・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年09月04日に投稿されました。)
jQueryで親要素をセレクタとして取得するにはparent()を使用します。
parent()とは、指定した要素の親要素をセレクタして取得することができるメソッドになります。
そのため、変更したい要素の子要素をセレクタの入り口として指定する際に使用できます。
また、parent()は指定した要素にマッチした親要素全てをセレクタとして取得するようになります。
全て取得することからもし、特定の親要素のみを取得したい場合はフィルタリングを行ったり、find()を組み合わせて使用するようにしましょう。
今回は、jQueryのperent()で親要素をセレクタとして取得する方法について紹介していきます。
指定した要素の親要素をセレクタとして取得する場合
parent()とは
parent()とは、指定した要素の親要素をセレクタして取得することができるメソッドになります。
指定したセレクタにマッチする親要素を全てセレクタとして取得し、オブジェクトで返されるようになります。
parent()の書き方
parent()の書き方は下記のようになります。
1 | $("セレクタ").parent(["親セレクタ"]) |
セレクタの後ろにparent()と追記し、引数を指定することなく使用できます。
また、任意な引数を1つ指定することでも使用できます。
parent()の引数
parent()の引数は下記のようになります。
- 親セレクタ:(任意)
取得したい親要素をセレクタで指定する
parent()は任意引数として「親セレクタ」を指定します。
perent()で親要素をセレクタとして取得するサンプルコード
perent()で親要素をセレクタとして取得するサンプルコードをご紹介します。
ここでは、下記の3ケースでparent()を使用します。
- 親要素が存在する場合
- 親要素が存在しない場合
- 親要素が複数存在する場合
親要素が存在する場合
親要素が存在する場合にparent()を使用すると、要素にクラスを付与することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>parent()で親要素をセレクタとして取得する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>parent()で親要素を取得</h2> <div class= "parent-obj"> <div class= "obj"></div> </div> <button type="button">親要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .parent-obj { border: 2px solid; width: 200px; height: 200px; position: relative; } .obj { border: 2px solid; width: 100px; height: 100px; position: absolute; top:50%; left: 50%; transform: translate(-50%, -50%); } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('button').click(function() { $('.obj').parent().css('background', 'blue') console.log($('.obj').parent()[0]) }) }) |
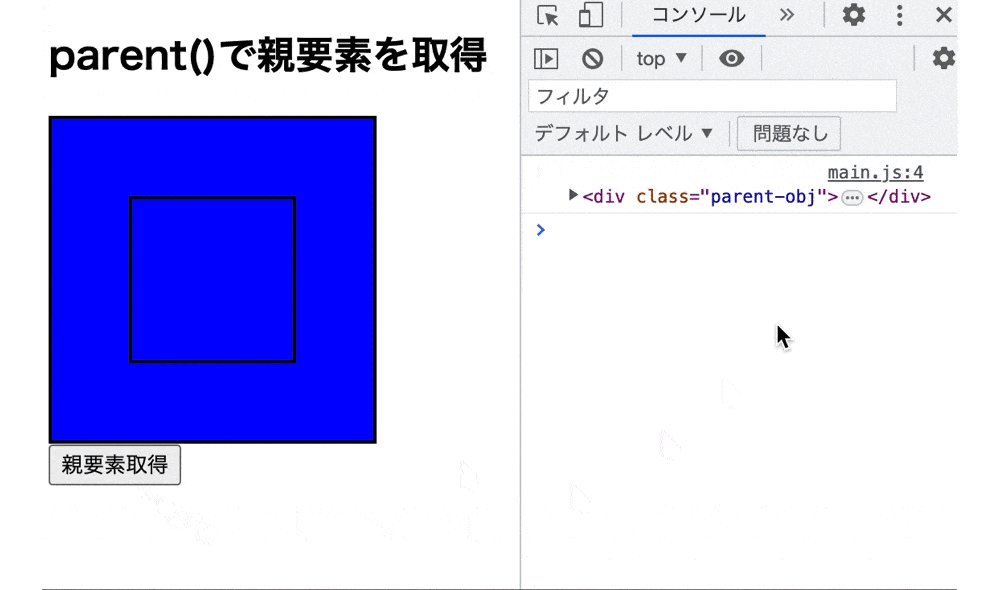
実行結果

parent()によって親要素をセレクタとして取得しています。
そのため、ボタンをクリックすると、「parent-obj」クラスの要素の色が変化しています。
親要素が存在しない場合
親要素が存在しない場合にparent()を使用すると、bodyタグを親要素のセレクタとして取得するようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>parent()で親要素をセレクタとして取得する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>parent()で親要素を取得</h2> <div class= "obj"></div> <button type="button">親要素取得</button> </body> </html> </html> |
● style.css
1 2 3 4 5 | .obj { border: 2px solid; width: 100px; height: 100px; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('button').click(function() { $('.obj').parent().css('background', 'red') console.log($('.obj').parent()[0]) }) }) |
実行結果

parent()によって親要素をセレクタとして取得しています。
今回は、親要素が存在しないため、ボタンをクリックすると、階層が一番上の要素であるbody要素の色が変化しています。
親要素が複数存在する場合
親要素が複数存在する場合にparent()を使用すると、マッチした全ての親要素をセレクタとして取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>siblings()で親要素をセレクタとして取得する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>parent()で親要素を取得</h2> <div class ="flex-field"> <div class= "parent obj-1"> <div class= "obj"></div> </div> <div class= "parent obj-2"> <div class= "obj"></div> </div> <div class= "parent obj-3"> <div class= "obj"></div> </div> </div> <button type="button">親要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .flex-field { display: flex; } .parent { border: 2px solid; width: 100px; height: 100px; position: relative; } .obj { border: 2px solid; width: 50%; height: 50%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('button').click(function() { $('.obj').parent().css('background', 'green') for(i = 0; i < $('.obj').parent().length; i++) { console.log($('.obj').parent()[i]) } }) }) |
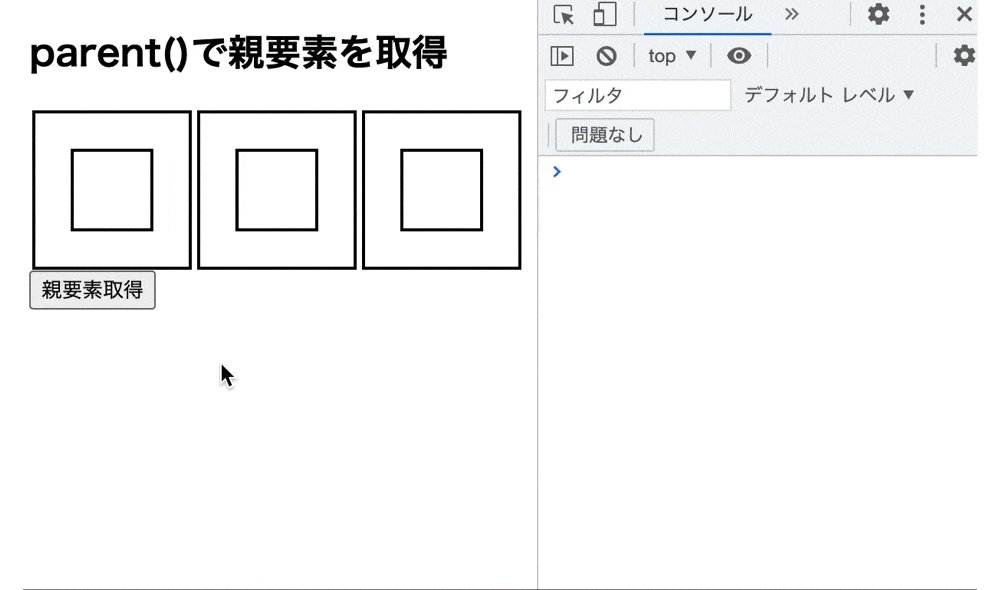
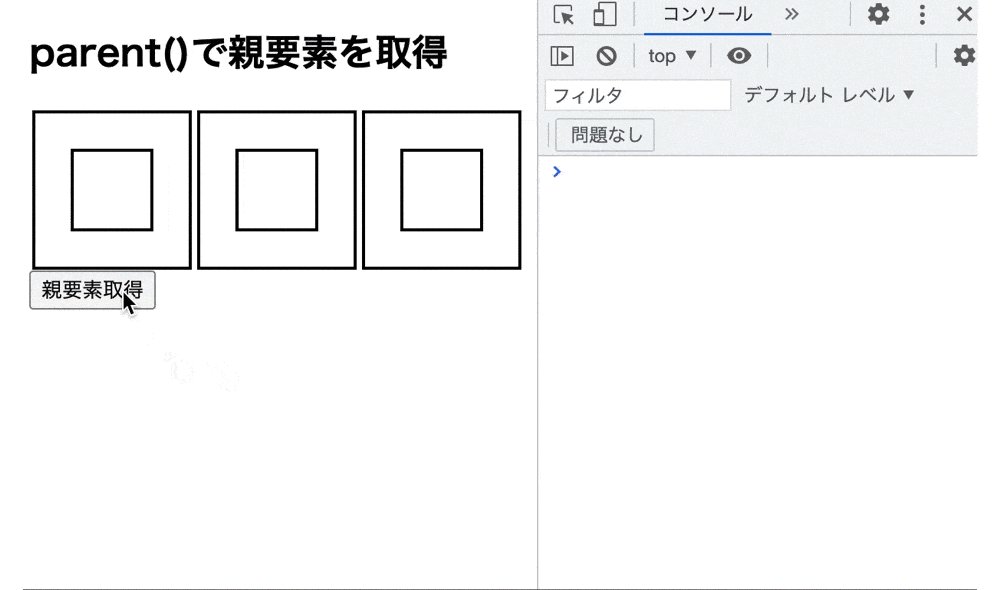
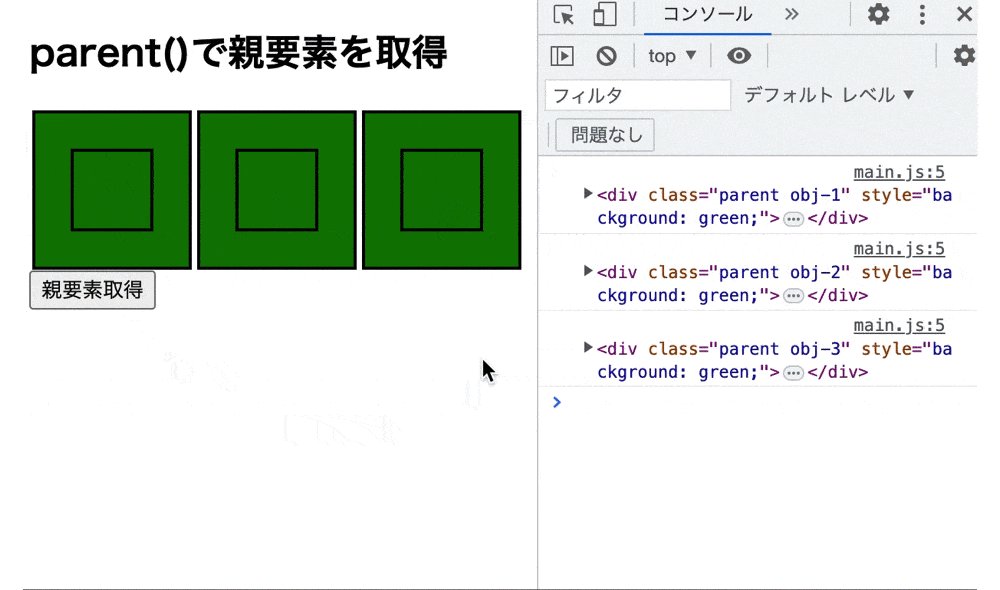
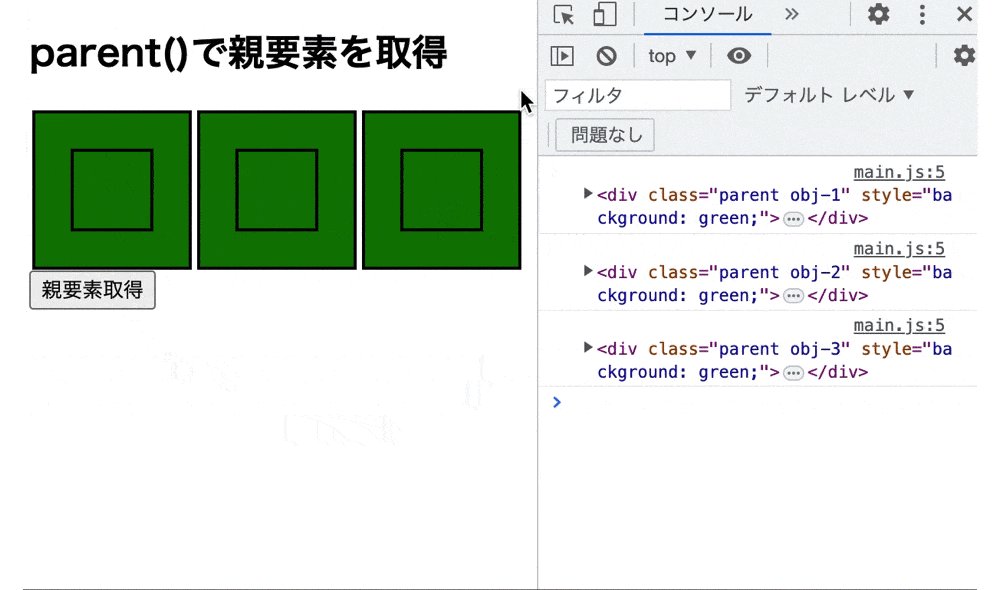
実行結果

parent()によって複数の親要素をセレクタとして取得しています。
そのため、ボタンをクリックすると「obj-1」と「obj-2」と「obj-3」クラスの要素の色が変化しています。
parent()でセレクタの親要素を特定して取得する方法
parent()は指定した要素の親要素をセレクタとして取得しますが、取得したい親要素を特定することも可能です。
そのため、ここではparent()でセレクタの親要素を特定して取得する方法についてご紹介します。
フィルタリングを行う
まず、1つ目はフィルタリングを行う方法です。
perent()の引数に「親セレクタ」を指定することでセレクタの親要素を特定して取得することができます。
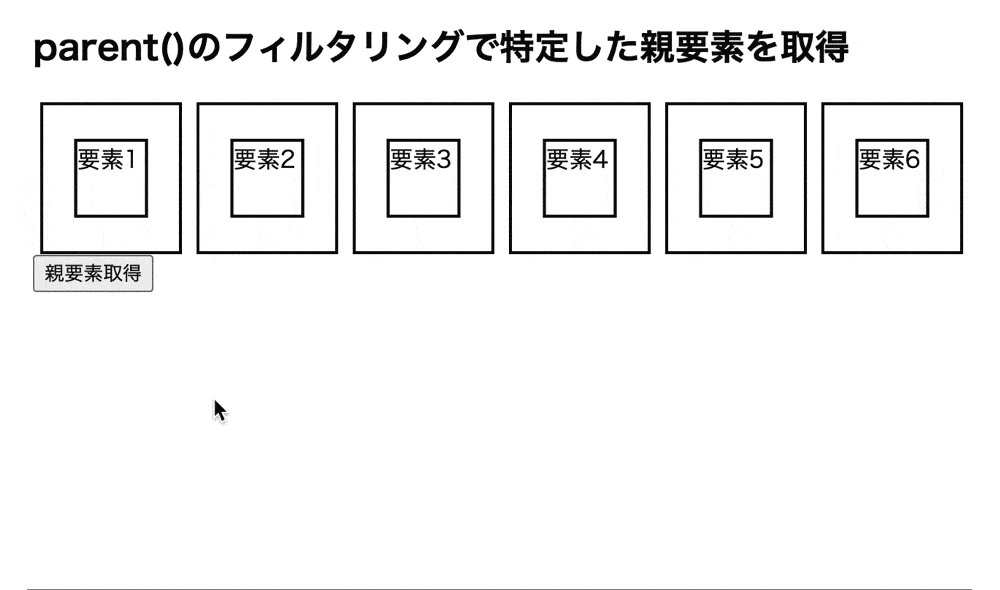
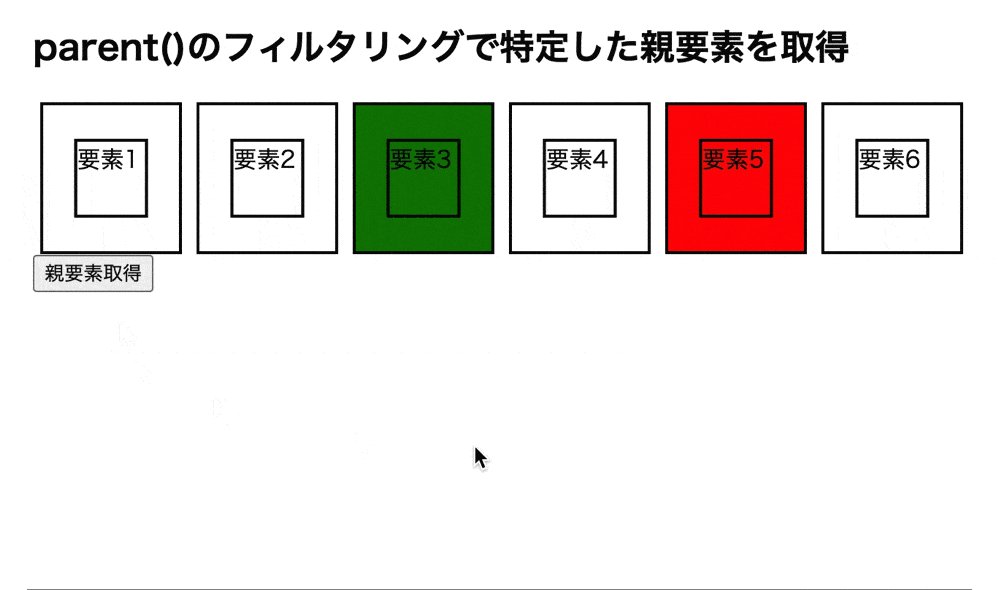
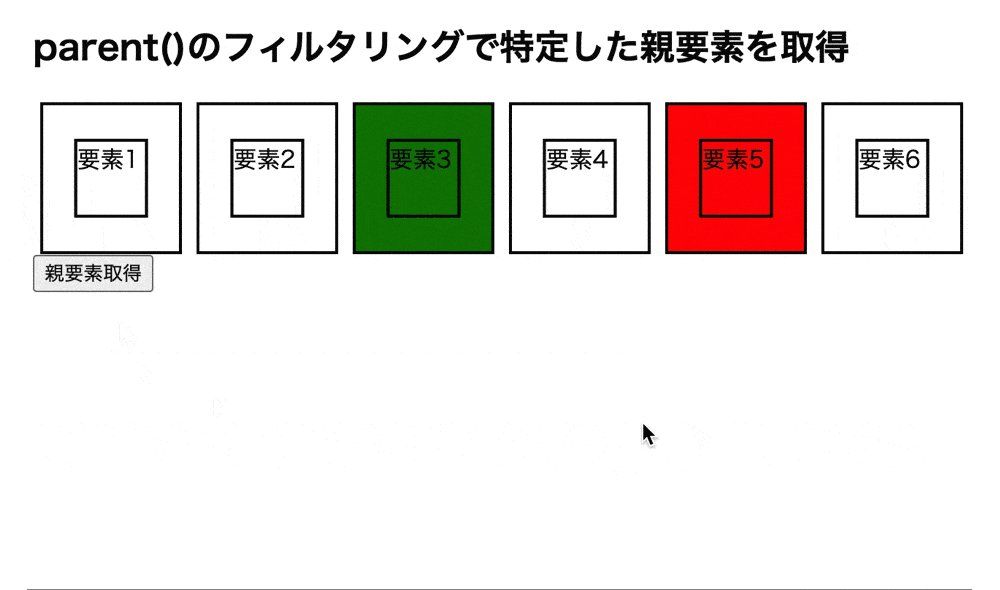
例えば、「obj-3」と「obj-5」クラスの親要素のみをセレクタとして取得したい場合は下記のようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>parent()で親要素をセレクタとして取得する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>parent()のフィルタリングで特定した親要素を取得</h2> <div class ="flex-field"> <div class= "parent obj-1"> <div class= "obj">要素1</div> </div> <div class= "parent obj-2"> <div class= "obj">要素2</div> </div> <div class= "parent obj-3"> <div class= "obj">要素3</div> </div> <div class= "parent obj-4"> <div class= "obj">要素4</div> </div> <div class= "parent obj-5"> <div class= "obj">要素5</div> </div> <div class= "parent obj-6"> <div class= "obj">要素6</div> </div> </div> <button type="button">親要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .flex-field { display: flex; } .obj { border: 2px solid; width: 50%; height: 50%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .parent { position: relative; width: 100px; height: 100px; border: 2px solid black; margin: 0 5px; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('button').click(function() { $('.obj').parent('.obj-5').css('background', 'red') $('.obj').parent('.obj-3').css('background', 'green') }) }) |
実行結果

parent()でフィルタリングを行って、特定した親要素をセレクタとして取得しています。
そのため、ボタンをクリックすると「obj-3」と「obj-5」クラスのみの要素の色が変化しています。
find()を組み合わせて使用する
そして、2つ目はfind()を組み合わせて使用する方法です。
fund()とは指定した条件に合致する子孫要素を検索するメソッドになります。
つまり、perent()で祖先要素を取得し、その中からfind()を使用することでセレクタの親要素を特定して取得することができます。
例えば、「obj-2」と「obj-4」クラスの親要素のみをセレクタとして取得したい場合は下記のようになります。
● index.html
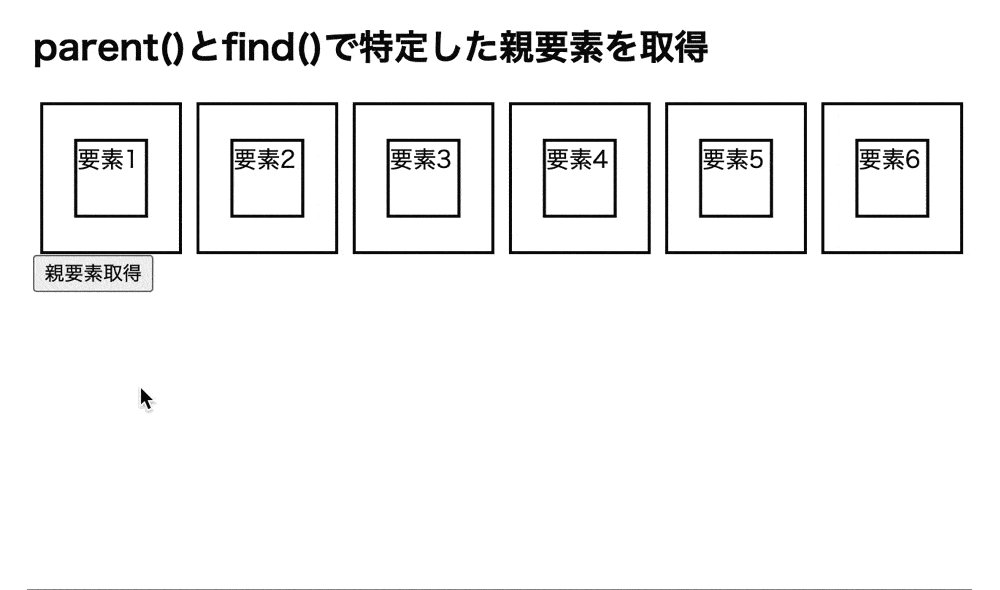
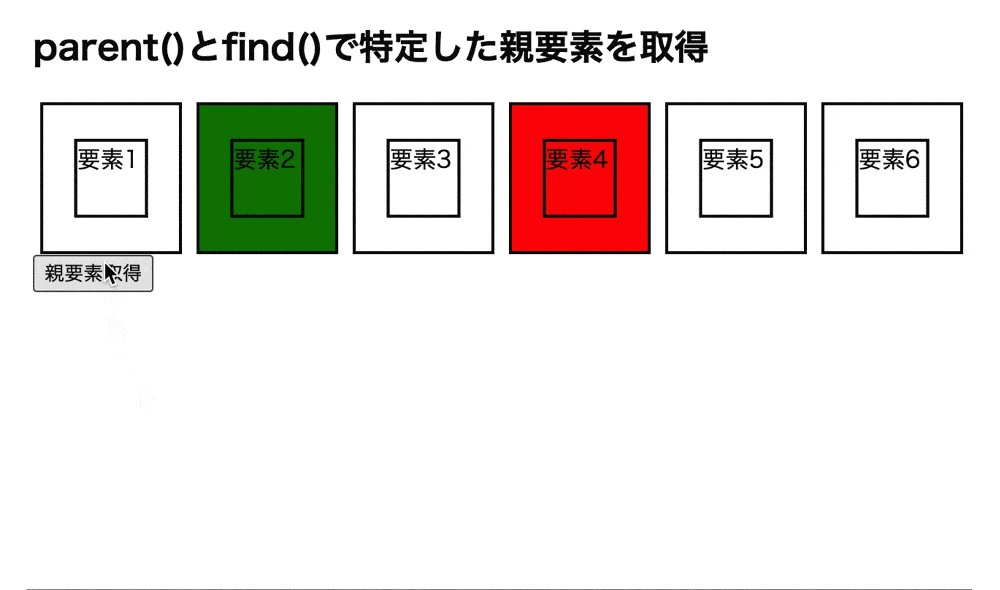
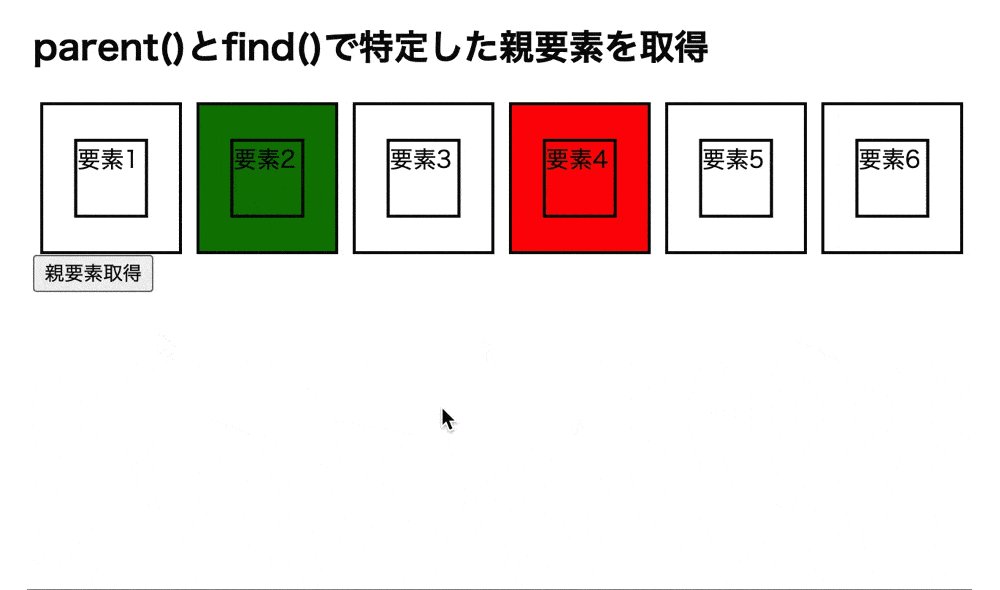
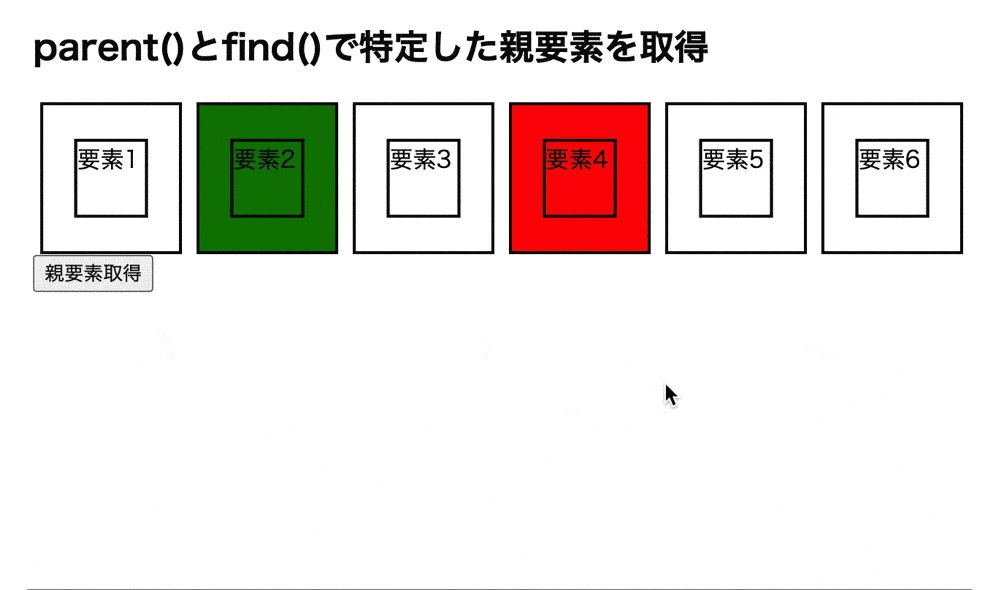
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>parent()で親要素をセレクタとして取得する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>parent()とfind()で特定した親要素を取得</h2> <div class ="flex-field"> <div class= "parent obj-1"> <div class= "obj">要素1</div> </div> <div class= "parent obj-2"> <div class= "obj">要素2</div> </div> <div class= "parent obj-3"> <div class= "obj">要素3</div> </div> <div class= "parent obj-4"> <div class= "obj">要素4</div> </div> <div class= "parent obj-5"> <div class= "obj">要素5</div> </div> <div class= "parent obj-6"> <div class= "obj">要素6</div> </div> </div> <button type="button">親要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .flex-field { display: flex; } .obj { border: 2px solid; width: 50%; height: 50%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .parent { position: relative; width: 100px; height: 100px; border: 2px solid black; margin: 0 5px; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('button').click(function() { $('.parent').parent().find('.obj-4').css('background', 'red') $('.parent').parent().find('.obj-2').css('background', 'green') }) }) |
実行結果

parent()とfind()を使用して、特定した親要素をセレクタとして取得しています。
そのため、ボタンをクリックすると「obj-2」と「obj-4」クラスのみの要素の色が変化しています。
もし、find()について詳しく知りたい場合は下記の記事をご参考ください。
parent()で親要素より階層が上の要素をセレクタとして取得する場合
parent()で親要素より階層が上の要素をセレクタとして取得するには、parent()を続けて使用します。
例えば「parent().parent()」のように指定するとセレクタの2つ上の階層になるため、祖先要素を取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>parent()で親要素をセレクタとして取得する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>parent()を使用して祖先要素を取得</h2> <div class= "grand-obj"> <div class= "parent-obj"> <div class= "obj"></div> </div> </div> <button type="button" id = "btn1">祖先要素取得</button> <button type="button" id = "btn2">祖先要素の上を取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .grand-obj { border: 2px solid; width: 300px; height: 300px; position: relative; } .parent-obj, .obj { border: 2px solid; width: 50%; height: 50%; position: absolute; top:50%; left: 50%; transform: translate(-50%, -50%); } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('#btn1').click(function() { $('.obj').parent().parent().css('background', 'yellow') }) $('#btn2').click(function() { $('.obj').parent().parent().parent().css('background', 'orange') }) }) |
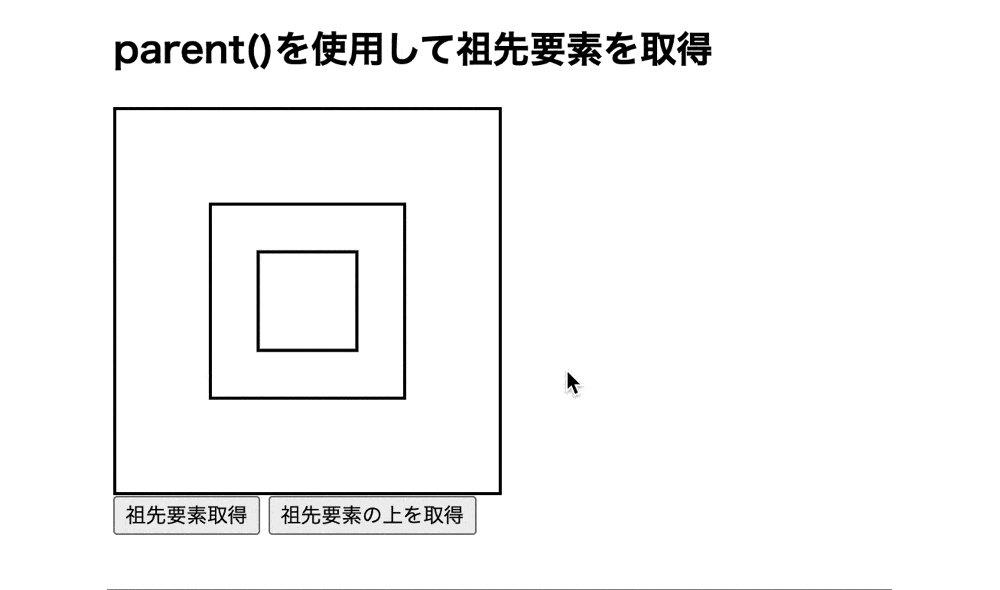
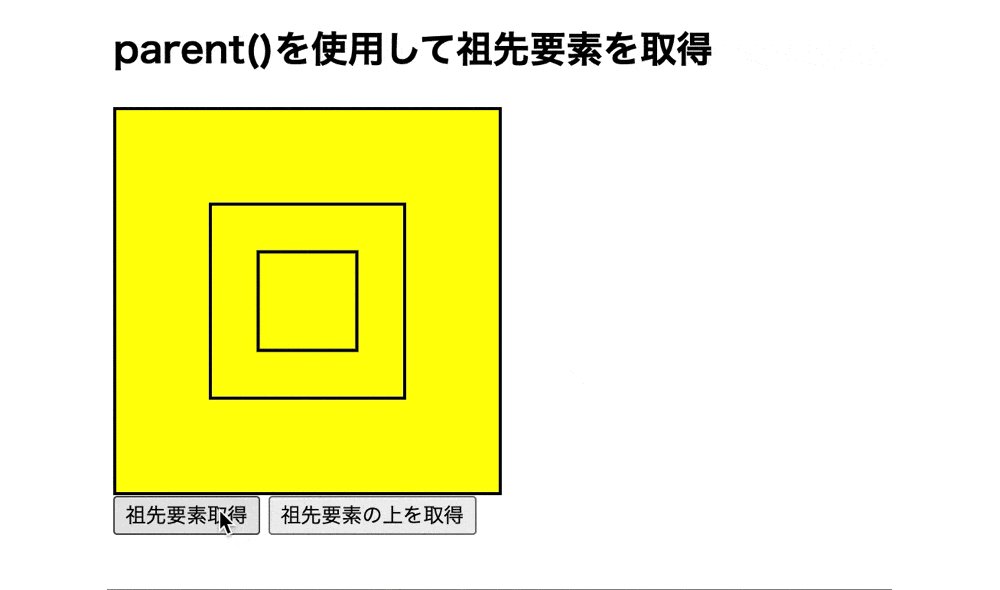
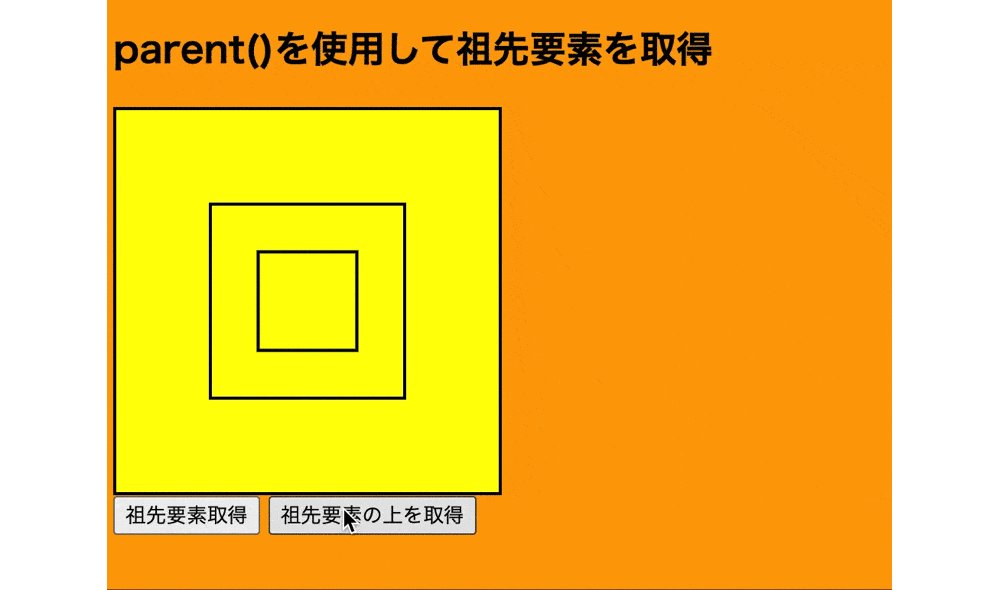
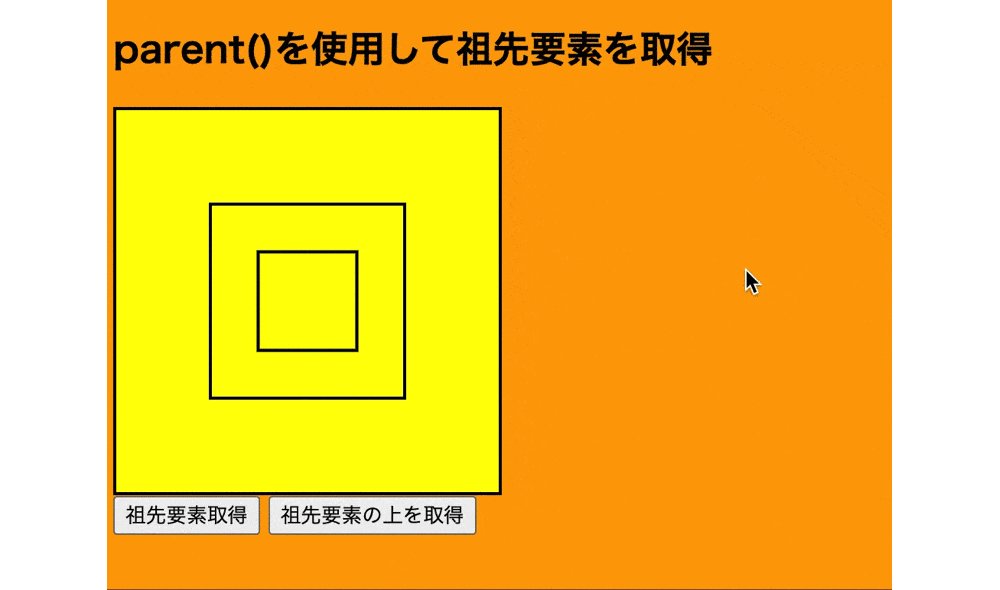
実行結果

parent()によって親要素より階層が上の要素をセレクタとして取得しています。
parent()を2つ連続で使用しているため、祖先要素をセレクタとして取得しています。
そして、parent()を3つ連続で使用しているため、body要素をセレクタとして取得しています。
そのため、ボタンを押すと「grand-obj」クラスの要素の色が変化し、もう1つのボタンを押すと「body」全体の色が変化しています。
parent()を使用した実際のケース
parent()を使用した実際のケースについてご紹介します。
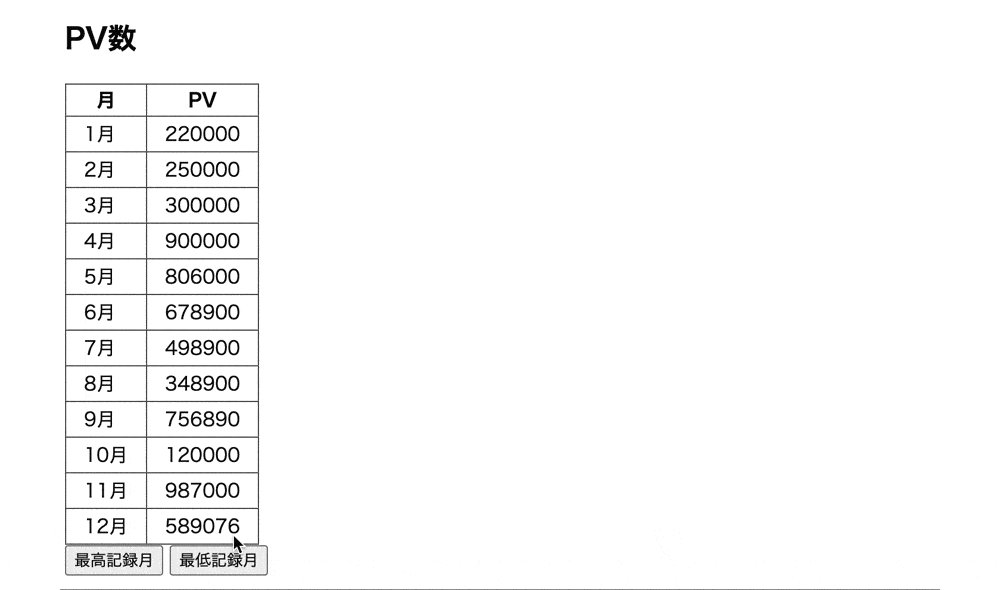
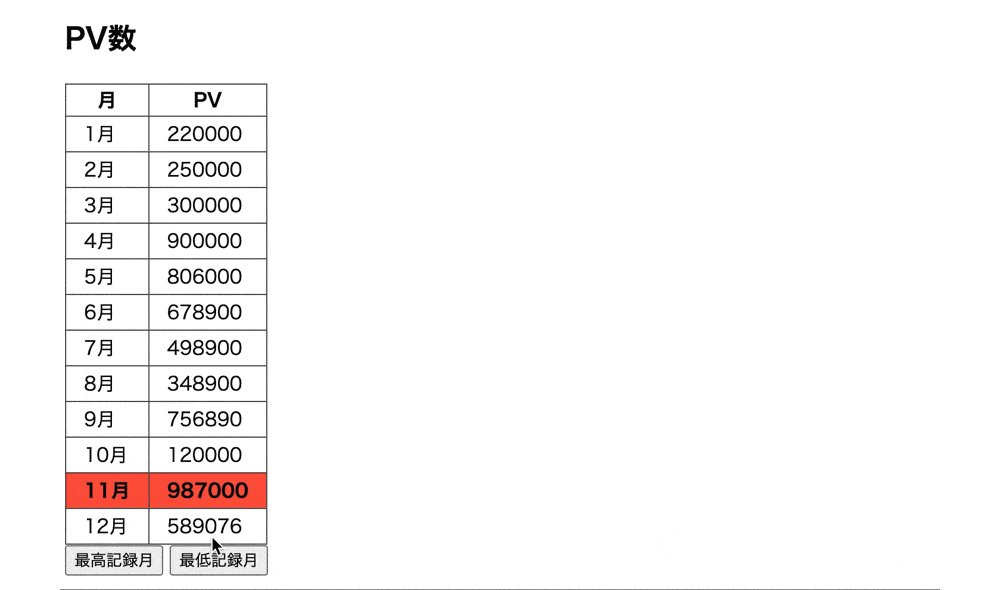
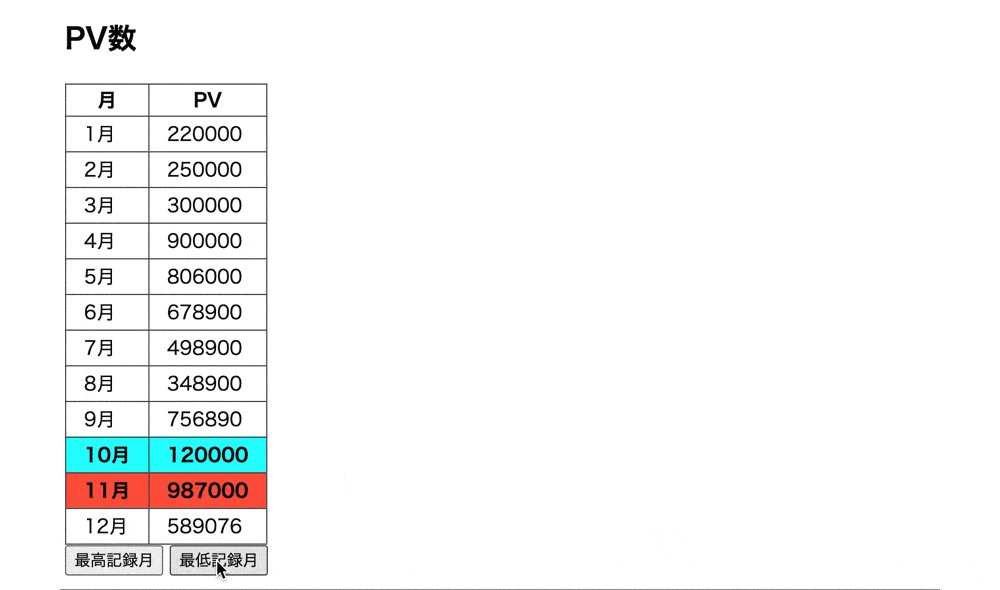
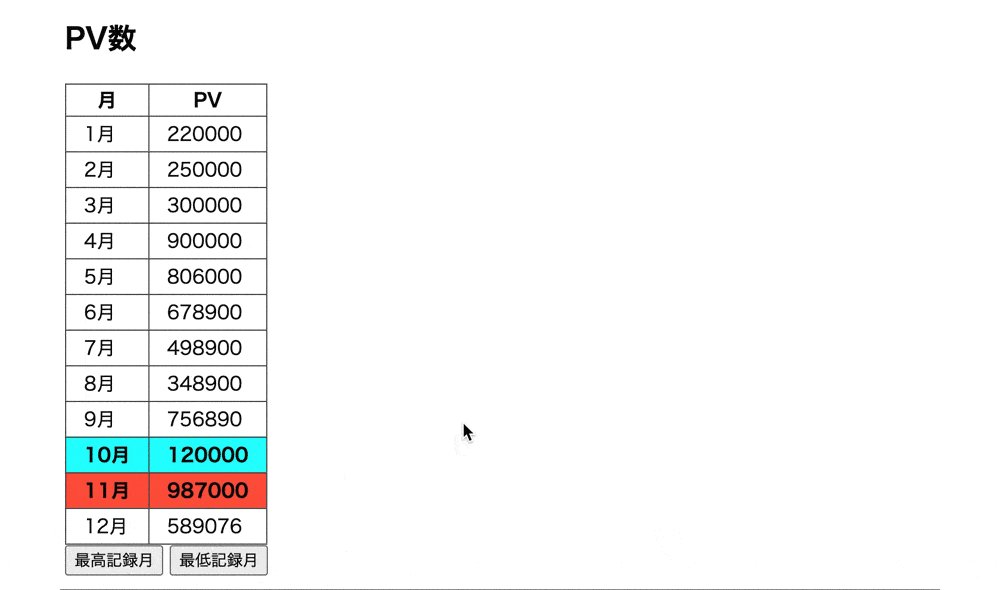
例えば、parent()を使用してPV表が記載されたテーブルを操作するようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>parent()で親要素をセレクタとして取得する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>PV数</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>月</th> <th>PV</th> </tr> <tr> <td>1月</td> <td class= "pv">220000</td> </tr> <tr> <td>2月</td> <td class= "pv">250000</td> </tr> <tr> <td>3月</td> <td class= "pv">300000</td> </tr> <tr> <td>4月</td> <td class= "pv">900000</td> </tr> <tr> <td>5月</td> <td class= "pv">806000</td> </tr> <tr> <td>6月</td> <td class= "pv">678900</td> </tr> <tr> <td>7月</td> <td class= "pv">498900</td> </tr> <tr> <td>8月</td> <td class= "pv">348900</td> </tr> <tr> <td>9月</td> <td class= "pv">756890</td> </tr> <tr> <td>10月</td> <td class= "pv">120000</td> </tr> <tr> <td>11月</td> <td class= "pv">987000</td> </tr> <tr> <td>12月</td> <td class= "pv">589076</td> </tr> </tbody> </table> <div> <button type="button" id="btn1">最高記録月</button> <button type="button" id="btn2">最低記録月</button> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 | td { padding: 2.5px 15px; } .color-red { background: tomato; font-weight: bold; } .color-blue { background: aqua; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | $(window).on('load', function() { let pvArray = [] for(i = 0; i < $('.pv').length; i++) { let pv = $('.pv')[i].innerHTML pv = Number(pv) pvArray.push(pv) } $('#btn1').click(function() { let max = Math.max(...pvArray) let maxIndex = pvArray.indexOf(max) $('.pv').parent().addClass(function(index) { if(index == maxIndex) { return "color-red" } }) }) $('#btn2').click(function() { let min = Math.min(...pvArray) let minIndex = pvArray.indexOf(min) $('.pv').parent().addClass(function(index) { if(index == minIndex) { return "color-blue" } }) }) }) |
実行結果

parent()によってPV表が記載されたテーブルを操作しています。
そのため、「最高記録月」のボタンを押すと、「11月」のセルの色が変化し、「最低記録月」のボタンを押すと「10月」のセルの色が変化しています。
今回は下記のメソッドを使用しましたので、もし詳しく知りたい場合は下記の記事をご参考ください。
● Math.max()
● indexOf()
● addClass()
親要素をセレクタとして取得するメソッドの一覧
jQueryで親要素をセレクタとして取得するメソッドはparent()以外にも存在します。
そのため、ここでは親要素をセレクタとして取得するメソッドの一覧についてご紹介します。
parents()
parents()とは、指定した要素の親要素や祖先要素を全て取得することができるメソッドになります。
親要素や祖先要素を全て取得することから指定した要素より階層が上の要素を全て取得するようになります。
そのため、parents()を使用することで指定した要素の親要素をセレクタとして取得することができます。
● index.html
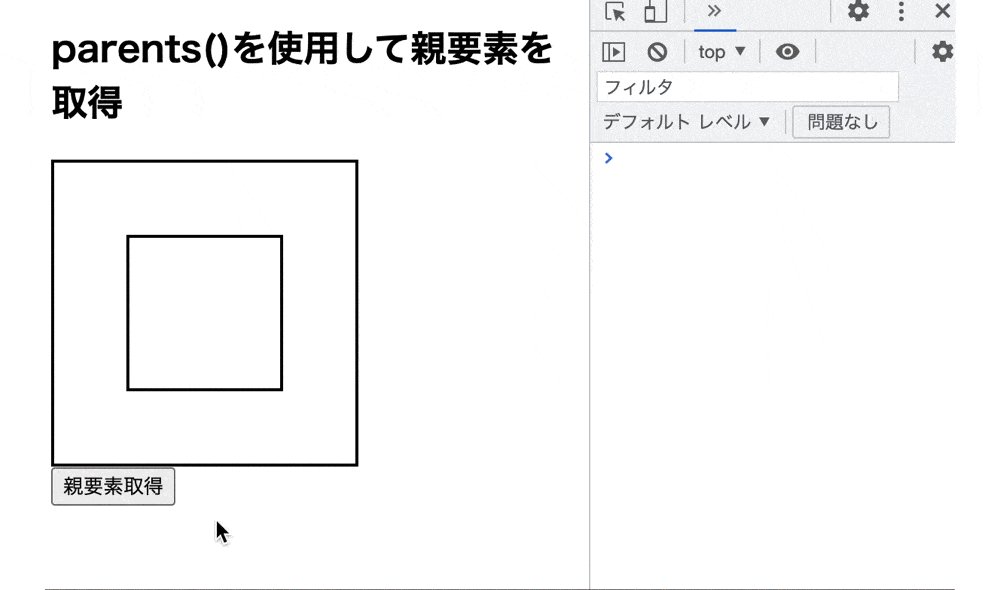
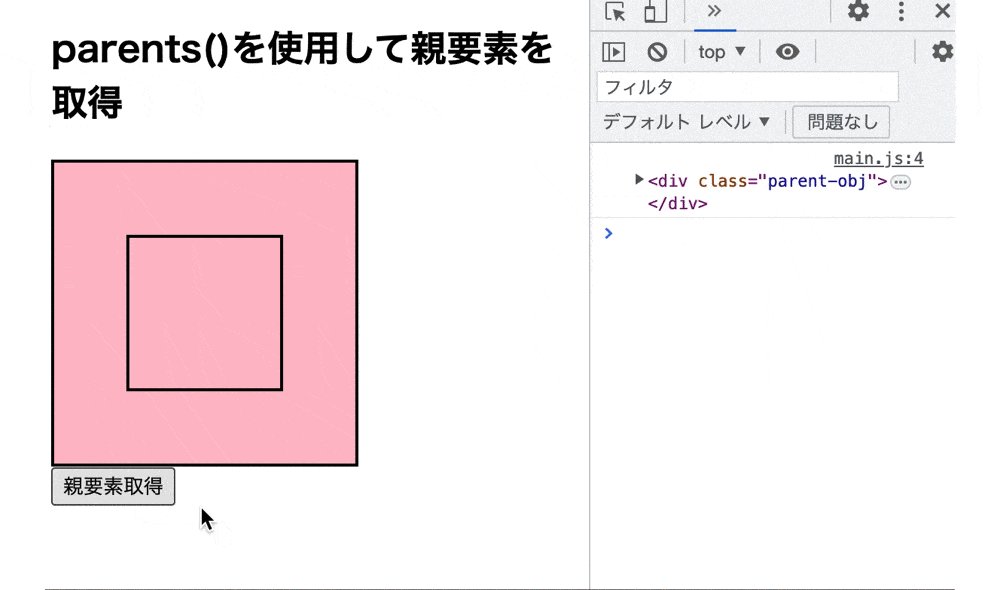
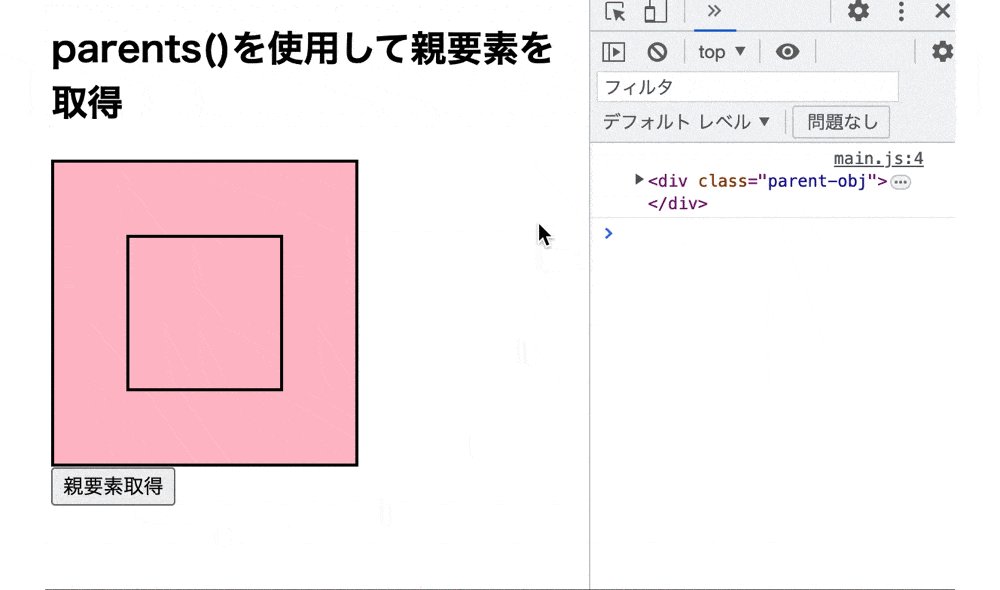
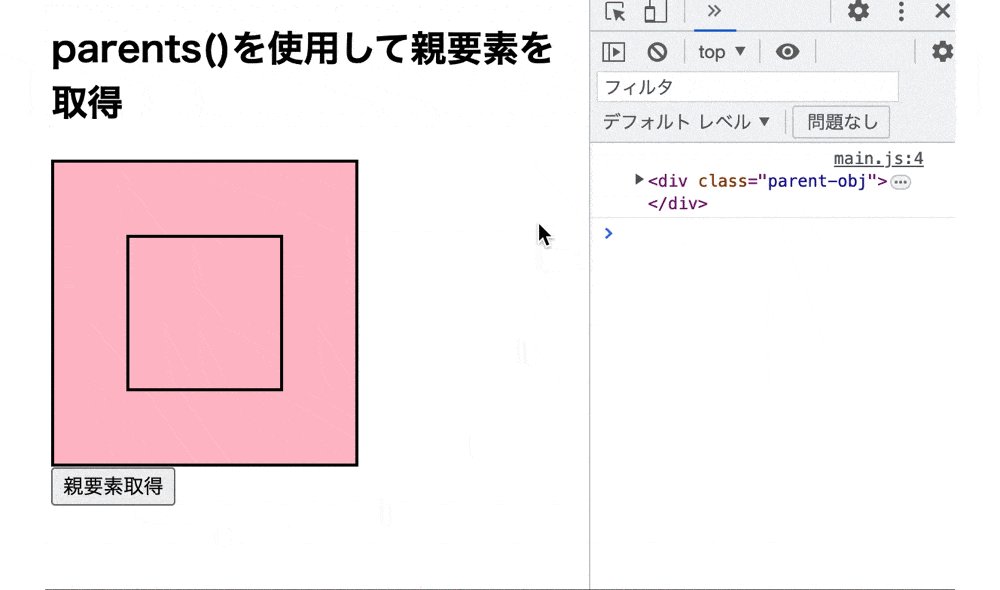
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>parent()で親要素をセレクタとして取得する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>parents()を使用して親要素を取得</h2> <div class= "parent-obj"> <div class= "obj"></div> </div> </div> <button type="button">親要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .parent-obj { border: 2px solid; width: 200px; height: 200px; position: relative; } .obj { border: 2px solid; width: 50%; height: 50%; position: absolute; top:50%; left: 50%; transform: translate(-50%, -50%); } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('button').click(function() { $('.obj').parents('.parent-obj').css('background', 'pink') console.log($('.obj').parents('.parent-obj')[0]) }) }) |
実行結果

parents()によって親要素をセレクタとして取得しています。
そのため、ボタンをクリックすると「parent-obj」クラスの要素の色が変化しています。
closest()
closest()とは指定した要素からさかのぼり、マッチした要素を取得するメソッドになります。
そのため、closest()を使用することで指定した要素から一番近い親要素をセレクタとして取得することができます。
● index.html
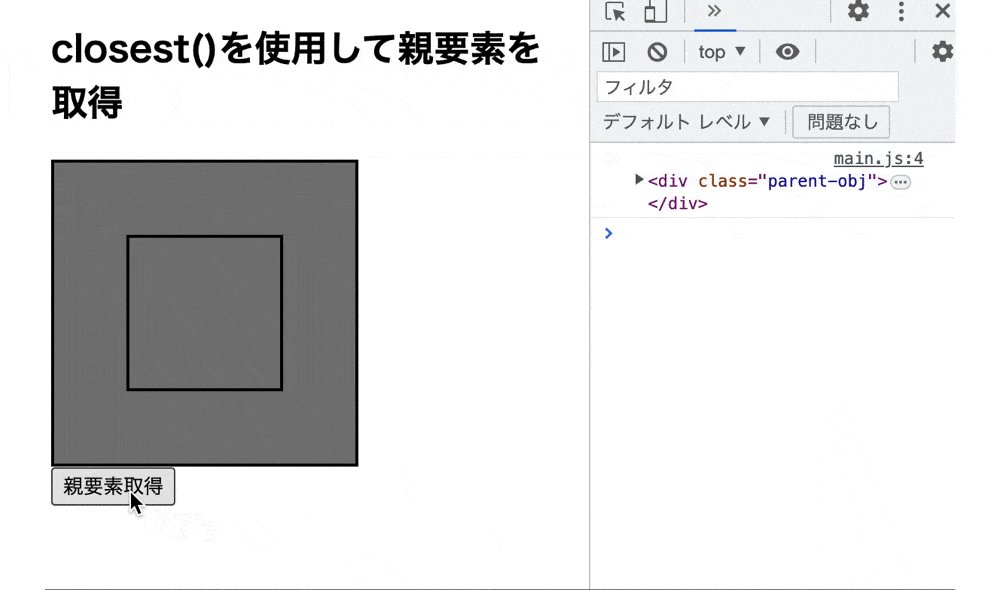
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>parent()で親要素をセレクタとして取得する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>closest()を使用して親要素を取得</h2> <div class= "parent-obj"> <p class= "obj"></p> </div> <button type="button">親要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .parent-obj { border: 2px solid; width: 200px; height: 200px; position: relative; } .obj { margin: 0; border: 2px solid; width: 50%; height: 50%; position: absolute; top:50%; left: 50%; transform: translate(-50%, -50%); } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('button').click(function() { $('.obj').closest('div').css('background', 'pink') console.log($('.obj').closest('div')[0]) }) }) |
実行結果

closest()によって親要素をセレクタとして取得しています。
そのため、ボタンをクリックすると「obj」クラスから一番近い「parent-obj」クラスの要素の色が変化しています。
JavaScriptで親要素をセレクタとして取得する場合
JavaScriptで親要素をセレクタとして取得するにはparentNodeを使用します。
parentNodeとは、DOMツリー内の指定したノードの親ノードを返すプロパティとなります。
そのため、指定した要素の親要素をセレクタとして取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>parent()で親要素をセレクタとして取得する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>parentNodeを使用して親要素を取得</h2> <div class= "parent-obj"> <p class= "obj"></p> </div> <button type="button">親要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .parent-obj { border: 2px solid; width: 200px; height: 200px; position: relative; } .obj { margin: 0; border: 2px solid; width: 50%; height: 50%; position: absolute; top:50%; left: 50%; transform: translate(-50%, -50%); } |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let btn = document.querySelector('button') let obj = document.querySelector('.obj') btn.addEventListener('click', function() { obj.parentNode.style.background = "purple" console.log(obj.parentNode) }) }) |
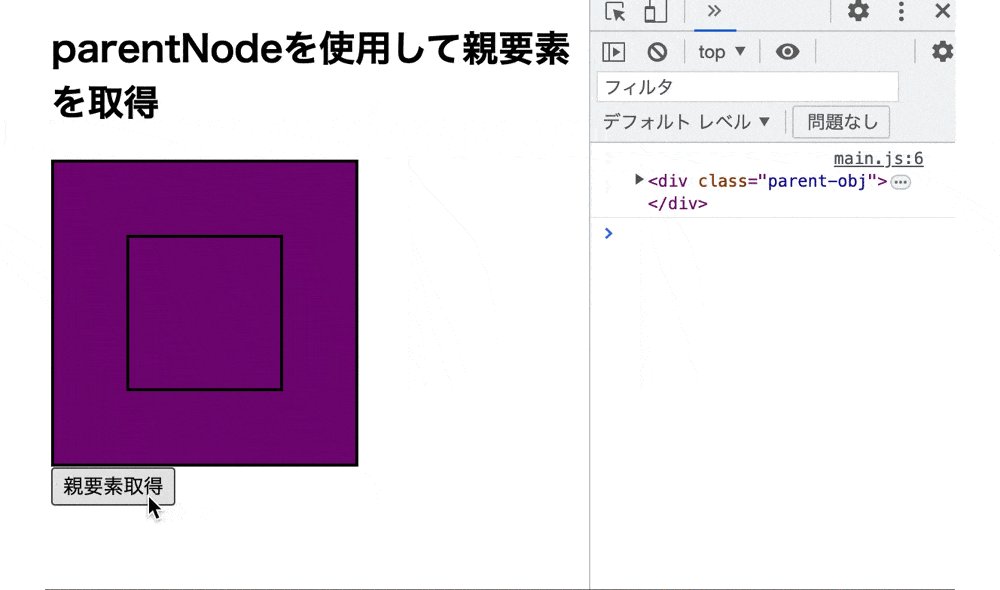
実行結果

parentNodeで親要素をセレクタとして取得しています。
そのため、ボタンをクリックすると「parent-obj」クラスの要素の色が変化しています。
もし、parentNodeについて詳しく知りたい場合は下記の記事をご参考ください。
家族要素をセレクタとして取得する方法
jQueryには、親要素だけでなく、子要素や兄弟要素などの家族要素をセレクタとして取得する方法があります。
そのため、ここでは家族要素をセレクタとして取得する方法についてご紹介します。
兄弟要素をセレクタとして取得する場合
兄弟要素をセレクタとして取得するにはsiblings()を使用します。
siblings()とは指定した要素の兄弟要素をセレクタとして取得することができるメソッドとなります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>siblings()で親要素をセレクタとして取得する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>siblings()を使用して兄弟要素を取得</h2> <div class= "parent-obj"> <p class= "obj-1"></p> <p class= "obj-2"></p> <p class= "obj-3"></p> <p class= "obj-4"></p> </div> <button type="button">兄弟要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .parent-obj { border: 2px solid; width: 200px; height: 200px; display: flex; flex-wrap: wrap; } .obj-1, .obj-2, .obj-3, .obj-4 { margin: 0; border: 2px solid; width: 40%; height: 40%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('button').click(function() { $('.obj-1').siblings().css('background', 'black') for(i = 0; i < $('.obj-1').siblings().length; i++) { console.log($('.obj-1').siblings()[i]) } }) }) |
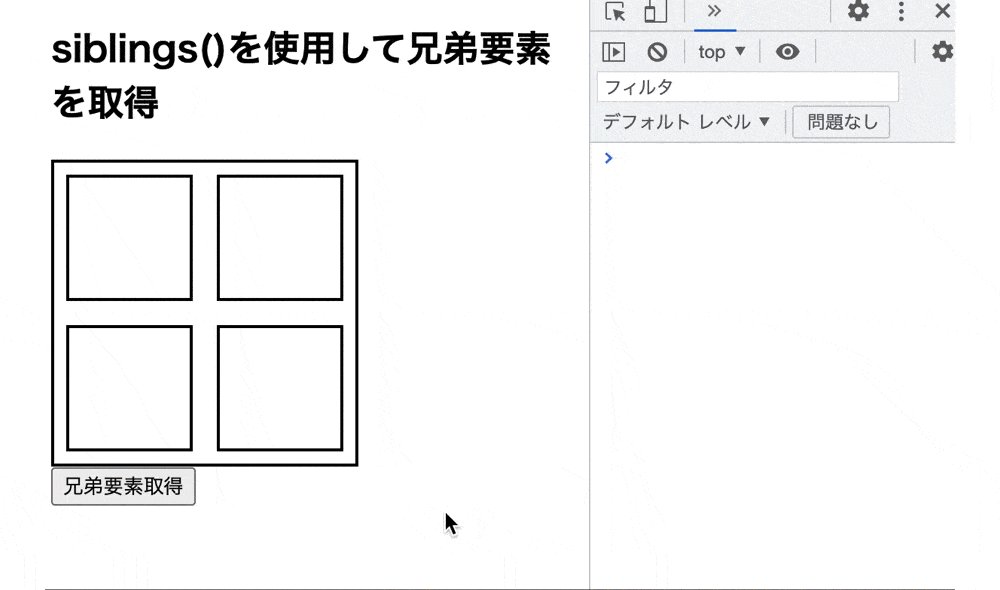
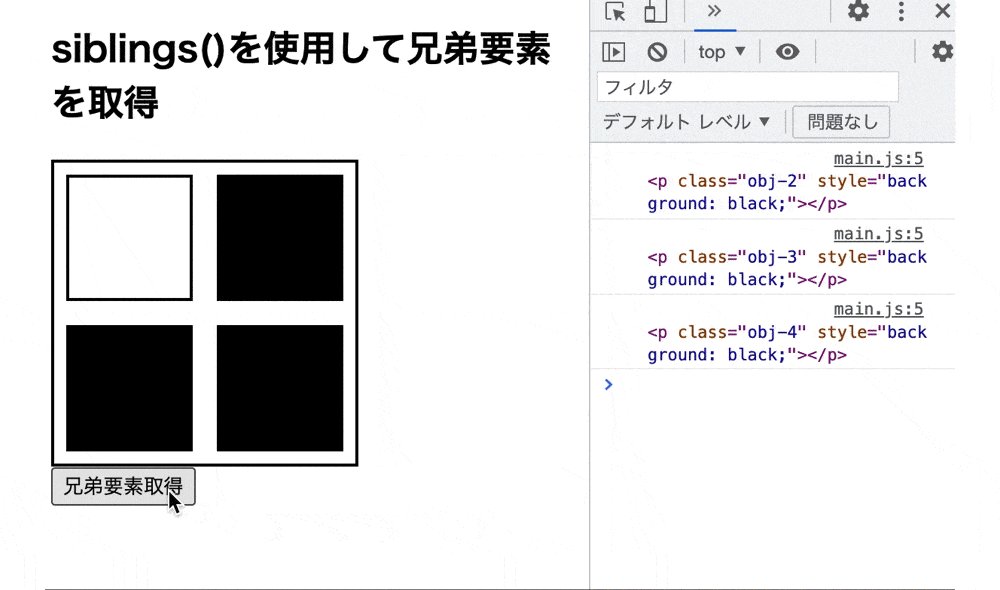
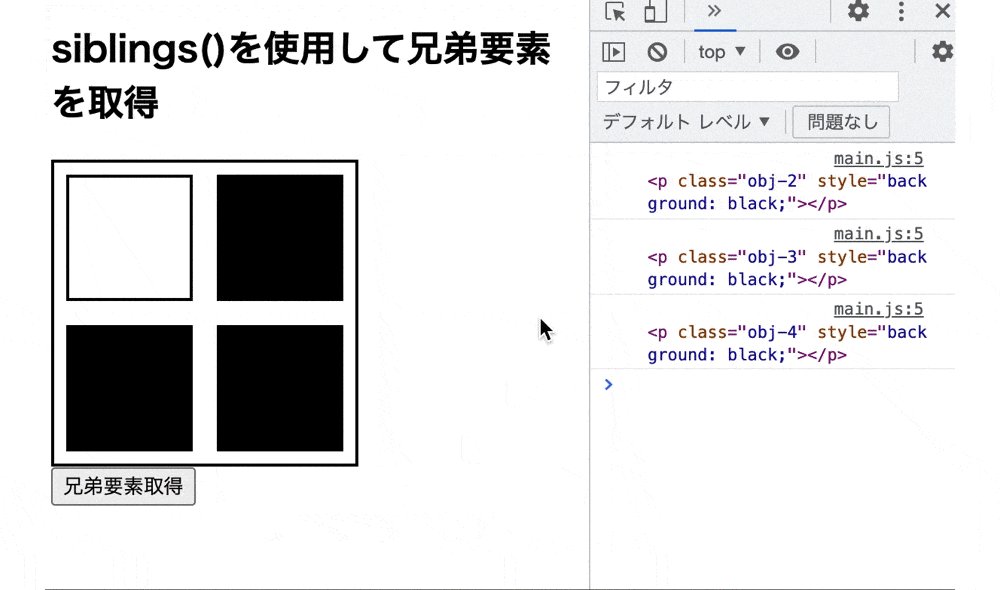
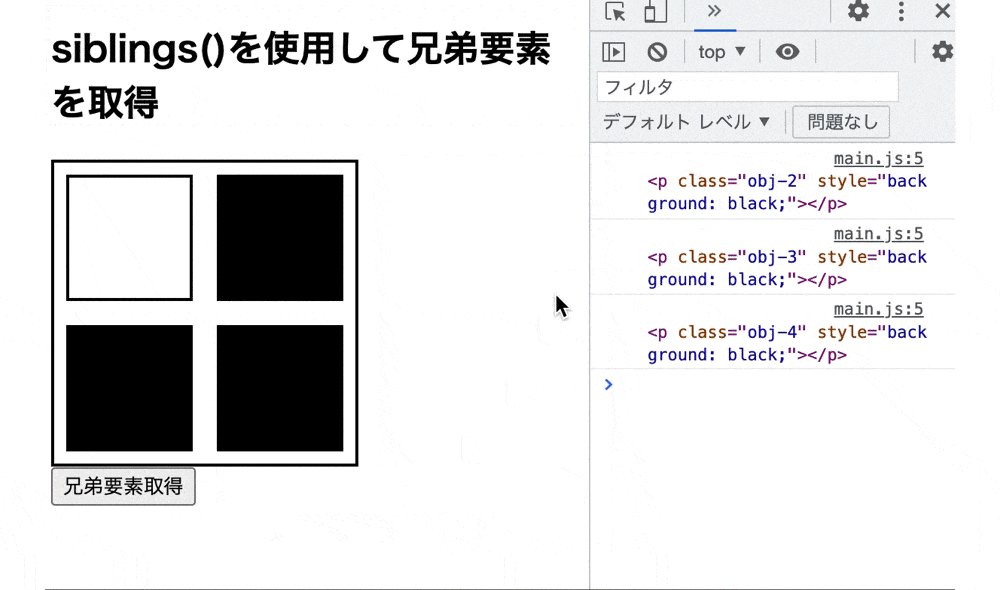
実行結果

siblings()で兄弟要素をセレクタとして取得しています。
そのため、ボタンをクリックすると「obj-2」と「obj-3」と「obj-4」のクラスの要素の色が変化しています。
子要素をセレクタとして取得する場合
子要素をセレクタとして取得する場合はchildren()を使用します。
children()とは指定した要素の子要素をセレクタとして取得することができるメソッドとなります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>siblings()で親要素をセレクタとして取得する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>children()を使用して子供要素を取得</h2> <div class= "parent obj-1"> <div class= "obj"> <div class="child obj-1"></div> <div class="child obj-2"></div> </div> </div> <button type="button">子供要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .parent { border: 2px solid; width: 200px; height: 200px; position: relative; } .obj { border: 2px solid; width: 50%; height: 50%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); display: flex; } .child { border: 2px solid; width: 40%; height: 40%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('button').click(function() { $('.obj').children().css('background', 'skyblue') for(i = 0; i < $('.obj').children().length; i++) { console.log($('.obj').children()[i]) } }) }) |
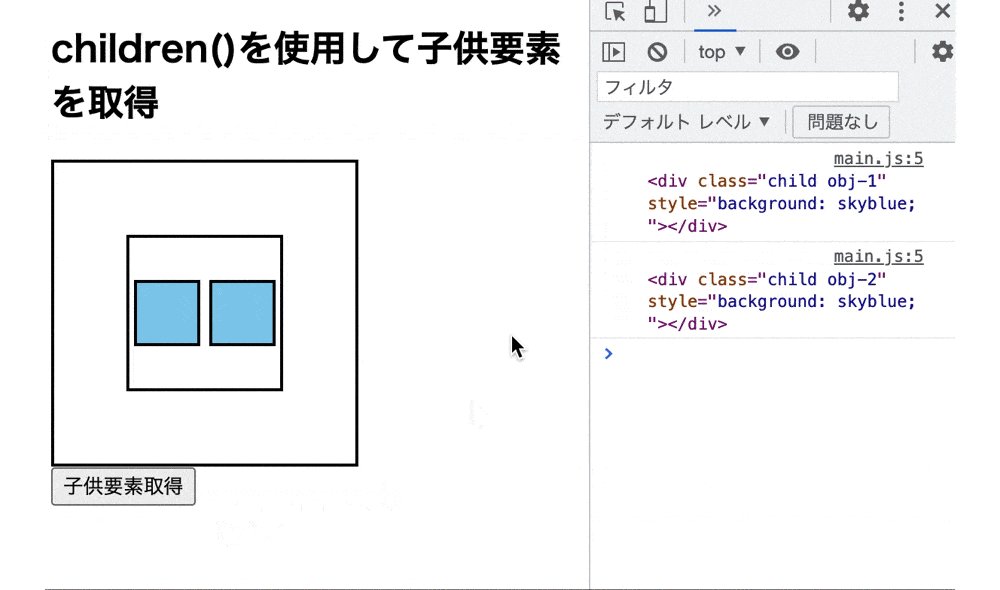
実行結果

children()で子供要素をセレクタとして取得しています。
そのため、ボタンをクリックすると「obj-1」と「obj-2」のクラスの要素の色が変化しています。
まとめ
⚫︎ parent()とは指定した要素の親要素をセレクタして取得することができるメソッドである。
⚫︎ parent()はそのまま使用するか、下記の引数のを指定して使用する。
・親セレクタ(任意)
⚫︎ 親要素が存在する場合にparent()を使用すると、親要素をセレクタとして取得する。
⚫︎ 親要素が重複して存在する場合にparent()を使用すると、一番最初にマッチした親要素をセレクタとして取得する。
⚫︎ 親要素が存在しない場合にparent()を使用すると、body要素をセレクタとして取得する。
⚫︎ perent()でセレクタの親要素を特定して取得するには下記の2つの方法がある。
・フィルタリングを行う
・find()を組み合わせて使用する
⚫︎ parent()で親要素より階層が上の要素をセレクタとして取得するにはparent()を階層の回数分、続けて使用する。
⚫︎ 親要素をセレクタとして取得するメソッドとして下記のようなメソッドがある。
・parents()
(指定した要素の親要素や祖先要素を全て取得するメソッド)
・closest()
(指定した要素から最も近い親要素を取得するメソッド)
⚫︎ JavaScriptで親要素をセレクタとして取得するにはparentNodeを使用する。
⚫︎ 兄弟要素をセレクタとして取得するにはsiblings()を使用する。
⚫︎ 要素をセレクタとして取得する場合はchildren()を使用する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ