・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年10月22日に投稿されました。)
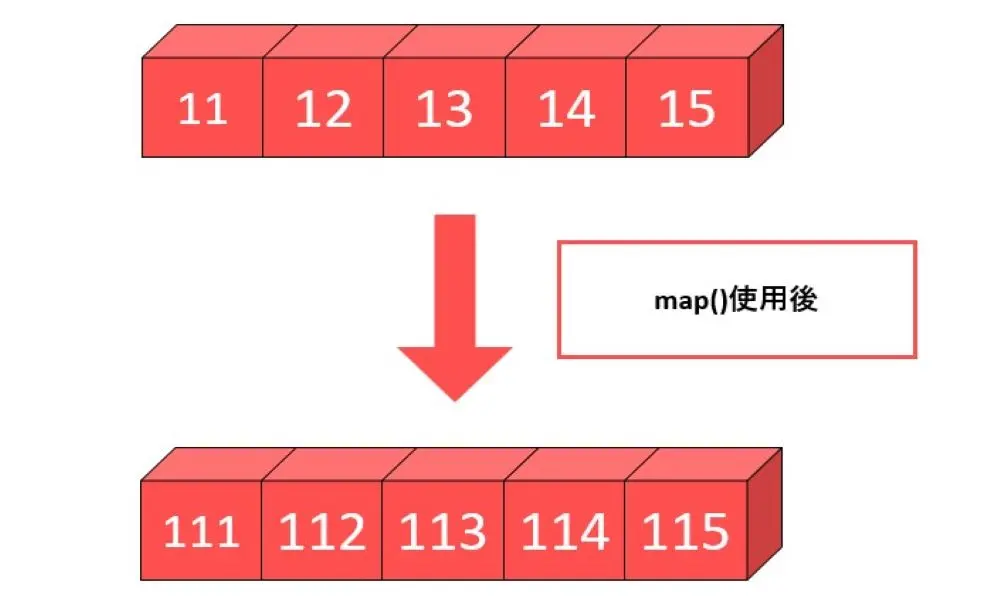
JavaScriptで指定した配列から新たな配列を作成する方法として、map()があります。
map()とは 指定した配列から新たな配列を作成するメソッドになります。
新しい配列を作成することから、処理を行った後の配列を返り値として返すようになります。
map()は配列に対して使用するメソッドのため、配列や連想配列だけでなく多次元配列にも使用することができます。
そして、map()のパラメータであるコールバック関数に引数を最大3つまで指定することができるため、利便性がとても高いです。
プログラミングでは配列を使うケースが多いので、map()の使い方を学習して、配列の操作を有利にしていきましょう。
今回はJavaScriptのmap()で指定した配列や連想配列から新たな配列を作成する方法について紹介していきます。
・連想配列でキーと値を分けて個々の配列を作成したい場合
・演算や結合を行って新しい配列を作成したい場合
map()とは
map()とは指定した配列から新たな配列を作成するメソッドになります。
配列の値に何かしらの処理を行い、処理を行った後の値を格納した配列が作成されるようになります。

map()の書き方
map()の書き方は下記のようになります。
1 | 対象の配列.map(コールバック関数 [,オブジェクト] ) |
対象の配列の後ろに「map()」と「パラメータ」を指定することで、使用することができます。
map()のパラメータ
map()のパラメータは下記のようになります。
- コールバック関数(必須):
指定した配列に対して行いたい処理を関数で指定する - オブジェクト(任意):
コールバック関数で使用するためのオブジェクト(文字列や配列など)を指定する
map()は必須なパラメータとして「コールバック関数」を指定します。
また、任意なパラメータとして「オブジェクト」を指定することができます。
map()の返り値
map()の返り値は「コールバック関数で処理された新たな配列」となります。
map()で指定した配列から新しい配列を作成するサンプルコード
map()で指定した配列から新しい配列を作成するサンプルコードをご紹介します。
ここでは、下記の2つのパターンでmap()を使用します。
- 配列に要素が存在する場合
- 配列に要素が存在しない場合
配列に要素が存在する場合
配列に要素が存在する場合にmap()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log('⚫︎ 対象の配列'); var num = ['よん', 'ろく', 'なな', 'はち', 'きゅう']; console.log(num) console.log('⚫︎ map()使用後'); var num_map = num.map(function(value) { var val = value + 'じゅう'; return val; }); console.log(num_map); |
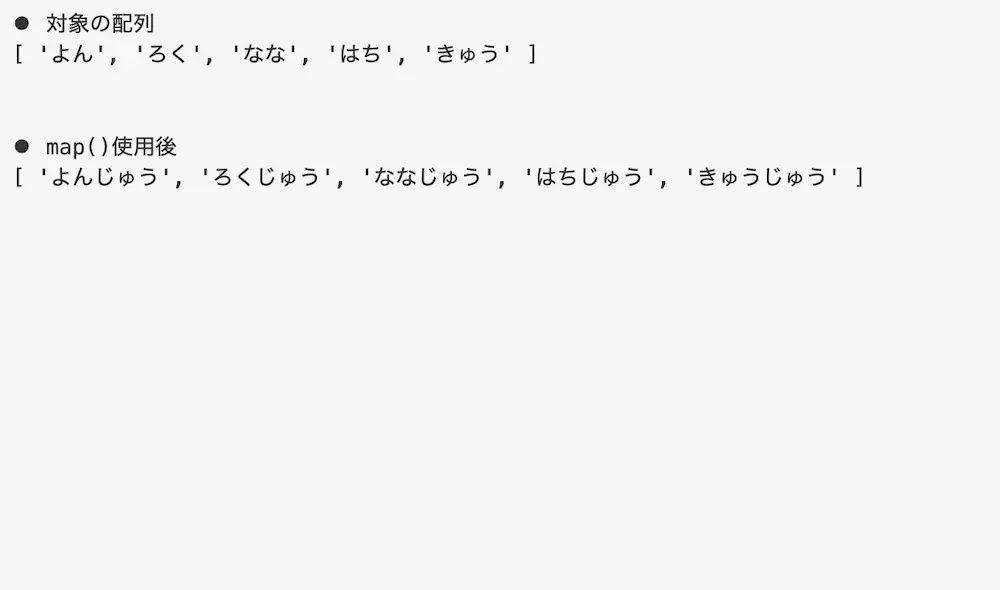
実行結果

map()によって指定した配列から新たな配列が作成されています。
そのため、指定した配列の値にそれぞれ10倍した値を格納した配列が表示されています。
配列に要素が存在しない場合
続いて、配列に要素が存在しない場合にmap()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log('⚫︎ 対象の配列'); var num = []; console.log(num) console.log('⚫︎ map()使用後'); var num_map = num.map(function(value) { var val = value + 'じゅう'; return val; }); console.log(num_map); |
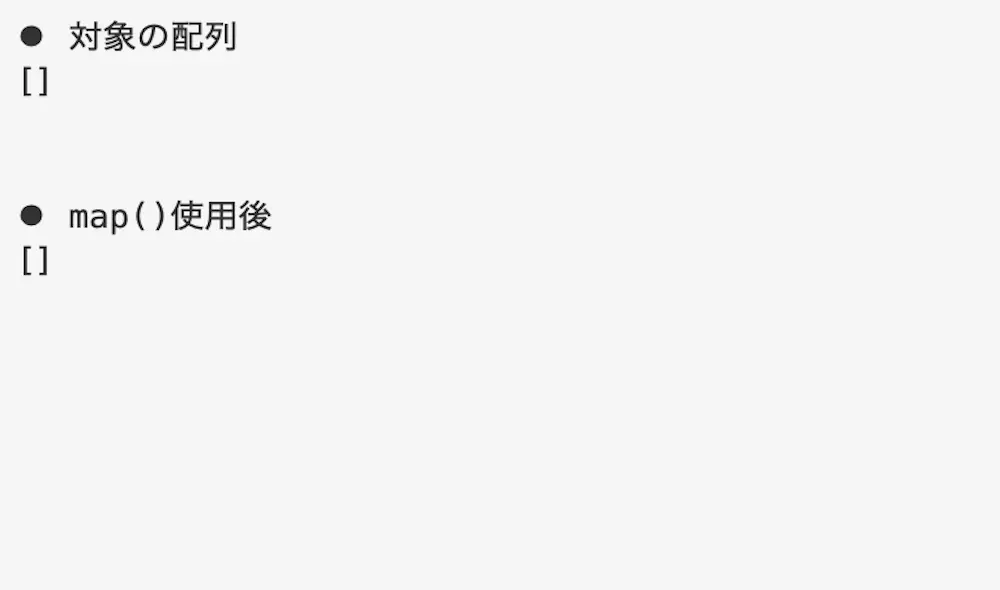
実行結果

配列に要素が存在しないため、map()で配列を作成することができません。
そのため、空の配列が表示されています。
map()で指定した連想配列から新しい配列を作成するサンプルコード
map()で指定した連想配列から新しい配列を作成するサンプルコードをご紹介します。
キーから新しい配列を作成する場合
map()で連想配列のキーから新しい配列を作成してみます。
連想配列のキーを取り出す場合はObject.keys()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | console.log('● 対象の連想配列'); var num = { 'じゅうに':12, 'さんじゅうご':35, 'ごじゅうろく':56, 'なんなじゅうはち':78, 'きゅうじゅうろく':96, }; console.log(num); console.log('● キーのみ取得'); var num_keys = Object.keys(num); console.log(num_keys); console.log('● map()使用後'); var num_keys_map = num_keys.map(function(value) { var val = 'ひゃく' + value; return val; }); console.log(num_keys_map); |
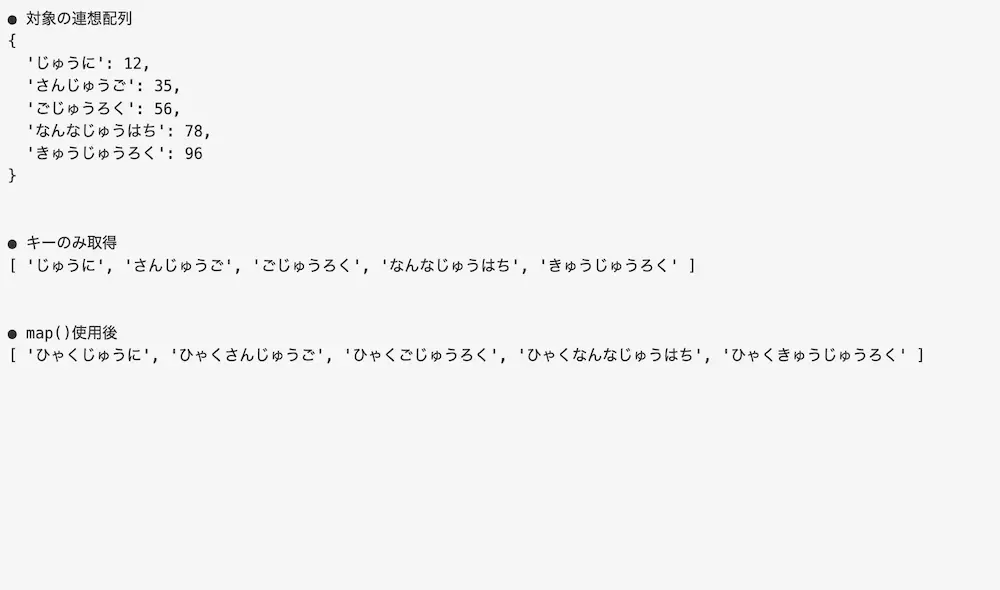
実行結果

map()によってObject.keys()で取り出された連想配列のキーから新しい配列を作成しています。
そのため、それぞれのキーに「ひゃく」の文字列が結合され、それらのキーを格納した配列が表示されています。
値から新しい配列を作成する場合
map()で連想配列の値から新しい配列を作成してみます。
連想配列の値を取り出す場合はObject.values()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | console.log('● 対象の連想配列'); var num = { 'じゅうに':12, 'さんじゅうご':35, 'ごじゅうろく':56, 'なんなじゅうはち':78, 'きゅうじゅうろく':96, }; console.log(num); console.log('● 値のみ取得'); var num_vals = Object.values(num); console.log(num_vals); console.log('● map()使用後'); var num_vals_map = num_vals.map(function(value) { var val = value + 100; return val; }); console.log(num_vals_map); |
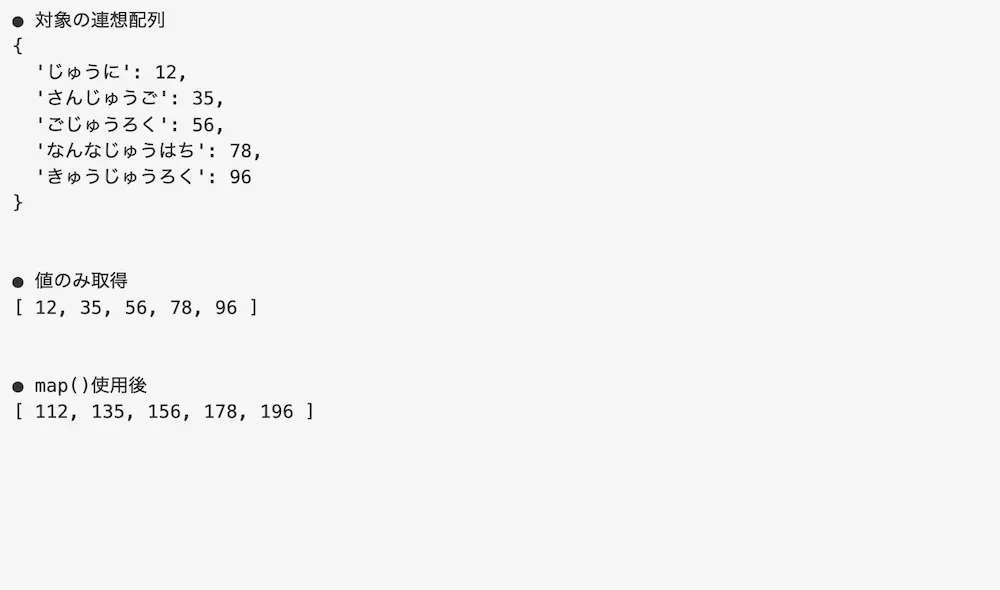
実行結果

map()によってObject.values()で取り出された連想配列の値から新しい配列を作成しています。
そのため、それぞれの値に「100」が加算され、それらの値を格納した配列が表示されています。
map()で指定した多次元配列から新しい配列を作成する場合
指定した多次元配列から新しい配列を作成する場合にmap()を使用してみます。
2次元配列の場合
2次元配列に対してmap()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | console.log('● 対象の2次元配列'); var num = [ ['26', '27', '28', '29', '30', '31'], ['32', '33', '34', '35', '36', '37'] ]; console.log(num); console.log('● map()使用後-1'); var num_map1 = num.map(function(value) { value = value + '1000'; return value; }); console.log(num_map1); console.log('● map()使用後-2'); var num_map2 = num[0].map(function(value) { value = value + '10'; return value; }); console.log(num_map2); console.log('● map()使用後-3'); var num_map3 = num.map(function(value) { var num_map3_1 = value.map(function(value2) { value2 = value2 + '100'; return value2; }) return num_map3_1; }) console.log(num_map3); |
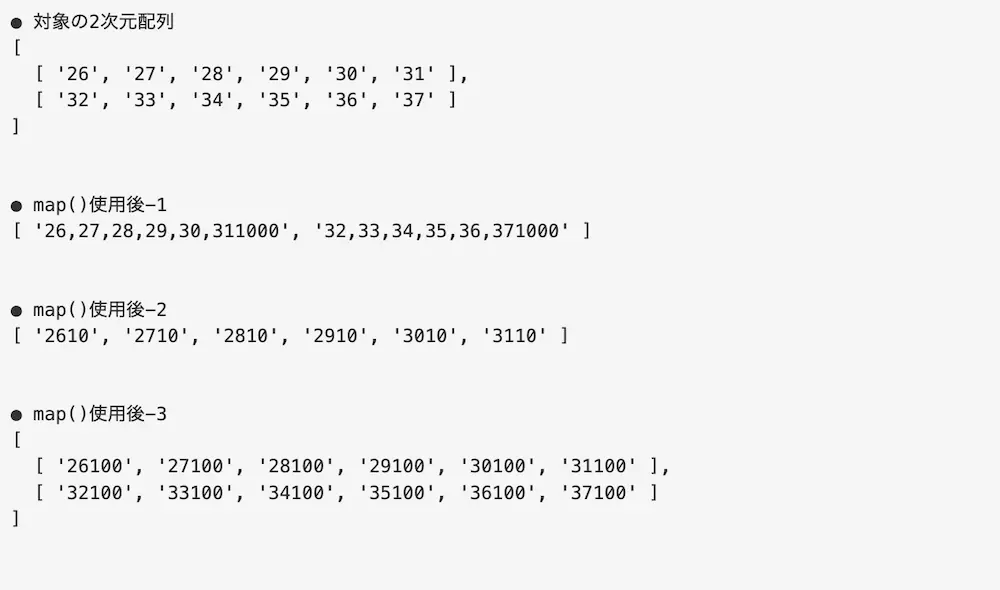
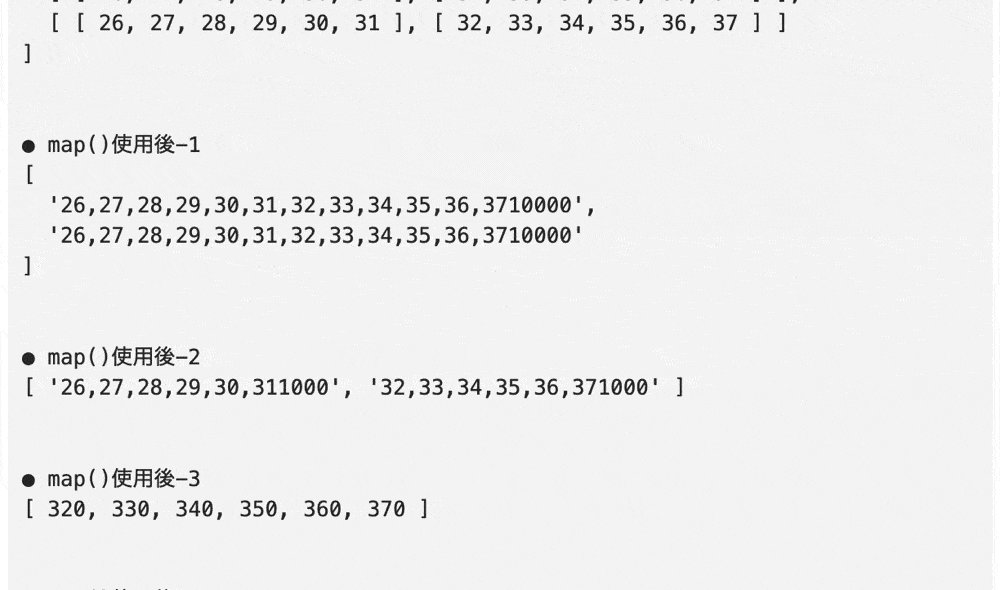
実行結果

map()によって指定した2次元配列から新しい配列を作成しています。
また、map()をネストにして使用すると、指定した2次元配列から新しい2次元配列を作成することができます。
3次元配列の場合
3次元配列に対してmap()を使用してみます
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | console.log('● 対象の3次元配列'); var num = [ [[26, 27, 28, 29, 30, 31],[32, 33, 34, 35, 36, 37]], [[26, 27, 28, 29, 30, 31],[32, 33, 34, 35, 36, 37]] ]; console.log(num); console.log('● map()使用後-1'); var num_map1 = num.map(function(value) { value = value + '10000'; return value; }); console.log(num_map1); console.log('● map()使用後-2'); var num_map2 = num[0].map(function(value) { value = value + '1000'; return value; }); console.log(num_map2); console.log('● map()使用後-3'); var num_map2 = num[0][1].map(function(value) { value = value * 10; return value; }); console.log(num_map2); console.log('● map()使用後-4'); var num_map3 = num.map(function(value) { var num_map3_1 = value.map(function(value2) { var num_map3_2 = value2.map(function(value3) { value3 = value3 * 100; return value3; }) return num_map3_2; }) return num_map3_1; }) console.log(num_map3); |
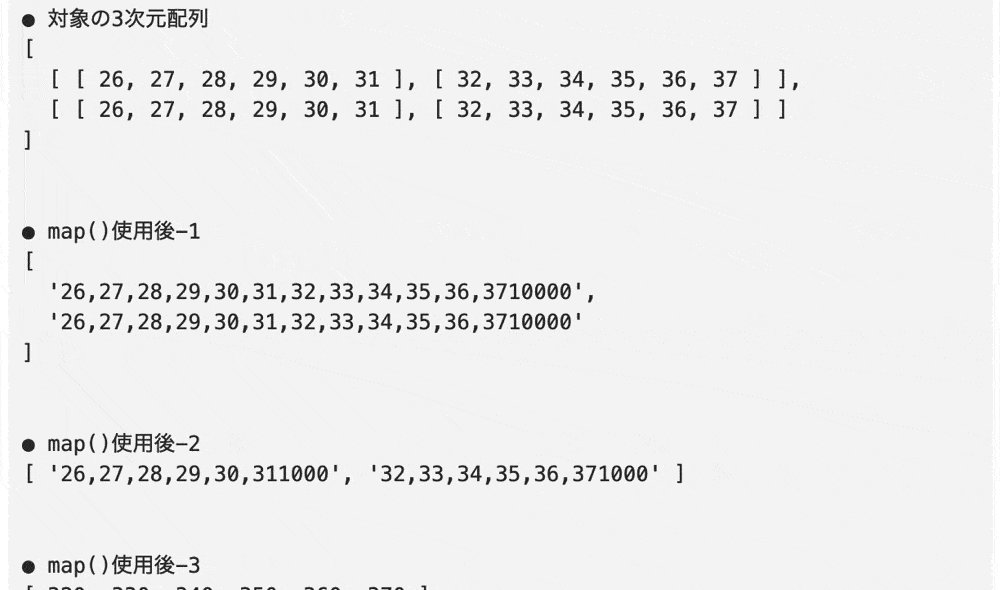
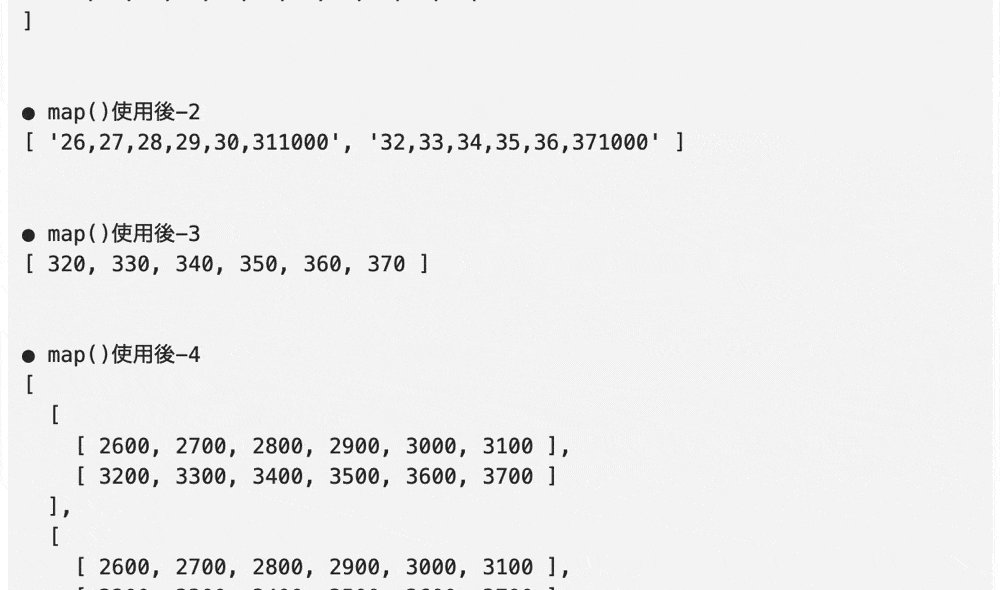
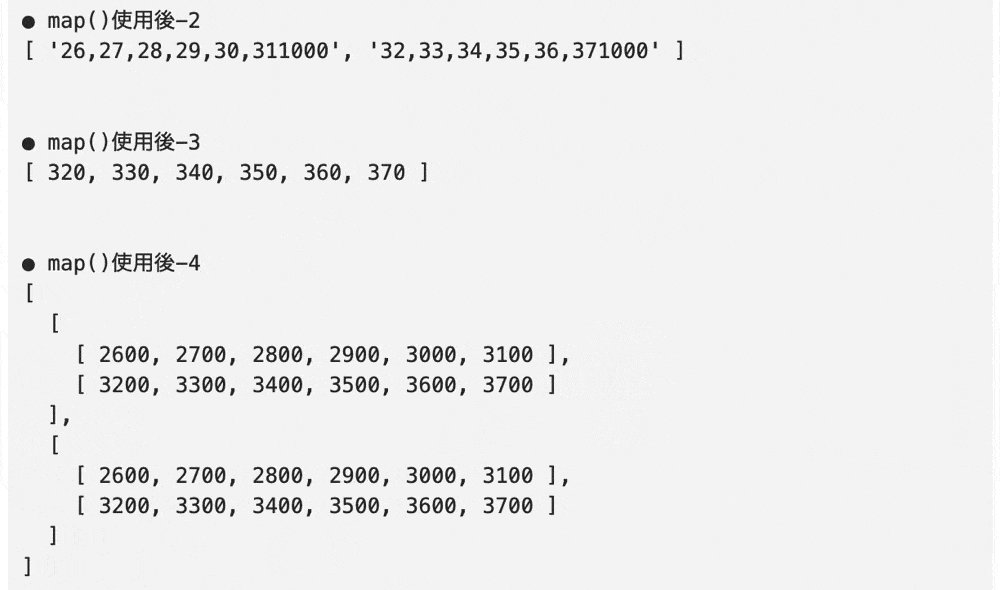
実行結果

map()によって指定した3次元配列から新しい配列を作成しています。
また、map()をネストにして使用すると、指定した3次元配列から新しい3次元配列を作成することができます。
他のオブジェクトと比較してmap()で新たな配列を作成する場合
map()で他のオブジェクトと比較して新たな配列を作成する場合は、パラメータに「オブジェクト」を指定します。
オブジェクトを指定することで、他の配列やデータを利用して新たな配列を作成することができます。
オブジェクトとして指定したデータはコールバック関数内で「this」として使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log('● 対象の配列'); var num = [12, 13, 14, 15, 100, 120]; console.log(num); var obj = {num: [15, 19, 20, 0, 120]}; console.log('● map()使用後'); var num_map = num.map(function(value, index) { return value + this.num[4] },obj); console.log(num_map); |
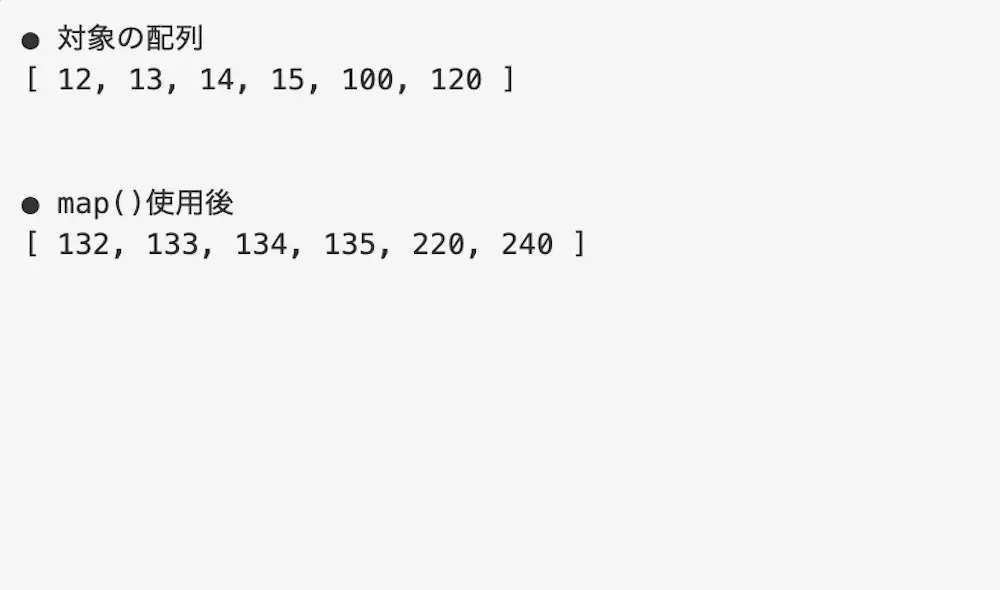
実行結果

他のオブジェクトと比較しながらmap()で新たな配列を作成しています。
今回、オブジェクトの「num」の5番目の値を指定しているため、それぞれの値に「120」が加算され、それらの値を格納した配列が表示されています。
map()のコールバック関数で指定する引数を変更する場合
これまでコールバック関数の引数は1つだけ指定していましたが、実は3つまで引数を取得することができます。
引数が多くなると、値以外にも指定できる部分が増えてくるため、map()の利便性がとても高くなります。
そのため、ここではコールバック関数を下記の2つのパターンでご紹介していきます。
- コールバック関数の引数を2つ指定する場合
- コールバック関数の引数を3つ指定する場合
コールバック関数の引数を2つ指定する場合
コールバック関数の引数を2つ指定する場合にmap()を使用してみます。
2つ目の引数は「インデックス」を指定することができます。
インデックスを指定することで、配列に格納されている値のインデックスを指定して処理を行うことが可能になります。
⚫︎ Main.js
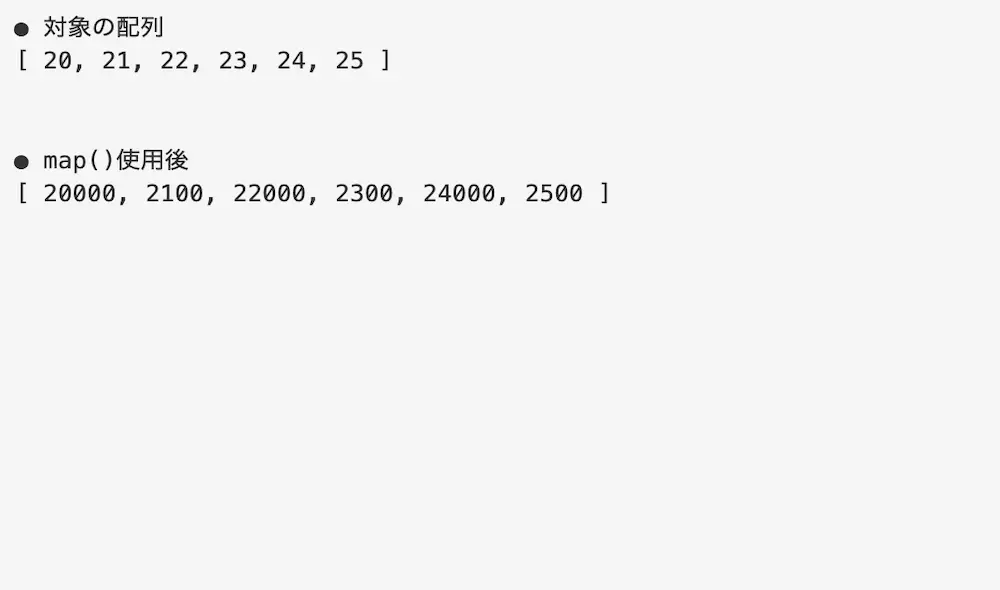
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の配列'); var num = [20, 21, 22, 23, 24, 25]; console.log(num); console.log('● map()使用後'); var num_map = num.map(function(value, index) { if(index % 2 == 1) { value = value * 100; } else { value = value * 1000; } return value; }); console.log(num_map); |
実行結果

map()のコールバック関数の引数を2つ指定することで新しい配列を作成しつつ、指定した配列も変更しています。
そのため、配列の番号が偶数の場合は1000倍された値を、奇数の場合は100倍された値を格納した配列が表示されています。
コールバック関数の引数を3つ指定する場合
コールバック関数の引数を3つ指定する場合にmap()を使用してみます。
3つ目の引数は「配列」を指定することができます。
配列を指定することで、指定した配列の値を操作することが可能になります。
⚫︎ Main.js
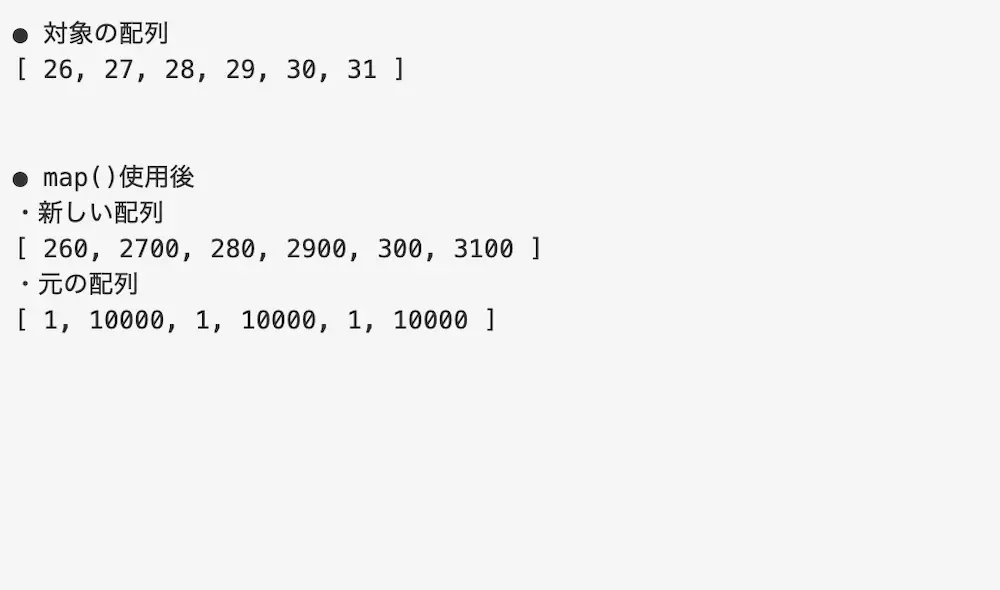
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | console.log('● 対象の配列'); var num = [26, 27, 28, 29, 30, 31]; console.log(num); console.log('● map()使用後'); var num_map = num.map(function(value, index, array) { if(index % 2 == 1) { value = value * 100; array[index] = 10000; } else { value = value * 10; array[index] = 1; } return value }); console.log('・新しい配列'); console.log(num_map); console.log('・元の配列'); console.log(num); |
実行結果

map()のコールバック関数の引数を3つ指定することで新しい配列を作成しつつ、指定した配列も変更しています。
そのため、こちらも同様に配列の番号が偶数の場合は「1000倍」された値を、奇数の場合は「100倍」された値を格納した配列が表示されています。
そして、指定した配列の偶数番号の値には「1」を、奇数番号の値には「10000」が格納されています。
map()を使用した実際のケース
map()を使用した実際のケースについてご紹介します。
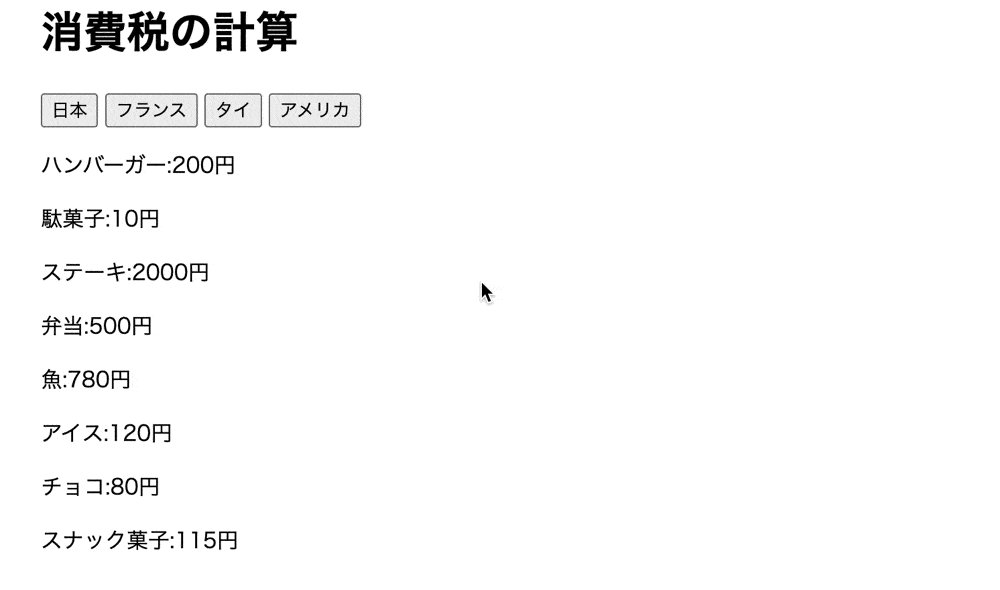
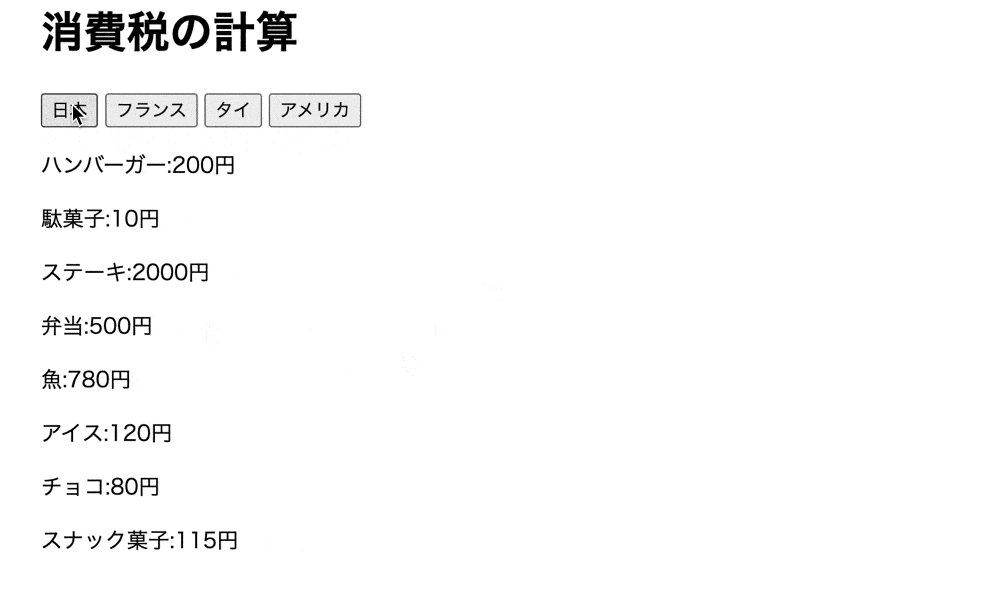
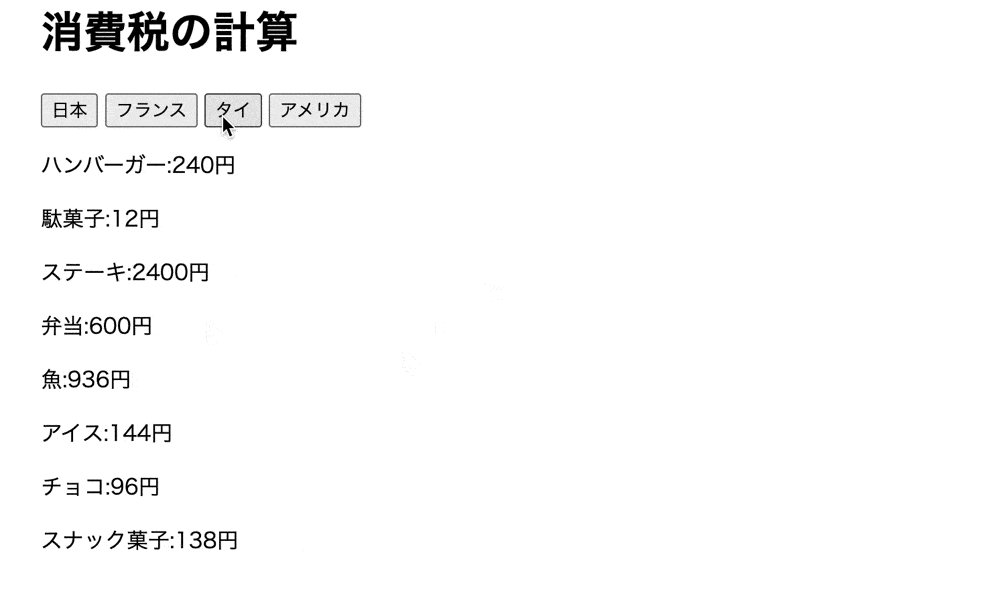
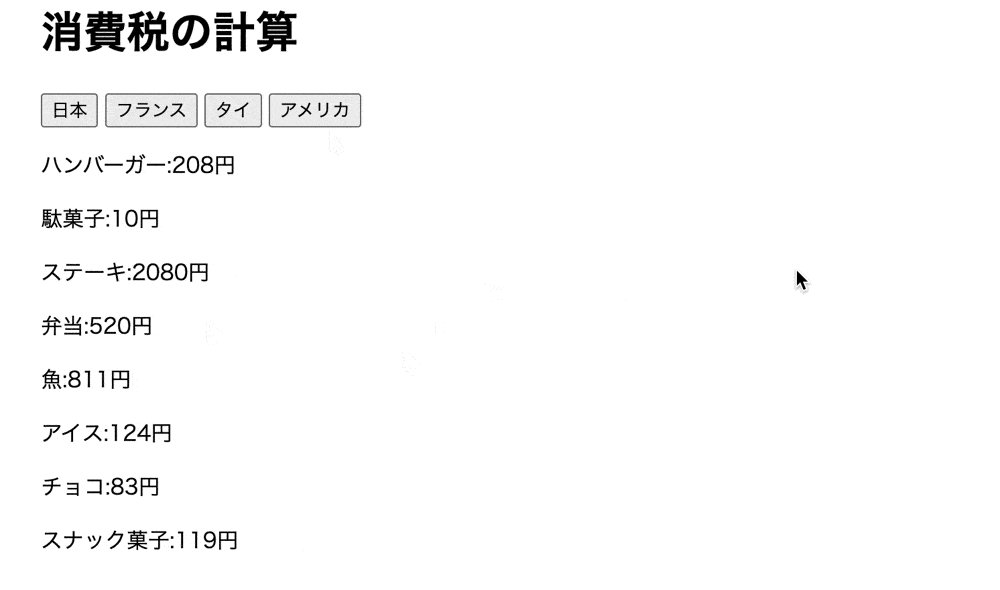
例えば、国名のボタンを押すと、各国の消費財込みの値段を表示するような画面を作成してみます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>消費税の計算</title> <script src="main.js"></script> </head> <body> <h1>消費税の計算</h1> <div class= "btnArea"> <button class= 'btn' tax="10">日本</button> <button class= 'btn' tax="20">フランス</button> <button class= 'btn' tax="7">タイ</button> <button class= 'btn' tax="4">アメリカ</button> </div> <div class = "priceArea"> </div> </body> </html> |
⚫︎ main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | var list = [ {item: 'ハンバーガー', price: 200}, {item: '駄菓子', price: 10}, {item: 'ステーキ', price: 2000}, {item: '弁当', price: 500}, {item: '魚', price: 780}, {item: 'アイス', price: 120}, {item: 'チョコ', price: 80}, {item: 'スナック菓子', price: 115}, ] var priceArea = document.querySelector('.priceArea') var btn = document.querySelectorAll('.btn') init() function init() { list.forEach(function(ele) { var itemEle = document.createElement('p') itemEle.className = 'item' itemEle.textContent = ele.item + ':' + ele.price + '円' priceArea.appendChild(itemEle) }) } btn.forEach(function(element) { element.addEventListener('click', calcTax) }) function calcTax() { var taxPercent = parseInt(this.getAttribute('tax')) var calc = list.map(function(ele) { return Math.floor(ele.price * (1 + (taxPercent / 100))) }) calcTaxList(calc) } function calcTaxList(taxEle) { priceArea.innerHTML = ''; list.forEach(function(element, index) { var itemEle = document.createElement('p') itemEle.className = 'item' itemEle.textContent = element.item + ':' + taxEle[index] + '円' priceArea.appendChild(itemEle) }) } |
実行結果

map()を利用して消費税の計算画面を作成しています。
そのため、国名が書かれたボタンを押すと、各国の消費税込みの値段が表示されるようになります。
また、今回はcreateElement()を使用してpタグの要素を作成し、appendChild()で作成した要素を追加しています。
もし、createElement()やappendChild()について詳しく知りたい場合は下記の記事をご参考ください。
コールバック関数を使用するメソッドの一覧
map()以外にもコールバック関数を使用するメソッドが存在します。
そのため、ここではコールバック関数を使用するメソッドの一覧についてご紹介します。
filter()
filter()とは、指定した配列から条件を満たす値のみを抽出し、新しい配列を作成するメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の配列'); var num = [12, 13, 14, 15, 100, 120]; console.log(num); console.log('● filter()使用後'); var num_flt = num.filter(function(value) { return value >= 15; }); console.log(num_flt); |
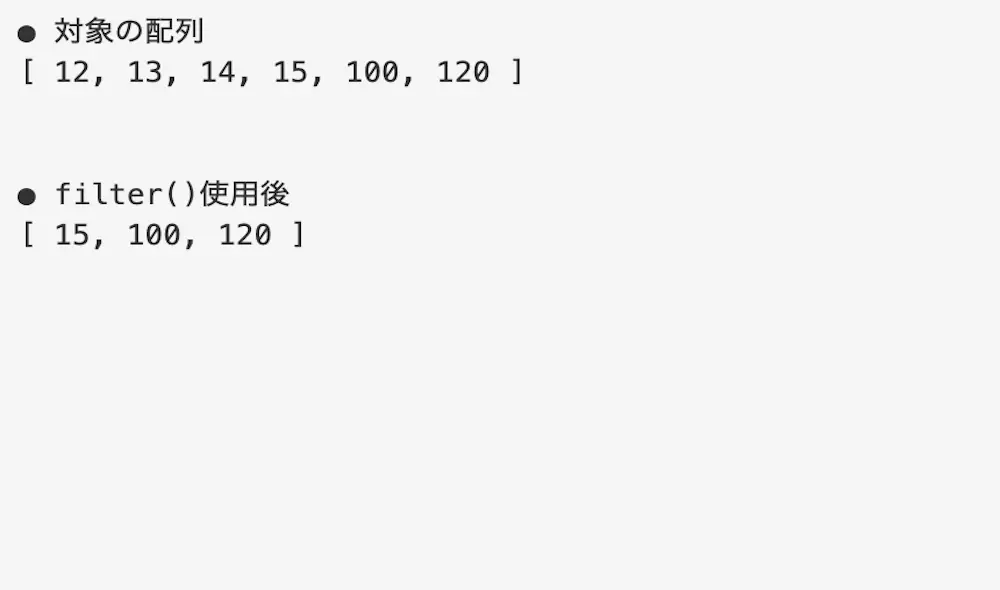
実行結果

filter()によって指定した配列から条件を満たす新しい配列を作成しています。
今回の条件は値が「15以上」のため、新しい配列には「15」と「100」と「120」が格納されています。
もし、filter()について詳しく知りたい場合は下記の記事をご参考ください。
reduce()
reduce()とは、指定した配列の中身を単一の値にするメソッドになります。
例えば、「配列に格納されている値を1つずつ足していき、合計値を求める」ということができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の配列'); var num = [12, 13, 14, 15, 100, 120]; console.log(num); console.log('● reduce()使用後'); var num_red = num.reduce(function(value1, value2) { return value1 + value2; }); console.log(num_red); |
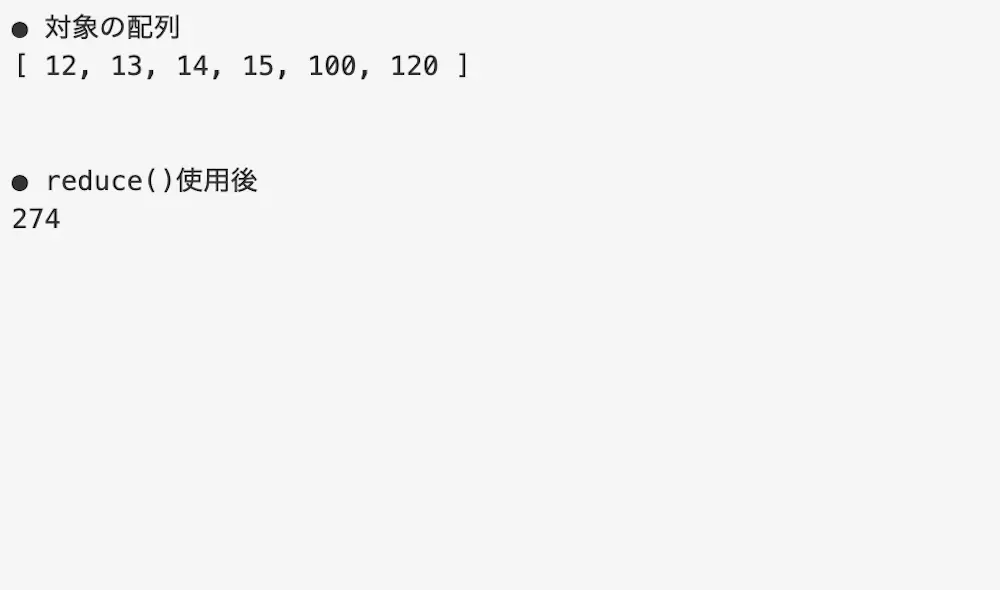
実行結果

reduce()によって、指定した配列の値を単一の値にしています。
今回は格納された値を足し算しているため、配列の値の合計値が表示されています。
もし、reduce()について詳しく知りたい場合は下記の記事をご参考ください。
sort()
sort()とは、指定した配列の値を並び替えるメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の配列'); var num = [1, 130, 142, 105, 89, 20]; console.log(num); console.log('● sort()使用後'); var num_sort = num.sort(function(value1, value2) { if (value1 < value2) { return -1; } if (value1 > value2) { return 1; } return 0; }); console.log(num_sort); |
実行結果

sort()によって、配列の値を並び替えています。
今回は、降順に設定しているため、配列が小さい順に並び替わっています。
もし、sort()について詳しく知りたい場合は下記の記事をご参考下さい。
find()
find()とは、配列から条件に合う要素を取り出すメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 | console.log('● 対象の配列'); var num = ['18', '17', '14', '15', '16', '12']; console.log(num); console.log('● forEach()使用後'); num.forEach(function(value) { console.log('値: ' + value); }) |
実行結果

find()メソッドによって、配列から条件に合う要素を取り出しています。
今回は、条件が「20」であるため、配列の要素に格納されている「20」が表示されています。
もし、find()について詳しく知りたい場合は下記の記事をご参考下さい。
forEach()
forEach()とは、配列の要素に対して順番に処理を行うメソッドになります。
指定した配列の要素を1つずつ取り出し、取り出した要素に対して処理を行うようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 | console.log('● 対象の配列'); var num = [18, 17, 14, 15, 16, 12]; console.log(num); console.log('● forEach()使用後'); num.forEach(function(value) { console.log(value + 90); }) |
実行結果

forEach()によって配列の要素に対して順番に処理を行っています。
そのため、それぞれの要素に「90」が加算されて表示されています。
もし、forEach()について詳しく知りたい場合は下記の記事をご参考ください。

forEach()もmap()のように変数を定義して返り値としてreturnを使用することができます。
しかし、返り値は返さないため「undefined」となります。
まとめ
⚫︎ map()とは指定した配列から新たな配列を作成するメソッドである
⚫︎ map()はコールバック関数というパラメータを指定する
⚫︎ 配列に要素が存在する場合にmap()を使用すると、新たな配列を返す
⚫︎ 配列に要素が存在しない場合にmap()を使用すると、空の配列を返す
⚫︎ map()は指定した連想配列から新しい配列を作成することができる
(キーと値のどちらでも可能)
⚫︎ map()は指定した多次元配列から新しい配列を作成することができる
(多次元配列のまま返したい場合はmap()をネストにして使用する)
⚫︎ map()のコールバック関数の引数を2つ指定すると、配列に格納されている値のインデックスを指定できる
⚫︎ map()のコールバック関数の引数を3つ指定すると、指定した配列の値を操作できる
⚫︎ map()のパラメータにオブジェクトを指定すると、他のオブジェクトと比較しながら新しい配列を作成することができる
⚫︎ 指定した配列から条件を満たす値のみを抽出し、新しい配列を作成するにはfilter()を使用する
⚫︎ 指定した配列の中身を単一の値にするにはreduce()を使用する
⚫︎ 指定した配列の値を並び替えるにはsort()を使用する
⚫︎ 配列から条件に合う要素を取り出すにはfind()を使用する
⚫︎ 配列の要素に対して順番に処理を行うにはforEach()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ