・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年04月10日に投稿されました。)
JavaScriptで要素のクラスを削除する方法として、remove()があります。
remove()とは、要素に指定したクラスを取り除くclassListのメソッドになります。
クラスを削除することからページをロードした時やボタンをクリックした時など、何かしらのイベントが発生した際に使用することができます。
そして、remove()は基本要素から単体のクラスを取り除きますが、複数のクラスを一気に削除することも可能です。
また、ボタンを押してクラスを削除する静的処理だけでなく、イベント発生後に連鎖してクラスを削除する動的処理も行うこともできます。
このメソッドを使用することで要素のクラスを簡単に削除できるため、もしJavaScriptで要素に付与されているクラスを削除したい場合はclassListのremove()を使用しましょう。
今回はJavaScriptのremove()で要素のクラスを削除する方法について解説していきます。
・動的にHTML要素のクラスを取り除きたい場合
remove()とは
remove()とは指定した要素に付与されているクラスを取り除くことできるメソッドとなります。
クラスを取り除くことあから、CSSなどのスタイルにも影響を及ぼすようになります。
remove()の書き方
remove()の書き方は下記のようになります。
1 | 要素.classList.remove(クラス名) |
要素の後ろにclassList.remove()と追記することで使用することができます。
また、remove()はclassListで準備されているメソッドであるため、remove()の前にclassListを追記しないと別のメソッドとして処理が行われるようになります。
remove()の引数
remove()の引数は下記のようになります。
- クラス名:(必須)
要素に追加するクラス名を指定する
remove()は必須な引数として「クラス名」を指定します。
remove()の返り値
remove()の返り値はありません。
remove()で要素のクラスを削除するサンプルコード
remove()で要素のクラスを削除するサンプルコードをご紹介します。
ここでは、下記の2パターンでremove()を使用します。
- 付与されているクラスを指定する場合
- 付与されていないクラスを指定する場合
付与されているクラスを指定する場合
付与されているクラスを指定してremove()を使用すると、指定した要素に付与されているクラスが削除されます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>remove()でクラスを削除する</title> </head> <body> <p>remove()でクラスを削除</p> <div class="obj color shape">クラスを削除</div> <button type="button" class="btn1">削除1</button> <button type="button" class="btn2">削除2</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { width: 200px; height: 200px; border: 2px solid black; text-align: center; line-height: 200px; } .color { background: lightcoral; border: 2px solid red; } .shape { border-radius: 50% 70% 90% 70%; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | window.addEventListener("load", function(){ let btn1 = document.querySelector('.btn1') let btn2 = document.querySelector('.btn2') let obj = document.querySelector('.obj') btn1.addEventListener('click', function() { obj.classList.remove('color') }) btn2.addEventListener('click', function() { obj.classList.remove('shape') }) }) |
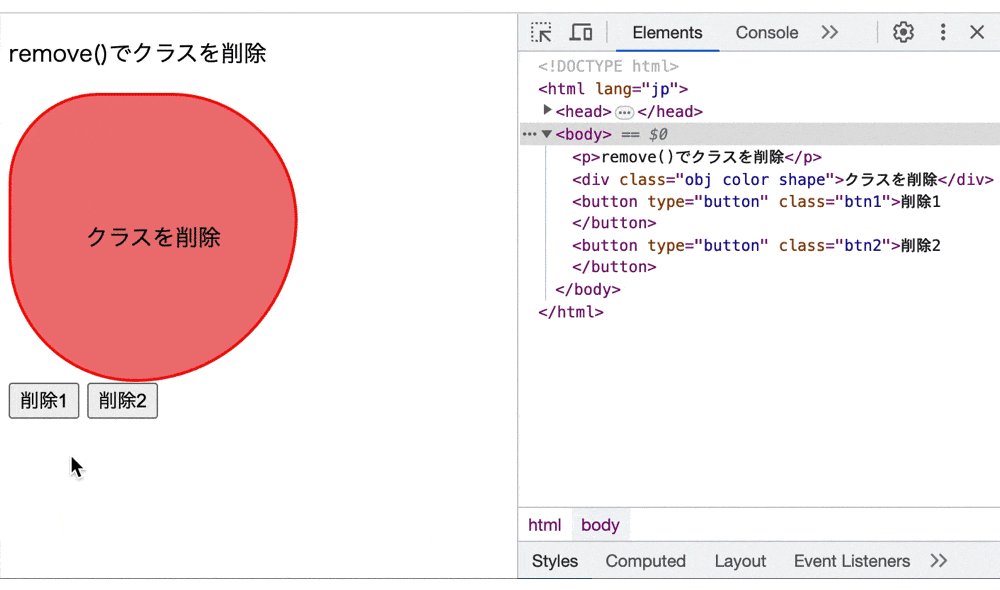
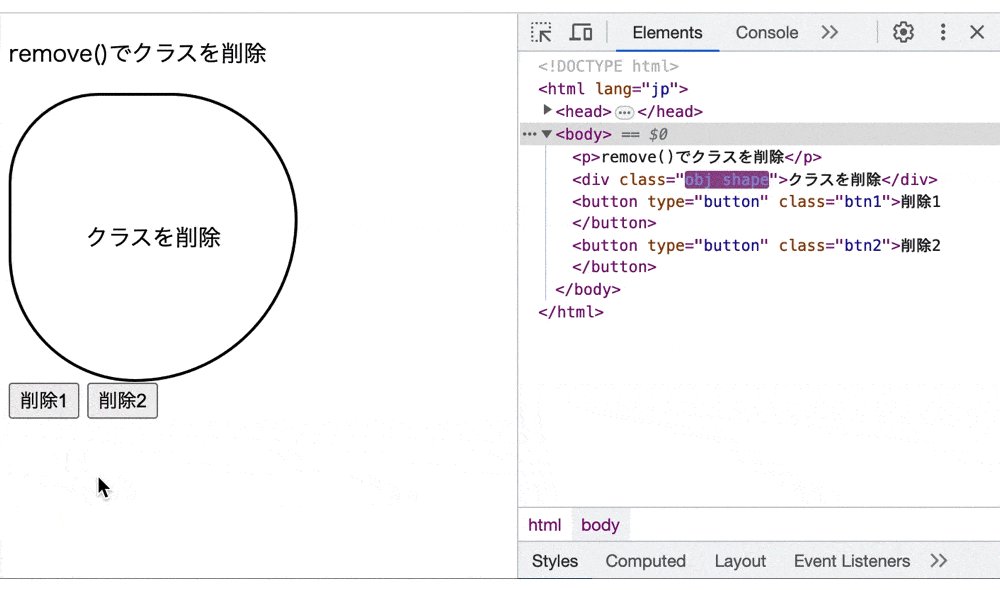
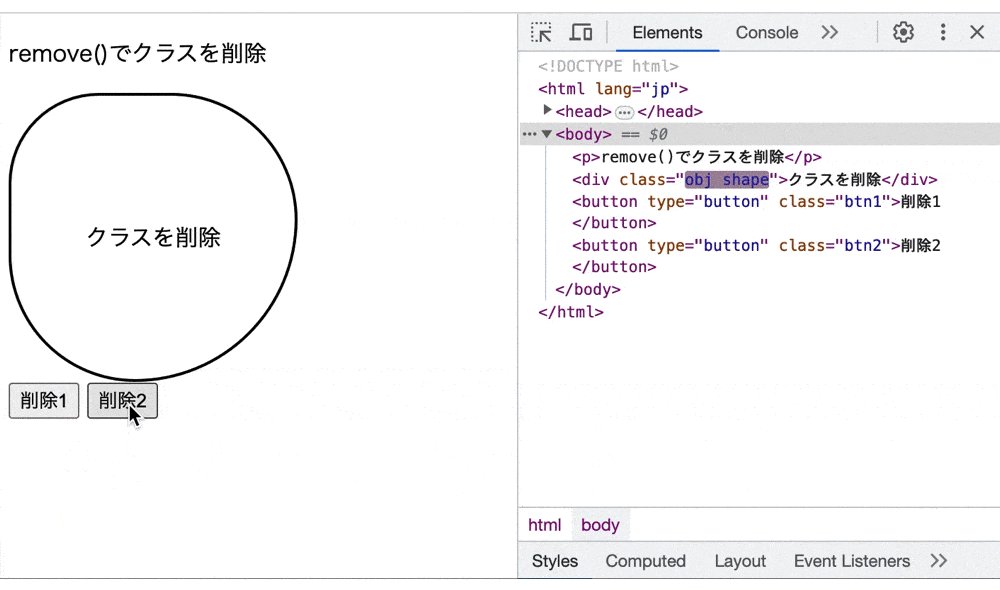
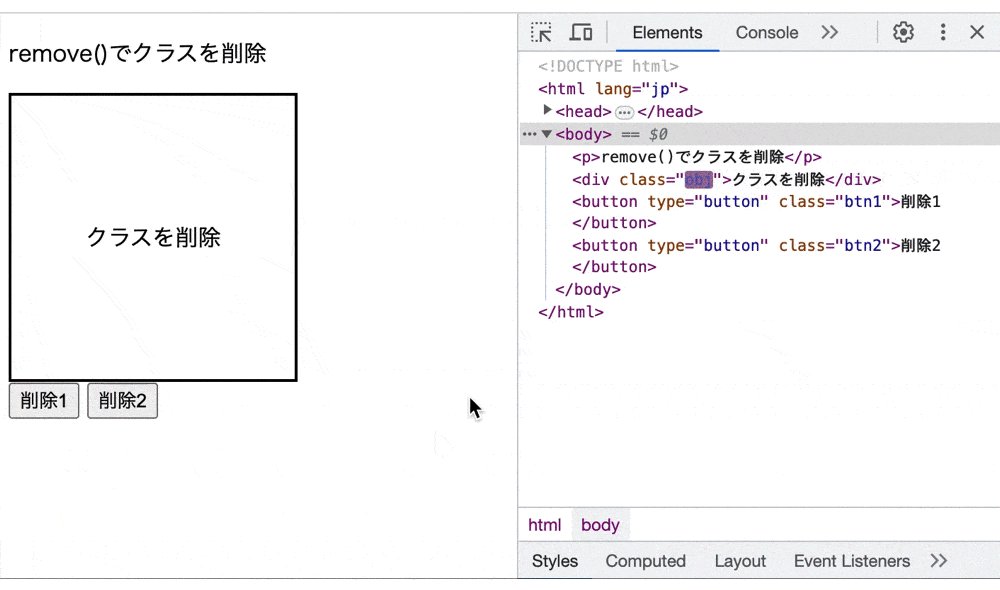
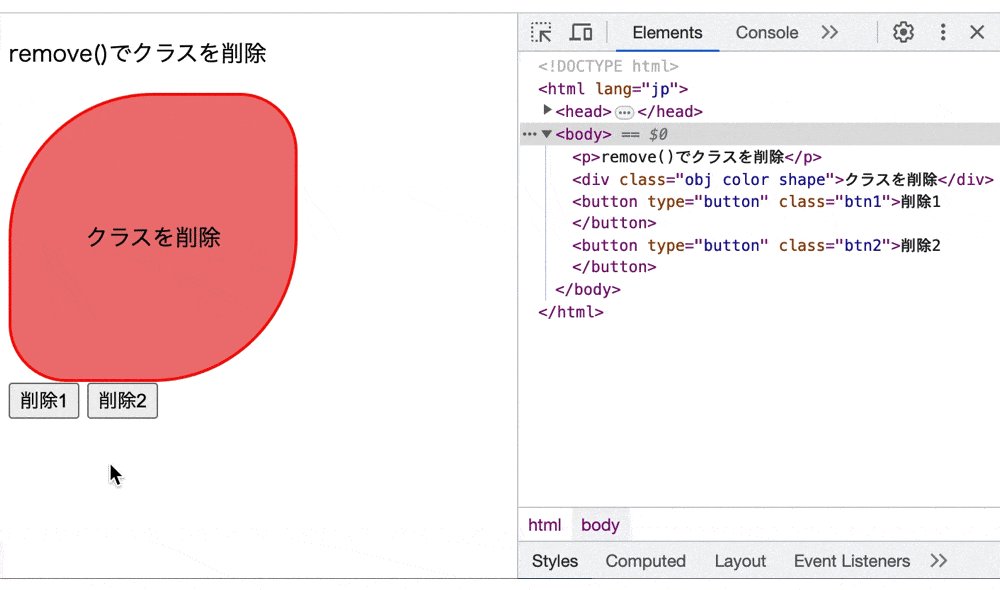
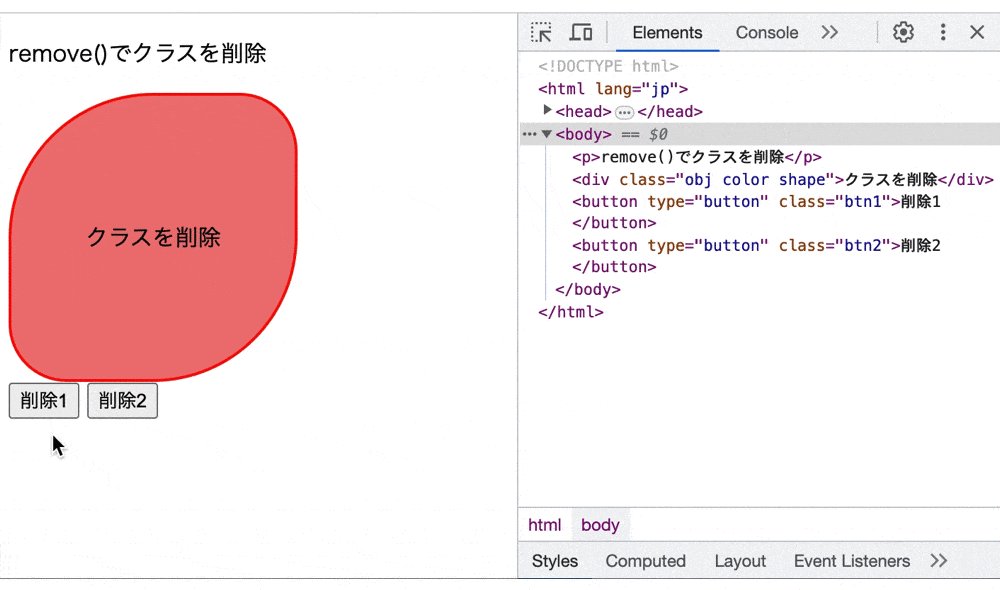
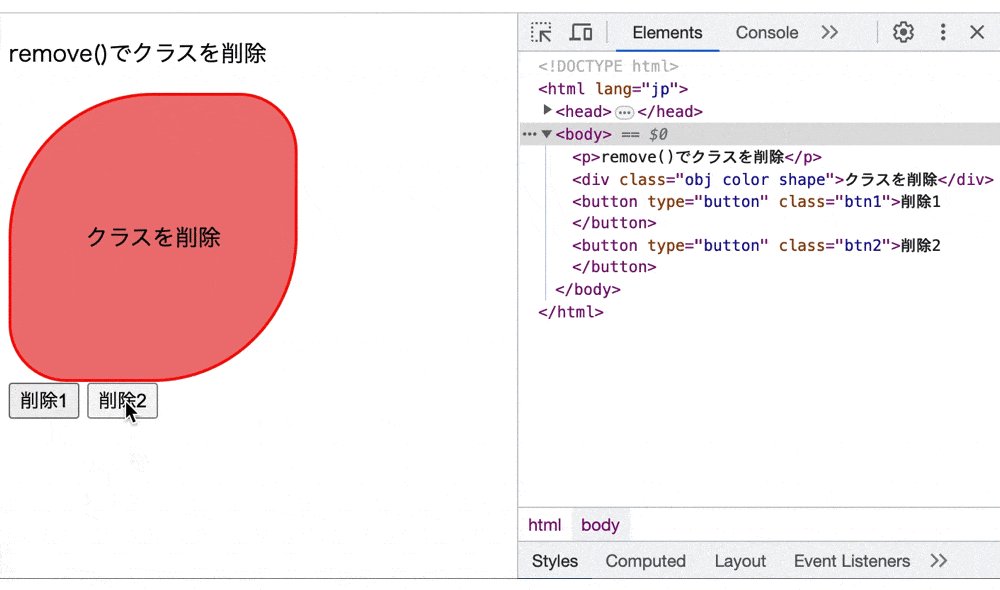
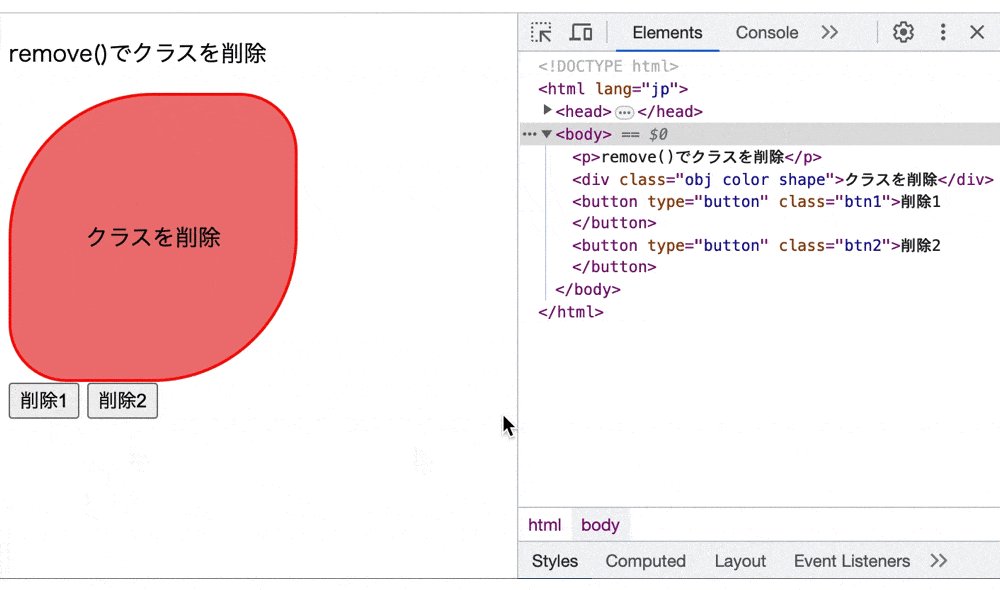
実行結果

remove()によって指定したクラスの削除を行っています。
そのため、「削除1」ボタンをクリックすると要素の色が変化し、「削除2」ボタンをクリックすると要素の形が変化しています。
また、ソースコードを見ると対象の要素のクラスが取り除かれています。
付与されていないクラスを指定する場合
付与されていないクラスを指定してremove()を使用すると、クラスがの削除は行われません。
● index.htm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>remove()でクラスを削除する</title> </head> <body> <p>remove()でクラスを削除</p> <div class="obj color shape">クラスを削除</div> <button type="button" class="btn1">削除1</button> <button type="button" class="btn2">削除2</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { width: 200px; height: 200px; border: 2px solid black; text-align: center; line-height: 200px; } .color { background: lightcoral; border: 2px solid red; } .shape { order-radius: 50% 20%; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | window.addEventListener("load", function(){ let btn1 = document.querySelector('.btn1') let btn2 = document.querySelector('.btn2') let obj = document.querySelector('.obj') btn1.addEventListener('click', function() { obj.classList.remove('bold') }) btn2.addEventListener('click', function() { obj.classList.remove('two-times') }) }) |
実行結果

remove()によって指定したクラスの削除を行っています。
今回は付与されていないクラスを指定しているため、「削除1」や「削除2」ボタンをクリックしても何も起きません。
また、ソースコードを見ても何も起きていません。
remove()で複数のクラスを一度に削除する方法
remove()は、単数のクラスだけでなく、複数のクラスを一度に削除することもできます。
そのため、ここではremove()で複数のクラスを一度に削除する方法についてご紹介します。
クラス名をカンマで区切って指定する
1つ目は引数のクラス名をカンマで区切って指定する方法です。
削除したいクラス名をカンマで区切ることで。複数のクラスを削除することができます。
● index.htm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>remove()でクラスを削除する</title> </head> <body> <p>remove()で複数のクラスを削除</p> <div class="obj color shape">クラスを削除</div> <button type="button" class="btn">削除</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { width: 200px; height: 200px; border: 2px solid black; text-align: center; line-height: 200px; } .color { background: lightgreen; border: 2px solid yellowgreen; } .shape { border-radius: 20% 30%; } |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener("load", function(){ let btn = document.querySelector('.btn') let obj = document.querySelector('.obj') btn.addEventListener('click', function() { obj.classList.remove("obj", "color", "shape") obj.textContent = "クラスが削除されました。" }) }) |
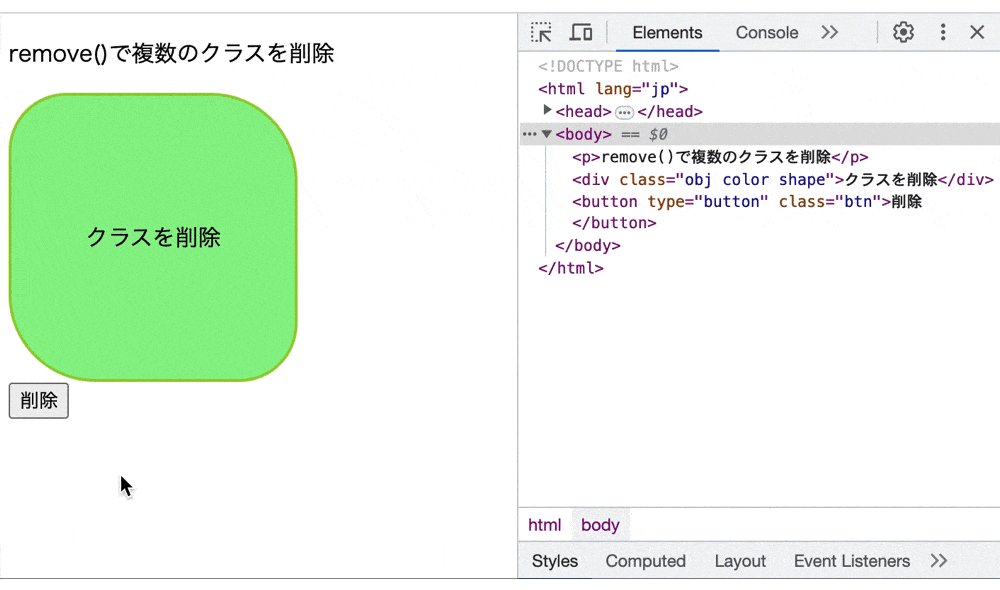
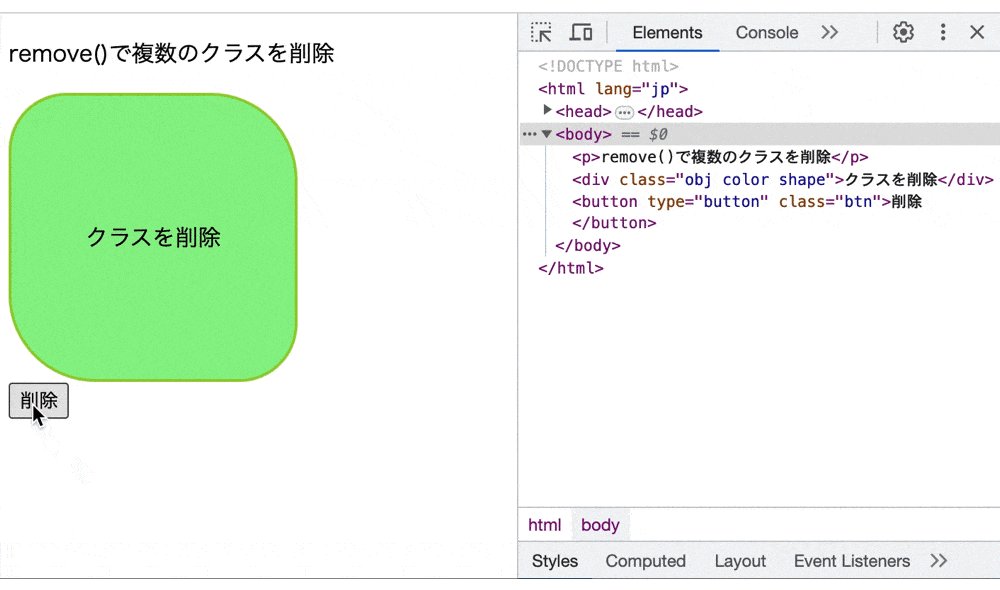
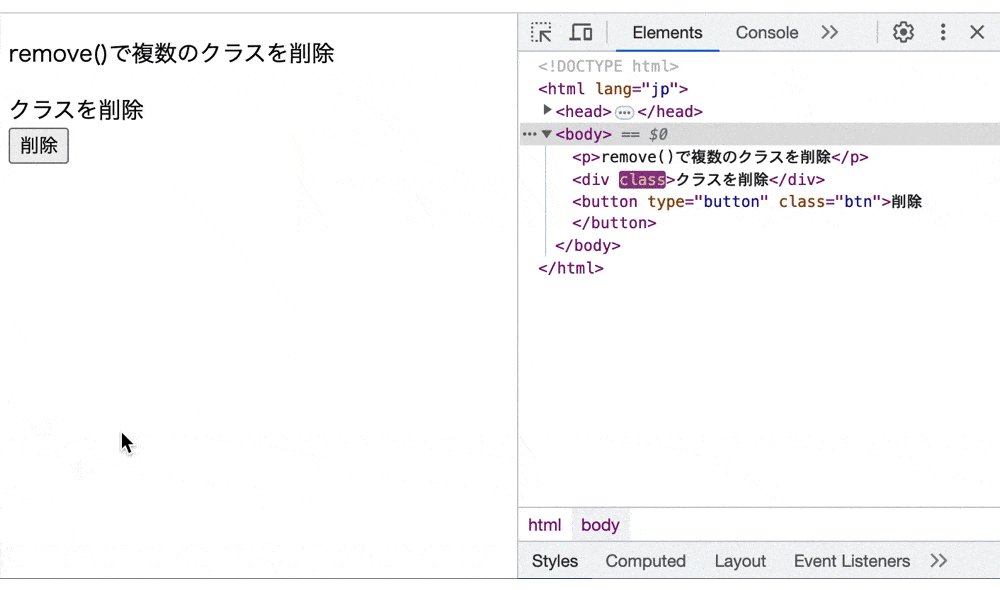
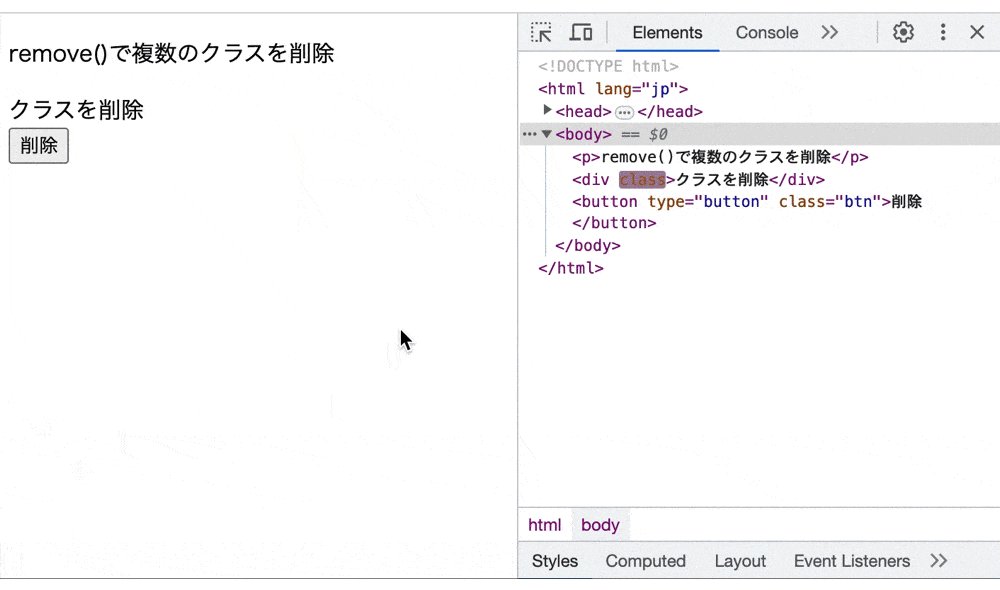
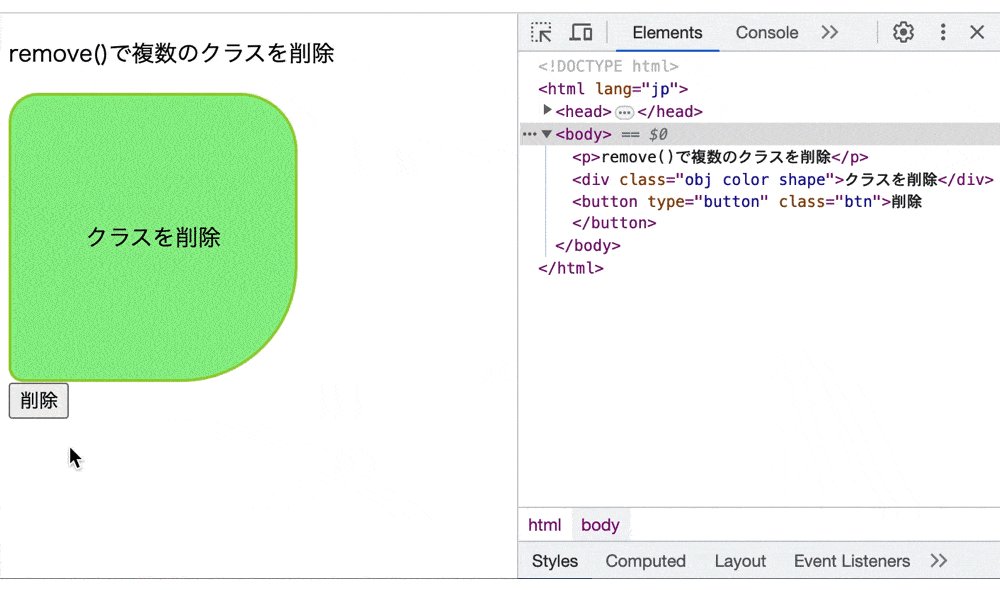
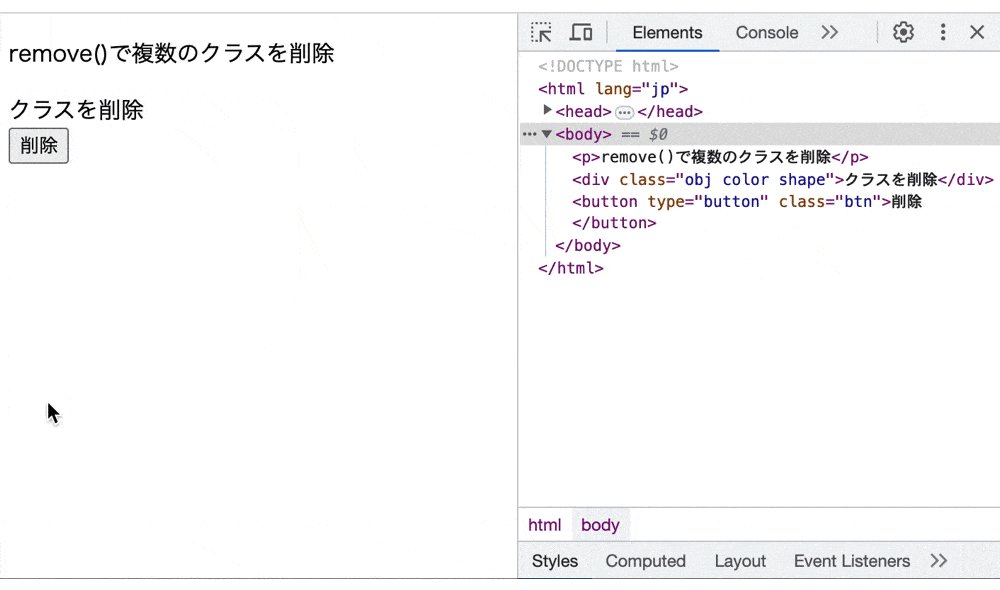
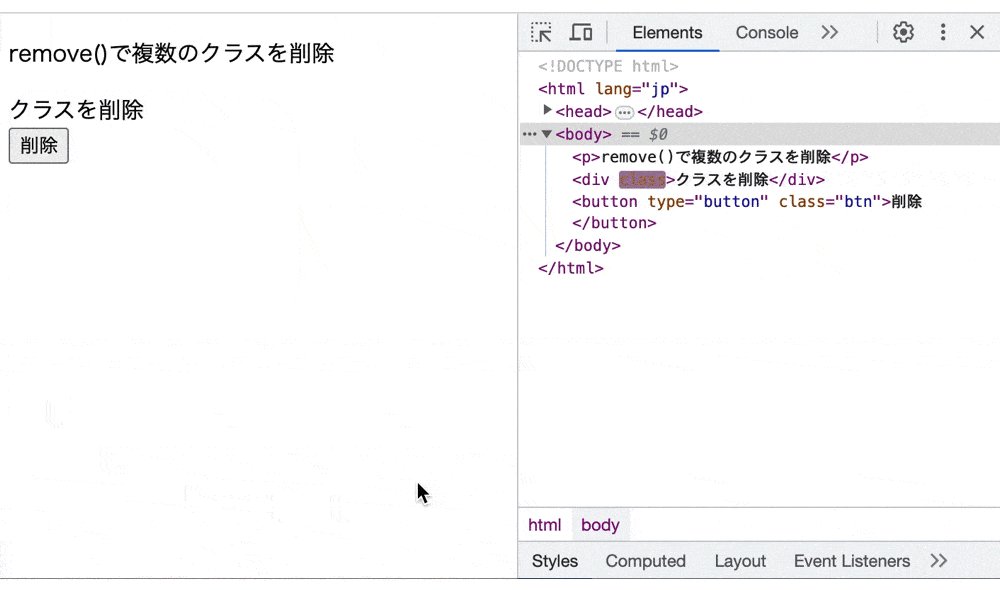
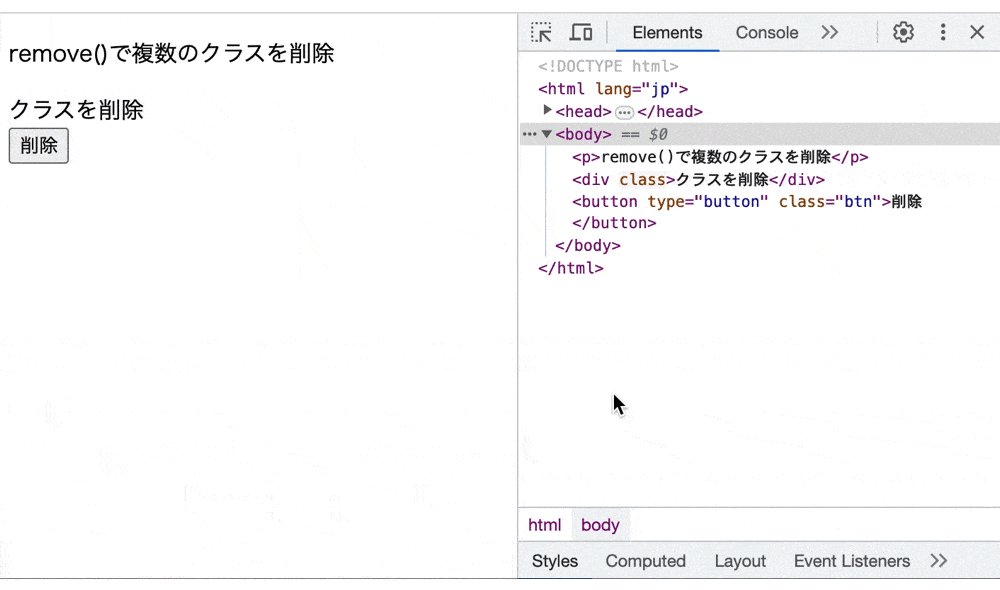
実行結果

remove()によって複数のクラス名を一度に削除しています。
そのため、ボタンをクリックすると要素の色や形が一気に変化しています。
また、ソースコードを見ると対象の要素のクラスが一気に取り除かれています。
スプレッド構文を使用する
2つ目は、引数のクラス名にスプレッド構文(…)を使用する方法です。
スプレッド構文とは、配列やオブジェクトなどの要素を展開して個別の要素として扱うことができる文法になります。
そのため、削除したいクラス名をremove()の引数として指定し、スプレッド演算子を使用することで複数のクラス名を一度に削除することができます。
● index.htm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>remove()でクラスを削除する</title> </head> <body> <p>remove()で複数のクラスを削除</p> <div class="obj color shape">クラスを削除</div> <button type="button" class="btn">削除</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { width: 200px; height: 200px; border: 2px solid black; text-align: center; line-height: 200px; } .color { background: lightgreen; border: 2px solid yellowgreen; } .shape { border-radius: 10% 20% 40% 5%; } |
● main.js
1 2 3 4 5 6 7 8 9 | window.addEventListener("load", function(){ let btn = document.querySelector('.btn') let obj = document.querySelector('.obj') btn.addEventListener('click', function() { let classNames = ['obj', 'color', 'shape']; obj.classList.remove(...classNames); obj.textContent = "クラスが削除されました。" }) }) |
実行結果

remove()によって複数のクラス名を一度に削除しています。
そのため、ボタンをクリックすると要素の色や形が一気に変化しています。
また、ソースコードを見ると対象の要素のクラスが一気に取り除かれています。
remove()を使用した実際のケース
remove()を使用した実際のケースをご紹介します。
例えば、オブジェクト同士の衝突によって画面から消えるコードを作成します。
● index.htm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>remove()でクラスを削除する</title> </head> <body> <div class="obj"></div> <div class="ball"></div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .obj { display: flex; width: 80%; margin: auto; height: 200px; } .ball { position: absolute; top: 55%; left: 45%; width: 40px; height: 40px; border-radius: 50%; background: blue; border: 2px solid black; } .color { background: lightgrey; border: 2px solid black; } .obj-child { width: 100px; height: 50px; border: 2px solid black; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let ball = document.querySelector('.ball') makeObj() let objChild = document.querySelector('.obj-child') let ballTop = ball.getBoundingClientRect().top let ocBottom = objChild.getBoundingClientRect().bottom let timer = setInterval(() => { ballTop = ballTop - 15 ball.style.top = ballTop + 'px'; console.log(ballTop) console.log(ocBottom) if(ballTop < ocBottom) { clearInterval(timer) objChild.classList.remove('obj-child','color') } }, 100); function makeObj() { let val = document.createElement('div') val.className = 'obj-child color' obj.appendChild(val) } }) |
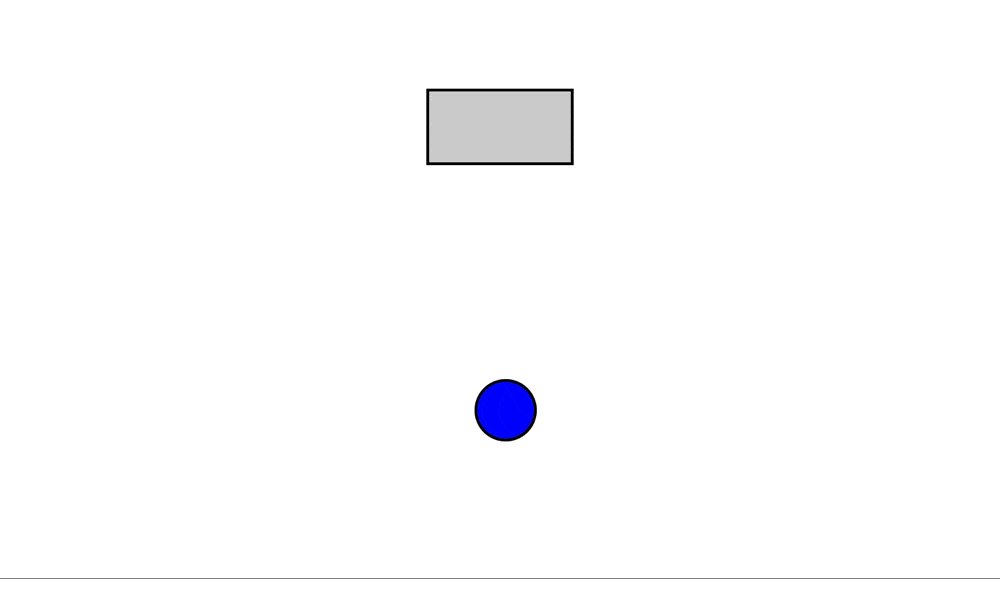
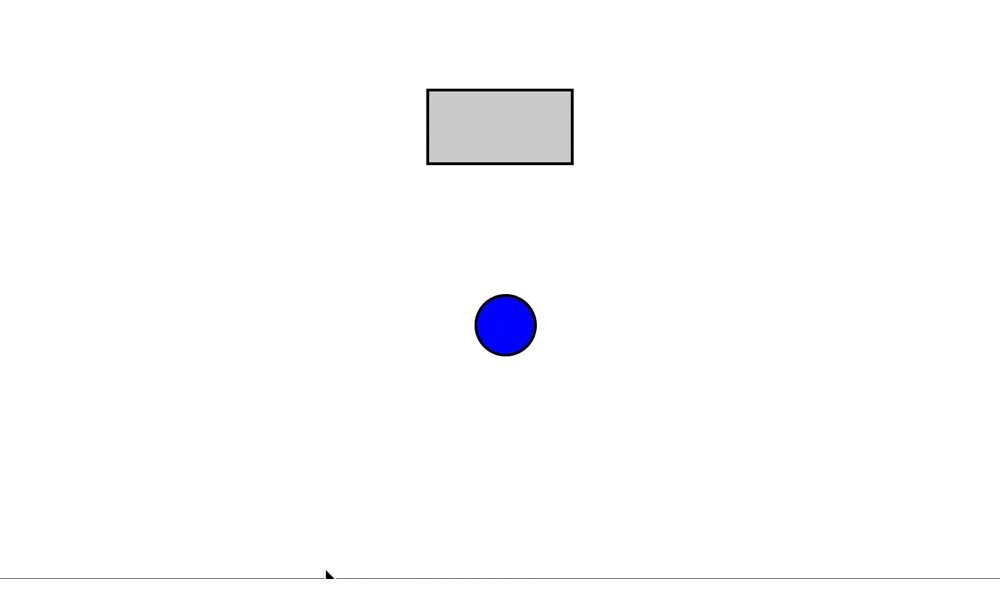
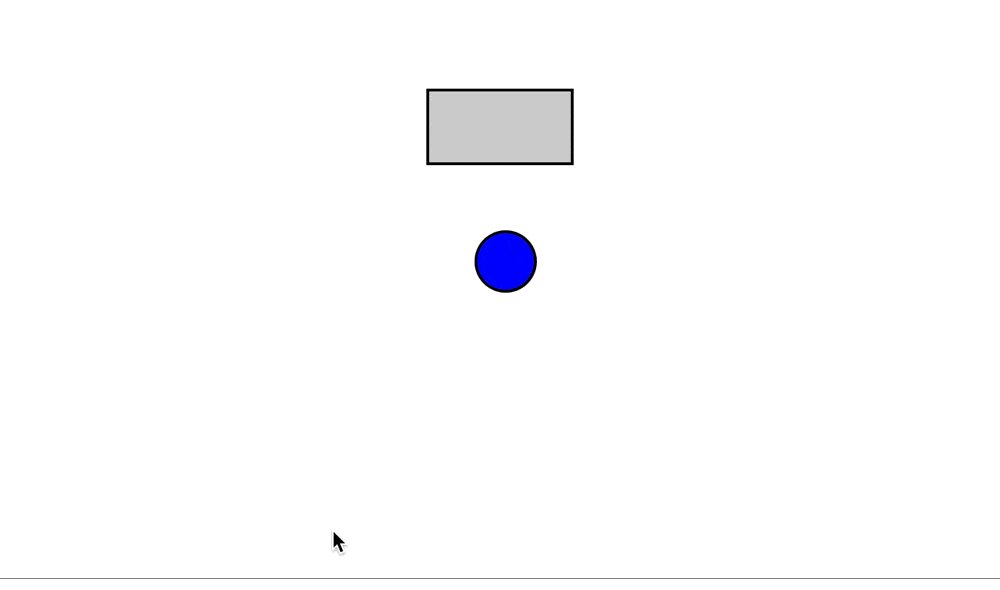
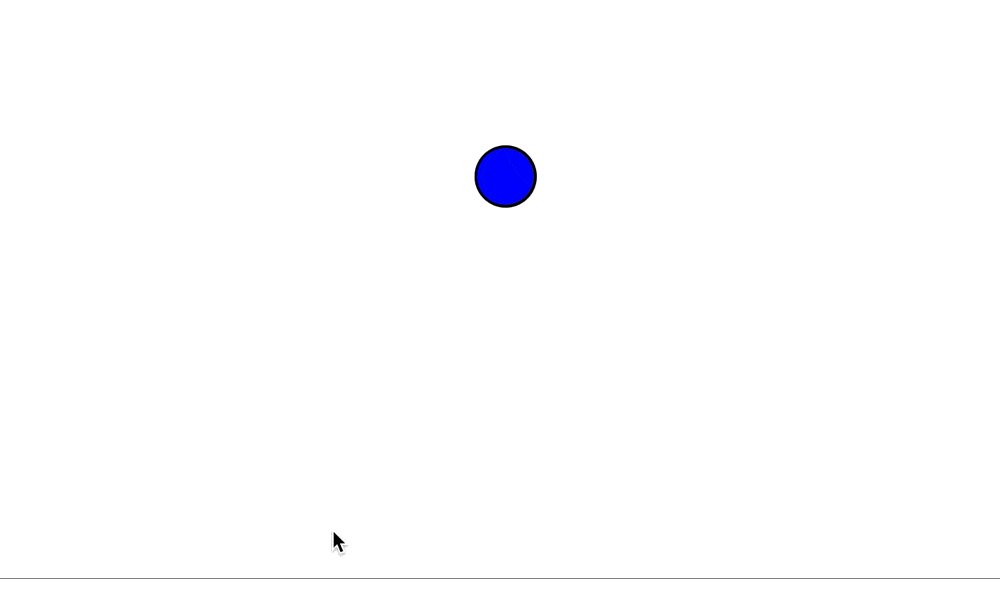
実行結果

remove()でオブジェクト同士の衝突によって画面から消えています。
今回はsetInterval()を使用して0.1秒間隔で処理を行い、オブジェクト同士が衝突するとremoveClass()でクラスを削除しています。
そのため、ボールがブロックに当たると、ブロックが画面から消えています。
もし,setInterval()について詳しく知りたい場合は下記の記事をご参考ください。
jQueryを使用してクラスの削除を行う場合
jQueryを使用してクラスの削除を行う場合はremoveClass()を使用します。
removeClass()とは要素にクラスを追加するjQueryのメソッドとなります。
そのため、removeClass()を使用することでremove()のようにクラスを追加することができます。
● index.htm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://code.jquery.com/jquery-3.7.0.min.js" integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g=" crossorigin="anonymous"></script> <script src="main.js"></script> <title>remove()でクラスを削除する</title> </head> <body> <p>removeClass()でクラスを削除</p> <div class="obj color-green"></div> <button type="button" class="btn">削除</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .obj { width: 100px; height: 100px; border: 2px solid black; font-size: 12px; } .color-green { background: lightgreen; border: 2px solid greenyellow; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('.btn').click(function() { $('.obj').removeClass('color-green') }) }) |
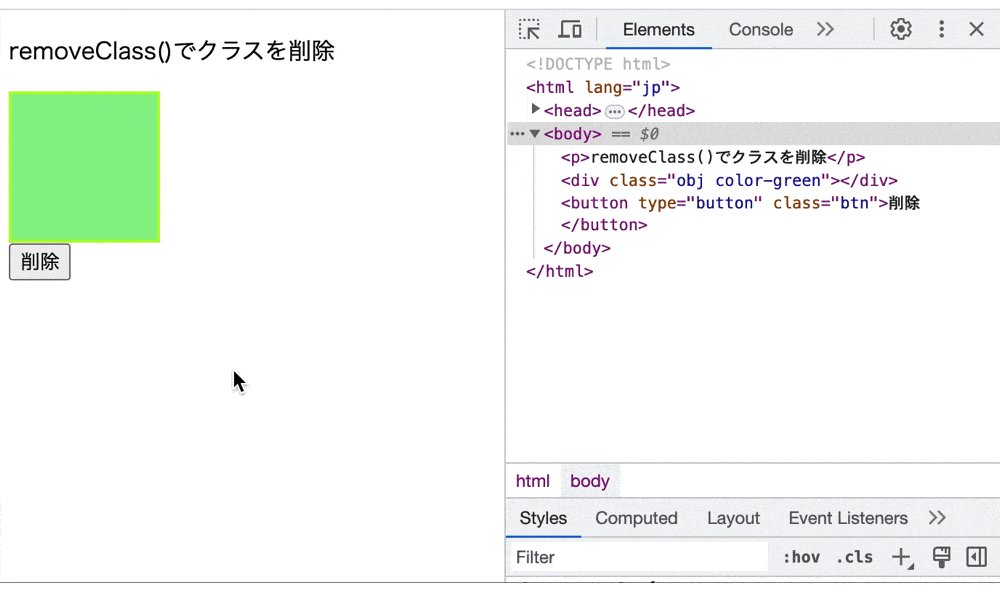
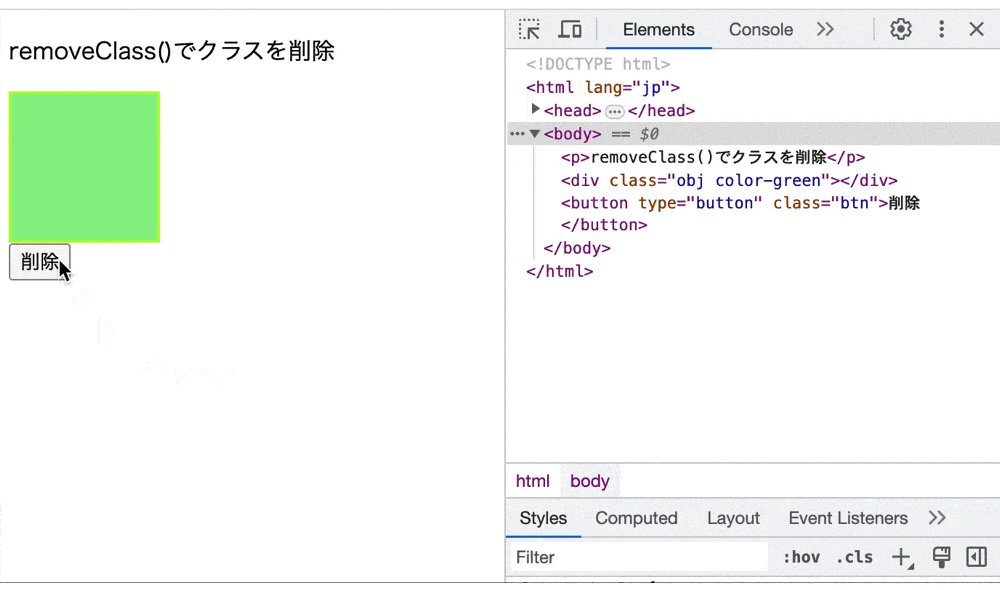
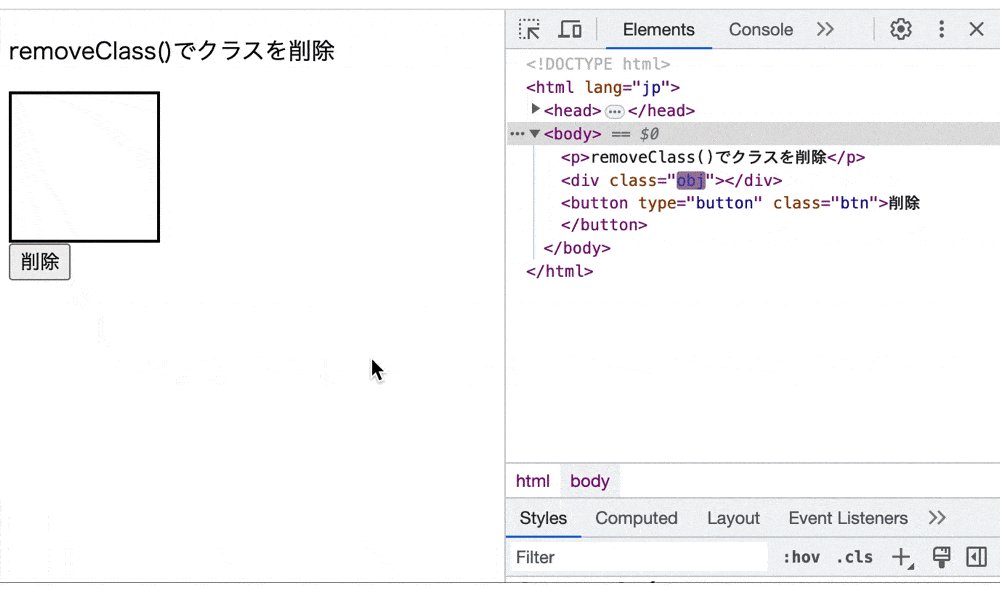
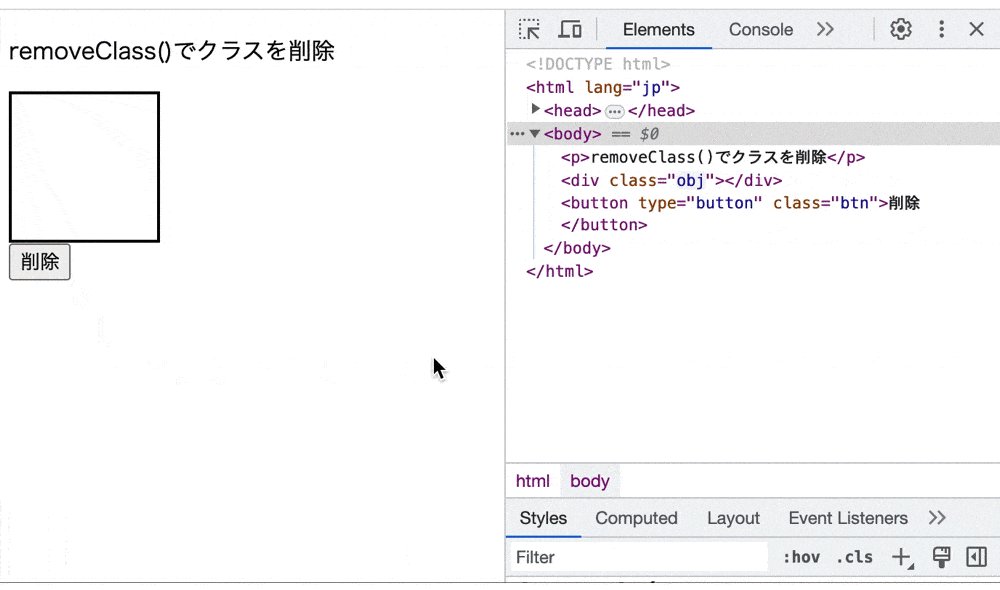
実行結果

removeClass()によってクラスの削除を行っています。
そのため、「削除」をクリックすると要素の色が変化しています。
もし、removeClass()について詳しく知りたい場合は下記の記事をご参考ください。
classListで使用できるメソッド
classListにはremove()以外にも使用できるメソッドが存在します。
そのため、ここではclassListで使用できるメソッドについて一部ご紹介します。
もし、classListのメソッドについて詳しく知りたい場合は下記の記事をご参考ください。
要素にクラスを追加する: add()
要素にクラスを追加する場合は、add()を使用します。
add()とは要素にクラスを追加するメソッドとなります。
そのため、CSSで定義されているクラスを指定した要素へ動的に追加することできます。
● index.htm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>remove()でクラスを削除</title> </head> <body> <h2>add()でクラスの有無の切り替え</h2> <div class="obj">クラス追加</div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .obj { width: 100px; height: 100px; background: pink; border: 2px solid lightpink; transition: all 1s 0s ease; } .anime { margin-left: 80%; } |
● main.js
1 2 3 4 5 6 7 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') obj.classList.add('anime') }) }) |
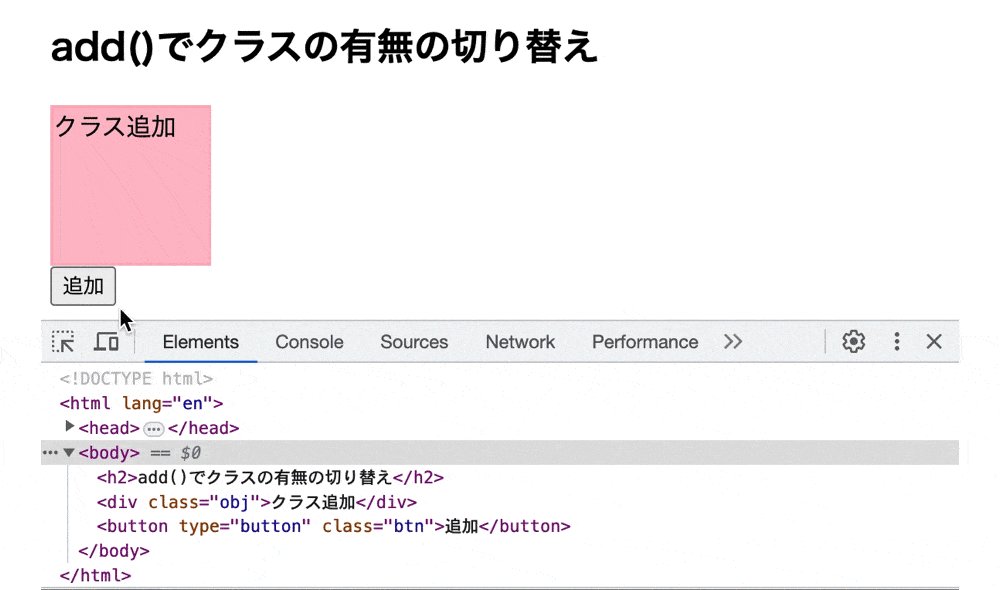
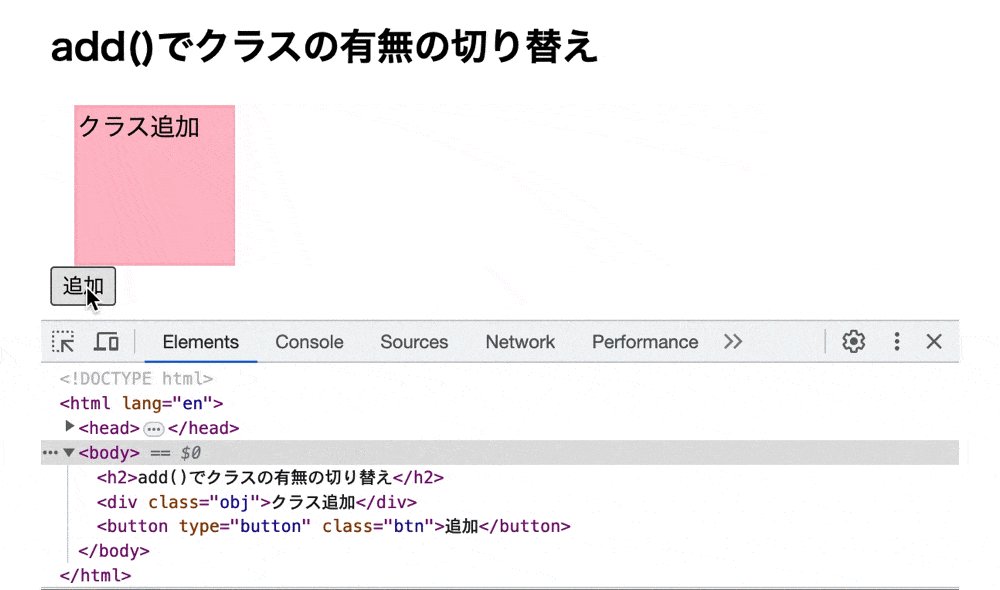
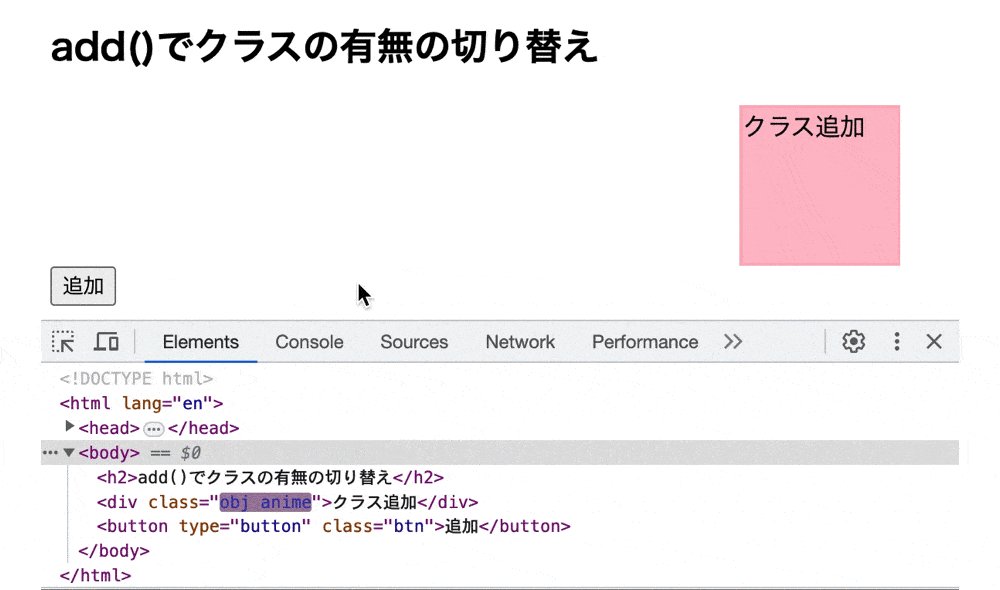
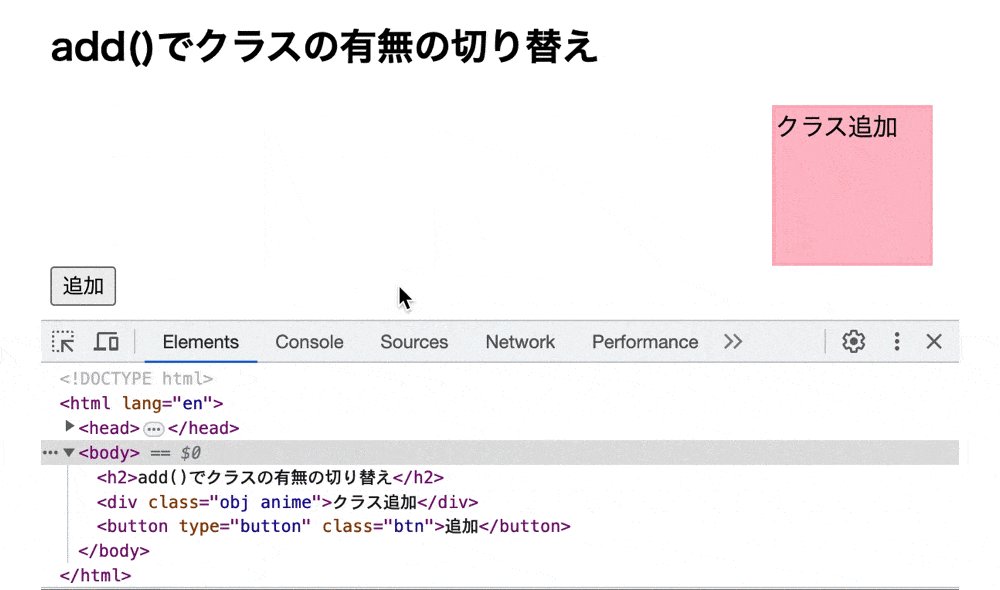
実行結果

add()で要素に指定したクラスを追加しています。
また、ソースコードを見ると指定したクラスが追加されています。
もし、add()について詳しく知りたい場合は下記の記事をご参考ください。
要素にクラスの有無を切り替える場合:toggle()
要素にクラスの有無を切り替える場合は、toggle()を使用します。
toggle()とは要素にクラスを付与したり剥奪したりするメソッドとなります。
そのため、クラスを付けたり外したりするという切り替えができるようになります。
● index.htm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>remove()でクラスを削除</title> </head> <body> <h2>toggle()でクラスの有無の切り替え</h2> <div class="obj"></div> <button type="button" class="btn">切替</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .obj { width: 100px; height: 100px; background: lavender; border: 2px solid purple; transition: all 1s 0s ease; } .anime { margin-left: 80%; } |
● main.js
1 2 3 4 5 6 7 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') obj.classList.toggle('anime') }) }) |
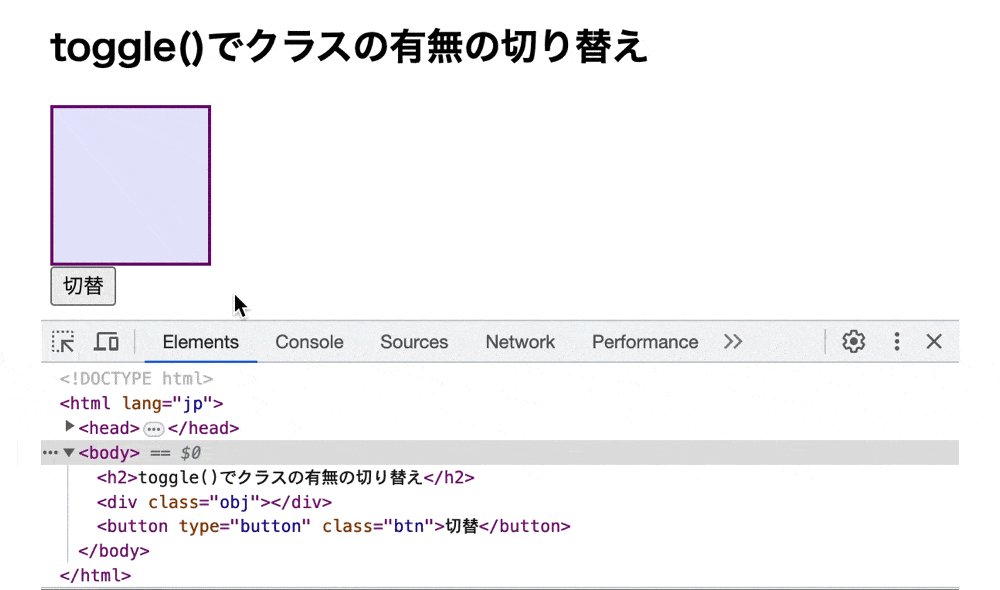
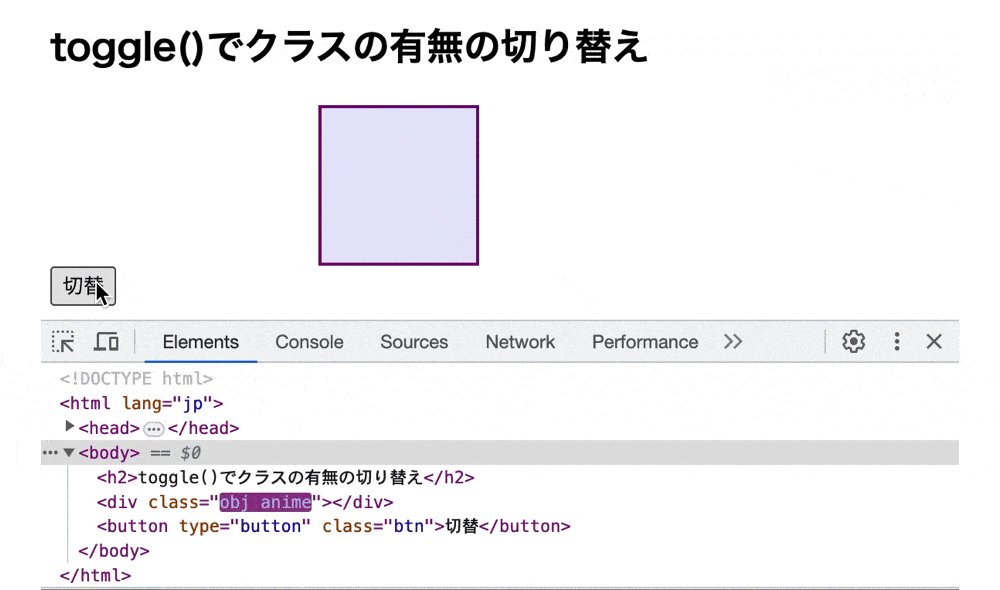
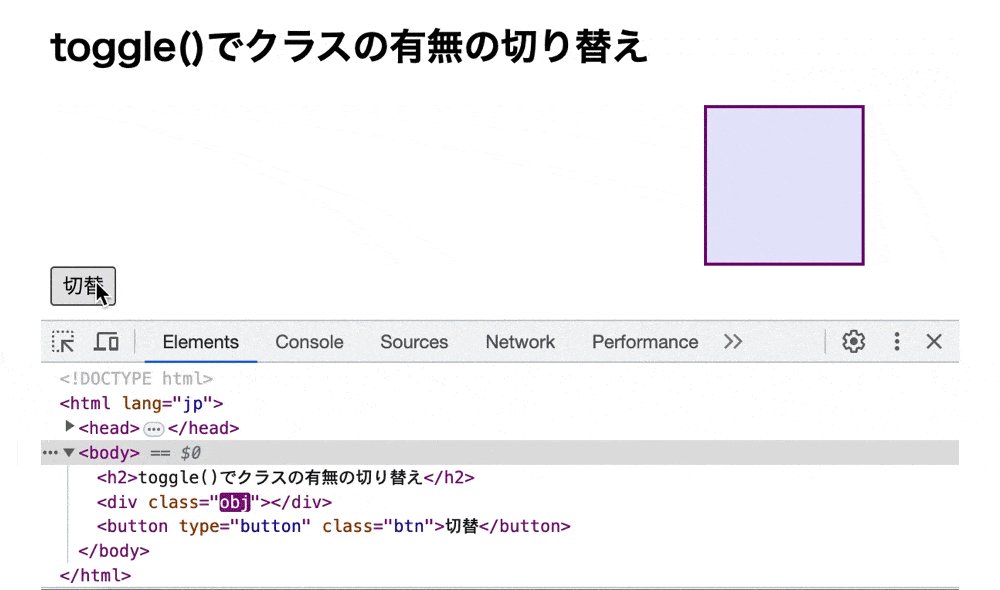
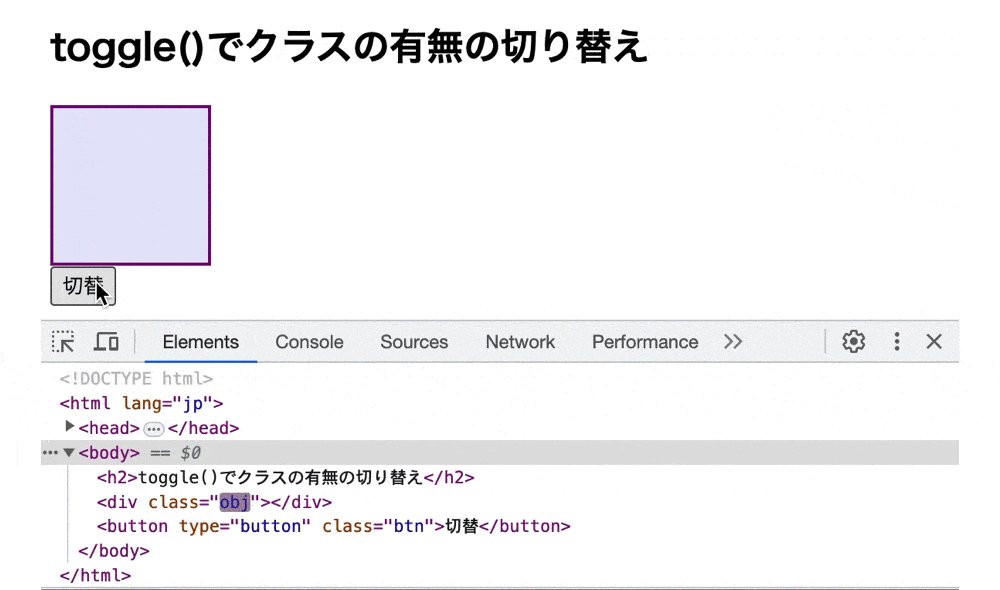
実行結果

toggle()で要素に指定したクラスの有無を切り替えています。
そのため、ボタンをクリックすると要素が右へ動き、もう一度押すと要素が左に動くアニメーションが発生しています。
また、ソースコードを見ると指定したクラスが付いたり消えたりしています。
もし、toggle()について詳しく知りたい場合は下記の記事をご参考ください。
要素のクラスを置換する: replace()
replace()とは指定したクラスを別のクラスに置き換えるメソッドとなります。
そのため、要素に付与されているクラスを別のクラスに変更することができます。
● index.htm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>remove()でクラスを削除</title> </head> <body> <h2>replace()でクラスを置き換え</h2> <div class="obj animeNoActive"></div> <button type="button" class="btn">置換</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | .obj { width: 100px; height: 100px; background: lightcoral; border: 2px solid red; transition: all 1s 0s ease; } .animeNoActive { margin-left: 0%; } .bigObj { width: 150px; height: 150px; background: lightgoldenrodyellow; border: 2px solid yellow; transition: all 2s 0s ease; } .animeActive { margin-left: 60%; } |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') obj.classList.replace('obj','bigObj') obj.classList.replace('animeNoActive', 'animeActive') }) }) |
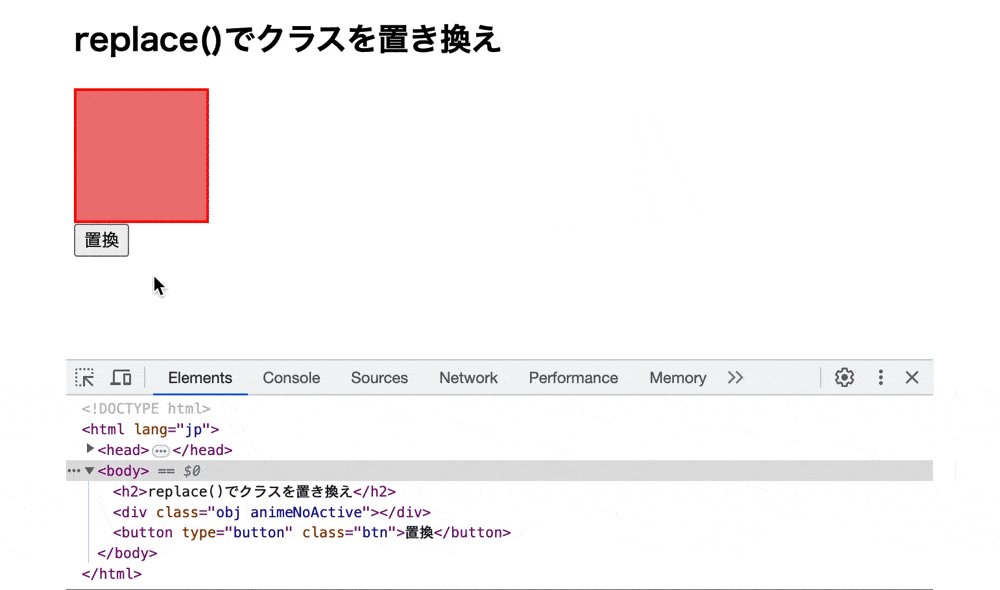
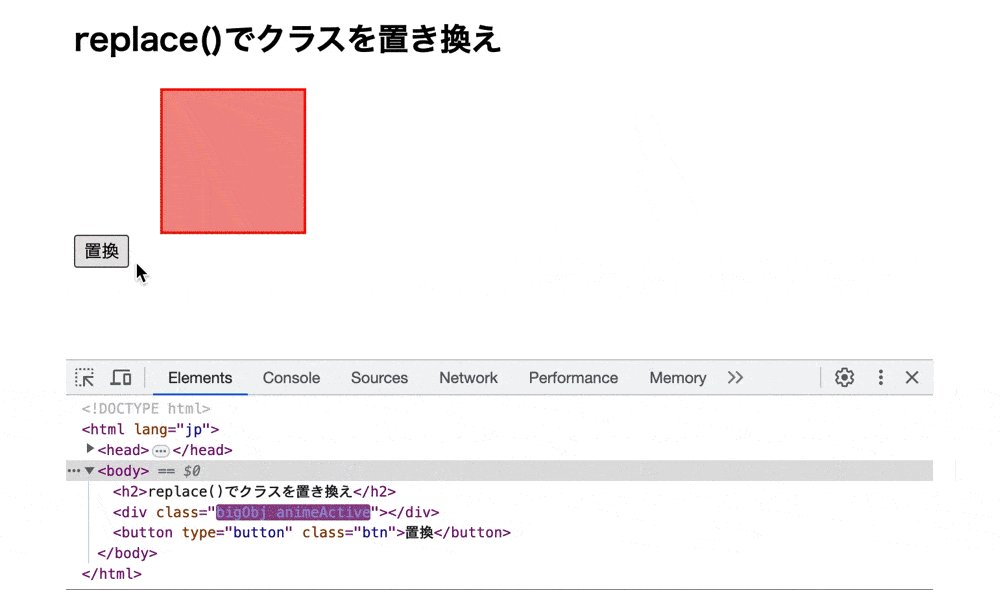
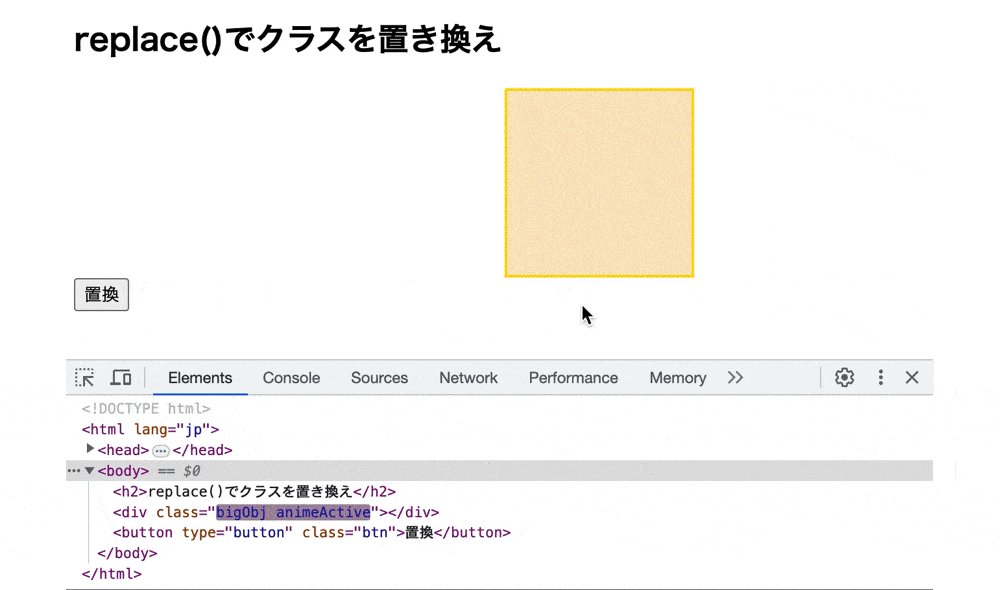
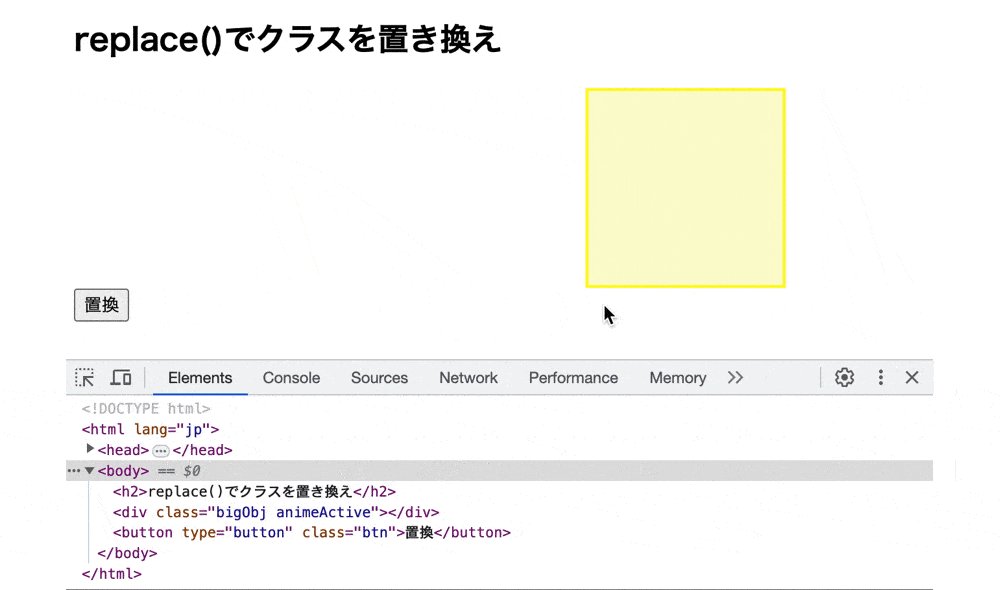
実行結果

replace()で要素のクラスを置換しています。
そのため、ボタンをクリックすると、要素が右に動くアニメーションが発生し、その間に要素の色と大きさが変化しています。
また、ソースコードを見ると指定したクラスが別のクラスに変換しています。
まとめ
⚫︎ remove()とは指定したクラスを要素から取り除くclassListプロパティのメソッドである。
⚫︎ remove()を使用するには下記の引数を指定する。
・クラス名(必須)
⚫︎ 付与されているクラスを指定する場合にremove()を使用すると、クラスの削除が行われる。
⚫︎ 付与されていないクラスを指定する場合にremove()を使用すると、クラスの削除が行われない。
⚫︎ remove()で指定する複数のクラスを削除するには下記のような方法がある。
・クラスをカンマ区切りで指定する。
・クラス名の配列に「…(スプレッド演算子)」を使用して指定する。
⚫︎ jQueryを使用してクラスの削除を行う場合はremoveClass()を使用する。
⚫︎ classListプロパティにはremove()以外にも下記のメソッドを使用できる。
・add()
(指定したクラスを追加するメソッド)
・toggle()
(指定したクラスを付与したり剥奪したりするメソッド)
・replace()
(指定したクラスがを別のクラスに置き換えるメソッド)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ