・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年11月25日に投稿されました。)
JavaScriptでセレクタの子親要素にアクセスするにはparentNodeを使用します。
parentNodeとは対象ノードの親ノードにアクセスするプロパティとなります。
そのため、セレクタに対して使用することで指定したセレクタの親要素を取得することができるようになります。
また、親要素が存在しない場合に使用すると、一番上にある要素(body要素)を取得するようになります。
親要素が特定できなくても、子要素を取得できればアクセスできるため、もし親要素にアクセスする場合はparentNodeを使用しましょう。
今回はJavaScriptのparentNodeで親要素にアクセスする方法について紹介していきます。
対象セレクタの親要素を取得したい場合
対象セレクタの親要素を操作したい場合
parentNodeとは
parentNodeとは、対象ノードの親ノードにアクセスするプロパティとなります。
ノードにアクセスできることから、対象要素の親要素を取得することができるようになります。
parentNodeの書き方
parentNodeの書き方は下記のようになります。
1 | セレクタ.parentNode |
セレクタの後ろにparentNodeと追記することで対象の要素の親要素にアクセスすることができます。
parentNodeで親要素にアクセスするサンプルコード
parentNodeで親要素にアクセスするサンプルコードをご紹介します。
今回は下記の2パターンでparentNodeを使用します。
- 親要素が存在する場合
- 親要素が存在しない場合
親要素が存在する場合
親要素が存在する場合にparentNodeを使用すると、セレクタの親ノードにアクセスすることができます。
そのため、セレクタの親要素にアクセスすることが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>parentNodeで親要素にアクセスする</title> </head> <body> <h2>親要素が存在する場合</h2> <div class = "obj-parent-1">objの親要素-1 <p class = "obj-1">obj-1</p> <p class = "obj-2">obj-2</p> </div> <div class = "obj-parent-2">objの親要素-2 <p class = "obj-3">obj-3</p> <p class = "obj-4">obj-4</p> </div> <button type="button" class="btn-1">取得-1</button> <button type="button" class="btn-2">取得-2</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 | .obj-1, .obj-2, .obj-3, .obj-4{ font-size: 20px; font-weight: bold; } .obj-parent-1, .obj-parent-2{ border: 2px solid black; margin-top: 5px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let btn_1 = document.querySelector('.btn-1') btn_1.addEventListener('click', function() { let obj_1 = document.querySelector('.obj-1') console.log(obj_1.parentNode) }) let btn_2 = document.querySelector('.btn-2') btn_2.addEventListener('click', function() { let obj_3 = document.querySelector('.obj-3') console.log(obj_3.parentNode) }) }) |
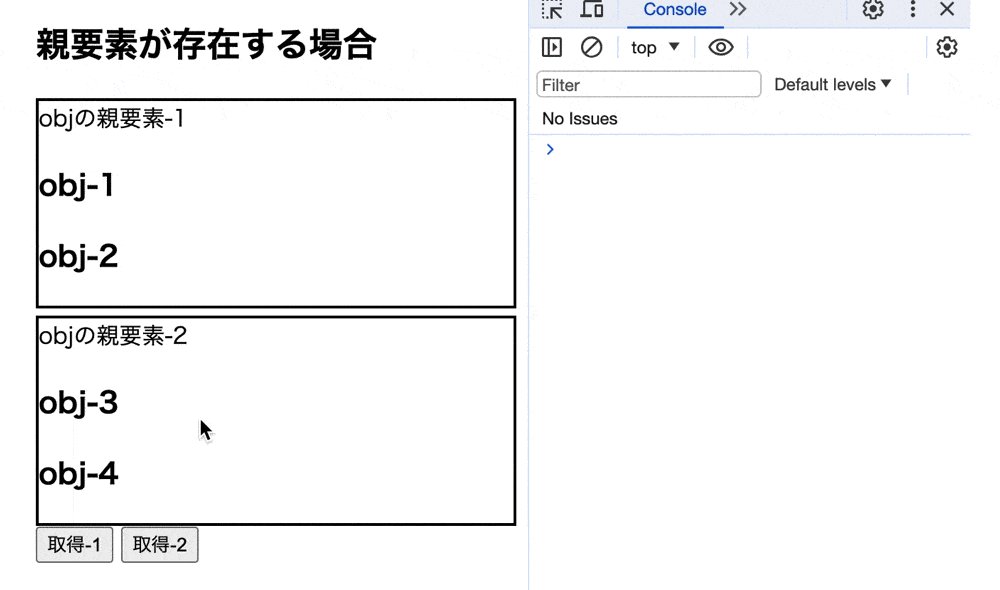
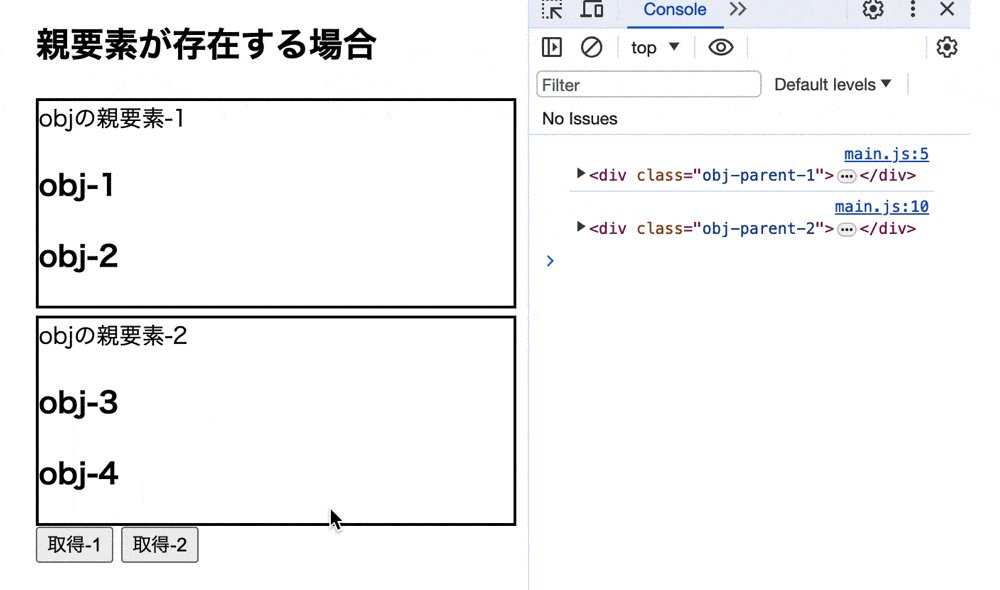
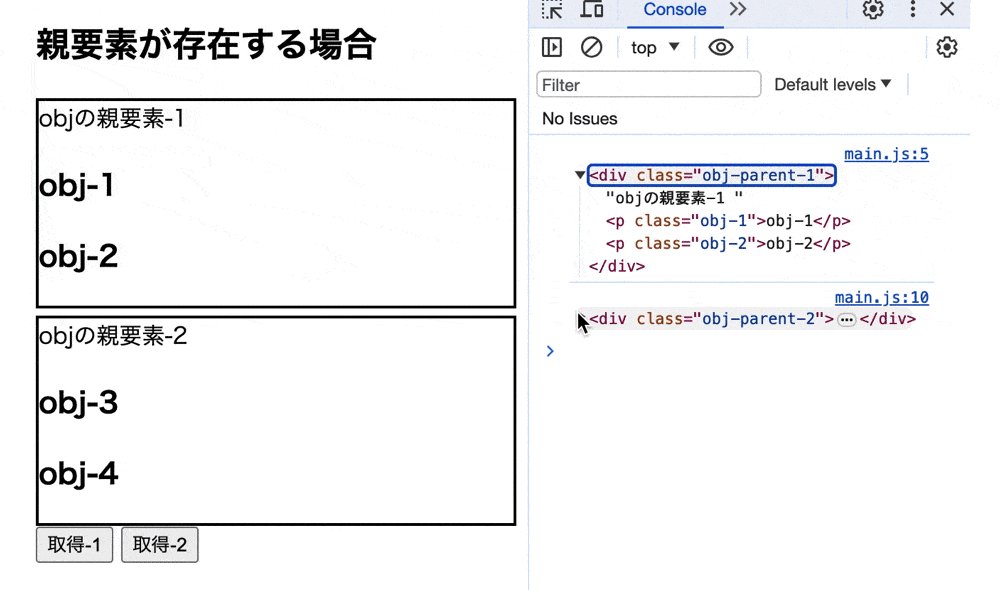
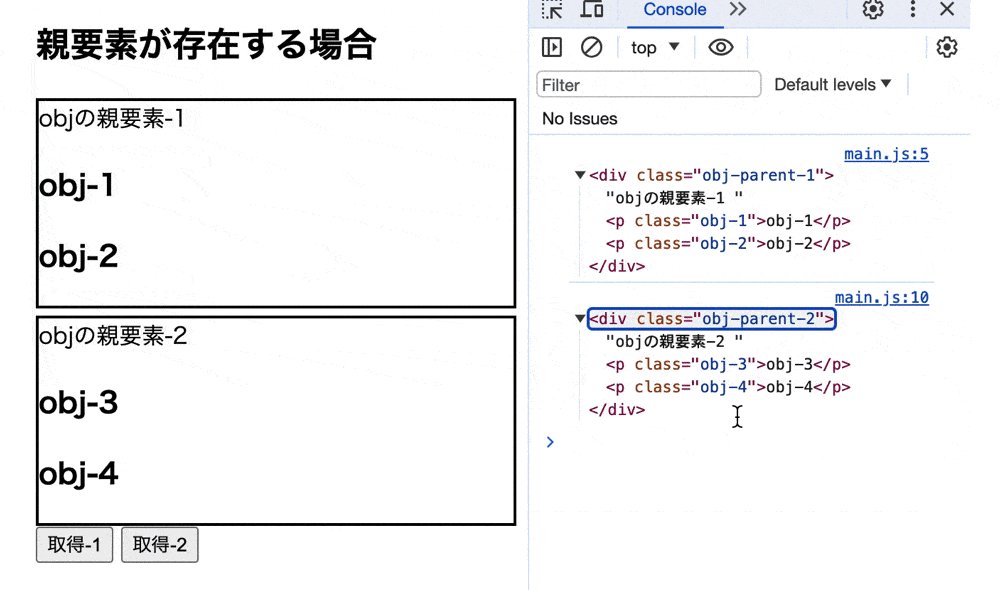
実行結果

親要素が存在する場合にpparentNodeでセレクタの親要素にアクセスしています。
そのため、取得ボタンをクリックすると「obj-1」クラスの親要素である「obj-parent-1」クラス要素と「obj-3」クラスの親要素である「obj-parent-2」クラス要素が表示されています。
親要素が存在しない場合
親要素が存在しない場合にparentNodeを使用すると、「body」要素にアクセスするようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>parentNodeで親要素にアクセスする</title> </head> <body> <h2>親要素が存在しない場合</h2> <p class = "obj-1">obj-1</p> <p class = "obj-2">obj-2</p> <p>obj-3</p> <button type="button" class="btn-1">取得-1</button> <button type="button" class="btn-2">取得-2</button> </body> </html> |
● style.css
1 2 3 4 | .obj p { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let btn_1 = document.querySelector('.btn-1') btn_1.addEventListener('click', function() { let obj_1 = document.querySelector('.obj-1') console.log(obj_1.parentNode) }) let btn_2 = document.querySelector('.btn-2') btn_2.addEventListener('click', function() { let obj_2 = document.querySelector('.obj-2') console.log(obj_2.parentNode) }) }) |
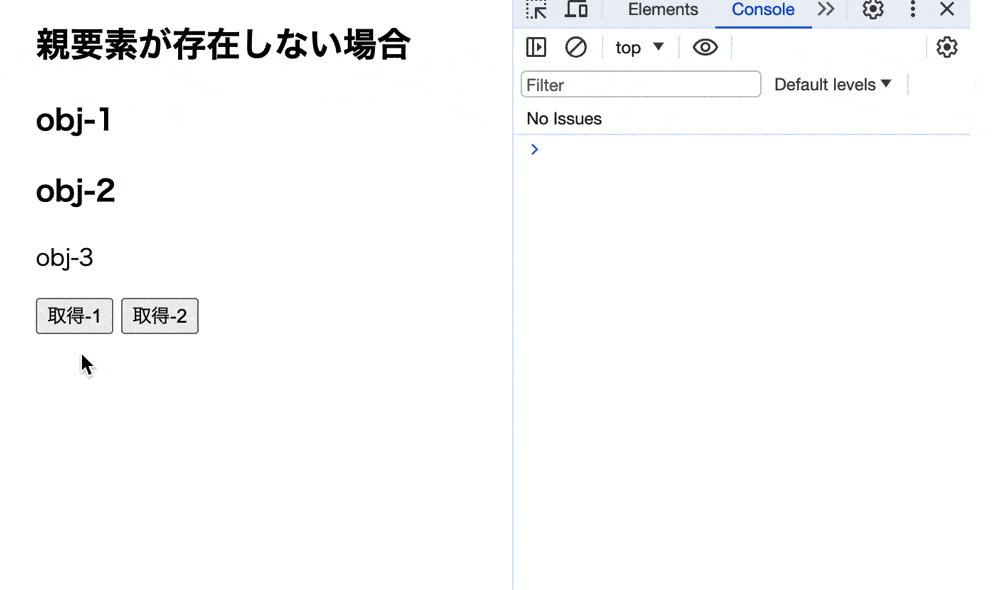
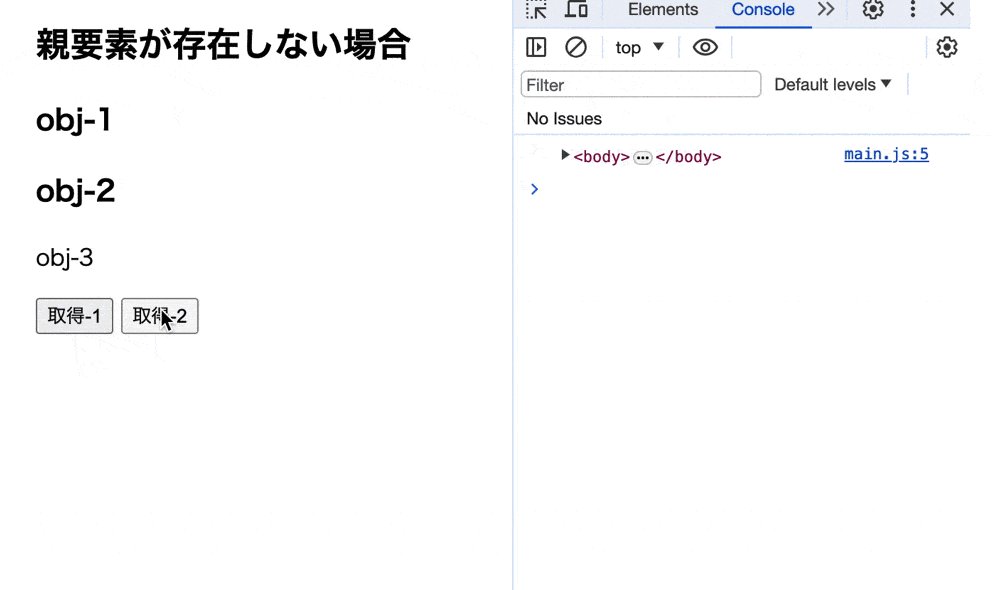
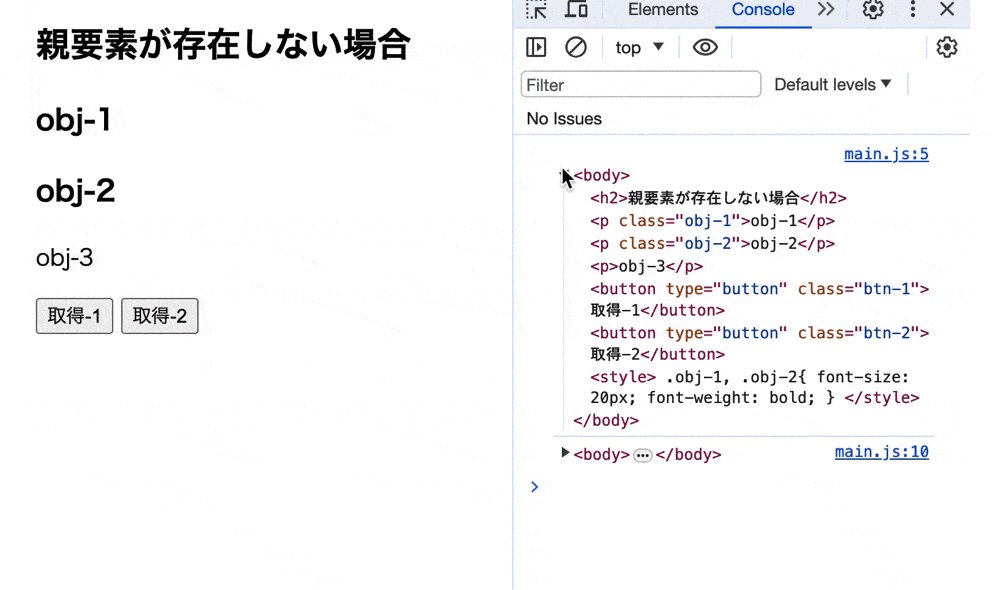
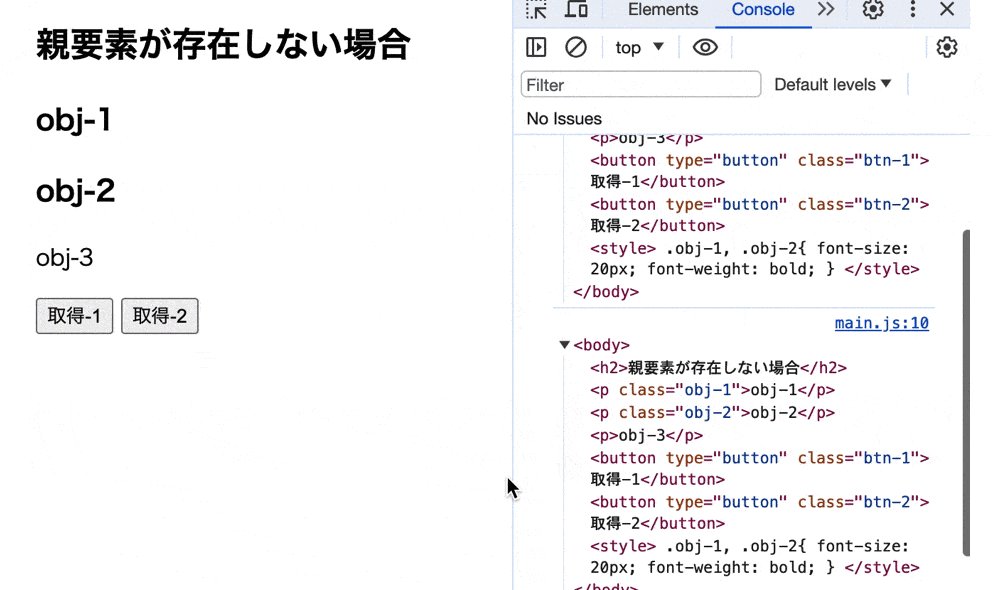
実行結果

親要素が存在しない場合にparentNodeでセレクタの親要素にアクセスしています。
今回は親要素が存在しないため、取得ボタンをクリックすると「obj-1」クラス要素と「obj-2」クラス要素の上にある「body」要素が表示されています。

親要素が存在しない場合、セレクタの上にある要素にアクセスするため、自動で「body」要素を取得するようになります。
parentNodeで親要素よりも上の要素にアクセスする場合
parentNodeで親要素よりも上の要素にアクセスするにはparentNodeを続けて使用します。
parentNodeを続けて使用することで、上の階層へと登ってアクセスすることができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>parentNodeで親要素にアクセスする</title> </head> <body> <h2>親要素よりも上の要素にアクセスする場合</h2> <div class = "obj-godParent">objの2つ上の要素 <div class = "obj-grandParent">objの1つ上の要素 <div class = "obj-parent">objの親要素 <p class = "obj">obj-1</p> <p>obj-2</p> <p>obj-3</p> </div> </div> </div> <button type="button" class="btn-1">1つ上取得</button> <button type="button" class="btn-2">2つ上取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 | .obj { font-size: 20px; font-weight: bold; } .obj-godParent { border: 2px solid black; } .obj-grandParent { border: 2px solid black; width: 95%; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let btn_1 = document.querySelector('.btn-1') btn_1.addEventListener('click', function() { let obj_1 = document.querySelector('.obj') console.log(obj_1.parentNode.parentNode) }) let btn_2 = document.querySelector('.btn-2') btn_2.addEventListener('click', function() { let obj_2 = document.querySelector('.obj') console.log(obj_2.parentNode.parentNode.parentNode) }) }) |
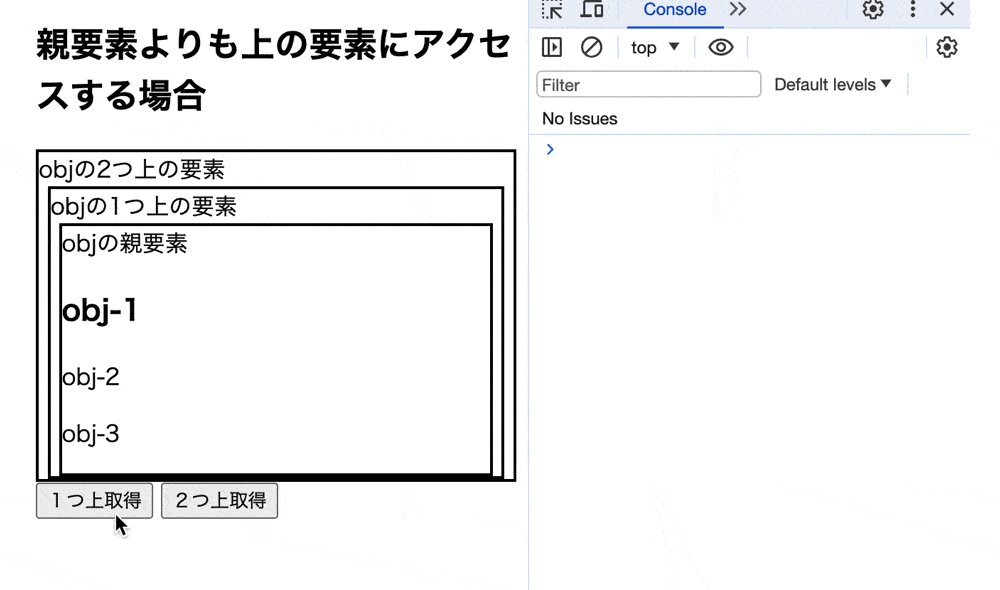
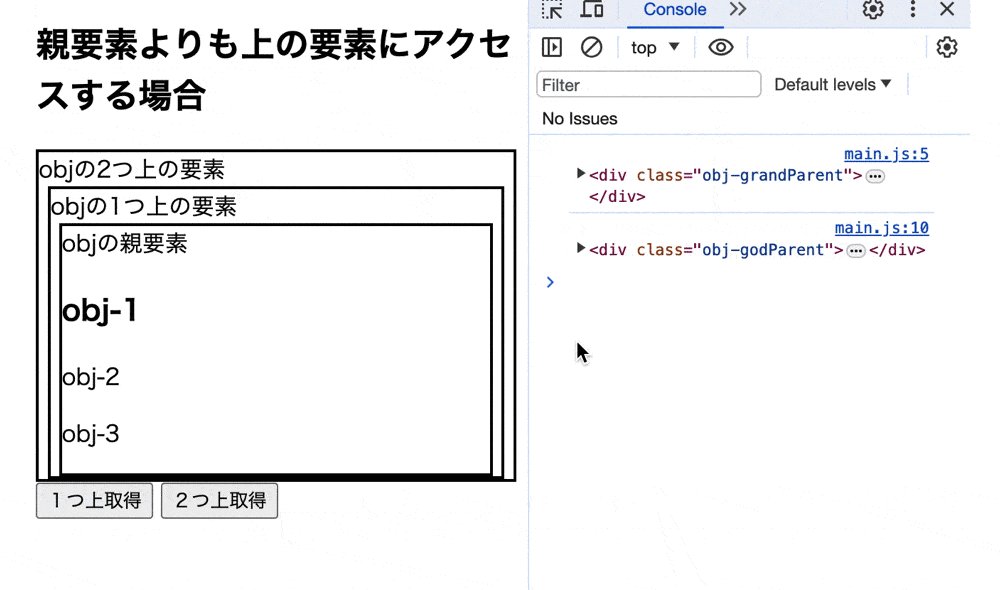
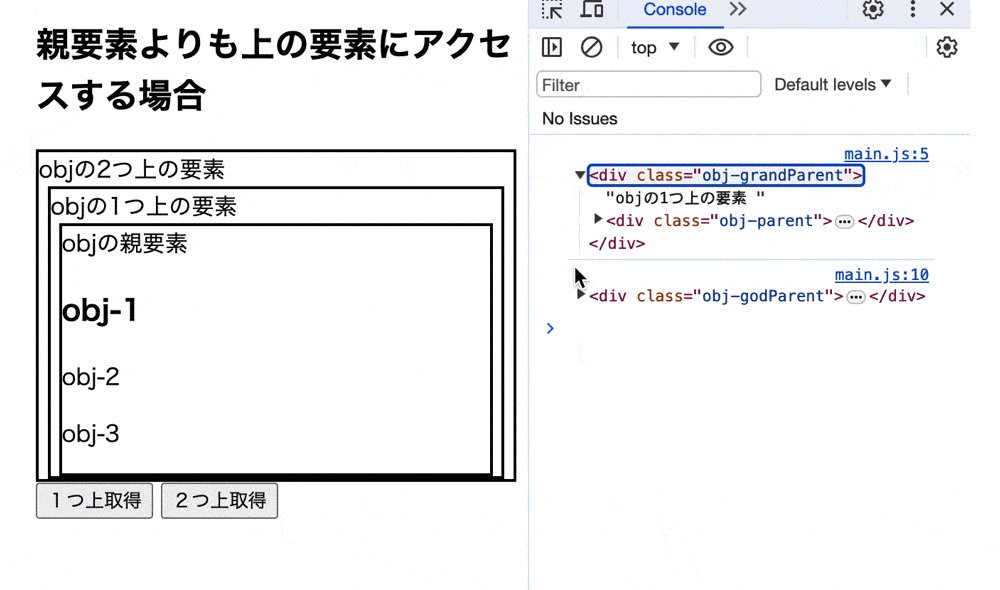
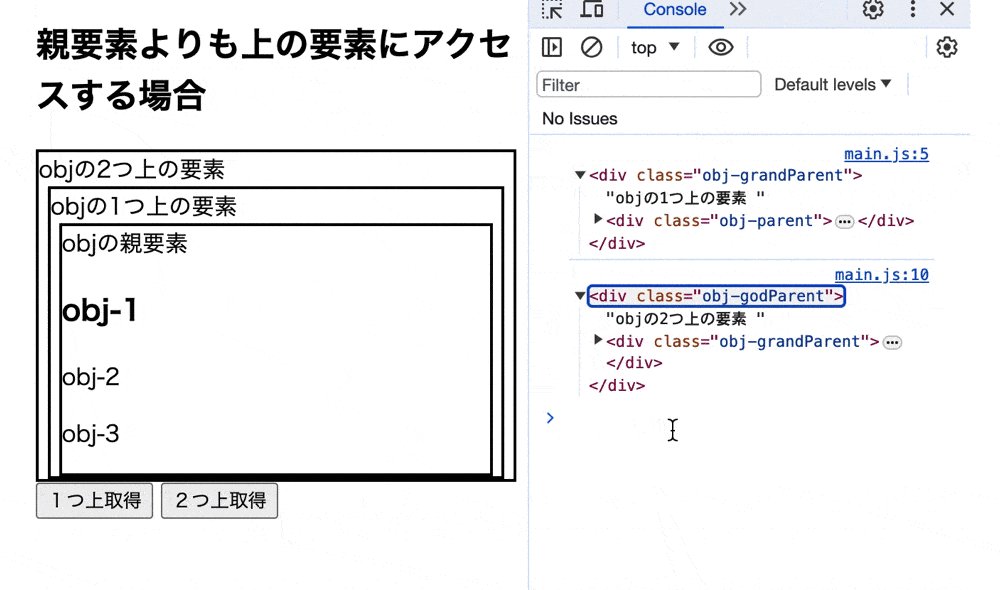
実行結果

parentNodeで親要素よりも上の要素にアクセスしています。
そのため、取得ボタンをクリックするとセレクタの親要素の1つ上にある「obj-godParent」クラス要素や親要素の2つ上にある「obj-godParent」クラス要素が表示されています。
parentNodeを使用した実施のケース
parentNodeを使用した実際のケースについてご紹介します。
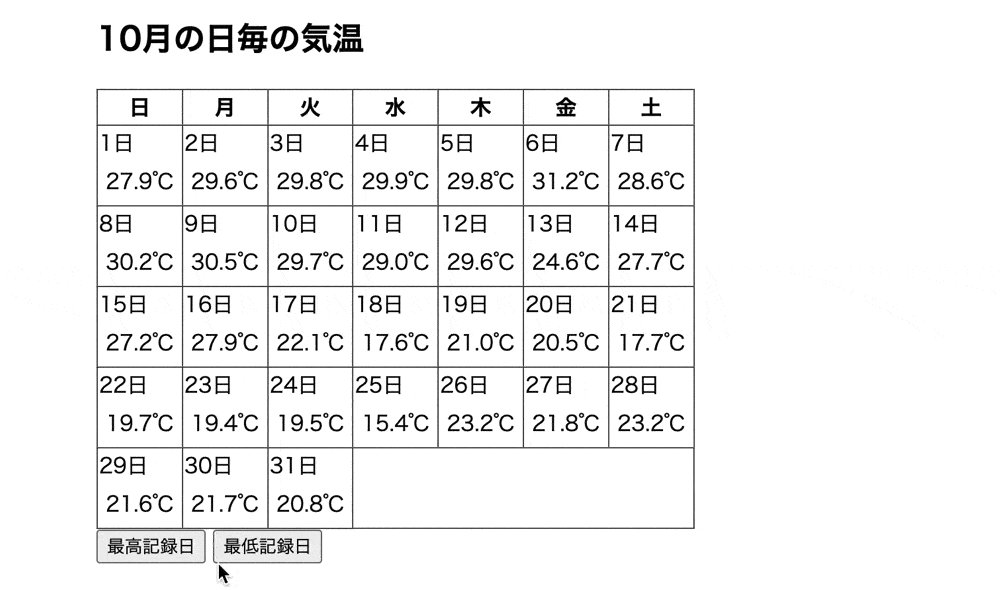
例えば、parentNode使用して2023年10月の日毎の気温表から最高気温と最低気温を表示するようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>parentNodeで親要素にアクセスする</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>10月の日毎の気温</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>日</th> <th>月</th> <th>火</th> <th>水</th> <th>木</th> <th>金</th> <th>土</th> </tr> <tr> <td>1日 <p><span class= "temp">27.9</span>℃</p> </td> <td>2日 <p><span class= "temp">29.6</span>℃</p> </td> <td>3日 <p><span class= "temp">29.8</span>℃</p> </td> <td>4日 <p><span class= "temp">29.9</span>℃</p> </td> <td>5日 <p><span class= "temp">29.8</span>℃</p> </td> <td>6日 <p><span class= "temp">31.2</span>℃</p> </td> <td>7日 <p><span class= "temp">28.6</span>℃</p> </td> </tr> <tr> <td>8日 <p><span class= "temp">30.2</span>℃</p> </td> <td>9日 <p><span class= "temp">30.5</span>℃</p> </td> <td>10日 <p><span class= "temp">29.7</span>℃</p> </td> <td>11日 <p><span class= "temp">29.0</span>℃</p> </td> <td>12日 <p><span class= "temp">29.6</span>℃</p> </td> <td>13日 <p><span class= "temp">24.6</span>℃</p> </td> <td>14日 <p><span class= "temp">27.7</span>℃</p> </td> </tr> <tr> <td>15日 <p><span class= "temp">27.2</span>℃</p> </td> <td>16日 <p><span class= "temp">27.9</span>℃</p> </td> <td>17日 <p><span class= "temp">22.1</span>℃</p> </td> <td>18日 <p><span class= "temp">17.6</span>℃</p> </td> <td>19日 <p><span class= "temp">21.0</span>℃</p> </td> <td>20日 <p><span class= "temp">20.5</span>℃</p> </td> <td>21日 <p><span class= "temp">17.7</span>℃</p> </td> </tr> <tr> <td>22日 <p><span class= "temp">19.7</span>℃</p> </td> <td>23日 <p><span class= "temp">19.4</span>℃</p> </td> <td>24日 <p><span class= "temp">19.5</span>℃</p> </td> <td>25日 <p><span class= "temp">15.4</span>℃</p> </td> <td>26日 <p><span class= "temp">23.2</span>℃</p> </td> <td>27日 <p><span class= "temp">21.8</span>℃</p> </td> <td>28日 <p><span class= "temp">23.2</span>℃</p> </td> </tr> <tr> <td>29日 <p><span class= "temp">21.6</span>℃</p> </td> <td>30日 <p><span class= "temp">21.7</span>℃</p> </td> <td>31日 <p><span class= "temp">20.8</span>℃</p> </td> </tr> </tbody> </table> <div> <button type="button" id="btn1">最高記録日</button> <button type="button" id="btn2">最低記録日</button> </div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | window.addEventListener('load', function() { let btn1 = document.querySelector('#btn1') let btn2 = document.querySelector('#btn2') let temp =[] let objTemp = document.querySelectorAll('.temp') for(i = 0; i < objTemp.length; i++) { temp.push(objTemp[i].textContent) } btn1.addEventListener('click', function() { let val_max = String(Math.max(...temp)) let idx = temp.indexOf(val_max) objTemp[idx].parentNode.parentNode.style.background = 'tomato' }) btn2.addEventListener('click', function() { let val_min = String(Math.min(...temp)) let idx = temp.indexOf(val_min) objTemp[idx].parentNode.parentNode.style.background = 'skyblue' }) }) |
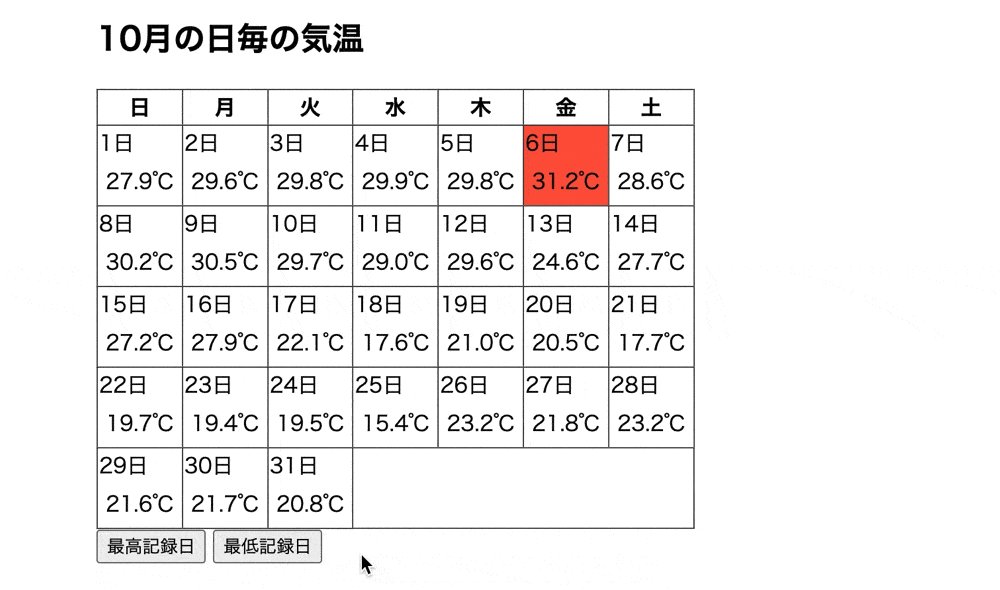
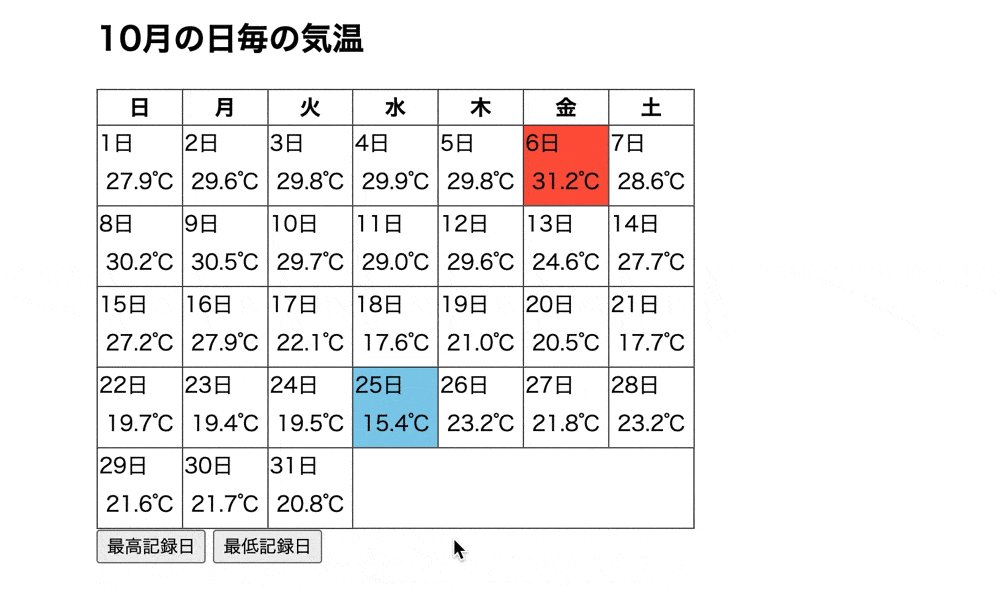
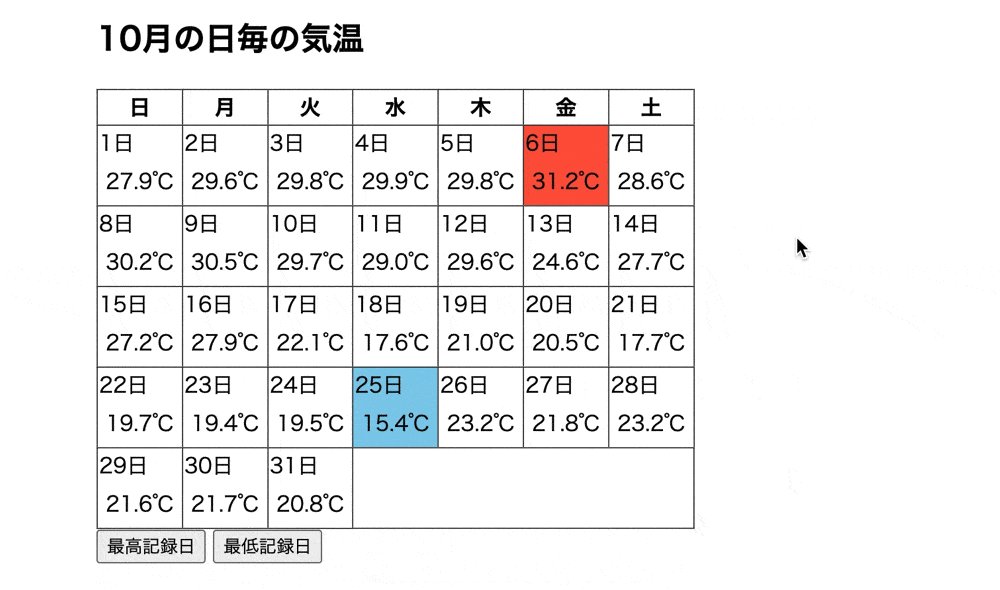
実行結果

parentNodeで気温表から最高気温と最低気温を取得しています。
今回は、気温が格納された配列から最大値と最小値を取得し、parentNodeでその気温の親要素にアクセスしています。
そのため、「最高記録日」ボタンをクリックすると「6日」が赤色に変化し、「最低記録日」ボタンをクリックすると「15日」が青色に変化しています。
jQueryで親要素にアクセスする場合
jQueryで親要素にアクセスするには下記の2つのメソッドがあります。
- parent()
- closest()
そのため、ここでは2つのメソッドで親要素にアクセスします。
parent()
parent()とは対象の要素の親要素を取得するメソッドになります。
そのため、parent()を使用することで、親要素にアクセスすることが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>parentNodeで親要素にアクセスする</title> </head> <body> <h2>parent()で親要素にアクセスする</h2> <div class = "obj-parent-1">objの親要素-1 <p class="obj-1">obj-1</p> <p>obj-2</p> </div> <div class = "obj-parent-2">objの親要素-2 <p class="obj-3">obj-3</p> <p>obj-4</p> </div> <button type="button" class="btn-1">取得-1</button> <button type="button" class="btn-2">取得-2</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 | .obj-1, .obj-3 { font-size: 20px; font-weight: bold; } .obj-parent-1, .obj-parent-2{ border: 2px solid black; margin-top: 5px; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('.btn-1').click(function() { console.log($('.obj-1').parent()[0]) }) $('.btn-2').click(function() { console.log($('.obj-3').parent()[0]) }) }) |
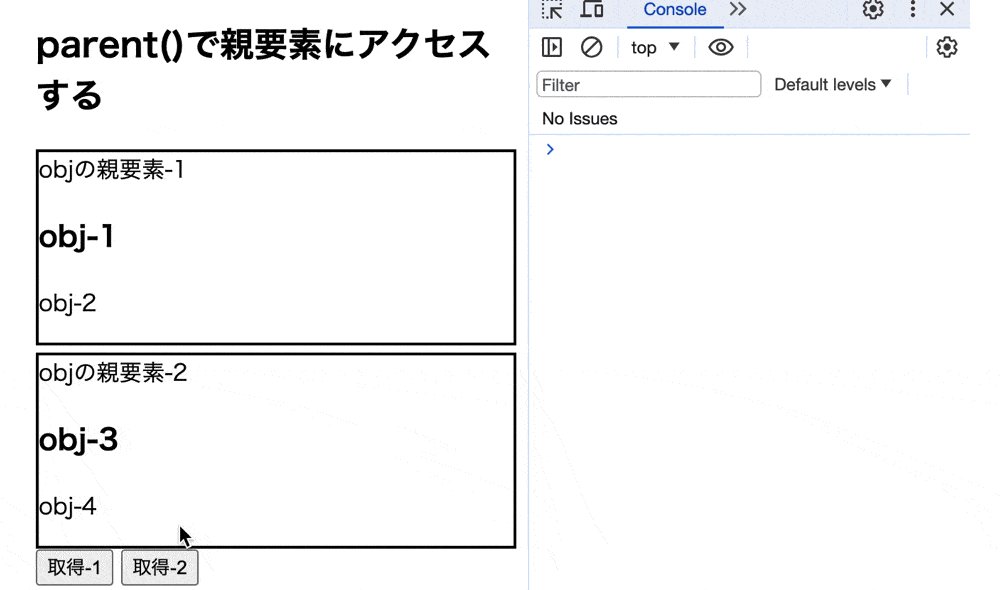
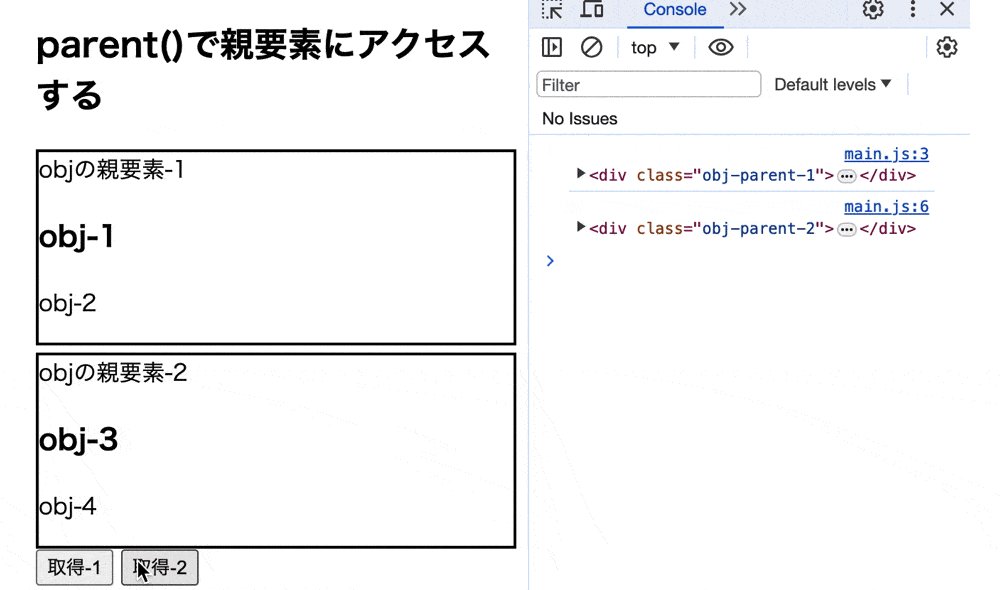
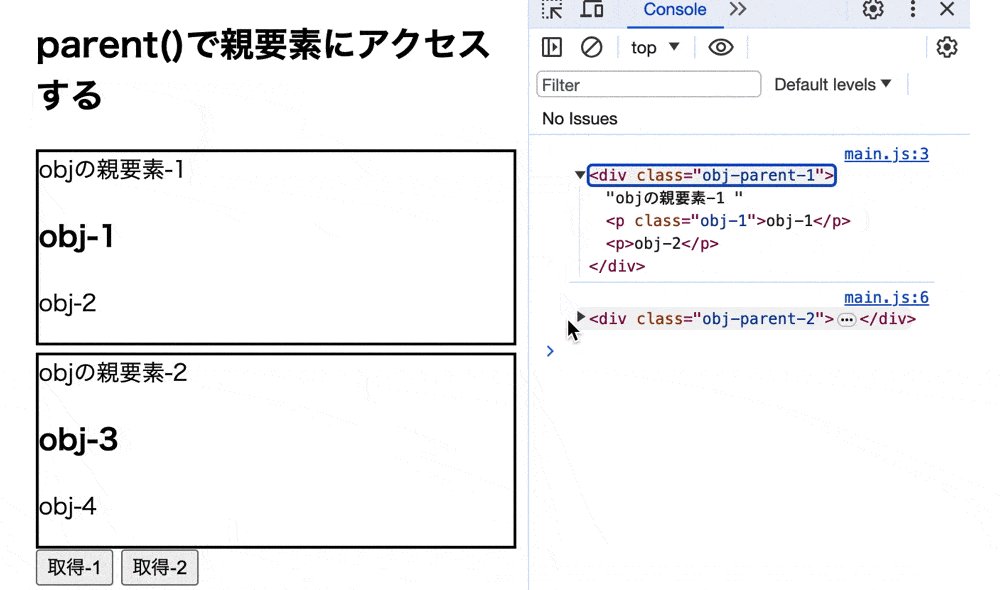
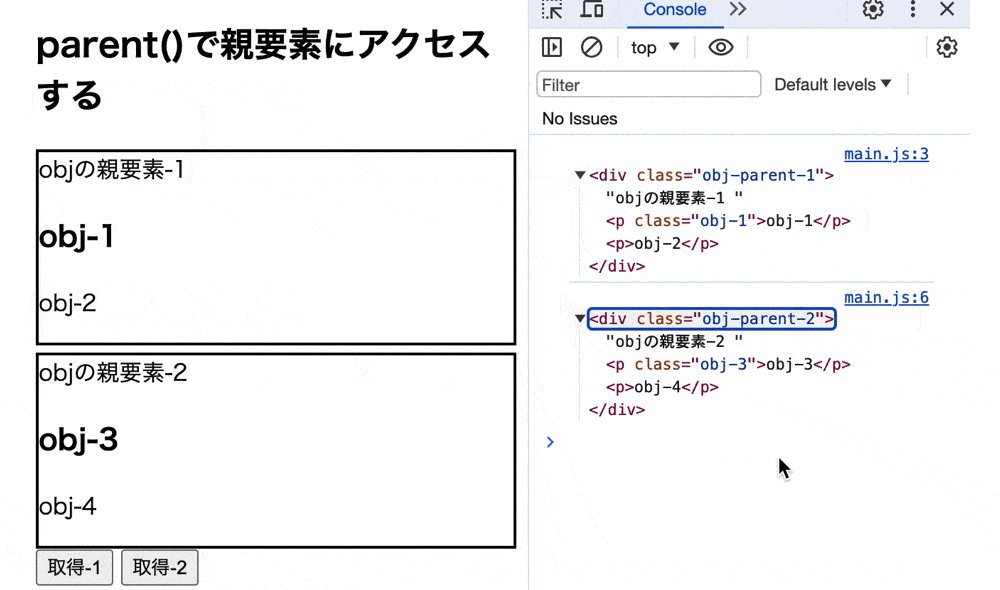
実行結果

parent()で親要素にアクセスしています。
そのため、取得ボタンをクリックすると「obj-1」クラスの親要素である「obj-parent-1」クラス要素と「obj-2」クラスの親要素である
「obj-parent-2」クラス要素が表示されています。
もし、parent()について詳しく知りたい場合は下記の記事をご参考ください。
closest()
closest()とは対象の要素から一番近い要素を取得するメソッドになります。
そのため、closest()に親要素を指定して使用することで、親要素にアクセスすることが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>parentNodeで親要素にアクセスする</title> </head> <body> <h2>closest()で親要素にアクセスする</h2> <div class = "obj-parent-1">objの親要素-1 <p>obj-1</p> <p class="obj-2">obj-2</p> </div> <div class = "obj-parent-2">objの親要素-2 <p>obj-3</p> <p class="obj-4">obj-4</p> </div> <button type="button" class="btn-1">取得-1</button> <button type="button" class="btn-2">取得-2</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 | .obj-2, .obj-4 { font-size: 20px; font-weight: bold; } .obj-parent-1, .obj-parent-2{ border: 2px solid black; margin-top: 5px; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('.btn-1').click(function() { console.log($('.obj-2').closest('.obj-parent-1')[0]) }) $('.btn-2').click(function() { console.log($('.obj-4').closest('.obj-parent-2')[0]) }) }) |
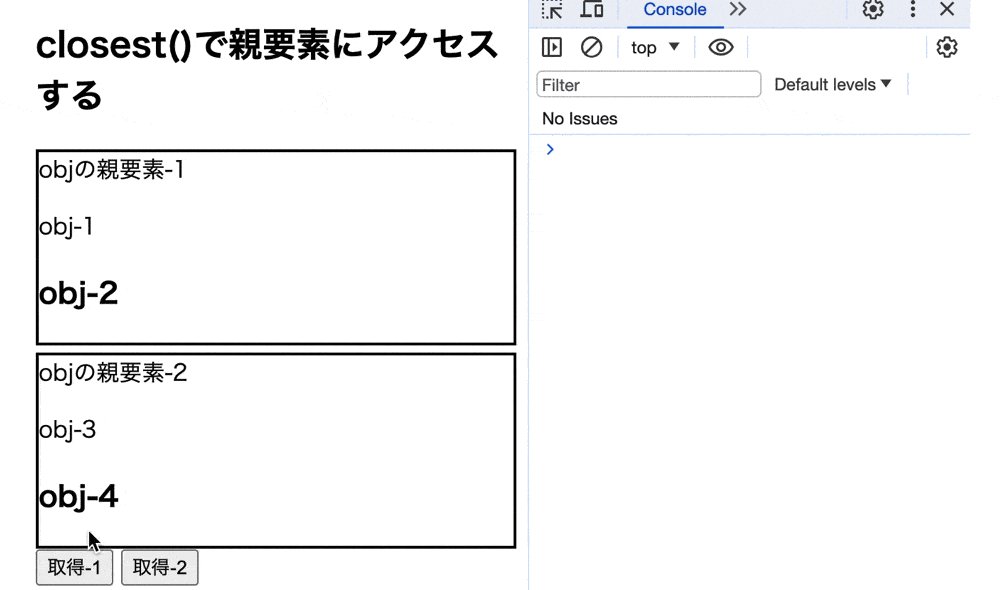
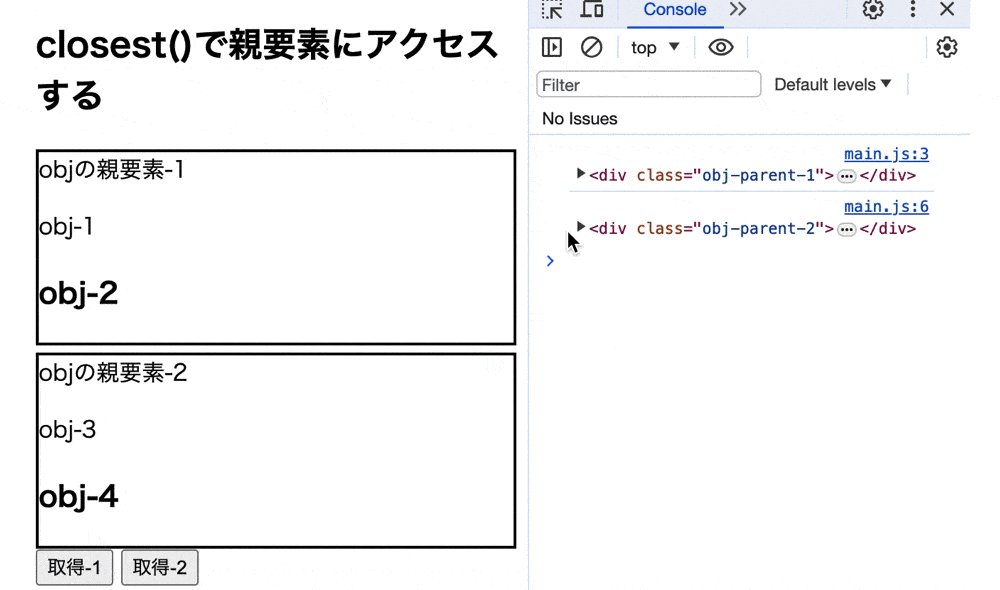
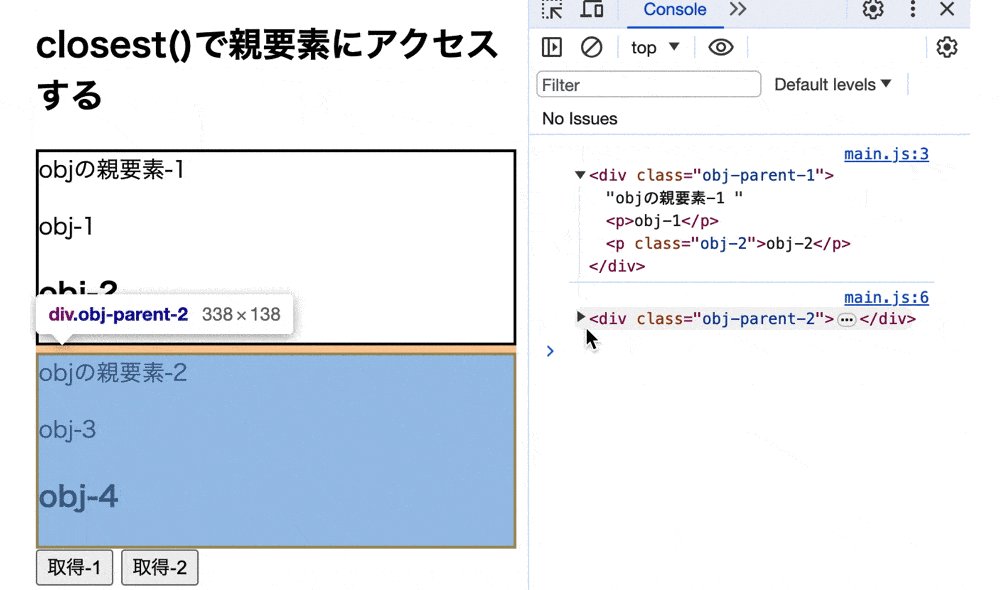
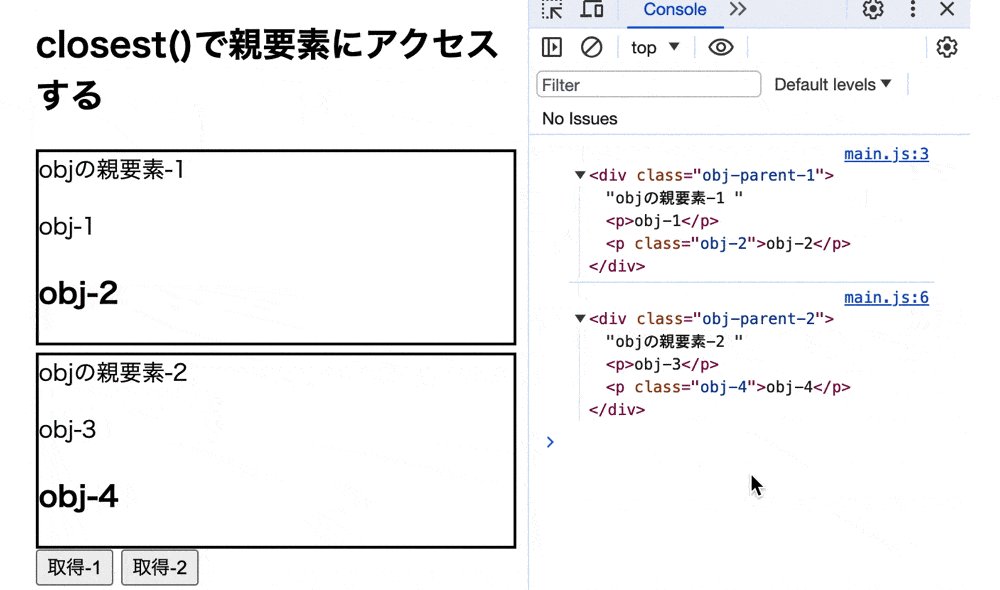
実行結果

closest()で親要素にアクセスしています。
そのため、取得ボタンをクリックすると「obj-1」クラスの親要素である「obj-parent-1」クラス要素と「obj-2」クラスの親要素である
「obj-parent-2」クラス要素が表示されています。
親の兄弟要素にアクセスする方法
JavaScriptではセレクタの親要素にアクセスするだけでなく、親の兄弟要素にアクセスする方法があります。
そのため、ここではにセレクタの親の兄弟要素にアクセスする方法についてご紹介します。
親の前の兄弟要素にアクセスする場合
親の前の兄弟要素にアクセスするにはpreviousElementSiblingを使用します。
previousElementSiblingとは対象セレクタの前に存在する兄弟要素へアクセスすることができるプロパティになります。
そのため、parentNodeにpreviousElementSiblingを使用することで、親の前の兄弟要素にアクセスすることができようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>parentNodeで親要素にアクセスする</title> </head> <body> <h2>previousElementSiblingで親の兄弟要素にアクセスする</h2> <div class = "obj-parent-1">objの親要素-1 <p>obj-1</p> <p>obj-2</p> </div> <div class = "obj-parent-2">objの親要素-2 <p class = "obj-3">obj-3</p> <p>obj-4</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 | .obj-3 { font-size: 20px; font-weight: bold; } .obj-parent-1, .obj-parent-2{ border: 2px solid black; margin-top: 5px; } |
● main.js
1 2 3 4 5 6 7 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj_3 = document.querySelector('.obj-3') console.log(obj_3.parentNode.previousElementSibling) }) }) |
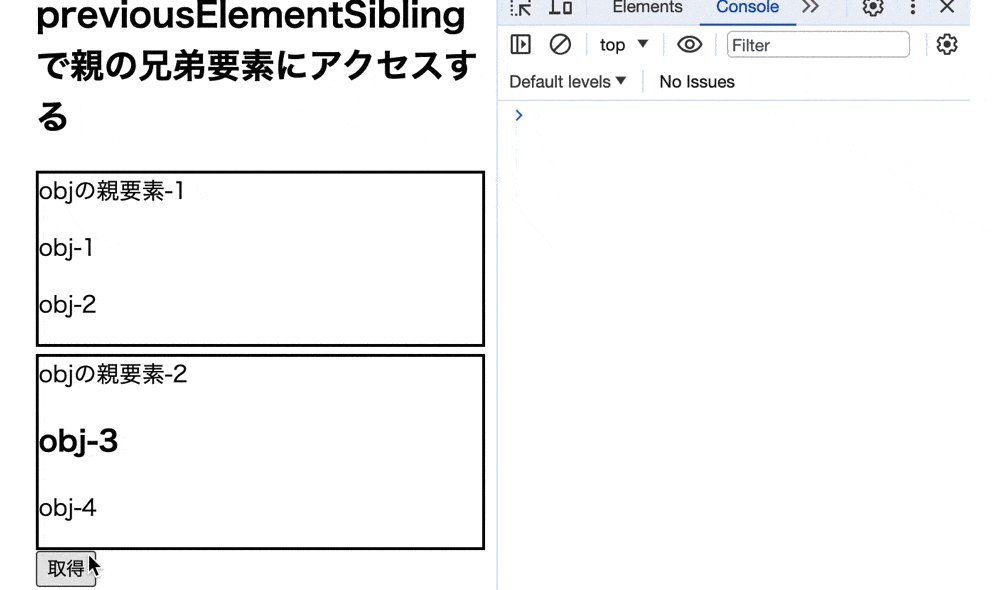
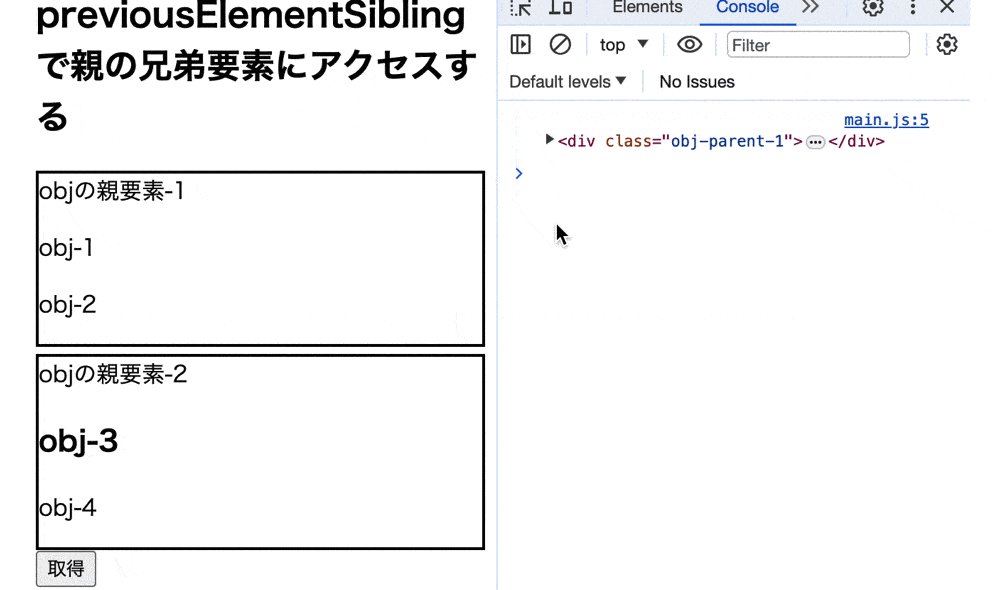
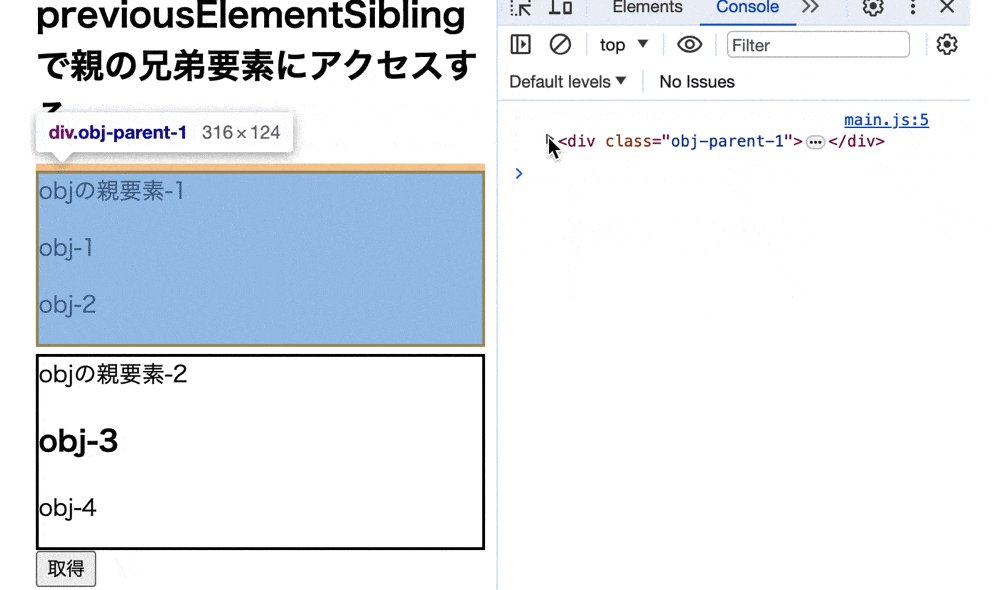
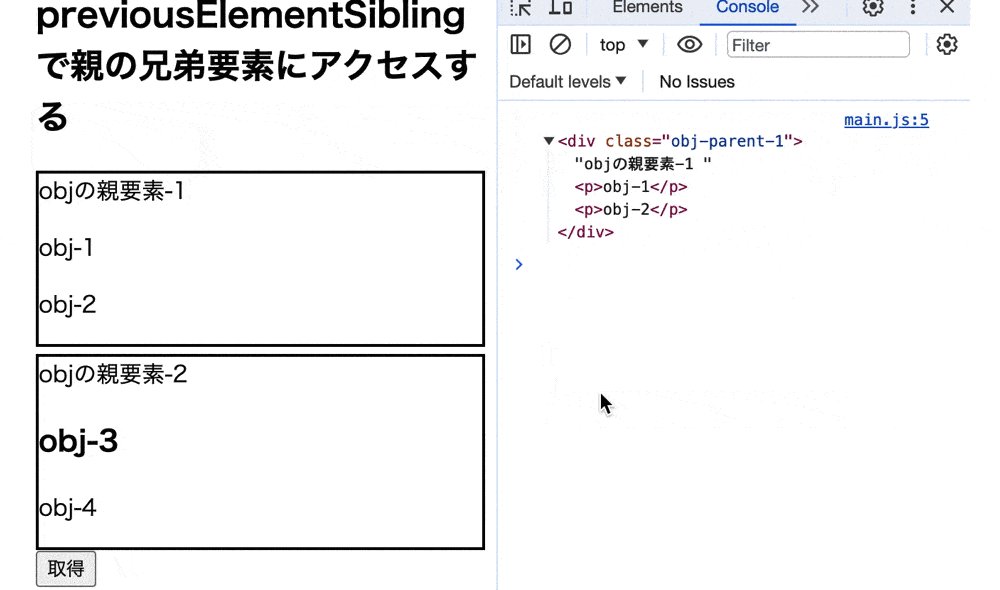
実行結果

parentNodeとpreviousElementSiblingで親の前の兄弟要素にアクセスしています。
そのため、「取得」ボタンをクリックすると「obj-3」クラスの親要素の前に存在する「obj-parent-1」クラス要素が表示されています。
親の次の兄弟要素にアクセスする場合
親の次の兄弟要素にアクセスするにはnextElementSiblingを使用します。
nextElementSiblingとは対象セレクタの後ろに存在する要素へアクセスすることができるプロパティになります。
そのため、parentNodeにnextElementSiblingを使用することで、親の次の兄弟要素にアクセスすることができようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>parentNodeで親要素にアクセスする</title> </head> <body> <h2>nextElementSiblingで親の兄弟要素にアクセスする</h2> <div class = "obj-parent-1">objの親要素-1 <p class = "obj-1">obj-1</p> <p>obj-2</p> </div> <div class = "obj-parent-2">objの親要素-2 <p>obj-3</p> <p>obj-4</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 | .obj-1 { font-size: 20px; font-weight: bold; } .obj-parent-1, .obj-parent-2{ border: 2px solid black; margin-top: 5px; } |
● main.js
1 2 3 4 5 6 7 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj_1 = document.querySelector('.obj-1') console.log(obj_1.parentNode.nextElementSibling) }) }) |
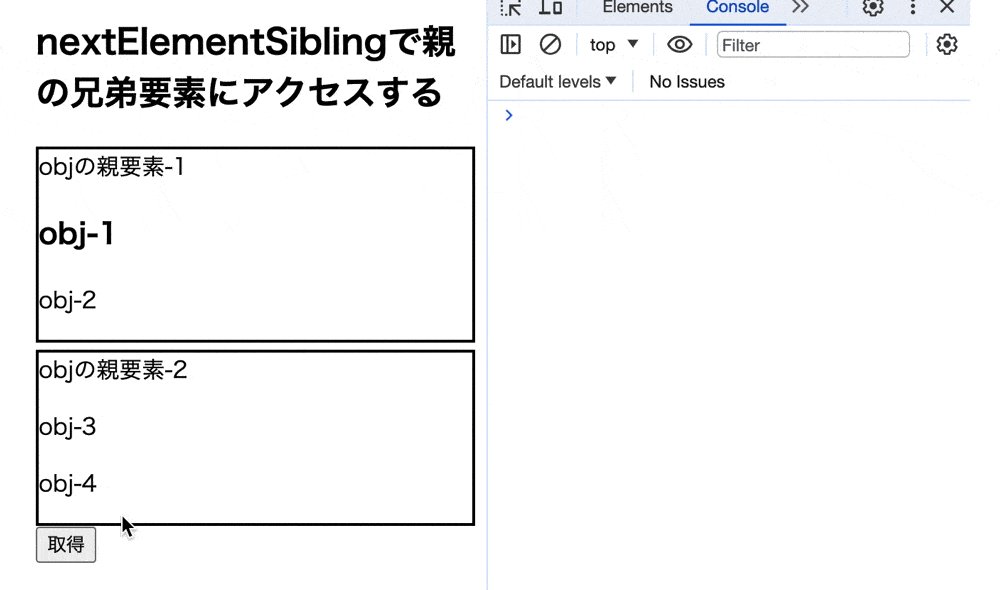
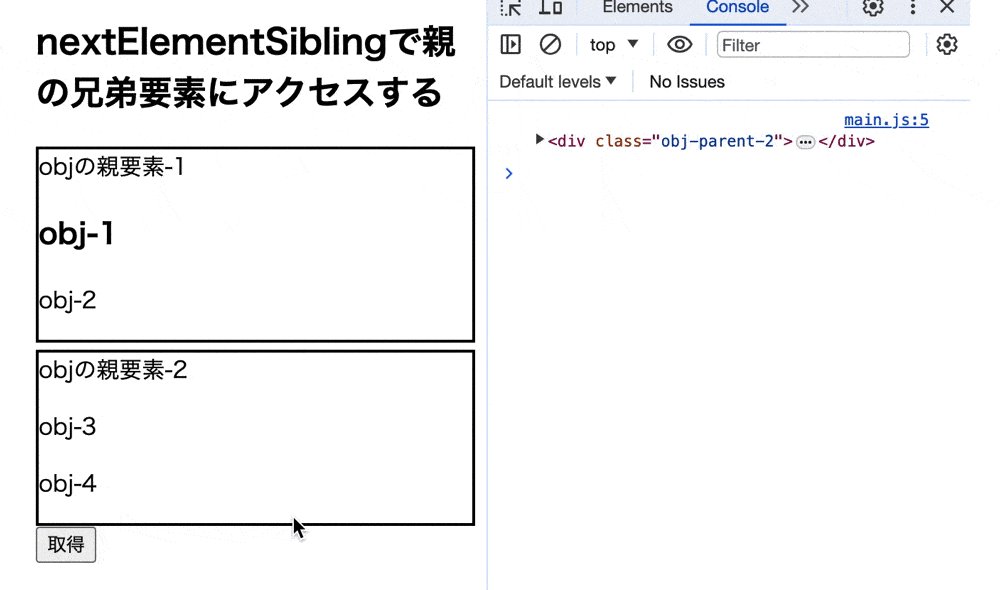
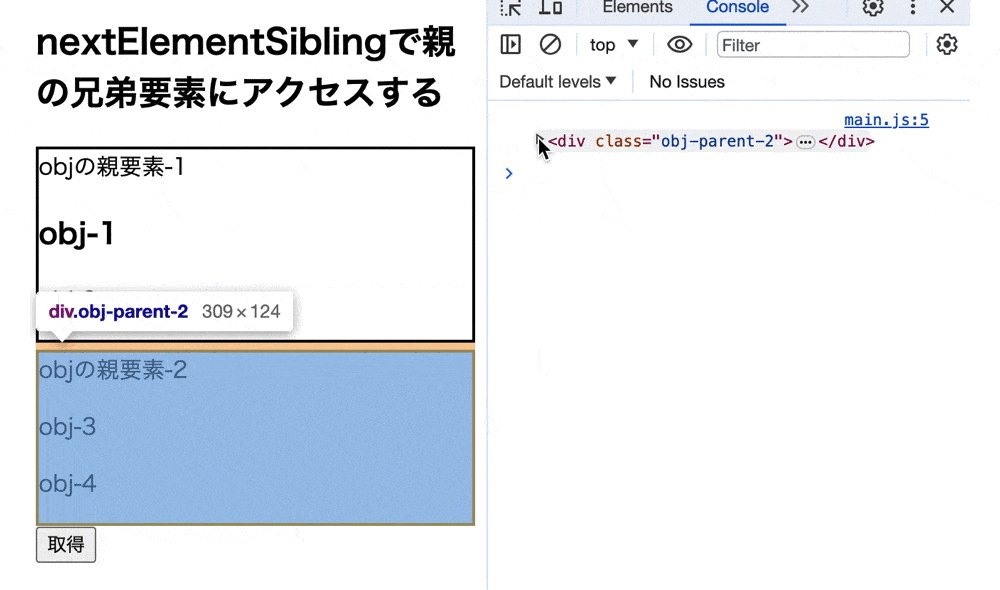
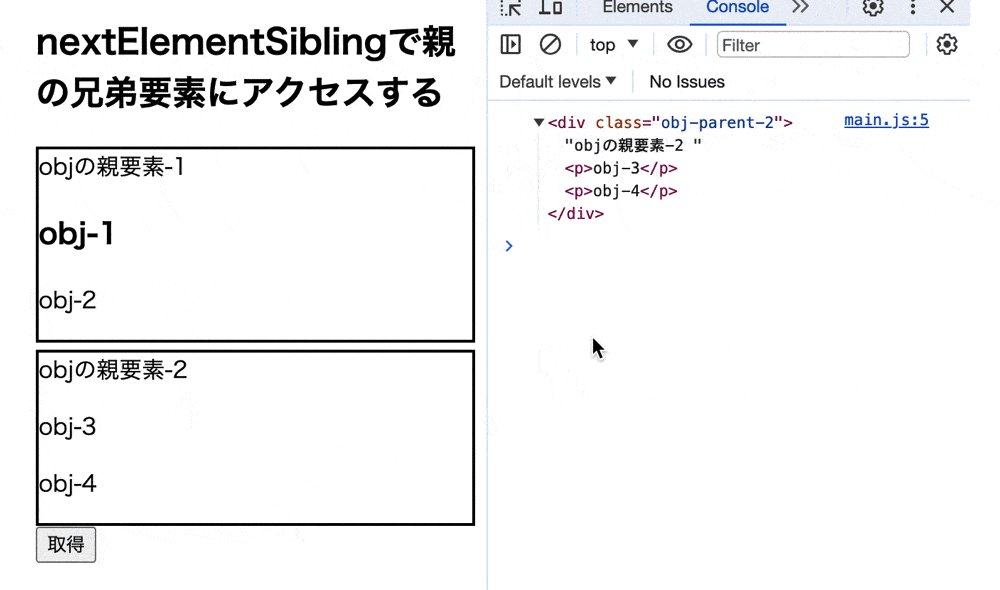
実行結果

parentNodeとnextElementSiblingで親の次の兄弟要素にアクセスしています。
そのため、「取得」ボタンをクリックすると「obj-1」クラスの親要素の後に存在する「obj-parent-2」クラス要素が表示されています。
子要素にアクセスする場合
子要素にアクセスするにはchildNodesを使用します。
childNodesとは対象セレクタの子ノードにアクセスすることができるプロパティになります。
そのため、アクセスしたセレクタにchildNodesを使用することで、セレクタの子要素を取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>parentNodeで親要素にアクセスする</title> </head> <body> <h2>childNodesで子要素にアクセスする</h2> <div class = "obj"><span>obj</span> <p class="obj-child-1">objの子要素-1</p> <p class="obj-child-2">objの子要素-2</p> <p class="obj-child-3">objの子要素-3</p> <p class="obj-child-4">objの子要素-4</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 | .obj { border: 2px solid black; margin-top: 5px; } span { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') console.log(obj.childNodes[2]) console.log(obj.childNodes[4]) console.log(obj.childNodes[6]) console.log(obj.childNodes[8]) }) }) |
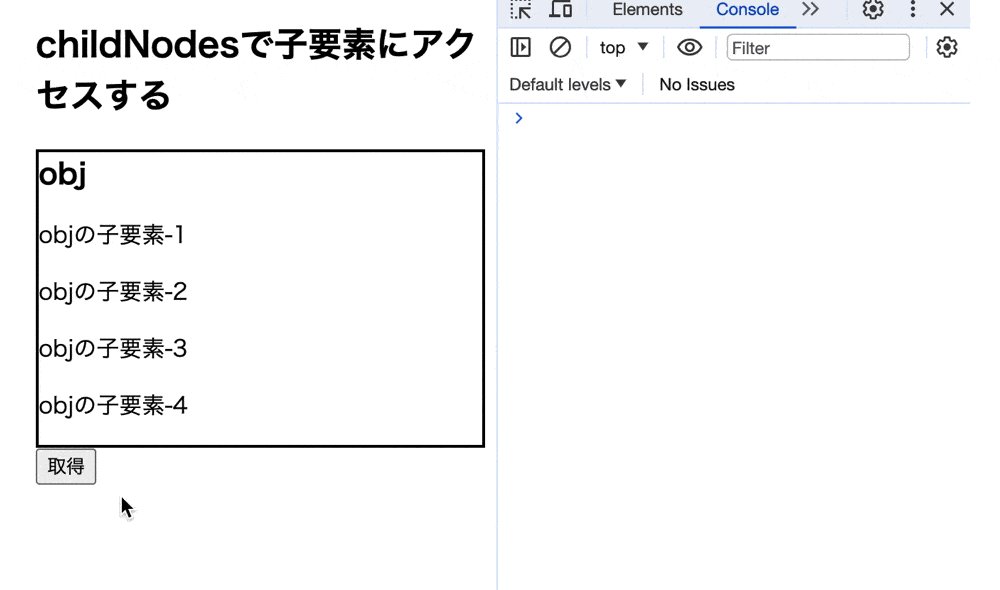
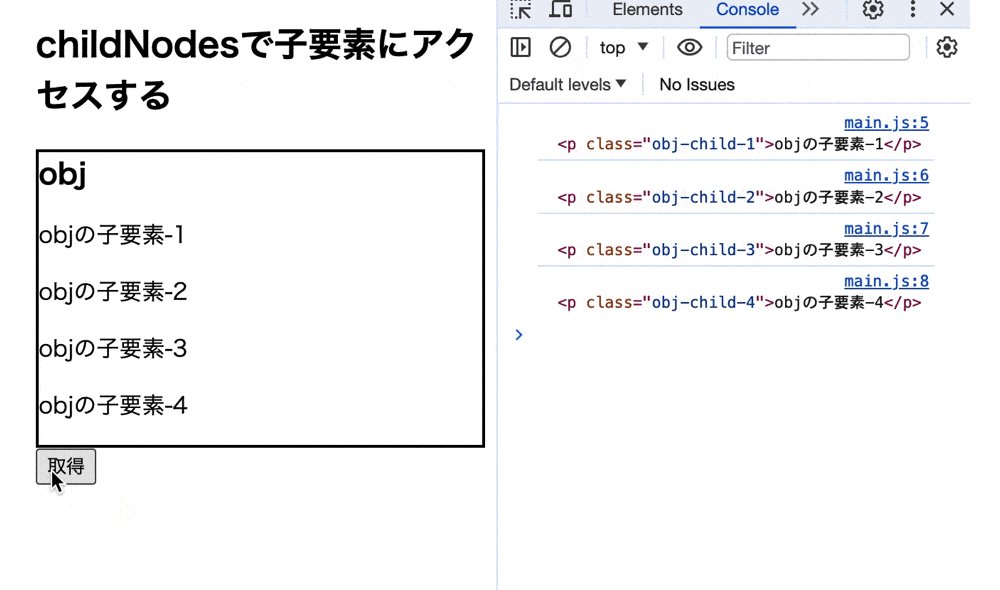
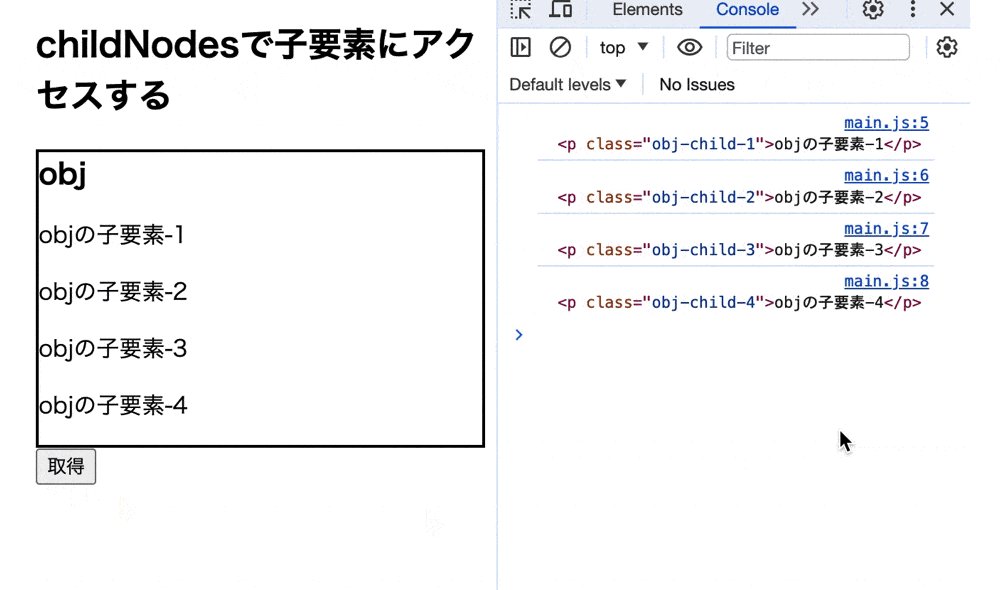
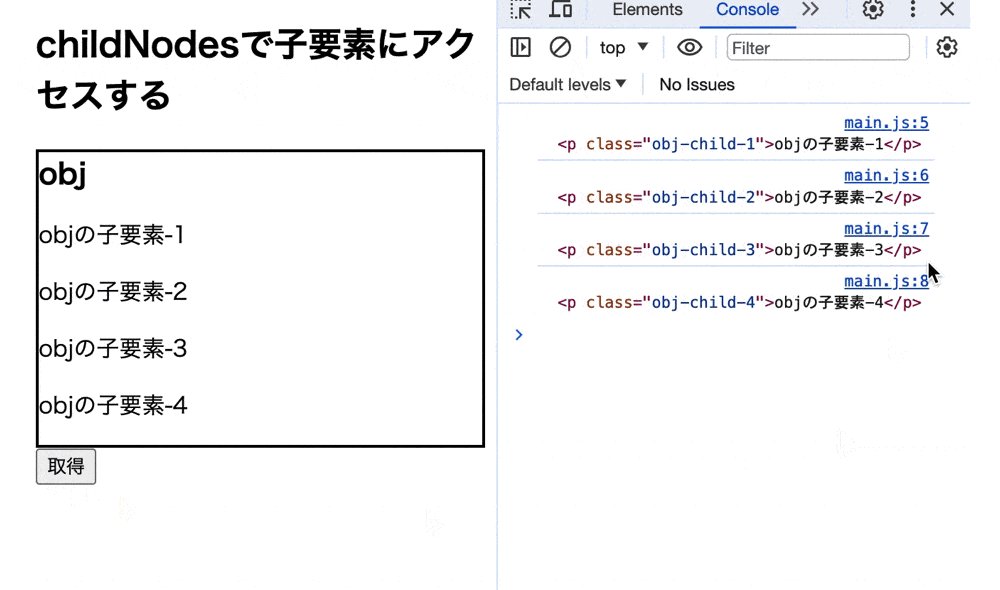
実行結果

childNodesでセレクタの子要素にアクセスしています。
そのため、「取得」ボタンをクリックすると「obj」クラスの子要素である「obj-child-1」クラスから「obj-child-4」クラスまでの要素が全て表示されています。
もし、childNodesについて詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ parentNodeとはセレクタの親ノードにアクセスするプロパティである。
⚫︎ 親要素が存在する場合にparentNodeを使用すると、アクセスしたセレクタの親要素にアクセスする。
⚫︎ 子要素が存在しない場合にparentNodeを使用すると、「body要素」を返す。
⚫︎ parentNodeで親要素よりも上の要素にアクセスするにはparentNodeを続けて使用する。
⚫︎ jQueryで親要素にアクセスするには下記のメソッドを使用する。
・parent()
(対象の親要素を取得するメソッド)
・closest()
(対象の要素から一番近い要素を取得するメソッド)
⚫︎ 親要素の前にある兄弟要素にアクセスするにはpreviousElementSiblingを使用する。
⚫︎ 親要素の後にある兄弟要素にアクセスするにはnextElementSiblingを使用する。
⚫︎ セレクタの子要素にアクセスするにはchildNodesを使用する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ