今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2021年12月8日に投稿されました。)
WordPressには、「タグ」という記事同士の関係性を強めることができる機能があります。
タグとは、記事に関連するような複数のキーワードを紐づけることができる付箋のようなものになります。
タグを使用することで、タグページを表示したり、タグを関連記事として表示したりすることが可能になります。
また、サイトにタグを設定することは必須ではありませんが、設定することでサイトのユーザービリティが向上するので設定することをおすすめします。
しかし、安易にタグを設定すると、逆にユーザービリティの低下に繋がりますので、設定する際にはポイントを意識しながら紐づけるようにしましょう。
そのため、今回はWordPressのタグの設定方法と使用ケースについて紹介していきます。
・タグの設定方法がわからない人
・どのようにタグを使用すればよいか知りたい人
タグとは
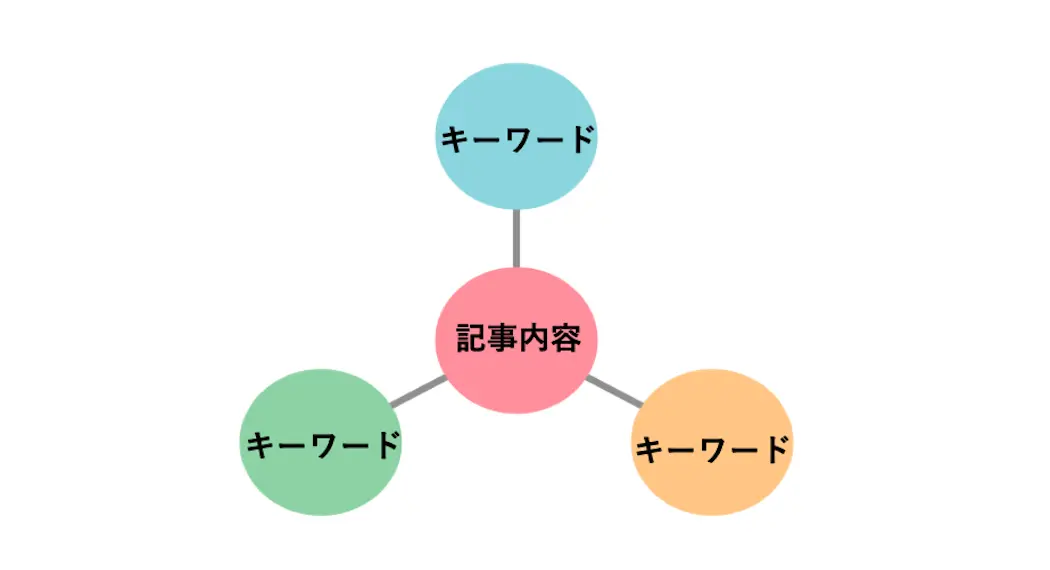
タグとは記事に貼り付ける付箋のようなものであり、記事に関連するキーワードを紐づけることができます。
カテゴリーに比べて階層構造をもたないので、カテゴリー関係なくユーザーが記事を探しやすくすることができたり、記事に表示することで「どのような記事なのか」などガイドのように使用することもできます。
また、タグを設定すると記事にタグ名が表示されるようになったり、タグがついている記事の一覧ページを表示させたりすることもできます。
なぜタグを設定するのか
先ほどはタグについて説明しましたが、それではなぜ、タグを設定する必要があるのでしょうか?
「記事に設定するだけなので、カテゴリーだけでも良いのでは?」
「タグとカテゴリーがごっちゃになってめんどくさそう、、。」
上記のように思う方もいるかも知れません。
結論から言いますと、タグをつけることでサイトのユーザービリティが向上します。
例えば、京都の観光スポットを紹介するサイトがあったとします。
カテゴリーにはもちろん、「神社」や「娯楽施設」などのジャンルが設定されます。
そして、タグには「恋人おすすめ」や「駐車場あり」といったタグを付与します。
すると、「恋人おすすめの神社や娯楽施設」、「駐車場ありの神社や娯楽施設」を探すことが簡単になります。
もし、カテゴリーのみだった場合、「神社」や「娯楽施設」に関する全ての記事が表示されてしまうので「家族おすすめ」や「駐車場なし」など自分の希望に沿わない記事も表示されます。
しかし、タグを付与すると、記事の詳細を表示してくれるのでユーザーにとってドンピシャの記事が見つかり、サイトの使いやすさが上がったりします。
つまり、タグを設定するとユーザビリティが向上し、1セッションあたりのページビューが増加することに繋がります。
タグを設定する時に気をつけること
タグをつけることでサイトのユーザービリティが向上することから、設定していない人は「タグをすぐにつけたい!」と思うかもしれません。
しかし、タグを設定する時に気をつけることが下記の3つほどありますので設定する前にこちらを確認しておきましょう。
- 投稿記事に設定するタグは多くても3〜5個にする
- タグ名は記事の関係のあるキーワードに設定する
- 同じことを指すタグを複数作成しないで名称を統一する
投稿記事に設定するタグは多くても3〜5個にする

1つ目は、投稿記事に設定するタグを多くても3〜5個にしておきましょう。
タグは1つや2つでも構いませんが、多いと逆にユーザーの判断がつきにくく、迷う一つの要素となります。
ユーザーの迷う要素を少なくするために、タグは多くても3〜5個に設定しましょう。

自分は1記事あたり、少なくて1個、多くて3個のタグを設定しています。
タグ名は記事の関係のあるキーワードに設定する

2つ目は、タグ名は記事の関係のあるキーワードに設定しておきましょう。
例えば、「京都おすすめスポット5選」という記事に「東京おすすめ」というタグを貼ったとします。
すると、ユーザーは「京都と東京、どちらについて書かれている記事なのか?」と迷ってしまい、せっかく訪問してくれたユーザーを逃してしまうことになってしまいます。
タグは記事の関係性を表すものにもなります。
そのため、関係のないキーワードを含めないようにしましょう。

タグ名は記事の中に出てくる重要なキーワードに設定することをおすすめします。
同じことを指すタグを複数作成しない

3つ目は、同じことを指すタグを複数作成しないようにしましょう。
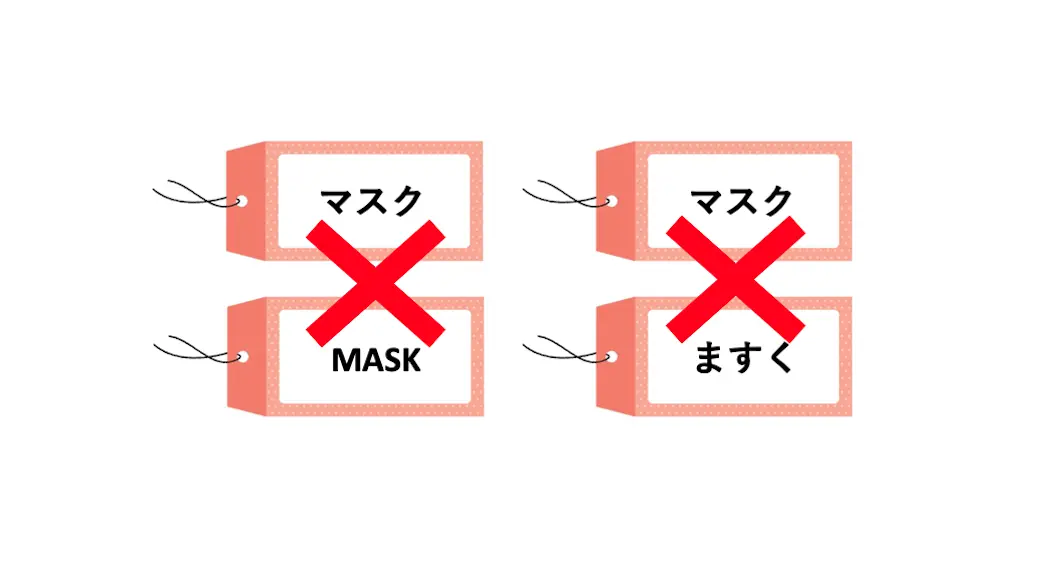
例えば、「カフェ」と「cafe」というタグを設定していた場合、同じことを指しているタグでも、別のものとして表示されてしまいます。
そのため、付与している記事の数が異なっていると、「カフェ」と「cafe」で表示される件数も異なってしまい、ユーザーを迷わしてしまう要素の一つにもなります。
個人でサイトを運営する場合だと発生する可能性はほとんどありませんが、複数人で運営する場合は可能性としてはあり得ますので、タグの名称を統一しておきましょう。

「Cafe」や「cafe」も違うタグと判断されてしまいますので注意してください。
タグを設定する方法
ここでは、タグを設定する方法について、画像付きでわかりやすくご紹介していきます。
タグメニューを開く
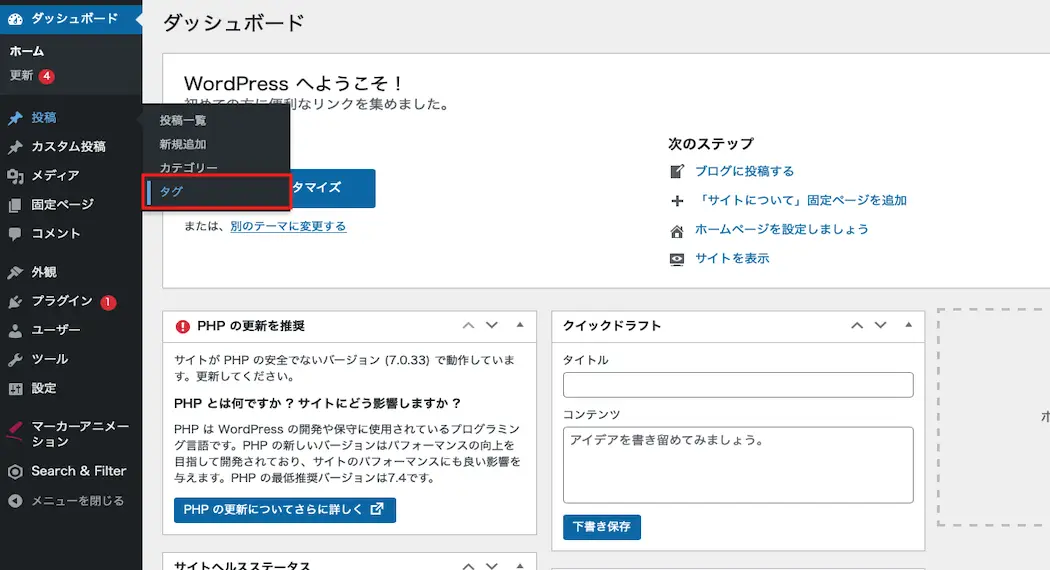
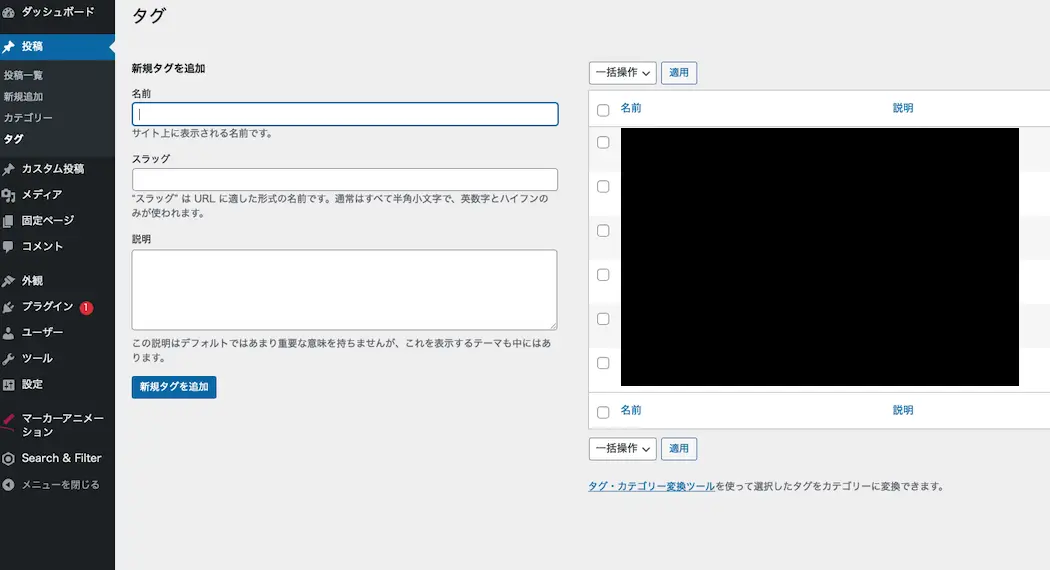
まずは、[投稿]の[タグ]をクリックします。

すると、下記のようなタグの一覧ページが表示されるようになります。

追加したいタグの情報を入力する
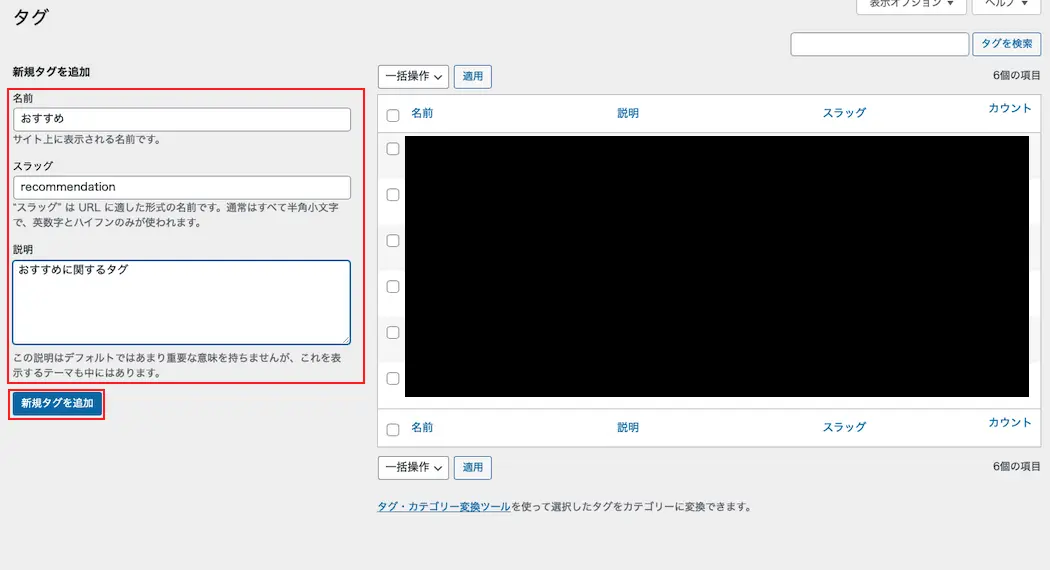
タグの一覧ページが表示されましたら、追加したいタグの情報を入力していきます。
「名前」と「スラッグ」は必要最低限として入力し、[新規タグを追加]をクリックします。
試しに名前は「おすすめ」でスラッグは「recommendation」と入力します。

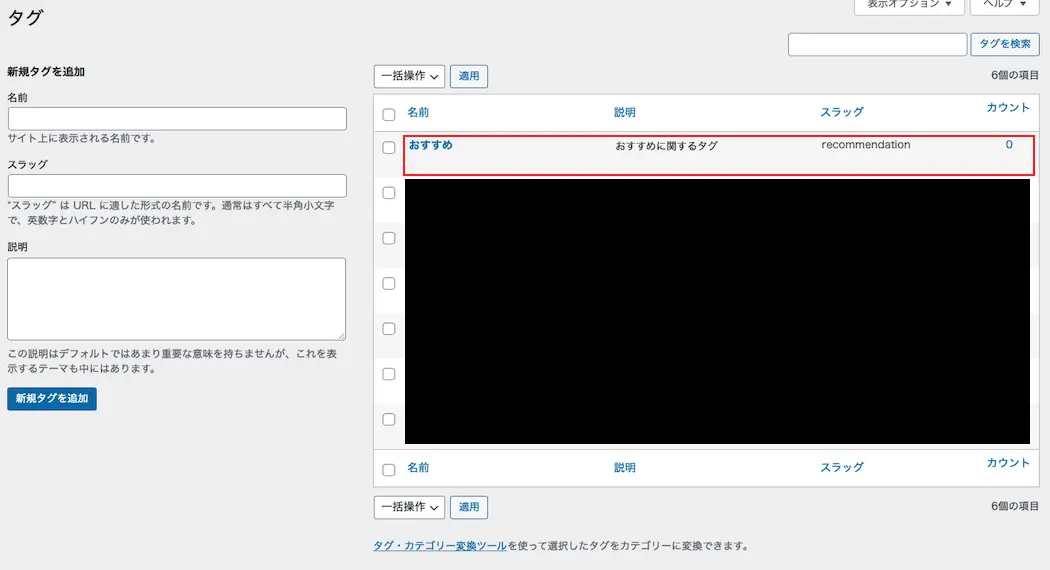
すると、右側に先ほど入力した「おすすめ」がタグとしてリストに表示されるようになります。

投稿記事に関係するタグを紐付ける
追加したいタグの情報を入力できましたら、投稿記事に関係するタグを紐付けていきましょう。
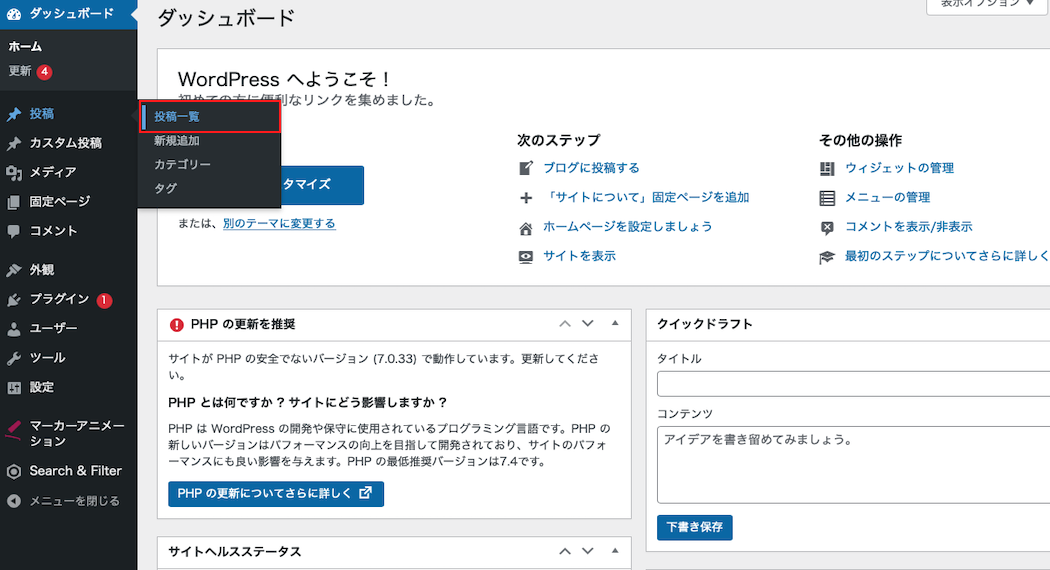
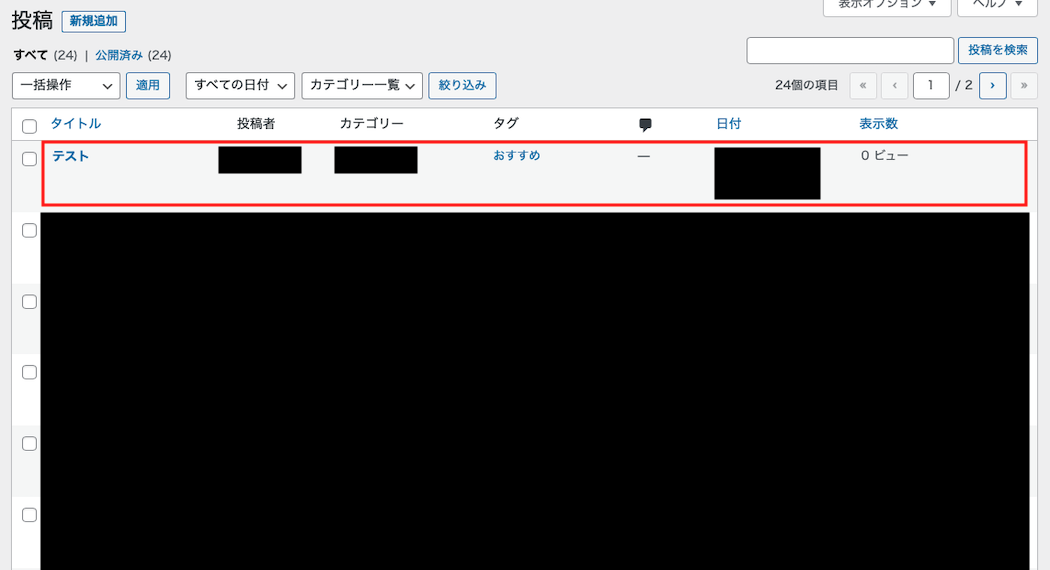
[投稿]の[投稿一覧]をクリックし、タグをつけたい記事を編集します。

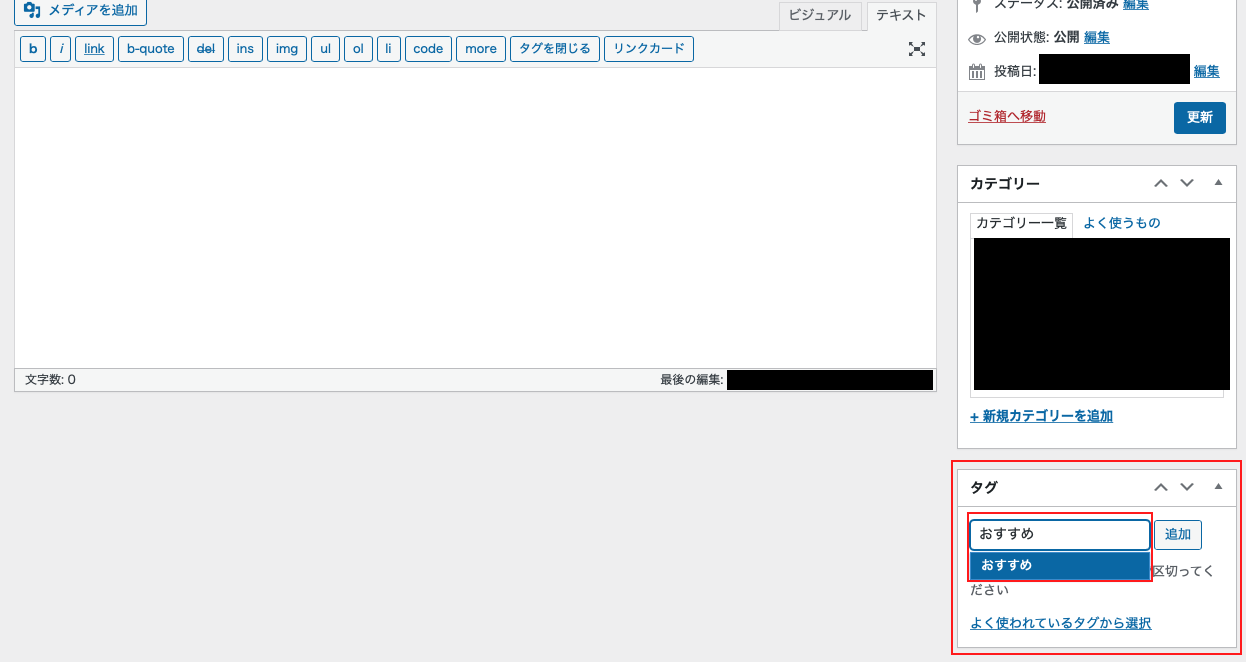
投稿記事の編集画面が表示されましたら、右側のウィジェットに「タグ」という項目がありますので先ほど追加したタグを入力すると、タグが候補として表示されますのでクリックします。

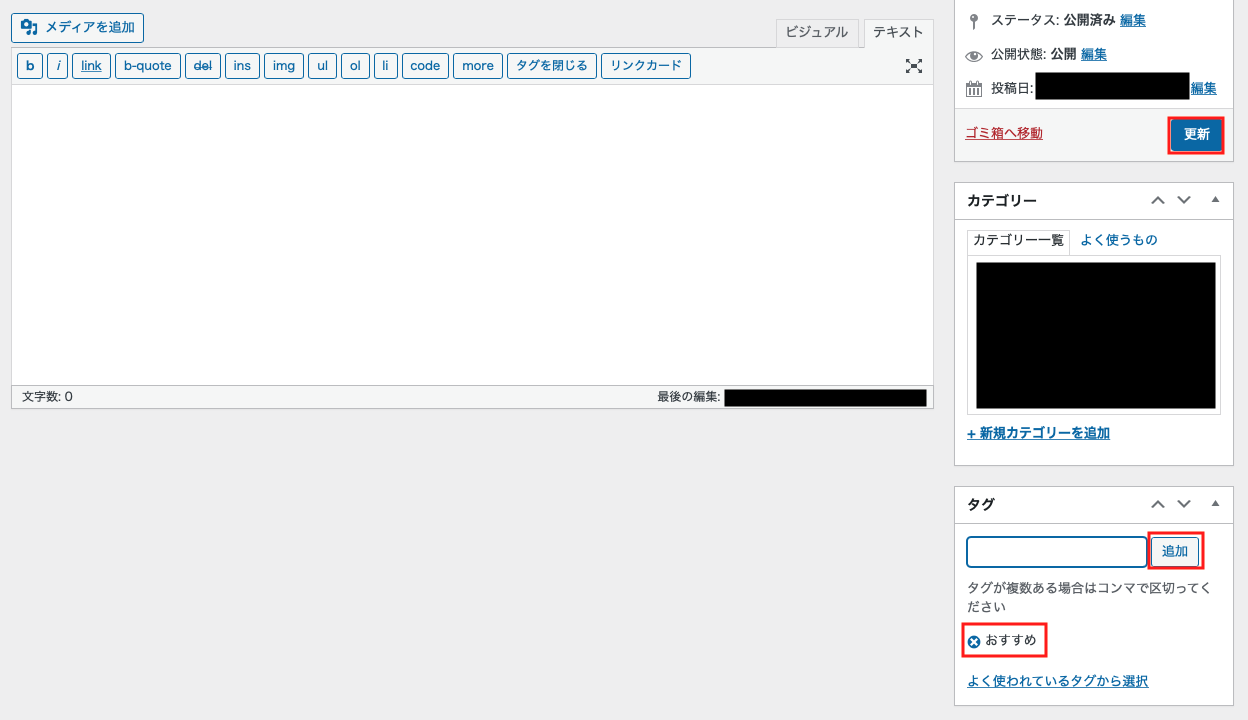
そして、[追加]をクリックすると、下にタグ名が表示されますのでそのまま記事を更新します。

これで記事にタグを紐づけることができました。

- 投稿記事の編集画面の右上にある[表示オプション]をクリック
- オプションが表示されるので、タグの項目にチェックを入れる
タグを使用するケース
タグをつけるのは良いものの、どのように使用すればよろしいのでしょうか?
ここでは、タグをどのように使用していけば良いのか、実際にタグを使用しているケースを下記の4ケースでご紹介していきます。
- 投稿記事のタグを表示する場合
- タグページを表示する場合
- タグの関連記事を表示する場合
- タグのメニューを表示する場合
投稿記事のタグを表示する場合
まず、1つ目は投稿記事のタグを表示する場合に、タグを使用することがあります。
投稿記事のタグを表示することで、一言で言うとどのような記事なのかユーザーにわかりやすくなります。
例えば、株のブログで初心者のための記事を書いた場合、タグに「初心者は最初に読むべき」というタグをつけてTOPページの記事のリンクカードに表示させます。
すると、株が初心者であるユーザーは記事を読む前からどのような記事なのか把握できるようになったり、離脱率が低なったり、滞在時間が長くなったりするのでユーザビリティが向上します。
タグページを表示する場合
2つ目はタグページを表示する場合に、タグを使用することがあります。
タグページを表示することで、「おすすめ記事」や「初心者は最初に読むべき」などカテゴリー関係なく、タグがついている記事を一覧で表示することができます。
例えば、「株」や「仮想通貨」というカテゴリーがあったとして、どちらの記事にも「初心者におすすめ」というカテゴリーに入れたい記事があったとします。
しかし、それらのためだけにカテゴリーを作るのは少し抵抗がありますよね。
ですので、どちらの記事にも「初心者におすすめ」というタグをつけることで「初心者におすすめ」というタグの一覧ページにカテゴリー関係なく表示させることができます。
タグの関連記事を表示する場合
3つ目はタグの関連記事を表示する場合に、タグを使用することがあります。
基本は、カテゴリーに属している記事を関連記事として表示することが多いのですが、タグにすることで違うカテゴリーの記事を関連記事として表示することができます。
例えば、「株」や「仮想通貨」、「FX」というカテゴリーがあったとして、「株」にはAとBという記事に「仮想通貨」にはCとDという記事に、「FX」にはEとFという記事に「初心者におすすめ」というタグをつけたとします。
すると、Aの記事を閲覧した場合には同じカテゴリーのBのみではなく、「初心者におすすめ」であるB、C、D、Fの記事が関連記事として表されます。
違うカテゴリーの記事同士は内部リンクとして繋ぐ機会があまりありませんが、関連記事を利用することで違うカテゴリーを内部リンクとして表示させることができます。
タグのメニューを表示する場合
4つ目はタグのメニューを表示する場合に、タグを使用することがあります。
タグのメニューを表示することで、サイトバーにドロップダウンメニューとして表示させたり、検索バーにチェックボックスとして表示したりすることができます。
また、タグのメニューを表示する応用の例として、WordPressで情報検索サービスのサイトを作成することができます。
情報検索サービスのサイトの作成方法について詳しく知りたい場合はこちらの記事をご参考ください。
まとめ
⚫︎ タグとは記事に貼り付ける付箋のようなものであり、キーワードに関連する記事を紐づけることができる
⚫︎ タグをつけることでサイトのユーザービリティが向上する
⚫︎ タグを設定する時は下記の3つに気をつける
・投稿記事に設定するタグは多くても3〜5個にする
・タグ名は記事の関係のあるキーワードに設定する
・同じことを指すタグを複数作成しないで名称を統一する
⚫︎ タグを使用するケースとして下記の4ケースがある
・投稿記事のタグを表示する場合
・タグページを表示する場合
・タグの関連記事を表示する場合
・タグのメニューを表示する場合
 Sossyの助太刀ブログ
Sossyの助太刀ブログ 


