今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2022年4月14日に投稿されました。)
WordPresssで記事が持つタグを画面上に表示するにはthe_tags()を使用します。
the_tags()とは、現在の記事に付けられたタグを表示することができるWordPressの関数であり、それぞれのタグがリンクを持った状態で表示されるようになります。
そして、the_tags()にはパラメータを最大3つまで指定することができ、見出しをつけたり、区切り文字を変更したりすることができます。
つまり、タグの表示を自分の好みにカスタマイズすることができるということです。
また、get_the_tags()と組みわせて使用すると、the_tags()を使用する前にタグを持っているかどうか確認することができるので、余分な処理を行わなくて済みます。
もし、現在のテーマでのタグの表示がイマイチだと感じている人はthe_tags()を使って、タグをおっしゃれに表示にしましょう。
今回はWordPressで記事に付けたタグを表示することができるthe_tags()について紹介していきます。
・タグの表示をカスタマイズしたい人
the_tags()とは
the_tags()とは、現在の記事に付けられたタグを表示することができるWordPressの関数となります。
複数のタグをつけていたとしてもついているタグがリンクを持った状態で全て表示されます。
また、独立して使用することができず、必ずWordPressのループの中で使用することができます。
もし、タグについて詳しく知りたい場合は下記の記事をご参考ください。
the_tags()の書き方
the_tags()は下記のように書きます。
1 | <?php the_tags( '前', '区切り', '後' ); ?> |
the_tags()のままでもついているタグを表示することができますが、パラメーターを指定することで、タグの表示方法をカスタマイズすることができます。
the_tags()のパラメータ
the_tags()のパラメータについて紹介します。
タグの見出しを変更することができる
(デフォルトは「タグ:」)
⚫︎ 区切り:
複数のタグを持つ場合の各タグ間の区切りをつける文字列を変更することができる
(デフォルトは「,(コンマ)」)
⚫︎ 後:
最後のタグの後ろにつける文字列を変更することができる
(デフォルトは何もない)
the_tags()は最大で3つパラメータをつけることができます。
1番目のパラメータである「前」はタグを表示するための見出しを設定することができます。
2番目のパラメータである「区切り」はタグ間の区切り文字列を設定することができます。
3番目のパラメータである「後」は最後のタグの後ろにつける文字列を変更することができます。
the_tags()で記事に付いたタグを表示してみた
実際にthe_tags()を使って記事に付いたタグを表示してみました。
下記のようにsingle.phpに追記してみます。
⚫︎ single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php while ( have_posts() ) : the_post(); ?> <main> <article> . . . </article> <?php the_tags(); ?> </main> <?php endwhile; ?> |
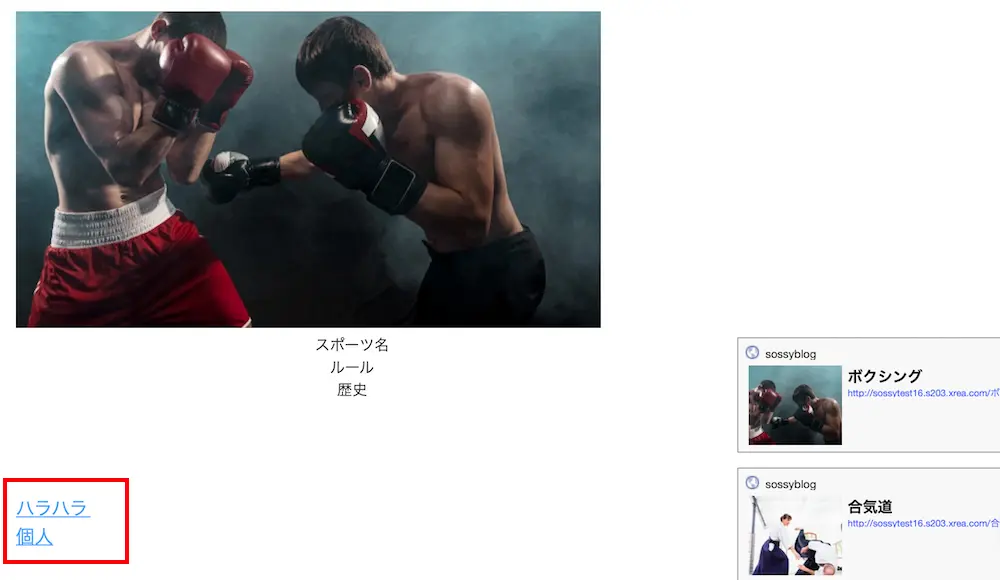
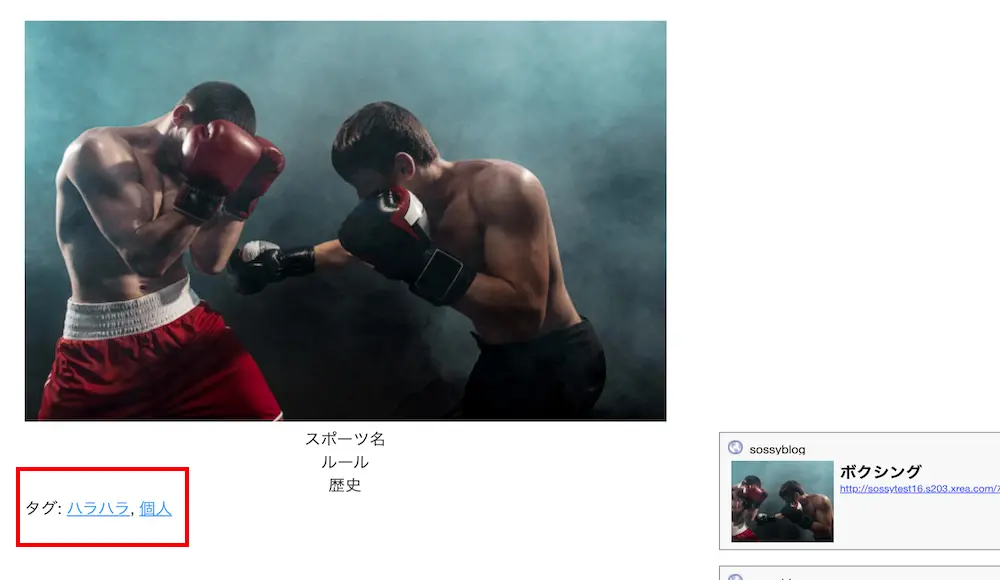
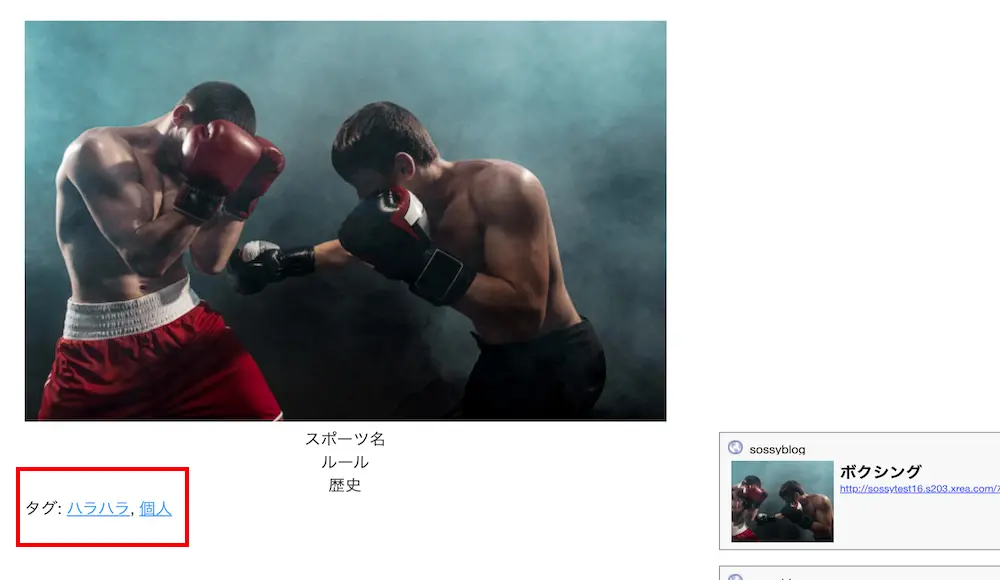
タグが付いた記事にthe_tags()を使用した場合
タグが付いた記事にthe_tags()を使用すると、付いているタグ全てが表示されるようになります。
実行結果

こちらの記事にはタグが複数ついていますのでタグ間を「,(カンマ)」で区切って表示されています。
タグが付いていない記事にthe_tags()を使用した場合
タグが付いていない記事にthe_tags()を使用すると、何も表示されません。
実行結果

the_tags()で記事に付いたタグの表示をカスタマイズする方法
the_tags()で記事に付いたタグを表示することができましたが、もう少しおしゃれに表示させたいですよね。
そのため、the_tags()にパラメータを指定して、記事が持つタグの表示をカスタマイズする方法について紹介していきます。
タグの見出しを変えて表示する場合
タグの見出しを変えて表示するにはthe_tags()にパラメータを1つ指定します。
1 | <?php the_tags('見出しを変更: '); ?> |
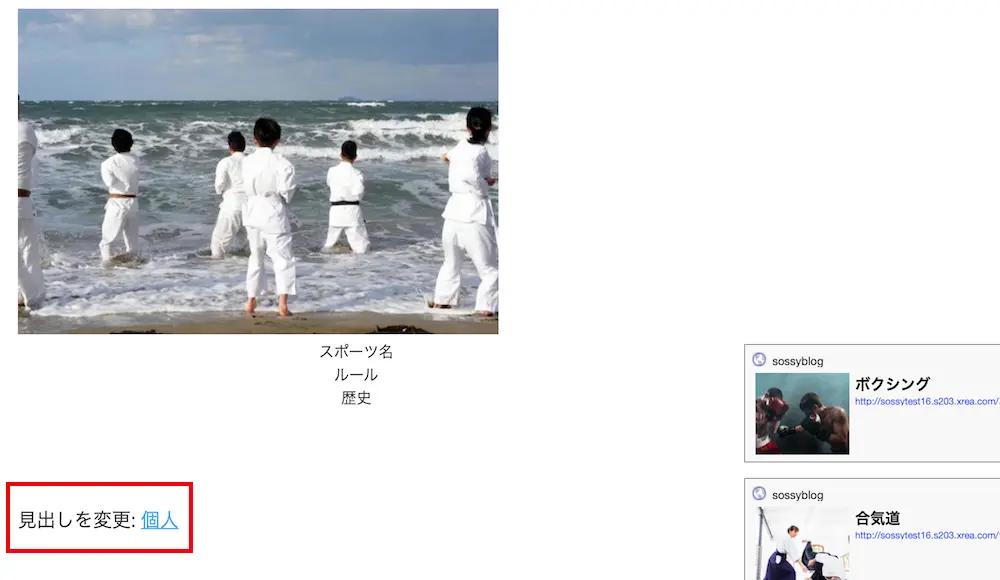
実行結果

「タグ」から「見出しを変更」に変わって表示されています。
タグの区切り文字を変えて表示する場合
タグの区切り文字を変えて表示するには、the_tags()にパラメータを2つ指定します。
そして、2つ目のパラメータに変更したい区切り文字を設定します。
1 | <?php the_tags('見出しを変更: ', '●'); ?> |
実行結果

区切り文字が「,(コンマ)」から「⚫︎」に変わって表示されています。
タグの一番後ろに文字列をつけて表示する場合
タグの一番後ろに文字列をつけて表示するには、the_tags()にパラメータを3つ指定します。
そして、3つ目のパラメータに文字列を設定します。
1 | <?php the_tags('見出しを変更: ', '●', '「タグの一番後ろ」'); ?> |
実行結果

一番後ろのタグに「タグの一番後ろ」という文字列が表示されています。
the_tags()でカスタマイズしたタグ表示の例
先ほどのカスタマイズの方法を活かして、タグ表示の例を紹介していきます。
タグをリストとして表示してみた
the_tags()で表示したタグはカスタマイズすることで、リストとして表示することができます。
タグをリストとして表示するには、それぞれのパラメータにulとli要素のタグを指定します。
そのため、下記のようなコードになります。
1 | <?php the_tags( '<ul><li>', '</li><li>', '</li></ul>' ); ?> |
実行結果

それぞれのパラメータにulとli要素のタグを指定することで、タグがリストとして表示されています。

the_tags()のパラメータを利用して、タグにHTML要素を追加し、p要素からli要素へと変更して表示しています。
それぞれのタグにCSSを引き当てて表示してみた
the_tags()で表示したタグはカスタマイズすることで、それぞれにCSSを引き当てて表示することができます。
それぞれのタグにCSSをつけて表示するには、それぞれのパラメータにクラスのついたHTMLタグを指定します。
そのため、下記のようなコードになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <?php the_tags( '<div class= "tags"><span class= "tagcard">', '</span><span class= "tagcard">', '</span></div>' ); ?> <style> .tags{ position: absolute; top: 7%; } .tagcard{ border: 1px solid white; margin: 0 5px; padding: 7px; background: #1b00ff8c; border-radius: 15px; } .tagcard a { color: #ffffff; text-decoration-line: none; } </style> |
実行結果

パラメータにクラスのついたHTMLタグが指定されているため、それぞれのタグにCSSが引き当てて表示されています。
そのため、通常のタグ表示よりもおしゃれにして表示することができます。
あるパラメータのみを指定してthe_tags()を使用する場合
結論から言いますと、the_tags()は「区切り」や「後」などの特定のパラメータのみを指定して使用することはできません。
なぜなら、パラメータを1つだけ指定すると、全て「前」のパラメータとして認識して表示されるからです。
しかし、指定したくないパラメータに「”(空文字)」を指定することで、「区切り」や「後」の特定のパラメータだけを使用しているように見せることができます。
例えば、「区切り」だけ指定したい場合は下記のようなコードとなります。
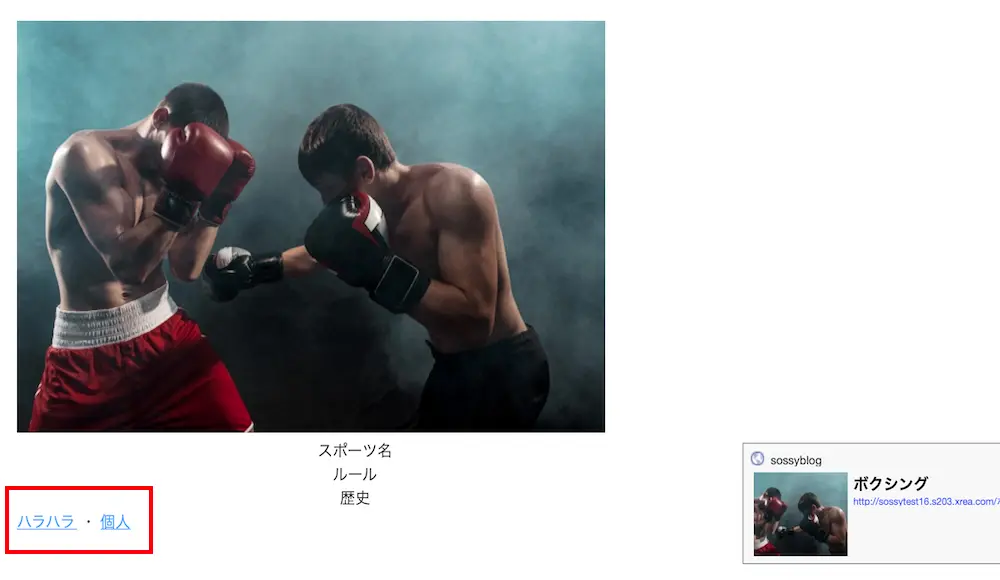
1 | <?php the_tags( '', ' ・ ' ); ?> |
実行結果

「前」のパラメータを「”(空白)」で指定しているため、見出しは何も表示されていません。
また、「区切り」のパラメータを「 ・ 」で指定しているため、「,(コンマ)」から「・」に変わって表示されています。
記事にタグが付いているどうか確認してからthe_tags()を使用する場合
記事にタグが付いているかどうか確認してからthe_tags()を使用するには下記の関数を組み合わせる方法があります。
・has_tag()を使用する場合
上記の関数を組み合わせて使用することで、タグを持っているかどうか先に確認してからthe_tags()で記事が持つタグを表示することができます。
the_tags()のみで使用すると、タグを持っている持っていないにもかかわらず、the_tags()を呼び出してしまうことになり、余分な処理を行ってしまいます。
しかし、上記の関数を条件にすることで、その記事にタグがあるかを確認をして、タグを持っているならthe_tags()の処理を行い、持っていないなら処理を行わないように分岐させることができます。
get_the_tags()を使用する場合
まず1つ目は、get_the_tags()を使用する場合です。
get_the_tags()は現在の記事についているタグを配列として取得することができる関数となります。
そのため、配列が空であるかどうかを条件にすることで、記事にタグが付いているどうか確認することが可能になります。
もし、get_the_tags()について詳しく知りたい場合は下記の記事をご参考ください。
the_tags()にget_the_tags()を組み合わせると、下記のようなコードになります。
1 2 3 4 5 6 | <?php $current_tags = get_the_tags(); if (isset($current_tags)) { the_tags(); } ?> |
実行結果


実際今までの画面と何も変わりません。
しかし、コード上ではタグがある場合にthe_tags()の処理が行われ、タグがない場合は処理を素通りするようになります。
has_tag()を使用する場合
そして、2つ目は、has_tag()を使用する場合です。
has_tag()は現在の記事にタグがついているかついていないかを確認できる関数となります。
そのため、the_tags()にhas_tag()を組み合わせると、下記のようなコードになります。
1 2 3 4 | <?php if (has_tag()) { the_tags('', ' ⚫︎ '); } ?> |
実行結果

もし、has_tag()について詳しく知りたい場合は下記の記事をご参考ください。

has_tag()はタグがある場合は「true」を、タグがない場合は「false」を返すので、条件式に直接使用することができます。
まとめ
⚫︎ the_tags()とは、現在の記事に付けられたタグを表示することができるWordPressの関数である
⚫︎ the_tags()のパラメータは下記の3つである
・前
・区切り
・後
⚫︎ タグが付いた記事にthe_tags()を使用すると、付いているタグ全てが表示されるようになり、タグが付いていない記事にthe_tags()を使用すると何も表示されない。
⚫︎ the_tags()にパラメータを指定することでタグの表示方法をカスタマイズすることができる
⚫︎ あるパラメータのみを指定してthe_tags()を使用する場合は、指定したくないパラメータに「”(空白)」を指定する
(例えば「区切り」だけ指定したい場合は、1つ目のパラメータを「”」にする)
⚫︎ タグの一番後ろに文字列をつけて表示するには、the_tags()にパラメータを3つ指定する
⚫︎ the_tags()のパラメータを指定することで、タグの表示方法をカスタマイズすることができる
⚫︎ the_tags()は、get_the_tag()やhas_tag()と組み合わせて使用することで、タグが付いているかどうか確認してから処理を行うことができる
 Sossyの助太刀ブログ
Sossyの助太刀ブログ