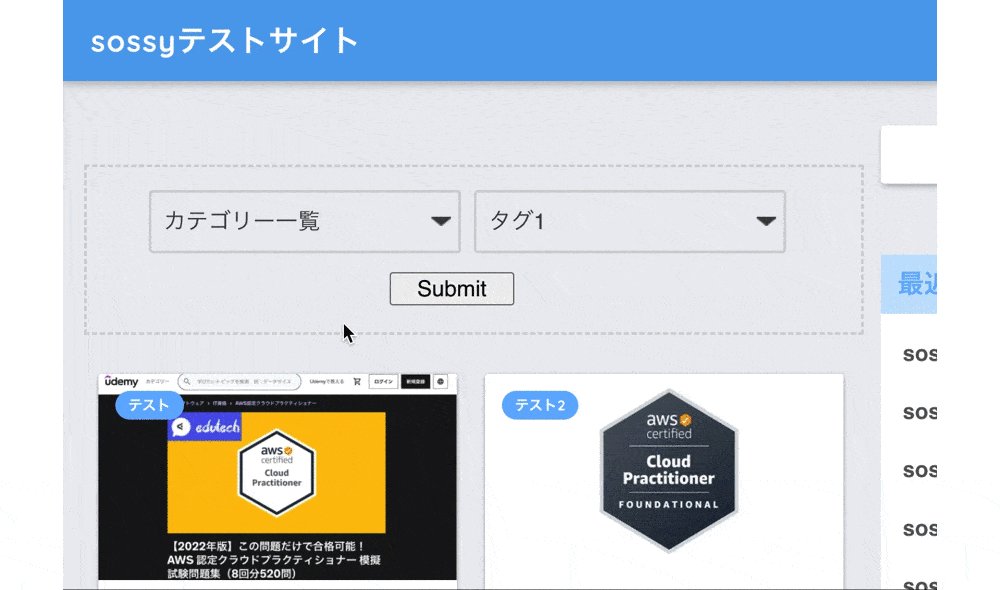
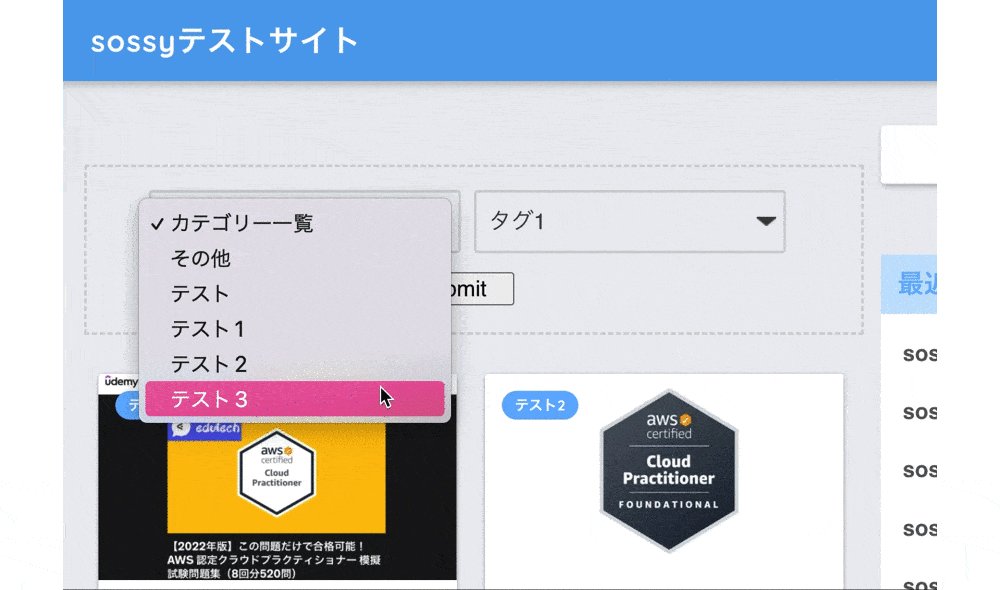
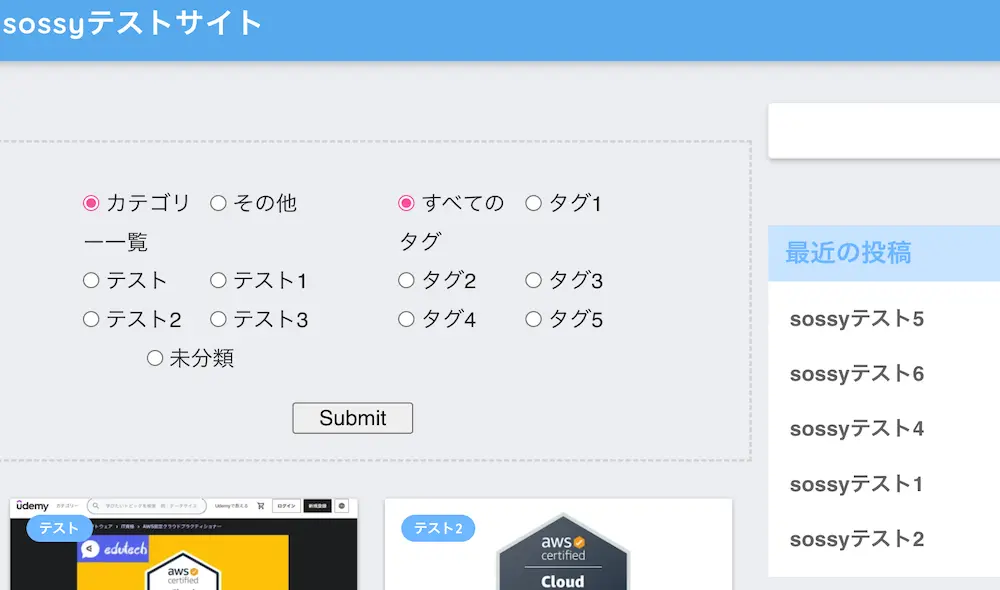
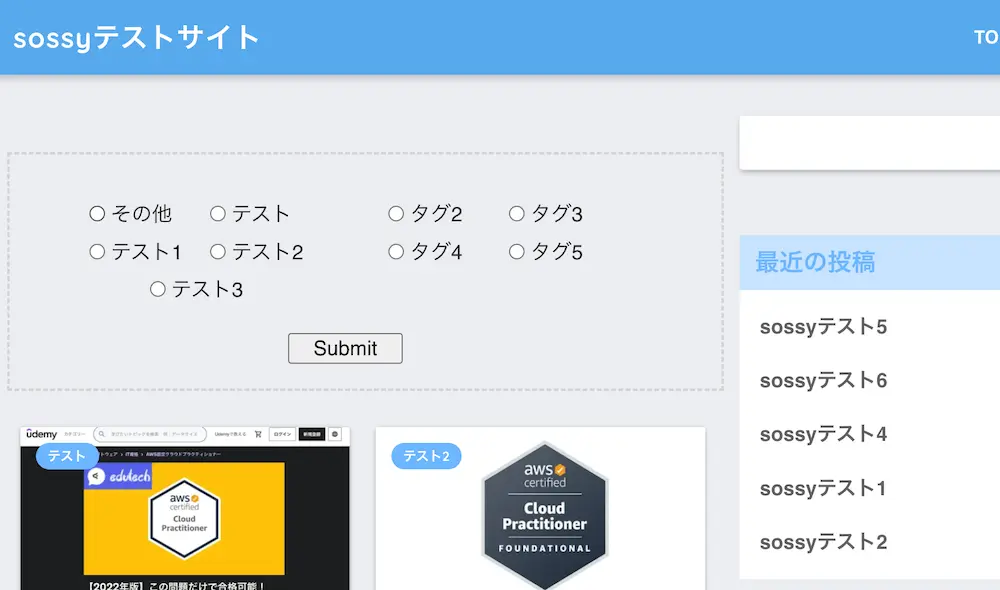
実行結果(非表示前)

実行結果(非表示後)

wrap()によってSearch & Filterの特定のカテゴリー名やタグ名を非表示にしています。
そのため、カテゴリー名の「カテゴリー一覧」と「未分類」、タグ名の「全てのタグ」と「タグ1」が非表示になっています。
まとめ
⚫︎ Search & Filterとはシンプルな検索およびフィルタリングを行うことができるWordPress用のプラグインである。
⚫︎ Search & Filterで特定のカテゴリーやタグを非表示にする方法としては下記の3つがある。
・JavaScriptのclassList.add()を使用する
・JavaScriptのappendChildを使用する
・jQueryのwrap()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ