・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年09月25日に投稿されました。)
Javascriptでデータの値をチェックするにはtypeofを使用します。
typeofとは指定したデータの種類を確認する演算子になります。
そのため、確認したいデータを指定し、指定したデータの種類の名前を返すようになります。
また、オブジェクトやクラスなど複数のデータ集合体でもtypeofで種類を確認することができます。
そのため、「処理中のデータやAPIなどの外部から受け取ったデータの種類を確認したい」と思った場合はtypeofを使用しましょう。
今回はJavaScriptのtypeofでデータの型を確認する方法について紹介していきます。
typeofとは
typeofとは指定したデータの型を判定することができる演算子になります。
そもそも型とは定義しているデータの種類になります。
typeofの書き方
typeofの書き方は下記のようになります。
1 | typeof 型を調べる値 |
typeofの後ろに「型を調べる値」を指定することで使用することができます。
また、調べる型の値を括弧で囲んでも問題ありません。
typeofの返り値
typeofの返り値は「調べた値の型名」になります。
typeofでデータの型を確認するサンプルコード
typeofでデータの型を確認するサンプルコードについてご紹介します。
ここでは、下記の4つのパターンでtypeofを使用します。
- データがプリミティブである場合
- データが未定義である場合
- データがnullである場合
- データが非数である場合
データがプリミティブである場合
データがプリミティブである場合にtypeofを使用すると、それぞれの型名を返します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● tyoeofで文字列の型を確認') let data1 = '文字列' console.log("・対象の値: " + data1) let ret1 = typeof data1 console.log("・結果: " + ret1) console.log('● tyoeofで数値の型を確認') let data2 = 9999 console.log("・対象の値: " + data2) let ret2 = typeof data2 console.log("・結果: " + ret2) console.log('● tyoeofで真偽値の型を確認') let data3 = true console.log("・対象の値: " + data3) let ret3 = typeof data3 console.log("・結果: " + ret3) |
実行結果

typeofでプリミティブのデータの値を確認しています。
そのため、文字列の場合は「string」、数値の場合は「number」、真偽値の場合は「boolean」が表示されています。
データが未定義である場合
データが未定義である場合にtypeofを使用すると、「undifined」を返します。
● main.js
1 2 3 4 5 | console.log('● tyoeofで未定義の型を確認') let data1 console.log("・対象の値: " + data1) let ret1 = typeof data1 console.log("・結果: " + ret1) |
実行結果

typeofで未定義のデータの値を確認しています。
そのため、「undefined」が表示されています。
データがnullである場合
データがnullである場合にtypeofを使用すると、「object」を返します。
● main.js
1 2 3 4 5 | console.log('● tyoeofでnullの型を確認') let data1 = null console.log("・対象の値: " + data1) let ret1 = typeof data1 console.log("・結果: " + ret1) |
実行結果

typeofでnullのデータの値を確認しています。
そのため、「object」が表示されています。
データが非数である場合
データが非数である場合にtypeofを使用すると、「number」を返します。
● main.js
1 2 3 4 5 | console.log('● tyoeofでnullの型を確認') let data1 = null console.log("・対象の値: " + data1) let ret1 = typeof data1 console.log("・結果: " + ret1) |
実行結果

typeofで非数のデータの値を確認しています。
そのため、「number」が表示されています。
複合データを指定してtypeofでデータの型を確認する場合
typeofは、格納された単数のデータだけでなく、複合データを指定してデータの型を確認することができます。
そのため、ここではtypeofで複合データの型を確認します。
データがオブジェクトである場合
データがオブジェクトである場合にtypeofを使用すると、「object」を返します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | console.log('● tyoeofでオブジェクトの型を確認-1') let data1 = new Date('2023-09-09') console.log("・対象の値: " + data1) let ret1 = typeof data1 console.log("・結果: " + ret1) console.log('● tyoeofでオブジェクトの型を確認-2') let data2 = new Array('arrayA', 1234) console.log("・対象の値: " + data2) let ret2 = typeof data2 console.log("・結果: " + ret2) console.log('● tyoeofでオブジェクトの型を確認-3') let data3 = { 'key1': 2, 'key2': 3 } console.log("・対象の値: " + Object.entries(data3)) let ret3 = typeof data3 console.log("・結果: " + ret3) |
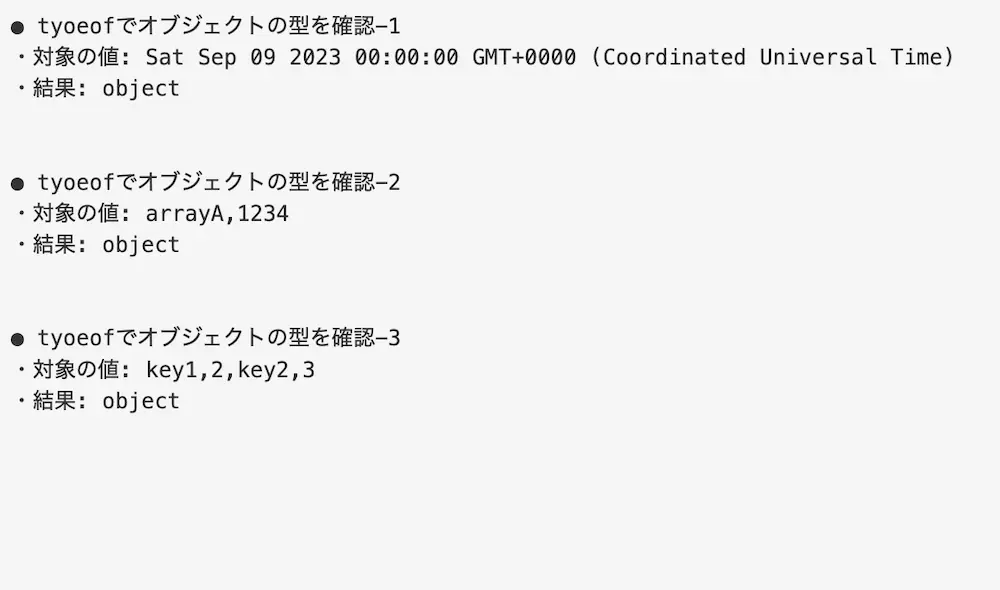
実行結果

typeofでオブジェクトのデータの値を確認しています。
そのため、「object」が表示されています。
データが関数である場合
データが関数である場合にtypeofを使用すると、「function」を返します。
● main.js
1 2 3 4 5 6 7 | console.log('● tyoeofで関数の型を確認') let data1 = function() { cosole.log('関数処理実施') } console.log("・対象の値: " + data1) let ret1 = typeof data1 console.log("・結果: " + ret1) |
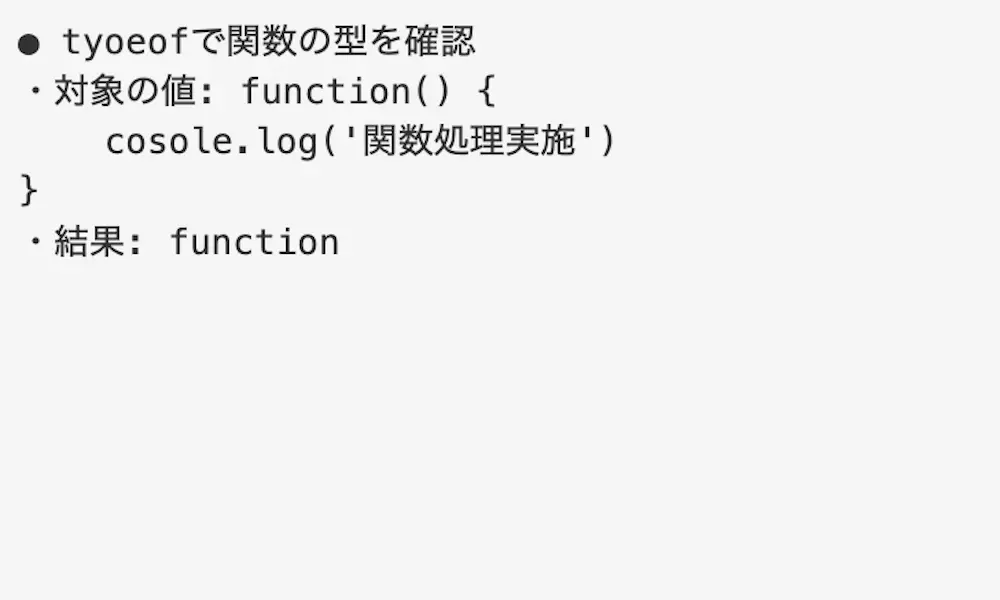
実行結果

typeofで関数のデータの値を確認しています。
そのため、「function」が表示されています。
データがクラスである場合
データがクラスである場合、typeofは「object」を返します。
● main.js
1 2 3 4 5 6 7 8 9 10 | class Sample { constructor() { this.name = 'smample'; } } console.log('● tyoeofで関数の型を確認') let data1 = new Sample() console.log("・対象の値: " + data1) let ret1 = typeof data1 console.log("・結果: " + ret1) |
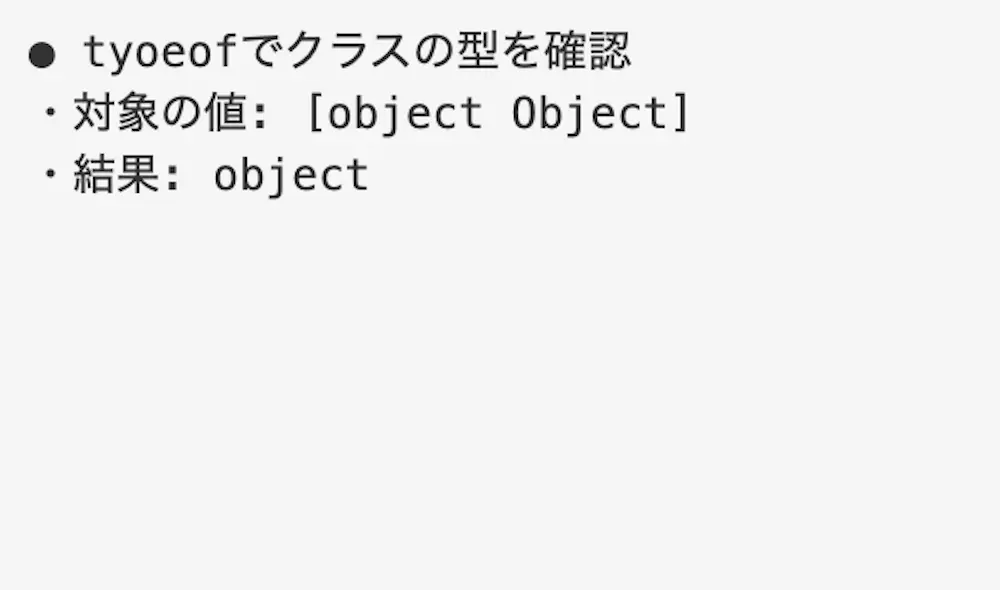
実行結果

typeofでクラスの値を確認しています。
そのため、「object」が表示されています。
typeofでイテレータのデータの値をそれぞれ確認する方法
typeofはイテレータ全体のデータの種類だけでなく、格納されているデータの値をそれぞれ確認することができます。
そのため、ここではtypeofでイテレータのデータの値をそれぞれ確認する方法についてご紹介します。
for文を使用する
1つ目はfor文を使用する方法です。
for文とは指定した回数分の繰り返し処理を行うことができる構文となります。
そのため、イテレータに格納されたデータの個数分の処理を行い、それぞれにtypeofを使用することでデータの値をそれぞれ確認することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | console.log('● typeofでイテレータのデータの型を確認') let data = ['バナナ', 'いちご', 76, true, false, null, 'りんご'] console.log('・対象のイテレータ:') console.log(data) console.log('・結果:') let array = [] for(i = 0; i< data.length; i++) { let ret = typeof data[i] array.push(ret) } console.log(array) |
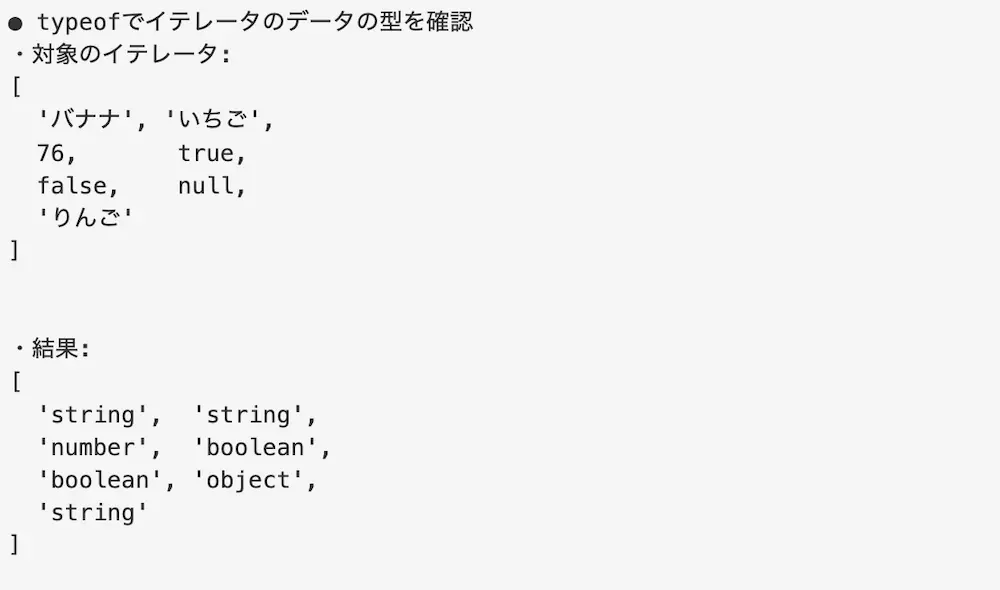
実行結果

for文とtypeofでイテレータのデータの値をそれぞれ確認しています。
そのため、格納されているデータの値の種類が配列となって表示されています。
もし、for文について詳しく知りたい場合は下記の記事をご参考ください。
forEach()を使用する
2つ目はforEach()を使用する方法です。
forEach()とは配列など格納されている要素に対して順番に処理を行うことができるメソッドになります。
そのため、イテレータに格納されたデータを取り出し、それぞれにtypeofを使用することでデータの値をそれぞれ確認することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | console.log('● typeofでイテレータのデータの型を確認') let data = ['バナナ', 'いちご', 89, true, false, null, 'りんご'] console.log('・対象のイテレータ:') console.log(data) console.log('・結果:') let array = [] data.forEach(function(value) { let ret = typeof value array.push(ret) }) console.log(array) |
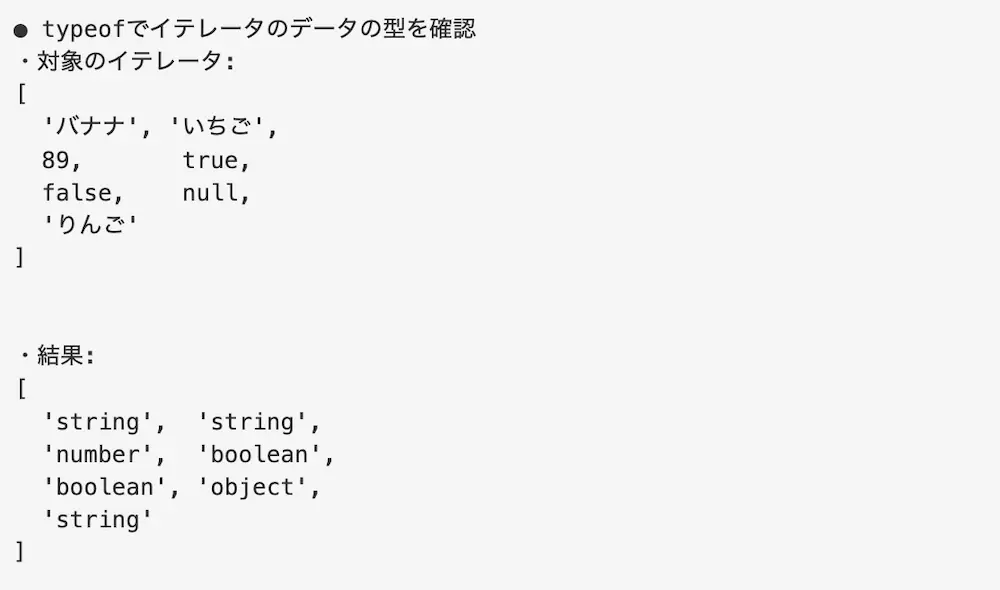
実行結果

forEach()とtypeofでイテレータのデータの値をそれぞれ確認しています。
そのため、こちらも格納されているデータの値の種類が配列となって表示されています。
もし、forEach()について詳しく知りたい場合は下記の記事をご参考ください。
typeofを使用した実際のケース
typeofを使用した実際のケースについてご紹介します。
例えば、typeofを使って外部から受け取った値の種類をチェックし、数値以外の場合はそこで処理を終了させるようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>typeofでデータの値の種類を確認</title> </head> <body> <h2>入力した値の合計を表示</h2> <div class="textArea1"> <input type="text" id= "text1"> </div> <p>+</p> <div class="textArea2"> <input type="text" id= "text2"> </div> <div class="textArea2"> <p class = "result"></p> <p class = "log"></p> </div> <button type="button" class="btn">結果</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | window.addEventListener('load', function() { let text1 = document.querySelector('#text1') let text2 = document.querySelector('#text2') let btn = document.querySelector('.btn') let result = document.querySelector('.result') let log = document.querySelector('.log') let retData = 0 let ret = 0 btn.addEventListener('click', function() { try { let data1 = text1.value let data2 = text2.value data1 = Number(data1) data2 = Number(data2) ret = checkNum(data1, data2) if(ret == '1') { throw new Error('data1が非数です。') } if(ret == '2') { throw new Error('data2が非数です。') } retData = sum(data1, data2) if(typeof retData == 'number') { result.textContent = retData log.textContent = '処理成功' } else { throw new Error('retDataがnumber型ではありません。') } return true } catch(e) { log.textContent = e } }) }) function checkNum(data1, data2) { if(isNaN(data1)) { return '1' } if(isNaN(data2)) { return '2' } if((typeof data1 == 'number') && (typeof data2 == 'number')) { return '3' } } function sum(data1, data2) { let sumData = 0 sumData = data1 + data2 return sumData } |
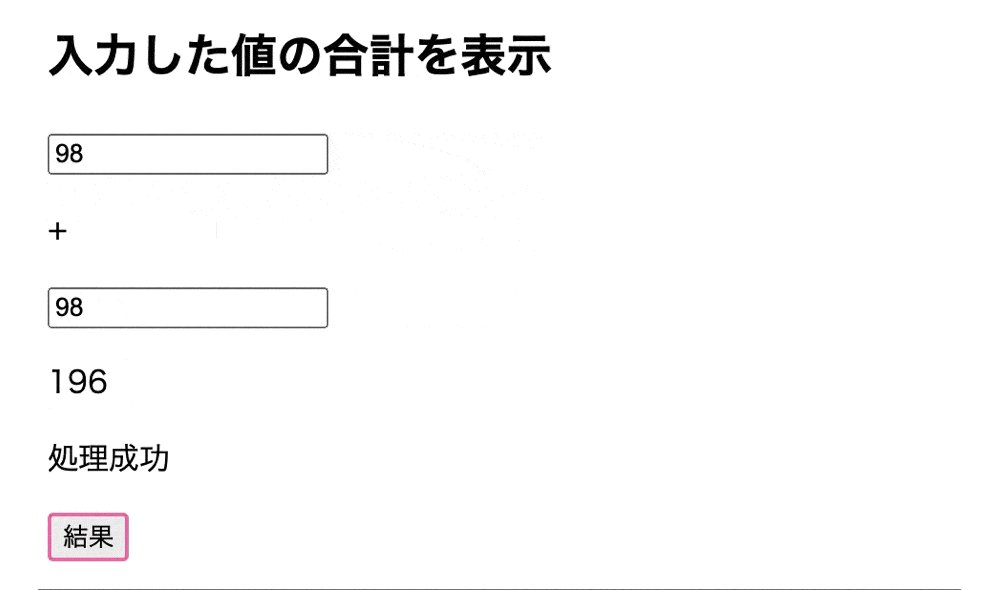
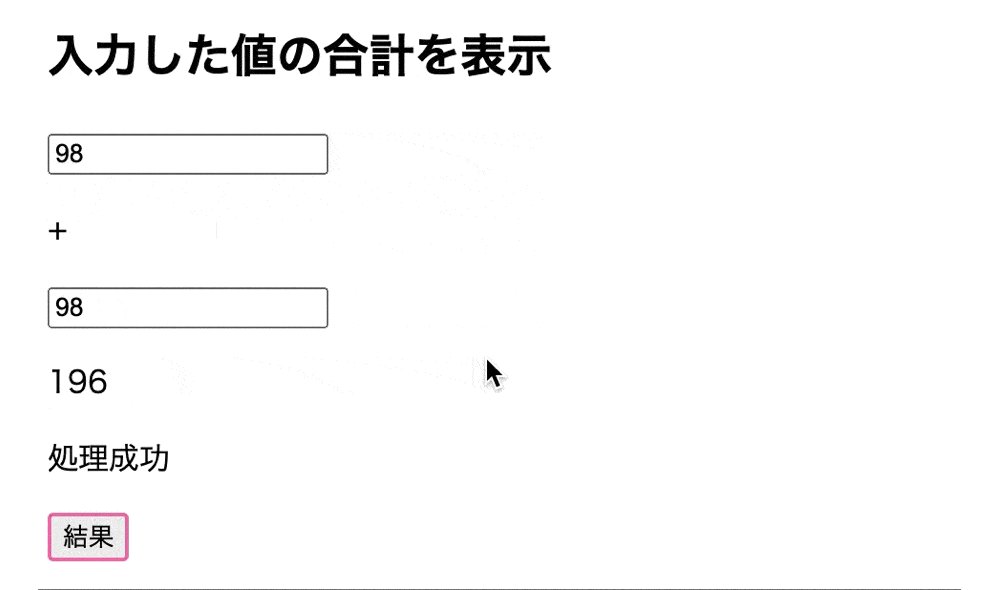
実行結果(成功時)

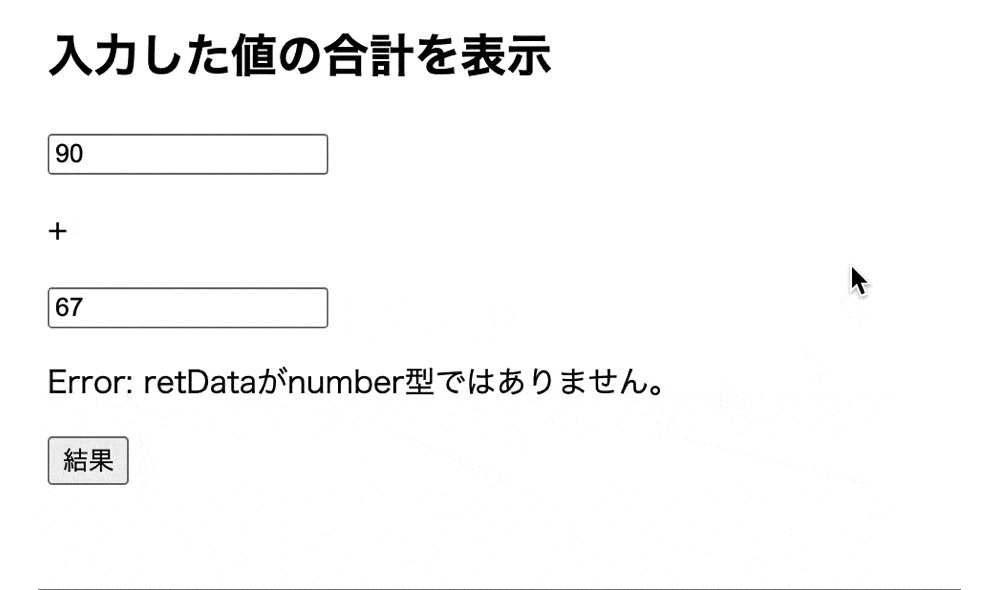
実行結果(エラー時)

typeofで外部から受け取った値の種類をチェックしています。
今回は入力フォームで入力したパラメータを「String」から「Number」に変換し、typeofで「Number」であるかどうかをチェックしています。
そのため、処理が成功する場合は計算された結果が表示され、処理にエラーが発生した場合はエラーメッセージが表示されています。
データがクラスなどから作成されたのかを確認する場合
データがクラスなどから作成されたのかを確認するにはinstanceを使用します。
instanceとはオブジェクトが特定のクラスやコンストラクタ関数から生成されたインスタンスであるかどうかを確認する演算子になります。
指定されたオブジェクトが指定されたクラスまたはコンストラクタ関数のインスタンスであればtrueを、そうでなければfalseの真偽値を返します。
そのため、特定のオブジェクトが特定のクラスやコンストラクタから生成されたかどうかを確認する場合に使用することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | console.log('● instanceofでデータがクラスなどから作成されたのか確認する') class Fruits { constructor(name, color) { this.name = name; this.color = color; } makeFruits() { console.log(this.name + 'は' + this.color + '色の果物です。') } } class Vehicle { constructor(name, tire) { this.name = name; this.tire = tire; } makeVehicle() { console.log(this.name + 'は' + this.tire + 'の乗り物です。') } } console.log('・インスタンス-1') const apple = new Fruits('りんご', '赤') console.log(apple) apple.makeFruits() console.log('・結果-1') console.log(apple instanceof Fruits) console.log('・インスタンス-2') let bike = new Vehicle('バイク', '2輪') console.log(bike) bike.makeVehicle() console.log('・結果-2') console.log(bike instanceof Fruits) |
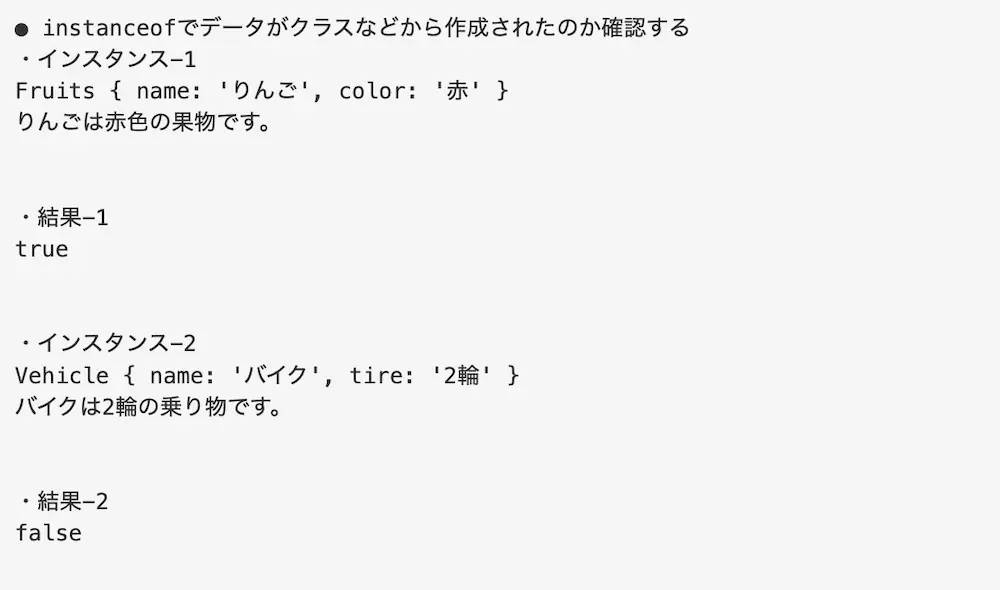
実行結果

instanceでデータがクラスなどから作成されたのか確認しています。
「apple」はFruitsクラスのインスタンスであるため「true」が表示され、「bike」はFruitsクラスのインスタンスではないため「false」が表示されています。
まとめ
⚫︎ typeofとは、データの値の型(種類)をチェックするための演算子である。
⚫︎ データがプリミティブである場合にtypeofを使用するとそれぞれの型名を返す。
・文字列の場合「string」を返す。
・数値の場合「number」を返す。
・真偽値の場合「boolean」を返す。
⚫︎ データが未定義である場合にtypeofを使用すると「undefined」を返す。
⚫︎ データがnullである場合にtypeofを使用すると「object」を返す。
⚫︎ データが非数である場合にtypeofを使用すると「number」を返す。
⚫︎ データがオブジェクトである場合にtypeofを使用すると「object」を返す。
⚫︎ データが関数である場合にtypeofを使用すると「function」を返す。
⚫︎ データがクラスである場合にtypeofを使用すると「object」を返す。
⚫︎ typeofでイテレータのデータの値をそれぞれ確認するには下記のような方法がある。
・for文を使用する。
・forEach()を使用する。
⚫︎ データがクラスなどから作成されたのか確認するにはinstanceを使用する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ