・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年9月30日に投稿されました。)
JavaScriptで複数の配列や文字列を結合する方法として、concat()があります。
concat()とは指定したオブジェクト同士を1つのオブジェクトに連結するメソッドになります。
1つのオブジェクトに連結することから、concat()は「連結した1つのオブジェクト」を返り値として返すようになります。
そして、パラメータを追加して指定することで、一度にたくさんの配列を結合することができます。
また、1次元配列だけでなく2次元や3次元のような多次元配列にも使用することができたり、文字列を結合する場合にも使用することができたりもします。
メソッドを使用するだけで、配列や文字列同士を結合することができるので、もし2つ以上の配列や文字列を1つにしたい場合はconcat()を使用していきましょう。
今回はJavaScriptのconcat()で複数の配列や文字列を1つに結合する方法について紹介していきます。
・複数の文字列を1つに連結したい場合
concat()とは
concat()とは、対象のオブジェクトと指定したオブジェクトを1つに結合するメソッドになります。
削除する要素は指定できませんが、指定した配列の先頭にある要素を削除するようになります。
concat()の書き方
concat()の書き方は下記のようになります。
1 | 対象の配列.concat(結合する配列 [,結合する配列n ,...]); |
concat()のパラメータ
concat()のパラメータは下記のようになります。
- 結合する配列(必須):
「対象の配列」と結合するための「配列」を指定する - 結合する配列n(任意):
「対象の配列」や「結合する配列」と結合するための「配列」を指定する
concat()は必須なパラメータとして「連結する配列」を指定します。
また、任意なパラメータとして「連結する配列n」を指定します。
concat()の返り値
concat()の返り値は「複数の配列が結合された1つの配列」となります。
concat()で複数の配列を1つに結合するサンプルコード
concat()で複数の配列を1つに結合するサンプルコードをご紹介します。
ここでは、下記の2つのパターンでconcat()を使用してみます。
- 結合する配列に要素が存在する場合
- 結合する配列に要素が存在しない場合
結合する配列に要素が存在する場合
結合する配列に要素が存在する場合に、concat()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の配列') var name1 = ['緑谷', '爆轟', '轟', '飯田'] console.log(name1) console.log('● 結合する配列') var name2 = ['麗日', '峯田', '常闇'] console.log(name2) console.log('● concat()使用後') var name_cct = name1.concat(name2) console.log(name_cct) |
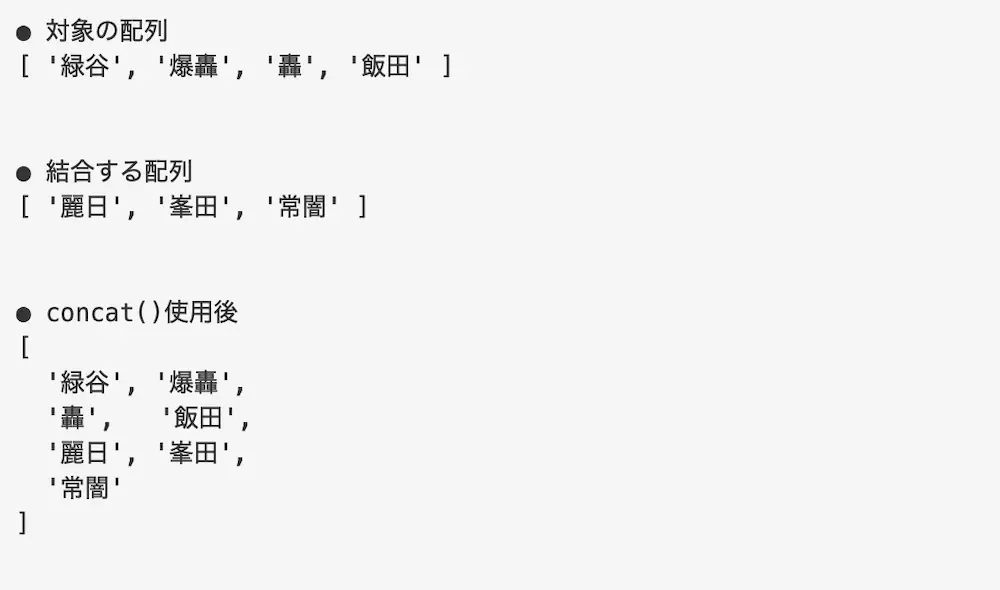
実行結果

concat()によって、対象の配列と指定した配列が結合されて1つの配列に結合されています。
そのため、「緑谷」から「常闇」の7つの要素が格納された配列が表示されています。
結合する配列に要素が存在しない場合
結合する配列に要素が存在しない場合に、concat()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の配列') var name1 = ['緑谷', '爆轟', '轟', '飯田'] console.log(name1) console.log('● 結合する配列') var name2 = [] console.log(name2) console.log('● concat()使用後') var name_cct = name1.concat(name2) console.log(name_cct) |
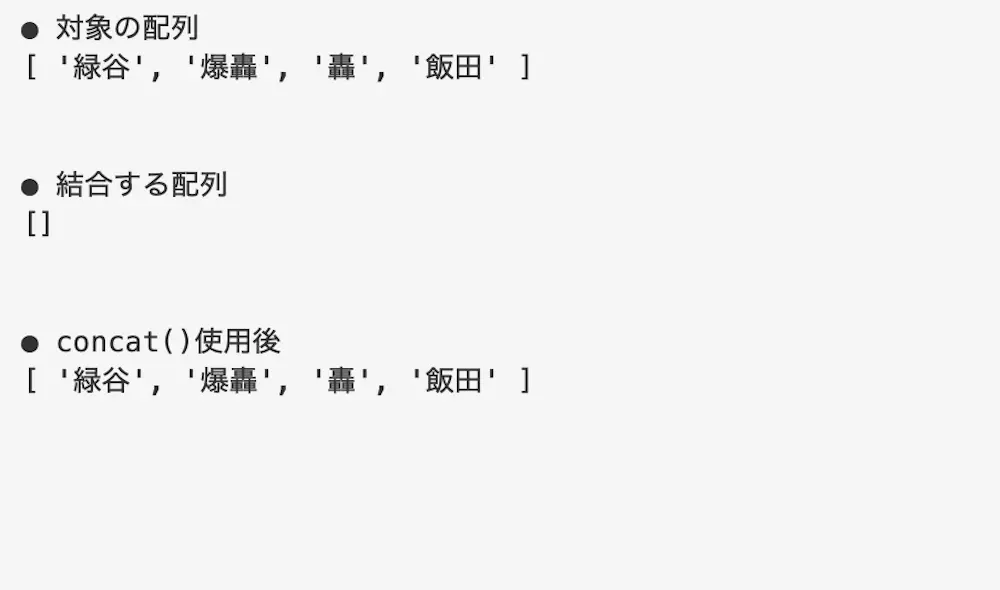
実行結果

要素が存在しない配列を指定した場合concat()は、対象の配列のコピーを作成するようになります。
そのため、対象の配列と全く同じの配列が作成されて表示されています。
concat()で3つ以上の配列を1つに結合する場合
concat()で3つ以上の配列を1つに結合する場合は、パラメータである「連結する配列n」を指定します。
「連結する配列n」に「,」つけて再び「連結する配列n」を指定することで、複数の配列を一度に結合することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の配列') var name1 = ['緑谷', '爆轟', '轟', '飯田'] console.log(name1) console.log('● 結合する配列-1') var name2 = ['麗日', '峯田', '常闇'] console.log(name2) console.log('● 結合する配列-3') var name3 = ['次郎', '上鳴', '八百万'] console.log(name3) console.log('● concat()使用後') var name_cct = name1.concat(name2, name3) console.log(name_cct) |
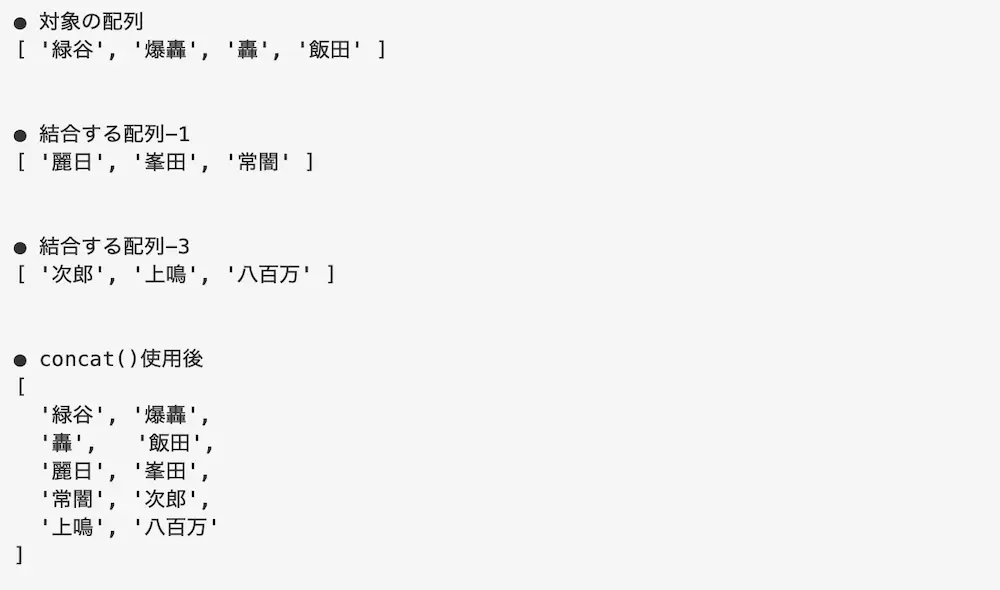
実行結果

concat()に連結する配列nを追加することで、複数の配列を一度に追加することができます。
そのため、「緑谷」から「八百屋」まで格納された1つの配列が表示されています。
concat()で複数の多次元配列を1つに結合するサンプルコード
concat()で複数の多次元配列を1つに結合するサンプルコードをご紹介します。
2次元配列の場合
concat()を2次元配列に対して使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | console.log('● 対象の2次元配列') var name1 = [ ['緑谷', '爆轟', '轟', '飯田'], ['麗日', '峯田', '常闇'] ] console.log(name1) console.log('● 結合する2次元配列') var name2 = [ ['デク', '大爆殺神ダイナマイト', 'ショート', 'インゲニウム'], ['ウラビティ', 'グレープジュース', 'ツクヨミ'] ] console.log(name2) console.log('● concat()使用後-1') var chara_cct1 = name1.concat(name2) console.log(name_cct1) console.log('● 結合する1次元配列') var idty = ['ワンフォーオール', '爆発', '半冷半熱', 'エンジン'] console.log(idty) console.log('● concat()使用後-2') var chara_cct2 = name1[0].concat(idty) console.log(chara_cct2) |
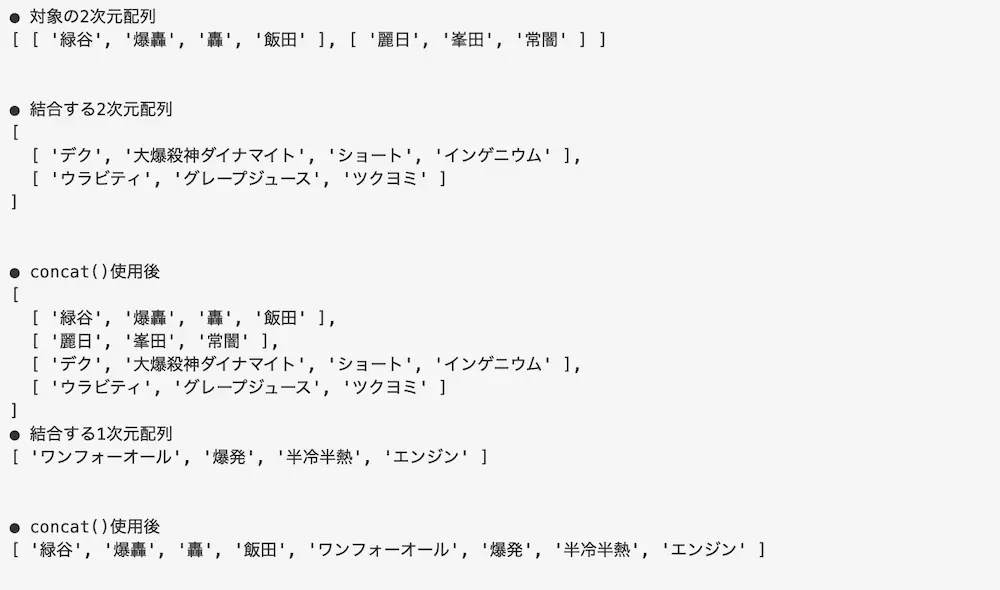
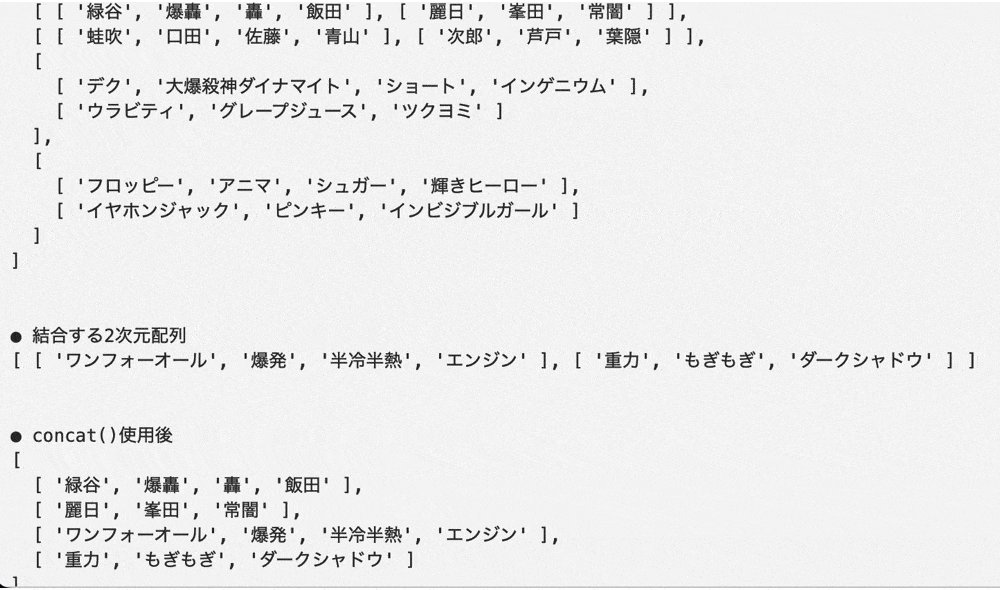
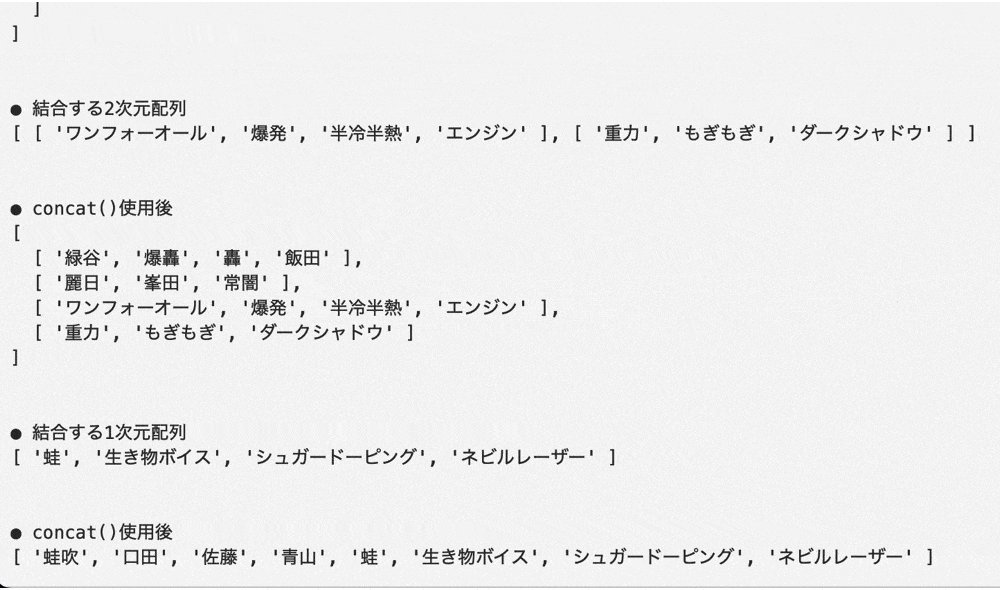
実行結果

concat()によって複数の2次元配列が1つに結合されています。
また、配列の後ろにインデックスを指定することで2次元配列内の1次元配列と結合することができます。
3次元配列の場合
concat()を3次元配列に対して使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | console.log('● 対象の3次元配列') var name1 = [ [['緑谷', '爆轟', '轟', '飯田'], ['麗日', '峯田', '常闇']], [['蛙吹', '口田', '佐藤', '青山'], ['次郎', '芦戸', '葉隠']] ] console.log(name1) console.log('● 結合する3次元配列') var name2 = [ [['デク', '大爆殺神ダイナマイト', 'ショート', 'インゲニウム'], ['ウラビティ', 'グレープジュース', 'ツクヨミ']], [['フロッピー', 'アニマ', 'シュガー', '輝きヒーロー'], ['イヤホンジャック', 'ピンキー', 'インビジブルガール']] ] console.log(name2) console.log('● concat()使用後-1') var name_cct1 = name1.concat(name2) console.log(name_cct1) console.log('● 結合する2次元配列') var name3 = [ ['ワンフォーオール', '爆発', '半冷半熱', 'エンジン'], ['重力', 'もぎもぎ', 'ダークシャドウ'], ] console.log(name3) console.log('● concat()使用後-2') var name_cct2 = name1[0].concat(name3) console.log(name_cct2) console.log('● 結合する2次元配列') var name4 = ['蛙','生き物ボイス', 'シュガードーピング', 'ネビルレーザー'] console.log(name4) console.log('● concat()使用後-3') var name_cct3 = name1[1][0].concat(name4) console.log(name_cct3) |
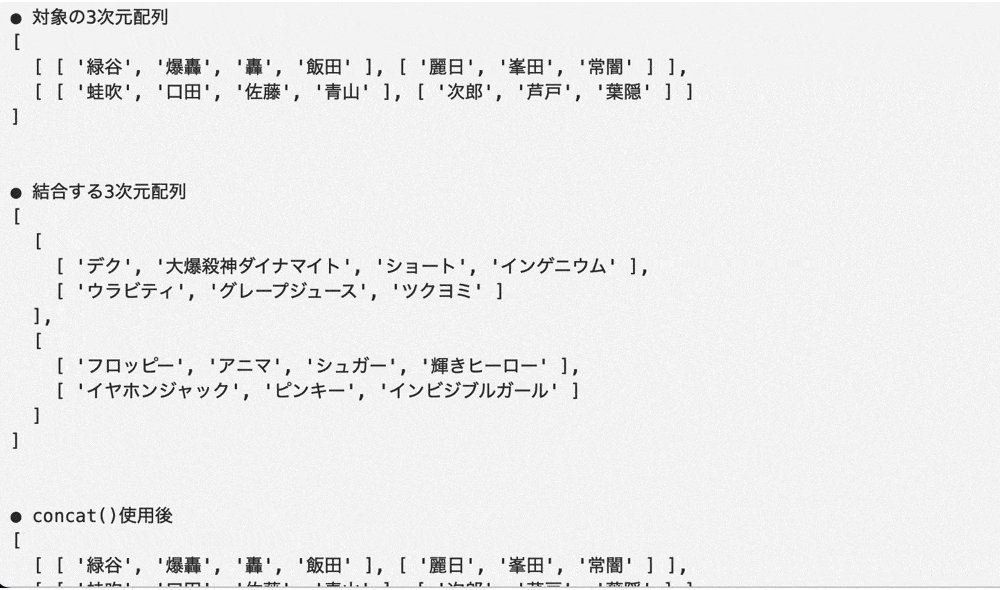
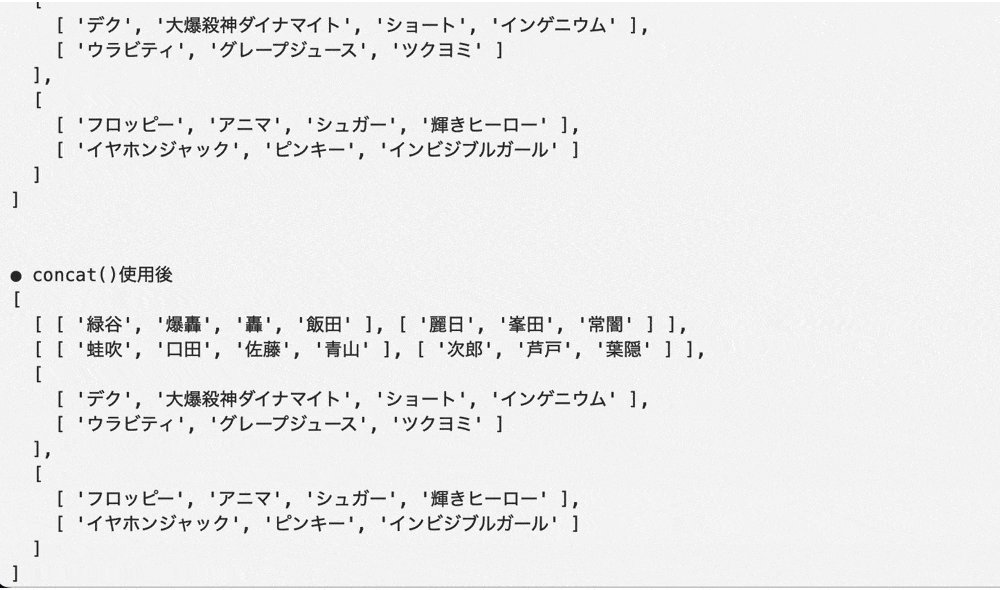
実行結果

concat()によって複数の3次元配列が1つに結合されています。
また、配列の後ろにインデックスを指定することで3次元配列内の2次元入れや1次元配列と結合することができます。
concat()で複数の文字列を1つに結合するサンプルコード
concat()で複数の文字列を1つの文字列に結合するサンプルコードについてご紹介します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | console.log('● 対象の文字列') var text1 = 'ワンフォーオール' console.log(text1) console.log('● 結合する文字列') var text2 = 'フルカウル' console.log(text2) console.log('● concat()使用後') var text_cct1 = text1.concat(text2) console.log(text_cct1) console.log('● 対象の文字列-2') var text3 = 'さぁ、' console.log(text3) console.log('● 結合する文字列-1') var text4 = 'みんなも' console.log(text4) console.log('● 結合する文字列-2') var text5 = 'プルスウルトラ!' console.log(text5) console.log('● concat()使用後') var text_cct2 = text3.concat(text4, text5) console.log(text_cct2) |
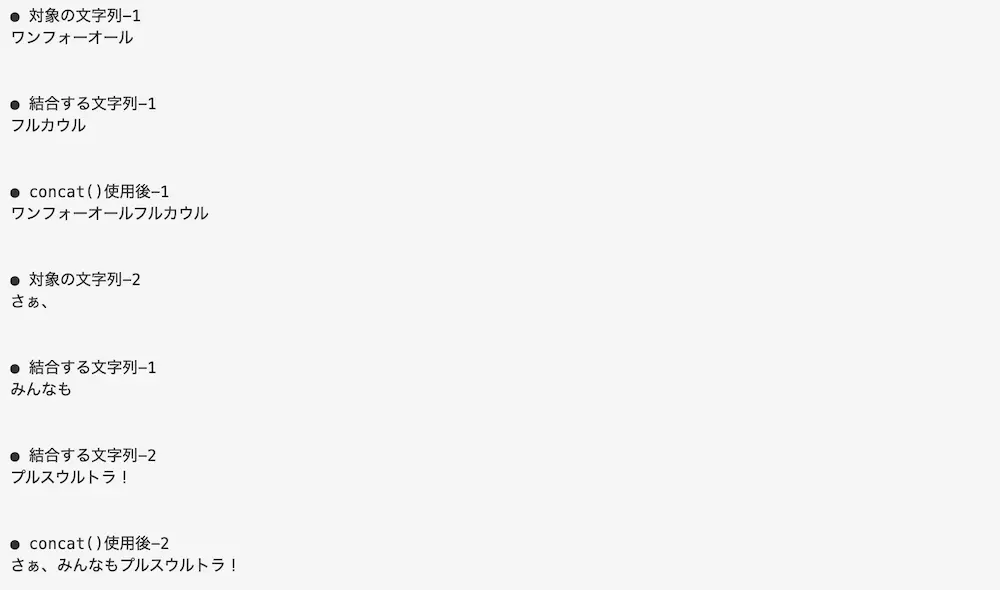
実行結果

concat()によって複数の文字列が1つの文字列に結合されています。
そのため、変数で定義した文字列がそれぞれ繋がってが表示されています。
concat()を実際に使用したケース
concat()を実際に使用したケースについてご紹介します。
別々で受け取った配列のデータを1つの配列にまとめる場合
別々で受け取った配列のデータを1つの配列にまとめる場合にconcat()を使用することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>取得したデータをまとめて表示</title> </head> <body> <h1>取得したデータをまとめて表示</h1> <div id= 'valArea'> </div> <script> var valArea = document.getElementById('valArea'); var array1 = ['リンゴ', 'みかん', 'ぶどう', 'もも'] var array2 = ['すいか', 'パイナップル', 'あけび', 'マスカット'] var num = 0 var array_cct = array1.concat(array2); array_cct.forEach(function(ele){ num = num + 1 var id = 'array_val' + num var new_element = document.createElement('p'); new_element.setAttribute('id', id); new_element.textContent = ele valArea.appendChild(new_element) }) </script> </body> </html> |
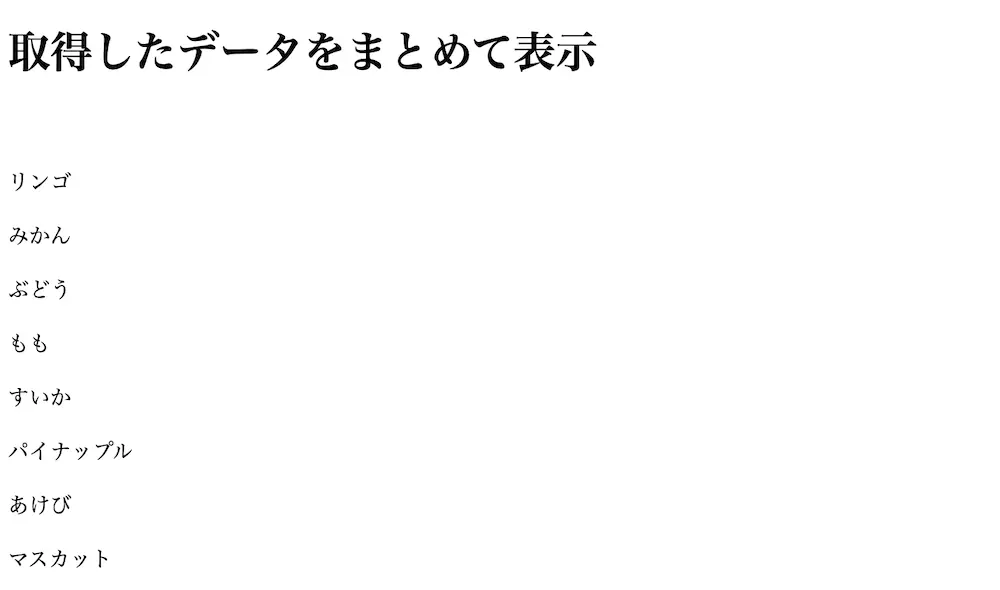
実行結果

concat()によって別々で受け取った配列のデータを1つの配列にまとめています。
そのため、「リンゴ」から「マスカット」までの要素が画面に表示されています。
また、今回はcreateElement()を使用してpタグの要素を作成しています。
もし、createElement()について詳しく知りたい場合は下記の記事をご参考ください。
配列のバックアップを取る場合
配列のバックアップを取る場合にもconcat()を使用することができます。
処理を行った配列は、要素が追加されたり削除されたりしているため最終的には原型の状態からかけ離れた配列になります。
しかし、concat()で初期状態の配列をコピーすることで、初期状態の配列のバックアップを取ることができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>初期の配列のバックアップ</title> </head> <body> <h1>初期の配列をバックアップ</h1> <p>要素を追加</p> <input type="text" id="val" name="name" size="29"> <button id="btn">追加</button> <div id= 'valArea'></div> <button id="btn_reset">リセット</button> <script> var btn = document.getElementById('btn'); var val = document.getElementById('val'); var btnReset = document.getElementById('btn_reset'); var initArea = document.getElementById('valArea'); var array = ['リンゴ', 'みかん', 'ぶどう', 'もも'] var num = 0 var array_bk = array.concat(); btnReset.addEventListener(`click`, clickReset); btn.addEventListener(`click`, clickAdd); function clickAdd() { document.querySelector('#valArea').innerHTML = ``; newVal = val.value array.push(newVal) valToTag(array) } function clickReset() { document.querySelector('#valArea').innerHTML = ``; array.splice(0); array = array_bk.concat(array) valToTag(array_bk) } function valToTag(array) { array.forEach(function(ele){ num = num + 1 var id = 'array_val' + num var new_element = document.createElement('p'); new_element.setAttribute('id', id); new_element.textContent = ele valArea.appendChild(new_element) }) } </script> </body> </html> |
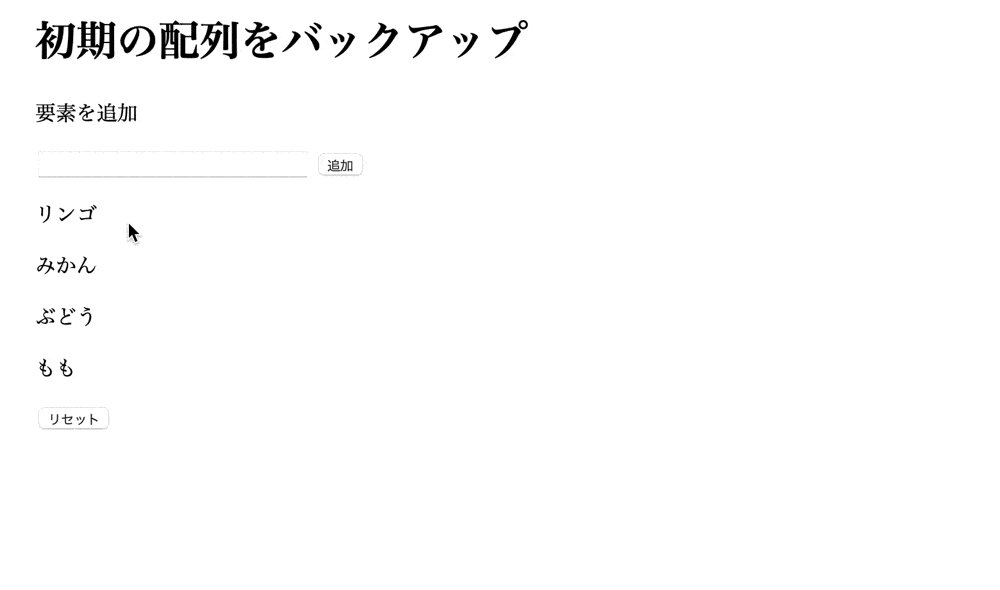
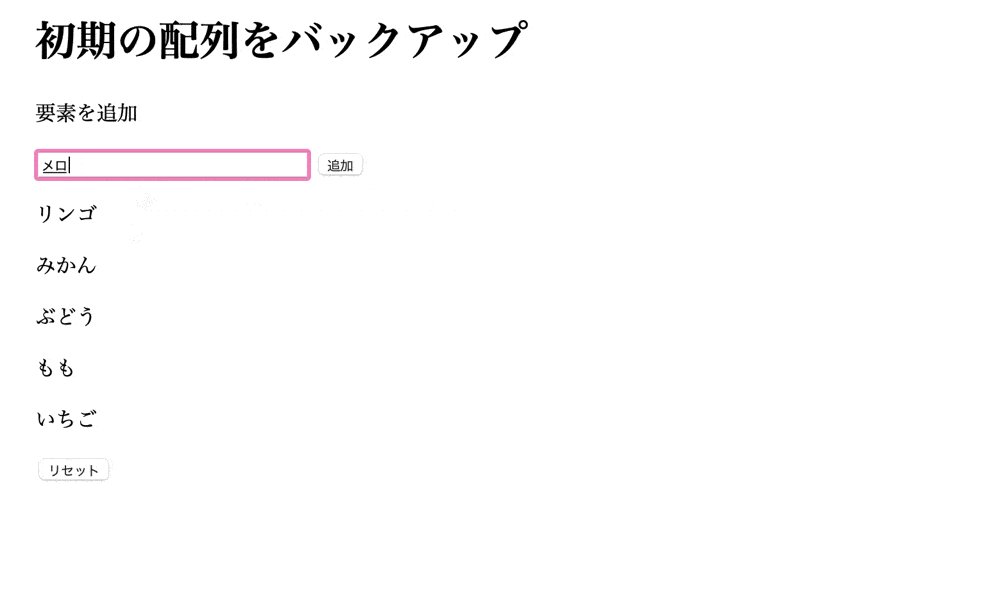
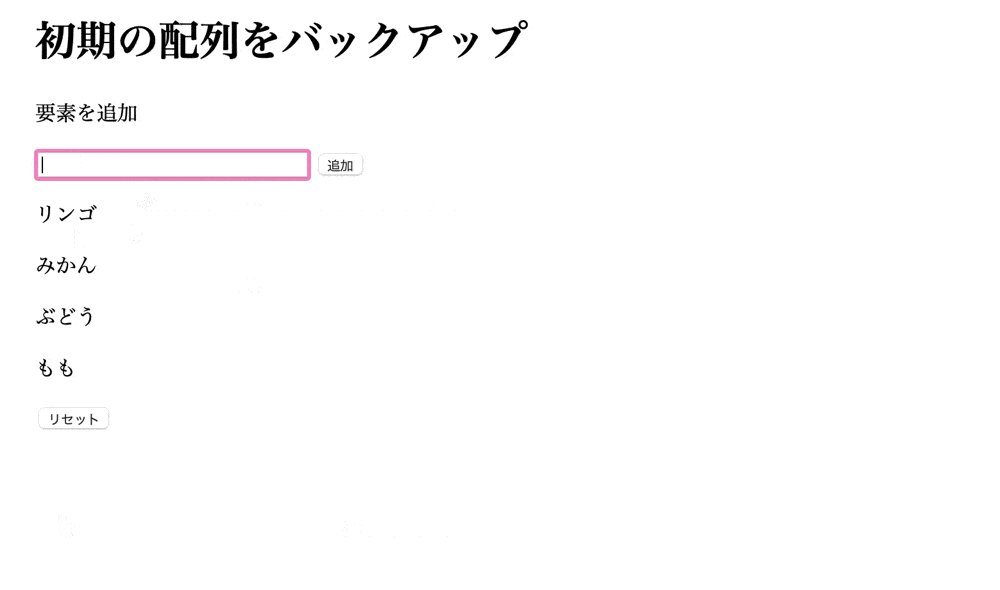
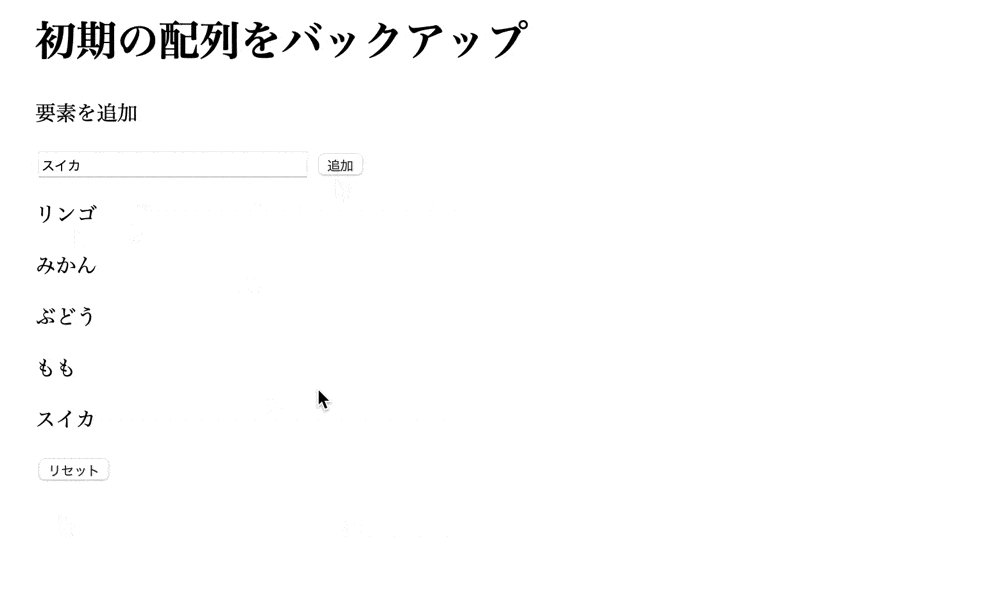
実行結果

テキストを入力し、追加ボタンを押すことで入力したテキストが配列に格納され、画面に表示されています。
また、concat()によって初期状態の配列のバックアップをとっており、その配列で要素をクリアした配列にコピーしています。
配列に指定した要素を追加する場合
配列に指定した要素を追加する場合は、unshift()やpush()を使用します。
unshift()とは、配列の先頭に指定した要素を追加するメソッドであり、push()とは配列の末尾に指定した要素を追加するメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の配列') var name1 = ['死柄', '黒霧', '荼毘', 'トガヒミコ'] console.log(name1) console.log('● 追加する要素-1') var name2 = 'トゥワイス' console.log(name2) console.log('● unshift()使用後') name1.unshift(name2) console.log(name1) console.log('● 追加する要素-2') var name3 = 'スピナー' console.log(name3) console.log('● push()使用後') name1.push(name3) console.log(name1) |
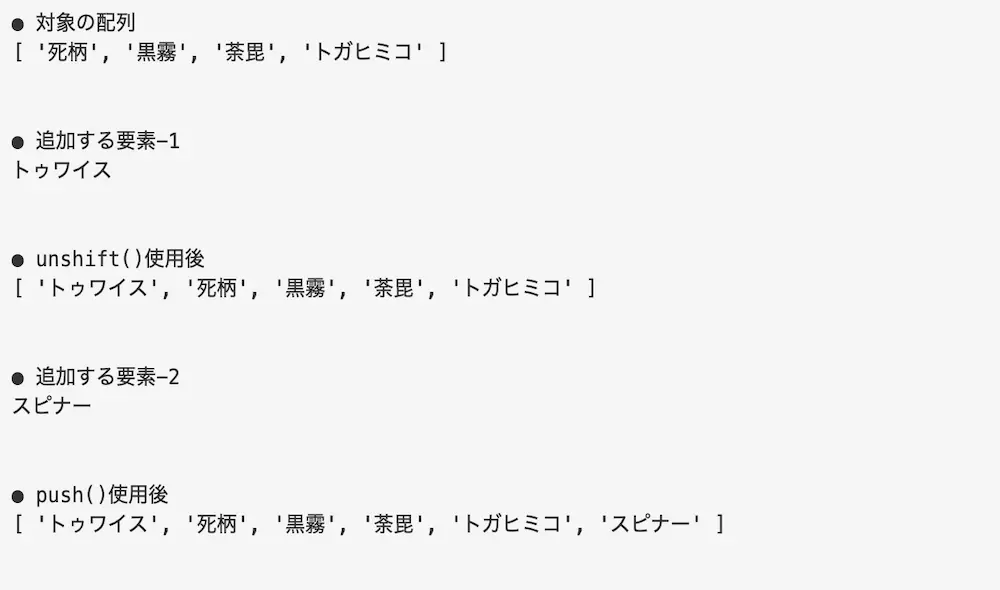
実行結果

nshift()やpush()によって配列の先頭や末尾に指定した要素が追加されています。
そのため、先頭に「トゥワイス」が、末尾に「スピナー」を格納した配列が表示されています。
もし、unshift()やpush()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ concat()とは、対象のオブジェクトと指定したオブジェクトを1つに結合するメソッドである
⚫︎ concat()は、下記のパラメータを指定する
・結合する配列(必須)
・結合する配列n(任意)
⚫︎ 要素が存在する配列にconcat()を使用すると結合して1つの配列を作成する
⚫︎ 要素が存在しない配列にconcat()を使用するとコピーの配列を作成する
⚫︎ concat()で3つ以上の配列を1つに結合する場合は、パラメータに「連結する配列n」を指定する
⚫︎ concat()は1次元配列だけでなく、多次元配列をも1つに結合することができる
⚫︎ concat()は配列だけでなく、文字列も1つに結合することができる
⚫︎ concat()は、下記のようなケースで実際に使用することができる
・別々で受け取った配列のデータを1つの配列にまとめる場合
・配列のバックアップをとる場合
⚫︎ 配列に指定した要素を追加する場合は、unshift()やpush()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ