・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年09月16日に投稿されました。)
JavaScriptではクラスの操作を簡単に行うことができるclassListというものがあります。
classListとは、クラスに関する操作を行うためのプロパティになります。
クラスに関する操作を行うことから、クラスの追加や削除、置き換えなどを簡単に実施することができます。
また、ブラウザによってはclassListがサポートがされていませんが、ライブラリを使用することで使用が可能になります。
要素に付与されているクラスの操作はJavaScript上ではよく行うため、もしJavaScriptで要素へのクラス操作を行いたい場合はclassListを使用するようにしましょう。
今回はJavaScriptのclassListで使用できるプロパティやメソッドの一覧についてご紹介します。
・要素に付与されているクラスの情報を取得したい場合
classListとは
classListとはJavaScriptで要素のクラス属性にアクセスし、クラスに関する操作を行うためのプロパティとなります。
そのため、要素のスタイルを変更したり、要素の制御を動的に変更することができたりします。
classListの書き方
classListの書き方は下記のようになります。
1 | 要素.classList.メソッド名やプロパティ名 |
要素の後ろにclassListと追記し、その後にメソッド名やプロパティ名をさらに追記することで使用することができます。
classListの返り値
classListの返り値はDOM要素リストのオブジェクトなります。
classListを使用するメリット
ここではclassListを使用するメリットについてご紹介します。
クラスの操作が容易である
1つ目はクラスの操作が容易であるということです。
classListには要素に対してクラスを追加したり削除したりするための便利なメソッドが準備されています。
そのため、JavaScriptを使用した要素のスタイルを動的に変更する操作が簡単になります。
ソースコードの可読性が高くなる
2つ目はソースコードの可読性が高くなるということです。
classListを使用することで、クラス名を直接操作せず、クラスの追加や削除を簡単な方法で行うことができます。
これにより、コードがより読みやすく、メンテナンスしやすくなります。
ブラウザの互換性がある
3つ目はブラウザの互換性があるということです。
classListは、ほとんどのブラウザでサポートされています。
そのため、ブラウザの互換性を気にすることなく要素のクラスを操作できます。
また、古いブラウザでサポートされていない場合は、動作させるためのライブラリも準備されています。
セキュリティが高い
4つ目はセキュリティが高いということです。
classListを使用することで、クラスを直接操作する必要がなくなります。
そのため、不正なコードの挿入を防ぐことができます。
再利用性が高い
5つ目は再利用性が高いということです。
classListを使用すると、他の要素にも同じようなコードで利用することができます。
そのため、コードの効率性が向上し、メンテナンスが楽になります。
classListで使用できるプロパティの一覧
classListのプロパティを使用することで、指定した要素に付与されているクラスの詳細情報を取得することができます。
そのため、ここではclassListで使用できるプロパティの一覧についてご紹介します。
- value
- length
value
valueとは、指定した要素に付与されているクラス名を取得するプロパティになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>classListのプロパティやメソッドの一覧</title> </head> <body> <h2>valueでクラス名を取得</h2> <div class= "obj color shape"></div> <p class= "log ">クラス数: <span style="font-weight: bold;"></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 | .obj { width: 100px; height: 100px; } .color { background: tomato; border-color: red; } .shape { border-radius: 50%; } |
● main.js
1 2 3 4 5 | window.addEventListener("load", function(){ let obj = document.querySelector('.obj') let log = document.querySelector('.log span') log.textContent = obj.classList.value }) |
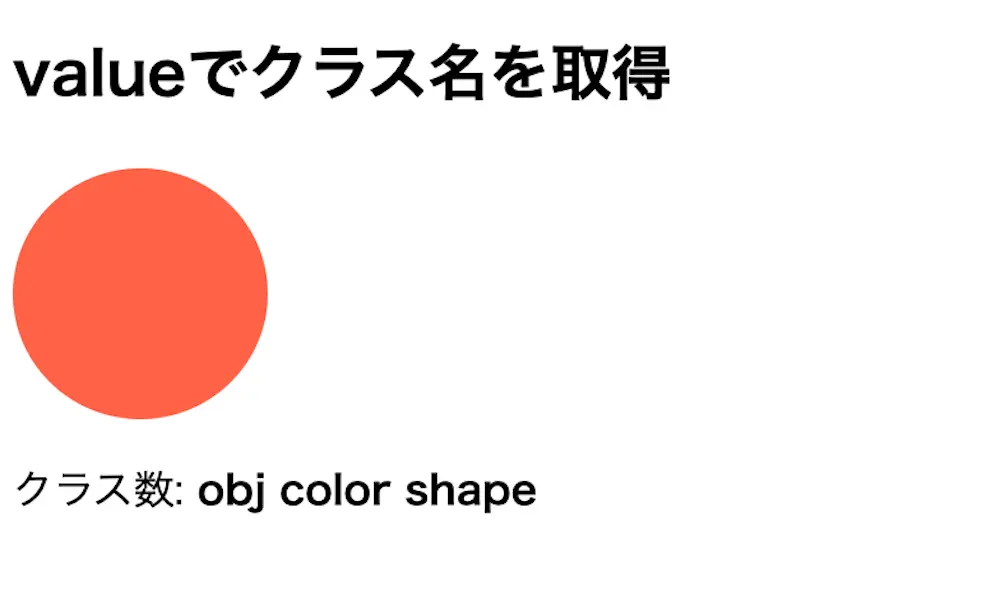
実行結果

valueによって指定した要素のクラス名を取得しています。
そのため、「obj color shape」が画面に表示されています。
length
lengthとは、指定した要素に付与されているクラスの数を取得するプロパティになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>classListのプロパティやメソッドの一覧</title> </head> <body> <body> <h2>lengthでクラス数を取得</h2> <div class= "obj color shape"></div> <p class= "log ">クラス数: <span style="font-weight: bold;"></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 | .obj { width: 100px; height: 100px; } .color { background: tomato; border-color: red; } .shape { border-radius: 50%; } |
● main.js
1 2 3 4 5 | window.addEventListener("load", function(){ let obj = document.querySelector('.obj') let log = document.querySelector('.log span') log.textContent = obj.classList.length }) |
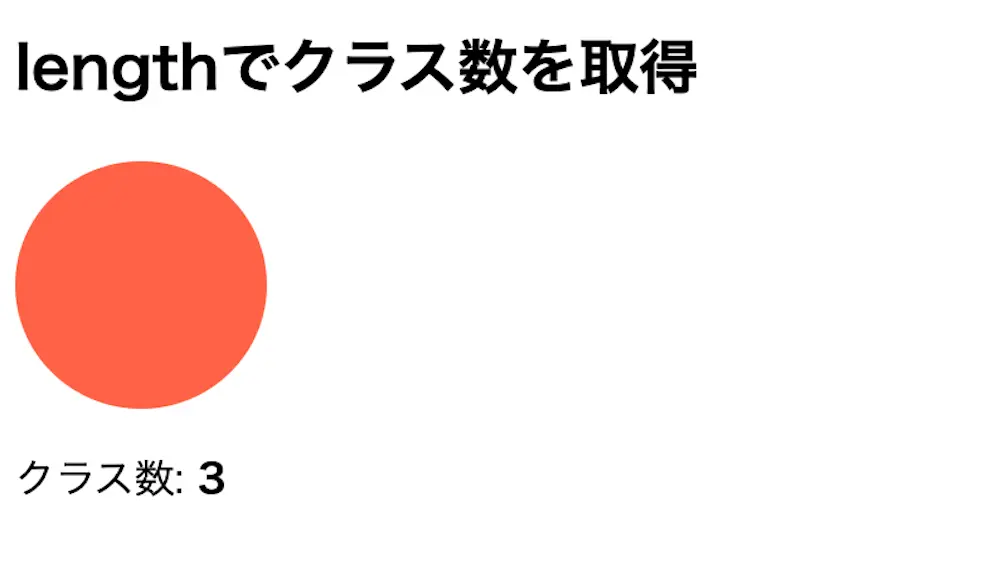
実行結果

lengthによって指定した要素に付与されているクラスの個数を取得しています。
今回は3つのクラスが付与されているため、「3」が画面に表示されています。
もし、lengthについて詳しく知りたい場合は下記の記事をご参考下さい。
classListで使用できるメソッドの一覧
classListのメソッドを使用することで、指定した要素に付与されているクラスに対して処理を行うことがでいます。
そのため、ここではclassListで使用できるメソッドの一覧をご紹介します。
- add()
- remove()
- toggle()
- contains()
- replace()
- entries()
- keys()
- values()
- toString()
- foreach()
add()
add()とは対象の要素に指定したクラスを追加するメソッドになります。
引数にクラス名を指定することで、対象の要素に指定したクラスが追加されるようになります。
● index.htm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>classListのプロパティやメソッドの一覧</title> </head> <body> <h2>add()でクラスを追加</h2> <div class= "obj"></div> <button type="button">クリック</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .obj { width: 100px; height: 100px; border: 2px solid black; } .color { background:lightblue; border-color: blue; } |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener("load", function(){ let btn = document.querySelector('button') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') obj.classList.add('color') }) }) |
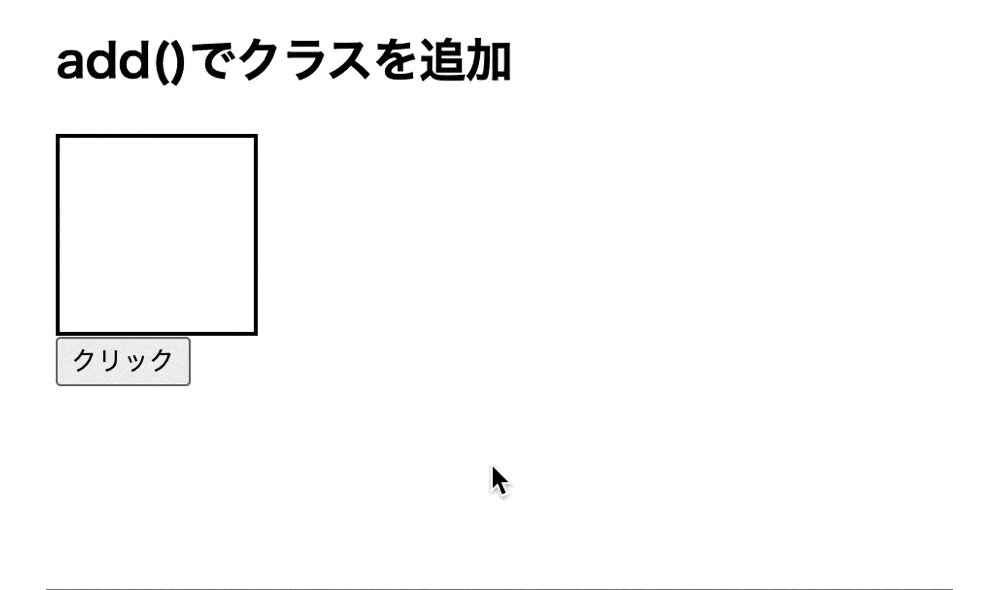
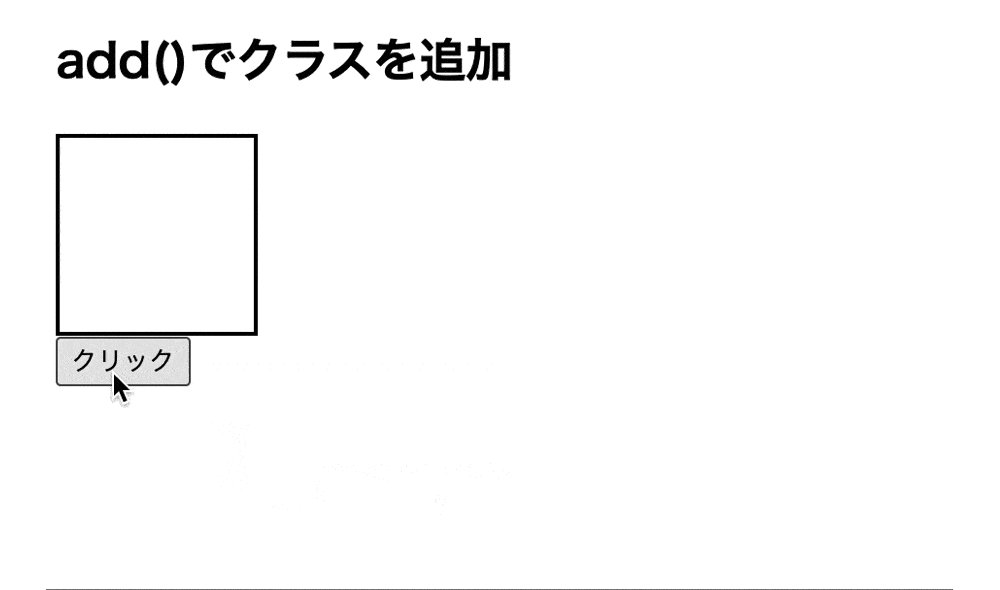
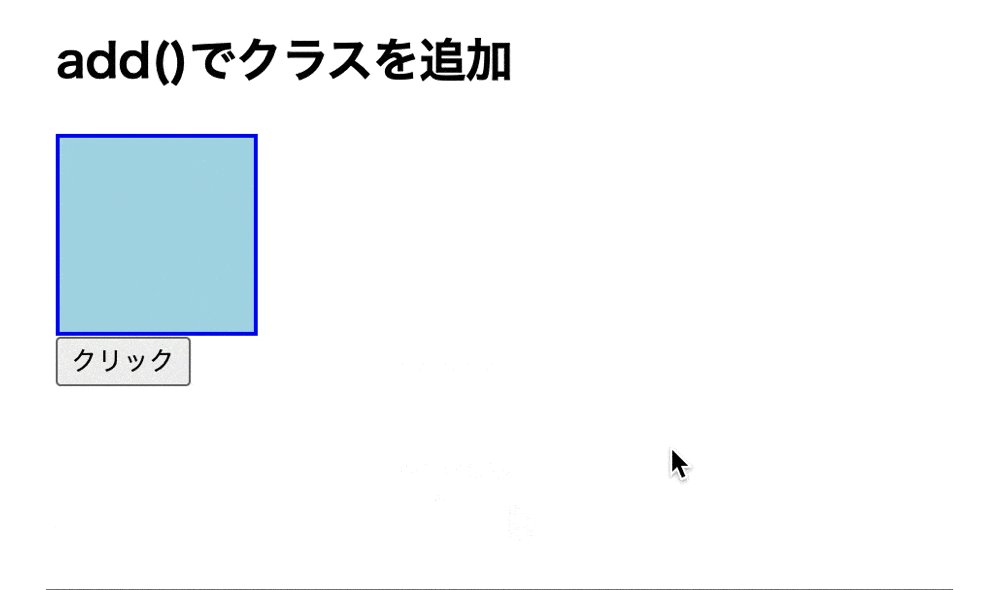
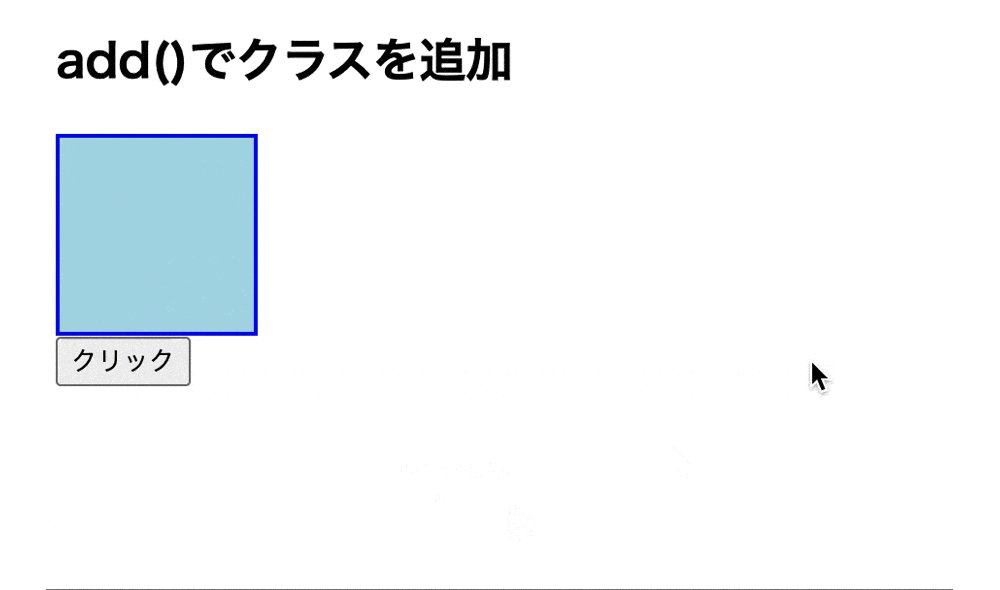
実行結果

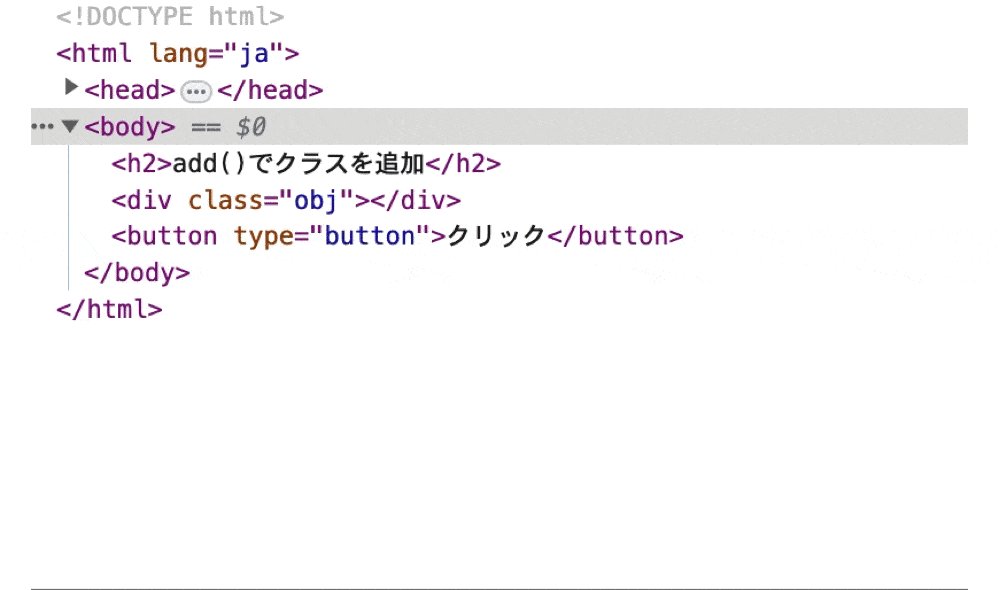
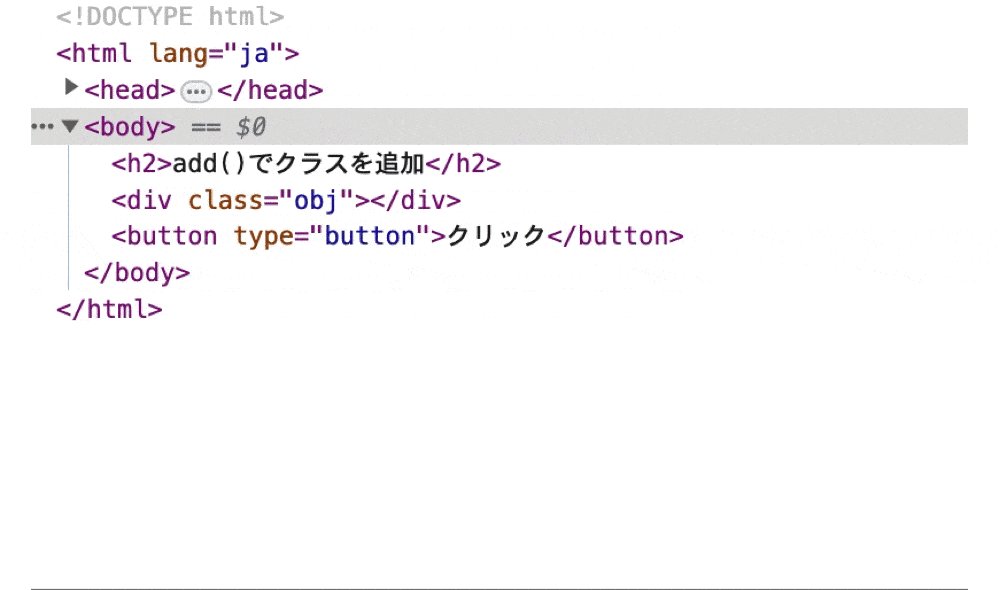
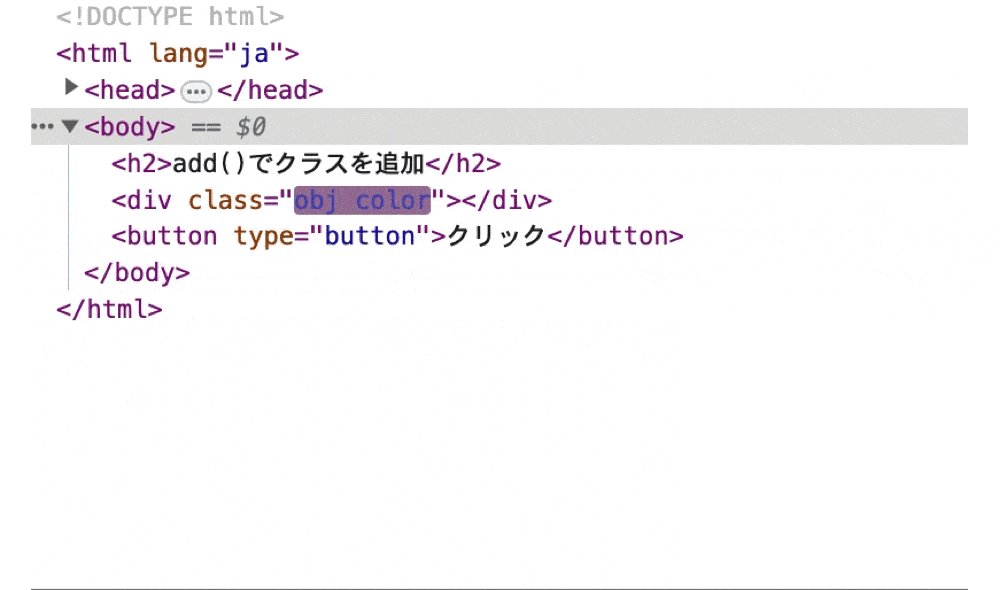
実行結果(ソースコード)

add()によってクラスの追加を行っています。
そのため、ボタンをクリックすると要素の色が変化しています。
また、ソースコードを確認すると、「color」クラスが追加されています。
もし、add()について詳しく知りたい場合は下記の記事をご参考ください。
remove()
remove()とは対象の要素に付与されているクラスを取り除くメソッドになります。
引数にクラス名を指定することで、対象の要素に付与されているクラスが取り除かれるようなります。
● index.htm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>classListのプロパティやメソッドの一覧</title> </head> <body> <h2>remove()でクラスを削除</h2> <div class= "obj color"></div> <button type="button">クリック</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .obj { width: 100px; height: 100px; border: 2px solid black; } .color { background:lightblue; border-color: blue; } |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener("load", function(){ let btn = document.querySelector('button') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') obj.classList.remove('color') }) }) |
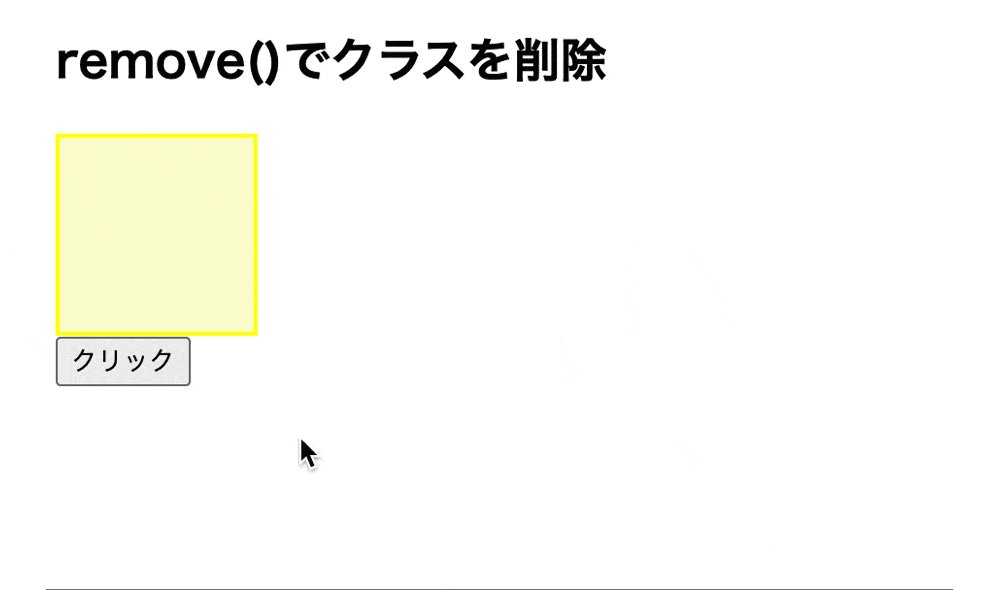
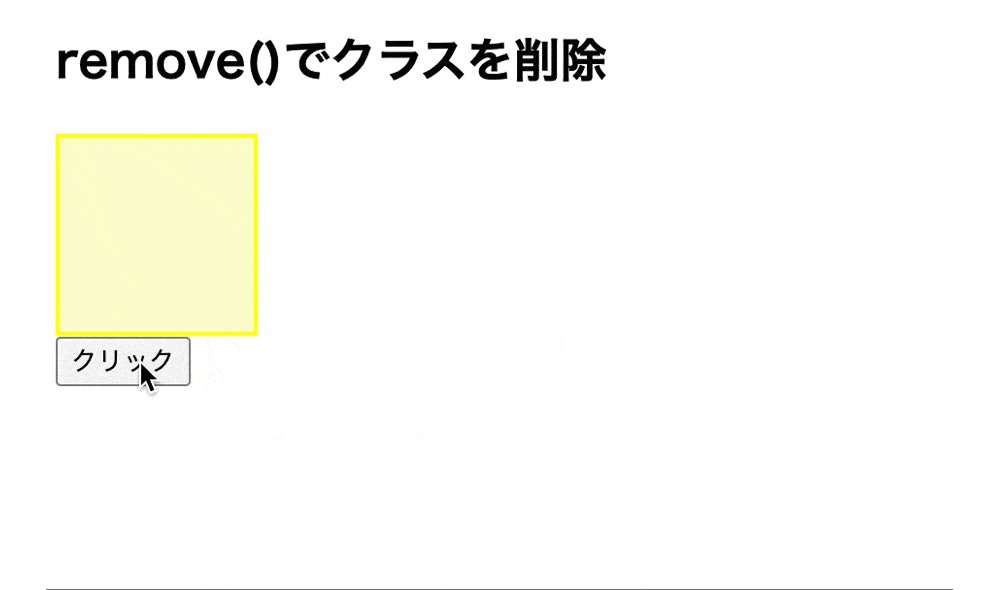
実行結果

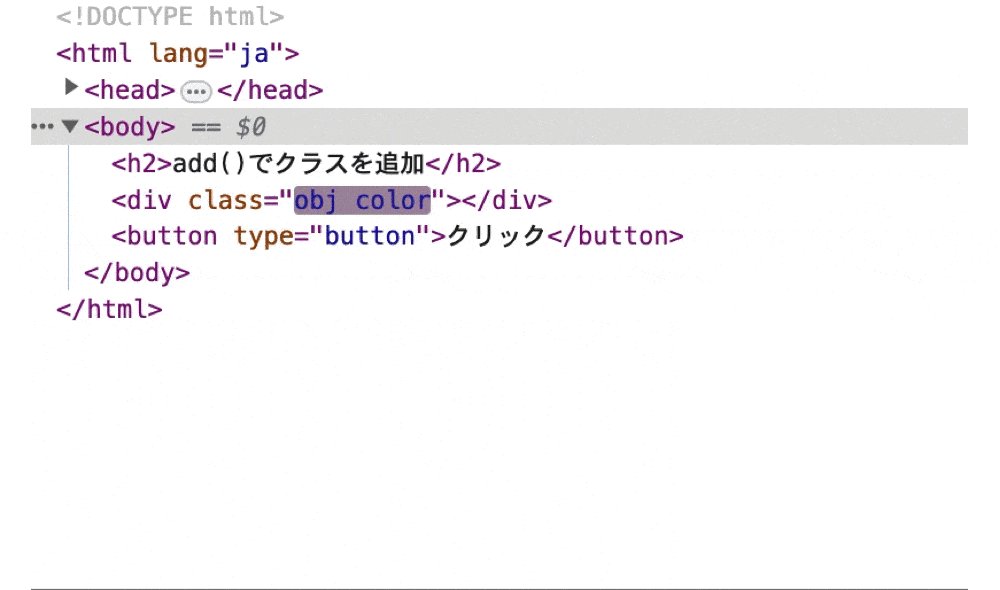
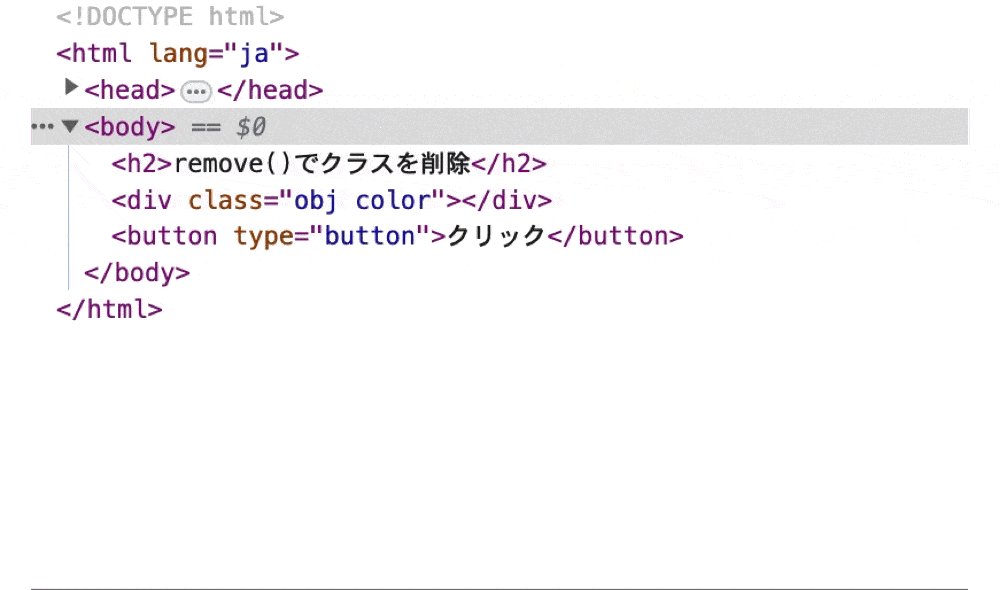
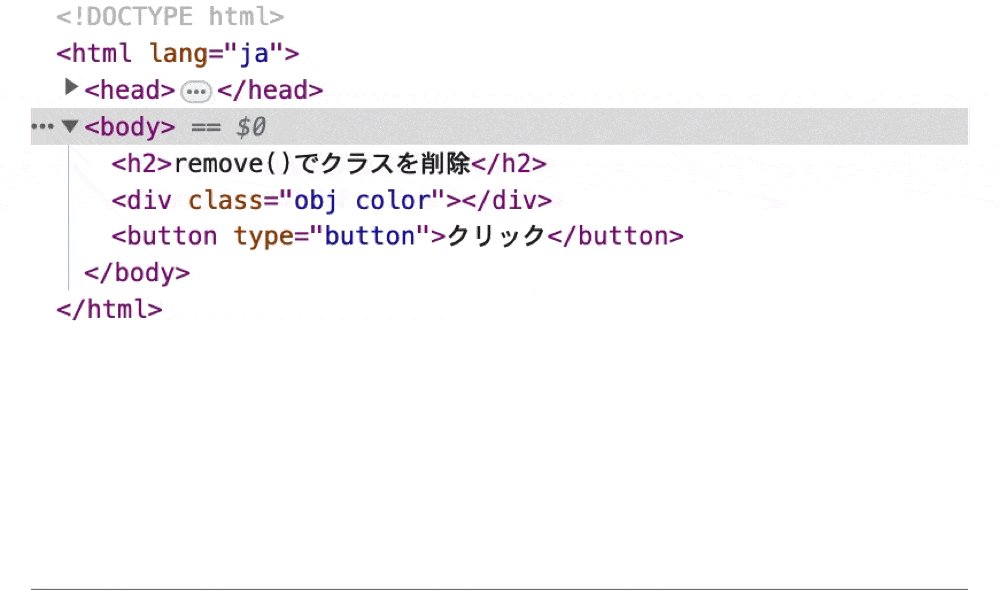
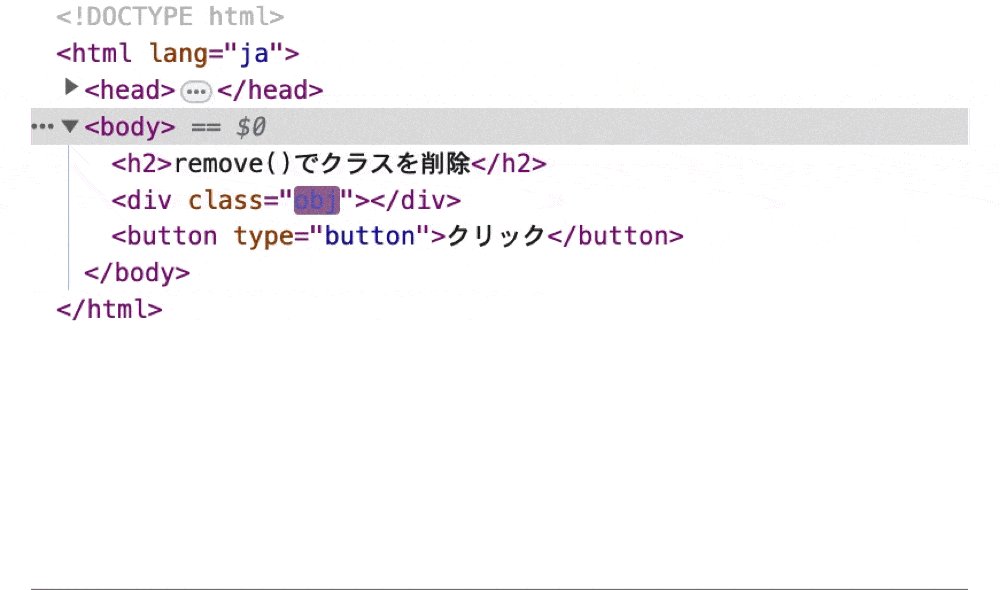
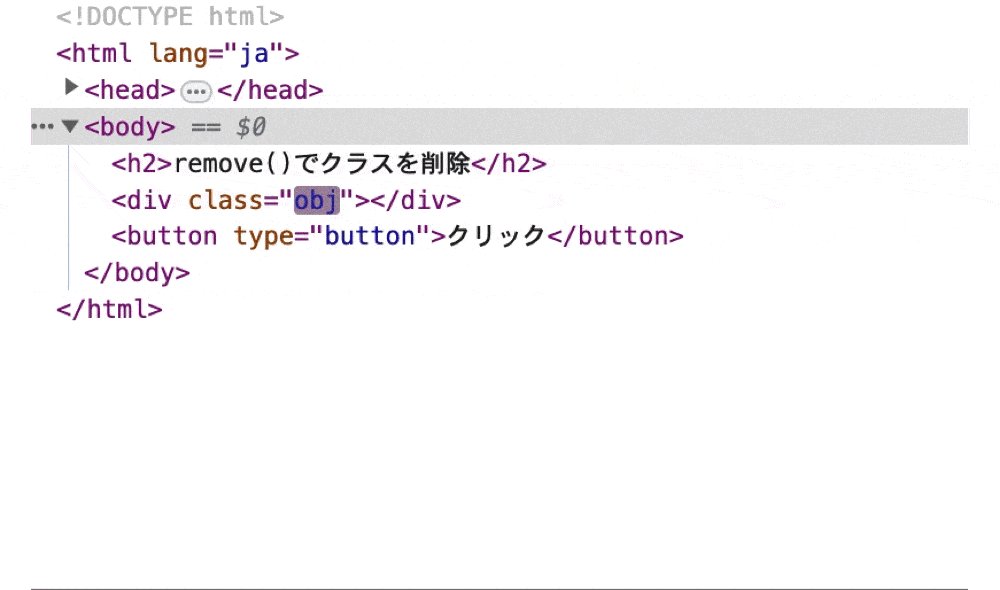
実行結果(ソースコード)

remove()によってクラスの削除を行っています。
そのため、ボタンをクリックすると、要素の色が変化しています。
また、ソースコードを確認すると、「color」クラスが削除されています。
もし、remove()について詳しく知りい場合は下記の記事をご参考ください。
toggle()
toggle()とは対象の要素のクラスの付与や剥奪を切り替えるメソッドになります。
引数にクラス名を指定することでクラスが付与されたり剥奪されたりされます。
● index.htm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>classListのプロパティやメソッドの一覧</title> </head> <body> <h2>toggle()でクラスの付与と剥奪を切り替える</h2> <div class= "obj"></div> <button type="button">クリック</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .obj { width: 100px; height: 100px; border: 2px solid black; } .color { background:lightgreen; border-color: green; } |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener("load", function(){ let btn = document.querySelector('button') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') obj.classList.toggle('color') }) }) |
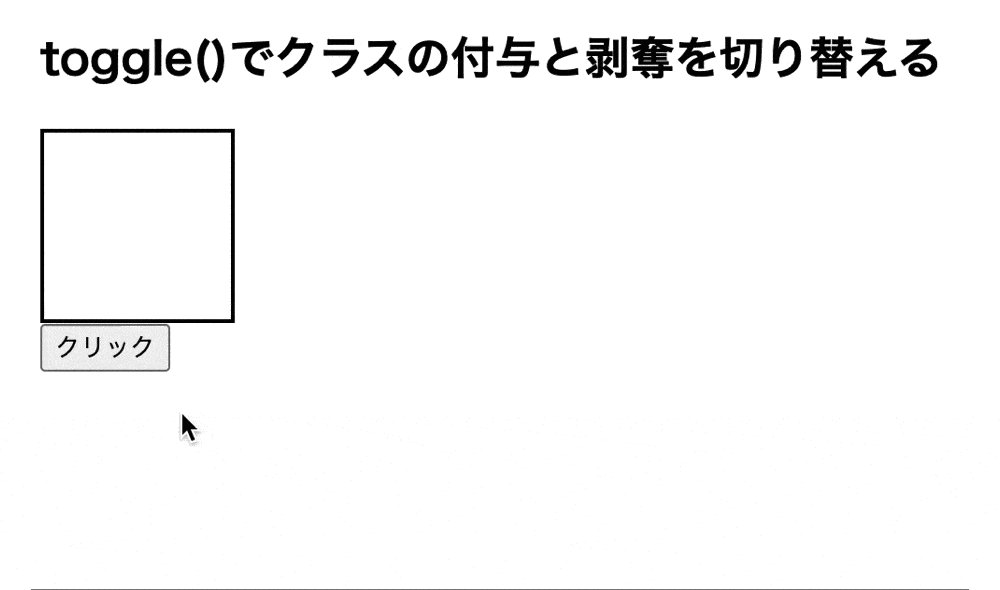
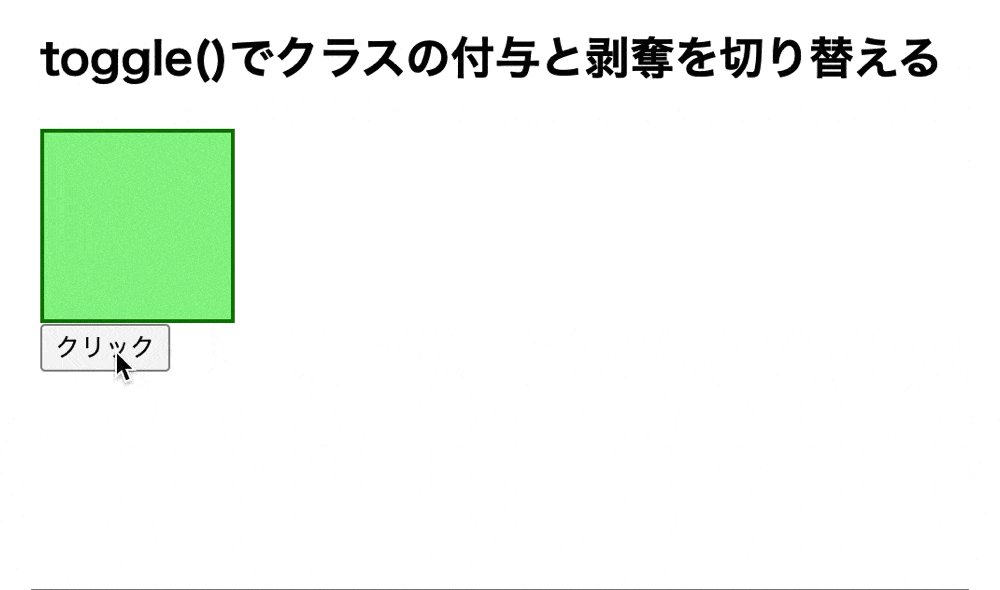
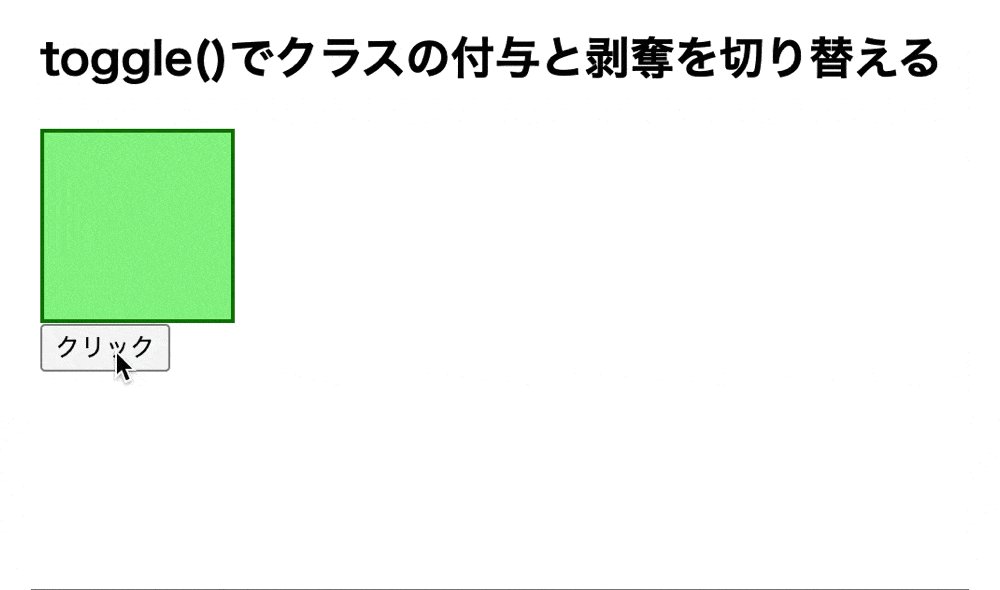
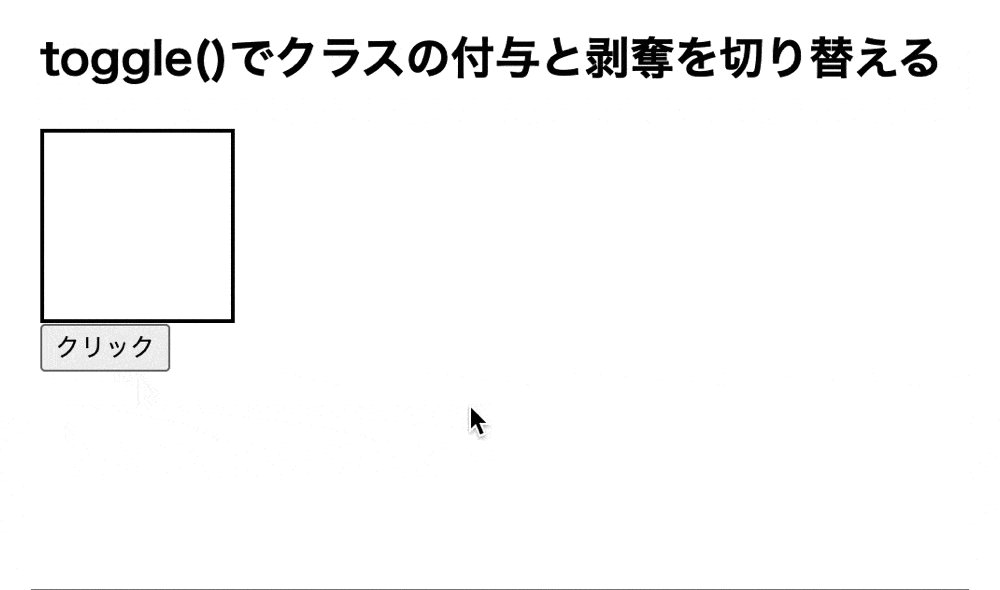
実行結果

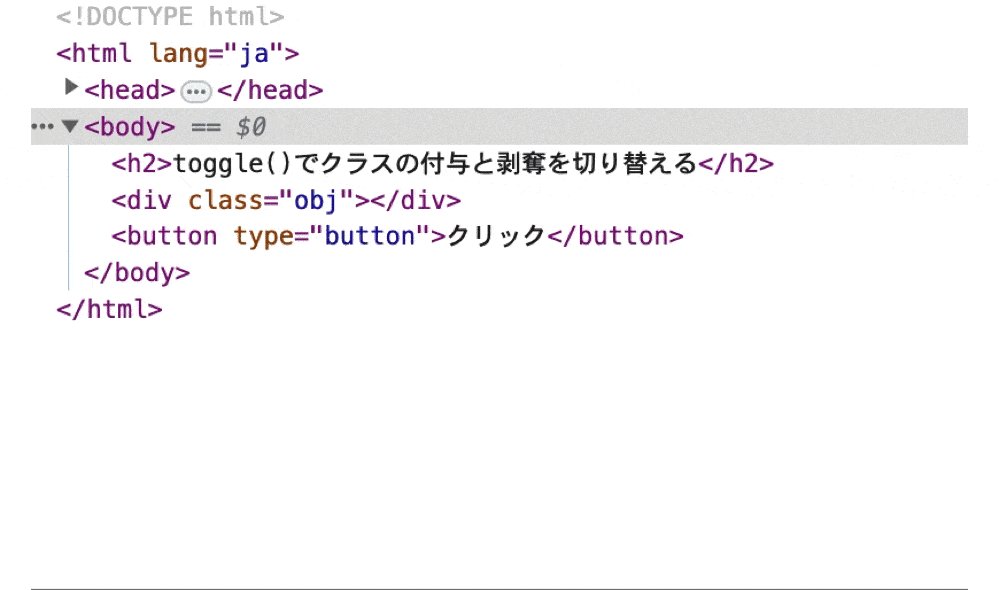
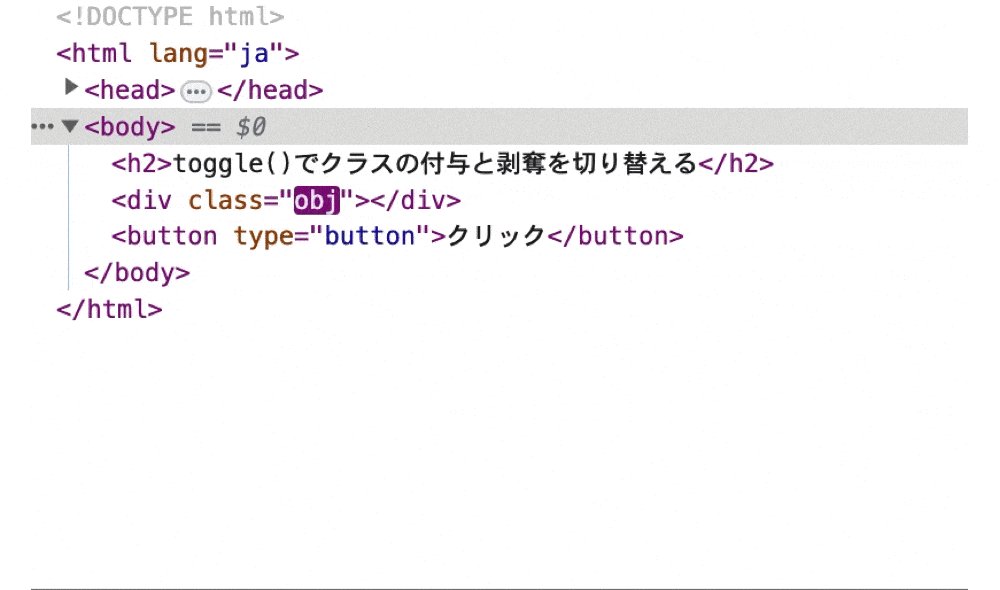
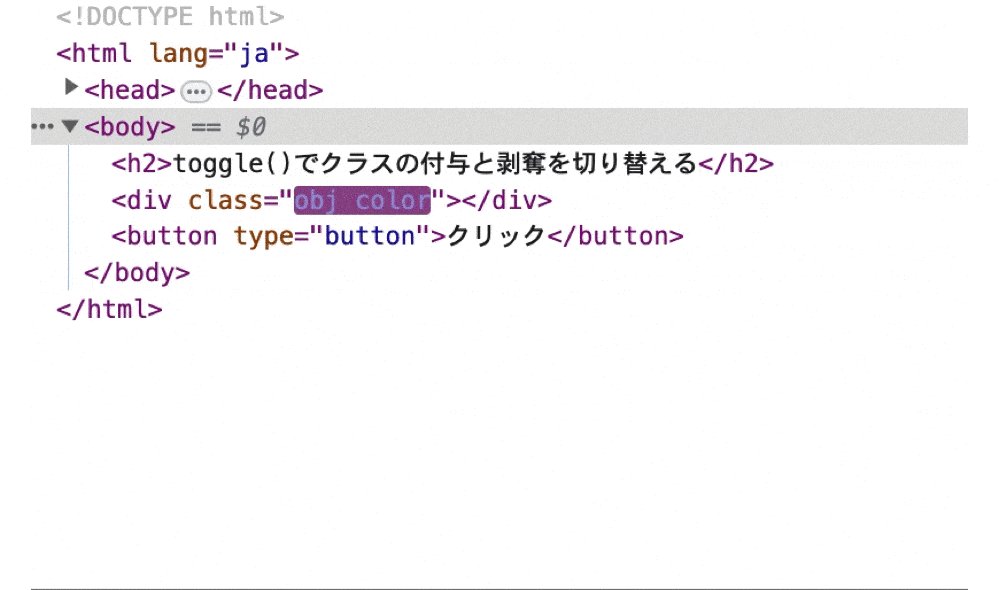
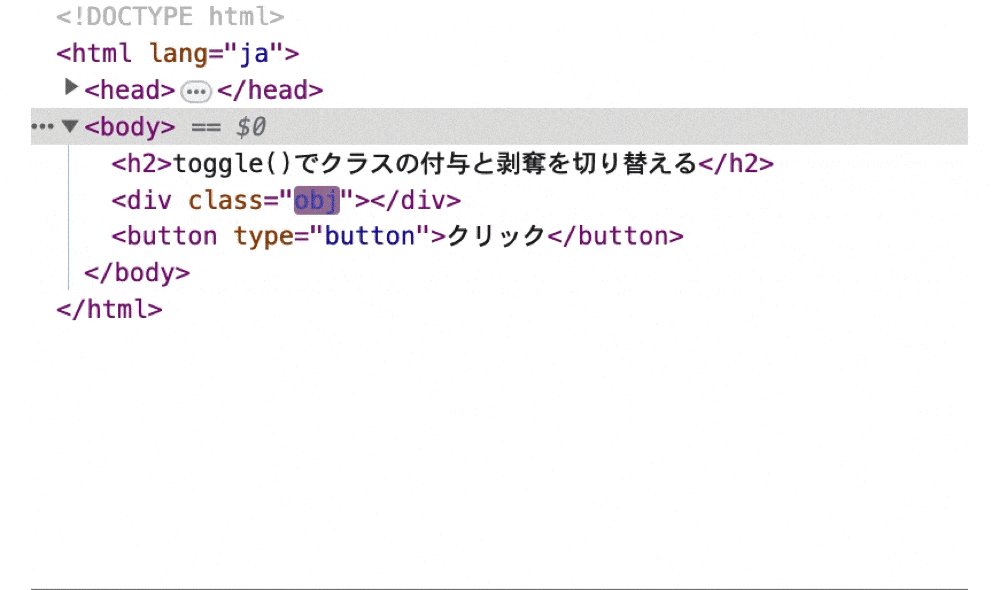
実行結果(ソースコード)

toggle()で指定したクラスの付与と剝奪の切り替えを行っています。
そのため、ボタンをクリックするたびに要素の色が変化しています。
また、ソースコードを確認すると、「color」クラスがついたり消えたりしています。
もし、toggle()について詳しく知りたい場合は下記の記事をご参考ください。
contains()
contains()とは要素に指定したクラスが付与されているかどうかを確認するメソッドとなります。
引数にクラス名を指定し、付与されている場合は「true」、付与されていない場合は「false」の真偽値で返されるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>classListのプロパティやメソッドの一覧</title> </head> <body> <h2>contains()でクラスの付与を確認する</h2> <div class= "obj color1"></div> <button type="button">クリック</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .obj { width: 100px; height: 100px; border: 2px solid black; } .color1 { background:lightblue; border-color: skyblue; } .color2 { background:lightpink; border-color: pink; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | window.addEventListener("load", function(){ let btn = document.querySelector('button') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') let flag = obj.classList.contains('color1') if(flag) { obj.classList.remove('color1') obj.classList.add('color2') } else { obj.classList.add('color1') obj.classList.remove('color2') } }) }) |
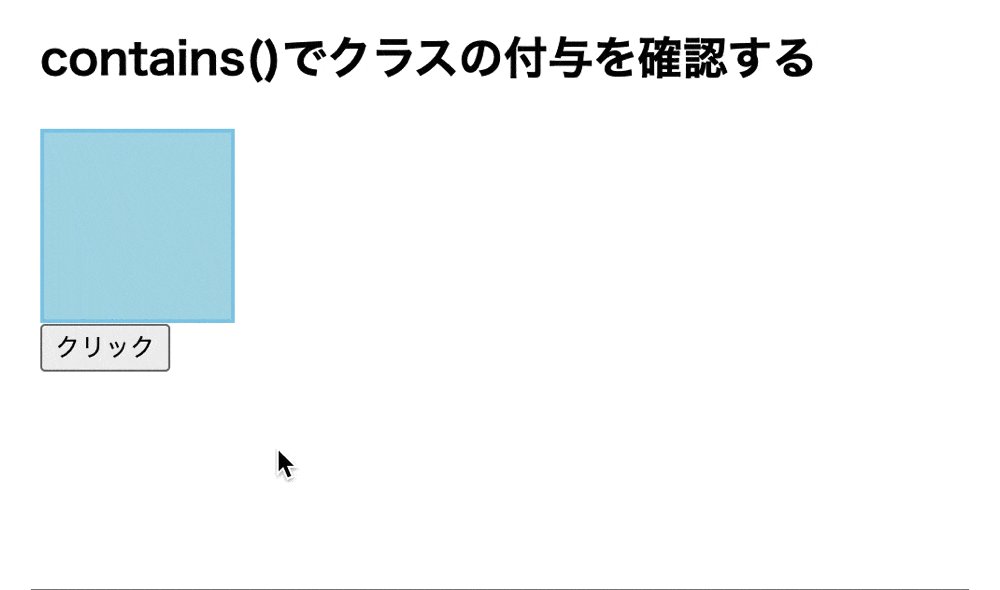
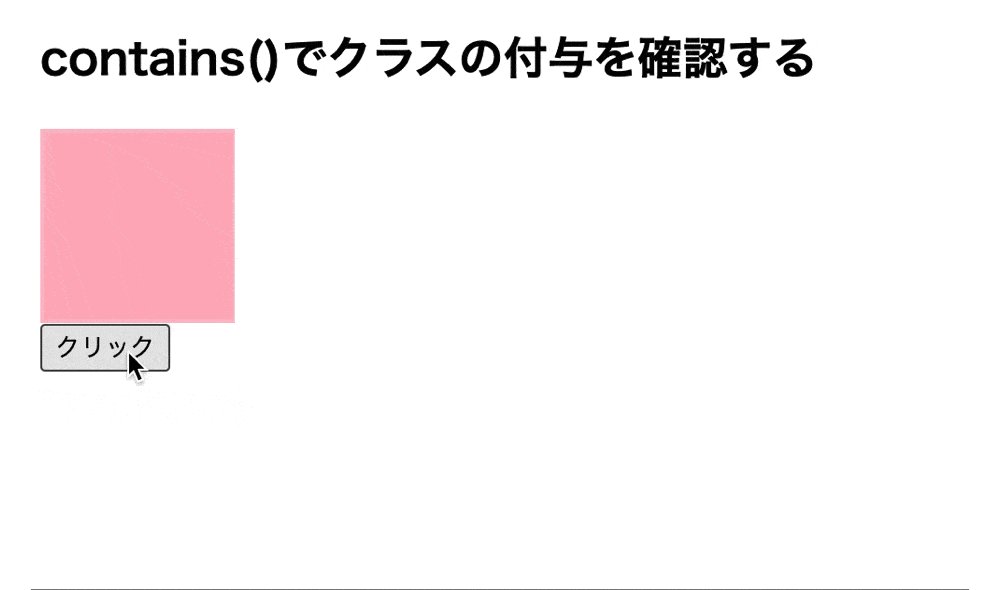
実行結果

実行結果(ソースコード)

contains()で要素に指定したクラスが付与されているかどうかを確認しています。
今回は「color1」クラスが付与されているかを条件としているため、ボタンをクリックするたびに要素の色が変化しています。
また、ソースコードを確認すると「color1」クラスが「color2」クラスに切り替わっています。
replace()
replace()とは対象の要素に付与されているクラスを別のクラスに置き換えるメソッドになります。
1つ目と2つ目の引数にクラス名を指定することで、1つ目のクラス名を2つ目のクラス名に置き換えます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>classListのプロパティやメソッドの一覧</title> </head> <body> <h2>replace()でクラスを置き換える</h2> <div class= "obj color1"></div> <button type="button">クリック</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .obj { width: 100px; height: 100px; border: 2px solid black; } .color1 { background:lightgreen; border-color: green; } .color2 { background:lightcoral; border-color: tomato; } |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener("load", function(){ let btn = document.querySelector('button') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') obj.classList.replace('color1', 'color2') }) }) |
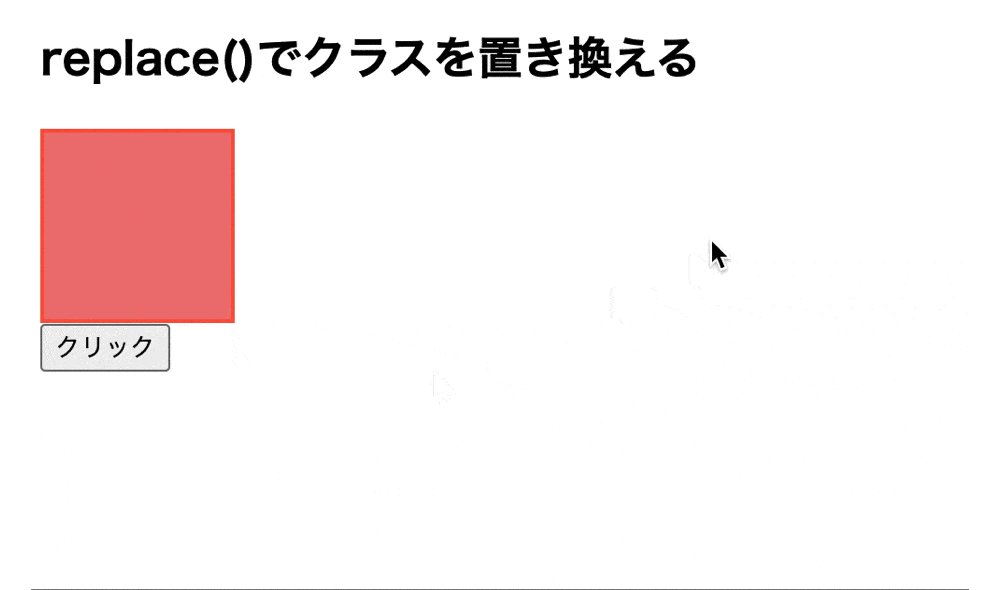
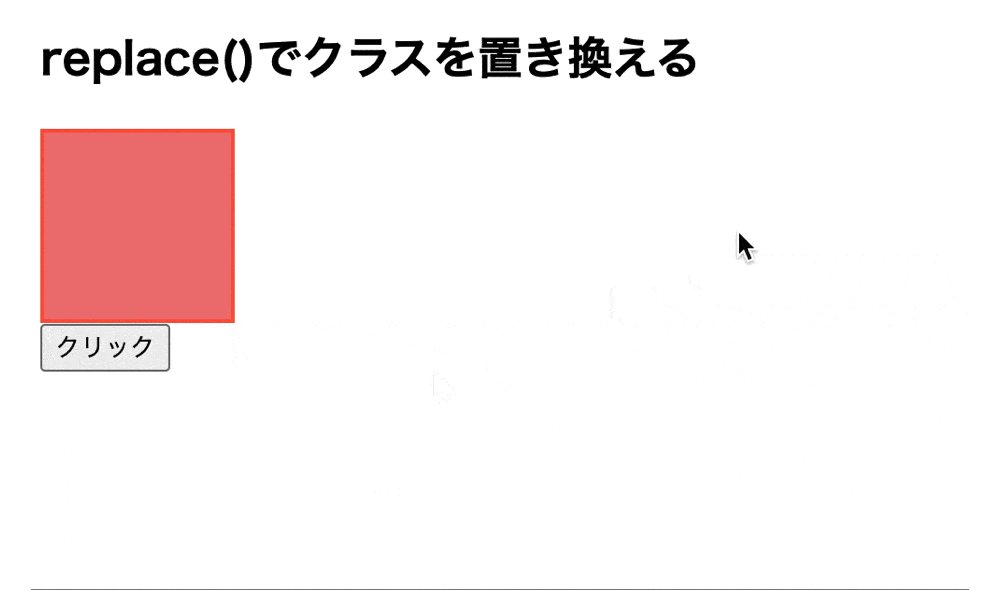
実行結果

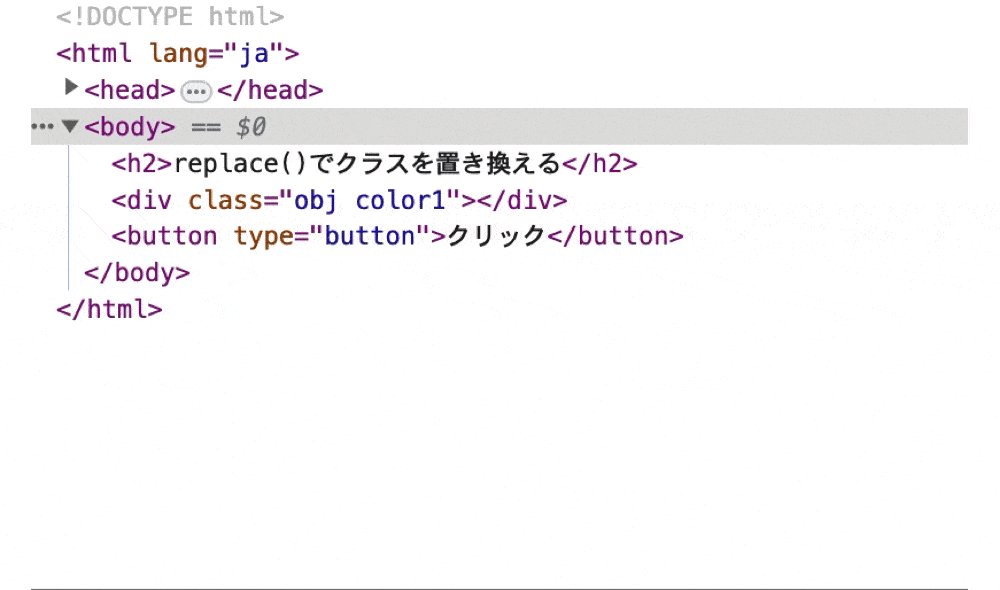
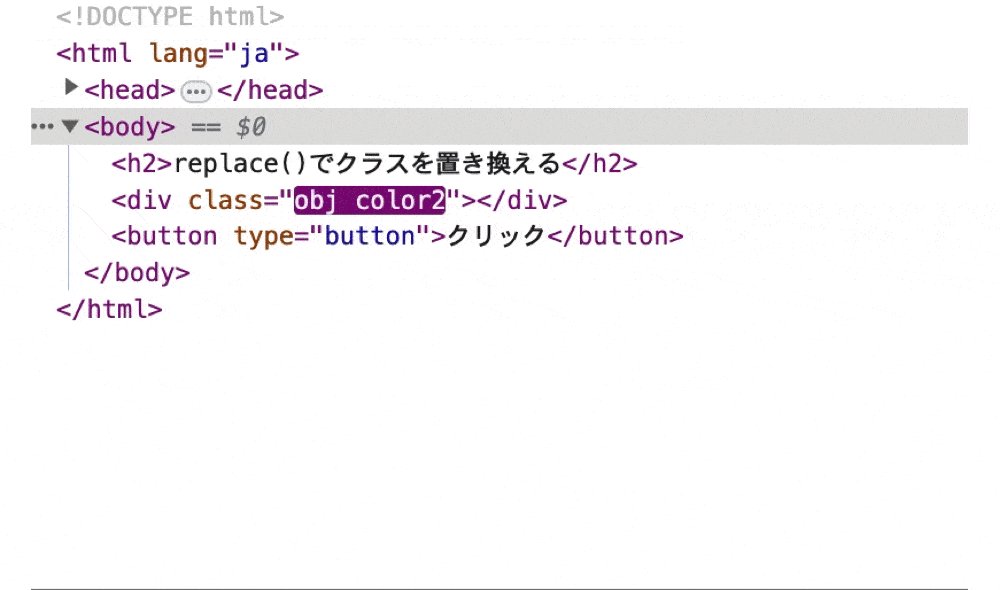
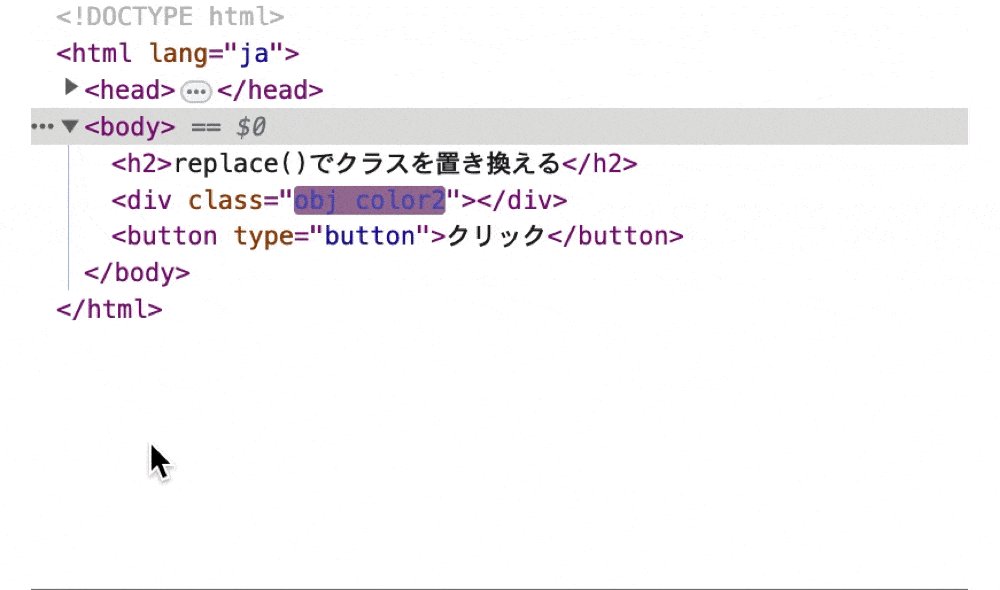
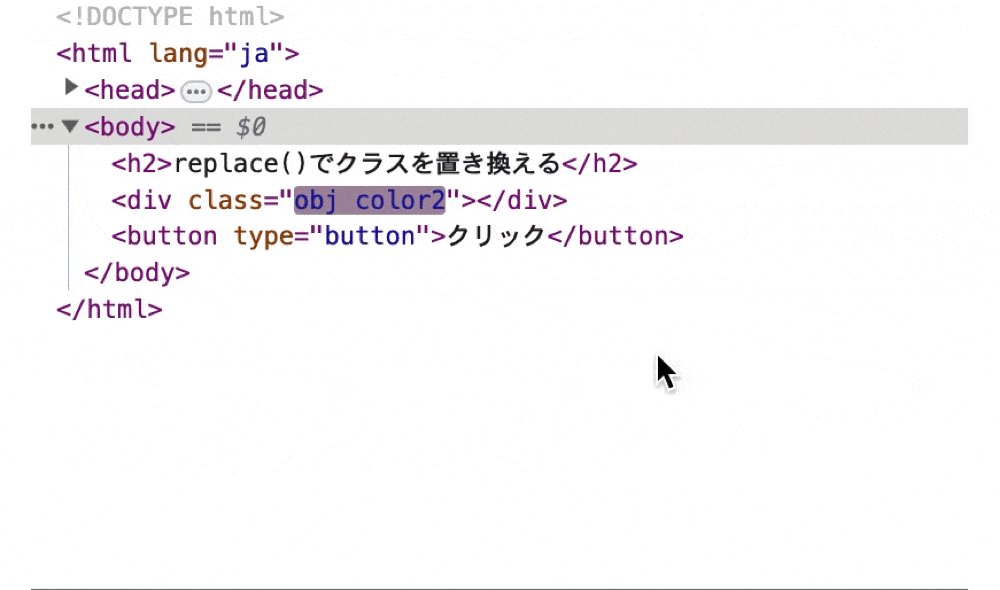
実行結果(ソースコード)

replace()でクラスを指定したクラスで置き換えています。
そのため、ボタンをクリックすると要素の色が変化しています。
また、ソースコードを確認すると「color1」クラスから「color2」クラスに置換されています。
entries()
entries()とは対象の要素に付与されているクラスをオブジェクトで取得するメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>classListのプロパティやメソッドの一覧</title> </head> <body> <h2>entries()でクラスをオブジェクトで取得する</h2> <div class= "obj color shape"></div> <p class= "log">クラス名: <span></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .obj { width: 100px; height: 100px; border: 2px solid black; } .color { background:lightskyblue; border-color: skyblue; } .shape { border-radius: 20%; } .log { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener("load", function(){ let content = '' let obj = document.querySelector('.obj') let log = document.querySelector('.log span') let iterator = obj.classList.entries() for (let object of iterator) { let data = '['+ object + '], ' content = content + data } content = content.substring(0, content.length-2) log.textContent = content }) |
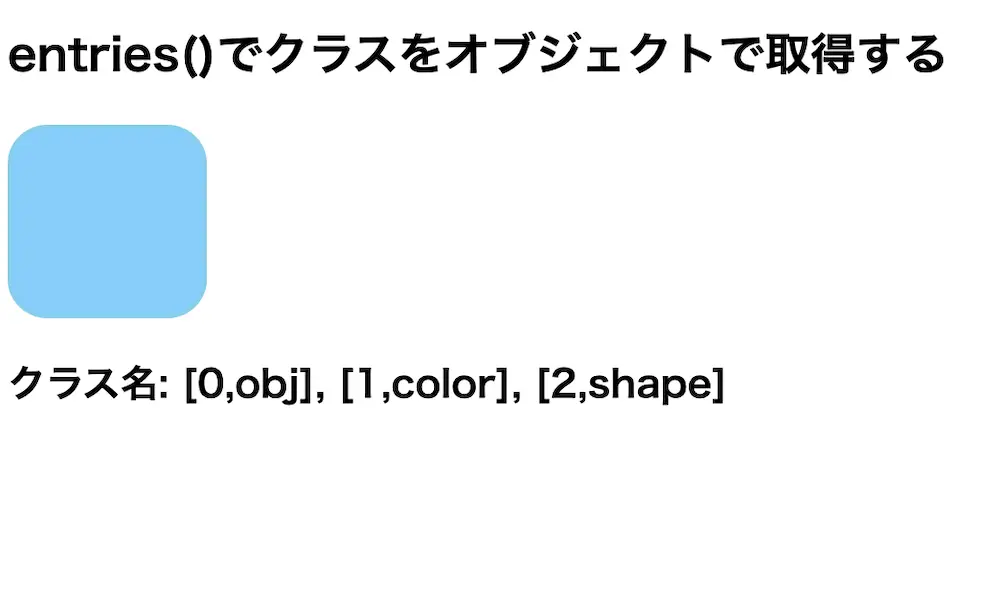
実行結果

entries()を使用してクラスオブジェクトを取得しています。
そのため、指定した要素に付与されているクラス名がキーと一緒に画面に表示されています。
keys()
keys()とは対象の要素に付与されているクラスのオブジェクトのキーを取得するメソッドになります。
オブジェクトのキーにはインデックスが格納されており、割り振られる番号は0からになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>classListのプロパティやメソッドの一覧</title> </head> <body> <h2>keys()でクラスオブジェクトのキーを取得する</h2> <div class= "obj color shape"></div> <p class= "log">オブジェクトのキー: <span></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .obj { width: 100px; height: 100px; border: 2px solid black; } .color { background:lightsalmon; border-color: orange; } .shape { border-radius: 20%; } .log { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener("load", function(){ let content = "" let obj = document.querySelector('.obj') let log = document.querySelector('.log span') let keys = obj.classList.keys() for (let key of keys) { key = key + ', ' content = content + key } content = content.substring(0, content.length-2) log.textContent = '[' + content + ']' }) |
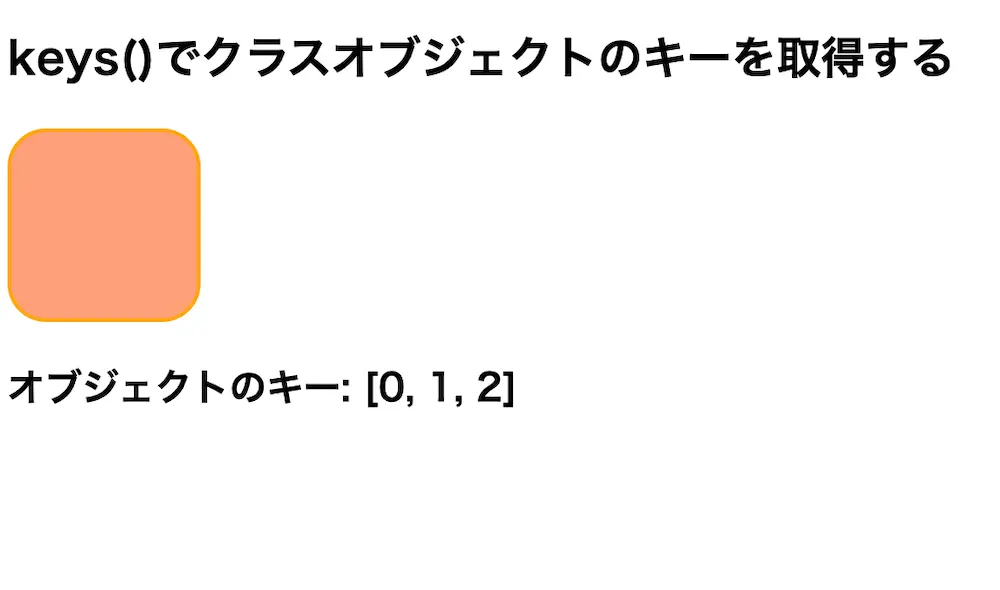
実行結果

keys()でクラスオブジェクトのキーを取得しています。
今回、指定した要素には3つのクラスが付与されているため「0,1,2」が表示されています。
values()
values()とは対象の要素に付与されているクラスのオブジェクトの値を取得するメソッドになります。
オブジェクトの値にはクラス名が格納されています。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>classListのプロパティやメソッドの一覧</title> </head> <body> <h2>values()でクラスオブジェクトの値を取得する</h2> <div class= "obj color shape"></div> <p class= "log">オブジェクトの値: <span></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .obj { width: 100px; height: 100px; border: 2px solid black; } .color { background:lightseagreen; border-color: green; } .shape { border-radius: 20%; } .log { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener("load", function(){ let content = "" let obj = document.querySelector('.obj') let log = document.querySelector('.log span') let values = obj.classList.values() for (let value of values) { value = value + ', ' content = content + value } content = content.substring(0, content.length-2) log.textContent = '[' + content + ']' }) |
実行結果

values()でクラスオブジェクトの値を取得しています。
今回、指定した要素には3つのクラスが付与されているため「obj, color, shape」が表示されています。
toString()
toString()とは対象の要素に付与されているクラス名を文字列として取得するメソッドになります。
「クラス1 クラス2」のようにクラス名の間に半角空白を開けた文字列が返されるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>classListのプロパティやメソッドの一覧</title> </head> <body> <h2>toString()でクラス名を文字列で取得する</h2> <div class= "obj color shape"></div> <p class= "log">クラス名: <span></span></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 | .obj { width: 100px; height: 100px; border: 2px solid black; } .color { background: lightgray; border-color: gray; } .shape { border-radius: 20%; } |
● main.js
1 2 3 4 5 | window.addEventListener("load", function(){ let obj = document.querySelector('.obj') let log = document.querySelector('.log span') log.textContent = obj.classList.toString() }) |
実行結果

toString()でクラス名を文字列で取得しています。
そのため、「obj color shape」の文字列が表示されています。
forEach()
forEach()とは配列など格納されている要素に対して順番に処理を行うことができるメソッドになります。
そのため、取得したクラスオブジェクトに対して処理を行うことが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>classListのプロパティやメソッドの一覧</title> </head> <body> <h2>forEach()でクラス名ごとに処理を行う</h2> <div class= "obj color shape"></div> <div class= "log"></div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .obj { width: 200px; height: 200px; border: 2px solid black; } .color { background: lightcoral; border: 2px solid red; } .shape { border-radius: 50%; } .log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | window.addEventListener("load", function(){ let obj = document.querySelector('.obj') let log = document.querySelector('.log') obj.classList.forEach(function(value, index) { index = index + 1 value = 'クラス' + index + ': ' + value appendHtml(value) }) function appendHtml(value) { let html = document.createElement('p') html.textContent = value log.appendChild(html) } }) |
実行結果

forEach()でクラスごとに繰り返し処理を行っています。
そのため、「クラス1: obj」、「クラス2: color」、「クラス3: shape」が表示されています。
もし、forEach()について詳しく知りたい場合は下記の記事をご参考ください。
classListのメソッドが動かない場合
classListのメソッドが動かない場合は、使用しているブラウザでclassListがサポートされていない可能性があります。
その場合、classList.jsというライブラリをダウンロードする必要があります。
そのため、このライブラリをダウンロードし、下記のように記述することでclassListがサポートされていないブラウザでも使用することが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>classListのプロパティやメソッドの一覧</title> </head> <body> <h2></h2> <div></div> <p></p> <h3></h3> </body> <script src="classList.js"></script> </html> |
まとめ
⚫︎ classListとは要素に指定したクラスを追加するclassListプロパティである。
⚫︎ classListを使用する理由として、下記のようなメリットがある
・クラスの操作が容易である
・ソースコードの可読性が高くなる
・ブラウザの互換性がある
・セキュリティが高い
・再利用性が高い
⚫︎ classListには下記のようなプロパティを使用できる
・value
(対象の要素に付与されているクラス名を取得する)
・length
(対象の要素に付与されているクラスの個数を取得する)
⚫︎ classListには下記のようなメソッドを使用できる
・add()
(対象の要素に指定したクラスを追加する)
・remove()
(対象の要素に付与されているクラスを削除する)
・toggle()
(対象の要素に指定したクラスの付与と剥奪を切り替える)
・contains()
(対象の要素に指定したクラスが含まれているかどうか確認する)
・replace()
(対象の要素に付与されているクラスを別のクラスに置き換える)
・entries()
(対象の要素に付与されているクラスのオブジェクトを取得する)
・keys()
(対象の要素に付与されているクラスのオブジェクトのキーを取得する)
・values()
(対象の要素に付与されているクラスのオブジェクトの値を取得する)
・toString()
(対象の要素に付与されているクラスを文字列として取得する)
・forEach()
(対象の要素に付与されているクラスごとに繰り返し処理を行う)
⚫︎ classListのメソッドが動かない場合は、「classList.js」というライブラリをダウンロードして使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ 



