今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2022年5月2日に投稿されました。)
WordPressではタグに関する記事の一覧を表示することができます。
タグとは記事に関連するキーワードを紐づけることができる、階層構造をもたない機能であり、記事につけることでカテゴリー関係なく設定することができます。
そのためタグをうまく利用すると、サイトのコンテンツとして活用することができます。
例えば、タグがついている記事を集めて、タグのアーカイブページを表示したり、タグの関連記事として表示したりすることができます。
今回はWordPressのタグに関する記事の一覧を表示する方法についてまとめてみましたので紹介していきます。
もし、タグに関する記事の一覧を表示して何かしたい場合はこちらの記事を参考にしてみてください。
・タグを使って記事の一覧を表示したい人
タグとは
タグとは記事に関連するキーワードを紐づけることができる、階層構造をもたない機能になります。
そのため、「記事に貼り付ける付箋のようなもの」として扱うことができ、カテゴリー関係なくユーザーが記事を探しやすくすることができます。
もし、タグについてもっと詳しく知りたい場合は下記の記事をご参考下さい。
タグに関する記事の一覧を表示する方法
タグに関する記事の一覧を表示する方法についてご紹介します。
タグに関する記事の一覧を表示するには下記の2つのパターンがあり、それぞれコードが異なります。
- アーカイブページで表示する場合
- アーカイブページ以外で表示する場合
それぞれのコードの書き方について解説していきます。
アーカイブページで表示する場合
まず、1つ目はアーカイブページで表示する場合です。
アーカイブページとは記事の一覧を表示するページとなります。
そのため、タグに関する記事の一覧をアーカイブページで表示するには下記のようなコードとなります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <h1 class="title"><?php single_tag_title(); ?></h1> <?php if (have_posts()) :?> <?php while (have_posts()) : the_post(); ?> <a href="<?php the_permalink() ?>"> <div> <?php if(has_post_thumbnail()):?> <?php echo get_the_post_thumbnail($post->ID, 'size1');?> <?php endif;?> <h2><?php the_title(); ?></h2> <p><?php the_time('Y/m/d') ?></p> <p><?php the_excerpt();?></p> </div> </a> <?php endwhile; ?> <?php else: ?> <div> <p>該当する記事は見つかりませんでした。</p> </div> <?php endif; ?> |
まず、single_tag_title()でタグ名を表示しています。
そして、while文を使用して、記事がある場合は該当する記事を全て表示し、ない場合は「該当する記事は見つかりませんでした。」の文字を表示するようにしています。
アーカイブページ以外で表示する方法
タグに関する記事の一覧をアーカイブページ以外で表示するには下記のようなコードとなります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?php $tag_posts = get_posts(array( 'post_type' => 'post', 'tag' => 1, // カテゴリIDを番号で指定する 'posts_per_page' => 10, // 表示件数 )); global $post; if($tag_posts): foreach($tag_posts as $post): setup_postdata($post); ?> <!-- ループはじめ --> <h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2> <p><?php the_category(', ') ?></p> <p><?php the_time('Y/m/d') ?></p> <p><?php the_excerpt(); ?></p> <!-- ループおわり --> <?php endforeach; ?> <?php endif; ?> wp_reset_postdata(); ?> |
まず、get_posts()を使ってどのタグに関する記事を取得するのか設定します。
そして、設定したタグにフィルターをかけてから、foreach文を使用し、該当する記事を取り出して表示しています。
タグに関する記事の一覧を様々な形式で表示してみた
タグに関する記事の一覧を様々な形式で表示してみたのでご紹介していきます。
今回の記事でご紹介する形式は下記のようになります。
- タグページとして表示してみた
- リンクカードとして表示してみた
- 関連記事として表示してみた
- カルーセルスライダーとして表示してみた
タグページとして表示してみた
まず1つ目は、タグに関する記事の一覧をタグページとして表示してみました。
タグに関する記事の一覧をアーカイブページとして表示することで、タグがついている記事をまとめたページを作成することができます。
そのため、今回は「tag.php」に下記のコードを記述していきます。
⚫︎ tag.php
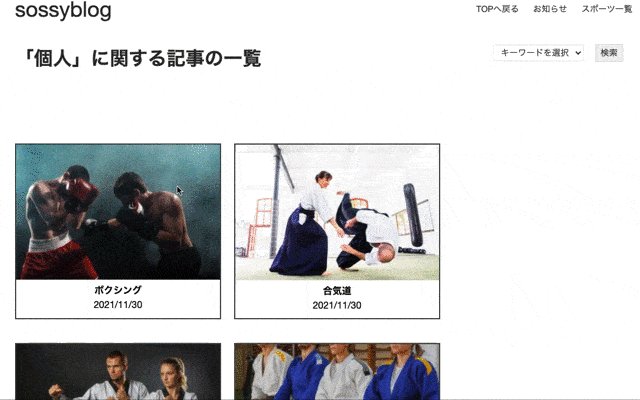
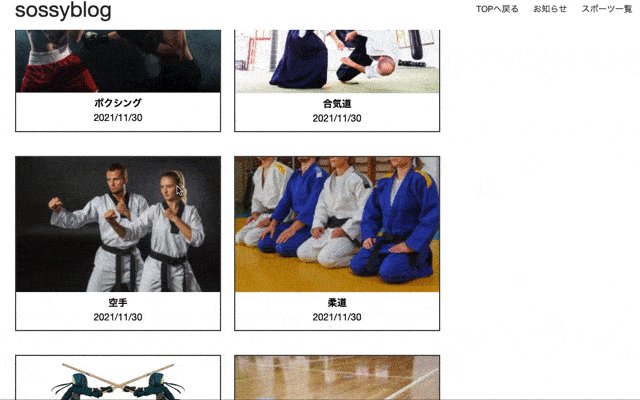
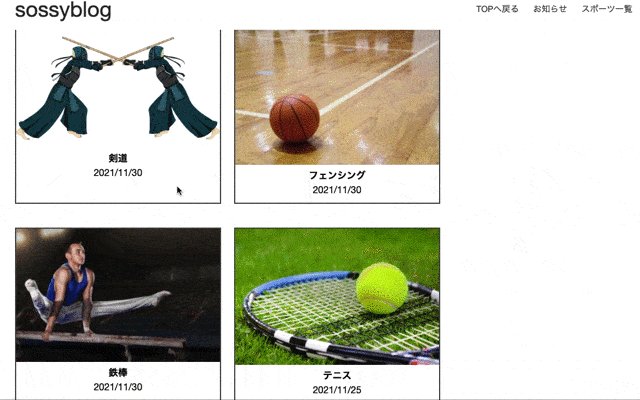
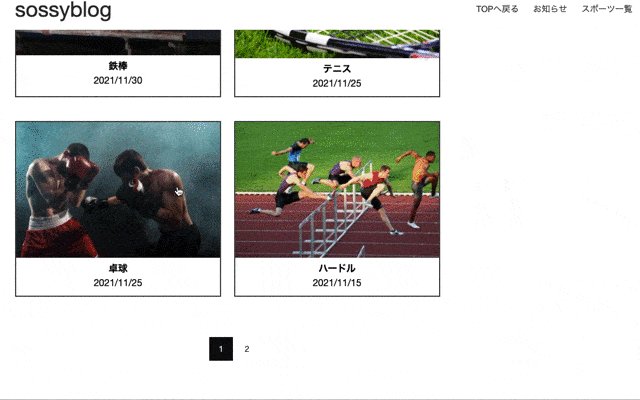
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <h1 class="tagtitle">「<?php single_tag_title(); ?>」に関する記事の一覧</h1> <?php $postno = 1; if (have_posts()) :?> <ul class = "tag-post"> <?php while (have_posts()) : the_post(); ?> <li class = "tag-post no<?php echo $postno; ?>"> <a href="<?php the_permalink() ?>"> <div class = "post-detail"> <?php if(has_post_thumbnail()):?> <?php echo get_the_post_thumbnail($post->ID, 'size1');?> <?php endif;?> <h2><?php the_title(); ?></h2> <p><?php the_time('Y/m/d') ?></p> <p><?php the_excerpt();?></p> </div> </a> </li> <?php $postno = $postno + 1; ?> <?php endwhile; ?> </ul> <?php else: ?> <div> <p>該当する記事は見つかりませんでした。</p> </div> <?php endif; ?> |
実行結果

個人のタグをクリックすると、個人のタグページが表示されています。
もし、テーマに「tag.php」がない場合はテーマにPHPファイルを追加する必要がありますので、わからない場合は下記の記事をご参考ください。
リンクカードとして表示してみた
2つ目は、タグに関する記事の一覧をリンクカードとして表示する場合です。
タグに関する記事一覧をリンクカードにすることで、TOPページやサイドバーに設置することができます。
そのため、下記のようなコードを「front-page.php」や「sidebar.php」で記述することで実現することができます。
今回はPz-link-cardで作成したリンクカードを、「front-page.php」に設置してみます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div class= "allcard"> <p class= "cardtitle">個人に関する記事</p> <div class= "tag card"> <?php $tag_posts = get_posts(array( 'post_type' => 'post', // 投稿タイプ 'tag' => 'personal', // タグをスラッグで指定 'posts_per_page' => 6, // 表示件数 )); global $post; if($tag_posts): foreach($tag_posts as $post): setup_postdata($post); $url = get_permalink(); $linkurl = '[postCard "'.$url.'"]'; echo do_shortcode($linkurl); endforeach; endif; wp_reset_postdata(); ?> </div> </div> |
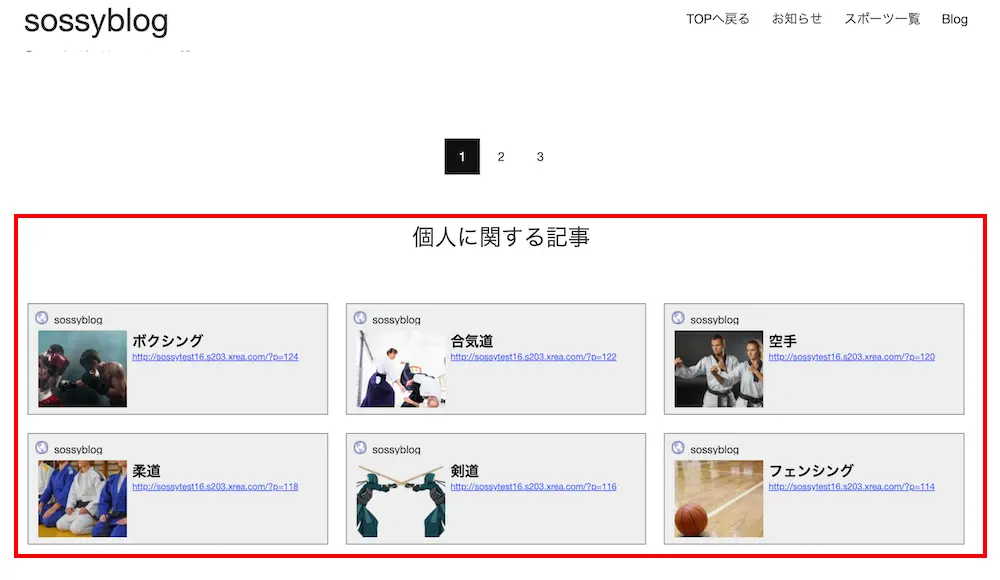
実行結果

TOPページの下に個人に関する記事がリンクカードとして表示しています。
関連記事として表示してみた
3つ目は、タグに関する記事の一覧を関連記事として表示する方法です。
タグに関する記事一覧を関連記事として表示することで、記事の一番下に表示することができます。
そのため、「related.php」や「single.php」に記述することで実現することができます。
今回は「single.php」に記述していきます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <?php $current_tags = get_the_tags(); //この記事がタグを持っているかどうか判別 if ( $current_tags ) : foreach ( $current_tags as $tag ) { $current_tag[] = $tag->term_id; } $args = array( 'tag__in' => $current_tag, 'post__not_in' => array( $post->ID ), 'posts_per_page' => 10, ); $related_posts = new WP_Query( $args ); //関連する記事があるかどうか判別 if( $related_posts->have_posts() ) : ?> <h3>関連記事</h3> <ul id="related-posts"> <?php //関連する記事を表示 while ( $related_posts->have_posts() ) : $related_posts->the_post(); ?> <div class= "related-post"> <?php the_post_thumbnail('medium');?> <li> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a> </li> <?php endwhile; ?> </div> </ul> <?php endif; wp_reset_postdata(); endif; ?> |
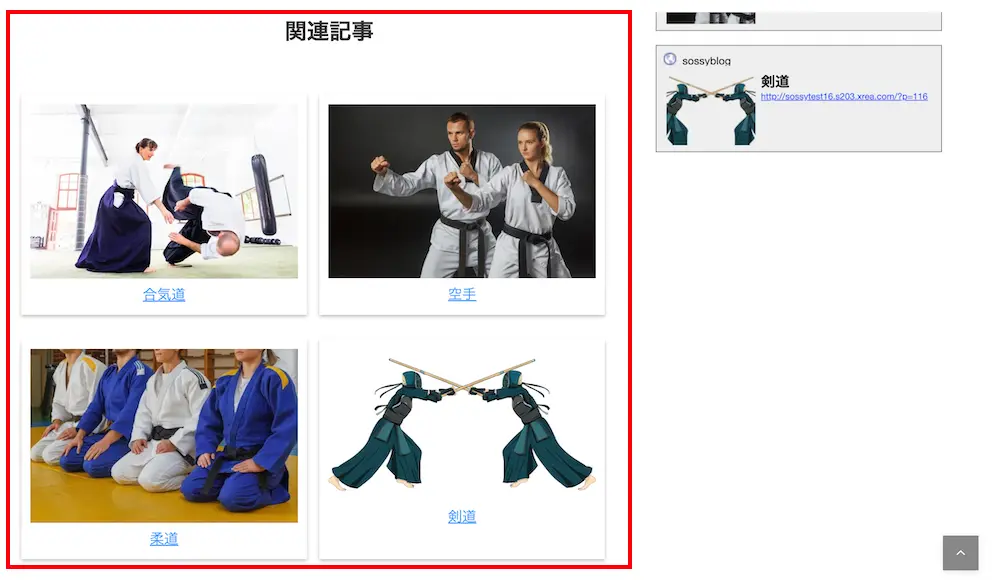
実行結果

記事の下に個人に関する記事が関連記事として表示されています。
もし、関連記事を表示する方法について詳しく知りたい場合は、下記の記事をご参考ください。
カルーセルスライダーとして表示してみた
4つ目は、タグに関する記事一覧をカルーセルスライダーとして表示する場合です。
タグに関する記事一覧をカルーセルスライダにすることで、TOPページに設置することができます。
今回は、jQueryのslick.jsを使用していきます。
そのため、「header.php」「fromt-page.php」「footer.php」に下記のコードを記述していきます。
⚫︎ header.php
1 2 | <link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css"> |
⚫︎ front-page.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <div class= "allslick"> <p class= "slicktitle">個人に関する記事</p> <?php $tag_posts = get_posts(array( 'post_type' => 'post', // 投稿タイプ 'tag' => 'tag2', // タグをスラッグで指定する場合' 'posts_per_page' => 6, // 表示件数 )); global $post; if($tag_posts): ?> <div class= "tag-post slider"> <?php foreach($tag_posts as $post): setup_postdata($post); ?> <div> <?php the_post_thumbnail('medium');?> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a> </div> <?php endforeach; ?> </div> <?php endif; wp_reset_postdata(); ?> </div> |
⚫︎ footer.php
1 2 3 4 5 6 7 8 9 10 11 12 13 | <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> <script> jQuery(".slider").slick({ dots:true, autoplay: true, autoplaySpeed: 1000, infinite: true, slidesToShow: 4, slidesToScroll: 2, centerMode: true, centerPadding: '5%' }); </script> |
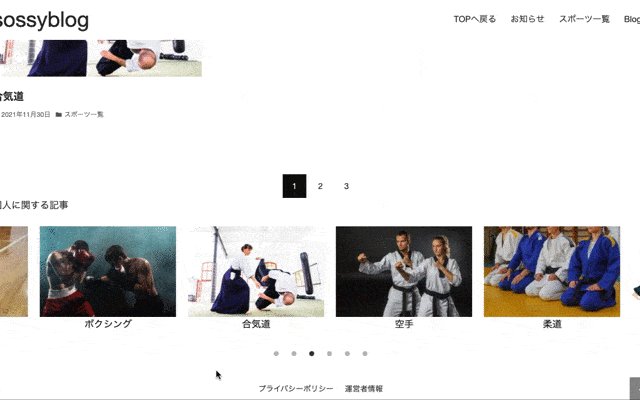
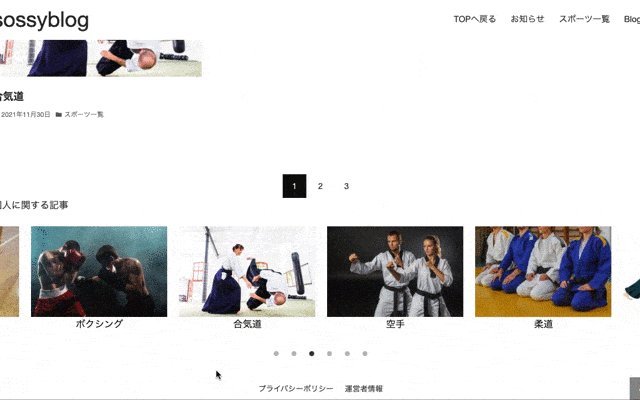
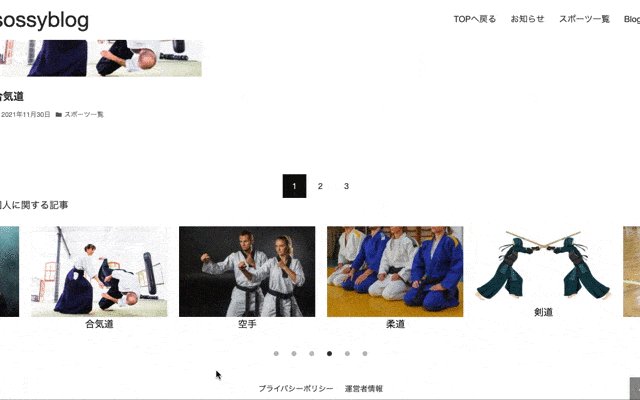
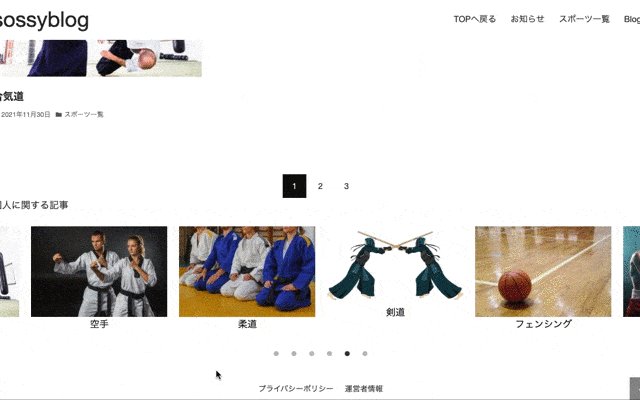
実行結果

TOPページに個人に関する記事がカルーセルスライダーで表示されています。
もし、WordPressでslick.jsを使用する方法がわからない場合は下記の記事をご参考ください。
まとめ
⚫︎ タグとは記事に関連するキーワードを紐づけることができる、階層構造をもたない機能
⚫︎ タグに関する記事の一覧を表示するには下記の2つのパターンがあり、それぞれコードが異なる
・アーカイブページで表示する場合
・アーカイブページ以外で表示する場合
⚫︎ タグに関する記事の一覧は下記の4つの形式で表示することができる
・タグページとして表示する
・リンクカードとして表示する
・関連記事として表示する
・カルーセルスライダーとして表示する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ 


