・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年10月29日に投稿されました。)
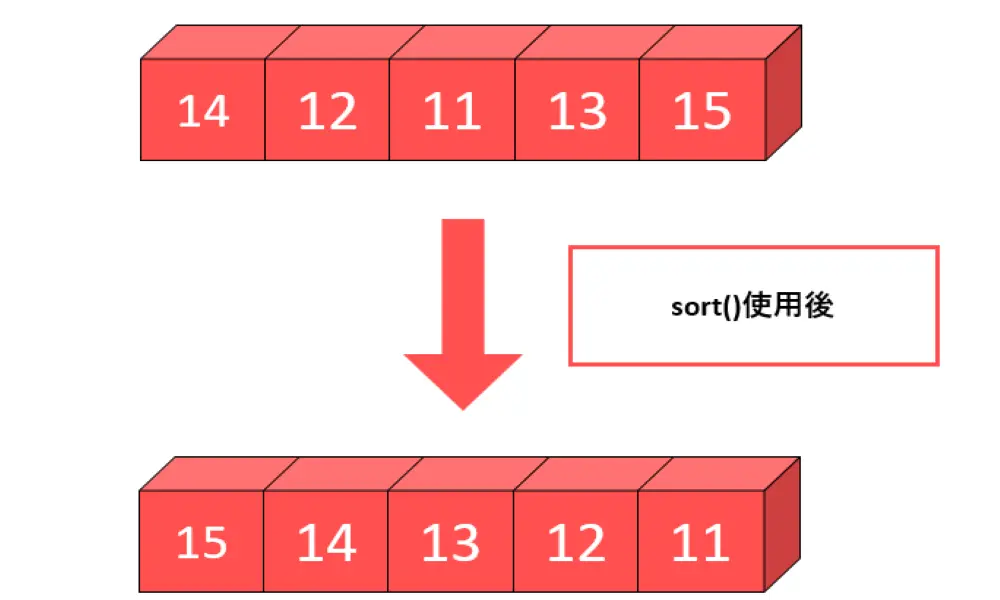
JavaScriptで配列の値を並び替える方法としてsort()があります。
sort()とは、指定した配列の値を並び替えるメソッドになります。
値を並び替えることから、「並び替えた後の配列」を返り値として返すようになります。
しかし、sort()を使用すると元の配列の順番も変わってしまうので注意が必要です。
そして、sort()にはパラメータとして関数を使用することができ、値の昇順や降順に並び替えることができます。
また、配列だけでなく、オブジェクトにも使用することができるので、複数のデータが格納された変数や定数の中身を整理したい場合はsort()を使用しましょう。
今回はJavaScriptのsort()で指定した配列や連想配列の値を並び替える方法について紹介していきます。
・配列の中身を整理したい場合
sort()とは
sort()とは、指定した配列の値の順番を並び替えるメソッドになります。
あいうえお順やアルファベット順に並び替えますが、実際にはUnicodeの順番に並び替えるようになります。
しかし、使用すると元の配列の並び順も変更してしまい、バックアップが取れなくなるので注意してください。(破壊的メソッド)

sort()の書き方
sort()の書き方は下記のようになります。
1 | 対象の配列.sort([コールバック関数]); |
対象の配列の後ろにsort()と追記します。
また、任意なパラメータを1つ指定することができます。
sort()のパラメータ
sort()のパラメータは下記のようになります。
- コールバック関数(任意):
並び替える処理を関数で指定する
sort()を使用する際に、必須パラメータはありません。
しかし、任意なパラメータとして「コールバック関数」を指定することができます。
sort()の返り値
sort()の返り値は「並び替えた後の配列」となります。
そして、元の配列の並び順も変更されてしまいます。
sort()で指定した配列の値を並び替えるサンプルコード
sort()で指定した配列の値を並び替えるサンプルコードをご紹介します。
ここでは、下記の4つのパターンでsort()を使用します。
- アルファべの値を並び替える場合
- ひらがなの値を並び替える場合
- カタカナの値を並び替える場合
- 数値の値を並び替える場合
アルファベットの値を並び替える場合
アルファべットの値を並び替える場合にsort()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の配列-1') var pkmn_1 = ['Gangar', 'Dragonite', 'Lucario', 'Pikachu', 'Dracovish'] console.log(pkmn_1) console.log('● sort()使用後-1') var pkmn_1_sort = pkmn_1.sort() console.log(pkmn_1_sort) console.log('● 対象の配列-2') var pkmn_2 = ['Gangar', 'dragonite', 'Lucario', 'pikachu', 'Dracovish'] console.log(pkmn_2) console.log('● sort()使用後-2') var pkmn_2_sort = pkmn_2.sort() console.log(pkmn_2_sort) |
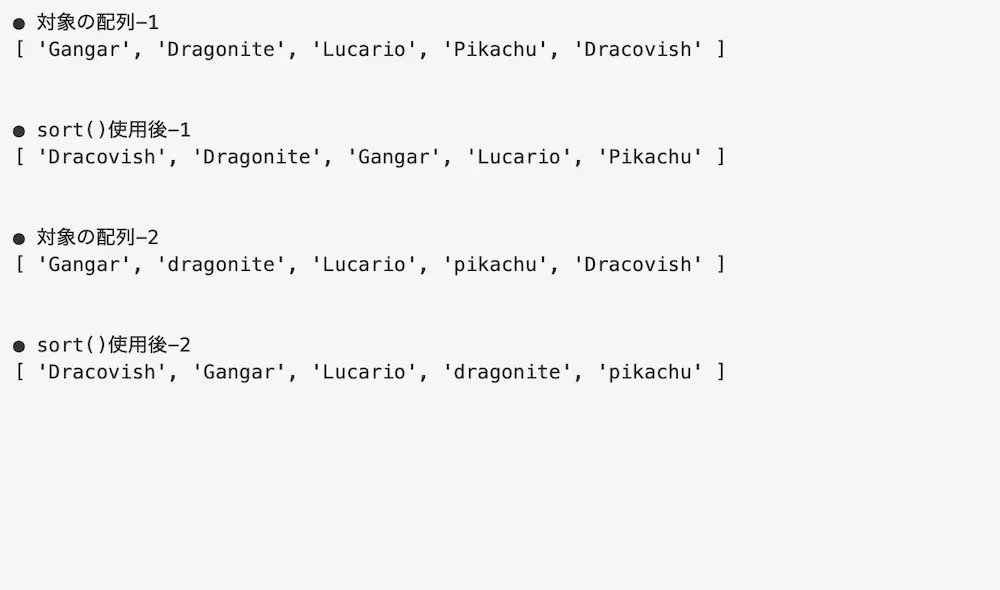
実行結果

sort()によってアルファベットの値を並び替えています。
そのため「Dracovish」が先頭になり、「Pikachu」が末尾になって表示されています。
また、大文字と小文字では大文字の方が先に並び替えられるようになります。
ひらがなの値を並び替える場合
ひらがなの値を並び替える場合にsort()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の配列') var pkmn = ['げんがー', 'かいりゅー', 'るかりお', 'ぴかちゅう', 'ねぎがないと'] console.log(pkmn) console.log('● sort()使用後') var pkmn_sort = pkmn.sort() console.log(pkmn_sort) |
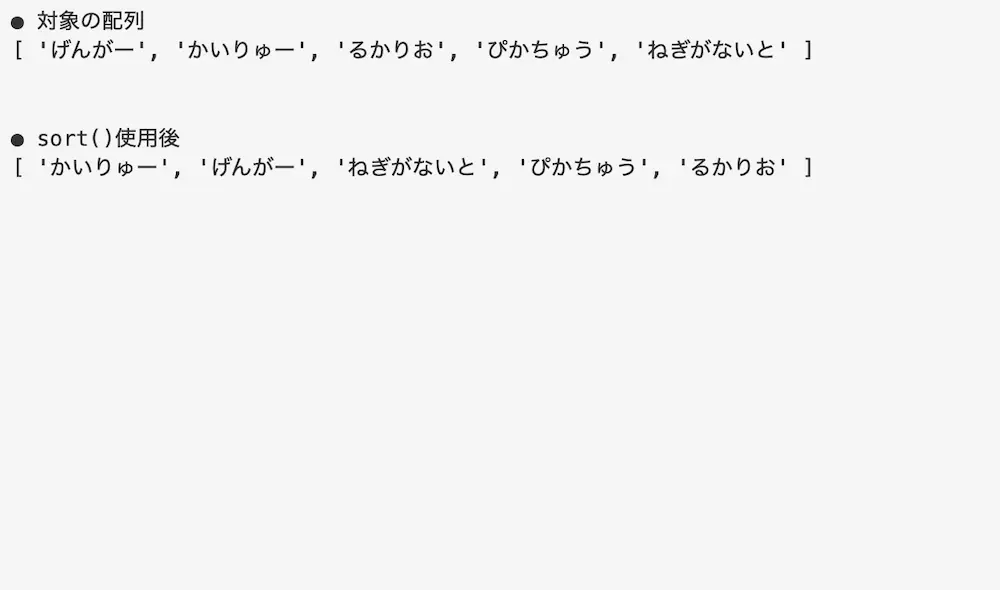
実行結果

sort()によってひらがなの値を並び替えています。
そのため「かいりゅー」が先頭になり、「るかりお」が末尾になって表示されています。
カタカナの値を並び替える場合
カタカナの値を並び替える場合にsort()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の配列') var pkmn = ['ゲンガー', 'カイリュー', 'ルカリオ', 'ピカチュウ', 'ネギガナイト'] console.log(pkmn) console.log('● sort()使用後') var pkmn_sort = pkmn.sort() console.log(pkmn_sort) |
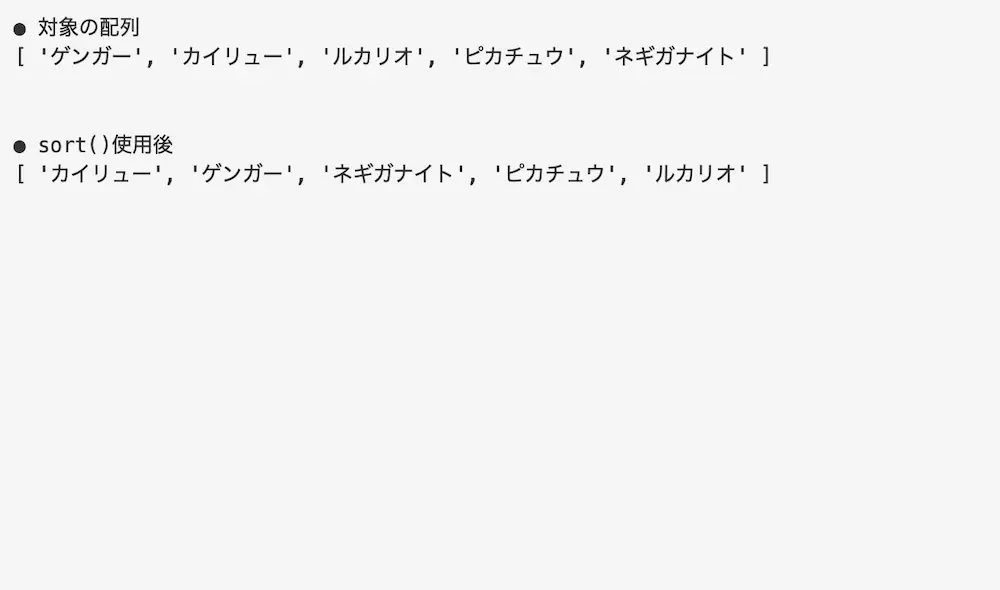
実行結果

sort()によってカタカナの値を並び替えています。
そのため「カイリュー」が先頭になり、「ルカリオ」が末尾になって表示されています。
数値の値を並び替える場合
数値の値を並び替える場合にsort()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の配列') var pkmn_cnt = [5, 3, 4, 2, 1, 6] console.log(pkmn_cnt) console.log('● sort()使用後') var pkmn_cnt_sort = pkmn.sort() console.log(pkmn_cnt_sort) |
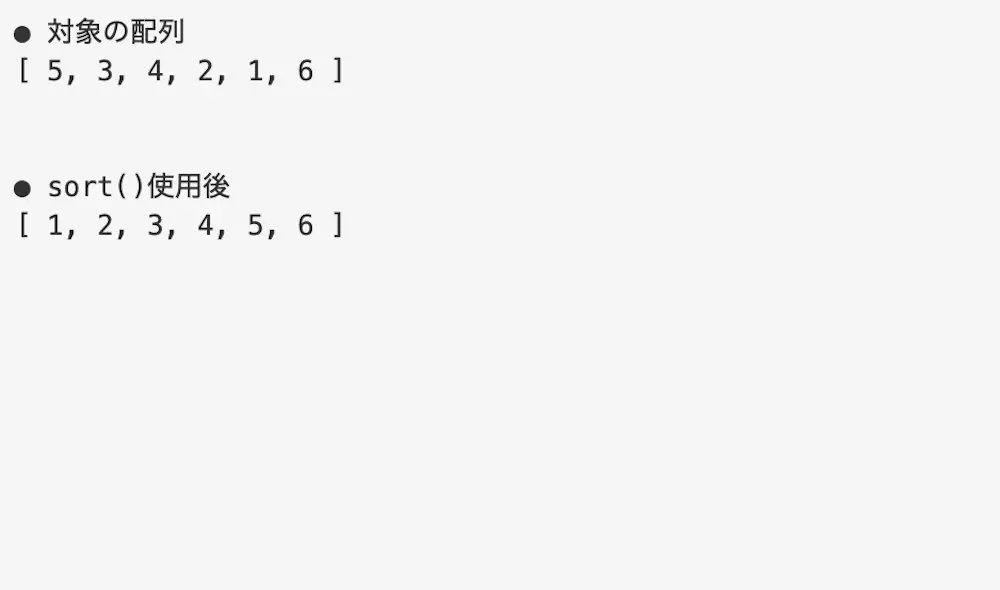
実行結果

sort()によって数値の値の並び順を小さい順に並び替えています。
そのため「1」が先頭になり、「6」が末尾になって表示されています。
sort()で連想配列の値を並び替えるサンプルード
sort()で連想配列の値を並び替えるサンプルードについてご紹介します。
sort()は、連想配列に直接使用することができません。
そのため、キーと値を別々の配列に分けて使用する必要があります。
連想配列のキーを並び替える場合
連想配列のキーを並び替える場合にsort()を使用します。
キーを取り出す場合はObject.keys()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | console.log('● 対象の連想配列'); var pkmn = { '001': 'フシギダネ', '004': 'ヒトカゲ', '003': 'フシギバナ', '005': 'リザード', '006': 'リザードン', '002': 'フシギゾウ', } console.log(pkmn); console.log('● 連想配列のキーを取得'); var pkmn_keys = Object.keys(pkmn) console.log(pkmn_keys) console.log('● sort()使用後'); var pkmn_keys_sort = pkmn_keys.sort() console.log(pkmn_keys_sort) |
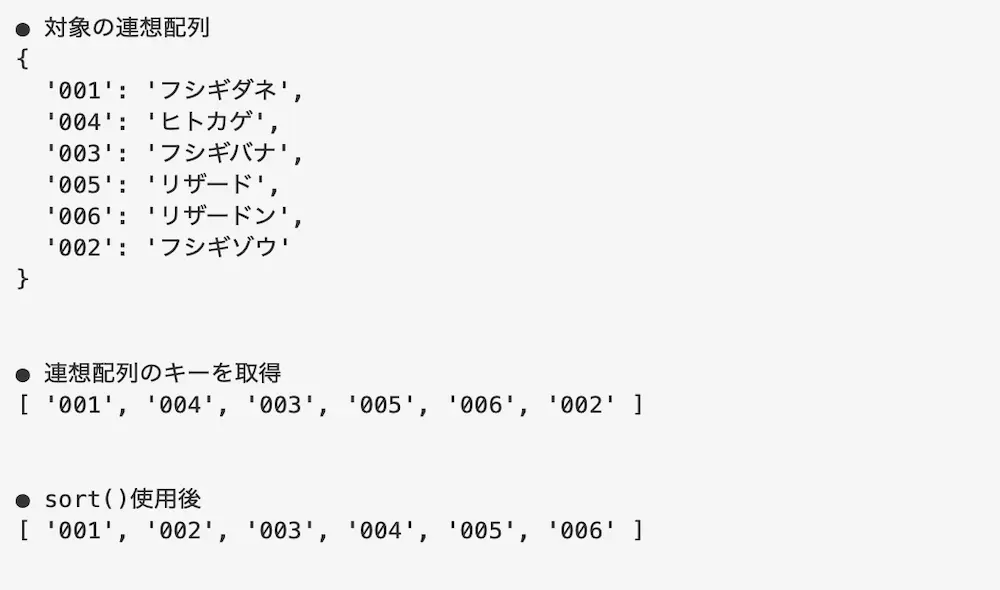
実行結果

sort()によって連想配列のキーを並び替えています。
そのため、「001」が先頭になり、「005」が末尾になって表示されています。
連想配列の値を並び替える場合
連想配列の値を並び替える場合にsort()を使用します。
連想配列の値を取り出す場合はObject.values()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | console.log('● 対象の連想配列'); var pkmn = { '001': 'フシギダネ', '004': 'ヒトカゲ', '003': 'フシギバナ', '005': 'リザード', '006': 'リザードン', '002': 'フシギゾウ', } console.log(pkmn); console.log('● 連想配列の値を取得'); var pkmn_vals = Object.values(pkmn) console.log(pkmn_vals) console.log('● sort()使用後'); var pkmn_vals_sort = pkmn_vals.sort() console.log(pkmn_vals_sort) |
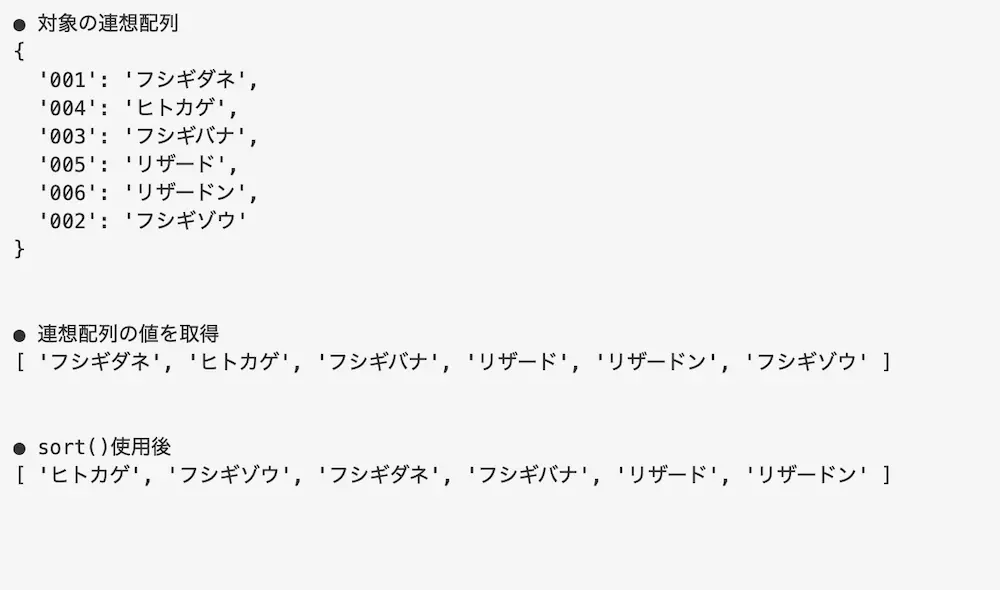
実行結果

sort()によって連想配列の値を並び替えています。
そのため、「ヒトカゲ」が先頭になり、「リザードン」が末尾になって表示されています。
sort()でコールバック関数を指定して配列の値を並び替える場合
コールバック関数を指定してsort()で値の並び順を変更してみます。
コールバック関数を使用することで、並び順の基準を設定することができます。
また、sort()のコールバック関数は「比較関数」とも呼ばれています。
昇順で並び替える場合
昇順で並び替える場合は、sort()のコールバック関数で返す返り値を「0未満の値」に設定します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の配列') var num = [234, 456, 1234, 7890, 5] console.log(jj) console.log('● sort()使用後') var num_sort = num.sort(function(val1, val2) { return val2 - val1 }) console.log(num_sort) |
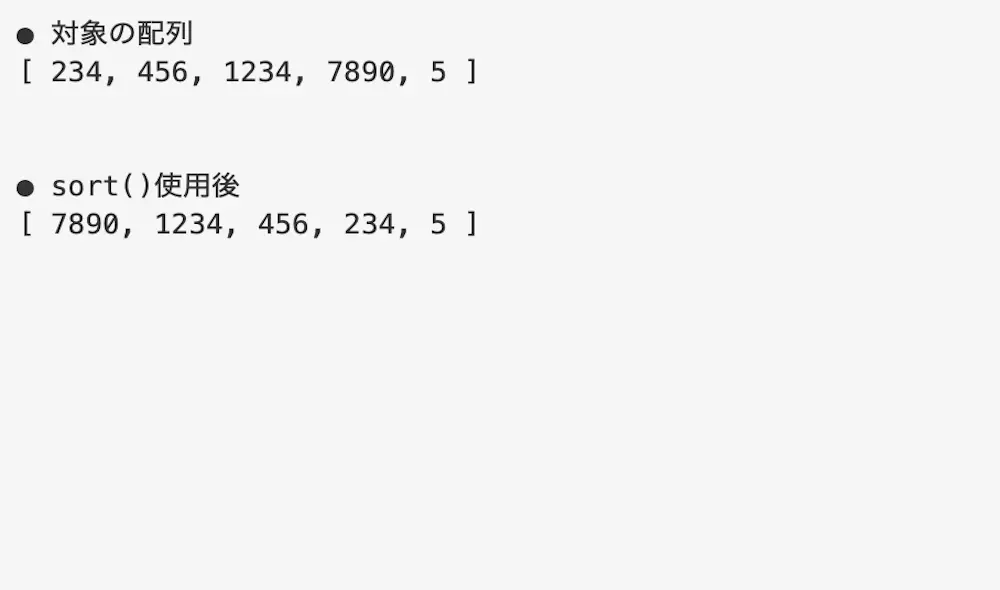
実行結果

sort()によって、配列の値を昇順で並び替えています。
そのため、1番大きい数値の「7890」が先頭になり、1番小さい「5」が末尾になって表示されています。
降順で並び替える場合
昇順で並び替える場合は、sort()のコールバック関数で返す返り値を「0より大きい値」に設定します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の配列') var jj = [234, 456, 1234, 7890, 5] console.log(jj) console.log('● sort()使用後') var hh = jj.sort(function(val1, val2) { return val1 - val2 }) console.log(hh) |
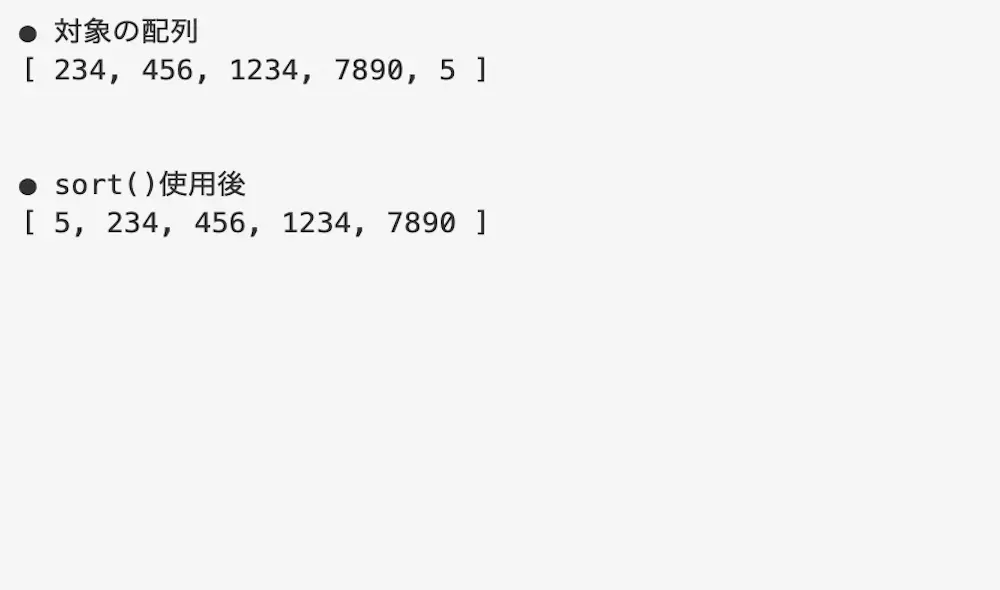
実行結果

sort()によって、配列の値を降順で並び替えています。
そのため、1番小さい数値の「5」が先頭になり、1番大きい「7890」が末尾になって表示されています。
sort()で多次元配列の値を並び替える場合
sort()で多次元配列の値を並び替えてみます。
2次元配列の場合
2次元配列に対してsort()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | console.log('● 対象の2次元配列') const pkmn = [ ['Vulpix', 'Ninetales', 'Jigglypuff'], ['Wigglytuff', 'Zubat', 'Golbat'], ['Oddish', 'Gloom', 'Vileplume'] ] console.log(pkmn) console.log('● sort使用後-1') var pkmn_sort1 = pkmn[2].sort(function(val1, val2) { return val1 > val2 }) console.log(pkmn_sort1) console.log('● sort使用後-2') var pkmn_sort2 = pkmn.map(function(value) { var pkmn_sort2_val = value.sort() return pkmn_sort2_val }) console.log(pkmn_sort2) |
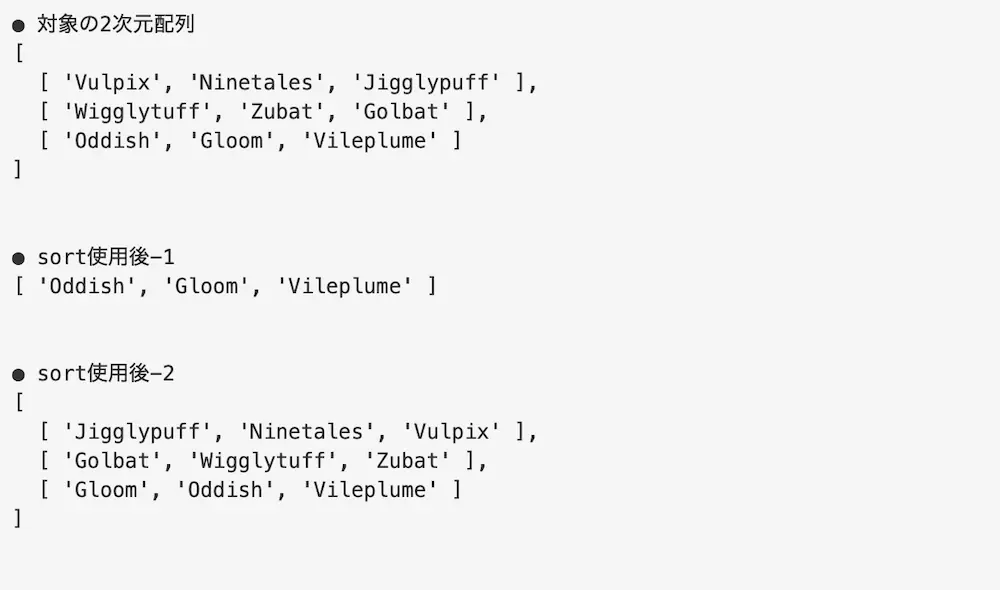
実行結果

sort()によって2次元配列内にある配列の値を並び替えています。
また、map()の中でsort()を使用すると2次元配列内にある全ての値を並び替えることができます。
もし、map()について詳しく知りたい場合は下記の記事をご参考下さい。
3次元配列の場合
3次元配列に対してsort()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | console.log('● 対象の3次元配列') const pkmn = [ [['パラス', 'パラセクト', 'コンパン'],['モルフォン', 'ディグダ', 'ダグトリオ']], [['ニャース', 'ペルシアン', 'コダック'],['ゴルダック', 'マンキー', 'オコリザル']] ] console.log(pkmn) console.log('● sort使用後-1') var pkmn_sort1 = pkmn[1][1].sort(function(val1, val2) { return val1 > val2 }) console.log(pkmn_sort1) console.log('● sort使用後-2') var pkmn_sort2 = pkmn.map(function(value) { var pkmn_sort2_val = value[0].sort() return pkmn_sort2_val }) console.log(jj_mapdd) console.log('● sort使用後-3') var pkmn_sort3 = pkmn.map(function(value1) { var pkmn_sort3_val1 = value1.map(function(value2) { var pkmn_sort3_val2 = value2.sort() return pkmn_sort3_val2 }) return pkmn_sort3_val1 }) console.log(pkmn_sort3) |
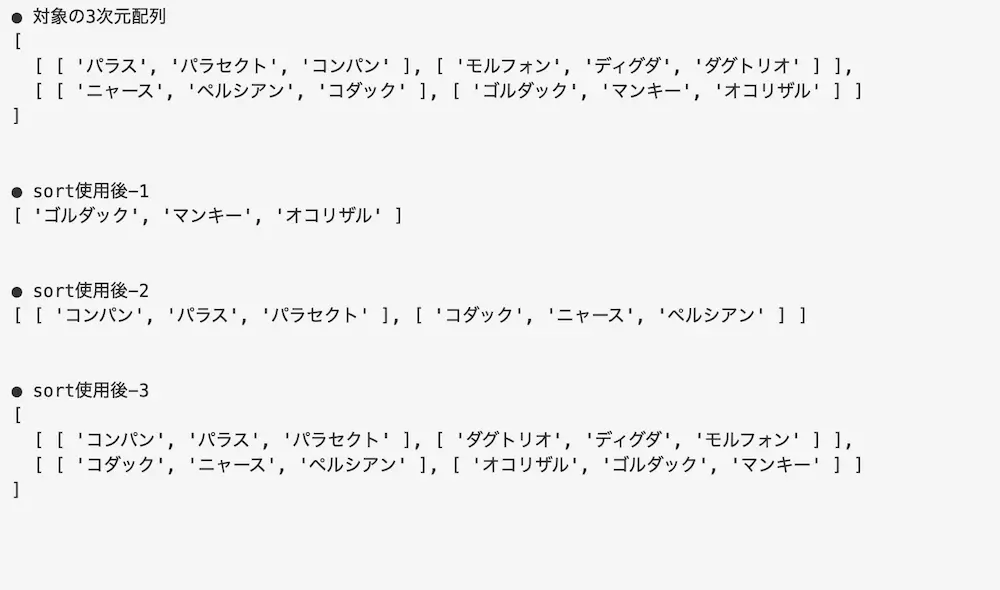
実行結果

sort()によって3次元配列にある配列の値を並び替えています。
また、こちらもmap()の中でsort()を使用すると3次元配列内にある全ての値を並び替えることができます。
sort()でオブジェクトの値を並び替える場合
sort()は、オブジェクトの値を並び替える場合にも使用することができます。
例えば、オブジェクトのデータをidの小さい順に並び替えたとします。
⚫︎ Main.js
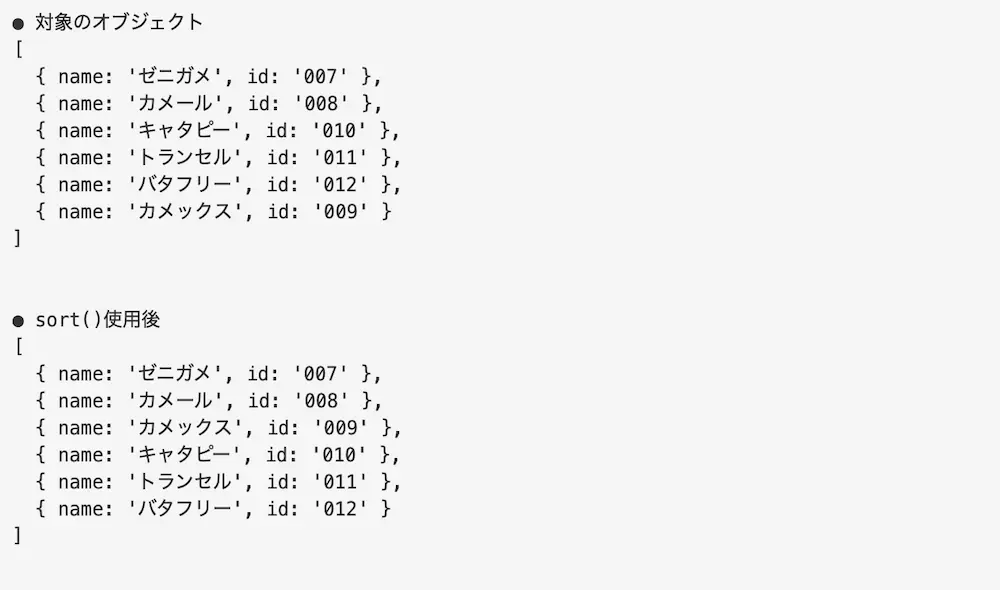
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象のオブジェクト'); var pkmn = [ {name: 'ゼニガメ', id: '007'}, {name: 'カメール', id: '008'}, {name: 'キャタピー', id: '010'}, {name: 'トランセル', id: '011'}, {name: 'バタフリー', id: '012'}, {name: 'カメックス', id: '009'}, ] console.log(pkmn); console.log('● sort()使用後'); var pkmn_sort = pkmn.sort(function(val1, val2) { return val1.id - val2.id }) console.log(pkmn_sort) |
実行結果

sort()によってオブジェクトのデータの並び順をidによって並び替えています。
そのため、idが「007」である「ゼニガメ」が先頭になり、idが「012」である「バタフリー」が末尾になっています。
もし、オブジェクトについて詳しく知りたい場合は下記の記事をご参考ください。
sort()を使用した実際のケース
sort()を使用した実際のケースについてご紹介します。
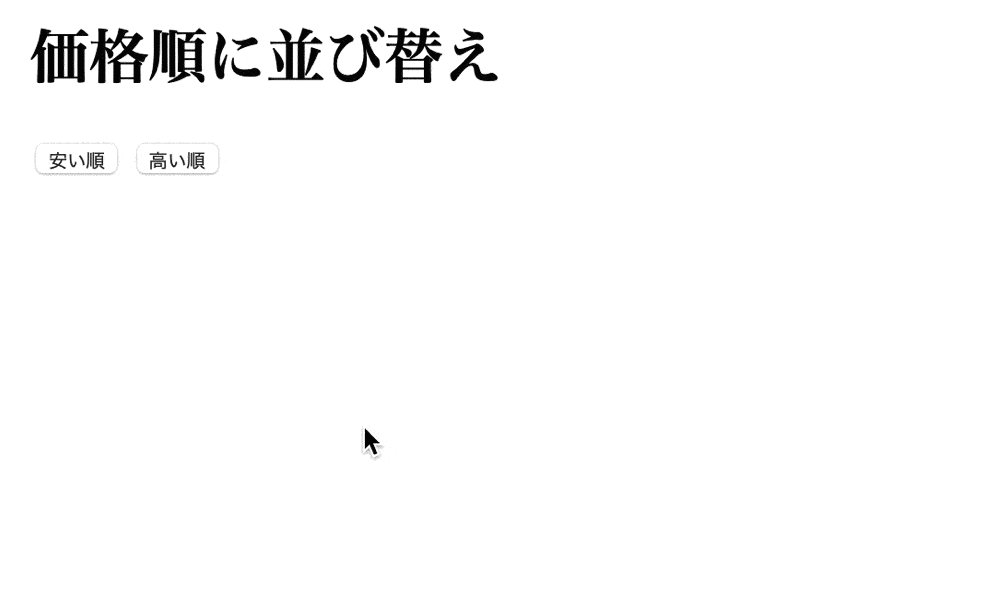
例えば、ボタンを押してゲーム機の値段の高い順や低い順に並び替えることができるような画面を作成することができます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>sort</title> <script src="main.js"></script> </head> <body> <h1>価格順に並び替え</h1> <div class= "btnArea"> <button class= 'btn' data-sort="low">安い順</button> <button class= 'btn' data-sort="high">高い順</button> </div> <div class = "gameArea"> </div> </body> </html> |
⚫︎ main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | var gameList = [ {name: 'Nintendo Switch', price: 32978}, {name: 'ゲームキューブ', price: 25000}, {name: 'ニンテンドーDS', price: 15000}, {name: 'NINTENDO64', price: 25000}, {name: 'プレイステーションポータブル', price: 20790}, {name: 'プレイステーション4', price: 39980}, {name: 'プレイステーション5', price: 54978}, ] var btn = document.querySelectorAll('.btn') var divArea = document.querySelector('.gameArea') btn.forEach(function(element) { element.addEventListener('click', function() { var ss = this.getAttribute('data-sort') if(ss == "high") { var gameList_high = gameList.sort(function(val1, val2) { return val2.price - val1.price }) filterList(gameList_high) } if(ss == 'low') { var gameList_low = gameList.sort(function(val1, val2) { return val1.price - val2.price }) filterList(gameList_low) } }) }) function filterList(ele) { areaReset() ele.forEach(function(value, index) { var num = 0 num = index + 1 var id = 'listEle' + num var new_element = document.createElement('li'); new_element.setAttribute('id', id); new_element.textContent = value.name + ': ' + value.price + '円' divArea.appendChild(new_element) }) } function areaReset() { divArea.innerHTML = '' } |
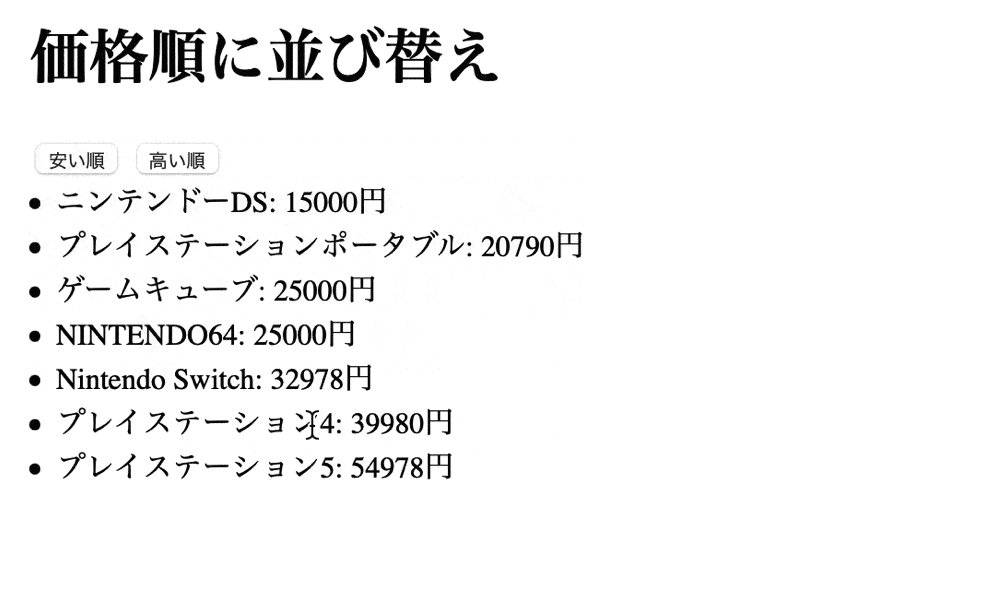
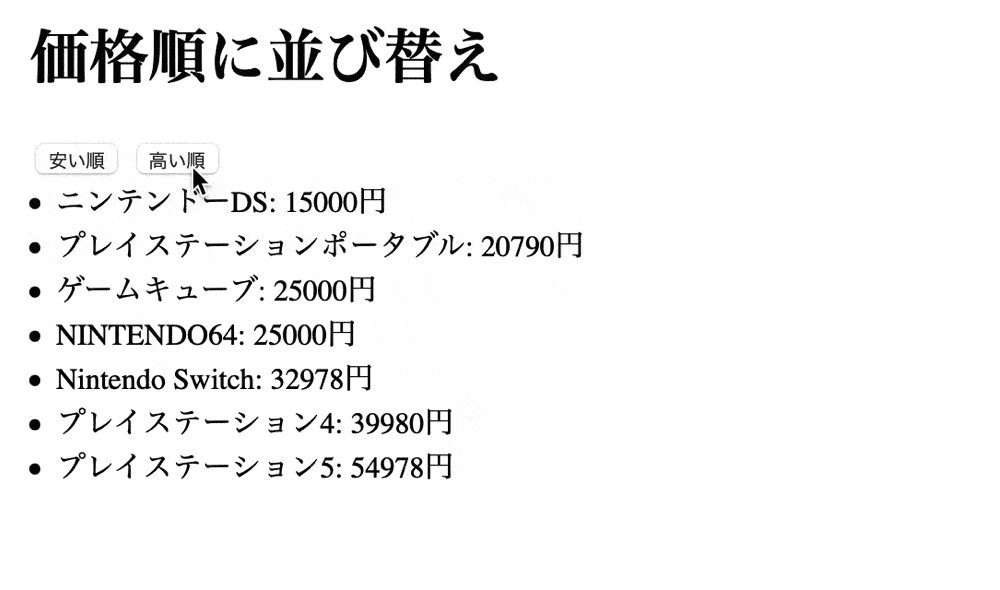
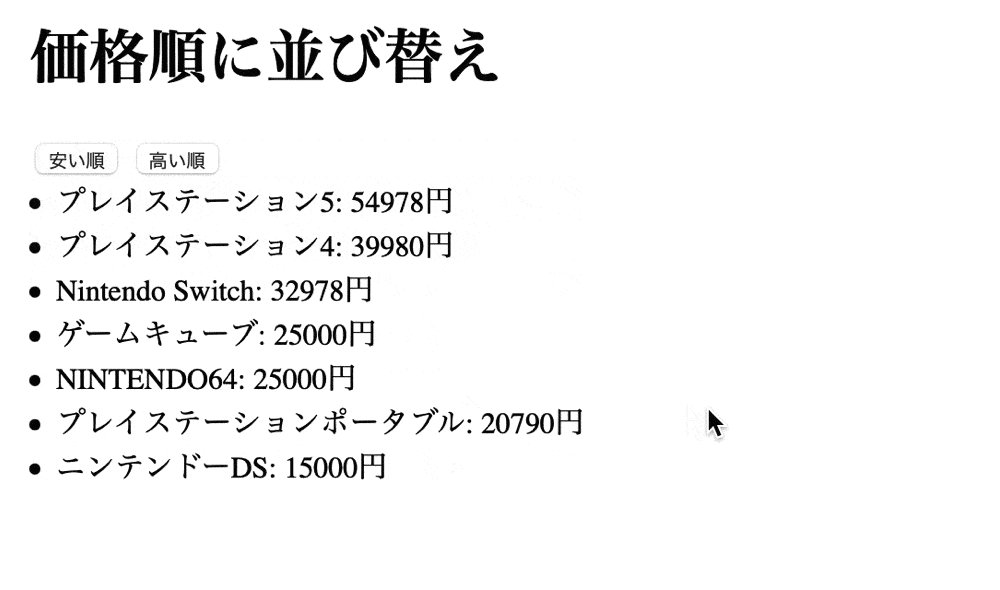
実行結果

sort()によって配列の値のから単一の値を並び替えています。
そのため、「安い順」のボタンを押すと、価格が安い順に表示され、「高い順」のボタンを押すと、価格が高い順に表示されます。
また、今回はcreateElement()を使用してliタグの要素を作成しています。
もし、createElement()について詳しく知りたい場合は下記の記事をご参考ください。
sort()で配列の値を文字列の順番で並び替える場合
sort()で配列の値を文字列の順番で並び替える場合は、localeCompare()を使用します。
localeCompare()とは、文字列の順番を比較するメソッドであり、使用することでsort()内でアルファベットの大文字小文字関係なく値を並び替えることができるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の配列') const pkmn = ['Gangar', 'dragonite', 'Lucario', 'pikachu', 'Dracovish'] console.log(pkmn) console.log('● localCompare()使用後') var pkmn_sort_lc = pkmn.sort(function(val1, val2) { return val1.localeCompare(val2) }) console.log(pkmn_sort_lc) |
実行結果

localeCompare()によって、アルファベットの大文字小文字関係なくsort()で値を並び替えています。
そのため、「Dracovish」先頭になり、「pikachu」が末尾になって表示されています。
まとめ
⚫︎ sort()とは配列の順番を並び替えるメソッドである
⚫︎ sort()は下記のようなパラメータを指定して使用する
・コールバック関数(任意)
⚫︎ アルファベットの値にsort()を使用すると、大文字のAからZ、小文字のAからZの順番で並び替える
⚫︎ ひらがなの値にsort()を使用すると、あいうえおの順番で並び替える
⚫︎ カタカナ値にsort()を使用すると、アイウエオの順番で並び替える
⚫︎ 数値の値にsort()を使用すると、1から9の順番で並び変える
⚫︎ sort()にコールバック関数を指定して使用すると、並び替えを設定することができる
(昇順や降順の並び替えが可能になる)
⚫︎ sort()で多次元配列の値を並び替えることができる
(多次元配列の全ての値を対象とするならmap()の中でsort()を使用する)
⚫︎ sort()でオブジェクトの中にあるデータを並び替えることができる
⚫︎ アルファベットの大文字小文字関係なく、配列の値を並び替えるにはsort()の中でlocaleCompare()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ