・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年9月9日に投稿されました。)
JavaScsiptでランダムな数(乱数)を作成する方法として、Math.random()があります。
Math.random()とはランダムな数を作成するメソッドであり、ランダムな数値を返り値として返します。

そのため、おみくじや、サイコロなど判定をランダムにしたい場合に使用することができます。
また、Math.random()で取得できるランダムな数は「0以上1未満」というように範囲が決まっています。
しかし、カスタムすることで、10から100や、5から50などランダムで取得できる数値の範囲を設定することができます。
そして、Math.random()でランダムで取得した数値を利用することで、表示する文字列や配列の値などを操作することもできます。
今回はJavaScriptのMath.random()でランダムな数(乱数)を作成する方法について紹介していきます。
・ランダムな確率で処理を行いたい人
・アニメーションにランダム要素を加えたい人
Math.random()とは
Math.random()とは、ランダムな数(以下を乱数)を作成することができるメソッドなります。
作成する数値の範囲は決まっており、「0以上1未満」となります。
Math.random()の書き方
Math.random()の書き方は下記のようになります。
1 | Math.random(); |
Mathクラスを呼び出した後にrandom()を指定することで使用すことができます。
Math.random()のパラメータ
Math.random()にパラメータはありません。
Math.random()の返り値
Math.random()返り値はランダムに作成された数値になります。
Math.random()でランダムな数(乱数)を作成するサンプルコード
Math.random()でランダムな数(乱数)を作成するサンプルコードをご紹介します。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Math.random()使用後-1') const rnd1 = Math.random() console.log(rnd1) console.log('● Math.random()使用後-2') const rnd2 = Math.random() console.log(rnd2) |
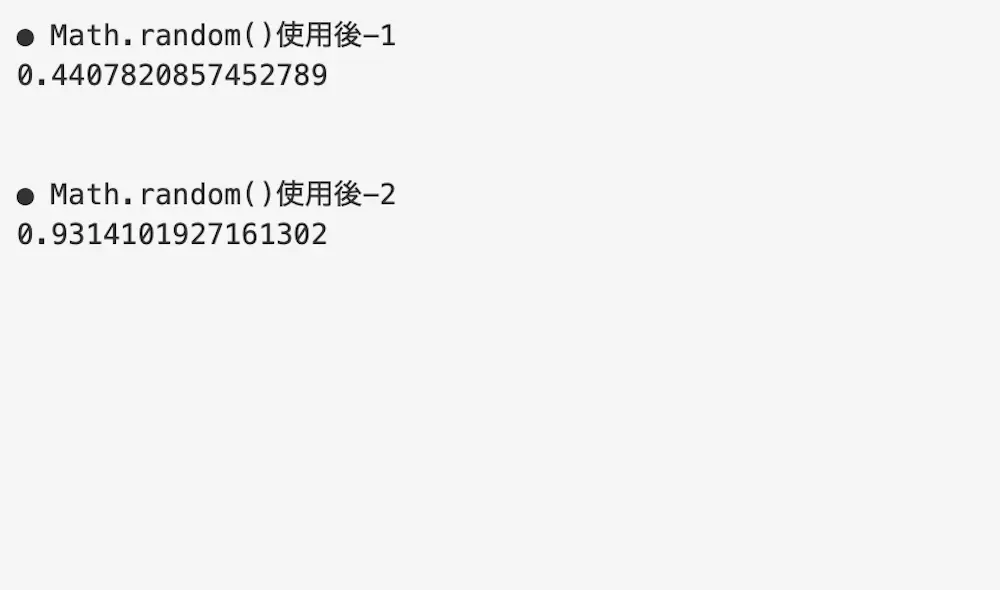
実行結果

Math.random()によってランダムな数(乱数)が作成されています。
そのため「0.44…」と「0.93…」が表示されています。
Math.random()で範囲を設定してランダムな数(乱数)を作成する場合
先程もご紹介しましたが、Math.random()は「0以上1未満」の乱数を作成します。
しかし、Math.random()は範囲を設定してランダムな数(乱数)を作成することができます。
ここでは、下記の2つのパターンについてご紹介します。
- 0以上n未満のランダムな数(乱数)を作成する場合
- n以上m未満のランダムな数(乱数)を作成する場合
0以上n未満のランダムな数(乱数)を作成する場合
0以上n未満のランダムな数(乱数)を作成する場合はMath.random()の後ろに四則演算子を使用します。
例えば、0以上100未満のランダムな数(乱数)を作成する場合は下記のコードのようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Math.random()使用後-1') var rnd1 = Math.random() * 100 console.log(rnd1) console.log('● Math.random()使用後-2') var rnd2 = Math.random() * 100 console.log(rnd2) |
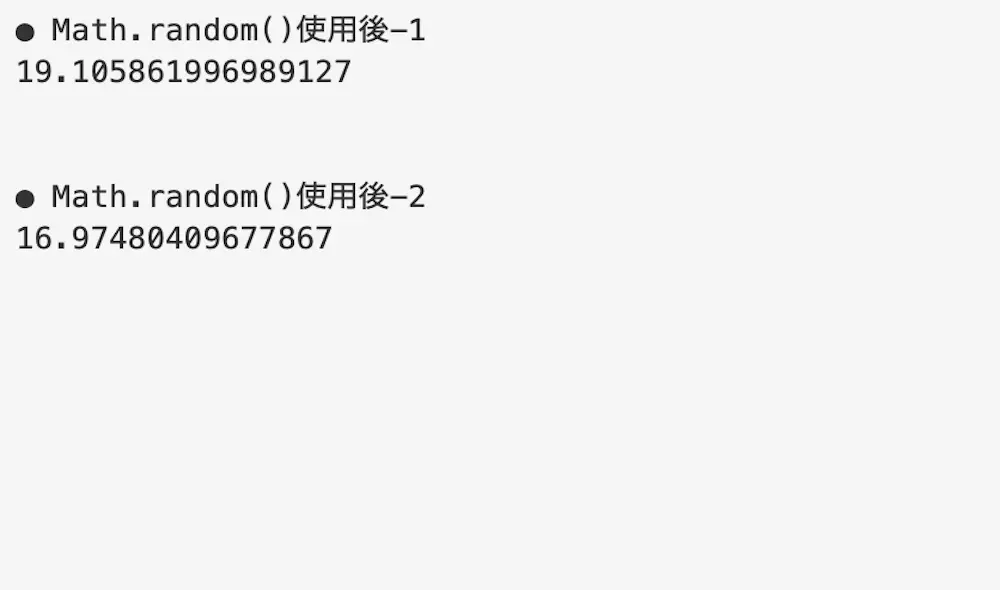
実行結果

Math.random()の後ろに100をかけることで0以上100未満のランダムな数(乱数)を作成することができます。
そのため「19.1…」と「16.9…」が表示されています。
n以上m未満のランダムな数(乱数)を作成する場合
0n以上m未満のランダムな数(乱数)を作成する場合はMath.random()の前後に四則演算子を使用します。
例えば、10以上20未満のランダムな数(乱数)を作成する場合は下記のコードのようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Math.random()使用後-1') var rnd1 = 10 + (Math.random() * 10) console.log(rnd1) console.log('● Math.random()使用後-2') var rnd2 = 10 + (Math.random() * 10) console.log(rnd2) |
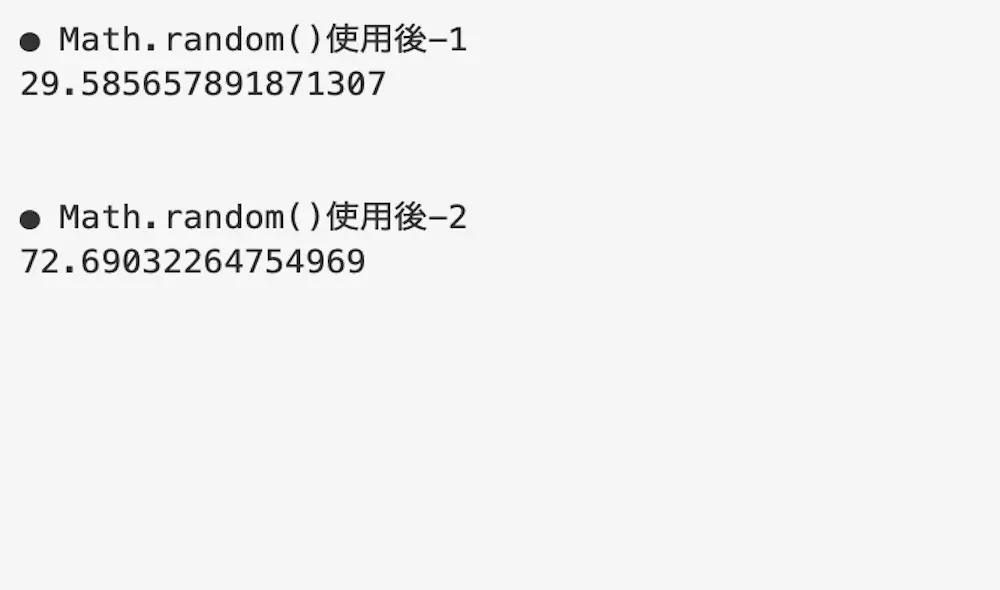
実行結果

作成した乱数に10を掛け、その後にMath.floor()を使用することで、小数点を切り捨てています。
そのため「29.5…」と「72.6…」が表示されています。
Math.random()で整数のランダムな数(乱数)のみを作成する場合
Math.random()で整数のランダムな数(乱数)のみを作成する場合は、Math.trunc()を使用します。
Math.trunc()とは、指定した数値の整数部分を取得するメソッドになります。
そのため、n倍した乱数に対してMath.trunc()を使用することで、整数のランダムな数(乱数)のみを作成することが可能になります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● Math.random()使用後') var rnd1 = Math.trunc((Math.random() * 100)) console.log(rnd1) console.log('● Math.random()使用後') var rnd2 = Math.trunc((Math.random() * 100)) console.log(rnd2) |
実行結果

Math.random()で作成した乱数を100倍し、その数値にMath.trunc()を使用することで、整数の乱数のみを作成しています。
そのため「0から100」までの整数を範囲とした乱数が作成されています。
Math.random()で作成した乱数をもとに他の値を取得する場合
先ほどまではMath.random()で乱数を作成していましたが、乱数を利用することで他の値を取得することができます。
ここでは下記の2つのパターンで作成した乱数をもとに他の値を取得します。
- 文字列をランダムで取得する場合
- 配列をランダムで取得する場合
文字列をランダムで取得する場合
Math.random()は、文字列をランダムで取得する場合に使用することができます。
⚫︎ Main.js
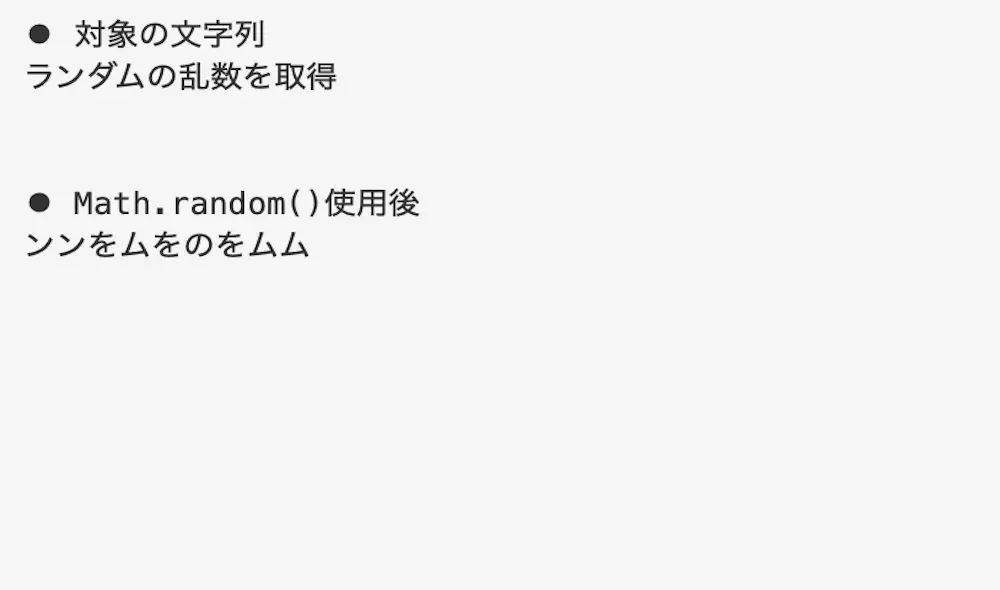
1 2 3 4 5 6 7 8 9 10 11 12 | console.log('⚫︎ 対象の文字列') const text = 'ランダムの乱数を取得'; console.log(text) console.log('⚫︎ Math.random()使用後') const text_len = text.length - 1 var text_str = "" for (var i = 0; i < text_len; i++) { rnd = Math.round(Math.random() * text_len) text_str = text_str + text[rnd]; } console.log(result) |
実行結果

Math.random()で作成した乱数を文字列のインデックスに指定することで、文字列の文字をランダムに取得することができます。
また、for文の繰り返し処理を使って、文字数の回数文ランダムに文字を取り出しています。
そして、繰り返し処理の回数やMath.random()の範囲を設定するために、lengthプロパティを使用しており、Math.round()によってランダムで取得した数値を四捨五入しています。
lengthについて詳しく知りたい場合は下記の記事をご参考下さい。
Math.round()について詳しく知りたい場合は下記の記事をご参考ください。
配列をランダムで取得する場合
また、Math.random()は、配列をランダムで取得する場合にも使用することができます。
⚫︎ Main.js
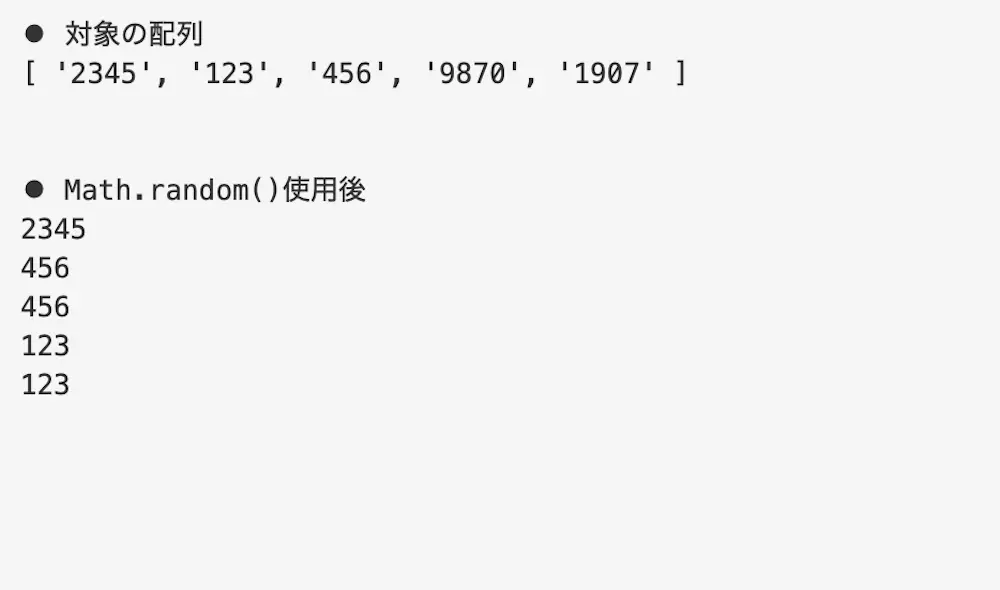
1 2 3 4 5 6 7 8 9 10 11 12 | console.log('⚫︎ 対象の配列') const array = ['2345', '123', '456', '9870', '1907']; console.log(array) console.log('⚫︎ Math.random()使用後') const array_len = array.length - 1 var array_val = "" for (var i = 0; i <= name_len; i++) { rnd = Math.round(Math.random() * array_len) array_val = array[rnd]; console.log(array_val) } |
実行結果

Math.random()で作成した乱数を配列のインデックスに指定することで、配列の中身をランダムに取得することができます。
そして、こちらも繰り返し処理の回数やMath.random()の範囲を設定するために、lengthプロパティを使用しています。
また、こちらもMath.round()によってランダムで取得した数値を四捨五入しています。
Math.random()を使用する様々なケース
Math.random()を使用する様々なケースについてご紹介します。
作成した乱数によって表示する文字を変える
Math.random()で作成した乱数によって表示する文字を変えることができます。
例えば、こちらの処理を利用することでおみくじのアプリを作成することができます。
⚫︎ index.html
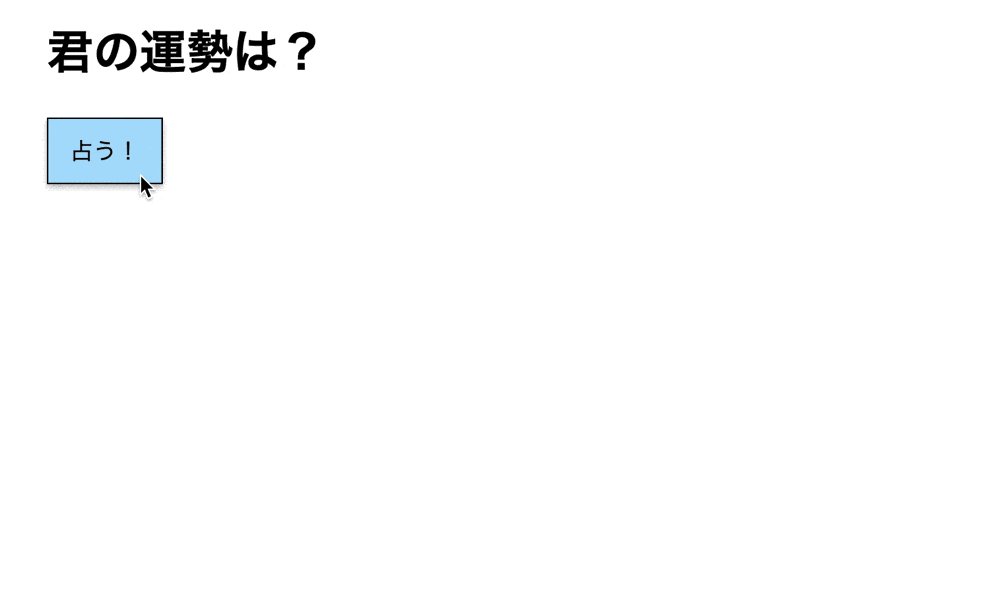
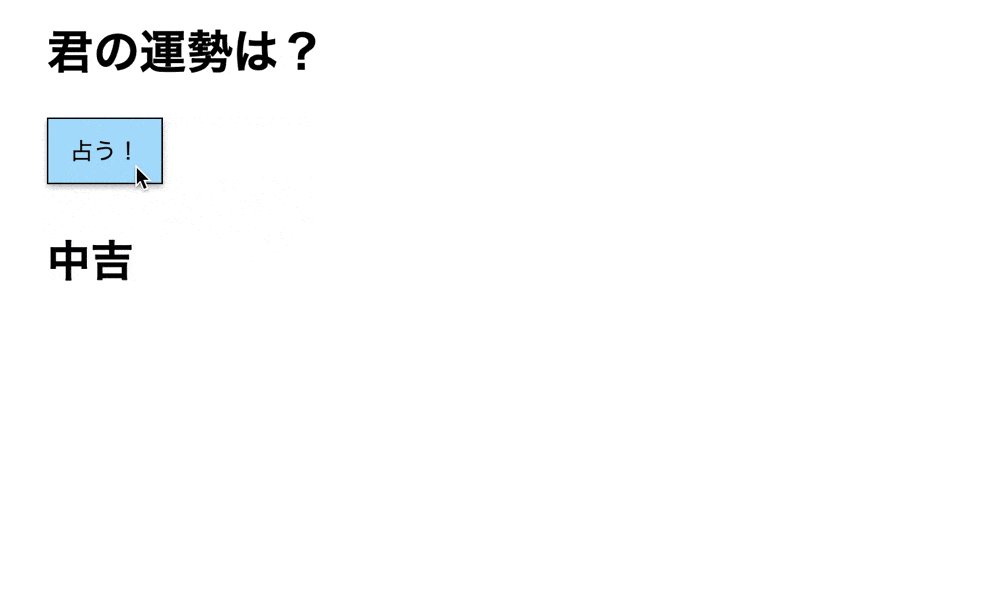
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>おみくじ</title> </head> <body> <h1>君の運勢は?</h1> <div class = "btn">占う!</div> <p class= "luck"></p> <script> var btn = document.querySelector(".btn"); var luck_text = document.querySelector(".luck") btn.addEventListener(`click`, () => { var rand = Math.round(Math.random() * 10); if( 0 <= rand && 2 > rand) { luck_text.textContent = '凶' } if( 2 <= rand && 4 > rand) { luck_text.textContent = '吉' } if( 4 <= rand && 6 > rand) { luck_text.textContent = '小吉' } if( 6 <= rand && 8 > rand) { luck_text.textContent = '中吉' } if( 8 <= rand && 10 > rand) { luck_text.textContent = '大吉' } }); </script> <style> .btn { background: rgb(174, 223, 250); display: inline-block; border: 1px solid black; padding: 10px 15px; box-shadow: 0 2px 4px rgb(0 0 0 / 25%); } .luck { font-size: 30px; font-weight: bold; } </style> </body> </html> |
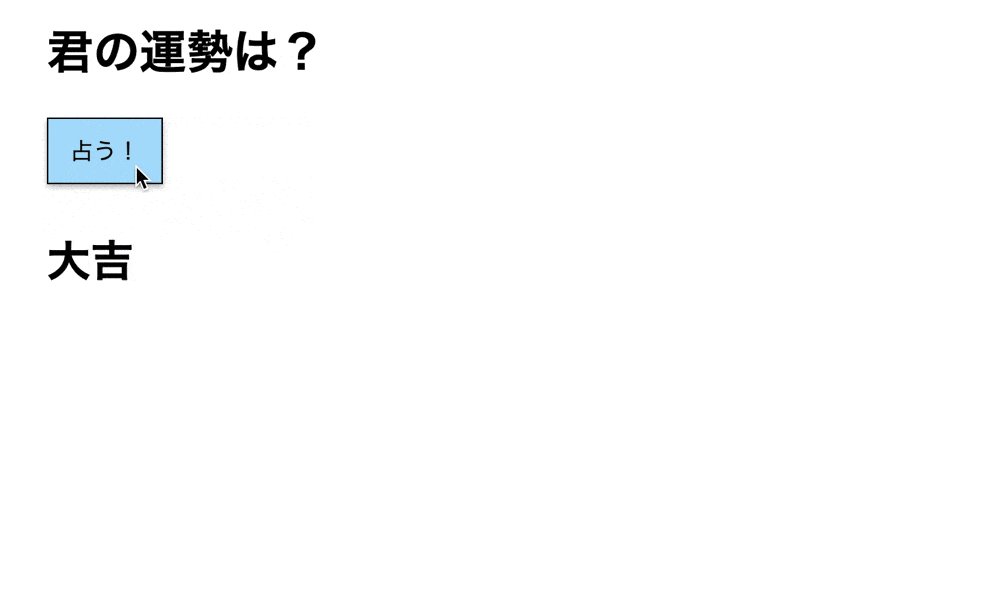
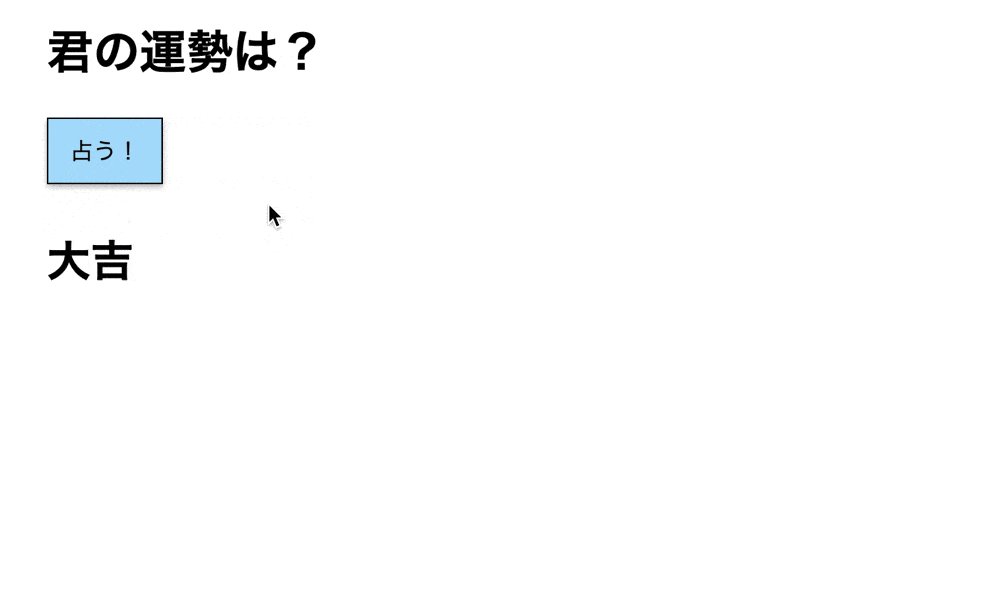
実行結果

Math.random()で作成された乱数によってどの文字列を表示させるか分岐させています。
そのためボタンを押すと「中吉」、「大吉」のようにおみくじの運勢が表示されます。
ランダムに取得した数値をCSSに使用する
Math.random()でランダムに取得した数値をCSSに使用することができます。
例えば、こちらの処理を使用することで、背景色をランダムに変えることができます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>背景色の変更</title> </head> <body> <button id="btn">背景色を変更</button> <script> var btn = document.querySelector("#btn"); var back = document.querySelector("body") btn.addEventListener(`click`, onClickBtn); function onClickBtn() { var rndR = Math.floor(Math.random() * 256); var rndB = Math.floor(Math.random() * 256); var rndG = Math.floor(Math.random() * 256); var rnd_color = "rgb(" + rndR + ", " + rndB + ", " + rndG + ")"; back.style.backgroundColor = rnd_color; } </script> <style> #btn { width: 100px; height: 50px; font-size: 15px; } </style> </body> </html> |
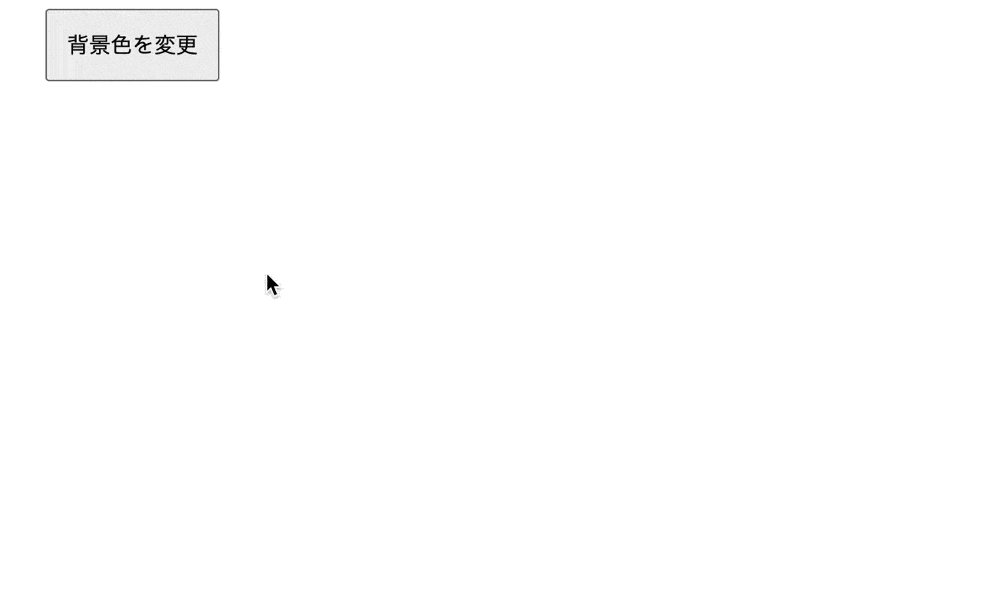
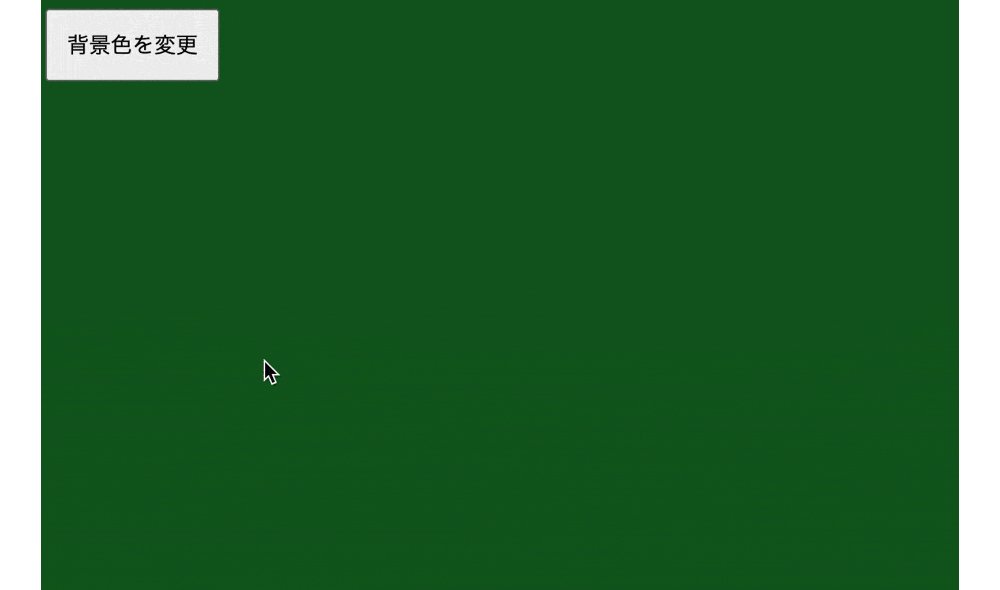
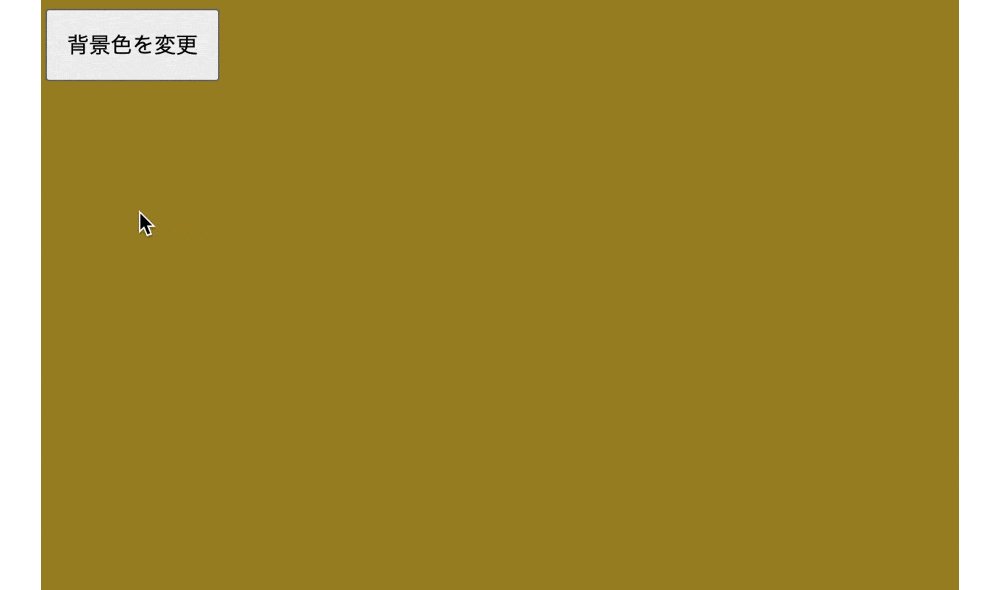
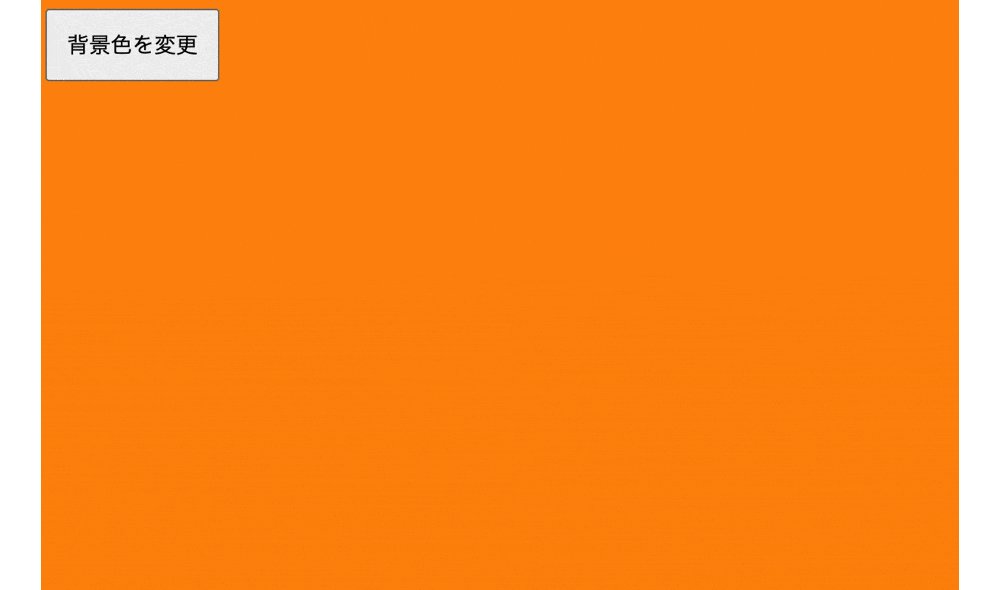
実行結果

背景色のRBGの数値をMath.random()でランダム化しています。
そのためボタンを押すと、ページの背景色がランダムに変化します。
まとめ
⚫︎ Math.random()とは乱数を作成することができるメソッドである
⚫︎ Math.random()にパラメータはない
⚫︎ Math.random()は0以上1未満の小数を含む数値を返り値として返す
⚫︎ 0以上、n未満の範囲で乱数を作成する場合はMath.random()の後ろに四則演算子を使用する
⚫︎ n以上、m未満の範囲で乱数を作成する場合はMath.random()の前後に四則演算子を使用する
⚫︎ Math.random()で作成した乱数を使用することで文字列の文字や配列の値をランダムに取り出すことができる
⚫︎ Math.random()は、下記のようなケースで使用すことができる
・作成した乱数によって表示する文字を変える
・ランダムに取得した数値をCSSに使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ