・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年10月25日に投稿されました。)
JavaScriptで配列から単一の値を作成する方法として、reduce()があります。
reduce()とは指定した配列から1つの値を作成するメソッドになります。
単一の値を返すことから「配列から作成された単一の値」を返り値として返すようになります。
reduce()は基本、配列や連想配列に使用しますが、応用として多次元配列にも使用することができます。
さらに、reduce()は初期値を指定することができ、配列の値と初期値を合わせて単一の値を作成することもできます。
また、reduce()で指定するコールバック関数の引数も最大4つまで指定することができ、利便性がとても高いメソッドとなっています。
この記事を読むと、reduce()の使い方を完全に理解できますので、詳しく知りたい方はご参考ください。
今回はJavaScriptのreduce()で配列や連想配列から単一の値を作成する方法について紹介していきます。
・指定した配列の値を計算した値を取得したい場合
reduce()とは
reduce()とは、文字列を指定した文字列に置換するメソッドになります。
配列の先頭から末尾の順番で処理を行い、最終的に1つの値を作成します。

reduce()の書き方
reduce()の書き方は下記のようになります。
1 | 対象の配列.reduce(コールバック関数, [初期値]); |
対象の配列の後ろにreduce()と追記し、必須パラメータを1つ指定します。
また、任意なパラメータを1つ指定することができます。
reduce()のパラメータ
reduce()のパラメータは下記のようになります。
- コールバック関数(必須):
配列に対して行いたい処理を関数で指定する - 初期値(任意):
処理を行う最初の値を指定する
reduce()は必須なパラメータとして「コールバック関数」を指定します。
また、任意なパラメータとして初期値を指定することができます。
reduce()の返り値
reduce()の返り値は「コールバック関数で処理された単一の値」となります。
reduce()で配列から単一の値を作成するサンプルコード
reduce()で配列から単一の値を作成するサンプルコードをご紹介します。
ここでは、下記の2つのパターンでreduce()を使用します。
- 配列に要素が存在する場合
- 配列に要素が存在しない場合
配列に要素が存在する場合
配列の値が存在する場合にreduce()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log("● 対象の配列-1") var intNum = [10, 20, 30, 40, 50] console.log(intNum) console.log("● reduce()使用後-1") var intNum_redu = intNum.reduce(function(value1, value2) { return value1 + value2 }) console.log(intNum_redu) console.log("● 対象の配列-2") var strNum = ['10', '20', '30', '40','50'] console.log(strNum) console.log("● reduce()使用後-2") var strNum_redu = strNum.reduce(function(value1, value2) { return value1 + value2 }) console.log(strNum_redu) |
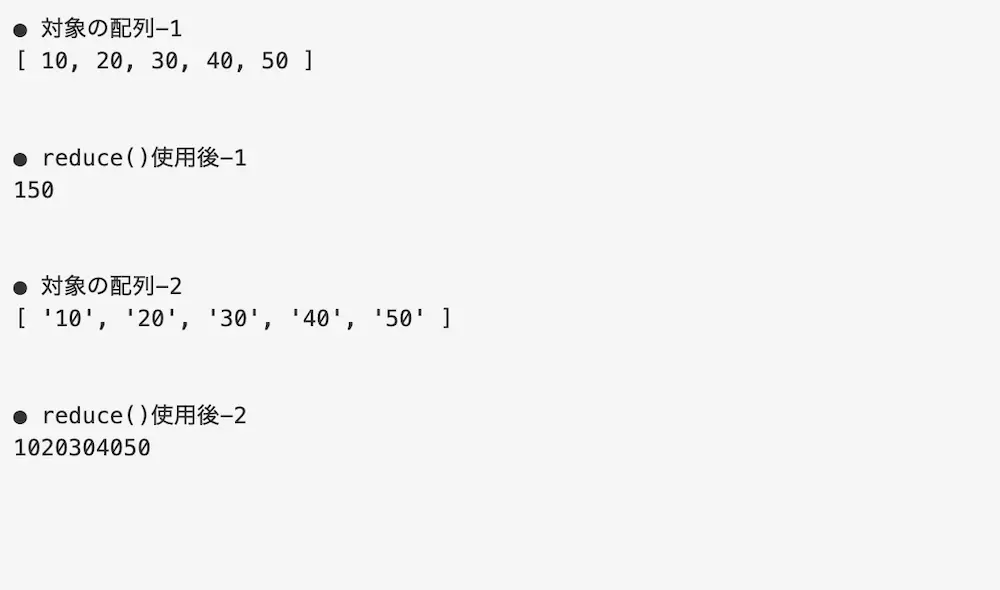
実行結果

reduce()によって配列の値のから単一の値が作成されています。
そのため、数値の場合は値が加算されて、「150」を、文字列の場合は結合されて、「1020304050」が表示されています。
配列に要素が存在しない場合
続いて、配列に要素が存在しない場合にreduce()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log("● 対象の配列") var num = [] console.log(num) console.log("● reduce()使用後") var num_redu = num.reduce(function(value1, value2) { return value1 + value2 }) console.log(num_redu) |
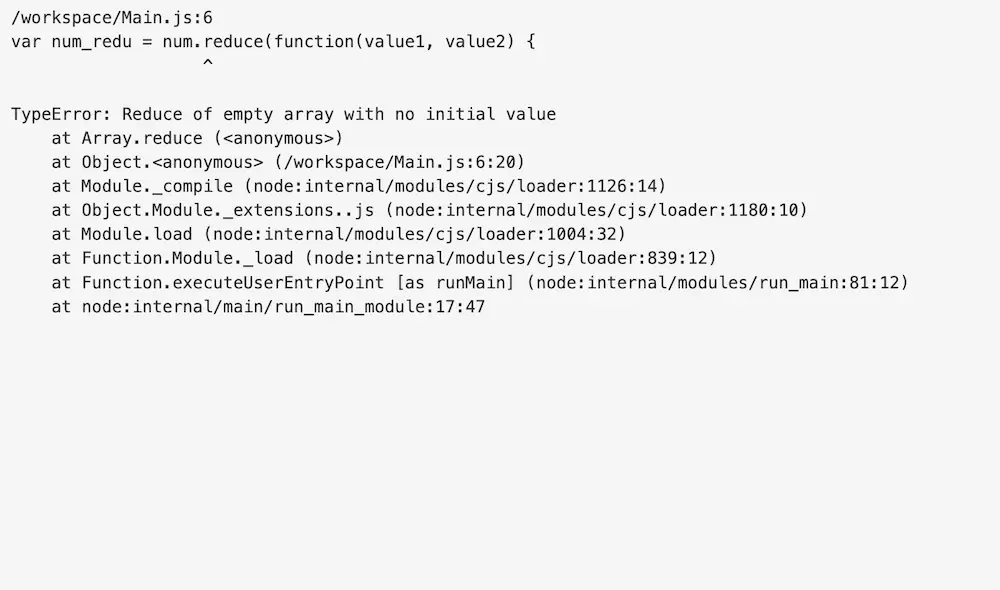
実行結果

配列に要素が存在しない場合、reduce()で単一の値を作成することができません。
そのため、エラーメッセージが表示されます。
reduce()で連想配列から単一の値を作成するサンプルコード
reduce()で連想配列から単一の値を作成するサンプルコードをご紹介します。
キーから単一の値を作成する場合
reduce()で連想配列のキーから単一の値を作成してみます。
連想配列のキーを取り出す場合はObject.keys()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | console.log("● 対象の連想配列"); var num = { one:1, two:2, three:3, four:4, five: 5 }; console.log(num); console.log("● 連想配列のキーを取得"); var num_keys = Object.keys(num); console.log(num_keys); console.log("● reduce()使用後"); var num_keys_redu = num_keys.reduce(function(value1, value2) { return value1 + 'と' + value2; }) console.log(num_keys_redu); |
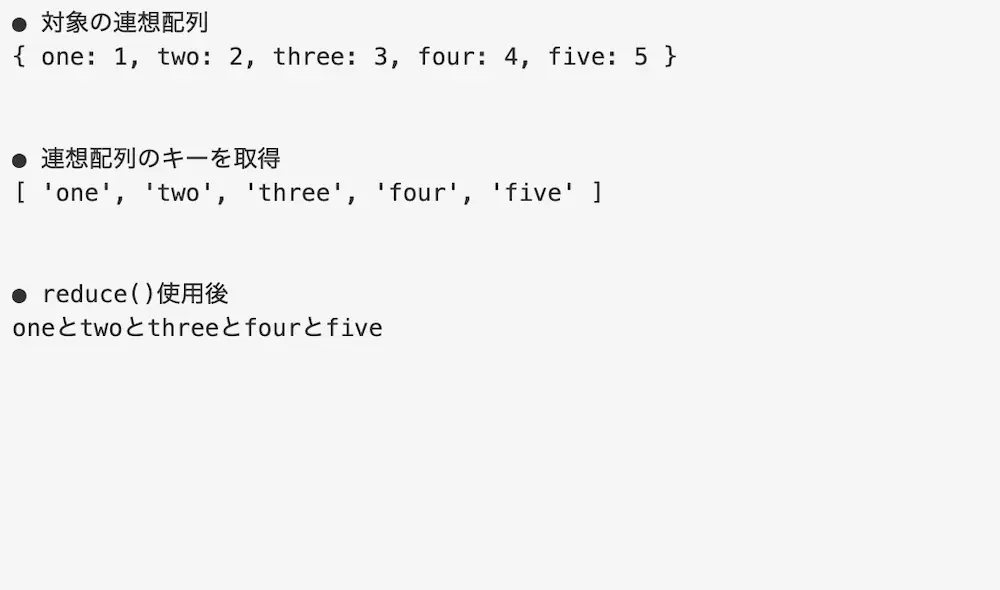
実行結果

reduce()によってObject.keys()で取り出された連想配列のキーから単一の値を作成しています。
そのため、「oneとtwoとthreeとfourとfive」の文字列が表示されています。
値から単一の値を作成する場合
reduce()で連想配列の値から単一の値を作成してみます。
連想配列の値を取り出す場合はObject.values()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | console.log("● 対象の連想配列"); var num = { one:1, two:2, three:3, four:4, five: 5 }; console.log(num); console.log("● 連想配列の値を取得"); var num_vals = Object.values(num); console.log(num_vals); console.log("● reduce()使用後"); var num_vals_redu = num_vals.reduce(function(value1, value2) { return value1 + value2; }) console.log(num_vals_redu); |
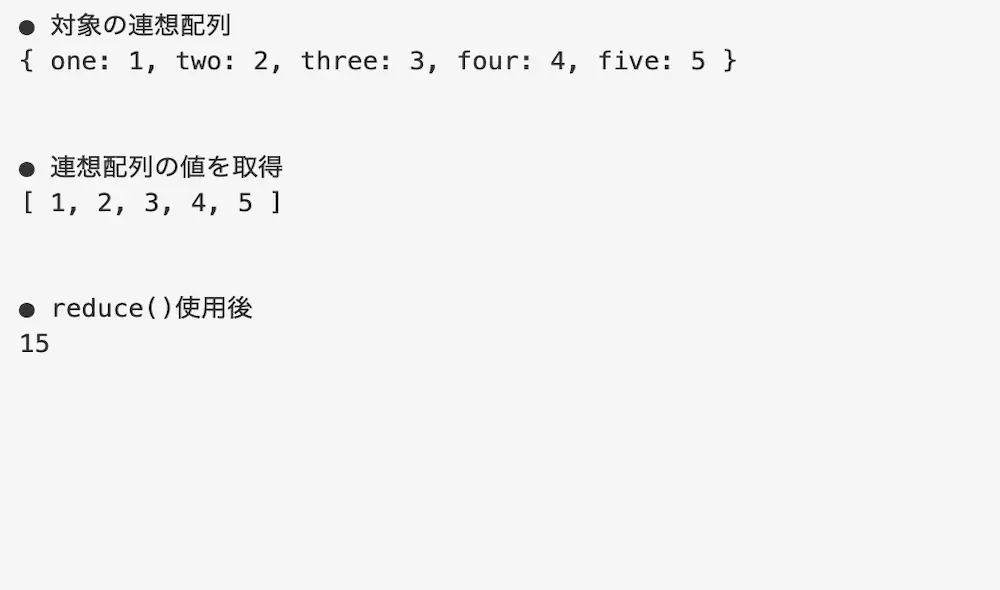
実行結果

reduce()によってObject.values()で取り出された連想配列の値から単一の値を作成しています。
そのため、「15」の値が表示されています。
reduce()で多次元配列から単一の値を作成する場合
多次元配列から単一の値を作成する場合にreduce()を使用してみます。
2次元配列の場合
2次元配列に対してreduce()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | console.log("● 対象の2次元配列") var intNum = [ [11, 12, 13, 14, 15], [16, 17, 18, 18, 20], [21, 22, 23, 24, 25] ] console.log(intNum) console.log("● reduce()使用後-1") var intNum_redu1 = intNum.reduce(function(value1, value2) { return value1 + value2 }) console.log(intNum_redu1) console.log("● reduce()使用後-2") var intNum_redu2 = intNum[1].reduce(function(value1, value2) { return value1 + value2; }); console.log(intNum_redu2) console.log("● reduce()使用後-3") var intNum_redu3 = 0; intNum.forEach(function(element){ var intNum_redu3_i = element.reduce(function(value1, value2) { return value1 + value2; }) intNum_redu3 = intNum_redu3 + intNum_redu3_i; }); console.log(intNum_redu3) |
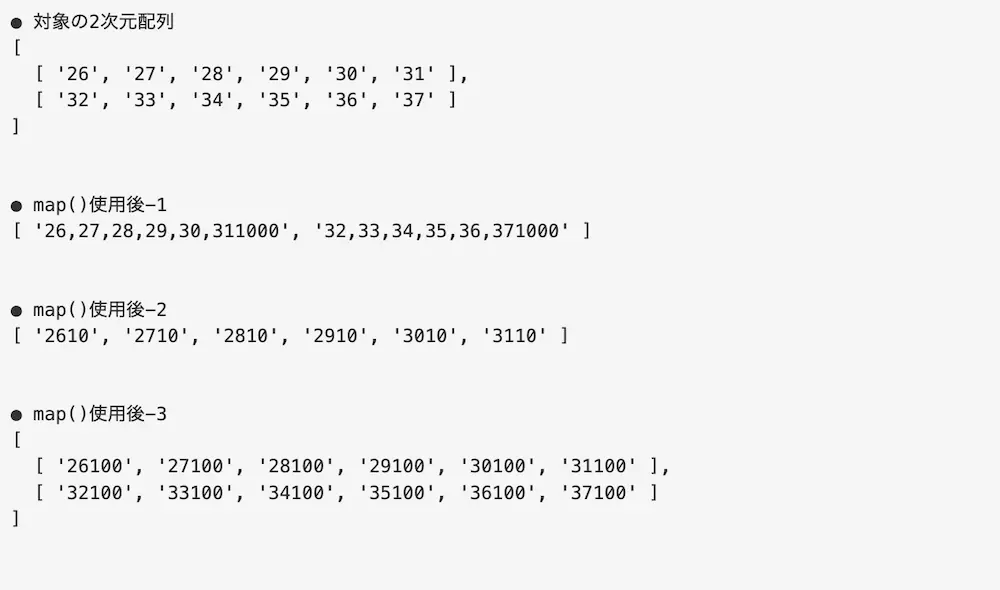
実行結果

reduce()によって2次元配列の指定した配列から単一の値を作成しています。
また、forEach文で取り出した配列に対してreduce()を使用することで、2次元配列に格納されている全ての値から単一の値を作成することができます。
3次元配列の場合
3次元配列に対してreduce()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | console.log("● 対象の3次元配列") var intNum = [ [[11, 12, 13, 14, 15],[16, 17, 18, 18, 20],[21, 22, 23, 24, 25]], [[26, 27, 28, 29, 30],[31, 32, 33, 34, 35],[36, 37, 38, 39, 40]] ] console.log(intNum) console.log("● reduce()使用後-1") var intNum_redu1 = intNum.reduce(function(value1, value2) { return value1 + value2 }) console.log(intNum_redu1) console.log("● reduce()使用後-2") var intNum_redu2 = intNum[1].reduce(function(value1, value2) { return value1 + value2; }); console.log(intNum_redu2) console.log("● reduce()使用後-3") var intNum_redu3 = intNum[1][2].reduce(function(value1, value2) { return value1 + value2; }); console.log(intNum_redu3) console.log("● reduce()使用後-4") var intNum_redu4 = 0; intNum.forEach(function(intNum_i2){ intNum_i2.forEach(function(intNum_i1) { var intNum_redu4_i = intNum_i1.reduce(function(value1, value2) { return value1 + value2; }) intNum_redu4 = intNum_redu4 + intNum_redu4_i; }) }); console.log(intNum_redu4) |
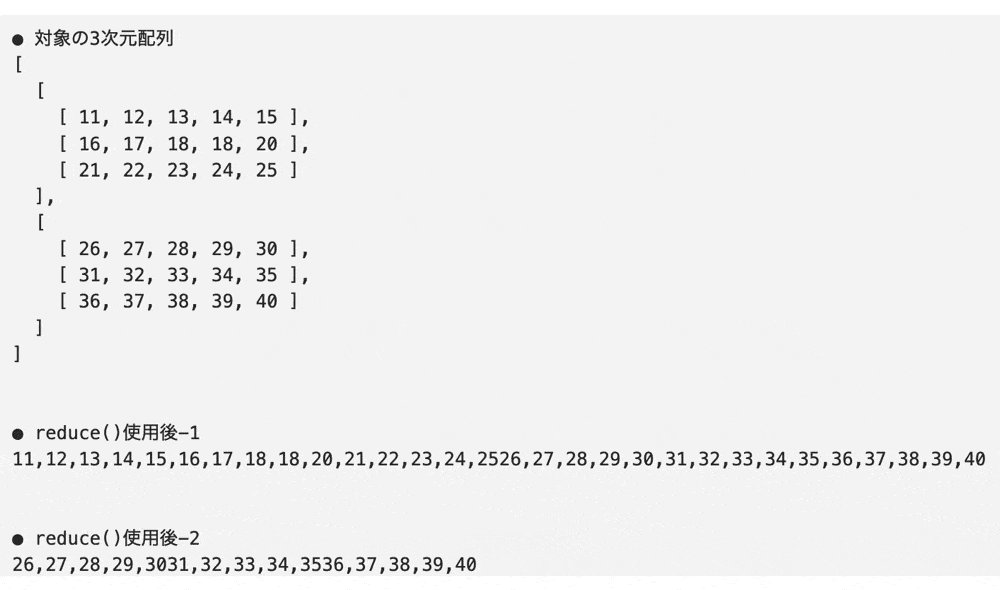
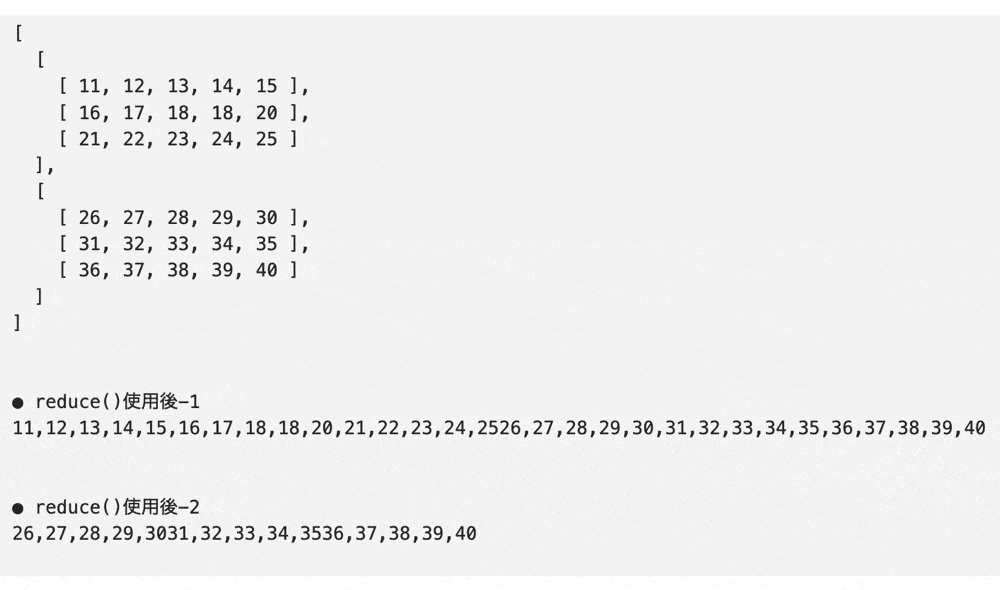
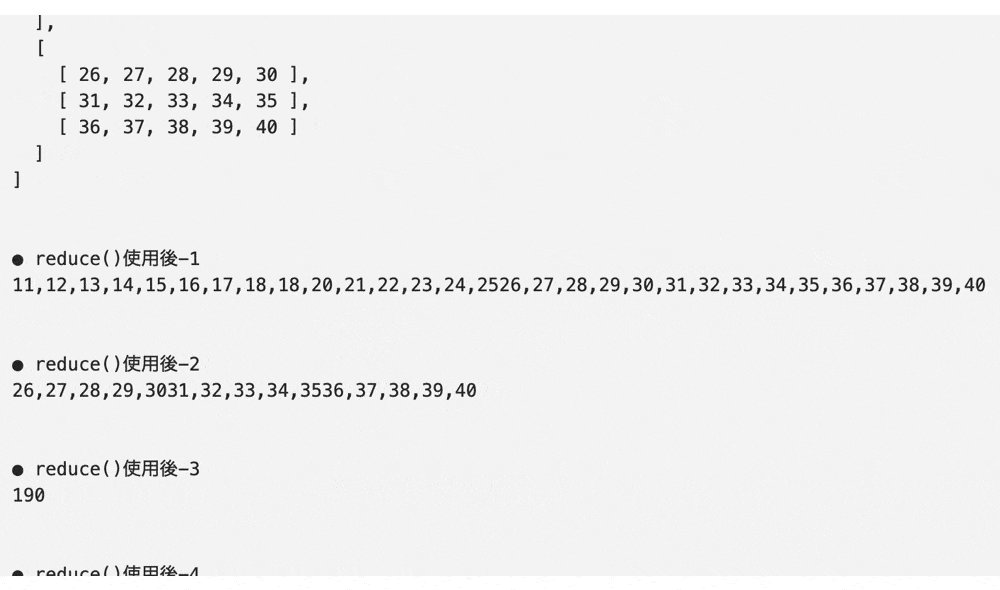
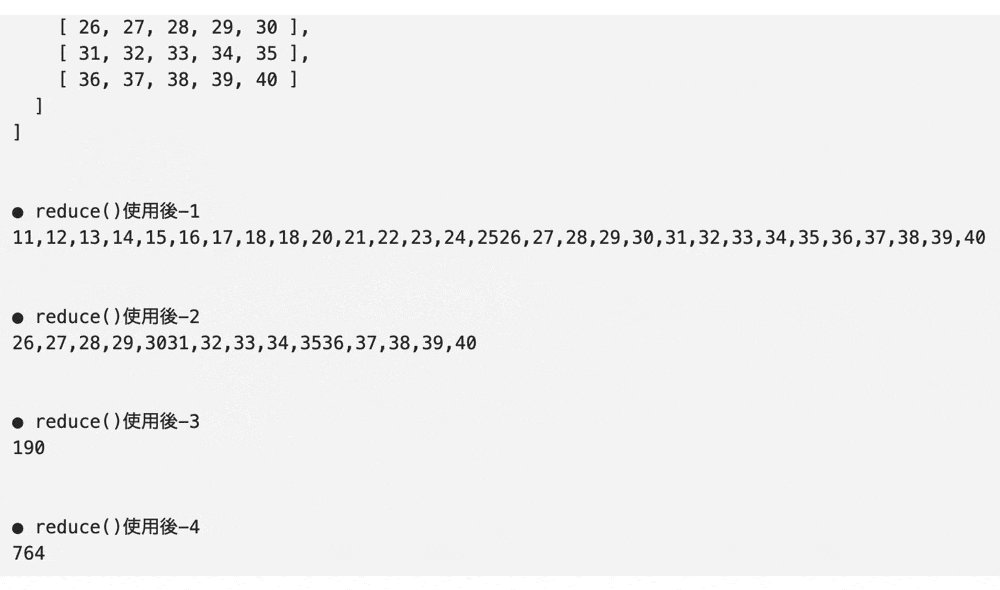
実行結果

reduce()によって3次元配列の指定した配列から単一の値を作成しています。
また、こちらもforEach文で取り出した配列に対してreduce()を使用することで、3次元配列に格納されている全ての値から単一の値を作成することができます。
reduce()で初期値を指定して配列や連想配列から単一の値を作成する場合
reduce()で初期値を指定して配列や連想配列から単一の値を作成する場合はパラメータに「初期値」を指定します。
初期値を指定することで、単一の値を作成することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log("● 対象の配列-1") var intNum = [1, 2, 3, 4, 5] console.log(intNum) console.log("● reduce()使用後-1") var intNum_redu = intNum.reduce(function(value1, value2) { return value1 + value2 }, 10000) console.log(intNum_redu) console.log("● 対象の配列-2") var strNum = ['1', '2', '3', '4','5'] console.log(strNum) console.log("● reduce()使用後-2") var strNum_redu = strNum.reduce(function(value1, value2) { return value1 + value2 }, '0') console.log(strNum_redu) |
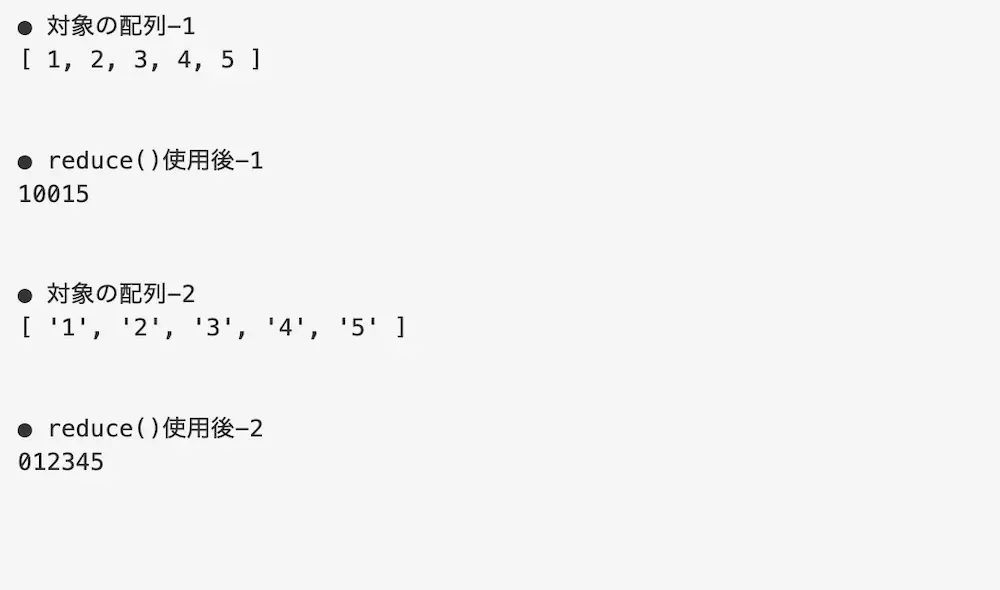
実行結果

reduce()によって初期値と配列の値から単一の値が作成されています。
そのため、「10015」と「012345」が表示されています。
reduce()でコールバック関数で指定する引数を変更する場合
これまでコールバック関数の引数は2つ指定していましたが、実は4つまで引数を指定することができます。
引数が多くなると、値以外にも指定できる部分が増えてくるため、reduce()の利便性がとても高くなります。
そのため、ここではコールバック関数を下記の2つのパターンでご紹介していきます。
- コールバック関数の引数を3つ指定する場合
- コールバック関数の引数を4つ指定する場合
コールバック関数の引数を3つ指定する場合
コールバック関数の引数を3つ指定する場合にreduce()を使用してみます。
3つ目の引数は「インデックス」を指定することができます。
インデックスを指定することで、配列の値の番号(0を除く)を指定して処理を行うことが可能になります。
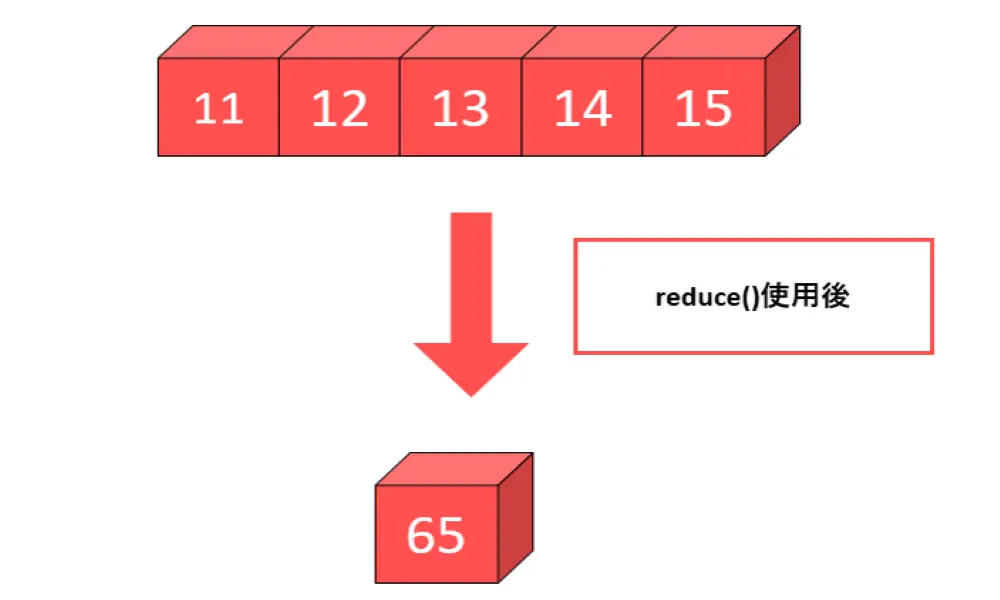
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | console.log("● 対象の配列") var num = [1, 2, 3, 4, 5] console.log(num) console.log("● reduce()使用後") var num_redu_param3 = num.reduce(function(value1, value2, index) { if(index % 2 == 0) { return value1 * value2 } else { return value1 + value2 } }) console.log(num_redu_param3) |
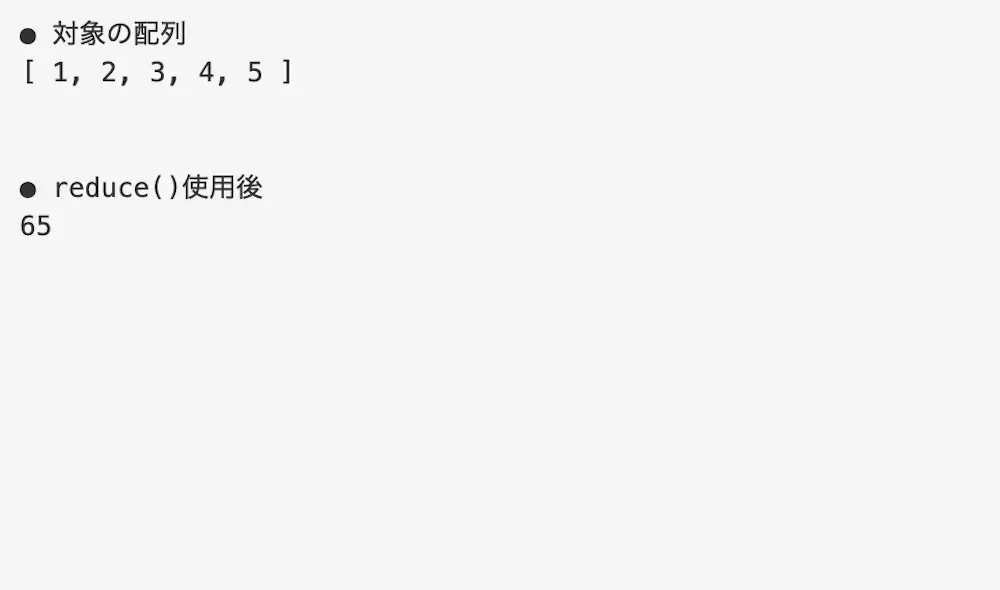
実行結果

reduce()のコールバック関数の引数を3つ指定することでインデックスの操作を行いながら配列から単一の値を作成しています。
そのため、偶数番号の場合は掛け算を、奇数番号な場合は足し算を行い「65」が表示されています。
コールバック関数の引数を4つ指定する場合
コールバック関数の引数を4つ指定する場合にreduce()を使用してみます。
4つ目の引数は「配列」を指定することができます。
配列を指定することで、元の配列を操作することが可能になります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | console.log("● 対象の配列") var num = [1, 2, 3, 4, 5] console.log(num) console.log("● reduce()使用後") var num_redu_param4 = num.reduce(function(value1, value2, index, array) { if(index % 2 == 0) { array[index] = 10000 return value1 * value2 } else { array[index] = 10 return value1 + value2 } }) console.log(num_redu_param4) console.log("● 元の配列") console.log(num) |
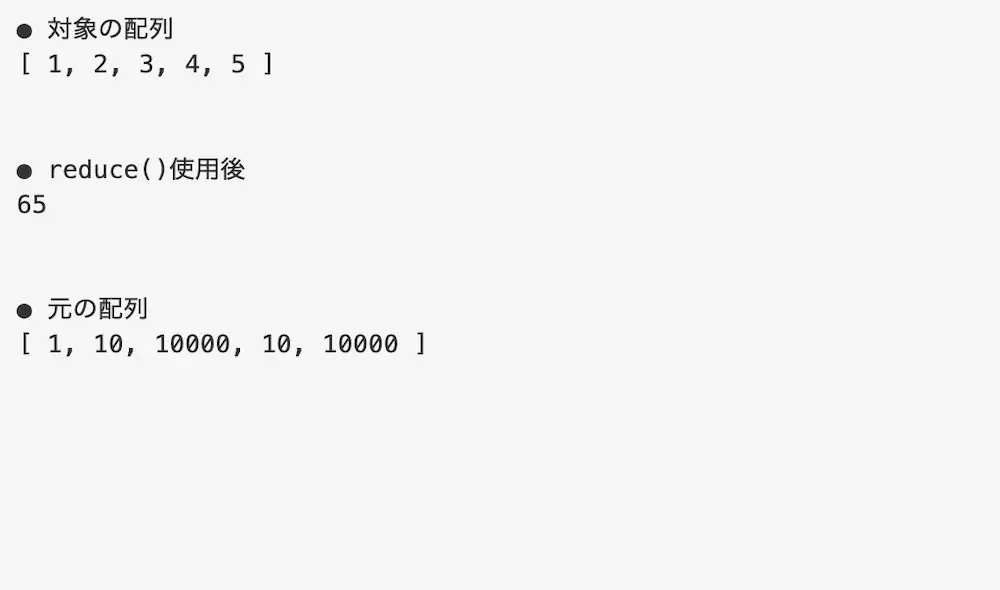
実行結果

reduce()のコールバック関数の引数を4つ指定することで単一の値を作成しつつ、元の配列も変更しています。
そのため、こちらも同様に配列の番号が偶数の場合は「1000倍」された値を、奇数の場合は「100倍」された値を格納した配列が表示されています。
そして、元の配列の偶数番号(0を除く)の値には「1000」を、奇数番号の値には「1」が格納されています。
配列から作成した単一の値を右から左の処理順で作成する場合
配列から作成した単一の値を右から左の処理順で作成する場合は、reduceRight()を使用します。
reduceRight()とは、配列の末尾から先頭の順番で単一の値を作成するメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log("● 対象の配列-1") var intNum = [100, 200, 300, 400, 500] console.log(intNum) console.log("● reduceRight()使用後-1") var intNum_redu = intNum.reduceRight(function(value1, value2) { return value1 + value2 }) console.log(intNum_redu) console.log("● 対象の配列-2") var strNum = ['100', '200', '300', '400','500'] console.log(strNum) console.log("● reduceRight()使用後-2") var strNum_redu = strNum.reduceRight(function(value1, value2) { return value1 + value2 }) console.log(strNum_redu) |
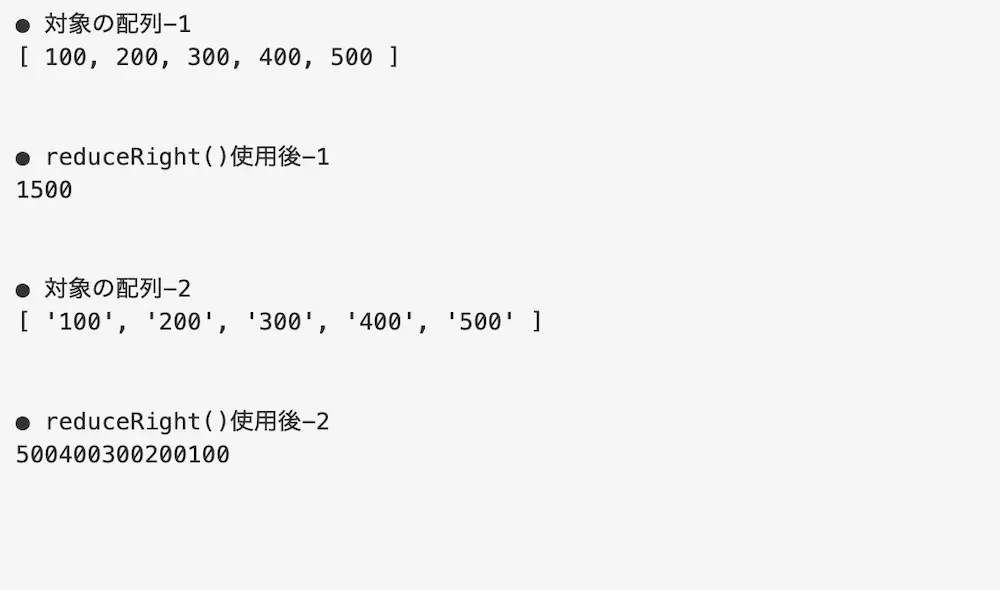
実行結果

reduceRight()によって、配列の末尾から先頭の順番で単一の値を作成しています。
そのため、数値の場合は「1500」が、文字列の値は「500400300200100」が表示されています。
コールバック関数を使用するメソッドの一覧
reduce()以外にもコールバック関数を使用するメソッドが存在します。
そのため、ここではコールバック関数を使用するメソッドの一覧についてご紹介します。
map()
map()とは、配列から新しい配列を作成するメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log("● 対象の配列") var num = [50, 51, 52, 53, 54] console.log(num) console.log("● map()使用後") var num_map = num.map(function(value) { return value * 10 }) console.log(num_map) |
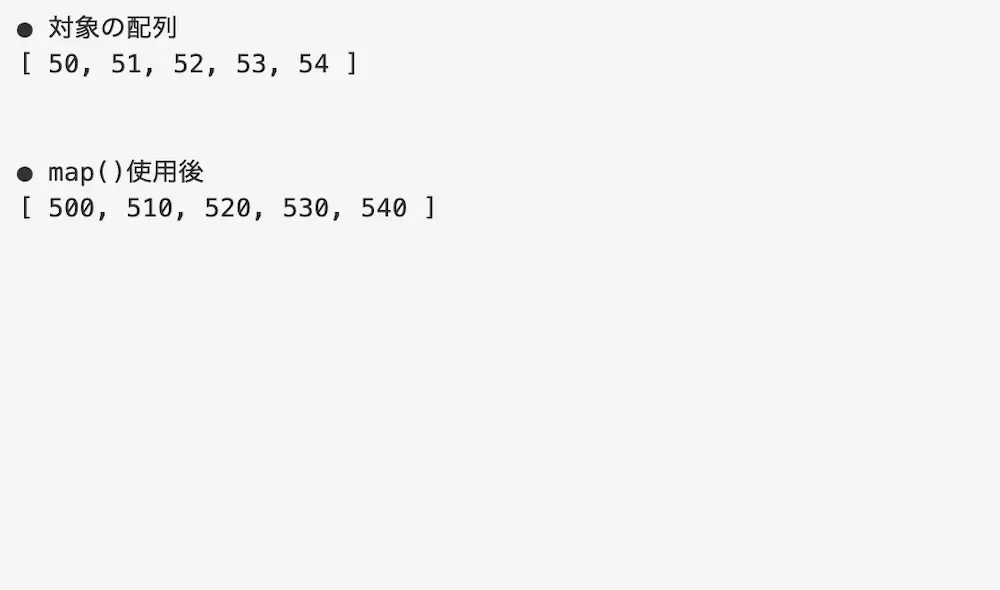
実行結果

map()によって配列から新たな配列が作成されています。
そのため、配列の値にそれぞれ10倍した値を格納した配列が表示されています。
もし、map()について詳しく知りたい場合は下記の記事をご参考ください。
filter()
filter()とは、配列から条件を満たす値のみを抽出し、新しい配列を作成するメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log("● 対象の配列") var num = [100, 101, 102, 103, 104, 105, 106, 107, 108, 109, 110] console.log(num) console.log("● fllter()使用後") var num_flt = num.filter(function(value) { return value % 3 == 0 }) console.log(num_flt) |
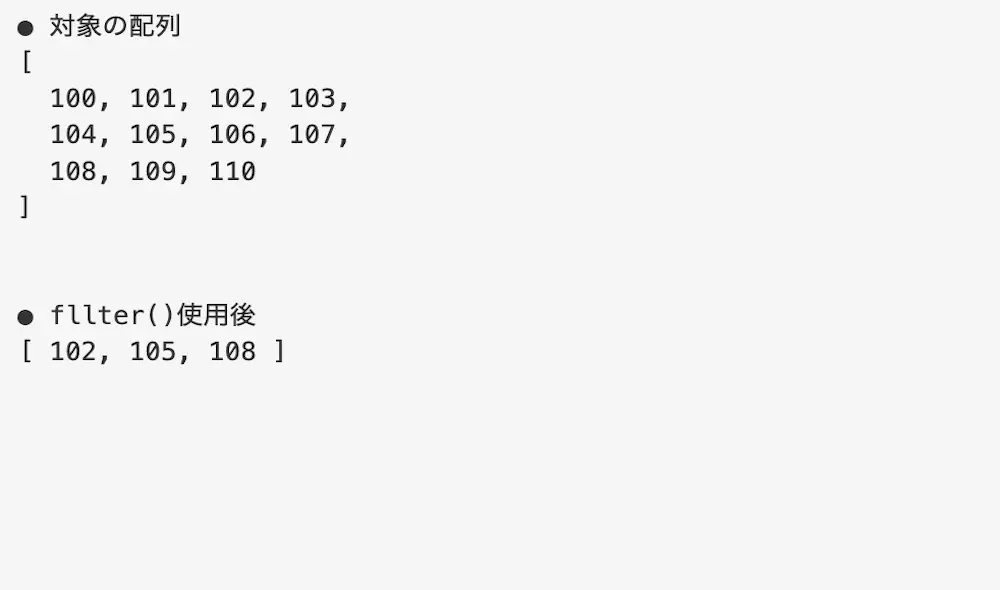
実行結果

filter()によって配列から条件を満たす値のみを抽出して新しい配列を作成しています。
条件は値が「3で割った時の余りが0」のため、新しい配列には「102」と「105」と「108」が格納されています。
もし、filter()について詳しく知りたい場合は下記の記事をご参考ください。
sort()
sort()とは、配列の値を並び替えるメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | console.log("● 対象の配列") var num = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] console.log(num) console.log("● sort()使用後") var num_sort = num.sort(function(value1, value2) { if(value1 > value2) { return -1; } else { return 1 } }) console.log(num_sort) |
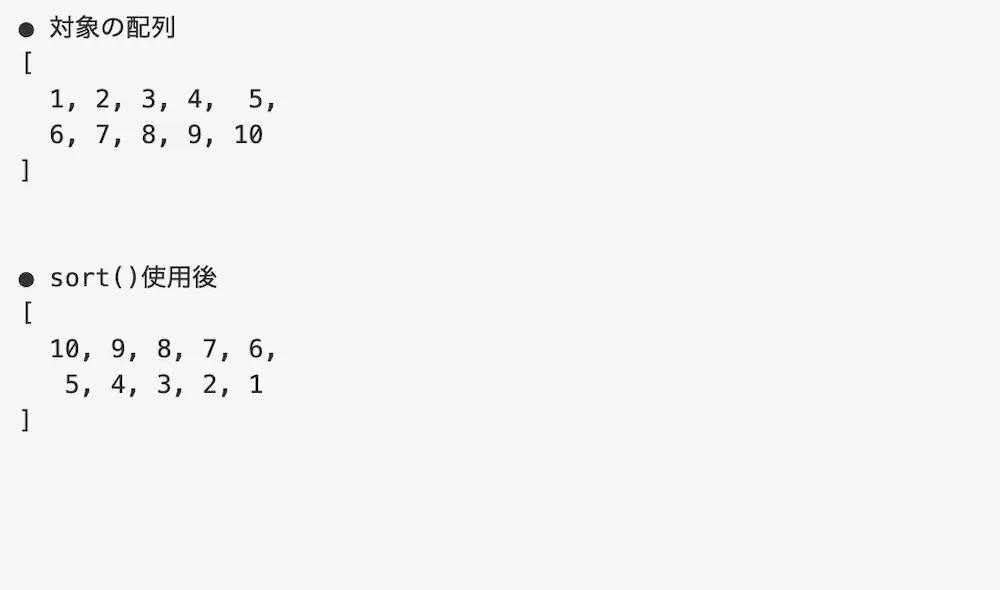
実行結果

sort()メソッドによって、配列の値を並び替えています。
今回は、昇順に設定しているため、配列が大きい順に並び替わっています。
もし、sort()について詳しく知りたい場合は下記の記事をご参考下さい。
find()
find()とは、配列から条件に合う要素を取り出すメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の配列') var word = ['Apple', 'Bird', 'Center', 'Day', 'Early'] console.log(word) console.log('\n') console.log('● find()使用後') var word_find = word.find(function(value) { return value == 'Day' }) console.log(word_find) |
実行結果

find()メソッドによって、配列から条件に合う要素を取り出しています。
今回は、条件が「20」であるため、配列の要素に格納されている「20」が表示されています。
もし、find()について詳しく知りたい場合は下記の記事をご参考下さい。
まとめ
● reduce()とは配列から単一の値を作成するメソッドである
● reduce()は下記のパラメータを指定して使用する
・コールバック関数(必須)
・初期値(任意)
⚫︎ 配列の値が数値である場合にreduce()を使用すると、演算した値を格納した新たな配列を返す
⚫︎ 配列に値が存在しない状態でreduce()を使用するとエラーが発生する
⚫︎ reduce()は指定した連想配列から単一の値を作成することができる
(キーと値のどちらでも可能)
⚫︎ reduce()は指定した多次元配列から単一の値を作成することができる
(多次元配列のすべてを範囲にする場合はforEach文を使用する)
⚫︎ reduce()のコールバック関数の引数を3つ指定すると、配列の値のインデックスを指定できる
⚫︎ reduce()のコールバック関数の引数を4つ指定すると、指定した配列の値を操作できる
⚫︎ 末尾から先頭の処理順で単一の値を作成する場合は、reduceRight()を使用する
⚫︎ 指定した配列から新しい配列を作成するにはmap()を使用する
⚫︎ 指定した配列から条件を満たす値のみを抽出し、新しい配列を作成するにはfilter()を使用する
⚫︎ 指定した配列の値を並び替えるにはsort()を使用する
⚫︎ 配列から条件に合う要素を取り出すにはfind()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ