・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年10月03日に投稿されました。)
jQueryで対象の要素の一番下にテキストや要素を挿入する方法としてappend()があります。
append()とは対象要素の末尾にノードを挿入するメソッドであり、セレクタ内の末尾にテキストや要素が割り込みで追加されるようになります。
そして、append()はコールバック関数を指定することで、設定した処理を行った後に対象要素の末尾にノードを挿入することができます。
また、append()は既存の要素を指定することで、対象要素の末尾に移動することもできます。
ノードの追加や移動など、HTML内を自由自在に操作できるためもし、「対象要素の末尾に要素やテキストを挿入したい」と思った場合はappend()を使用しましょう。
今回はjQueryのappend()で対象要素の末尾にノードを挿入する方法について紹介していきます。
対象の要素の一番下にテキストを追加したい場合
対象の要素の一番下に要素を追加したい場合
append()とは
append()とは対象の要素の末尾にノードを挿入するメソッドになります。
そのため、セレクタにとして指定した要素の末尾にテキストや要素として追加されるようになります。
append()の書き方
append()の書き方は下記のようになります。
1 | $(セレクタ).append(挿入するノード); |
セレクタの後ろにappend()と追記し、必須の引数を1つ指定して使用します。
また、下記のように記載してもappend()を使用することができます。
1 | $(セレクタ).append(コールバック関数); |
セレクタの後ろにappend()と追記し、こちらも必須の引数を1つ指定して使用します。
append()の引数
append()の引数は下記のようになります。
- 挿入するノード:(必須)
対象要素の末尾に挿入するノードを指定する
(テキストやオブジェクトでも可能) - コールバック関数:(必須)
対象要素の末尾に挿入する際に処理を行う関数を指定する
(返り値はの挿入するノード)
prepend()は必須な引数として「挿入するノード」を指定します。
また、必須な引数として「コールバック関数」を指定することもできます。
append()の返り値
append()の返り値は挿入するノードのjQueryオブジェクトとなります。
append()で対象要素の末尾にノードを挿入するサンプルコード
append()で対象要素の末尾にノードを挿入するサンプルコードをご紹介します。
ここでは下記の3パターンでappend()を使用します。
- 対象の要素が存在する場合
- 対象要素が複数存在する場合
- 対象要素が存在しない場合
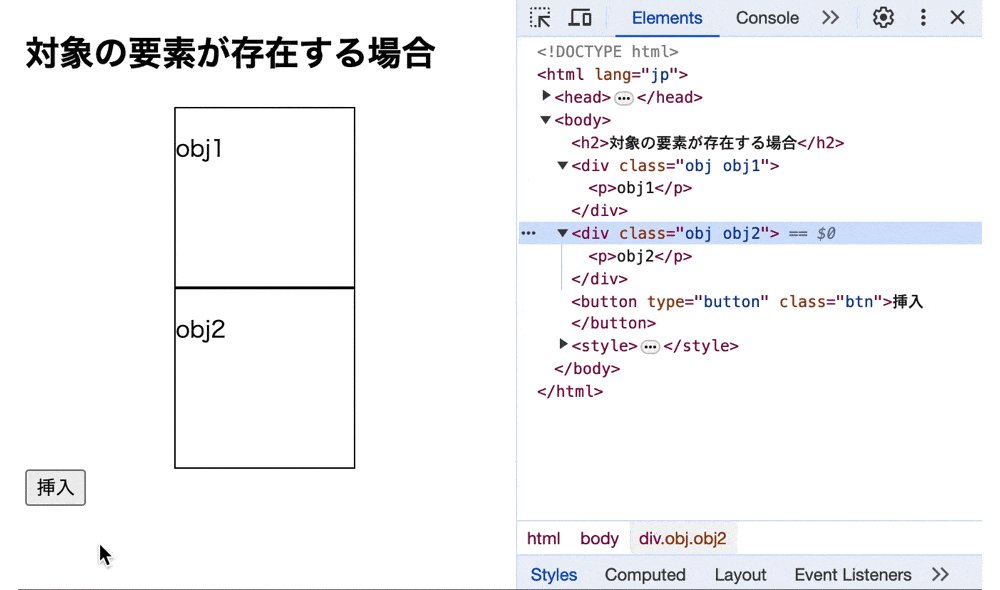
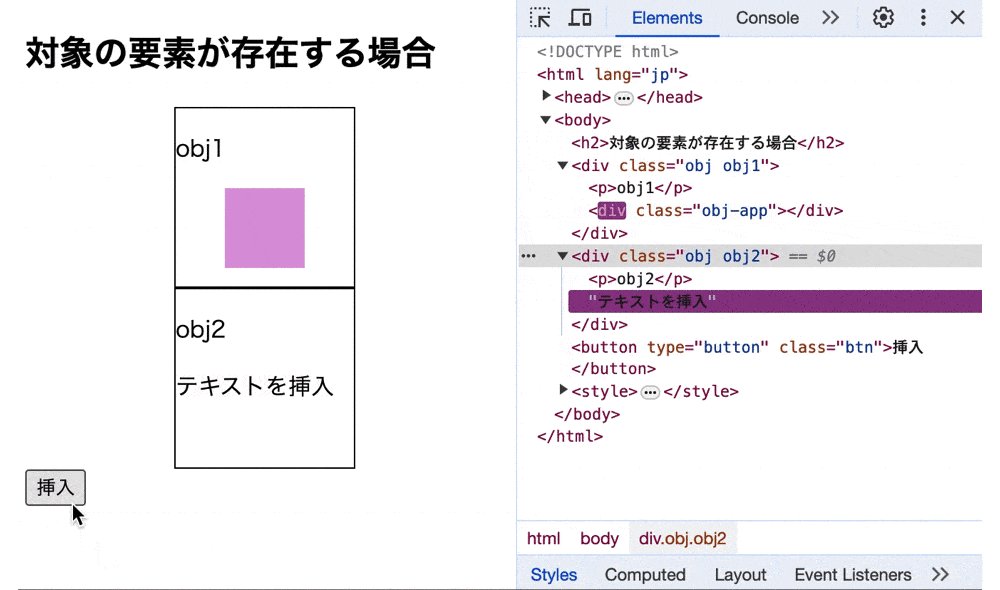
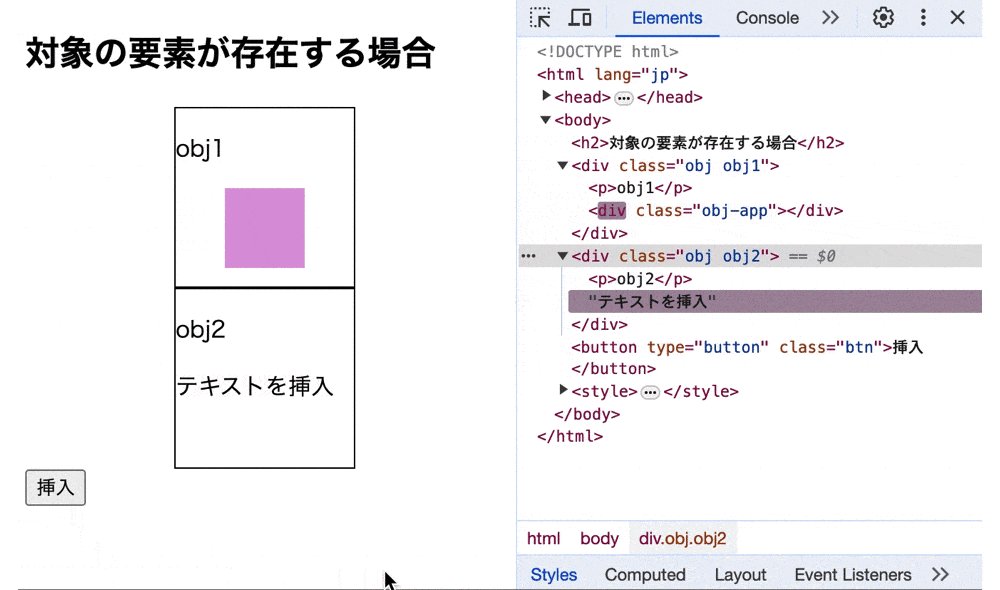
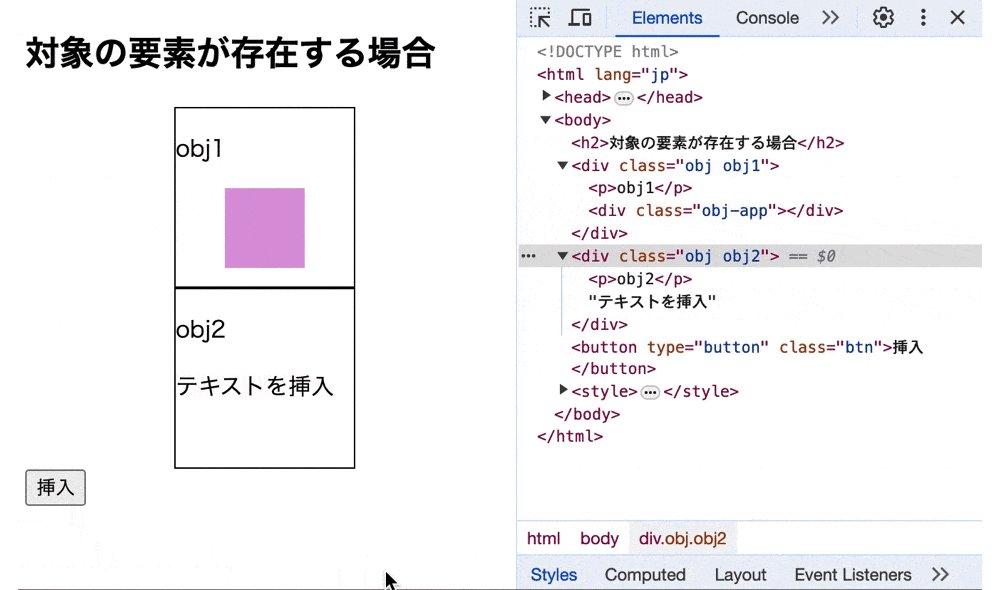
対象の要素が存在する場合
対象の要素が存在する場合にappend()を使用すると、対象要素の末尾にノードを挿入します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>append()で対象要素の末尾にノードを挿入する</title> </head> <body> <h2>対象の要素が存在する場合</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 | .obj { width: 100px; height: 100px; border: 1px solid black; margin: auto; } .obj-app { background: plum; width: 50%; height: 50%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('.btn').click(function() { let nodeHtml = '<div class ="obj-app"></div>' let nodeText = 'テキストを挿入' $('.obj1').append(nodeHtml) $('.obj2').append(nodeText) }) }) |
実行結果

append()で対象要素の末尾にノードを挿入しています。
そのため、「挿入」ボタンをクリックすると対象の要素内の末尾に要素やテキストが表示されています。
また、ソースコードを見ると「obj1」クラス要素内の末尾に「obj-pre」クラスの要素が、「obj2」クラス要素内の末尾に「テキストを挿入」のテキストが挿入されています。
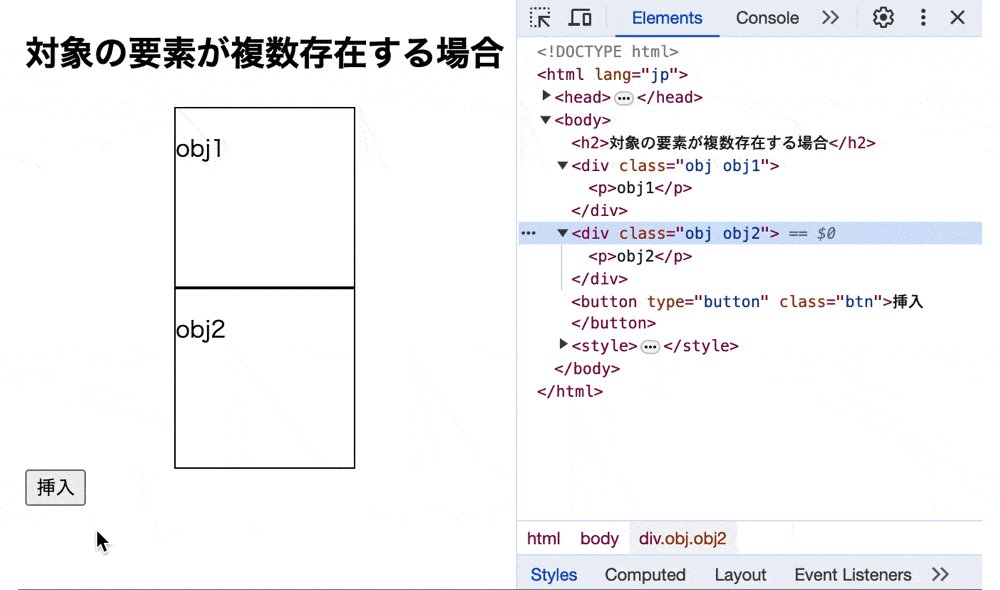
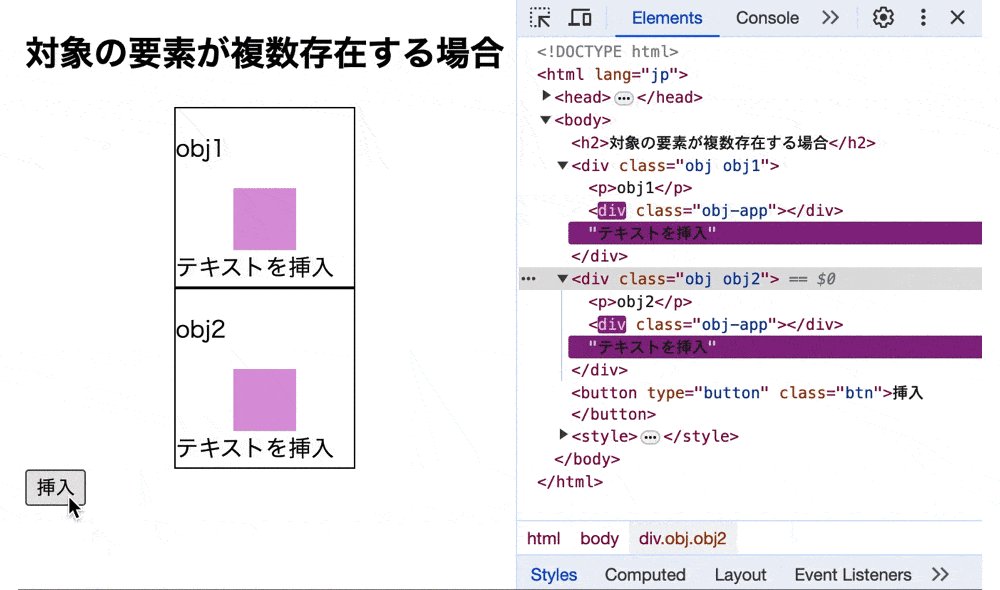
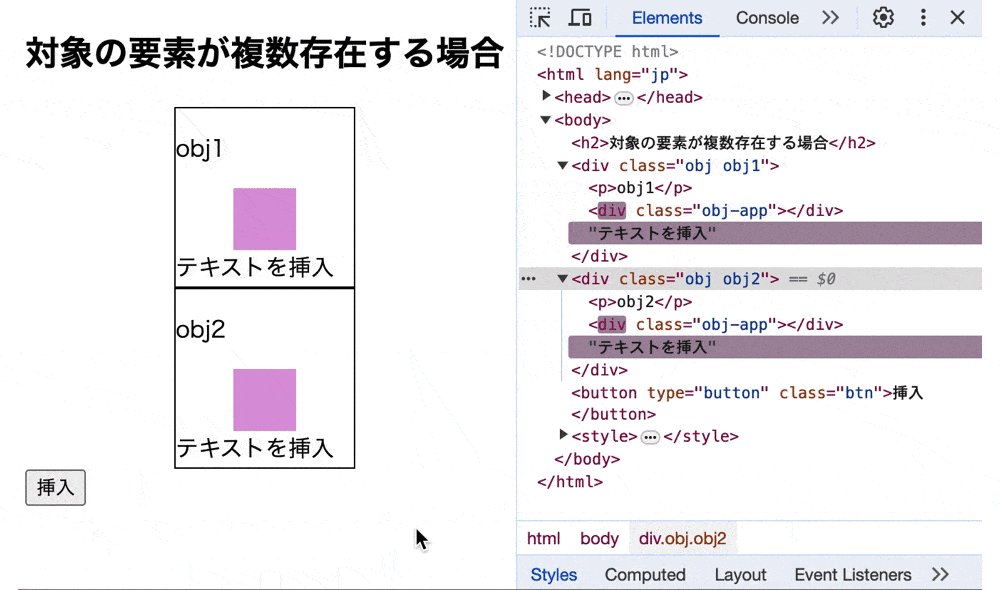
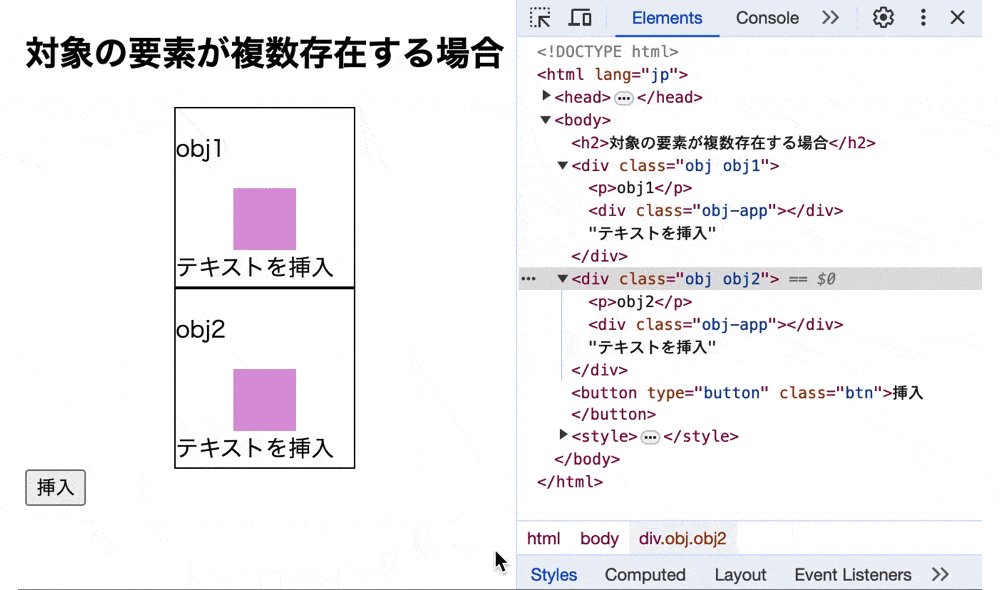
対象要素が複数存在する場合
対象の要素が複数存在する場合にappend()を使用すると、全ての対象要素の末尾にノードを挿入します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>append()で対象要素の末尾にノードを挿入する</title> </head> <body> <h2>対象の要素が複数存在する場合</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 | .obj { width: 125px; height: 125px; border: 1px solid black; margin: auto; } .obj-app { background: plum; width: 35%; height: 35%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('.btn').click(function() { let nodeHtml = '<div class ="obj-app"></div>' let nodeText = 'テキストを挿入' $('.obj').append(nodeHtml) $('.obj').append(nodeText) }) }) |
実行結果

append()で複数の対象要素の末尾にノードを挿入しています。
そのため、「挿入」ボタンをクリックすると全ての対象要素の末尾に要素とテキストが表示されています。
また、ソースコードを見ると「obj」クラス要素の先頭に「obj-pre」クラス要素と「テキストを挿入」のテキストが挿入されています。
対象要素が存在しない場合
対象の要素が存在しない場合にappend()を使用すると、ノードを挿入は行われません。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>append()で対象要素の末尾にノードを挿入する</title> </head> <body> <h2>対象の要素が存在しない場合</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 | .obj { width: 125px; height: 125px; border: 1px solid black; margin: auto; } .obj-app { background: plum; width: 35%; height: 35%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('.btn').click(function() { let nodeHtml = '<div class ="obj-app"></div>' let nodeText = 'テキストを挿入' $('.obj3').append(nodeHtml) $('.obj4').append(nodeText) }) }) |
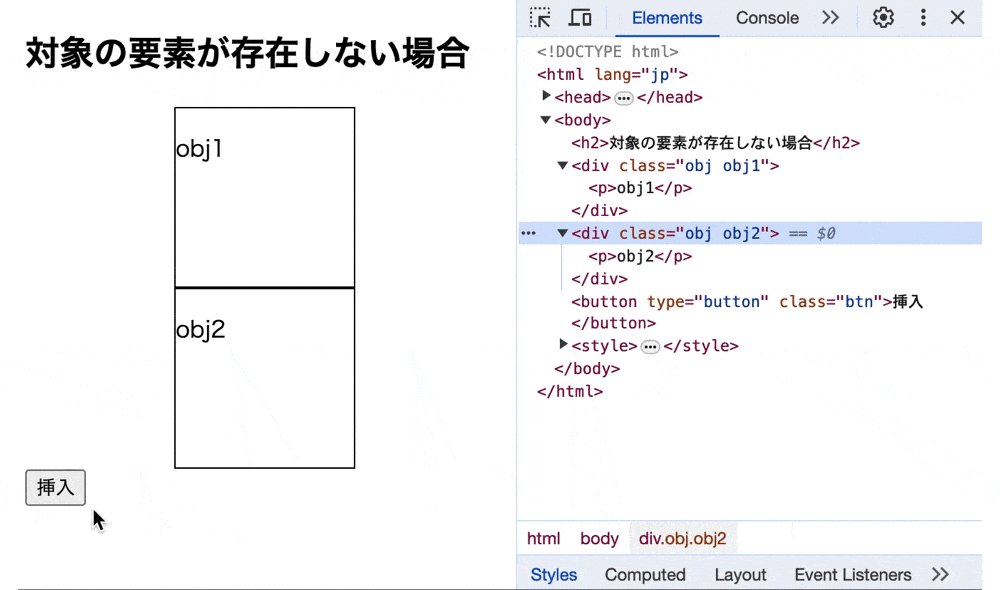
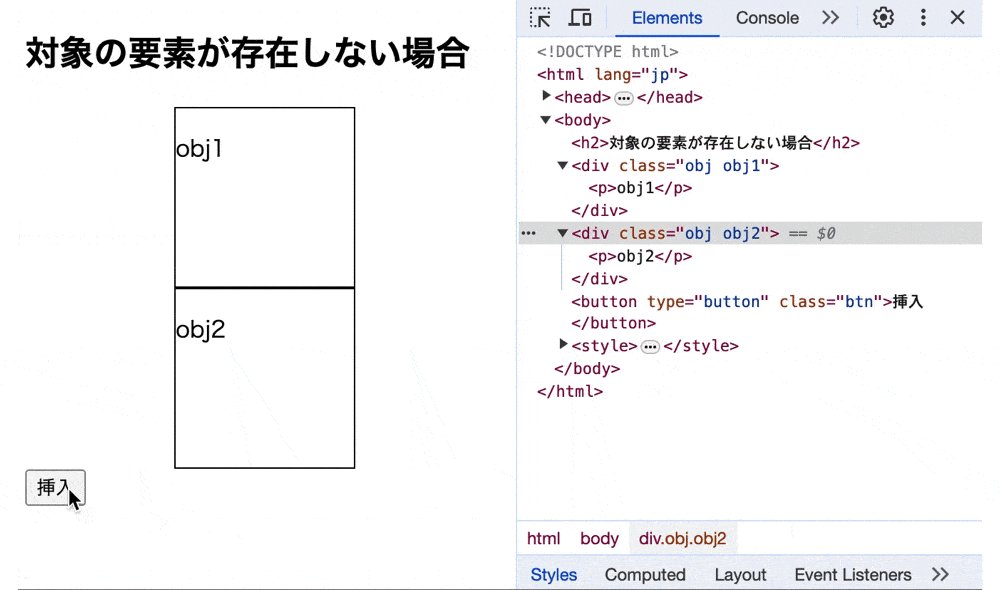
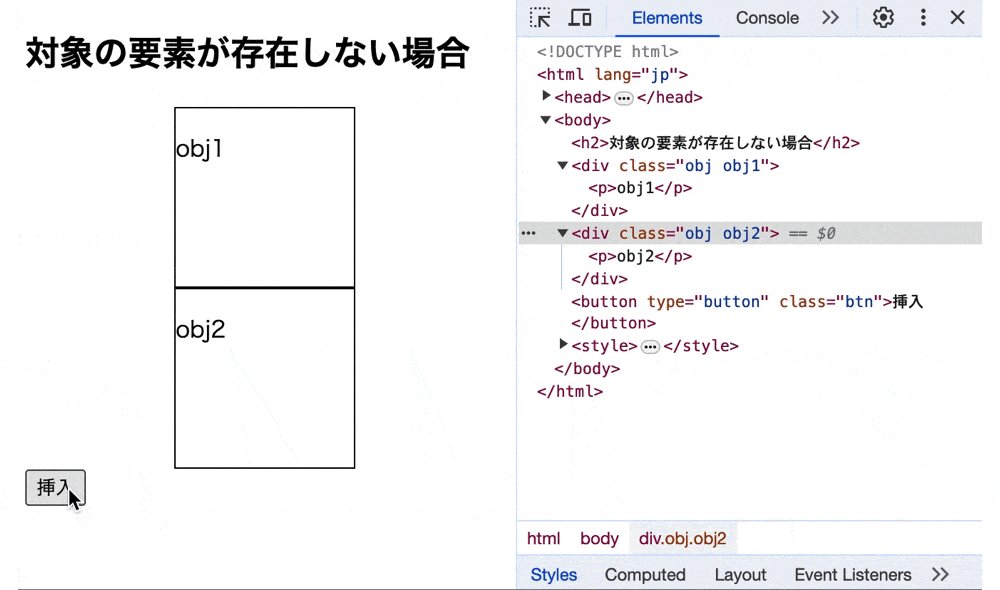
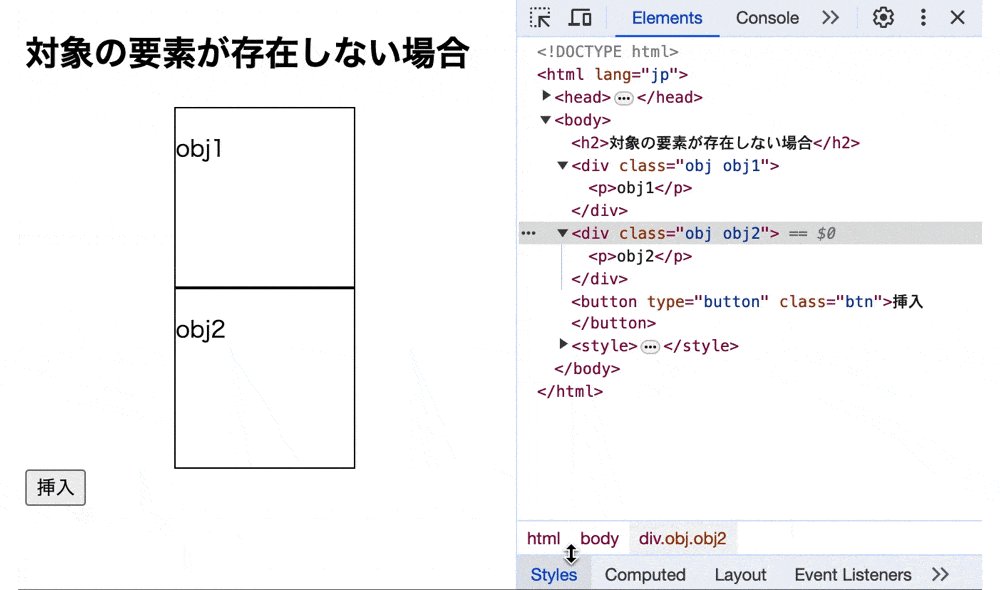
実行結果

append()で存在しない対象要素の末尾にノードを挿入しています。
今回は対象要素が存在しないため、要素やテキストが表示されていません。
また、ソースコードを見ても変化はありません。
append()で対象要素の末尾に複数のノードを挿入する場合
append()で対象要素の末尾に複数のノードを挿入するには、カンマで区切って指定します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>append()で対象要素の末尾にノードを挿入する</title> </head> <body> <h2>対象の要素に複数のノードを挿入する場合</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 | .obj { width: 125px; height: 125px; border: 1px solid black; margin: auto; } .obj-pre { background: lightgreen; width: 35%; height: 35%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 | $(window).on('load', function() { $('.btn').click(function() { let nodeHtml = '<div class ="obj-pre"></div>' let nodeText = 'テキストを挿入' $('.obj').append(nodeHtml, nodeText) }) }) |
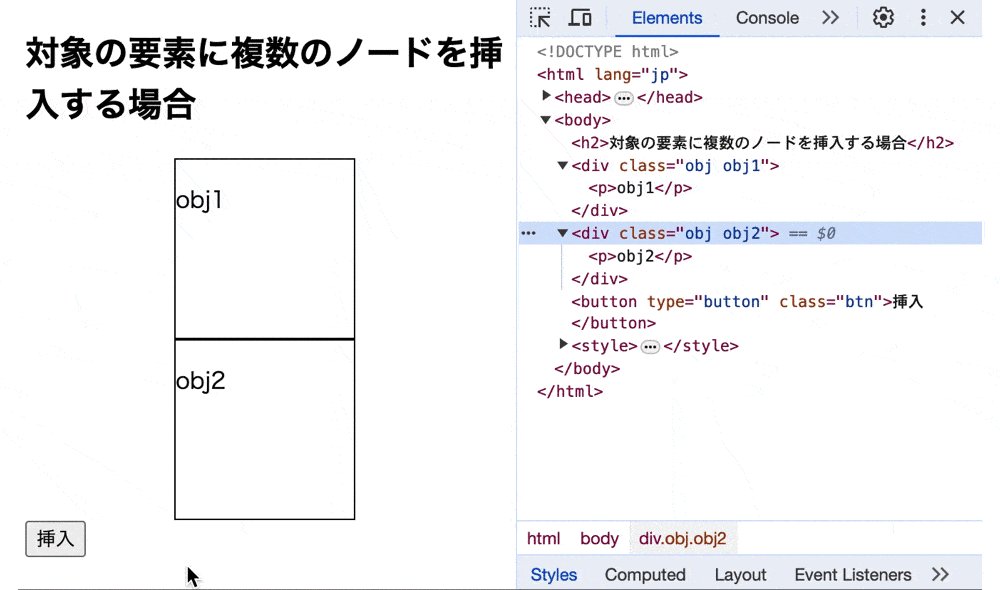
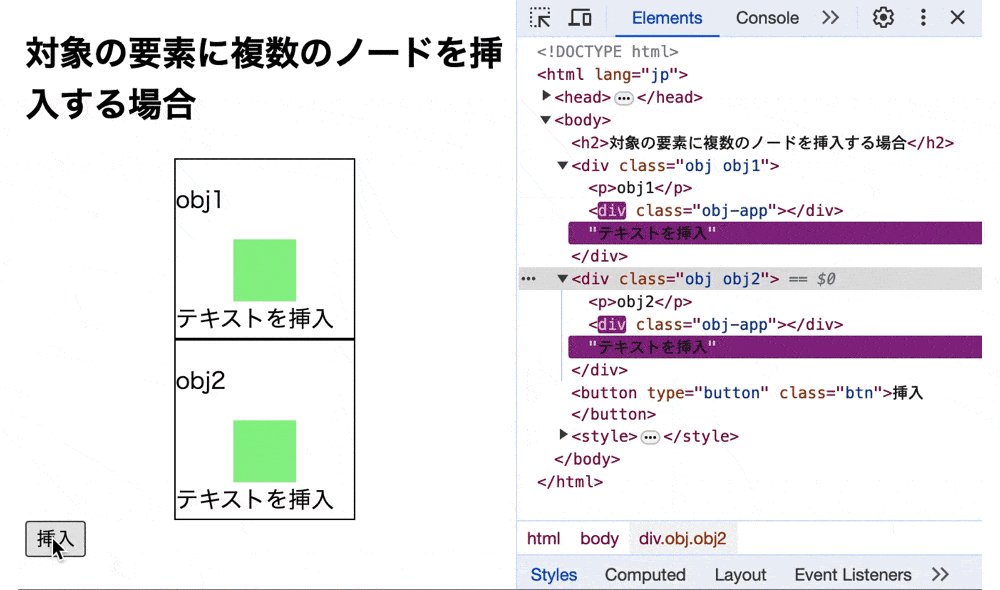
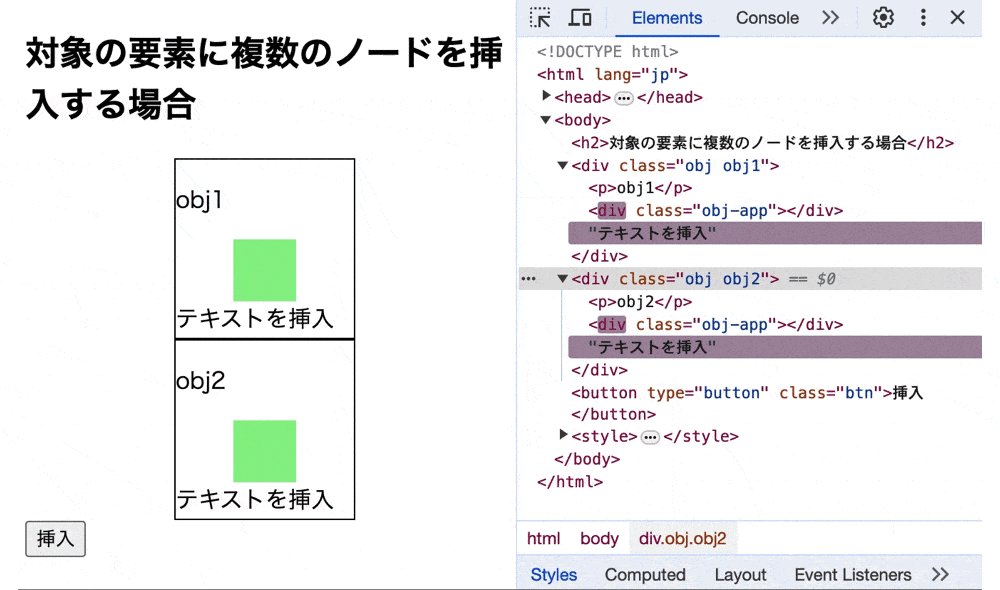
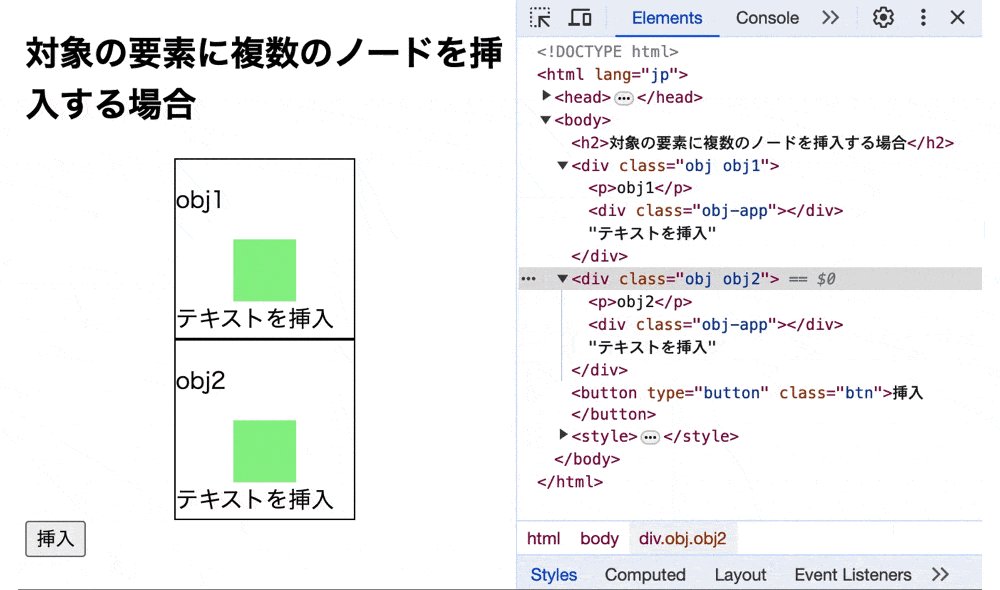
実行結果

append()で対象要素の末尾に複数のノードを挿入しています。
そのため、「挿入」ボタンをクリックすると、対象要素の末尾に要素とテキストが表示されています。
また、ソースコードを見ると「obj」クラス要素の先頭に「obj-pre」クラス要素と「テキストを挿入」のテキストが挿入されています。
append()にコールバックを指定して対象要素の末尾にノードを挿入するサンプルコード
append()にコールバック関数を指定して対象要素の末尾にノードを挿入するサンプルコードをご紹介します。
コールバック関数を設定することで処理を行った後に対象要素の末尾にノードを挿入することができます。
ここでは、下記の2パターンでappend()を使用します。
- 引数無しでコールバック関数を使用する場合
- 引数を1つ指定してコールバック関数を使用する場合
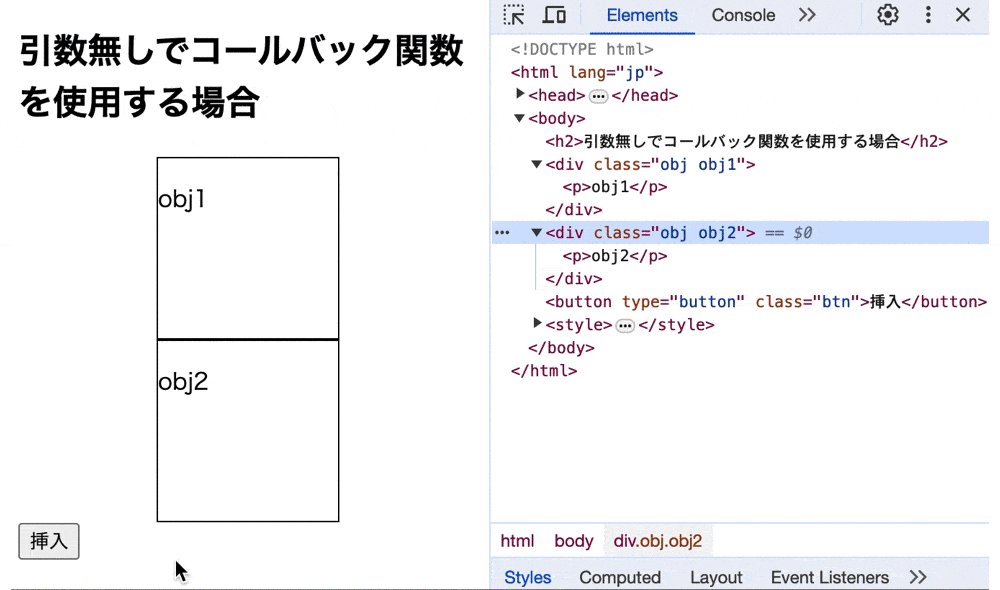
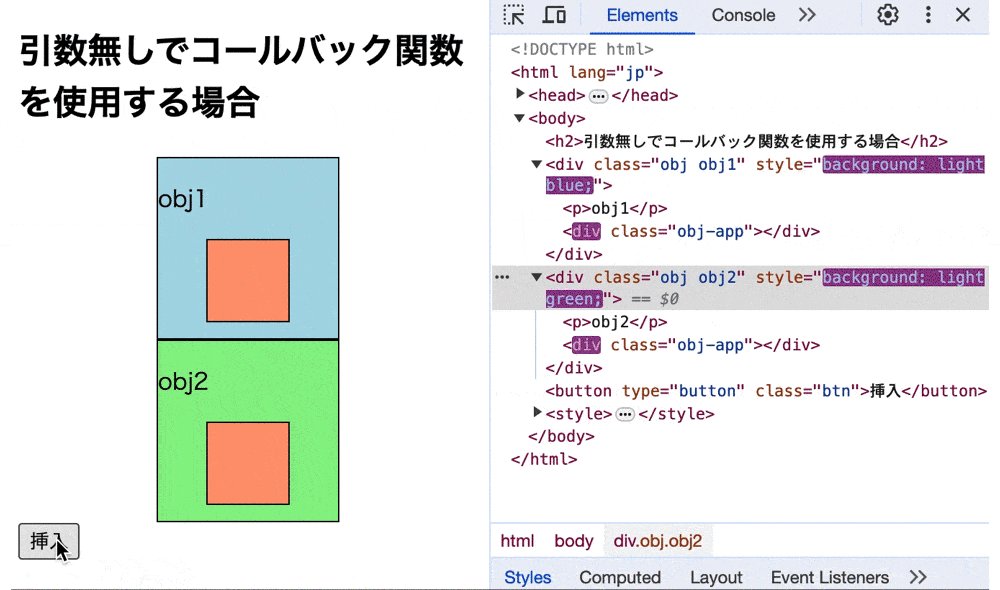
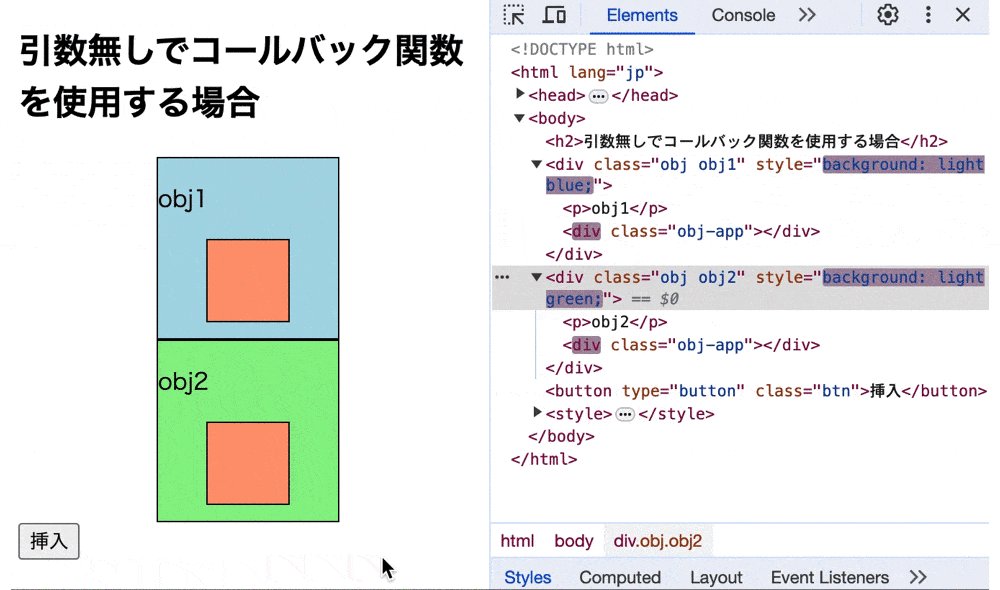
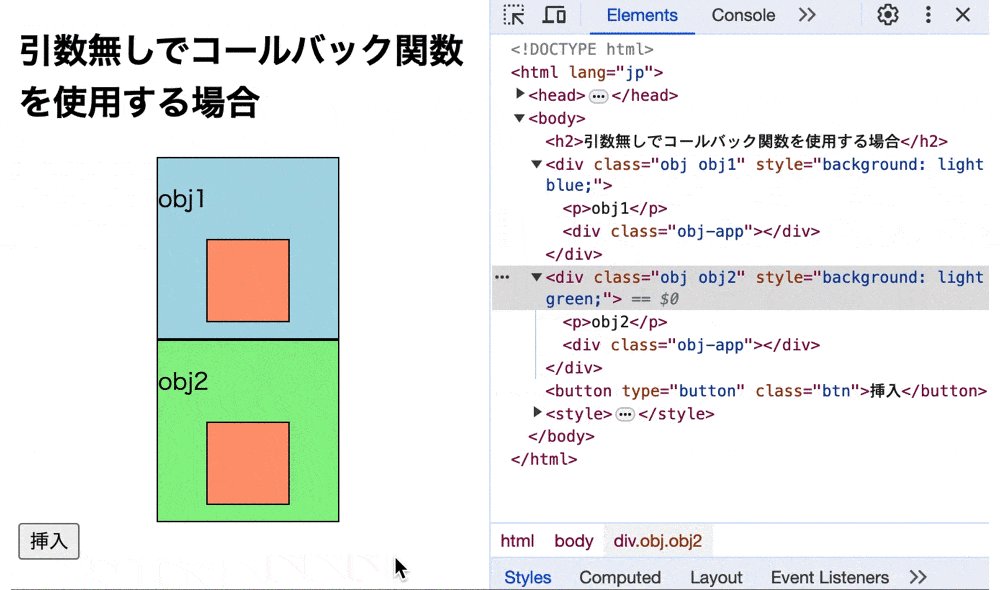
引数無しでコールバック関数を使用する場合
引数無しでコールバック関数を使用すると、処理を行った後に全ての対象要素の末尾にノードを挿入することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>append()で対象要素の末尾にノードを挿入する</title> </head> <body> <h2>引数無しでコールバック関数を使用する場合</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .obj { width: 125px; height: 125px; border: 1px solid black; margin: auto; } .obj-app { background: lightsalmon; border: 1px solid black; width: 45%; height: 45%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 9 | $(window).on('load', function() { $('.btn').click(function() { $('.obj').append(function() { $('.obj1').css('background', 'lightblue') $('.obj2').css('background', 'lightgreen') return '<div class ="obj-app"></div>' }) }) }) |
実行結果

append()でコールバック関数を指定して対象の要素の末尾にノードを挿入しています。
そのため、「挿入」ボタンをクリックすると対象要素の色が変化し、先頭に要素が表示されています。
また、ソースコードを見ると「obj」クラス要素の先頭に「obj-pre」クラス要素と「テキストを挿入」のテキストが挿入されています。
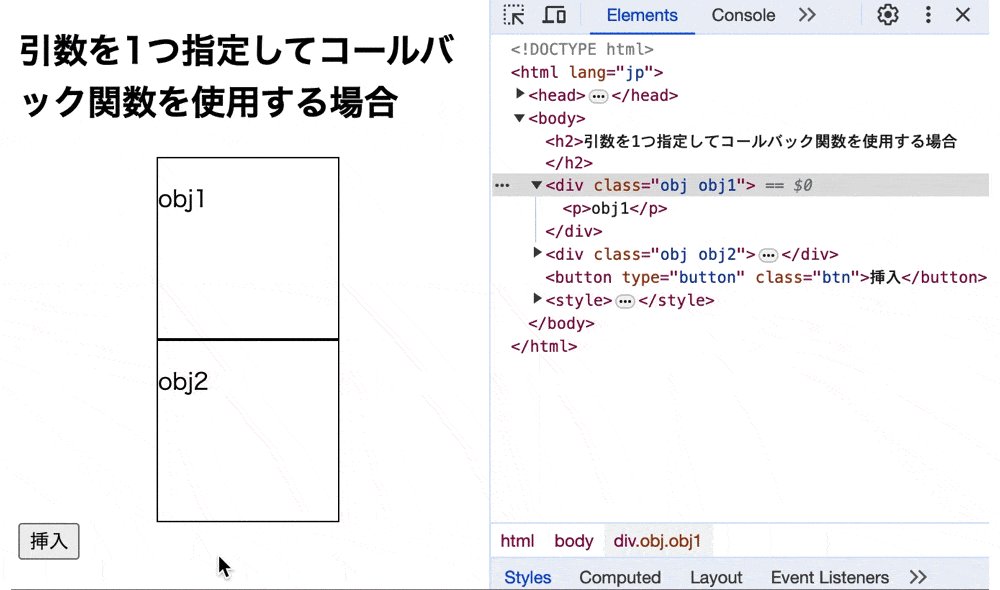
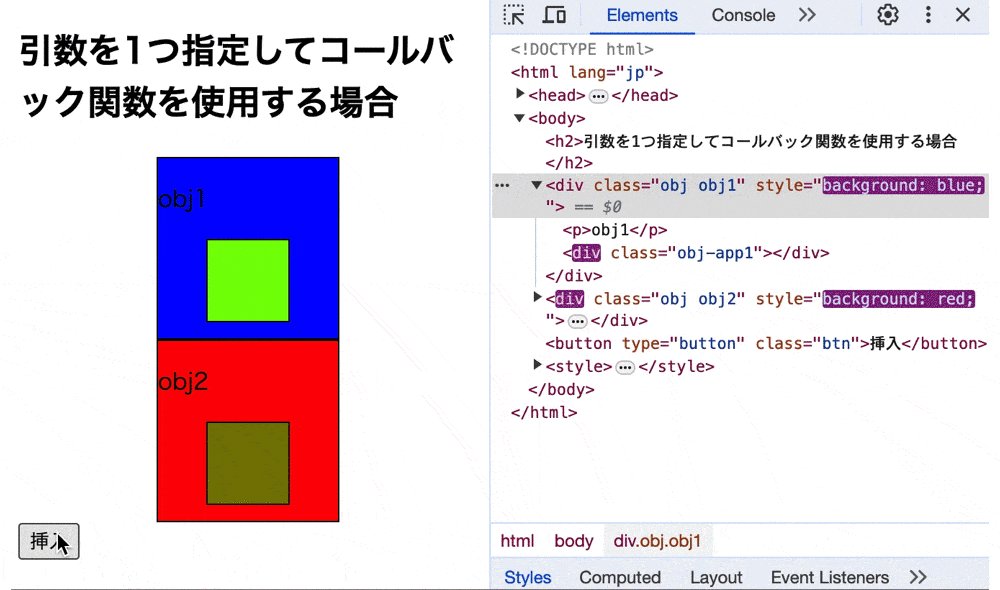
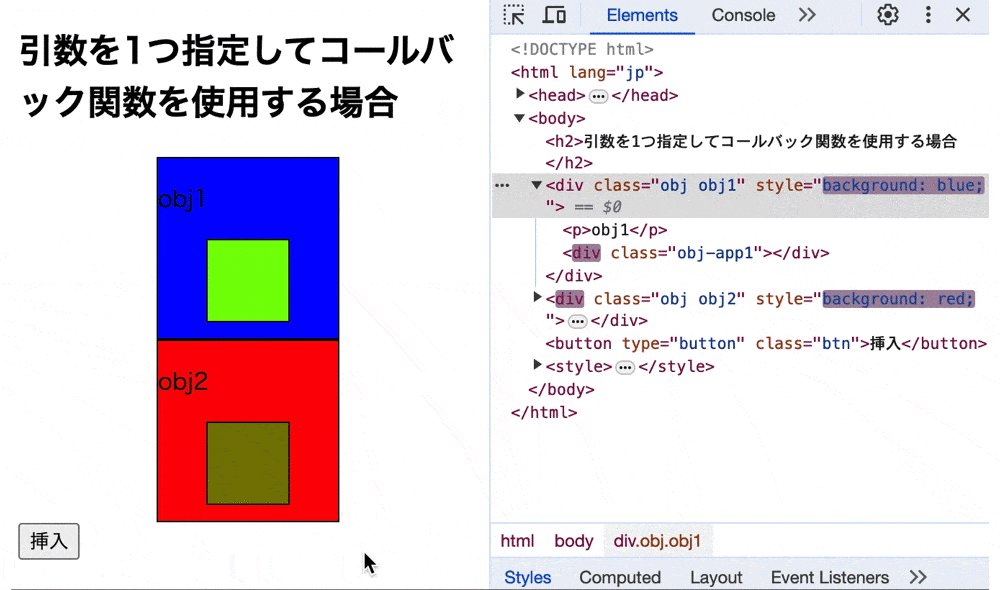
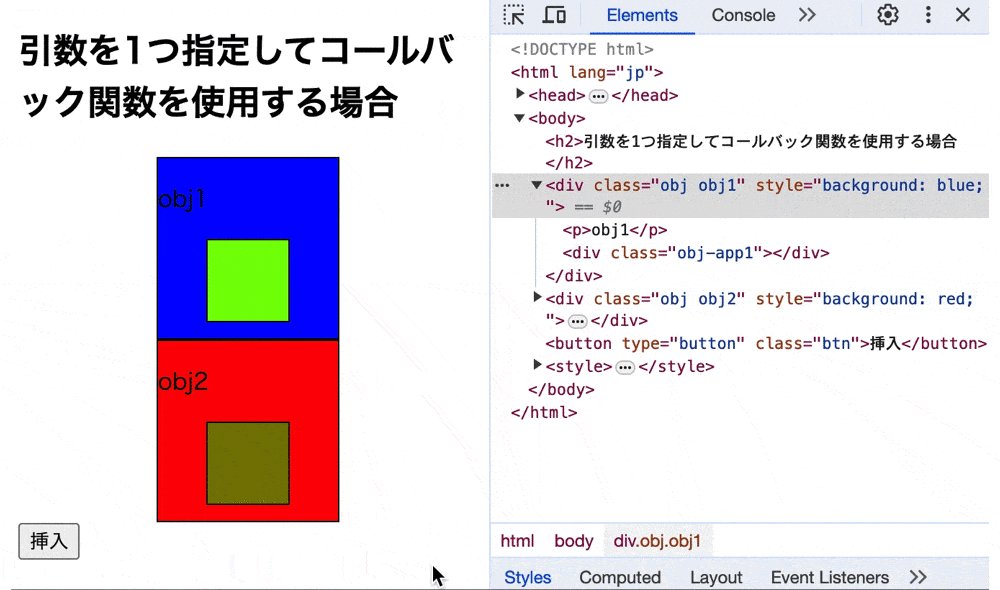
引数を1つ指定してコールバック関数を使用する場合
引数を1つ指定してでコールバック関数を使用すると、処理を行う場所にインデックスを指定して、対象要素の末尾にノードを挿入することができます。
そのため、処理を行った後に対象要素の末尾にそれぞれ別のノードを挿入することが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>append()で対象要素の末尾にノードを挿入する</title> </head> <body> <h2>引数を1つ指定してコールバック関数を使用する場合</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | .obj { width: 125px; height: 125px; border: 1px solid black; margin: auto; } .obj-app1 { background: lawngreen; border: 1px solid black; width: 45%; height: 45%; margin: auto; } .obj-app2 { background: olive; border: 1px solid black; width: 45%; height: 45%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $(window).on('load', function() { $('.btn').click(function() { $('.obj').append(function(index) { if(index == 0) { $(this).css('background', 'blue') return '<div class ="obj-app1"></div>' } if(index == 1) { $(this).css('background', 'red') return '<div class ="obj-app2"></div>' } }) }) }) |
実行結果

append()でコールバック関数に引数を指定して対象の要素の末尾にノードを挿入しています。
そのため、「挿入」ボタンをクリックすると対象要素が異なる色に変化し、先頭にそれぞれ異なる要素が表示されています。
また、ソースコードを見ると1つ目の「obj」クラス要素の先頭に「obj-pre1」クラス要素が、2つ目の「obj」クラス要素の先頭に「obj-pre2」クラス要素が挿入されています。
append()で対象要素の末尾に既存のノードを挿入する場合
append()で対象要素の末尾に既存のノードを挿入するには、既存の要素をセレクタで指定します。
そのため、既存の要素が対象要素の末尾に移動するようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>append()で対象要素の末尾にノードを挿入する</title> </head> <body> <h2>対象要素の末尾に既存のノードを挿入する場合</h2> <div class = "obj1"><p>obj1</p></div> <div class = "obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj1 { width: 125px; height: 125px; border: 1px solid black; margin: auto; background: lightcoral; } .obj2 { width: 50px; height: 50px; border: 1px solid black; margin: auto; background: lightsalmon; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('.btn').click(function() { $('.obj1').append($('.obj2')) }) }) |
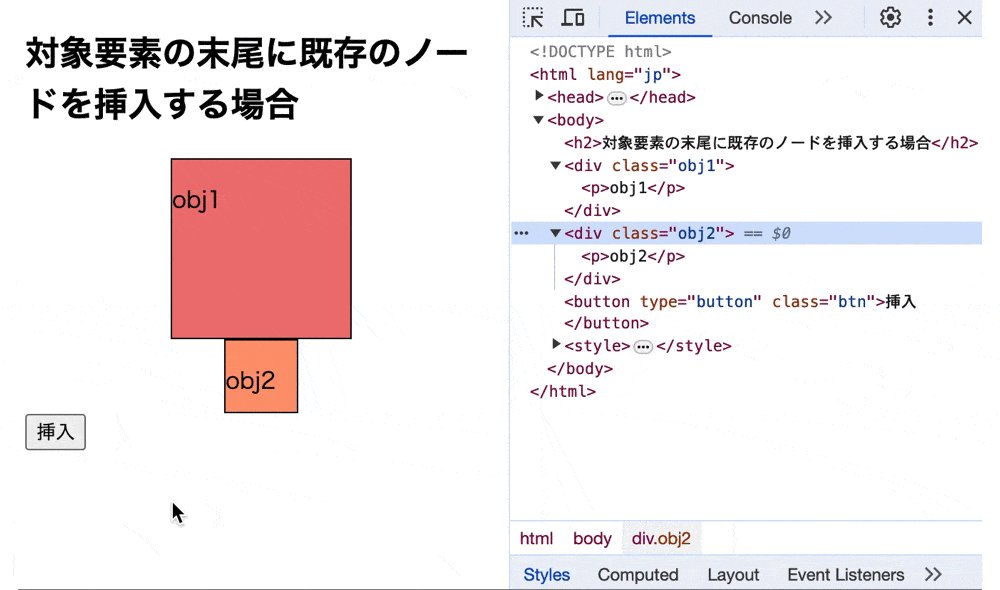
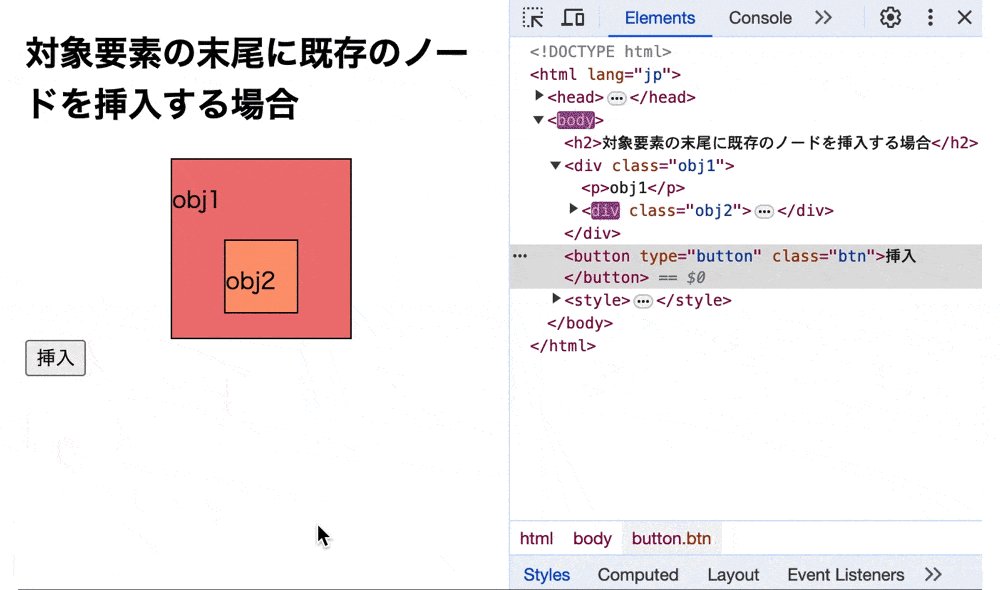
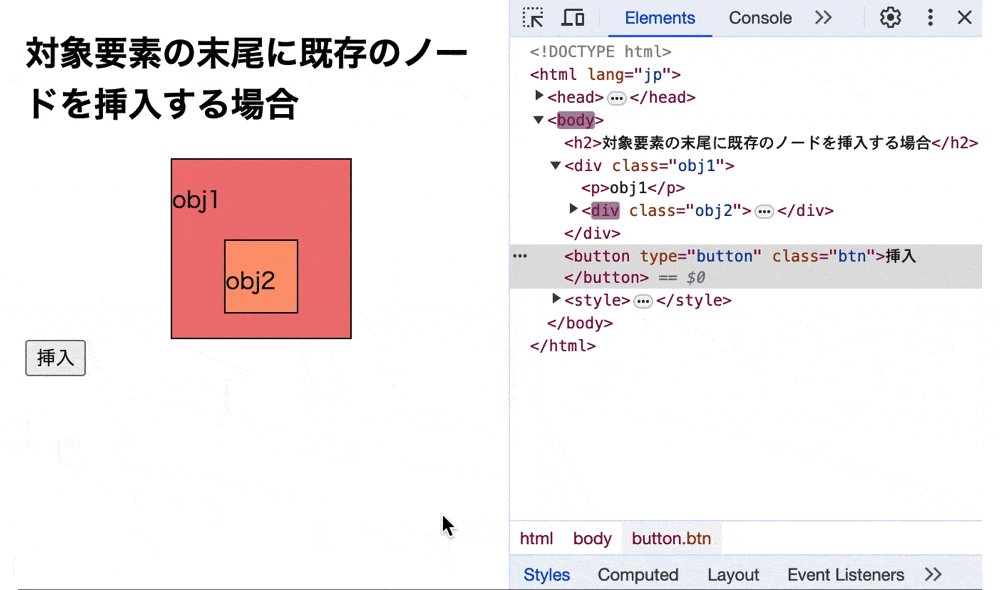
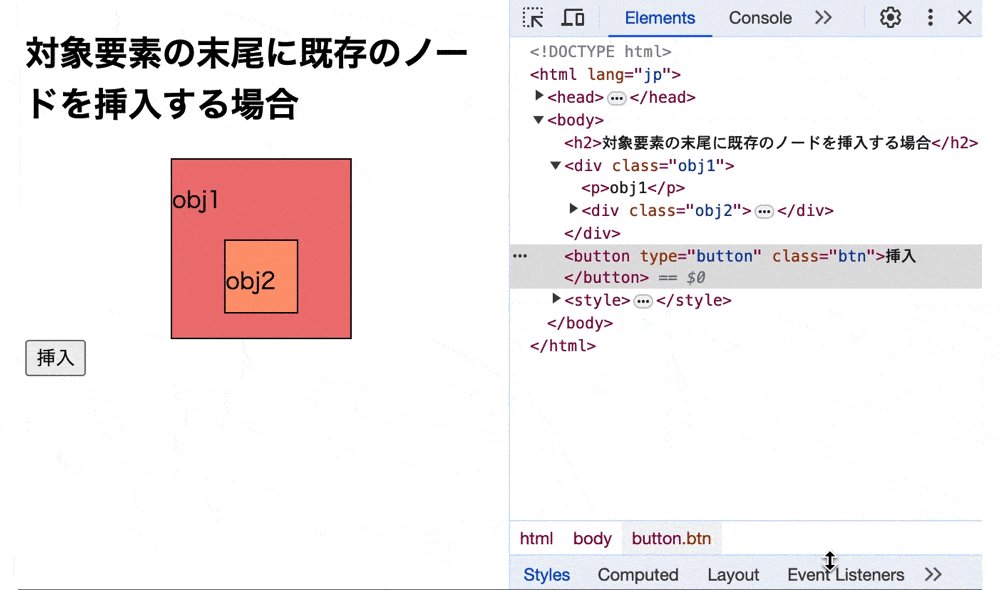
実行結果

append()で対象要素の末尾に既存のノードを挿入しています。
そのため、「挿入」ボタンをクリックすると、既に表示されている要素が対象要素の末尾に移動しています。
また、ソースコードを見ると「obj1」クラス要素の先頭に「obj2」クラス要素が挿入されています。
append()を使用した実際のケース
append()を使用した実際のケースをご紹介します。
例えば、append()を使用して足し算で計算した過去の結果をリストにするようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>append()で対象要素の末尾にノードを挿入する</title> </head> <body> <div class= "calc-area layout"> <input type="text" class= "left"> + <input type="text" class= "right"> </div> <div class="btn-area layout"> <button class= "btn">=</button> </div> <div class= "result layout"></div> <div class= "result-list layout"></div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | .calc-area { width: 80%; } .layout { margin: 20px auto; } .btn-area { text-align: center; } .left, .right { width: 45%; height: 40px; text-align: right; font-size: 25px; } .result { width: 50%; height: 40px; border: 1px solid black; text-align: right; font-size: 25px; } .result-list { width: 80%; height: auto; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | $(window).on('load', function() { $('.btn').click(function() { let left = $('.left').val() let right = $('.right').val() let ret = Number(left) + Number(right) $('.result').text(ret) let past = '<p>' + ret + '(' + left + '+' + right + ')' + '</p>' $('.result-list').append(past) }) }) |
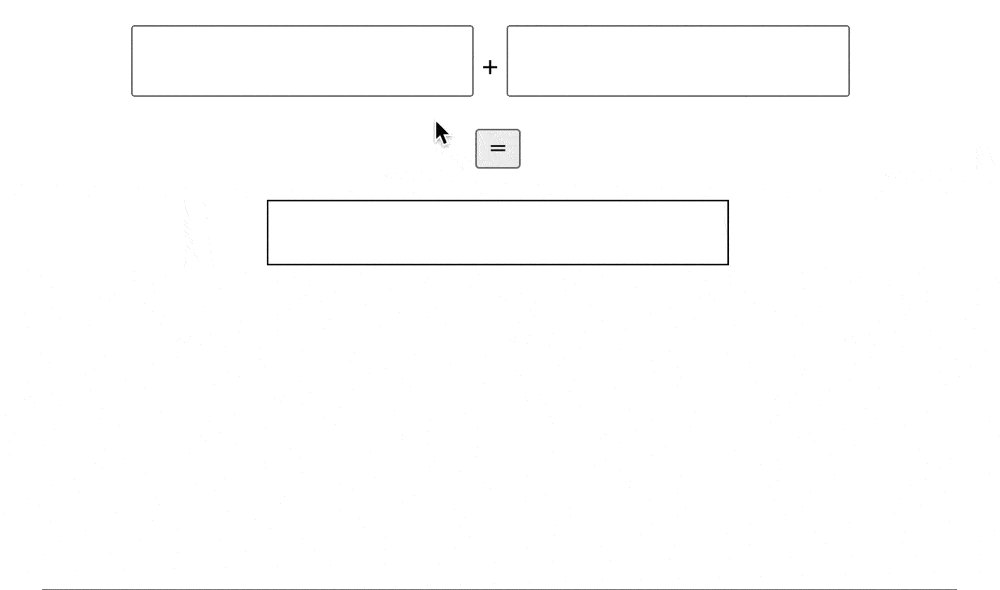
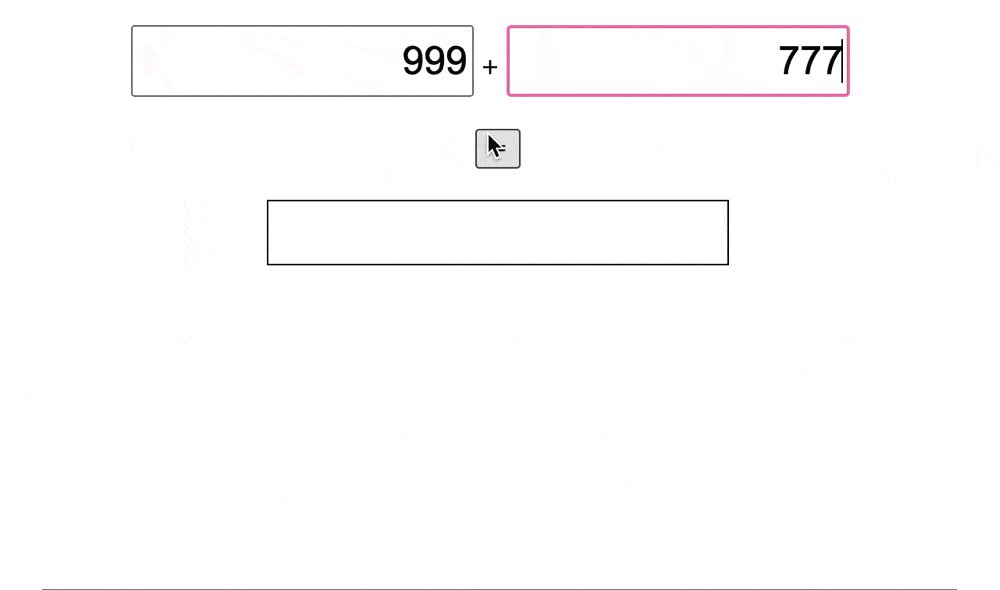
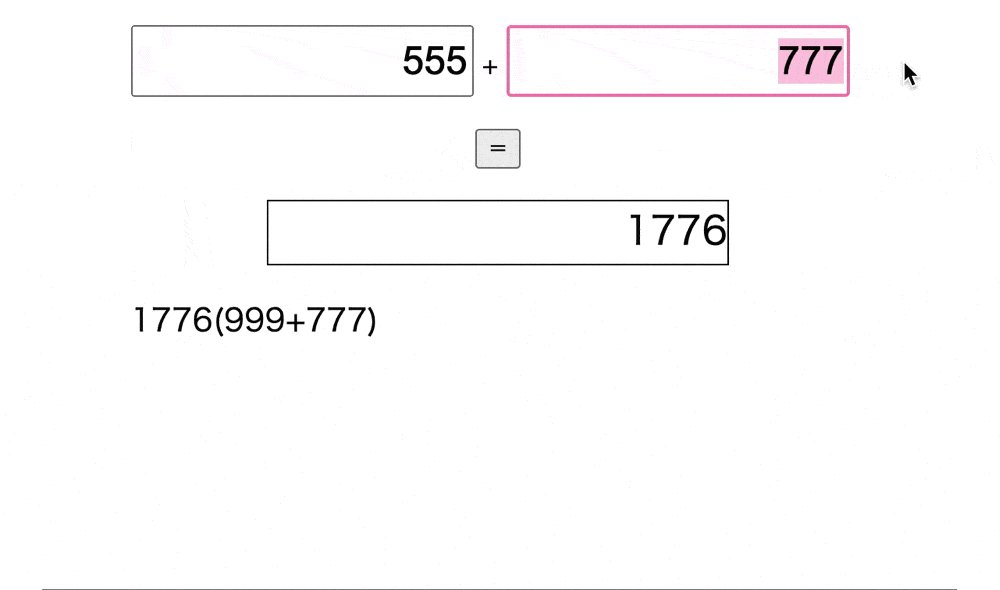
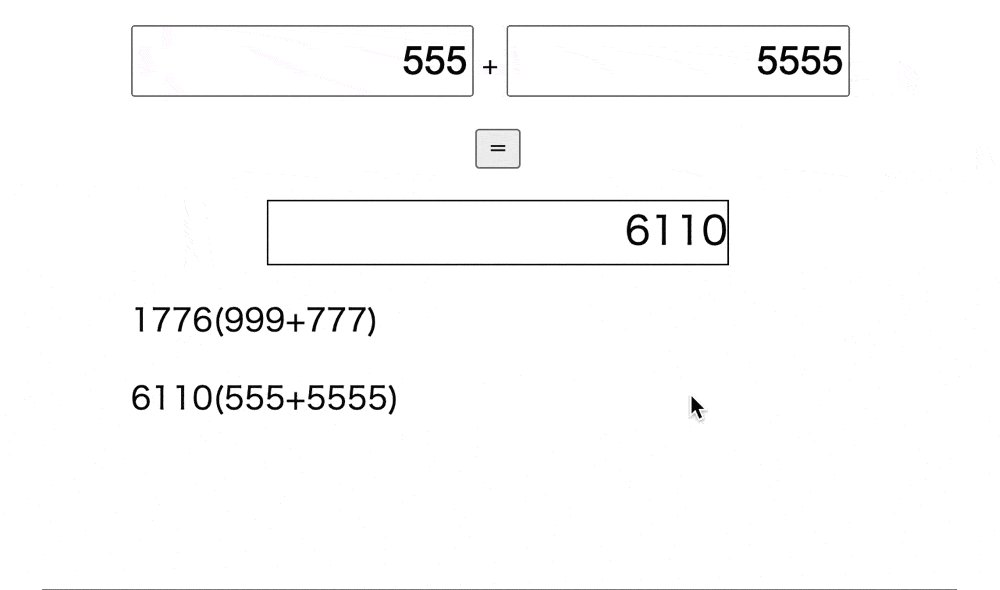
実行結果

append()を使用して足し算の計算を行った過去の結果をリストにしています。
今回は、入力した数値と合計した結果を1つの要素として作成し、それらをappend()でリストに挿入しています。
そのため、「=」のボタンをクリックすると、計算結果が表示され、下に入力した数値と結果が表示されていています。
対象要素にノードを挿入するメソッドの一覧
jQueryではappend()以外にも対象要素にノードを挿入するメソッドは存在します。
そのため、ここでは対象要素にノードを挿入するメソッドの一覧についてご紹介します。
prepend()
prepend()とは、対象要素の先頭にノードを挿入するメソッドになります。
そのため、append()と対になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>append()で対象要素の末尾にノードを挿入する</title> </head> <body> <h2>prepend()で対象要素の先頭にノードを挿入</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { width: 120px; height: 120px; border: 1px solid black; margin: auto; background: lightgray; } .obj-pre { width: 50%; height: 50%; border: 1px solid black; margin: auto; background: lightskyblue; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('.btn').click(function() { let nodeHtml = '<div class ="obj-pre"></div>' let nodeText = 'テキストを挿入' $('.obj1').prepend(nodeHtml) $('.obj2').prepend(nodeText) }) }) |
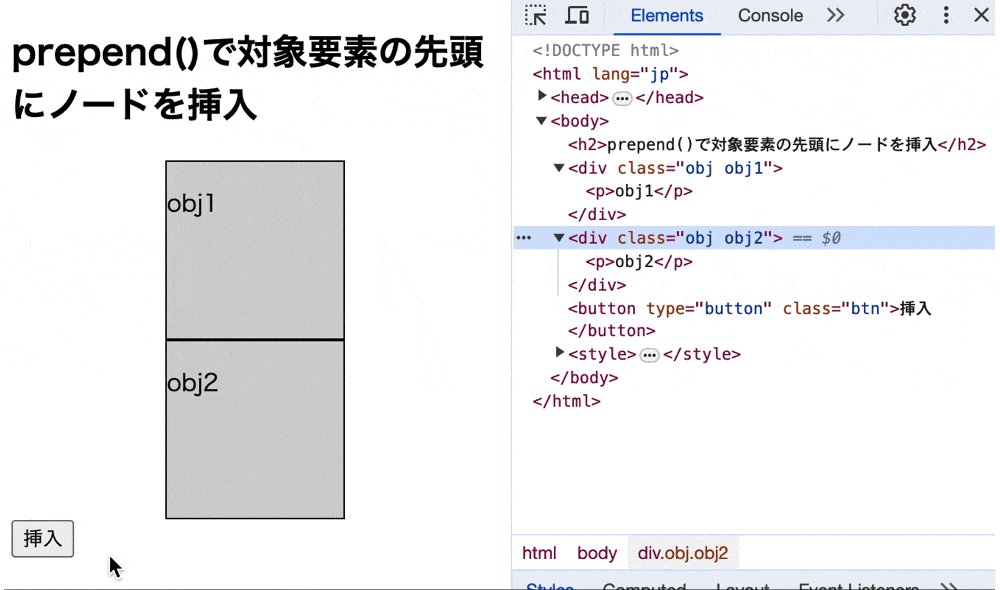
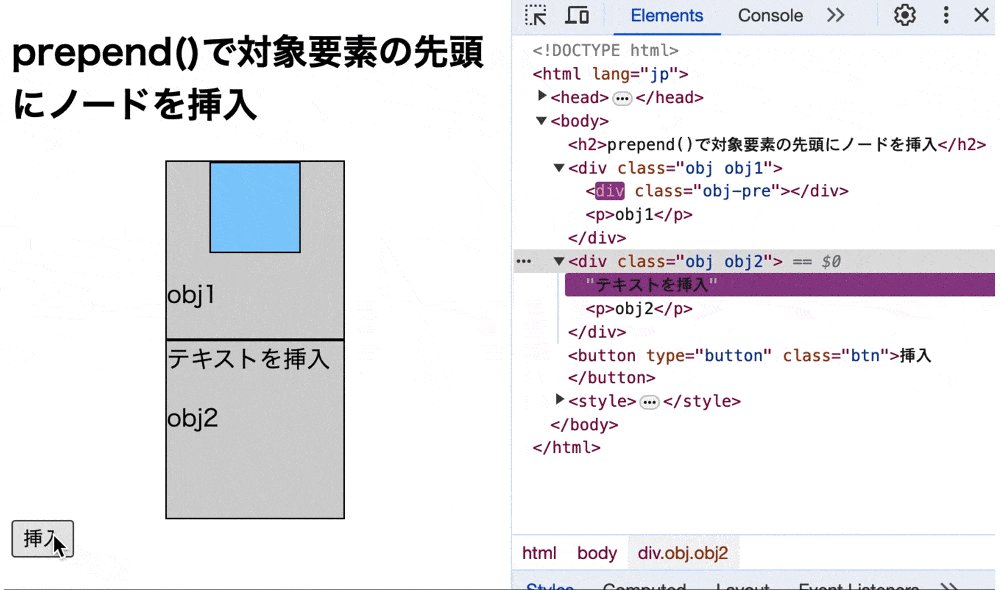
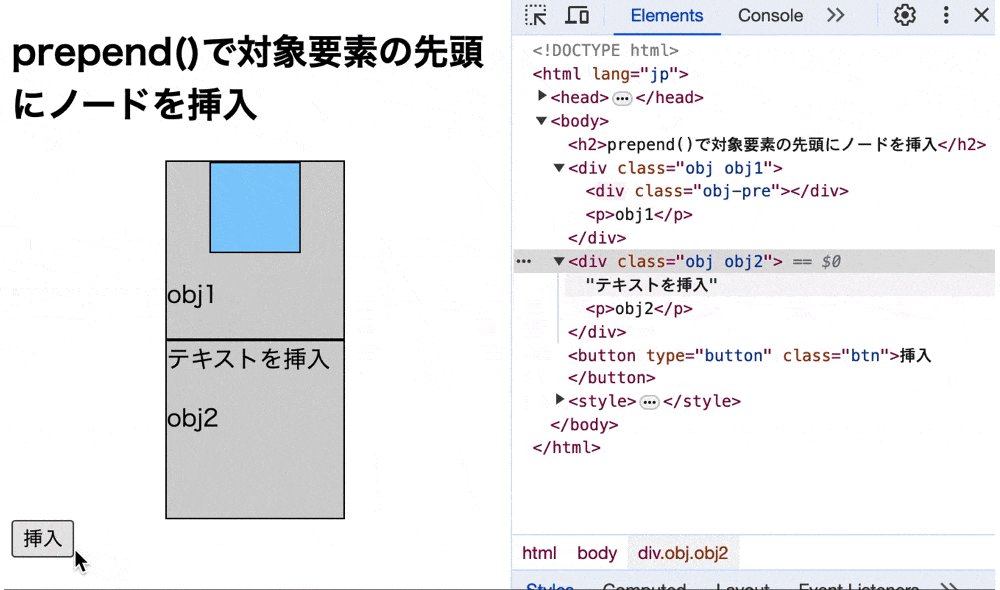
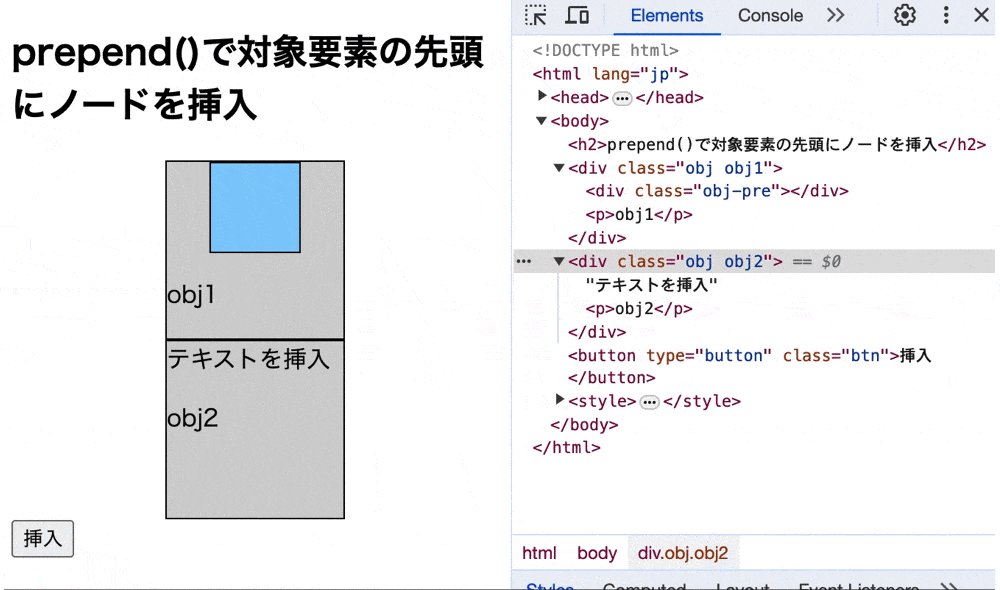
実行結果

prepend()で対象要素の先頭にノードを挿入しています。
そのため、「挿入」ボタンをクリックすると対象要素の先頭に要素が表示されています。
また、ソースコードを見ると「obj1」クラス要素の先頭に「obj-pre」クラス要素が、「obj2」クラス要素のお末尾に「テキストを挿入」のテキストが挿入されています。
もし、prepend()について詳しく知りたい場合は下記の記事をご参考ください。
appendTo()
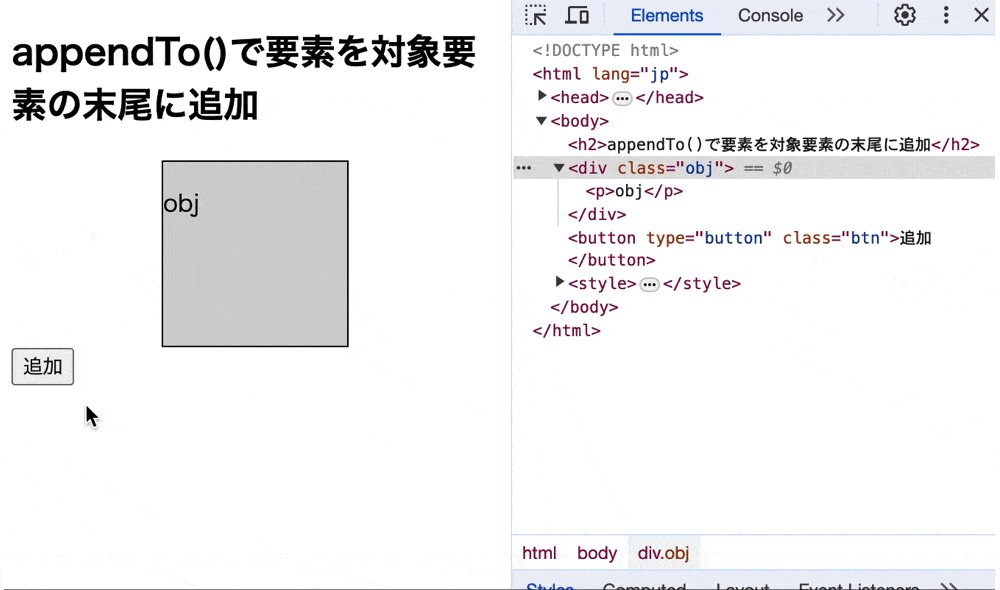
appendTo()は、要素を対象要素の末尾に追加するメソッドになります。
そのため、append()とよく似たメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>append()で対象要素の末尾にノードを挿入する</title> </head> <body> <h2>appendTo()で要素を対象要素の末尾に追加</h2> <div class = "obj"><p>obj</p></div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { width: 125px; height: 125px; border: 1px solid black; margin: auto; background: lightgray; } .obj-app { width: 45%; height: 45%; border: 1px solid black; margin: auto; background: lightpink; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let nodeHtml = '<div class ="obj-app"></div>' $(nodeHtml).appendTo('.obj') }) }) |
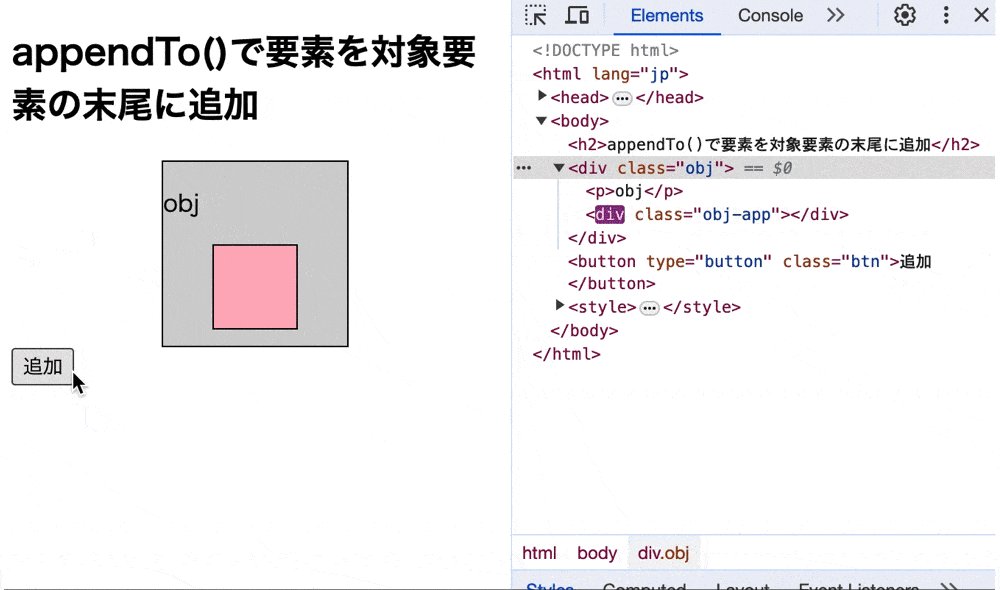
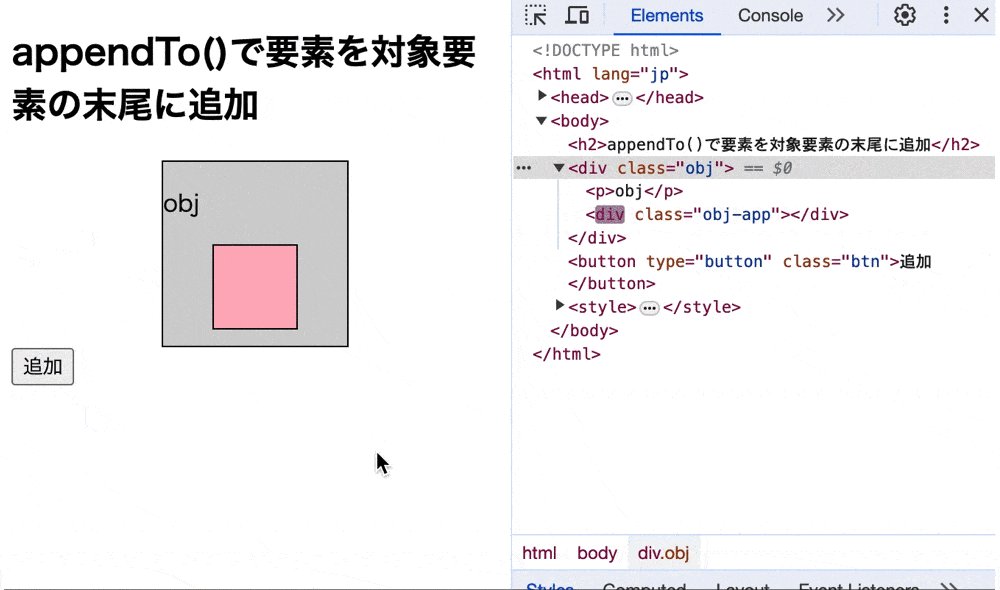
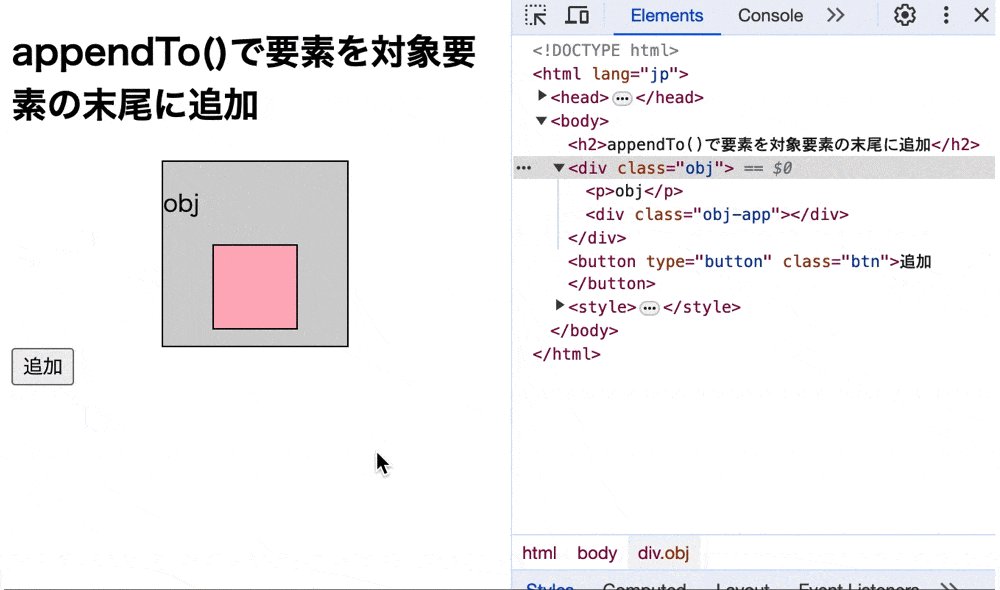
実行結果

appendTo()で要素を対象要素の末尾に追加しています。
そのため、「追加」ボタンをクリックすると対象要素の末尾に指定した要素が表示されています。
また、ソースコードを見ると「obj」クラスの内の末尾に「obj-app」クラスの要素が追加されています。
もし、appendTo()について詳しく知りたい場合は下記の記事をご参考ください。
prependTo()
prependTo()とは、ノードを対象要素の末尾に挿入するメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>append()で対象要素の末尾にノードを挿入する</title> </head> <body> <h2>prependTo()で要素を対象要素の先頭に追加</h2> <div class = "obj"><p>obj</p></div> <button type="button" class="btn">追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { width: 120px; height: 120px; border: 1px solid black; margin: auto; background: lightgray; } .obj-pre { width: 50%; height: 50%; border: 1px solid black; margin: auto; background: lightgoldenrodyellow; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { let nodeHtml = '<div class ="obj-pre"></div>' $(nodeHtml).prependTo('.obj') }) }) |
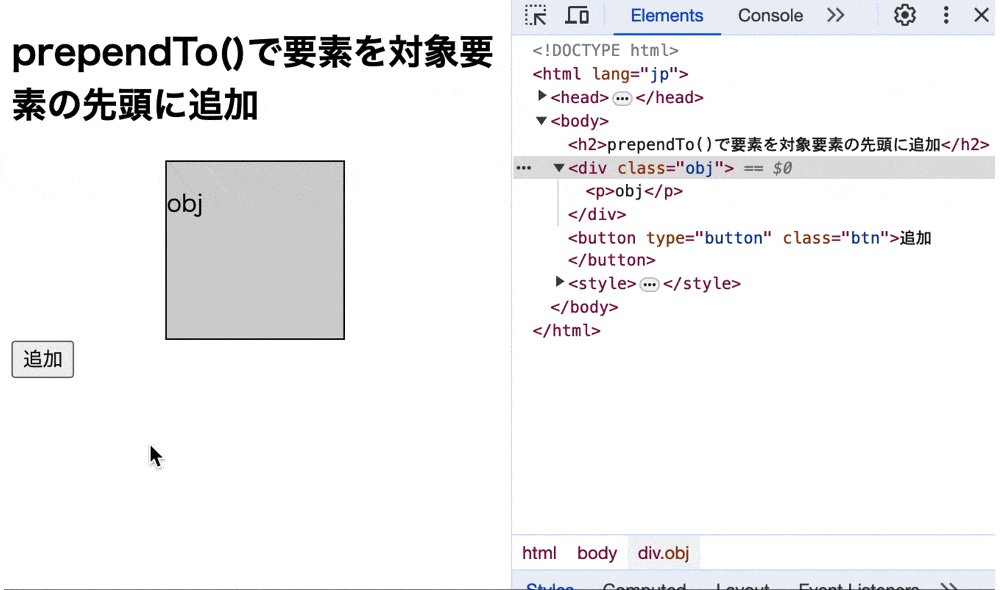
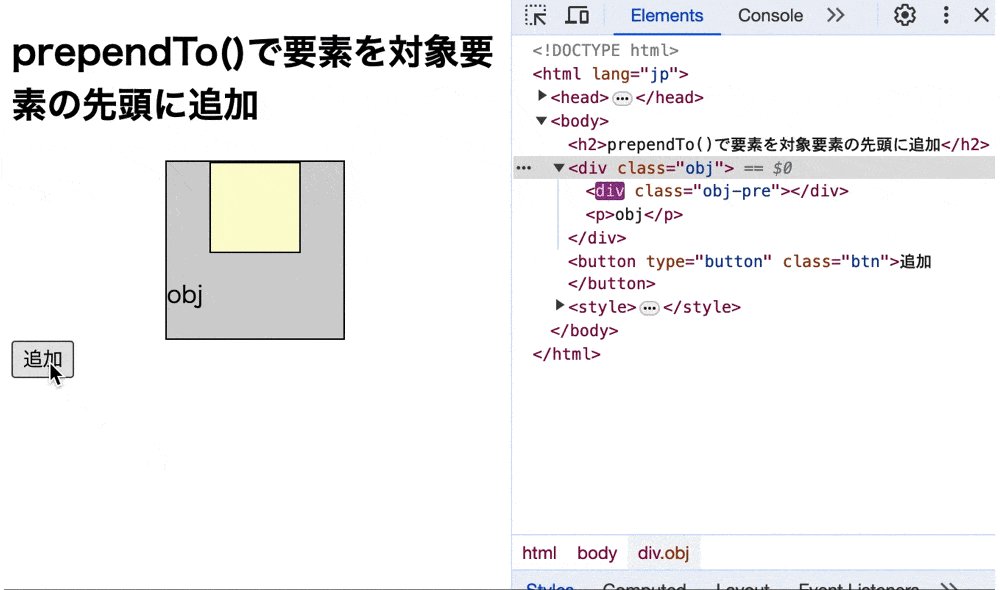
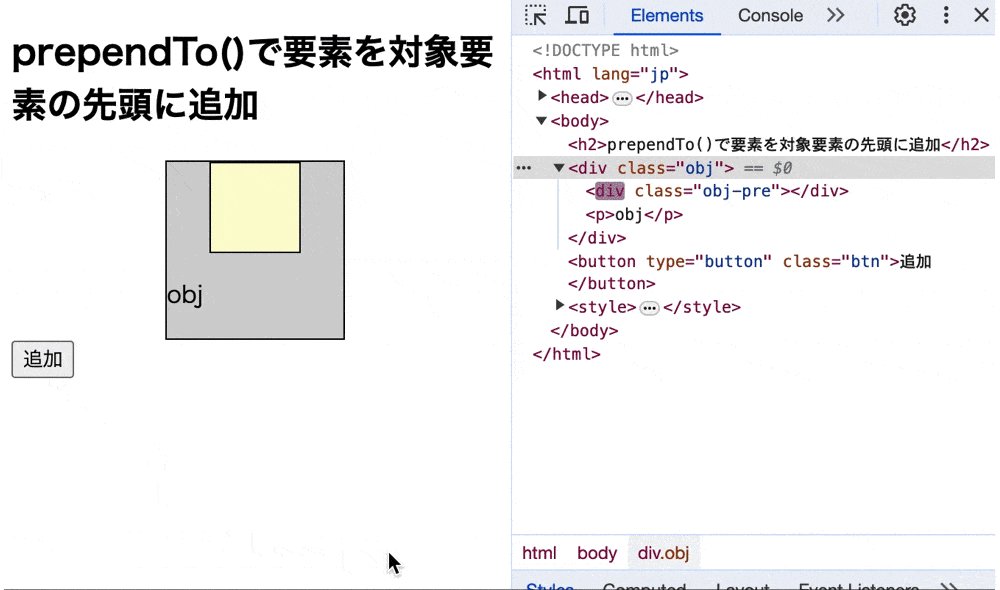
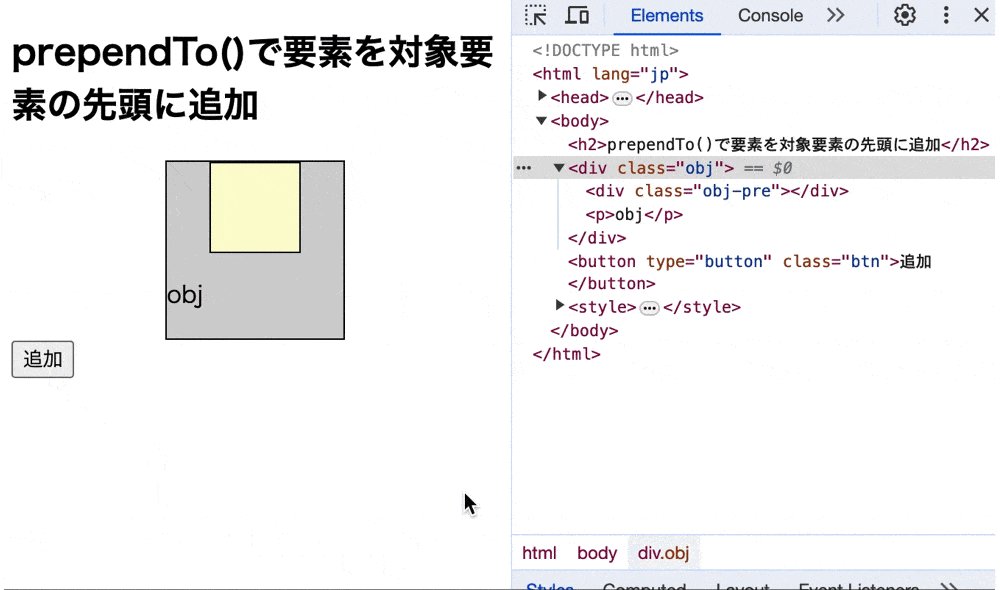
実行結果

prependTo()で要素を対象要素の先頭に追加しています。
そのため、「追加」ボタンをクリックすると対象要素の先頭に指定した要素が表示されています。
また、ソースコードを見ると「obj」クラス要素の先頭に「obj-pre」クラス要素が追加されています。
もし、prependTo()について詳しく知りたい場合は下記の記事をご参考下さい。
JavaScriptで対象要素の末尾にノードを挿入する場合
JavaScriptで対象要素の末尾にノードを挿入するには、innerHTMLを使用します。
innerHTMLとは指定したセレクタの子ノードを操作するプロパティになります。
そのためinnerHTMLでノードを設定することで、対象要素の末尾にノードを挿入することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>append()で対象要素の末尾にノードを挿入する</title> </head> <body> <h2>innerHTMLで対象要素末尾にノードを挿入</h2> <div class = "obj obj1"><p>obj1</p></div> <div class = "obj obj2"><p>obj2</p></div> <button type="button" class="btn">挿入</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { width: 120px; height: 120px; border: 1px solid black; margin: auto; background: lightgray; } .obj-inner { width: 50%; height: 50%; border: 1px solid black; margin: auto; background: darkblue; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | window.addEventListener('load', function() { let btn = this.document.querySelector('.btn') btn.addEventListener('click', function() { let obj1 = document.querySelector('.obj1') let obj2 = document.querySelector('.obj2') let inner1 = obj1.innerHTML let nodeHTML = inner1 + '<div class= "obj-inner"></div>' let inner2 = obj2.innerHTML let nodeText = inner2 + 'テキストの挿入' obj1.innerHTML = nodeHTML obj2.innerHTML = nodeText }) }) |
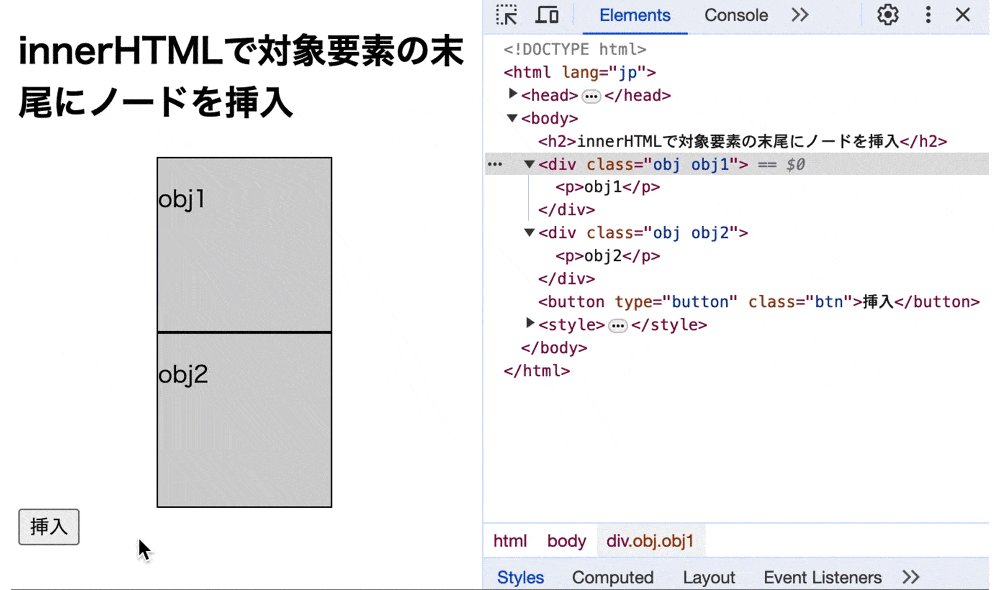
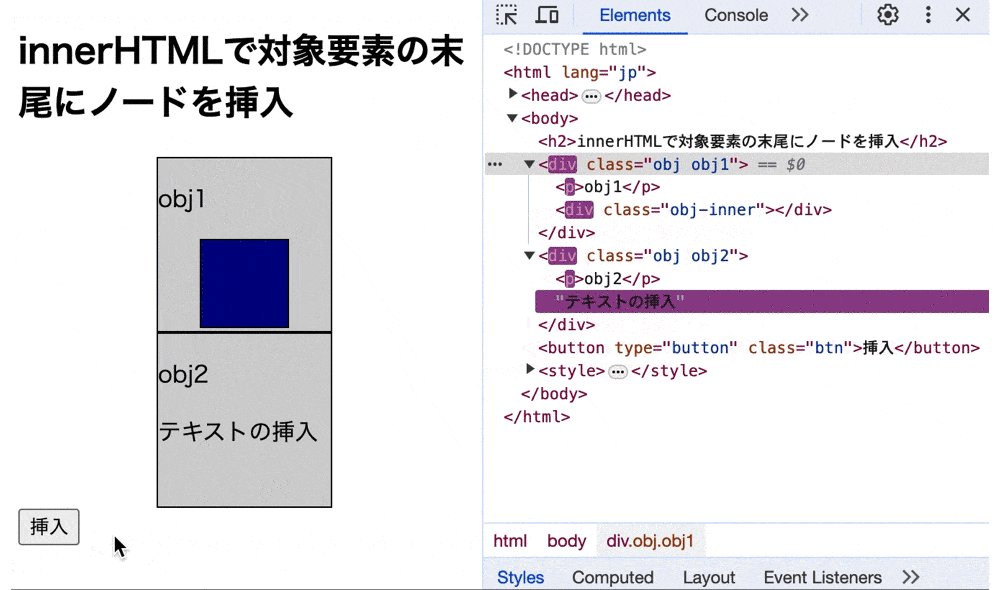
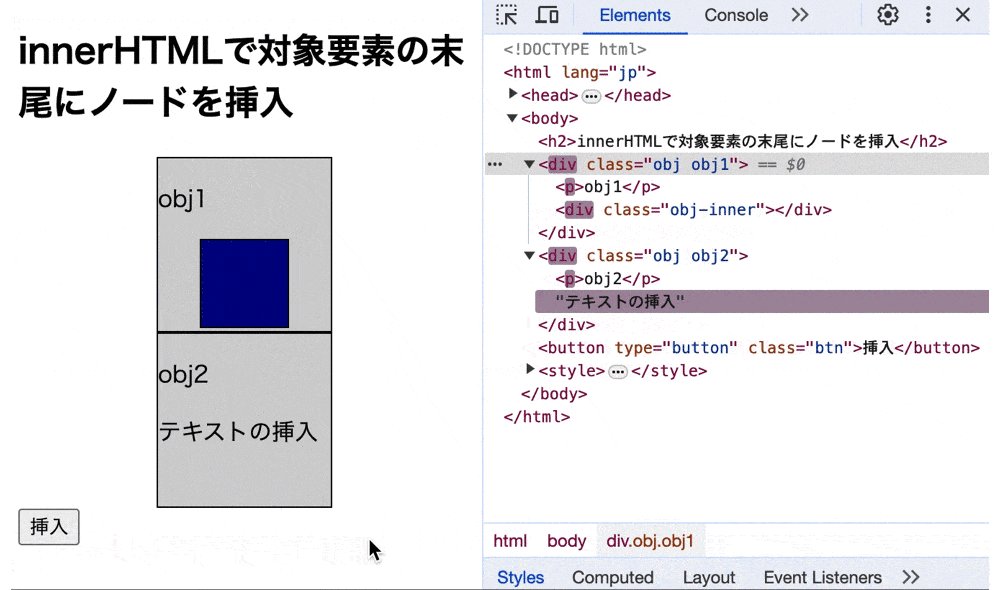
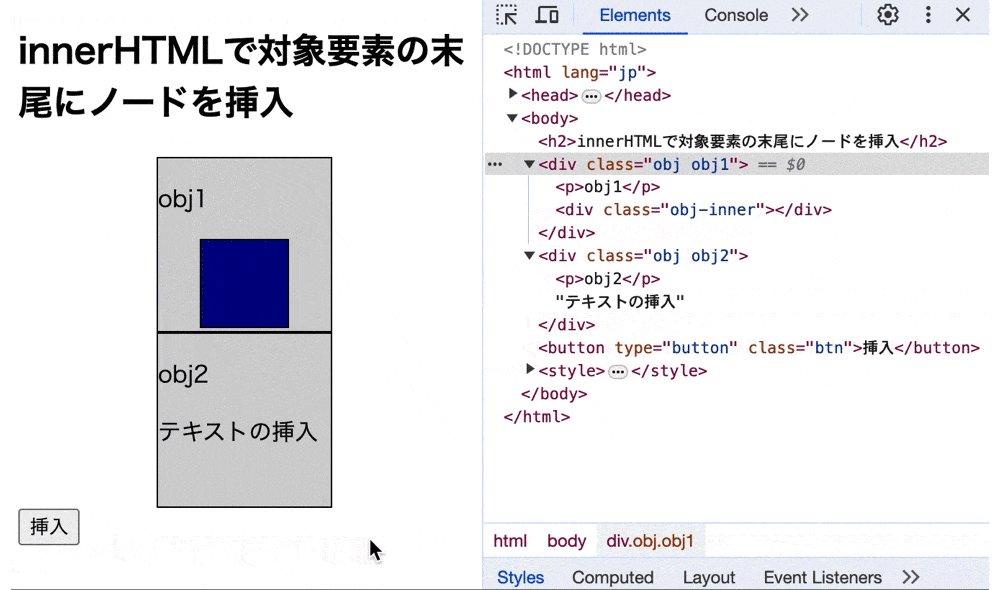
実行結果

innerHTMLで対象要素の末尾にノードを挿入しています。
そのため、「挿入」ボタンをクリックすると対象要素の末尾に要素やテキストが表示されています。
また、ソースコードを見ると「obj1」クラス要素の末尾に「obj-pre」クラス要素が「obj2」クラス要素の末尾に「テキストの挿入」のテキストが挿入されています。
もし、innerHTMLについて詳しく知りたい場合は下記の記事をご参考下さい。
まとめ
⚫︎ append()とは対象要素の末尾にノードを追加するメソッドである。
⚫︎ append()は下記のどちらかの引数を指定して使用する
・挿入するノード(必須)
・コールバック関数(必須)
⚫︎ 対象要素が存在する場合にappend()を使用すると、対象要素の末尾に指定したノードを挿入する。
⚫︎ 対象要素が複数存在する場合にappend()を使用すると、対象要素全ての末尾に指定したノードを挿入する。
⚫︎ 対象要素が存在しない場合にappend()を使用すると、ノードを挿入は行われない。
⚫︎ append()で対象要素の末尾に複数のノードを挿入するには挿入するノードをカンマ区切りで指定する。
⚫︎ コールバック関数に引数を指定しないでappend()を使用すると、処理を行った後に対象要素の末尾にノードを挿入する。
⚫︎ コールバック関数に引数を1つ指定してappend()を使用すると、処理を行っ後にインデックスを使用して対象要素の末尾にノードを挿入する。
⚫︎ append()で挿入するノードに既存の要素を指定すると、対象要素の末尾に移動することができる。
⚫︎ 対象要素にノードを挿入するメソッドは下記のようなメソッドがある
・prepend()
(対象要素の先頭にノードを挿入するメソッド)
・appendTo()
(要素を対象要素の末尾に追加するメソッド)
・prependTo()
(要素を対象要素の先頭に追加するメソッド)
⚫︎ Javascriptで対象要素の末尾にノードを挿入するにはinnerHTMLを使用する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ 


