・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年09月28日に投稿されました。)
jQueryで対象の要素を指定した要素で囲む方法としてwrapAll()があります。
wrapAll()とは対象の要素を指定した要素でまとめて囲むメソッドであり、対象の要素をまとめて指定した1つの要素でラッピングするようになります。
順番に並んでいてもいなくても関係なく、指定した要素でまとめてラッピングを行います。
また、wrapAll()は階層関係なく、対象の要素をソートし、それらの要素を1つの要素でラッピングするようになります。
ラッピングする要素に属性を付与することでラッピングした全ての要素のスタイルを変更できるため、「対象の要素たちを1つの要素にまとめたい」と思った場合はwrapAll()を使用しましょう。
今回はjQueryのwrapAll()で対象の要素を指定した要素でまとめて囲む方法について紹介していきます。
対象の要素を指定した要素でまとめて囲みたい場合
wrapAll()とは
wrapAll()とはになります。
そのため、指定したノードたちの親ノードとして追加されるようになります。
wrapAll()の書き方
wrapAllの書き方は下記のようになります。
1 | $(セレクタ).wrapAll(ラッピングする要素); |
セレクタの後ろにwrapAll()と追記し、必須の引数を1つ指定して使用します。
また、下記のように記載してもwrapAll()を使用することができます。
1 | $(セレクタ).wrapAll(コールバック関数); |
セレクタの後ろにwrapAll()と追記し、こちらも必須の引数を1つ指定して使用します。
wrapAll()の引数
wrapAll()の引数は下記のようになります。
- ラッピングする要素:(必須)
対象の要素をまとめてラッピングするための要素を文字列で指定する - コールバック関数:(必須)
対象要素をまとめて囲む前の処理を関数で指定する。
wrapAll()は必須な引数として「ラッピングする要素」を指定します。
また、必須な引数として「コールバック関数」を指定します。
wrapAll()の返り値
wrapAll()の返り値は、囲んだ要素の情報が記載されたjQueryオブジェクトになります。
wrapAll()で対象の要素を指定した要素でまとめて囲むサンプルコード
wrapAll()で対象の要素を指定した要素でまとめて囲むサンプルコードをご紹介します。
ここでは、下記の2つのパターンでwrapAll()を使用します。
- 対象の要素のみが並んでいる場合
- 対象の要素と他の要素が並んでいる場合
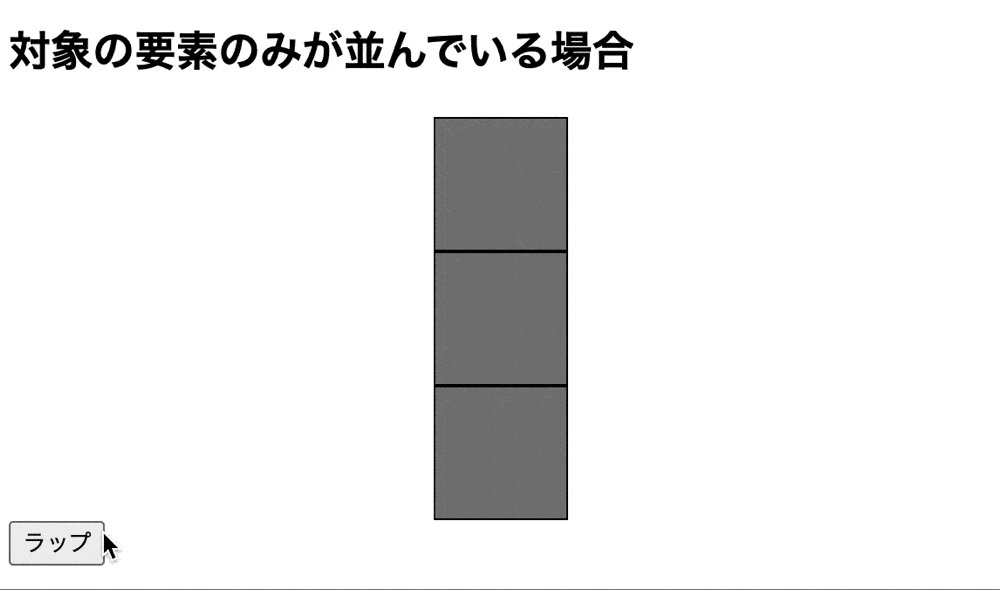
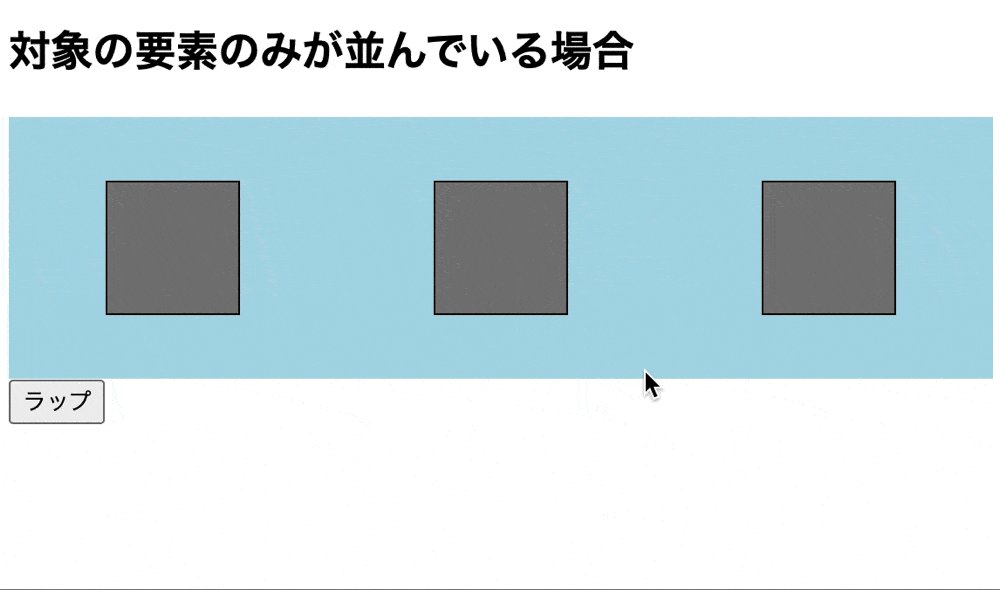
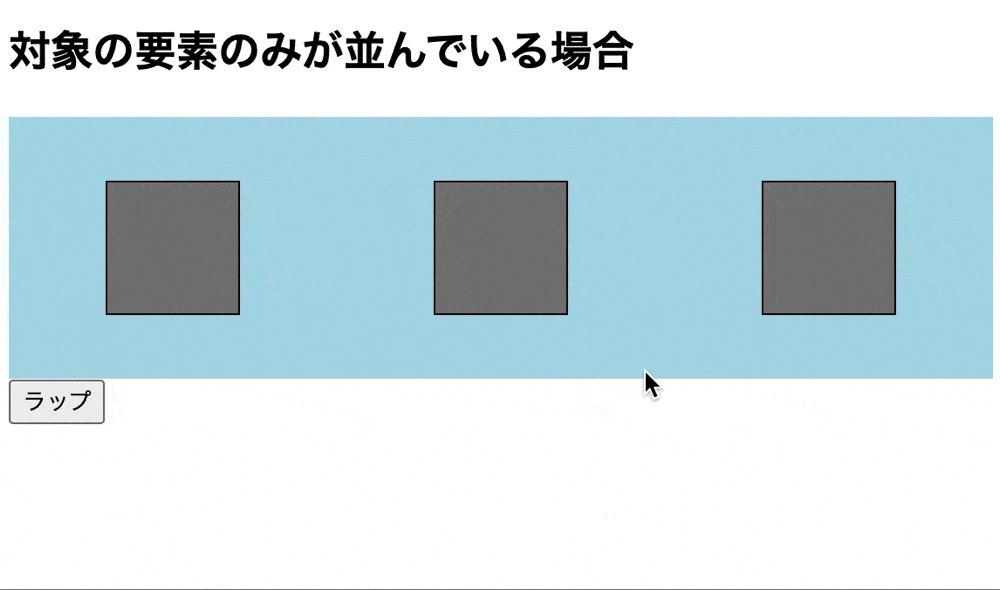
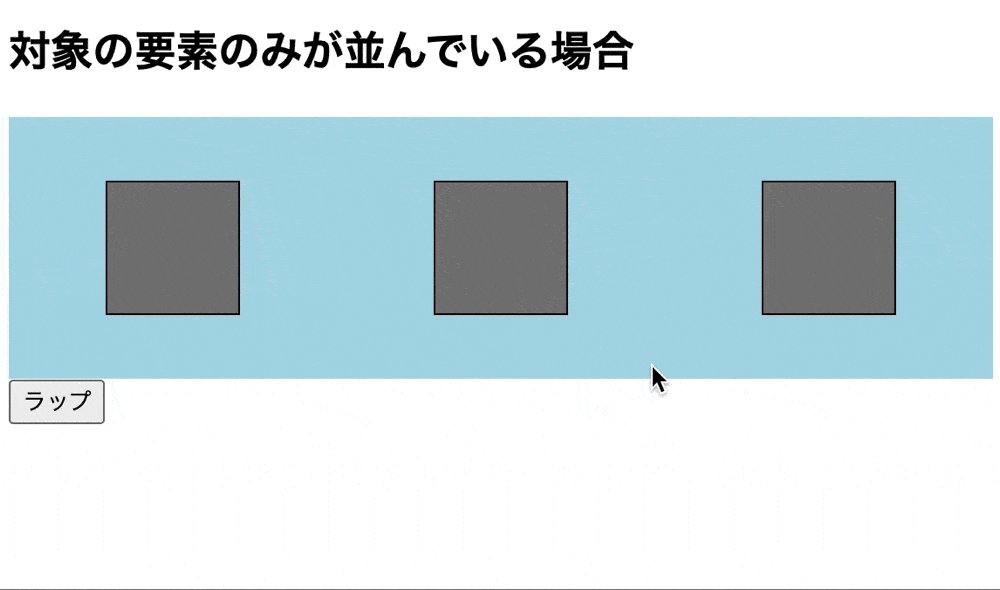
対象の要素のみが並んでいる場合
対象の要素のみが並んでいる場合にwrapAll()を使用すると、対象の要素全てを指定した要素で囲むようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>wrapAll()で対象の要素を指定した要素でまとめて囲む</title> </head> <body> <h2>対象の要素のみが並んでいる場合</h2> <div class = "obj"></div> <div class = "obj"></div> <div class = "obj"></div> <button type="button" class="btn">ラップ</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .obj { width: 75px; height: 75px; background: gray; border: 1px solid black; margin: auto; } .obj-area { background: lightblue; width: 100%; height: 150px; display: flex; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let wrapHtml = '<div class ="obj-area"></div>' $('.obj').wrapAll(wrapHtml) }) }) |
実行結果

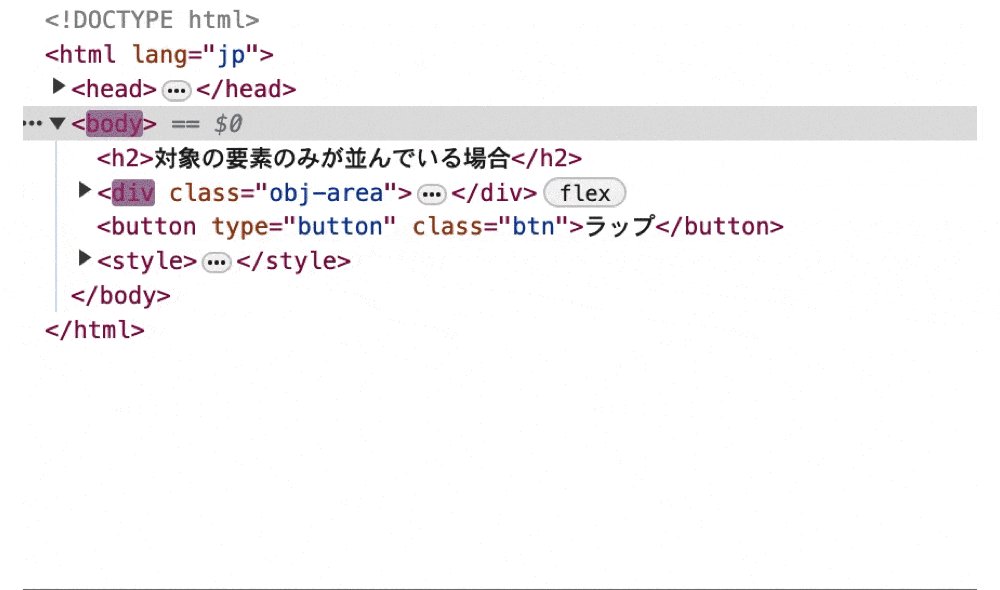
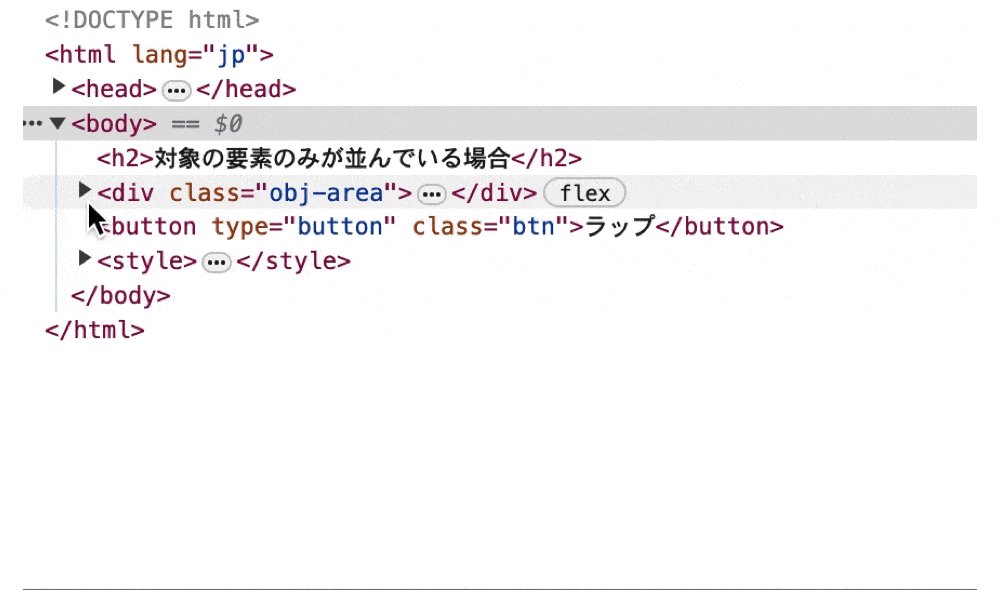
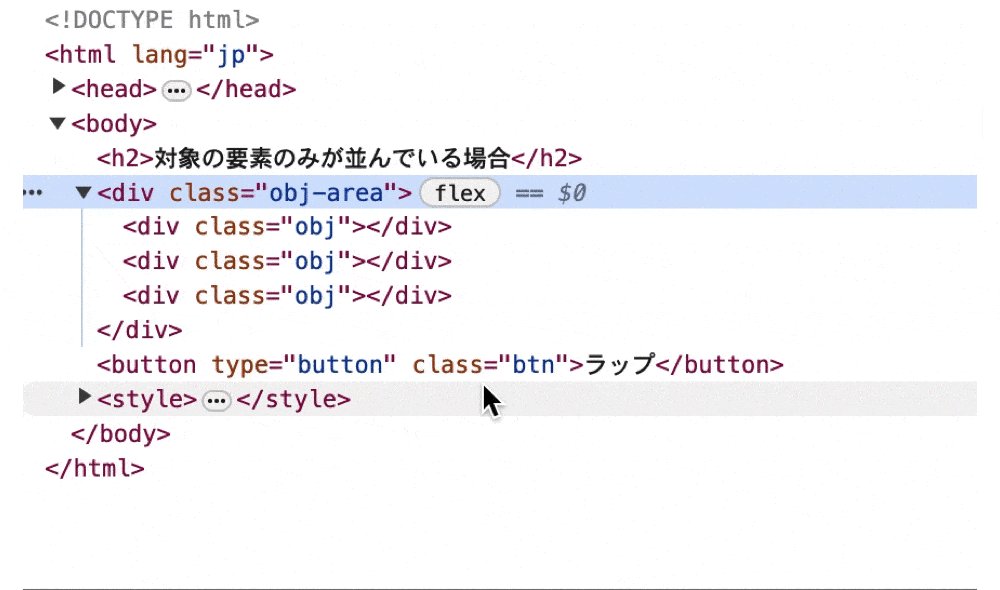
実行結果(ソースコード)

wrapAll()で対象の要素を指定した要素でまとめて囲んでいます。
そのため、「ラップ」ボタンをクリックすると対象の要素たちがまとめて水色の要素でラッピングしています。
また、ソースコードを見ると「obj」クラスの要素と「dummy」クラス内にある「obj」クラスの要素がまとめて「obj-area」クラスの要素にラッピングされています。
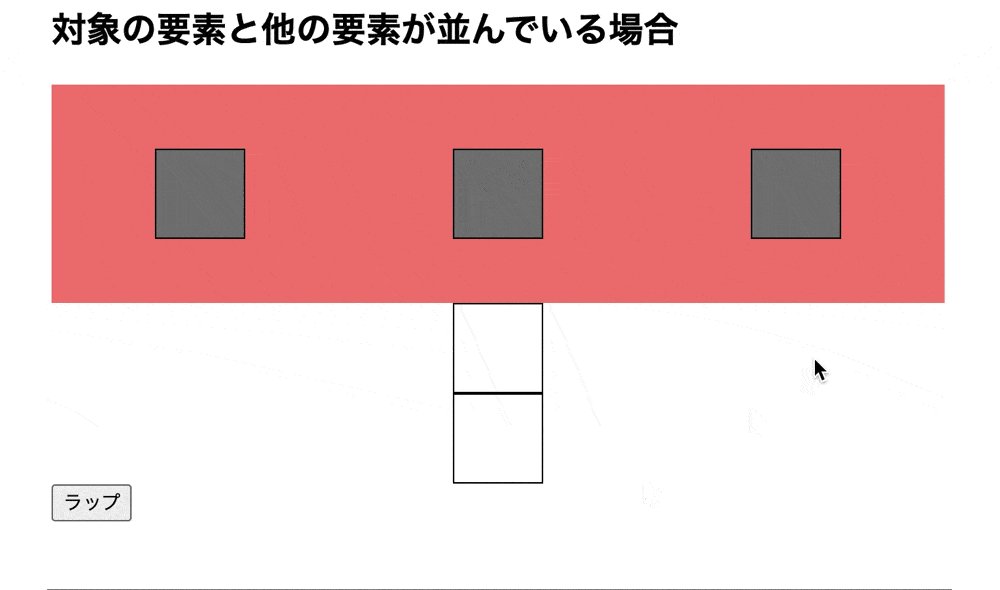
対象の要素と他の要素が並んでいる場合
対象の要素と他の要素が並んでいる場合にwrapAll()を使用すると、こちらも対象の要素全てを指定した要素でまとめて囲むようになります。
まとめて囲むため、並び順が対象の要素と他の要素でソートされるようになります。
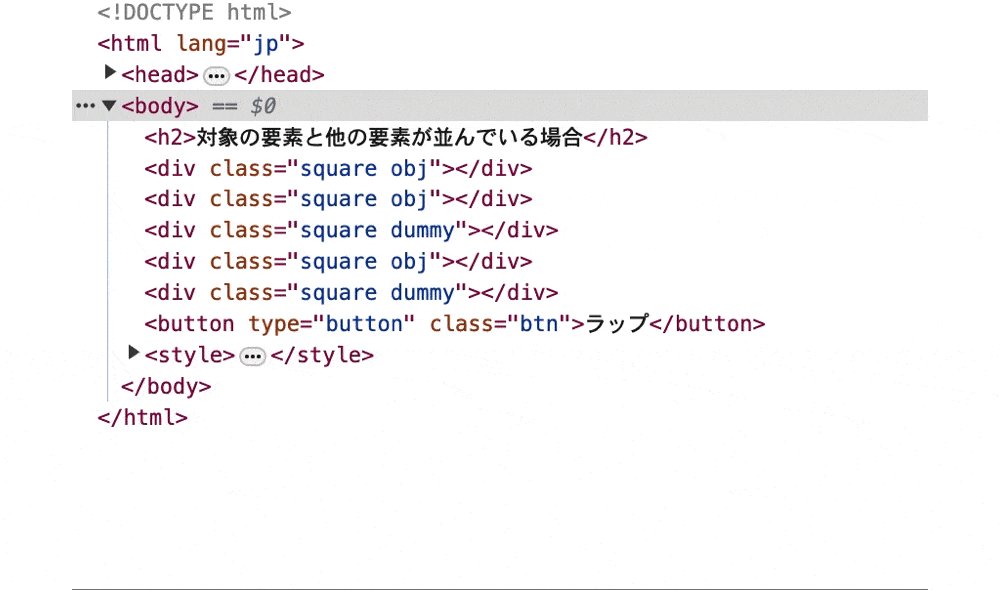
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>wrapAll()で対象の要素を指定した要素でまとめて囲む</title> </head> <body> <h2>対象の要素と他の要素が並んでいる場合</h2> <div class = "square obj"></div> <div class = "square obj"></div> <div class = "square dummy"></div> <div class = "square obj"></div> <div class = "square dummy"></div> <button type="button" class="btn">ラップ</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .square { width: 60px; height: 60px; border: 1px solid black; margin: auto; } .obj { background: gray; } .obj-area { background: lightcoral; width: 100%; height: 150px; display: flex; } .dummy { background: white; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let wrapHtml = '<div class ="obj-area"></div>' $('.obj').wrapAll(wrapHtml) }) }) |
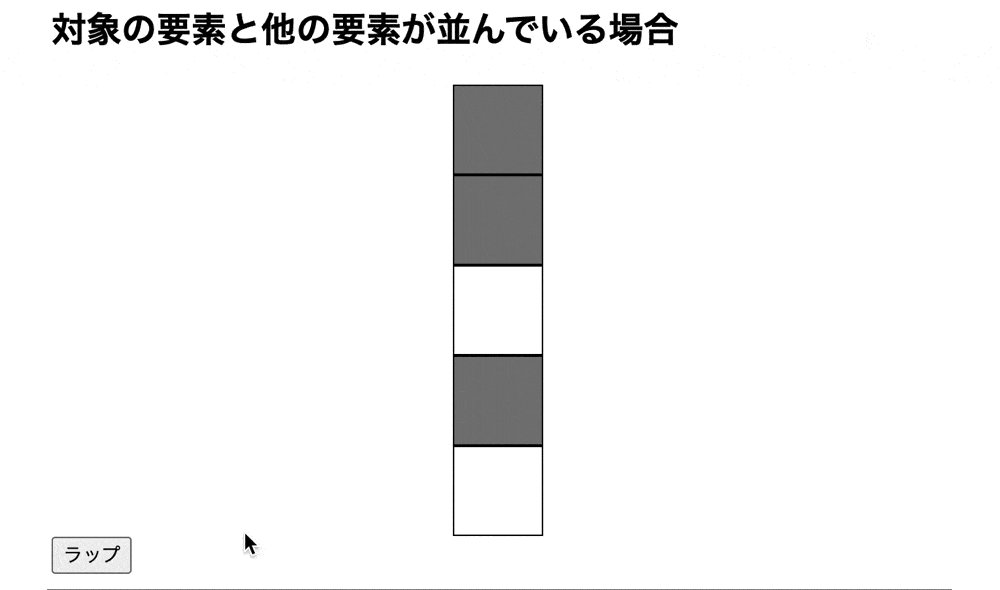
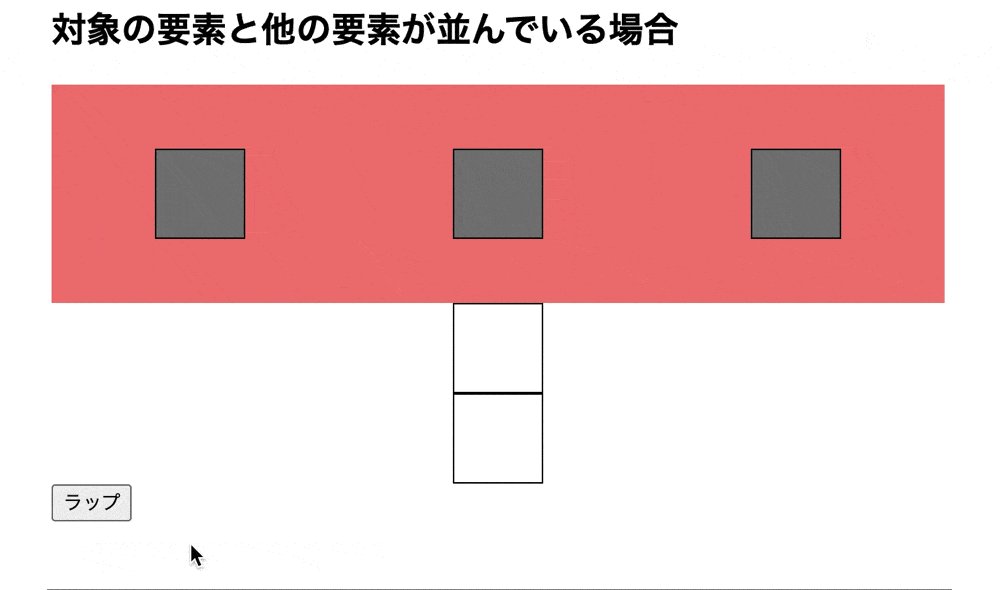
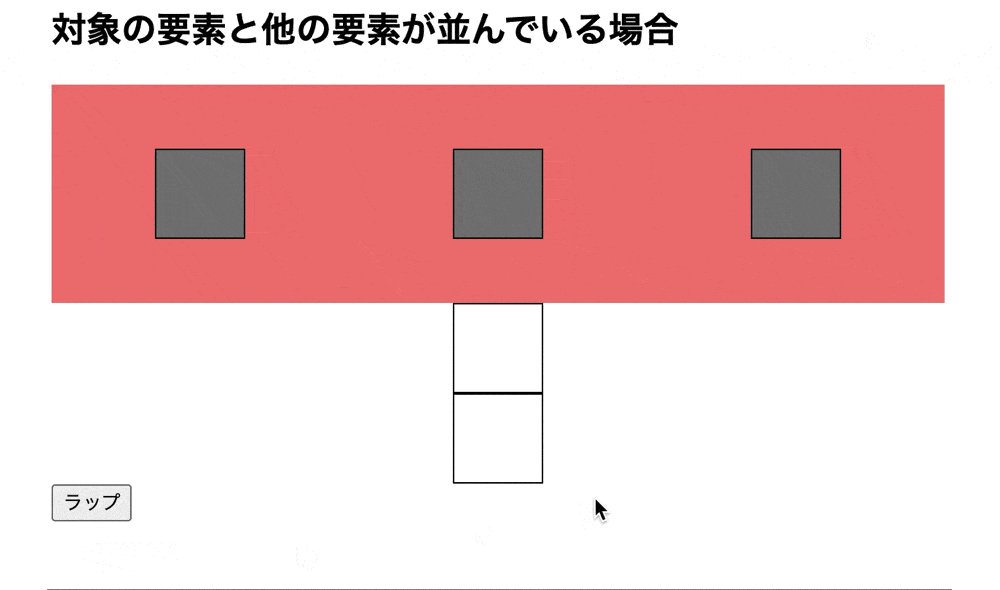
実行結果

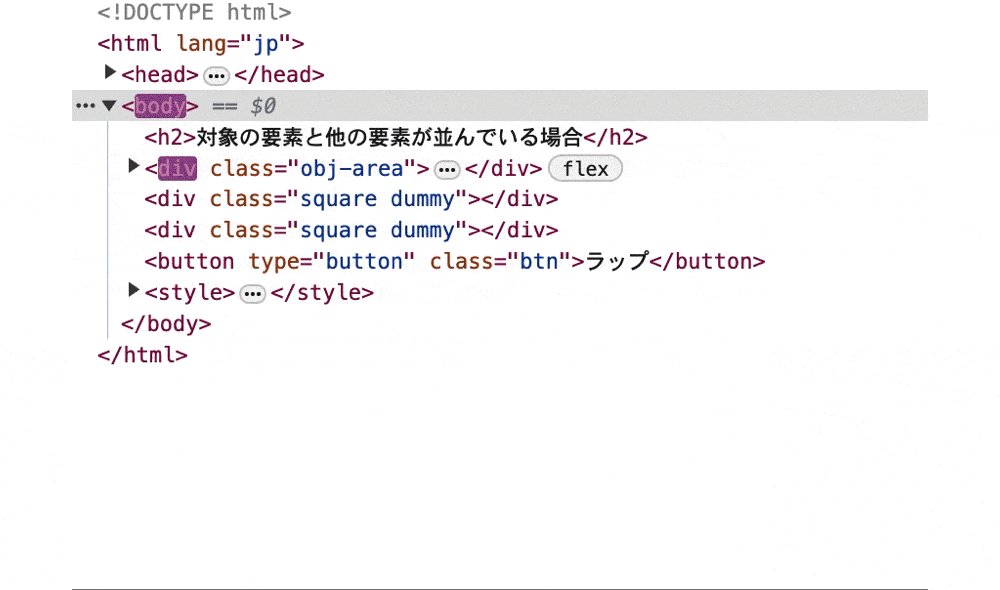
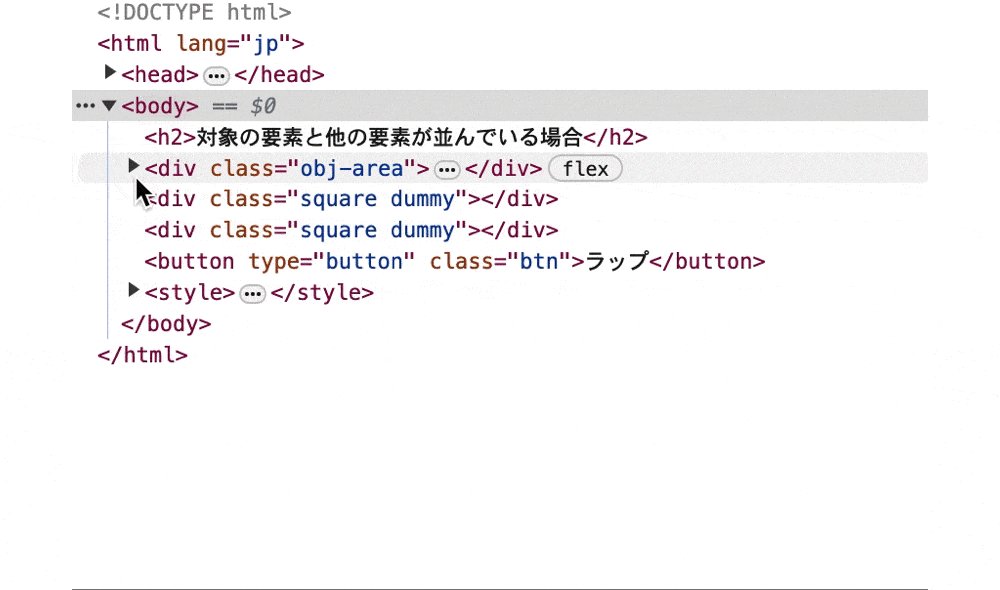
実行結果(ソースコード)

wrapAll()で対象の要素を指定した要素でまとめて囲んでいます。
そのため、「ラップ」ボタンをクリックすると対象の要素だけがまとめて赤色の要素でラッピングしています。
また、ソースコードを見ると「obj」クラスの要素と「dummy」クラス内にある「obj」クラスの要素がまとめて「obj-area」クラスの要素にラッピングされています。
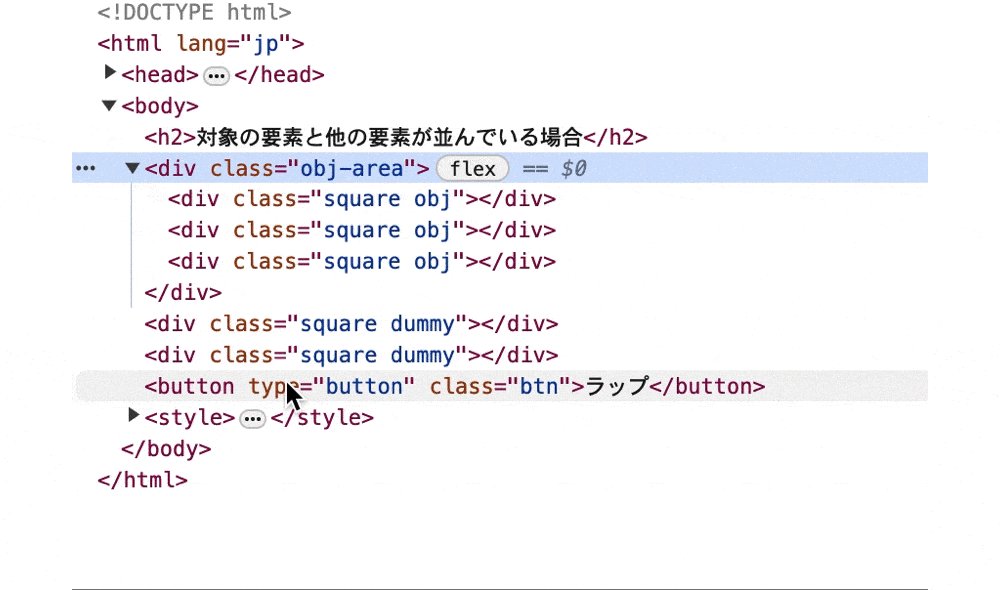
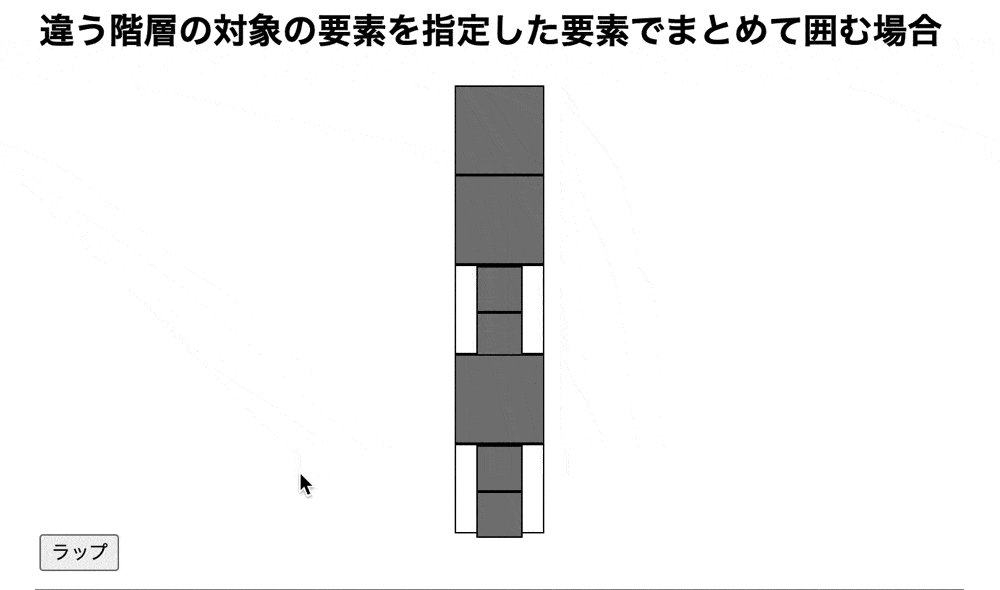
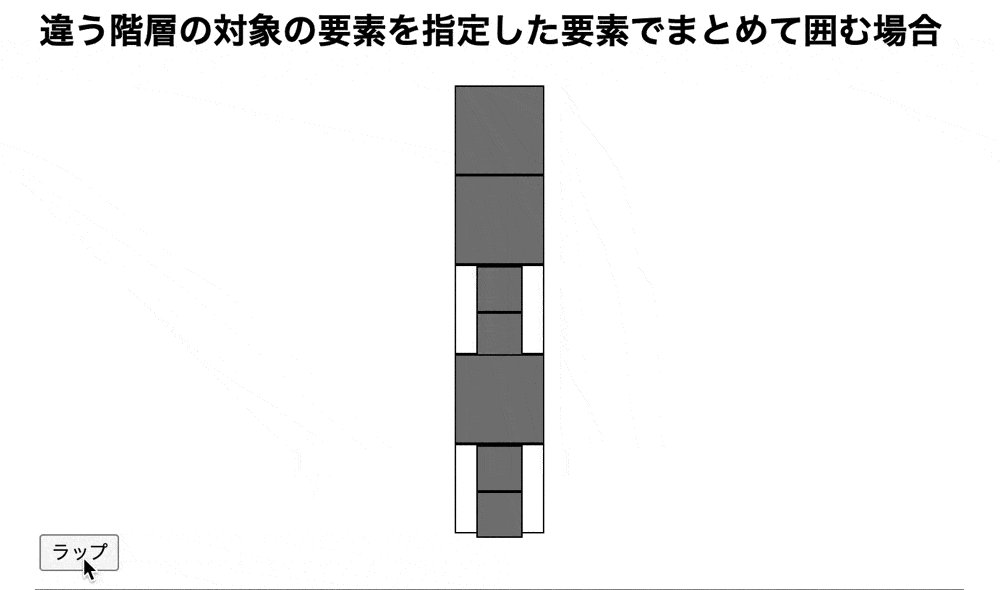
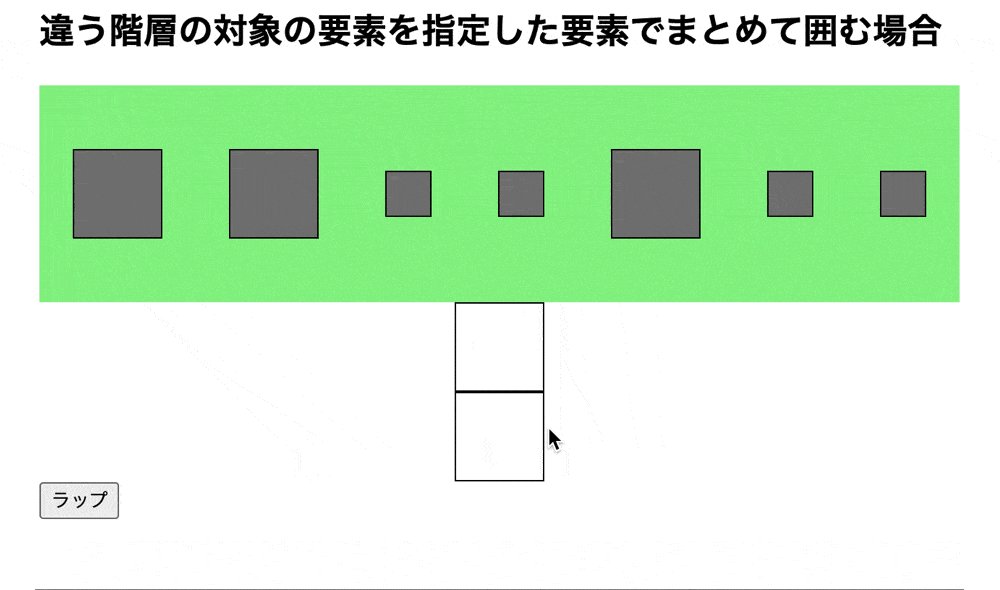
wrapAll()で違う階層の対象の要素を指定した要素でまとめて囲む場合
違う階層の対象の要素を指定した要素でまとめて囲む場合にwrapAll()を使用すると、指定した要素でまとめて囲むようになります。
そのため、親要素や子要素の階層は関係なく指定した要素でラッピングを行います。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>wrapAll()で対象の要素を指定した要素でまとめて囲む</title> </head> <body> <h2>違う階層の対象の要素を指定した要素でまとめて囲む場合</h2> <div class = "square obj"></div> <div class = "square obj"></div> <div class = "square dummy"> <div class ="square-child obj"></div> <div class ="square-child obj"></div> </div> <div class = "square obj"></div> <div class = "square dummy"> <div class ="square-child obj"></div> <div class ="square-child obj"></div> </div> <button type="button" class="btn">ラップ</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .square { width: 60px; height: 60px; border: 1px solid black; margin: auto; } .square-child { width: 30px; height: 30px; border: 1px solid black; margin: auto; } .obj { background: gray; } .obj-area { background: lightgreen; width: 100%; height: 150px; display: flex; } .dummy { background: white; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let wrapHtml = '<div class ="obj-area"></div>' $('.obj').wrapAll(wrapHtml) }) }) |
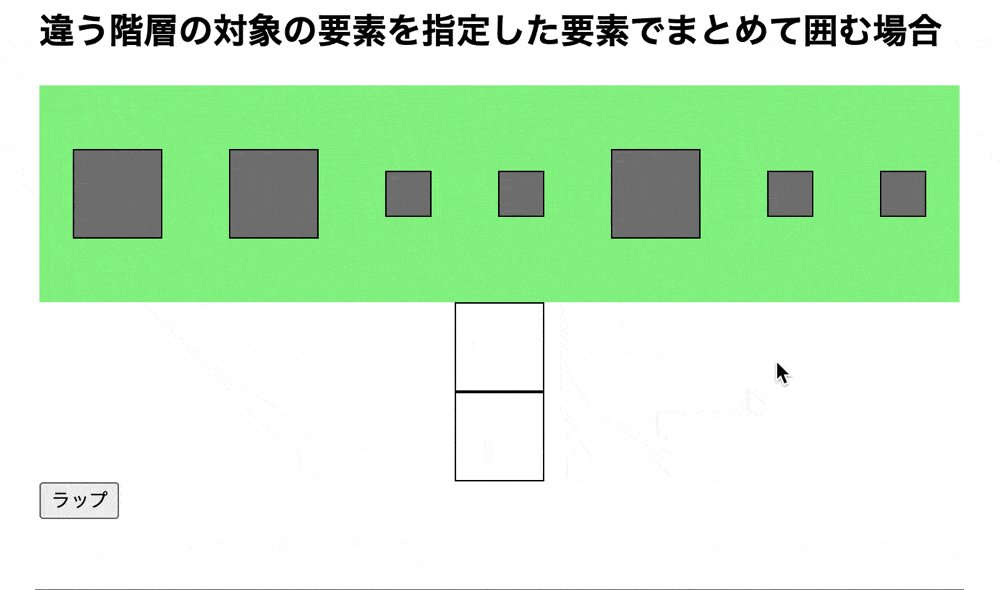
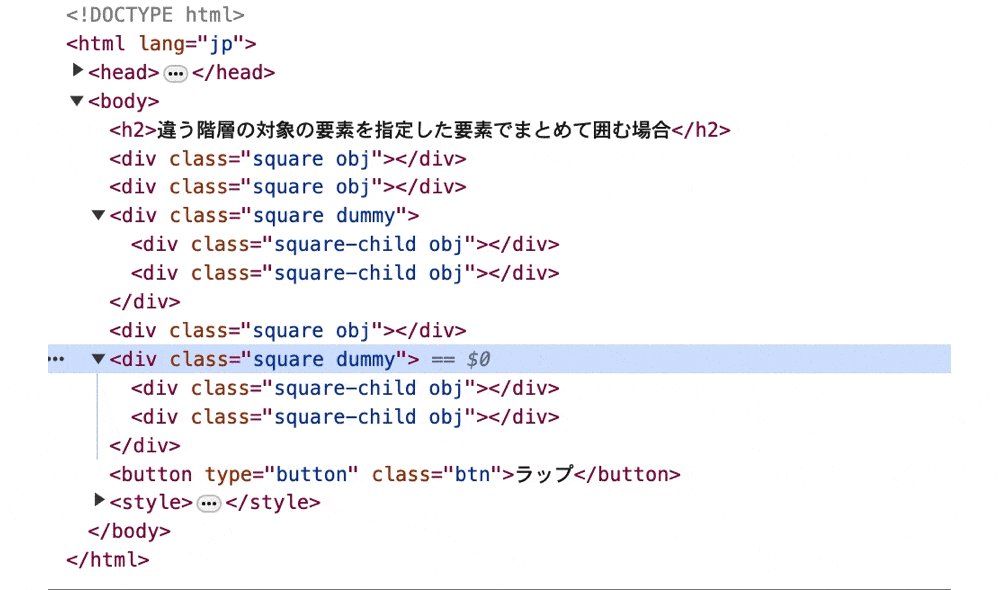
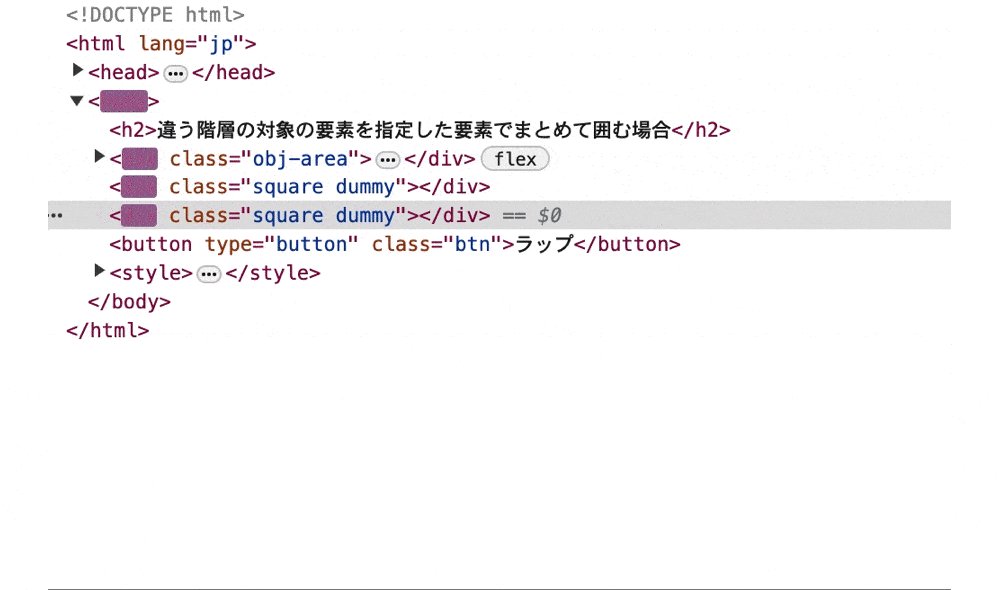
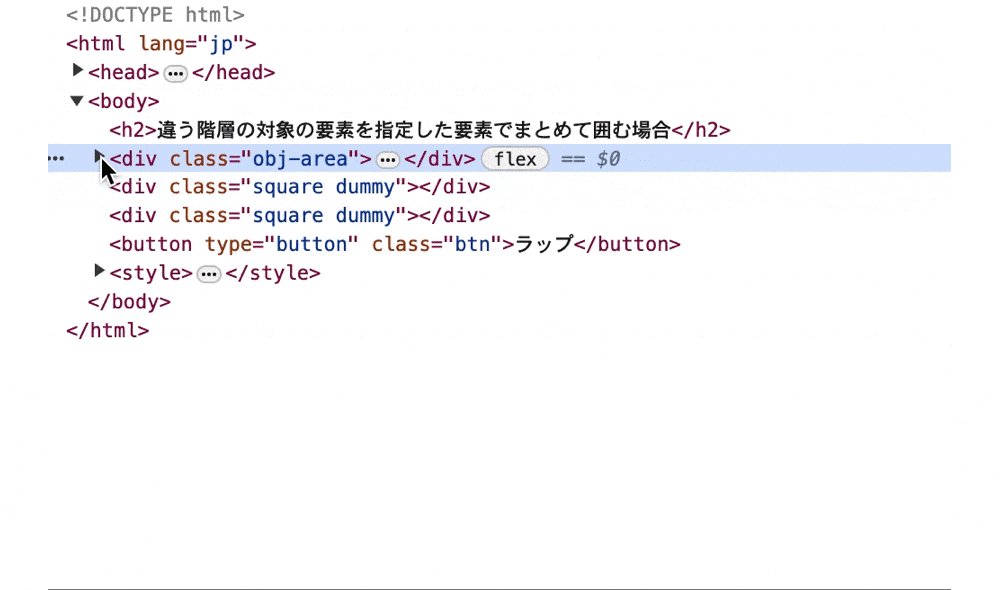
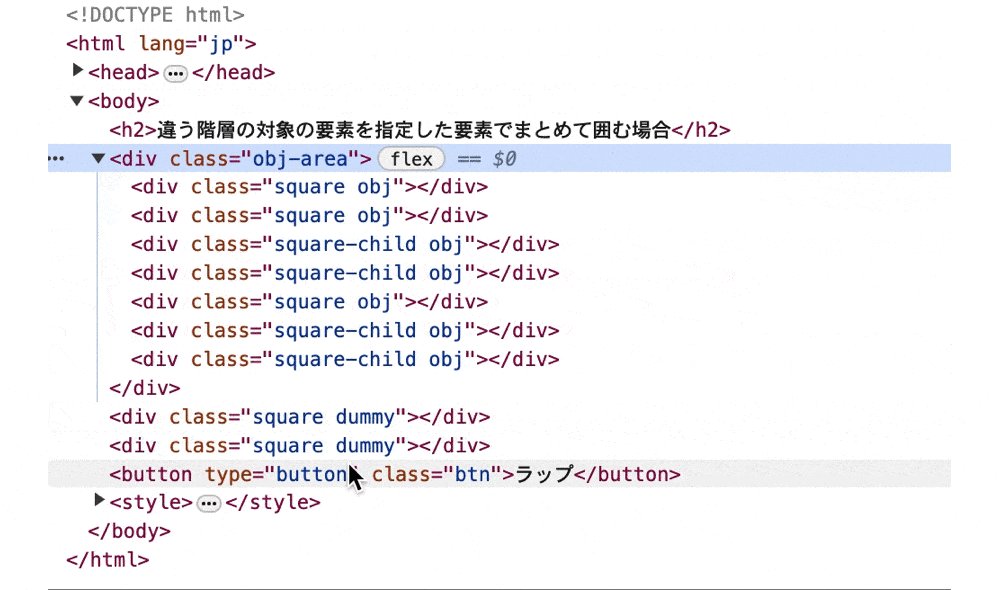
実行結果

実行結果

wrapAll()によって違う階層の対象の要素を指定した要素でまとめて囲んでいます。
そのため、「ラップ」ボタンをクリックすると対象の要素たちがまとめて緑色の要素でラッピングしています。
また、ソースコードを見ると「obj」クラスの要素と「dummy」クラス内にある「obj」クラスの要素がまとめて「obj-area」クラスの要素にラッピングされています。
コールバック関数を指定してwrapAll()で対象の要素を指定した要素でまとめて囲むサンプルコード
コールバック関数を指定してwrapAll()で対象の要素を指定した要素でまとめて囲むサンプルコードをご紹介します。
コールバック関数を使用することで、ラッピングする前に何かしらの処理を設定することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>wrapAll()で対象の要素を指定した要素でまとめて囲む</title> </head> <body> <h2>コールバック関数を使用して指定した要素でまとめて囲む</h2> <div class = "square obj"></div> <div class = "square obj"></div> <div class = "square dummy"></div> <div class = "square obj"></div> <div class = "square dummy"></div> <button type="button" class="btn">ラップ</button> </body> </html> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .square { width: 60px; height: 60px; border: 1px solid black; margin: auto; } .obj { background: gray; } .obj-area { background: lightblue; width: 100%; height: 150px; display: flex; } .dummy { background: white; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | $(window).on('load', function() { $('.btn').click(function() { $('.obj').wrapAll(function() { let wrapHtml = '<div class ="obj-area"></div>' $('.obj').each(function() { $('.obj').css('background', 'pink') }) return wrapHtml }) }) }) |
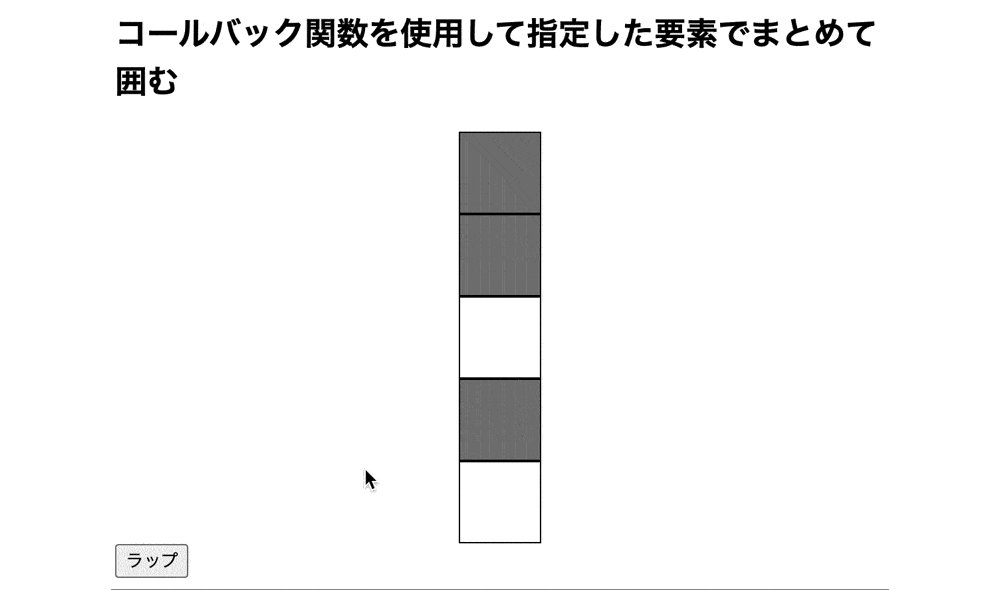
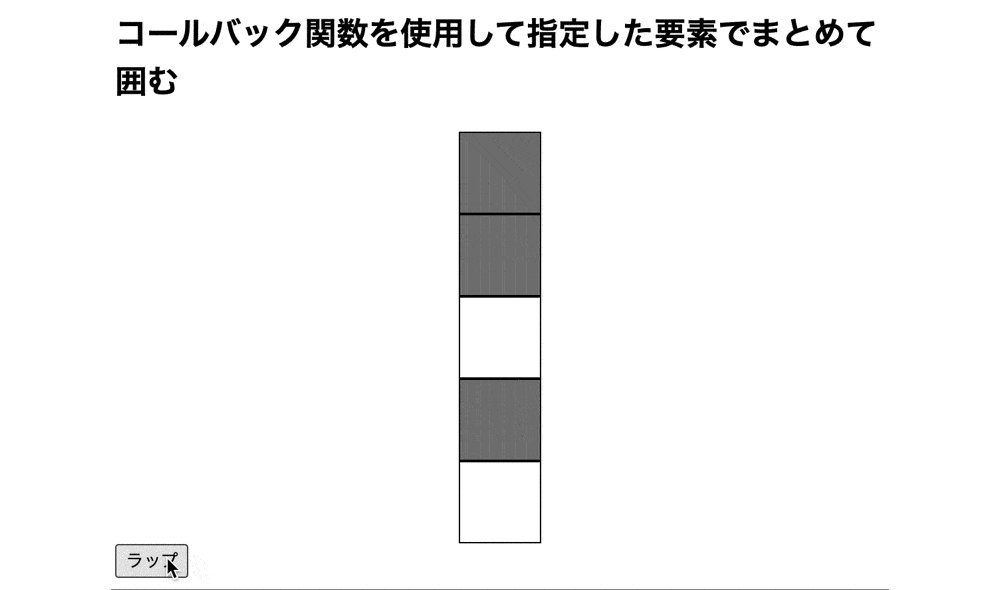
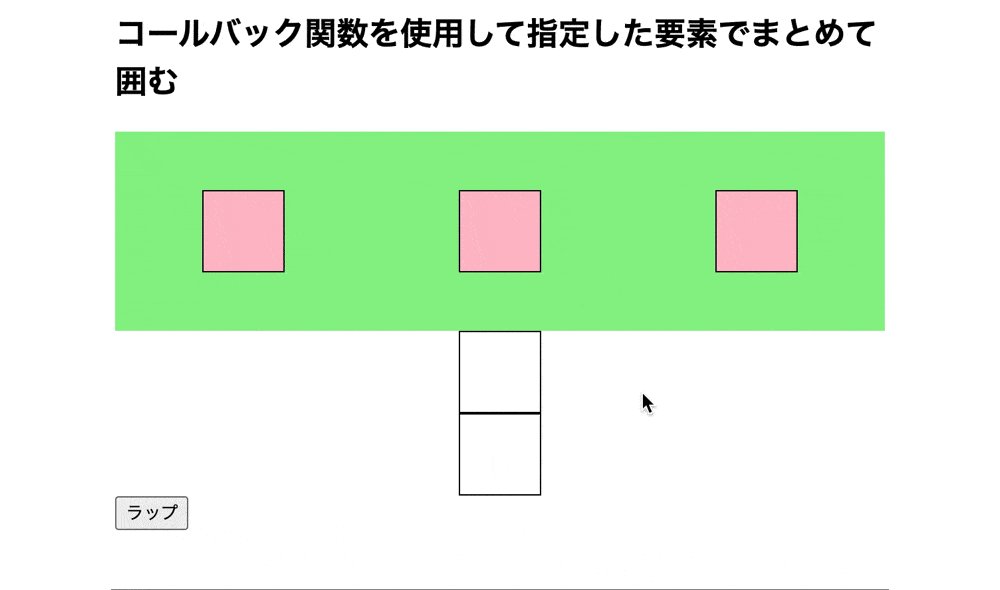
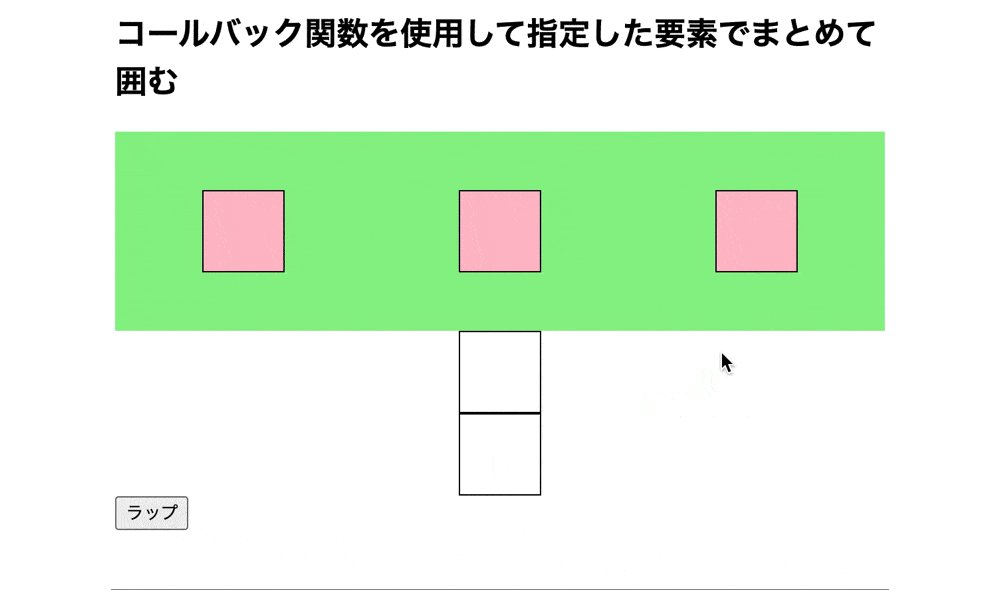
実行結果

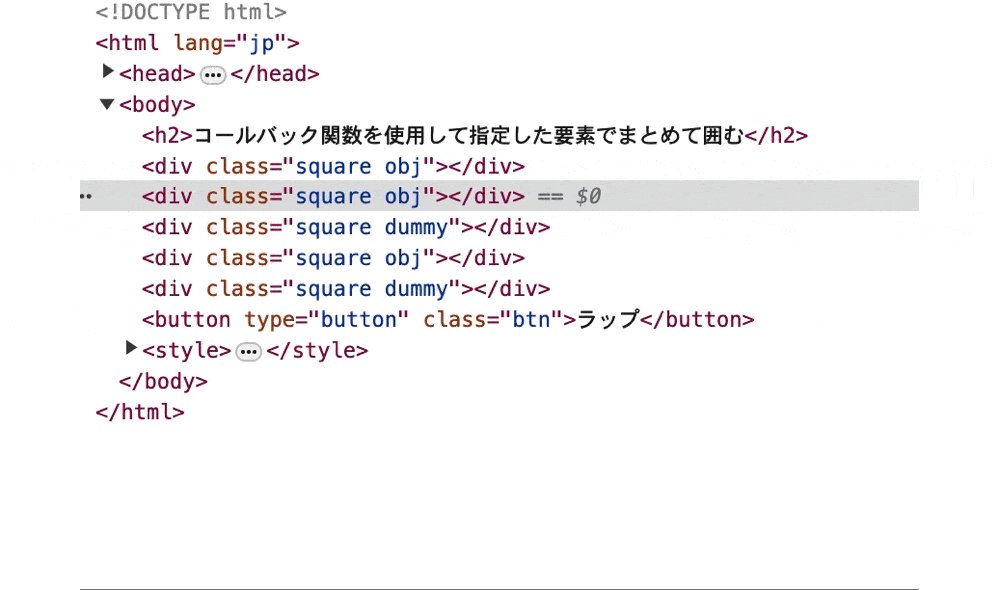
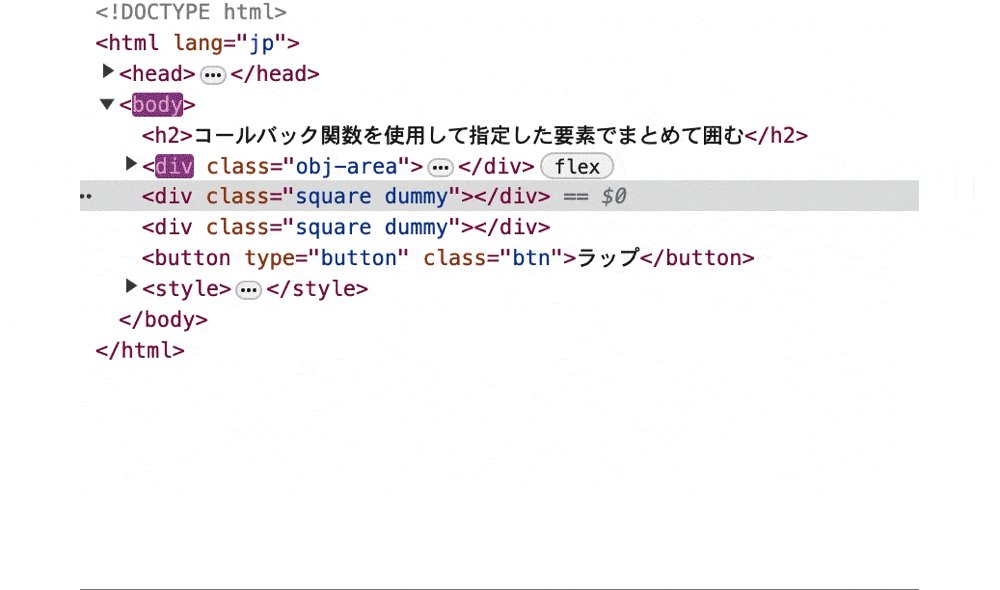
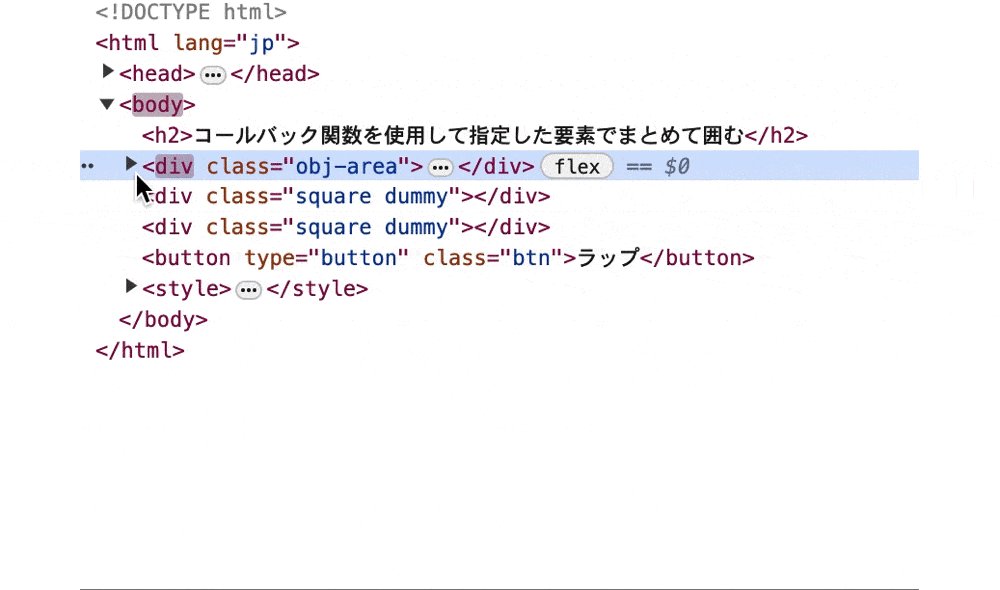
実行結果(ソースコード)

wrapAll()でコールバック関数を使用して対象の要素を指定した要素でまとめて囲んでいます。
そのため、「ラップ」ボタンをクリックすると対象の要素だけ色が変化し、黄緑色の要素でまとめてラッピングしています。
また、ソースコードを確認すると、「obj」クラスの要素がまとめて「obj-area」クラスの要素にラッピングされています。
wrapAll()で対象の要素に別の処理を行って指定した要素でまとめて囲む場合
wrapAll()で対象の要素に別の処理を行って指定した要素でまとめて囲むには、each()を使用します。
each()とはjQueryオブジェクトに対して繰り返し処理を行うメソッドになります。
そのため、wrapAll()のコールバック関数内でeach()を使用することで、対象の要素にそれぞれ別の処理を行い、指定した要素でまとめて囲むことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>wrapAll()で対象の要素を指定した要素でまとめて囲む</title> </head> <body> <h2>別の処理を行って指定した要素でまとめて囲む</h2> <div class = "square obj"></div> <div class = "square obj"></div> <div class = "square dummy"></div> <div class = "square obj"></div> <div class = "square dummy"></div> <button type="button" class="btn">ラップ</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .square { width: 60px; height: 60px; border: 1px solid black; margin: auto; } .obj { background: gray; } .obj-area { background: lightblue; width: 100%; height: 150px; display: flex; } .dummy { background: white; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | $(window).on('load', function() { $('.btn').click(function() { $('.obj').wrapAll(function() { let wrapHtml = '<div class ="obj-area"></div>' $('.obj').each(function(index) { if(index == 0) { $(this).css('background', 'red') } if(index == 1) { $(this).css('background', 'yellow') } if(index == 2) { $(this).css('background', 'blue') } }) return wrapHtml }) }) }) |
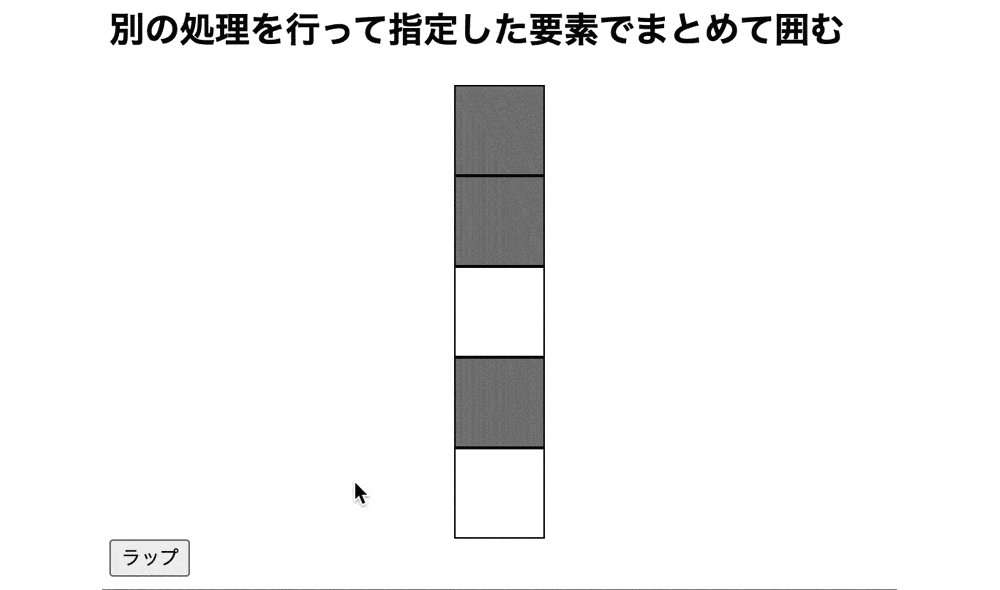
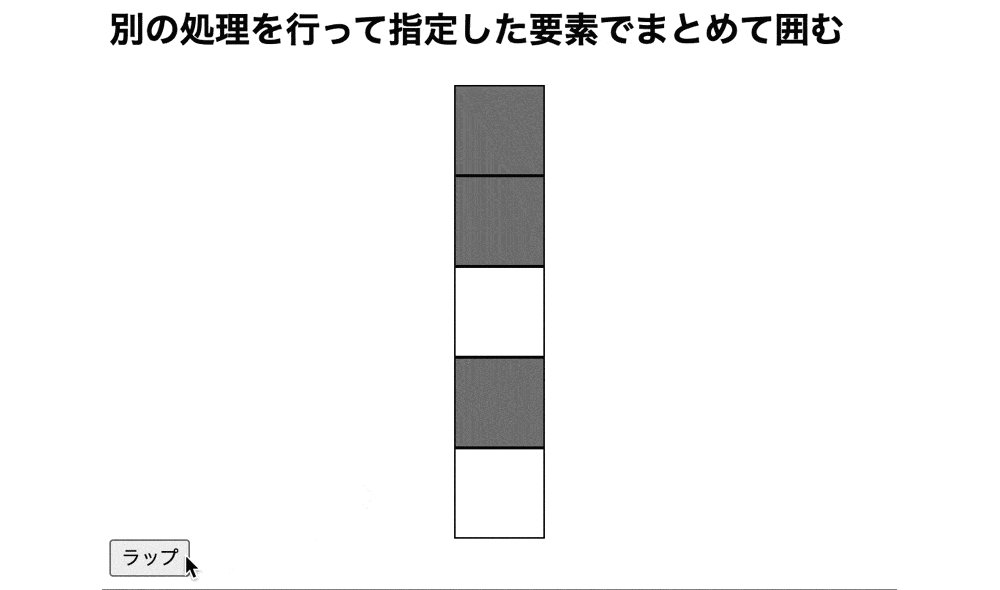
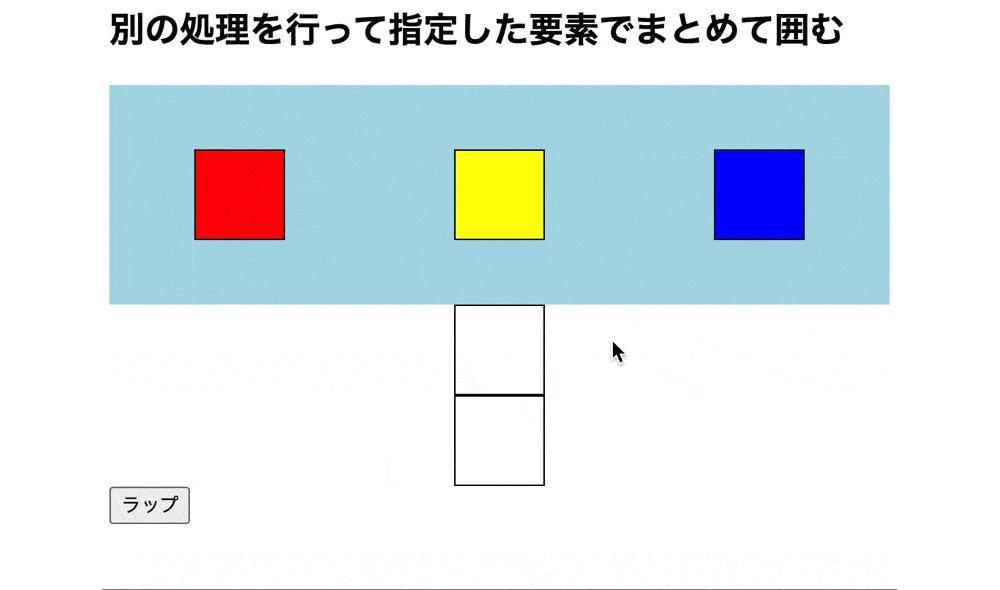
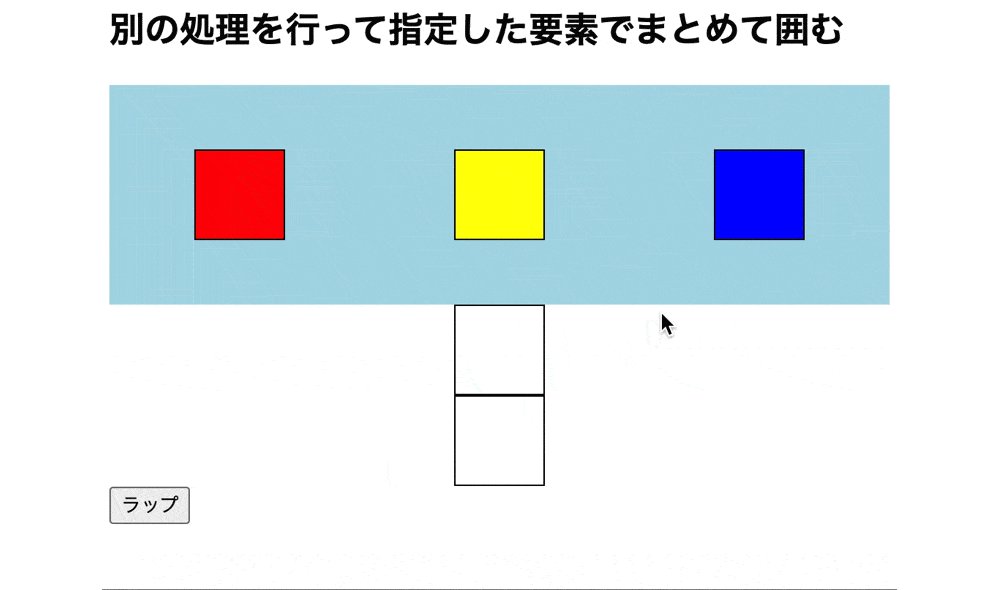
実行結果

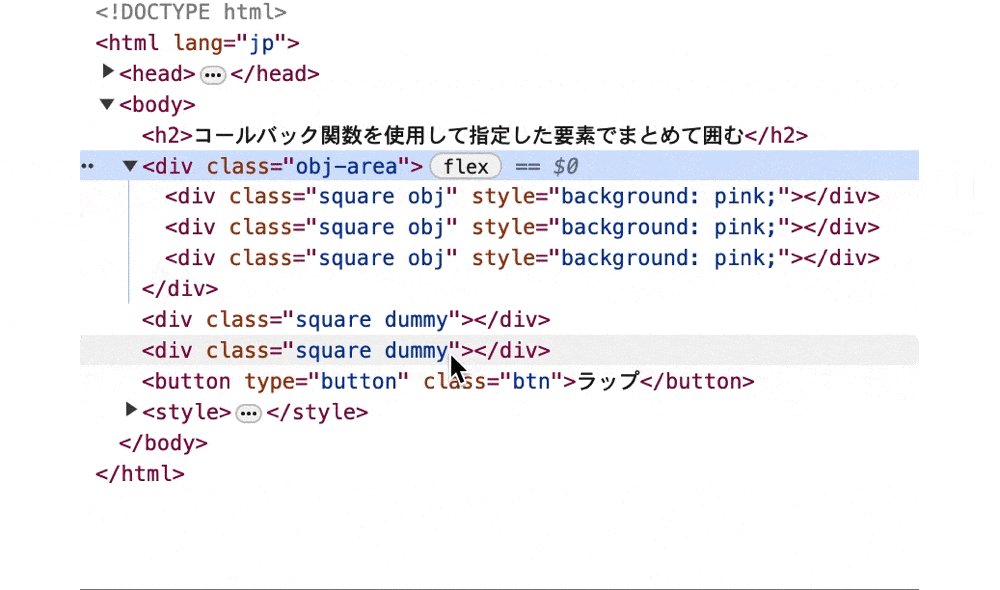
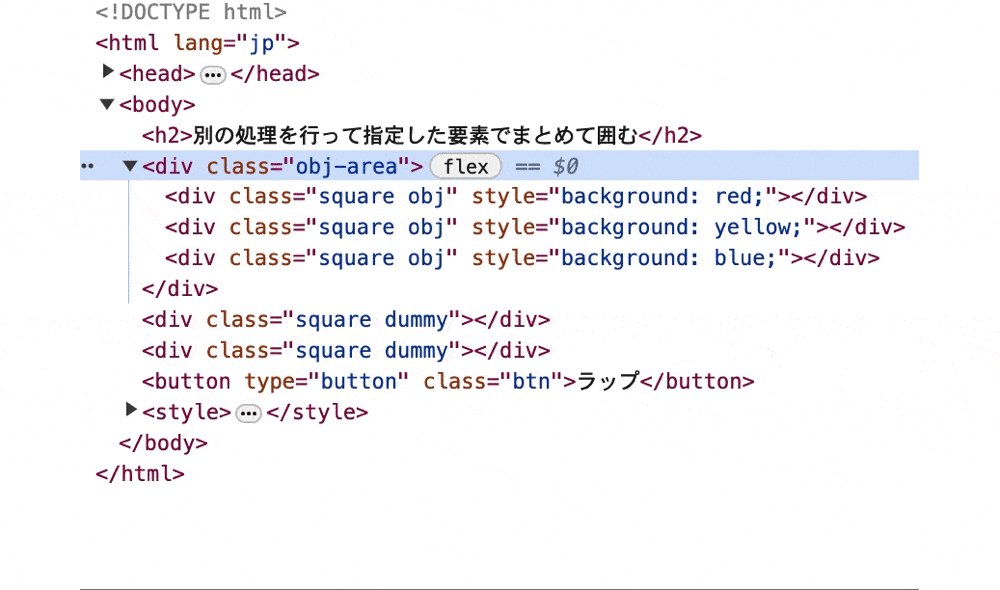
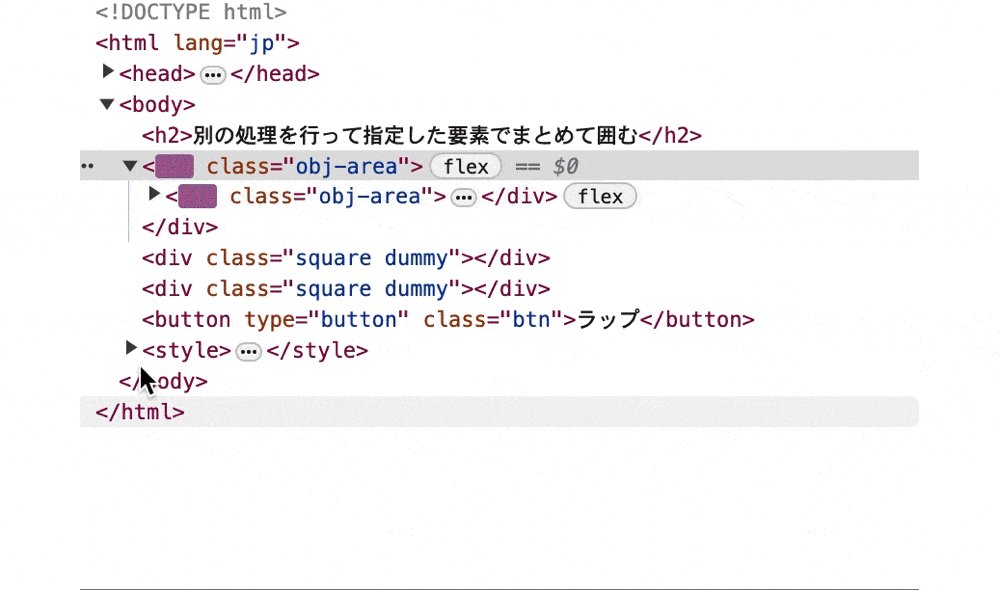
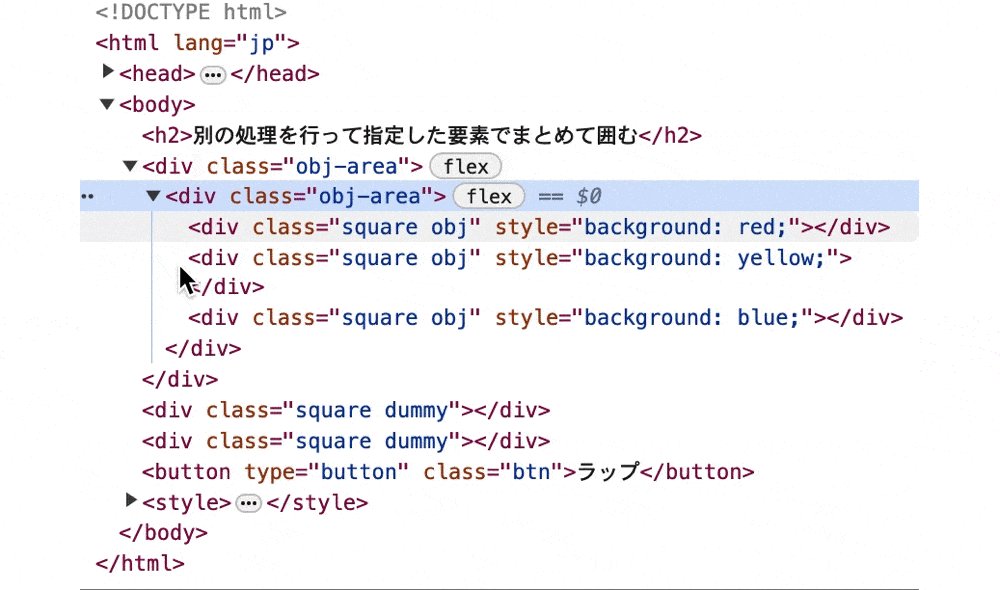
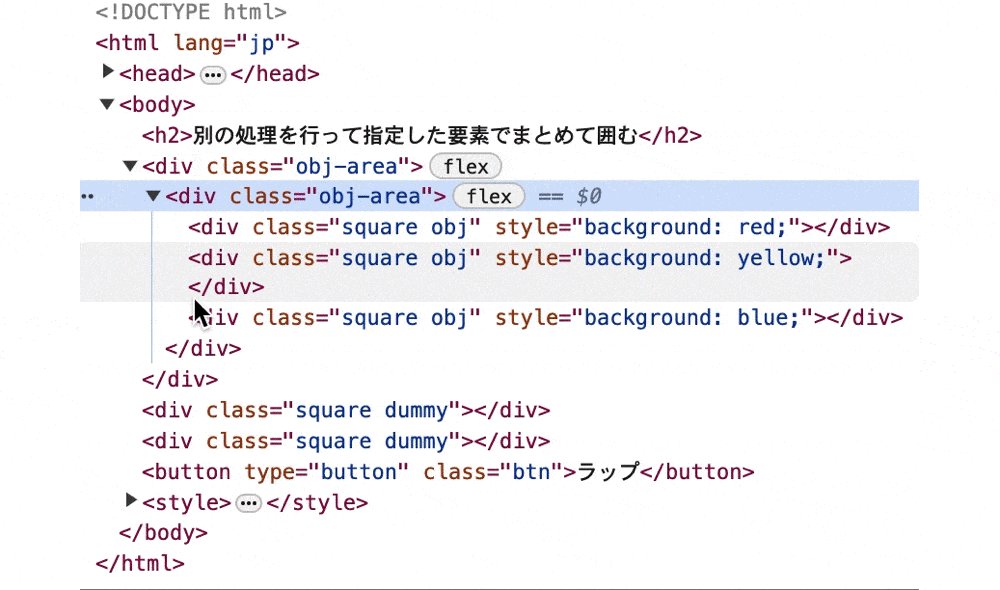
実行結果(ソースコード)

wrapAll()で対象の要素を指定した要素でまとめて囲んでいます。
そのため、「ラップ」ボタンをクリックすると対象の要素の色がそれぞれ違う色に変化し、水色の要素でまとめてラッピングしています。
また、ソースコードを確認すると、「obj」クラスの要素がまとめて「obj-area」クラスの要素にラッピングされています。
wrapAll()を使用した実際のケース
wrapAll()を使用した実際のケースについてご紹介します。
例えばwrapAll()を使用して、日付が過ぎた要素をまとめて非表示にするようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>wrapAll()で対象の要素を指定した要素でまとめて囲む</title> </head> <body> <div class ="date-area"> <span id="year-items"> <select class= "years"></select> </span>年 <span id="month-items"> <select class= "months"></select> </span>月 <span id="day-items"> <select class= "days"></select> </span>日 </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 | select { width: 100px; height: 30px; font-size: 20px; } .exclude-year .exclude-month .exclude-day{ display: none; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | $(window).on('load', function() { let currentTime = new Date() let currentYear = currentTime.getFullYear() let currentMonth = currentTime.getMonth() + 1 let currentDay = currentTime.getDate() for(i = 1990; i <= 2040; i++) { $('.years').append('<option value="' + i + '">'+ i + '</option>') } for(i = 1; i <= 12; i++) { $('.months').append('<option value="' + i + '">'+ i + '</option>') } for(i = 1; i <= 31; i++) { $('.days').append('<option value="' + i + '">'+ i + '</option>') } init(currentYear, currentMonth, currentDay) $('.years').on('change', function() { operateMonth(currentYear, currentMonth) operateDay(currentMonth, currentDay) }) $('.months').on('change', function() { operateMonth(currentYear, currentMonth) operateDay(currentMonth, currentDay) }) }) function init(currentYear, currentMonth, currentDay) { $('.years').children().each(function() { let year = $(this).val() if(year < currentYear) { $(this).addClass('hiddenYear') } }) $('.hiddenYear').wrapAll('<div class= "exclude-year"></div>') $('.months').children().each(function() { let month = $(this).val() if(month < currentMonth) { $(this).addClass('hiddenMonth') } }) $('.hiddenMonth').wrapAll('<div class= "exclude-month"></div>') $('.days').children().each(function() { let day = $(this).val() if(day < currentDay) { $(this).addClass('hiddenDay') } }) $('.hiddenDay').wrapAll('<div class= "exclude-day"></div>') } function operateMonth(currentYear, currentMonth) { let year = $('.years').val() if(year == currentYear) { $('.months').children().each(function() { let month = $(this).val() if(month < currentMonth) { $(this).addClass('month hiddenMonth') } }) $('.hiddenMonth').wrapAll('<div class= "exclude-month"></div>') } else { $('.hiddenMonth').unwrap() $('.hiddenMonth').removeClass('month hiddenMonth') } } function operateDay(currentMonth, currentDay) { let thisMonth = $('.months').val() if(thisMonth == currentMonth) { $('.days').children().each(function() { let day = $(this).val() if(day < currentDay) { $(this).addClass('day hiddenDay') } }) $('.hiddenDay').wrapAll('<div class= "exclude-day"></div>') } else { $('.hiddenDay').unwrap() $('.hiddenDay').removeClass('day hiddenDay') } } |
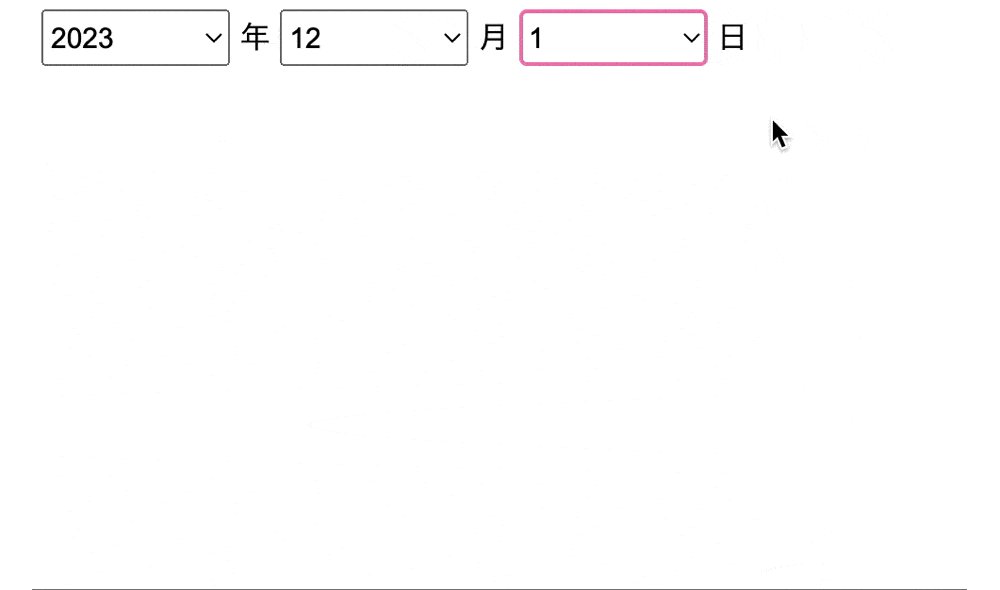
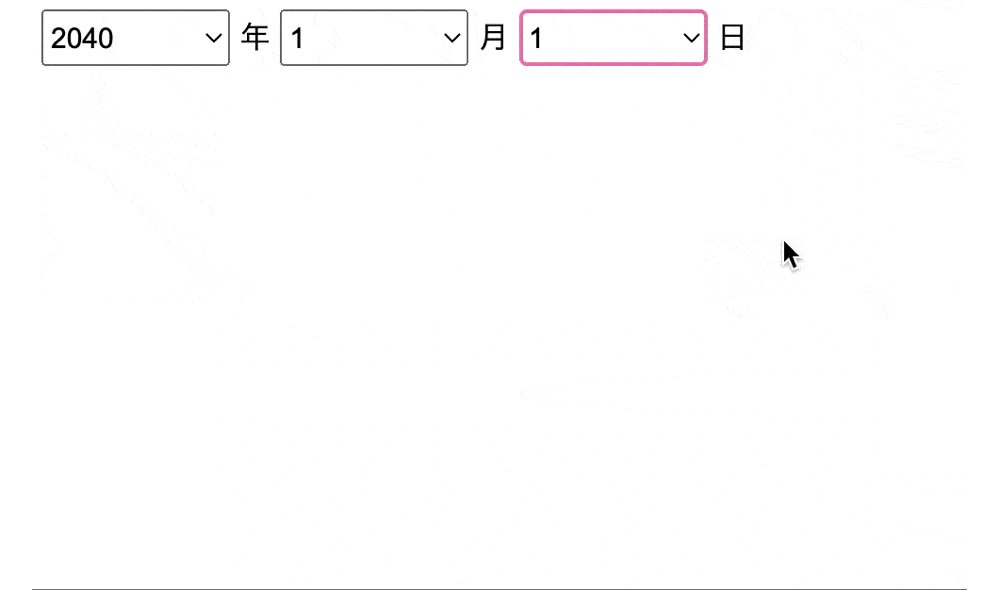
実行結果-1

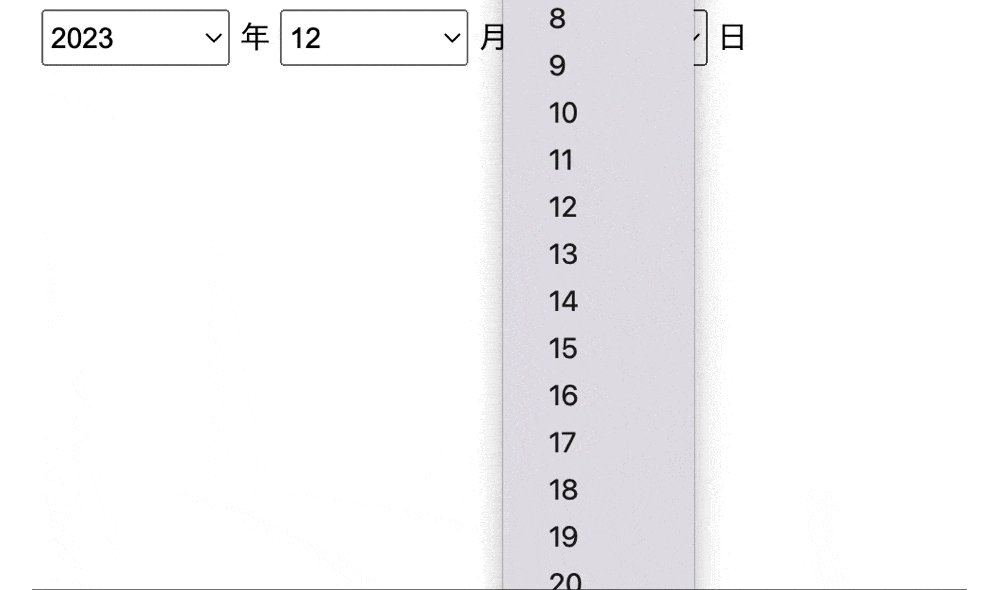
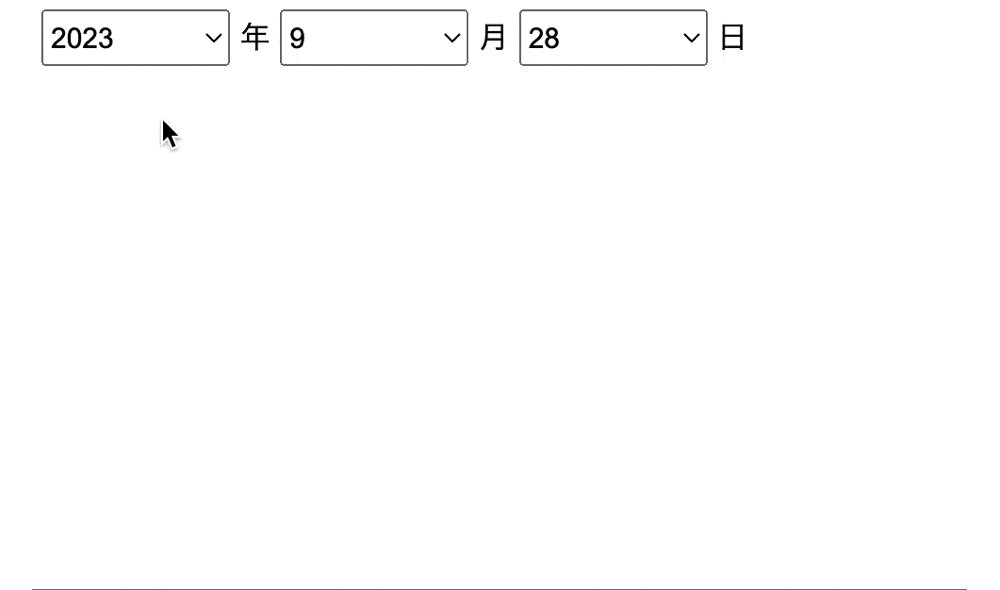
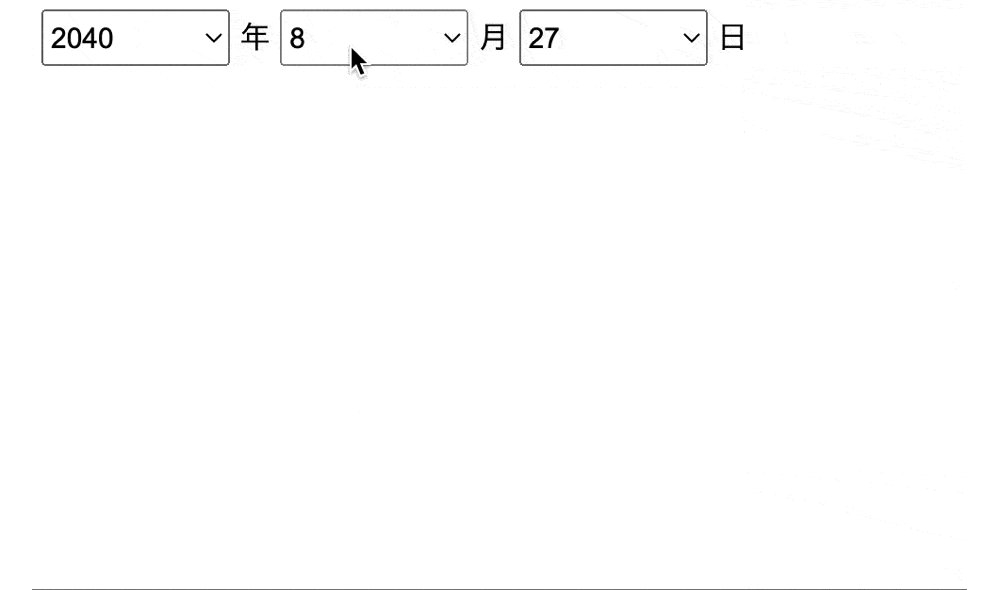
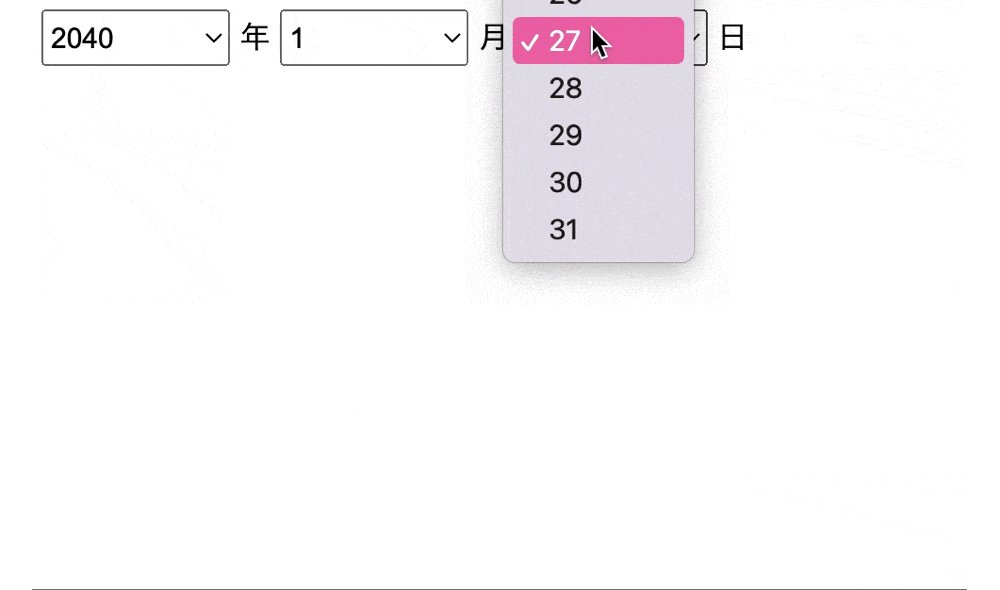
実行結果-2

wrapAll()で日付が過ぎた要素をまとめて非表示にしています。
この画面は「2023年9月28日」であるため、年を2023年に設定すると「9月から12月」までしか表示されておらず、9月は「28日〜31日」までしか表示されません。
また、年を2023年以降に設定すると、「1月から12月」まで表示され、「1日から31日」まで表示されます。
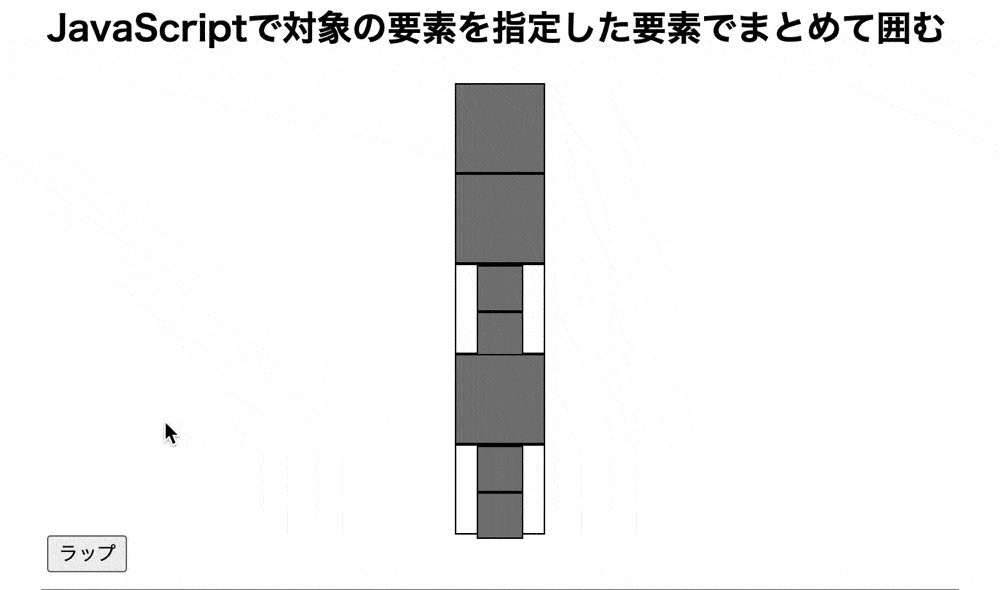
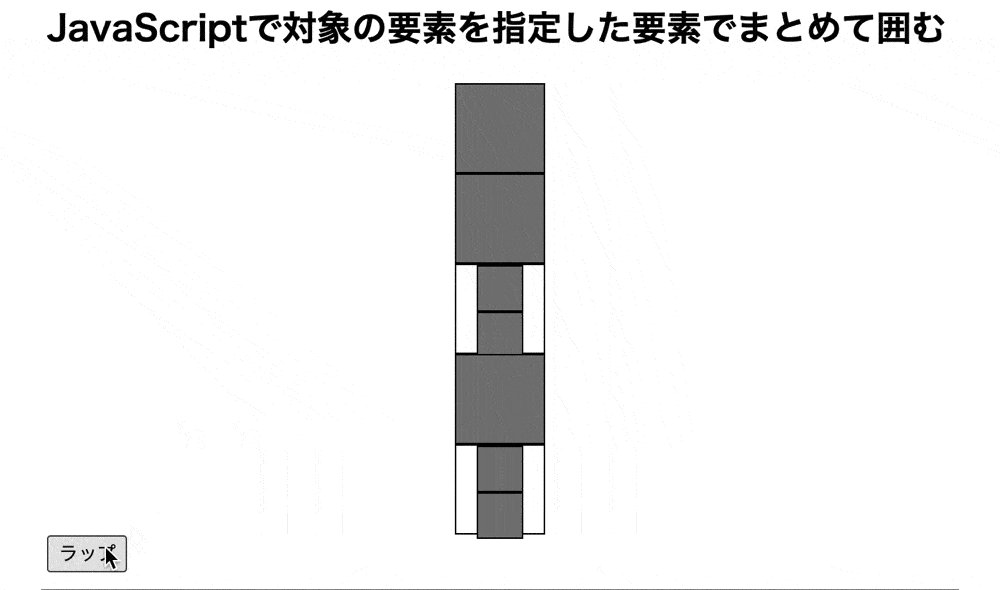
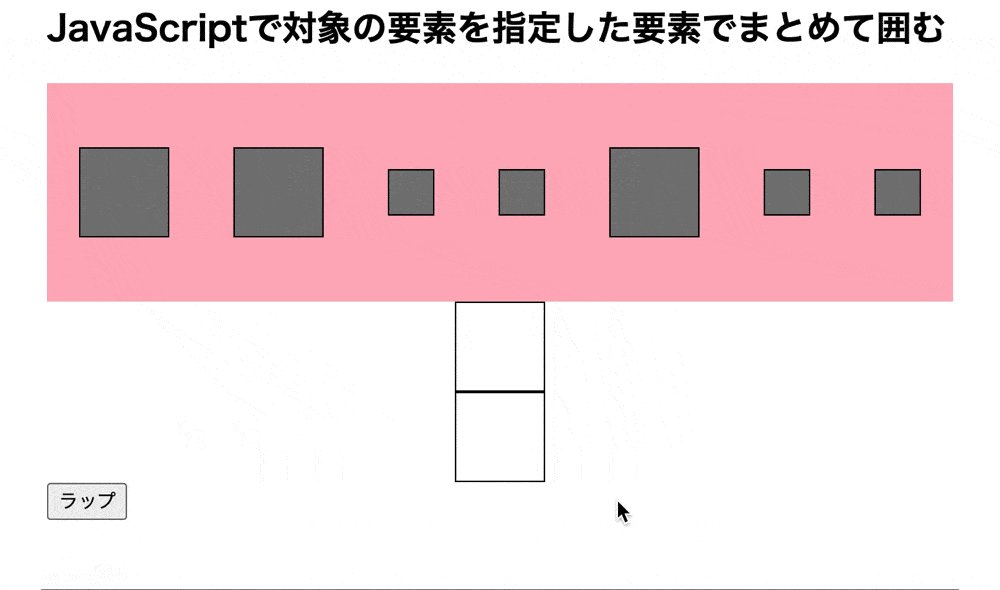
JavaScriptで対象の要素を指定した要素でまとめて囲む場合
Javascriptで対象の要素を指定した要素でまとめて囲む場合には複数のメソッドを組み合わせることで実装することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>wrapAll()で対象の要素を指定した要素でまとめて囲む</title> </head> <body> <h2>JavaScriptで対象の要素を指定した要素でまとめて囲む</h2> <div class = "square obj"></div> <div class = "square obj"></div> <div class = "square dummy"> <div class ="square-child obj"></div> <div class ="square-child obj"></div> </div> <div class = "square obj"></div> <div class = "square dummy"> <div class ="square-child obj"></div> <div class ="square-child obj"></div> </div> <button type="button" class="btn">ラップ</button> </body> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .square { width: 60px; height: 60px; border: 1px solid black; margin: auto; } .square-child { width: 30px; height: 30px; border: 1px solid black; margin: auto; } .obj { background: gray; } .obj-area { background: lightpink; width: 100%; height: 150px; display: flex; } .dummy { background: white; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj = document.querySelectorAll('.obj') let body = document.querySelector('body') let dummy = document.querySelector('.dummy') let wrapHTML = document.createElement('div') wrapHTML.className = 'obj-area' body.insertBefore(wrapHTML, dummy) obj.forEach(function(value) { let obj_area = document.querySelector('.obj-area') obj_area.appendChild(value) }) }) }) |
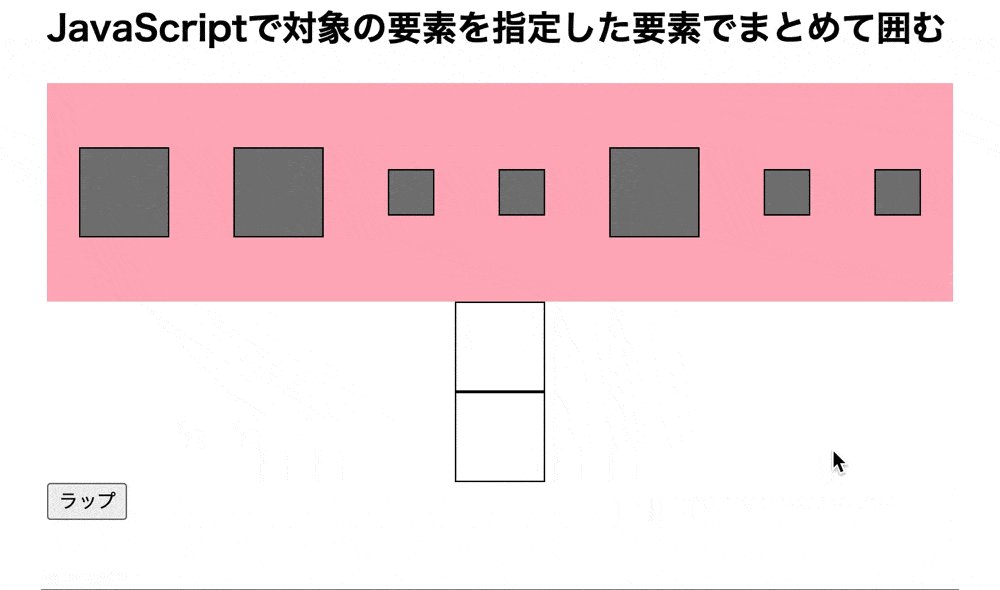
実行結果

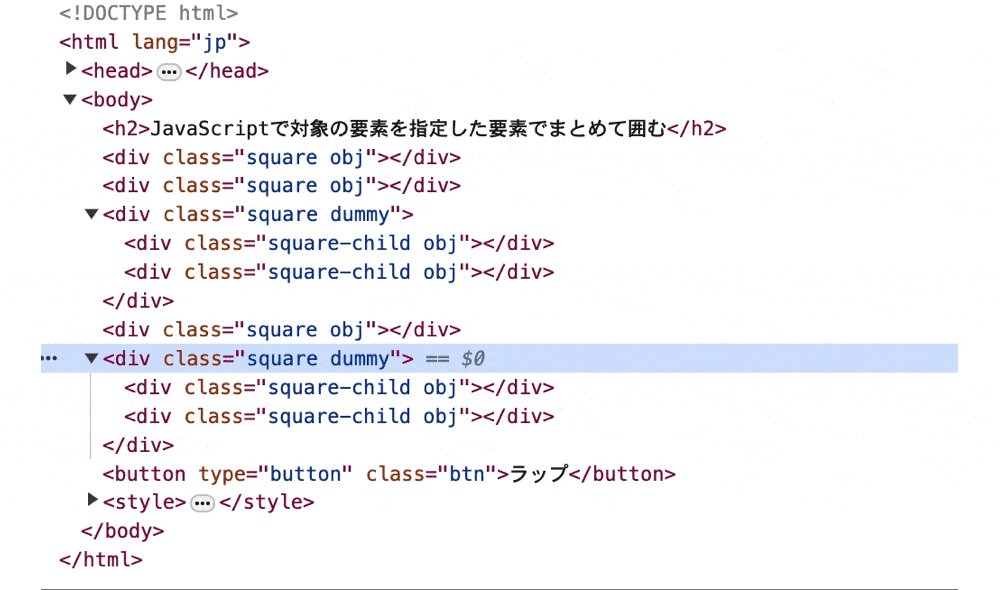
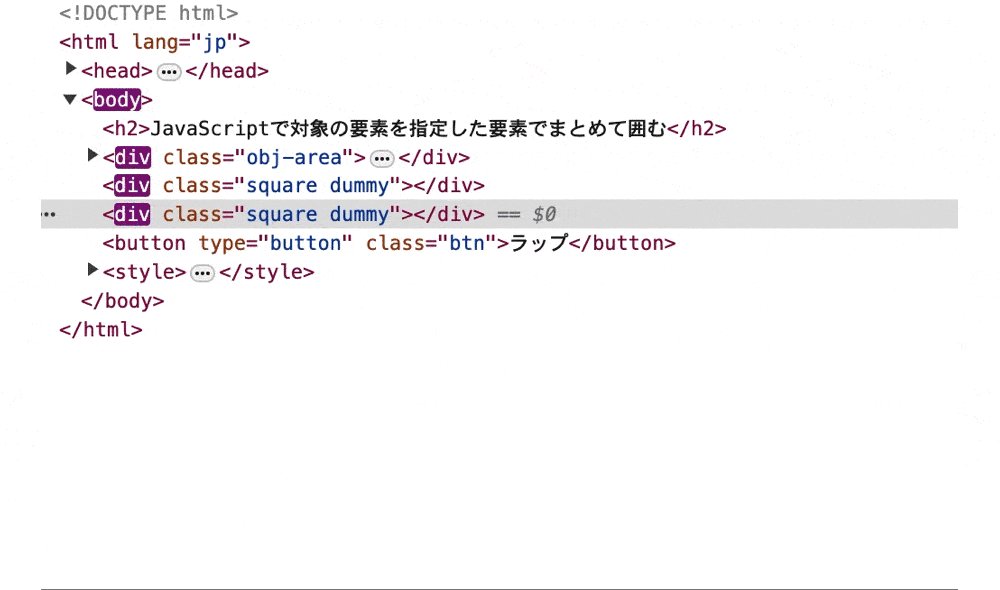
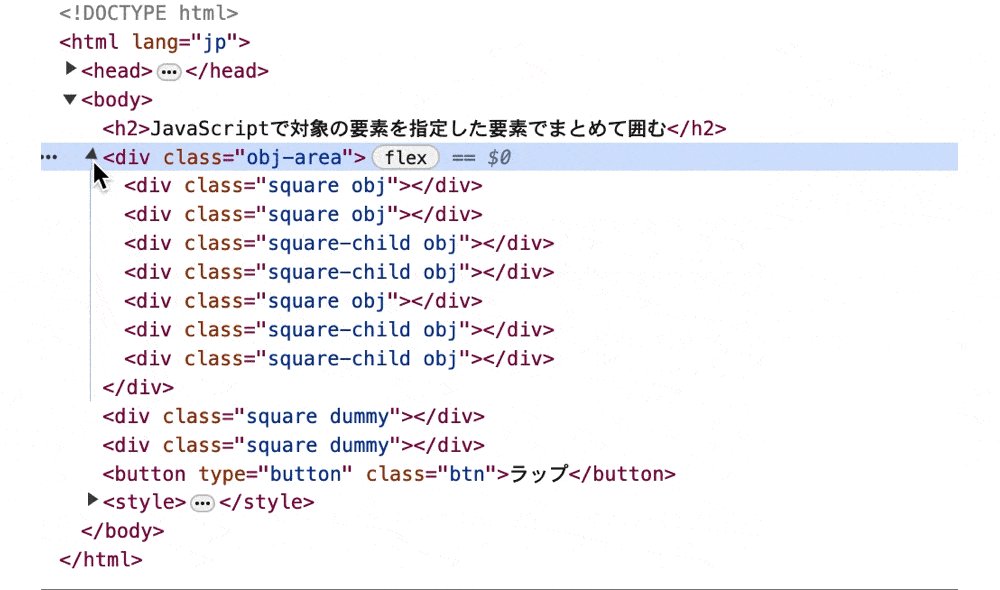
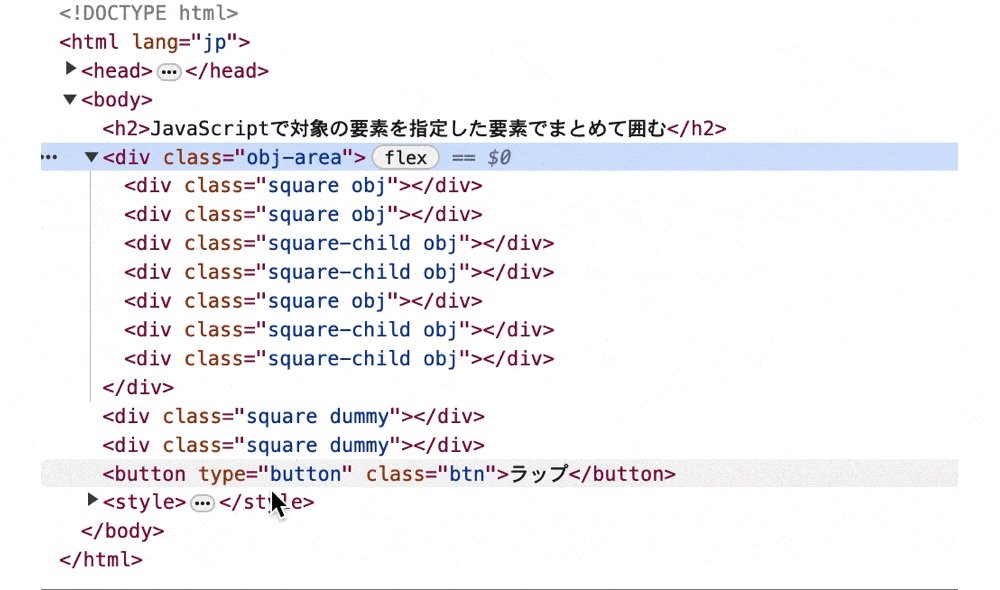
実行結果(ソースコード)

JavaScript()で対象の要素を指定した要素でまとめて囲んでいます。
ラッピングする要素をcreateElement()で作成してinsertBefore()で追加し、作成した要素に対して「obj」クラスの要素をappnedChild()で追加しています。
そのため、「ラップ」ボタンをクリックすると対象の要素たちがピンク色の要素でまとめてラッピングしています。
また、ソースコードを確認すると、「obj」クラスの要素がまとめて「obj-area」クラスの要素にラッピングされています。
もし、今回使用したメソッドについて詳しく知りたい場合は下記の記事をご参考ください。
● createElement()
● appendChild()
● insertBefore()
対象の要素を指定した要素で囲むメソッド
jQueryでwrapAll()のように対象の要素を指定した要素で囲むメソッドは他にも存在します。
そのため、ここではjQueryで対象の要素を指定した要素で囲むメソッドについてご紹介します。
対象の要素を指定した要素で囲む:wrap()
wrap()とは、対象の要素を指定した要素で囲むメソッドになります。
対象の要素それぞれに対して指定した要素で囲むようになります。
● index.html
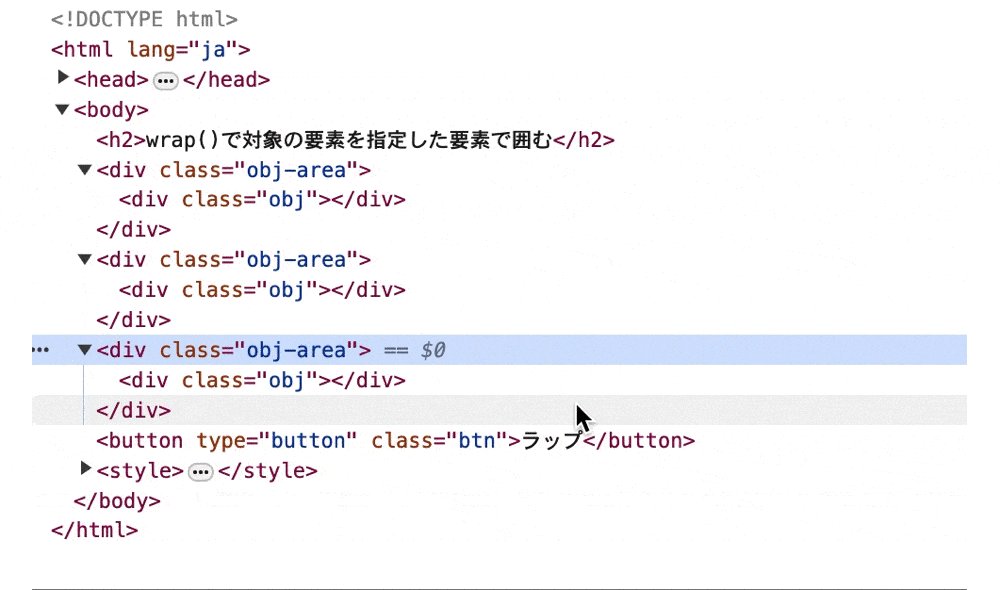
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>wrapAll()で対象の要素を指定した要素でまとめて囲む</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>wrap()で対象の要素を指定した要素で囲む</h2> <div class= "obj"></div> <div class= "obj"></div> <div class= "obj"></div> <button type="button" class= "btn">ラップ</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .obj { background: gray; width: 60px; height: 60px; border: 1px solid black; margin: auto; } .obj-area { background: lightsalmon; width: 100%; height: 70px; display: flex; border: 1px solid orange; margin: 5px 0 } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let wrapHtml = '<div class ="obj-area"></div>' $('.obj').wrap(wrapHtml) }) }) |
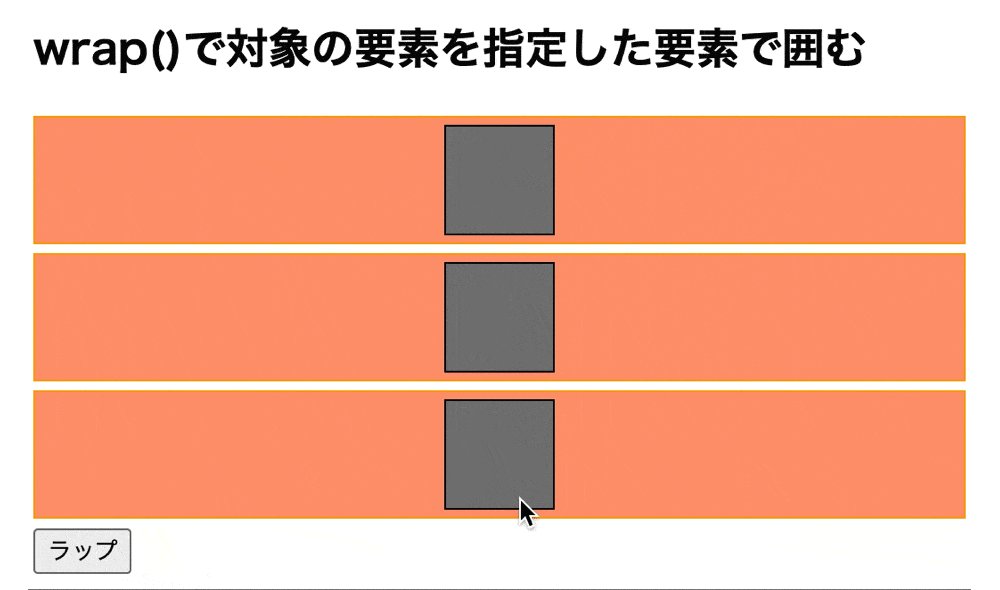
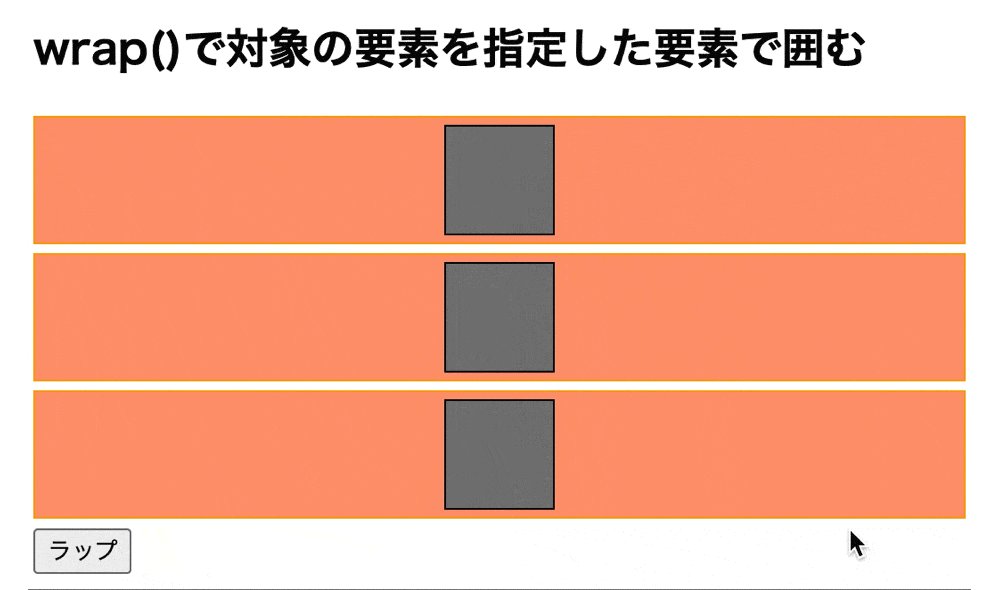
実行結果

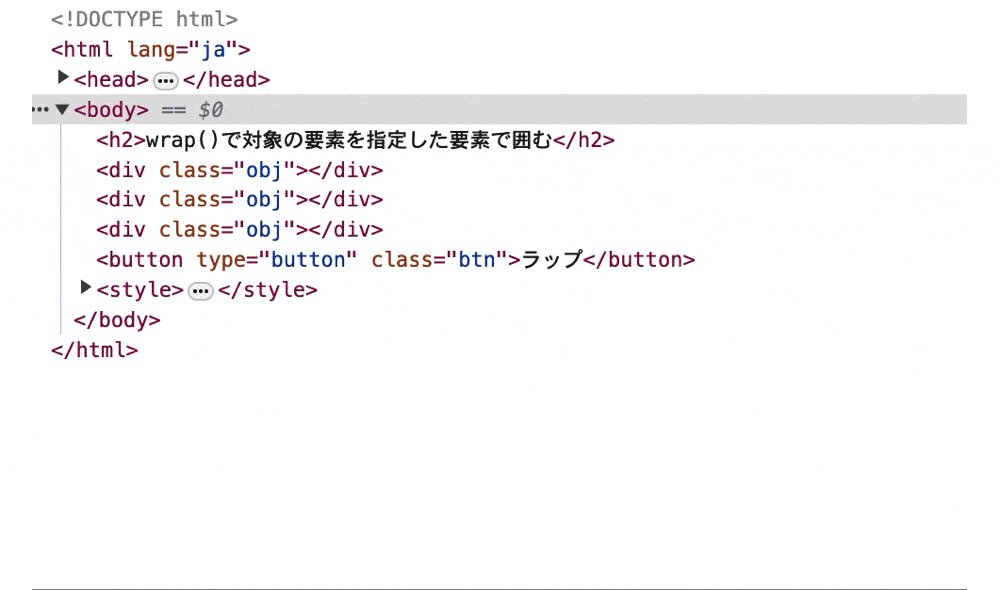
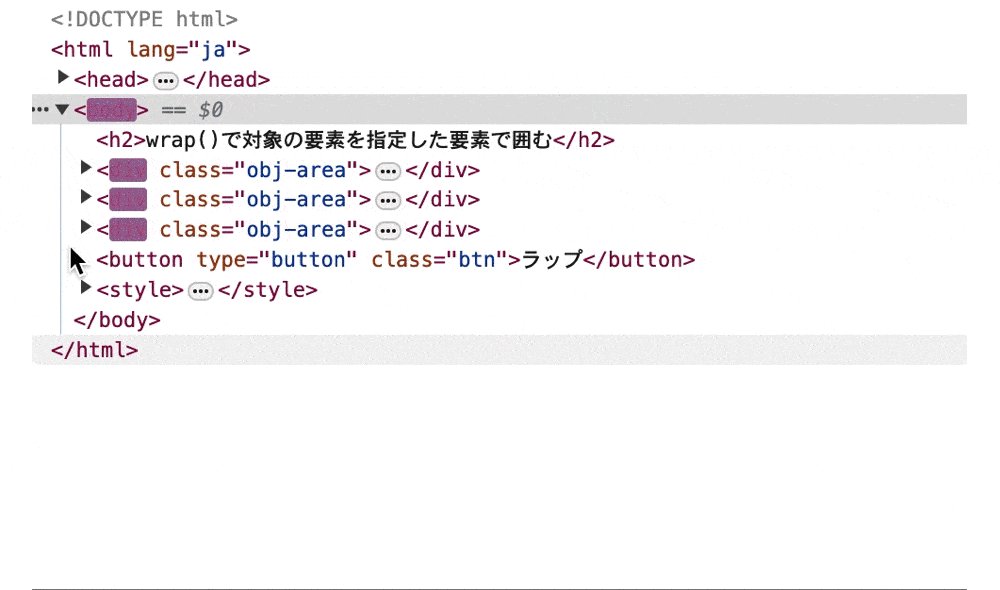
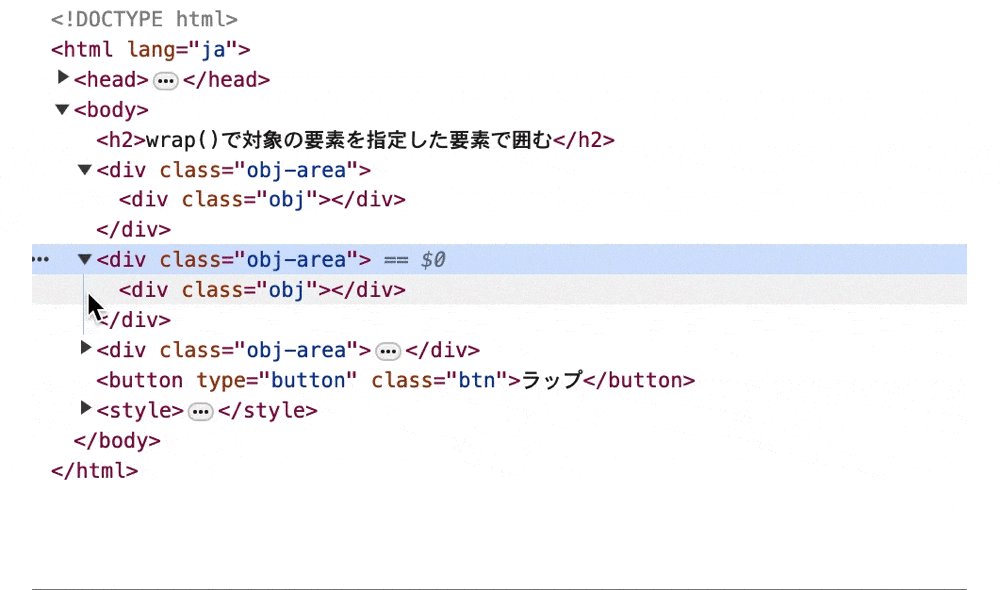
実行結果(ソースコード)

wrap()で対象の要素を指定した要素で囲んでいます。
そのため、「ラップ」ボタンをクリックすると対象の要素がオレンジ色の要素でそれぞれラッピングしています。
また、ソースコードを見ると「obj」クラスの要素が「obj-area」クラスの要素でそれぞれラッピングされています。
もし、wrap()について詳しく知りたい場合は下記の記事をご参考ください。
対象の要素の子要素をまとめて囲む:wrapInner()
wrapInnner()とは対象の要素の子要素を指定た要素でまとめて囲むメソッドになります。
指定したセレクターに含まれている子要素を指定した要素でまとめてラッピング
● index.html
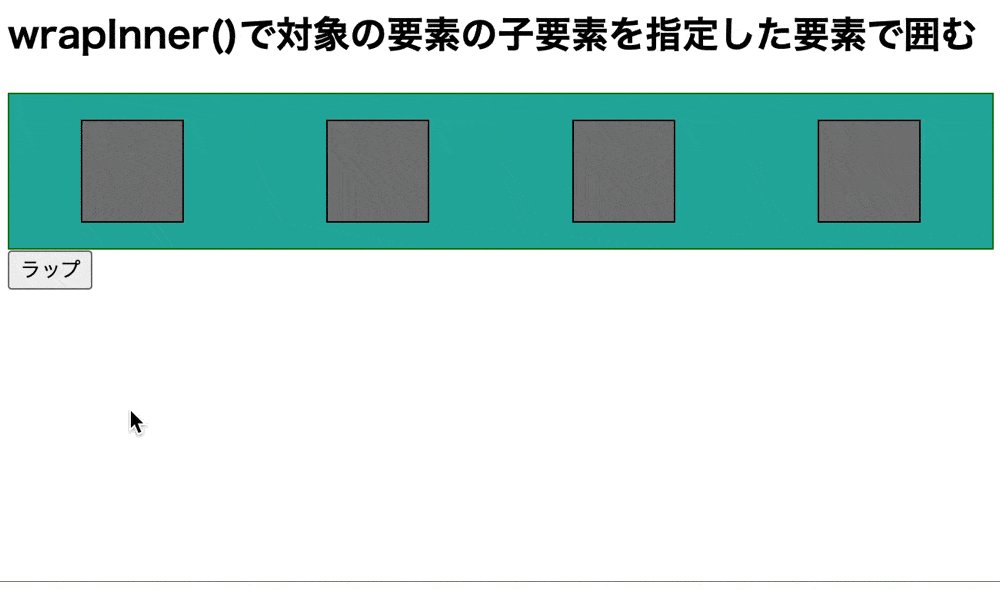
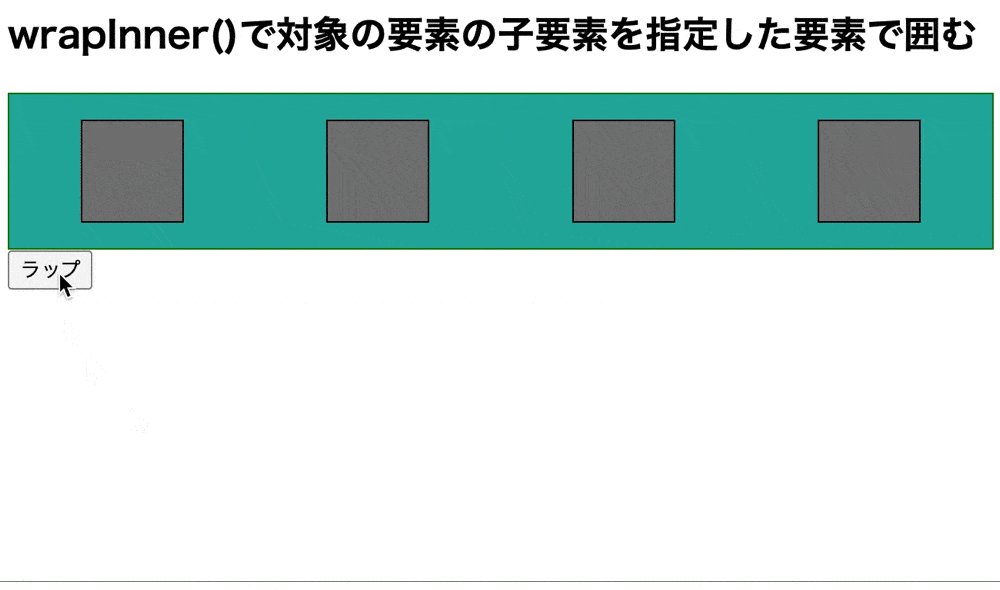
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>wrapAll()で対象の要素を指定した要素でまとめて囲む</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>wrapInner()で対象の要素の子要素を指定した要素で囲む</h2> <div class= "obj"> <div class= "square obj-1"></div> <div class= "square obj-2"></div> <div class= "square obj-3"></div> <div class= "square obj-4"></div> </div> <button type="button" class= "btn">ラップ</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .obj { background: lightseagreen; width: 100%; height: 100px; border: 1px solid green; margin: auto; display: flex; } .obj-area { background: lightgoldenrodyellow; width: 100%; height: 80px; display: flex; border: 1px solid yellow; margin: 5px 0 } .square { width: 65px; height: 65px; background: gray; border: 1px solid black; margin: auto; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let wrapHtml = '<div class ="obj-area"></div>' $('.obj').wrapInner(wrapHtml) }) }) |
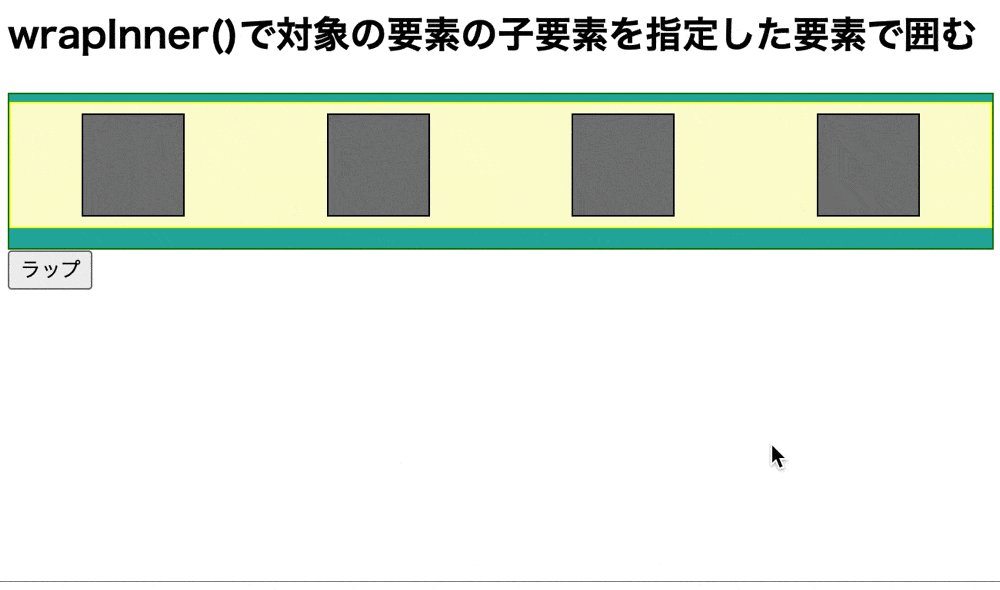
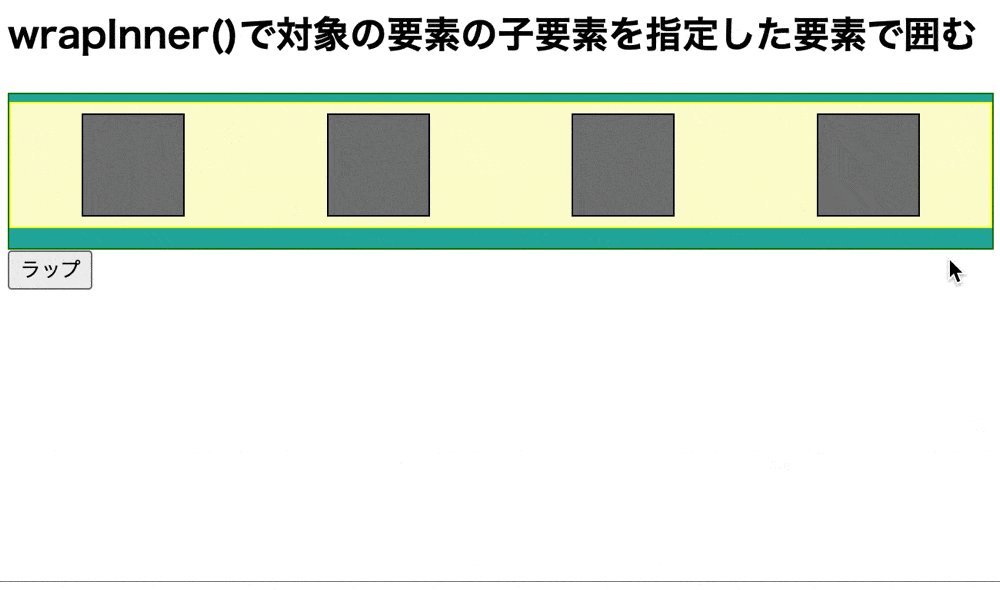
実行結果

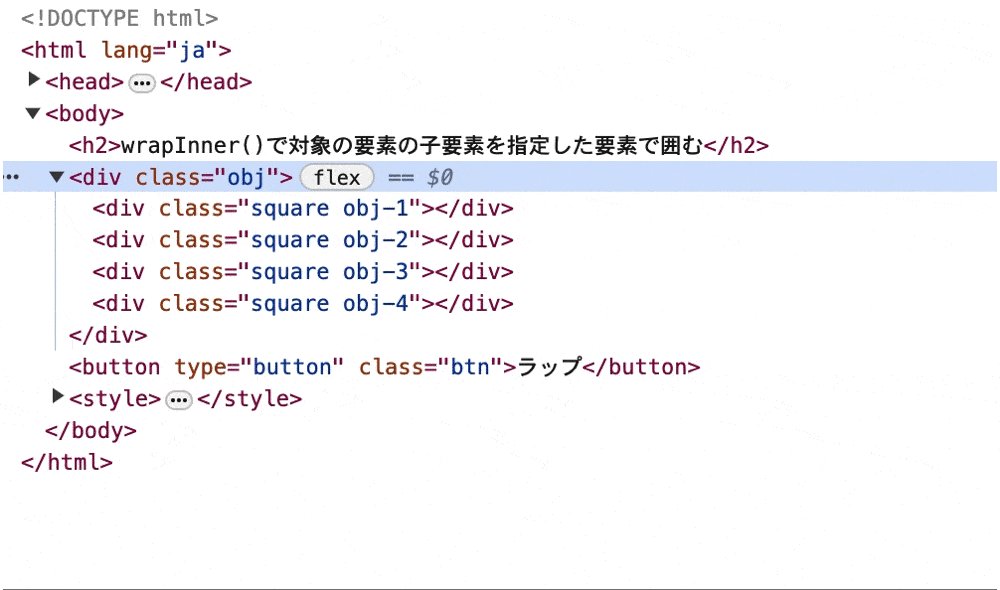
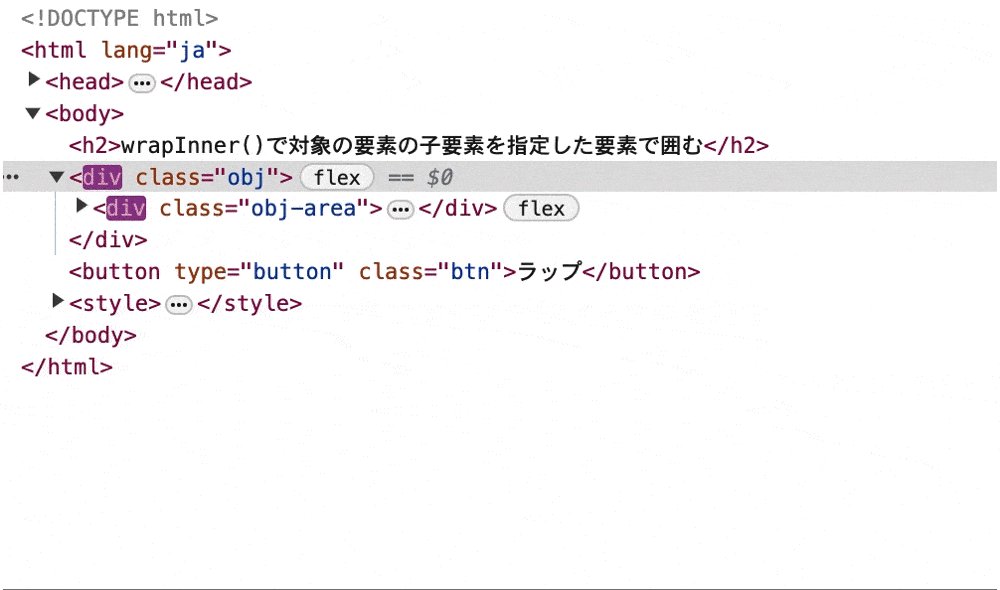
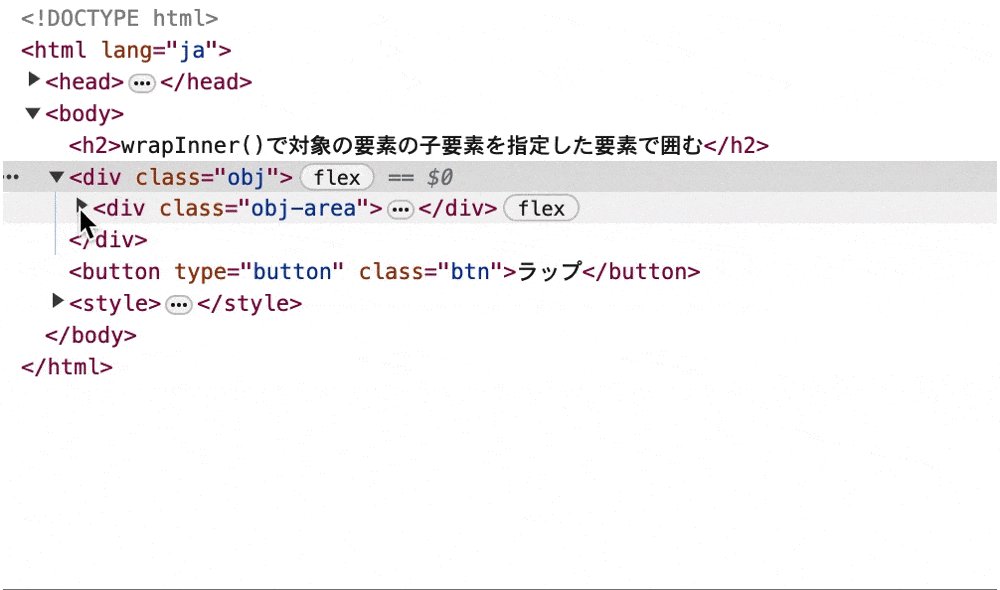
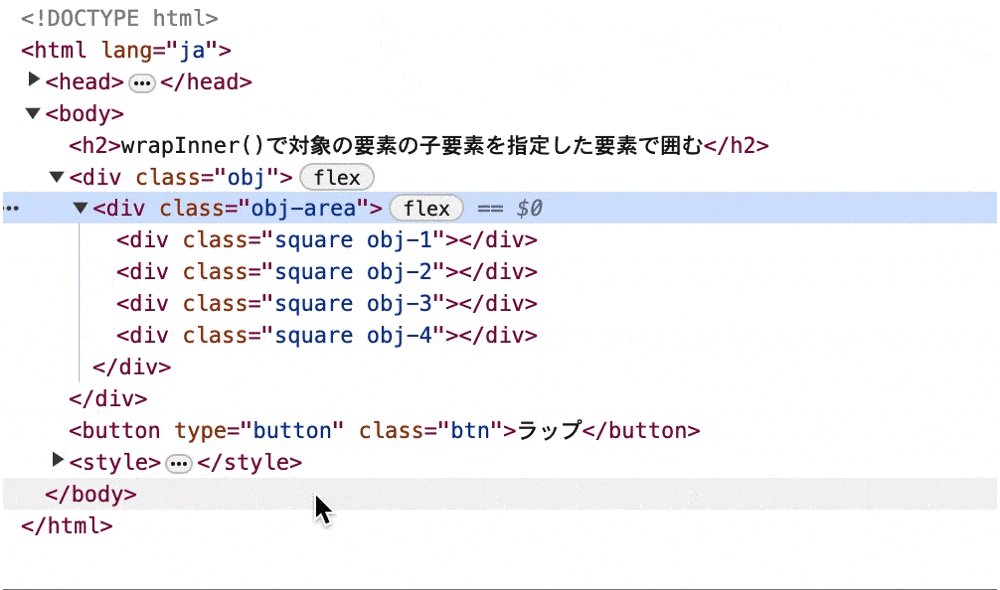
実行結果(ソースコード)

wrapInnner()で対象の要素の子要素を指定た要素でまとめて囲んでいます。
そのため、「ラップ」ボタンをクリックすると対象の要素の子要素が緑色の要素でそれぞれラッピングしています。
また、ソースコードを見ると「obj」クラスの子要素が「obj-area」クラスの要素でラッピングされています。
まとめ
⚫︎ wrapAll()とは対象の要素を指定した要素でまとめて囲む(ラッピング)するメソッドである。
⚫︎ wrapAll()は下記の引数を指定して使用する
・ラッピングする要素(必須)
⚫︎ 対象の要素のみが並んでいる場合にwrapAll()を使用すると、対象の要素全てを指定した要素で囲む。
⚫︎ 対象の要素と他の要素が並んでいる場合にwrapAll()を使用すると、こちらも対象の要素全てを指定した要素でまとめて囲む。
⚫︎ 違う階層の対象の要素を指定した要素でまとめて囲む場合にwrapAll()を使用すると、親要素や子要素の階層は関係なく指定した要素で囲む。
⚫︎ wrapAll()で引数を設定しないでコールバック関数を指定すると、何かしらの処理を行った後に指定した要素でまとめて囲む。
⚫︎ wrapAll()で対象の要素に別の処理を行って指定した要素でまとめて囲むには、each()と組み合わせて使用する。
⚫︎ Javascriptで対象の要素を指定した要素でまとめて囲む場合には複数のメソッドを組み合わせることで実装できる。
⚫︎ 対象の要素を指定した要素で囲むメソッドは他にも下記のようなメソッドがある
・wrap()
(対象の要素を指定した要素で囲む)
・wrapInner()
(対象の要素の子要素をまとめて囲むメソッド)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ