・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年11月29日に投稿されました。)
JavaScriptで要素に付与されている属性値を取得するにはgetAttribute()を使用します。
getAttribute()とは要素の属性値を取得するメソッドとなります。
そのため、セレクタに対して使用することでセレクタに付与されている属性値を指定して取得することができるようになります。
また、要素に任意の値を格納することができるdata属性に使用すると、データの管理ができるためとても便利です。
以上のことから、もし要素の属性値を取得したい場合にはgetAttribute()を使用しましょう。
今回はJavaScriptのgetAttribute()で要素の属性値を取得する方法について紹介していきます。
セレクタの属性値を指定して取得したい場合
任意のデータとして保管しておいた値を取得したい場合
getAttribute()とは
getAttribute()とは、要素の属性値を取得することができるメソッドになります。
属性とはHTMLの開始タグ内に付与されている値であり、それらの値を取得することができます。
getAttribute()の書き方
getAttribute()の書き方は下記のようになります。
1 | セレクタ.getAttribute(属性名) |
セレクタの後ろにgetAttribute()と追記し、引数を1つ指定することで対象の要素の属性値を取得することができます。
getAttribute()の引数
getAttribute()の引数は下記のようになります。
- 属性値:(必須)
取得したい属性名を指定する
getAttribute()は必須な引数として「属性名」を指定します。
getAttribute()の返り値
getAttribute()の返り値は指定した属性名の値の文字列となります。
getAttribute()で要素の属性値を取得するサンプルコード
getAttribute()で要素の属性値を取得するサンプルコードをご紹介します。
ここでは下記の3つのパターンでgetAttribute()を使用します。
- 指定した属性が存在する場合
- 指定した属性が存在しない場合
- 指定した属性が重複して存在する場合
指定した属性が存在する場合
要素に指定した属性が存在する場合にgetAttribute()を使用すると、指定した属性名の値を取得します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>要素に指定した属性が存在する場合</h2> <div class= "div-area" id="div1" style="border: 1px solid black;"> <p>この要素の属性値を取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let div1 = document.querySelector('#div1') console.log(div1.getAttribute('class')) console.log(div1.getAttribute('style')) }) }) |
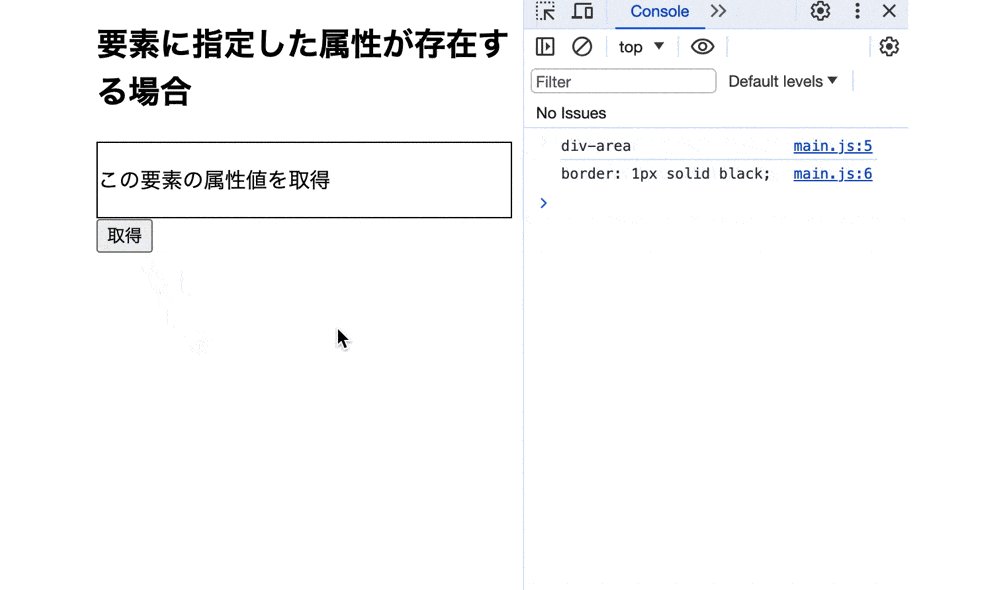
実行結果

getAttribute()で存在する要素の属性値を取得しています。
そのため、取得ボタンをクリックするとclassの属性値である「div-area」とstyleの属性値である「border: 1px solid black;」が表示されています。
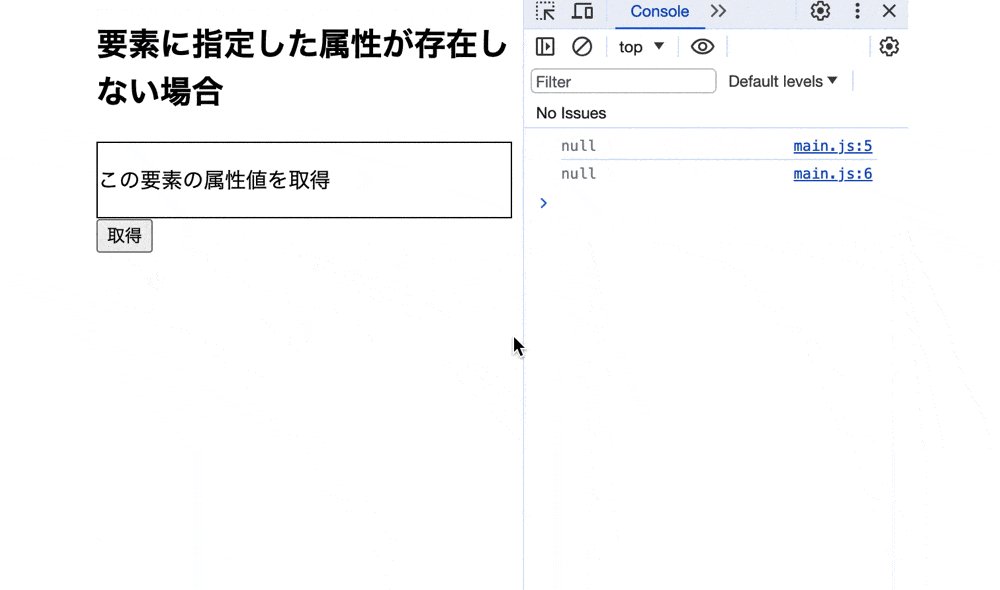
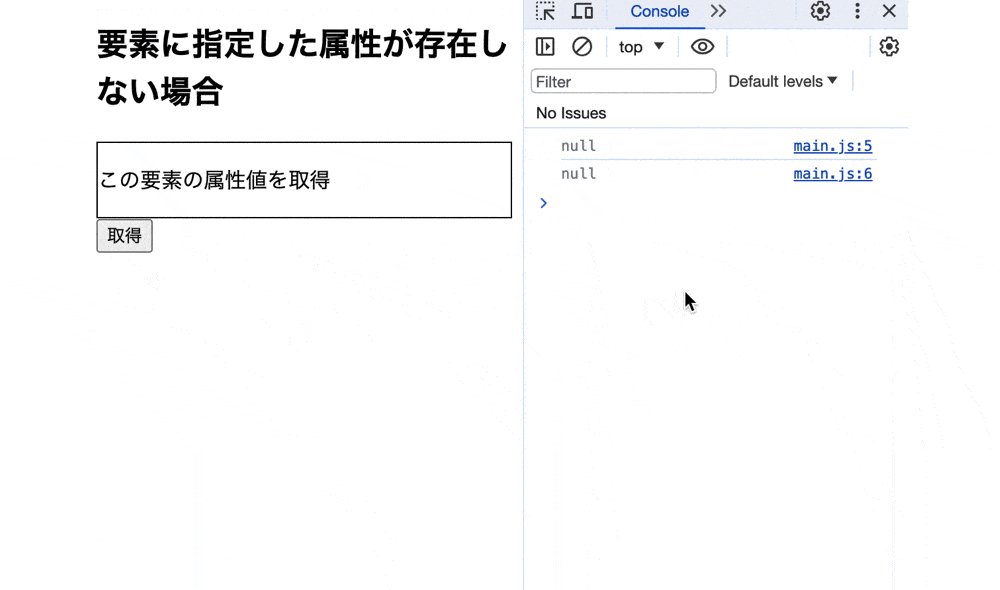
指定した属性が存在しない場合
要素に指定した属性が存在しない場合にgetAttribute()を使用すると、「null」が返されます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>要素に指定した属性が存在しない場合</h2> <div class= "div-area" id="div1" style="border: 1px solid black;"> <p>この要素の属性値を取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let div1 = document.querySelector('#div1') console.log(div1.getAttribute('name')) console.log(div1.getAttribute('src')) }) }) |
実行結果

getAttribute()で存在しない要素の属性値を取得しています。
そのため、取得ボタンをクリックすると「null」が表示されています。

もし、「null」を取得することを回避したい場合はhasAttribute()で確認したり、
三項演算子を使用すると良いですよ。
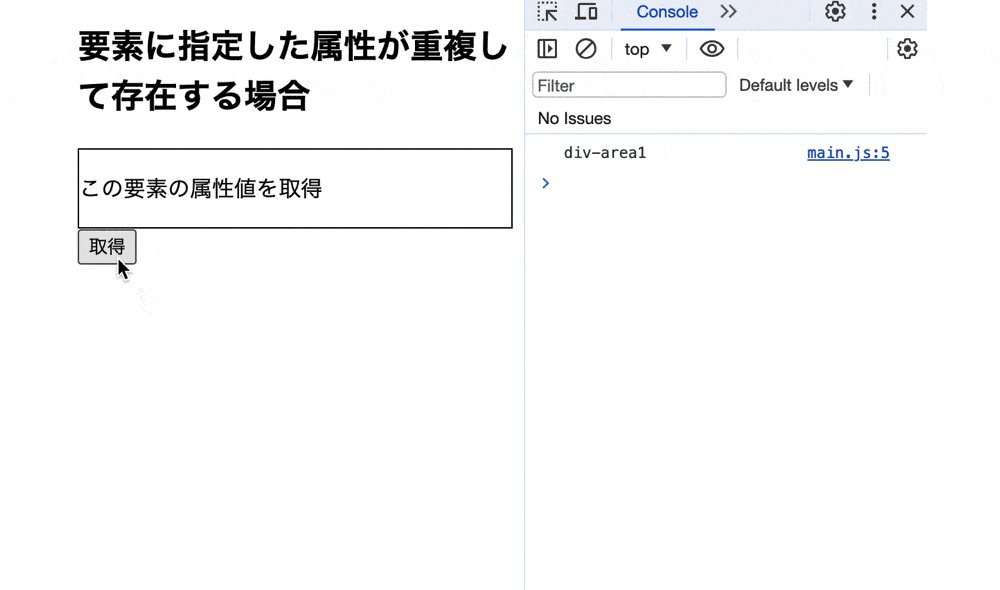
指定した属性が重複して存在する場合
要素に指定した属性が重複して存在する場合にgetAttribute()を使用すると、最初にマッチした属性値が返されます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>要素に指定した属性が重複して存在する場合</h2> <div class= "div-area1" id="div1" style="border: 1px solid black;" class="div-area2"> <p>この要素の属性値を取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let div1 = document.querySelector('#div1') console.log(div1.getAttribute('class')) }) }) |
実行結果

getAttribute()で重複する要素の属性値を取得しています。
そのため、取得ボタンをクリックすると最初の「class」の属性値である「div-area1」が表示されています。
getAttribute()で要素の属性値を一括で取得する場合
getAttribute()で要素の属性値を一括で取得するには、繰り返し処理と組み合わせて使用します。
取得したい属性値を配列で指定し、繰り返し処理にgetAttribute()を使用することで、配列内の属性値を一括で取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>要素の属性値を一括で取得する場合</h2> <div class= "div-area" id="div1" name="div" style="border: 1px solid black;" lang="ja"> <p>この要素の属性値を全て取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let div1 = document.querySelector('#div1') let attrs = ['class', 'id', 'style', 'lang', 'name'] attrs.forEach(function(attr) { console.log(div1.getAttribute(attr)) }) }) }) |
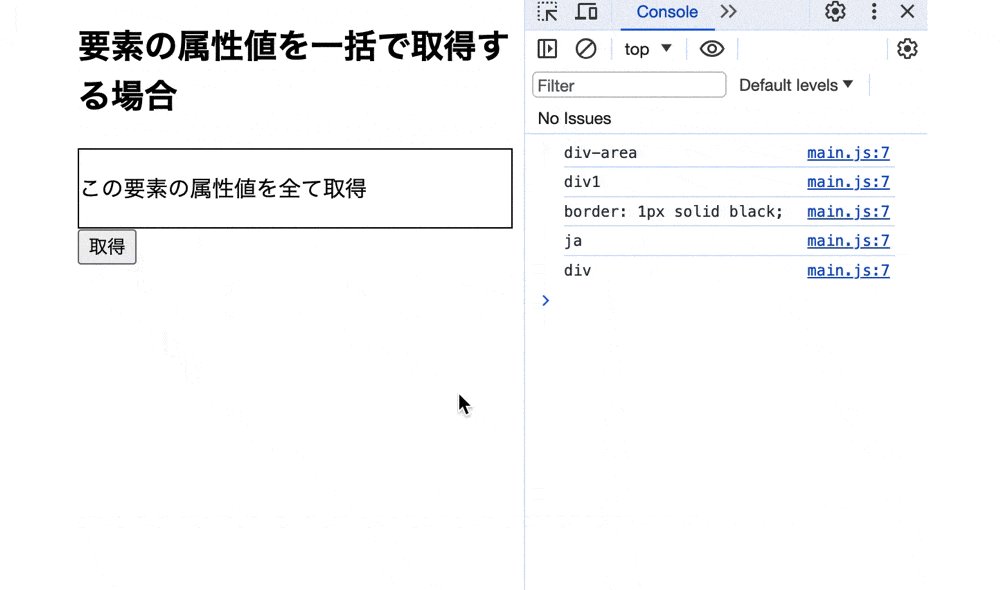
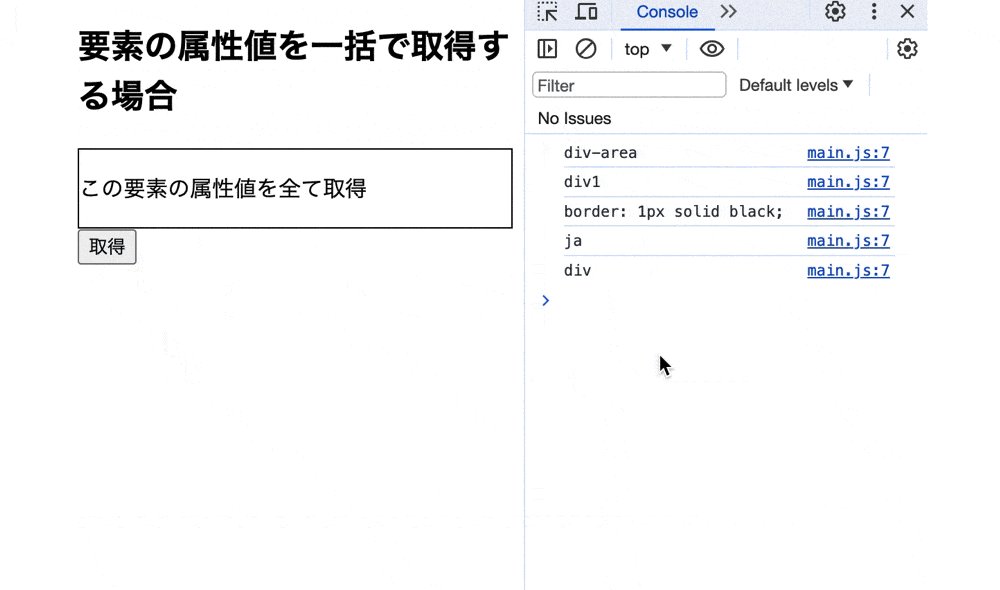
実行結果

getAttribute()で要素の属性値を一括で取得しています。
今回はforEach()を使用して、取得したい属性の繰り返し処理を行い、それらをgetAttribute()の引数に指定しています。
そのため、取得ボタンをクリックすると要素に付与される全ての属性値が表示されています。
もし、forEach()について詳しく知りた場合は下記の記事をご参考ください。
getAttribute()を使用した実際のケース
getAttribute()を使用した実際のケースについてご紹介します。
getAttribute()は「data-*属性」を取得することでさまざまなケースで役立ちます。
そもそも「data-*属性」とはカスタムデータ属性といい、HTMLの要素に任意の名前をつけたデータを持たせることができます。
そのため、getAttribute()で「data-*」属性の値を取得することで要素内に任意のデータを保持し、その値を自分のタイミングで取得することが可能になります。
要素を動的に生成する場合
getAttribute()で「data-*属性」を取得することで要素を動的に生成することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>getAttribute()で「data-*」属性の値を取得する</h2> <div class="obj" data-content = "obj-dataクラスの属性から作成" data-color="skyblue" > <p>要素を動的に生成する</p> </div> <button type="button" class="btn">要素作成</button> </body> </html> |
● style.css
1 2 3 4 5 6 | .obj { border: 1px solid black; } .obj-data { font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let div = document.querySelector('.obj') let attr = div.getAttribute('data-content') let html = document.createElement('p') html.className = 'obj-data' html.textContent = attr div.after(html) }) }) |
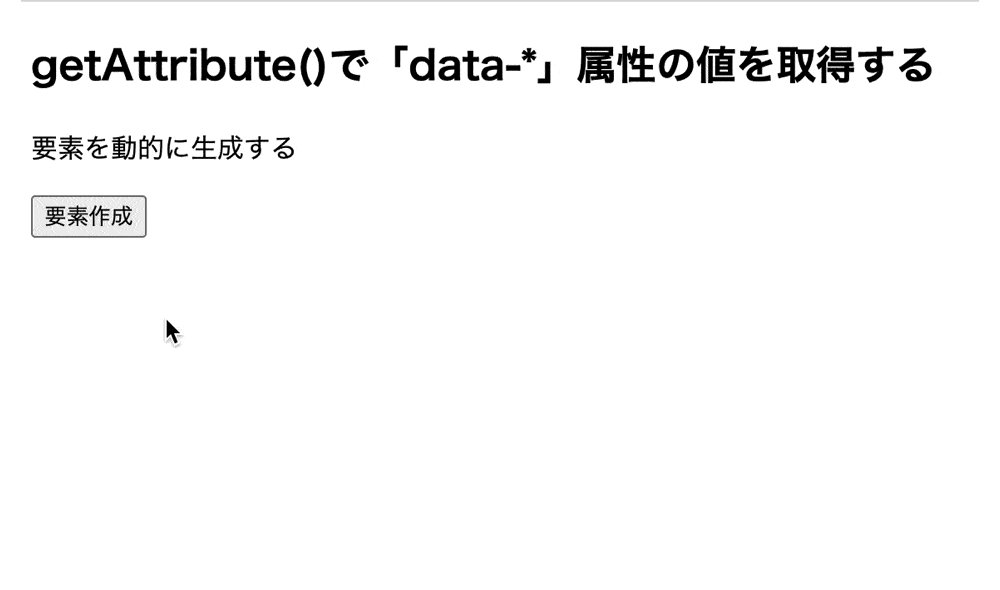
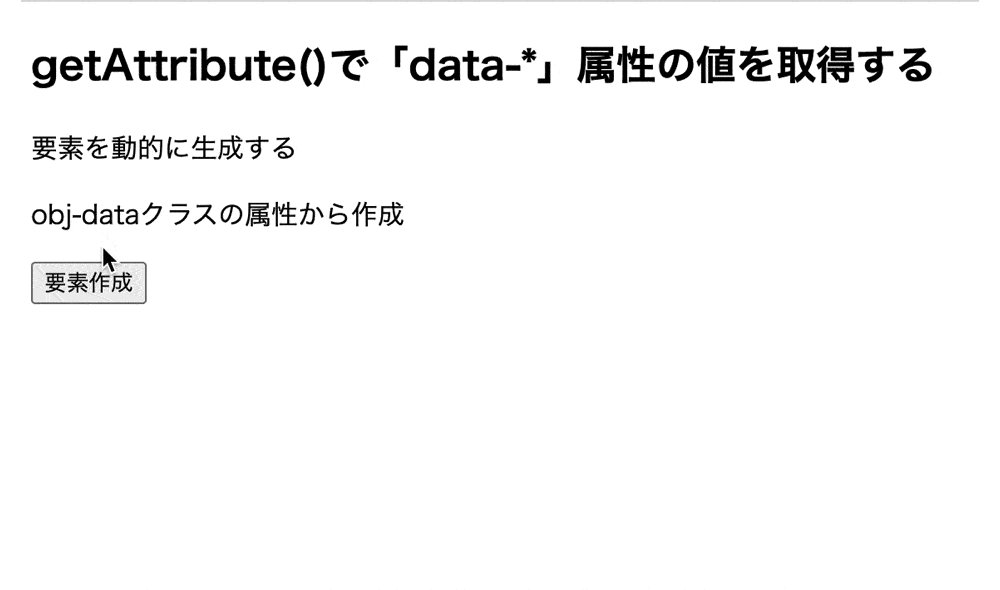
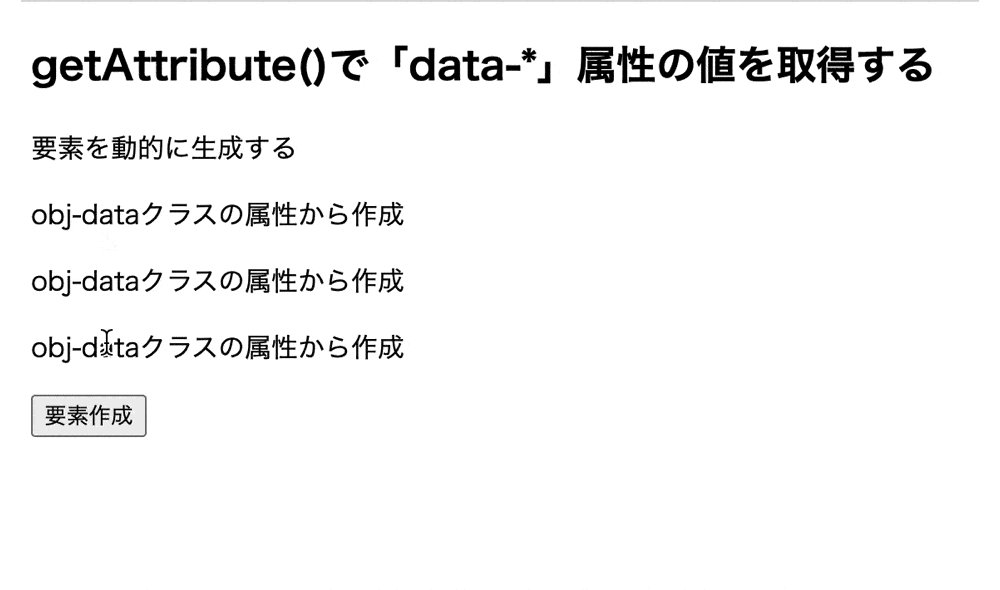
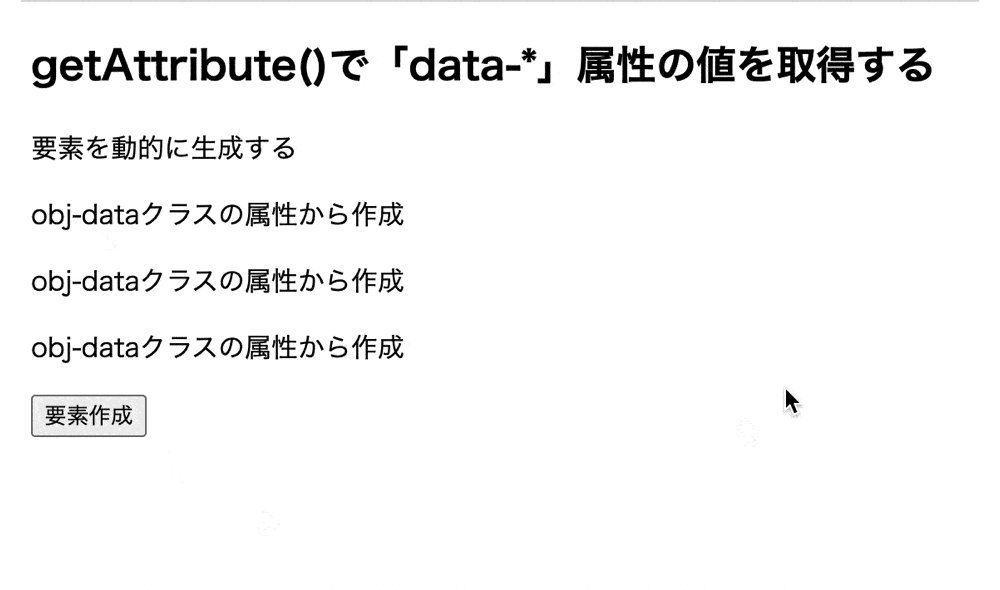
実行結果

getAttribute()で要素を動的に生成しています。
今回はcreateElement()を使用してHTML要素を作成しています。
そのため、要素作成ボタンをクリックすると「data-content」の属性値がテキストとなるHTML要素が作成されています。
もし、createElement()について詳しく知りたい場合は下記の記事をご参考ください。
要素のスタイルを動的に変更する場合
getAttribute()で「data-*属性」を取得することで要素のスタイルを動的に変更することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>getAttribute()で「data-*」属性の値を取得する</h2> <div class="obj" data-bgColor = "skyblue" data-color="blue" data-bold = "bold"> <p>要素のスタイルを動的にする</p> </div> <button type="button" class="btn1">スタイル変更-1</button> <button type="button" class="btn2">スタイル変更-2</button> </body> </html> |
● style.css
1 2 3 4 | .obj { border: 1px solid black; font-size: 30px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | window.addEventListener('load', function() { let btn1 = document.querySelector('.btn1') let obj = document.querySelector('.obj') btn1.addEventListener('click', function() { let attr1 = obj.getAttribute('data-bgColor') obj.style.background = attr1 }) let btn2 = document.querySelector('.btn2') btn2.addEventListener('click', function() { let attr2 = obj.getAttribute('data-color') let attr3 = obj.getAttribute('data-bold') obj.style.color = attr2 obj.style.fontWeight = attr3 }) }) |
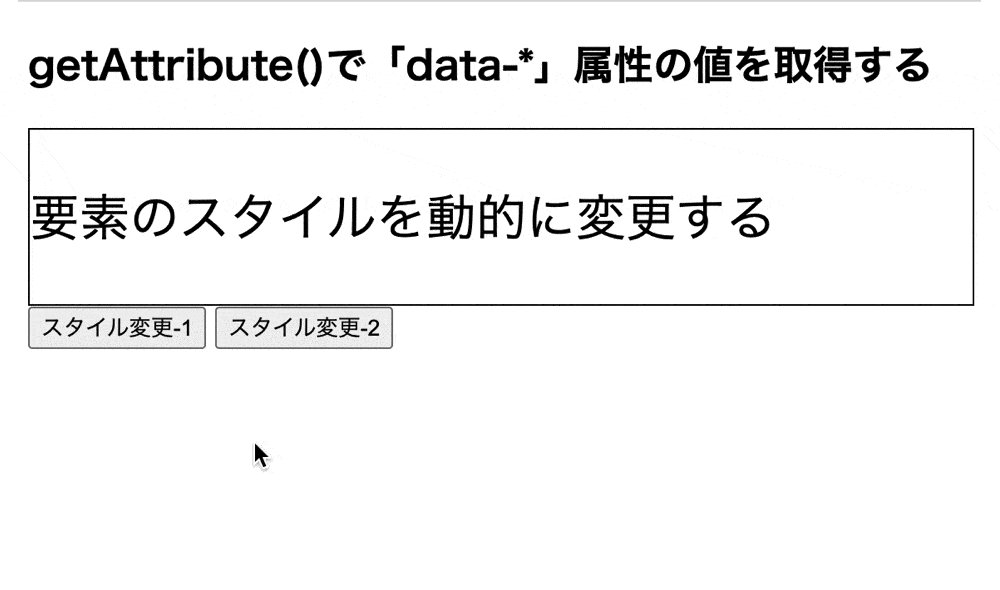
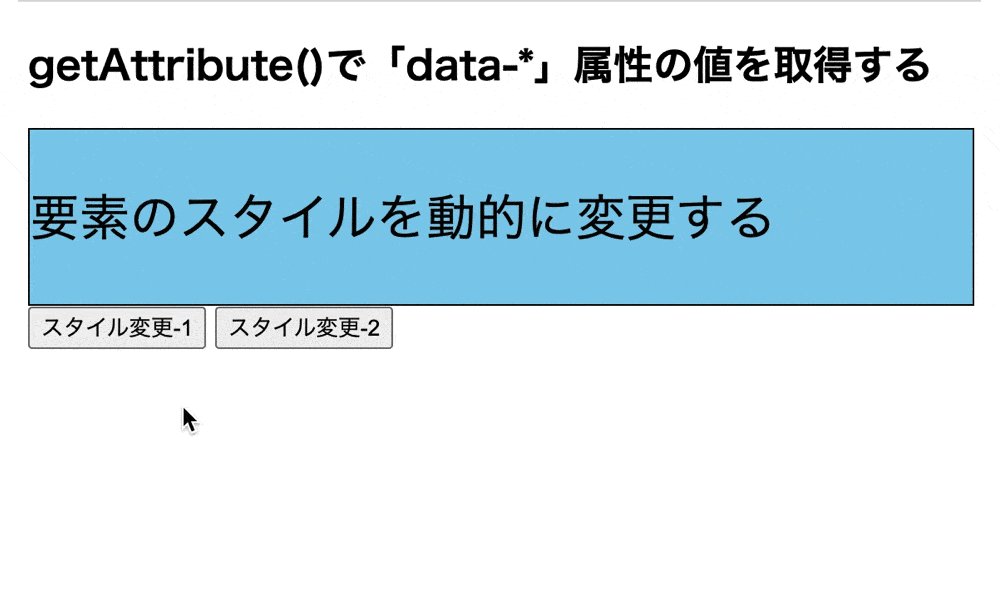
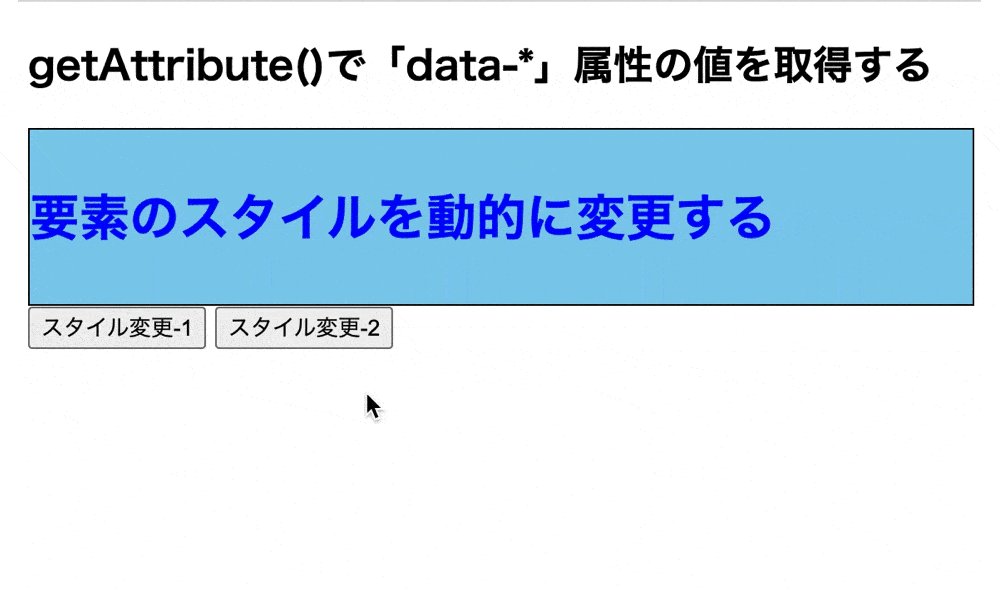
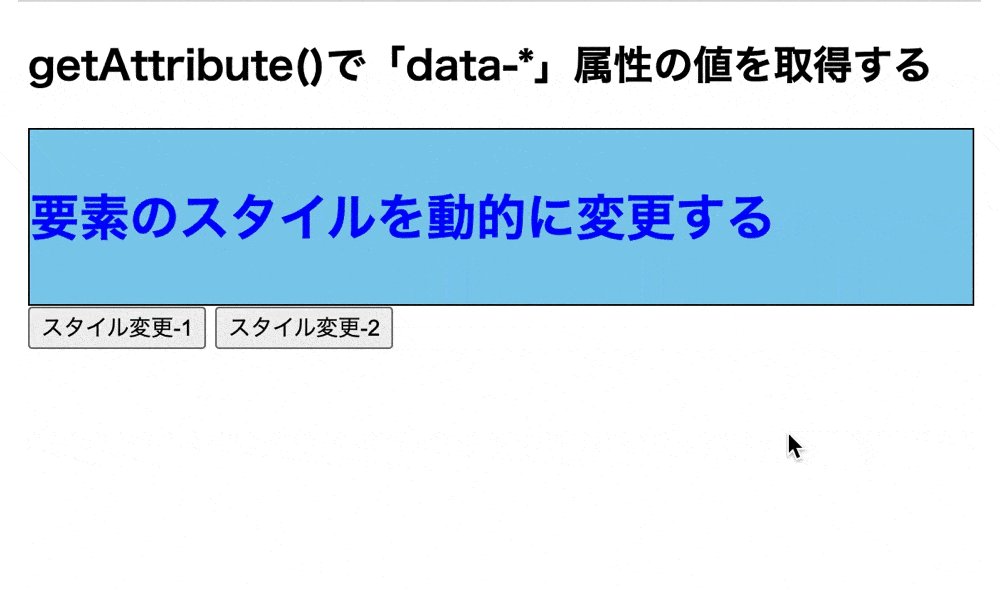
実行結果

getAttribute()で要素のスタイルを動的に変更しています。
そのため、「スタイル変更-1」ボタンをクリックすると、要素の背景が変化し、「スタイル変更-2」ボタンをクリックすると、要素の文字色が変化しています。
条件処理を動的に変更する場合
getAttribute()で「data-*属性」を取得することで条件処理を動的に変更することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>getAttribute()で「data-*」属性の値を取得する</h2> <div class="obj" data-action-1="alert" data-action-2="confirm"> <p>条件処理を動的に変更する</p> </div> <button class="btn1">切替</button> <button class="btn2">ダイヤログ</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let btn1 = document.querySelector('.btn1') let btn2 = document.querySelector('.btn2') let attr = '' let attr1 = obj.getAttribute('data-action-1') let attr2 = obj.getAttribute('data-action-2') let flag = true btn1.addEventListener('click', function() { if (flag) { attr = attr1 flag = false } else { attr = attr2 flag = true } }) btn2.addEventListener('click', function() { if (attr == 'alert') { alert('アラートが発生しました。') } if (attr == 'confirm') { confirm('フォームが発生しました。') } }) }) |
実行結果

getAttribute()で条件処理を動的に変更しています。
そのため、「切替」ボタンをクリックして「ダイヤログ」ボタンをクリックすると、アラートが発生しています。
そして、再び「切替」ボタンをクリックして「ダイヤログ」ボタンをクリックすると、確認ダイヤログが発生します。
jQueryで要素の属性値を取得する場合
jQueryで要素の属性値を取得する場合には、attr()を使用します。
attr()とはセレクタの属性値を取得することができるメソッドになります。
そのため、今回ご紹介しているgetAttribute()と同様な処理となります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>attr()で属性値を取得</h2> <div class= "div-area" id="div1" style="font-weight: bold;"> <p>この要素の属性値を取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.btn').click(function() { console.log($('.div-area').attr('id')) console.log($('.div-area').attr('style')) }) }) |
実行結果

attr()で要素の属性値を取得しています。
そのため、「取得」ボタンをクリックすると「id」の属性値である「div1」と、「style」属性値である「font-weight:bold」が表示されています。
要素の属性を利用したメソッドの一覧
要素の属性値を利用したメソッドの一覧についてご紹介します。
setAttribute()
setAttribute()とは、要素の属性に値をセットすることができるメソッドになります。
そのため、取得する要素の属性に値をセットしたり、初期でセットされている値を更新することができます。
● index.html
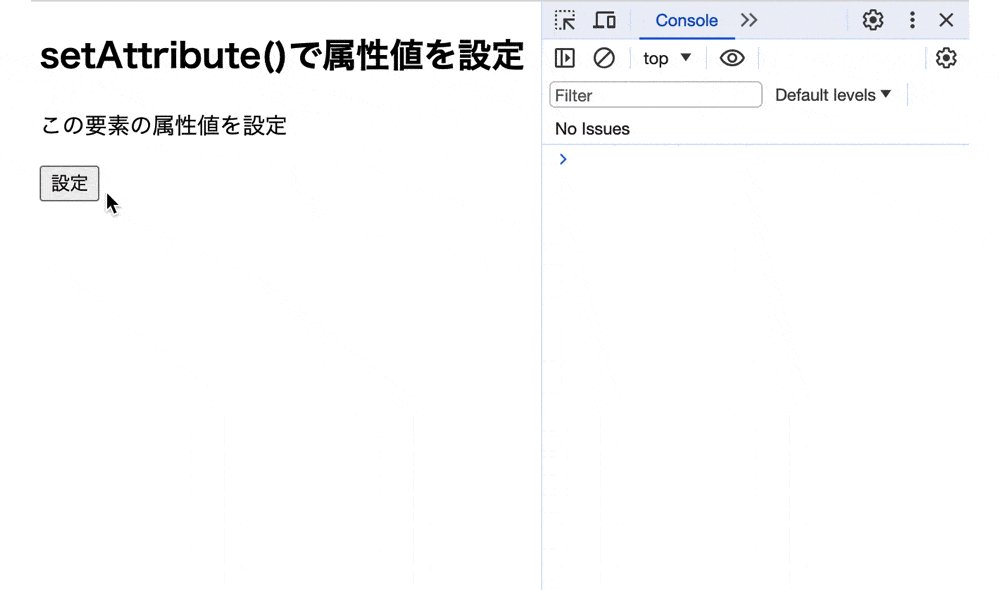
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>setAttribute()で属性値を設定</h2> <div class= "obj"> <p>この要素の属性値を設定</p> </div> <button type="button" class="btn">設定</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let btn = document.querySelector('.btn') btn.addEventListener('click', function() { obj.setAttribute('id', 'obj-div1') obj.setAttribute('style', 'font-weight:bold') obj.setAttribute('class', 'obj-1') console.log(obj) }) }) |
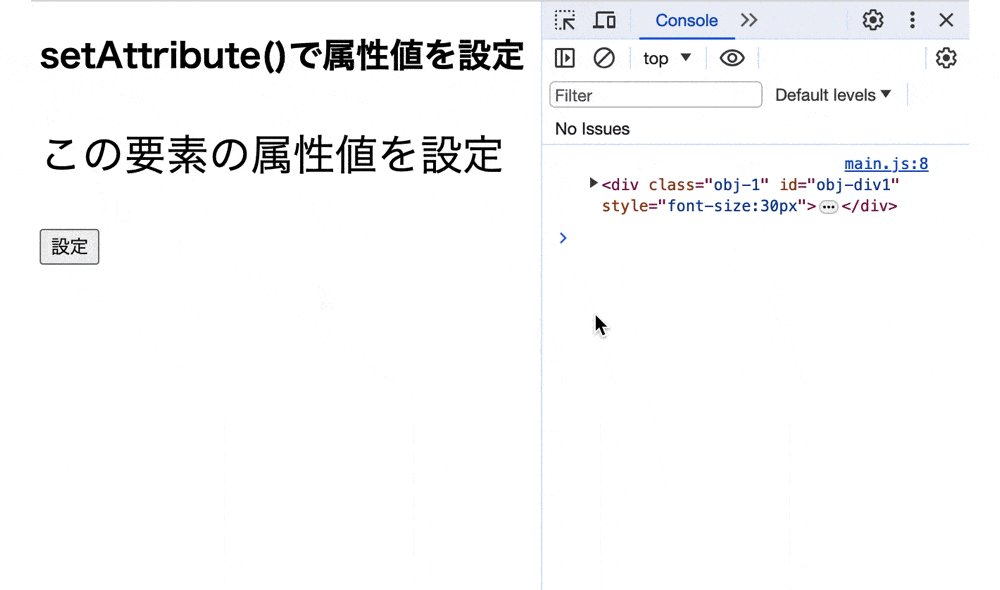
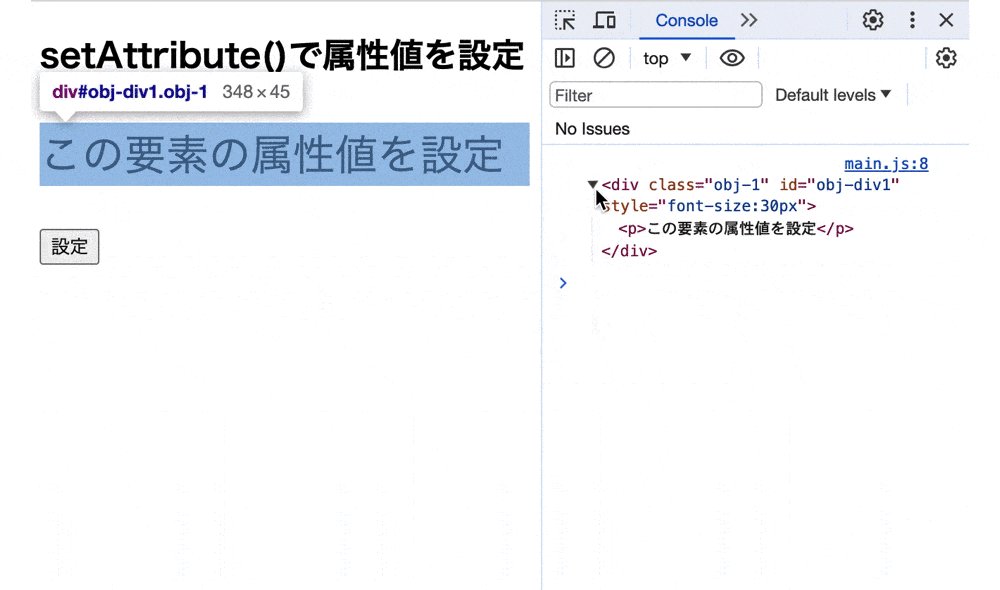
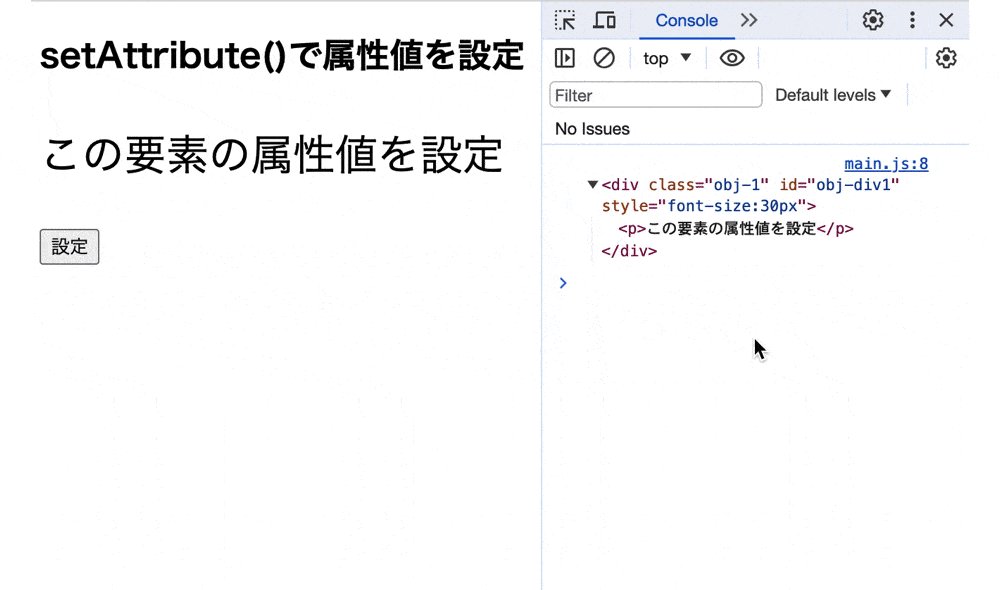
実行結果

setAttribute()で要素の属性に値を設定しています。
そのため、「設定」ボタンをクリックすると、「id」属性に「obj-div1」、「style」属性に「font-weight:bold」が設定されて表示されています。
また、「class」属性が「obj」から「obj-1」に更新されて表示されています。
もし、setAttribute()について詳しく知りたい場合は下記の記事をご参考ください。
hasAttribute()
hasAttribute()とは、要素に指定した属性が持っているかどうか確認することができるメソッドになります。
そのため、要素の属性値を取得する前に確認することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>hasAttribute()で属性を確認する</h2> <div class= "obj"> <p>この要素の属性を確認</p> </div> <button type="button" class="btn">確認</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj_id = obj.hasAttribute('id') ? obj.getAttribute('id') : 'default-id'; console.log(obj_id); let obj_class = obj.hasAttribute('class') ? obj.getAttribute('class') : 'default-class'; console.log(obj_class); }) }) |
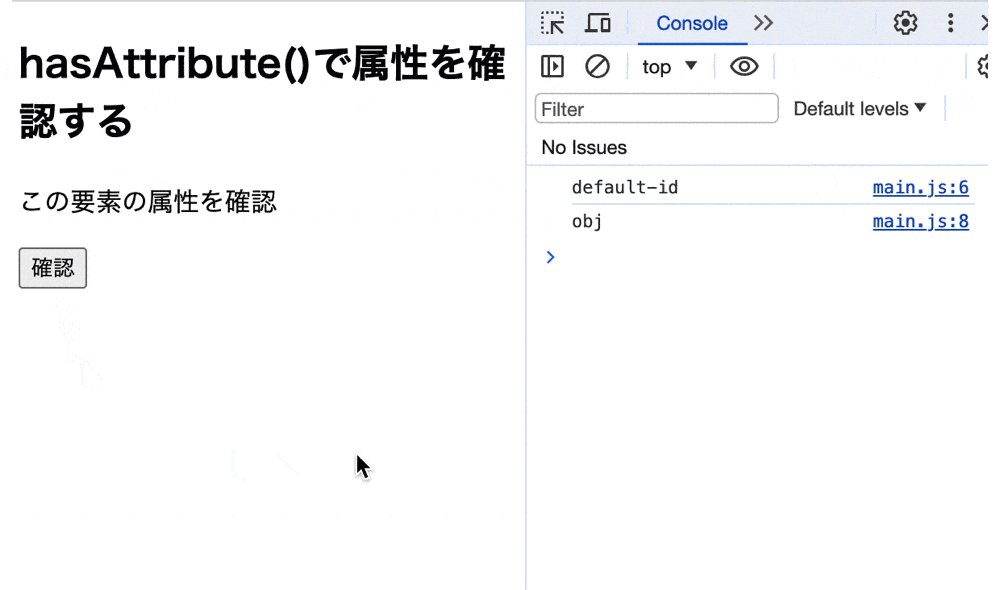
実行結果

hasAttribute()で要素に指定した属性が持っているかどうか確認しています。
そのため「確認」ボタンをクリックすると、「class」属性は存在するため「obj」が表示されています。
また、「id」属性は存在しないため「default-id」が表示されています。
属性名と属性値をオブジェクトデータで取得する場合
属性名と属性値をオブジェクトデータで取得するにはattributesを使用します。
attributesとは、対象要素に登録されたすべての属性情報が格納されているプロパティとなります。
そのため、セレクタの後に指定することで、対象要素の属性をオブジェクトデータとして取得することが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>要素に指定した属性が存在する場合</h2> <div class= "div-area" id="div1" style="border: 1px solid black;"> <p>この要素の属性値を取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') let obj = document.querySelector('.obj') btn.addEventListener('click', function() { let attrs = obj.attributes console.log(attrs) }) }) |
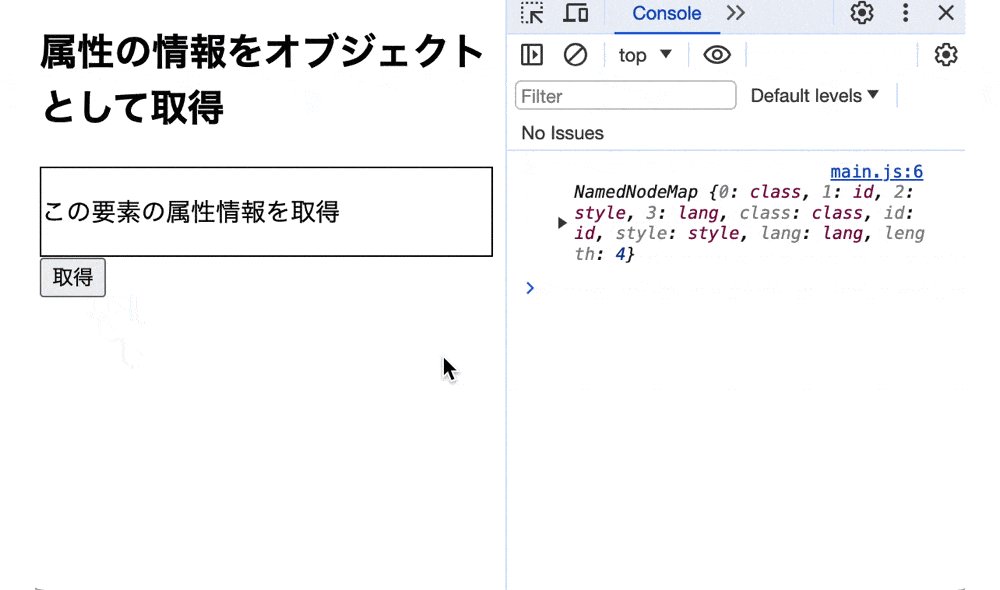
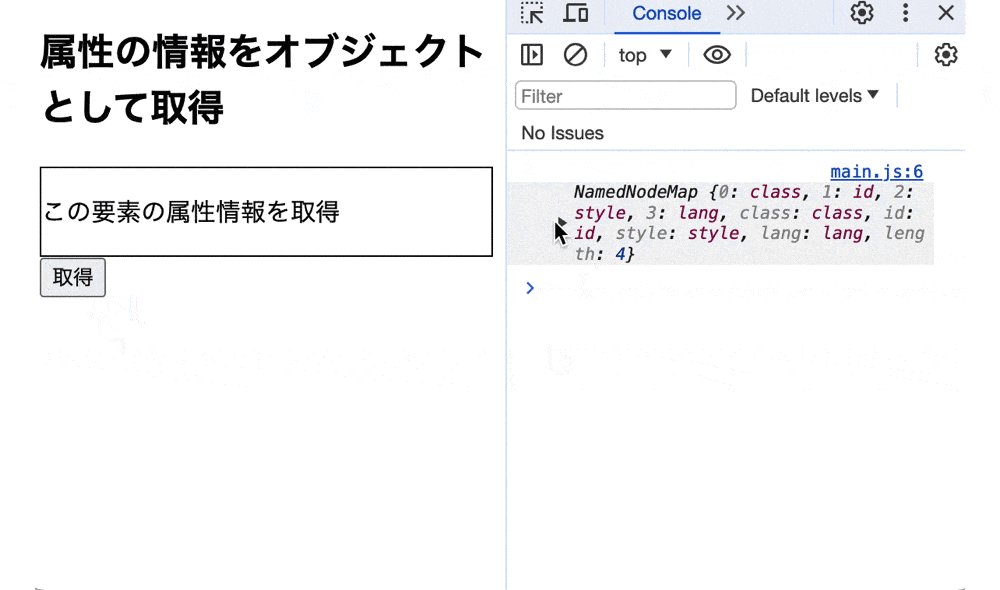
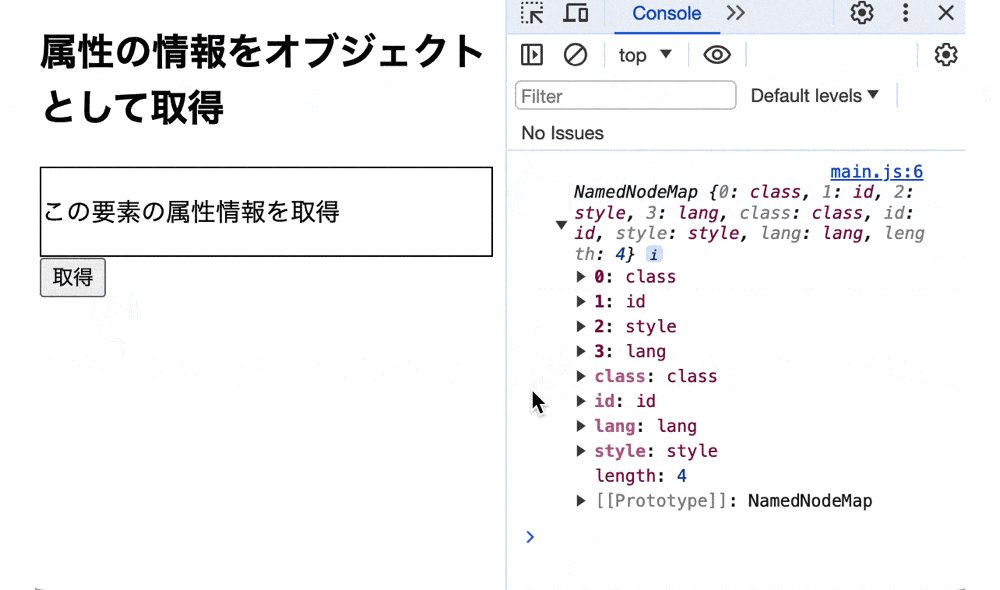
実行結果

attributesで属性の名前と値をオブジェクトデータで取得しています。
そのため「取得」ボタンをクリックすると、要素に付与されている属性名と属性値がオブジェクトで表示されています。
要素の属性名を取得する場合
要素の属性名を取得するにはgetAttributeNames()を使用します。
getAttributeNames()とは要素の属性名を一覧で取得することができるメソッドになります。
そのため、要素にどのような属性が付与されているのか確認することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>getAttributeNames()で属性名を取得</h2> <div class= "div-area" id="div1" name="div" style="font-weight: bold;" lang="ja"> <p>この要素の属性名を取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let div1 = document.querySelector('#div1') div1.getAttributeNames().forEach(function(attr) { console.log(attr) }) }) }) |
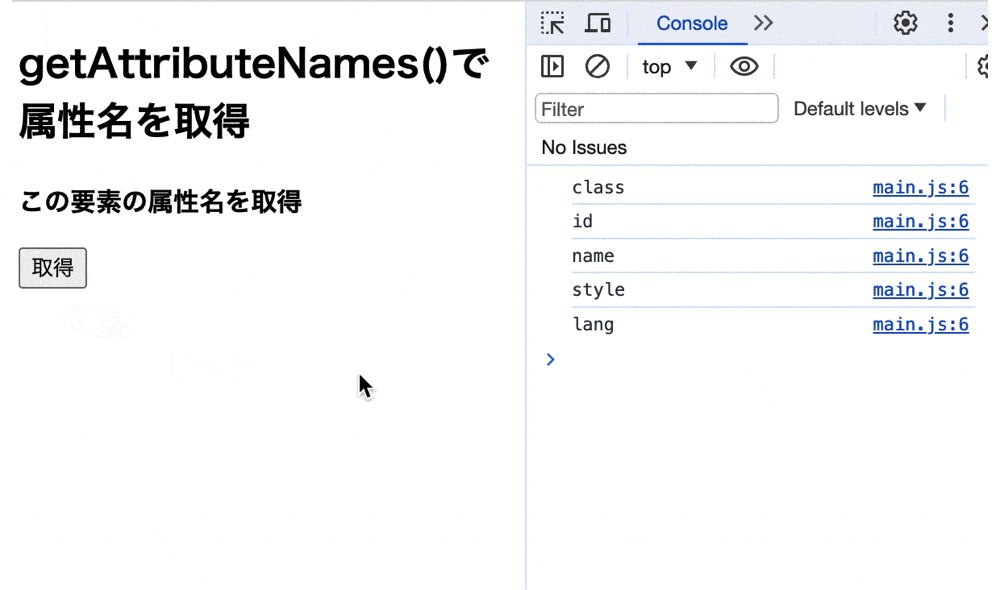
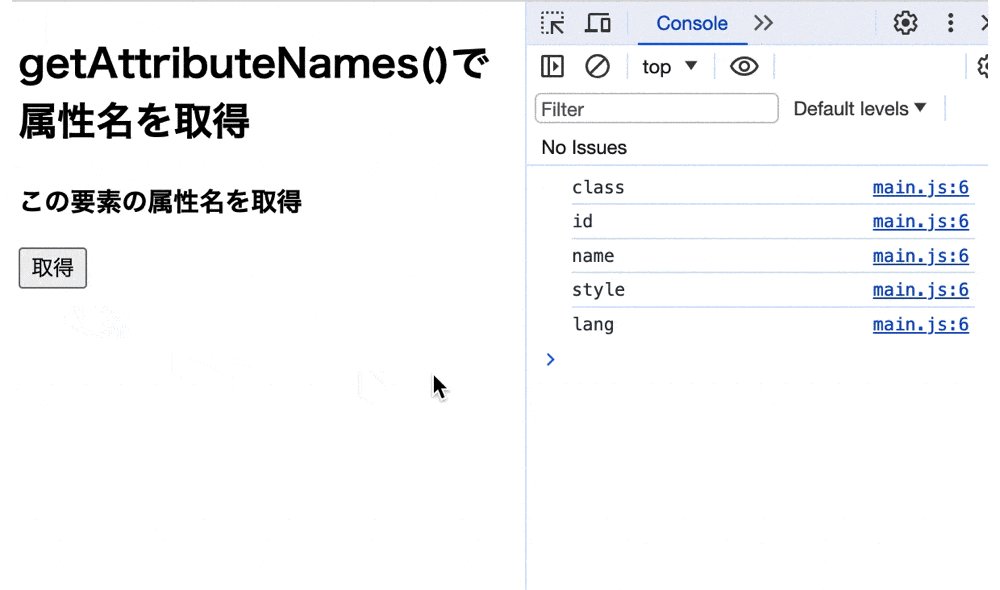
実行結果

getAttributeNames()で要素の属性名を取得しています。
そのため「取得」ボタンをクリックすると、属性名である「class」、「id」、「name」、「style」、「lang」が表示されています。
まとめ
⚫︎ getAttribute()とは要素に付与されている属性値を取得することができるメソッドである。
⚫︎ 要素に指定した属性が存在する場合にgetAttribute()を使用すると、指定した属性値を返す。
⚫︎ 要素に指定した属性が存在しない場合にgetAttribute()を使用すると、「null」を返す。。
⚫︎ 要素に指定した属性が重複して存在する場合にgetAttribute()を使用すると、最初にマッチした属性値を返す。
⚫︎getAttribute()で要素の属性値を一括で取得するには繰り返し処理と組み合わせて使用する。
⚫︎ getAttribute()は「data-*」属性を取得することで下記のような使い方ができる
・要素を動的に生成する
・要素のスタイルを動的に変更する
・条件処理を動的に変更する
⚫︎ jQueryで要素の属性値を取得するにはattr()を使用する。
⚫︎ 取得する要素の属性に値をセットしたり更新したりするにはsetAttribute()を使用する。
⚫︎ 取得する要素の属性を確認するにはhasAttribute()を使用する。
⚫︎ 要素の属性情報をオブジェクトで取得するにはattributesプロパティを使用する。
⚫︎ 要素の属性名に値を取得するにはgetAttributeNames()を使用する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ