・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年06月19日に投稿されました。)
JavaScriptで複数のデータを管理するにはMapオブジェクトがあります。
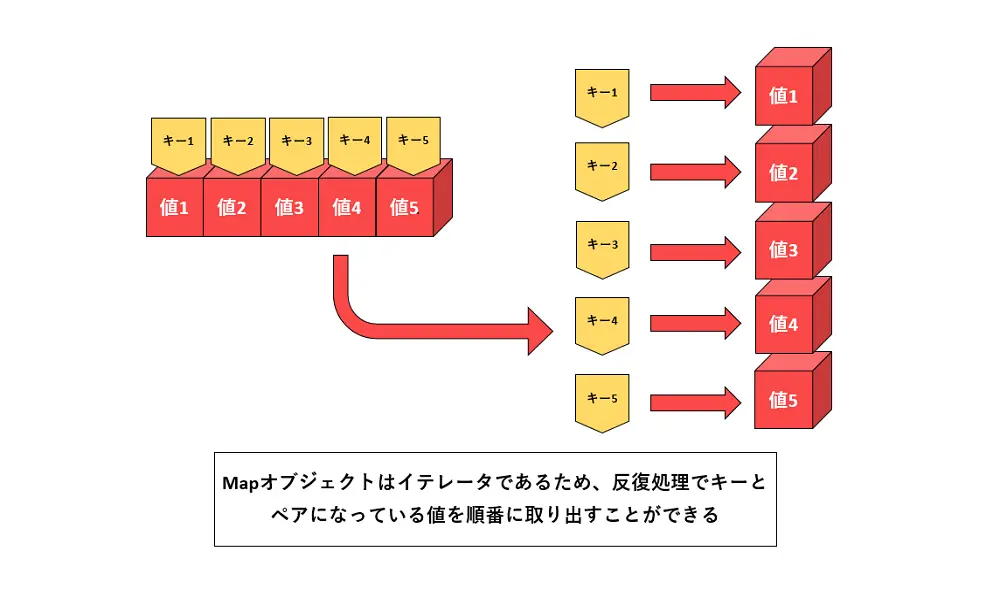
Mapオブジェクトとはキーと値のペアを保持するデータ構造になります。
キーと値のペアを保持するため、高速な要素の検索や操作を行うことができ、ソースコードの可読性を向上させることができます。
また、Mapオブジェクトはキーの重複を許さないため、データを管理に適したオブジェクトとなります。
このように、キーと値を紐づけて管理することができるオブジェクトであるため、複数のパラメータを一元で管理したいと思った場合はMapオブジェクトを使用するようにしましょう。
今回はJavaScriptのMapオブジェクトの使い方について詳しく紹介していきます。
・キーと値をペアとして扱いたい人
・一意性のキーでデータを管理したい人
Mapオブジェクトとは
Mapオブジェクトとはキーと値のペアを保持するデータ構造となります。
キーと値は任意のデータ型を持つことができ、オブジェクトやプリミティブ型の値をキーとして使用できます。
そのため、Mapオブジェクトは「連想配列」とも呼ばれています。
Mapオブジェクトの書き方
Mapオブジェクトの書き方は下記のようになります。
1 | const map = new Map(); |
定義をした後にnewとMap()を「イコール(=)」で繋ぐことでMapオブジェクトを作成することができます。
そして、作成したオブジェクトに対してキーと値のペアを追加していくようになります。
また、下記のようにキーや値を既に格納した状態でMapオブジェクトを作成することも可能です。
1 | const map = new Map([[key, value]]); |
Mapオブジェクトのメリット
ここではMapオブジェクトのメリットについてご紹介します。
キーの重複を許さない特性がある
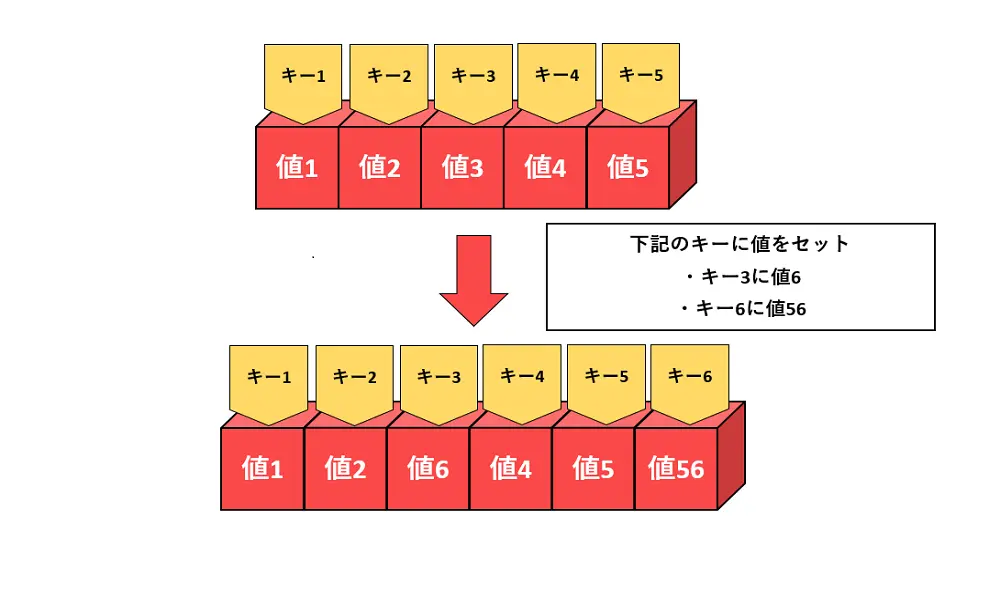
1つ目はキーの重複を許さない特性があるということです。
Map()オブジェクトは、キーの複を許さないため、重複するキーを作成した場合は値が更新されるようになります。
そのため、Map()オブジェクトでは一意性のキーを作成してデータを管理することができます。

任意のデータ型をキーとして使用できる
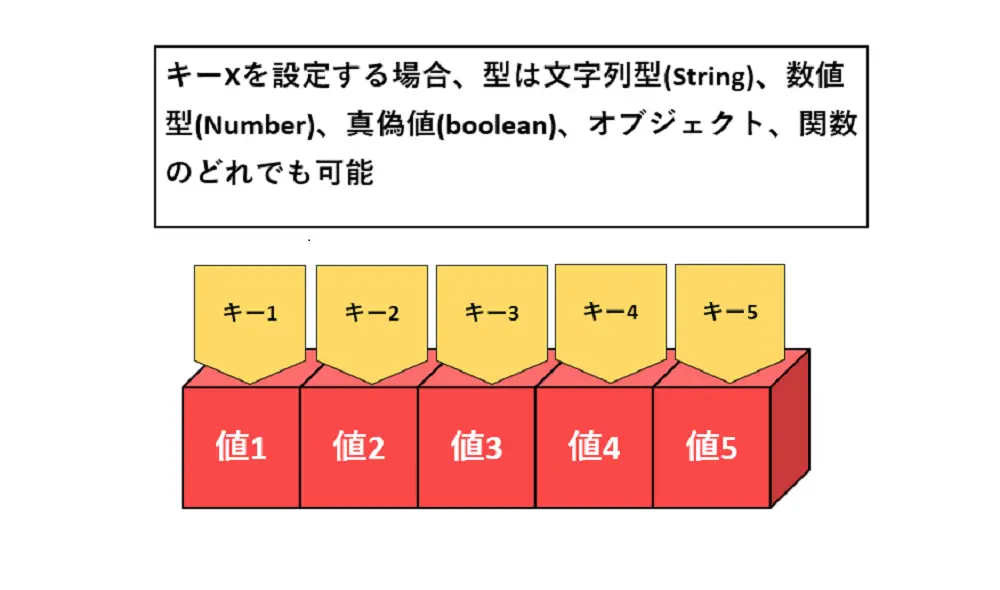
2つ目は任意のデータ型をキーとして使用できるということです。
Mapオブジェクトはオブジェクトやプリミティブ型、関数をキーとして使用することができます。
そのため、Mapオブジェクトに柔軟性があり、任意のデータ型をキーとして使用できるため、さまざまなデータを効果的に管理できます。

データを順序付けして保持する
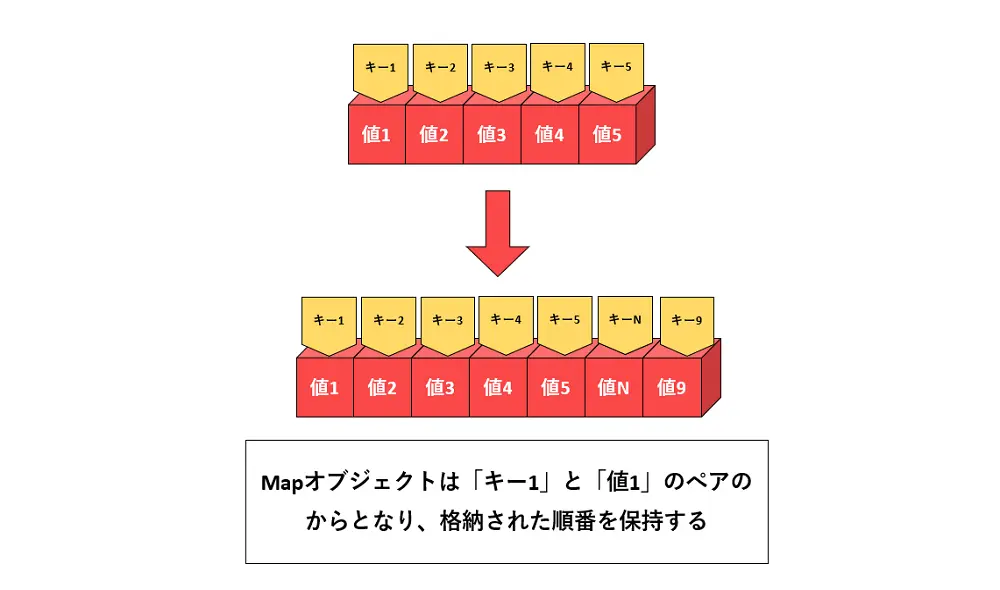
3つ目はデータを順序付けして保持するということです。
Mapオブジェクトは、追加された値を順番通りに保持します。
そのため、データの順序が重要な場合に便利に使用することができます。

イテレーションとしてサポートされる
4つ目はイテレーションとしてサポートされるということです。
Mapオブジェクトはイテレータであるため、反復処理を行うことで格納されているキーや値に対して処理を行うことができます。
また、イテレータオブジェクトに使用できるメソッドを使用することで、キーや値のみを取り出すことができたり、キーと値のペアを取り出すこともできます。

Mapオブジェクトの基本的な使い方
ここでは、Mapオブジェクトの基本的な使い方についてご紹介します。
キーと値の追加
キーと値の追加するには、set()を使用します。
set()とは、Mapオブジェクトのキーと値のセットをマップに登録することができるメソッドになります。
そのため、キーと値を引数としてset()を呼び出すことで、作成したMapオブジェクトにキーと値のペアを追加することができます。
また、既に存在するキーに対してset()を使用すると、値が更新されます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象のMapオブジェクト") const map = new Map() console.log(map) console.log("● set()使用後-1") map.set("キー1", "値1"); console.log(map) console.log("● set()使用後-2") map.set("キー2", "値2"); console.log(map) console.log("● set()使用後-3") map.set("キー1", "値3"); console.log(map) |
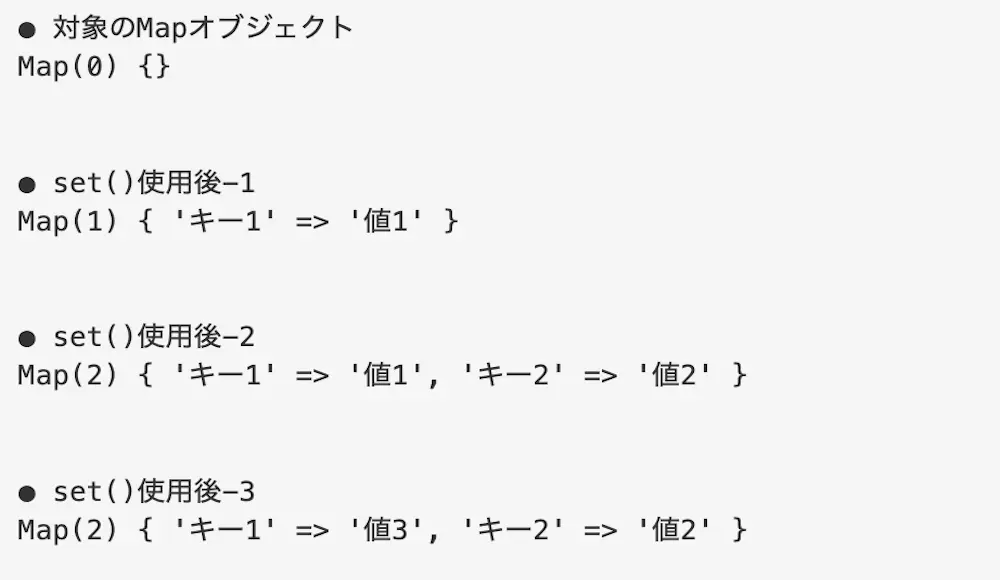
実行結果

set()によってMapオブジェクトのキーと値のペアを追加しています。
そのため、「キー1」と「値1」のペアと「キー2」と「値2」のペアが表示されています。
また、「キー1」は存在するため、「値1」から「値3」に更新されています。
キーを使用した値の取得
キーを使用した値の取得するにはget()を使用します。
get()とは、Mapオブジェクトにあるキーの値を取り出すことができるメソッドになります。
そのため、キーを引数としてget()を呼び出すことで、作成したMapオブジェクトにあるキーの値を取得することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log("● 対象のMapオブジェクト") const map = new Map() map.set("キー1", "値1") map.set("キー2", "値2") console.log(map) console.log("● get()使用後-1") let key1 = map.get("キー1") console.log(key1) console.log("● get()使用後-2") let key2 = map.get("キー2") console.log(key2) |
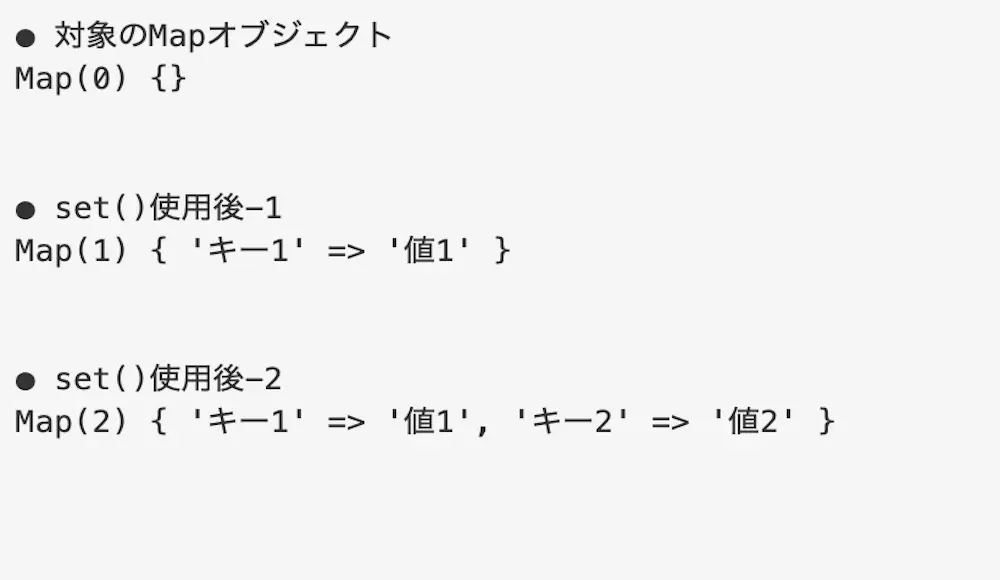
実行結果

get()によってMapオブジェクトの指定したキーの値を取得しています。
そのため、「キー1」とのペアである「値1」と、「キー2」とのペアである「値2」が表示されています。
キーの値を削除
キーの値を削除するにはdelete()を使用します。
delete()とは、Mapオブジェクトにあるキーの値を削除することができるメソッドになります。
そのため、キーを引数としてdelete()を呼び出すことで、作成したMapオブジェクトにあるキーの値を削除することができます。
また、削除されたかどうかはtrueかfalseの真偽値が返されるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log("● 対象のMapオブジェクト") const map = new Map() map.set("キー1", "値1") map.set("キー2", "値2") console.log(map) console.log("● delete()使用後-1") map.delete("キー1") console.log(map) console.log("● delete()使用後-2") map.delete("キー2") console.log(map) |
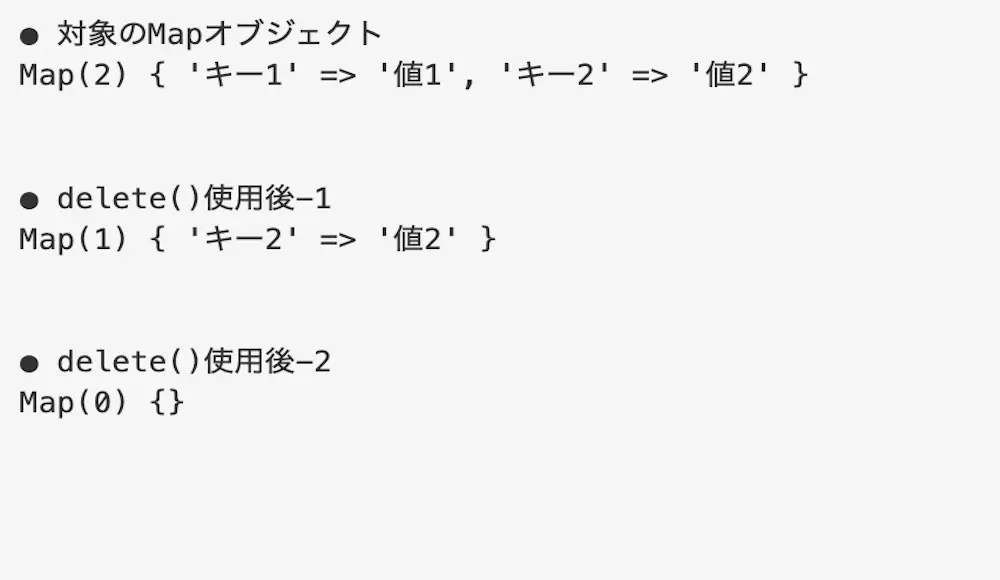
実行結果

delete()によってMapオブジェクトの指定したキーの値を削除しています。
そのため、キー1の値が削除された後、キー2の値も削除されています。
キーと値を全て削除
キーと値を全て削除するにはclear()を使用します。
clear()とはMapオブジェクトにあるキーと値のペアを全て削除することができるメソッドになります。
そのため、引数を使用せずにclear()を呼び出すことで、作成したMapオブジェクトにあるキーと値のペアを全て削除することができます。
また、こちらのメソッドを使用すると返り値はありませんので注意してください。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log("● 対象のMapオブジェクト") const map = new Map() map.set("キー1", "値1") map.set("キー2", "値2") console.log(map) console.log("● clear()使用後") map.clear() console.log(map) |
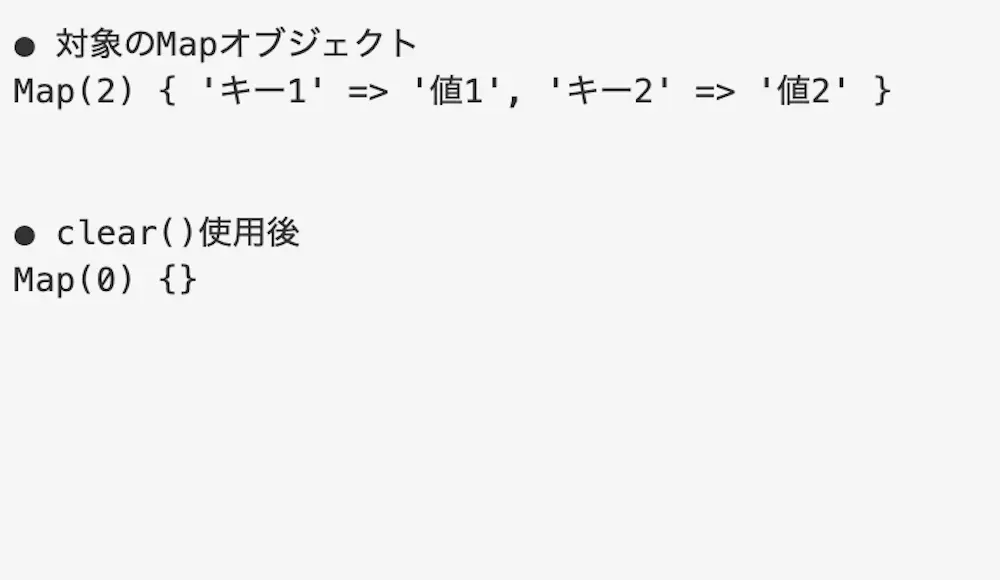
実行結果

clear()によって作成したMapオブジェクトのキーや値を全て削除しています。
そのため、指定したMapオブジェクトの中身が空になっています。
キーのみを全て取得
キーのみを全て取得する場合は、keys()を使用します。
keys()とは、指定したオブジェクトのキーをすべて取得することができるメソッドになります。
そのため、取得したキーは配列で返されるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log("● 対象のMapオブジェクト") const map = new Map() map.set("キー1", "値1") map.set("キー2", "値2") console.log(map) console.log("● keys()使用後") let keys = map.keys() console.log(keys) |
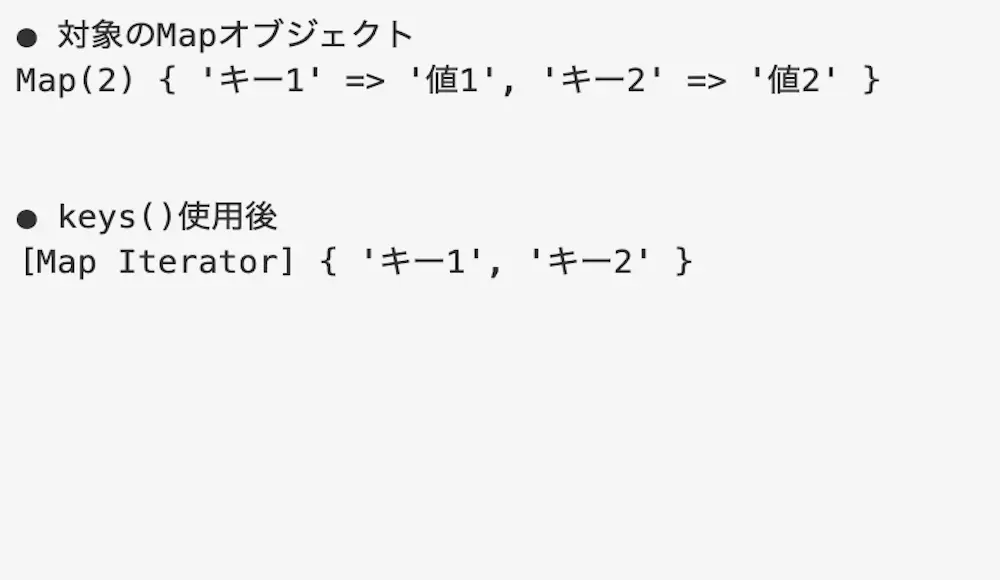
実行結果

keys()によってMapオブジェクトのキーのみを全て取得しています。
そのため、「キー1」と「キー2」を格納した配列が表示されています。
値のみを全て取得
値のみを全て取得する場合はvalues()を使用します。
values()とは、したオブジェクトの値をすべて取得することができるメソッドになります。
そのため、取得した値は配列で返されるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log("● 対象のMapオブジェクト") const map = new Map() map.set("キー1", "値1") map.set("キー2", "値2") console.log(map) console.log("● values()使用後") let values = map.values() console.log(values) |
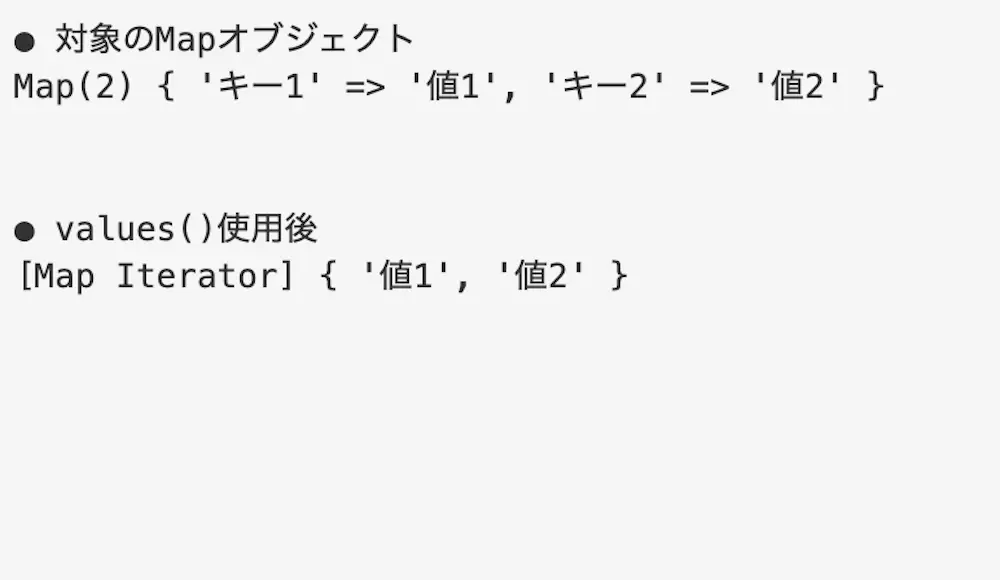
実行結果

value()によってMapオブジェクトの値のみを全て取得しています。
そのため、「値1」と「値2」を格納した配列が表示されています。
キーと値のペアを全て取得
キーと値のペアを全て取得するにはentries()を使用します。
entries()とは、指定したオブジェクトのキーと値のペアを全て取得するメソッドになります。
そのため、取得したペアは配列で返されるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log("● 対象のMapオブジェクト") const map = new Map() map.set("キー1", "値1") map.set("キー2", "値2") console.log(map) console.log("● values()使用後") let entries = map.entries() console.log(entries) |
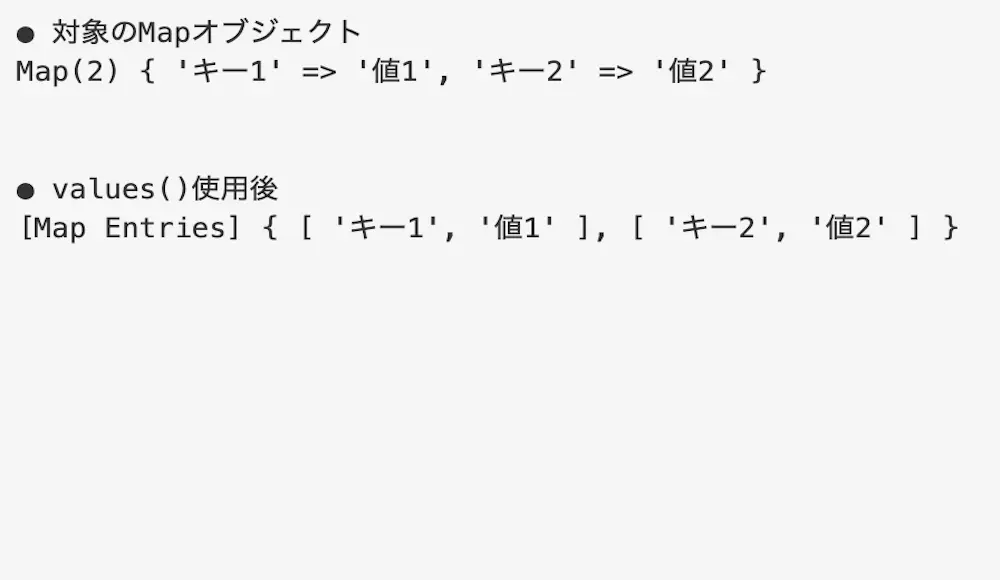
実行結果

entries()によってMapオブジェクトのキーと値のペアを全て取得しています。
そのため、「キー1」と「値1」のペアと「キー2」と「値2」のペアを格納した配列が表示されています。
サイズを取得
サイズを取得するにはsizeを使用します。
size()とは、指定したMapオブジェクトの要素数を取得できるプロパティになります。
取得した要素数はNumber型で返すようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log("● 対象のMapオブジェクト") const map = new Map() map.set("キー1", "値1") map.set("キー2", "値2") console.log(map) console.log("● size使用後") let size = map.size console.log(size) |
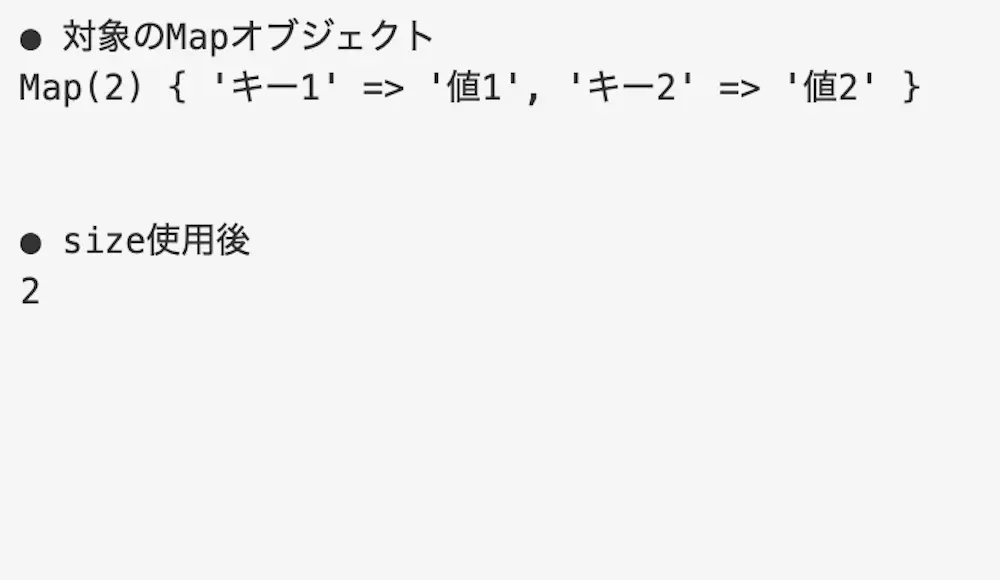
実行結果

sizeによってMapオブジェクトのサイズを取得しています。
今回は、Mapオブジェクトに2つのペアが存在するため、「2」が表示されています。
データの存在確認
データの存在確認する場合はhas()を使用します。
has()とは、指定したキーがMapオブジェクト内に存在するかどうかを確認することができるメソッドとなります。
指定したキーが存在する場合はtrueを、そうでない場合はfalseを返すようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log("● 対象のMapオブジェクト") const map = new Map() map.set("キー1", "値1") map.set("キー2", "値2") console.log(map) console.log("● has()使用後-1") let key1Ex = map.has("キー1") console.log(key1Ex) console.log("● has()使用後-2") let key3Ex = map.has("キー3") console.log(key3Ex) |
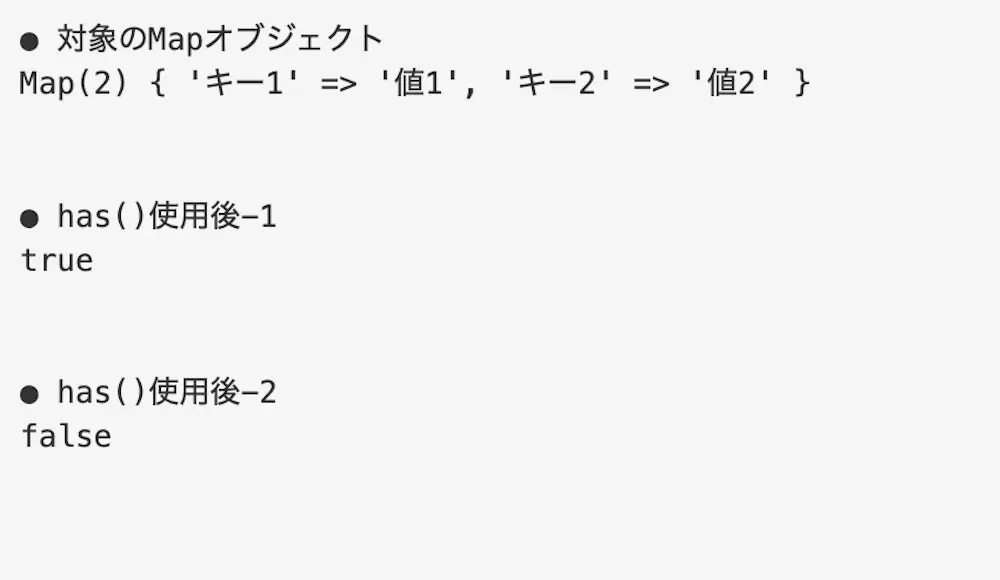
実行結果

has()によってMapオブジェクト内にあるデータの存在を確認しています。
今回、「キー1」は存在するため「true」を、「キー3」は存在しないため「false」を表示しています。
Mapオブジェクトの応用的な使い方
先程までは基本的な使い方について紹介してきましたが、Mapオブジェクトはさまざまな応用が可能です。
そのため、ここではMapオブジェクトの応用的な使い方についてご紹介します。
オブジェクトのマッピング
Mapオブジェクトは、オブジェクトのマッピングを行う場合に使用できます。
例えば、データベースから取得したオブジェクトのリストを処理し、特定のキーに基づいてデータを検索する場合に使用することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log("● Mapオブジェクトを作成") const users = new Map(); const user1 = "2023060901" const user2 = "2023060902" users.set(user1, { id: 'yamada1120', name: '山田太郎' }) users.set(user2, { id: 'kimura3412', name: '木村太郎' }) console.log(users) console.log("● キーを使用して値を取得") const userData = users.get(user1); console.log(userData) console.log(userData.id) console.log(userData.name) |
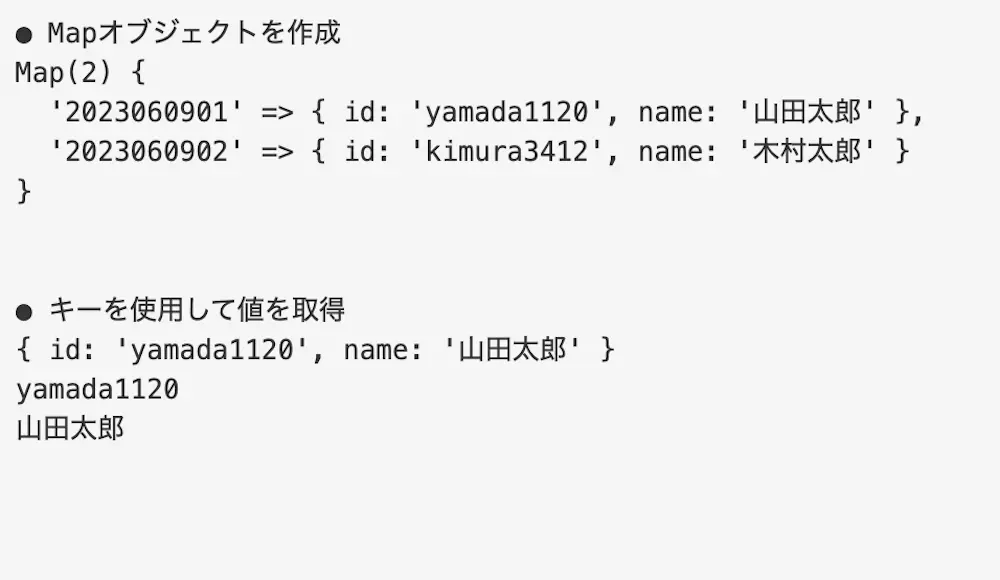
実行結果

Mapオブジェクトによってオブジェクトのマッピングを行っています。
そのため、「user1」にあるidの「yamada1120」と、nameの「山田太郎」が表示されています。
データの集計やカウント
Mapオブジェクトは、データの集計やカウントを行う場合に使用できます。
例えば、文字列の配列から各文字の出現回数をカウントする場合に使用することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | console.log('● 対象の文字列') const text = 'ナマムギナマゴメマナタマゴ'; console.log(text) console.log('● 文字の集計結果') const katakanaCount = new Map(); for (const katakana of text) { if (katakanaCount.has(katakana)) { katakanaCount.set(katakana, katakanaCount.get(katakana) + 1); } else { katakanaCount.set(katakana, 1); } } console.log(katakanaCount) console.log('● ナの出現回数') console.log(katakanaCount.get('ナ')) console.log('● マの出現回数') console.log(katakanaCount.get('マ')) |
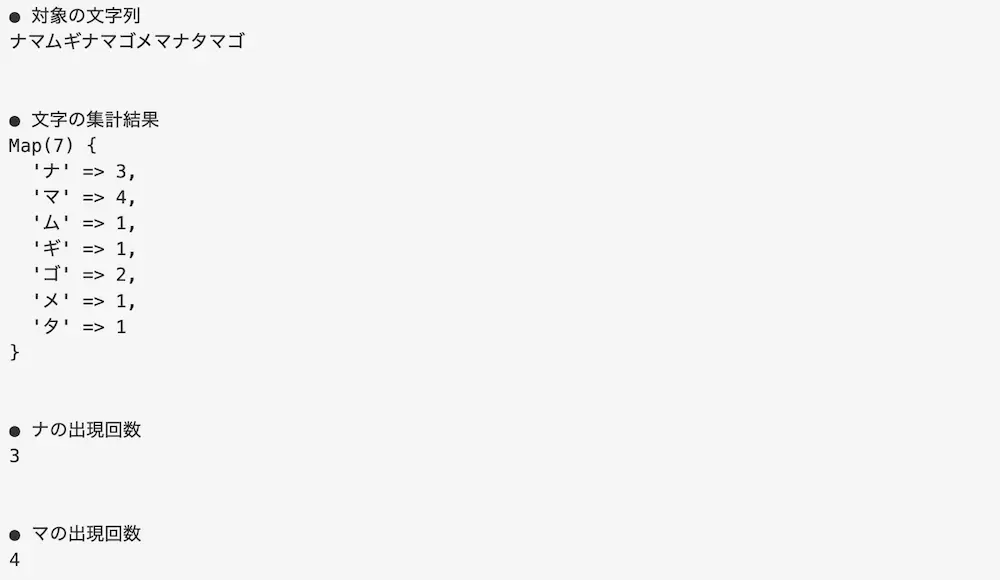
実行結果

Mapオブジェクトによってデータの集計とカウントを行っています。
そのため、「ナマムギナマゴメマナタマゴ」に「ナ」は3回出現するため「3」を、「マ」は4回出現するため「4」が表示されています。
キャッシュの管理
Mapオブジェクトは、キャッシュの管理を行う場合に使用することができます。
例えば、関数の引数をキーとし、結果を値としてマップに保存することで、関数の結果をキャッシュします。
これにより、同じ引数で関数を再度呼び出す際に、結果を再計算せずにキャッシュから取得することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | const cache = new Map(); console.log("● 結果-1") console.log(cachedMap(8)) console.log(cache) console.log("● 結果-2") console.log(cachedMap(12)) console.log(cache) console.log("● 結果-3") console.log(cachedMap(8)) console.log(cache) console.log("● 結果-4") console.log(cachedMap(38)) console.log(cache) console.log("● 結果-5") console.log(cachedMap(8)) console.log(cache) function cachedMap(num) { logArge = String(num) if (cache.has(num)) { console.log('・引数' + logArge + 'はキャッシュがあるため、キャッシュから取得して返す') return cache.get(num); } console.log('・引数' + logArge + 'は初回実行のため、計算結果をキャッシュして返す') const result = multiCalc(num); cache.set(num, result); return result; } function multiCalc(num) { return num * num * 10; } |
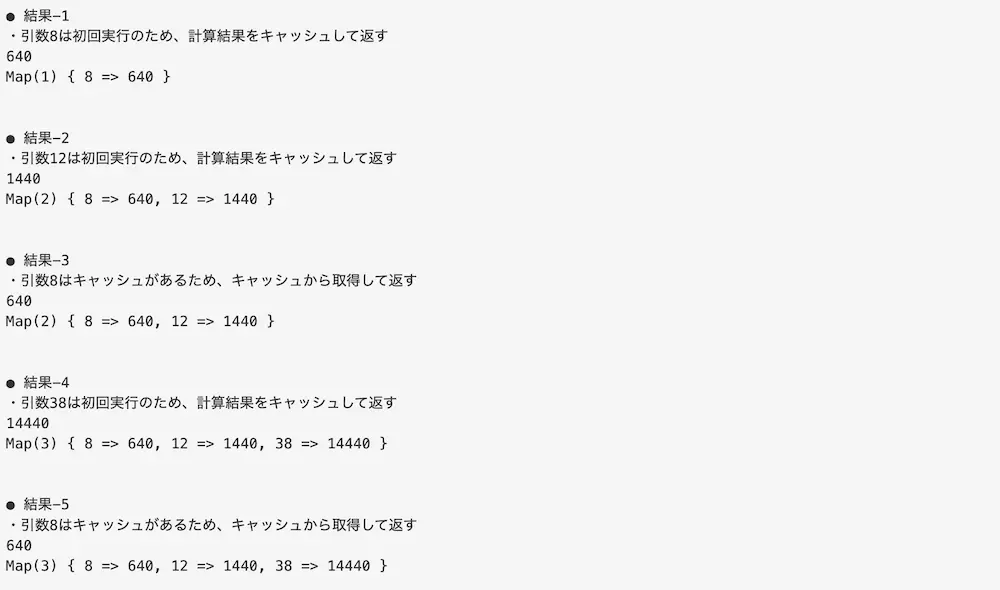
実行結果

Mapオブジェクトによって、関数の結果をキャッシュしています。
そのため、Mapオブジェクトにない数値を指定して関数を呼び出した場合は関数処理が行われますが、2回以降はMapオブジェクトで格納された値が表示されています。
Mapオブジェクトの反復処理
そのため、ここではMapオブジェクトの反復処理についてご紹介します。
forEach()を使用する場合
forEach()とは、イテレータに対して順番に処理を行うことができるメソッドになります。
そのため、Mapオブジェクトに使用することで、Mapオブジェクトの反復処理を行うことができるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log("● 対象のMapオブジェクト") const map = new Map() map.set("キー1", "値1") map.set("キー2", "値2") console.log(map) console.log("● forEach()使用後") map.forEach(function(value, key) { console.log(key) console.log(value) }) |
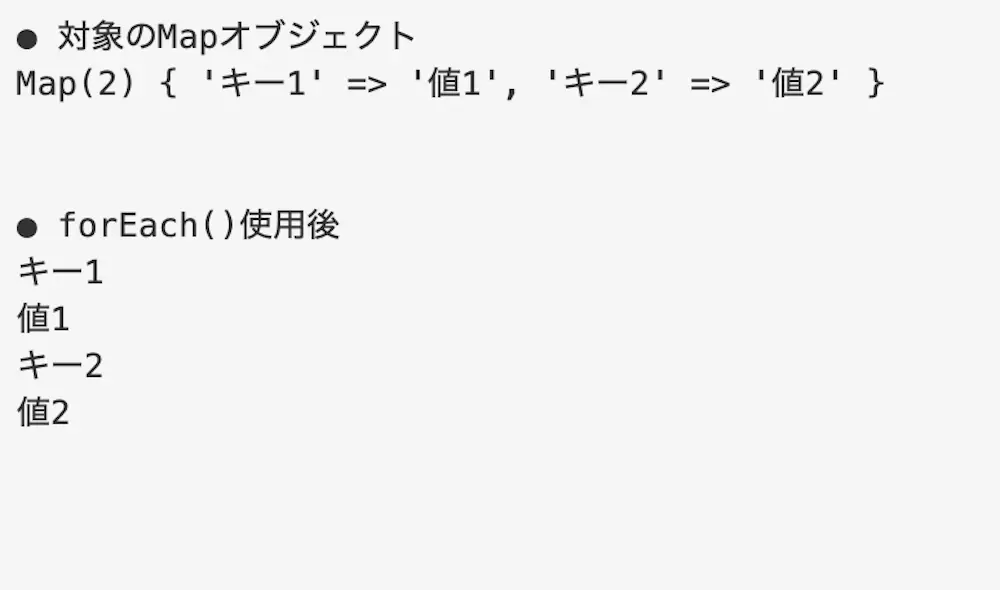
実行結果

forEach()によってMapオブジェクトの反復処理を行っています。
そのため、Mapオブジェクト内にあるキーと値が順番に表示されています。
for-of文を使用する場合
for-of文とは、オブジェクトのキーや値を取得することができる文法となります。
そのため、Mapオブジェクトにfor-of文にインデックスを指定して使用することで、こちらでも反復処理を行うことができるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log("● 対象のMapオブジェクト") const map = new Map() map.set("キー1", "値1") map.set("キー2", "値2") console.log(map) console.log("● for-of文使用後") for(let val of map) { console.log(val[0]) console.log(val[1]) } |
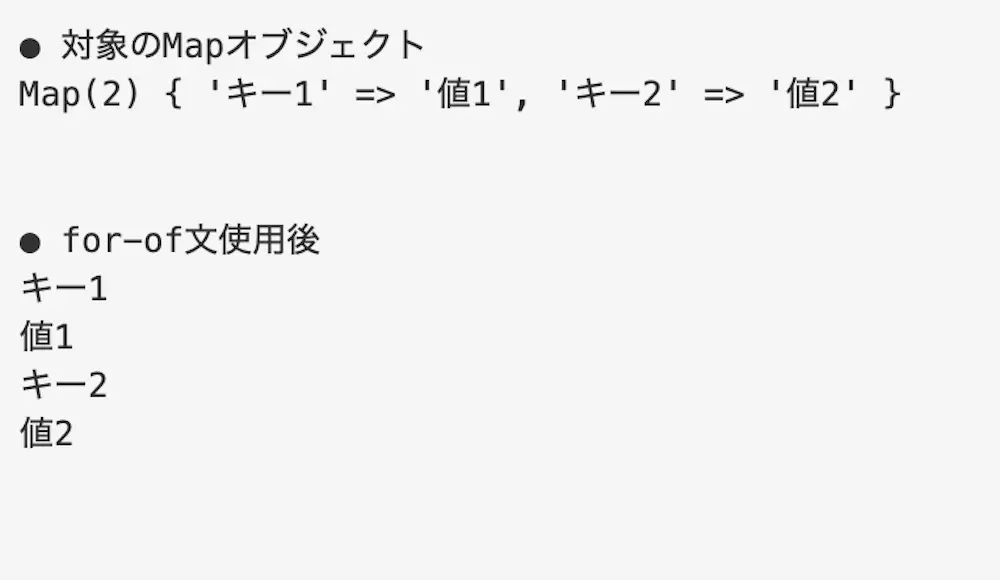
実行結果

for-of文によってMapオブジェクトの反復処理を行っています。
そのため、こちらもMapオブジェクト内にあるキーと値が順番に表示されています。

for-of文を使用する場合、オブジェクトのキーと値を配列として取り出すようになります。
そのため、1番目(0)がキーで2番目(1)が値となります。
Mapオブジェクトと他のデータ構造との違い
JavaScriptにはMapオブジェクトの他にもよく似たデータ構造が存在します。
そのため、ここではMapオブジェクトと他のデータ構造との違いを下記ご紹介します。
Mapオブジェクトと配列の違い
Mapオブジェクトと配列の大きな違いは、格納できるキーの種類になります。
Mapオブジェクトでは文字列、数値、オブジェクトなど異なるデータ型をキーとして格納できます。
しかし、配列で格納できるキーの型は数値型のインデックスのみとなります。
| Mapオブジェクト | 配列 | |
|---|---|---|
| キーの種類 | 文字列型、数値型、オブジェクトなど | 数値型 |
| 値 | 一意性なし | 一意性なし |
| アクセス方法 | キーを指定 | インデックスを指定 |
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log('● Mapオブジェクト') const map = new Map(); map.set('キー1', '値1'); map.set('キー2', '値2'); map.set('キー3', '値1'); console.log(map) console.log('● Mapオブジェクトの値を取得') console.log(map.get("キー2")) console.log(map.get("キー3")) console.log('● 配列') let array = []; array.push('値1'); array.push('値2'); array.push('値1'); console.log(array) console.log('● 配列の値を取得') console.log(array[1]) console.log(array[2]) |
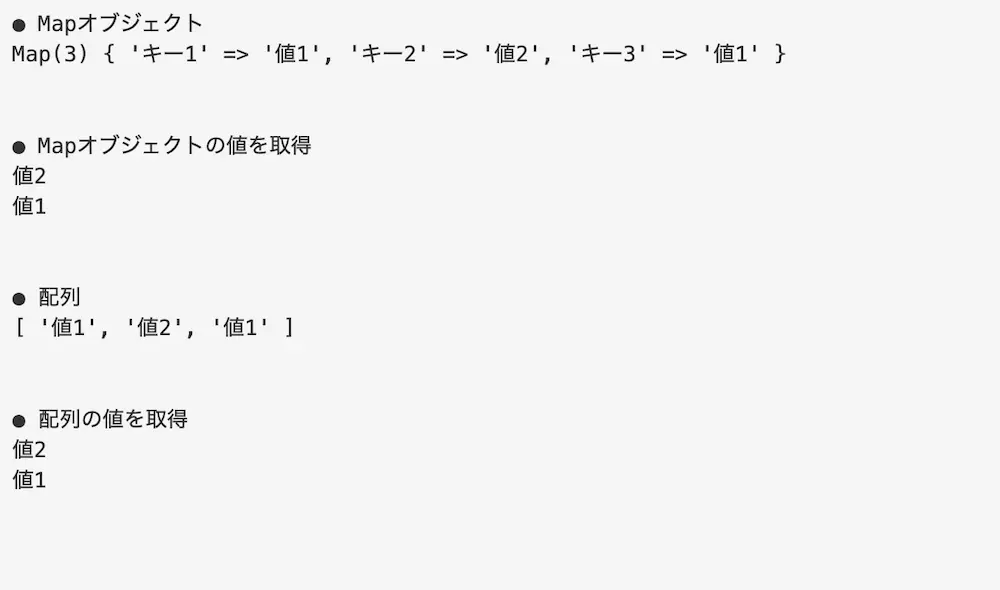
実行結果

Mapオブジェクトと配列を使用してイテレータを作成しています。
Mapオブジェクトではキーとペアで値をセットして格納していますが、配列の場合はそのまま値を格納しています。
また、Mapオブジェクトの場合はキーを指定して取り出しますが、配列の場合はインデックスを指定して取り出しています。

キーによる高速な要素の検索や操作が必要な場合に有効なMapオブジェクトに比べて、配列は順序を重視する場合や連続したデータの管理に適しています。
MapオブジェクトとSetオブジェクトの違い
JavaScriptにはMapオブジェクトとよく似たSetオブジェクトというものがあります。
この2つのオブジェクトの大きな違いはキーが一意性か値が一意性かどうかになります。
キーが一意性であるMapオブジェクトに対して、Setオブジェクトは、値が一意性となるデータ構造になります。
そのため、重複する値を持つことができず、値が重複する場合は2つ目以上の値は無視されるようになります。
| Mapオブジェクト | Setオブジェクト | |
|---|---|---|
| キーの種類 | 文字列型、数値型、オブジェクトなど | なし |
| 値 | 一意性なし | 一意性あり |
| アクセス方法 | キーを指定 | 不可能(反復処理なら可) |
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | console.log('● Mapオブジェクト') const map = new Map(); map.set('キー1', '値1'); map.set('キー2', '値2'); map.set('キー3', '値1'); console.log(map) console.log('● Mapオブジェクトの値を取得') console.log(map.get("キー1")) console.log(map.get("キー2")) console.log(map.get("キー3")) console.log('● Setオブジェクト') const setObj = new Set(); setObj.add('値1'); setObj.add('値2'); setObj.add('値1'); console.log(setObj) console.log('● Setオブジェクトの値を取得') for (let val of setObj) { console.log(val) } |
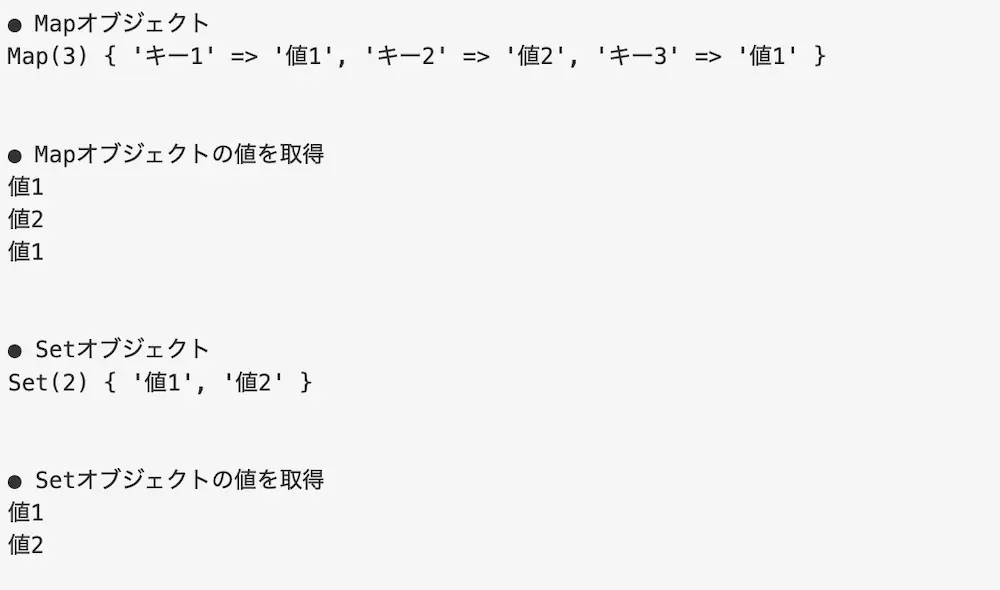
実行結果

MapオブジェクトとSetオブジェクトを使用してイテレータを作成しています。
Mapオブジェクトではキーが一意性だと値は重複しても表示されますが、Setオブジェクトの場合は重複した「値1」は表示されず、読み捨てられています。
また、Mapオブジェクトの場合はキーを指定すると値を取り出せますが、Setオブジェクトの場合は反復処理を使用して値を取り出しています。
もし、Setオブジェクトについて詳しく知りたい場合は下記の記事をご参考ください。

Mapオブジェクトはキーと値のペアの関係を保持し、Setオブジェクトは一意の値の集合を保持するため、それぞれ異なる用途に応じて使用されます。
Mapオブジェクトを使用した実際のケース
Mapオブジェクトを使用した実際のケースについてご紹介します。
例えば、Mapオブジェクトを使用して配列で送られてきたパラメータに対して、桁数のチェックをそれぞれ行うようなコードを作成します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 | console.log('● パラメータ') let param = [ "2023-06-20", "田中 太郎", "2023-04-01", "33", "男" ] console.log(param) let errorItem = []; const inMap = new Map(); makeMap(param) console.log('● 結果') let ret = attrCheck(inMap, errorItem) if(ret == false) { console.log(errorItem + "の桁数が適切でありません。") } else { console.log("処理が正常に終了しました。") } function makeMap(param) { inMap.set("date", param[0]) inMap.set("name", param[1]) inMap.set("birthday", param[2]) inMap.set("old", param[3]) inMap.set("sex", param[4]) } function attrCheck(objMap, error) { if(objMap.get("date").length != 10) { error.push("date") return false } if(objMap.get("name").length > 20 || objMap.get("name").length < 0) { error.push("name") return false } if(objMap.get("birthday").length != 10) { error.push("birthday") return false } if(objMap.get("old").length > 3 || objMap.get("old").length < 0) { error.push("old") return false } if(objMap.get("sex").length != 1) { error.push("sex") return false } return true } if(ret == false) { console.log(errorItem + "の桁数が適切でありません。") } else { console.log("処理が正常に終了しました。") } function makeMap(param) { inMap.set("date", param[0]) inMap.set("name", param[1]) inMap.set("birthday", param[2]) inMap.set("old", param[3]) inMap.set("sex", param[4]) } function attrCheck(objMap, error) { if(objMap.get("date").length != 10) { error.push("date") return false } if(objMap.get("name").length > 20 || objMap.get("name").length < 0) { error.push("name") return false } if(objMap.get("birthday").length != 10) { error.push("birthday") return false } if(objMap.get("old").length > 3 || objMap.get("old").length < 0) { error.push("old") return false } if(objMap.get("sex").length != 1) { error.push("sex") return false } return true } |
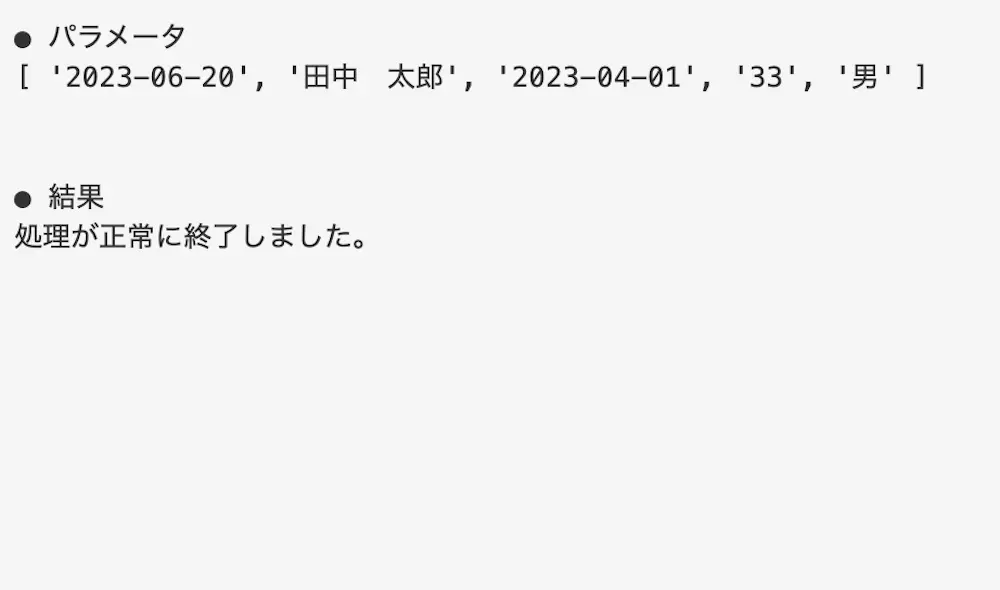
実行結果(成功時)

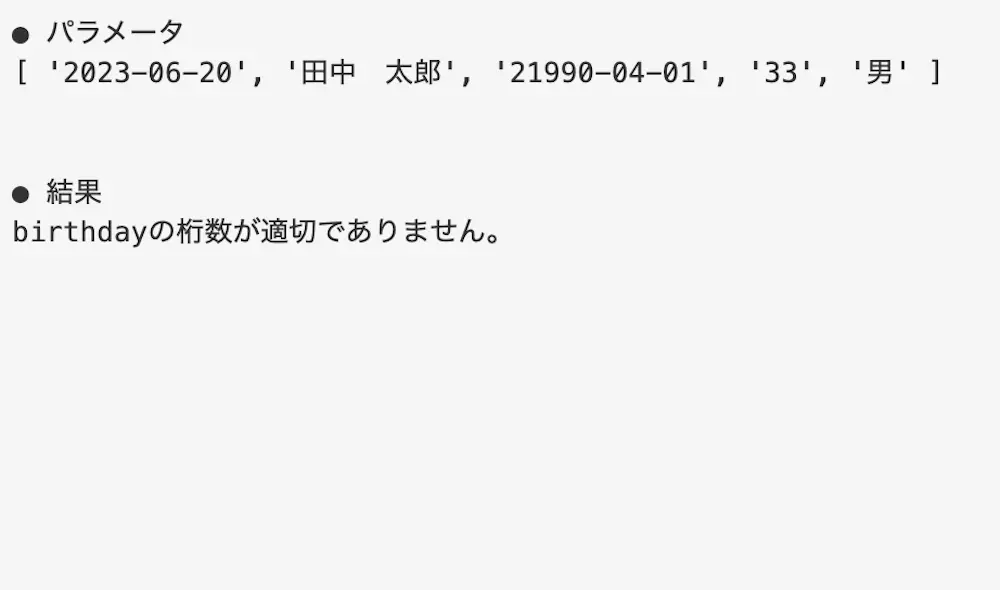
実行結果(失敗時)

Mapオブジェクトによって受け取ったパラメータをlengthによって桁数チェックを行っています。
そのため、全てのパラメータの桁数が適切であるため、「処理が正常に終了しました。」というメッセージが表示されています。
また、「birthday」の桁数がオーバーしているため、「birthdayの桁数が適切でありません。」というメッセージが表示されています。
もし、lengthについて詳しく知りたい場合は下記の記事をご参考ください。
配列からMapオブジェクトを作成する場合
配列からMapオブジェクトを作成する場合は、作成した2次元配列をMapオブジェクトとしてインスタンス化します。
1次元配列の1番目の値がMapオブジェクトのキーとなり2番目の値がMapオブジェクトの値となって作成されます。
しかし、1次元配列の3番目以降に格納されている値はMapオブジェクトとして作成されませんので注意が必要です。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象のオブジェクト') const arr = [ ['配列の値1-1', '配列の値1-2'], ['配列の値2-1', '配列の値2-2'], ['配列の値3-1', '配列の値3-2', '配列の値3-3'], ['配列の値4-1', '配列の値4-2'], ['配列の値5-1', '配列の値5-2'] ]; console.log(arr) console.log('● Mapオブジェクト作成後') let mapObj = new Map(arr) console.log(mapObj) |
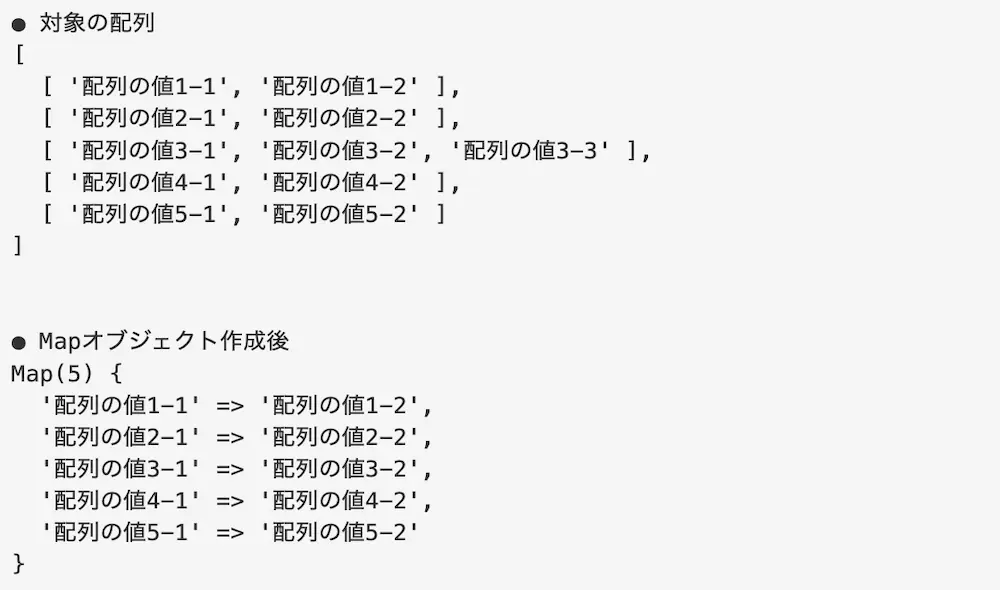
実行結果

配列の値を元にMapオブジェクトを作成しています。
そのため、「配列の値N-1」の値がMapオブジェクトのキーとなり、「配列の値N-2」の値がMapオブジェクトの値となって作成されています。
まとめ
⚫︎ Mapオブジェクトとはキーと値のペアを保持するデータ構造である
⚫︎ Mapオブジェクトには下記のようなメリットがある
・キーの重複を許さない特性
・任意のデータ型をキーとして使用できる
・データを順序付けして保持する
・イテレーションとしてサポートされる
⚫︎ Mapオブジェクトでキーと値の追加するには、set()を使用する
⚫︎ Mapオブジェクトで指定したキーの値を取得するには、get()を使用する
⚫︎ Mapオブジェクトで指定したキーの値を削除するには、delete()を使用する
⚫︎ Mapオブジェクトでペアをすべて削除するには、clear()を使用する
⚫︎ Mapオブジェクトで指定したキーの値を削除するには、delete()を使用する
⚫︎ Mapオブジェクトでキーのみをすべて取得するには、keys()を使用する
⚫︎ Mapオブジェクトでのみを価すべて取得するには、values()を使用する
⚫︎ Mapオブジェクトでキーと値のペアをすべて取得するには、entries()を使用する
⚫︎ Mapオブジェクトでキーの存在を確認するには、has()を使用する
⚫︎ Mapオブジェクトのサイズを取得するには、sizeを使用する
⚫︎ Mapオブジェクトの応用的な使い方として下記のような使い方がある
・オブジェクトのマッピング
・データの集計とカウント
・キャッシュの管理
⚫︎ Mapオブジェクトは下記のメソッドや文法を使用することで反復処理を行うことができる
・forEach()
・for-of文
⚫︎ Mapオブジェクトと配列の違いは格納できるキーの種類である
(Mapオブジェクトは様々な型をキーとして設定できるが、配列はインデックス(数値型)がキーとなる)
⚫︎ MapオブジェクトとSetオブジェクトの違いはキーが一意性か値が一意性かどうかである
(Mapオブジェクトはキーが一意性であるが、Setオブジェクトは値が一意性となる)
⚫︎ 配列からMapオブジェクトを作成するには、作成した2次元配列をMapオブジェクトとしてインスタンス化する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ