・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年12月07日に投稿されました。)
JavaScriptで要素に属性を設定するにはsetAttribute()を使用します。
setAttribute()とは要素の属性に値を設定するメソッドとなります。
そのため、セレクタに対して使用することで対象の要素の属性を動的に設定することができます。
また、繰り返し処理と組み合わせて使用すると要素に属性を一括で設定することも可能です。
しかし、既存で設定されている属性に対してsetAttribute()を使用すると、追加ではなく更新になるため注意してください。
以上のことから、もし要素の属性に値を設定する場合にはsetAttribute()を使用しましょう。
今回はJavaScriptのsetAttribute()で要素に属性を設定する方法について紹介していきます。
セレクタに属性を動的に設定したい場合
属性の値を動的に行進したい場合
setAttribute()とは
setAttribute()とは要素の属性に値を設定することができるメソッドになります。
そのため、セレクタで指定した要素の属性値を動的に設定することが可能になります。
setAttribute()の書き方
setAttribute()の書き方は下記のようになります。
1 | セレクタ.setAttribute('属性', '設定する値') |
セレクタの後にsetAttribute()と追記し、引数を2つ指定して使用します。
setAttribute()の引数
setAttribute()の引数は下記のようになります。
- 属性名:(必須)
要素に設定したい属性名を指定する - 設定する値:(必須)
属性名に設定したい値を指定する
setAttribute()は必須な引数として「属性名」と「設定する値」の2つを指定して使用します。
setAttribute()の返り値
setAttribute()の返り値はありません。
setAttribute()で要素に属性を設定するサンプルコード
setAttribute()で要素に属性を設定するサンプルコードをご紹介します。
ここでは下記の2パターンでsetAttribute()を使用します。
- 要素に指定した属性が存在しない場合
- 要素に指定した属性が存在する場合
要素に指定した属性が存在しない場合
属性に指定した属性が存在しない場合にsetAttribute()を使用すると、対象の要素の指定した属性が設定されるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>setAttribute()で要素の属性に値を設定する</title> </head> <body> <h2>要素に指定した属性が存在しない場合</h2> <div class = "obj"> <p>この要素に属性を設定</p> </div> <button type="button" class="btn">設定</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let btn = document.querySelector('.btn') console.log('● setAttribute()使用前') console.log(obj) btn.addEventListener('click', function() { console.log('● setAttribute()使用後') obj.setAttribute('id', 'obj-div') console.log(obj) }) }) |
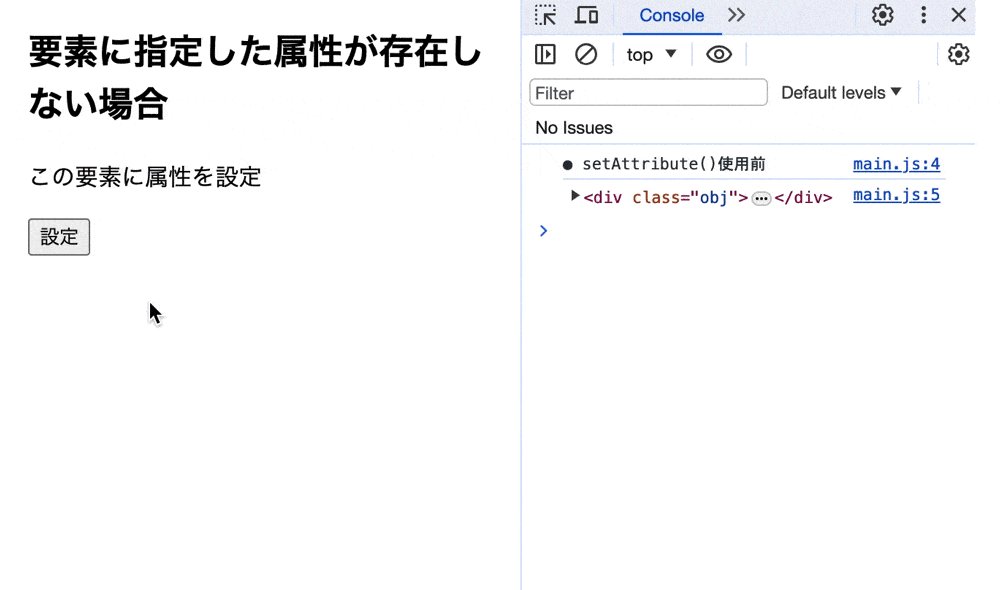
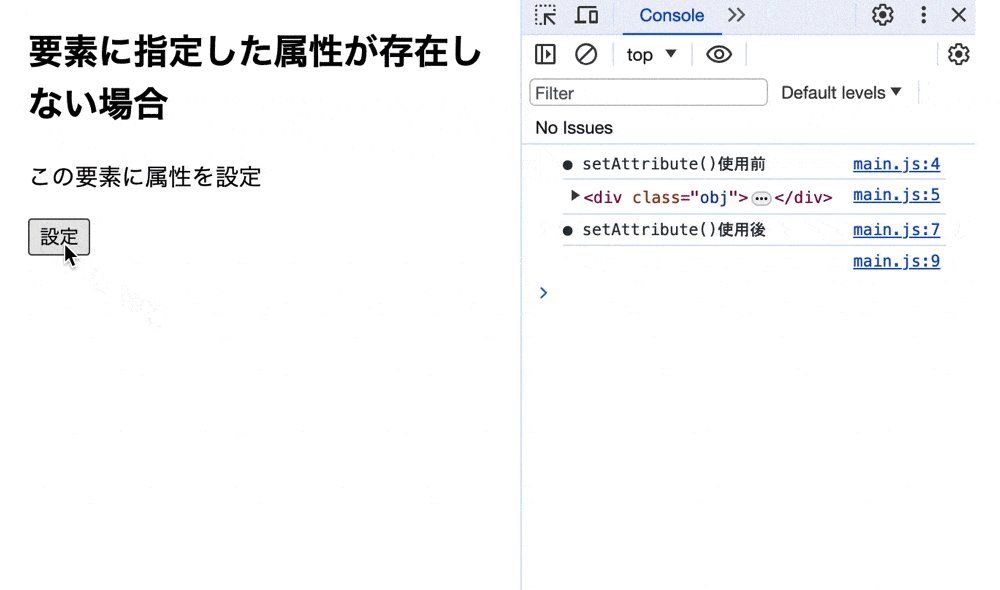
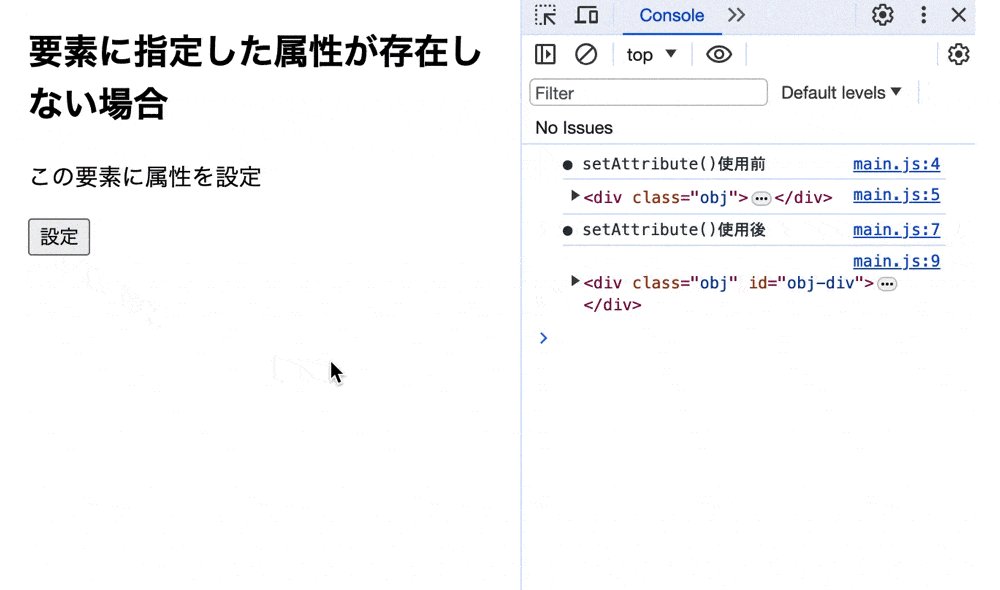
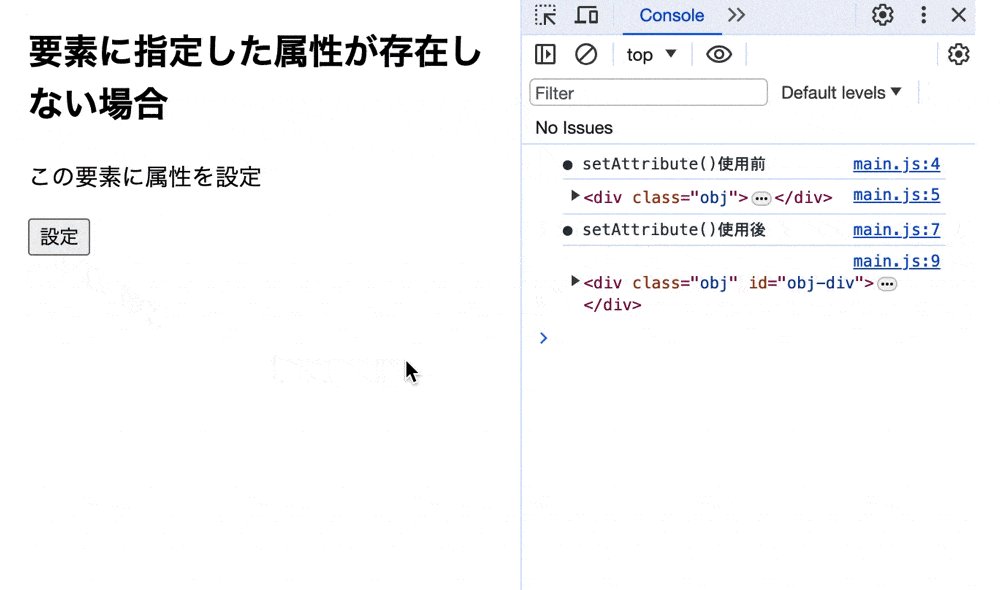
● 実行結果

要素に指定した属性が存在しない場合にsetArrtibute()で要素の属性に値を設定しています。
そのため「設定」ボタンをクリックすると、対象要素の「id」属性に「obj-div」が設定されています。
要素に指定した属性が存在する場合
要素に指定した属性が存在する場合にsetAttribute()を使用すると既存で設定されていた値が更新されるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>setAttribute()で要素の属性に値を設定する</title> </head> <body> <h2>要素に指定した属性が存在する場合</h2> <div class = "obj" id= "obj-div1"> <p>この要素に属性を設定</p> </div> <button type="button" class="btn">設定</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let btn = document.querySelector('.btn') console.log('● setAttribute()使用前') console.log(obj) btn.addEventListener('click', function() { console.log('● setAttribute()使用後') obj.setAttribute('id', 'obj-div') console.log(obj) }) }) |
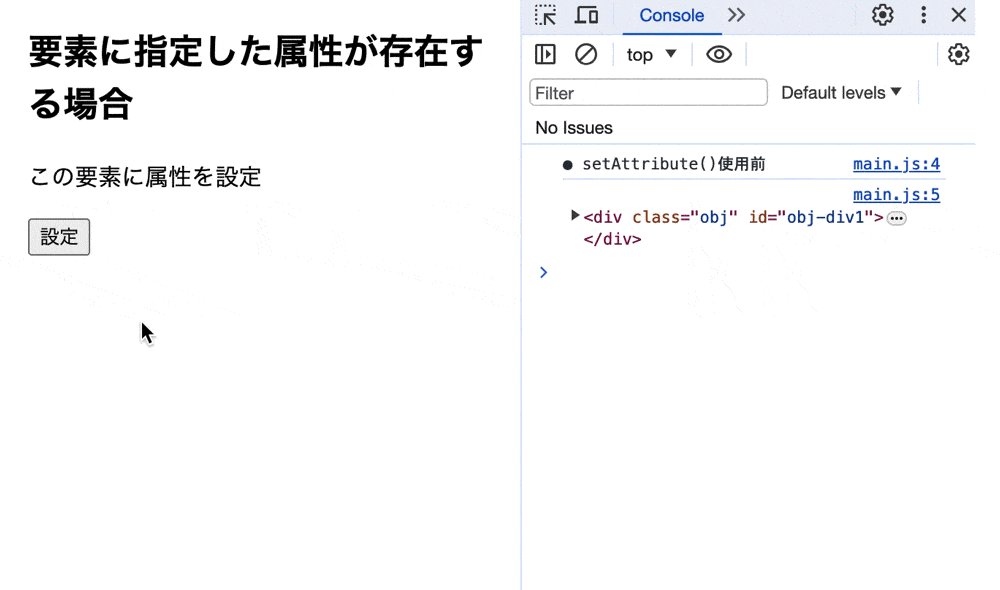
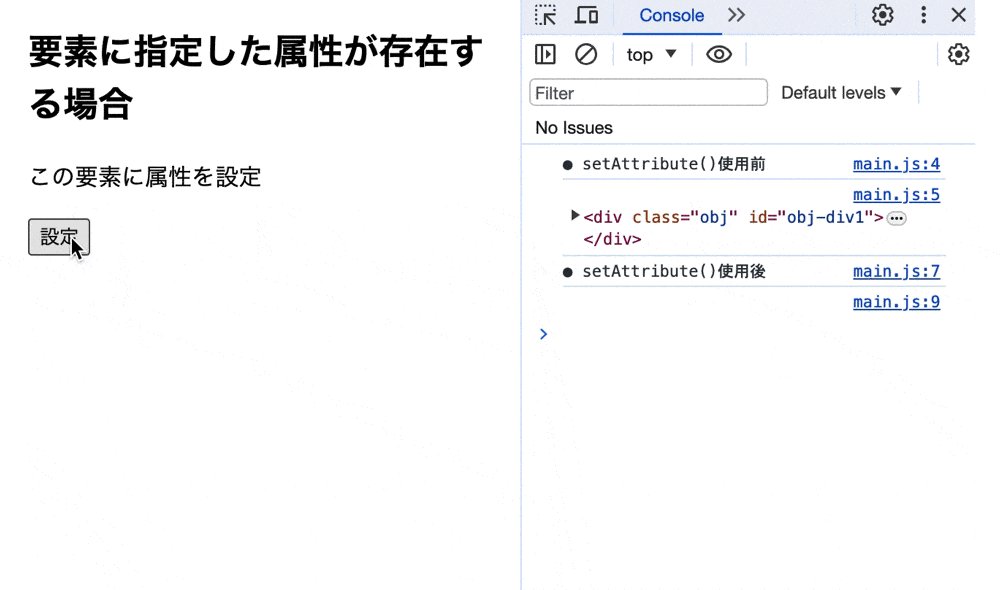
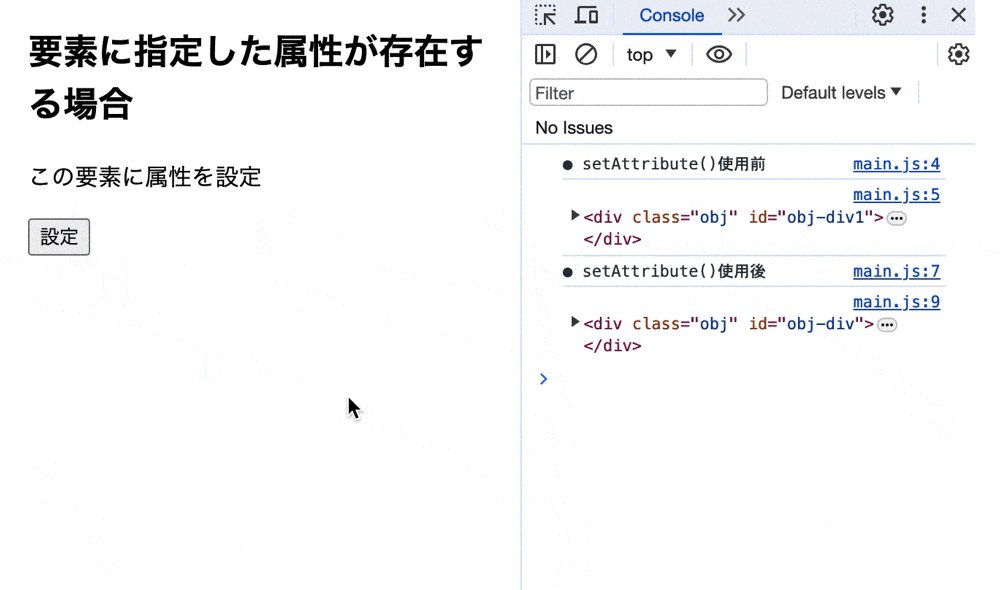
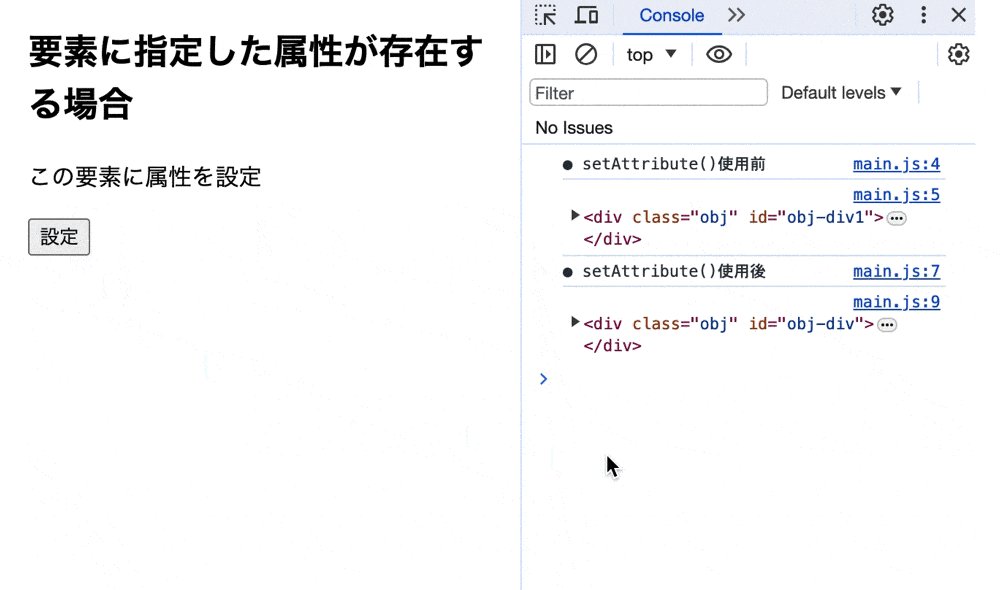
● 実行結果

要素に指定した属性が存在する場合にsetArrtibute()で要素の属性に値を設定しています。
そのため「設定」ボタンをクリックすると、対象要素の「id」属性の値である「obj-div1」が「obj-div」に更新されています。
setAttribute()で要素に属性を一括で設定する方法
setAttribute()で要素に属性を一括で設定するには繰り返し処理の中でsetAttirbute()を使用します。
設定したい属性名を配列で、属性値をオブジェクトで指定し、繰り返し処理内でオブジェクトのキーにと紐づけるようにすると、属性値を一括で設定することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>setAttribute()で要素の属性に値を設定する</title> </head> <body> <h2>要素に属性を一括で設定する</h2> <div id= 'obj'> <p>この要素に属性を設定</p> </div> <button type="button" class="btn">設定</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | window.addEventListener('load', function() { let obj = document.querySelector('#obj') let btn = document.querySelector('.btn') let attr = { 'class': 'obj-1', 'id': 'obj-div1', 'lang': 'ja', 'data-flag': '1' } let setAttr = ['class', 'id', 'lang', 'data-flag'] console.log('● setAttribute()使用前') console.log(obj) btn.addEventListener('click', function() { console.log('● setAttribute()使用後') for(i = 0; i < setAttr.length; i++) { obj.setAttribute(setAttr[i], attr[setAttr[i]]) } console.log(obj) }) }) |
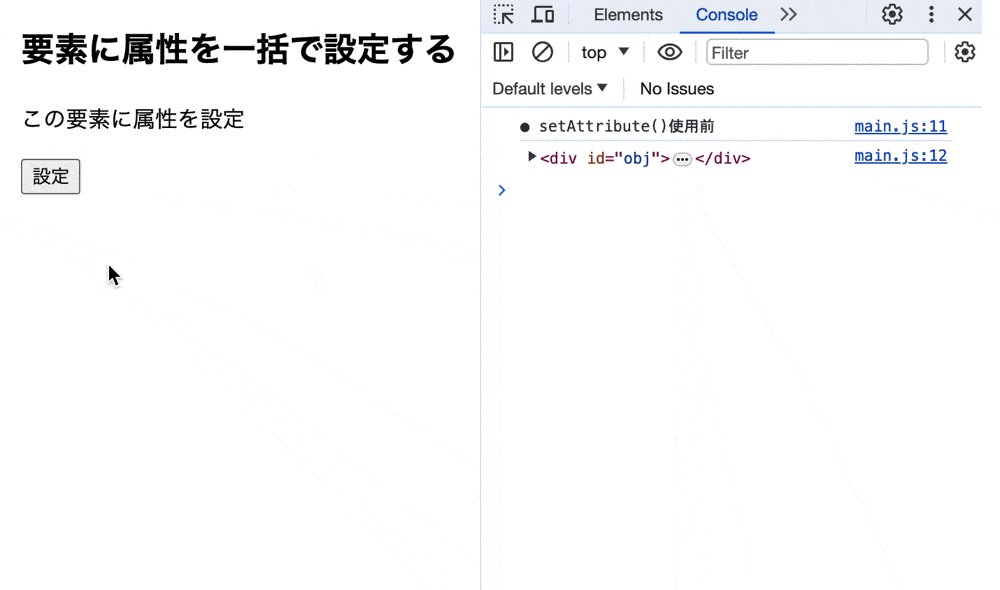
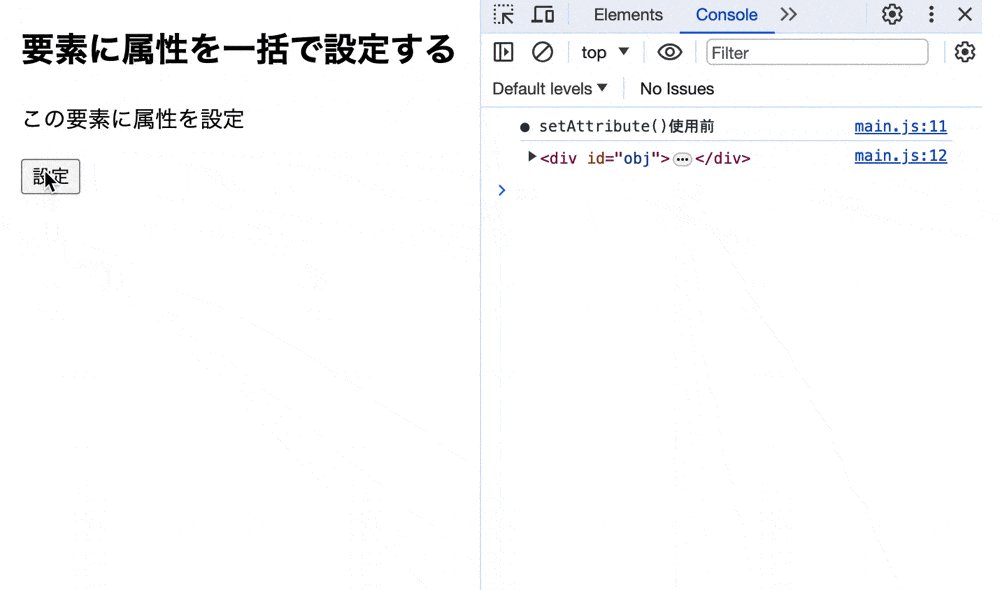
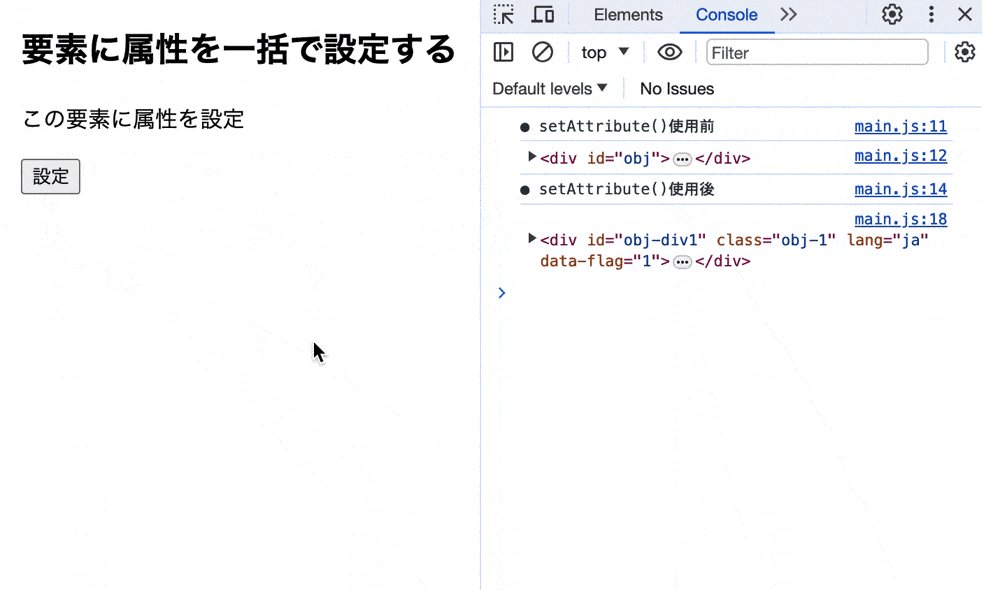
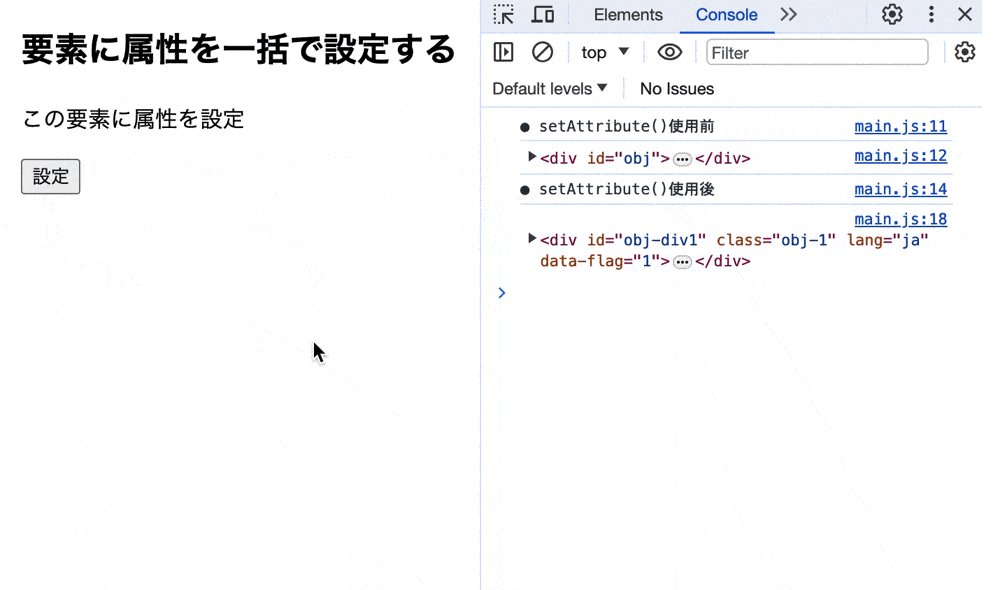
● 実行結果

setArrtibute()で要素の属性に値を一括で設定しています。
そのため、「設定」ボタンをクリックすると、対象要素の「class」属性、「id」属性、「lang」属性、「data-flag」属性に値が一気に設定されています。
もし、for文について詳しく知りたい場合は下記の記事くをご参考ください。
setAttribute()を使用する際の注意点
要素に属性を動的に設定できるsetAttribute()ですが、使用する際に下記の2点に注意して使用する必要があります。
- 特殊文字がエスケープされない
- 属性の値が更新されてしまう
特殊文字がエスケープされない
1つ目は特殊文字がエスケープされないということです。
特殊文字とは入力するタイプによって役割が変化する文字であり、エスケープすることで期待通りの役割を果たしてくれます。
しかし、特殊文字をsetAttribute()で使用すると、エスケープされない可能性があります。

例えば、「>」や「<」はテキストで入力すると普通の記号ですが、
HTMLとして入力すると要素の開始タグと終了タグとして認識します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>setAttribute()で要素の属性に値を設定する</title> </head> <body> <h2>特殊文字を使用して属性の値を設定</h2> <div class= 'obj'> <p>この要素に属性を設定</p> </div> <button type="button" class="btn">設定</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let btn = document.querySelector('.btn') obj.setAttribute('data-link', '<div><a href= "#">この要素に属性を設定</a></div>') btn.addEventListener('click', function() { obj.outerHTML = obj.getAttribute('data-link') }) }) |
● 実行結果

setArrtibute()で属性に「aタグ」要素の文字列を設定し、画面に表示しています。
しかし、「>」や「<」がHTMLタグと認識されているため、aタグの要素として表示されています。
そのため、特殊文字をエスケープし、HTMLエンティティを使って安全な文字列に変換するか、textContentなどを使用してテキストとして挿入する必要があります。
属性の値が更新されてしまう
2つ目は属性の値が更新されてしまうということです。
setAtribute()はclass属性やstyle属性に新しいクラスを追加する場合、既存のクラスが上書きされてしまいます。
● index.html
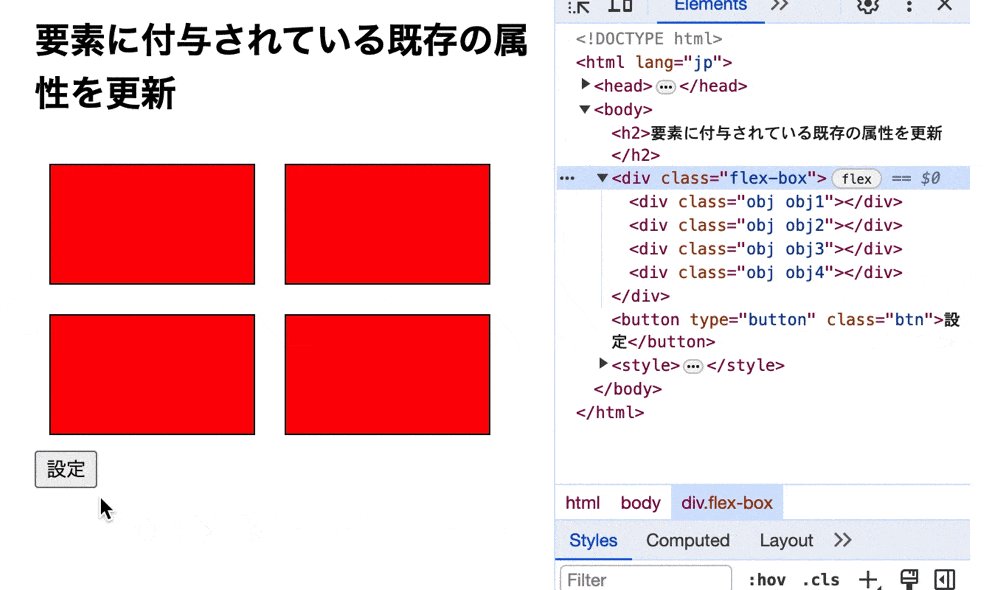
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>setAttribute()で要素の属性に値を設定する</title> </head> <body> <h2>要素に付与されている既存の属性を更新</h2> <div class="flex-box"> <div class= "obj obj1"></div> <div class= "obj obj2"></div> <div class= "obj obj3"></div> <div class= "obj obj4"></div> </div> <button type="button" class="btn">設定</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .flex-box { display: flex; flex-wrap: wrap; width: 100%; height: auto; } .obj { width: 40%; height: 80px; margin: 10px; background: red; border: 1px solid black; } .obj-div { background: blue; } |
● main.js
1 2 3 4 5 6 7 8 9 | window.addEventListener('load', function() { let obj = document.querySelectorAll('.obj') let btn = document.querySelector('.btn') btn.addEventListener('click', function() { obj.forEach(function(val) { val.setAttribute('class', 'obj-div') }) }) }) |
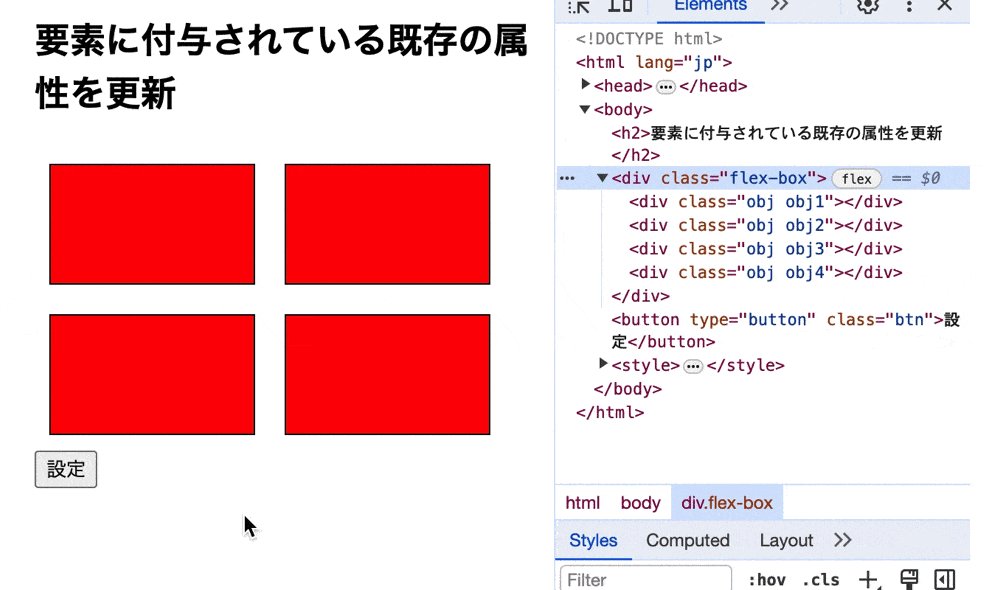
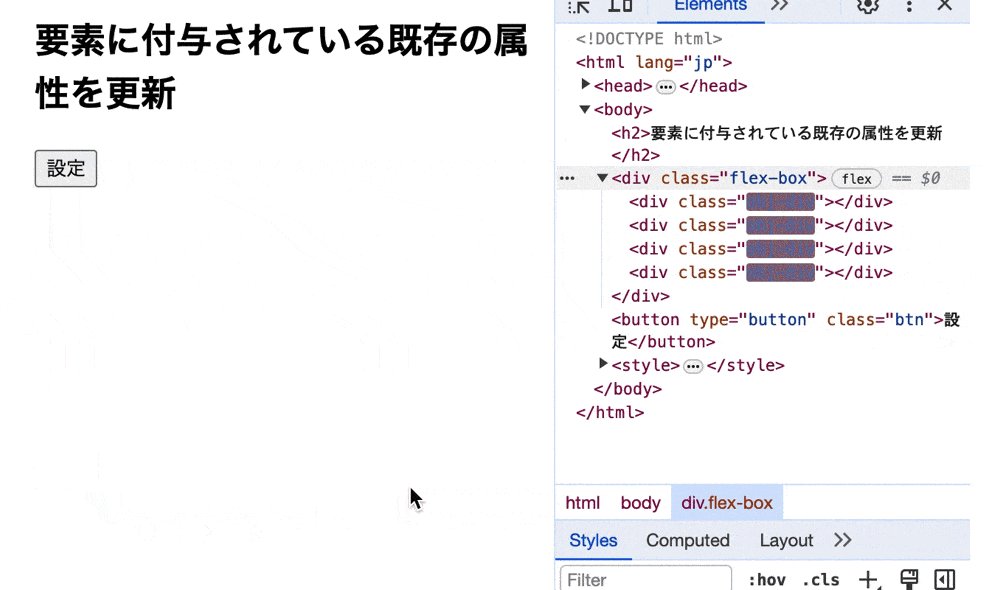
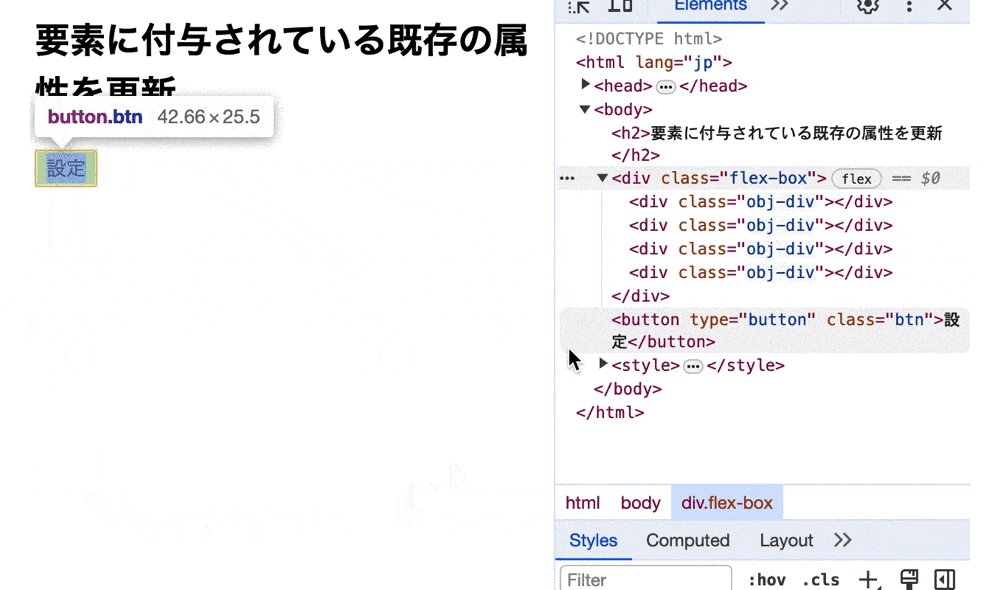
● 実行結果

setAttribute()でclass属性をセットしましたが、既存のクラス名が上書きされてしまい、CSSの紐づけが解除されています。
そのため、既存のクラス名を保持して新たなクラス名を追加する場合はclassListプロパティを使用しましょう。
setAttribute()を実際に使用したケース
setAttribute()を実際に使用したケースについてご紹介します。
例えば、setAttribute()を使用して入力した名前と、idによって社員か社員でないかを判別するようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>setAttribute()で要素の属性の値を設定する</title> </head> <body> <div class="input-area"> <p>● 名前を入力</p> <input type='text' class= 'name'> <p>● idを入力</p> <input type='text' class= 'id'> </div> <button type="button" class="btn">検索</button> <div class="proper-area"> <h3>社員</h3> <ul class= "proper-list"></ul> </div> <div class="other-area"> <h3>その他</h3> <ul class= "other-list"></ul> </div> <div class="data-area"> <input type='hidden' data-id= '033' data-content="2014年入社"> <input type='hidden' data-id= '032' data-content="2015年入社"> <input type='hidden' data-id= '031' data-content="2016年入社"> </div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | window.addEventListener('load', function() { let in_name = document.querySelector('.name') let in_id = document.querySelector('.id') let proper_list = document.querySelector('.proper-list') let other_list = document.querySelector('.other-list') let btn = document.querySelector('.btn') let data = document.querySelectorAll('.data-area input') let id_data = [] for (i = 0; i < data.length; i++) { let obj_id = data[i].getAttribute('data-id') id_data.push(obj_id) } btn.addEventListener('click', function() { let name = in_name.value let id = in_id.value let html = makeHTML(name, id) let ret = id_data.indexOf(html.getAttribute('data-id').substring(0, 3)) if (ret > -1) { html.textContent = html.textContent + '( ' + data[ret].getAttribute('data-content') + ' )' html.setAttribute('data-content', data[ret].getAttribute('data-content')) proper_list.appendChild(html) } else { html.textContent = html.textContent + '( 入社日データなし )' html.setAttribute('data-content', '入社日データなし') other_list.appendChild(html) } }) function makeHTML(name, id) { let html1 = document.createElement('li') html1.textContent = name html1.setAttribute('data-id', id) return html1 } }) |
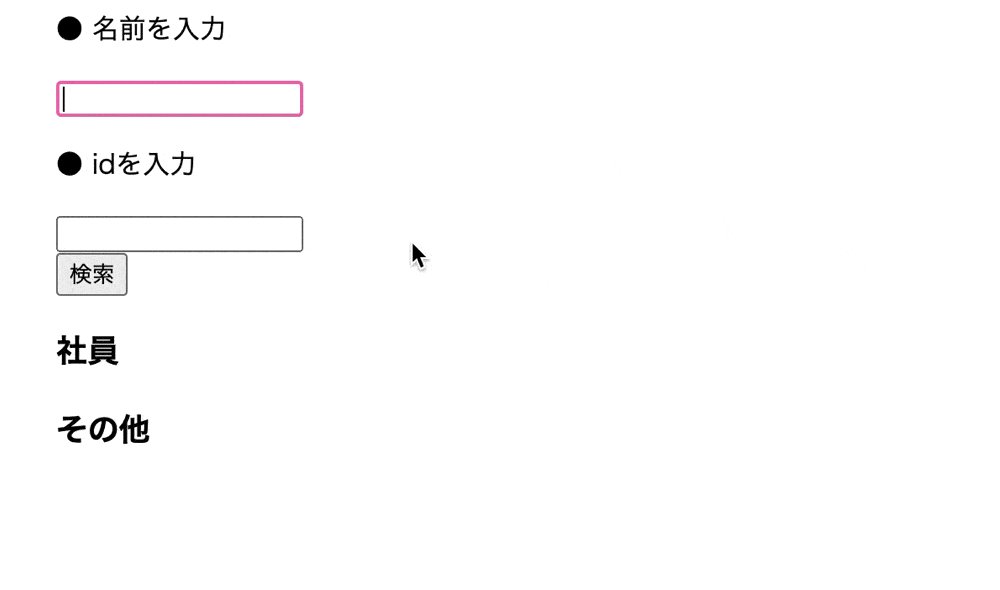
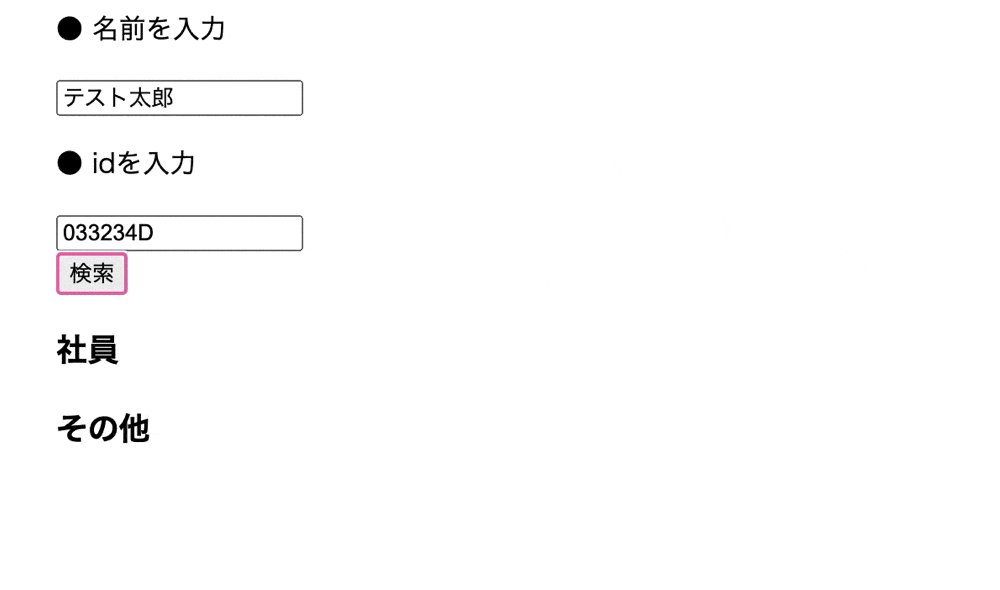
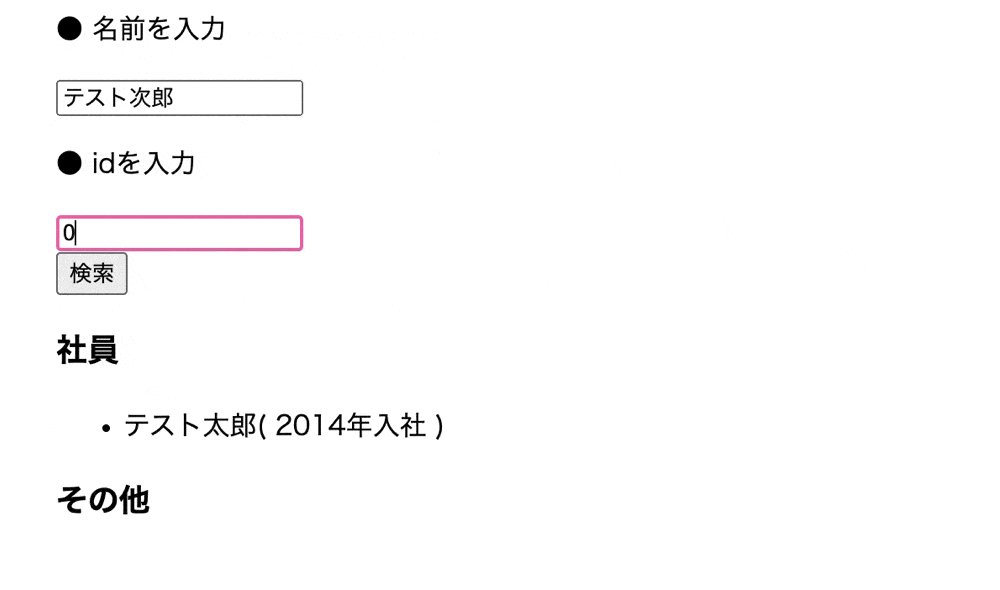
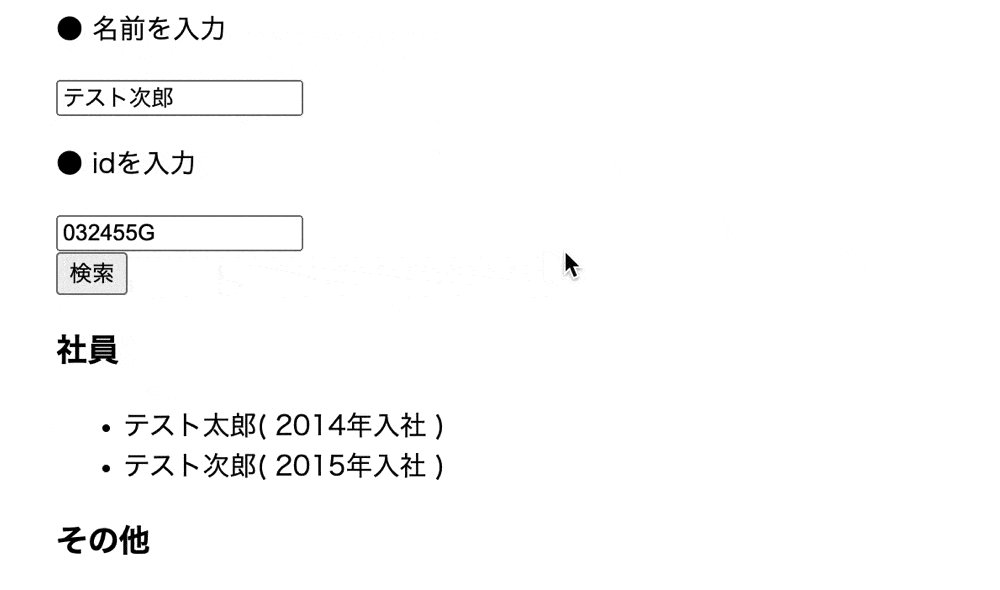
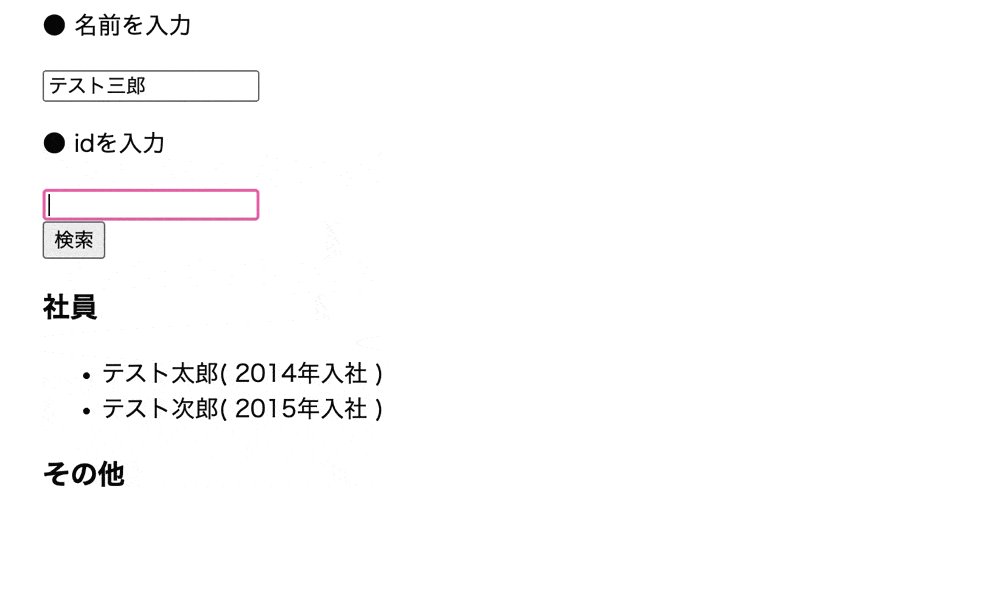
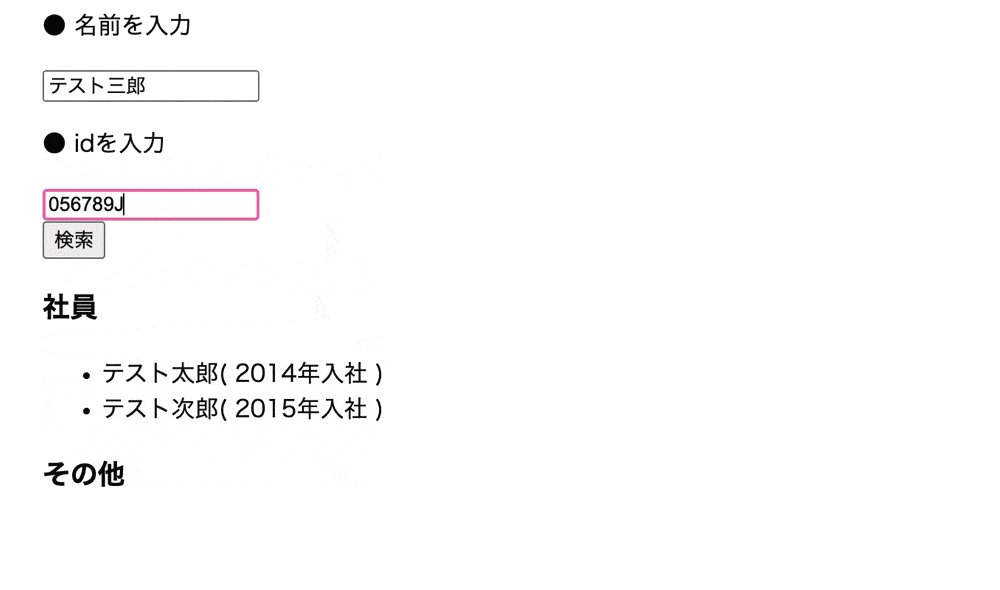
● 実行結果(社員の場合)

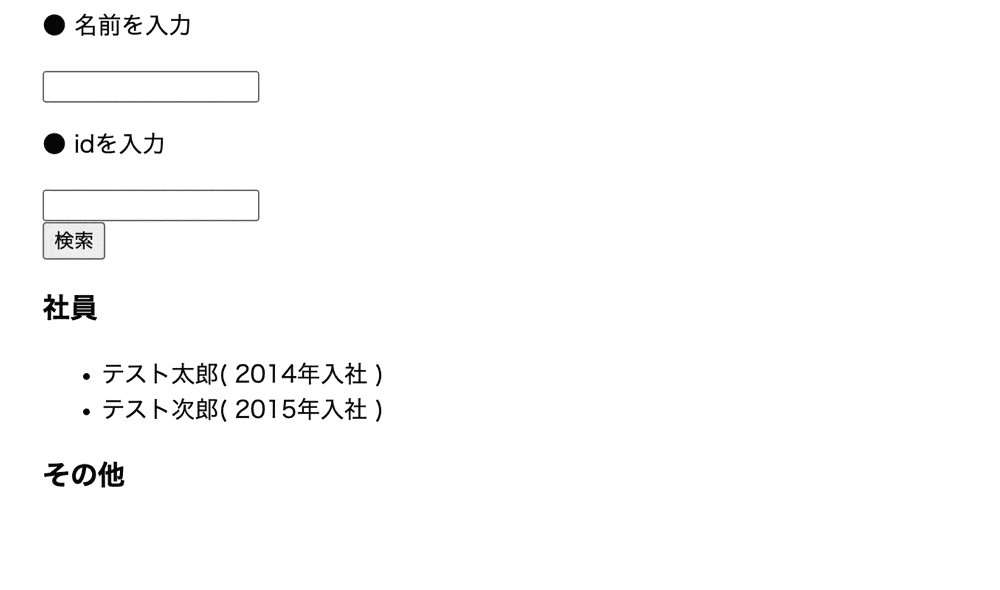
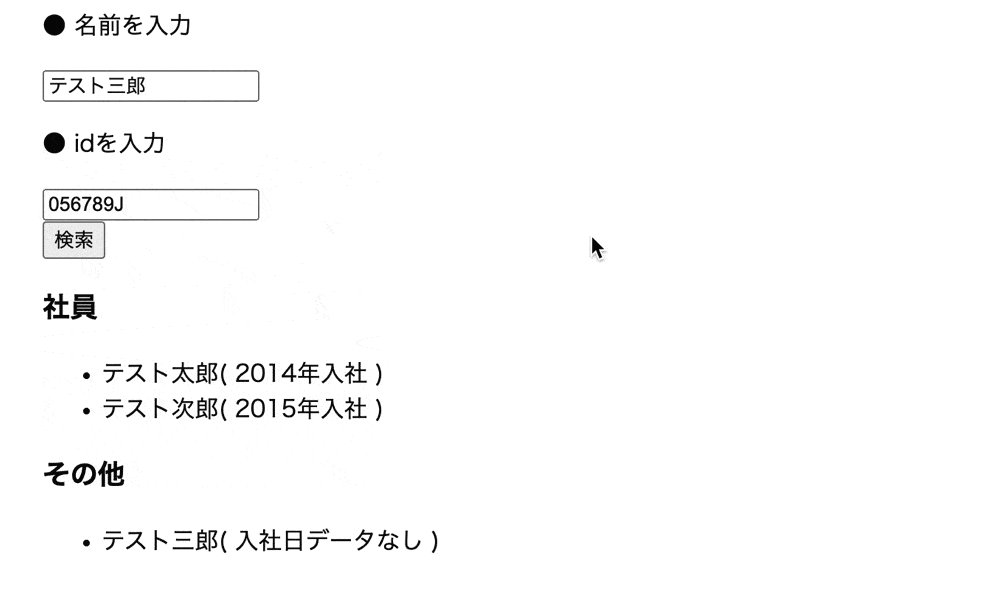
● 実行結果(社員でない場合)

setAttribute()で入力した値によって社員か社員でないかを判別しています。
今回は、入力したidをHTML要素の属性にセットし、substring()でセットしたidの3桁を取り出して、検索対象データ内に存在するかどうかを調べています。
そのため、idが検索対象データ内に存在する場合は、社員エリアに入社年込みで表示され、存在しない場合はその他のエリアに表示されています。
もし、substring()について詳しく知りたい場合は下記の記事をご参考ください。
jQueryで要素の属性を設定する場合
jQueryで要素の属性を設定するにはattr()を使用します。
attr()とは要素の属性を取得したり設定したりするメソッドになります。
attr()に値を指定することで、要素の属性に指定した値を設定することが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>attr()で属性値を設定</h2> <div class= "div-area" id = 'obj-id'> <p>この要素の属性を設定</p> </div> <button type="button" class="btn">設定</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 | $(window).on('load', function() { console.log('● attr()使用前') console.log($('.div-area')[0].outerHTML) $('.btn').click(function() { console.log('● attr()使用後') $('.div-area').attr('id', 'obj-div1') $('.div-area').attr('style', 'border:1px solid black;') console.log($('.div-area')[0].outerHTML) }) }) |
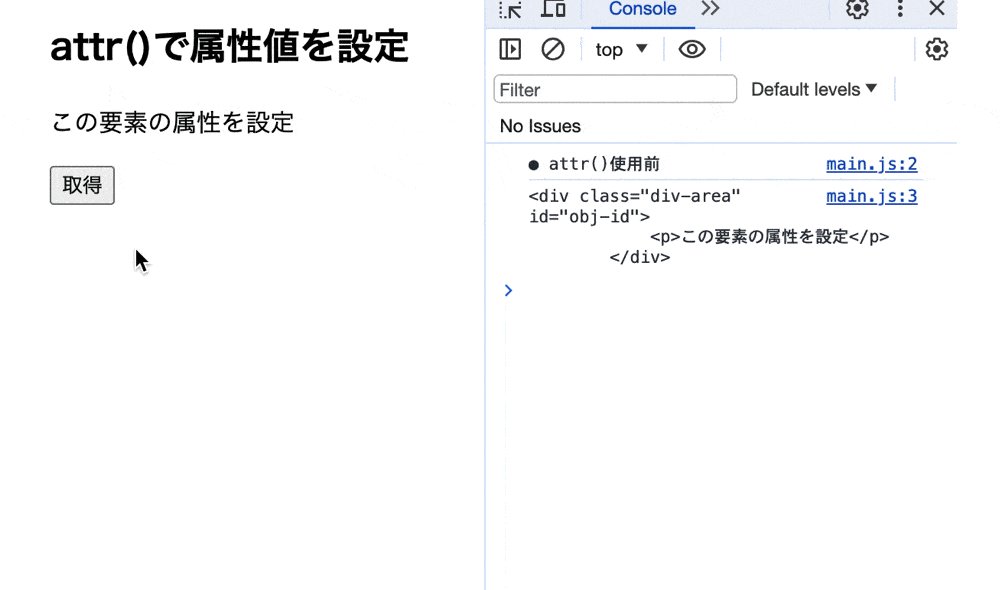
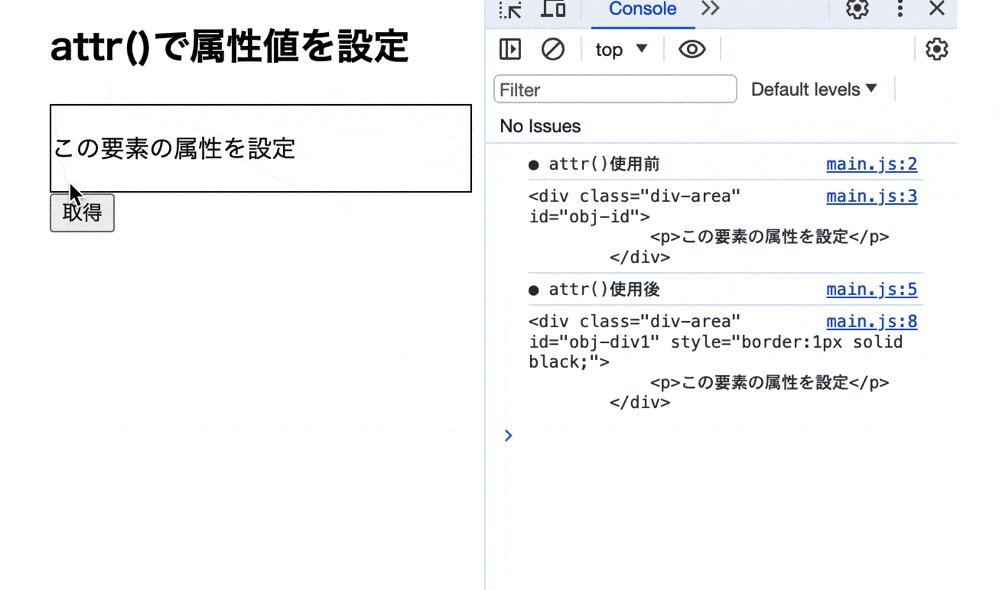
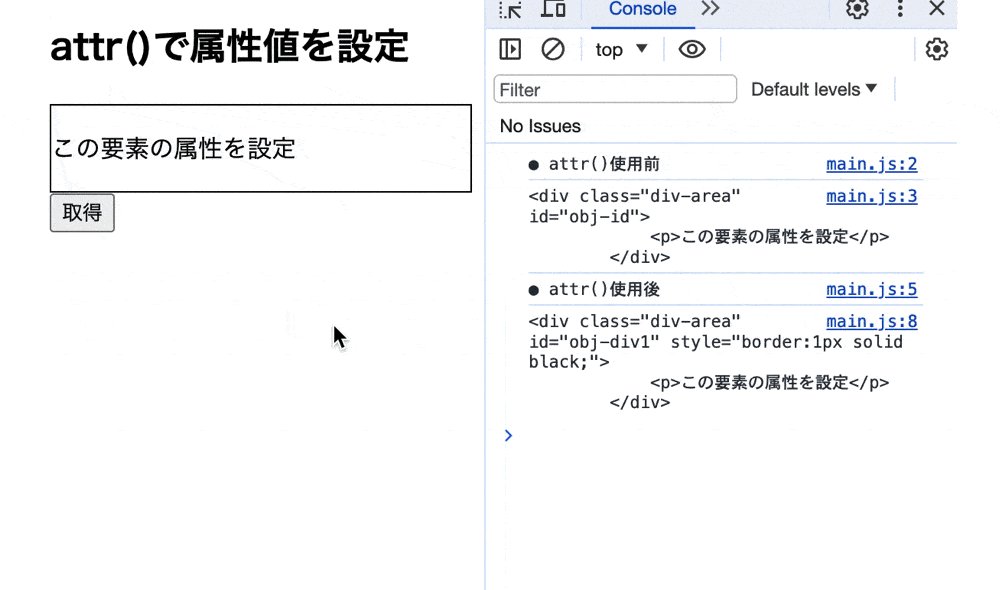
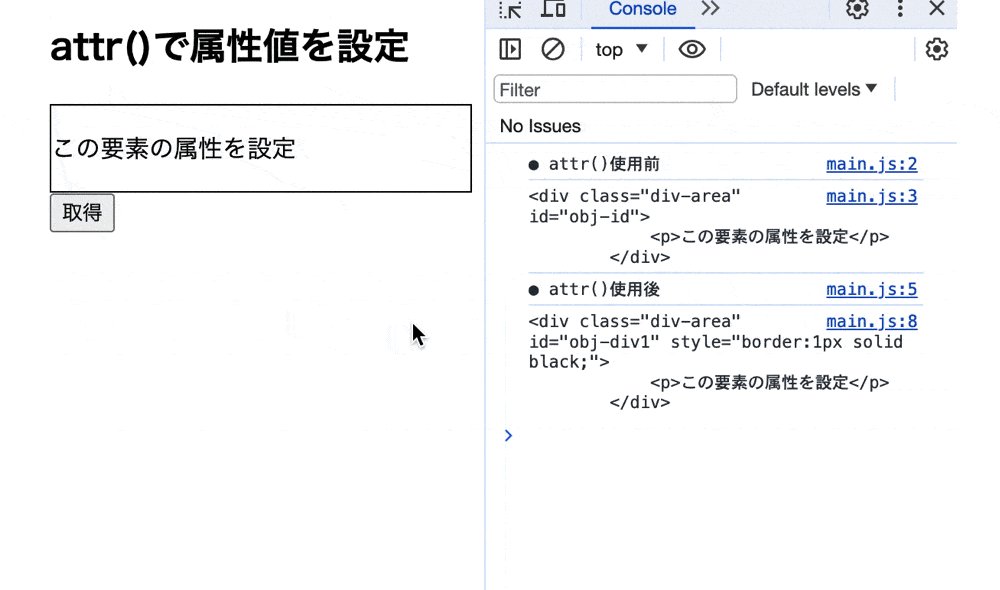
● 実行結果

attr()で要素の指定した属性の値を設定しています。
そのため、「設定」ボタンをクリックすると「id」属性に「obj-div1」が、「style」属性に「border:1px solid black;」が表示されています。
また「style」属性により、要素のスタイルが変更されています。
要素の属性値を操作するメソッドの一覧
要素の属性値を操作するメソッド以外にも存在します。
そのため、ここでは要素の属性値を操作すメソッドについて一部ご紹介します。
getAttribute()
getAttribute()とは要素の属性値を取得するメソッドになります。
属性を指定することで要素に付与されている属性の値を取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>getAttribute()で属性の値を取得</h2> <div class= 'obj' id='obj-div1' style='font-size:30px;'> <p>この要素の属性値を取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let btn = document.querySelector('.btn') btn.addEventListener('click', function() { console.log('● getAttribute()使用後') let attr1 = obj.getAttribute('id') console.log(attr1) let attr2 = obj.getAttribute('style') console.log(attr2) }) }) |
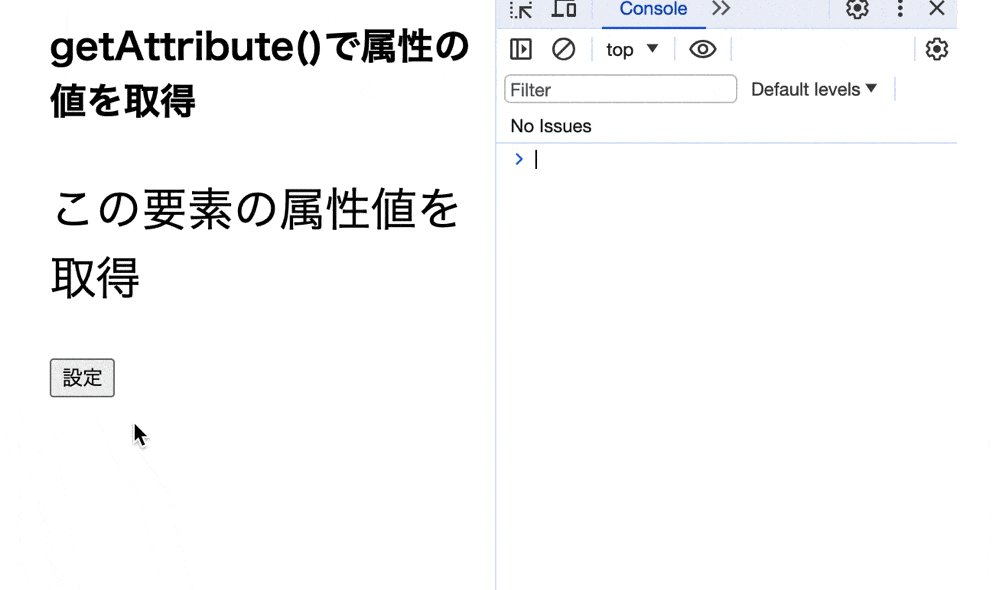
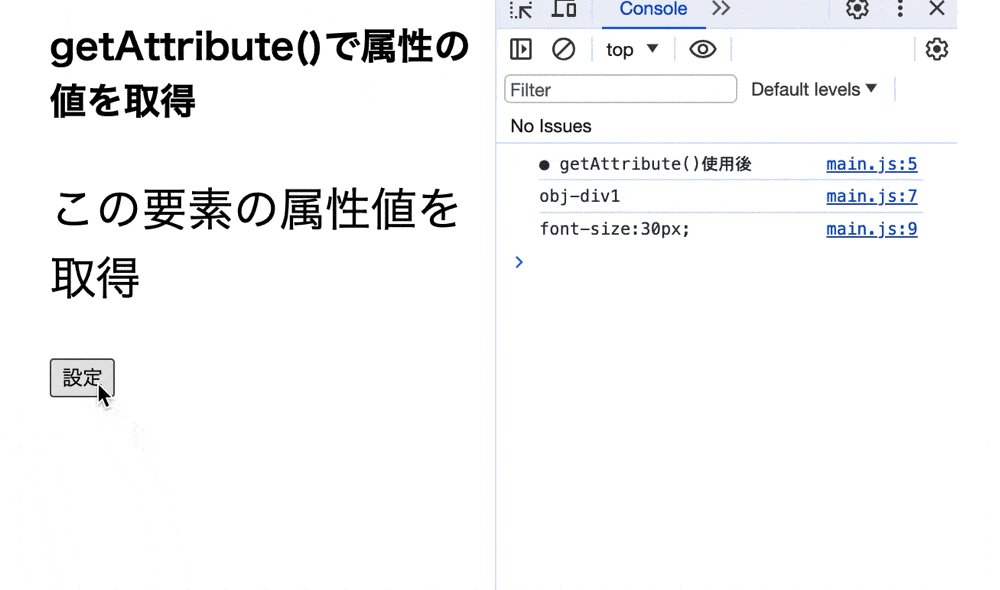
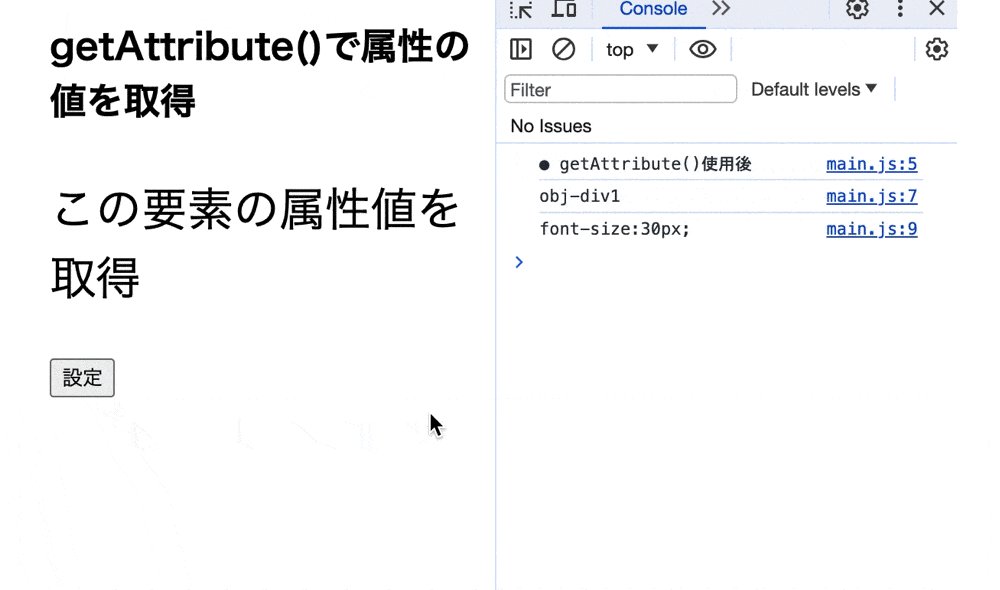
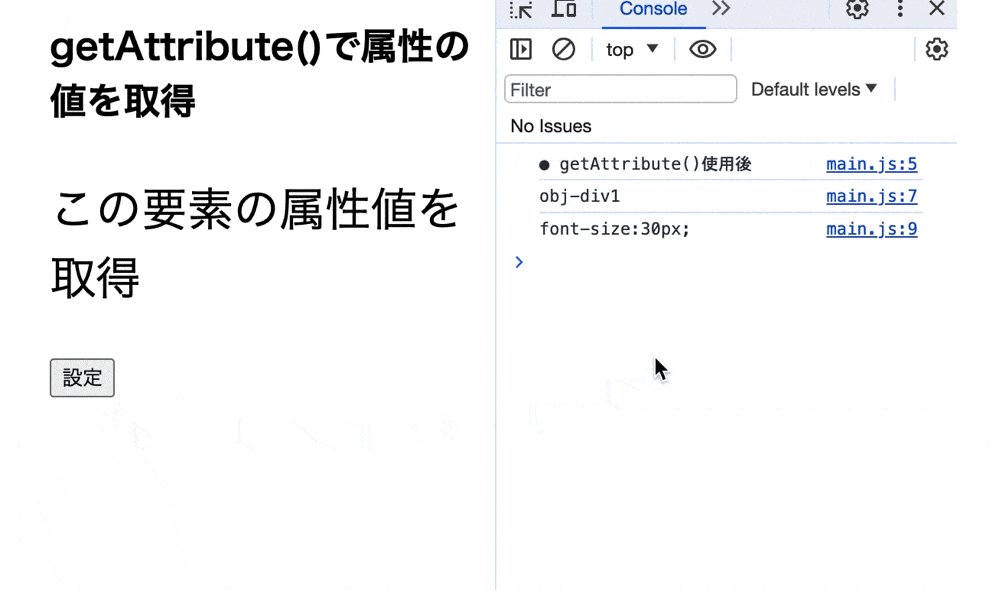
● 実行結果

getAttribute()で要素の指定した属性の値を取得しています。
そのため、「取得」ボタンをクリックすると「id」属性の「obj-div1」と「style」属性の「font-size:30px;」が表示されています。
もし、getAttribute()について詳しく知りたい場合は下記の記事をご参考ください。
removeAttribute()
removeAttribute()とは、要素の属性を取り除くメソッドになります。
属性を指定することで要素から属性を取り除くことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>setAttribute()で要素の属性に値を設定する</title> </head> <body> <h2>removeAttribute()で属性を削除</h2> <div class= 'obj' id='obj-div1' style='font-size:30px;'> <p>この要素の属性を削除</p> </div> <button type="button" class="btn">削除</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let btn = document.querySelector('.btn') console.log('● removeAttribute()使用後') console.log(obj) btn.addEventListener('click', function() { console.log('● removeAttribute()使用後') obj.removeAttribute('id') obj.removeAttribute('style') console.log(obj) }) }) |
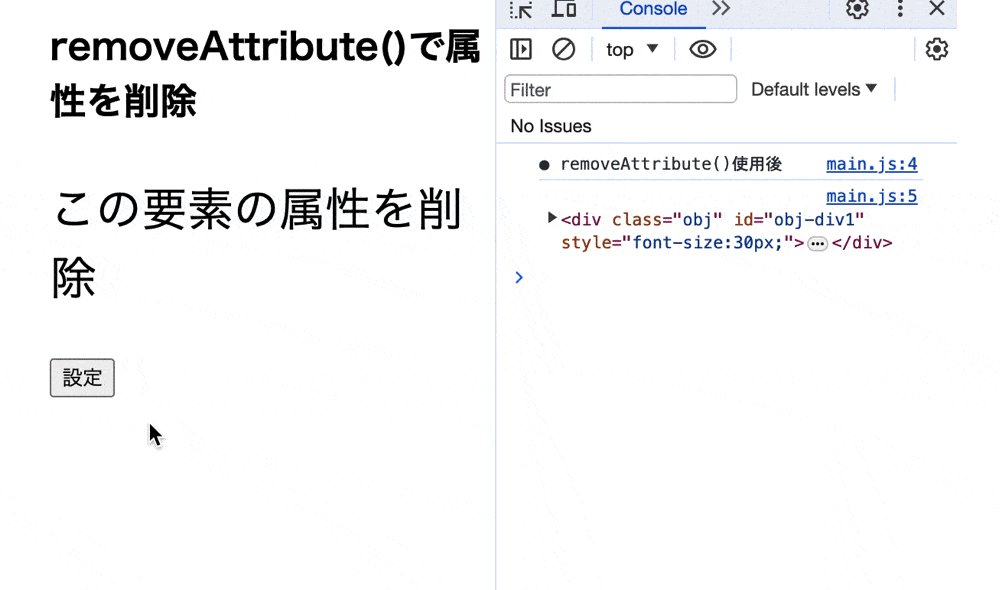
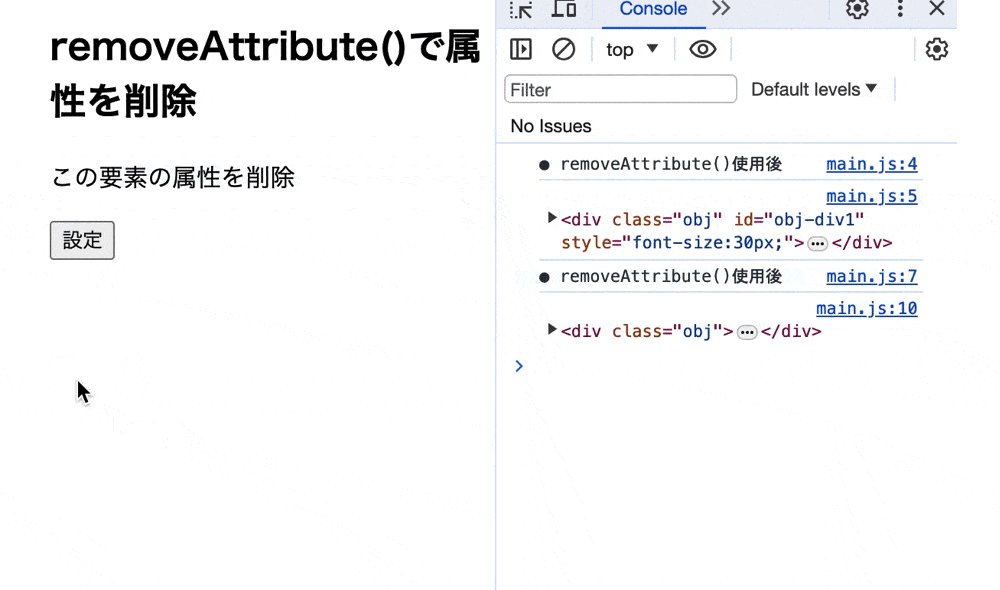
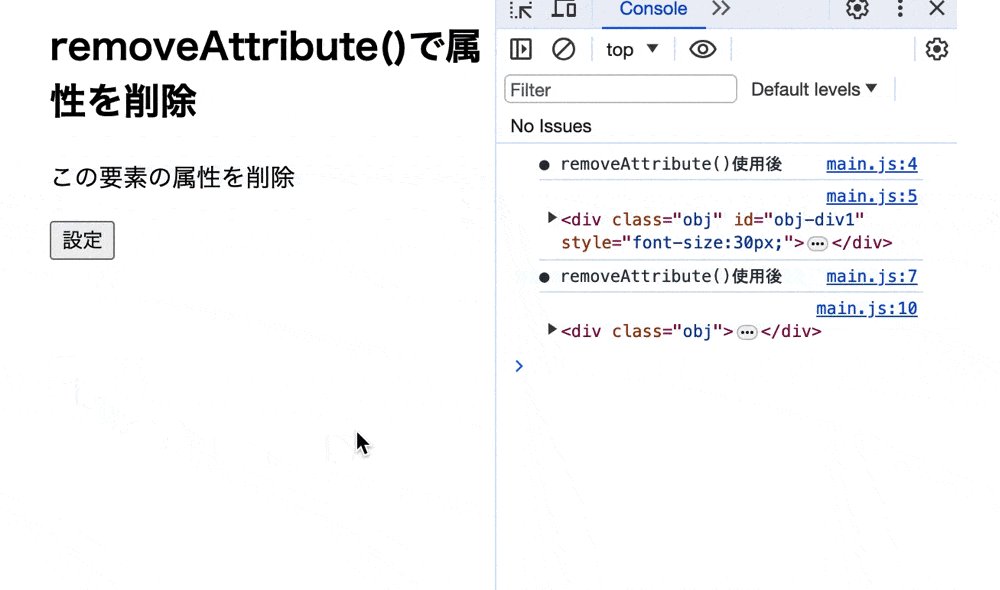
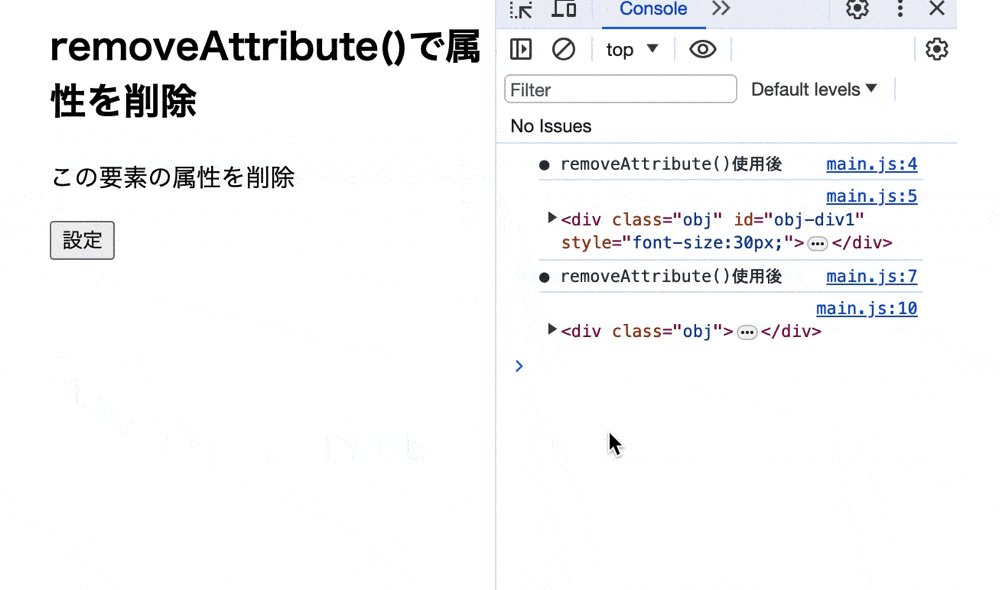
● 実行結果

removeAttribute()で要素の属性を削除しています。
そのため、「削除」ボタンをクリックすると「id」属性と「style」属性が取り除かれています。
もし、removeAttribute()について詳しく知りたい場合は下記の記事をご参考ください。
toggleAttribute()
toggleAttribute()とは、要素の属性値を切り替えるメソッドになります。
属性を指定することで切り替の有無を切り替えることができます。
● index.html
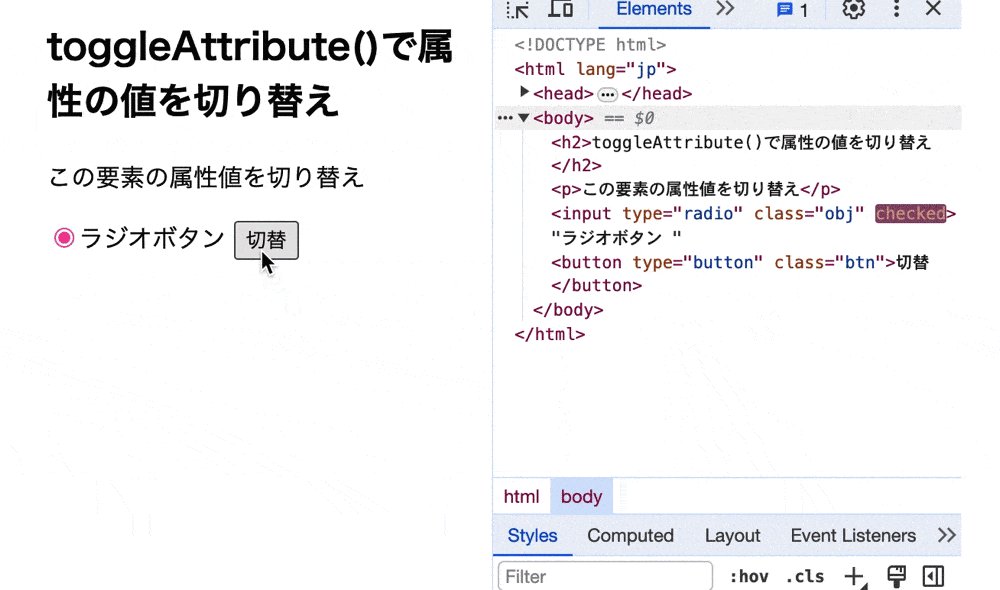
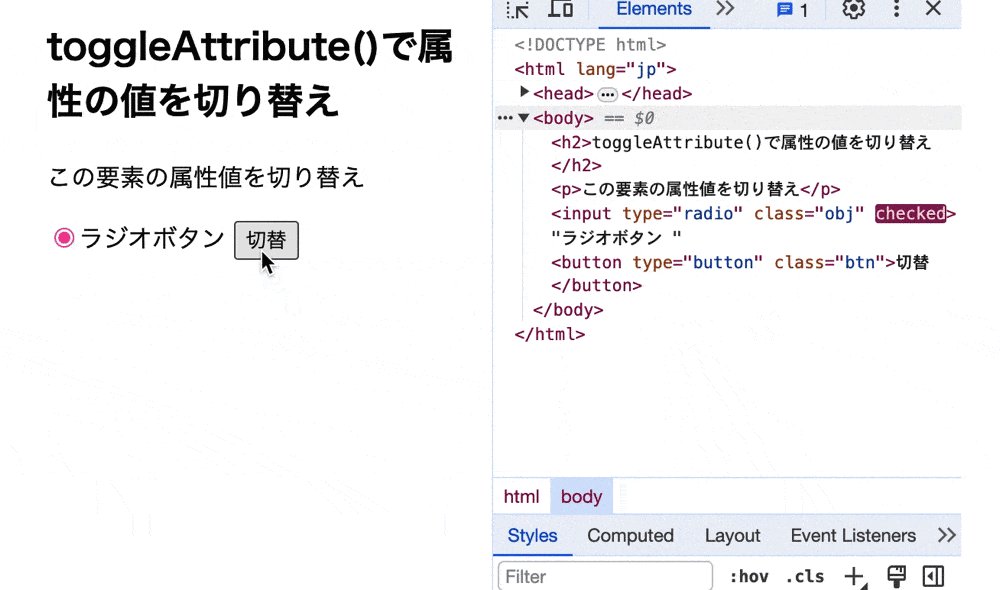
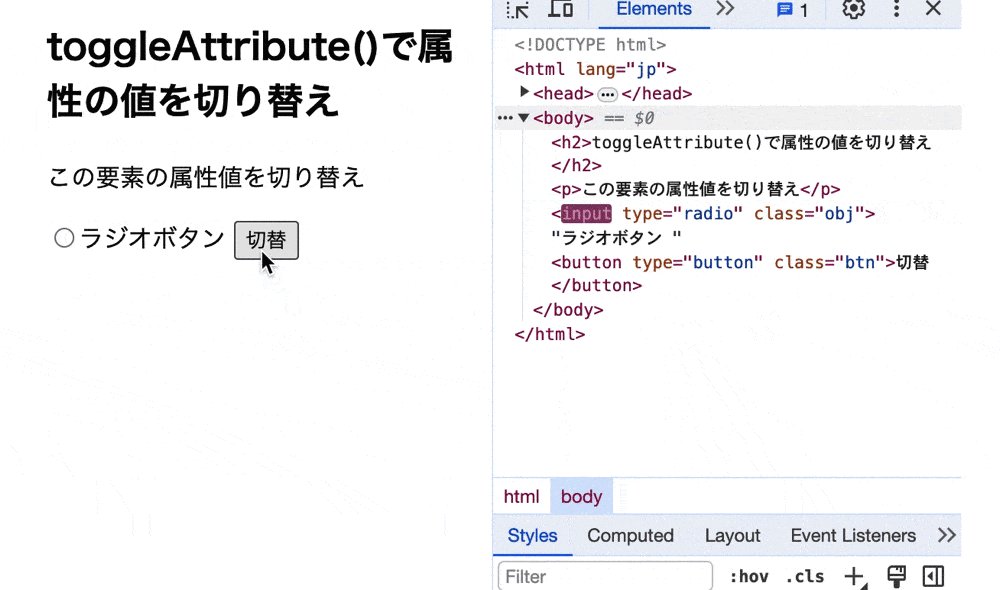
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>getAttribute()で要素の属性値を取得する</title> </head> <body> <h2>toggleAttribute()で属性の値を切り替え</h2> <p>この要素の属性値を切り替え</p> <input type="radio" class="obj">ラジオボタン <button type="button" class="btn">切替</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let btn = document.querySelector('.btn') btn.addEventListener('click', function() { obj.toggleAttribute('checked') }) }) |
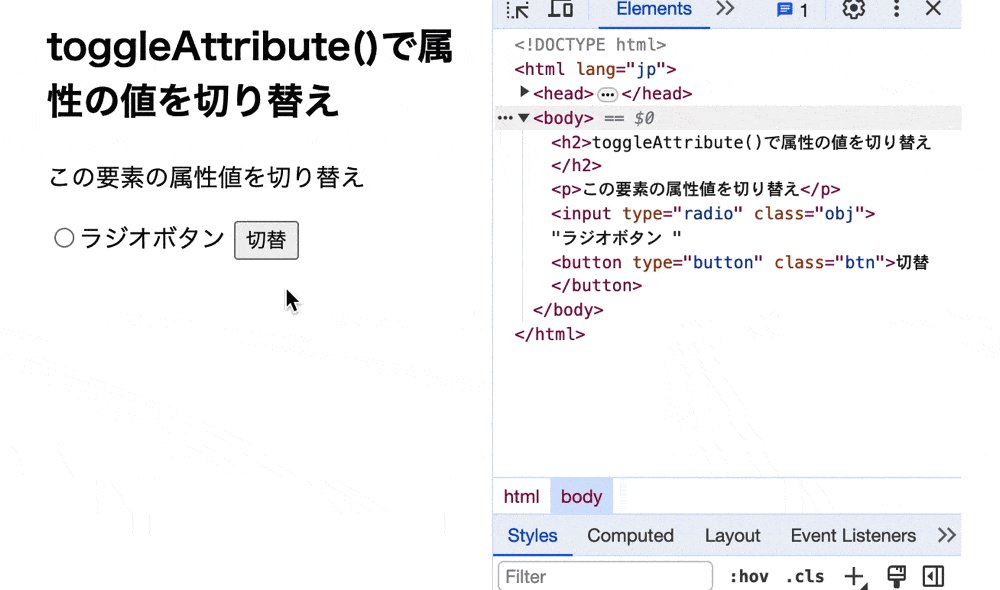
● 実行結果

toggleAttribute()で要素の属性値を切り替えています。
そのため、「切替」ボタンをクリックすると、ラジオボタンが付いたり消えたりしています。
まとめ
⚫︎ setAttribute()とは、要素の属性に値を設定することができるメソッドである。
⚫︎ setAttribute()を使用するには下記の引数を指定して使用する。
・属性名(必須)
・設定する値(必須)
⚫︎ 要素に指定した属性が存在しない場合にsetAttribute()を使用すると要素に属性がセットされる。
⚫︎ 要素に指定した属性が存在する場合にsetAttribute()を使用すると属性の値が更新される。
⚫︎ setAttribute()で属性を一括で設定するには繰り返し処理と組み合わせて使用する。
⚫︎ setAttribute()を使用する際には下記の内容に注意する
・特殊文字をエスケープすることができない
(特殊文字はエスケープされず実行される)
・属性の値が更新されてしまう
(既存の属性が上書きされてしまうため)
⚫︎ jQueryで要素の属性を設定するにはattr()を使用する。
⚫︎ 要素の属性を操作するメソッドとして下記がある。
・getAttribute()
(要素で設定されている属性の値を取得するメソッド)
・removeAttribute()
(要素で設定されている属性を削除するメソッド)
・toggleAttribute()
(要素の属性の値を切り替えるメソッド)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ