・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年10月02日に投稿されました。)
jQueryで対象の要素内の一番上にテキストや要素を挿入する方法としてprepend()があります。
prepend()とは対象要素の先頭にノードを挿入するメソッドであり、セレクタの先頭にテキストや要素が追加されるようになります。
そして、prepend()はコールバック関数を指定することができるため、何かしらの処理を行った後に対象要素の先頭にノードを挿入することができます。
また、prepend()は既存の要素を指定することで、対象要素の先頭に移動することもできます。
ノードの追加や既存ノードの移動など、HTML内を自由自在に操作できるためもし、「対象要素の先頭にノードを挿入したい」と思った場合はprepend()を使用しましょう。
今回はjQueryのprepend()で対象要素の先頭にノードを挿入する方法について紹介していきます。
対象の要素内の一番上にテキストを追加したい場合
対象の要素内の一番上に要素を追加したい場合
prepend()とは
prepend()とは対象の要素内の先頭にノードを挿入するメソッドになります。
そのため、対象要素の先頭にテキストや要素として追加されるようになります。
prepend()の書き方
prepend()の書き方は下記のようになります。
1 | $(セレクタ).prepend(挿入するノード); |
セレクタの後ろにprepend()と追記し、必須の引数を1つ指定して使用します。
また、下記のように記載してもprepend()を使用することができます。
1 | $(セレクタ).prepend(コールバック関数); |
セレクタの後ろにprepend()と追記し、こちらも必須の引数を1つ指定して使用します。
prepend()の引数
prepend()の引数は下記のようになります。
- 挿入するノード:(必須)
対象要素の先頭に挿入するノードを指定する
(テキストやオブジェクトでも可能) - コールバック関数:(任意)
対象要素の先頭に挿入する際に処理を行う関数を指定する
(返り値はノード)
prepend()は必須な引数として「挿入するノード」を指定します。
また、任意な引数として「コールバック関数」を指定することもできます。
prepend()の返り値
prepend()の返り値は挿入したノードのjQueryオブジェクトとなります。
prepend()で対象要素の先頭にノードを挿入するサンプルコード
prepend()で対象要素の先頭にノードを挿入するサンプルコードをご紹介します。
ここでは下記の3パターンでprepend()を使用します。
- 対象の要素が存在する場合
- 対象要素が複数存在する場合
- 対象要素が存在しない場合
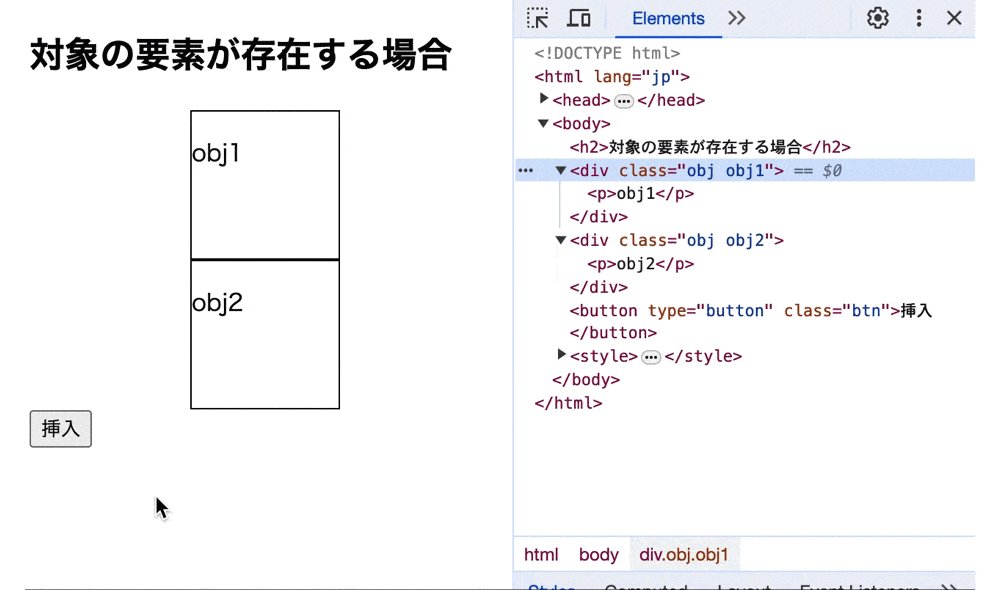
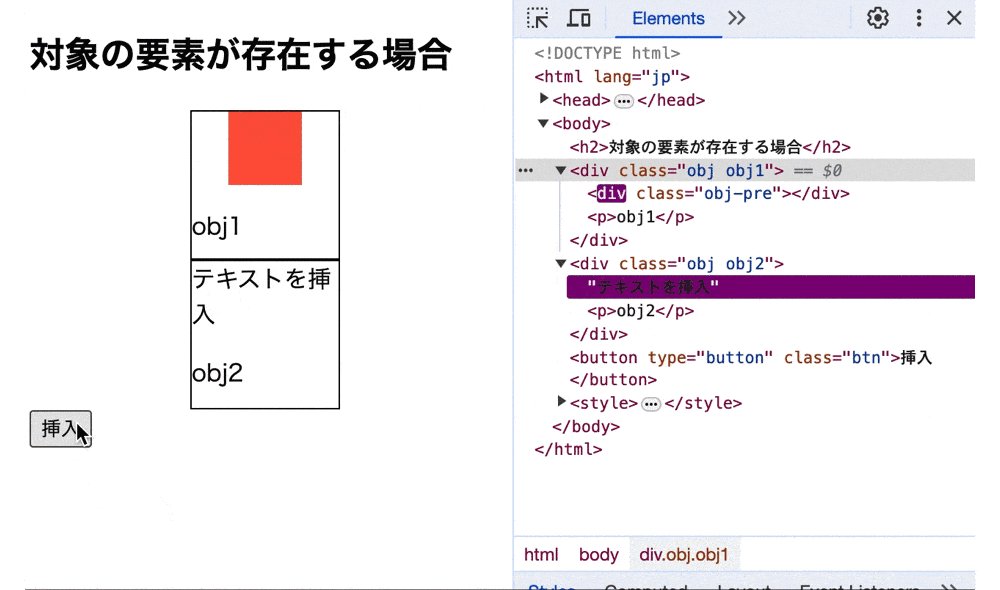
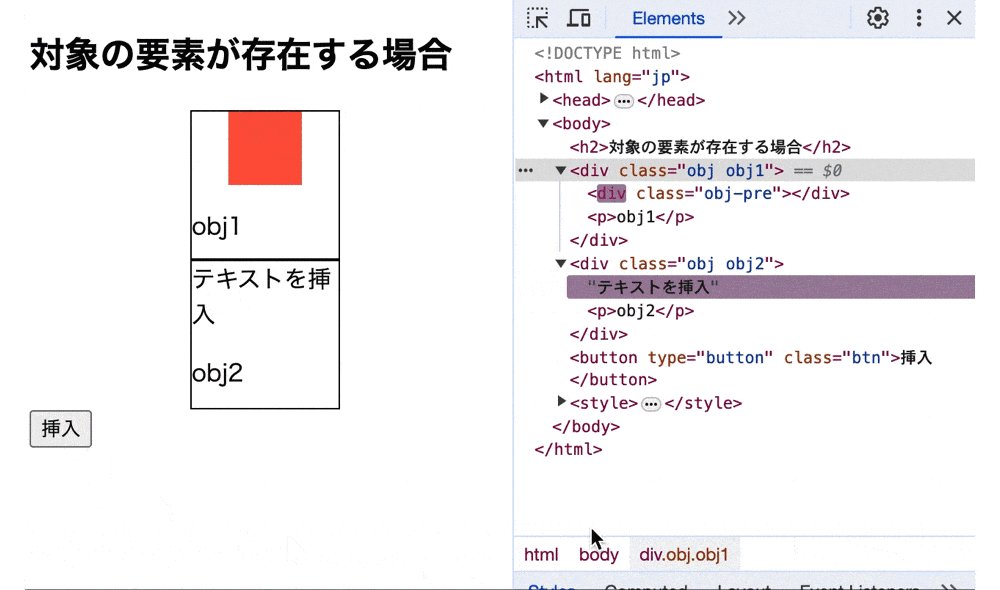
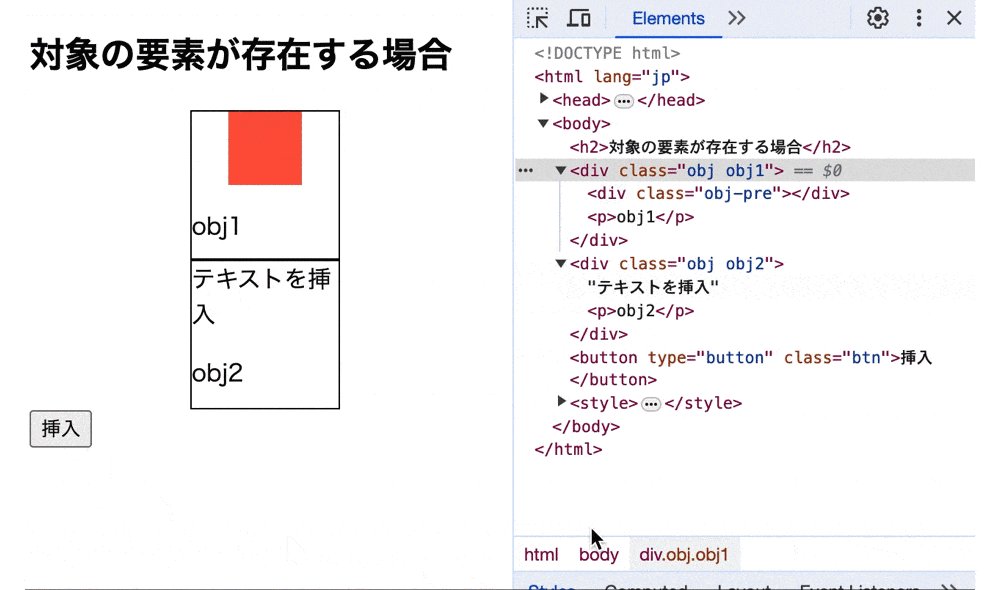
対象の要素が存在する場合
対象の要素が存在する場合にprepend()を使用すると、対象要素の先頭にノードを挿入します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prepend()で対象要素の先頭にノードを挿入する</title> </head> <body> <h2>対象の要素が存在する場合</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 | .obj { width: 100px; height: 100px; border: 1px solid black; margin: auto; } .obj-pre { background: tomato; width: 50%; height: 50%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('.btn').click(function() { let nodeHtml = '<div class ="obj-pre"></div>' let nodeText = 'テキストを挿入' $('.obj1').prepend(nodeHtml) $('.obj2').prepend(nodeText) }) }) |
実行結果

prepend()で対象の要素内の先頭にノードを挿入しています。
そのため、「挿入」ボタンをクリックすると対象の要素内の先頭に要素とテキストが表示されています。
また、ソースコードを見ると「obj1」クラス要素の先頭に「obj-pre」クラス要素が、「obj2」クラス要素の先頭に「テキストを挿入」のテキストが挿入されています。
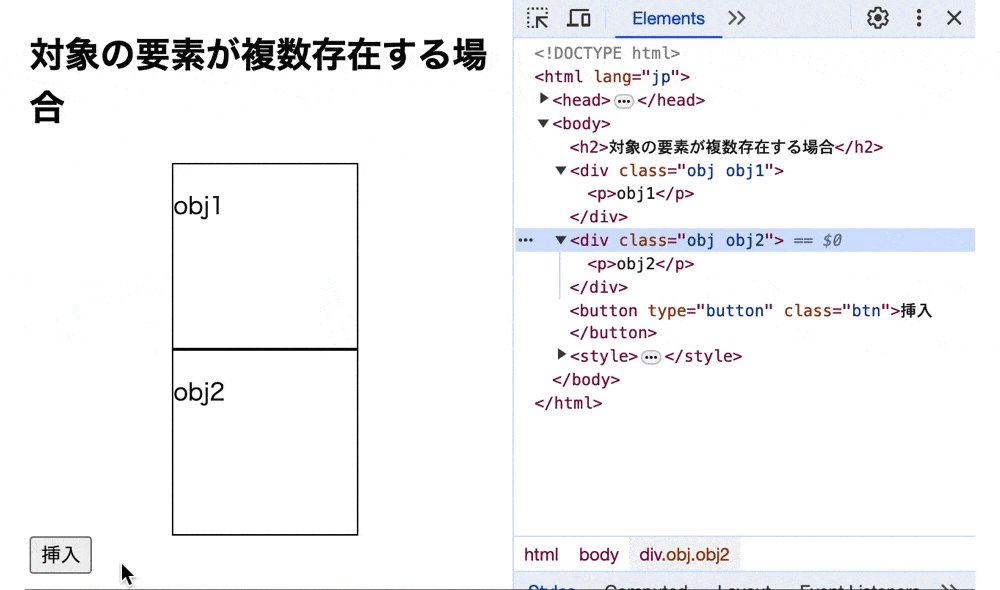
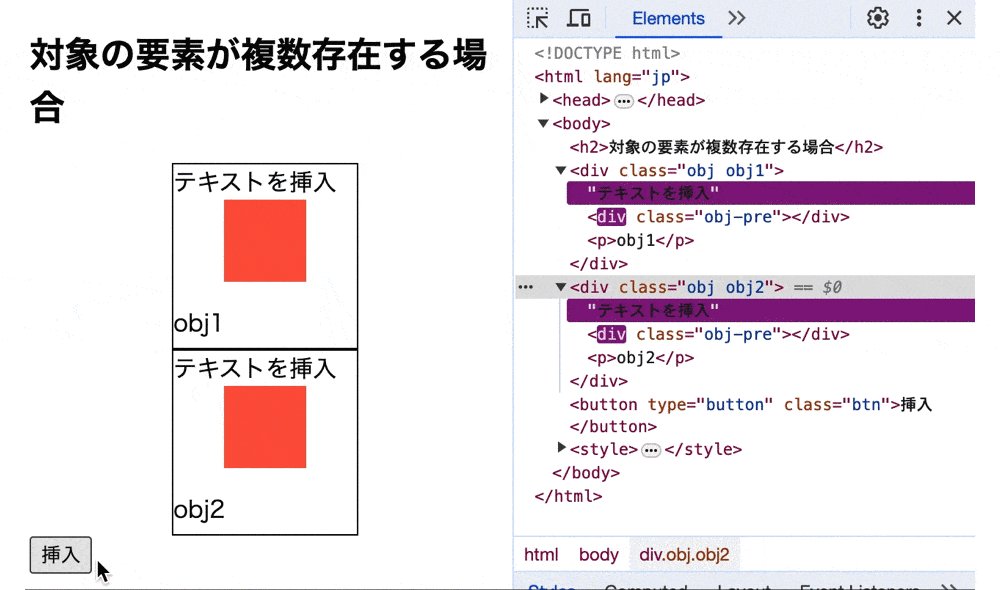
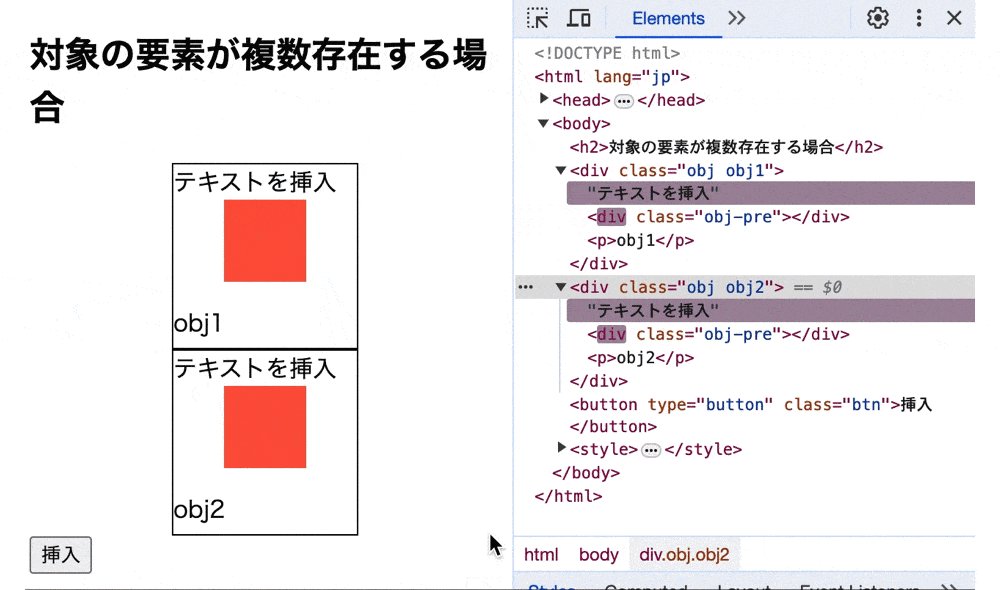
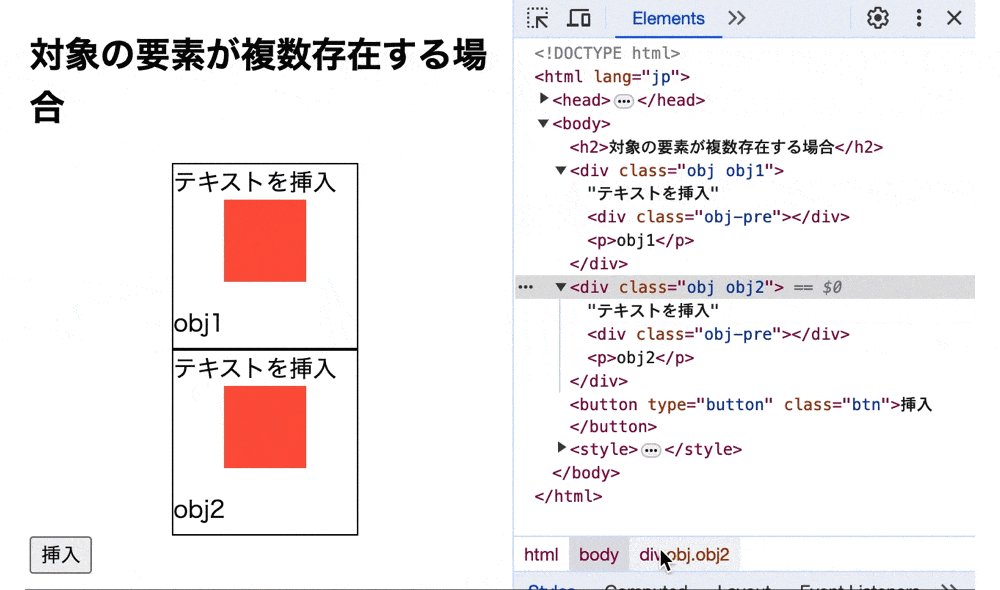
対象要素が複数存在する場合
対象の要素が複数存在する場合にprepend()を使用すると、全ての対象要素の先頭にノードを挿入します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prepend()で対象要素の先頭にノードを挿入する</title> </head> <body> <h2>対象の要素が複数存在する場合</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 | .obj { width: 125px; height: 125px; border: 1px solid black; margin: auto; } .obj-pre { background: tomato; width: 45%; height: 45%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('.btn').click(function() { let nodeHtml = '<div class ="obj-pre"></div>' let nodeText = 'テキストを挿入' $('.obj').prepend(nodeHtml) $('.obj').prepend(nodeText) }) }) |
実行結果

prepend()で複数の対象要素の先頭にノードを挿入しています。
そのため、「挿入」ボタンをクリックすると全ての対象の要素内の先頭に要素とテキストが表示されています。
また、ソースコードを見ると「obj」クラス要素の先頭に「obj-pre」クラス要素と「テキストを挿入」のテキストが挿入されています。
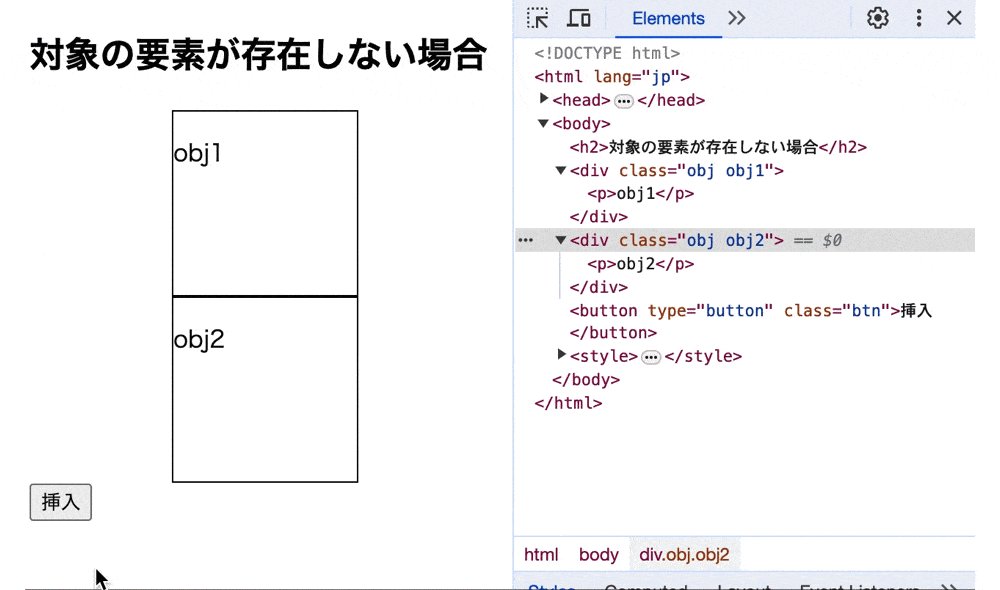
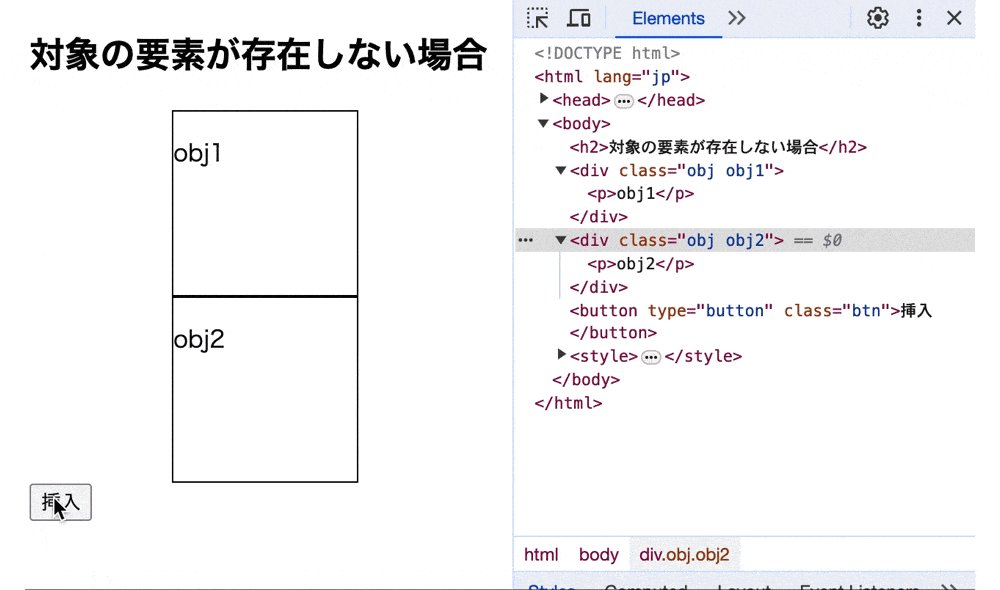
対象要素が存在しない場合
対象の要素が存在しない場合にprepend()を使用すると、ノードを挿入は行われません。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prepend()で対象要素の先頭にノードを挿入する</title> </head> <body> <h2>対象の要素が存在しない場合</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 | .obj { width: 125px; height: 125px; border: 1px solid black; margin: auto; } .obj-pre { background: tomato; width: 45%; height: 45%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('.btn').click(function() { let nodeHtml = '<div class ="obj-pre"></div>' let nodeText = 'テキストを挿入' $('.obj3').prepend(nodeHtml) $('.obj4').prepend(nodeText) }) }) |
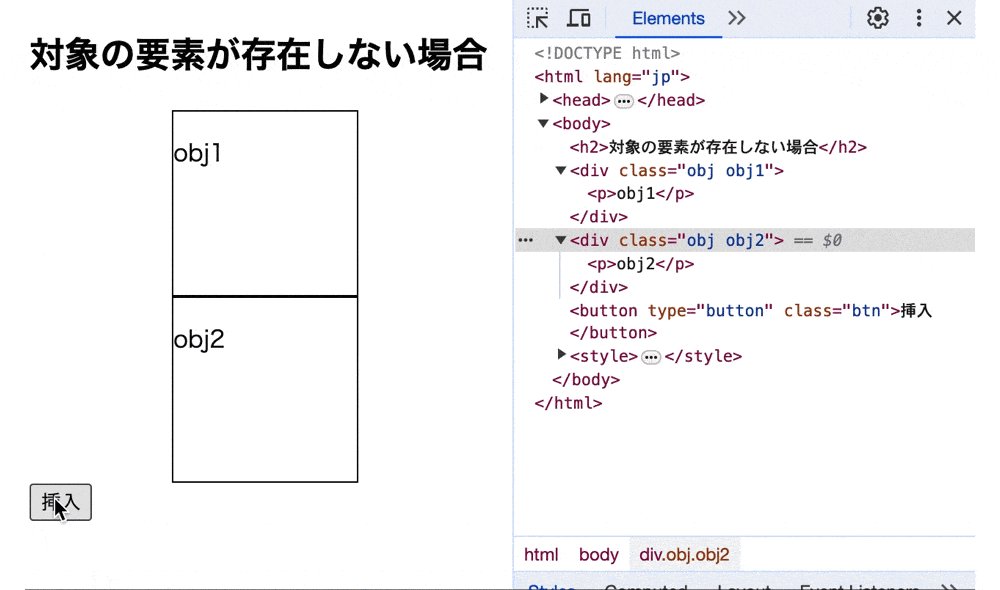
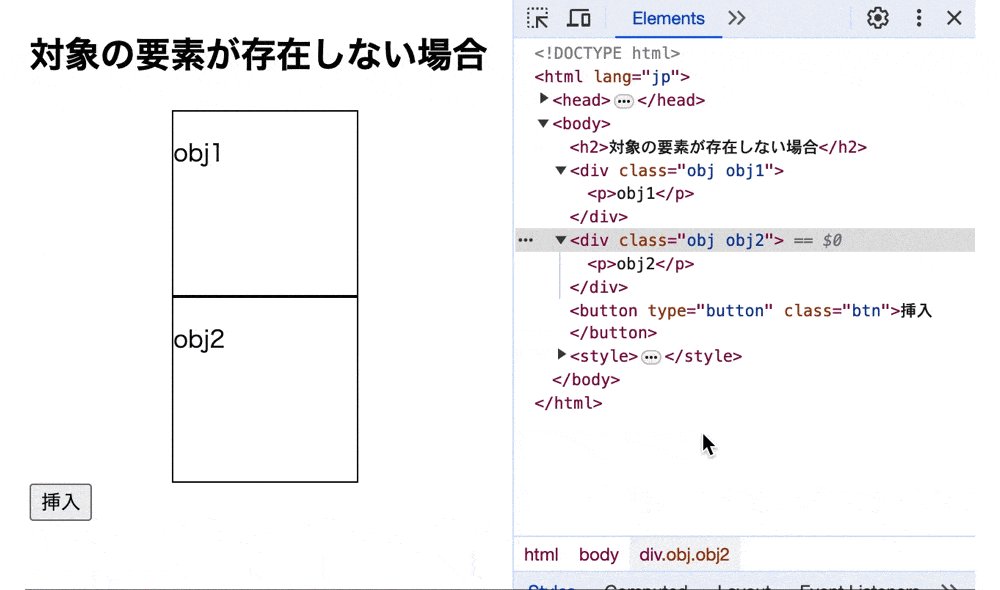
実行結果

prepend()で存在しない対象の要素の先頭にノードを挿入しています。
今回は対象要素が存在しないため、要素やテキストが表示されていません。
また、ソースコードを見ても変化はありません。
prepend()で対象要素の先頭に複数のノードを挿入する場合
prepend()で対象要素の先頭に複数のノードを挿入するには、カンマで区切って指定します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prepend()で対象要素の先頭にノードを挿入する</title> </head> <body> <h2>対象の要素に複数のノードを挿入する場合</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 | .obj { width: 125px; height: 125px; border: 1px solid black; margin: auto; } .obj-pre { background: lightgreen; width: 45%; height: 45%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 | $(window).on('load', function() { $('.btn').click(function() { let nodeHtml = '<div class ="obj-pre"></div>' let nodeText = 'テキストを挿入' $('.obj').prepend(nodeHtml, nodeText) }) }) |
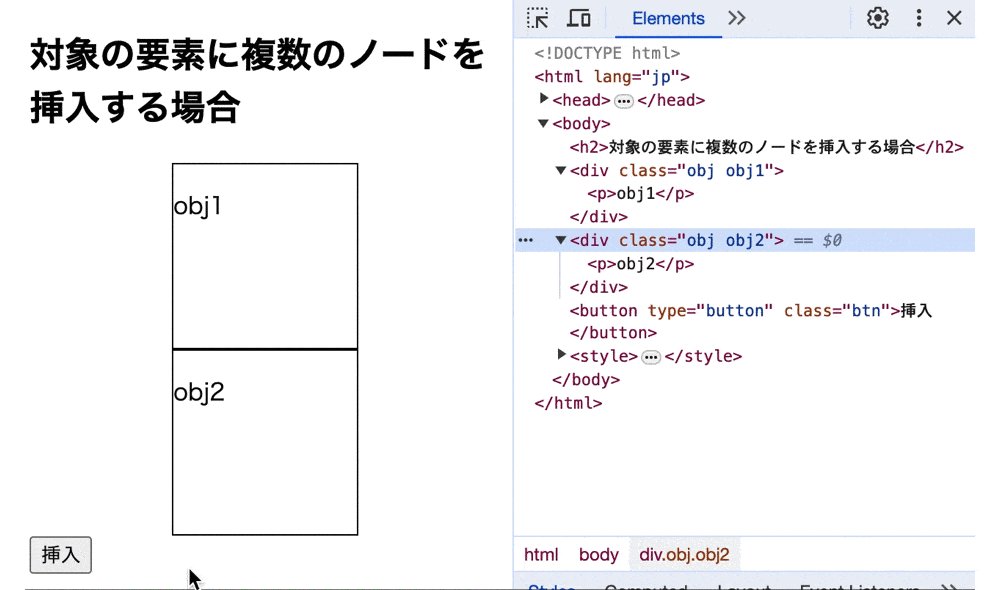
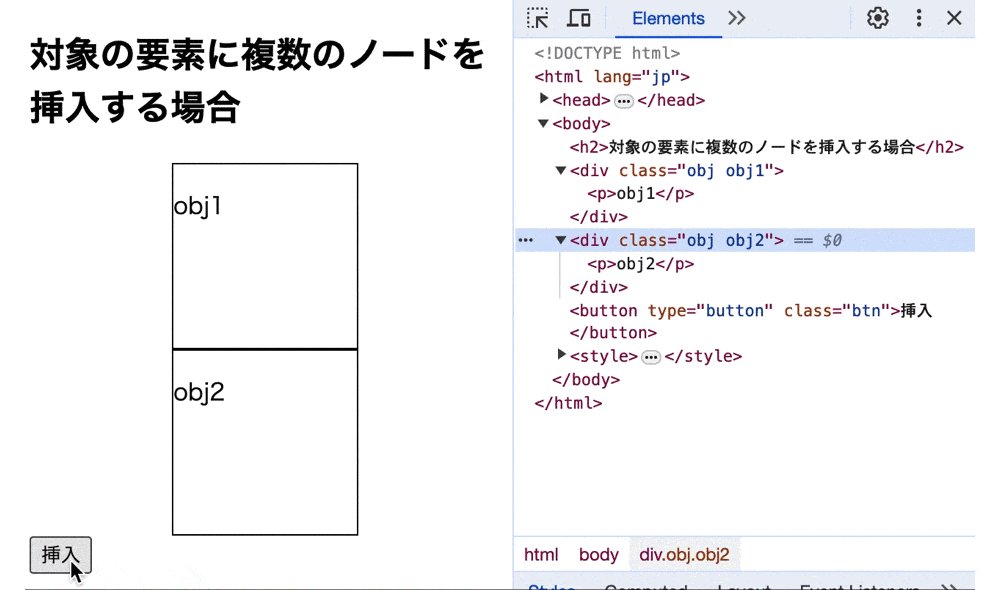
実行結果

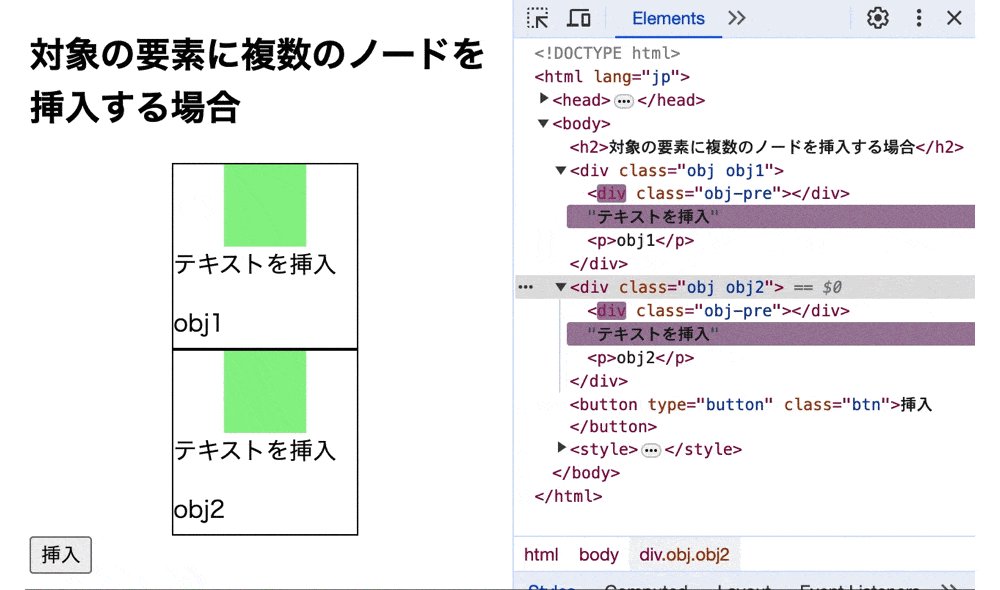
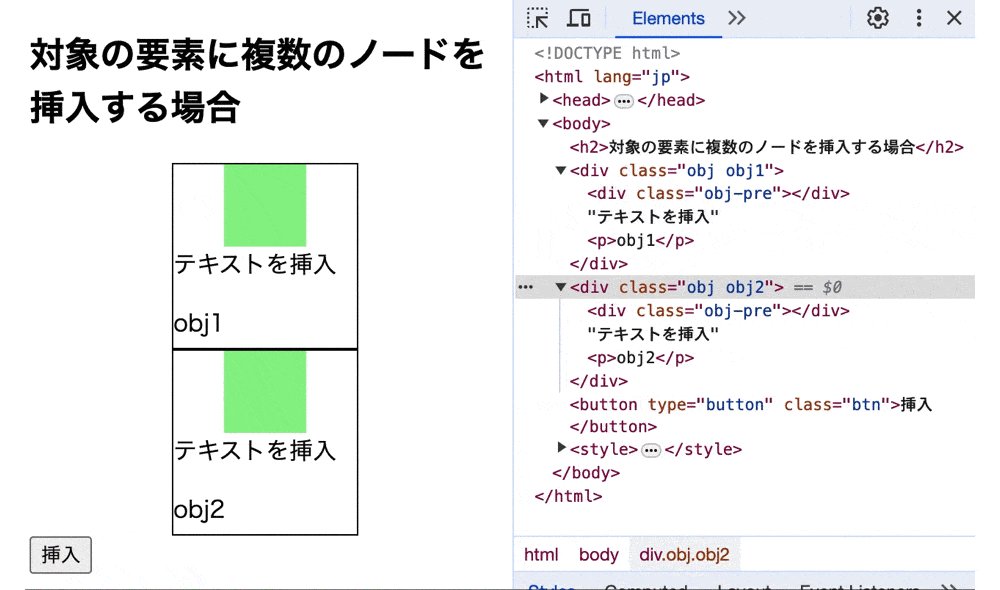
prepend()で対象の要素内の先頭に複数のノードを挿入しています。
そのため、「挿入」ボタンをクリックすると対象の要素内の先頭に要素とテキストが挿入されています。
また、ソースコードを見ると「obj」クラス内の先頭に「obj-pre」クラスの要素と「テキストを挿入」のテキストが挿入されています。
prepend()にコールバック関数を指定して対象要素の先頭にノードを挿入するサンプルコード
prepend()にコールバック関数を指定して対象要素の先頭にノードを挿入するサンプルコードをご紹介します。
コールバック関数を設定することで処理を行った後に対象要素の先頭にノードを挿入することができます。
ここでは、下記の2パターンでprepend()を使用します。
- 引数無しでコールバック関数を使用する場合
- 引数を1つ指定してコールバック関数を使用する場合
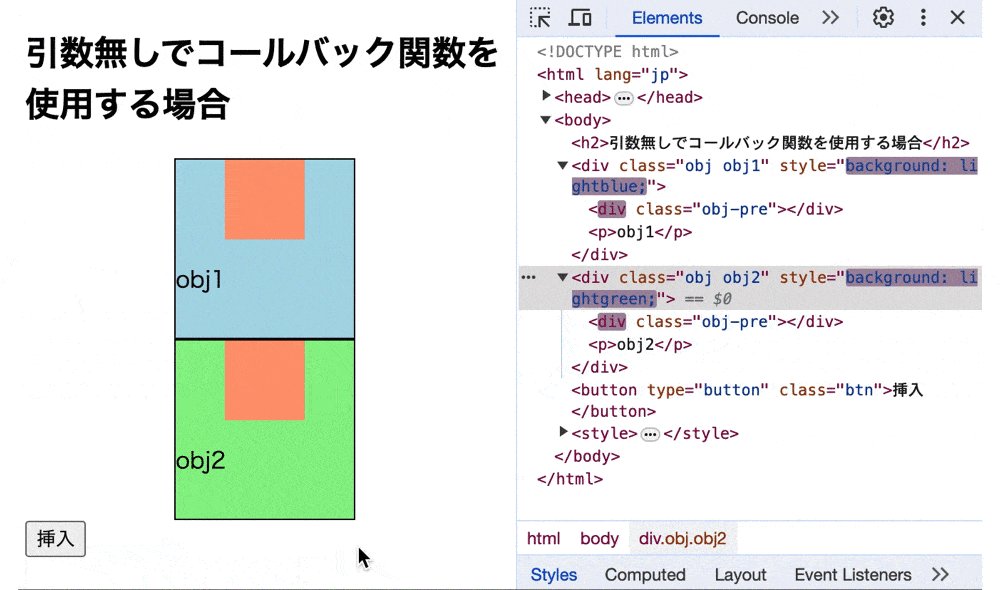
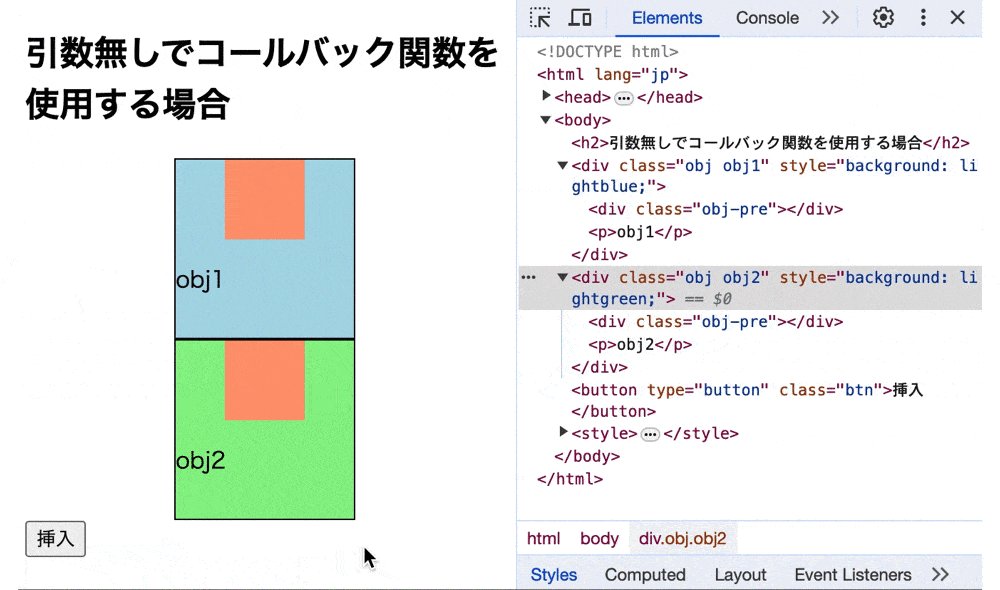
引数無しでコールバック関数を使用する場合
引数無しでコールバック関数を使用すると、処理を行った後に全ての対象要素の先頭にノードを挿入することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prepend()で対象要素の先頭にノードを挿入する</title> </head> <body> <h2>引数無しでコールバック関数を使用する場合</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 | .obj { width: 125px; height: 125px; border: 1px solid black; margin: auto; } .obj-pre { background: lightsalmon; width: 45%; height: 45%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 9 | $(window).on('load', function() { $('.btn').click(function() { $('.obj').prepend(function() { $('.obj1').css('background', 'lightblue') $('.obj2').css('background', 'lightgreen') return '<div class ="obj-pre"></div>' }) }) }) |
実行結果

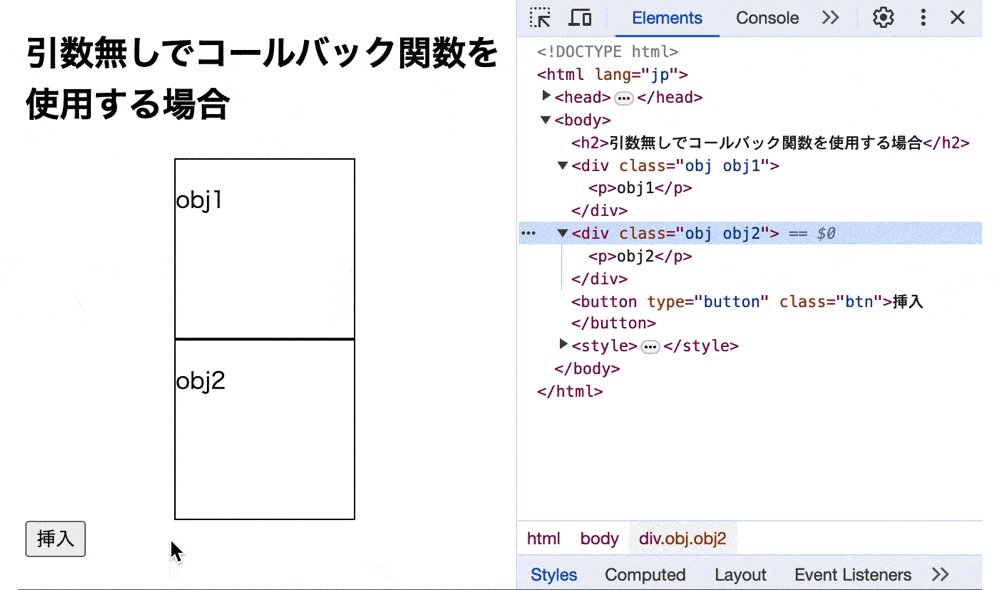
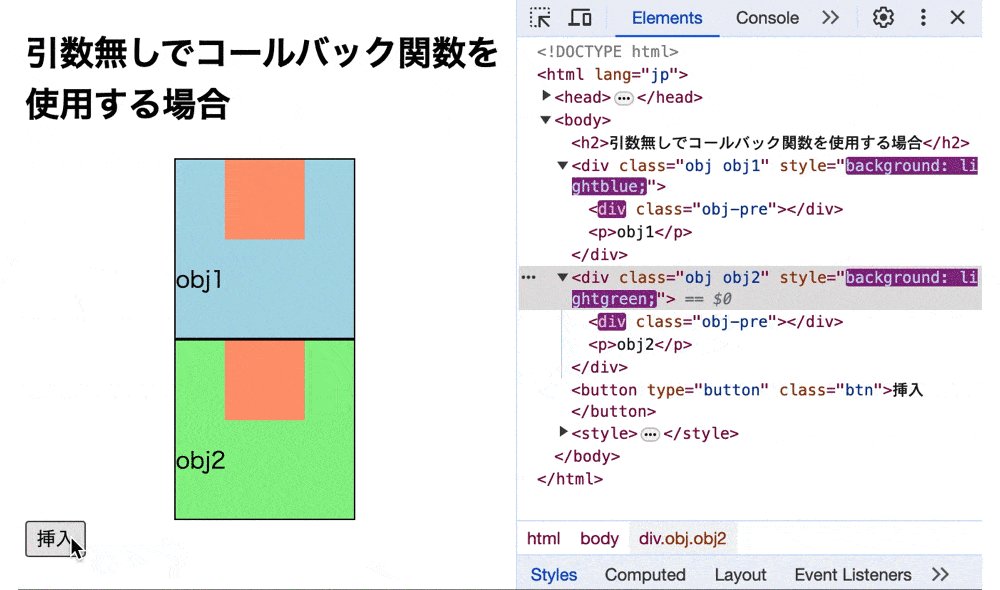
prepend()でコールバック関数を指定して対象の要素内の先頭にノードを挿入しています。
そのため、「挿入」ボタンをクリックすると対象要素の色が変化し、先頭に要素が表示されています。
また、ソースコードを見ると「obj」クラス要素の先頭に「obj-pre」クラス要素と「テキストを挿入」のテキストが挿入されています。
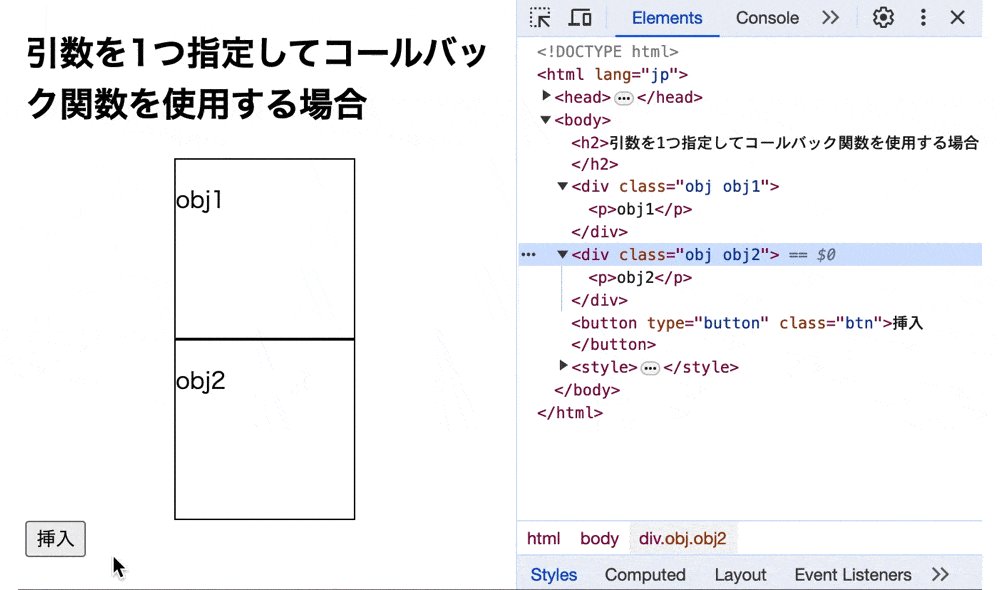
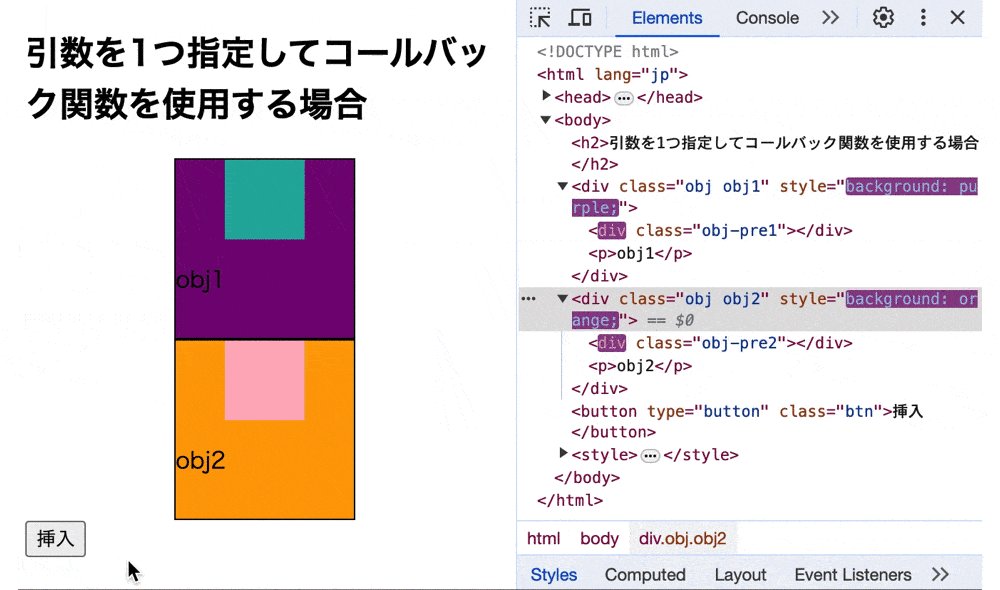
引数を1つ指定してコールバック関数を使用する場合
引数を1つ指定してでコールバック関数を使用すると、処理を行う場所にインデックスを指定して、対象要素の先頭にノードを挿入することができます。
そのため、処理を行った後に対象要素の先頭にそれぞれ別のノードを挿入することが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prepend()で対象要素の先頭にノードを挿入する</title> </head> <body> <h2>引数を1つ指定してコールバック関数を使用する場合</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .obj { width: 125px; height: 125px; border: 1px solid black; margin: auto; } .obj-pre1 { background: lightseagreen; width: 45%; height: 45%; margin: auto; } .obj-pre2 { background: lightpink; width: 45%; height: 45%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $(window).on('load', function() { $('.btn').click(function() { $('.obj').prepend(function(index) { if(index == 0) { $(this).css('background', 'purple') return '<div class ="obj-pre1"></div>' } if(index == 1) { $(this).css('background', 'orange') return '<div class ="obj-pre2"></div>' } }) }) }) |
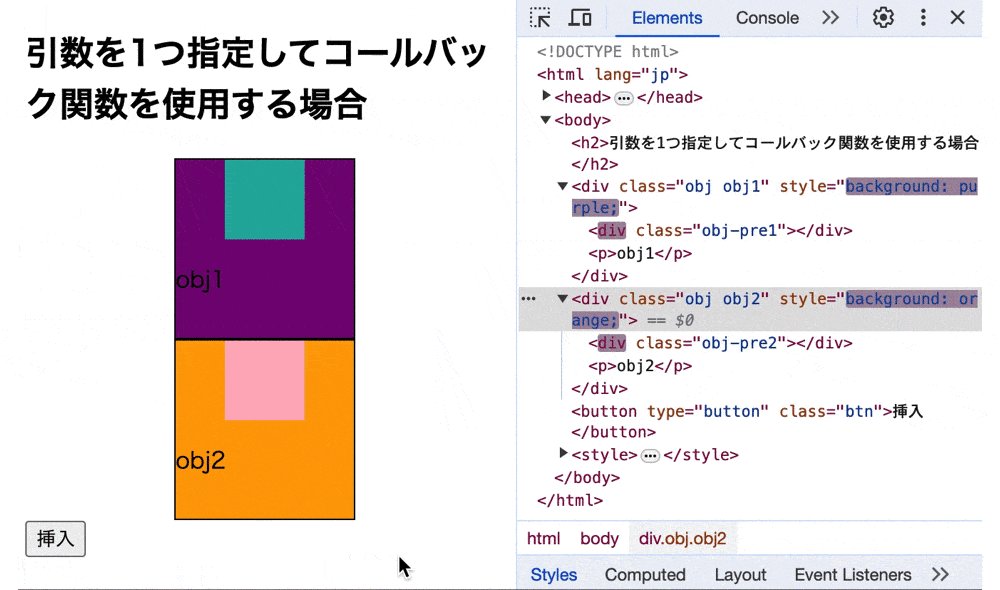
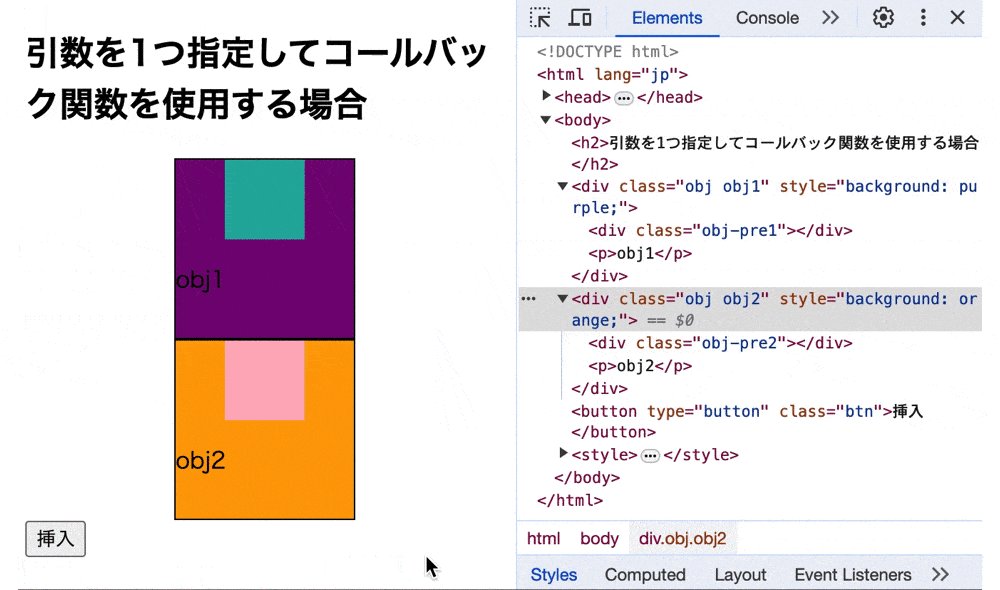
実行結果

prepend()でコールバック関数に引数を1つ指定して対象の要素内の先頭にノードを挿入しています。
そのため、「挿入」ボタンをクリックすると対象要素が異なる色に変化し、先頭にそれぞれ異なる要素が表示されています。
また、ソースコードを見ると1つ目の「obj」クラス要素の先頭に「obj-pre1」クラス要素が、2つ目の「obj」クラス要素の先頭に「obj-pre2」クラス要素が挿入されています。
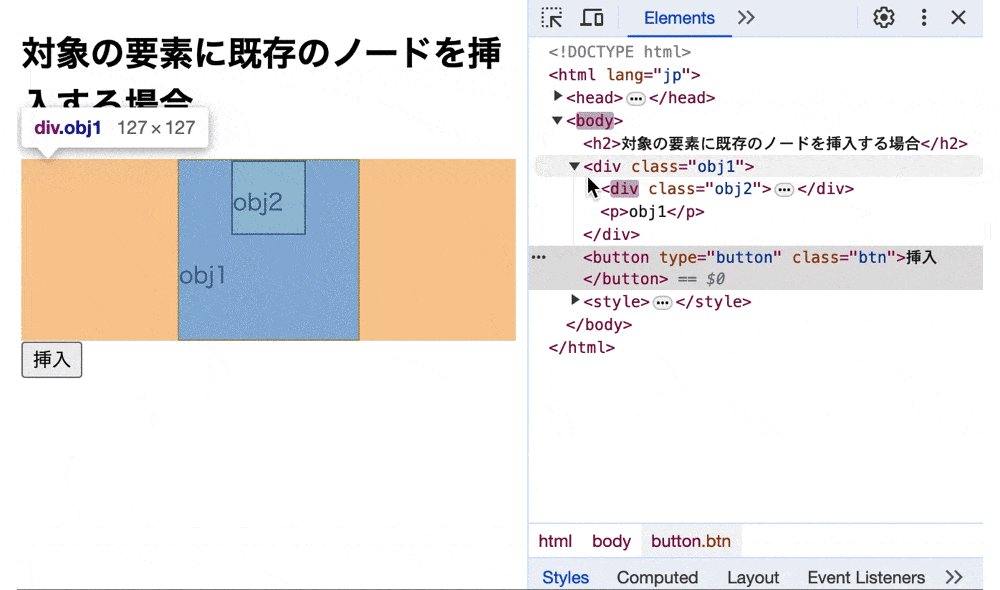
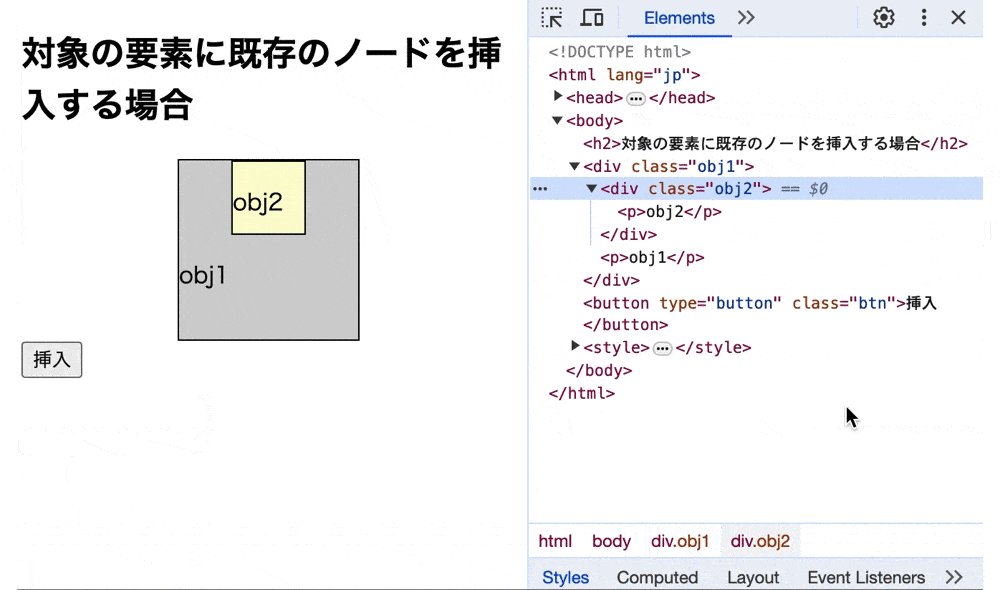
prepend()で対象要素の先頭に既存のノードを挿入する場合
prepend()で対象要素の先頭に既存のノードを挿入するには、既存の要素をセレクタで指定します。
そのため、既存の要素が対象要素の先頭に移動するようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prepend()で対象要素の先頭にノードを挿入する</title> </head> <body> <h2>対象の要素に既存のノードを挿入する場合</h2> <div class = "obj1"><p>obj1</p></div> <div class = "obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj1 { width: 125px; height: 125px; border: 1px solid black; margin: auto; background: lightgray; } .obj2 { width: 50px; height: 50px; border: 1px solid black; margin: auto; background: lightgoldenrodyellow; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('.btn').click(function() { $('.obj1').prepend($('.obj2')) }) }) |
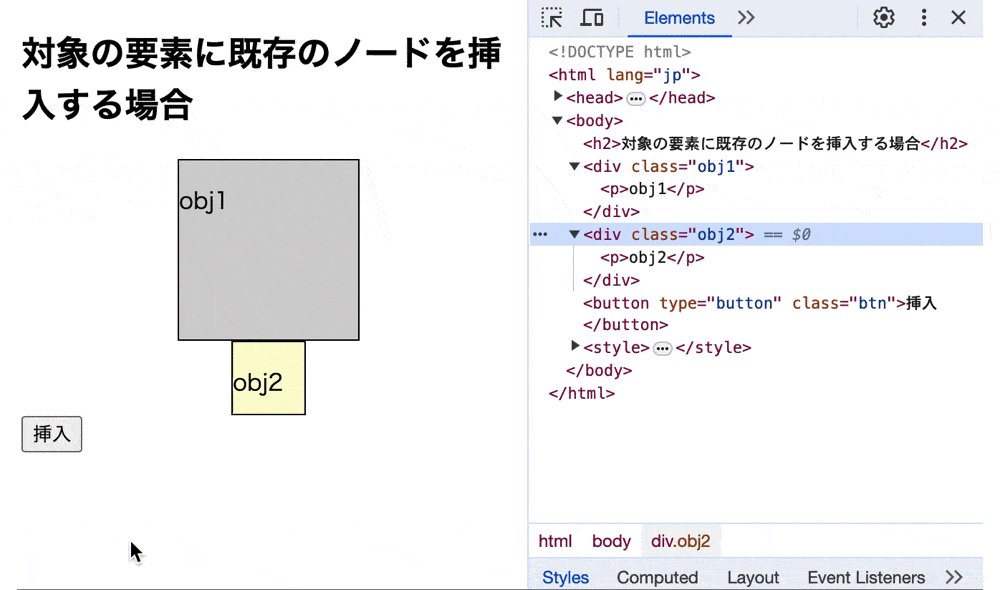
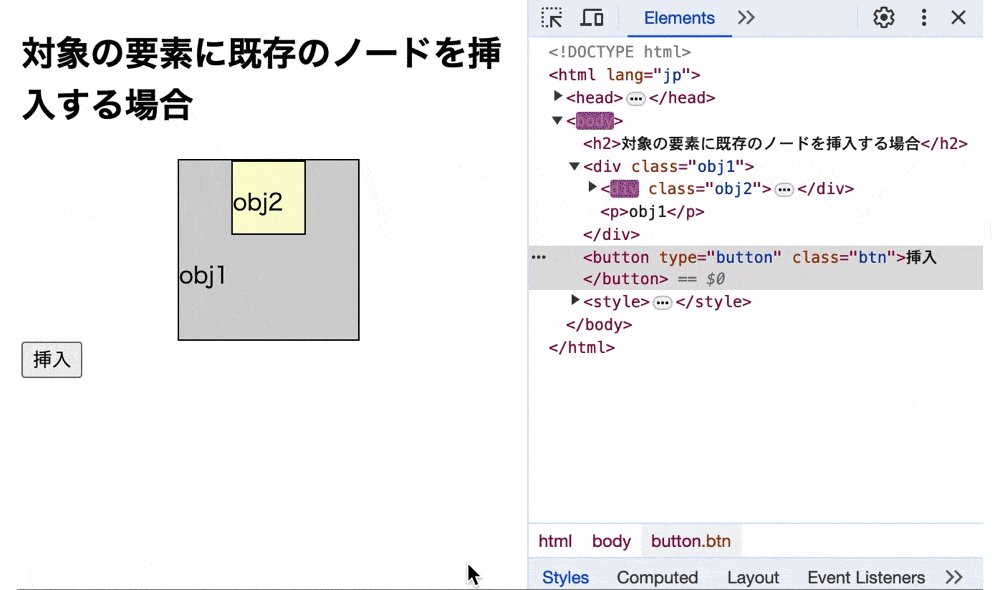
実行結果

prepend()で対象の要素内の先頭にノードを挿入しています。
そのため、「挿入」ボタンをクリックすると既に表示されている要素が対象要素の先頭に移動しています。
また、ソースコードを見ると1つ目の「obj」クラス要素の先頭に「obj-pre1」クラス要素が、2つ目の「obj」クラス要素の先頭に「obj-pre2」クラス要素が挿入されています。
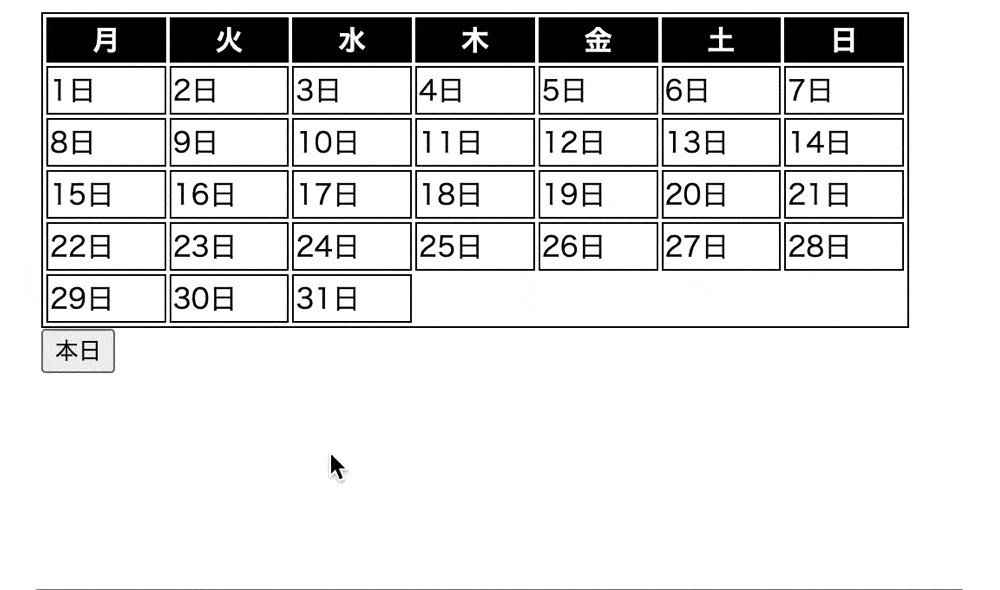
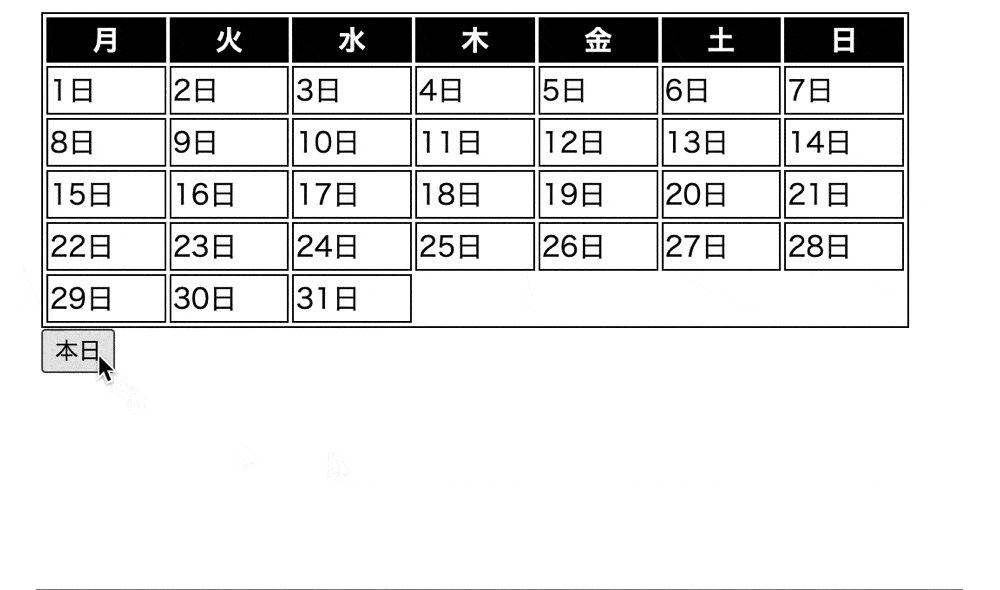
prepend()を使用した実際のケース
prepend()を使用した実際のケースをご紹介します。
例えば、prepend()を使用して、カレンダーを作成するようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prepend()で対象要素の先頭にノードを挿入する</title> </head> <body> <table> <thead> <tr> <th>月</th> <th>火</th> <th>水</th> <th>木</th> <th>金</th> <th>土</th> <th>日</th> </tr> </thead> <tbody> <tr class= "one"></tr> <tr class= "two"></tr> <tr class= "three"></tr> <tr class= "four"></tr> <tr class= "five"></tr> </tbody> </table> <button type="button" class="btn">本日</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <style> table,td { border: 1px solid black; } td { width: 14%; } thead,tfoot { background-color: black; color: white; } table { width:500px } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | $(window).on('load', function() { for(i = 7; i >= 1; i--) { $('.one').prepend('<td class= "date' + i + '">' + i + '日</td>') } for(i = 14; i >= 8; i--) { $('.two').prepend('<td class= "date' + i + '">' + i + '日</td>') } for(i = 21; i >= 15; i--) { $('.three').prepend('<td class= "date' + i + '">' + i + '日</td>') } for(i = 28; i >= 22; i--) { $('.four').prepend('<td class= "date' + i + '">' + i + '日</td>') } for(i = 31; i >= 29; i--) { $('.five').prepend('<td class= "date' + i + '">' + i + '日</td>') } $('.btn').click(function() { let day = new Date() let theDay = day.getDate() let today = ".date" + theDay $(today).css('background', 'tomato') }) }) |
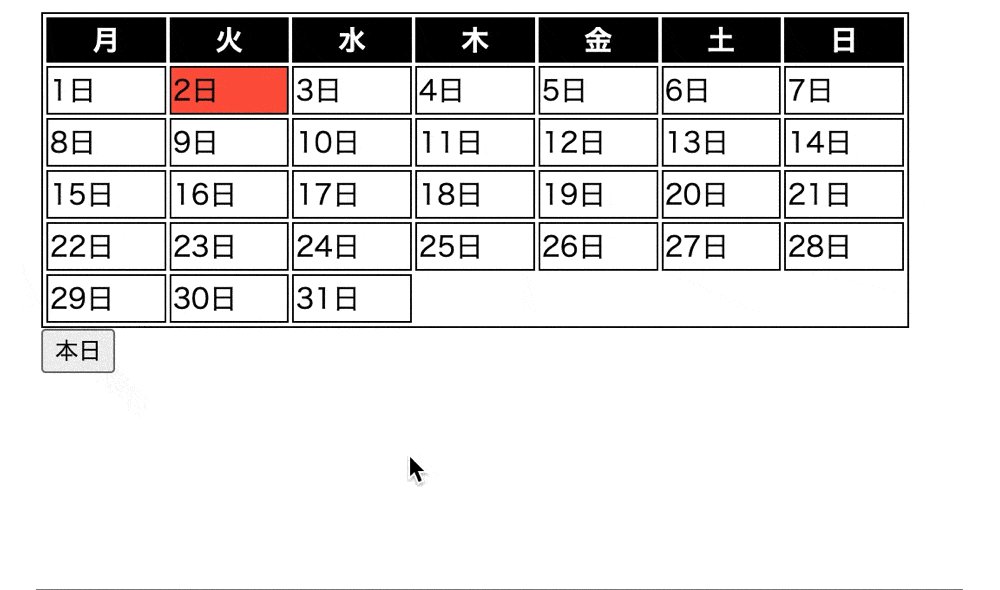
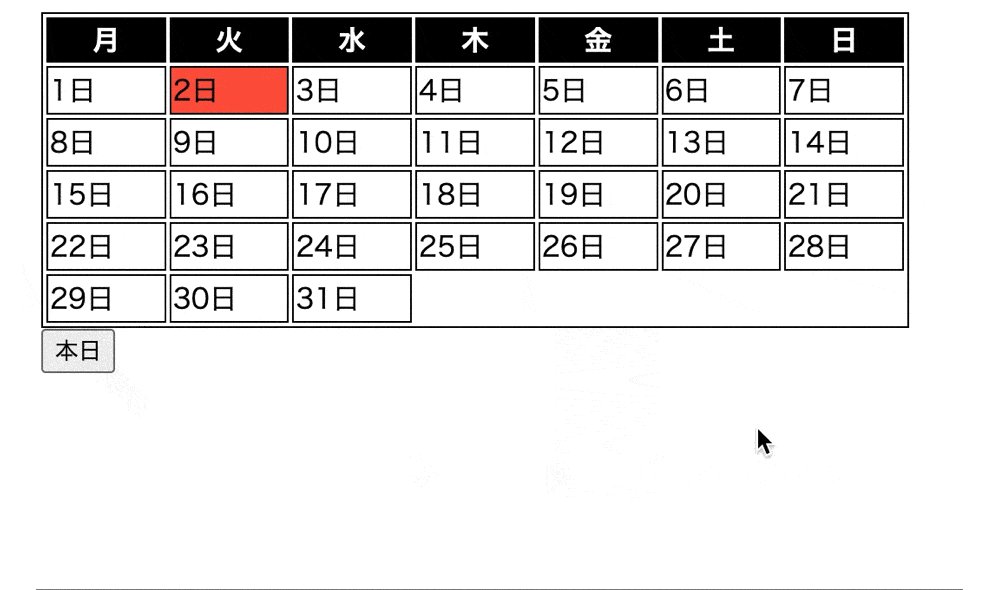
実行結果

prepend()でカレンダーの表を作成しています。
日付はHTMLで直接入力しても構いませんが、コードが長くなることから今回はfor文の中にprepend()を使用して表に日付要素を後ろから挿入し、それぞれに「date + 日」のクラスを付与しています。
そして、Dateオブジェクトを使用することで、クラスの「date」の値と現在の日付けを一致させています。
そのため、「本日」ボタンをクリックすると、今日の日付の要素の色が変化します。
対象要素にノードを挿入するメソッドの一覧
jQueryではprepend()以外にも対象要素にノードを挿入するメソッドは存在します。
そのため、ここでは対象要素にノードを挿入するメソッドの一覧についてご紹介します。
prependTo()
prependTo()は、要素を対象要素の先頭に追加するメソッドになります。
そのため、prepend()とよく似たメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prepend()で対象要素の先頭にノードを挿入する</title> </head> <body> <h2>prependTo()で要素を対象要素の先頭に追加</h2> <div class = "obj"><p>obj</p></div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { width: 100px; height: 100px; border: 1px solid black; margin: auto; background: lightgray; } .obj-pre { width: 50%; height: 50%; border: 1px solid black; margin: auto; background: lightpink; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let nodeHtml = '<div class ="obj-pre"></div>' $(nodeHtml).prependTo('.obj') }) }) |
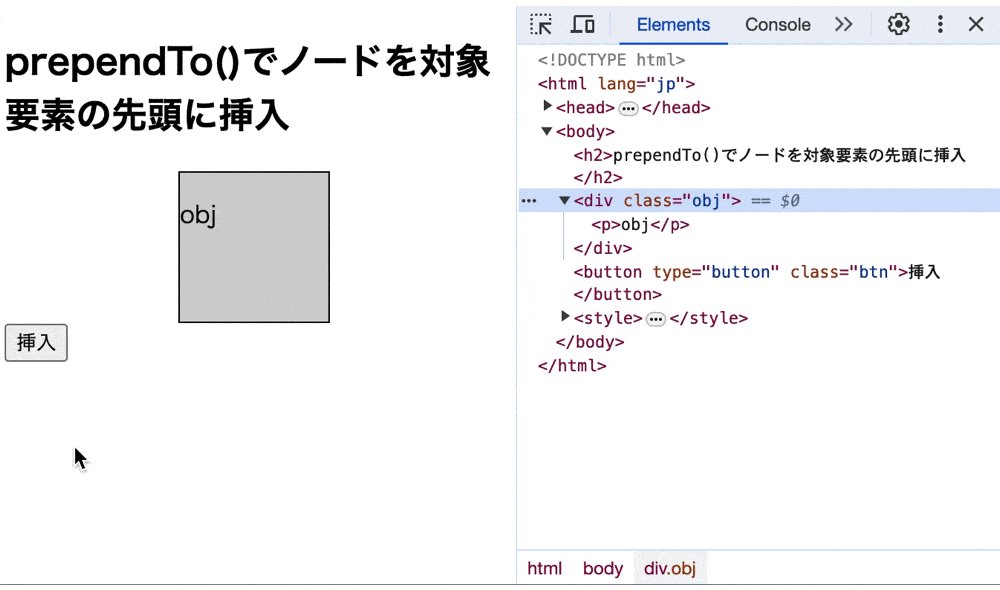
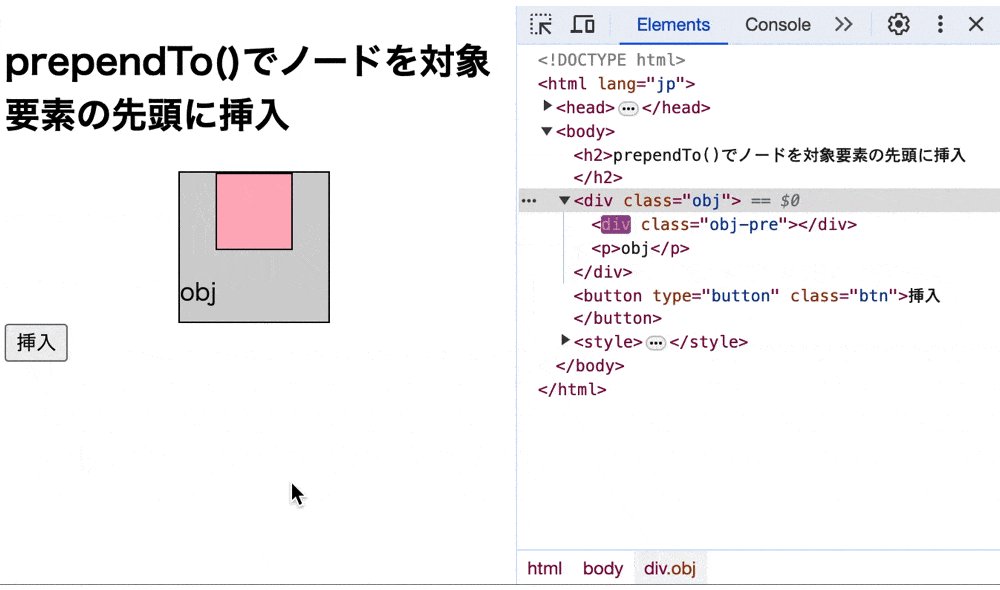
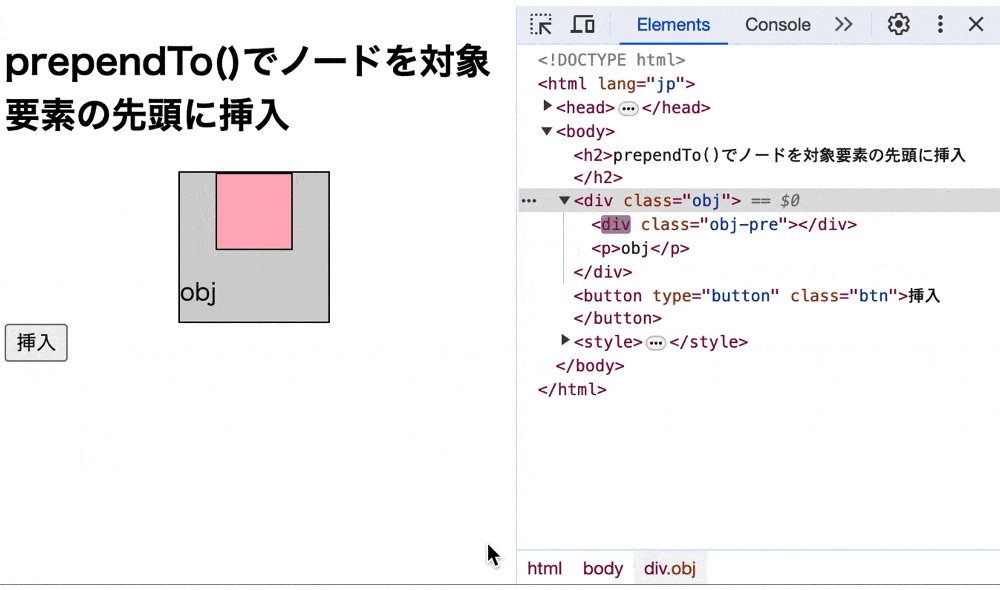
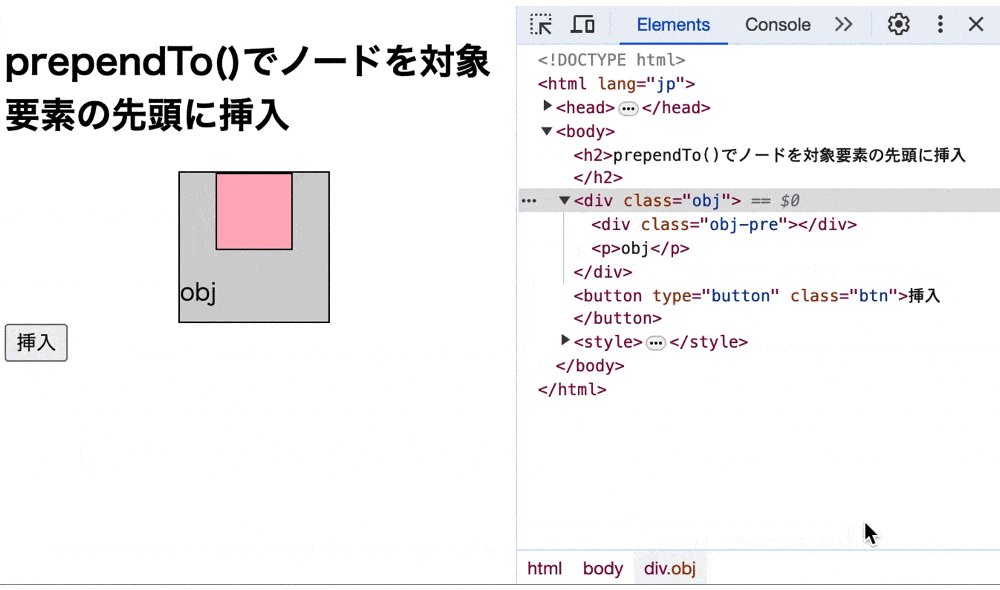
実行結果

prependTo()で要素を対象要素の先頭に追加しています。
そのため、「追加」ボタンをクリックすると対象要素の先頭に指定した要素が表示されています。
また、ソースコードを見ると「obj」クラス要素の先頭に「obj-pre」クラス要素が追加されています。
もし、prependTo()について詳しく知りたい場合は下記の記事をご参考下さい。
append()
append()とは、対象要素の末尾にノードを挿入するメソッドになります。
そのため、prepend()と対になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prepend()で対象要素の先頭にノードを挿入する</title> </head> <body> <h2>append()で対象要素の末尾にノードを挿入</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { width: 120px; height: 120px; border: 1px solid black; margin: auto; background: lightgoldenrodyellow; } .obj-app { width: 50%; height: 50%; border: 1px solid black; margin: auto; background: lightcoral; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('.btn').click(function() { let nodeHtml = '<div class ="obj-app"></div>' let nodeText = 'テキストを挿入' $('.obj1').append(nodeHtml) $('.obj2').append(nodeText) }) }) |
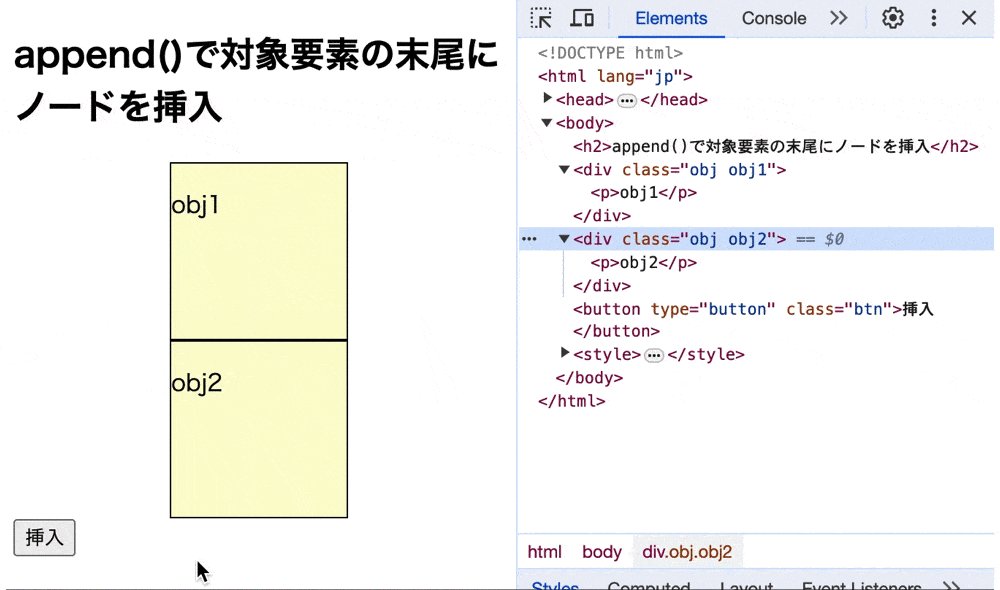
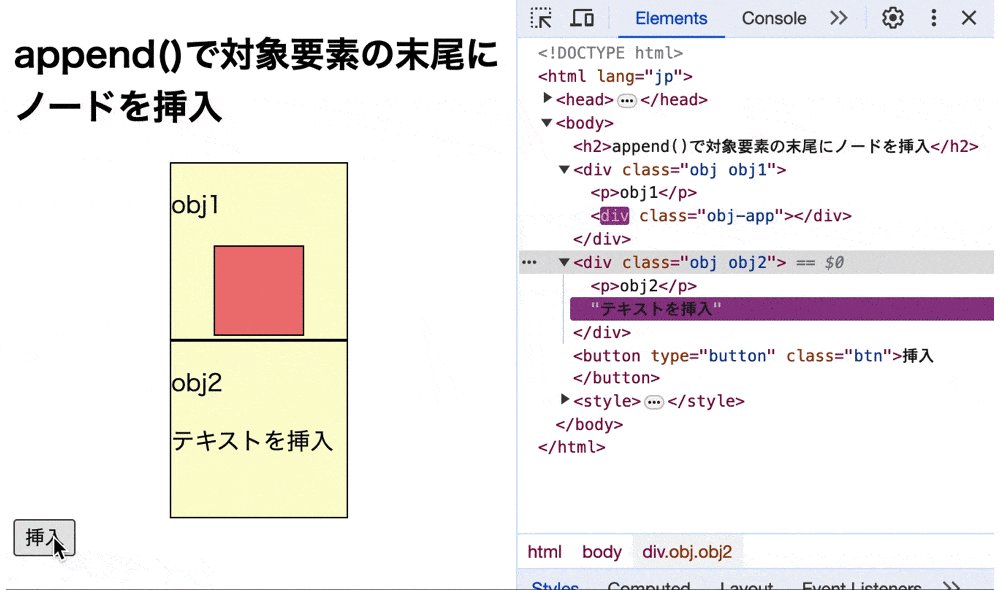
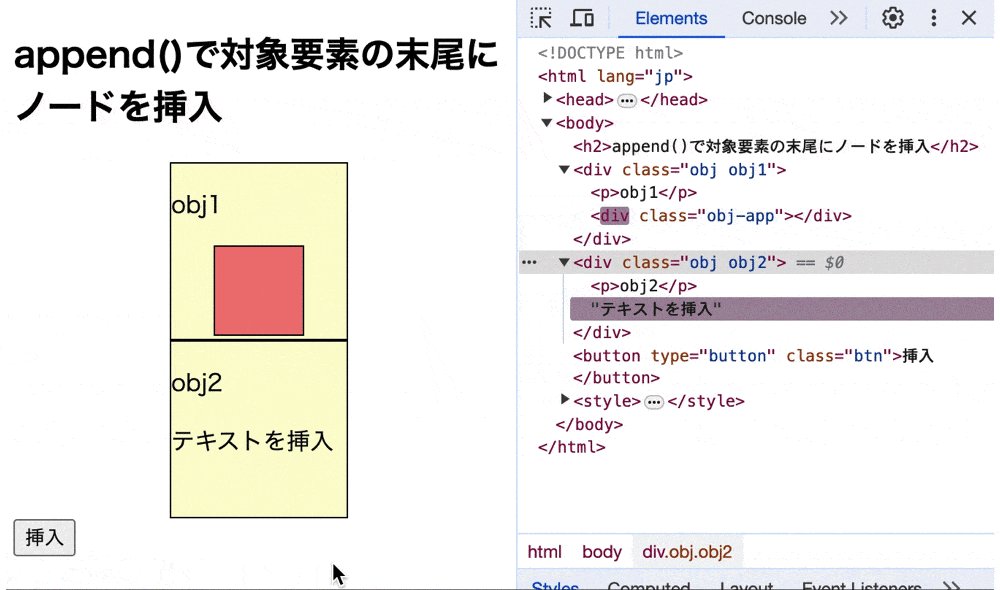
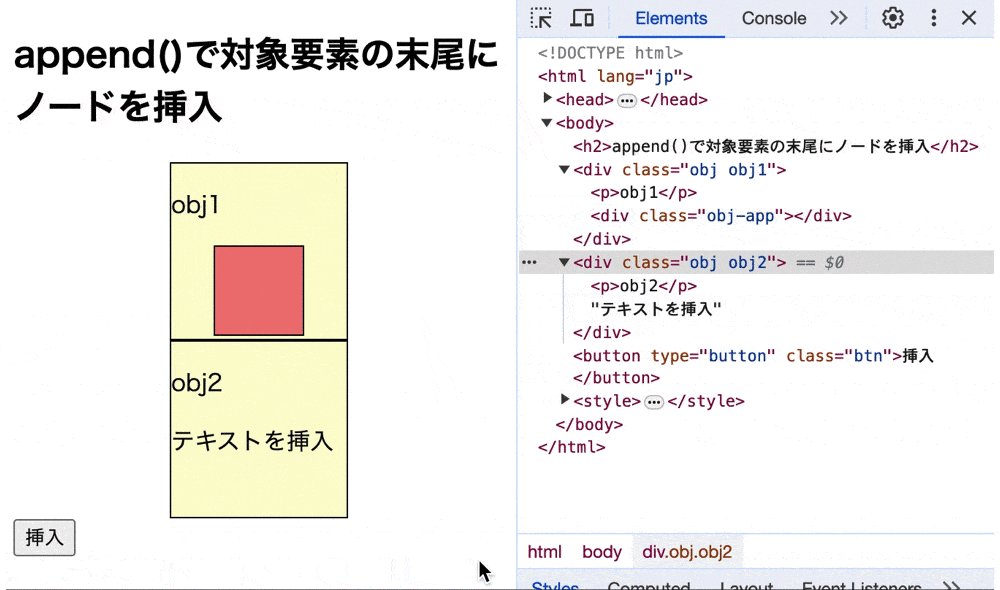
実行結果

append()で対象の要素内の末尾にノードを挿入しています。
そのため、「挿入」ボタンをクリックすると対象要素の末尾に要素やテキストが表示されています。
また、ソースコードを見ると「obj1」クラス要素の末尾に「obj-pre」クラス要素が、「obj2」クラス要素の末尾に「テキストを挿入」のテキストが挿入されています。
もし、append()について詳しく知りたい場合は下記の記事をご参考ください。
appendTo()
appendTo()とは、要素を対象要素の末尾に追加するメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prepend()で対象要素の先頭にノードを挿入する</title> </head> <body> <h2>appendTo()で要素を対象要素の末尾に追加</h2> <div class = "obj"><p>obj</p></div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { width: 120px; height: 120px; border: 1px solid black; margin: auto; background: lightskyblue; } .obj-app { width: 50%; height: 50%; border: 1px solid black; margin: auto; background: lightseagreen; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let nodeHtml = '<div class ="obj-app"></div>' $(nodeHtml).appendTo('.obj') }) }) |
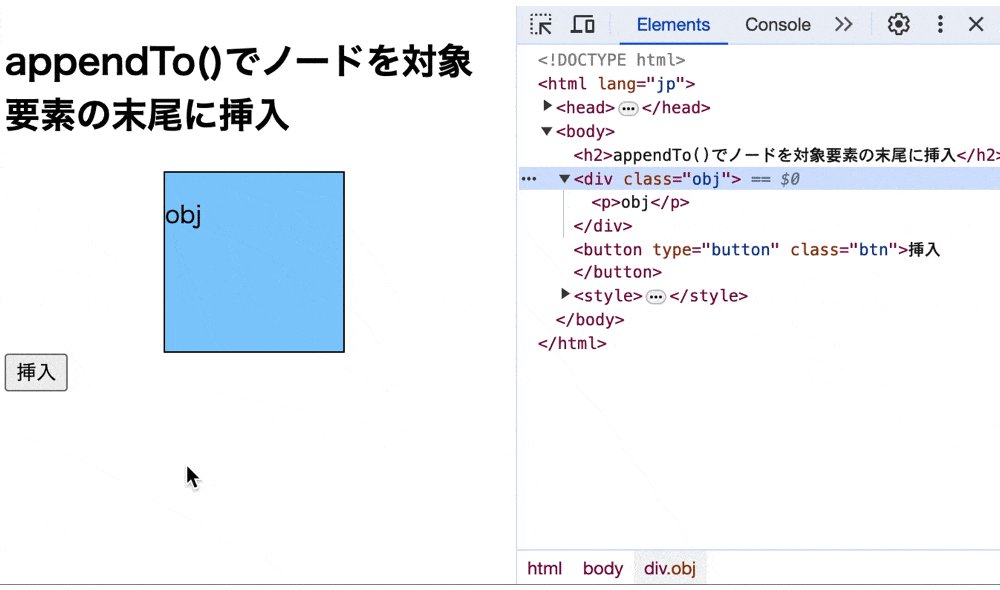
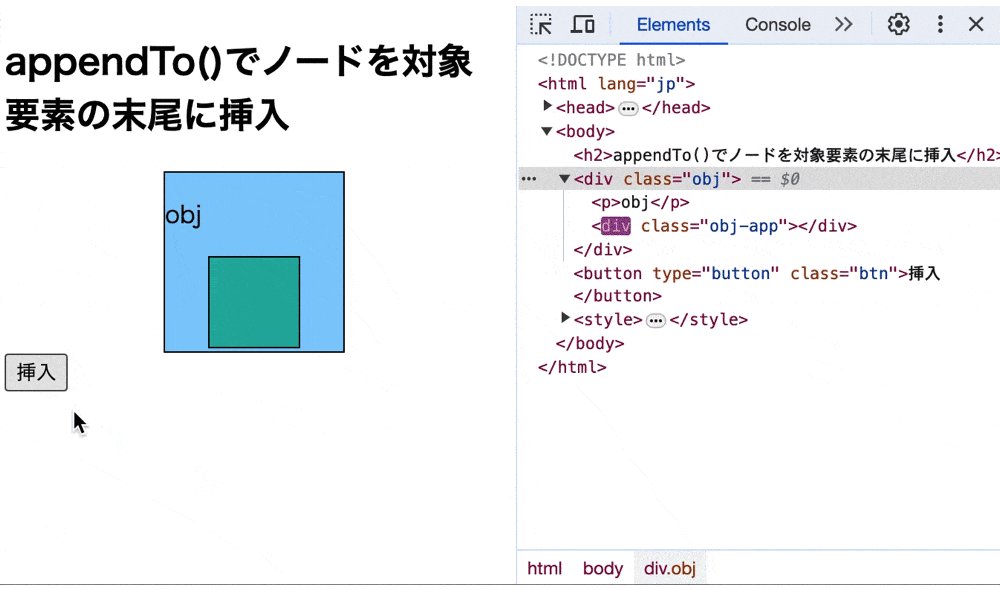
実行結果

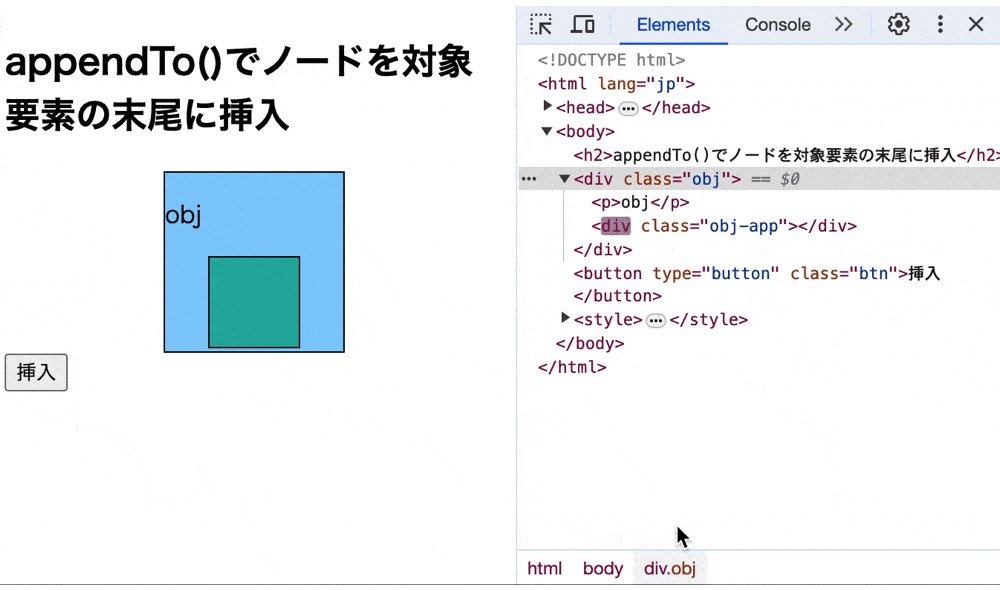
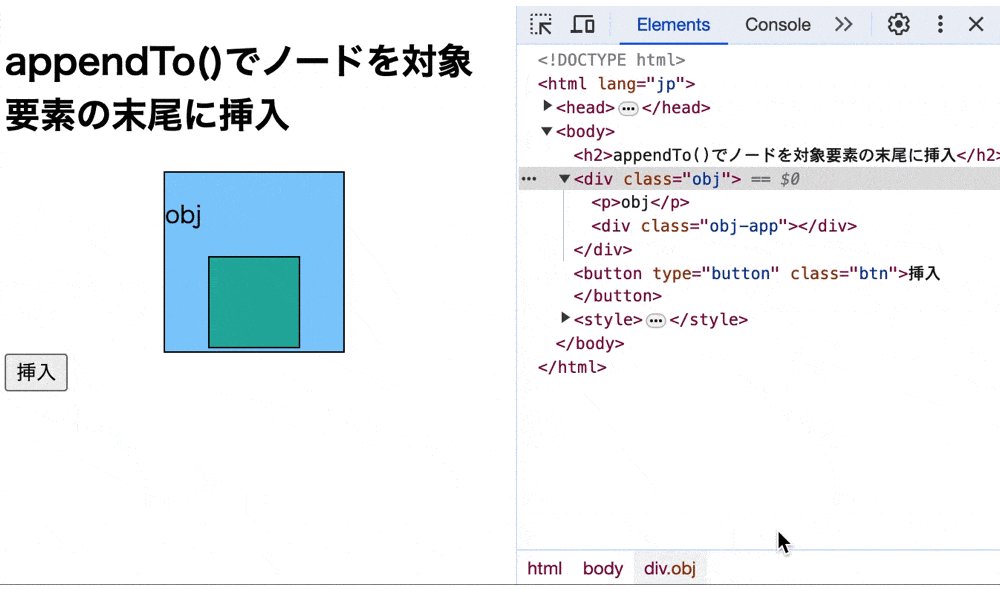
appendTo()で要素を対象要素の末尾に追加しています。
そのため、「追加」ボタンをクリックすると対象要素の末尾に指定した要素が表示されています。
また、ソースコードを見ると「obj」クラス要素の末尾に「obj-app」クラス要素が追加されています。
もし、appendTo()について詳しく知りたい場合は下記の記事をご参考ください。
JavaScriptで対象要素の先頭にノードを挿入する場合
JavaScriptで対象要素の先頭にノードを挿入するには、innerHTMLを使用します。
innerHTMLとは指定したセレクタの子ノードを操作するプロパティになります。
そのためinnerHTMLで対象要素のノードを変更することで、対象要素の先頭にノードを挿入することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prepend()で対象要素の先頭にノードを挿入する</title> </head> <body> <h2>innerHTMLで対象要素先頭にノードを挿入</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { width: 120px; height: 120px; border: 1px solid black; margin: auto; background: lightgreen; } .obj-inner { width: 50%; height: 50%; border: 1px solid black; margin: auto; background: lightcyan; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | window.addEventListener('load', function() { let btn = this.document.querySelector('.btn') btn.addEventListener('click', function() { let obj1 = document.querySelector('.obj1') let obj2 = document.querySelector('.obj2') let inner1 = obj1.innerHTML let nodeHTML = '<div class= "obj-inner"></div>' + inner1 let inner2 = obj2.innerHTML let nodeText = 'テキストの挿入' + inner2 obj1.innerHTML = nodeHTML obj2.innerHTML = nodeText }) }) |
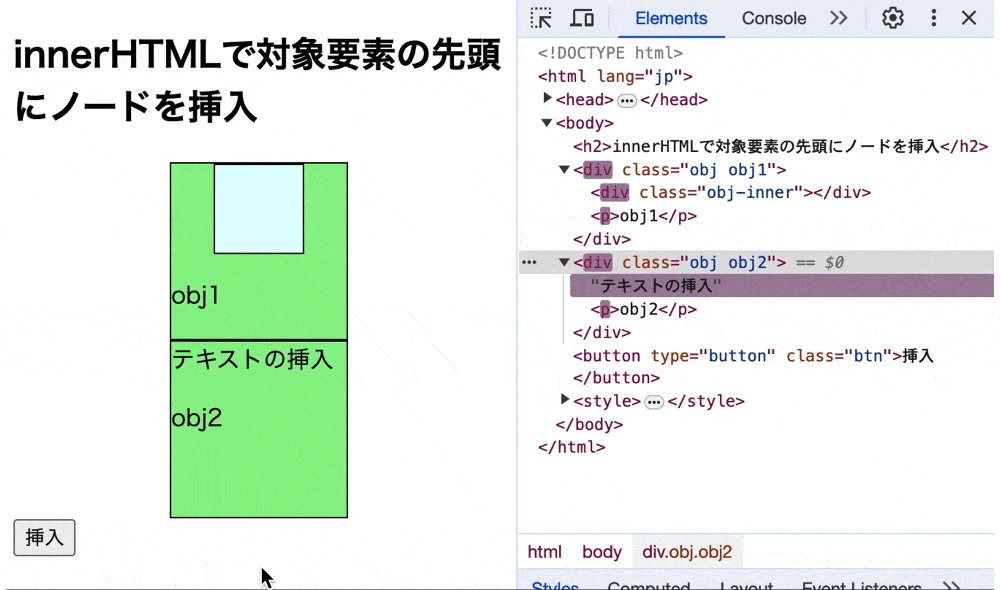
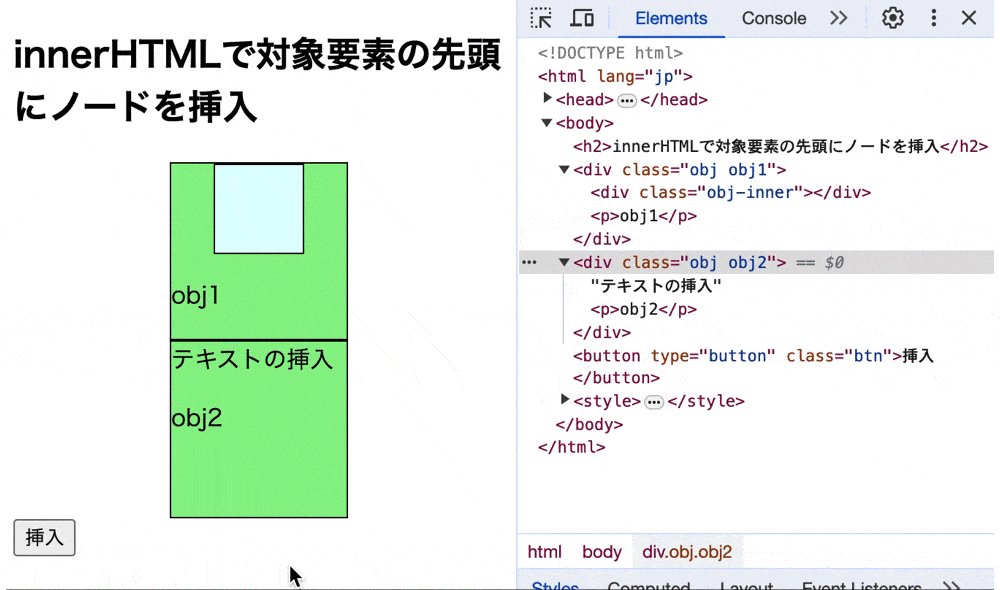
実行結果

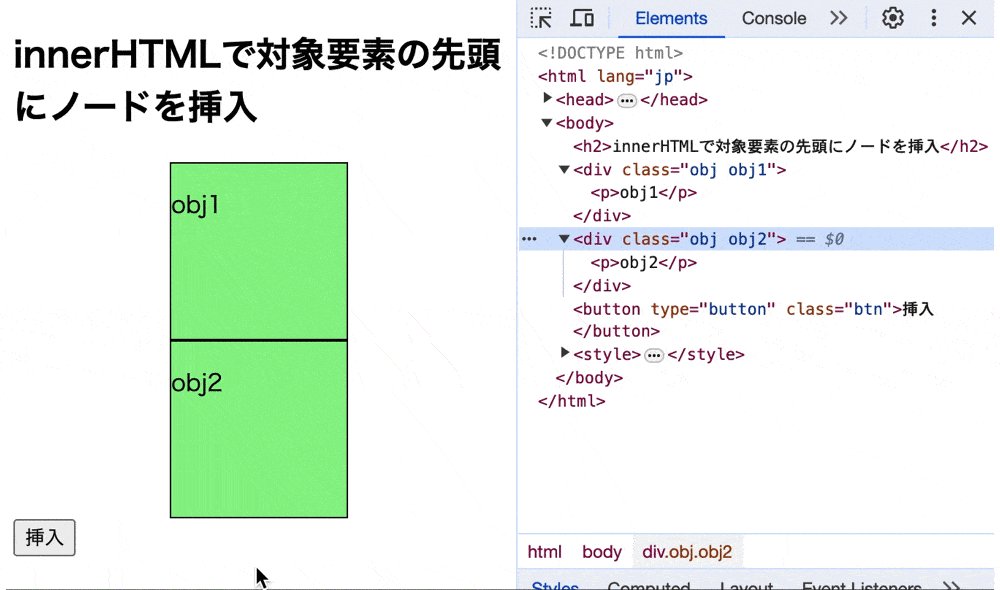
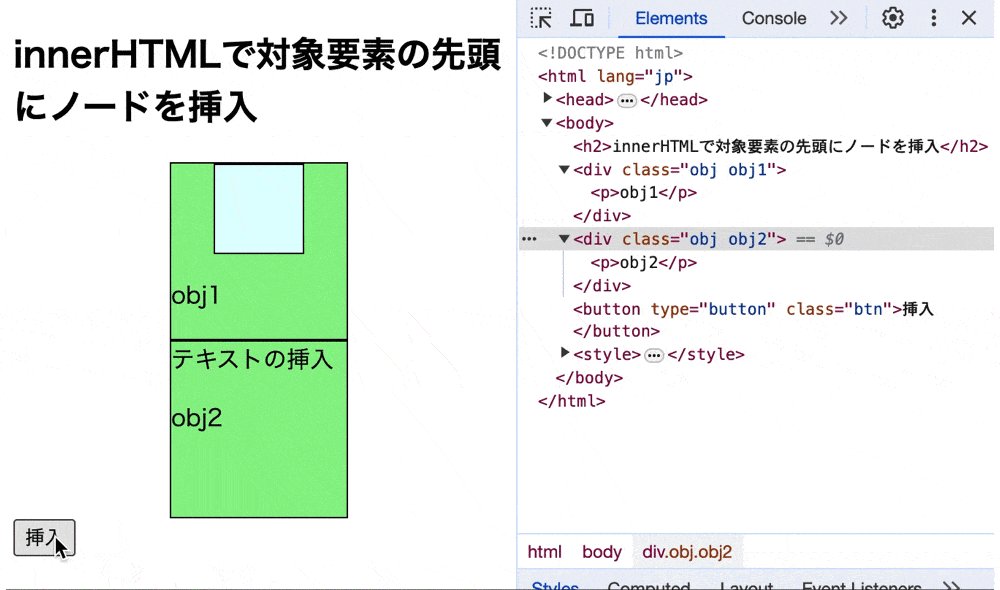
innerHTMLで対象の要素内の先頭にノードを挿入しています。
そのため、「挿入」ボタンをクリックすると対象の要素内の先頭に要素やテキストが表示されています。
また、ソースコードを見ると「obj1」クラス要素の先頭に「obj-pre」クラス要素が、「obj2」クラス要素の先頭に「テキストの挿入」のテキストが挿入されています。
もし、innerHTMLについて詳しく知りたい場合は下記の記事をご参考下さい。
まとめ
⚫︎ prepend()とは対象要素の先頭にノードを追加するメソッドである。
⚫︎ prepend()は下記のどちらかの引数を指定して使用する
・挿入するノード(必須)
・コールバック関数(必須)
⚫︎ 対象要素が存在する場合にprepend()を使用すると、対象要素の先頭に指定したノードを挿入する。
⚫︎ 対象要素が複数存在する場合にprepend()を使用すると、対象要素全ての先頭に指定したノードを挿入する。
⚫︎ 対象要素が存在しない場合にprepend()を使用すると、ノードを挿入は行われない。
⚫︎ prepend()で対象要素の先頭に複数のノードを挿入するには挿入するノードをカンマ区切りで指定する。
⚫︎ コールバック関数に引数を指定しないでprepend()を使用すると、処理を行った後に対象要素の先頭にノードを挿入する。
⚫︎ コールバック関数に引数を1つ指定してprepend()を使用すると、処理を行っ後にインデックスを使用して対象要素の先頭にノードを挿入する。
⚫︎ prepend()の挿入するノードに既存の要素をセレクタで指定すると、対象要素の先頭に移動することができる。
⚫︎ 対象要素にノードを挿入するメソッドは下記のようなメソッドがある
・prependTo()
(要素を対象要素の先頭に追加するメソッド)
・append()
(対象要素の末尾にノードを挿入するメソッド)
・appendTo()
(要素を対象要素の末尾に追加するメソッド)
⚫︎ JavaScriptで対象要素の先頭にノードを挿入するにはinnerHTMLを使用する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ