・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年6月4日に投稿されました。)
複数のアニメーションを組み合わせると、よりおしゃれなアニメーション変身することができます。
例えば、今回紹介する「ローディング画面 + 背景色を伸ばす」のアニメーションはTOPページを表示する前のアニメーションとして使用することができます。
複数のアニメーションを組み合わせるから作成するのが難しいのでは?
と思うかもしれませんが、アニメーション単位で1つずつ解説していますので、勉強したい方は自分のペースで理解を深めることができます。
また、コピペすると使用できるようになっていますので、すぐに使ってみたい方はこちらの記事をご参考ください。
今回はCSSとjQueryでローディング画面の後に背景を伸ばす方法について紹介していきます。
ローディング画面の後に背景を伸ばす方法
ローディング画面の後に背景を伸ばすには、下記のような手順で作成していきます。
それぞれ、手順を追ってご紹介していきます。
ローディングの画面を表示する
まずは、ローディングの画面を表示していきます。
HMTLファイルとCSSファイルとJSファイルに下記のコードをコピペすることで、ローディング画面を表示することができます。
ローディング画面の詳しい作成方法は別の記事でご紹介してますので、詳しく知りたい場合は下記の記事をご参考ください。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Progressbar.jsを使ってローディング中の画面を作成</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id= "progress"> <div id= "progressbar"></div> </div> <div class= "content"> <p>ページの画面を表示</p> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://rawgit.com/kimmobrunfeldt/progressbar.js/master/dist/progressbar.min.js"></script> <script src= "index.js"></script> </body> </html> |
⚫︎ style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | #progress { position: fixed; z-index: 999; left: 0%; width: 100%; height: 100%; background: #333; text-align: center; color: #fff; } #progressbar { position: absolute; top: 50%; left: 50%; z-index: 999; width: 100%; transform: translate(-50%, -50%); color: #fff; font-size: 40px; } .content { position: absolute; top: 50%; left: 50%; width: 100%; transform: translate(-50%, -50%); color: rgb(0, 0, 0); text-align: center; font-size: 30px; } |
⚫︎ index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | var bar = new ProgressBar.Line(progressbar, { strokeWidth: 1.5, duration: 2000, trailWidth: 1, easing: 'easeOutCubic', color: '#555', trailColor: '#bbb', text: { style: { color: '#fff', }, autoStyleContainer: false }, step: function(state, bar) { bar.setText(Math.round(bar.value() * 100) + ' %'); } }); bar.animate(1.0, function() { $('#progress').delay(1000).fadeOut(200); }); |
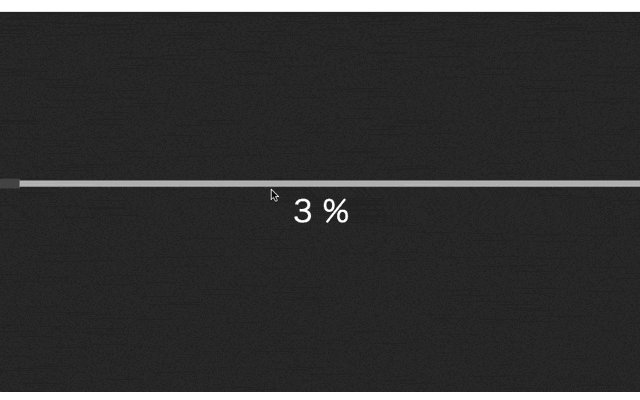
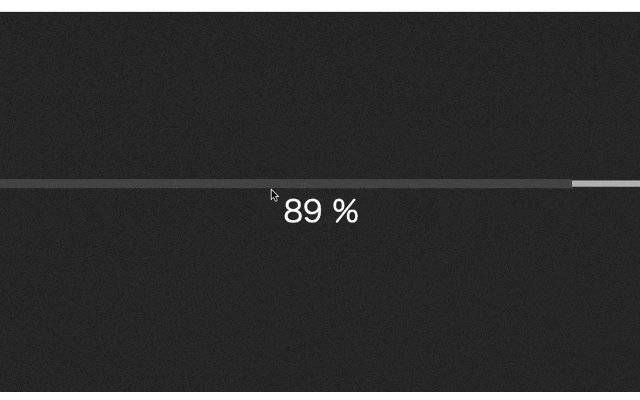
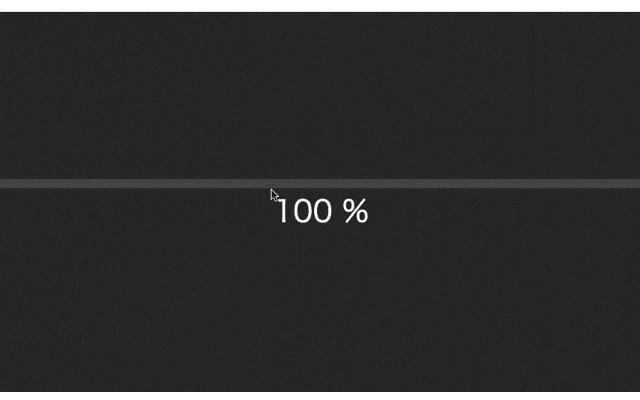
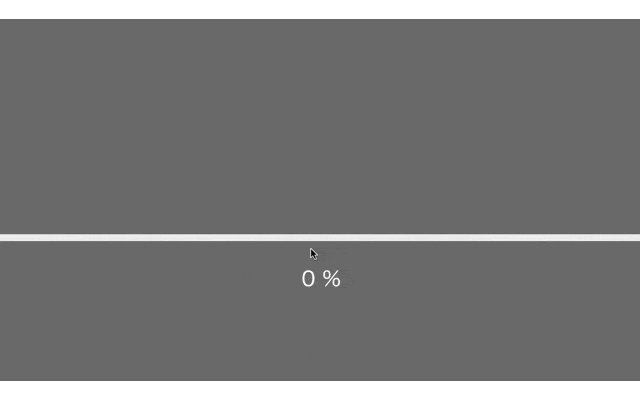
実行結果

パーセンテージがカウントアップされていると共にプログレスバーも伸びています。

プログレスバーを表示する方法はいくつかありますが、今回は「Progressbar.js」というライブラリを使用してローディング画面を作成しています。
背景色を伸ばすアニメーションを表示する
続いて、背景色を伸ばすアニメーションを表示する方法です。
HMTLファイルとCSSファイルとJSファイルに下記のコードをコピペすることで、背景色を伸ばすアニメーションを表示することができます。
こちらのアニメーションの作成方法も別の記事でご紹介してますので、詳しく知りたい場合は下記の記事をご参考ください。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>背景色を伸ばす</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class= "extend"> </div> <div class="extend-bg"> </div> <div class="content"> ページの画面を表示 </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="index.js"></script> </body> </html> |
⚫︎ style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | .extend { position: fixed; left: 0%; width: 100%; height: 100%; background: rgb(176, 175, 175); } .extend-bg { display: none; } .content{ text-align: center; line-height: 15; font-size: 30px; } body.on .extend-bg{ display: block; content: ""; position: fixed; z-index: 99; width: 100%; height: 100vh; top:0; left:0; background-color: #4bc608; } body.on .extend-bg{ transform: scaleY(0); animation-name: pagetrans; animation-duration: 0.5s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } @keyframes pagetrans{ 0% { transform-origin: top; transform: scaleY(0); } 50% { transform-origin: top; transform: scaleY(1); } 51% { transform-origin: bottom; } 100% { transform-origin: bottom; transform: scaleY(0); opacity: 0; } } |
⚫︎ index.js
1 2 3 4 | setTimeout(function(){ $('.extend').fadeOut(800); $('body').addClass('on'); },2000); |
実行結果

2秒後に黄緑色のの上から下に伸びてページの内容が表示されています。
ローディングが完了した後に背景色を伸ばす
最後にローディングが完了した後に背景色を伸ばしていきます。
先ほど作成したローディング画面と背景色を伸ばすアニメーションを組み合わせていきます。
そのため、HMTLファイルとCSSファイルとJSファイルに下記のコードをコピペします。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Progressbar.jsを使ってローディング中の画面を作成</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id= "progress"> <div id= "progressbar"></div> </div> <div class="extend-bg1"></div> <div class="extend-bg2"></div> <div class= "content"> <p>ページの画面を表示</p> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://rawgit.com/kimmobrunfeldt/progressbar.js/master/dist/progressbar.min.js"></script> <script src= "index.js"></script> </body> </html> |
⚫︎ style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | #progress { position: fixed; left: 0%; z-index: 999; width: 100%; height: 100%; background: #7d7c7c; text-align: center; color: #fff; } #progressbar{ position: absolute; top: 50%; left: 50%; z-index: 999; width: 100%; transform: translate(-50%, -50%); color: #fff; font-size: 30px; } .content { position: absolute; top: 50%; left: 50%; width: 100%; transform: translate(-50%, -50%); color: rgb(0, 0, 0); text-align: center; font-size: 30px; } .extend-bg1, .extend-bg2 { display: none; } body.on .extend-bg1, body.on .extend-bg2 { display: block; content: ""; position: fixed; z-index: 99; width: 100%; height: 100vh; top:0; left:0; transform: scaleX(0); background-color: #b454f9; } body.on .extend-bg1 { animation-name: pagetrans1; animation-duration: 0.5s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } @keyframes pagetrans1{ 0% { transform-origin: left; transform:skewX(45deg) scaleX(1); } 100% { transform-origin: left; transform:skewX(45deg) scaleX(1) translateX(250%); opacity: 0; } } body.on .extend-bg2 { animation-name: pagetrans2; animation-duration: 0.5s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } @keyframes pagetrans2{ 0% { transform-origin: right; transform:skewX(225deg) scaleX(1); } 100% { transform-origin: right; transform:skewX(225deg) scaleX(1) translateX(-250%); opacity: 0; } } |
⚫︎ index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | $(window).on('load',function() { $('.content').hide(); }); var bar = new ProgressBar.Line(progressbar, { strokeWidth: 4, easing: 'easeInCubic', duration: 1400, color: '#b454f9', trailColor: '#eee', trailWidth: 1, svgStyle: {width: '100%', height: '100%'}, text: { style: { color: '#fff', }, autoStyleContainer: false }, from: {color: '#b454f9'}, to: {color: '#ED6A5A'}, step: (state, bar) => { bar.setText(Math.round(bar.value() * 100) + ' %'); } }); bar.animate(1.0, function() { $('#progress').delay(500).fadeOut(200); }); setTimeout(function(){ $('body').addClass('on'); $('.content').show('slow'); },2000); |
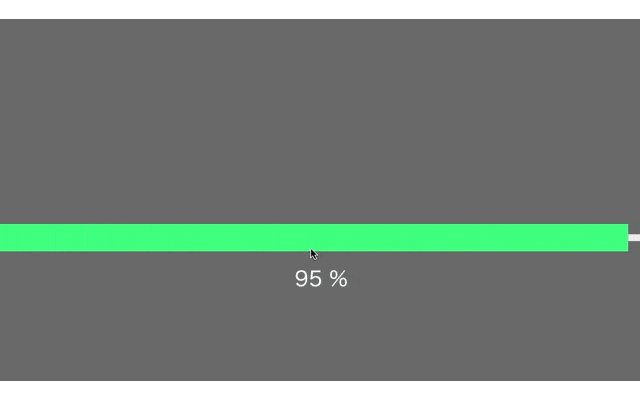
実行結果

ローディングが100%になった後、背景色が伸びての文字列が表示されています。
実際のサイトでローディング画面の後に背景を伸ばして表示してみた
実際のサイトでローディング画面の後に背景を伸ばして表示してみましたのでご紹介します。
まず、header.phpの<body>の下に下記のコードを追記します。
⚫︎ header.php
1 2 3 4 5 | <div id= "progress"> <div id= "progressbar"></div> </div> <div class="extend-bg1"></div> <div class="extend-bg2"></div> |
そして、footer.phpの</body>の上に下記のコードを追記します。
⚫︎ footer.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | var bar = new ProgressBar.Line(progressbar, { strokeWidth: 4, easing: 'easeInCubic', duration: 1400, color: '#00fd8e', trailColor: '#eee', trailWidth: 1, svgStyle: {width: '100%', height: '100%'}, text: { style: { color: '#fff', }, autoStyleContainer: false }, from: {color: '#00fd8e'}, to: {color: '#ED6A5A'}, step: (state, bar) => { bar.setText(Math.round(bar.value() * 100) + ' %'); } }); bar.animate(1.0, function() { jQuery('#progress').delay(500).fadeOut(200); }); setTimeout(function(){ jQuery('body').addClass('on'); jQuery('.content').show('slow'); },2000); jQuery('nav a').click(function() { jQuery('.body').removeClass('on') }); </script> </body> |
実行結果

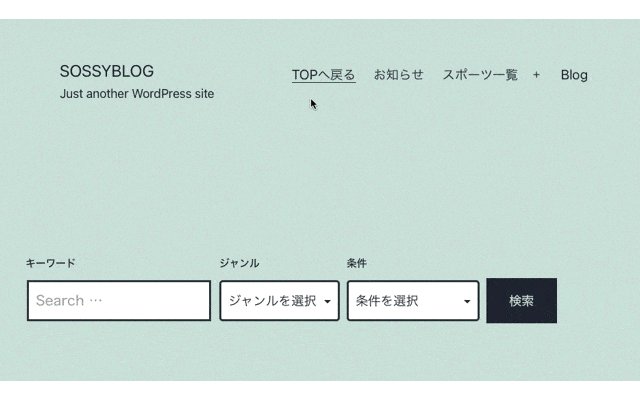
サイトをクリックするとローディング画面が表示され、パーセンテージが100%に達すると背景色が伸びてTOPページが表示されています。
TOPページのみローディング画面の後に背景を伸ばして表示する場合
先ほどのコードで、実際のサイトにローディング画面の後に背景を伸ばして表示しましたが、ページを切り替える度にアニメーションが実行されてしまいます。
そのため、TOPページのみローディング画面の後に背景を伸ばして表示するよう設定します。
「ローディング画面 + 背景を伸ばし」のアニメーションをTOPページだけにするには先ほどheader.phpに追記したコードを下記のように変更します。
⚫︎ header.php
1 2 3 4 5 6 7 | <?php if(is_front_page()): ?> <div id= "progress"> <div id= "progressbar"></div> </div> <div class="extend-bg1"></div> <div class="extend-bg2"></div> <?php endif;?> |
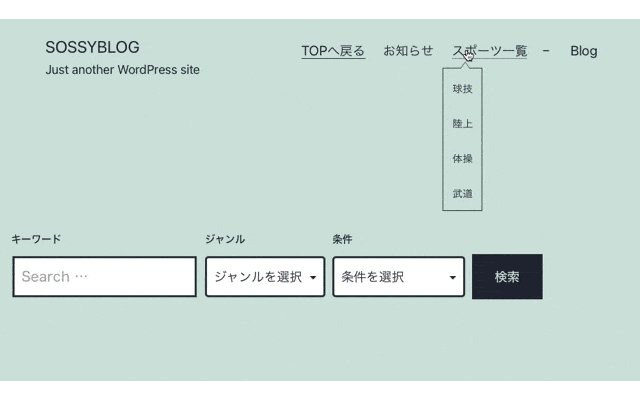
実行結果

TOPページを表示すると、ローディングのアニメーションが表示されますが、他のページを開くと、ローディングのアニメーションが表示されていません。
まとめ
⚫︎ ローディング画面の後に背景を伸ばすには下記のような手順で作成する。
・ ローディング画面を表示する
・ 背景色を伸ばすアニメーションを表示する
・ ローディングが完了した後に背景色を伸ばす
⚫︎ TOPページのみローディング画面の後に背景を伸ばして表示する場合は、is_front_page()を使用する
(if文を使って、TOPページを表示する場合のみ実行させる)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ